в чем сохранять векторные изображения
Векторные форматы: основные виды файлов
На текущий момент создано свыше десятка форматов для работы с векторной графикой. Они разработаны производителями графических редакторов для собственных продуктов. Каждый формат обладает характерными плюсами и минусами – последние, в большинстве своем, касаются унификации и совместимости форматов. Рассмотрим наиболее используемые векторные форматы, в том числе, при создании логотипов.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Portable Document Format (PDF)
Межплатформенный формат, созданный компанией Adobe. Максимально оптимизирован для создания файлов, содержащих как графическую информацию, так и текст. Поэтому относится к обычно применяемым для хранения логотипов в векторе, а также различной документации и презентаций.
Обладает обширным набором шрифтов. Использует язык PostScript, с использованием инструментов которого возможно добавление анимационных вставок, ссылок и звуковых файлов. Большим плюсом формата является то, что графика в нем имеет компактные размеры и без искажений отображается на любых системах. Удобство работы и широкие возможности делают формат PDF наиболее популярным для работы с различной печатной продукцией.
Scalable Vector Graphics (SVG)
Разработанный на основе языка разметки XML, формат предусматривает работу с двумерной векторной графикой, используемой, например, при создании интернет-страниц. SVG-файлы могут редактироваться не только с помощью программ работы с графикой, но и некоторыми текстовыми редакторами. Документы в данном формате могут содержать как изображения и текст, так и анимацию. SVG прекрасно подойдет как для создания веб-иллюстраций, так и для редактирования файлов, поскольку даже в случае масштабирования графика в данном формате способна сохранить высокое качество.
Adobe Illustrator (AI)
Созданный специально для программы Adobe Illustrator данный формат обладает ограниченной совместимостью и с другими редакторами. Характеризуется стабильностью и высоким качеством изображения даже при значительном его масштабировании. AI – формат закрытого типа. Жестко привязан к версии Illustrator’а.
Encapsulated PostScript (EPS)
Применяется при подготовке полиграфических документов, поскольку удобен для печати больших объемов графической информации. Обеспечивает сохранение качества различных векторных логотипов при их редактировании благодаря поддержке большого числа необходимых для обработки графики инструментов. Данный формат, разработанный Adobe, совместим со многими популярными редакторами графики.
CorelDraw (CDR)
Создан исключительно для редактора CorelDraw. Отсутствует совместимость практически со всеми иными приложениями, а также между макетами, созданными в разных версиях программы (файлы из новых версий не поддерживаются старыми). Файлы, созданные в данном формате способны обеспечить многослойность, прекрасно сохраняют параметры и спецэффекты объектов. Растровые и векторные изображения в CDR могут быть сжаты раздельно.
Как упоминалось выше, наиболее подходящими и часто используемыми при создании полиграфии и типовых иллюстраций являются форматы PDF и SVG.
В каких векторных форматах можно создать логотип в Turbologo
Посетителям сайта предварительно необходимо пройти регистрацию. Это откроет доступ к широкому набору различных инструментов, которые позволяют провести работу по созданию логотипа в векторе. Созданный макет можно будет скачать в полном размере в формате SVG.
Большим преимуществом сервиса является наличие большого набора шаблонов, которые могут пригодиться при создании логотипа. Это позволит справиться с этой работой даже любителю. Взяв за основу один из предлагаемых на сайте шаблонов, можно подготовить логотип в векторе с интересующими пользователя уникальными параметрами: скорректировать шрифт, цветовую гамму, изменить изображения и паттерны.
Таким образом, Turbologo дает своим пользователям широкую возможность выбора из доступных вариантов. Какой предпочесть – решать только Вам!
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
В каком формате сохранять логотип для сайта, без фона
Логотипы сейчас используют все компании, которые стремятся популяризировать свои услуги и продукцию на рынке. Но не все эмблемы можно считать удачными. Грамотно разработать логотип также важно, как и в дальнейшем его эффективно использовать.
Для начала нужно определиться с общим стилем будущего фирменного знака, сделать наброски и только потом приступить к детальной проработке. Также есть вариант обратиться в специалистам в сфере дизайна, которые сделают лого по Вашим требованиям. В таком случае Вам не потребуется самостоятельно продумывать внешний вид знака.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Другой способ — сделать логотип самостоятельно в графическом редакторе или с помощью специальной онлайн-программы. Все эти варианты имеют свои плюсы и минусы, поэтому следует отталкиваться от бюджета компании и необходимых сроков получения готового продукта.
Виды графики
Также в процессе разработки встает вопрос, в каком формате сохранять логотип. В настоящее время существует два основных вида графических форматов: векторный и растровый. Об их особенностях, плюсах и минусах расскажем далее.
Векторная графика
Изображения, представленные в такой графике, составлены из различных геометрических фигур, прямых и изогнутых линий, точек и т.д. Это позволяет увеличивать и уменьшать размер картинки, сохраняя при этом качество и четкость элементов. Поэтому данный формат чаще всего используется в печати. Далее о преимуществах и недостатках векторной графики.
Плюсы:
Минусы:
Растровая графика
Картинки данного вида выполнены из отдельных пикселей, поэтому при приближении напоминают мозаику. Если изображение хорошего качества, то данные элементы будут невидны.
Плюсы:
Минусы:
Форматы логотипов
Эмблему, как и любую другую картинку, можно сохранить в различных форматах. Далее подробнее про каждый из них.
Ai (Adobe Illustrator)
Если сохранить изображение в данном формате, то его в дальнейшем Вы сможете продолжить его редактирование. Это позволяет исправлять логотип после сохранения, если возникает такая необходимость.
PDF (Portable Document Format)
Данный формат в исходном варианте отображает шрифты и изображения различного вида. Также файл такого типа легко напечатать.
EPS (Encapsulated PostScript)
Используется для получения максимально высокого качества эмблемы. В таком формате изображение можно масштабировать, сохраняя при этом четкость границ.
PNG (Portable Network Graphics)
Этот растровый формат сжимает логотип, но при этом не портит его качество. Файлы такого вида открываются с помощью любой программы для просмотра изображений.
JPG и JPEG (Joint Photographic Experts Group)
Логотип, сохраненный в таком формате, мало весит и быстро загружается. Кроме того, эмблема имеет качество не хуже, чем у изображения векторной графики.
TIFF (Tagged Image File Format)
Очень похож на JPG и JPEG, однако файлы этого формата весят гораздо больше. Это обусловлено тем, что картинки имеют более высокое качество.
Ответы на частые вопросы
Однозначного ответа на этот вопрос нет. Эмблему можно сохранить в любом удобном формате. Главное, учитывать дальнейшую сферу применения логотипа. Например, если Вы планируете печатать фирменный знак на продукции компании и одежде, то лучше выбирать векторные форматы (EPS, PDF или Ai).
Чтобы у готовой эмблемы отсутствовал фон, можно сохранить ее в форматах PNG или SVG.
При разработке логотипа в программе Adobe Photoshop доступны различные форматы сохранения файла: PNG, TIFF, JPG и PSD.
Эмблема, изначально представленная в векторной графике, легко сохраняется в соответствующем формате. Для этого нужно выбрать один из вариантов: Ai, PDF или EPS.
Если Вы изначально создали эмблему в растровой графике, то ее в дальнейшем можно преобразовать в векторную. Это можно сделать двумя способами. Первый — обрисовать логотип векторными элементами в Фотошопе. И второй вариант — воспользоваться онлайн-программой (например, VectorMagic).
К формату эмблемы, которая будет применяться на сайте, нет строгих требований. Но желательно выбирать PNG формат, потому что такой файл будет занимать меньше места и при его загрузке не будет возникать проблем.
Заключение
Логотип, который выполнен качественно и привлекательно, нужно правильным образом сохранить. Главное, учитывайте при выборе формата, где в дальнейшем будет применяться лого и в каком размере. Это поможет верно определиться с нужным вариантом. После сохранения изображения его можно сразу начать применять в деятельности.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Гид по форматам графических файлов для недизайнеров: когда и для чего использовать каждый тип
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов
Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Запомните: если вы существенно увеличите растровое изображение, это приведет к нечеткой, «пиксельной» картинке.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.
JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
Не используйте JPEG, когда:
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
Не используйте GIF, когда:
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.
Используйте PNG, когда:
Не используйте PNG, когда:
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.
Используйте TIFF, когда:
Не используйте TIFF, когда:
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.
Используйте PSD, когда:
Не используйте PSD, когда:
RAW – «сырой» формат изображения.Он содержит необработанные данные, полученные цифровой камерой. Обычно они обрабатываются, а затем сжимаются и сохраняются в JPEG или TIFF.
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.
Используйте RAW, когда:
Не используйте RAW, когда:
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.
Не используйте WebP, когда:
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
Не используйте BMP, когда:
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.
PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.
Используйте PDF, когда:
Не используйте PDF, когда:
Обращайтесь в TexTerra, если нужна помощь с разработкой графического дизайна. Специалисты агентства создают визуальные решения с учетом UX и особенностей стиля компании.
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.
Используйте EPS, когда:
Не используйте EPS, когда:
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).
Используйте AI, когда:
Не используйте AI, когда:
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.
Используйте CDR, когда:
Не используйте CDR, когда:
Используйте SVG, когда:
Не используйте SVG, когда:
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Бонус: шпаргалка по вышеперечисленным растровым и векторным форматам.
Сохранение иллюстраций
При сохранении или экспорте иллюстраций Illustrator записывает их данные в файл. Структура данных зависит от выбранного пользователем формата файла.
Существует пять базовых форматов файлов для сохранения иллюстрации: AI, PDF, EPS, FXG и SVG. Эти форматы именуются собственными форматами, поскольку в них могут быть сохранены все данные Illustrator, в том числе несколько монтажных областей (при использовании форматов PDF и SVG необходимо выбрать параметр «Сохранять возможность редактирования в программе Illustrator», чтобы сохранить все данные Illustrator). Форматы EPS и FXG позволяют сохранять отдельные монтажные области в виде автономных файлов. В формате SVG сохраняется только активная монтажная область, однако отображается содержимое всех монтажных областей.
Можно также экспортировать иллюстрацию в разных форматах для использования вне программы Illustrator. Такие форматы называются неисконными, поскольку Illustrator не сможет извлечь все данные, если файл будет заново открыт в Illustrator. По этой причине рекомендуется сохранять иллюстрацию в формате AI до тех пор, пока работа над ней не будет закончена, и лишь потом экспортировать иллюстрацию в нужный формат.
При сохранении иллюстрации, включающей связанные файлы EPS, возможно получение сообщения об ошибке, если эти файлы были сохранены в двоичном формате (например, в стандартном формате EPS для Photoshop). В таком случае можно повторно сохранить файлы EPS в формате ASCII, встроить связанные файлы в иллюстрацию Illustrator или сохранить иллюстрацию в формате AI или PDF вместо формата EPS.
Видеоролик с инструкциями по сохранению файлов в веб-формате см. в разделе Сохранение иллюстраций для Интернета.
Сохранение в формате Illustrator
Если в документе содержится несколько монтажных областей и требуется их сохранение в предыдущей версии Illustrator, выберите функцию сохранения каждой монтажной области в отдельный файл или объединения содержимого всех монтажных областей в один файл.
Выберите команду «Файл» > «Сохранить как» или «Файл» > «Сохранить копию».
Введите имя файла и выберите папку для сохранения.
Выберите в качестве формата файла формат Illustrator (*.AI) и нажмите кнопку «Сохранить».
В диалоговом окне «Параметры Illustrator» задайте нужные параметры и нажмите кнопку «ОК».
Определяет версию Illustrator, совместимость с которой необходимо обеспечить при сохранении файла. Для получения более подробной информации см. раздел Сохранение иллюстрации в старой версии.
Сократить знаковый состав шрифтов, если используется символов меньше чем
Определяет, должен ли быть встроен весь шрифт (а не только символы, использованные в документе) на основе процентной доли символов шрифта, использованных в документе. Например, если шрифт содержит 1000 символов, но в документе используется только 10 из них, возможно, встраивание всего шрифта не требуется, чтобы не увеличивать размер файла.
Создать PDF-совместимый файл
Сохраняет представление документа в формате PDF в файле Illustrator. Выберите этот параметр, если необходимо создать файл Illustrator, совместимый с другими приложениями Adobe.
Включить связанные файлы
Встраивает файлы, связанные с иллюстрацией.
Создает документ, в котором используется управление цветом.
Выполняет сжатие данных PDF в файле Illustrator. При использовании сжатия время, необходимое для сохранения документа, увеличивается, поэтому отмените выбор этого параметра, если сохранение файлов осуществляется слишком медленно (от 8 до 15 минут).
Сохранить каждую монтажную область в отдельный файл
Сохранение каждой монтажной области в отдельном файле. При этом также создается отдельный главный файл, включающий все монтажные области. В этот файл также включено все содержимое, затрагивающее какую-либо монтажную область. Если требуется сместить иллюстрацию и подогнать ее под размер одной монтажной области, будет выдано соответствующее предупреждение. Если этот параметр не выбран, то монтажные области будут объединены в один документ и преобразованы в объекты «направляющие» и (в Illustrator CS3) области кадрирования. Размер монтажной области, используемой для сохраненного файла, берется из стартового профиля документа по умолчанию.
Определяет, что происходит с прозрачными объектами при выборе более ранней версии формата Illustrator, чем 9.0. Выберите параметр «Сохранять контуры», чтобы удалить эффекты прозрачности и установить для прозрачной иллюстраций непрозрачность 100 % и режим наложения «Нормальный». Выберите параметр «Сохранять оформление и наложение цветов», чтобы сохранить наложение цветов, не взаимодействующее с прозрачными объектами. Выполняется сведение наложений, взаимодействующих с прозрачными объектами.
Если иллюстрация содержит сложные перекрывающиеся области и необходимо обеспечить вывод при высоком разрешении, нажмите кнопку «Отмена» и задайте параметры растрирования, прежде чем продолжить.
Правильный вектор: бесплатные инструменты для создания векторной графики
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
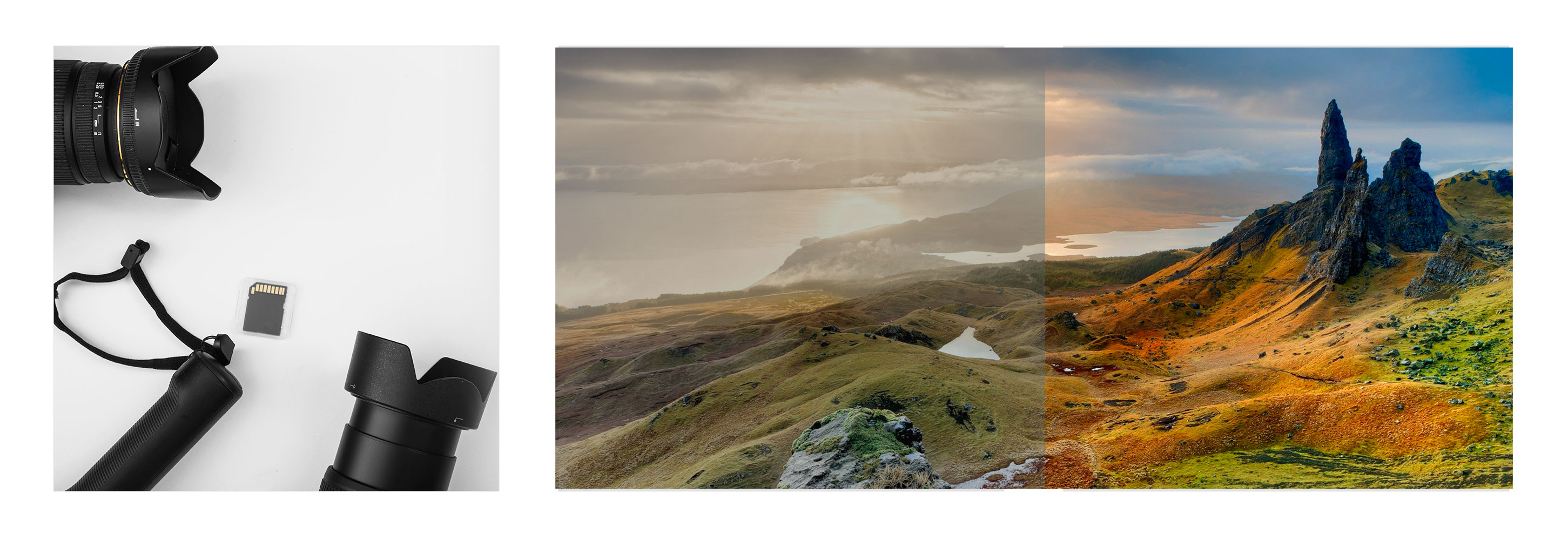
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
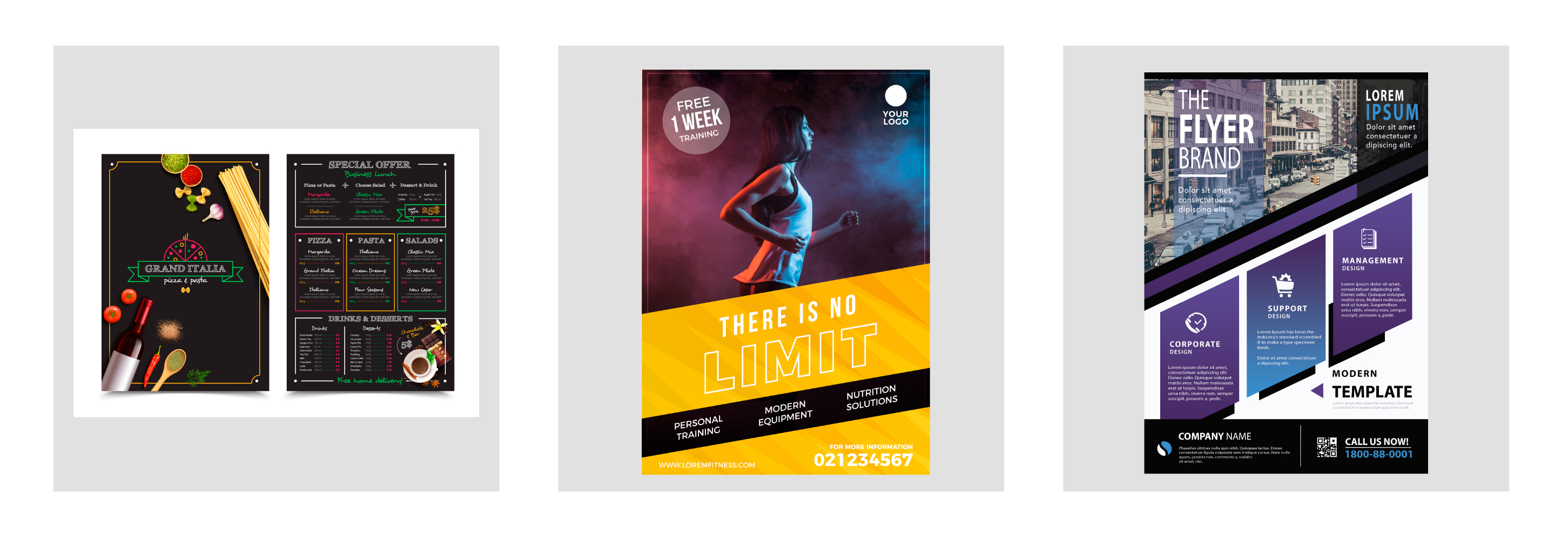
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡#«Рисунки Google» — самый простой векторный редактор, который всегда под рукой
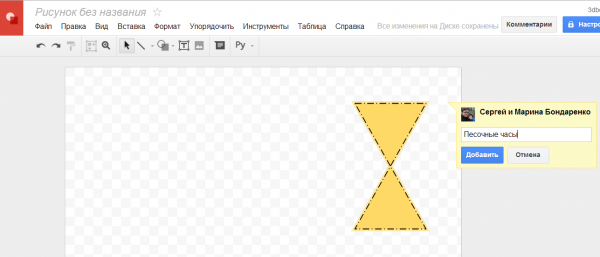
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск». Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
К любому элементу векторного рисунка можно добавлять комментарии, а готовым проектом можно поделиться с избранными пользователями либо сделать его общедоступным для просмотра или даже для редактирования.
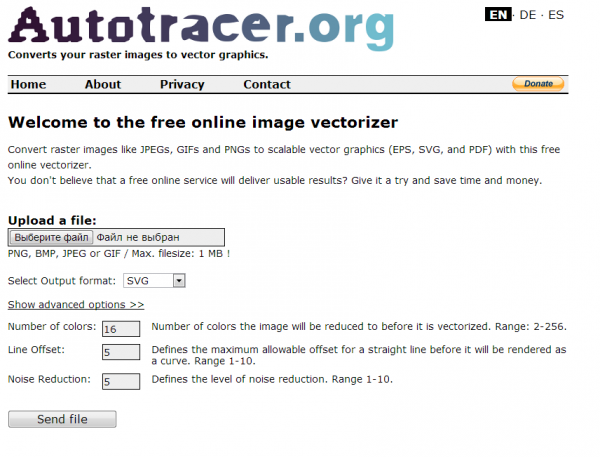
⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer. С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
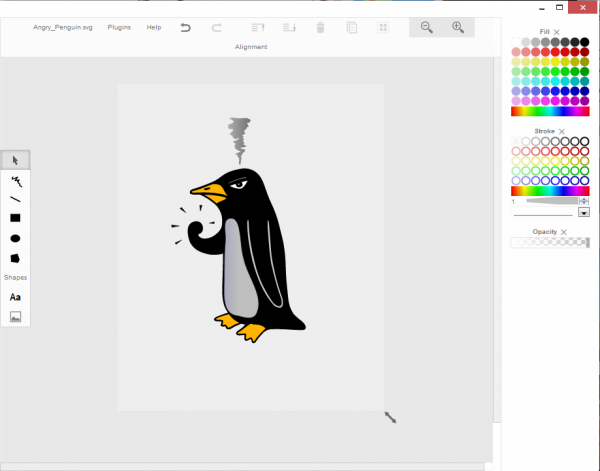
⇡#Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
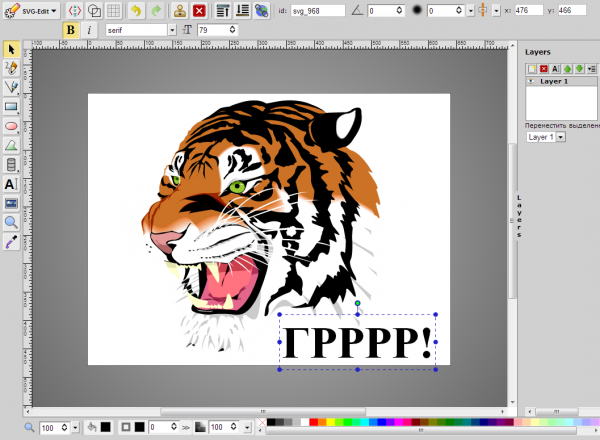
⇡#SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
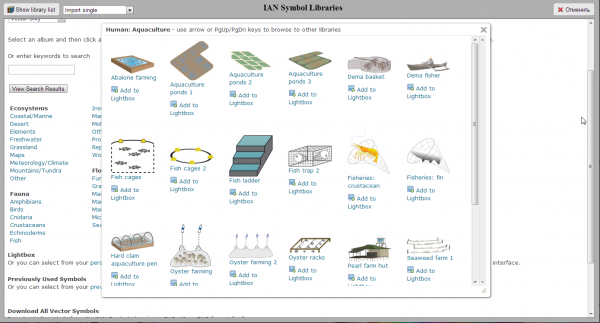
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
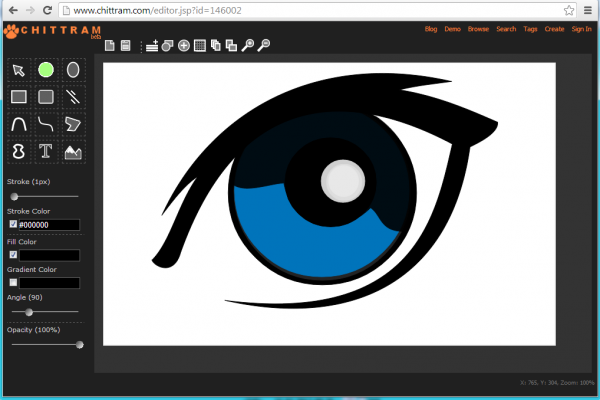
⇡#Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
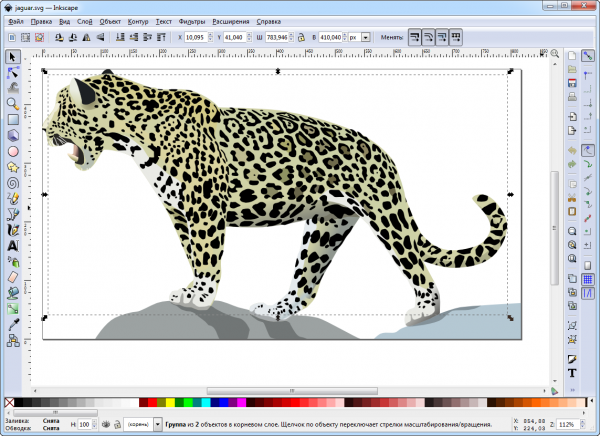
⇡#Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
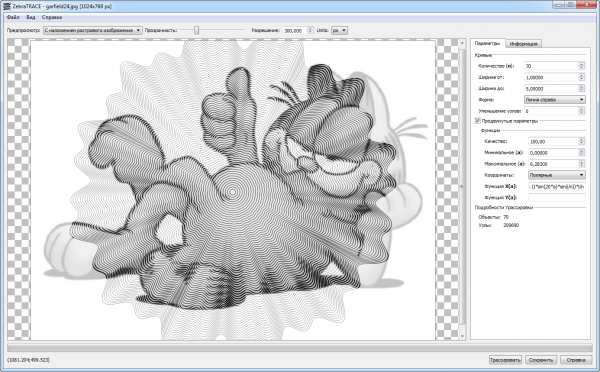
⇡#ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда. Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡#Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.