что нужно освоить веб дизайнеру
Как я стала графическим дизайнером
Со жгучим желанием вместо профильного образования
Я никогда не планировала заниматься дизайном и получать за это деньги.
В 2013 году я поступила в Вятский государственный гуманитарный университет на факультет лингвистики. Тогда я даже не задумывалась о том, что существует профессия дизайнера. У меня диплом переводчика: я учила английский, немецкий и испанский.
К дизайну я пришла окольными путями. Начинала с подработок, например обрабатывала фото для «Инстаграма» за копейки. Спустя 6 лет я организовываю съемки в Москве, считаю дизайн любимым делом и получаю за это до 120 000 Р в месяц.
Первая работа: контент-менеджер
В профессии переводчика я быстро разочаровалась. Синхронному переводу в моем университете вообще не учили, а вместо этого готовили к скучной работе с документами в бюро переводов или учителем в школе. Переводчики и учителя в Кирове получают 15—17 тысяч рублей в месяц.
Я начала работать репетитором по английскому языку. За одно занятие зарабатывала 400 рублей. Больше никаких подработок у меня не было, поэтому я погрузилась в хобби: часто устраивала фотосессии для подруг и с удовольствием фотографировалась сама.
В 2013 году я завела инстаграм и захотела научиться красиво обрабатывать фото. Тогда я начала изучать базовые функции Adobe Photoshop. Могла удлинить себе ноги на фото или сделать красивый пресет: набор фильтров для быстрой обработки снимков.
А еще я начала снимать ролики на «Ютубе», где рассказывала о жизни или делилась советами по стилю. Для каждого ролика нужна была красивая обложка, чтобы видео выделялось и его посмотрело как можно больше людей. Я научилась накладывать текст и картинку на фотографию в «Фотошопе». Для яркой обложки к ролику достаточно минимальных знаний. Процесс мне безумно нравился.
К заработку в дизайне я пришла только в 2017 году. До этого мой доход складывался из подработки репетитором по английскому. Мой молодой человек тогда работал таргетологом — специалистом по настройке рекламы в соцсетях. Для аккаунта местного бара он искал контент-менеджера — человека, который будет выкладывать в инстаграм картинки с описаниями и следить за тем, чтобы посты выходили вовремя. У меня к тому моменту был уже красиво оформленный личный инстаграм, поэтому он предложил мне попробовать. За такую работу я получала до 10 000 Р в месяц.
Первая работа в дизайне
Однажды я случайно узнала, что из бара, с которым я уже два месяца работала как контент-менеджер, ушел дизайнер. Ребята объявили конкурс на новое место — нужно было нарисовать афишу мероприятия.
Специальных навыков у меня не было. Зато я уже умела работать в «Фотошопе» и примерно представляла, как делаются афиши и постеры для баров. Я каждый день их выкладывала в соцсетях и вообще не видела в них ничего сложного.
Я отправила свою версию афиши, и мы с ребятами сработались. Я начала работать с ними в 2017 году и сотрудничала до самой пандемии. За проект получала 10 000 Р в месяц, делала рекламные макеты, картинки для соцсетей и афиши. В неделю нужно было сделать 2—3 афиши для каждой вечеринки бара. Иногда ко мне приходили с более сложными задачами: например, сделать меню или лифлет — маленькую афишу на столики.
С этим постером я выиграла конкурс и получила свою первую работу дизайнера
Когда я получала задачу, садилась, открывала Гугл и искала способы сделать картинку. На каждую задачу я тратила примерно 3—4 часа — из них час искала референсы и идеи на «Пинтересте». Меня интересовали именно новые техники.
Каждую афишу я пробовала сделать непохожей на другую: добавляла неоновый шрифт или необычный градиент. Как реализовать идеи, узнавала из роликов на «Ютубе» или по первым ссылкам в Гугле. Если ввести запрос «Как сделать неоновый шрифт», поисковики выдают гору бесплатных подробных мануалов.
Чтобы расти, я просила знакомого опытного дизайнера дать мне обратную связь. Он помогал исправлять самые частые ошибки. Моим афишам чаще всего «не хватало воздуха» — это значит, что на изображении было мало свободного пространства. Еще у меня страдало сочетание цветов: я могла свободно соединить что угодно, а цвета не подходили друг к другу; накладывала тень на текст, а это было уже немодно.
Мой первый работодатель был крайне лояльным клиентом. Все его комментарии были обоснованы: например, я использовала цвет не из брендбука и его просили заменить, или фото не подходило по рекламным критериям.
Так выглядела лента инстаграма бара до того, как я начала делать им дизайн
Какие программы я освоила
Работать в большинстве нужных дизайнеру программ я научилась самостоятельно. Когда поступала задача, открывала нужную программу, «Ютуб» и Гугл и разбиралась на практике.
По моему опыту, некоторые функции в этих программах легко освоить интуитивно.
«Фотошоп» можно изучать всю жизнь, но двух недель достаточно, чтобы освоить базовый функционал. В последней версии вообще есть встроенное обучение: подсказки появляются при наведении на кнопку.
After Effects — программа гораздо более сложная. У меня ушло 3 месяца, чтобы научиться им пользоваться без подсматриваний в мануалы. Я пользовалась бесплатными версиями — просто скачивала их на торрентах.
