что нужно знать backend разработчик
Что должен уметь бэкенд-разработчик
Пока кто-то не может найти работу, на hh.ru открыто 1270 вакансий по специальности бэкенд-разработчик, на Indееd.com — 440. Работодателям нужны подготовленные специалисты, и они готовы платить. В среднем в Москве Junior получает 60 000 рублей, в регионах — 30 000 рублей.
Рассказываем, кто такие бэкенд-разработчики, какие навыки и умения им нужны и как стартовать новичку.
Teamlead, PHP & Rails developer в Нетологии
Место бэкенд в веб-разработке
Веб-разработка — создание сайтов и веб-сервисов. Включает программирование на стороне клиента и сервера. Эту часть работы выполняют программисты. Они работают совместно с дизайнерами и верстальщиками, которые разрабатывают веб-дизайн и создают макеты страниц.
Веб-разработчики работают в трёх направлениях:
Кто такой бэкенд-разработчик
Сложно. Бэкенд разрабатывает программно-административную часть проекта, занимается его внутренним содержанием и серверной частью — базами данных, архитектурой, программной логикой.
Просто. Бэкенда можно сравнить со строителем, который:
Порог входа в бэкенд высокий, новичкам сложно освоить всё с нуля самостоятельно. Поэтому в специальность чаще переходят бывшие фронтенды, которые знают JavaScript, разбираются в библиотеках и фреймворках, используют некоторые из них.

Веб-разработчик с нуля
Какие навыки нужны
Hard skills — основные рабочие навыки, которые нужны для выполнения задач. Бекэнд-разработчику нужно знать:
Чтобы освоить профессию, нужно понимать работу языка и его окружения, функционирование сетей — стека протоколов TCP/IP, HTTP. Бэкенду нужно разбираться в работе системы версионирования Git и сервера, например, по схеме ubuntu server + nginx + mysql + фреймворк.
Начинающему бэкенду нужно знать английский хотя бы на уровне чтения документов.
Soft skills — неспециализированные навыки, которые не связаны с должностными обязанностями прямо, но помогают устроиться на работу, стать частью команды и развивать карьеру:
Как развивать карьеру
Junior
Знает язык программирования, умеет работать с базой данных, может выполнять простые задачи в проекте. Чтобы развиваться профессионально:
Middle
Знает язык программирования на продвинутом уровне, ознакомлен с code style проекта, умеет использовать фреймворки. Самостоятельно выполняет несложные задачи на проекте, может проектировать решения для небольших задач. За счёт опыта может оценить задачи и ставить сроки выполнения.
Senior
Опытный разработчик, хорошо знает специфику своего стека и особенности его работы в разных окружениях. Может проектировать масштабные задачи и проекты, понимает необходимость использования или отказа от определённых паттернов или решений. Благодаря большому опыту может консультировать других разработчиков. Обладает развитыми soft skills:
Что нужно уметь бэкенд-разработчику
Веб-разработка, если упростить, состоит из двух частей — фронтенда и бэкенда. Фронтенд — видимая пользователю часть сайта, картинки, тексты и кнопки. Бэкенд — код, который работает на серверах и обрабатывает запросы пользователей после нажатия на эти кнопки.
То есть фронтендеры пишут код, который работает в браузере у пользователя, а бэкендеры — тот, что выполняется на серверах. И если про фронтенд более-менее понятно: он оживляет интерфейсы, добавляет анимации и всю другую красоту, то давайте разбираться, зачем вообще нужен серверный код.
Что такое бэкенд
Серверного кода не видно — это самое главное, что нужно понять. Если фронтендер может положить в портфолио сайт и будет виден результат его работы, то результат работы бэкендера в том, что сайт вообще работает и откликается на запросы.
Серверный код выполняет основную работу — даёт пользователям ту информацию, за которой пришли и попросили. Чаще всего бэкендеры пишут код, который связывает фронтенд и базу данных.
Фронтенд — это продавец-консультант в Икее, к которому вы пришли и попросили шкаф, а бэкенд — кладовщик, который принесёт ваш шкаф со склада.
Взять даже эту статью: откуда сайт знает, какого числа была опубликована эта статья, сколько у неё просмотров, какие заголовки и откуда брать картинки? Вся эта информация хранится на сервере. Бэкенд-разработчики Академии сделали так, чтобы всю эту информацию можно было сохранить и получить в нужный момент, а фронтендеры — чтобы вы увидели эту страницу такой, как я задумал.
