верстка что это в программировании
Что такое верстка сайта: определение, виды
Узнайте, что такое верстка, ознакомьтесь с ее видами, сложностями и стоимостью работы
Верстка сайта — это структурированное сочетание изображений, заголовков, подзаголовков, таблиц, инфографик, текста и других элементов на странице c помощью языка разметки HTML и языка описания внешнего вида страницы CSS.
Посмотрите это видео от BrainCloud, в котором эксперт по верстке показывает, как сверстать базовую страничку за час.
Содержание
Понятие верстки позаимствовано из издательской деятельности, где в книгах, журналах и газетах информацию располагали продуманно, особым образом. Главная цель верстки, в том числе и верстки сайта, — расположить текстовые и графические элементы так, чтобы читателю было максимально удобно и интересно усваивать информацию.
Давайте рассмотрим, из чего состоит процесс верстки сайтов.
Что включает в себя верстка сайта
Задачей верстальщика сайтов является написание кода, который трансформирует дизайн-макет (самый примитивный его вариант — набросок на бумаге) в считываемую браузером страничку, интерактивную для пользователя.
Важно знать, что в контексте создания сайтов в целом существует два вида программирования:
Верстальщик сайтов — front-end разработчик. Важнейший аспект его работы — это HTML, то есть единая система стандартов отображения элементов веб-страницы. С помощью HTML браузеры показывают страницы и контент, размещенный на них, в заданном верстальщиком порядке. Язык верстки HTML базируется на тегах, вот основные из них:
Что такое верстка сайта
Для людей, занятых в IT сфере, понятие верстки кажется очевидным. Тем более сложно объяснить его человеку, который с сайтами сталкивается только в качестве пользователя. Иногда даже друзьям не могу нормально рассказать, чем именно я занимаюсь. В этой статье постараюсь дать простой и понятный ответ на вопрос «Что такое верстка сайтов?». В следующий раз буду просто кидать ссылку, а не пытаться кое-как изобразить на пальцах.
Верстка — это вроде программирования?
Этот вопрос из заголовка очень часто слышу, когда заходит речь о профессиях. Наверное, такие ассоциации возникают у людей, потому что они слышали или видели, что верстка является кодом (какие-то там непонятные символы в блокноте). В самом деле, конечно же, не любой код можно отнести к программированию, ведь не любой код пишется для решения задач.
Верстка, если говорить просто, — это объяснение браузеру, как именно должна отображаться страница. Браузер — не Вася, и даже не Лена, он вообще не человек, так что штуки вроде «подвинь эту картинку немного левее» с ним не проходят. Зато он прекрасно понимает язык разметки HTML.
Именно созданием HTML-разметки занимается верстальщик. И это не имеет много общего с программированием, так как под версткой нет никакой логической базы, она не решает задачи и не способна сказать вам, что по чем. Верстка всего лишь заботится о красивом и корректном отображении контента.
Что включает в себя верстка сайта?
От верстальщика требуется добиться такого отображения в браузере, которое будет наиболее близким к графическому макету. Для этого есть много инструментов. Самые базовые из них: языки HTML и CSS.
При помощи тегов в HTML описывается структура документа, то есть какие элементы будут находится на странице и в какой последовательности. Например, можно «сказать» браузеру, что нужно вывести картинку с котиком, потом описание вашей любви к этим животным, а потом ссылку для внушительности.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Правда, мало кому такой результат покажется хорошим. Большинство дизайнеров заставят верстальщика «приклеить» текст к правому боку котика, перекрасить его в зеленый цвет, а еще поиграть со шрифтами. Тут приходится кстати язык CSS (каскадные таблицы стилей) — он описывает внешний вид и некоторое поведение элементов.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Иногда для реализации странных дизайнерских задумок приходится брать на вооружение и язык программирования JavaScript, но требуется верстальщику это нечасто, и обычно используются только самые примитивные его возможности (не стоит путать верстку с frontend программированием).
Также в последнее время достаточно популярными стали разные фреймворки. Сложно объяснить примитивно, что собой являет фреймворк. По сути, это некий скелет, продуманная кем-то структура (подход), готовые наборы элементов — применение фреймворков позволяет добиться стандартизации и облегчает разработку крупных проектов.
