в чем разница между ppi и dpi
Размеры растровых изображений: пиксели, DPI, PPI, сантиметры — вы ничего не путаете?
Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.
Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.
Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до 6000 пикселей. Если не стоит, то размер в дюймах станет 5 вместо 10.
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
Разрешение изображения: различия DPI и PPI
При верстке макета важен не только сам дизайн (визуальная концепция), но и соответствие требованиям подготовки файла к печати.
Распространенные недочеты подготовки файла:
Сегодня поговорим о разрешении изображений.
К нам в чат обратился заказчик с вопросом по подготовке изображений в макете к печати.
DPI и PPI: в чем различия
DPI — разрешение печати
PPI — разрешение изображения
Оба понятия говорят о том, сколько точек приходится на дюйм. Поэтому их часто путают или принимают за одну и ту же единицу измерения.
| DPI | Полиграфия | Реальный мир | Сколько капель чернил вмещает 1 дюйм |
| PPI | Компьютерная графика | Виртуальный мир | Сколько пикселей вмещает 1 дюйм |
Чем меньше DPI, тем менее детальным будет изображение.
Если напечатать с разрешением 1440 dpi изображение с 40 ppi в масштабе 1:1, то на отпечатке будет четкая картинка.
Если отпечатать изображение высокого разрешения ppi с разрешением печати 360 dpi — отпечатанное изделие будет не резким.
Требования к качеству изображений в полиграфии
Что нужно учитывать при выборе растрового изображения
Конечно, бывают случаи, когда нужно напечатать тираж «еще вчера» и заказчик говорит : «печатайте, как есть».
Возможно ли улучшить качество изображения из сети
Изображение на формат листовки А6 с разрешением 300 ppi можно увеличить в 2 раза без потери качества и в 4 раза для печати с приемлемым качеством при условии, что листовку не будут рассматривать в упор.
Качество изображения зависит от изначальных настройках разрешения (настроек фотоаппарата или настроек в программе нового файла).
Миф: если увеличить в Photoshop разрешение, то качество изображение станет лучше.
. Программа растягивает изображение, не затрагивая его структуру.
Поэтому при создании макета лучше обратиться к профессионалам: дизайнерам, фотографам. Или воспользоваться онлайн-конструктором, с готовыми шаблонами. (Шаблоны разработаны дизайнерами и «одеты» в простой и понятный интерфейс, чтобы человек, не владеющий графическими программами мог сделать свой макет).
Руководство дизайнера: DPI и PPI — что это и как этим пользоваться?
Этот лонг-рид создан для продвинутых дизайнеров, которые хотят узнать больше о кросс-DPI и кросс-платформенном дизайне с самых азов.
Никакой сложной математики и нечитаемых графиков, только простые объяснения, разбитые на короткие разделы для лучшего понимания и быстрого применения в вашем дизайн-процессе.
Что такое DPI и PPI
DPI или Dots Per Inch (точек на дюйм) — это величина измерения плотности точек, изначально используемая в печати. Это количество чернильных точек, которое ваш принтер может поместить в одном дюйме. Чем меньше DPI, тем менее детализированная печать.
Это понятие применяется также и для компьютерных экранов под названием PPI или Pixels Per Inch (пикселей на дюйм). Тут такой же принцип: величина подсчитывает количество пикселей, которое ваш экран способен отобразить на 1 дюйме. Термин DPI также используется и для описания характеристик экрана.
Компьютеры Windows по умолчанию имеют PPI=96. В Mac используется PPI=72. Эти значения были обусловлены тем, что производимые тогда экраны отображали 72 «точки» или пикселя на дюйм. Так было в 80-х, а сейчас устройства на Windows, Mac и прочих платформах имеют множество вариаций PPI-разрешения экранов.
Разрешение, пиксель и физический размер
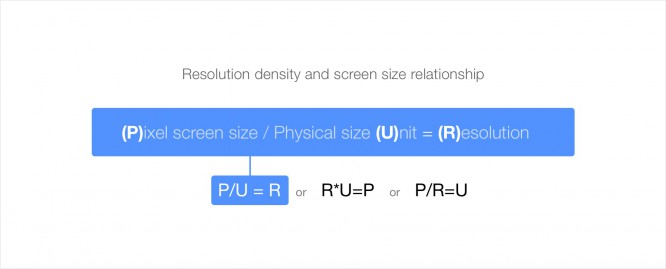
Спросить кого-то, каков размер пикселя, — это отличный способ смутить человека каверзностью вопроса. У пикселя нет размера, нет физического значения или смысла вне его математического представления. Это часть связи между физическим размером экрана, выраженным в дюймах, и разрешением экрана, выраженным в пикселях на дюйм, а также пиксельным размером экрана, выраженным в пикселях. В общих чертах это выглядит вот так:
Обычные декстопные экраны не-retina (включая Mac) будут иметь PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере везде.
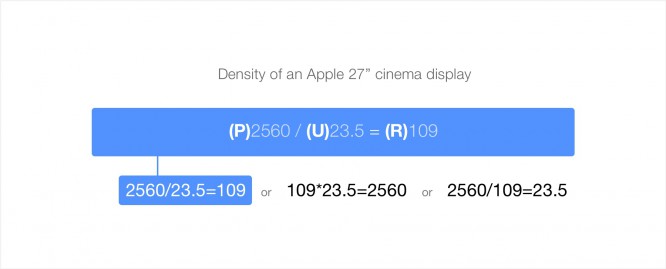
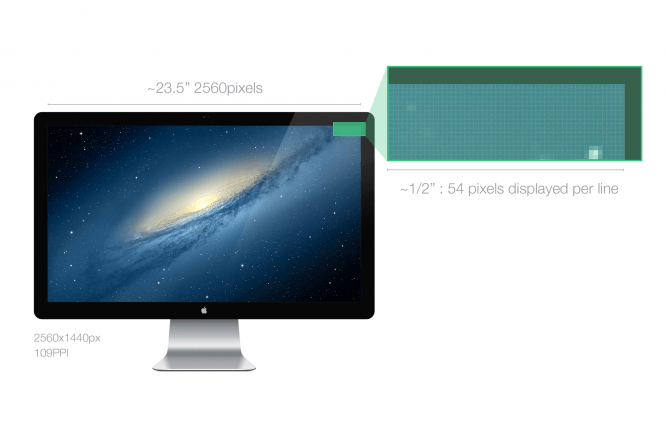
Экран Mac Cinema Display 27» располагает PPI = 109, что означает, что он отображает 109 пикселей на дюйме экранной площади. Ширина с фасками составляет 25.7 дюймов (65 см). Ширина самого экрана примерно 23.5 дюймов, так что 23.5*109
2560, что и формирует родное разрешение экрана в 2560x1440px.
*Я знаю, что 23.5*109 на самом деле не равно 2560. На самом деле это будет 23.486238532 дюймов. Более точный результат получится при подсчете пикселей на каждый сантиметр, но, надеюсь, вы уловили суть.
Влияние на ваш дизайн
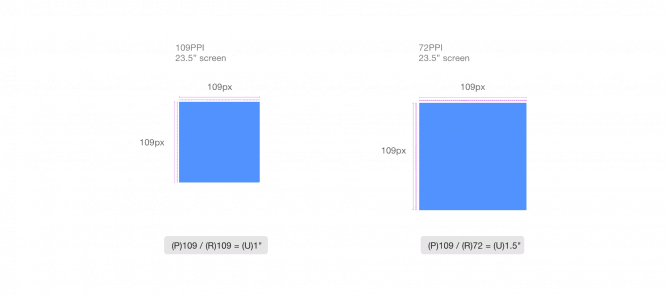
Скажем, вы нарисовали синий квадрат размером 109*109px на экране, о котором мы только что говорили.
Этот квадрат будет иметь физический размер 1*1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма экранного пространства, чтобы отобразить квадрат со стороной в 109 пикселей. Посмотрите симуляцию этого эффекта ниже:
Не обращая внимания на разницу в цвете и разрешении, помните, что каждый будет видеть ваш дизайн по-разному. Вашей целью должен быть поиск лучшего компромисса, покрывающего наибольший процент пользователей. Не надейтесь, что у каждого пользователя будет такой же экран, как у вас.
Разрешение экрана (и родное разрешение)
Разрешение экрана может существенно влиять на то, как пользователь воспринимает ваш дизайн. Так как на смену CRT-мониторам пришли LCD, пользователи теперь имеют родное разрешение, которое гарантирует хорошее соотношение размера и PPI.
Разрешение определяет количество пикселей, отображаемых на экране (например, 2560*1440px для дисплея cinema в 27 дюймов) — 2560 по ширине и 1440 по высоте. Конечно, теперь, когда вы знаете, что означает PPI, вы понимаете, что это не может быть единицей измерения физического размера. Изображение с таким разрешением можно растянуть как на всю стену, так и на очень небольшой экран.
Сегодня LCD-мониторы идут с предустановленным или родным разрешением, отражающим количество пикселей, которое может отобразить экран. Оно немного отличалось от старых CRT-мониторов, но так как они остались в прошлом, не будем вдаваться в детали (так я смогу скрыть и свой частичный недостаток знаний в области старых-добрых телеков).