Инструменты, которые я использую в работе дизайнера
| Программа | Зачем понадобится |
|---|---|
| Adobe Photoshop | Растровая программа. 80% работы делаю в ней: создаю афиши и любые картинки для диджитала, дизайн сайта, полиграфию |
| Adobe Illustrator | Векторная программа. В ней удобно рисовать картинки или отдельные элементы, потому что векторное изображение можно увеличить хоть в 100 раз, а фотографию — нет |
| Adobe After Effects | Программа для анимации |
| Sony Vegas | Программа для видеомонтажа. Еще есть Adobe Premiere — некоторые дизайнеры считают ее удобнее |
| Adobe Indesign | Программа для верстки, например ежедневников или буклетов |
Очень рекомендую прочитать книгу Иоханнес Иттен «Искусство цвета». Она научила меня работать с цветом и дала фундаментальные знания о цветокоррекции. Еще рекомендую ютуб-каналы дизайнеров: Atlantis и Lituspro.
Дизайнер в провинции
Доход: 10 000—50 000 Р
Киров — небольшой город. Знакомые узнали о моей новой работе и начали предлагать дизайнерские задачи. Случилось это быстро — через 3 месяца от начала моей работы дизайнером в местном баре.
Новые заказчики приходили с задачами, которые я ни разу не делала. Я соглашалась на все. Приходили за логотипом — я училась делать логотипы. Нужен был дизайн сайта — разбиралась, как это сделать.
С парнем мы решили делать соцсети для разных компаний. Это было одно из моих лучших решений в карьере дизайнера. Больше не нужно было искать новых клиентов — мои услуги продавал мой молодой человек, а мне называл готовую цену без учета своего процента.
Если клиенты приходили ко мне напрямую, я узнавала среднюю цену за работу на биржах фриланса и делала существенную скидку из-за отсутствия опыта. В итоге у меня появился более-менее стабильный основной доход, если можно назвать стабильным заработок, который колеблется от 10 000 до 50 000 Р в месяц.
я заплатила за подержанный графический планшет
Мне удалось поработать с Кировским молочным комбинатом, с «Вятским квасом», с известной в городе студией танцев «Миллениум» и с многими другими бизнесами, которые в Кирове знал каждый второй.
Я оформила ленту для «Вятского кваса». Сама организовывала съемки и сама же в них участвовала: на нескольких фотографиях мое лицо
Чтобы визуал — то есть, сочетание всех картинок и видео — в инстаграме получался качественным, я ездила на съемки, подбирала моделей, выбирала локации, находила фотографа и студию, помогала обрабатывать фотографии, а потом собирала картинки для постов.
Параллельно я старалась развиваться в других направлениях дизайна: делала логотипы, приглашения на свадьбу, сертификаты и даже дизайн сайтов. Мои навыки постоянно росли благодаря тому, что я делала самые разные проекты. Я поняла, что хочу заниматься этим всю жизнь, когда осознала, что готова делать красивые картинки бесплатно.
Дизайнер в Москве
Доход: до 120 000 Р
В 2019 году я начала искать работу в Москве. Искала как все — через «Хедхантер». Выбирала вакансии графического дизайнера и смотрела, чтобы все требования к кандидату были мне по плечу.
Чаще всего предлагали зарплату 50 000—60 000 Р в месяц. Я откликнулась примерно на 70 вакансий и получила всего 4 ответа. Но после первого же собеседования мне предложили сделать тестовое задание, а затем сделали оффер.
Так я стала графическим дизайнером в диджитал-агентстве Tesla Media. Там я создавала графический контент для брендов: сторис и посты в «Инстаграме», оформление соцсетей и анимацию.
В Москву я переезжала с оффером на руках и накопленными сбережениями: у меня было 30 000 Р на квартиру и 15 000 Р — на расходы.
Год работы в агентстве помог мне серьезно прокачать навыки. Прежде всего, в агентстве всегда полно задач. За один рабочий день я переключалась между брендами из разных сфер: красоты, финансов, общепита. К каждому клиенту нужен свой подход: один хотел 10 готовых вариантов для поста, а другой сразу согласовывал единственный черновик.
За два месяца я освоила коллажирование и анимацию, которые сейчас в тренде. Я работала быстро в условиях стресса — и в итоге научилась общаться с заказчиком и при этом не седеть. А еще гораздо легче справляться с причудами клиента и нереалистичными дедлайнами с помощью коллег, которые тоже переживают подобные ситуации.
Свою зарплату я разглашать не могу. Могу лишь уточнить, что получала ненамного больше, чем при активной работе на фрилансе.
Офис научил меня работать много и постоянно. Если на фрилансе я работала не больше 5—6 часов в день и старалась не трогать выходные, то с офисом я тратила на работу 8—9 часов в день, а иногда делала срочные задачи в субботу или воскресенье.
Я довольно быстро поняла, что жить на мою зарплату в Москве можно, но сложно, особенно с учетом аренды жилья. Поэтому почти сразу начала заниматься сторонними проектами — иногда меня находили через Behance, иногда приходили старые клиенты, кто-то обращался по рекомендации. Сторонние проекты увеличивали мою зарплату примерно в два раза — и я получала уже до 120 000 Р в месяц.
Я совмещала двойную нагрузку так: работала утром 2 часа, после возвращения с работы еще 2 часа, иногда забирала 1 выходной и отводила его под проекты. Сейчас я не понимаю, как могла выдерживать работу в таком темпе.
В офисе я поняла, что в буднях графического дизайнера очень мало творчества, которое я так ищу в жизни. Моя работа была больше похожа на математику, чем на работу художника. Все творчество забирали креаторы, а я получала уже готовое ТЗ с максимально подробным описанием задачи и просто воспроизводила идеи других людей на картинке.
Задачи в сторонних проектах были куда более творческими, помогали мне сохранять баланс и не выгорать на рутинной работе. Я разрабатывала стиль для «Инстаграма» и фирменный стиль для крутых брендов — например, сотрудничала с рестораном «Сахалин». Осознание того, что я работаю с известными брендами, давало мне заряд вдохновения и творческих сил. Многие из проектов находятся под соглашением о конфиденциальности, так что больше брендов назвать не могу.
Сейчас, когда у меня есть свободное время, я тренируюсь делать дизайн для глобальных брендов. Продолжаю делать афиши — но уже куда более сложные и для звезд шоу-бизнеса. В качестве тренировки делаю контент для инстаграма «Луи Вюиттон». Так я прокачиваю навыки, которых мне не хватает, и получаю интересные дополнения к своему портфолио.
Дизайнер со статусом самозанятого
Доход: до 120 000 Р
Я очень хотела и хочу зарабатывать столько, чтобы ни в чем себе не отказывать. Сейчас моя цель — через пять месяцев зарабатывать стабильно 300 000 Р в месяц. Правда, мне придется сменить статус с самозанятости на ИП, если мой доход превысит 200 000 Р в месяц. Было сложно существенно повысить доход, когда я работала 8 часов в день за фиксированную зарплату. Количество дополнительных проектов всегда было ограничено моим свободным временем.
Еще я всегда хотела стать профессионалом в дизайне и захватить еще больше направлений. Кроме графического дизайна есть еще дизайн логотипов, сайтов, полиграфический дизайн, дизайн-верстка. Разновидностей и стилей очень много.
Поэтому 1 июня 2020 года я решилась уволиться. В моей жизни начался новый период — я оформила статус самозанятой. Поводом для увольнения стало сокращение зарплаты примерно на 20%. Я снимаю квартиру за 33 000 Р в месяц, поэтому такое падение дохода для меня стало существенным и недопустимым.
Я нашла новые проекты на полную занятость и вернулась к жизни фрилансера. Один проект нашла случайно в «Инстаграме»: в сторис попалась реклама о поиске дизайнера. Сделала тестовое — и получила работу. Еще ко мне продолжают обращаться старые клиенты, для которых я немного повысила цену за свои услуги.
Сейчас понимаю, что сарафанного радио уже не достаточно. Я планирую продвигать свой рабочий инстаграм-аккаунт и искать новых клиентов в телеграм-каналах.
Сейчас у меня свободный график, на работу уходит в среднем 6 часов в день. Я могу планировать свои дела не только на вечер после 20:00, но и на утренние и дневные часы.
В рабочее время я участвую в съемках, снимаю бэкстейдж и видео для сторис, монтирую их, иногда даже пишу небольшие тексты. Теперь я не просто делаю дизайн по ТЗ, у меня появились задачи креатора: я мониторю тренды на Awwwards, Behance и Dribbble, придумываю идеи и внедряю их в текущие проекты.
Где научиться дизайну
Coursera — идеальный вариант для начинающих дизайнеров. На платформе десятки курсов от ведущих мировых университетов. Сейчас я обучаюсь на курсе Fundamentals of Graphic Design и новых знаний и техник мне более чем достаточно. Многие можно пройти бесплатно или заплатить 2000—3000 Р и получить сертификат.
Skillbox — хороший вариант для получения базовых знаний по дизайну. Из плюсов — курсов по отдельным направлениям дизайна много, авторы обещают помощь в трудоустройстве и предлагают внести первый платеж за курс через 6 месяцев после начала обучения. У компании отличные рекомендации среди моих коллег: работающие дизайнеры остались довольны. Стоимость курса по графическому дизайну в рассрочку — 4900 Р в месяц.
Я написала письмо с просьбой о финансовой поддержке — так на «Курсере» можно сделать почти на всех курсах. В письме рассказала, что я давно занимаюсь дизайном, но мне не хватает профессионального образования. Как же я удивилась, когда California Institute of Arts выдал мне финансовую поддержку, и я смогла получить сертификат бесплатно.
Меня зацепил подход к процессу обучения. На курсе невозможно ошибиться. Например, куратор может дать задание нарисовать яблоко. Как именно — никто не скажет. Это постсоветские преподаватели сразу скажут: нарисуй яблоко ручкой.
Когда нет никаких ограничений, начинается творчество. Особенно меня впечатлило задание на 10 разных техник. Я нарисовала губы в пяти техниках сразу, а на шестой уже застопорилась. И вот когда преодолевается ступор, начинается креатив, который очень востребован на рынке рекламы и маркетинга — кто-то же должен придумывать запоминающиеся ролики и постеры.
Теперь в планах у меня активное обучение и поиск более масштабных проектов: я хочу продолжить курс Fundamentals of Graphic Design и пройти курс Modern Art & Ideas на той же «Курсере» — он направлен на развитие креативности. Сертификаты помогут мне усилить портфолио и увеличить стоимость своей работы.
Как я стала дизайнером за шесть месяцев
Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.
Конечно, я понимаю, что у меня нет тех навыков, которые есть у многих профессиональных дизайнеров, которые учились этому несколько лет и имеют большой стаж работы, тем не менее, я чувствую, что могу работать на хорошем уровне, создавая неплохой дизайн. В настоящее время я занимаюсь дизайном веб-сайтов.
Эта статья поможет начинающим дизайнерам сделать первые шаги в изучении дизайна самостоятельно, здесь вы найдете ссылки на те книги и ресурсы, которые помогли мне в изучении и оказались полезными. Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Уровень первый: учимся видеть
Основная ошибка, которую совершают начинающие дизайнеры – это попытка сразу начать с изучения Photoshop и рисования дизайна. Но Photoshop не сделает вас дизайнером, так же как покупка красок и кисточки не сделает из вас художника. Поэтому начнем с освоения самых азов дизайна.
Учимся рисовать
Для выполнения этой задачи не потребуется прилагать больших усилий или записываться в школу художников, вам не придется рисовать натюрморты и раскрашивать картины маслом, ограничимся изучением основ рисования, чего будет достаточно, чтобы сделать набросок на бумаге. Поможет в этом одна хорошая книга по рисованию – «Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Изучаем теорию графического дизайна
— Начните с книги – «Нарисуй это». Эта книга поможет понять основы дизайна.