Я в своей работе сталкивалась пока только с Bootstrap, который облегчает жизнь, когда нужна адаптивная верстка или готовые шаблонные элементы дизайна. В принципе, без фреймворков можно запросто и обойтись, если речь идет о верстке небольшого сайта. Но знание фреймворков рано или поздно понадобится, если вы решили заняться версткой профессионально и всерьез.
Какие сложности есть в верстке сайтов?
На первый взгляд кажется, что верстка сайта должна быть очень простым занятием. Вроде как, нужно только выучить язык разметки, запомнить, как называются разные стили и все.
Но в реальности, все выглядит несколько по-другому, и тут есть пару объективных причин. Во-первых, не любое, что может быть нарисовано, может быть нормально наверстано. Адекватный дизайнер не станет создавать макет с невиданными причудами, но всякое бывает. Вот даже на этом сайте дизайнер (она же я) очень хотела сделать загнутый уголок вверху странички, из-за чего верстальщику пришлось хорошенько наиграться.
Вот пример макета, который практически невозможно наверстать под многие браузеры (пестрый фон и фигурные блоки, в которые должны выводиться фото):
Во-вторых, до сих пор не решена проблема унификации — каждый браузер себе думает что-то свое. С каждым годом они вроде все ближе к стандарту, но пока все равно приходится часто применять разные ухищрения, чтобы договориться со всеми одновременно (CSS анимация наглядный тому пример). Проблем добавляют и пользователи, которые предпочитают устаревшие версии браузеров, еще более далекие от стандарта.
В-третьих, не стоит забывать, что кроме разных браузеров у пользователей бывают и разные устройства, у которых может разнится ширина и пропорции экрана. Для замечательного отображения используют адаптивную верстку.
Чтобы реализовать адаптивность сайта, прописываются разные дополнительные стили, что, кроме большего объема работы, влечет за собой продумывание поведения элементов (часто это задача дизайнера). Самый банальный пример: меню «гамбургер», заменяющее обычное на мобильных устройствах.
Вот примеры адаптивных сайтов, которые я верстала (меняем ширину окна и наблюдаем за изменениями):
В-четвертых, требуется подключать на страницу разные файлы в процессе верстки. В общем случае это не сложно, но часто возникает проблема со шрифтами, форматы которых для разных браузеров нужны разные, и которые могут оказаться ломанными. Тут уже придется договариваться с дизайнером, выбравшим такие необычные шрифты, но иногда даже проще уговорить браузер.
Верстать может любой дурак?
Сегодня сфера IT считается довольно престижной, поэтому многие хотят в ней работать. Но, конечно, престижность ее не случайна, так как работа непростая и требует больших знаний и умений. Вместе с тем, часто слышу мнение, что верстать может любой дурак.
Честно говоря, я и сама часто видела, как верстают дураки, а точнее результаты их работы, так что доля правды в этом есть. Но вот хорошими верстальщиками становятся далеко не все (тут доказывать нет смысла, лучше просто пройтись по интернету и попробовать отыскать отлично наверстанные сайты — в самом деле, это не настолько просто).
Для верстки не требуется столько умственных способностей, как для программирования — это так. Но есть много других особенностей, которые необходимы.
Если вы дурак, который хорошо понимает, что такое сайт, способный выучить некоторые правила и следить за новостями в веб разработке, готовый постоянно развиваться, настроенный часами исправлять небольшие баги, если вам нравится днями напролет копаться в коде, договариваться со шрифтами и дизайнерами, тогда верстка именно для вас! Поздравляю!
Начать верстать — это просто. Но хорошо подумайте, надо ли оно вам. Работа верстальщика не относится к интересным. Такая работа требует большой дотошности и усидчивости. Часто такая деятельность не благодарна ни по деньгам, ни по отношению со стороны окружающих. Так что заставить себя работать в этой сфере, не бросить, а научиться делать действительно качественно — вот в чем сложность.
Просто скриншот с ноутбука верстальщика:
Лично мне верстка подходит, потому что я придирчива к мелочам и усидчива. Я люблю делать интересные сложные проекты по верстке, которые нуждаются в особом подходе. Мне приятно наблюдать, как графический макет становится сайтом. Но верстать однотипные макеты или макеты, сделанные через одно место — это ужасно!