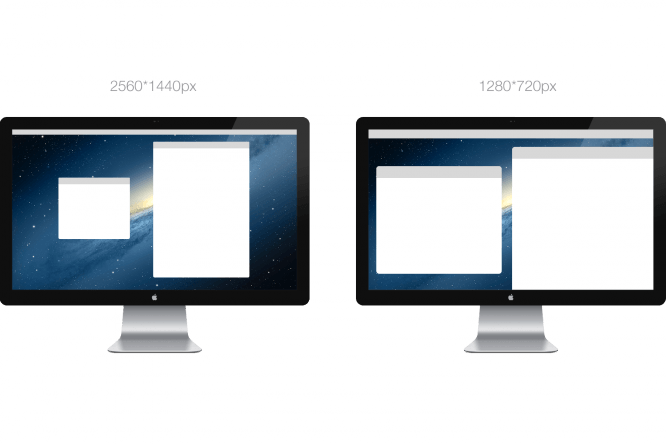
Возьмем наш 27-дюймовый Cinema Display, который может отобразить 190 PPI на родном разрешении в 2560*1440px. Если вы сократите разрешение, элементы будут больше. Но фактически у вас будет 23.5 дюймов по горизонтали, чтобы заполнить их пикселями, правда меньшим их количеством.
Я сказал «фактически», потому что в этом случае так и будет. Экран располагает родным разрешением в 2560*1440px. Если разрешение снизится, пиксели останутся на месте, отображая 109PPI. Чтобы заполнить разрыв между этими параметрами, ваша ОС попросту начнет все растягивать. Ваш графический процессор возьмет каждый пиксель и высчитает новую пропорцию для его отображения.
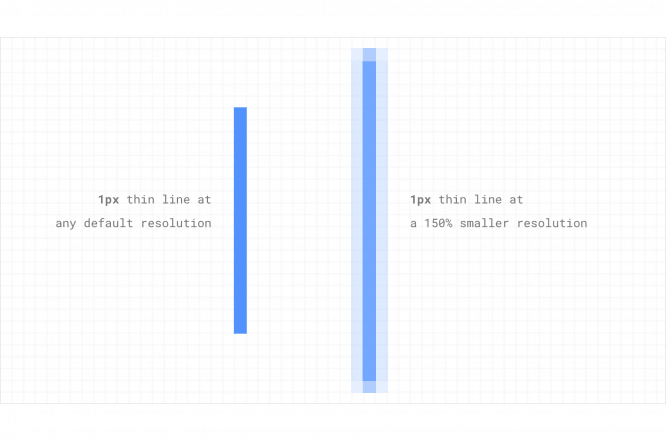
Если вы зададите разрешение в 1280*720 (половину прошлой ширины, половину высоты), ваш GPU будет симулировать пиксель, вдвое больший по сравнению с прежним, чтобы заполнить экран. Какой будет результат? Ну, графика может стать размытой. Если половинчатая пропорция будет выглядеть более-менее хорошо, потому что это простой делитель, то если задать пропорцию ⅓ или ¾, вы придете к дробным значениям, а пиксель делить НЕЛЬЗЯ. Вот пример:
Посмотрите на пример ниже. Возьмите линию толщиной в 1 пиксель на экране с родным разрешением. А теперь примените разрешение на 150% меньше. Чтобы заполнить экран графикой, процессору придется генерировать графику на 150%, умножая все на 1.5. 1*1.5=1.5, но у нас нет половинчатых пикселей. В итоге крайние пиксели зальются дробным оттенком цвета, что и создаст эффект размытости.
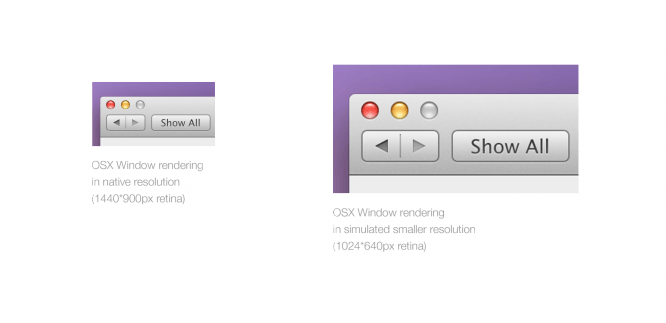
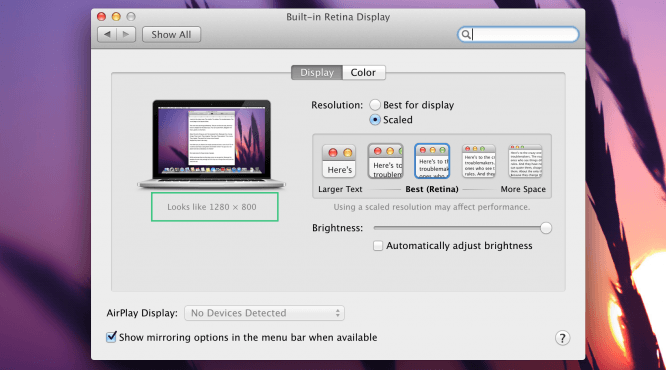
Поэтому, если у вас есть Retina Macbook Pro, и вам нужно измерить разрешение, вам отобразится окно, показанное ниже, уведомляя вас, что выбранное разрешение будет «выглядеть, как» 1280*800px. Так система выражает пропорции размера через разрешение пользователя.
Это очень субъективное представление, потому что используется пиксельное разрешение в качестве меры физического размера, но это и не ложь, как минимум, с их точки зрения.
Вывод: Если вы хотите всегда видеть дизайн в качестве pixel-perfect, никогда не используйте разрешение, отличное от вашего родного. Да, вам может быть комфортнее с меньшей пропорцией, но когда речь заходит о пикселях, желательно быть максимально точным. К сожалению, некоторые люди используют разрешение как способ лучше видеть то, что на экране (особенно на компьютерном экране). Тут ваш дизайн тоже может выглядеть плохо, но тут пользователям важнее удобочитаемость, чем аутентичность дизайна.
Что такое 4K разрешение?
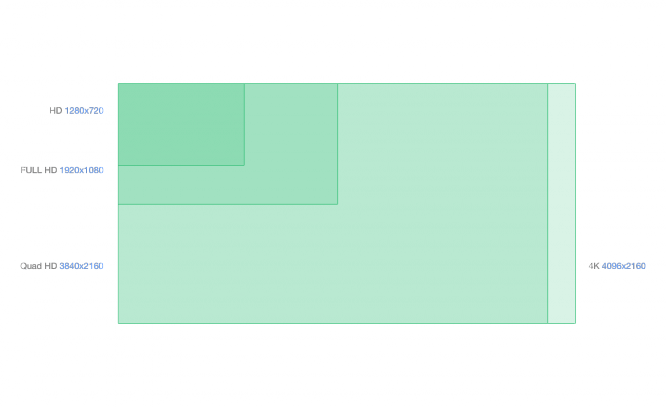
Вы, должно быть, в последнее время часто слышали термин 4K, эта тема сейчас в тренде. Чтобы понять, что это такое, давайте сначала разберем, что же означает «HD». Помните, что это супер-упрощенный вариант объяснения. Я просто поясню на примере самых распространенных разрешений. Есть разные категории HD.
Термин HD применим к любому разрешению, начиная с 1280x720px или 720p на 720 горизонтальных линий. Некоторые могут назвать такое разрешение SD, по стандартному определению.
Термин full HD применяется к экранам 1920x1080px. Большая часть телевизоров использует это разрешение, как и все большее количество продвинутых high-end телефонов (Galaxy SIV, HTC one, Sony Xperia Z, Nexus5).
Разрешение 4K начинается от 3840×2160 пикселей. Его также называют Quad HD, UHD от Ultra HD. Грубо говоря, вы можете вместить 4 по 1080p в 4K-дисплей по количеству пикселей.
Вторым разрешением 4K является 4096×2160. Оно немного больше, используется для проекторов и профессиональных камер.
Что случится, если я подключу 4K-дисплей к моему компьютеру
Современные операционные системы не масштабируют 4K, что означает, если вы подключите 4K-дисплей к Chromebook или macbook, будет использоваться исходник с самым большим DPI, в этом случае 200% или @2x, и отобразится в нормальной пропорции. Все будет выглядеть хорошо, но довольно мелко.
Гипотетический пример: если вы подключите дисплей размером 12″ и разрешением 4K к компьютеру 12″ с высоким разрешением (2х), все отобразится в размере вдвое меньше.
Вывод:
— 4K в 4 раза больше Full HD.
— Если ОС поддерживает 4K, но не масштабирует, значит нет специального 4K-исходника.
— На данный момент нет телефонов или планшетов с разрешением 4k.
Частота мерцания монитора
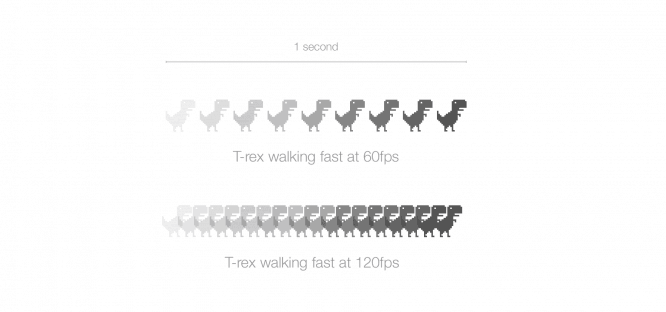
твлечемся ненадолго от PPI и разрешений экрана. Вы наверняка видели, что в настройках экрана также значится значение в Герцах (Hz). Это не имеет никакого отношения к PPI, но если вам интересно, частота мерцания монитора или частота обновления изображения- это единица измерения скорости, с которой ваш монитор будет отображать фиксированное изображение или фрейм, в секунду. Монитор с частотой 60Hz сможет отображать 60 кадров в секунду (60 fps). Монитор с частотой 120Hz — 120fps и т.д.
В контексте пользовательского интерфейса, частота мерцания монитора определит, насколько плавно и детализировано будет выглядеть ваша анимация. Большинство экранов имеют частоту 60Гц. Помните, что количество кадров, отображаемое за секунду, также зависит от процессорной и графической мощности устройства. Нет смысла адаптировать экран 120Гц под Atari 2600.
