что нужно знать чтобы стать веб разработчиком
Чем занимается веб-разработчик и что нужно уметь для первой работы
Веб-разработчики — самые востребованные из программистов. Этих специалистов много, но работу найти сравнительно легко.
Слово «веб-разработчик» кажется вполне понятным — очевидно же, что он разрабатывает что-то для веба. На деле всё не так просто. Современный интернет мало похож на веб девяностых или нулевых: технологий столько, что уследить за всем сразу просто нереально. Поэтому в профессии веб-разработчика есть три больших специализации:
Нельзя быть в чистом виде frontend- или backend-разработчиком, даже если занят чем-то одним. Всё равно придётся хотя бы немного разбираться в том, как взаимодействуют между собой серверная и клиентская части
веб-приложения.
Фанат Free Software Foundation, использует Linux и недолюбливает Windows. Пишет истории про кодинг и программы на Python. Влюблен в LISP, но пока что не умеет на нем программировать.
Веб-разработка — самое популярное направление в программировании. Согласно исследованию Stack Overflow за 2020 год, большинство программистов считают себя frontend-, backend- или fullstack-разработчиками. Но лидируют в рейтинге те, кто занимается бэкендом.
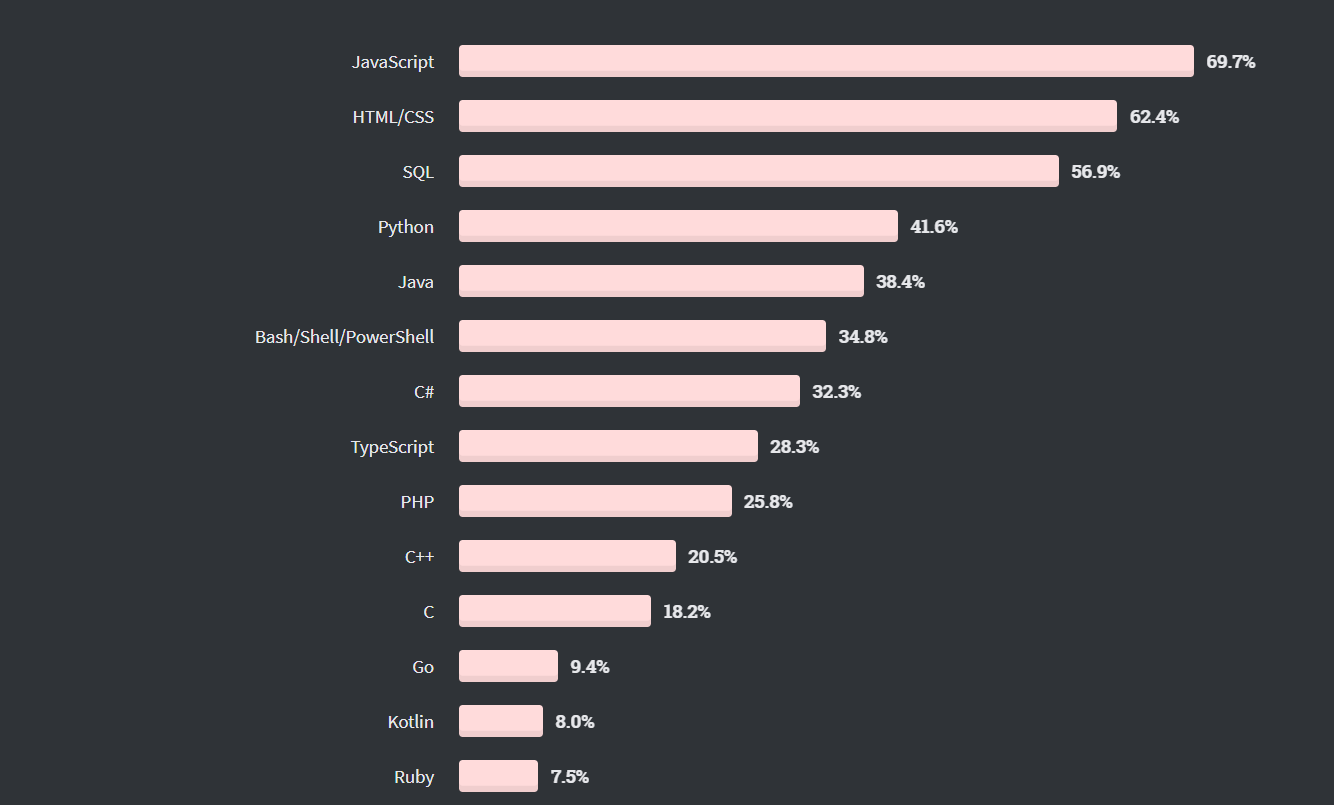
Это подтверждает и опрос о самых популярных технологиях среди программистов: так или иначе связанные с вебом лидируют с большим отрывом. А на первом месте здесь JavaScript — его использует почти 70% веб-разработчиков в мире.