Выбрать верстку в качестве основной профессии не есть лучшим решением для большинства людей. Уверена, что кому-то даже проще заниматься тем же программированием. Да и не обязательно влезать в то дело, которое не по душе. Я удивлена, что так многие нынче желают пролезть в IT и, как следствие, начинают верстать, ведь занятие это не из веселых.
В общем, меня занесло немного не в ту сторону. Просто многие задаются вопросом «Что такое верстка сайтов?», как раз в размышлениях заняться ею. Надеюсь, что у меня получилось объяснить нюансы профессии верстальщика, и что вы не будете зря тратить свое время на обучение, если вам такое не близко.
Верстка сайта: инструкция для начинающих
Что такое вёрстка сайта
Вёрстка – это структура всех элементов на странице документа, сайта или другого информационного носителя. Такими элементами могут быть изображения, заголовки, подзаголовки, таблицы, инфографика и сам текст.
Изначально понятие вёрстки было применимо к издательской деятельности. Книги, газеты, журналы содержат структурированную информацию. В них есть чёткая сетка, блоки, в которых текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Сейчас актуальность вёрстки для издательств сохраняется, но к ним также примкнула и сфера веб-дизайна.
В разработке сайтов вёрсткой называется перевод дизайн-макетов в интерактивный, читаемый браузерами вид. То есть, верстальщик пишет код, который формирует из предоставленного графического шаблона «живую» веб-страницу, с элементами которой может работать пользователь.
В контексте создания сайтов есть два вида разработки:
Вёрстка относится к front-end. Она не отвечает за базовые возможности сайта, например, за регистрацию пользователей, товарную корзину или прочие операции, связанные с вычислениями, внешними и внутренними запросами, хранением и загрузкой данных.
Вёрстка правильно располагает все элементы на странице и делает так, чтобы с ними было удобно работать. Поэтому вёрстка сайта – это ответственная задача, требующая внимательности, терпения и постоянного тестирования.
Вёрстку веб-страниц невозможно представить без HTML. Если говорить простыми словами, то HTML — это единый стандарт отображения всех элементов веб-страницы. Это язык разметки, с помощью которого браузеры показывают нам порядок, размер, формы и шрифт текста. С его тегами знакомы все, кто занимался созданием сайтов, например:
HTML-верстка: что это такое и какие основные правила процесса
Правила процесса верстки
В разработке сайта версткой называется процесс перевода дизайн-макета сайта в цифровой вид, читаемый браузерами, с учетом приведенных выше требований. Верстальщику нужно позаботиться о том, чтобы сайт не только выглядел красиво и в соответствии с макетом, но и был правильно реализован с технической точки зрения. В противном случае дальнейшие улучшения сайта и его продвижение будут затруднены.
Валидность верстки
Чтобы разработчикам было проще верстать были разработаны специальные стандарты валидности написанного кода. На данный момент актуален стандарт WC3. Страницы, использующие данный стандарт, обычно лучше индексируются поисковыми системами, их проще продвигать, они более удобные для пользователей, плюс, их проще улучшать при необходимости.