Что делает бэкендер
Если совсем коротко: пишет серверный код, работает с базами данных, пишет API, создаёт библиотеки. Работает с компонентами системы, у которых нет интерфейсов.
Решает задачи. И чем лучше он это делает, тем больше его зарплата и ценность для компании.Код — только один из способов решения. В этом разработчику помогают язык программирования, веб-стандарты, шаблоны проектирования и лучшие практики, наработанные годами опыта других программистов.
Пишет код. Это основная задача бэкенд-разработчика, которая занимает больше всего рабочего времени. При этом есть достаточно большой выбор, на каком языке писать. Например, Python — очень лёгкий для освоения, а PHP — самый популярный серверный язык. Можно писать бэкенд даже на JavaScript в связке с Node.js, Perl или Ruby. Но это не самый простой путь.
Код, чаще всего, обрабатывает разные запросы. Звучит скучно, но запросов может быть тьма.
Что нужно знать бэкенд-разработчику
Новичку нужны не все эти знания и навыки, но чем больше вы знаете, тем больше шансы найти хорошую работу.
Программирование. Нужно знать синтаксис языка и основные конструкции, понимать логику работы. Знать, как применять шаблоны проектирования, алгоритмы и структуры данных.
Базы данных. Как писать запросы и организовывать базы в MySQL, Postgres или NoSQL. Ну или в других системах управления базами данных — тут зависит от конкретной компании. Важно знать, что основные принципы всё равно похожи.
Как работает веб. Два самых важных слова — HTTP и HTTPS.
Веб-серверы. Как настроить Apache или Nginx.
API. Как устроены JSON, REST и XML и как с их помощью эффективнее передавать информацию.
Аутентификация. Как организовать сессии, хранить куки, заводить токены и ключи. Как работает Oauth.
Безопасность. Как избежать CSRF, XSS, SQL-инъекций.
Масштабирование. Как устроены асинхронные запросы и кэширование.
Серверное администрирование. Как настроить Windows, Linux, Unix, OS X. В больших компаниях этим занимаются отдельные администраторы, но в небольших студиях бывает нужно хотя бы представлять, как это сделать.
Бэкенд — большая и интересная часть веба, которую не видно снаружи, потому что всё внимание пользователей приковано к фронтенду — красивым интерфейсам, анимациям и современной вёрстке. Но работа бэкендеров важная, сложная и интересная, за это так много людей выбирают именно это направление, а не фронтенд.
Приходите на профессию «Бэкенд-разработчик»
Мы перезвоним и всё расскажем — вам даже не придётся ничего делать. Только форму заполнить, но куда без этого в 2021.
Нажатие на кнопку — согласие на обработку персональных данных
По пунктам: что нужно знать о бэкенде новичку в веб-разработке
Рассказывает Эмит Ирэндол, full-stack разработчик
В этой статье перечислены ключевые аспекты, которые нужно учитывать при создании бэкенда в контексте full-stack веб-разработки. Новичков она познакомит с основами, а более продвинутым программистам может быть полезна в качестве чек-листа.
1. Аутентификация
Большинство приложений стремится обрести новых пользователей, поэтому необходимо разработать механизм, позволяющий пользователям регистрироваться, аутентифицироваться и менять свои учётные данные.
Можно выделить два основных типа аутентификации:
Есть и более продвинутый сценарий — многофакторная аутентификация. Она повышает безопасность приложения, добавляя дополнительные уровни защиты к логину и паролю. Хорошие примеры реализации есть у Google и Amazon.
Прим. перев. А у нас есть разъясняющая статья про двухфакторную аутентификацию и протокол FIDO U2F.
2. Роли, разрешения и контроль доступа
Запутались? Объясню подробнее. Смысл слоя, отвечающего за авторизацию, — это выдача разрешений, поддержание безопасности личной информации, отказ в доступе к конкретным действиям и, где требуется, аннулирование привилегий, чтобы одни пользователи не пробирались в аккаунты других и не смотрели их личные фотографии. Логика разрешений проста:
Пользователь x может сделать действие y с объектом z.
Применим это в конкретной ситуации: Шэрон — редактор и может редактировать посты. Тогда надо определить:
3. CRUD — Create, Read, Update, Delete
27–29 декабря, Онлайн, Беcплатно
Но что такое ресурс? Если вы создаете книжный магазин, то книги — это ресурсы. Если вы создаете группу, она сама и есть ресурс и ее участники тоже ресурсы. А также каждая запись или аккаунт, который они используют. Например, это может быть официальное письмо к правительству, открытка или фильм, который они пытаются купить.