История веб-разработки: от 1990 до 2020
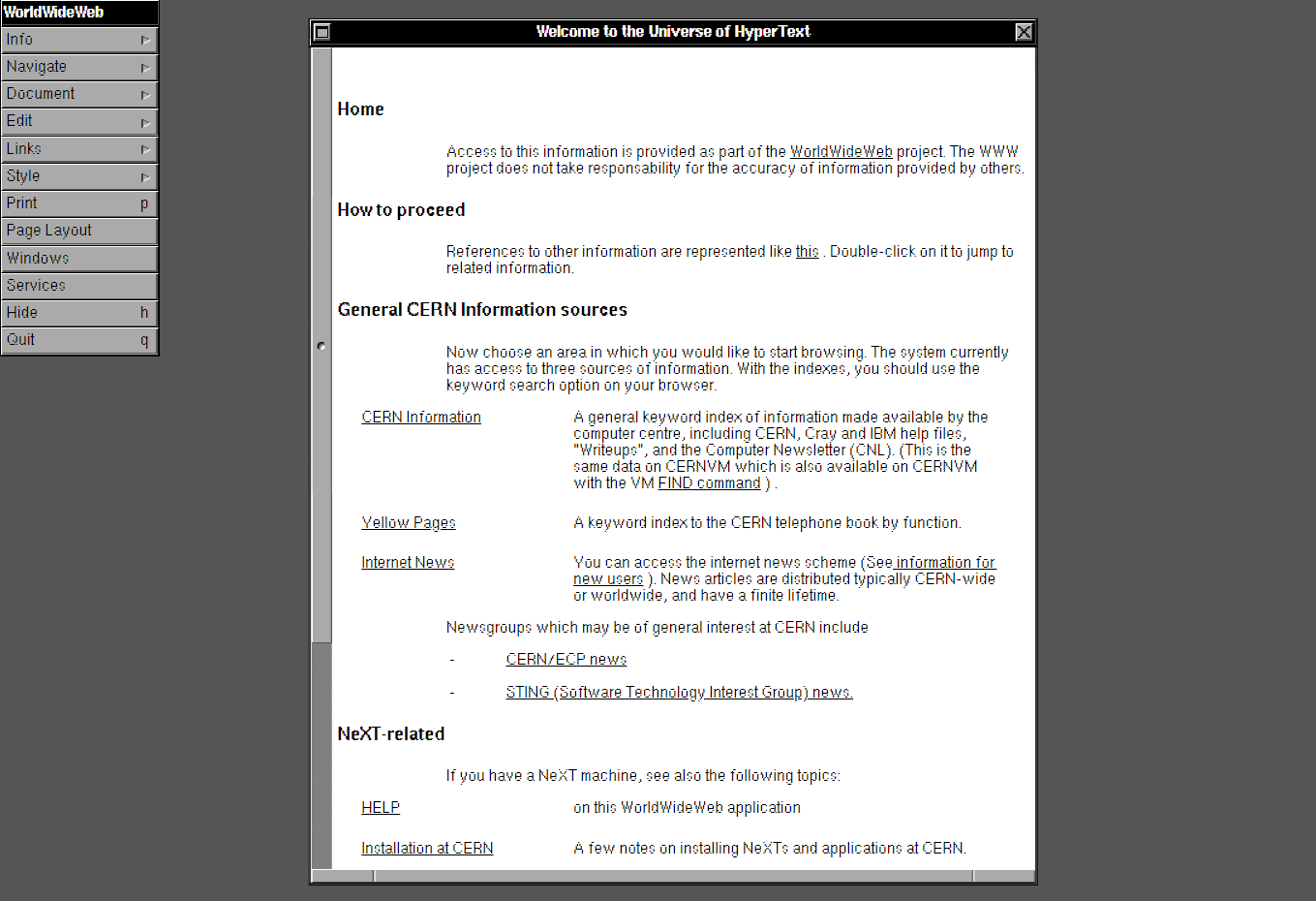
В 1990 году Тим Бернерс-Ли создал первый сайт и браузер в CERN — Европейском центре ядерных исследований. Выглядел он так себе, но это была настоящая революция.
Профессиональная веб-разработка началась во второй половине девяностых после выхода первого «нормального» браузера — Mosaic, технологии CSS (каскадные таблицы стилей), языка JavaScript и Flash. Примерно в это же время появился PHP — специальный язык программирования для бэкенда, который до этого писали на чём придётся: на C, C++ или Perl. Веб быстро набирал популярность, стало выгодно делать красивые и удобные сайты — и в разработке появились хорошие деньги.
Потом были браузерные войны: каждый добавлял какие-то свои возможности, а фронтенд-разработчики сходили от них с ума. Только сейчас создатели браузеров приняли более или менее единые стандарты. В бэкенде тоже многое изменилось: PHP теснят конкуренты — например, Python, Java и JavaScript с Node.js, изначально сделанной для фронтенда.
