верно ли утверждение что dreamweaver является html редактором
Macromedia Dreamweaver 8 (в переводе – ткач мечты) – HTML-редактор, разработанный компанией Macromedia. Богатый инструментарий, удобный интерфейс, открытость приложения для всевозможных настроек и другие особенности делают Dreamweawer одним из самых популярных HTML-редакторов в мире.
Возможности Macromedia Dreamweaver 8 значительно шире, чем возможности обычных редакторов для создания веб-страниц. Однако вместе с этим программа благодаря легко настраиваемому и простому пользовательскому интерфейсу подходит как для профессионалов, так и начинающих создателей веб-проектов любой сложности.
Основной упор в данном продукте сделан на визуализацию разработки веб-страницы. Работа проходит в режиме WYSIWYG (What You See Is What You Get – что видишь, то и получаешь), то есть Dreamweaver объединяет в себе средство для визуального расположения элементов, управления их свойствами на уровне языка HTML и средства поддержки Dynamic HTML.
Macromedia Dreamweaver позволяет создавать страницы на основе фреймов. Страница делится на фреймы с помощью команды Modify – Frameset, после чего можно задать цвет фона каждого фрейма или выполнить какие-либо другие действия. Расположив фреймы, можно заняться дизайном каждого фрейма в качестве отдельной страницы или продолжить работать с ними в виде фреймов. При этом при необходимости можно переключиться в редактор HTML-кода и вносить изменения вручную.
Чтобы вставить какие-либо элементы, нужно использовать меню Insert и различные диалоговые панели, появляющиеся при выборе отдельных команд. Помимо традиционных меню есть множество отдельных инструментальных панелей: для вставки отдельных элементов, для установки атрибутов, для управления фреймами и т. п.
Спецификация каскадных таблиц стилей в программе появилась довольно давно. Однако этот механизм стал по-настоящему актуальным только с внедрением в современные браузеры поддержки технологии Dynamic HTML. Пакет Macromedia Dreamweaver обеспечивает удобную работу с каскадными таблицами стилей. В панели определения стилей есть возможность создать собственные стили или импортировать существующие.Поддержка JavaScript
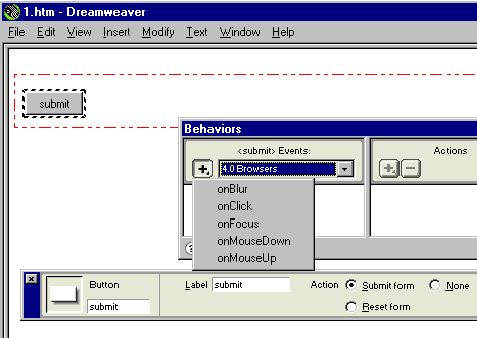
Macromedia Dreamweaver 8 обладает расширенными возможностями написания скриптовых программ и их связи с отдельными элементами создаваемого документа. Рассмотрим пример. Мы помещаем в документ форму, а в нее – обычную кнопку. В панели Behaviors мы можем сразу же получить список событий, поддерживаемых данным элементом, и даже выбрать ряд предопределенных скриптовых программ, например вывести сообщение в диалоговой панели или в статусной строке.
Macromedia Dreamweaver 8 поддерживает создание скриптовых программ для различных браузеров, что означает возможность выбора платформы из списка представленных браузеров.Анимация
Механизм поддержки анимации в данном продукте называется Timeline (в переводе – линия времени). Его суть заключается в том, что после выбора объекта (например, графического изображения, помещенного в «слой» [layer]) задается сценарий его поведения. Для этого используется временная шкала (timeline), разделенная на кадры. К каждому кадру можно присоединить какое-либо событие.Новые возможности
Прежде всего, Macromedia Dreamweaver 8 дает возможность визуальной работы с данными XML. Кроме того, программа обладает улучшенной технологией WebDAV (для закачки файлов), возможностью фоновой загрузки файлов во время работы с документом, новыми шаблонами сайтов, а также включает новые инструменты для облегчения работы (и помощи) в создании страниц в режиме дизайна или кода.
Об этих инструментах – более подробно.
Есть возможность свернуть часть кода, что сильно упрощает работу и делает код более простым для восприятия.
