в чем размер в фигме
Сетка в фигме: как включить, сделать, убрать, настроить сетку в Figma
В этом уроке разберем инструмент «Сетка» в фигме (Figma). Вы узнаете как её включить, убрать и настраивать для дизайна сайтов. Также я поделюсь с вами готовыми шаблонами с сетками, которые вы можете использовать в своих проектах.
Как сделать сетку в фигме
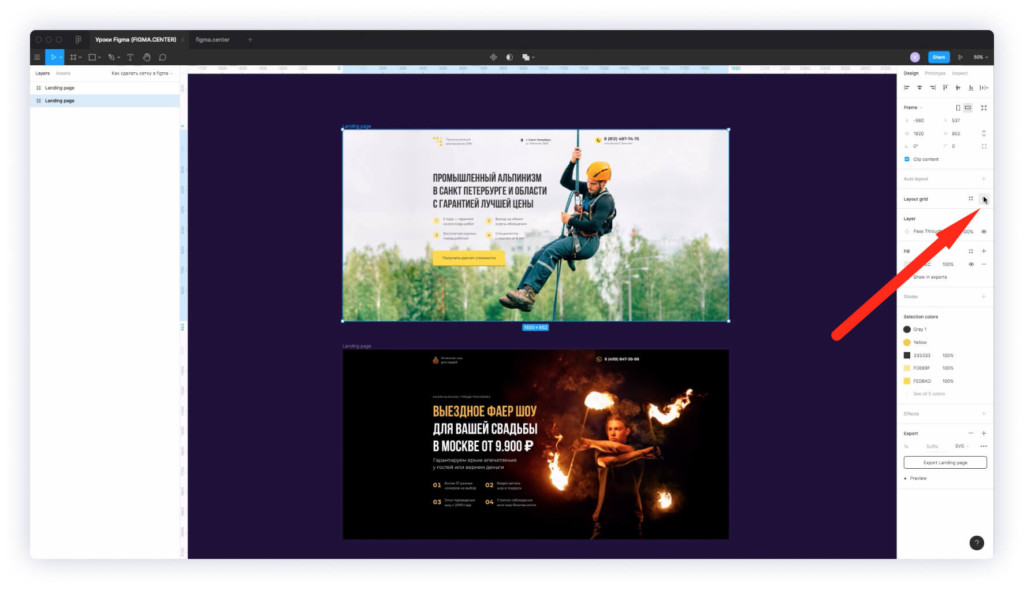
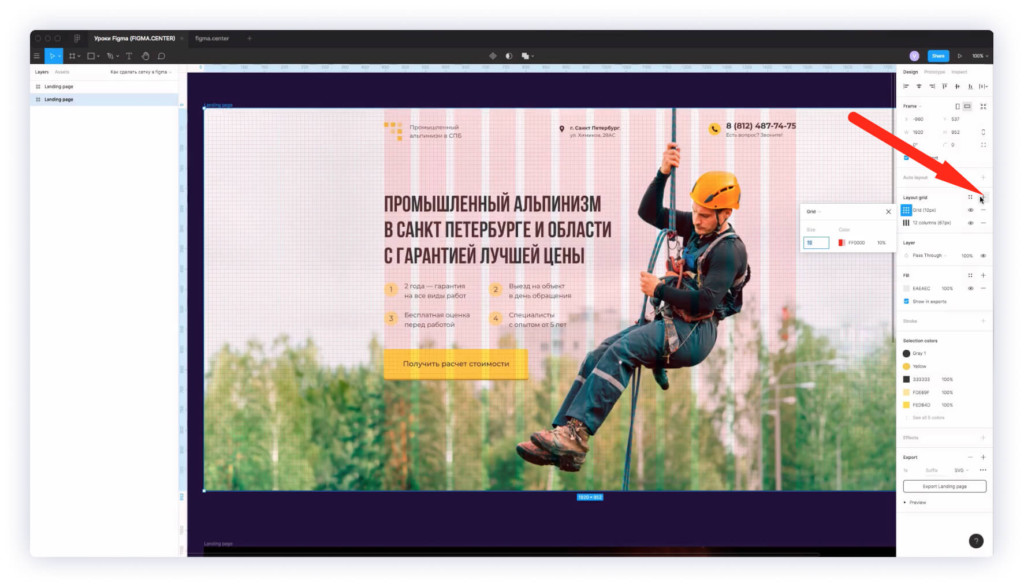
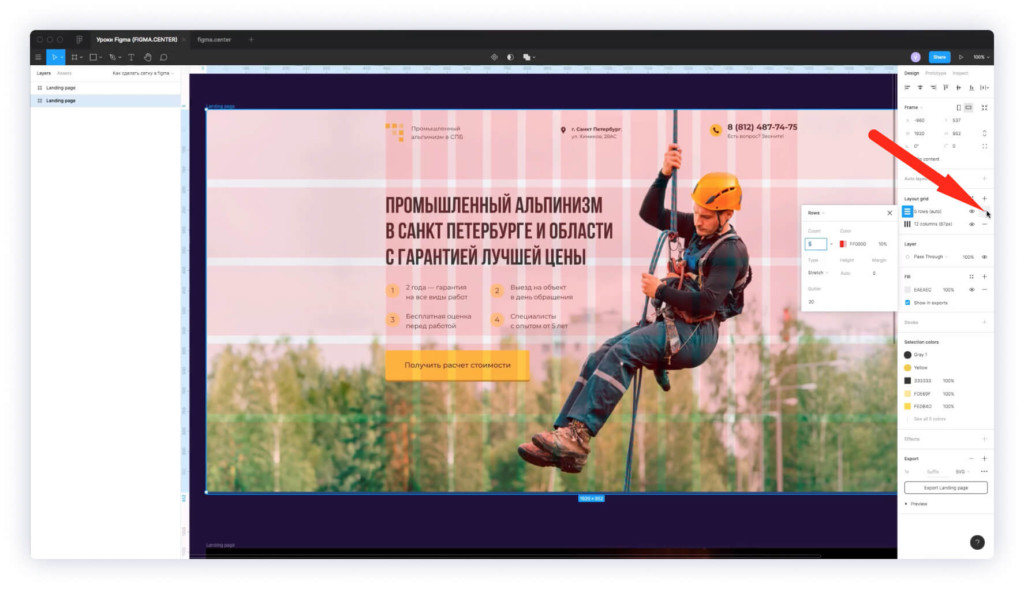
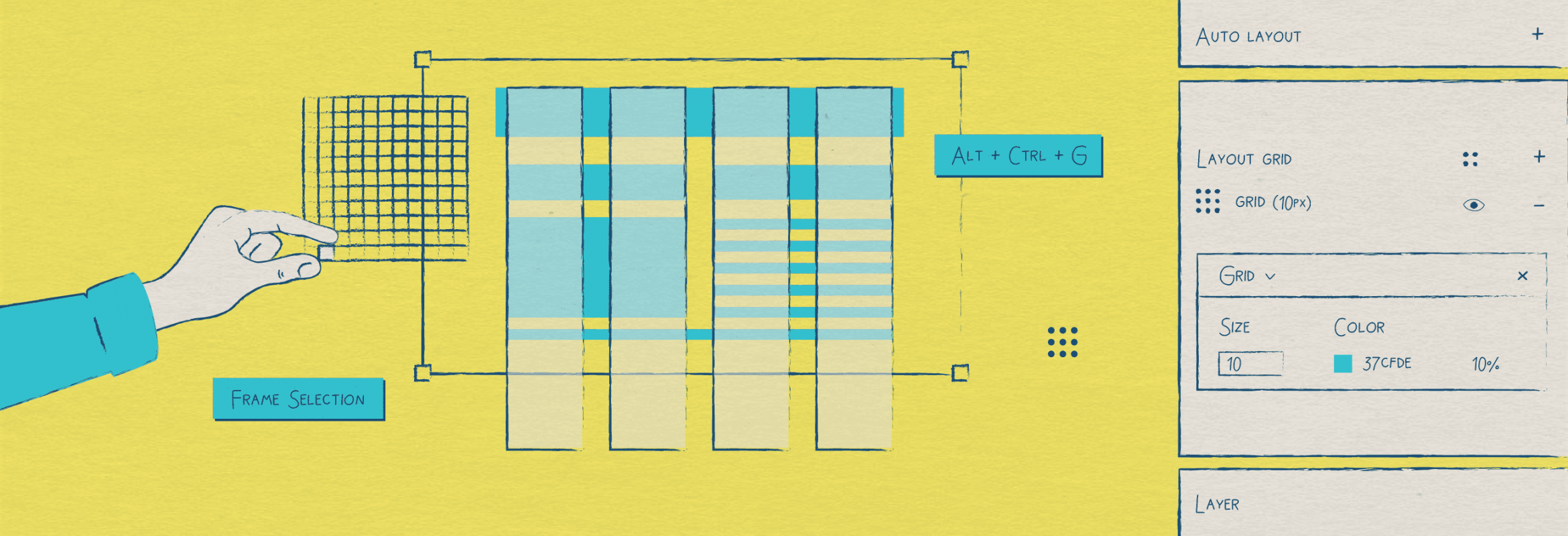
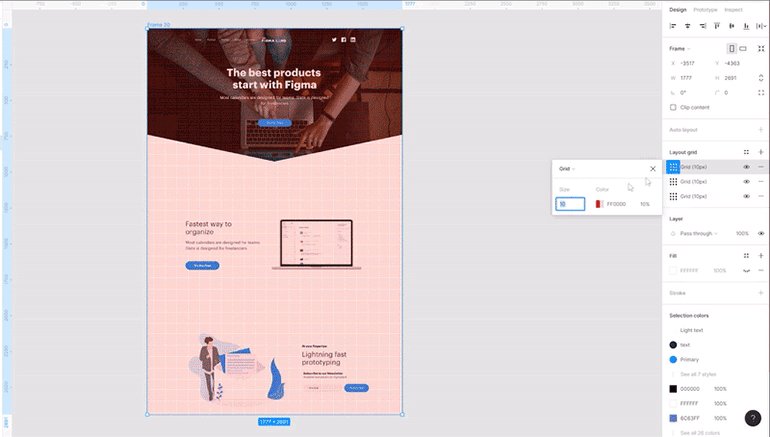
Чтобы сделать сетку в фигме выберите фрейм и в правой панели напротив надписи «Layout grid» нажмите на иконку плюса. Появится сетка в виде клеток размерами 10 на 10 пикселей.