Сейчас все идут в веб. Мировой рынок публичных облачных сервисов вырос с 56,6 млрд долларов в 2014 году до 233,4 млрд долларов в 2019 году (данные аналитической компании IDC, по отчёту TAdviser). И хотя в России рынок облачных решений развивается не так интенсивно, как в мире, но с 2014 года он вырос втрое. Поэтому и спрос на веб-разработчиков только растёт.
Какие навыки понадобятся, чтобы получить работу
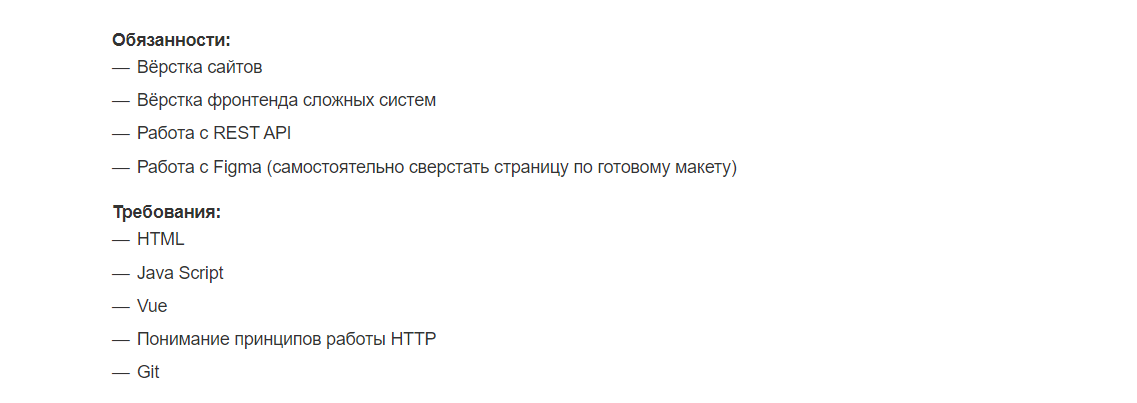
От начинающего специалиста ждут понимания основ технологий, которые использует компания. Но прежде чем изучать что-то конкретное, стоит разобраться — куда вам хочется попасть и с чем там работают. Эта информация есть на сайтах с вакансиями. Требования к джунам в целом похожи, различаются только специализации. Мы составили список самых популярных требований к разработчикам — с этими навыками вы точно найдёте работу.
В списке могут встретиться незнакомые слова, но это не проблема: все они относятся к веб-разработке, и их точно можно получить на наших курсах или бесплатных интенсивах.
Backend-разработчик:
Frontend-разработчик:
Требования к начинающим fullstack-разработчикам приводить нет смысла — надо просто суммировать требования к frontend- и backend-специалистам.
Сколько получают веб-разработчики и насколько они востребованы
Веб-разработчики — самая востребованная специальность по данным работных сайтов. Приведём таблицу популярности и зарплат разных направлений веб-разработки на сентябрь 2020 года (прибавьте сюда ещё и вакансии, в заголовок которых вынесены только конкретные технологии — например, «разработчик Node.js» или «Django developer»).
| Направление | Количество вакансий | Junior | Middle | Senior |
|---|---|---|---|---|
| Веб-разработчик | 1228 | 60 вакансий 20−50 тыс. руб. | 70−150 тыс. руб. | 100−200 тыс. руб. |
| Fullstack-разработчик | 340 | 10 вакансий 30−60 тыс. руб | 80−150 тыс. руб. | 120−230 тыс. руб. |
| Backend-разработчик | 1099 | 40 вакансий 40–60 тыс. руб | 80−150 тыс. руб. | 120−200 тыс. руб. |
| Frontend-разработчик | 2159 | 67 вакансий 30−60 тыс. руб | 80−150 тыс. руб. | 120−200 тыс. руб. |
Миф о том, что fullstack-разработчики — это десантники среди программистов и получают они в среднем больше остальных, не подтвердился. А более высокий порог вхождения на деле не помогает даже junior-специалистам получать больше.
Какие веб-технологии популярны в мире и зачем это новичку
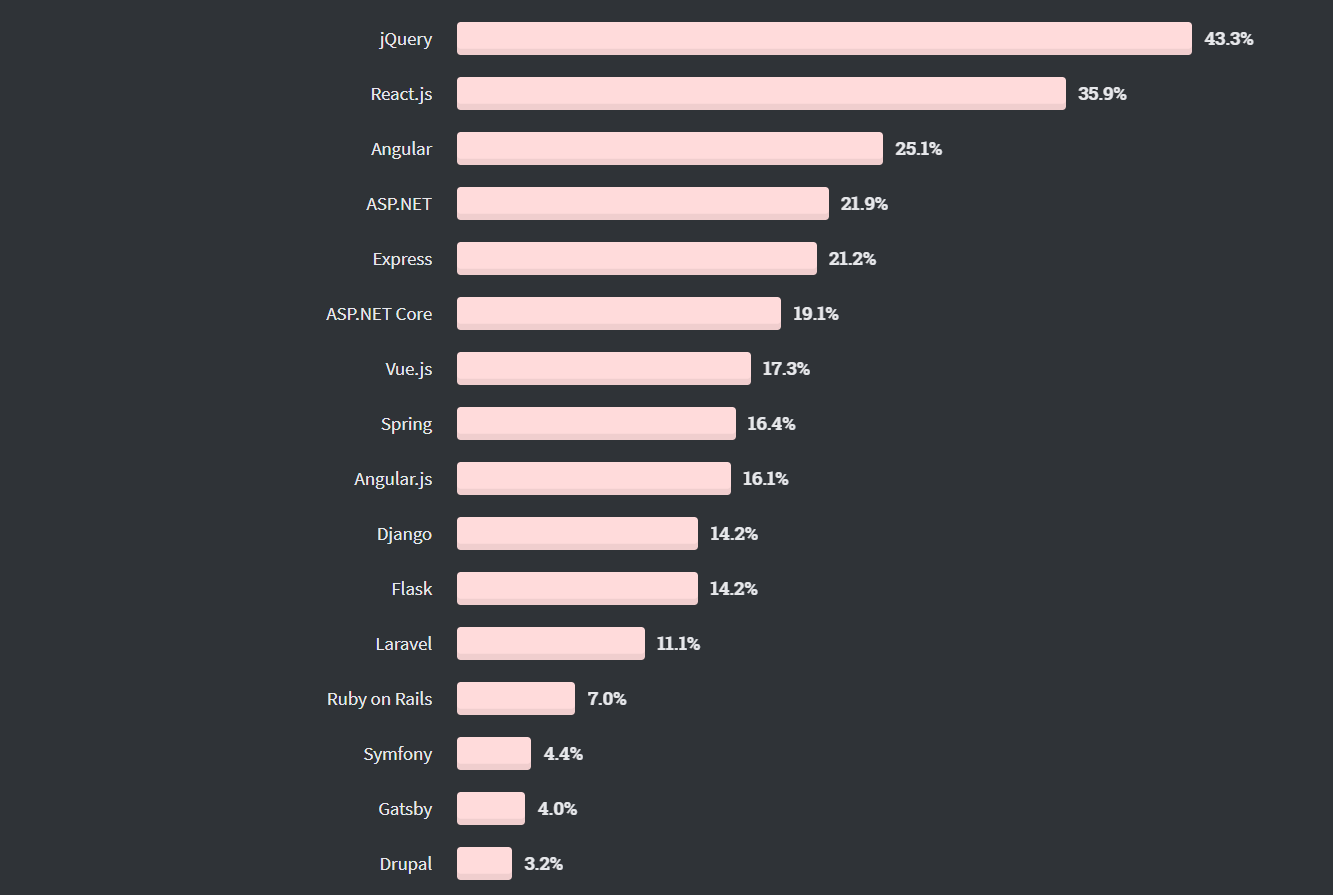
Чтобы быть востребованным на рынке труда, неплохо понять, за какими технологиями будущее и что важно изучать уже сегодня. Stack Overflow ежегодно публикует отчёты о технологиях, программистах и зарплатах. На 2020 год самые распространённые веб-фреймворки — jQuery, React, Angular и ASP.NET. Причём jQuery хоть и лидирует, но каждый год теряет популярность — это уже устаревшая технология.
Большинство веб-разработчиков любят ASP.NET Core, React.js, Vue.js, а вот Angular.js, Drupal, WordPress и jQuery они считают просто ужасными. В ближайшее время планируют изучать React.js, Vue.js, Angular и Django. Если же говорить о серверных технологиях, то среднестатистический опытный разработчик любит и хочет изучить Linux, Docker и Kubernetes — они лидируют с большим отрывом.
Это не просто перечисление инструментов, а важная статистика — в исследовании участвовало 65 тысяч разработчиков. Из них 54 тысячи — более пяти лет в профессии. Так что эти данные можно считать коллективным мнением экспертов. Когда будете планировать своё развитие в профессии, обязательно учитывайте это.
Как проще всего изучить основы
веб-разработки
Познакомиться с JavaScript/CSS/HTML удобнее всего в образовательном разделе сайта Mozilla, а получить обзорное представление обо всех современных
веб-технологиях — в видеокурсе от Mail.ru. Этого будет достаточно, чтобы определиться со специализацией и понять, куда двигаться.
Системно изучить веб-разработку, попрактиковаться на реальных задачах и получить обратную связь от опытных профессионалов-менторов можно на нашем курсе «Профессия веб-разработчик».
Программы с продвинутыми возможностями для CSS и собственным синтаксисом. С ними удобно работать, а на выходе код можно конвертировать в CSS.
Как стать веб-разработчиком с нуля, почему это актуально и что нужно знать
Профессия веб-разработчика жива, пока живы сайты. Разберёмся, как прийти в неё и что нужно знать новичку. От ситуации на рынке до обучающих ресурсов.
Текст подготовлен на основе вебинара «Как стать веб-разработчиком с нуля за три месяца» с участием Михаила Овчинникова из компании Badoo.
Для полного погружения в профессию у Skillbox есть курс «Веб-разработчик», где теория становится знаниями, практика — навыками, а работа — оплачиваемым призванием.
Ведущий инженер-программист в Badoo Development LLC, специалист по разработке высоконагруженных веб-сервисов.
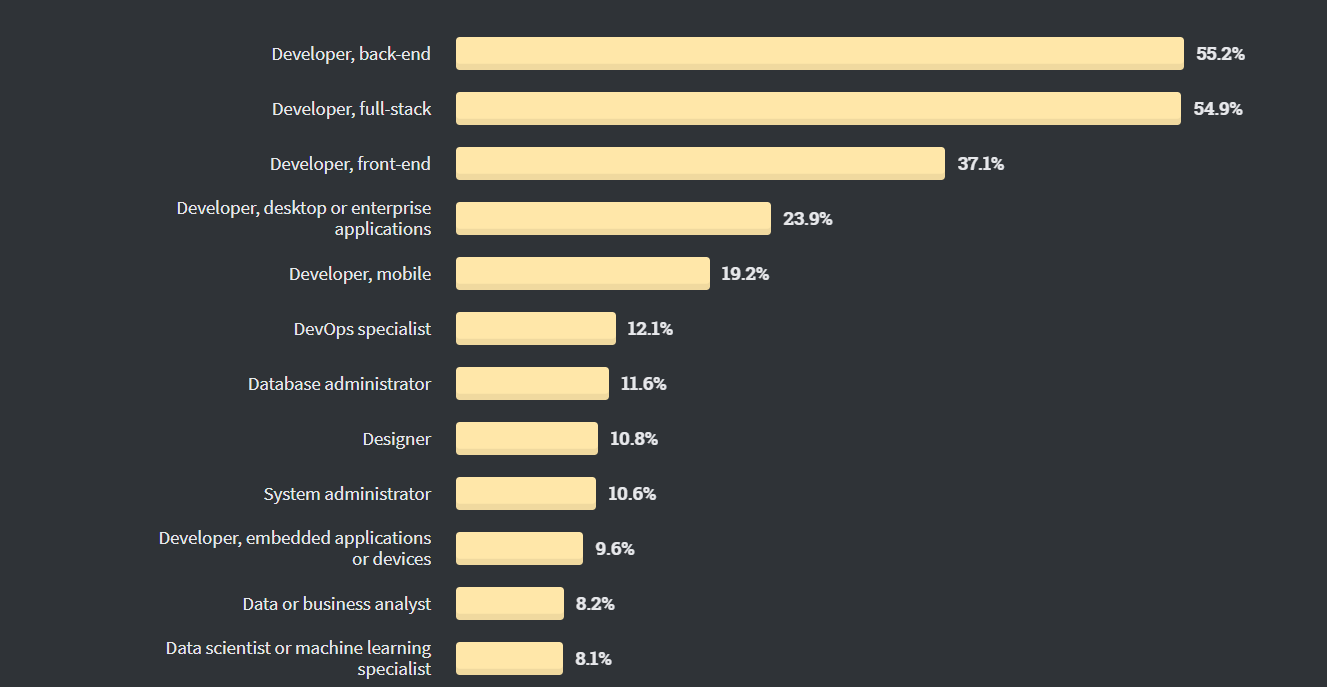
Ситуация на рынке
Рассматривая общую картину рынка, можно выделить наиболее востребованные направления в IT-сфере:
Почему стоит идти в веб
1. Веб-разработка — это интересно
Стоит изучить одну технологию либо фреймворк и начать с ними работать, как через два-три месяца на рынке появится что-то совершенно новое и все начнут использовать именно это. С вебом не соскучитесь.
2. Веб-разработка — это творчество
Веб-разработка постоянно пополняется молодыми специалистами с новыми идеями, а сама сфера — новыми инструментами, возможностями и сервисами.
3. Веб-разработка — это развитие
Senior-программистов с десятью годами стажа можно встретить довольно редко: либо из них вырастают управленцы, либо они учатся новому. Бурный рост профессии формирует широкое информационное поле и крепкое сообщество.
Поэтому, если вы молоды, полны энергии, имеете чувство вкуса, да ещё и с любовью относитесь к программированию, веб-разработка — для вас.
Сколько зарабатывает веб-разработчик
Изучив сайты поиска работы, мы увидим диапазон зарплат веб-разработчиков:
Многое зависит от страны, региона, выбранного языка и компании, предлагающей вакансию.
Новичку only: 10 вещей, которые вы должны знать как веб-разработчик
Привет, Хабр! Представляю вашему вниманию перевод статьи «10 Things You Should Know As a Web Developer» автора Anuupadhyay.
Написание тысячи строк кода и превращение в веб-сайт — одна из творческих и сложных вещей для веб-разработчиков. Если вы в этом деле новичок, увидели множество красивых веб-сайтов и подумали попробовать силы в этом, нам необходимо открыть глаза и рассказать о некоторых вещах, нужных веб-разработчику. Создание веб-сайта, который привлекает внимание пользователей, — это не только изучение различных языков программирования, это также изучение других концепций, таких как DevTools, форматы данных, тестирование, API-интерфейсы, аутентификация и многое другое. Здесь рассказывается о некоторых вещах, которыми должен овладеть веб-разработчик.
1. HTML / CSS / JS
Важным навыком, который каждый разработчик должен изучить в первую очередь, является знание этих трех основных строительных блоков, то есть HTML, CSS и JavaScript. Вы будете использовать HTML и CSS во «фронтенде» для интерфейсов. Щелкните правой кнопкой мыши на веб-браузере и выберите вариант просмотра источника страницы. Вы найдете структуру вашего сайта, где много HTML-тегов используются для различных целей.
CSS также используется в веб-интерфейсе, который определяет стиль, дизайн, макет и то, как элементы HTML должны отображаться на экране.
В настоящее время Javascript пользуется большим спросом и в отвечает за то, чтобы сделать ваши HTML-страницы динамичными. Javascript также поставляется с различными языками, такими как PHP, Python, ASP.Net, чтобы сделать ваш сайт более интерактивным. Если вы собираетесь специализироваться на Javascript, таком как MEAN Stack или MERN stack, вам следует углубиться в этот язык, потому что он будет вашим внешним и внутренним языком.
2. Git и Github
Git — одна из самых популярных систем контроля версий, которая используется в большинстве организаций. Скорее всего, вам нужно работать над этим контролем версий, если вы получите работу в качестве веб-разработчика. По этой причине следует потратить некоторое время на изучение Git и некоторых базовых команд, таких как клонирование, отправка в репозитории, создание запроса на извлечение, объединение веток и т. д.
Github — это сервис, где можно использовать свои репозитории Git для размещения кода. Github используется для совместной работы или, можно сказать, разрешает разработчикам работать вместе над их проектами.
3. Development Tools
Вы можете сделать много вещей, используя Development Tools, такие как отладка, редактирование элементов HTML, редактирование свойств CSS, проверка устройства, отслеживание ошибок JavaScript и т. д. Каждый разработчик должен знать об использовании различных вкладок (элементов, консоли, сети и многое другое) В DevTools, чтобы сделать их работу проще и быстрее. В зависимости браузера можно использовать любые DevTools, такие как Chrome DevTools, Firefox DevTools или другой браузер, который используете. Люди предпочитают использовать Chrome DevTools для разработки, тестирования и отладки веб-приложения, но опять-таки это выбор разработчика, какой браузер используется для разработки веб-сайта.
4. API (интерфейс прикладного программирования)
В веб-разработке придется много работать с API, которые в имеют дело с данными сторонних разработчиков. Это разрешает разработчикам использовать некоторые функции без совместного использования кода. Существует потрясающий Github-репозиторий API-интерфейсов, который можно использовать для разных целей, и он также дает множество идей для проектов. Вы можете проверить ссылку Public API и изучить ее.
Рекомендуется узнать об использовании API-интерфейсов Rest, методов HTTP-запросов (GET, POST, PUT, PATCH и DELETE), создании API-интерфейсов Rest, операции CRUD (Create, Read, Update, Delete), другой код состояния, формат данных (JSON, HTML или XML), используемый в запросе и т. д.
5. Аутентификация
Существует большая вероятность того, что вы будете иметь дело с аутентификацией пользователей, чтобы отслеживать пользователей на определенном веб-сайте. Например, предоставлять пользователям возможности входить в систему, выходить из нее или создавать некоторые ресурсы из личной учетной записи, отслеживать, какой ресурс какой пользователь создал, или блокировать некоторые страницы для тех пользователей, которые не вошли в систему. Безопасность учетной записи пользователя в значительной степени зависит от проверки подлинности. Поэтому важно знать, как работать с такими функциями в вашем веб-приложении.
Существует множество способов реализации аутентификации для пользователей, и это зависит от того, какой язык программирования или технология используется. Если используется React на веб-интерфейсе и Node с Express в серверной части, может использоваться JWT (JSON Web Tokens) для аутентификации, если вы используете Php, вам придется работать с сессией и файлами cookie, также можете использовать такие сторонние организации, как Google или Twitter для входа. Таким образом, есть несколько режимов работы с аутентификацией, но для веб-разработки важно изучить и внедрить ее.
6. MVC (модель, вид, контроллер)
MVC — это шаблон проектирования, который экономит много времени разработчиков, разделяя приложение на три разных раздела. Работа с шаблоном MVC делает разработку быстрее и проще. Многие высокоуровневые фреймворки, такие как Laravel, Django (на основе MVT, близких к MVC), Angular созданы на основе паттернов MVC. В MVC модель связана с взаимодействием с базой данных, представление отвечает за все, что пользователь видит на экране, а контроллер выступает в качестве интерфейса между моделью и представлением. Изучение MVC поможет легко понять основы для любого языка программирования.
7. Языки программирования
Компьютеры не понимают человеческие языки, и поэтому необходимо общаться с системой на языках программирования. В веб-разработке не только языки программирования обязательны для изучения, но и алгоритмы, которые вы можете применять, используя широкий спектр языков программирования. Веб-разработчики используют различные языки, такие как PHP, Python, Java, Ruby и, в последнее время, Javascript, который составляет им конкуренцию. Как веб-разработчик, вы должны знать хотя бы один язык программирования для создания веб-приложения.
8. Поиск и решение проблем
Если вы хотите стать веб-разработчиком, у вас должны быть естественные навыки поиска проблем и их решений. Этот навык можно развивать с помощью некоторых проектов, с помощью структур данных и алгоритмов, решения некоторых задач, головоломок и тому подобного, но вам нужно продолжать практиковать все, что вы выберете.
Независимо от того, новичок вы или опытный, в роли веб-разработчика придется искать информацию, синтаксис или решение некоторых проблем при создании приложения. Вы наверняка столкнетесь с некоторыми странными ошибками, о которых не подозреваете, и вам нужно обратиться за помощью к сообществам Google или stackoverflow, чтобы решить эту проблему.
9. Написание тестов
Многие разработчики считают это бесполезной и пустой тратой времени. Для небольшого приложения вы можете игнорировать написание тестов, но если создается большое приложение, рекомендуется писать тесты, такие как модульные тесты и другие типы тестов, потому что это помогает сделать процесс надежным и облегчить отладку. Вначале вы будете чувствовать, что напрасно тратите время, но позже поймете, что это на самом деле экономит время, поэтому возьмите за правило писать тесты при создании приложения.
👨💻️ Как стать профессиональным веб-разработчиком с нуля и найти первую работу
Итак, вы решили или задумались о том, чтобы стать веб-разработчиком. Интерес рациональный:
Однако веб-разработка – настолько широкая область, что соприкосновение с ней может показаться высадкой на незнакомую планету. Особенно если ранее вы не сталкивались с программированием.
Этот гайд поможет преодолеть неуверенность и выбрать направление для развития. Мы разберём, что должен уметь веб-девелопер, где этому научиться и куда идти с новыми навыками. Специально для тех, кто делает первые карьерные шаги или меняет сферу деятельности.
Знакомьтесь – веб-разработчик
Веб-разработчик – это программист, который создает и поддерживает сайты и веб-приложения. Они могут использовать разные технологии и языки, но все работают во Всемирной паутине, передавая данные между устройствами.
Социальная сеть ВКонтакте, виджет с погодой Яндекса, фрагмент кода, отправляющий информацию о ваших счетах в личный кабинет Сбербанка – дело рук веб-разработчиков.
Как видите, название профессии мало говорит о том, чем именно занимается человек. Выделяют две большие группы веб-девелоперов:
Профессионалов, освоивших оба направления, называют Full-Stack Web Developer (фулстек разработчик). Но начинать лучше с чего-то одного. Выберите:
Выбор определит, что вы будете изучать и применять на практике.
Как стать веб-разработчиком
1. Начните с основ
В зависимости от специализации вам понадобится различный набор навыков.
Фронтенд
HTML/HTML5
HTML (Hyper Text Markup Language) – язык для отображения данных на сайте. Без него веб-страницы напоминают текст в «Блокноте». Заголовки, списки, таблицы, изображения, кнопки, формы и т. д. – всё это HTML.
HTML5 – последний стандарт языка, поддерживающий ряд важных возможностей. Например, вставка аудио и видео, технология drag-n-drop, векторная графика в SVG, геолокация и т. п.
CSS/CSS3
CSS (Cascading Style Sheets) – способ придать сайту единое оформление, не используя лишний код. Это подобие библиотеки стилей, где вы описываете характеристики визуальных элементов. Например, цвет кнопок или шрифт текста.
CSS3 – активно развивающееся поколение CSS. С ним легко создавать анимации, для которых раньше был нужен JavaScript.
JavaScript
JavaScript – язык программирования, который оживляет сайты, делая их интерактивными. Слайдеры, всплывающие окна, анимация текста, «живой» поиск, мини-игры – всё это реализуется с помощью этого языка.
Три перечисленных столпа фронтенд-разработки (HTML, CSS, JavaScript) часто включают в один курс. Вот подходящие учебные материалы:
Если вы любите учиться по YouTube-роликам, обратите внимание на нашу подборку из 70 YouTube-каналов для фронтенд-разработчика. В ней множество образовательных каналов, в том числе по библиотекам и фреймворкам.
Бэкенд
Программирование
Бекэнд – это про функциональность сайтов и работу с данными. Та часть айсберга, что скрыта от глаз пользователей. Бекэнд-разработчики много и серьезно программируют. Разнообразие применяемых языков может сбить с толку, но обычно выбор состоит из следующих четырёх.
1. PHP – основа основ динамических сайтов, 79% всех сайтов работают на нём. Сколько вариантов отображения может иметь главная страница интернет-магазина? С одним товаром в корзине, с двумя товарами, для Москвы, для Новосибирска, если вход в аккаунт выполнен или не выполнен и т. п. – создавать под каждый случай отдельный HTML-файл было бы невыносимо.
PHP решает эту проблему, меняя содержимое страницы в зависимости от множества условий. Образно говоря, он «вбрасывает» в браузер нужные строки HTML-кода. Подходит для сборки страниц из модулей, упрощения работы с формами и авторизации пользователей, а также для создания движков сайтов.
2. Python – элегантный язык, созданный для повышения производительности программистов. Написать сайт на Python – вопрос 10 строчек кода. Встроенные приложения на страницах, чат-боты, парсинг данных – немногим больше. Практически под каждую сложную задачу есть готовая библиотека – от программирования игр до искусственного интеллекта и робототехники.
3. Ruby – еще один высокоуровневый язык, который используется для быстрого прототипирования крупных проектов. Известная платформа бронирования жилья Airbnb и сервис для стартапов Kickstarter написаны на Ruby.
4. JavaScript – на нем можно писать не только фронтенд, но и бэкенд. Для этого нужно познакомиться с программной платформой Node.js. Она позволяет использовать JavaScript не только в интернет-браузере, но и где угодно ещё.
Каждый из перечисленных языков используется не сам по себе, а как язык фреймворка: для PHP это обычно Laravel или Symfony, для Python это Django или Flask, Ruby стал особенно известен из-за Ruby on Rails, а у JavaScript каждый день появляются новые решения: Express.js, Next.js, Meteor.js и т. д.
Количество фреймворков и устойчивость развития показывают, что их выбор – лишь дело вкуса. Можно лишь посоветовать для начала выбрать один язык и фреймворк, и досконально их изучить. Тогда преимущества и недостатки других инструментов будут очевидны, а освоение необходимых решений не займет много времени.
Базы данных
2. Прокачайте soft skills
3. Практикуйтесь
Заказы и вакансии в веб-разработке часто требуют хотя бы минимального опыта применения полученных навыков. Начните с маленьких задач за небольшое вознаграждение или строчку в портфолио.
Поинтересуйтесь у знакомых, не требуется ли им помощь с сайтом. Найти задания для начинающих можно здесь:
Не беритесь за большие проекты, не попробовав свои силы. Полноценный веб-девелопмент работает по тем же принципам, просто в другом масштабе.
4. Станьте частью сообщества
Знаете, что говорят разработчики о хорошей технологии (например, фреймворке)? «У нее большое живое сообщество». Здесь любят коллективный труд и взаимную поддержку.
С любыми вопросами отправляйтесь по этим ссылкам:
Когда наберетесь опыта, сможете сами консультировать других. Иногда это даже учитывается при приеме на работу.
Для получения новых знаний подпишитесь на каналы Telegram:
Где найти работу
Если вы не сторонник full-time или хотите пройти «боевое крещение» на фрилансе, поищите проекты в нашей публикации «Где программисту искать удаленную работу?»
Вакансии веб-девелоперов также размещают здесь:
Создавая резюме для новой профессии, используйте универсальную формулировку «Junior Web Developer». В скобках добавьте «FrontEnd» или «BackEnd», в зависимости от специализации. Так работодатели увидят, что вы претендуете на стартовую позицию, и поймут, чем хотите заниматься.
Следующие ступени карьерного роста – Middle Web Developer (ставка 50 – 200 тыс. ₽) и Senior Web Developer (ставка 120 – 250 тыс. ₽). При смене компании с повышением позиции будьте готовы не только показать портфолио, но и выполнить тестовое задание. Часто оно проверяет знание нужных фреймворков и типичных задач – отличный стимул освежить и расширить навыки.
От обилия знаний, которые предстоит получить, и полезных ресурсов, которые помогут это сделать, голова может пойти кругом. Однако не стоит опускать руки. Помните о концентрации внимания: начните изучать все по порядку, и вы не заметите, как станете частью удивительного мира веб-разработки.
Для тех, у кого нет времени самостоятельно искать и изучать материалы, есть более простое решение. Пройдите курс факультета Веб-разработки GeekBrains и получите готовую базу навыков. В качестве бэкенда на курсе изучаются язык PHP и фреймворк Laravel, для фронтенда – фреймворк React. То есть самые популярные технологии в своих нишах. Курс поможет освоить профессию с нуля, получить диплом и создать портфолио с рабочими проектами, а в случае успешного прохождения команда университета поможет с трудоустройством. Ознакомиться с программой и отзывами можно, нажав расположенную ниже кнопку.