вики страница вконтакте что это
Вики страницы Вконтакте: полная инструкция и обзор
В этой статье будет подробная инструкция о том, как создать вики страницу вконтакте, какие виды страниц есть и где их можно применить, коды и шаблоны вики разметки, и, конечно же, примеры.
Вики страница вконтакте с появлением редактора статей теперь используется меньше, но все еще есть элементы дизайна ВК, в которых без нее не обойтись.
Содержание
Что такое вики страница
Вики страница вконтакте — это страница созданная с использованием вики-разметки. Ее возможности значительно расширяют сферы применения вики-страниц. Вики-разметка позволяет встраивать в страницу графические элементы, играть с размером шрифта, его цветом.
В каком-то смысле возможности вики страницы можно сравнить с простым вариантом верстки веб-страниц. Только в отличие от верстки язык вики разметки очень простой и разобраться с ним может любой вдумчивый человек.
Виды вики страниц
Раньше, до появления редактора статей, вики страницы очень активно использовались для создания длинных постов с оформлением — статей.
Сейчас это удобнее делать в редакторе статей, но сфер применения вики страниц все еще много.
Вики-меню
Вики меню предназначено для удобной навигации по разделам. Обычно ссылку на него размещают в закрепленной записи, чтобы посетитель группы сразу мог найти всю нужную информацию.
Вики-лендинг
Лендинг — это страница, которая ведет пользователя к совершению одного единственного целевого действия. Лендинг так и переводится как «посадочная страница».
Внешний вид и структура лендинга вконтакте особо не отличаются от обычных лендинг пейдж.
Лендинг может выглядеть так:

Вики-пост
Вики-посты практически полностью заменил современный редактор статей.
Выглядят вики посты, или вики-статьи так:

Как создать вики страницу вконтакте
Все виды вики страниц создаются по одинаковому принципу.
Есть 2 способа создания вики-страниц.
1 способ
Если вы планируете делать вики-сайт вконтакте, то лучше всего вход в него сделать в закрепленной записи.
2 способ
Введите следующую ссылку http://vk.com/pages?oid=- АйдиВашейСтраницы &p= НaзваниеСтраницы в адресную строку браузера, где АйдиВашейСтраницы это id вашего сообщества, а НазваниеСтраницы — это произвольное имя.
Как посмотреть Id вашей группы можно узнать здесь.
Например, ссылка на вики страницу в моей группе будет выглядеть так: http://vk.com/pages?oid=- 17385145 8&p= Меню
Номер 17385145 — это ID моей страницы, а Меню — я сама выбрала такое название, оно могло быть любым, главное, чтобы без пробелов.
После того, как вы ввели эту ссылку в строку браузера, откроется пустая вики страница, где нужно нажать Наполнить содержимым и вы попадете в вики-редактор.

Ссылка на созданную таким образом страницу у вас уже есть, т.к. вы создали ее сами. Можете оставлять ее, где хотите.
Как удалить вики страницу
Удалить вики страницу нельзя.
Но! Из нее можно удалить всю информацию, удалить на нее все ссылки, нигде не упоминать. Страница будет где-то там висеть, но какая разница если на ней ничего нет.
Как изменить название вики страницы
Поменять название вики страницы нельзя, как ее и удалить. Но ничто не мешает создать страницу с нужным названием, скопировать туда все содержимое, а со старой страницы, наоборот, все убрать.
Заключение
Вики страницы могут сделать оформление вашего сообщества гораздо интереснее, также с помощью них вы можете сделать удобную навигацию по материалам сообщества, лендинг-пейдж и даже целый сайт внутри группы.
Вики-разметка во Вконтакте для начинающих
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента — тем благодарнее будет ваша аудитория.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
— перенос строки) и парные (например, жирный текст).

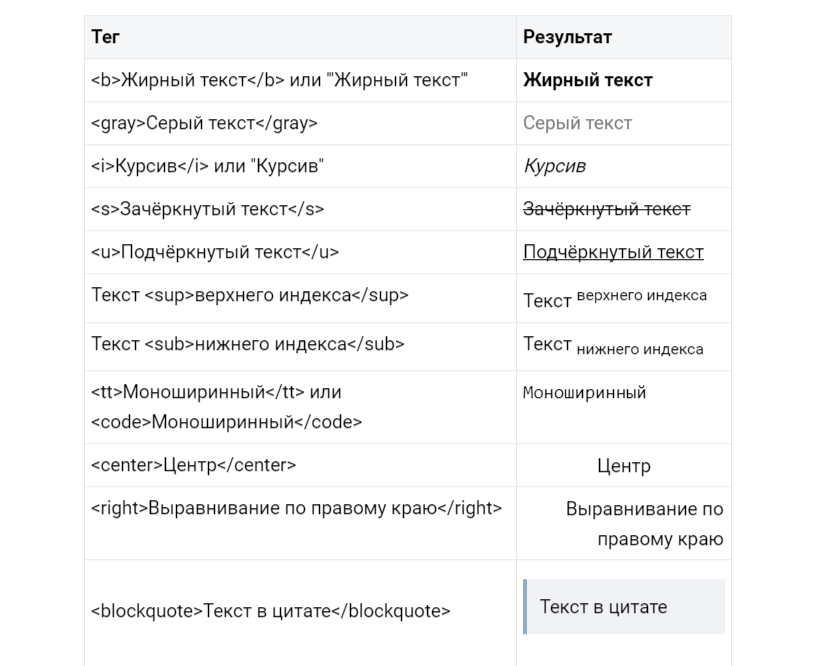
Как работают теги для текста в вики-разметке
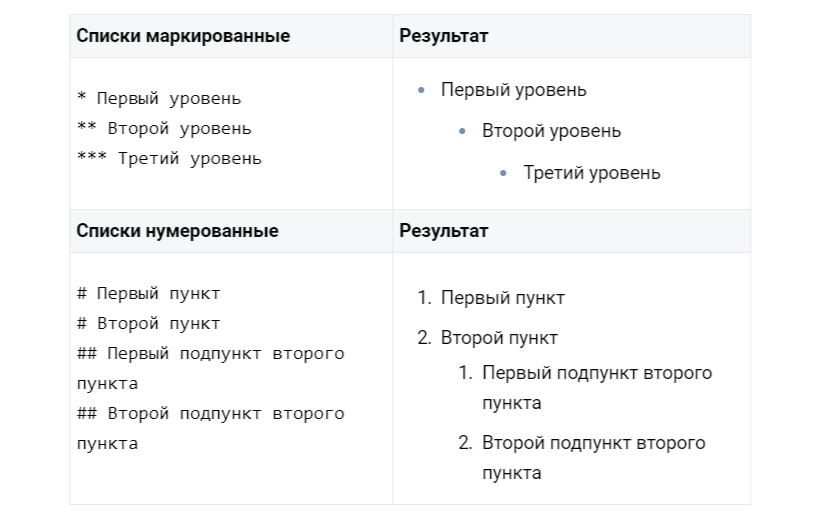
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».

Как работают типографские знаки в вики-разметке
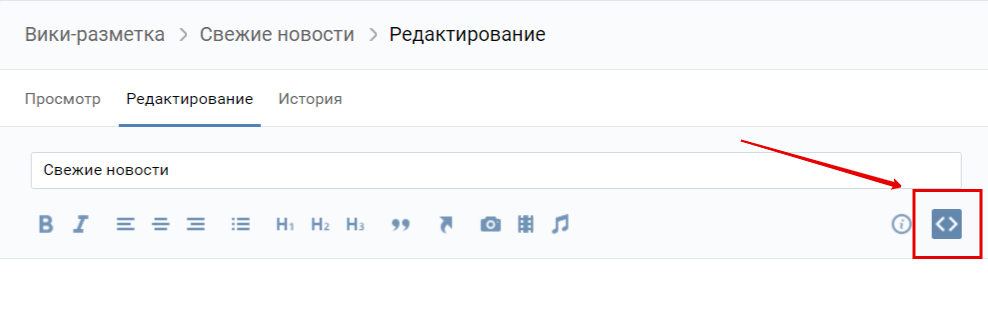
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).

Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
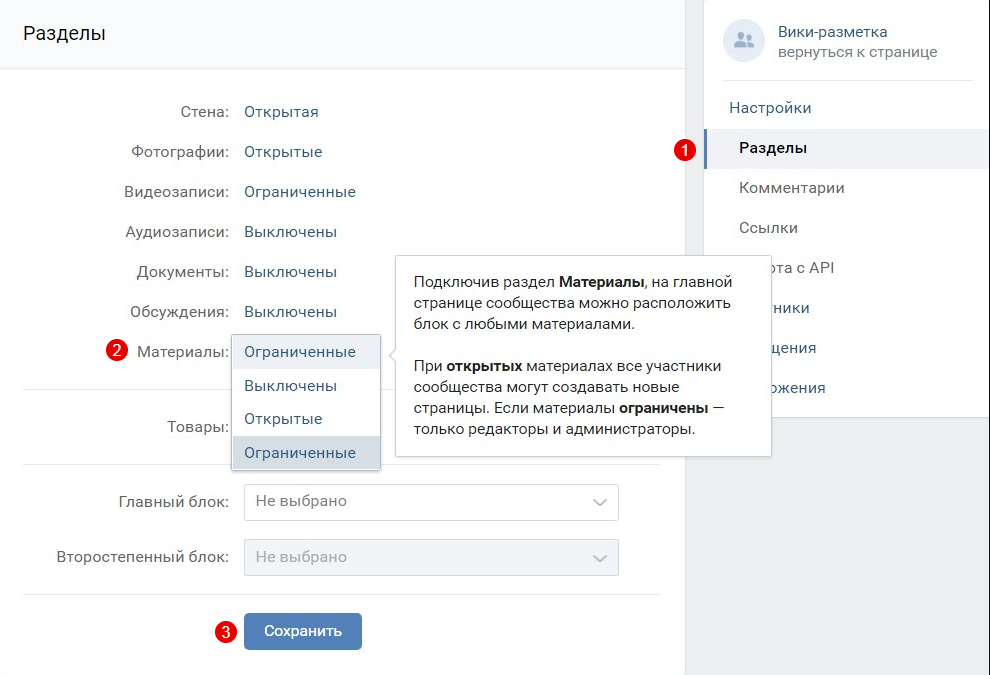
Для группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».

Как включить «Материалы» в группе
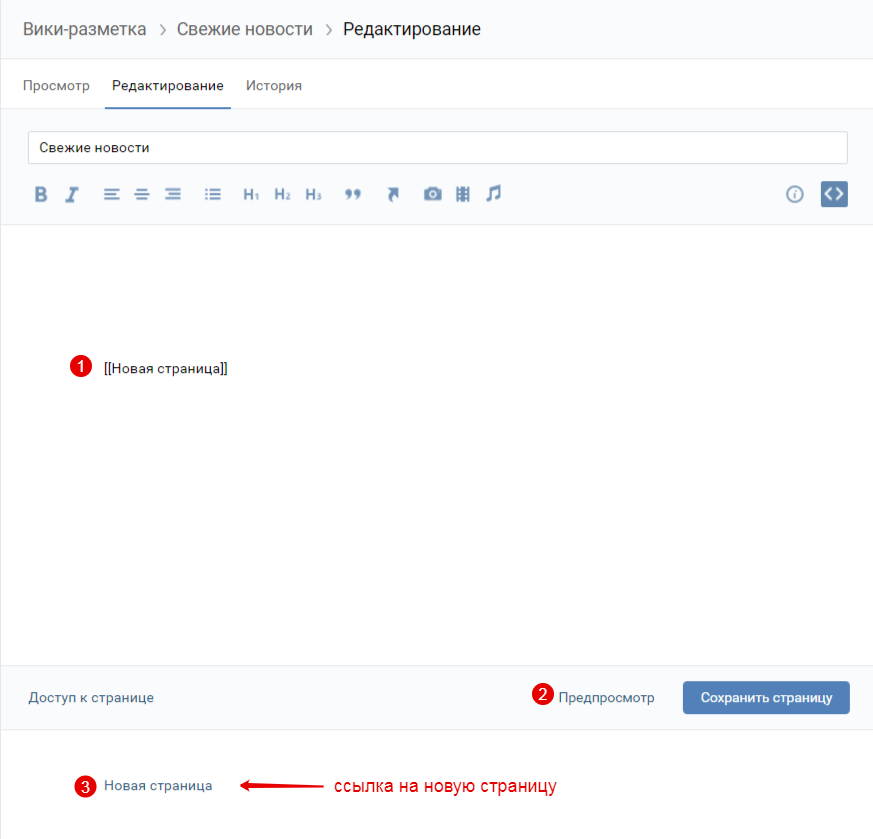
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.

Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложения
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
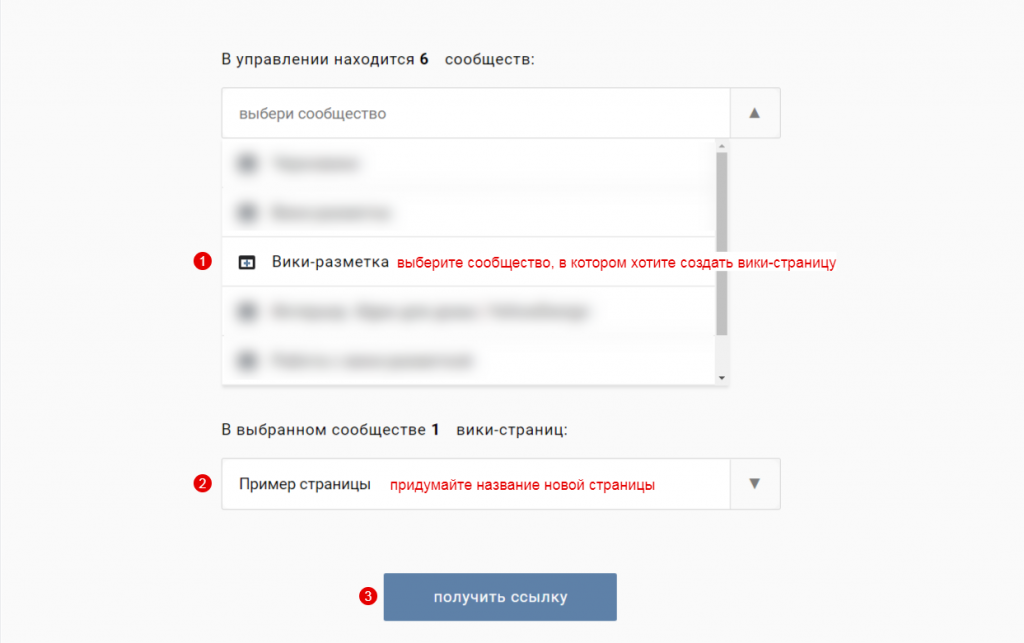
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».

Как создать новую страницу с помощью приложения «Мобивик»
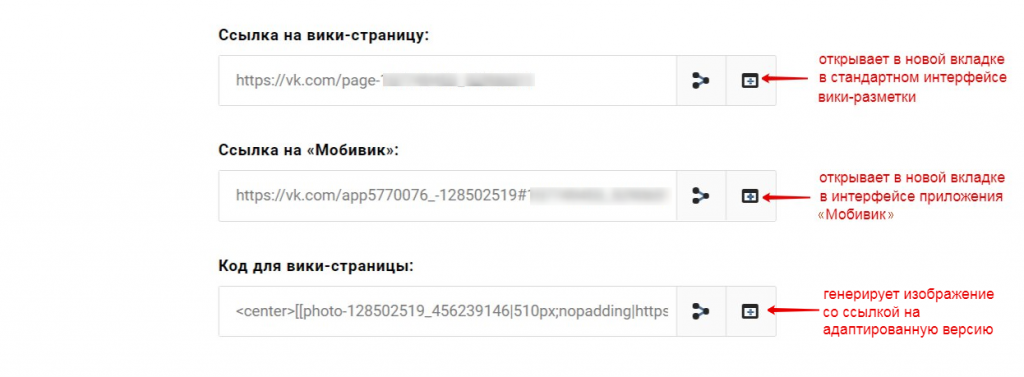
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».

Ссылки на новую вики-страницу в приложении «Мобивик»
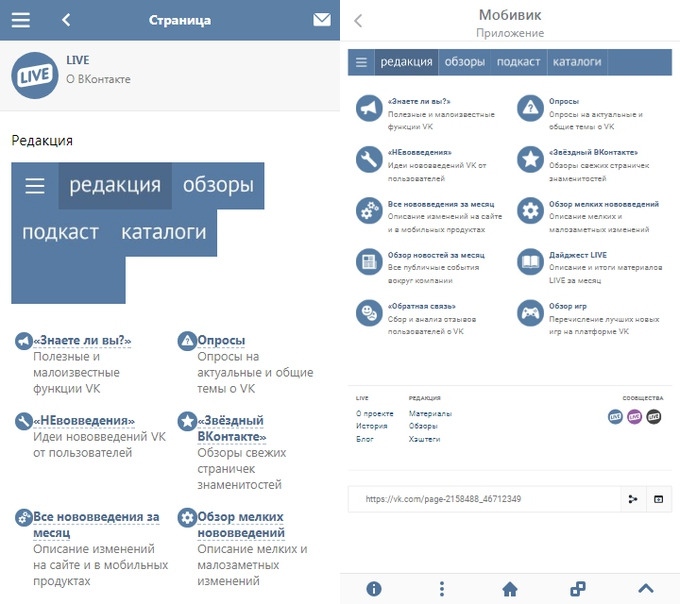
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.

Слева — страница меню сообщества LIVE, открытая на мобильном,
справа — она же, но открытая через «Мобивик»
Как получить ссылку на вики-страницу
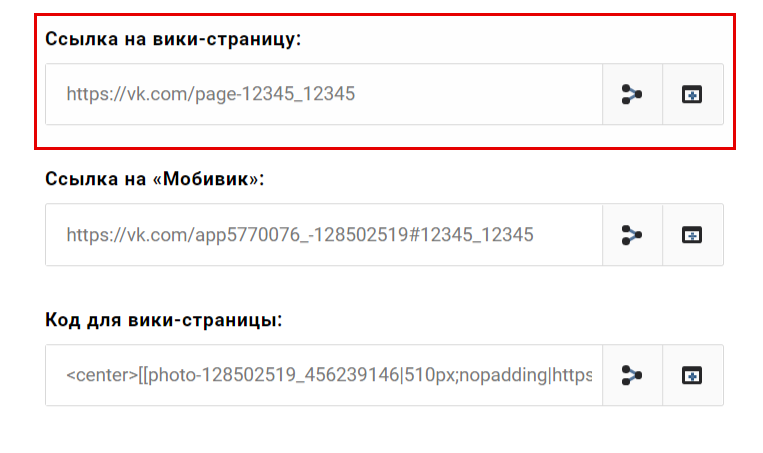
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».

Как получить ссылку на ранее созданную вики-страницу
Как сделать пост со ссылкой на вики-страницу
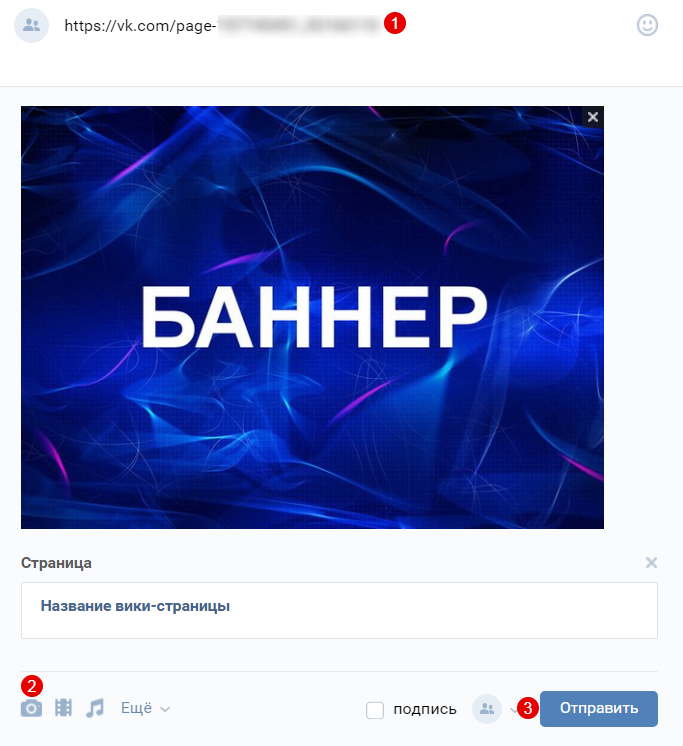
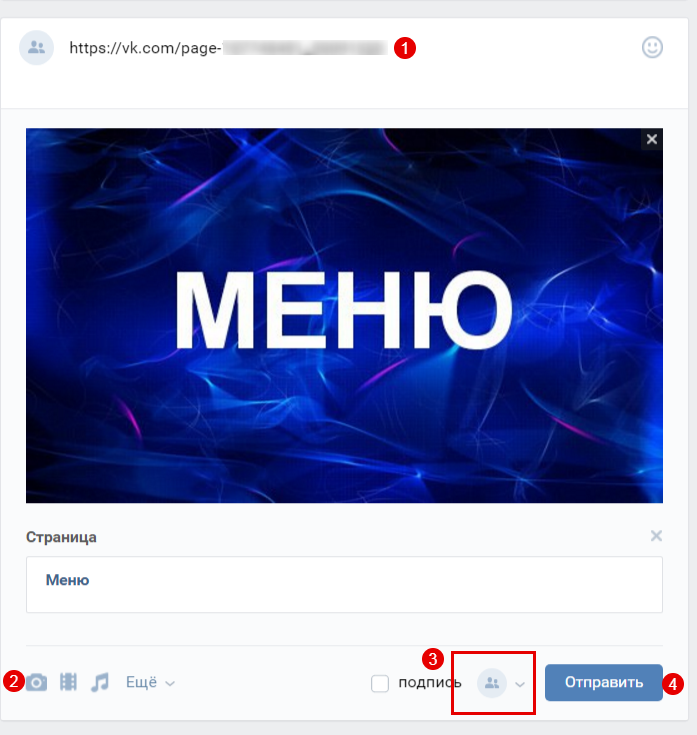
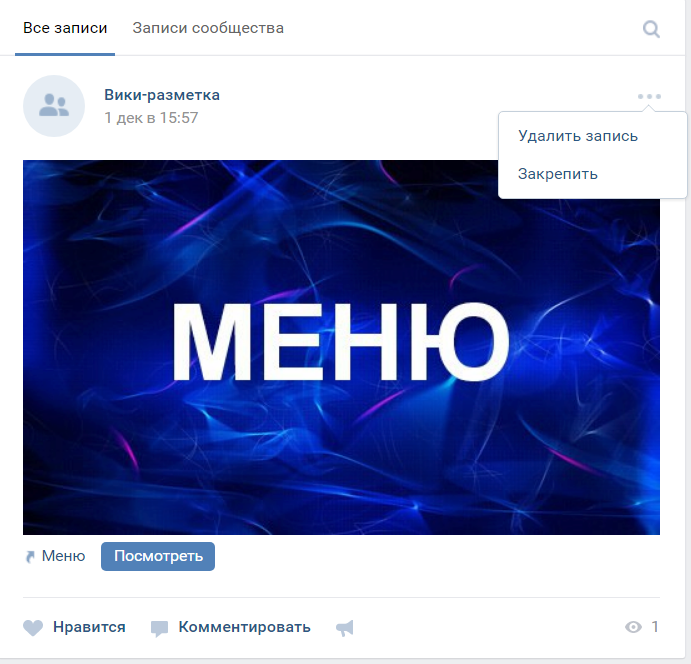
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.

Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Текст
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код « —- » поставит в тексте горизонтальную разделяющую полосу, а такой « :: » — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние. Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
Чтобы вместо адреса был виден текст, добавляем название ссылки:
Если мы хотим сделать гиперссылкой картинку, используем такой код:
Внутренние (ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
А вот пример кода картинки со ссылкой на внутренние страницы ( ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345| clubXXX ]] — на главную страницу сообщества
[[photo12345_12345|page- XXX ]] — на другую вики-страницу
[[photo12345_12345| event XXX]] — на встречу ВКонтакте
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
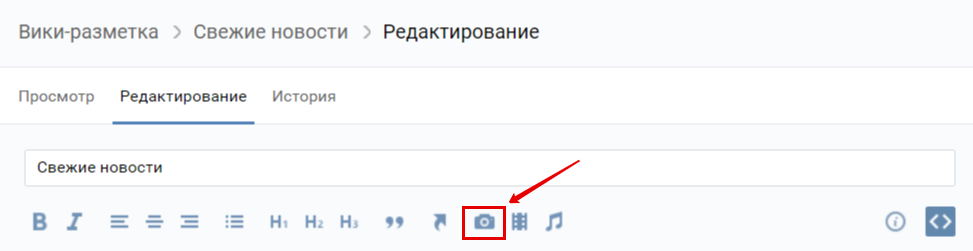
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345 %2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345 %2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
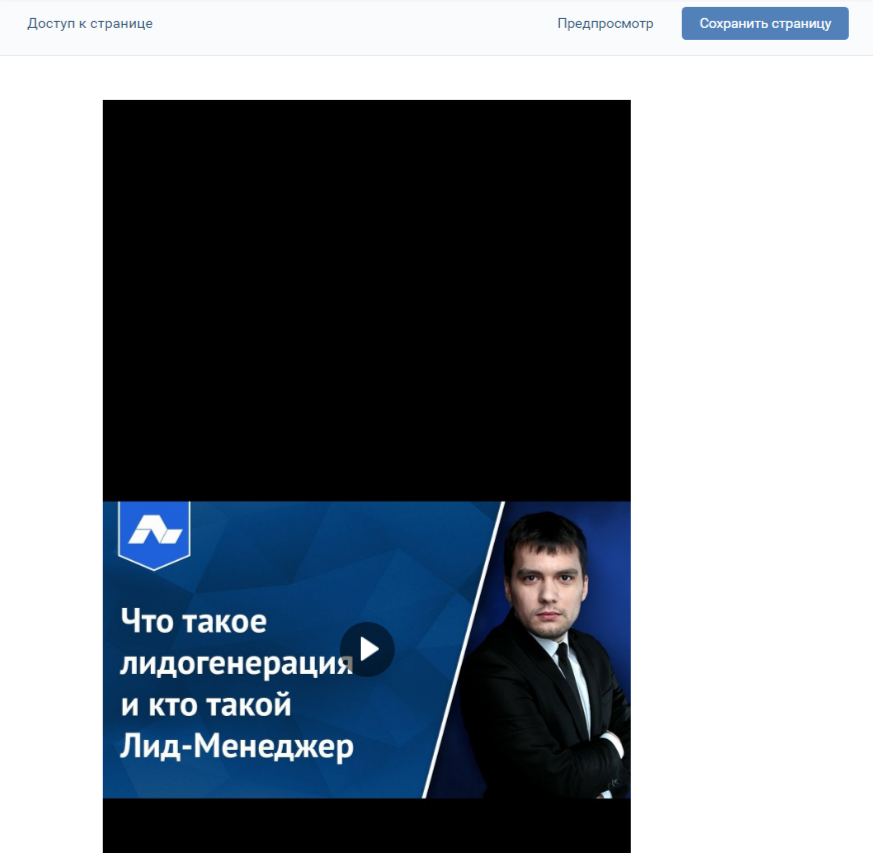
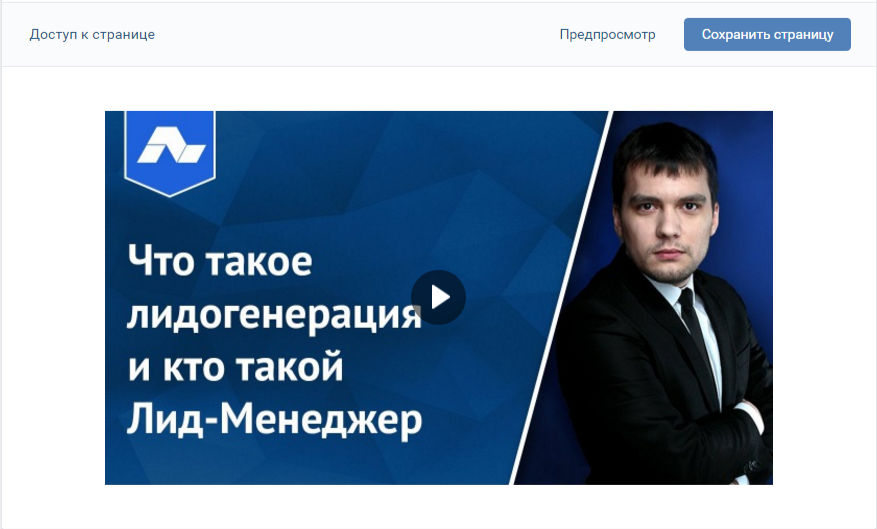
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:

Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Таблицы
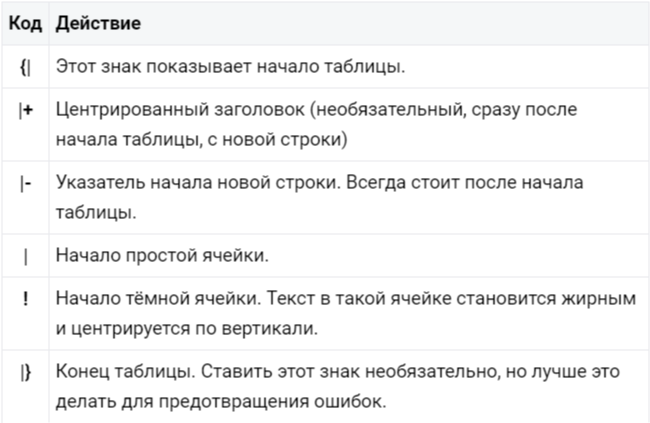
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
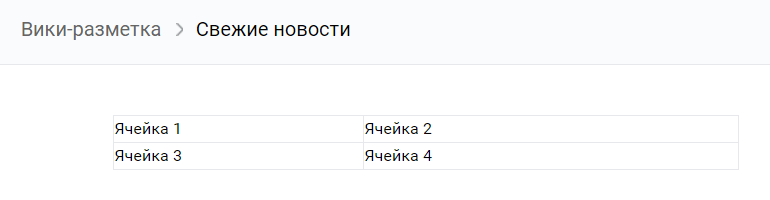
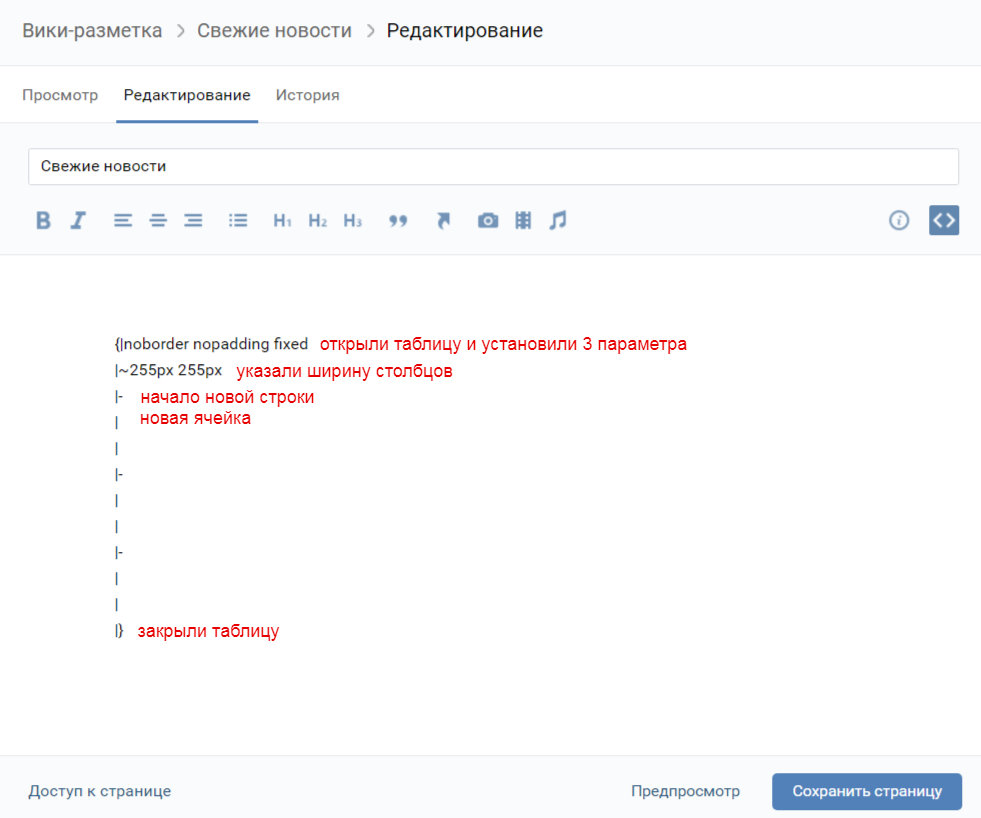
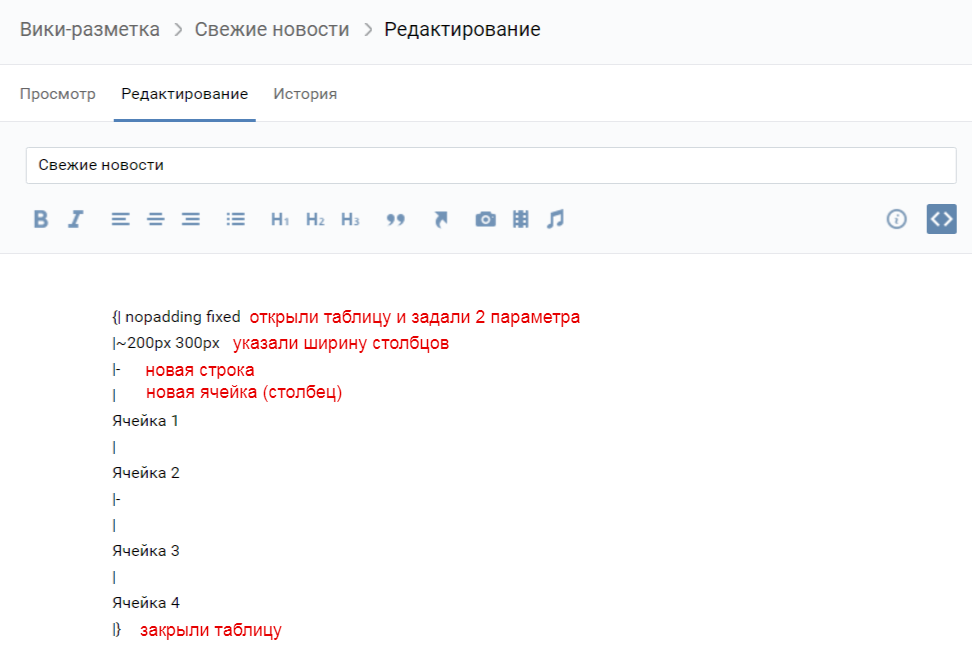
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:

Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
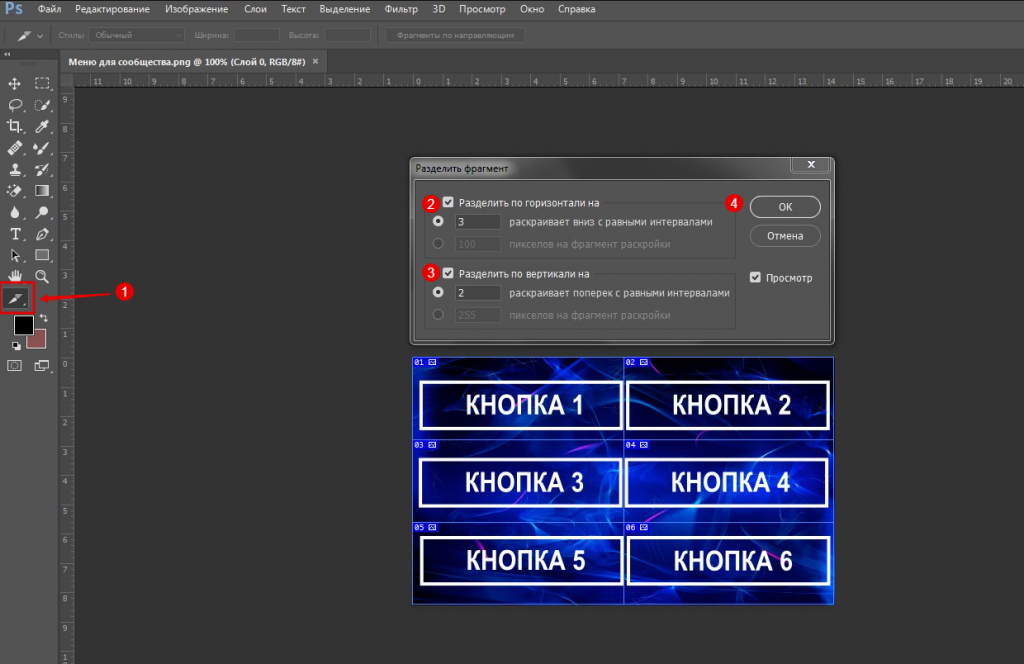
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».

Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
255px 255px
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|-
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
| [[photo-12345_12345|255x100px;nopadding|ссылка]]
|>

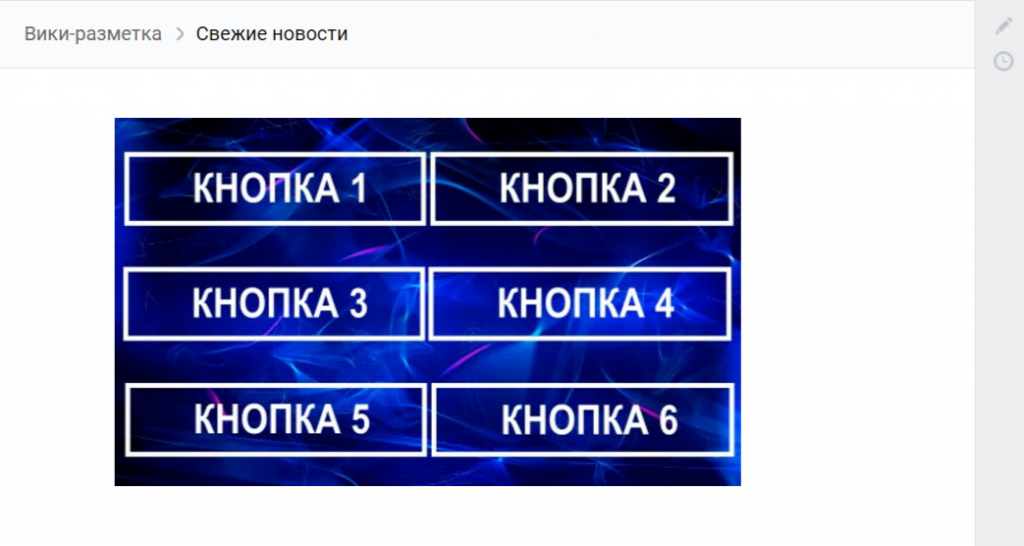
Готовое меню группы в десктопной версии

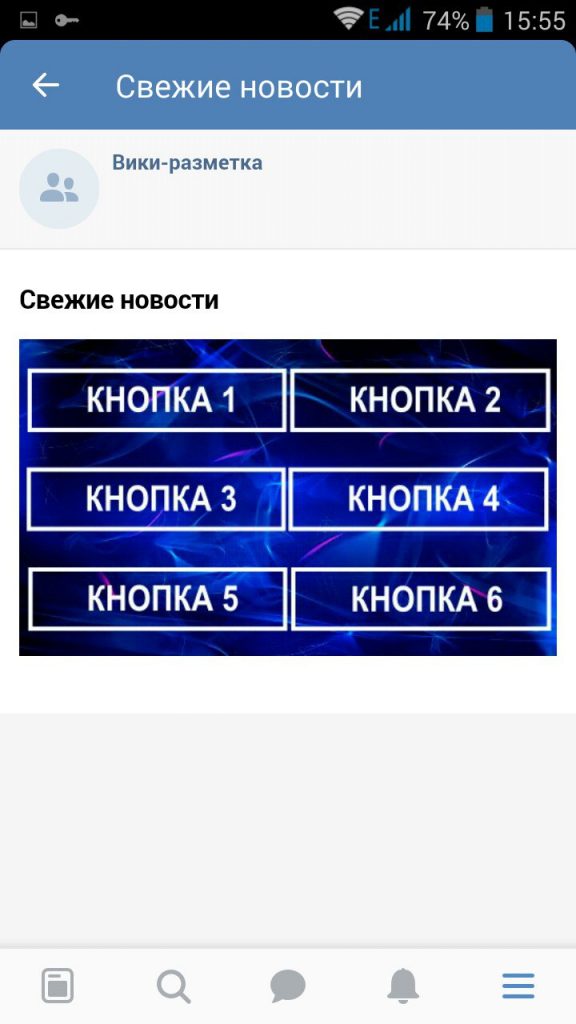
Готовое меню группы в мобильной версии
Как закрепить меню сообщества

Как сделать пост со ссылкой на меню в паблике

Как закрепить меню сообщества
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.

Так выглядит интерфейс нового редактора статей ВКонтакте
Что запомнить о вики-разметке
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Как создать вики страницу
Заполните форму, чтобы привлечь пользователей или зарегистрируйтесь на бирже и заработайте
Что такое Вики страница
Мы рассмотрим, что такое Вики страница, а также предоставим легкую инструкцию как создать вики страницу Вконтакте
Вики страница – страница, созданная или оформленная с помощью вики – разметки. Впервые данный термин провозгласил Уорд Каненгем в 1995 году. В то время пользователи всемирной сети Интернет узнали о Википедии. «Wiki» с гавайского перевода звучит как «быстрый».
Когда нам необходимо опубликовать объемную статью, или мастер-класс, где текстовая информация перемешивается с фото контентом, иллюстрациями и небольшими видео, следует приняться за создание информативной Вики страницы.
Что такое Wiki – разметка
Вики-разметка дает возможность быстро создать и встроить код любой страницы группы, сообщества или паблика индивидуально оформленные элементы, среди которых:
Спойлером вики-разметки считается текст, скрывающейся за кнопкой с цветной надписью. После нажатия кнопки текст становится открытым.
Якорем считается ссылка на заголовок, который прилагается к статье или посте. Именно якорь позволяет быстро переходить по разделам группы или статьи.
Вики-разметка ВКонтакте сравнима с HTML. Но, ее отличие заключается в облегченном языке разметки текста. Вики можно освоить в течении недели, за счет ее графического интерфейса.
Эта разметка расширит возможности, причем существенно, в администрировании группы. С получением навыков применения вики – разметки вы будете иметь возможность создавать виртуальные журналы, магазины и даже собственные блоги и сайты.
Также, большим преимуществом вики-разметки следует считать то, что все изменения, когда-либо проводимые со страницей группы, сохраняются на серверах ВК, и в любой момент появляется возможность вернуться к первоначальным вариантам оформления.
Как создать вики страницу Вконтакте
Создание вики страницы Вконтакте является достаточно ответственным моментом, который предусматривает соблюдение плана. От правильности выполнения всех необходимых действий зависит качество продвижения вашего сообщества. Итак, дальше рассмотрим последовательность всех действий, которые нужно совершить для создания качественной страницы.
Как создать вики пост Вконтакте
Вики пост как правило используется в длинных статьях, поскольку вики-оформление делает чтение более удобным и легко восприимчивым. Текст располагается по центру, а по бокам находится полузатемненные элементы интерфейса ВКонтакте. Читатель концентрируется именно на статье и его не отвлекают дополнительные излишки, что и нужно и руководителю группы, и пользователю. Для создания качественного поста в стиле вики вам понадобятся следующие элементы:
После того, как создадите можно приступать к написанию текстового контента. При написании статьи или поста нужно соблюдать стандартные правила. Уникальность должна быть высокой, текст читабельным и интересным, также приветствуется отсутствие синтаксических, лексических, стилистических и грамматических ошибок. Все эти моменты очень благоприятствуют привлечению читателей.
2. Создайте изображение. Картинка – первое, на что обратят внимание ваши подписчики Вк, а значит именно созданию качественного изображения следует уделить важное внимание. Зная, как правильно создать вики пост в контакте, вы сможете подобрать подходящий вариант создания изображения.
Давайте рассмотри наиболее популярные параметры изображений, предусмотренные для вики-постов:
Стоит заметить, что качественное изображение должно содержать следующие аспекты: заголовок, логотип, изображение или яркий фон. Желательно также внедрить адрес сообщества и кнопку «важно» или любой другой призыв к действию.
Для создания изображения можно использовать любой редактор. Важно знать, что б/у изображения мало привлекают современного читателя. Если вам дорога репутация, не поленитесь создать уникальное изображение.
Создание таблиц с помощью вики
Таблица выполняется с использованием определенного набора символики, расположение которых должно иметь определенную последовательность. После создания графы таблицы могут быть наполнены любым содержанием.
Таблица, которая создана с использованием разметки Вики может содержать любое количество строк. Вложений, столбцов, ячеек.
Наименование и последовательность расположения символов:
Как сделать вики меню Вконтакте
Вики-разметка – отличный помощник для создания меню в группе Вк. О том, как делать вики разметку было прописано ранее.
Если группа подразумевает социальное направления, то есть смысл создать текстовое меню. Его преимущество заключается в достаточно серьезном внешнем виде. Группы развлекательного и коммерческого характера хорошо зарекомендовали себя с графическим меню. Использование в нём качественных картинок даст возможность обратить внимание посетителей на то, что должно присутствовать на виду. Применение данного подхода позволит также предложить пребывание в группе достаточно приятным и расслабляющим.