Некоторые рекомендации по использованию
Отступы
В Dreamweaver 8 есть кнопка, не менее опасная в плане замусоривания страницы, чем инструменты свойств текста. Эта кнопка – увеличение отступа. Использовать такой способ управления отступом не рекомендуется, поскольку Dreamweaver применяет не предназначенные для этого теги. Если вам необходимо создать несколько абзацев с большим отступом от левого края, пользуйтесь для этого классами CSS.
Таблицы
В Dreamweaver 8 добавлена возможность от руки рисовать таблицы и их ячейки (режим Layout View). Если вы не хотите добавить на страницу мусор в виде неоправданно сложных таблиц, никогда не пользуйтесь этим режимом. Чудес не бывает, и HTML не изменился с выходом новой версии редактора – таблицы по-прежнему описываются строками и ячейками, причем столбцы в одной таблице всегда имеют одинаковую ширину. Те невообразимые таблицы с частично перекрывающимися столбцами разной ширины, которые вы нарисуете в художественном азарте, будут описаны на вашей странице кодом невообразимого размера, очень сложным для чтения и анализа. К тому же сомнительно, что браузеры Netscape отобразят подобную страницу верно.
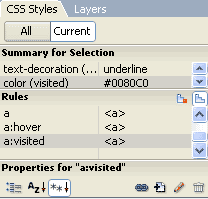
Стили в Dreamweaver
Для того чтобы сделать в Dreamweaver 8 красивую страницу с чистым кодом, нужно использовать стилевые правила CSS. Хотя инструменты для работы с таблицами стилей в Dreamweaver и не безупречны, однако их вполне достаточно для повседневной работы. Встроенный редактор таблиц стилей позволяет создавать классы CSS (Make Custom Style Class) или назначать стилевое оформление отдельным элементам HTML (Redefine HTML Tag). Обычно классы используются, когда надо придать единообразный вид нескольким элементам на странице (например, задать одно и то же выравнивание всем абзацам). Если же вы хотите всего лишь изменить параметры конкретного элемента (например, сделать фон одной из ячеек таблицы красным), допустимо назначение стиля непосредственно элементу c id, соответствующему этой ячейке.
Итоги
Macromedia Dreamweaver 8 – это без сомнения один из самых удобных редакторов HTML, предназначенный для тех, кто ценит комфорт и удобство в движениях. Поэтому для тех, кто еще не имеет подобной программы, Macromedia Dreamweaver 8 будет отличным выбором.
О программировании в Dreamweaver
Узнайте о том, каким образом Dreamweaver поддерживает разные языки программирования, которые используются для создания веб-сайтов.
Самыми популярными языками программирования для проектирования и разработки полнофункциональных веб-сайтов являются HTML, HTML5 и CSS для клиентских приложений, а также PHP, JavaScript, Java и jQuery для серверных приложений.
С помощью CSS можно спроектировать внешний вид веб-сайта (например, шрифты и цвета). Затем можно использовать HTML для вставки изображений, текста, видео, форм и других фрагментов контента и формирования целостной веб-страницы.
Совместное использование CSS и HTML позволяет создать статический сайт. Однако для большинства веб-сайтов необходима некоторая форма взаимодействия (например, необходимо потребовать от пользователя заполнить форму или совершить платеж) и база данных для хранения всех данных веб-сайта.
Для создания таких внутренних каналов связи необходим серверный язык программирования (например, PHP), который взаимодействует с базой данных.
Языки программирования, поддерживаемые Dreamweaver
Помимо средств редактирования текстов в Adobe Dreamweaver предусмотрены различные функции, например подсказки кода, которые помогают пользователю писать код на следующих языках:
Для других языков, таких как Perl, функции кодирования, предназначенные для работы с конкретным языком, в Dreamweaver не реализованы. Таким образом, можно создавать и редактировать файлы на языке Perl, но подсказки кода при этом отображаться не будут.
Автоматическое изменение кода
Можно выбрать параметры, предписывающие Dreamweaver автоматически приводить написанный вручную код в соответствии с указанными критериями. Однако код не будет исправлен, если вы не выберете параметры для его исправления или не выполните действия, в результате которых он будет изменен. Например, Dreamweaver не будет изменять пробелы и регистр атрибутов, если не используется команда «Применить исходное форматирование».
Некоторые из этих параметров исправления кода включены по умолчанию.
Реализованные в Dreamweaver функции двунаправленного редактирования HTML позволяют перемещать документы из текстового редактора HTML в Dreamweaver и обратно таким образом, что содержимое, а также структура исходного кода HTML почти не изменяются либо совсем не изменяются. К числу этих возможностей относятся следующие.
Для редактирования текущего документа используйте сторонний текстовый редактор.
По умолчанию Dreamweaver не вносит изменения в код, созданный или измененный в других редакторах HTML, даже в тех случаях, когда код является недопустимым, если только пользователь не включил средства исправления кода.
При желании можно настроить в Dreamweaver выделение недопустимого кода желтым цветом в представлении «Код». При выделении подсвеченного раздела в окне инспектора свойств отображается информация о том, как можно исправить ошибку.
Код XHTML
При формировании нового кода XHTML, а также при исправлении существующего кода XHTML Dreamweaver соблюдает большинство спецификаций XHTML. Доступны также инструменты, необходимые для соблюдения остальных спецификаций XHTML.
Кроме того, соблюдение некоторых из упомянутых спецификаций требуется в различных версиях HTML.
В приведенной ниже таблице описаны те спецификации XHTML, которые Dreamweaver соблюдает автоматически.
Действия, выполняемые приложением Dreamweaver
В документе перед корневым элементом должно быть объявление DOCTYPE, содержащее справочные материалы по одному из трех файлов определения типа документа (DTD) XHTML (строгий, переходный или набор фреймов).
Добавляет объявление XHTML DOCTYPE в документ XHTML:
Или, если документ XHTML имеет набор фреймов:
Добавляет атрибут namespace в элемент html следующим образом:
Все элементы в документе должны быть правильно вложены.
This is a bad example.
This is a good example.
Формирует корректно вложенный код и при очистке XHTML исправляет вложенность в коде, созданном средствами, отличными от Dreamweaver.
При написании всех имен элементов и атрибутов нужно использовать строчные буквы.
При создании кода и при очистке кода XHTML переводит элементы HTML и имена атрибутов в нижний регистр в коде XHTML, вне зависимости от применяемых пользователем тегов и установок регистра атрибутов.
Каждый элемент должен иметь закрывающий тег, если только он не объявлен в DTD как EMPTY.
Вставляет закрывающие теги в формируемый им код, а также при очистке кода XHTML.
По соображениям обратной совместимости с обозревателями без средств для работы с XML, перед символами /> следует вставлять пробел (например, следует писать
, а не
).
Вставляет пустые элементы с пробелом перед закрывающей косой чертой в формируемый код, а также при очистке кода XHTML.
Свертывание атрибутов не допускается. Например,
Вставляет полные пары «атрибут — значение» в формируемый код, а также при очистке кода XHTML.
Примечание. Если браузер HTML не поддерживает стандарт HTML 4, то он может неправильно интерпретировать данные логические атрибуты, когда они отображаются в полной форме.
Все значения атрибутов должны с обеих сторон выделяться кавычками.
Заключает значения атрибутов в кавычки в формируемом им коде и при очистке кода XHTML.
Присваивает атрибутам name и id одно и то же значение всякий раз, когда атрибут name устанавливается с помощью инспектора свойств в коде, сформированном Dreamweaver, а также при очистке кода XHTML.
Для атрибутов со значениями перечисляемого типа значения должны быть в нижнем регистре.
При создании кода и при очистке кода XHTML переводит значения перечисляемого типа в нижний регистр.
(Атрибут type элемента script является обязательным после появления версии HTML 4, когда атрибут language был объявлен устаревшим.)
Регулярные выражения
Регулярные выражения представляют собой шаблоны, описывающие сочетания символов в тексте. Они используются при выполнении операций поиска по коду для описания таких элементов, как строки, начинающиеся с символов «var», и значения атрибутов, которые содержат число.
Начало строки ввода.
^T соответствует «T» во фразе «This good earth», но не во фразе «Uncle Tom’s Cabin».
Конец строки ввода.
h$ соответствует букве «h» в слове «teach», но не в слове «teacher».
Предшествующий символ встречается 0 или более раз.
um* соответствует сочетанию «um» в «rum», «umm» в «yummy» и букве «u» в «huge».
Предшествующий символ встречается 1 или более раз.
um+ соответствует сочетанию «um» в «rum», «umm» в «yummy» и не имеет соответствий в слове «huge».
Предшествующий символ встречается не более одного раза (иными словами, предшествующий символ является необязательным).
st?on соответствует «son» в слове «Johnson» и «ston» в слове «Johnston», но не имеет соответствий в словах «Appleton» и «tension».
Любой одиночный символ, кроме символа новой строки.
.an соответствует сочетанием «ran» и «can» во фразе «bran muffins can be tasty».
Ровно n вхождений предыдущего символа.
o <2>соответствует «oo» в «loom» и первым двум «o» в «mooooo», но не имеет соответствий в «money».
Не менее n и не более m вхождений предшествующего символа.
F <2,4>соответствует «FF» в «#FF0000» и первым четырем «F» в #FFFFFF.
Любой из заключенных в скобки символов. Диапазон символов указывайте с помощью дефиса (так, выражение [a-f] эквивалентно выражению [abcdef]).
[e-g] соответствует «e» в слове «bed», «f» в слове «folly» и «g» в слове «guard».
Любой не заключенный в скобки символ. Диапазон символов указывайте с помощью дефиса (так, выражение [^a-f] эквивалентно выражению [^abcdef]).
Первым соответствием для [^aeiou] будет «r» в слове «orange», «b» в слове «book» и «k» в слове «eek!».
Граница слова (например, пробел или символ возврата каретки).
\bb соответствует букве «b» в «book», но не имеет соответствий в словах «goober» и «snob»
Любой символ, кроме границы слова
\Bb соответствует букве «b» в «goober», но не имеет соответствий в слове «book».
Любой символ цифры. Аналогично 1.
\d соответствует «3» в «C3PO» и «2» в «apartment 2G».
Любой символ, кроме символов цифр. Аналогично [^0-9].
\D соответствует «S» в «900S» и «Q» в «Q45».
Символ прогона страницы
Символ новой строки
Символ возврата каретки
Любой разделитель, включая пробел, символ табуляции, символ перевода страницы или перевода строки.
\sbook соответствует слову «book» в «blue book», но не имеет соответствий в слове «notebook».
Любой единичный символ, кроме разделителей.
\Sbook соответствует слову «book» в «notebook», но не имеет соответствий в «blue book».
Любой символ алфавита или цифра, включая символ подчеркивания. Аналогично [A-Za-z0-9_].
b\w* соответствует слову «barking» в «the barking dog», а также словам «big» и «black» в «the big black dog».
Любой символ, кроме символов алфавита и цифр. Аналогично [^A-Za-z0-9_].
\W соответствует «&» в «Jake&Mattie» и «%» в «100%»
Control + Enter или Shift + Enter (Windows), либо Control + Return, Shift + Return или Command + Return (Macintosh).
Символ возврата. Если вы не используете регулярные выражения, убедитесь, что при выполнении данной операции поиска параметр «Не учитывать пустое пространство» не выбран. Обратите внимание, что в данном случае речь идет о соответствии конкретному символу, а не общему представлению о разрыве строки, например теги
и
не будут соответствовать критерию поиска. В представлении «Дизайн» символы возврата отображаются как пробелы, а не как символы разрыва строки.
Код поведения сервера
Когда вы разрабатываете динамическую страницу и на панели «Поведение сервера» выбираете поведение сервера, Dreamweaver вставляет в страницу один или несколько блоков кода, обеспечивающего выполнение этого поведения.
Если вручную изменить код внутри блока, теряется возможность редактирования поведения сервера с помощью таких панелей, как «Привязки» и «Поведение сервера». Dreamweaver обнаруживает варианты поведения сервера и отображает его на панели «Поведение сервера» путем поиска заданных шаблонов в коде страницы. При любом изменении блока кода Dreamweaver теряет возможность обнаруживать поведение сервера и отображать его на панели «Поведение сервера». Однако варианты поведения сервера остаются на странице, и их можно редактировать в среде кодирования в Dreamweaver.