Для лучшего понимания посмотрите на пример ниже. Ти-рекс идет из точки А в точку Б в быстром и точно постоянном ритме на обоих экранах — 60 Гц и 120 Гц. Экран с частотой 60fps способен отображать 9 кадров во время аримации, а экран 120 Гц по логике вещей отобразить в два раза больше кадров за ту же единицу времени. Анимация будет гораздо плавнее на экране с частотой 120 Гц.
Вывод: Некоторые утверждают, что человеческий глаз не может улавливать частоту свыше 60fps. Это не так. Не слушайте таких умников, смейтесь им в лицо как можно более очевидно.
Что такое экран retina
Само название «Retina display» было представлено Apple в релизе iPhone 4. Экран называется Retina, потому что PPI устройства было таким высоким, что сетчатка человеческого глаза (по-англ. retina) не должна была различать пиксели на экранах.
Это утверждение справедливо для некоторых размеров экрана, но так как экраны постоянно улучшаются, наши глаза теперь натренированы достаточно, чтобы различать пиксели, особенно на закругленных элементах интерфейса.
Технически, такие экраны отображают вдвое больше пикселей в высоту и в ширину на таком же физическом размере.
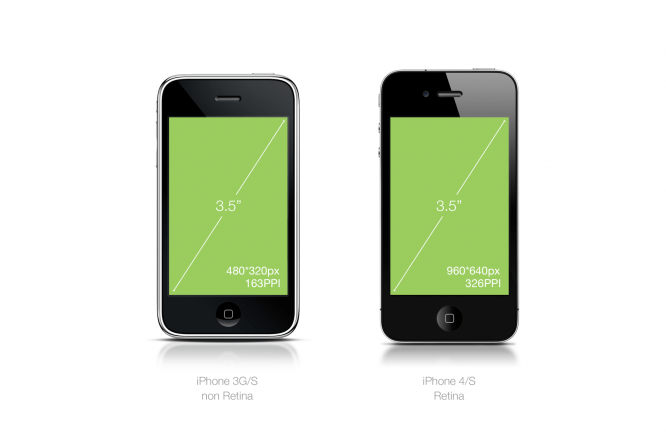
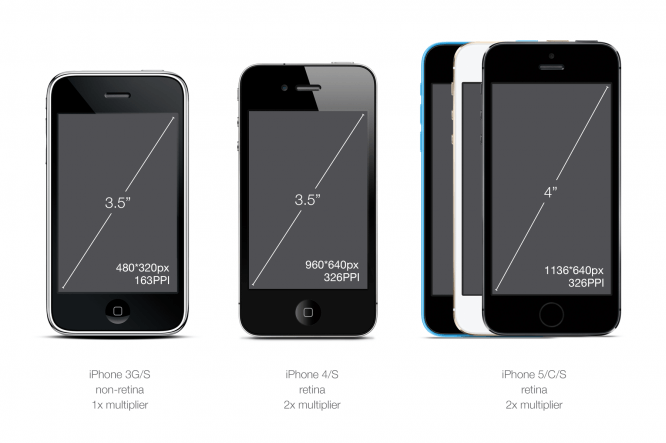
iPhone 3G/S имел диагональ в 3.5 дюйма и разрешение 480*320px, что соответствует 163PPI.
Phone 4/S также имел диагональ в 3.5 дюйма и разрешение 960*640px, что соответствует 326PPI.
УХТЫ! Точно в два раза. Простой множитель. Так что, вместо того, чтобы быть меньше, элементы на экране в два раза резче, так как в них вдвое больше пикселей, и такой же физический размер. 1 нормальный пиксель = 4 пикселя retina, в четыре раза больше пикселей.
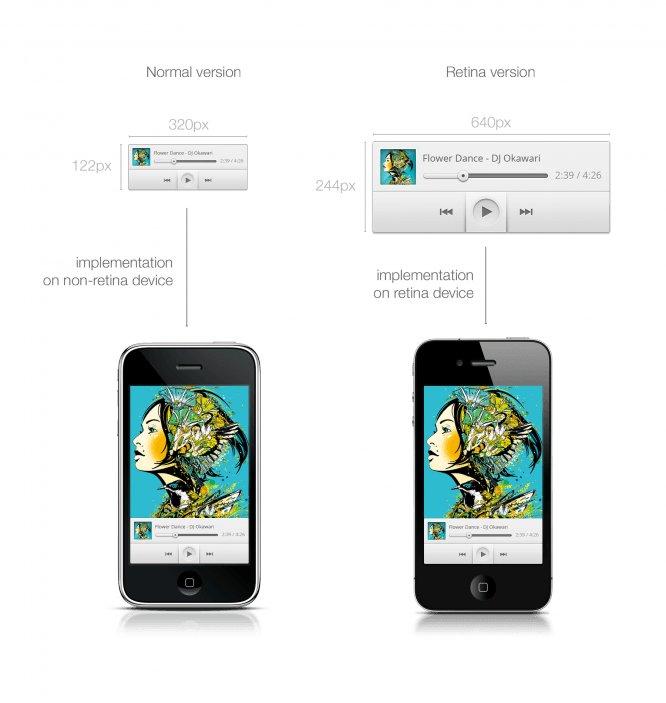
Используйте пример ниже по прямому назначению при разработке сложных дизайнов.
Примечание: довольно сложно симулировать разное качество изображения с двух устройств на третьем, т.е. на которое вы сейчас смотрите. Музыкальный плеер на retina, даже занимая такое же физическое пространство, будет смотреться вдвое четче и качественнее на iPhone 4. Если вы хотите проверить, воспользуйтесь одним из моих бесплатных примеров для демо.
Название «Retina» принадлежит Apple, так что другие компании используют вместо него «HI-DPI» или совсем никакого названия.
Вывод: Продукты Apple — это отличный способ познакомиться с конвертацией DPI, чтобы понять различия между разрешением, PPI и соотношением с физическим размером, потому что вам придется использовать всего 1 множитель.
Что такое множитель?
Множитель — это ваш математический спаситель, когда дело доходит до конвертации дизайна в разных PPI-разрешениях. Когда вы знаете множитель, вам не нужно париться о детальных спецификациях устройства.
Давайте возьмем для примера iPhone 3G и 4. У вас есть в 4 раза больше пикселей (ширина 2х и высота 2х) при том же физическом размере. Следовательно, ваш множитель равен 2. Это означает, чтобы ваши исходники были совместимы с разрешением 4G, вам нужно просто умножить размер исходников на 2, и все.
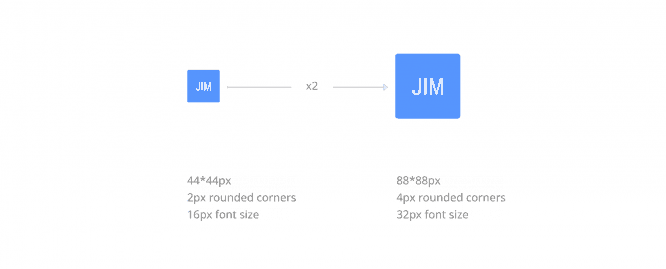
Скажем, вы создаете кнопку размером 44*44px, что является рекомендованным размером для сенсорных кнопок в iOS (мы к этому еще вернемся позже в этом посте). Назовем ее типичной кнопкой с именем «Jim.»
Чтобы наш Джим выглядел красиво на iPhone 4, вам нужно создать вдвое большую версию. Это мы и делаем здесь:
Все довольно просто. Теперь есть версия Jim.png для нормального PPI (iPhone 3) и версия [email protected] для 200% PPI (iPhone 4.)
Теперь вы скажете: «Я почти уверен, что есть и другие множители, кроме двойки». Так и есть, и тут начинается самый кошмар. Может, и не кошмар, но я уверен, что вы предпочтете провести весь день, гладя носки, вместо работы с этим бесчисленным множеством множителей. Слава Богу, это не так страшно, как кажется на первый взгляд. Мы к этому еще вернемся.
Поговорим о единицах измерения сначала, потому что вам понадобится именно условная единица, а не пиксель, для спецификаций мульти-DPI дизайнов. И тут на сцену выходят DP и PT.
Вывод: Множитель нужно знать для любого дизайна, над которым вы работаете. На множителях и держится весь этот мир хаоса, делая все эти размеры экрана, PPI и прочие размерности понятными для человека.
Что такое DP, PT и SP?
DP или PT — это единица измерения, которую можно использовать для описания макетов дизайна для множества устройств, во множестве DPI.
DP или DiP — это аббревиатура от Device independent Pixel, а PT означает Point (точка). PT относится к Apple, DP — к Android, но означают примерно то же самое.
Если вкратце, эти единицы определяют размер независимо от множителя устройства. Это очень выручает, когда нужно обсуждать спецификации с разными участниками рабочего процесса вроде дизайнера и инженера. Вернемся к примеру с кнопкой-Джимом.
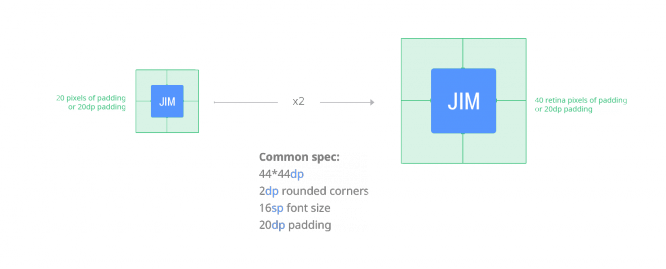
Ширина Джима 44px на нормальных экранах не-retina и 88px на экранах retina. Добавим вокруг кнопки отступ в 20px, потому что Джиму нравится свободное пространство. Тогда для retina отступы будут 40px. Но считать пиксели retina совсем не имеет смысла, когда вы создаете дизайн для экранов не-retina.