Валидность страницы определяется:
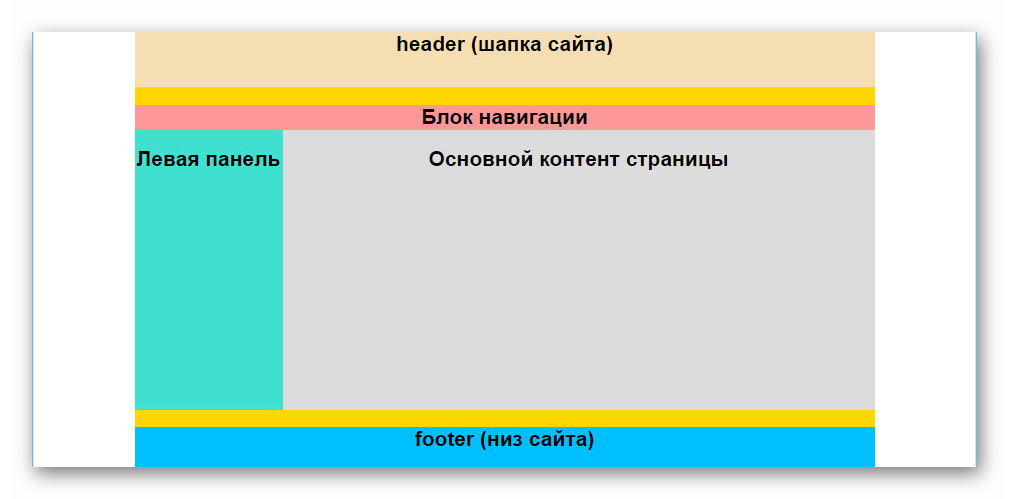
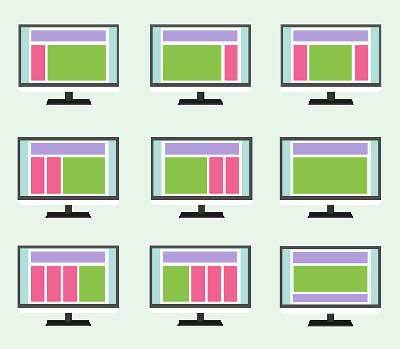
Стандартный шаблон расположения элементов в верстке
Для определения валидности верстки можно использовать специальные сервисы, однако ее можно проверить и в браузере, перейдя в режим разработчика. В нем настраивается размер и формат страницы, что позволяет посмотреть, как будет вести себя верстка на разных устройствах и размерах экрана.
Правила валидности верстки
Среди веб-разработчиков есть общепринятые стандарты, которым должна соответствовать HTML-верстка. Некоторые из них уже упоминались выше. Вот полный список общепринятых правил с пояснениями:
В идеале ваша верстка должна соответствовать всем указанным условиям.
Структура проекта
Помимо соблюдения основных правил валидной верстки важно соблюдать иерархию файлов и папок в проекте. Здесь можно выделить несколько рекомендаций:
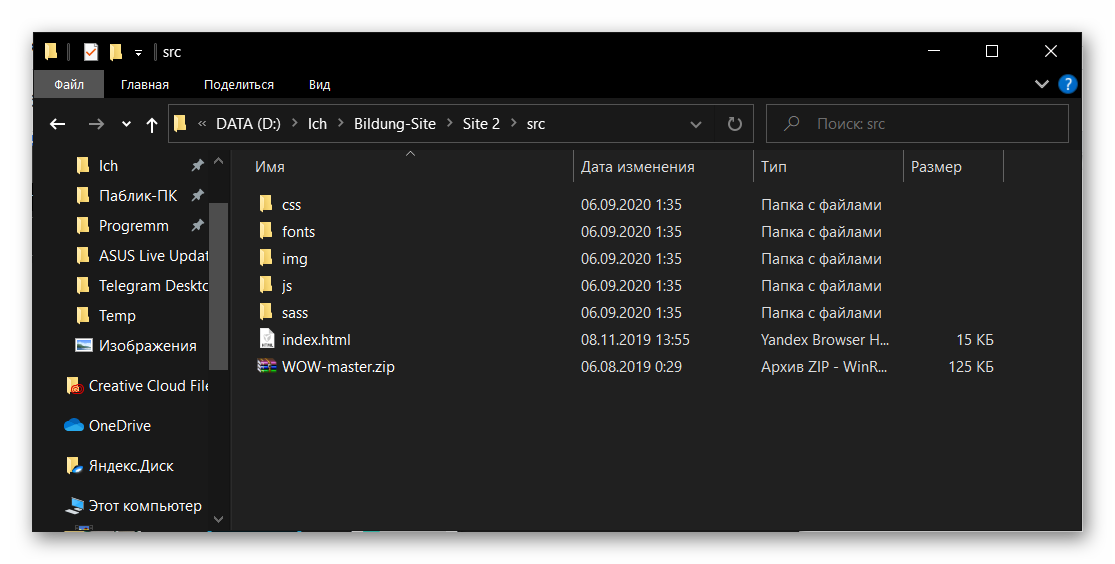
Пример структуры файлов и папок в небольшом проекте
Подходы и типы верстки
Подходы к верстке определяют общее поведение сайта. Их существует несколько:
Пример фиксированной верстки
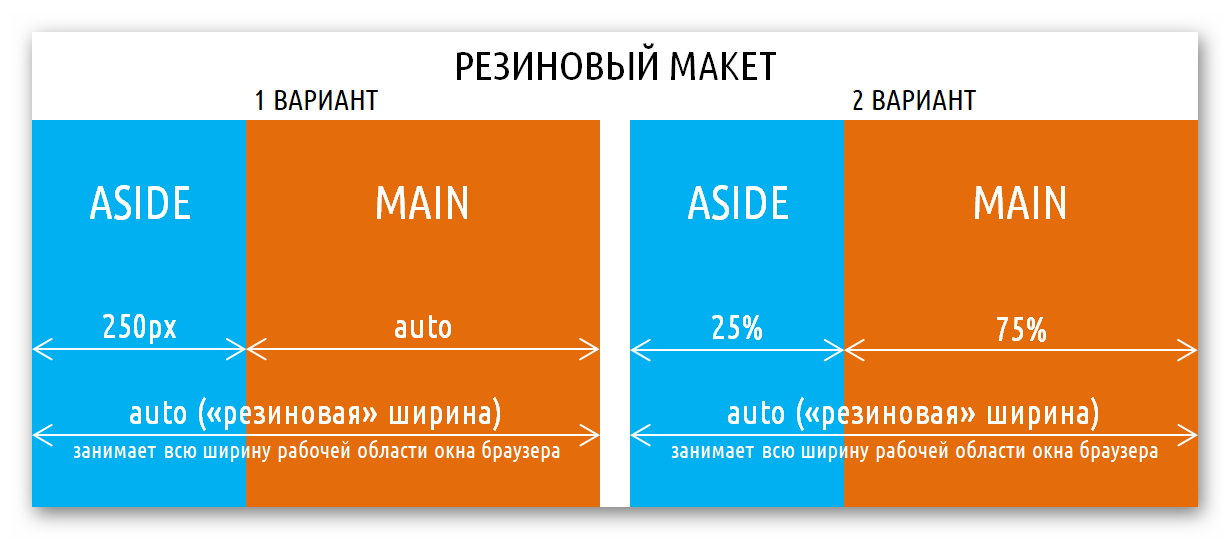
Пример резинового макета
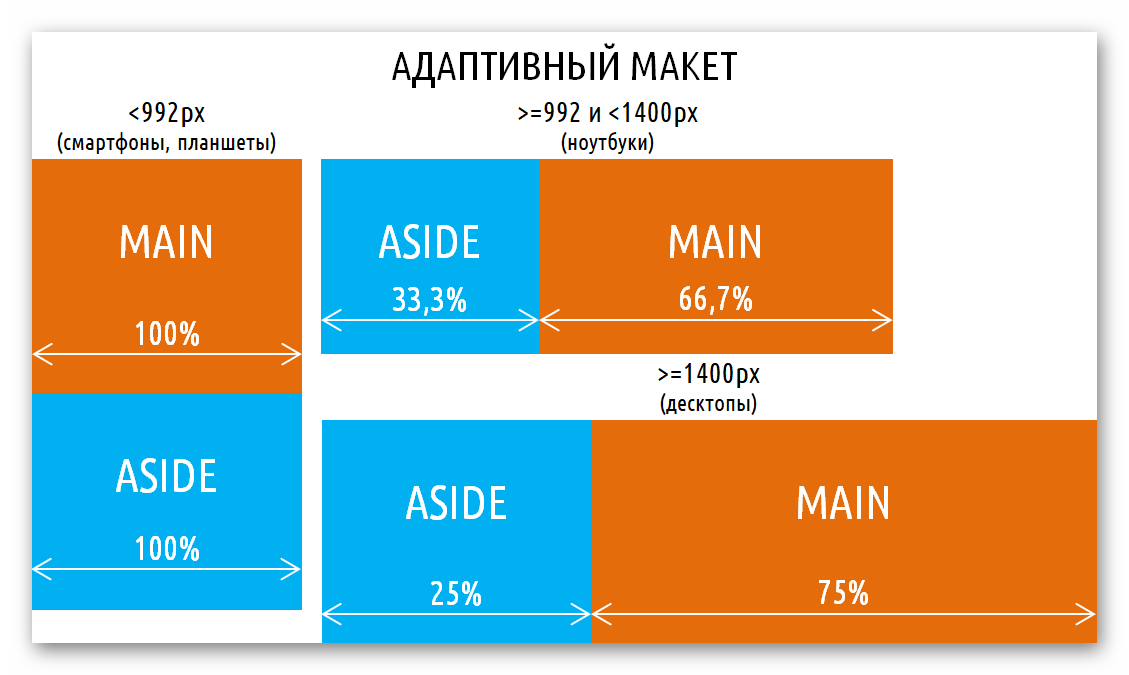
Пример адаптивного макета
Пример поведения отзывчивой верстки
Типы же верстки стоит рассмотреть более подробно. Их выделяют всего три.