— Изучайте работу с цветом, типографию и создание дизайна на основе сетки.
— Проходите по несколько обучающих уроков с этого сайта каждый день.
Изучите основы опыта взаимодействия
Написано огромное количество книг на эту тему, начать можно с этих двух:
— «Дизайн повседневных вещей».
— «Не заставляй меня думать!»
Учимся писать
Абракадабра вроде Lorem Ipsum должна настораживать, это прямой указатель на плохого дизайнера. Хороший дизайнер должен уметь хорошо общаться со своими пользователями, он видит весь процесс оценки его дизайна в целом и не упускает таких деталей как презентационный текст. Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
— Прочитайте книгу «Почему одни идеи выживают, а другие — нет». Эта книга научит вас как привязать к себе читателей.
— На этом сайте много примеров хорошо подобранного текста.
Уровень второй: учимся пользоваться Photoshop и Illustrator
Изучив основы можно приступать к освоению программ для создания дизайна. Изучение лучше всего начать с Illustrator (программа, которую используют дизайнеры для рисования различных иконок и логотипов). Написано огромное количество обучающих материалов на эту тему, я приведу лишь несколько ссылок на книги, которые были особенно полезны. Вы же можете воспользоваться теми ресурсами, которые покажутся наиболее подходящими.
Изучаем Illustrator
— «Иллюстратор — аудитория в книге». Скучная книжка, но если вы осилите хотя бы половину этого материла, то получите базовые навыки по использованию Illustrator.
— «Основы векторной графики». Эта книга научит вас создавать иконки в Иллюстраторе, которые будут выглядеть действительно профессионально.
— Так же посмотрите обучающий урок по созданию логотипа в Illustrator, вам это должно понравиться.
Изучаем Photoshop
На эту тему написано не менее миллиона обучающих статей, один из популярных сайтов с качественными материалами — дизайн на tutsplus. А это пример хорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.
Уровень третий: приобретение специализации
Настало время определиться с той сферой дизайна, которой вы будете заниматься в дальнейшем. Уделите время изучению разных направлений дизайна (сайты, графика, мобильные приложения) и выберите для себя то, что приносит больше всего позитивных эмоций.
Изучаем дизайн логотипов
Изучаем веб-дизайн
— «Не заставляй меня думать» — книга о дружелюбном пользовательском интерфейсе.
– «Принципы красивого веб-дизайна». Название говорит само за себя.
— Создайте список веб-сайтов, которые кажутся вам привлекательными, отмечайте их особенности и структуру.
Уровень 4: создание портфолио
Вам не нужно заканчивать художественную школу, чтобы устроиться на работу дизайнером, но без хорошего портфолио точно не обойтись.
Как создать портфолио новичку без опыта работы? Для этого не обязательно иметь за плечами законченные проекты или работать с настоящими клиентами. Просто занимайтесь своими собственными проектами.
Вот, что вы можете сделать, чтобы получить опыт:
— Найдите сайт с плохим дизайном и переделайте его.
— Найдите благотворительные проекты и предложите сделать дизайн бесплатно.
— Практикуйтесь на сайтах для дизайнеров.
— Присоединитесь к команде на StartupWeekend.
— Выполняйте задания из этой книги.
Не включайте абсолютно все свои работы в портфолио, выберите только самые лучшие.
На начальных этапах не старайтесь быть оригинальным, это придет со временем, с опытом, с мастерством. Вначале все изучают основы и повторяют простые вещи за учителем, а когда накопится достаточно опыта, можно переходить к более продвинутым и самостоятельным работам.
Как стать веб-дизайнером – пошаговое руководство
В статье план развития в веб-дизайне. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер 👇🏻
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Сен 30, 2020 · 23 мин читать
Современный веб-дизайн – это сплав бренд-дизайна (графики с учетом характера, ценностей, пристрастий и порывов бренда), сторителлинга (жизненных историй и презентаций) и дизайна интерфейсов (навигации, элементов управления, созданных на основе данных). Как это все вместе работает? В этой статье мы достаточно глубоко занырнем и изучим в деталях как стать веб-дизайнером.
Содержание:
Фокус этой статьи: траектория, в которой больше практики и интенсивный рост навыков в веб-дизайне за кратчайший период. Старалась сделать так, чтобы статья стала для вас прямым путем в профессию веб-дизайнер. Чтобы вы получили опыт смелых и известных веб-студий, диджитал-агенств и экспертов международного уровня за приемлемый бюджет, да еще и сэкономили время. Давайте посмотрим, что у меня вышло 👇
Сила и ценность веб-дизайна для бизнеса
В чем ценность веб-дизайна для бизнеса
Веб-дизайн работает на продвижение товаров в интернете и популяризацию бренда. Как упаковка. Чем меньше команда, в которой вы работаете, тем большим количеством навыков нужно владеть, чтобы помочь решить задачу распространения упаковки и культуры потребления бренда в интернете.

С помощью веб-дизайна можно добиться увеличения количества целевых действий на сайте, узнаваемости бренда, а значит и продаж.
Чем полезен веб-дизайнер
Веб-дизайнер — работает на пересечения творчества и коммерции. Он архитектор комфортных, функциональных, выразительных и коммерчески эффективных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, что в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.

Веб-дизайнер помогает клиенту передать идею визуальными средствами, да так, чтобы это еще и вызвало доверие и отклик у покупателей, а еще увеличило продажи.
К дизайнеру обращаются за опытом, вкусом и пониманием того, как сделать «хорошо» для бизнеса и клиентов заказчика.
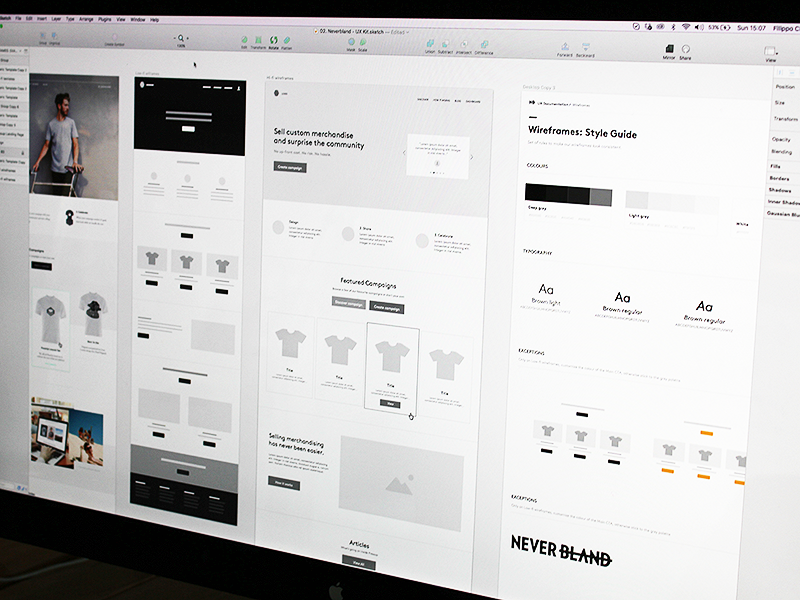
by Bill S Kenney for Focus Lab in Assembly: информационная архитектура и вайрфреймы
Что такое хороший веб-дизайн
Хороший веб-дизайн эмоциональный и отвызчивый: на телефонах, планшетах, широкоформатных мониторах – во всех точках контакта. Хороший веб-дизайн вызывает у посетителей положительные эмоции. Удовольствие, радость, удивление, предвкушение в сочетании с яркой индивидуальностью. А еще он коммерчески эффективный, полезный и удобный в работе.
Работы для веб-дизайнеров все еще очень много. Повсюду вокруг нас типовые и однообразные интернет-магазины, информационные порталы, сервисы и т.п. Однообразие — не лучший инструмент для привлечения клиентов. Альтернатива ему выразительность, но попытки веб-разработчиков выделиться приводят к откровенно провальным результатам и вызывают у пользователей лишь раздражение. Чтобы делать лучше, требуется особая культура работы, чувственный опыт потребления товара и понимание культурного контекста клиента, с которым требуется установить контакт.
В современном веб-дизайне подчеркивают четыре ключевых компонента:
Чек-лист качеств хорошего веб-дизайна:
Кто такой веб-дизайнер и чем на самом деле он занимается
Какие задачи решает веб-дизайнер и чем зажигает эта профессия
Веб-дизайнер создает лендинги, корпоративные сайты и промо-подачу. Он боец в команде диджитал-маркетинга. Есть еще UX/UI-дизайнеры – это ребята из продуктовой команды и больше работают над веб- и мобильными приложениями, приложениями для смарт-часов, TV и автомобилей.
Веб-дизайнер помогает организовать и подать информацию так, чтобы пользователи получили желаемое — например, нашли и купили товар, черпанули свежих статей для работы или приятно провели время за просмотром новостей. А так как сайт веб-проект – это упаковка бренда, идеально, если веб-дизайнер разбирается в графическом дизайне, чтобы смелее работать на эмоциональном слое и создавать атмосферу с помощью уникальной графики.
Каждый сайт – система. На него ежедневно залетают потоки пользователей из поисковых машин, соцсетей, рекламы. Веб-дизайнер вместе с командой диджитал-маркетинга также ежедневно повышает коммерческую эффективность этой системы.
Основные этапы работы над веб-проектом
Дизайн – итеративный процесс. Кратко его можно описать по формуле: исследуй, делай, проверяй. Предмет исследования определяется стратегией:
Особенности работы в компании, агентстве и на фрилансе
Веб-дизайнер решает задачи на трех фронтах: фриланс, агентство и компания. В каждой точке требуется свой подход. Сейчас расскажу.
Фриланс. В мире огромное количество компаний. От вас их отделяет только сила вашего портфолио, настойчивость, смелость и желание показать результат раньше, чем получить оплату (особенно если вы новичок и только собираете сильное портфолио). На фрилансе вы сами выбираете проекты, но и искать проекты и продвигать себя вы тоже будете сами.
Агенство. Хороший способ получить опыт работы под руководством опытного наставника во множестве стилей, на множество проектов. Здесь обилие разноплановых проектов с высокими требованиями к креативности (если работать на международный рынок).
Компания. Здесь больше возможностей по глубине аналитической проработки дизайн-решения. Плюс, если в компании развита аналитическая культура и регулярно проводятся A/B-тесты, то ваше решение может быстрее оказаться на живом и начать работать.
Какой бы вариант работ вы не выбрали, главное – не попасть в ловушку нулевого портфолио – это когда все ваши труды вы не можете использовать для повышения своей известности, к примеру, залить на dribbble, behance, на свой сайт. Т.е работать на перспективу увеличения вашего благосостояния и финансовой устойчивости и мобильности.
С кем в команде работает веб-дизайнер
Сайт помогает привлекать клиентов из интернета 24/7, рассказывая о пользе товаров/продуктов/услуг. Коммерческие сайты разрабатывают в команде.

Минимальный состав команды:
Обязанности веб-дизайнера
Обычно работа веб-дизайнера начинается с брифа заказчика, ведь узнав «на берегу» все его пожелания и хотелки, не придется мучительно долго переделывать готовый макет. А еще это помогает выстроить понимание задачи — чтобы и заказчик, и дизайнер твёрдо знали, к какому результату придут.
Какими знаниями, личными качествами и навыками обладает веб-дизайнер
Какие инструменты веб-дизайнер использует в работе
В запуске сайта с нуля есть минимум три digital-стратегии:
Идеальный заказчик тот, кто уже решил вопросы связанные с интернет-маркетингом и диджитал-стратегией. Т.е заказчик изучил рынок и решил насчет того, каких клиентов и с какими потребностями и из каких каналов (SMM, PPC, SEO) он будет привлекать на старте. И ему требуется помощь в создании эффективной и полезной интерактивной витрины и поток клиентов будет приходить из поисковиков Yandex/Google.
Основные инструменты работы над веб-проектом по готовой диджитал-стратегии (то, что любят веб-дизайнеры):
Напомню, что дизайн создает не программа, а вы. Если вы владеете дизайном, то сможете сделать работу качественно в любой программе. Полный обзор инструментов веб-дизайнера вот здесь в статье.
Какие инструменты помогут проверить диджитал-стратегию заказчика и скорректировать курс:
Если заказчику нужен просто лендинг и клиентов будут привлекать из соцсетей, то все эти инструменты не нужны. В этом случае клиент, частенько, уже подыскал опытного таргетолога и нужно запросить заполненный бриф на целевую аудиторию.
А вот клиентов, которые стартуют сайт с нуля, лучше проверить хотя бы по базовым параметрам SEO. Все инструменты из разряда: просто закинь ссылку или задай вектор куда копать.
Какими концепциями должен владеть веб-дизайнер
6 способов стать веб-дизайнером: онлайн, бесплатные и платные
Смотреть ролики на YouTube, брать уроки Photoshop на мастер-классах или все же поступить на специальность в вуз? Узнаем, как стать веб-дизайнером, когда все вокруг стремительно развивается.
Способ 1. Онлайн-университет
Поступить в онлайн-университет по профилю «веб-дизайн» или «графический дизайн» и два года получать классическое онлайн-образование. Кроме специальных предметов, бренд-дизайна, дизайна интерфейсов, веб-дизайна, анимации, аналитики не будет ничего лишнего. Может даже показаться, что это плюс, только есть нюанс.
Плюсы
Минусы
Способ 2. Самообразование
Самый сложный путь. Чтобы двигаться по нему, нужно сначала найти процесс работы веб-дизайнера (например подглядеть в разделе услуг и в блогах ТОП дизайн-агентств) и затем под каждый этап работ найти подборки книг и видео, а также промежуточные образцы продукции.
Плюсы
Минусы
Способ 3. Онлайн-курсы
Хороший вариант для старта. Если внимательно изучить преподавателей, их работы и подход. Пройти бесплатный кусочек и потом решить.
Плюсы
Минусы
Способ 4. Мастер-классы и практикумы онлайн
Такой подход хорош для обмена опытом. Этот как вместо того, чтобы изучать книгу с методологией, а потом экспериментировать на проекте, вы сразу получаете самое главное, прыгаете в проект и начинаете делать и корректировать с учетом обратной связи.
Плюсы
Минусы
Способ 5. Фриланс
На рынке очень много клиентов, которым просто нужно помочь. На кону часто не стоит чья-то жизнь или бизнес, просто требуется помочь с дизайном (проверить идею за дешево). Идеальной для работы и обучения.
Плюсы
Минусы
Способ 6. Сбалансированный подход: серия разноформатных курсов с выходом на тестовое задание/стажировку
Размяться в инструментах на боевых проектах. Далее наработать кругозор и смелость через серию краткосрочных курсов от известных дизайн-агентств и компаний. И упаковать портфолио. А затем начать оставлять заявки на тестовые задания прикладывая портфолио и логотипы агентств, где учились (покажет ваш серьезный настрой).
Плюсы
Минусы
Как я начинала в веб-дизайне
В веб-дизайн я пришла через веб-разработку. Иногда, верстая сайты, мне казалось, что дизайн пришел какой-то не такой, в общем я исправляла ошибки дизайнера и искала пути как сделать лучше, понятнее и удобней для пользователя (по крайней мере мне так казалось). В общем считаем, что глубина исследований у меня тогда была не запредельная, но мои версии сайтов вполне нравились клиентам, так как в них что-то да было поудобнее 🙂 Тогда я и поняла, что что хочу создавать действительно удобные полезные и интересные сайты. Ну, чтобы сочненько было в общем.
Однажды я наткнулась на видео Юзабилити лаб с Дмитрием Сатиным и заинтересовалась темой юзабилити исследований. Мне нравилось, как разбирают кейсы и находят точки по улучшению сайтов. Тут я и поняла, что в этом деле есть все-таки система, а значит это можно вполне себе изучить за какой-то конкретный срок. Но все-таки в то время все равно не могла понять почему сайт Apple в 2009 году был крайне странным.
Так совпало, что в тот момент, когда меня зажгла тема веб-дизайна, в городе как раз открылись курсы по Веб-дизайну, и я быстрее туда и побежала. Так и завертелось.
Очный курс веб-дизайна помог мне собрать свое первое портфолио. Хоть это и был всего 1 сайт, зато сделан он был системно и по всем канонам, да с творческой жилкой. В общем, я захватила с собой все этапы, как делала его по шагам и презентовалась на собеседовании. Ну и дальше завертелось.
С чего лучше начать изучение в Веб-дизайне – первые 10 шагов в Веб-дизайне
Шаг 1. Погрузитесь в международную культуру веб-дизайна с помощью курса Рафаля Томаля
У Рафаля хороший бодренький и бесплатный курс по веб-дизайну. В нем особенности профессии, обзор актуальных навыков, современная культура веб-дизайна и подборки инструментов от дизайнера с международным опытом:
Шаг 2. Начните посещать ежедневно самые популярные веб-ресурсы
Регулярно посещайте сайты и соцсети известных брендов в РФ и глобалии: блоги, интернет-магазины, лендинги, сайты продуктовых компаний.
Изучайте как полезное действие сайтов, так и уникальную графику бренда в разных нишах: развлечения, финансы, покупки, образование, доставка, маркетплейсы и т.д. Пройдите регистрацию или сценарий покупки по наполнению корзины. Обращайте внимание, насколько легко находить нужную информацию или какие блоки доверия помогают покупателям сделать выбор в пользу этого продукта. Не старайтесь сразу закрывать все всплывающие окна, обращайте внимание на баннеры и стройте гипотезы об их целях, чем они помогают.
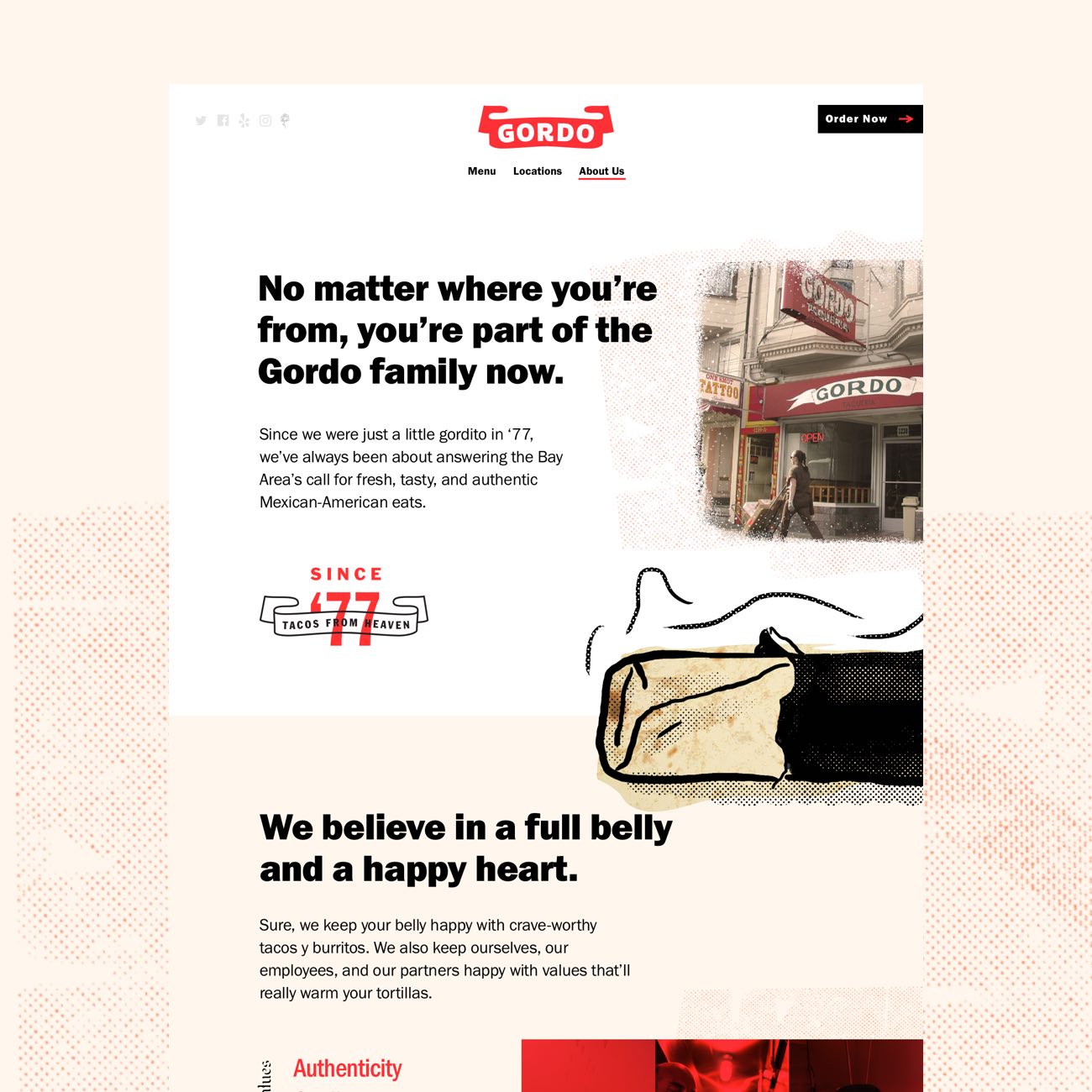
Вот несколько сайтов для разбора: mailchimp, intercom, ozon, stripe, airbnb, apple, тинькофф журнал, inmyroom.
Шаг 3. Повышайте насмотренность
Собирайте дизайны на доски в Pinterest. Так вы сможете повысить насмотренность. А еще попробуйте делать чуть больше. Возьмите сайт, который вам нравится, схватите руками и помните его, порежьте на части, попереставляйте блоки, предложите альтернативный вариант композиции из обрывков. Затем возьмите лист A4 и перерисуйте оригинальный сайт и сделайте разбор плюсов и минусов.
Развивайте привычку каждый день лазить на land-book.com нырять в 5 разных сайтов, восстанавливать по ним скетчи. Дополняйте скетчи цветовыми пятнами, как в оригинальном дизайне. Это задание можно выполнять в своем скетчбуке или на планшете. Всего 5-7 минут в день и через месяц вы уже набьете руку более чем на 100 сайтах и станете смелее в композициях.
Как станете смелее в скетчах, возьмите сайт с уникальным дизайном и повторите его во всех деталях в Figma. Старайтесь добиться полного сходства, обращайте внимание на стили и пропорции элементов, как строится работа со свободным пространством. Восстановите сетку и доску стиля, проработайте состояния для элементов (наведенные и активные состояния для кнопок и полей ввода). Проработайте навигацию, типографику, работу с цветом и палитру.
Шаг 4. Возьмитесь за первый проект по веб-дизайну и сделайте его вместе с наставником
Подыщите курс с легким стартом и ассортиментом интересных и жизненных проектов. К примеру курсы UX/UI на Breezzly. Задизайните промошапку, затем попробуйте себя в интерактивном дизайне эффектной промошапки магазина скейтов и соберите эффектную карусель транзишн-переходом, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
Шаг 5. Изучите процессы и портфолио ТОП-диджитал агентств
Следите за работами диджитал-агентств, многие из них делятся своими кейсами и процессом работы. Вот некоторые из них: Focus lab, Ueno.
Старайтесь пройтись по всем этапам при работе над проектом от погружения в задачу и исследования до интерактивных страниц в конструкторе. Не забывайте щупать свои сайты в живом контексте с планшета на диване или с телефона в метро.

Шаг 6. Изучите ТОП-3 книги по веб-дизайну (международный ТОП)
Сейчас я рекомендую всем следующую подборку книг для старта:
Эти книги хороши живой подачей, обилием иллюстраций, алгоритмами, схемами, кейсами и проверенными боем на международном рынке советами. В этих простых книгах серьезный международный опыт, поэтому возьмите на заметку.
Шаг 7. Выпишите TOP-10 навыков дизайнера и поразмышляйте о графике тренировок
Не пытайтесь взяться сразу за все, определите с чего хотите начать и что в первую очередь пригодится в ваших проектах, распланируйте изучение материалов и тренировок и наращивайте постепенно навыки.
Например, начните прокачивать навык ведения проектов и распланируйте свою работу. Разбейте работу на этапы, распишите задачи в этапах и распределите задачи по дням. В ход могут идти и канбан-доски на холодильнике дома, и мобильные приложения с напоминаниями, и доска трелло. Этот же навык пригодится для планирования прокачки новых навыков.
Шаг 8. Вступите в самые популярные сообщества по дизайну и задайте самый волнующий вопрос
Есть три самых насыщенных информацией сообщества в рунете на тему веб-дизайна. И задайте самый волнующий вопрос. Вступайте же:
Шаг 9. Пройдите практику на настоящем сайте под руководством наставника
Первые 8 шагов – это предподготовка. А вот эти три проекта могут стать хорошим планом ближайших серьезных высот. Каждый пункт – это серьезный профессиональный рост.
Важно: в проектах используйте только живой контент, забудьте о “Lorem Ipsum” и генераторах бессмысленного контента. Не знаете где взять тексты, посмотрите на сайтах конкурентов или сайтах смежных тематик, тексты всегда можно позднее заменить или доработать вместе с заказчиком.
Шаг 10. Опубликуйте портфолио
Упакуйте свои наработки в портфолио и доработайте подачу по обратной связи от практиков в сообществе или руководителей в компаниях, где хотите работать (можно через мессенджеры, а лучше личные встречи). Такой шаг поможет вам почувствовать себя увереннее и пойти к новым высотам (Минутка мотивации!).
Вы можете собрать подробное портфолио в Readymag, Tilda или Webflow:
Или поделиться примерами работ, кусочками процесса прямо в dribbble: https://dribbble.com/NewWingsAsya
Очень важно. В портфолио фокусируйтесь на презентации навыков, умений и подхода, а не только на клевом и интересном визуале. Следуйте принципу “один экран/слайд – одна мысль”.
Раскройте идею, концепцию и как вы к ним пришли, на каких жизненных эмоциях стоит идея, покажите процесс творческих поисков в виде мудбордов, скетче, коллажей. Добавьте щепотку эффектных анимаций и вы сами удивитесь как хорошо теперь все смотрится.
Изучайте портфолио топовых студий. Берите новые практики и качайте под них навыки, чтобы ваше портфолио тоже стремилось в точку, где лучшие. Так вы сможете расти очень быстро. Например, где-то сделайте акцент на эффектных анимациях, а где-то раскройте историю проработки концепции сайта от идеи до видеопрезентации. Избегайте однотипных подач и проектов в портфолио.
А еще Readymag, Tilda и Dribbble поддерживают установку счетчика веб-аналитики, так вы сможете видеть из каких стран/регионов и в каком количестве каждый день к вам заходят новые клиенты и чем они интересуются.
Что дальше изучать по веб-дизайну: качайтесь в бренд-дизайне, анимации и иллюстрации
Весь секрет обучения веб-дизайна в том, что нет одного университета, где вы найдете максимом творческой практики. За время работы веб-дизайнером я собрала следующий список ресурсов, которые теперь рекомендую всем для старта. Все они вместе взятые стоят 5% от стоимости любой годовой или двухгодовой программы по веб-дизайну.
Держите вызов: попробуйте изучить их все до старта в любом учебном заведении мира и удивитесь, что получили в разы больше. Только выполняйте практику на каждом из этих курсов.
Вывод и рекомендация
Если вас интересует творческая сторона веб-дизайна и быстрый системный ответ на вопрос «Как стать веб-дизайнером», то вы можете пройти сначала практику в проектах на курсах Breezzly, затем изучить копирайтинг и основы работы с клиентом у Ильяхова, основы типографики, бренд-дизайна и работы с клиентами в Controforma, а затем уже подбирать следующую серию курсов.