Так что мы просто возьмем нормальную 100% пропорцию не-retina в качестве основы для всего.
В этом случае размер Джима будет 44*44DP или PT и отступ в 20DP или PT. Вы можете давать спецификации в любом PPI, Джим всегда будет 44*44dp или pt.
Android и iOS адаптирует этот размер к экрану и конвертирует с правильным множителем. Вот почему мне кажется проще всегда создавать дизайн в родном PPI для вашего экрана.
SP — это отдельный от DP и PT термин, но работает по такому же принципу. SP — это аббревиатура Scale-independent pixel (пиксель, независимый от масштаба). На SP будут влиять настройки шрифтов пользователя на устройстве Android. Как дизайнеру, мне задание SP кажется заданием DP для чего-то другого. базируйте его на том, что читабельно в масштабе 1х (16sp — отличный размер шрифта, например).
Вывод: Для отступов всегда используйте значения, независимые от разрешения и масштаба. Всегда. Чем разнообразнее размеры и разрешения экрана, тем важнее это становится.
Конфигурация PPI
Теперь, когда вы знаете, что такое PPI, retina и множитель, важно поговорить о том,«А что будет, если я изменю настройки PPI в моем дизайн-редакторе?»
Если вы задавали этот вопрос себе, это означает, что вы немного разбираетесь в программном обеспечении для дизайнеров. Вот то, на понимание чего у меня ушло немного времени, и это важный момент:
Любой непечатный контент использует пиксельные размерности независимо от того, какая PPI-конфигурация задана изначально.
PPI-конфигурация в ПО — это прерогатива печати. Если вы создаете дизайн под веб, PPI не будет никак влиять на размер вашего растра.
Вот почему мы используем множители, а не прямые значения PPI. Ваш канвас и графика будут всегда конвертироваться в пиксели программой, используя соответствующий множитель.
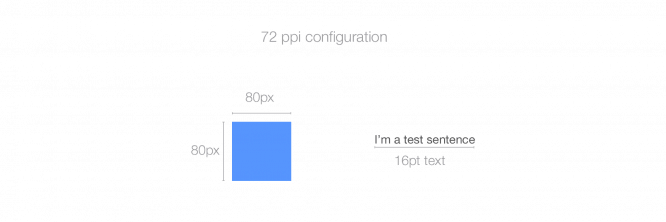
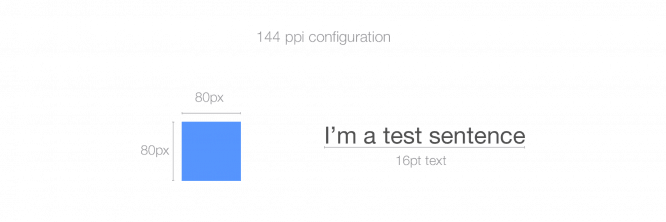
Вот пример. Вы можете попробовать самостоятельно проделать то же самое в программе с поддержкой настроек PPI, как Photoshop. Я нарисовал прямоугольник 80*80px и текст размером 16pt в photoshop с настройками 72PPI. Второй — то же самое, но с настройками на 144PPI.
Как видите, текст стал немного больше, вдвое больше, если быть точным, в то время, как квадрат не изменился. Причина в том, что программа (в данном случае Photoshop) масштабирует значения pt (как и должна) на основе значения PPI, что в результате дает удвоение размера при рендеринге текста при удвоенной конфигурации PPI. С другой стороны, то, что было определено в пикселях, т.е. синий квадрат, остается в том же размере. Пиксель — это пиксель, и останется пикселем, какой бы PPI ни задать. Изменит его только PPI экрана, который его отображает.
Важно помнить, что при дизайне для цифровых устройств PPI будет влиять только на то, как вы воспринимаете дизайн, а также на процесс его создания и на графику в размерности pt, такую как шрифты. Если вы включите в свой процесс дизайна исходники с разными значениями PPI, программа отресайзит все файлы по пропорции PPI получаемого файла. Это может стать для вас проблемой.
Решение? Используйте PPI (предпочтительно в диапазоне 72-120 для дизайна в 1x). Лично я использую 72PPI, потому что это настройка по умолчанию в Photoshop, и большинство моих коллег используют то же самое.
— Настройки PPI не имеют никакого влияния на экспорт под веб.
— Настройки PPI будут влиять только на графику, генерируемую на основе PPI-независимых измерений вроде PT.
— Пиксель — это единица измерения любой цифровой графики.
— Помните о множителях, а также для чего вы создаете дизайн, вместо фокуса на PPI.
— Используйте реалистичные настройки PPI при цифровом дизайне. Используйте то, что дает вам четкое представление о конечном отображении на устройстве (72-120ppi для 1x web/desktop, например).
— Используйте одно и то же PPI значение на всех файлах.
Более детально этот вопрос освещен в посте на StackExchange.
Как быть с PPI на iOS
Настало время погрузиться в дизайн под конкретные платформы.
Вспомним, какие устройства iOS вышли с начала 2014.
Когда речь заходит о размере экрана и DPI, в iOS есть 2 типа мобильных устройств и 2 типа экранов под планшет и десктопы.
В мобильной ветке у них есть iPhone и, конечно же, iPad.
В категории телефонов есть старый 3GS (до сих пор поддерживается iOS6) и выше. Только iPhone 3GS является не-retina. iPhone 5 и выше используют более длинный экран с тем же DPI, как iPhone 4 и 4s. Вот вам шпаргалка:
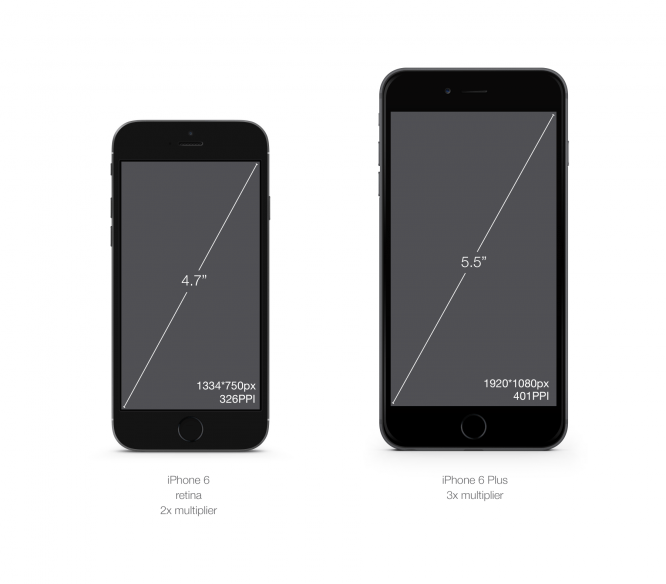
В сентябре 2014 был анонсирован 2014 Apple Keynote, теперь у вас есть 2 новые категории iPhone: iPhone 6 и iPhone 6 Plus.
iPhone 6 немного больше, чем 5 (на 0.7″), но PPI тот же. iPhone 6 Plus, с другой стороны, представляет совсем новый множитель для iOS — @3x, из-за своего размера в 5.5″.
Есть что-то особенное в том, как iPhone 6 Plus работает со своим экраном по сравнению с другими моделями iPhone: Он уменьшает графику.
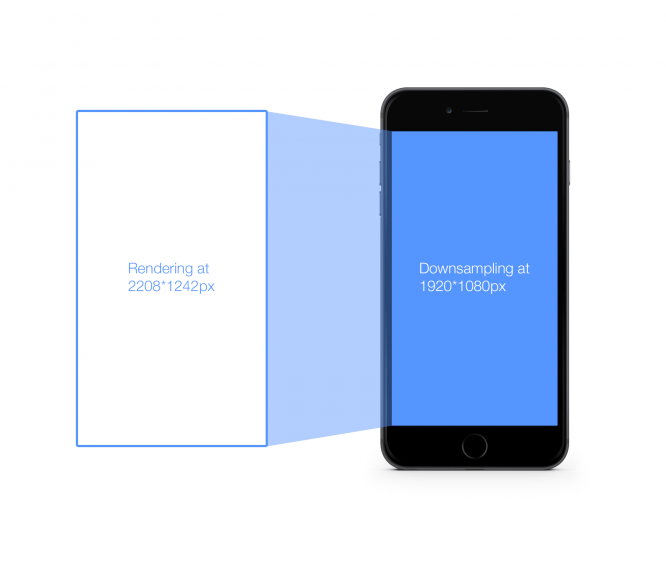
Когда вы, к примеру, создаете дизайн для iPhone 6, вы будете рисовать на канвасе размером 1334*750px, и телефон будет рендерить 1334*750 физических пикселей. В случае с Iphone 6 Plus, телефон имеет меньшее разрешение, чем изображение, так что нужно будет делать дизайн в разрешении 2208*1242px, а телефон уже уменьшит его до идеального размера. Посмотрите иллюстрацию ниже:
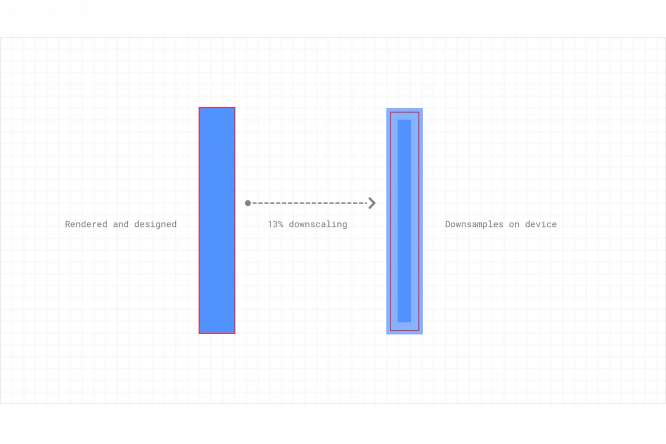
Физическое разрешение на 15% меньше, чем разрешение рендеринга, будет немного глюков вроде полупикселей, из-за чего самые мелкие детали могут быть немного размытыми. Разрешение настолько высоко, что эти недостатки будут практически незаметны, разве что если слишком придирчиво вглядываться. Так что рисуйте на канвасе 2208*1242px и помните возможные глюки для супер-крошечных деталей вроде разделителей. Посмотрите на симуляцию:
Спасибо Paintcode за отличное объяснение. Посмотрите их страничку, посвященную этому. Это объяснение следует их красивым схемам.
Далее идет категория iPod touch. В рамках дизайна рассматривайте их как iPhone. Поколение iPod 4 и выше используют iOS6 и не-retina. В поколении iPod 5 уже используется экран retina(@2x), который совместим с iOS7. Поколение iPod 5 использует экран, который по размеру как в iPhone 5.
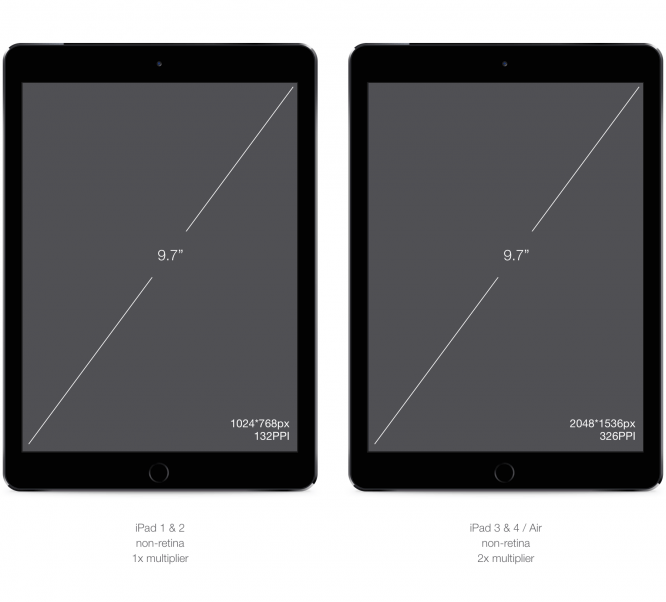
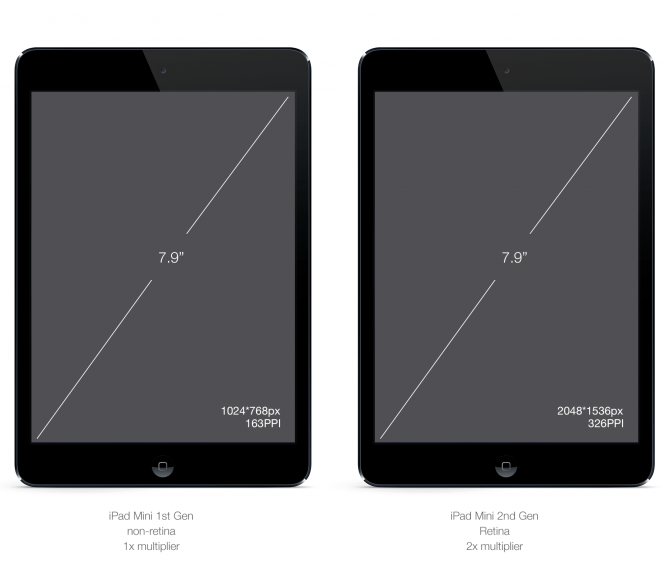
И, наконец, есть еще iPad-ы. За исключением первого поколения айпадов (сейчас уже не поддерживаются), все они работают на iOS7, и только iPad2 и iPad mini первого поколения используют экран не-retina. Если вам интересно, что собой представляет iPad mini с точки зрения дизайна, то это обычный iPad (экран с тем же PPI), но физически меньше. Я имею в виду, что они взяли то же разрешение экрана, но сократили его размер с 9.7 дюймов до 7.9. При том же соотношении увеличилась плотность пикселей. Графические исходники будут немного меньше физически.

Только с одним множителем создание исходников под iOS и OSX довольно простой процесс. Я предлагаю начать с дизайна для базового PPI (т.е. 100%/1x) и умножать на 2 потом, чтобы убедиться в корректности дизайна на экране @2x и генерации исходников в @2x. Как только вам станет удобно переключаться между 1x и 2x, вы сможете создавать дизайн напрямую в @2x, уменьшая исходники для меньшего разрешения. Это будет особенно полезным при дизайне на экране retina (Macbook pro).
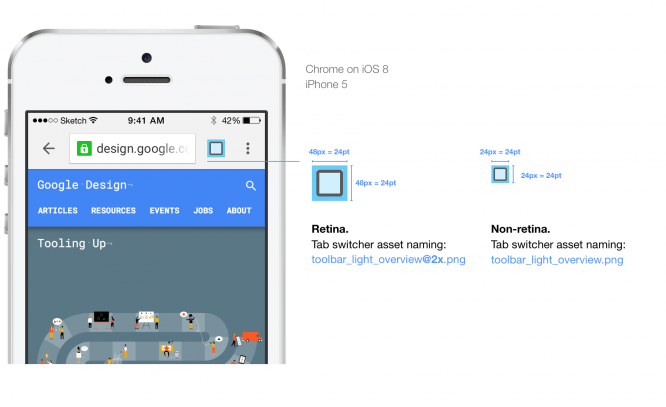
Требуемые исходники, пример Chrome
Как вы видите, нужно каждый раз генерировать два изображения для каждого исходника. Для изображений под разрешение retina мы добавляем суффикс @2x, так что названия файлов получаются в формате [email protected] Это стандартное правило в iOS, которому необходимо следовать.
Если вы создаете изображение, которое будет использоваться только на iPad, мы используем
ipad после [email protected] Это правило относится только к Chrome. Повторите этот процесс для каждого нужного вам исходника. Никогда не предоставляйте всего одну версию исходника, всегда покрывайте ими каждый DPI.
Вывод, набор правил iOS:
— Исходник @2x должен быть двойным исходником 1x, всегда.
— Добавляйте @2x для исходников retina и @3x для исходников 300% (iPhone 6Plus).
— Всегда создавайте изображения в масштабе 100% и 200%.
— Всегда задавайте одни и те же имена файлов для исходников в 1x и 2x.
— Изначально создавайте дизайн в 100%, затем масштабируйте в соответствии с нужными множителями.
— Создавайте спецификации в pt, а не в px.
Как быть с PPI на Android
Платформа Android располагает более широким спектром устройств по сравнению с iOS. Причина в том, что любой OEM может выпустить устройство со своими разрешениями экрана, установив на него свою собственную версию Android. В результате получается практически неограниченное множество размеров дисплеев и вариантов DPI, от телефонов размером с планшет до планшетов, размером с небольшой телефон. По этой причине ваш дизайн всегда вынужден приспосабливаться ко всем этим вариациям.
В этом разделе мы пойдем путем, отличным от пояснений для iOS. Сначала мы обсудим множители и категории DPI.
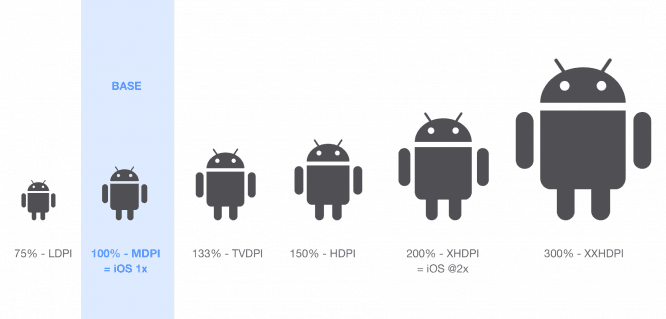
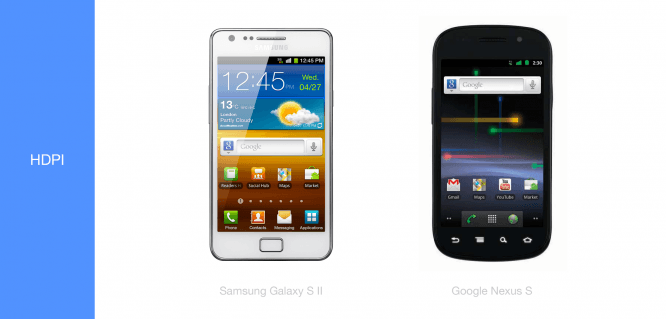
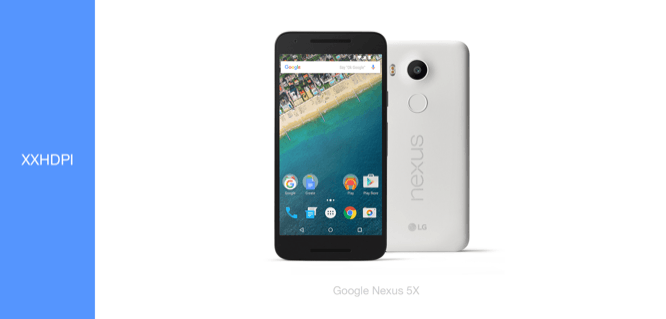
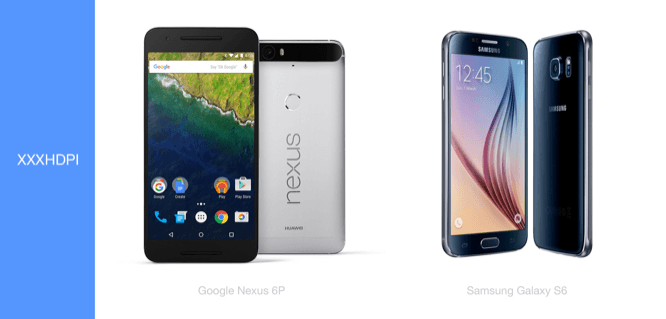
Как и для iOS, у вас есть две категории устройств: телефоны и планшеты. Обе категории можно организовать в разные категории DPI: ldpi, mdpi, tvdpi, hdpi, xhdpi, xxhdpi и xxxhdpi.
К счастью, некоторые используются более часто, чем остальные, некоторые являются более устаревшими и не рекомендуемыми к использованию.
Сначала нужно найти базовую единицу, эквивалентную 1x для iOS. Для Android такой базой служит MDPI.
Давайте посмотрим на множители в этой шпаргалке:
Да, их много, и это далеко не полный список. Осталось еще кое-что.
В постоянном использовании находятся пять DPI: MDPI, HDPI, XHDPI, XXHDPI и XXXHDPI.
LDPI — это старый вариант DPI, который больше не используется, TVDPI использовался специально под интерфейсы телевизоров и частично в Nexus 7 2012 edition. Его можно рассматривать как ненужный для телефонов и планшетов. Хотя, множитель TVDPI (1.33x) используется в некоторых устройствах Android Wear, таких как LG G watch, но об этом мы поговорим позже.
Давайте соотнесем телефоны и планшеты на Android с их DPI-разрешениями.
Требуемые исходники, пример для Chrome
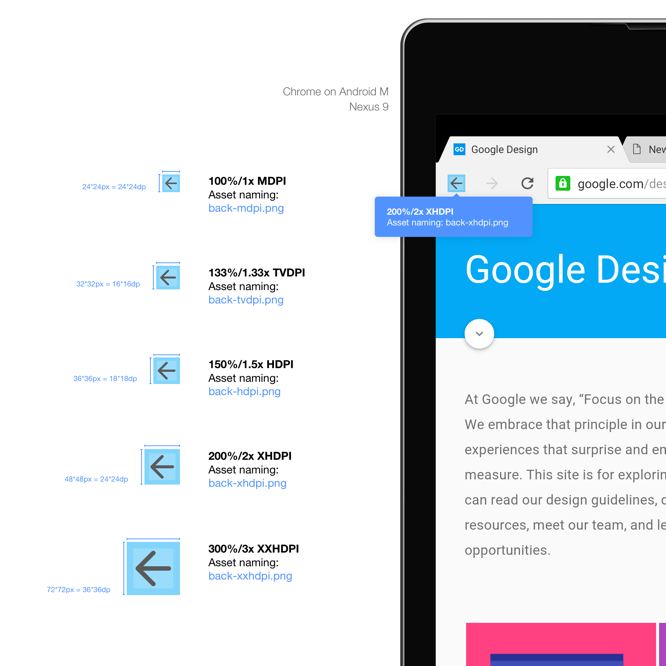
Вам придется подготовить набор из 4 изображений для каждого исходника, от MDPI до XXHDPI. Вы можете исключить из набора LDPI. Помните, что в случае с показанной ниже версией Chrome, TVDPI версия также была экспортирована, поэтому в этом случае у нас вышло 5 изображений на исходник.
Как и для iOS, я предлагаю взять 100% или множитель 1х в качестве основы вашего дизайна. Это облегчает подготовку дизайна под каждый другой множитель, особенно на Android с множителями вроде 1.33 и 1.5.
Посмотрите на пример кнопки «назад» в Chrome на Android:
В плане имен файлов добавление DPI не является обязательным требованием официальных стандартов Android. Мы просто называем так свои исходники из-за ограничения текущих инструментов для дизайна, которые вызывают трудности в задании пути под экспорт конкретного исходника.
Учитывая, что набор исходников может иногда содержать сотни исходников, таким образом можно сделать процесс более простым и безболезненным, избежать дублирования имен. Вот как наборы исходников будут структурированы в репозитории исходников:
— drawable-mdpi/asset.png
— drawable-hdpi/asset.png
— и т.д….
Будьте осторожны с элементами в пиксельной размерности, таких как различные штрихи. Вы захотите выбрать, делать штрих шириной в 1px или в 2px, чтобы он был не размытый, как показано в разделе screen resolution section.
Вывод, правила Android:
— В Android есть 7 разных DPIs, вам нужно побеспокоиться о 4 из них: mdpi,hdpi,xhdpi,xxhdpi плюс один, если вы хотите создать версию на будущее, в XXXHDPI
— MDPI — это базовый DPI на множителе 1x
— Android использует dp вместо pt для спецификаций, но по сути это одно и то же
— Округляйте пиксели, полученные от десятичных множителей.
— Выработайте единую систему названий для файлов-исходников вместе с человеком, ответственным за их внедрение.
PPI в Mac и Chrome OS
Mac (OSX) и Chrome OS ведут себя довольно одинаково в плане PPI. Обе операционные системы поддерживают стандартный PPI (100%) и более высокие разрешения, включая retina (200%). Как и в случае с моделями iPhone и iPad, здесь используется только множитель 2x.
Даже если большинство ваших пользователей, как Mac, так и Chrome OS, будут сидеть на устройствах с низким разрешением, я очень рекомендую подготавливать и версии экранов в высоком разрешении. Исходники для будущих версий Chrome OS включают файлы в высоком разрешении. Поверьте, это не будет пустой тратой времени.
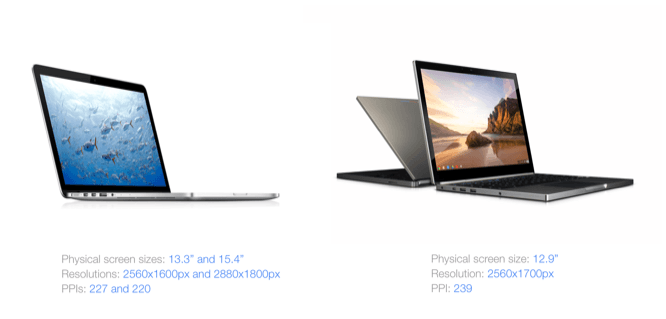
Сейчас всего три ноутбука используют это PPI — Macbook pro 13″, 15″ и Chromebook Pixel. Вдобавок, Chromebook Pixe еще и сенсорный.
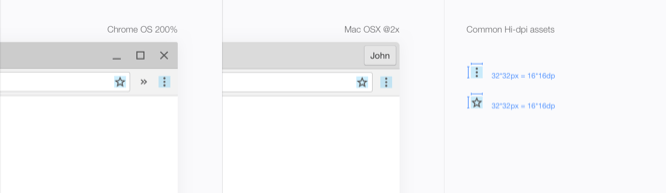
Требуемые исходники, пример Chrome
Идеальный пример этого сходства — исходники кнопки тулбара Chrome. Мы используем одни и те же кнопки в обеих платформах. Если код и отличается, то графика идентична. Посмотрите на меню Chrome и кнопки закладок:
— Chrome OS и OSX используют один множитель, 2.
— Только экран Chrome OS в высоком разрешении поддерживает еще и сенсорное управление.
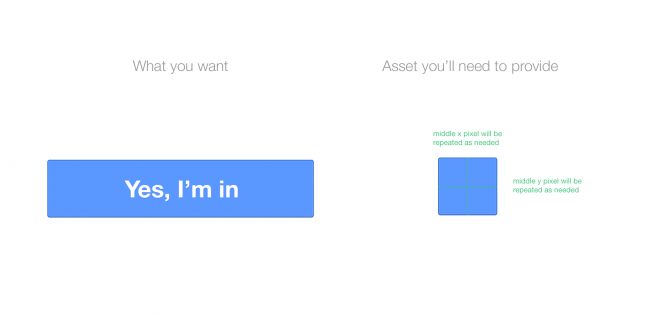
Растягиваемые исходники
Неважно, десктопное или мобильное приложение вы разрабатываете, почти всегда требуются растягиваемые исходники (stretchable assets). Этот исходник позволяет коду изменять размер до нужного без потери качества при рендеринге.
Это не одно и то же с повторяющимися исходниками (repeatable assets), которые работают по-разному, хоть иногда и показывают идентичный результат.
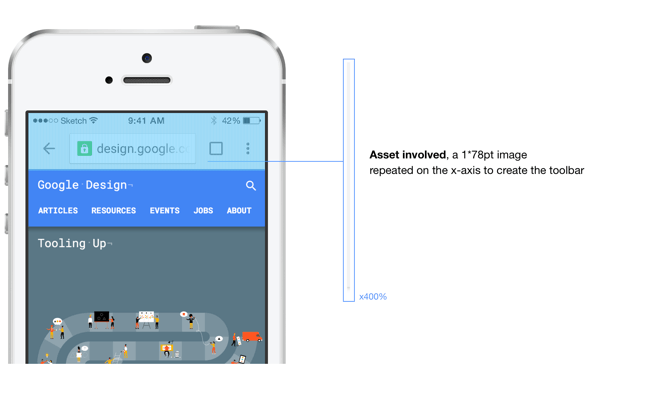
Посмотрите на пример внизу. Панель инструментов на iOS генерируется из одного супертонкого исходника, который повторяется по оси Х по всему экрану.

Теперь посмотрим, как разные платформы используют растягиваемые исходники.
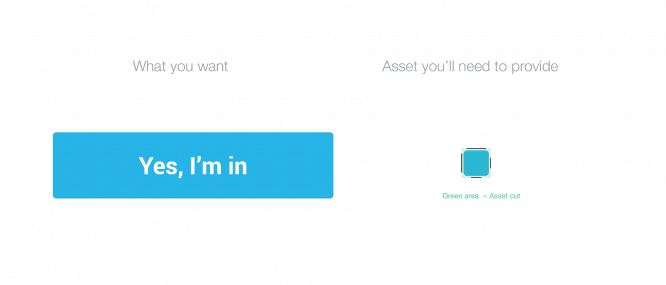
Растягиваемые исходники на iOS
В iOS работа дизайнера упрощается, потому что растягивание задается в коде. Все, что нужно от вас, — предоставить базовое изображение и, если вы сами не реализуете дизайн в коде, задать для него спецификации растягивания по-горизонтали, по-вертикали или в обоих направлениях. Вот пример стандартной кнопки Chrome в iOS.
Растягиваемые исходники на Android
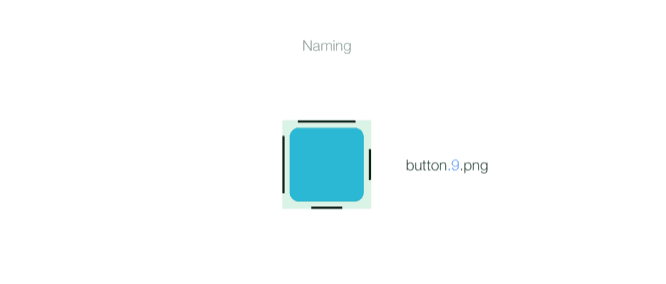
Android использует такие исходники не так, как iOS. Сам исходник окружен 4 линиями. Их надо задать в слайсе/изображении как часть графики, в буквальном смысле визуально отобразить спецификации исходника в самом исходнике.
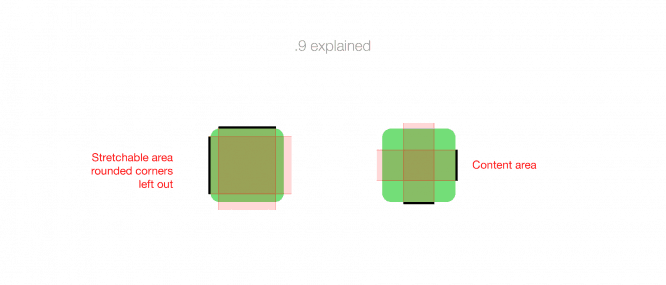
Эти 4 линии определяют две вещи: область масштабирования и область заливки. Если эти два параметра заданы, код просто сможет растянуть исходник и поместить контент в заданное место. Посмотрите на пример ниже — Android-версия стандартной кнопки Chrome, которую вы уже видели ранее.
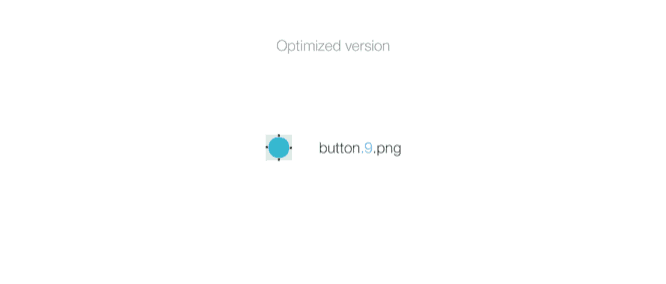
Как вы видите, изображение 9-patch — это набор 4 чистых полос #000000. У них должна быть ширина в 1px для любого DPI; это индикация кода. Область растягивания не включает в себя закругленные углы, потому что это не то, что может повторяться (иначе выглядеть будет ужасно). В этом случае мы добавили отступы по 10dp вокруг кнопки. Это то, что не придется задавать в спецификациях.

9-patch не заменяет экспорт исходника для каждого DPI. Это нужно проделывать для каждой версии исходника.
Вывод: Всегда спрашивайте человека, который будет заниматься реализацией вашего дизайна, какое решение лучше всего использовать, особенно для десктопа. Чем больше изображений у вас будет, тем тяжеловеснее будет приложение, и будет тяжелее для вас обновлять исходники в случае необходимости изменений. 9-patch нужно использовать только с правильными названиями и правильной организацией исходников.
Векторные исходники
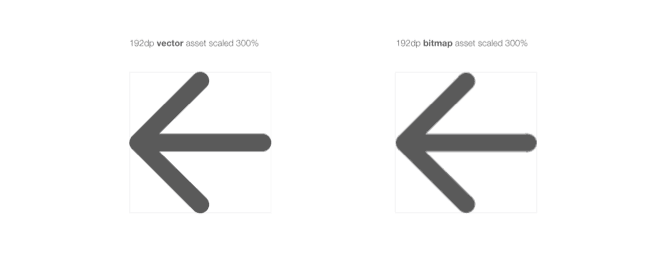
Так как разнообразие экранов, использующих больший диапазон DPI, постоянно растет, переключение на векторные исходники вместо растровых более чем заслуживает внимания.
Главное преимущества векторных изображений — их масштабируемость. Нет необходимости создавать растровые изображения для всех PPI-вариаций, вектор будет автоматически масштабироваться на основе экранного множителя.
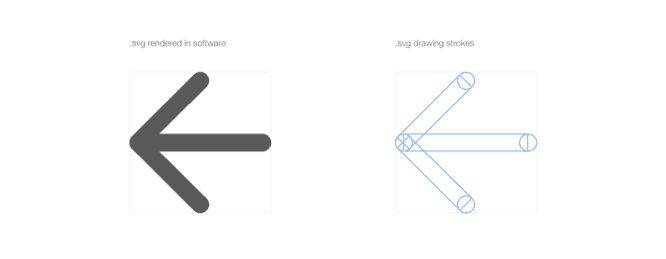
.svg содержит XML-информацию о том, как рисовать графику. ПО/ОС/браузер затем интерпретирует эти команды для рендеринга исходника в выбранном размере.
Использование такого формата дает потрясающие преимущества:
Хотя есть и недостатки:
Вывод: В зависимости от вашего проекта и платформы, специалистам по реализации дизайна придется предоставить разные материалы. Убедитесь, что выбранное решение хорошо продуманно. К примеру, более старые версии Android (Pre-L) не поддерживают VectorDrawable.
Всегда согласовывайте решения с командой инженеров, чтобы выбрать лучший вариант для проекта, учитывая особенности работы продукта и его дизайна. Векторная графика — лучший вариант, но и он не универсален для всех случаев. Так что будьте осторожны.
Сенсорное управление в графике
Сначала вам нужно понять, что сенсорность не имеет никакого отношения к DPI, но когда дело доходит до создания интерфейса и генерации исходников, важно понимать связь между серсорностью и DPI.
Выбор между сенсорным и не-сенсорным характером графики очень зависит от характера приложения, его нагруженности и т.д. Давайте рассмотрим этот вопрос по категориям — десктоп не-серсор и мобильная категория.
Десктоп, не-сенсор
Не буду давать целый урок истории древнего мира, но если вы родились не позже 2005, вы еще застали то время, когда компьютерные технологии не создавались под сенсорное управление.
Мы используем мышку и клавиатуру для очень точной навигации по интерфейсу. Точность курсора мышки составляет 1pt, В теории вы бы могли создать кнопку 1x1pt, которая будет кликабельной. Посмотрите на демо:

Это 20х-версия курсора Chrome OS.
Красная зона — это именно та область, которая запускает действие в интерфейсе. Довольно точно. Вы знаете, к чему я веду. Что же не настолько точное? Правильно, наши пальцы.
Как же создавать дизайн под сенсорное управления? В целом, все нужно делать крупнее.
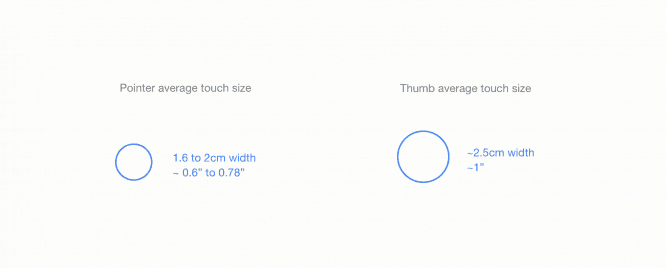
Размер пальца
Это средний размер из двух наиболее часто используемых для взаимодействия с интерфейсом пальцев, указательный и большой. Он отображает как зону прикосновения к экрану, так и занимаемую пальцем область. Фактическая зона прикосновения (т.е. Часть вашего пальца, которая контактирует с экраном), конечно, будет меньше и немного точнее, если только вы не впечатаете палец с силой в экран.
При создании сенсорных дизайнов, безопаснее будет переоценить размер области прикосновения, чем сделать ее меньше фактической.
Как применить все это к процессу создания дизайна
Как мы уже видели, дюймы или сантиметры — не лучший способ измерений в мире пикселей. По сути, даже пиксель не очень хорошо подходит для этой роли. Так как же убедиться, что дизайн полностью адаптирован под сенсорное управление?
Я сейчас скажу очевидную вещь, но вам просто необходимо тестировать дизайн на устройствах и платформах, под которые он создавался.
Но чтобы не тратить на это слишком много времени, вот некоторые базовые пиксельные размеры, которые считается безопасно использовать в разных ОС.
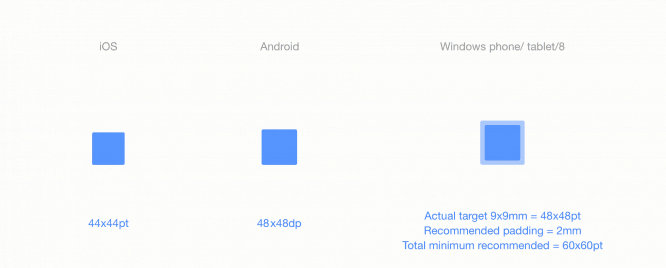
Рекомендованные размеры областей прикосновения для разных платформ
Опять же, будьте осторожны, так как эти размеры даны для удобства, а не как реальные замеры. Они работают только потому, что OEM-ы и производители следуют определенным стандартам, чтобы экраны были постоянными в плане пропорций размера/DPI.
Как вы видите, каждая ОС предлагает свой набор рекомендаций, но все они в районе 48pt. Windows включает в свои спецификации отступы, вот почему я добавил их здесь. Разница в этих размерах обусловлена разными причинами.
Apple контролирует свое оборудование, поэтому качество сенсорных экранов стабильное, известны точные стандарты размерностей. Здесь можно позволить себе меньшую область для сенсора. Вдобавок, их оборудование еще и меньше по физическим размерам.
С другой стороны, в Android и Windows другие OEM-ы, каждый создает свои устройства, и большее пространство для прикосновения считается более растянутым (особенно в Windows), и их устройства больше по физическим размерам.
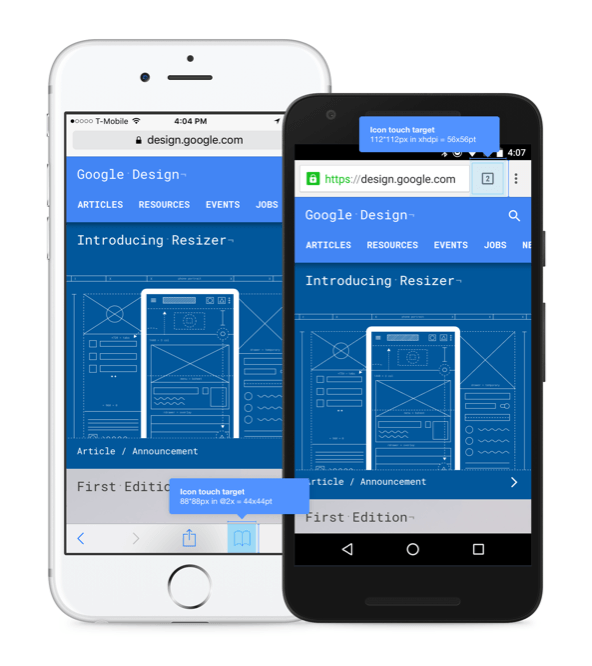
Пример
Вот пример того, как Safari применяет цели касаний на iOs, и как они применяются в Chrome на Android.
Как видите, обе панели инструментов используют рекомендованные высоты областей касания для каждой платформы. Также область окружения представляет собой квадрат 44x44pt и 48x48pt для iOS и Android соответственно. Помните, что после релиза Material design высота тулбара увеличилась до 56dp, что увеличило области касания до 56*56dp. Минимальная область касания для интерфейса остается 48dp. Это не только делает интерфейс созвучным с остальной частью ОС в плане размеров, но и задает хороший стандарт минимального размера для любых элементов, с которыми будет взаимодействовать пользователь.
Windows 8 и Chrome OS
Windows 8 и Chrome OS поддерживают и сенсорное, и несенсорное управление. Если вы создаете дизайн интерфейса для Windows 8, я очень рекомендую вам следовать их стандартам по сенсорным элементам.
Спецификации Chrome OS по этому вопросу еще не вышли. Хотя, учитывая, что все приложения Chrome OS являются веб-приложениями, я бы предложил все равно создавать сенсорный дизайн. Мой совет: применяйте стандарты сенсорных элементов для Android.
Веб, гибридные устройства и будущее
Если вы создаете дизайны под мобильные устройства, будет понятно, каким путем идти — однозначно, сенсорное управление. Если вы разрабатываете дизайне под десктоп, делайте из не-сенсорными. Звучит просто, но при этом игнорируется последний тренд с растущей популярностью — гибридные устройства.
Гибридное устройство может управляться и сенсорно и не-серсорно. Chromebook Pixel, Surface Pro и Lenovo Yoga — хорошие тому примеры.
Как поступать в данном случае? Простого ответа на этот вопрос нет, но я попробую посоветовать выбрать сенсорное управления. Именно в этом направлении развивается технология.
Если вы создаете дизайн под веб, думайте о сенсорном управлении заранее.
Вывод:
— Что бы вы ни делали для будущего, обдумывайте свои проекты в разрезе мобильных устройств и сенсорного управления.
— Используйте стандарты областей прикосновения для каждой ОС. Это поможет улучшить дизайн и помочь в достижении постоянства. Стандартные размеры областей касания больше даны для справок, не обязательно строго им следовать. Вы сами контролируете процесс и принимаете решения.
Программы для дизайна интерфейсов
Программное обеспечение не определяет мастерство дизайнера, но выбор правильного инструмента под конкретную задачу может значительно улучшить продуктивность и упростить сам процесс разработки. «Ноу-хау» в программах не должны стать единственным вашим навыком, но изучение и освоение подходящих инструментов дадут отличную основу для воплощения ваших идей в реальность.
К работе с вариациями DPI в дизайне интерфейсов разное ПО подходит по-разному. Некоторые из программ особенно хороши под какие-то определенные цели. Вот наиболее популярные решения:
Photoshop
Мать всех дизайн-инструментов. Возможно, самый популярный выбор для дизайна интерфейсов сегодня. Есть бесконечное множество ресурсов, уроков и статей, посвященных Photoshop. Этот «старичок» стоял еще у истоков развития отрасли дизайна интерфейсов.
Первоначально программа создавалась для обработки растровой графики и фотографий, что видно даже из названия. С годами она развивалась, и дизайнеры стали использовать ее и для дизайна интерфейсов. Частично это было продиктовано привычкой, а также тем, что это был чуть ли не единственный инструмент, способный обеспечить нужное качество.
Photoshop на сегодняшний день является лидером в редактировании растра, а также занимает первое место по популярности для дизайна интерфейсов. За счет существования десятки лет, программа слишком обросла функционалом, из-за чего ее не так легко освоить. Это как раз тот случай, когда в ней можно сделать практически все, но далеко не всегда наиболее оптимальным способом.
Так как изначально он был создан для растровой графики, Photoshop не зависим от DPI-разрешения, в отличие от Illustrator и Sketch, описанных ниже.
Официальный сайт Adobe: adobe.com
Illustrator
Это векторный брат Photoshop. Как говорит само название, он создан для иллюстраторов, но также активно применяется и в дизайне интерфейсов.
Illustrator хорошо адаптирован под печатные дизайны, как и его интерфейс, работу с цветами, масштаб, линейки и единицы измерения сначала могут сбить вас с толку, потребуется немного времени и небольших переделок для адаптации под дизайн интерфейсов. Как и Photoshop, это невероятно мощный инструмент с очень крутой кривой обучения.
В отличие от Photoshop, Illustrator является DPI-независимым из-за своей векторности. В отличие от растровых изображений, векторная графика основана на математических формулах, и ее можно масштабировать программно без потери качества.
Понимание разницы между растровым и векторным изображением — это ключ в постороении масштабируемых дизайнов и исходников.
Официальный сайт Adobe: adobe.com
Sketch 3.0
Sketch — относительно новый инструмент в сравнении с Photoshop и Illustrator. Появившись всего 4 года назад, эта программа наделала много шума (в хорошем смысле) в индустрии дизайна интерфейсов. Причина в том, что Sketch изначально был задуман с одной целью — дизайн интерфейсов. Sketch позиционирует себя как инструмент, идеально адаптированный под свою нишевую аудиторию — дизайнеров интерфейсов.
Sketch подходит для грубого прототипирования, а также для более комплексного визуального дизайна. Он полностью векторный, как Illustrator, с минималистичным и очень продуманным интерфейсом. Комбинация артбордов с простотой работы и гибкостью системы генерации исходников делает Sketch самым быстрым решением для мульти-DPI и мульти-платформенного дизайна. Последние релизы делают его очень достойной альтернативой Photoshop.
Из недостатков можно отметить, что Sketch разрабатывается меньшей командой, и он все еще не так популярен, как Photoshop. К тому же, в нем довольно скудный набор возможностей для обработки растра. В этом отношении Photoshop подойдет гораздо лучше. И, наконец, будучи еще достаточно молодым, он не располагает таким огромным количеством ресурсов, уроков и таким большим сообществом, как Photoshop. Но нужно отметить, что сообщество очень активно и мотивированно на развитие.
Из личного опыта, я был пользователем Photoshop с 8-летнего возраста, но недавно перешел на Sketch 3.0 для большинства задач по дизайну. Это не свидетельство качества, я считаю Photoshop до сих пор шикарным инструментом. Просто Sketch лучше соответствует моим потребностям.
Официальный сайт Sketch: sketchapp.com
Figma
Новичок конца 2015 года, Figma является браузерным инструментом для векторного дизайна (работает преимущественно через Chrome). Он похож на облачную версию Sketch с возможностями командной работы и интеграцией Slack. Впечатляющее достижение инженерного искусства в попытке реализовать дизайн-инструмент будущего.
Самое большое преимущество Figma в его кросс-платформенности (работает везде, где работает Chrome) и в возможностях командной работы и одновременного редактирования несколькими людьми. Тем не менее, если вы или ваша компания не особо привыкли работать в веб-сервисах, выбор может быть неудачным, так как нет локальной версии программы.
Официальный сайт Figma figma.com
Вывод: Идеальных инструментов не существует, но есть те, с которыми именно вам комфортно работать. Если вы располагаете достаточным количеством времени и средств, протестируйте все перечисленные программы для формирования собственного мнения.