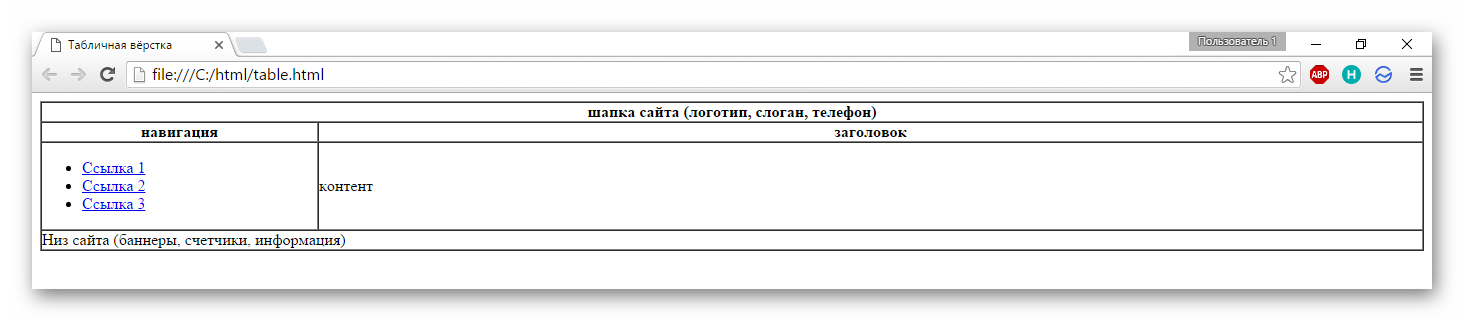
Табличный тип
По аналогии с фиксированной версткой является уже устаревшим решением. Суть заключается в том, что страница разбивается на таблицу с невидимыми границами. Ячейки этой таблицы заполняются контентом, создавая имитацию дизайна. Несмотря на то, что этот тип верстки уже устарел, ему все же обучают, плюс, некоторые заказчики могут требовать верстать сайт таблицами.
Пример табличной верстки
Свои позиции этот тип верстки сохраняется по следующим причинам:
Однако, если бы все было так хорошо, то от табличной верстки никто не отказывался бы до сих пор:
Сейчас не рекомендуется верстать сайт полностью, основываясь только на табличной верстке. Однако в верстке некоторых элементов вполне может быть использован подобный подход.
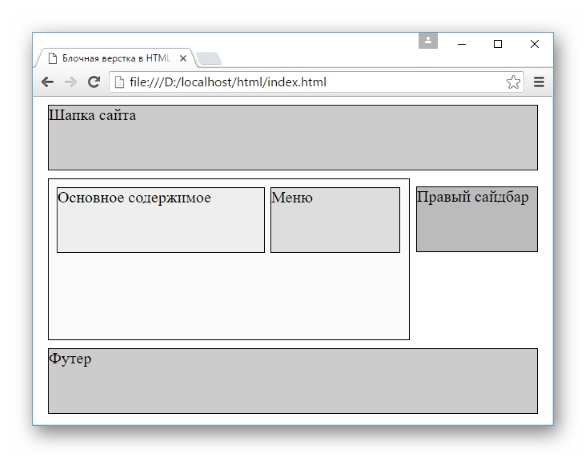
Блочный тип
Пример блочной верстки
У блочного типа верстки выделяют следующие весомые преимущества:
Благодаря своим преимуществам блочная верстка является стандартом HTML-верстки. Конечно, у нее есть некоторые минусы, но они незначительны:
Рекомендуется уделить как можно больше внимание обучению этому типу верстки, так как он является самым популярным и вряд ли будет вытеснен в ближайшее время.
Верстка слоями
Такое решение появилось недавно и пока еще не сильно распространено. Помимо знаний HTML и CSS здесь потребуются углубленные познания в JavaScript, поэтому данный тип верстки не подойдет новичкам. Он позволяет быстро реализовывать самые разнообразные дизайн-идеи и эффекты. Пока технология только обрабатывается.
У верстки с помощью слоев выделяют такие преимущества:
Так как верстка слоями это пока еще новое направление, у него имеются свои недостатки:
Пока верстка слоями используется в крупных и/или нестандартных проектах. Вероятно, в ближайшем будущем этот тип верстки станет более распространенным, но общим стандартом, как блочная верстка, вряд ли станет.
Заключение
Задача HTML-верстальщика перенести разработанный дизайн-макет в понятный для браузера интерактивный вид. Помимо знаний самого HTML верстальщику будет не выжить без знаний CSS. Также очень желать освоить JavaScript хотя бы на самом базовом уровне.
Выбор технологий верстки может лежать полностью на верстальщике, если в ТЗ от заказчика не сказано иначе. Необходимо придерживаться общепринятых правил в верстке и, желательно, использовать наиболее популярные современные подходы к верстке. Анализируйте свои возможности, техническое задание и другие условиям, чтобы выбрать наиболее оптимальный путь для реализации поставленной задачи.
Профессия веб-программист включает в себя навыки из разных областей создания сайтов.
Настоящий профессионал всегда идет ОТ ПРОСТОГО К СЛОЖНОМУ. Не существует единого правильного стандарта, и каждый человек выбирает и адаптирует свой собственный подход в обучении программированию.
Однако есть набор практик-шагов, помогающих создать ПРОЧНЫЙ БАЗОВЫЙ ФУНДАМЕНТ, и помогает в подавляющем большинстве случаев.
Основные HTML-теги, CSS-стили. Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
2. Верстка на HTML/CSS-фреймворке Bootstrap
Базовый фундамент для профессионального программиста. Понимание Объектно-Ориентированного Программирования. Построение архитектуры базы данных. Безопасность сайта. Подробнее
4. Терминал Linux /контроль версий кода GIT
Работа с терминалом Linux для настройки серверов ваших сайтов. Система контроля версий кода GIT для командной работы над проектами. Синхронизация кода вашего сайта с GIT-репозиторием.
5. Создание сайта на PHP-фреймворке CodeIgniter
Как сделать сайт более оживленным и быстрым. Интеграция кода JS для живости сайта. Работа с плагинами jQuery.
Научитесь верстать
Азы веб-разработчика начинаются с верстки, чтобы научиться верстать вам необходимо освоить HTML и CSS.
Что такое HTML
Другими словами в начале работы, используя язык HTML вы РАЗМЕЧАЕТЕ, ГДЕ будут размещены элементы: заголовок, картинки, меню, текст и т.д. Эту работу можно сравнить с созданием макета-чертежа, который понятен вашему компьютеру.
Что такое CSS

Наметив расположение элементов, вы переходите к ДЕТАЛЯМ: оформлением цветом, подбор шрифтов, рамочек, выбор фона и т.д.
Что же такое верстка?
Верстка сайта — это процесс создания визуальной части сайта, без функциональной составляющей сайта. Сверстанную страницу можно будет открыть в браузере, она будет выглядеть как сайт, но если вы нажмете например на кнопку, то ничего не произойдет.
Когда вы уверенно научитесь использовать этими базовыми инструментами, то легко сможете создавать простые веб-страницы, понимая как происходит размещение элементов, как можно их перемещать, изменять их внешний вид, используя язык HTML и каскадную таблицу стилей CSS.
Подведем итоги
Обладая знаниями по вёрстке и обязательно потренировавшись, создав несколько шаблонов сайтов на разные тематики, применив разные стили, цвета, размещение элементов, можно начать работать верстальщиком или создавать шаблоны сайтов на заказ (фриланс).
Пройти полный курс HTML/CSS и освоить базовый фундамент по верстке вы можете на нашем сайте он-лайн в удобном для себя графике.
Как достичь результатов при создании своей карьеры, где взять силы и как с наибольшей эффективностью использовать свое время, читайте здесь: Сила цели или как включить свои ресурсы?