Здесь и появляется модель структуры ваших данных. Вам нужно будет понимать, как решить следующие задачи:
Так выглядит CRUD при работе с фреймворком Ruby on Rail, который предоставляет слой объектно-реляционного сопоставления (Object Relational Mapping — ORM ) :
Также ваши ресурсы редко существуют в изоляции. Чаще всего они связаны какими-то отношениями или ассоциациями с другими ресурсами. Давайте взглянем на сценарий, где вы хотите сохранить информацию о парах, которые есть у студента. Вы можете создать дочерний ресурс в student и сохранить его:
Не правда ли, это выглядит и читается, как обычный английский? Но учиться все равно придется, ведь в реальности задачи очень быстро обрастают трудностями! Поэтому вам нужно научиться работать с базами данных, выбрав для себя подходящую модель: реляционную или NoSQL.
Заметьте, что для задач CRUD вам также нужно будет научиться проверять входящие данные и сверяться с разрешениями, прежде чем вы сделаете что-то с этими данными.
4. REST
Чтобы обеспечить управление ресурсами в вашем приложении (такими, как книги или аккаунты), нужно реализовать программный слой, принимающий запросы и формирующий ответы. Здесь вам доведется поработать с маршрутами (routes) и контроллерами (controllers). Они обеспечивают соблюдение ограничений, накладываемых REST — стилем архитектуры программного обеспечения для распределенных систем.
В типичном приложении на Ruby маршрут выглядит так:
Что в это время происходит в системе:
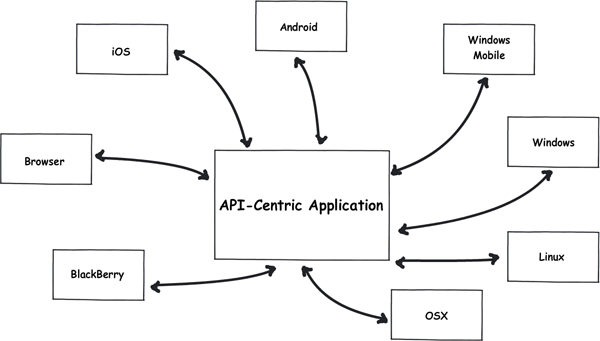
Запросы могут приходить из многих источников (их называют клиентами). Чаще всего запросы для веб-приложения формируются в форме ввода браузера. Но, если вы пишете бэкенд для мобильного приложения, то клиент — это API приложения, и он посылает запросы GET, POST, PUT, DELETE из приложения.
Вы можете разработать отвечающую на запросы систему, создав API с учетом REST. Такой API называется RESTful, читайте подробнее о нем в подробной статье.
Прим. перев. Также предлагаем ознакомиться с нашим материалом по этой теме.
5. Формы и состояния
Формы — это самый распространенный способ общения пользователей с приложением. В основном через них пользователи и вводят все данные.
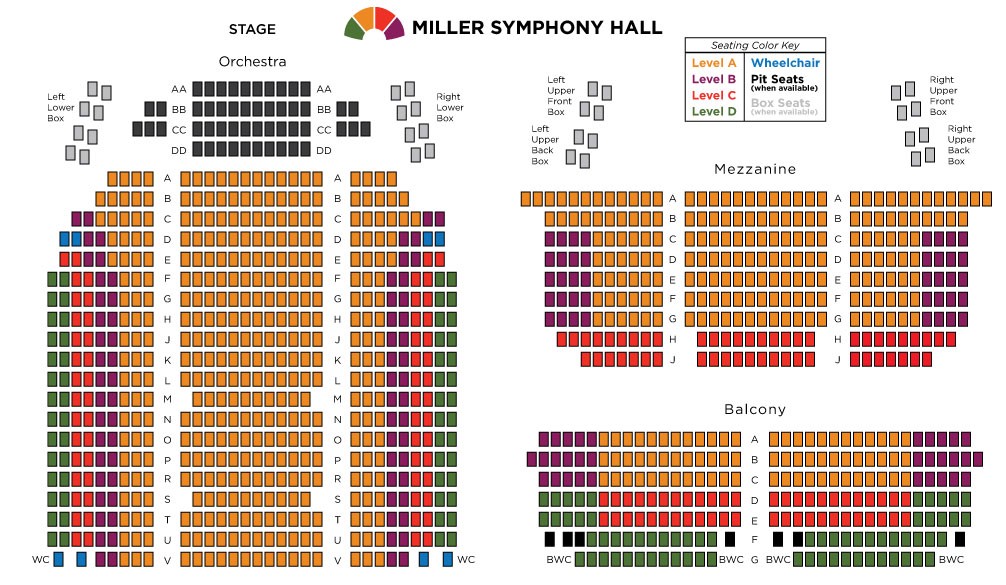
Вам надо создать формы для взаимодействия с бэкендом: если пользователь заказывает билет на концерт, то форма должна выглядеть, как сетка мест:
Когда пользователь начинает взаимодействовать с формой, вам надо сделать следующее:
6. API
Чтобы ваше приложение стало по-настоящему популярным, вам надо начать делиться данными с другими приложениями. Например, вы — музыкальная компания, и вы хотите, чтобы стриминговые сервисы типа SoundCloud поставляли ваш контент, а пользователи могли покупать вашу музыку напрямую из их приложения. Здесь и нужен API.
Термин API — аббревиатура от Application Programming Interface (интерфейс программирования приложений) — применяется к инфраструктуре, которая позволяет другим приложениям взаимодействовать с вашим. 
Основные этапы написания API:
7. Уведомления по Email, SMS и Webhooks
Когда пользователь совершает в вашем приложении важное действие, например, подписывается на обновления, создает новый аккаунт или проект, он должен знать, удалось это действие или нет.
Уведомления — это способ сообщить вашему пользователю о статусе выполнения действия и помочь ему организовать рабочий процесс в вашем приложении.
Для разных случаев вы можете использовать разные уведомления:
8. Подписка и тарифные планы
Продумывание тарифов только кажется маловажным, но на деле часто является необходимым. Вам придется научиться создавать многоуровневые тарифные планы и присваивать определенные роли, разрешения и привилегии пользователям, подписавшимся на конкретный план. Также хорошая идея научиться предоставлять динамическое ценообразование, основанное на свойствах, формирующих каждый тарифный план. Например, покупка нового сервера на AWS или DigitalOcean дает пользователям право выбирать память, процессор и т.д.
Полезные советы по проектированию тарифных планов:
9. Взаимодействие с платежным шлюзом
Вам понадобится обрабатывать информацию о кредитных картах с помощью форм, которые обычно выглядят, как интерфейс интернет-магазина.
Во время транзакции нужно:
Вы также можете использовать сторонние сервисы, такие, как Paypal, которые позволяют интегрировать их интерфейс в виде формы (или кнопки) в ваше приложение, и тогда транзакции будут частично управляться этим сервисом.
Не забывайте про счета — людям нужны документы о транзакциях для уплаты налогов и т. д.:
Как работает платежный шлюз:
Если остались вопросы, посмотрите это видео:
10. Загрузка файлов
Очень вероятно, что когда пользователи начнут работать в вашем приложении, они будут хранить в нем свои данные, которые представляют из себя не только информацию в вашей базе, но и картинки, видео и PDF. Так что вам надо будет:
11. Сторонние API, фреймворки и пакеты
Ruby, Elixir, PHP и JavaScript уже имеют тысячи пакетов, которые могут быть настроены и применены к вашему приложению. Их легко встроить с помощью команды в одну строку в терминале:
Если вы не будете включать сторонний код в вашу экосистему, то вам придется разбираться с такими низкоуровневыми проблемами, как создание сессий, хэширование и защита от атак CSRF и тому подобное вместо того, чтобы фокусироваться на высокоуровневых задачах, которые делают ваше приложение уникальным.
Чаще всего фреймворки составлены из отдельных пакетов, которые при желании можно заменять на более подходящие под ваши задачи. Вы можете оценить качество исходного кода пакета по следующим пунктам:
12. Работа с Open Source
Вы столкнетесь с тем, что уже существующие пакеты не выполняют необходимые задачи или делают это некорректно. Тем не менее, всегда есть возможность подстроить под себя их функционал, поэтому учитесь работать с чужим исходным кодом. Полезные советы:
13. Интерфейс для управления
Как только вы выпустите приложение, пользователи захотят управлять им, настраивать и персонализировать его. Чтобы они ничего не сломали, стоит ограничить им доступ, предоставив приятную и простую в использовании панель управления. Создать её не так сложно, как кажется, да и большинство написанных для нее функций вы сможете использовать где-то еще.
Хорошая панель управления должна обладать следующими свойствами:
14. Кэширование
Красивый и удобный фронтенд часто состоит из сложные многоуровневых данных, отображение которых может быть медленным и ресурсозатратным. Без кэширования ваша база данных будет вынуждена многократно выполнять почти одинаковые запросы, что приведет к ее перегрузкам.
Представьте промежуточный слой в стэке вашего приложения, который хранит статические данные и предоставляет их по запросу, не обращаясь к базе данных. Это и есть кэш.
Как работает кэширование в веб-приложениях? Можно выделить следующие типы механизмов:
15. Компоненты
Это больше относится к фронтенду, но так как вы full-stack разработчик, вам нужно разделить ваш код — и шаблоны страниц, и службы бэкенда — на модульные компоненты, если вы не хотите запутаться. В моем любимом проекте фронтенд организован следующим образом:
Приведенный выше код взят из шаблона Twig, который можно легко менять. Кроме того, при выходе из строя одного из компонентов работа всей страницы не нарушается. Например, если ваш код для аутентификации находится в слое управления, будет гораздо лучше убрать его оттуда и сформировать в виде отдельного компонента.
16. Системы управления версиями
Речь, конечно, идет об использовании Git и GitHub. Новичкам использование Git кажется излишним, а его преимущества — неочевидными, поэтому предлагаю подумать о ситуациях, с которыми вы можете столкнуться в процессе написания кода:
Научиться пользоваться GitHub поможет эта статья.
Прим. перев. А чтобы разобраться в основах Git, читайте наше руководство.
17. Командная строка
В интерфейсе, доступном пользователю, есть ограниченное количество кнопок, которых недостаточно для полноценного управления приложением на всех уровнях. Но для этого есть командная строка, которая поможет вам добавлять модули в инфраструктуру вашего приложения, тестировать его и выкладывать на удаленный сервер.
Для освоения командной строки советую эту книгу.
Прим. перев. Знакомство с командной строкой также можно начать с нашей шпаргалки по Bash.
18. Вопросы на Stack Overflow
Если вы не можете разобраться сами, то спросите на Stack Overflow. А чтобы не показаться смешным в глазах опытных пользователей и получить исчерпывающий ответ, задавайте вопросы по инструкции.
Очередь в backend: за чем стоим и с чего начать свой путь?
Для всех, кто не любит делать UI, «дышит» очередями и мечтает об идеальном API, в четвёртый выпуск подкаста «Сушите вёсла» мы позвали backend-разработчиков Андрея, Азата и Антона.
Железные разработчики Redmadrobot Артём и Рома записывают подкаст, где вместе с гостями обсуждают разные стороны создания ИТ-продуктов и делятся опытом в диджитале. В выпуске #4 ведущие разузнали у собеседников, с чего начинался их путь в backend, какой web-framework стоит выбрать, снится ли им верстка экранов и как объяснить маме, кем ты работаешь.
Прикладываем подкаст и ответы на несколько животрепещущих вопросов
Тайминг
01:27 — Как приходят в backend-разработку
10:33 — Что привлекает специалистов в backend
12:32 — Срыв покровов: нужны ли глубокие знания алгоритмов для тех, кто «пилит апишку»?
15:17 — Вопросики масштабирования и безопасности
16:23 — Одинаковую ли работу делают все backend-разработчики?
19:23 — Ruby on Rails, его «магия», взлёт и падение
24:23 — Как выбрать платформу?
28:06 — Зачем нужны микрофреймворки и как с ними работать?
33:55 — Что такое асинхронный сервер и для чего он нужен?
35:58 — Go: простота и архитектура
41:46 — Postgresql вместо MySQL. Почему?
44:58 — Зачем нужно изучить Docker как можно быстрее и для чего стоит поставить nginx?
50:49 — «Зелёные» разработчики: какими минимальными навыками необходимо обладать выпускникам университетов, чтобы устроиться на работу?
1:04:21 — Лучшие книги по алгоритмам
1:09:33 — Что нужно знать и что не нужно делать на собеседовании?
1:14:29 — Не хочется ли ребятам уйти из backend?
1:20:28 — И все-таки, чего не стоит делать на работе и почему «с людьми нужно общаться»?
Как приходят в backend разработку?
Несмотря на популярность мобильной разработки, остались еще те, кому милее старый-добрый backend. Среди них, разумеется, и наши гости.
Азат, например, рассказал, как он не пошел в мобильную разработку и решил, что логичнее заниматься веб-разработкой в широком смысле. А вот история Антона тесно связана с Python.
Я учился в университете и выучил Python. Он мне нравился, и мне хотелось продолжать делать что-то на «питоне». А в Белгороде, где я жил и учился, можно было найти только какую-нибудь веб-студию, которая делает сайты на CMS’ке — просто подверстывают шаблоны. Мне этим вообще заниматься не хотелось. Поэтому мы с другом нашли каких-то людей, сделали им сайт, а потом ещё кому-то сделали. И было классно, потому что я делал то, что хотел. Но хотел я, наверное, не то, что было нужно в тот момент. Но, по крайней мере, я научился делать backend и после этого нашёл нормальную работу.
Что привлекает людей в backend.
…Когда есть суперпопулярный frontend? Артём вспомнил множество собеседований, на которых соискатели рассказывали, почему они хотят строить карьеру в мобильной разработке. Просто чтобы потом похвастаться крутостью приложения. В backend с этим сложнее.
Но на самом деле, если друзья, с которыми ты делишься радостью создания backend, понимают в ИТ-разработке, то они похвалят тебя. А вот маме можно сказать, что делал сервер для мобильного приложения магазина, которым она пользуется. И даже если, что такое сервер, ей не до конца понятно, мама всё равно будет гордиться.
Плюсы Backend-разработки
Азат предположил, что людей привлекает тот факт, что не нужно верстать. Ещё есть мнение, что backend сложнее и круче, хотя каждому, конечно же, свое. После этого ребята ушли в беседу о масштабировании и безопасности. Подробнее — с 15:17.
Все ли backend-разработчики делают одну работу?
Это не так. Задачи в backend разработке бывают разными, и они зависят не от языка или платформы, а от потребностей и специфики компании, а также от уровня самого разработчика.
Иногда работа может заключаться в том, чтобы доработать уже существующий метод API или сделать интеграцию между двумя сторонними системами, а где-то может потребоваться разработать архитектуру распределенной системы с нуля.
Python, Ruby, Go, С++ и все-все-все
Ребята в студии заговорили о том, как выбрать платформу. А также о том, что Ruby «ещё живет» (Рома недавно видел доказательство), а ещё почему Антон начал учить Python, о странных именах создателей языков программирования, простоте Go, микрофреймворках (о них говорили особенно много — слушайте с 28:06), MySQL, Docker, асинхронных серверах и магии рельсов.
«Зелёные» разработчики и минимальные навыки для соискателя
Насколько глубоко должен, например, выпускник университета разбираться в backend, чтобы получить работу?
Во время обсуждения выяснилось, что он должен быть «уверенным пользователем ПК». А если серьезно, то по мнению Азата, молодой специалист обязан обладать минимальными навыками администрирования unix-систем — знать определенный набор команд: cd, ls и другие.
Также должен понимать, что такое процесс, какие есть права доступа, какая система прав Linux и как вообще в ней функционируют сети, как работает IPC (inter process communications), TCP сокеты. Для начала этого достаточно. Нужно просто уметь программировать. Вот что сказал Антон:
Есть базовые вещи, общие для любой разработки, допустим, для ООП (объектно-ориентированного программирования) есть правила написания, проектирования классов. Если это алгоритмы, нужно просто знать, как они проектируются, что там есть, динамическое программирование, ну и «использовать stack везде, где можно».
Иными словами, для начала погружаться в это с головой не нужно.
Начинающему специалисту не обязательно знать все существующие алгоритмы сортировки. Но при этом подобный вопрос встречается на собеседованиях. Нужен он для того, чтобы посмотреть, как человек мыслит и какое решение он предложит.
Какие книги по алгоритмам стоит прочитать
Андрей «топил» за Стивена Скиена и его «Алгоритмы. Разработка и применение». Антон порекомендовал книгу Томаса Кормена, в которой «есть баланс между строгостью, понятностью и простотой изложения», и ещё «Cracking the Coding Interview» — хорошее практическое руководство, чтобы быстро разобраться в алгоритмах.
Также гости посоветовали «Искусство программирования» Дональда Кнута, которая задумывалась как пособие по компиляторам, а стала настоящей «книгой книг».
В итоге, backend — да или нет?
Ребята пришли к выводу, что во всех сферах веб-разработки есть свои плюсы и минусы. И это нормально. Если вам нравится backend, алгоритмы и очереди, то вам стоит задуматься о карьере именно в нём. Это если кратко. Если же хочется вживую услышать рассуждения, то включайтесь в подкаст с 1:14:29.
Полезные материалы
Для желающих погрузиться в Python можно почитать: