в чем отличие между рубленым шрифтом и шрифтом с засечками
Какой шрифт лучше, с засечками или без?

Шрифты с засечками
Основным признаком таких шрифтов являются штрихи, расположенные на конце буквы (они облегчают восприятие текста, связывая буквы в единую линию). Засечки различают по следующим признакам:
Такие шрифты позволяют оформлять текст, набранный мелким кеглем (высота буквы с верхними и нижними выносными элементами) без потери читабельности. Но при использовании таких шрифтов нужно аккуратно работать с интерлиньяжем (расстояние между базовыми линиями соседних строк).
Шрифтами с засечками принято оформлять:
Рубленые шрифты
У рубленых шрифтов нет засечек, и они имеют несколько иное применение, нежели шрифты с засечками. Самыми яркими представителями данной группы шрифтов являются:
Оформление рублеными шрифтами больших блоков текста с мелким кеглем пагубно сказывается на его читабельности, но зато такие шрифты нашли широкое применение в рекламной продукции и ряде других печатных продуктов:
Рукописные шрифты
Рукописные шрифты основаны на почерке человека и носят исключительно декоративный характер. Такие шрифты можно классифицировать по множеству различных признаков, но различают два основных вида:
Такие шрифты широко применяются для оформления:
Акцидентные шрифты
Акцидентные шрифты непригодны для оформления основного текста печатного издания. Основным назначением таких шрифтов является привлечение внимания, вследствие чего такой шрифт не обязательно должен быть удобочитаемым, ему достаточно быть разборчивым.
Такими шрифтами оформляют:
Неалфавитные шрифты
Как следует из названия, данный тип шрифтов не содержит букв. Такой шрифт призван расширить набор стандартных шрифтовых глифов (конкретная единица шрифта, в данном случае — буква). Примерами таких глифов могут служить:
Так какой же шрифт выбрать?
Во многом выбор шрифта зависит от типа печатной продукции, так если вам нужно заказать визитку, то в первую очередь следует позаботиться о читабельности имени и контактных данных, для этих целей подойдет рубленый шрифт с крупным кеглем.
Если вы хотите издать книгу, то, скорее всего вам нужно использовать шрифт с засечками, кроме того не стоит забывать о характере книги, если книга предназначена для детей, то уместным будет использование рубленого шрифта с крупным кеглем (часто для таких целей используют гарнитуру Comic Sans).
Для дипломов, открыток и пригласительных как нельзя лучше подходят рукописные шрифты.
В любом случае, какой бы шрифт вы не выбрали, важно учитывать характер потребителя и специфику рынка.
Основы типографики
Поправил старую статью о типографике, тем, кто не видел — будет полезно для ознакомления
Типографика — одна из самых важных сторон веб-дизайна, ведь с её помощью передаётся основная информация. К сожалению, очень многие дизайнеры и заказчики боятся смелых экспериментов, выбирая для своих проектов один-два «проверенных» шрифта.
Итак, эта статья посвящена тем, кто потерялся в океане типографики. Мы поговорим об основах типографики, о том, какие бывают шрифты и о структуре шрифтов.
Гарнитуры против шрифтов — в чём разница?
Многие люди используют слова «гарнитура» и «шрифт» как синонимы. На самом деле это не одно и тоже, сейчас я объясню, почему.
Гарнитура — это набор стилистически похожих символов, которые можно писать/печатать. Это цифры, буквы, символы. Шрифт — это более узкое понятие, котрое определяется несколькими факторами, например, размером и стилем. Вобщем, Arial — это гарнитура, а Arial Bold — это шрифт.
Классификация
Шрифты можно разделить на несколько групп — с засечками (serif), без засечек (sans-serif), рукописные (script), акцидентные (display). Впрочем, есть и другие виды классификации.
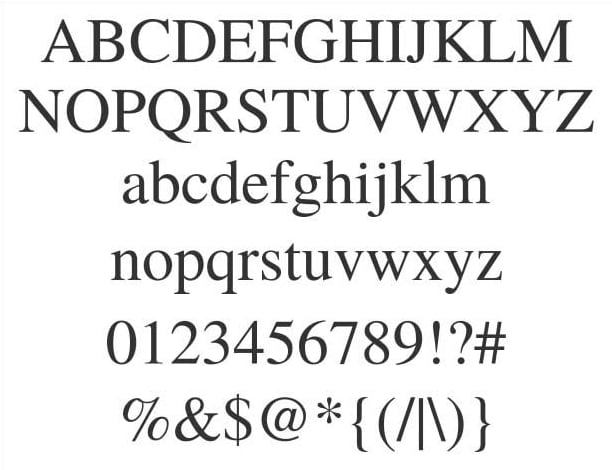
Шрифты с засечками, Антиква (Serif)
Называются так, потому что на каждой букве есть небольшие засечки. При печати больших блоков текста в веб-дизайне их не рекомендуется использовать, так как они признаны трудночитаемыми. Такие шрифты обычно применяются для заголовков.
У шрифтов с засечками довольно много подтипов — например, Old Style («Старый стиль» — так же их называют humanist, гуманистическая антиква) — самые первые шрифты этой классификации, они использовались аж в далёких 1400-х гг. Их отличительная черта — что та часть символа, которая расположена под наклоном, делается тонкой. Примеры шрифтов — Adobe Jenson, Centaur, и Goudy Old Style.
Transitional serifs (Переходная антиква) — использовались в 1700-х годах. Сюда входят такие шрифты, как Times New Roman и Baskerville, а так же Caslon, Georgia, и Bookman. У них разница между толстыми и тонкими частями букв более заметна, чем у Old Style, но менее заметна, чем у Modern.
Modern serifs (Антиква нового стиля) — используются уже после 1700-х годов, и имеют сильный контраст между толстыми и тонкими частями символов. Сюда входят такие шрифты, как Didot и Bodoni
И, наконец, Slab serifs (Брусковые шрифты) — вообще имеют одинаковую толщину всех линий, и крупные засечки на концах
Рубленые шрифты, Гротески (Sans Serif)
Рубленые шрифты называются так потому, что у них нет засечек). Они выглядят более современно, к тому же их начали использовать в 18-м веке.
Вот 4 основных вида рубленых шрифтов: Grotesque (Старый гротеск), Neo-grotesque (Новый гротеск), Humanist (Гуманистический), и Geometric (Геометрический).
Старые гротески — самые первые, они похожи на шрифты с засечками, но без засечек.
Например, Franklin Gothic и Akzidenze
Новые гротески имеют упрощённый, по сравнению со старыми гротесками, вид. Очень многие из самых популярных ныне шрифтов это новые гротески, например, MS Sans Serif, Arial, Helvetica и Univers.
Гуманисты — более каллиграфичны, чем все остальные рубленые шрифты (то есть у них изменяется толщина линий). К ним относятся, например, Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande — их часто используют в наполнении тела сайта.
Геометрические основаны на правильных фигурах, например, «О» — это круг, и т.п.; считаются наиболее современными рубленными шрифтами. Примеры — ITC Avant Garde Gothic, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, Spartan.
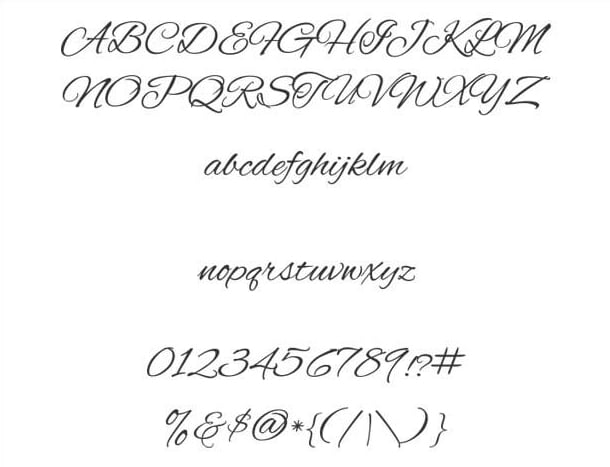
Рукописные (Script)
Рукописные шрифты базируются на почерке. Существует две разновидности таких шрифтов — формальные (formal) и кежл (casual). Формальные как будто написаны от руки, они происходят из 17-18 вв. Некоторые шрифты основаны на почерках известных мастеров, таких, как George Snell и George Bickham. Как пример современного шрифты можно взять Kuenstler Script. Красив и элегантен, он не подходит для основного текста страницы.
Кежл-шрифты — это более современный вариант, зародился он в 20в. Он менее формальный, часто с жирной обводкой и с эффектом мазков кисти. К таким шрифтам относятся Mistral и Brush Script.
Акцидентные шрифты (Display)
Под категорию акцидентных попадают те шрифты, которые вообще не пригодны для написания текста. Чаще всего они выполняют роль акцента. Обычно используются в полиграфии, хотя начинают попадать и на интернет-страницы. Среди дисплеев можно найти и, например, blackletter — оригинальные шрифты первых типографских станков.
Неалфавитные шрифты (Dingbats)
Неалфавитные шрифты — это те шрифты, которые вообще не содержат букв, но содержат символы и орнаменты.
Пропорциональные против моноширинных
В пропорциональных шрифтах символ занимает столько места, сколько требует его естественное написание. Например, Times New Roman является пропорциональным шрифтом. А вот у моноширинных шрифтов все символы одной ширины. К таким шрифтам относится, например, Courier New
Настроение
Настроение шрифта очень влияет на то, уместно ли его будет использовать в той или иной ситуации. Довольно часто используются и контрасты — деловой стиль сочетается с неформальным, светлый с драматичным. К примеру, Times New Roman — строгий шрифт, и именно он так часто используется для деловой переписки. А вот, например, Helvetica вообще меняет своё настроение в зависимости от окружающих шрифтов.
Толщина и стиль
По толщине бывают шрифты: light, thin, regular, medium, bold, heavy, или black.
Есть три стиля шрифтов — italic, oblique, и small caps. Small caps обычно используются для заголовков.
Italic и oblique — взаимозаменяемы, хотя это различные стили. Оblique — наклонный вариант обычных шрифтов. Чтобы получить его, достаточно воспользоваться функцией Free Transform-distort в Photoshop. А вот Italic — это уже отдельный набор символов, который отвечает за наклонный вариант написания шрифта.
Структура шрифта
Каждый символ имеет некий набор характеристик, по котором можно определить, как он сочетается с другими шрифтами. Вот основные:
Линия шрифта (baseline) — воображаемая линия, на которой расположен текст. Иногда закруглённые шрифты немного отступают от линии шрифта.
Линия строчных (meanline) обозначает высоту большинства строчных букв, обычно определяется по высоте буквы «х». Отсюда же происходит и понятие x-height.
Верхняя линия прописных (Cap) — высота заглавной буквы «А».
На рисунке выше показано три общие части всех букв.
Основной штрих, Штамб (Stem) — основная вертикаль каждого символа, в том числе и наклонная.
Перекладина (Bar) — горизонтальная часть шрифта
Овал (Bowl) — закруглённая часть шрифта.
Верхний выносной (Ascender) — торчащая вверх часть таких букв, как «d», «h», и «б».
Нижний выносной элемент (Descender) — торчащая вниз часть таких букв, как «p», «q» и «ф»
Засечки — отличительная черта шрифтов с засечками). У одних шрифтов они более ярко выражены, а у других — менее ярко.
Апертура (Aperture) — обозначает зазор у открытх символов, таких, как “A”, “с” или “m”
Ухо (Ear) это декоративное дополнение символа, как, например в букве “g” на примере выше.
Соединительный штрих (Hairline) это тончайшая часть шрифта с засечками.
Перекладина (Crossbar) — горизонтальная линия, как, например, в символах “A” и “H”.
Капля (Terminal) — круглое или овальное (каплевидное) окончание штриха в рисунке некоторых знаков шрифта.
Петля (Loop) бывает только на некоторых буквах “g” нижнего регистра, и может быть целиком закрыта или частично закрыта.
Шип (Spur) — крошечная зазубринка на некоторых буквах, например, на “G”.
Присоединение (Link) соединяет верхнюю и нижнюю часть буквы “g”.
Спина (Spine) — центральная кривая, которая есть у буквы “s”.
Хвост буквы (Tail) — декоративная линия, например, на букве “R” или “Q”.
Концевой элемент (Terminal, Finial) — окончание штриха без засечки
Заплечико (Shoulder) — закруглённая линия, которая отходит от основного штриха. (честно говоря, на многих российских сайтах дают совсем другое определение этого понятия, см. рисунок)
С основами ознакомились) Жду ваших комментариев.
Первый раз статья опубликована 27.06.2011
Компьютерная грамотность с Надеждой
Заполняем пробелы — расширяем горизонты!
Шрифт с засечками. Рубленый шрифт.
В статье «Параметры шрифта» рассматриваются основные понятия, связанные со шрифтами, а также их главные параметры:
В статье «3 способа задания параметров шрифта» предлагаются следующие способы:
Теперь давайте посмотрим, как можно различать шрифты. По внешнему виду можно выделить следующие варианты шрифтов:
В этой статье, как следует из ее заголовка, рассмотрим первый вариант.
Большинство шрифтов можно отнести к одной из двух категорий:

Для мелкого текста шрифт с засечками считается удобнее, так как глазам человека быстрее и проще распознавать символы с засечками. Поэтому для обычного текста (газетного или книжного) больше подходят шрифты с засечками, например, Times New Roman.

В отличие от шрифта с засечками в рубленом шрифте нет «завершающих маленьких засечек». Рубленые шрифты чаще используются при оформлении заголовков, табличных материалов (вроде отчетов в электронных таблицах), при подготовке рекламной продукции и т.п. Примеры рубленых шрифтов: Arial, Helvetica.
Упражнения по компьютерной грамотности:
1) Выделите пару абзацев из какого-нибудь текста. Скопируйте их с помощью «горячих клавиш» Ctrl+C.
2) Откройте текстовый редактор. Вставьте из буфера обмена скопированный текст с помощью «горячих клавиш» Ctrl+V. Нажмите еще раз на клавиши Ctrl+V. Получится два одинаковых варианта текста. К каждому варианту текста добавьте заголовок, например, «Просто заголовок».
3) Первый вариант текста сделайте шрифтом с засечками. Второй вариант текста сделайте рубленым шрифтом.
4) Попробуйте изменять размеры текста в обоих вариантах, например, 6 или 8 пунктов. Каким шрифтом (рубленым или с засечками) легче читать мелкий текст?
5) Сделайте общепринятый вариант: «Просто заголовок» рубленым шрифтом, размер 12. Основной текст оформите шрифтом с засечками, размер 10. Заголовки обычно делают крупнее, основной текст – мельче. Какой заголовок Вам больше нравится: оформленный рубленым шрифтом или шрифтом с засечками?
6) Найдите на своем ПК 1-2 примера шрифтов с засечками и примеры рубленых шрифтов, кроме тех, которые указаны выше.
P.S. Рекомендую также прочитать:
Нашли ошибку? Выделите фрагмент текста и нажмите Ctrl+Enter.
В чем отличие между рубленым шрифтом и шрифтом с засечками
Верстка журнального разворота. Часть 2
После непродолжительной отпускной паузы, продолжаю серию статей о журнальном дизайне. В предыдущей статье я писал о модульной сетке, как об одной из основ дизайна печатных изданий.
Теперь поговорим о шрифтах.
Даже неискушенный глаз при взгляде на любой печатный текст, может заметить, что одни шрифты имеют засечки, а другие — нет. Наличие или отсутствие этих засечек и есть главное отличие двух основных групп шрифтов.
Засечки в шрифтах представляют собой короткие, обычно перпендикулярные штрихи, которыми начинаются и заканчиваются основные штрихи знака. В старой литературе иногда называется «отсечка». Засечки бывают односторонними и двусторонними. Их форма может быть разнообразной: треугольной, прямоугольной, закругленной, декоративной, в виде тонкой горизонтальной линии и т.д. Засечки могут быть скругленными в месте соединения с основным штрихом, а могут присоединяться под углом без скругления.
Шрифты без засечек называются рублеными. В Англии, и Франции такие шрифты чаще называются Sans Serif, в Америке Gothic, в Германии Grotesk. Как правило, гротески имеют основные и соединительные штрихи практически одной толщины (неконтрастные) или с малозаметной разницей в толщине штрихов (малоконтрастные).
Шрифты с засечками также называют антиквой. В Англии, США и Франции такие шрифты чаще называются Serif.
Термин «Антиква» (Antiqua) заимствован из немецкого языка (где он обозначает любой шрифт прямого начертания) и указывает на его древнее (античное) происхождение, поскольку каролингское письмо VIII–IX вв., лежащее в основе гуманистического письма, в эпоху Ренессанса ошибочно принималось за подлинное письмо античности. Антиквенные шрифты обычно делятся на Антикву старого стиля, Переходную антикву и Антикву нового стиля, а также Брусковую антикву.
Рубленые шрифты выглядят более современными, а на практике они более удобны для дизайнерской работы. Например, для построения логотипа. В них легче управлять межбуквенными расстояниями. Крупные текстовые элементы, набранные таким шрифтом, воспринимаются единым пятном, т.е. целостно. Вот почему подавляющее большинство заголовков создают именно шрифтами без засечек. Основной же мелкий текст статей, как правило, набирают шрифтами с засечками. Почему так, а не наоборот?
Дело в том, что рубленые шрифты воспринимаются как более устойчивые, основательные и массивные, тогда как шрифты с засечками легче читаются. Статья, набранная таким шрифтом, читается быстрее и свободнее, т.к. засечки, как бы облегчают движение глаз от буквы к букве.
Конечно, это правило довольно общее. Существуют газеты и журналы, где оно не соблюдается, но любое исключение из правил должно быть оправдано.
Если вы точно знаете и понимаете, почему в вашей работе заголовки должны быть набраны шрифтом с засечками, а мелкий текст, наоборот, рубленым шрифтом, тогда вы вправе наплевать на то, что пишут в учебниках по типографике. Но на заре вашей дизайнерской карьеры, я бы посоветовал вам просто поверить, что все эти умные учебники писали отнюдь не дураки…
Самый важный фактор в выборе шрифта для основного текста — его читабельность. Печать газеты может быть неудовлетворительна, и поэтому использование шрифта с засечками будет неразумно. Если печатная краска не ложится на странице ровным слоем, то засечки букв, возможно, не будут даже видны. В таких случаях применение красивого рубленного шрифта будет более уместно. Качество печати журналов, как правило, значительно выше, и такая проблема вряд ли возникнет.
Единственный способ определить наиболее удобочитаемый шрифт для вашего основного текста – это эксперимент и отбор образцов различных шрифтов, учитывая технические возможности типографии. Рассмотрите печатные образцы и решите, какой шрифт является наиболее четким.
Выбрав шрифт, используйте его последовательно на всех полосах журнала. Стиль заголовка должен быть прост. Все заголовки выполняйте одним и тем же шрифтом. Заменить его на другой шрифт стоит лишь в случае осознанной необходимости. Например, в отдельных рубриках, которые нужно выделить среди всех остальных материалов.
Вместе с тем, вы можете разнообразить внешний вид заголовков при одном шрифте, используя различные размеры, стили и цвета.
Последовательное использование шрифта служит ориентиром для читателей. Если заголовки статей определенного раздела, набранные одним шрифтом, а заголовки другого раздела – другим шрифтом, то читатель сможет с первого взгляда различать эти разделы.
В заголовках не используйте только прописные буквы!
Как показывают исследования, человек читает и воспринимает слова, напечатанные только заглавными буквами, намного дольше, чем слова, состоящие из прописных и строчных букв. Если вы все же решите использовать в заголовке ведущей статьи только заглавные буквы, то увеличьте размер шрифта так, чтобы уменьшить неудобство восприятия текста.
Используйте выбранный шрифт достаточно большого размера, чтобы его легко можно было читать. Помните, что текст статей должен легко восприниматься читателем. Если текст напечатан слишком мелко то, это позволит разместить больше слов на странице, но вместе с тем, затруднит их зрительное восприятие. Традиционно в российских газетах текст печатался 8-м кеглем, однако сейчас наблюдается тенденция к увеличению размера шрифта до 9 — 9,5.
Определитесь с межбуквенными интервалами (трекингом).
Если расстояние между буквами слишком мало или, наоборот, велико, то слова будет трудно читать и понимать. Найдите оптимальное межбуквенное расстояние и используйте его постоянно во всем проекте.
Тот же самый принцип применяется и при выборе междустрочного расстояния (интерлиньяжа). Наберите текст определенным шрифтом и поэкспериментируйте с интервалом между строками, чтобы выяснить, какой из них наиболее привлекательный и самый удобочитаемый.
Одна из задач интерлиньяжа — создание горизонтального пути для глаз, по которому они возвращаются к началу строки. Дизайн шрифта может влиять на на ширину этого пути. Шрифты с высоким ростом строчных букв, например, обычно требуют дополнительного интерлиньяжа.
Интерлиньяж — важнейший инструмент управления «цветом» текста на странице, поэтому для шрифтов с большей насыщенностью штрихов требуется увеличенный интерлиньяж для того, чтобы осветлить «цвет» текстового блока и сделать его менее плотным.
Установите свой стандарт интерлиньяжа и затем применяйте его постоянно. Не попадайтесь в ловушки, увеличивая размер интервала, когда статья слишком короткая или, уменьшая его, когда текст довольно длинный!