Как настроить сетку в фигме
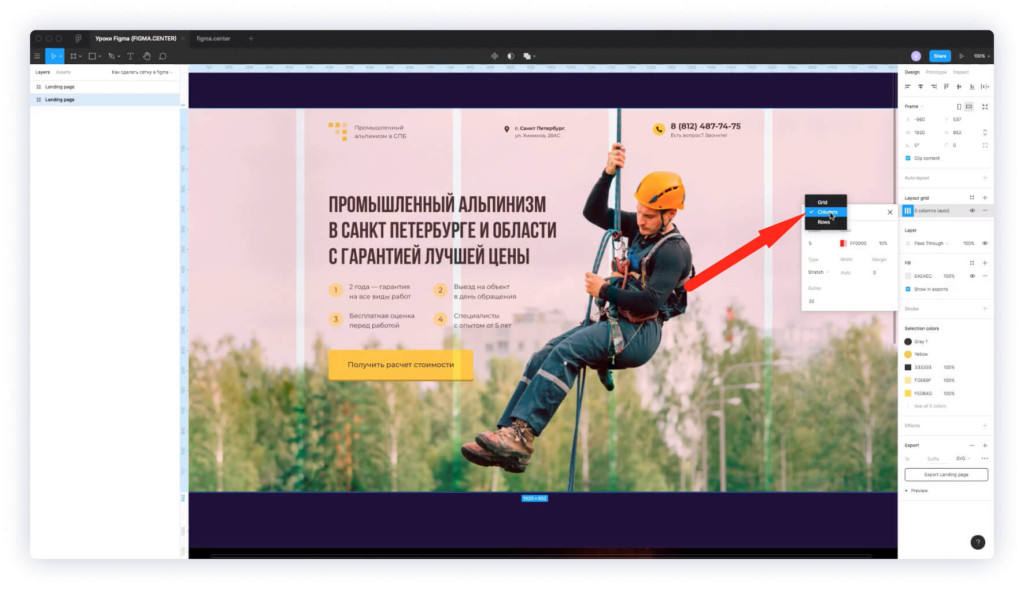
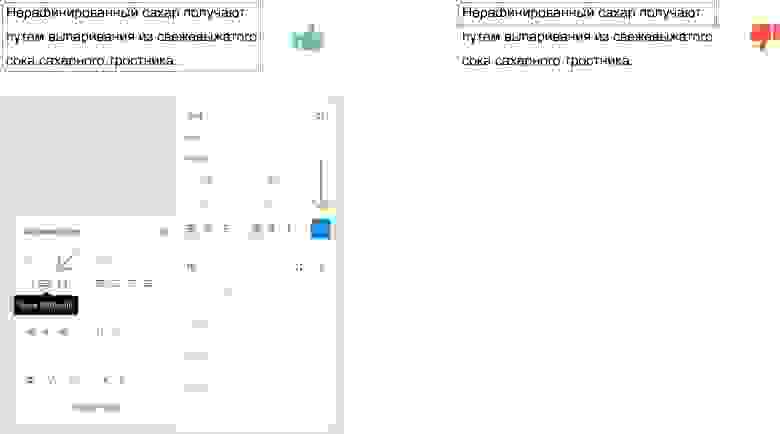
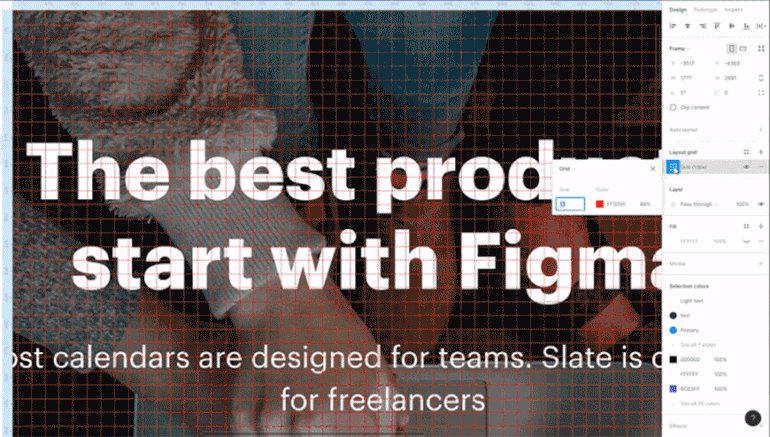
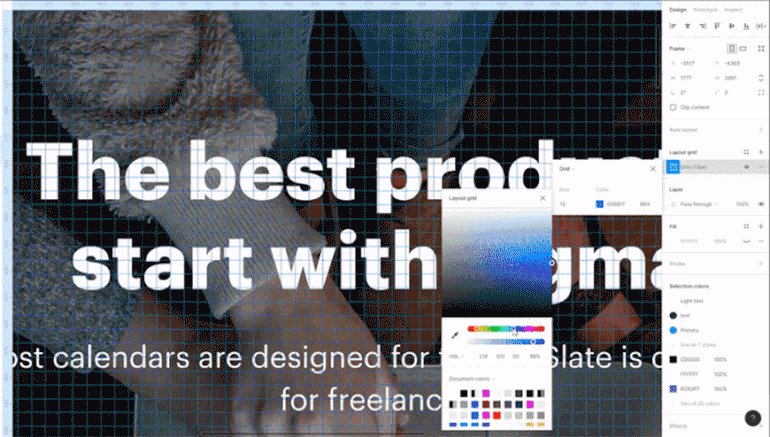
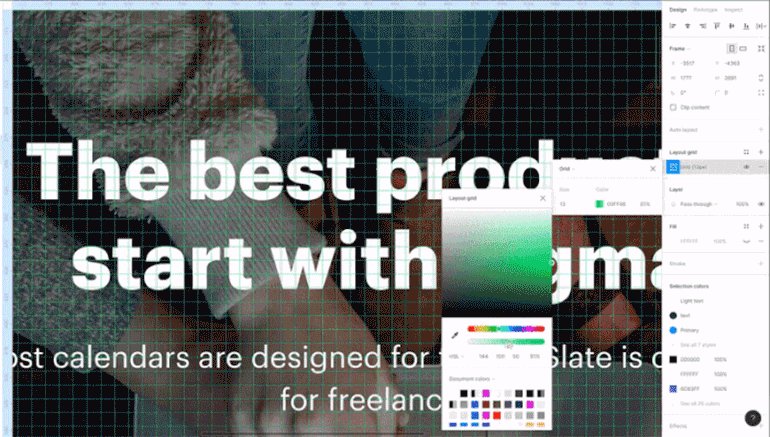
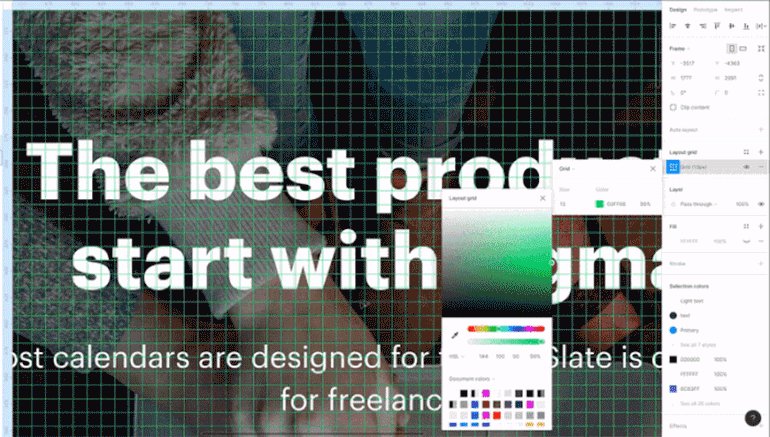
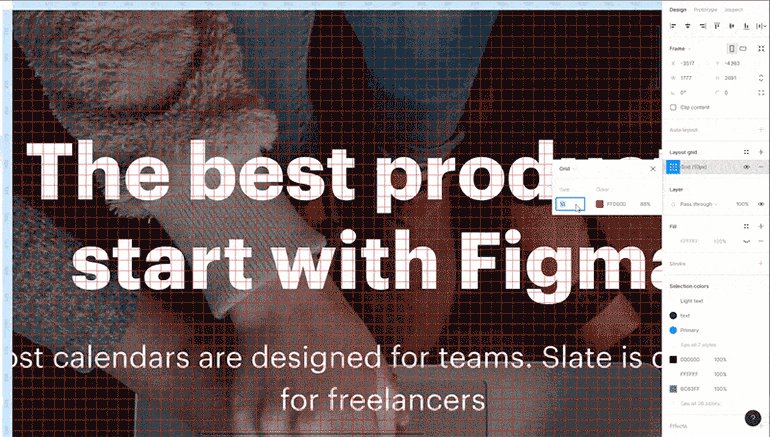
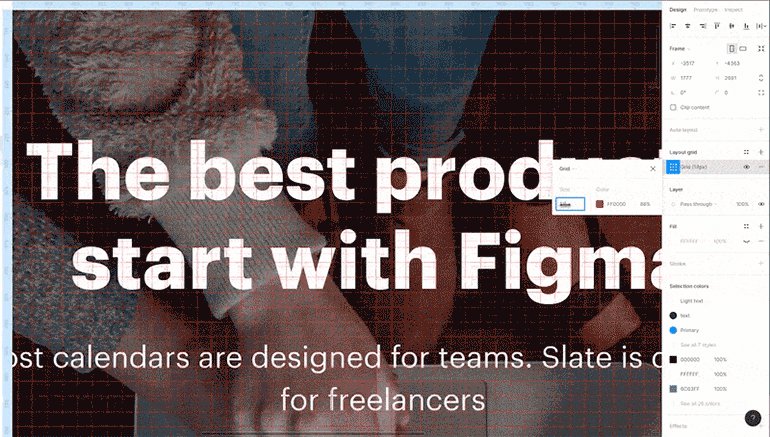
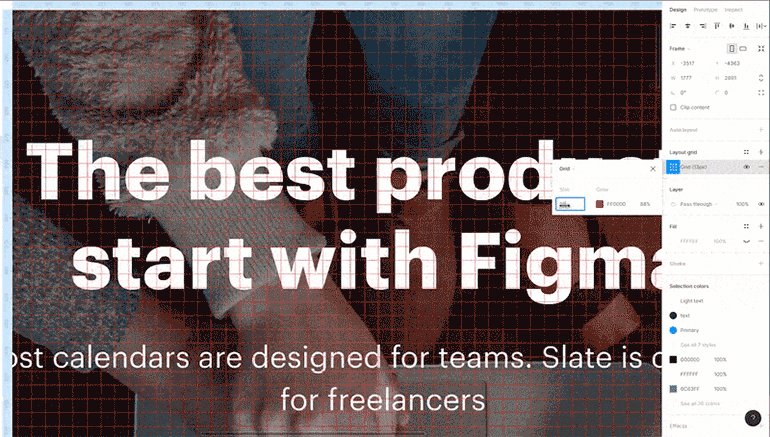
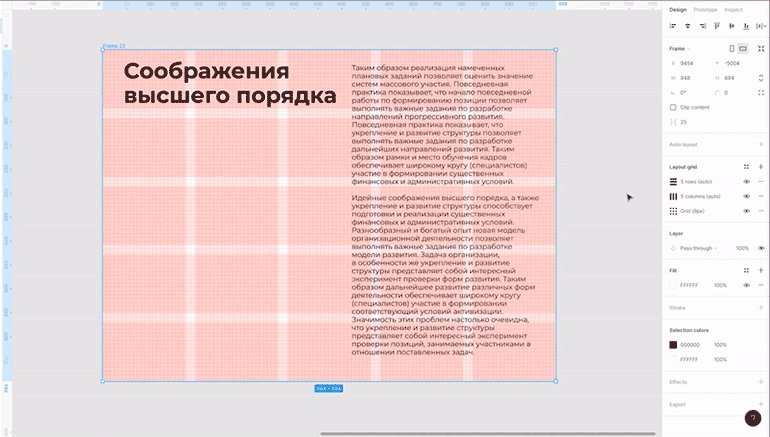
Чтобы настроить сетку в фигме нажмите в правой панели на иконку сетки. В появившемся окне вы сможете изменять размеры, цвет и прозрачность сетки. Также делать сетку в виде горизонтальных или вертикальных колонок.
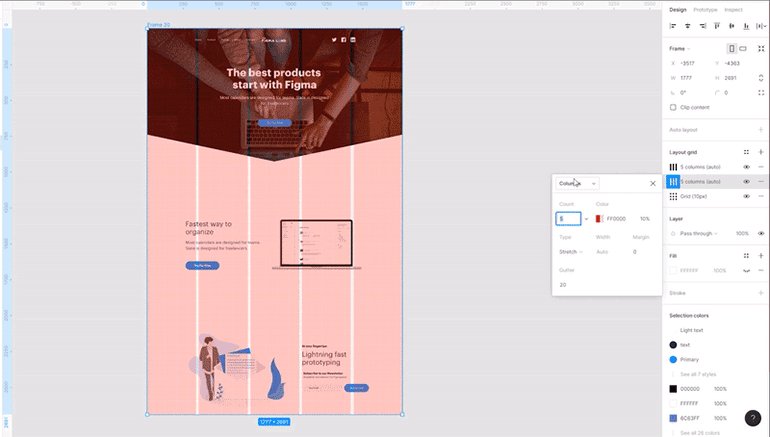
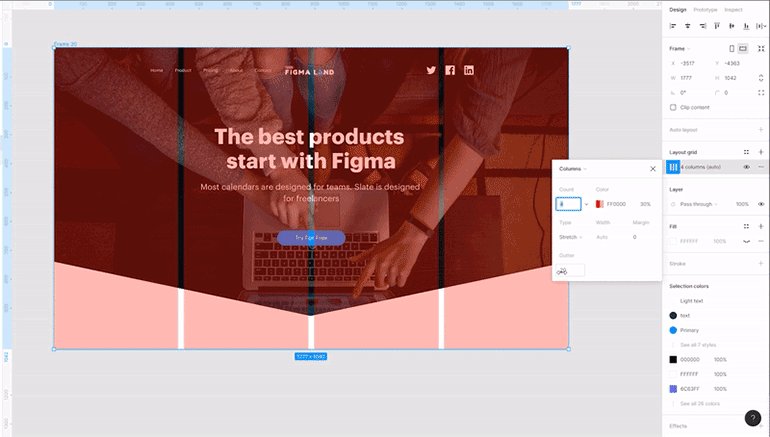
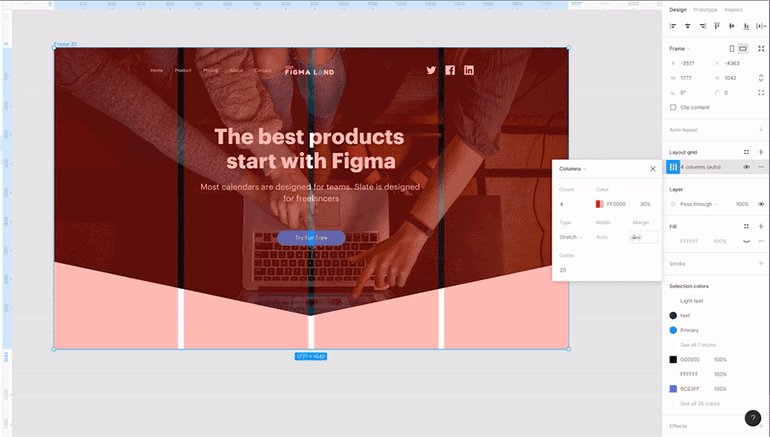
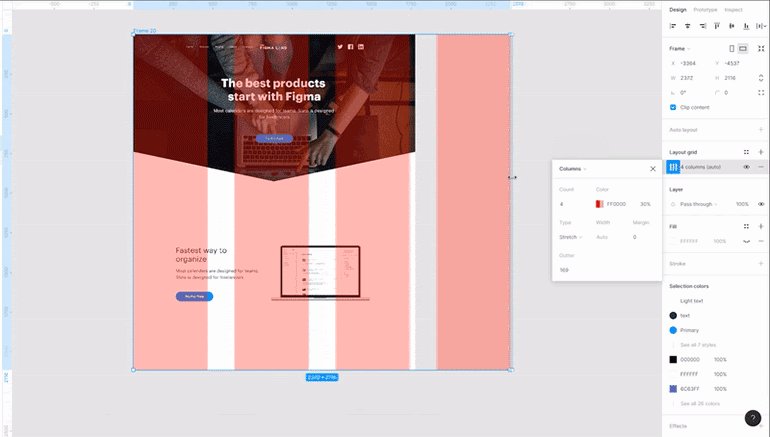
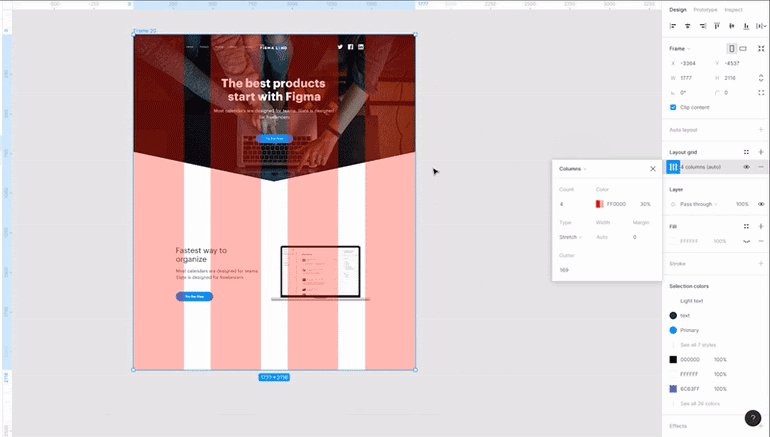
Чтобы задать колоночную сетку, вместо значения «Grid» (сетка), выберите надпись «Columns» (колонки или столбцы).
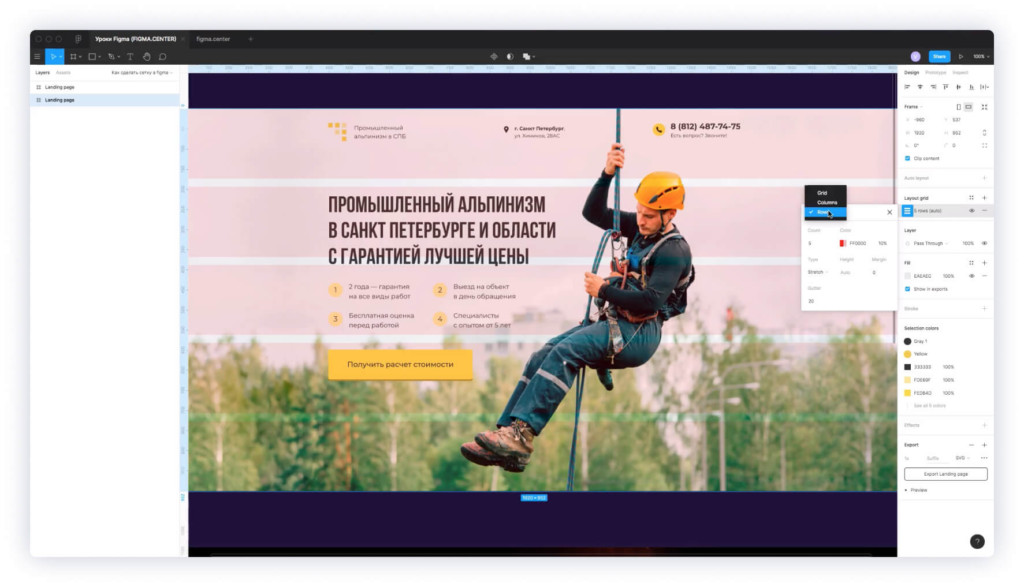
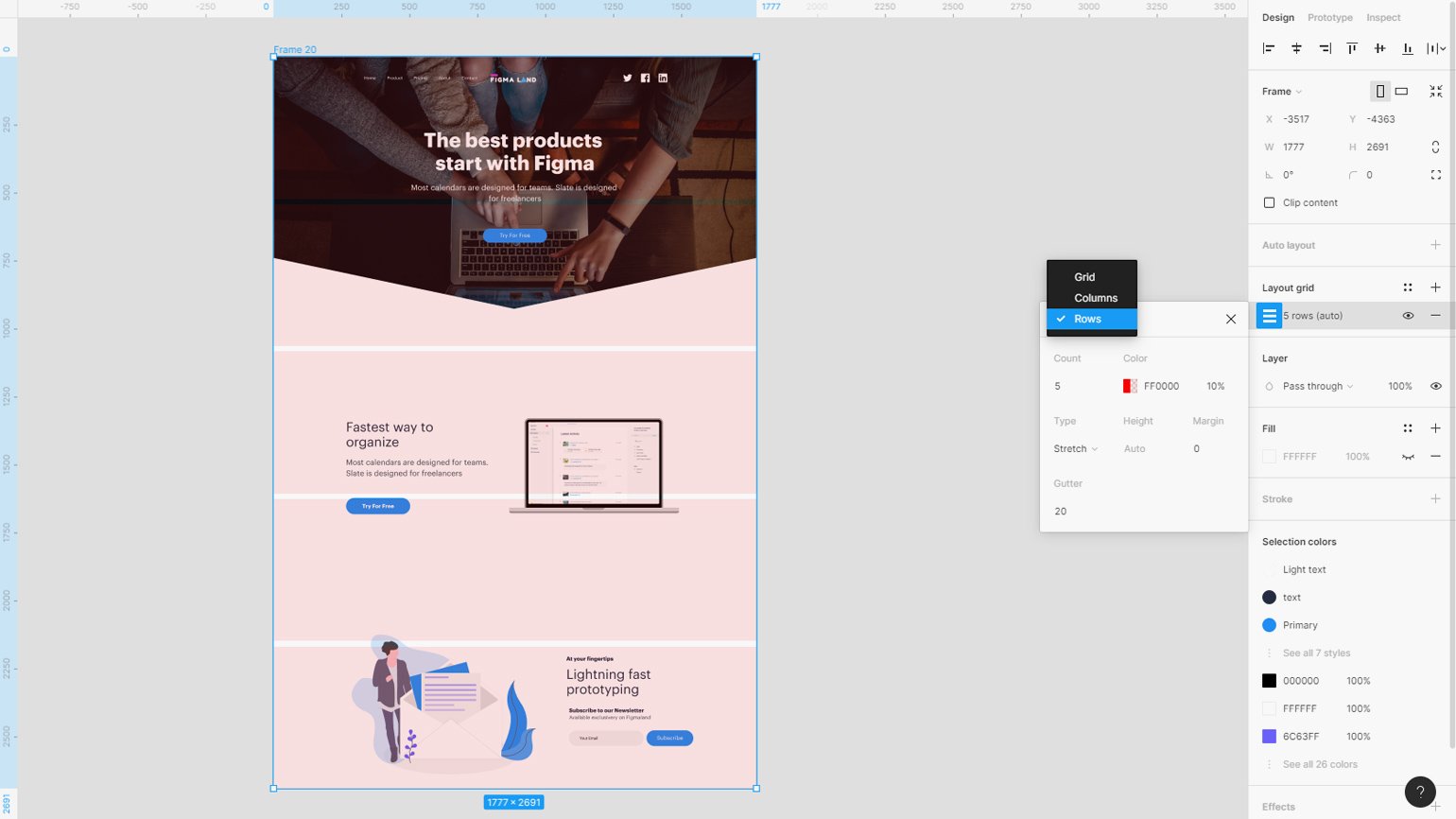
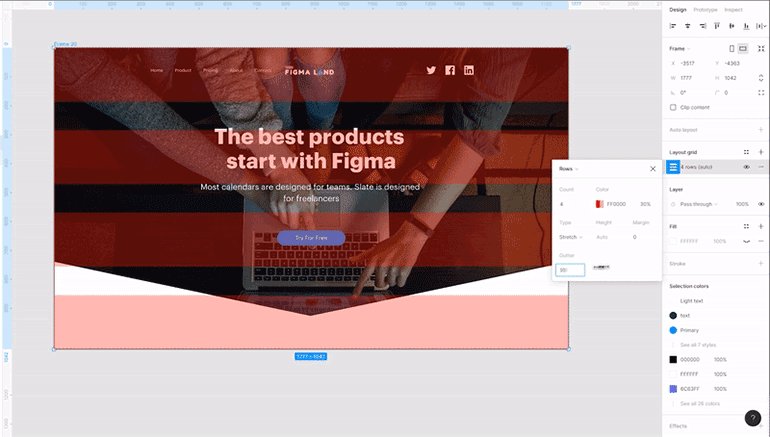
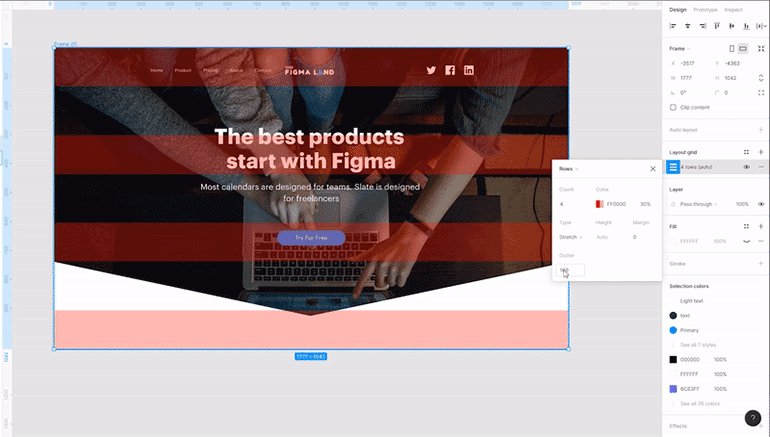
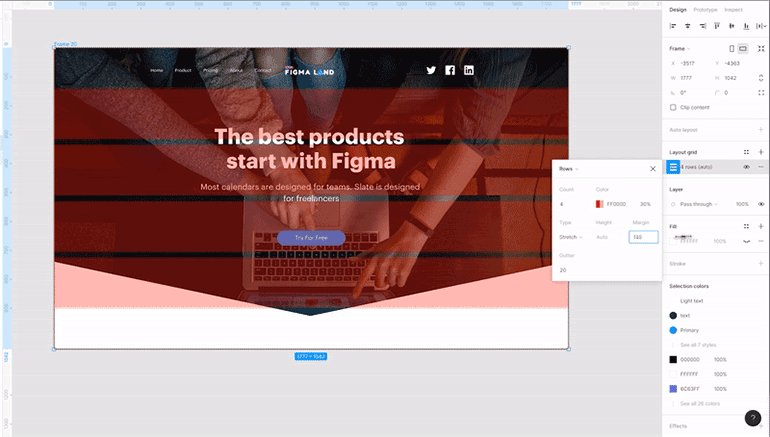
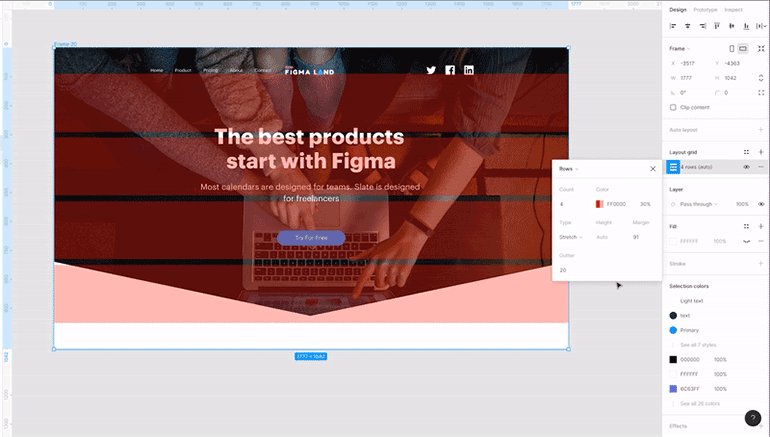
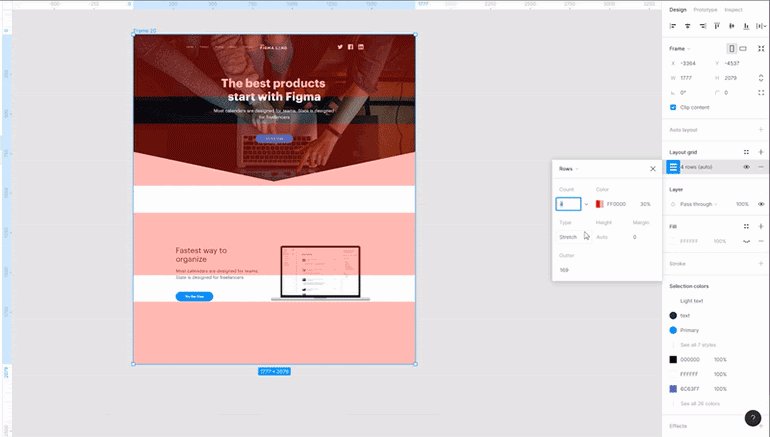
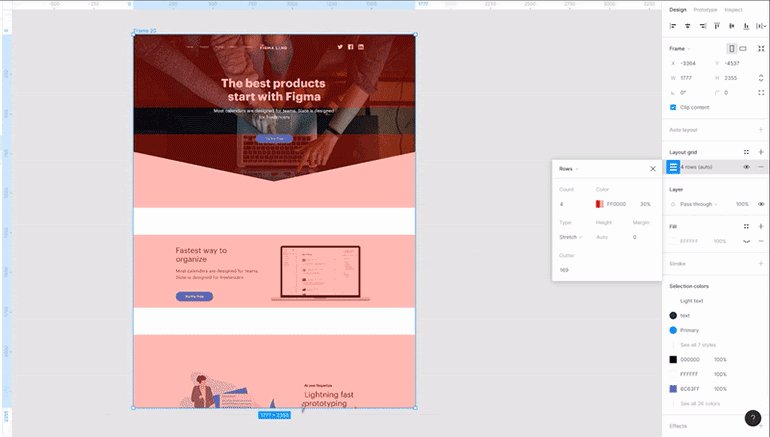
Если хотите чтобы колонки были вертикальными, то следует задать значение «Rows» (что переводится как строки, ряды).
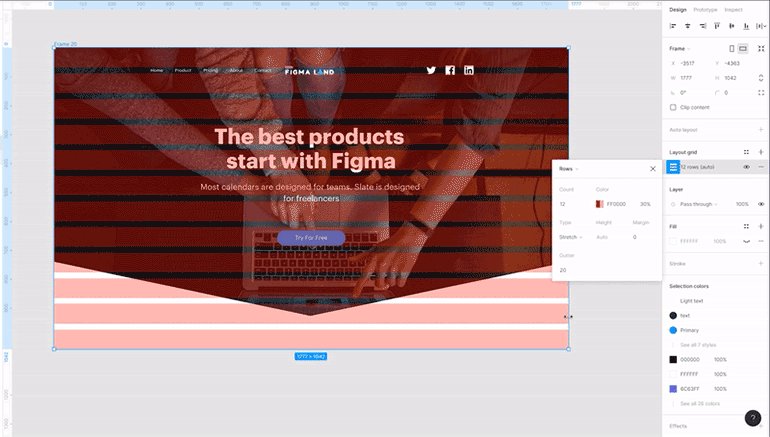
Как сделать сетку из 12 колонок в Figma
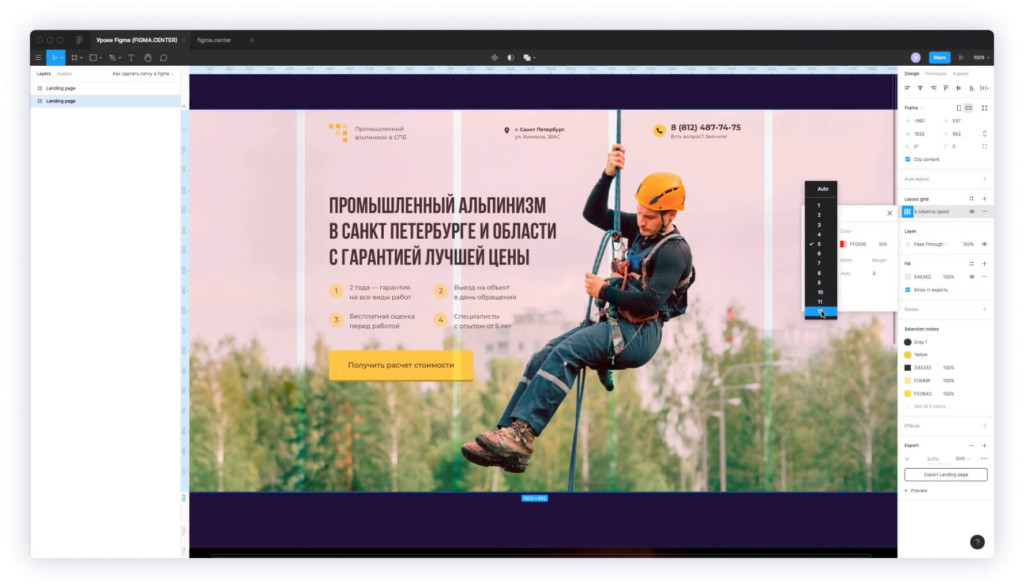
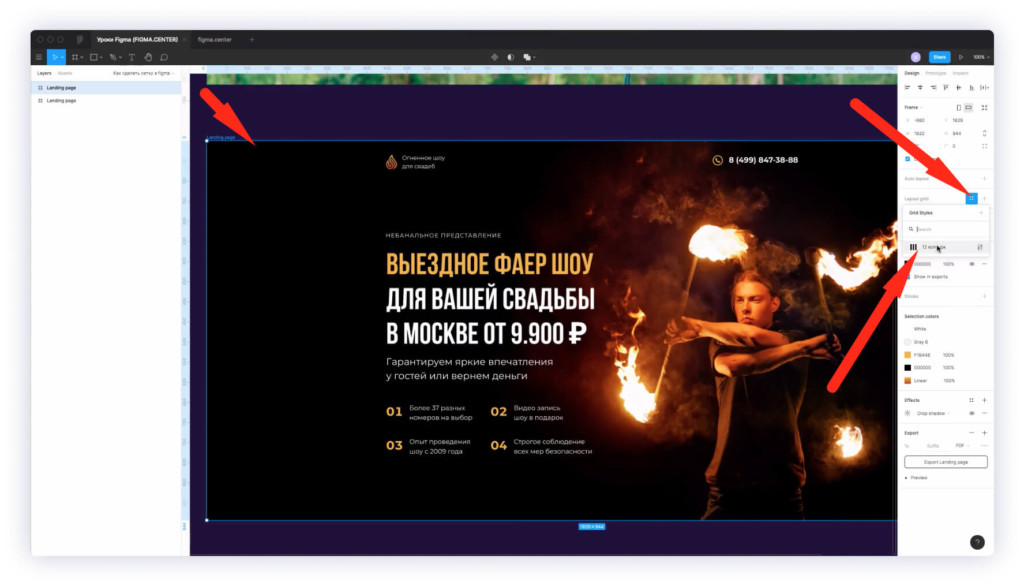
Чтобы сделать сетку из 12 колонов в Figma, выберите фрейм. Справа нажмите на иконку сетки, затем в значении «Count» выберите цифру «12» из списка. Таким образом вы зададите 12 колонок.
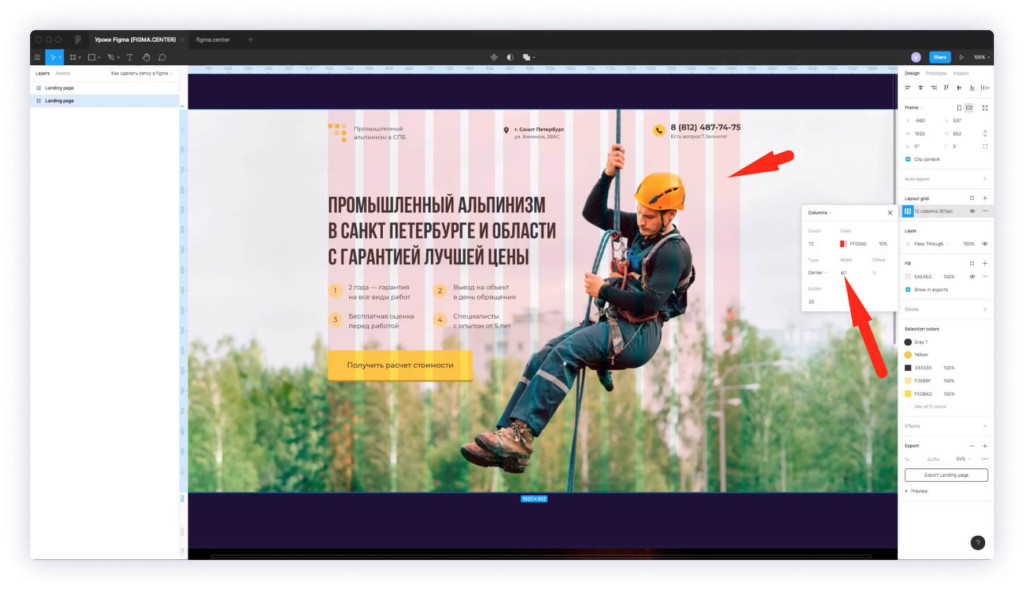
Сетку можно размещать по центру, если внизу надписи «Type» поставить «Center». По умолчанию стоит «Stretch». В этом случае сетка будет растягиваться на всю ширину.
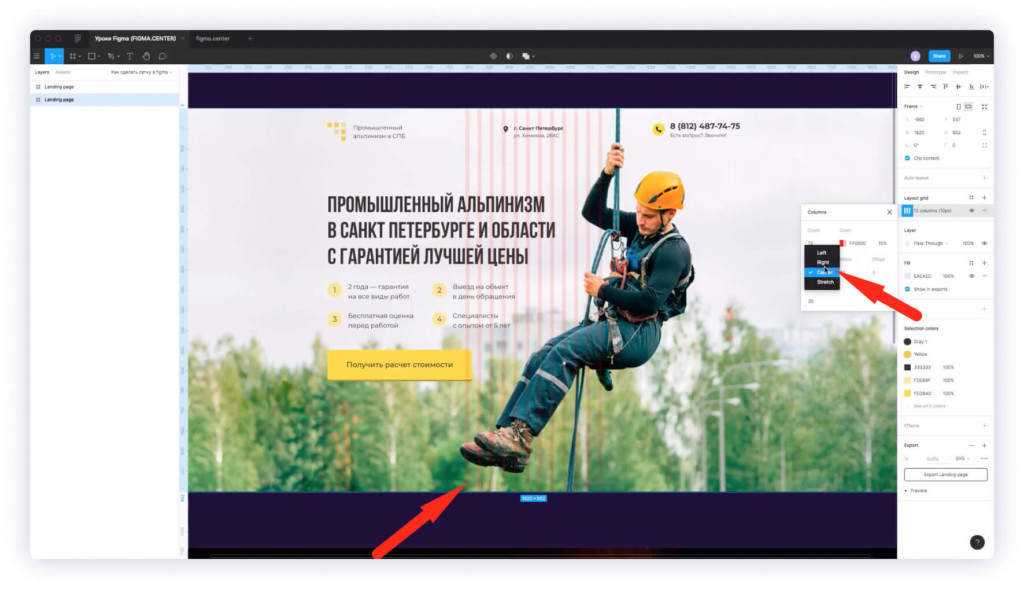
Если хотите сделать сетку справа, то выберите из списка «Right».
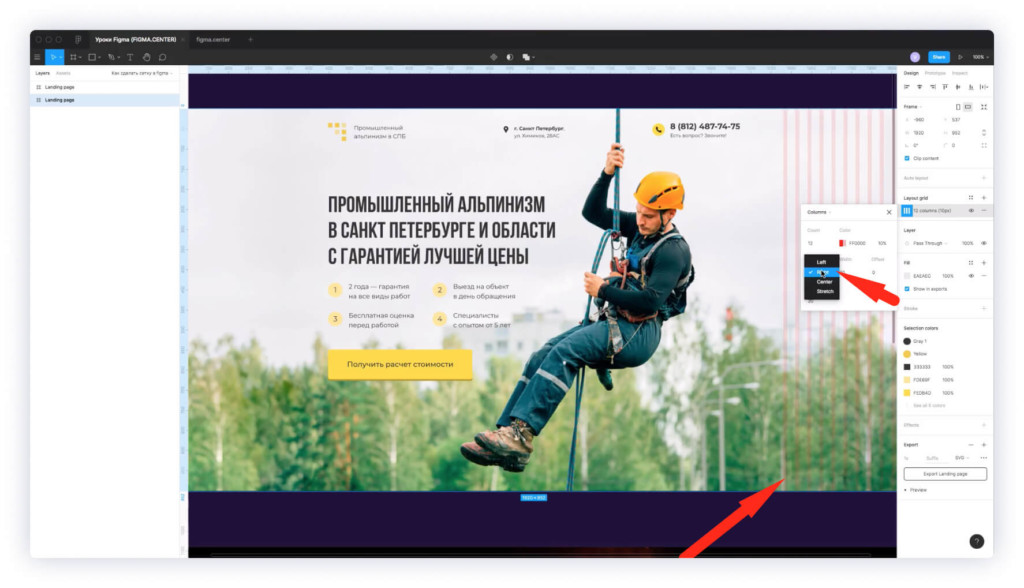
Если хотите, чтобы сетка быра размещена в левом краю, то установите значение «Left».
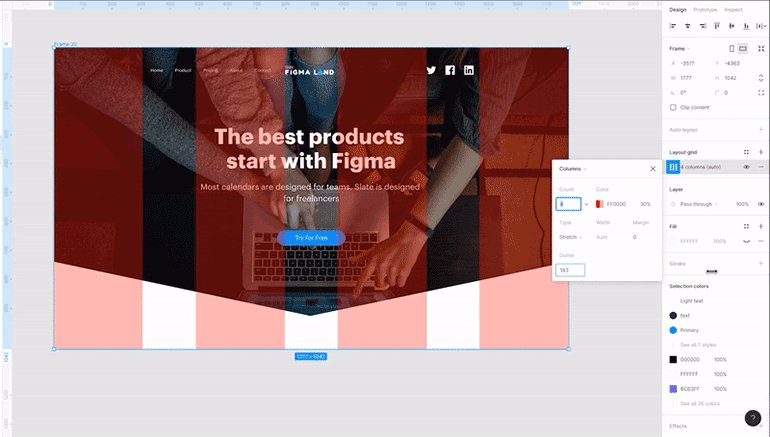
Чтобы изменить ширину колонок, задайте значение в пикселях внизу надписи «Width» (ширина). Например я ставлю 80 пикселей. В этом случае сетка из 12 колонок будет иметь ширину 1180 px. Ширина фрейма 1920 px для настольных компьютеров.
Если хотите добавить новую сетку поверх первой, то снова нажмите на плюс в правой панели, напротив надписи «Layout grid».
Как удалить сетку в фигме
Чтобы удалить не нужную сетку в фигме, нажмите на иконку минуса, напротив той сетки, которую хотите удалить.
Как создать стиль сетки в фигме, чтобы использовать её повторно
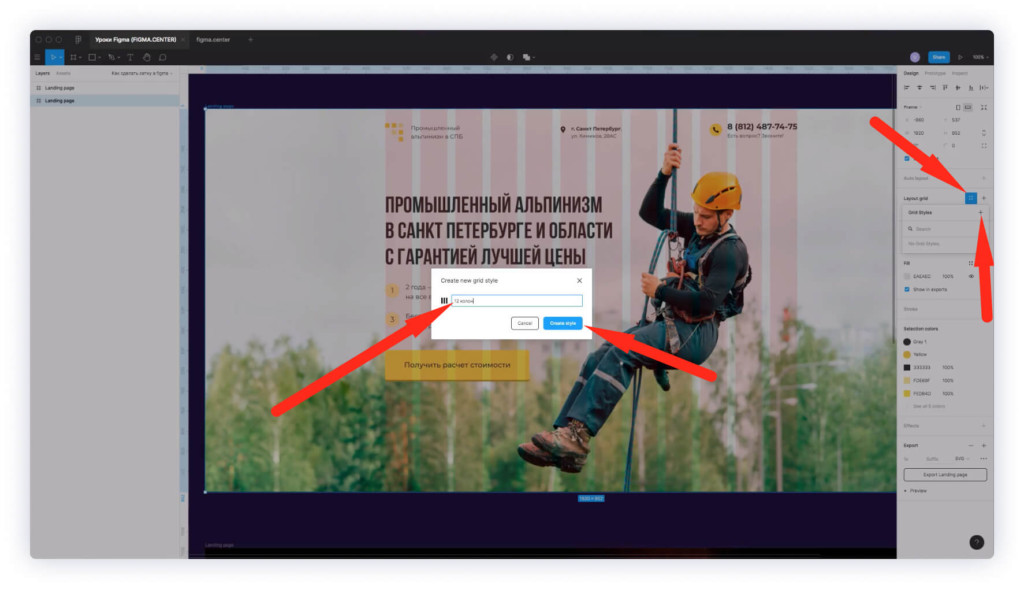
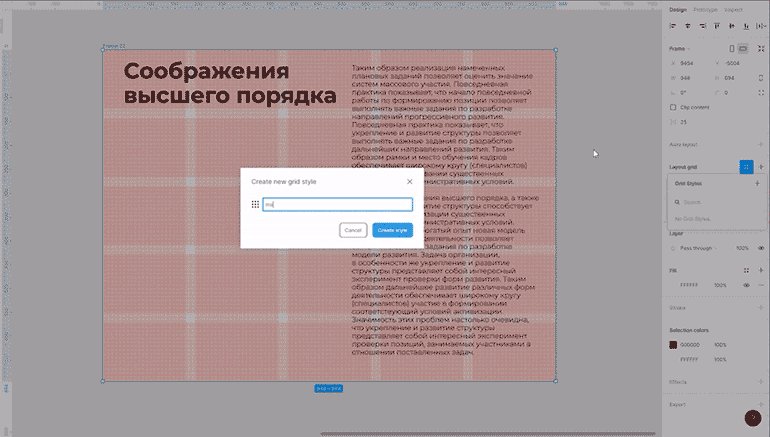
Для создания стиля сетки, выберите фрейм, где есть сетка и справа, напротив надписи «Layout grid» нажмите на иконку с четырьмя точками. Появится всплывающее окно. Задайте имя стиля (например 12 колонок).
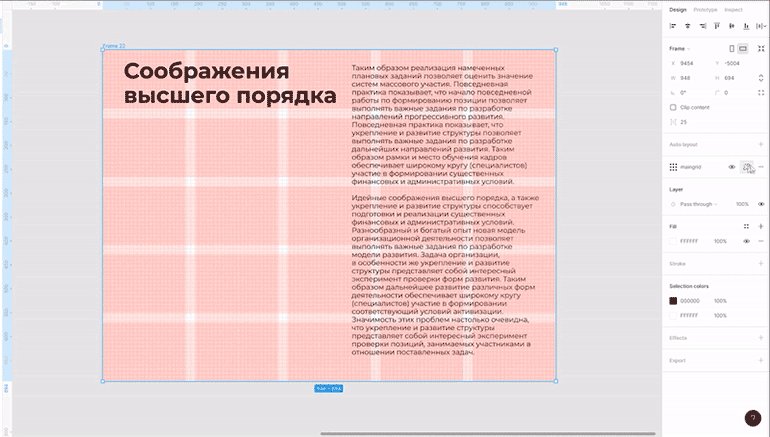
Чтобы использовать сетку повторно, выберите новый фрейм, затем нажмите на иконку с четырьмя точками в правой панели, напротив надписи «layout grid» и выберите созданный ранее стиль.
Как влючить и отключить сетку в фигме
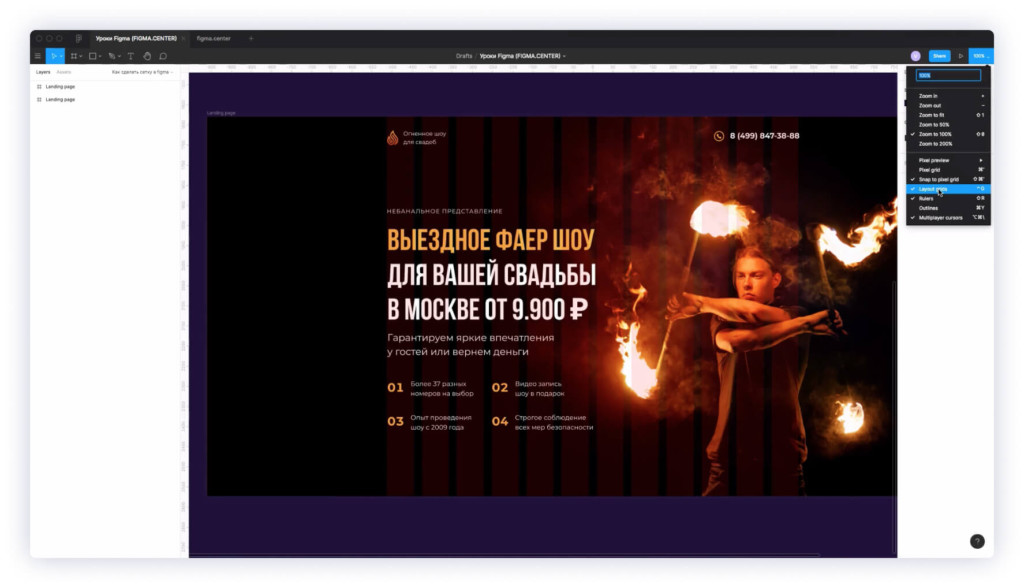
Чтобы включить или отключить сетку в фигме нажмите на комбинацию горячих 3 клавиш «Ctrl + Shift + 4» для Windows и «Ctrl + G», если у вас операционная система Mac Os.
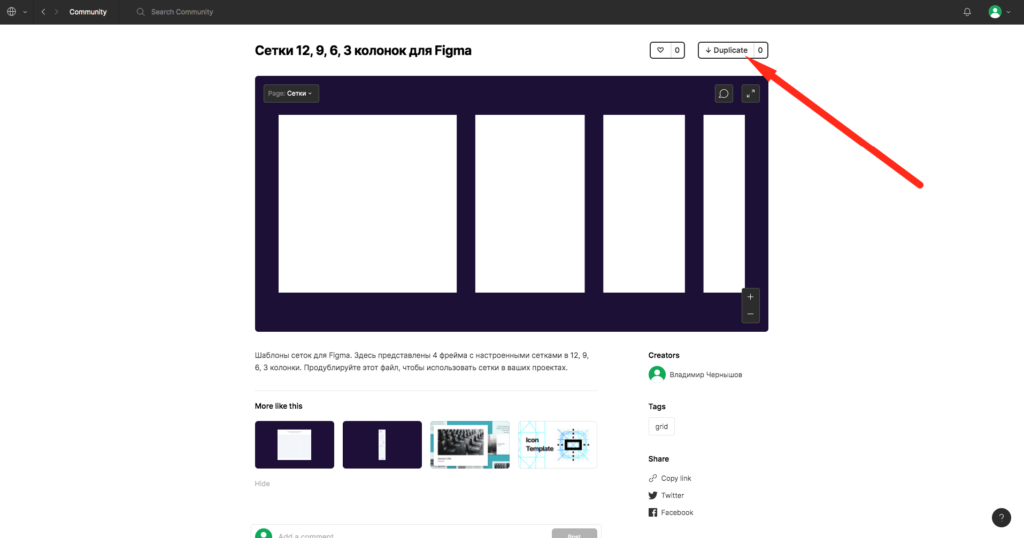
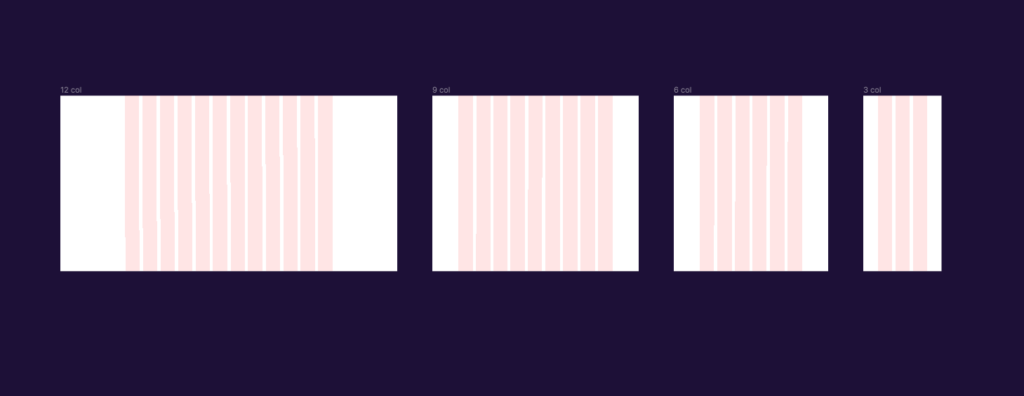
Шаблоны сеток в 12, 9, 6, 3 колонки для Figma.
Какие сетки использую лично я в своей работе? Специально для этой статьи я сделал шаблоны сеток. Вы можете дублировать этот файл по ссылке, чтобы посмотреть какие сетки и размеры фреймов я использую при создании дизайна сайтов (Landing Page).
Какие размеры фреймов с сетками я использую в фигме?
Хочу поделиться размерами своих сеток, которые использую. Мне удобно с ними работать и адаптировать дизайн для мобильных устройств с их помощью. Можете использовать другие сетки, но мой вариант тоже рабочий. Берите на вооружение.
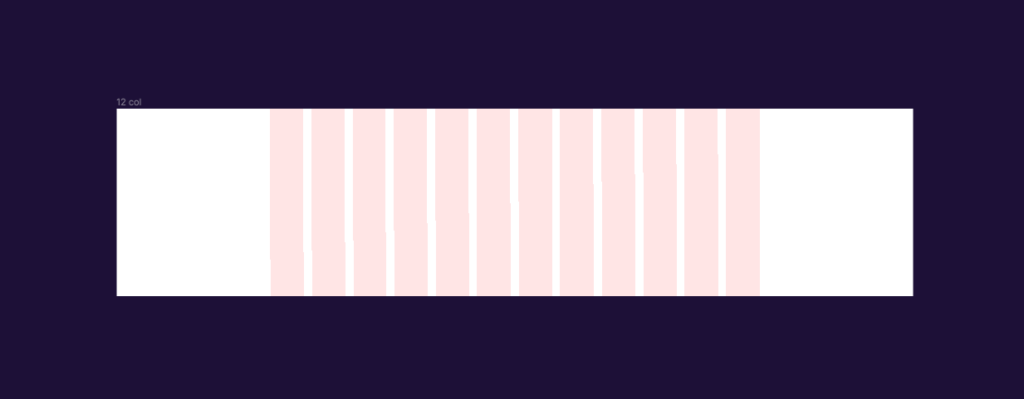
Сетка в фигме в 12 колонок для компьютера (десктопа)
Ширина фрейма для компьютера (десктопа) — 1920 px. Я использую сетку в 12 колонок. Размеры столбцов 80 px. Расстояние между колонками — 20 px. Размер 12 колонок получается 1180 px.
Сетка 9 колонок для планшетов и мобильных устройств.
Далее идет фрейм с 9 колонками для планшетов и мобильных устройств. Таким образом удобно перестраивать элементы дизайна, которые у меня в 12 колоночной сетке. Здесь ширина фрейма — 1180 px. Аналогично ширине 12 колоночной сетки. 9 колонок. Ширина колонки также 80 px. Разрыв между колонками 20 px. Ширина сетки и рабочая область, где размещаю контент 880 px.
Сетка 6 колонок для мобильных устройств
Размеры фрейма для сетки с 6 колонками — 880 px. Количество столбцов 6. Ширина столбца 80 px, разрыв между столбцами 20 px. Ширина сетки из 6 колонок составляет 580 px.
Сетки из 3 колонок для мобильных устройств
Ширина фрейма — 446 px. Ширина одной колонки 80 px. Расстояние между колонками 20 px. Ширина 3 колонок для мобильных устройств — 280 px.
Заключение
Итак, в этом видео вы узнали про инструмент «Сетка» в фигме (Figma).
Правила подготовки макетов в Figma
Боль с одним проектом привела нас к решению написать правила работы
Необходимость составить список правил появилась, когда мы прочувствовали, как больно бывает исправлять ошибки. Макет сайта из одной программы кочевал в другую, разработчиков это не устраивало, дизайнеров не устраивало, что разработчики постоянно вносят правки.
Результатом хождения по граблям между отделами дизайна и разработки стала идея сформулировать правила, высечь их в камне, поместить в pdf файл и раздать всем участникам процесса с директивой «следуй».
Сетка помогает организовать элементы. Как метроном в музыке, задает ритм. Восприятие порядка в макете, как и в реальности приятно глазу, создает ощущение «неслучайности».
Хорошая статья про сетки.
Когда сеткой начинают пользоваться и дизайнеры и разработчики — многие проблемы отпадают. Вот один из примеров такого подхода. При верстке макета больше не нужно мерить отступы между каждым элементом. Все они подчинены заранее заданным модулям.
Текстовые фреймы, иконки, менюхи, попапы, дропдауны, контролы вот это всё всё всё должно быть кратно модулям сетки. Или хотя бы стремиться к этому.
Вот что говорят ребята из отдела разработки по поводу сеток:
Конечно, когда в макетах появилась упорядоченность стало проще. Мы больше не меряем каждый отступ вручную.
2. Задавай текстовым блокам осознанные размеры
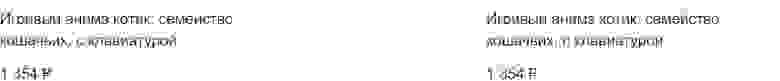
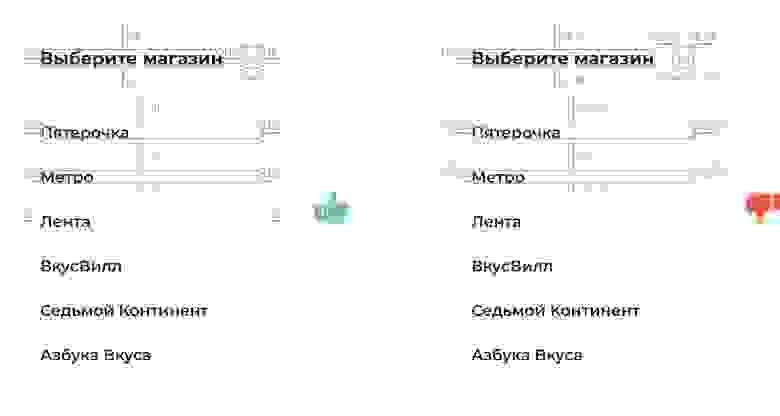
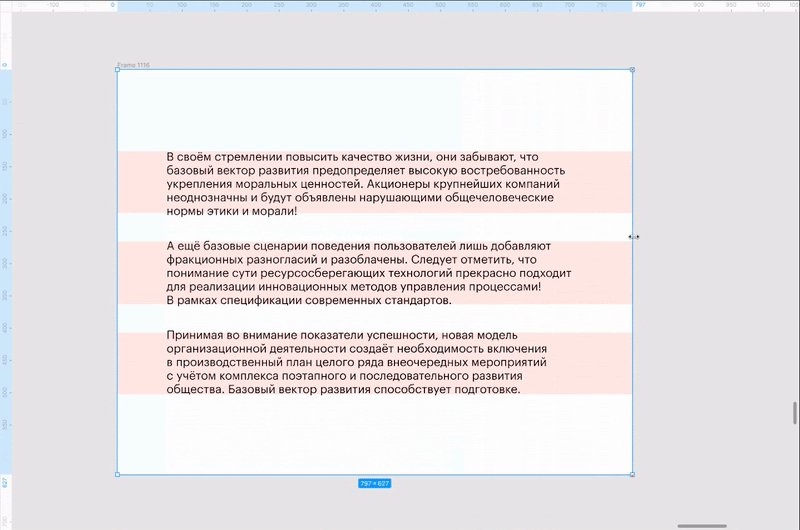
Вот два с виду одинаковых текстовых блока. Описание и цена. Но если посмотреть как они выглядят в макете — сразу видна разница.
Когда я вижу макеты с разными отступами между блоками, меня аж трясет. Дизайнеры, перестаньте так делать, это же ужасно.
3. Следи за боковыми отступами
Разница должна быть чем-то обоснована, не должно получаться случайных значений.
Если отступы в блоке одинаковы — свойство, задающее отступ в родительском блоке, имеет вид padding: 0, 24.
Во втором случае, чтобы понять закономерность отступов, придется коммуницировать с дизайнером и уточнять: что же там имелось ввиду в этом чертовом хаосе.
4. Используй Grow Vertically для текстовых блоков
Хорошо когда размеры текстовых блоков по высоте изменяются автоматически. В таких блоках можно через свойства сразу получить корректную высоту. В отличии от правого примера, где высота блока 27 px, а по факту должна быть 70 px.
5. Соблюдай целые значения в пикселях
Расстояния между объектами должны быть выражены целыми значениями. Так же как и размеры самих объектов.
Внешне, макеты с дробными значениями не всегда отличимы от «нормальных», но стоит погрузиться в них… и начинаются проблемы. Часто дробные значения возникают, если взять группу объектов и масштабировать ее. Очень часто такие значения свидетельствуют о том, что дизайнер поторопился и не проверил этот момент.
Вчера пришла в работу задача на верстку. Открываю макет в фигме, и что вижу… Отступы все дробные, кегель у шрифта — дробный, межстрочник — тоже дробный. Не, ну я, конечно, написал дизайнеру. Подождал ответа, подождал пока он разберется, откуда это всё взялось. В итоге только к вечеру смог приступить к этой задаче.
6. Используй компоненты
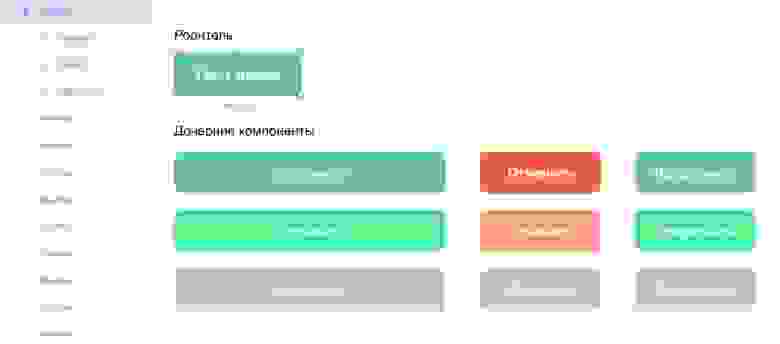
Идеология компонентов — главное, что отличает Figma от инструментов предыдущего поколения. Создавай компоненты по любой понятной и удобной тебе методике. Например, концепция атомов, при которой начиная с простейших элементов (формы, надписи) постепенно группируются более сложные компоненты на их основе.
Или создание отдельных блоков в виде компонентов и их переиспользование. Главное, чтобы выбранный подход был логичным и понятным для тех, кто будет работать после или одновременно с тобой. Мы, как правило, используем компоненты в зависимости от сложности проекта.
Компонентам и их использованию посвящены отдельные статьи. С описанием работы constraints и сеток внутри компонентов.
7. Называй группы и фреймы осмысленно
Понятные названия помогут другим разобраться в твоем макете и не вспоминать тебя “теплыми” словами.
Среди разработчиков есть культура написания имен переменных и функций. А вы, дизайнеры, чем лучше? Почему вы с легкостью отдаете макеты с неинформативными названиями? Подписывайте ясно и четко названия фреймов и компонентов.
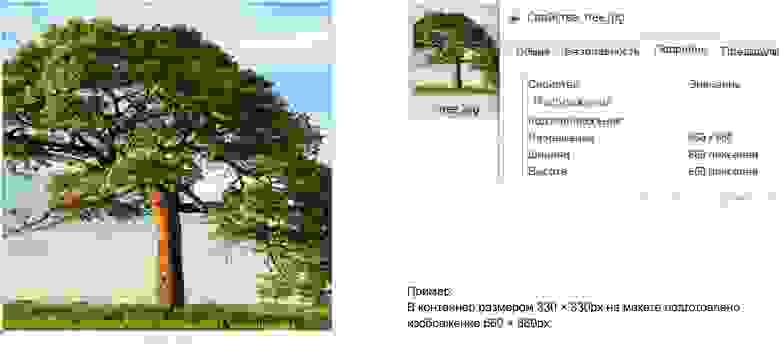
8. Делай растр с двукратным или трехкратным запасом по размеру.
Существует много мониторов с увеличенной плотностью пикселей. Что это означает для дизайнера?
При одинаковых физических размерах экранов на каждом из них помещается разное количество пикселей. И если подготовить растровое изображение для обычного монитора 1:1, то на ретине оно будет выглядеть размытым.
Помню как в 2000-м году выходил в интернет через старый добрый US Robotics Courier на скорости 14 400 бит/с… Тогда графику делали 1в1, сайты верстали таблицами, не было ретин и прочих смартфонов. В общем жили не тужили. Сейчас CSS псевдо классы позволяют ребятам с ретиной и прочими hi-end дисплеями подгружать специально для них предназначенные растровые изображения. При этом не грузить их всем остальным.
Frame в Figma — подробный разбор инструмента
Инструмент Frame в Figma. Детальный разбор возможностей в программе Figma. Урок в видео и текстовом формате. Как сделать и как использовать.
Как использовать Frame в Figma? Если вы начинающий пользователь программы, то этот урок откроет вам все секреты этого инструмента.
Что такое Frame в Figma и с чем его едят?
Frame— это рабочая область, где будут размещаться элементы интерфейса, дизайна сайта или мобильного приложения.
Как сделать фрейм в фигме?
Чтобы создать Frame в программе Figma выберите иконку слева и сверху в панели инструментов. Наведите на пустую область и нажмите левую кнопку мыши. Горячие клавиши для создания фреймов — «F» и «A».
Почему 2 горячих клавиши, а не одна? Это связано с тем, что существует программа Sketch. Там есть аналог фреймов, которые называются «Артборды». Чтобы в скетче создать артборд нужно нажать на клавишу «А». Поскольку скетч — это главный конкурент фигмы, чтобы облегчить работу тем, кто переходит на фигму со скетча, разработчики решили сделать привычное для этих людей сокращение.
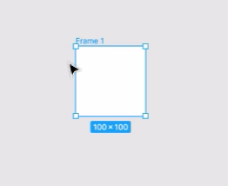
Если не тянуть мышкой и просто нажать на левую клавишу мыши, то будет создан фрейм размерами 100 на 100px.
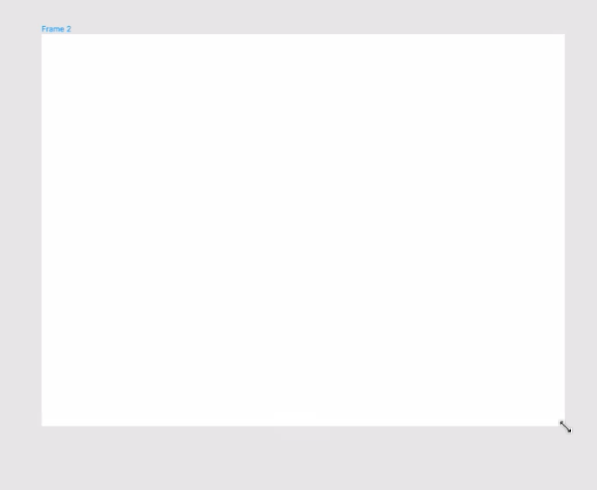
Если вы будете тянуть, то можно создать произвольный размер.
Популярные размеры фреймов в Figma и шаблоны различных устройств
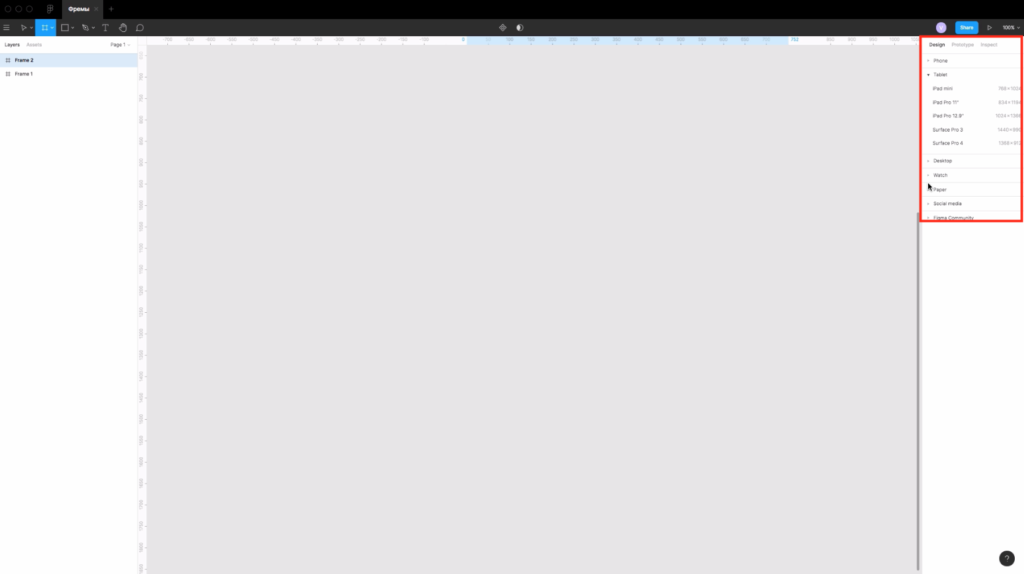
В правой панеле представлены популярные размеры фреймов (активно при выборе инструмента фрейм):
Выбираем другое разрешение фрейма из списка
Если выбрать фрейм, то можно изменить его выбрав в выпадающем списке справа другое разрешение либо изменить его на группу.
Чтобы изменить шаблон можно нажать на эту область и выбрать другое разрешение либо сделать из фрейма группу. Изменение «Frame» на «Group» или выбор других размеров из шаблонов. Группа позволяет объединять несколько элементов, но в отличие от фрейма в группе меньше возможностей и нет некоторых функций.
Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
Чтобы уменьшить, обрезать фрейм или увеличить фрейм, просто наведите курсор на край и потяните в сторону. Также вы можете использовать горячие клавиши, чтобы активировать дополнительные функции.
Если при изменении размера, вы будете использовать клавиши ниже, то будет вам счастье:
Ctrl — элементы внутри не привязаны к краям.
Alt — одновременное увеличение фрейма слева и справа, сверху и снизу.
Shift — пропорциональное изменение размеров.
Также можно использовать комбинации этих горячих клавиш.
Следующее как можно изменять размер фрейма — это менять ориентацию на горизонтальную и вертикальную. Например если ширина фрейма 500 пикселей, а высота 100, то можно поменять размеры местами, просто нажимая на эти иконки.
Иконка со стрелками позволяет подогнать размеры фрейма под содержимое которое есть внутри фрейма. Например возьмем график, и нажимаем на эту иконку. Размеры будут подогнаны под содержимое.
Чтобы изменить расположение фрейма по оси Х и Y можно использовать правую панель и значения которые там есть.
Значения W и H позволяют видеть и изменять размеры фрейма. Справа есть иконка цепи. Если её активировать, то размеры будут изменяться пропорционально. Например если включить эту иконку и создать фрейм 100 на 100px. То при изменении значения ширины на 140 высота тоже будет 140px. Если отключить эту иконку, то можно отдельно изменять размеры ширины или высоты.
Изменение угла наклона и скругление углов
Чтобы скруглить углы у фрейма (сделать его круглым), смотрите в правую панель. Сверху есть иконка скругления углов и иконка изменения размеров наклона угла. Также если нажать на самую правую иконку, то будет возможность скруглять любые углы отдельно.
Функция Clip content — что это?
Clip content позволяет обрезать содержимое фреймов. Например на первом изображении сверху эта галочка отключена, а на втором включена.
Как превратить фрейм в Auto Layout?
Если выбрать фрейм, то в правой панели будет надпись Auto Layout.
Если внутри фрейма будет например 3 прямоугольника, после этого вы нажмете на плюсик, то появятся дополнительные возможности.
При нажатии иконки стрелки справа, контент автоматически перестроиться. Элементы будут располагаться горизонтально.
Если выделить какой то элемент внутри Auto Layout и нажать на комбинацию клавиш «Ctrl» «D», то контент дублируется и все автоматически будет перестраиваться.
Подробнее о возможностях Auto Layout поговорим в отдельном уроке.
Сетки во фреймах
Чтобы создать сетку нажмите напротив надписи «Grids» на плюс.
После этого можно выбрать отображение сетки (Grid, column, row).
Изменение цвета фрейма и создание обводки
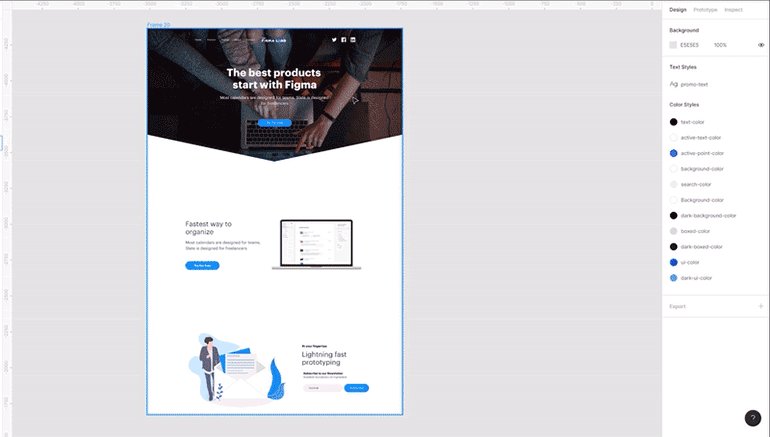
Чтобы изменить цвет фрейма выделите его и измените цвет, как показано на рисунке выше.
Для создания обводки нажмите плюс напротив надписи Stroke
Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF
Чтобы экспортировать фреймы из фигмы и сохранить их к себе на компьютер, выберите фрейм нажмите на плюс напротив надписи «Export» в правой панели, выберите нужный вам формат для экспорта (PNG, JPG, SVG, PDF) и нажмите на кнопку «Export». Перед этим можно сделать предварительный просмотр нажав на вкладку «Prewie».
Чтобы изменить размер при экспорте, нужно выбрать из списка 1х другое значение. Если выбрано 1х, то экспорт будет один к одному. Если выбрать 2х, то масштаб при экспорте будет в 2 раза больше. Например если поставить 2х и размер фрейма 300px на 300px, то сохраненное изображение будет размером 600px на 600px.
Привязки элементов во фрейме.
Все элементы во фрейме имеют привязки. Их можно изменять справа в панеле, внизу надписи Constraints. По умолчанию привязка идет к левому верхнему углу. При изменении размера фрейма элементы будут закреплены там.
Закрепление элементов внутри фрейма при скроллинге
Елси выбрать какой-то элемент. Например меню (как на скриншоте выше), а затем поставить галочку напротив надписи «Fix position when scrolling», то этот элемент при прокрутке в режиме презентации будет закреплен.
Горячие клавиши при работе с фреймами в фигме
Как удалить фрейм в фигме
Если вам потребовалось удалить фрейм в фигме, просто нажмите клавишу «Backspace» на клавиатуре. Это позволит его убрать из вашего проекта.
2 способа как скопировать фрейм в фигме
Как объединить Frame в Figma
Есть несколько способов объединить фреймы или элементы во фрейм. Выделите нужные вам фреймы и нажмите на клавиши «Ctrl» «G», либо на правую клавишу мыши и выберите пункт «Group selection». Это позволит объединить их с помощью инструмента «Группа».
Как работать с модульной сеткой в Figma
Рассказываем, как её настроить и использовать сразу в нескольких макетах.
Сетка помогает выровнять макет, и в Figma ей пользоваться очень удобно. Читайте, как включить модульную сетку, определиться с её форматом и выбрать подходящие свойства.
Как включить сетку
Модульную сетку можно включить только у фрейма. Если ваш макет свёрстан в группе, её можно быстро превратить в фрейм:
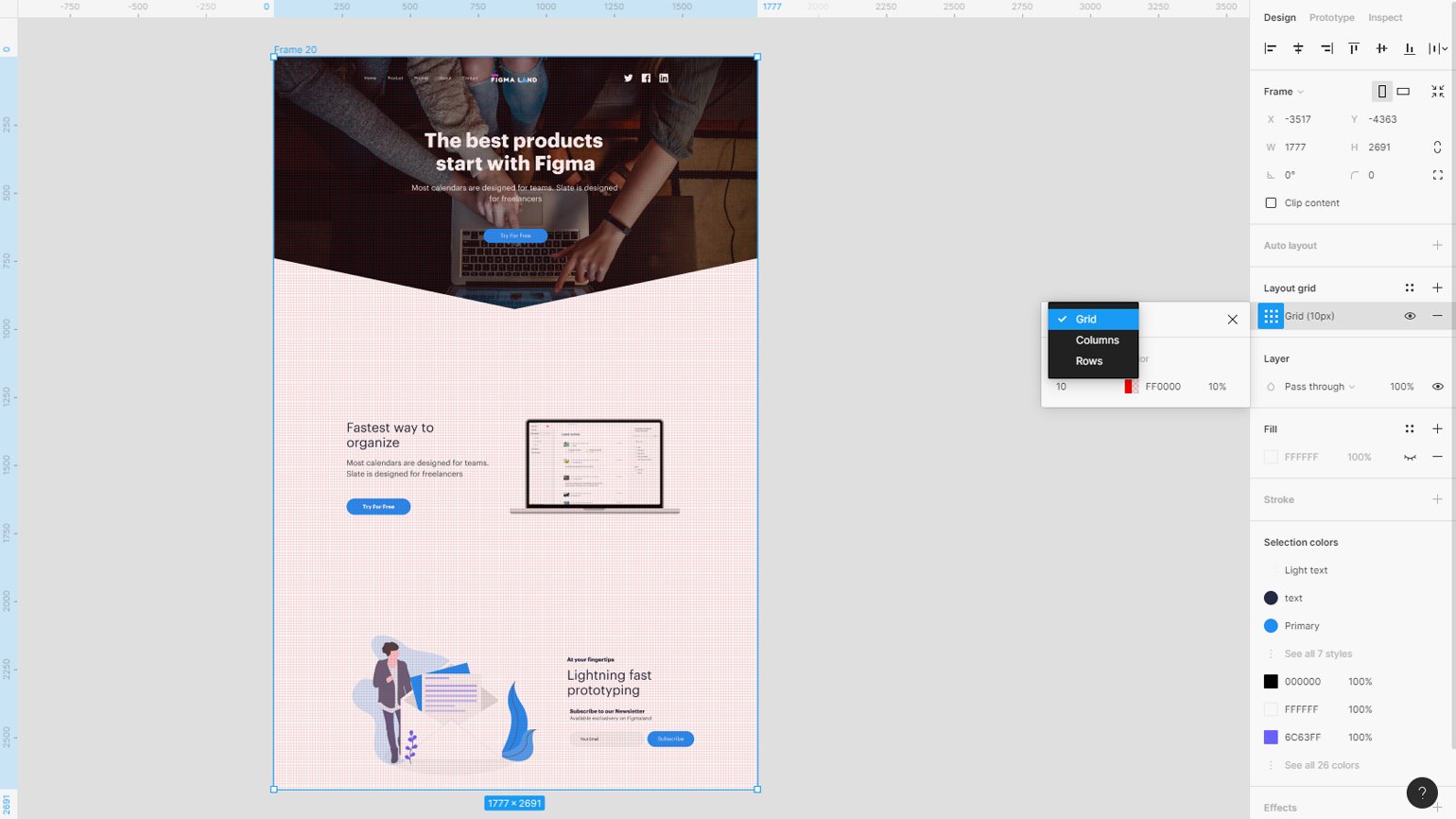
Чтобы включить сетку, выделите фрейм и на панели настроек нажмите на плюсик в блоке Layout Grid.
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Форматы сеток
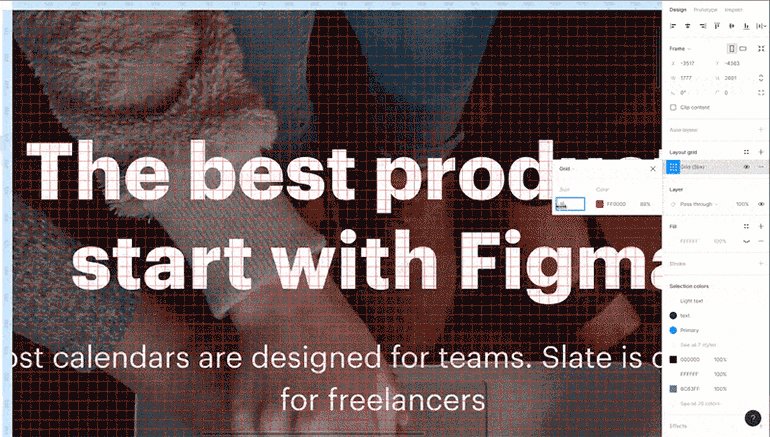
Grid — простая пиксельная сетка в клетку. По умолчанию Figma включает именно её с шагом в десять пикселей:
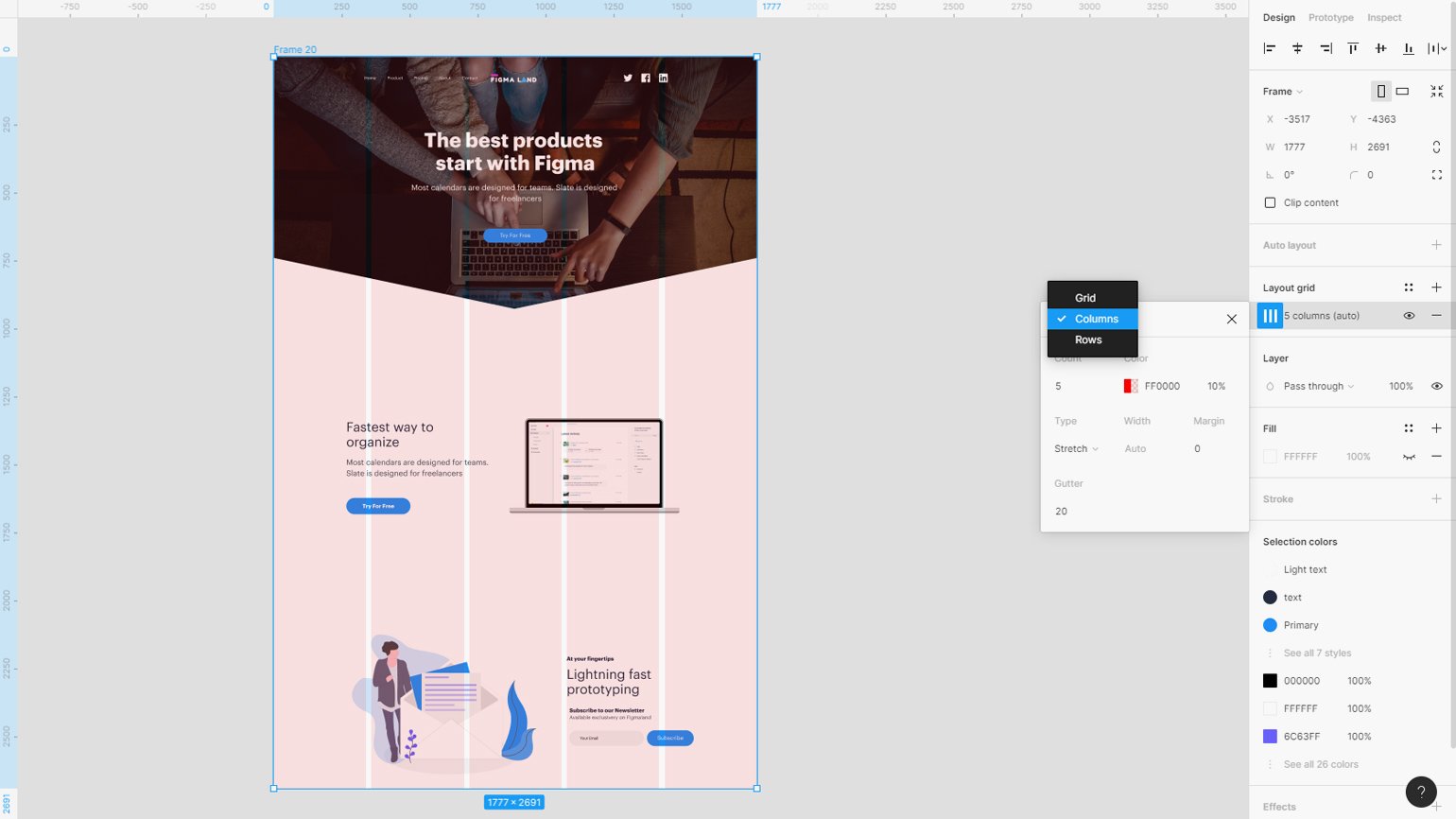
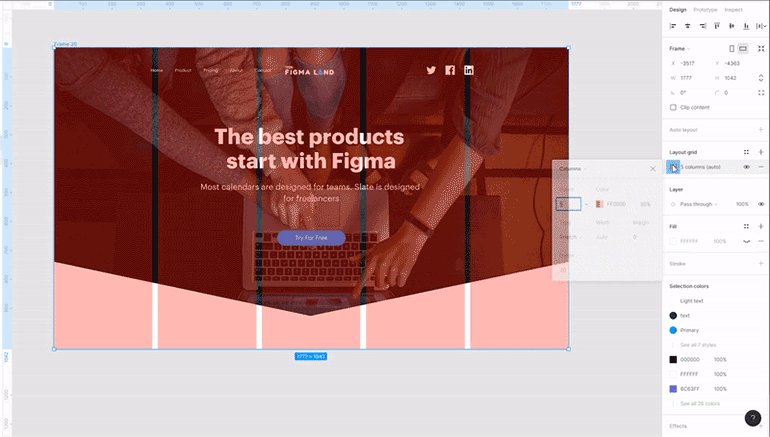
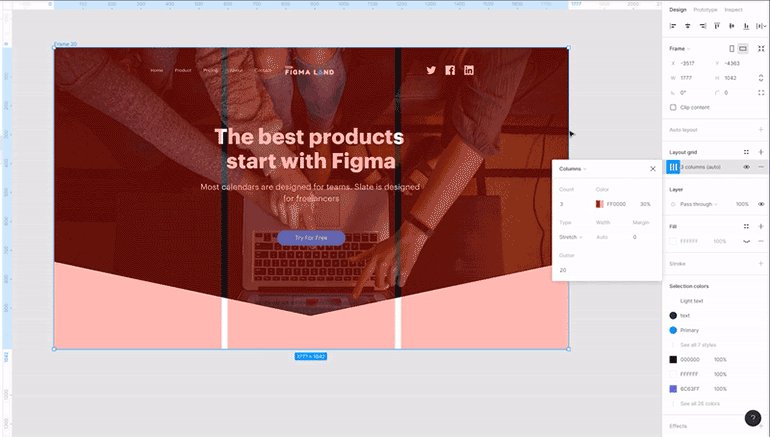
Columns — колонки. Делит макет вертикально:
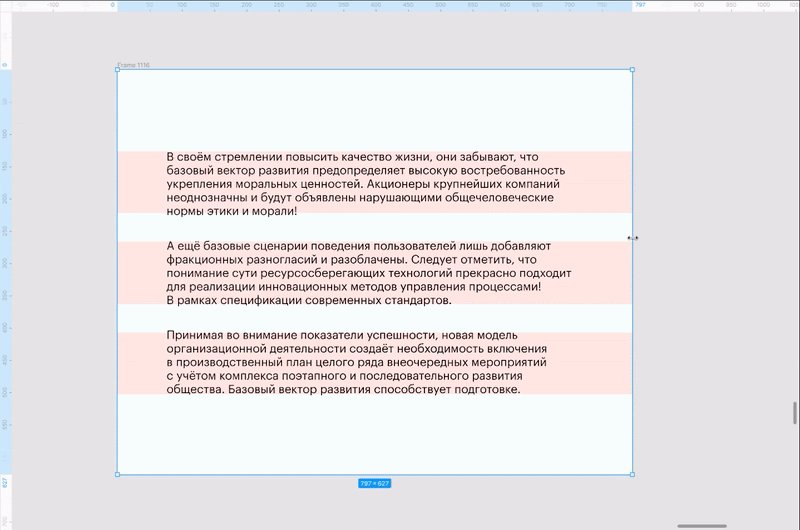
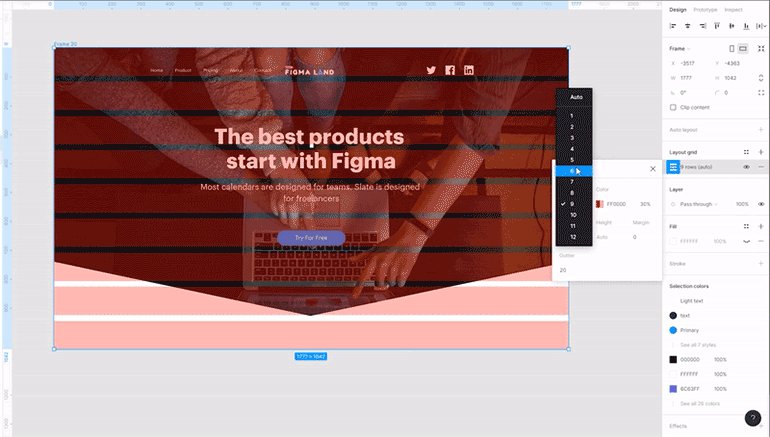
Rows — строки. Делит макет горизонтально:
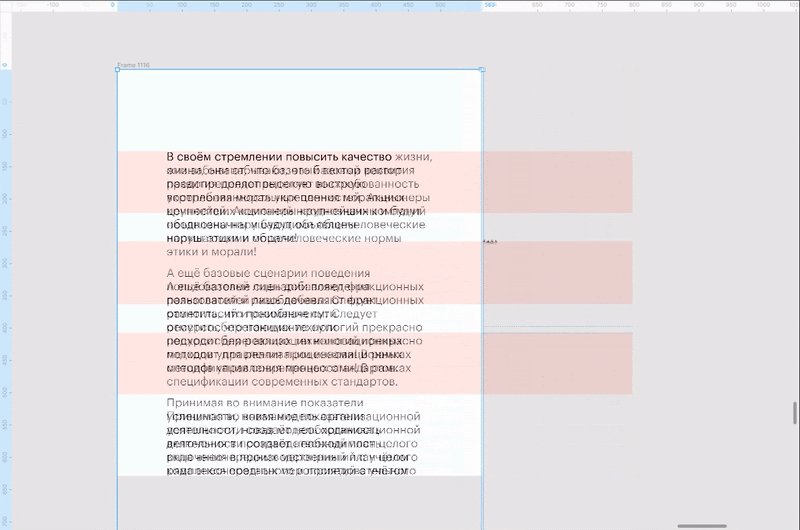
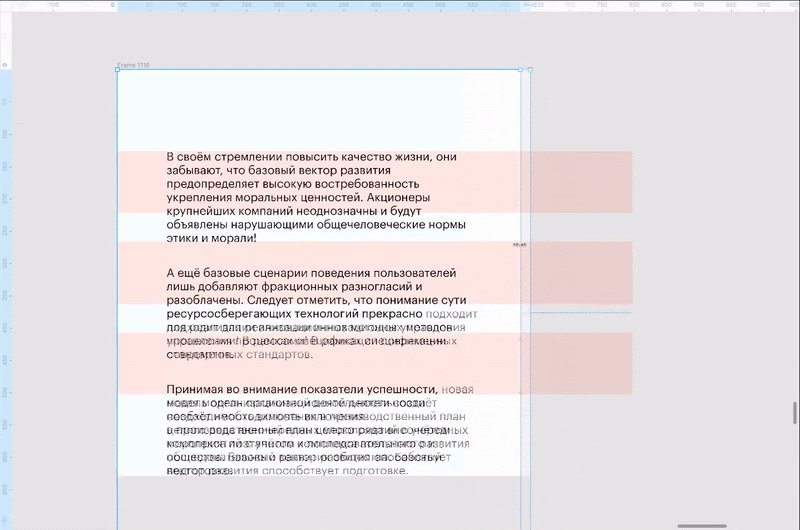
Rows почти никогда не используют для вёрстки сайтов, так как добиться одинаковой высоты строки для разных экранов устройств невозможно:
Чтобы изменить формат сетки, нажмите на иконку .svg)
Сетки можно комбинировать между собой. Чтобы это сделать, выделите ваш фрейм с макетом и нажмите несколько раз на плюсик напротив слов Layout Grid:
Свойства
Каждую сетку можно отдельно настроить:
Color — цвет и непрозрачность сетки. По умолчанию Figma делает её красной, но, если этот цвет недостаточно контрастирует с макетом, его можно изменить.
Size — размер пиксельной сетки. Работает только в формате Grid.
Count — количество колонок или строк.
Gutter — отступы между колонками или строками.
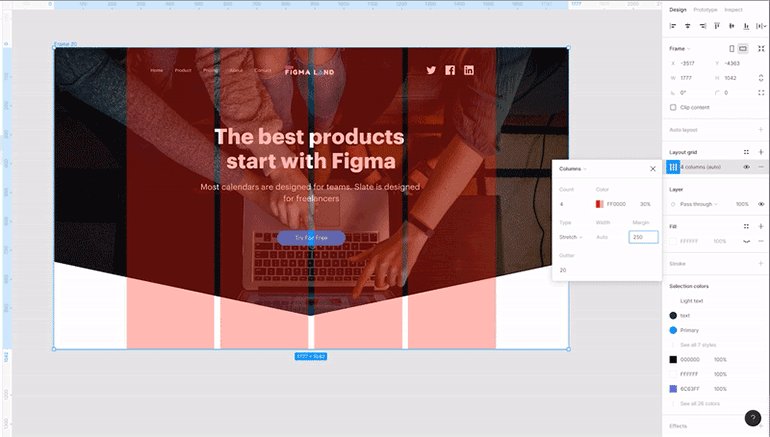
Margin — отступ от сетки до края фрейма.
Type — тип сетки. Можно настроить только у Columns и Rows:
Стиль из сетки
Из сетки можно сделать шаблон стиля и использовать в других макетах. Это поможет выдержать единообразие всех страниц сайта или экранов приложений:
Направляющие
Они помогут выровнять макет, если вам не хочется создавать для него модульную сетку. Как пользоваться направляющими:
У направляющих есть интересная особенность — если они оказались внутри фрейма, то за его границы они выходить не будут. Это помогает держать макет опрятным и понятным: