выключить эффект появления при скролле что это значит тильда
Выключить эффект появления при скролле что это значит тильда

1. Начнем с настройки Trigger offset / Точки начала анимации.
Точка отсчитывается относительно выбранной нами области, Window center.
Начните с верхнего объекта. Так удобнее рассчитать точки начала анимации для остальных. У него точка начала анимацииточка равна 0px. Это значит, что первый объект залипнет точно по центру экрана.
Нижний объект должен залипнуть когда коснется верхнего. Это значит, что его точка начала анимации будет ниже на высоту первого объекта. Ставим отступ100px.
2. Настроим Distance / Дистанцию.
Это то расстояние, которое должен пройти объект в режиие фиксирования. Начните настройку анимации с нижнего объекта. Так вам будет удобнее рассчитать расстояние залипания.
Круг. Круг в режиме фиксации на экране проходит расстояние до квадрата. После этого эффект фиксации пропадает и обе фигуры скроллятся как обычно.
По сути, круг должен добраться до положения квадрата, но остановиться выше, чтобы зафиксироваться рядом.
В данной статье рассмотрим вопросы:
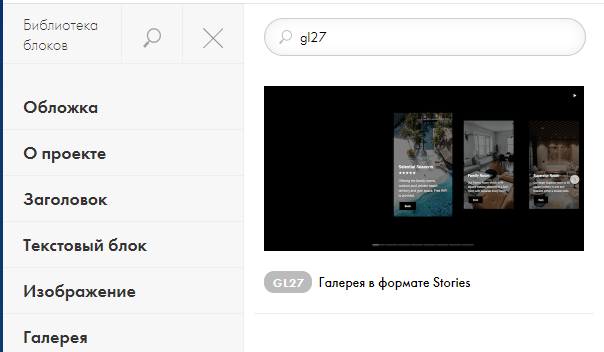
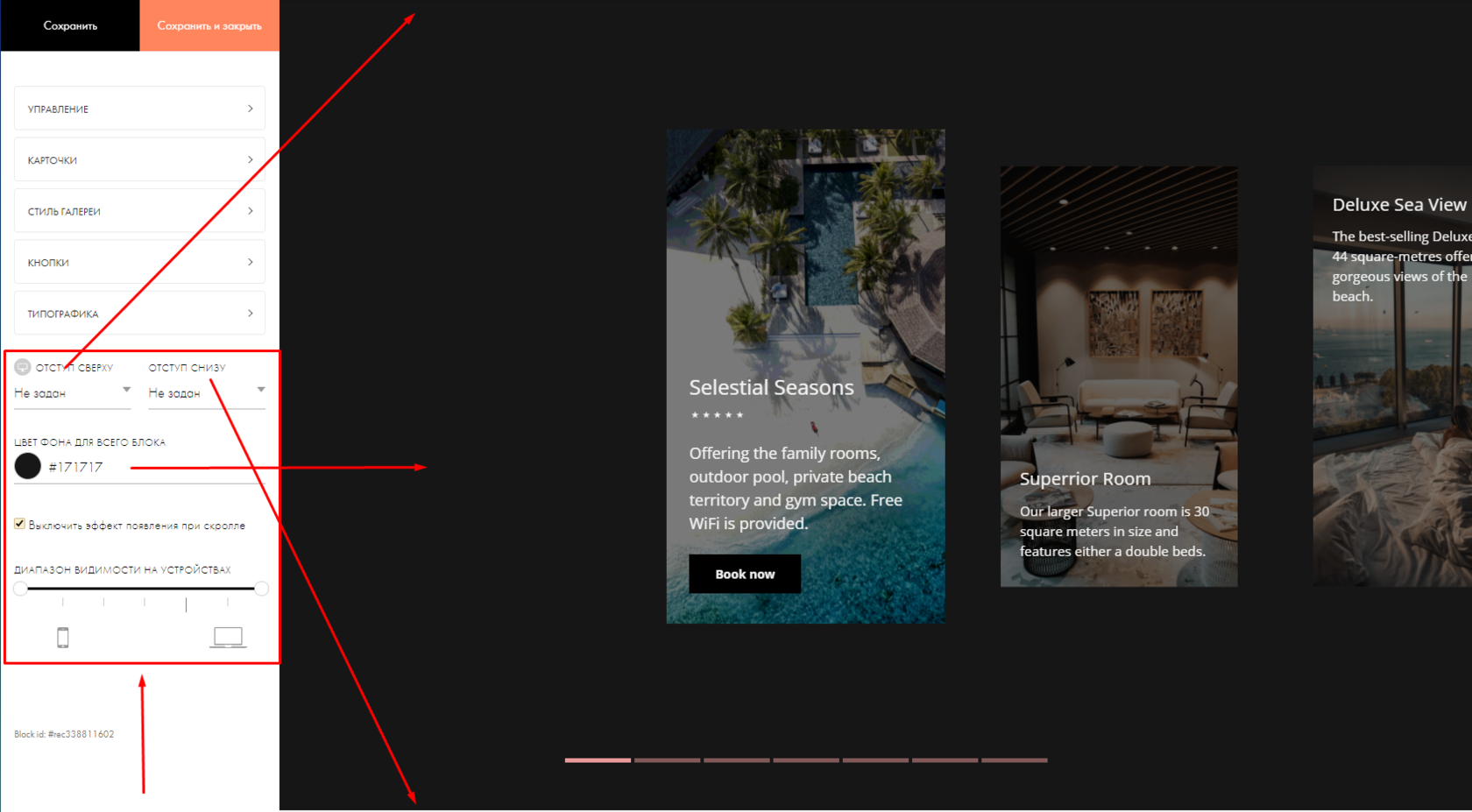
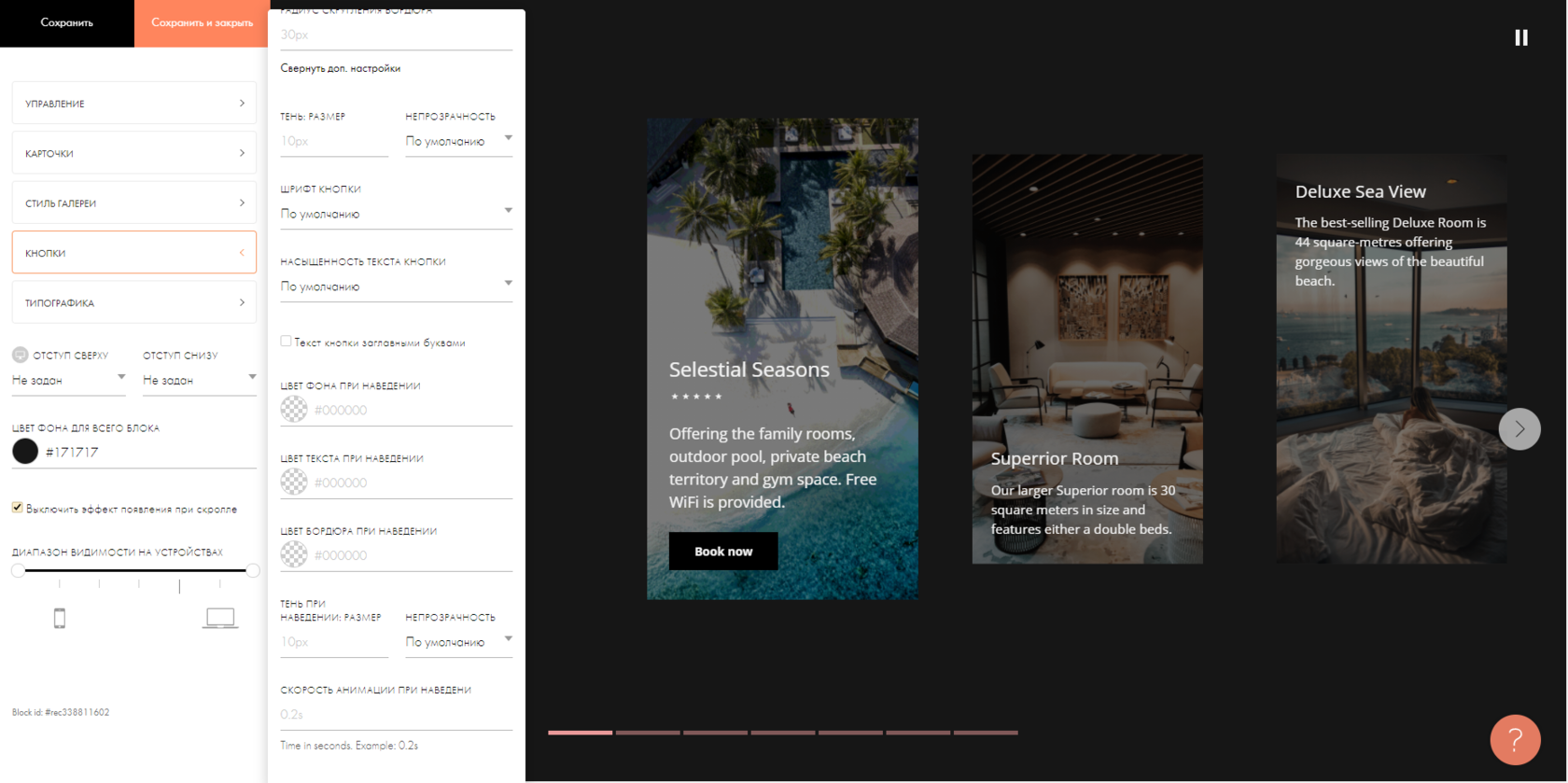
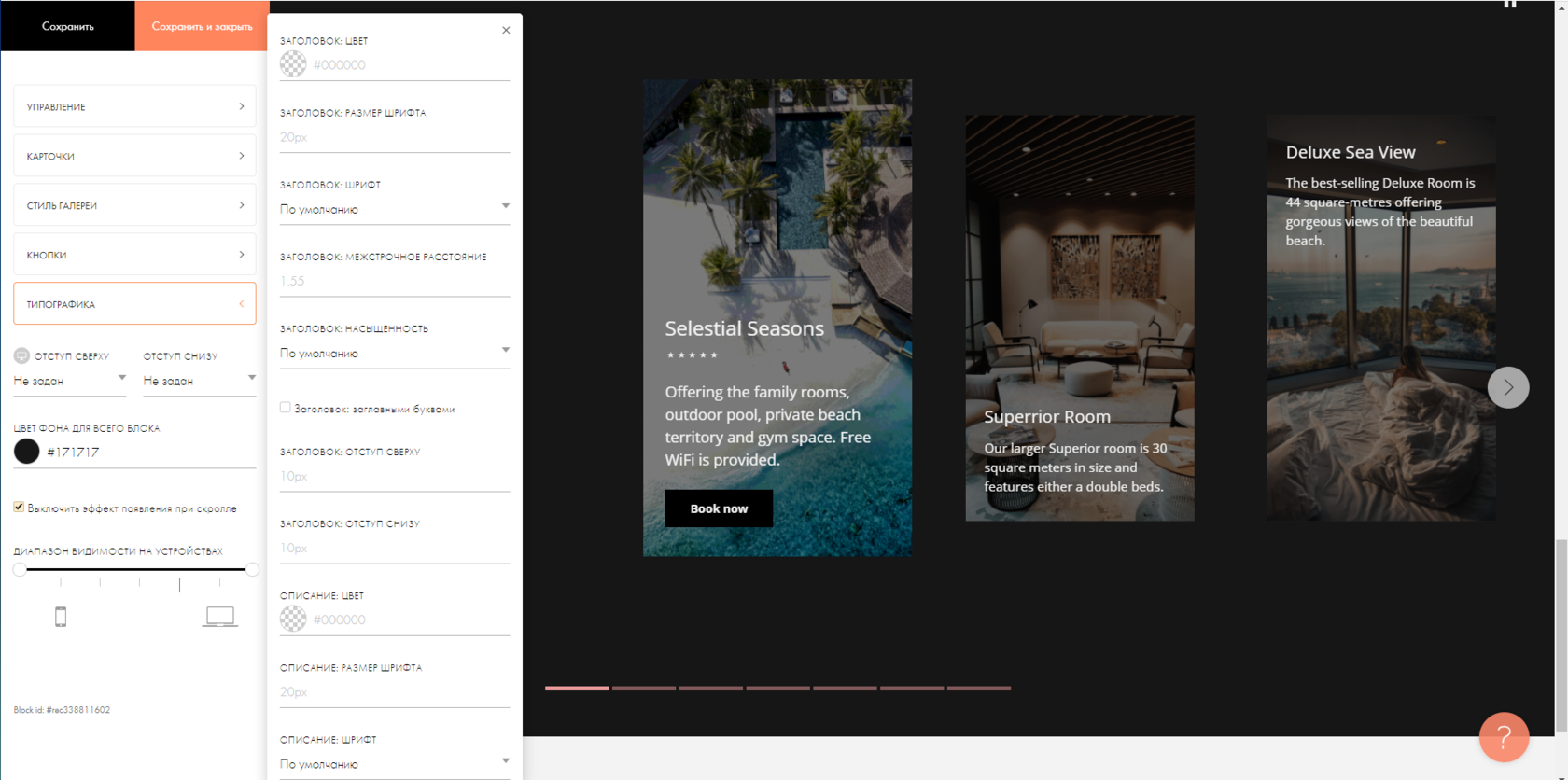
Переходим в Настройки нашего блока и рассмотрим их подробнее.
В общих Настройках для блока GL27 мы можем изменять:
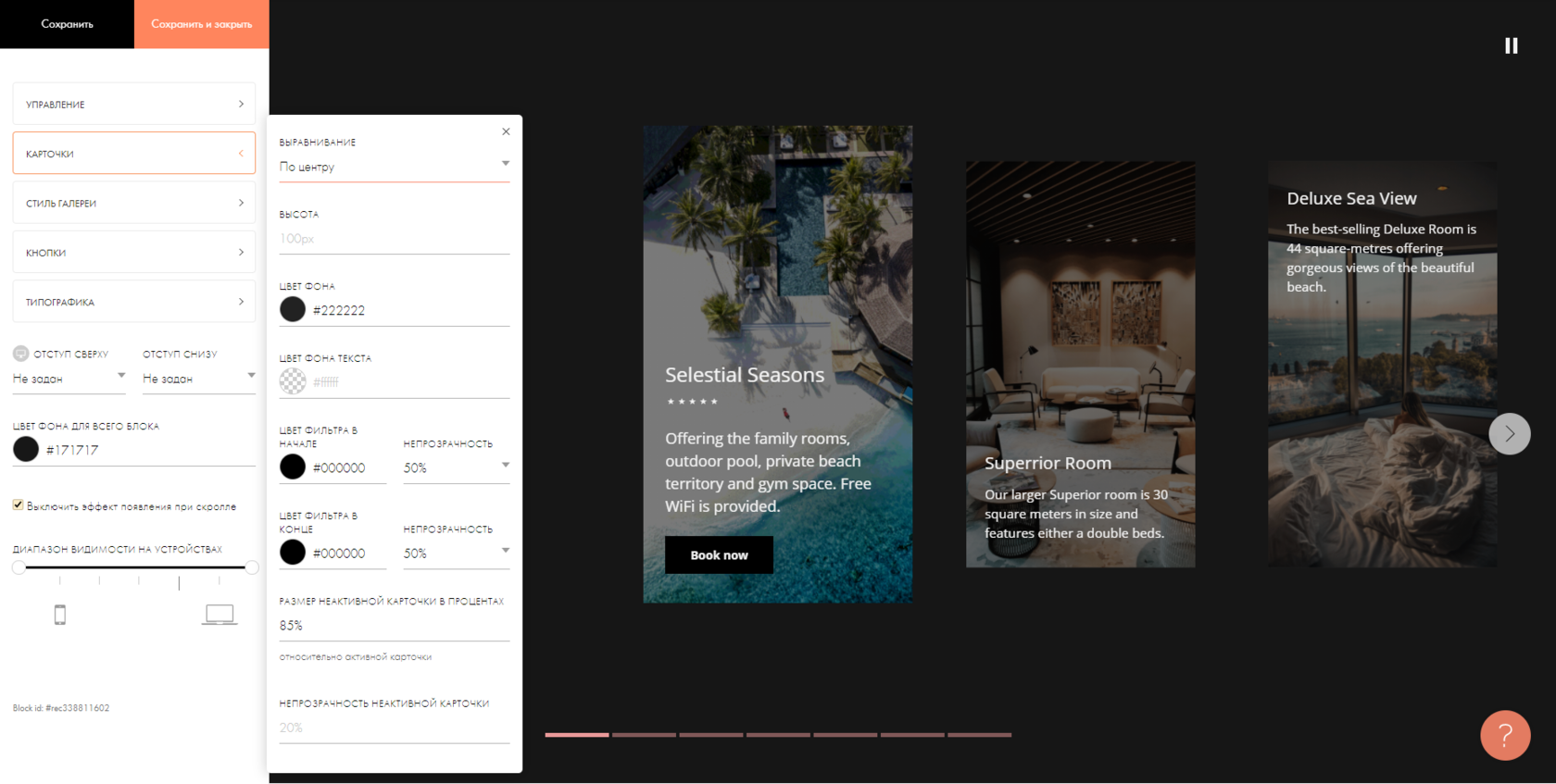
Здесь нам доступны следующие настройки:
Нашему вниманию представлены настройки:
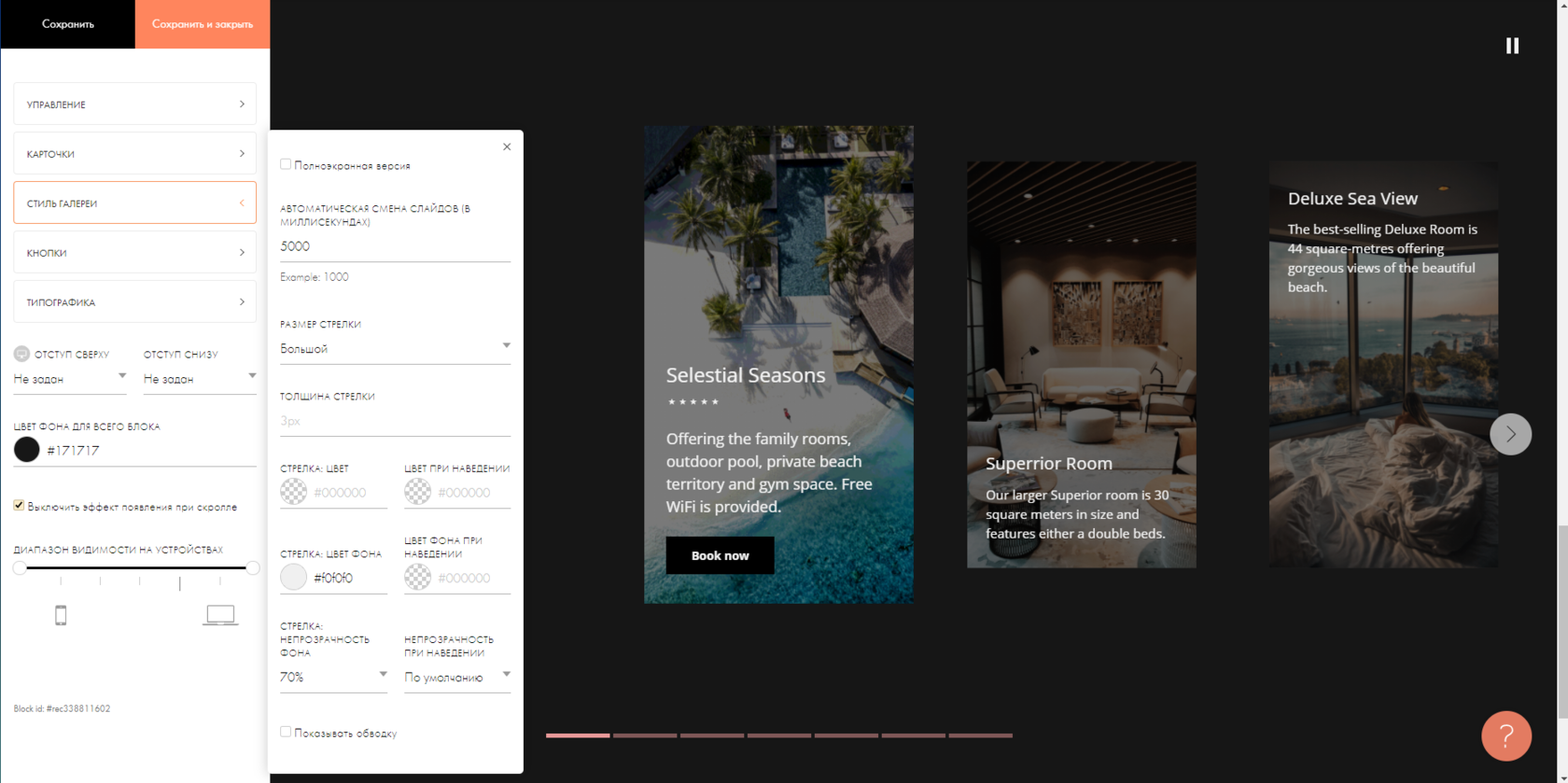
Сразу нам доступны настройки:
Здесь мы можем изменять параметры:
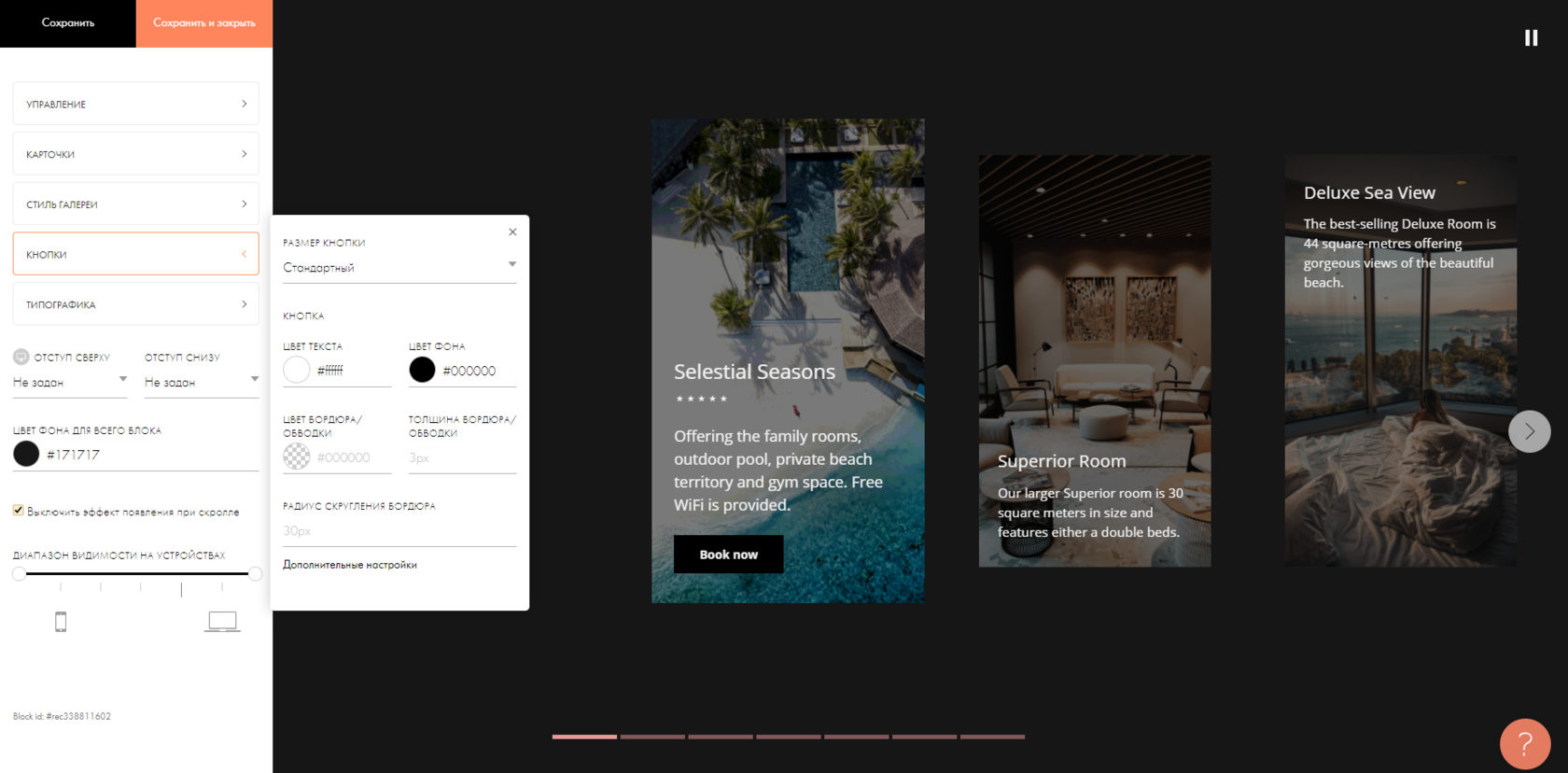
Здесь нам доступны настройки:
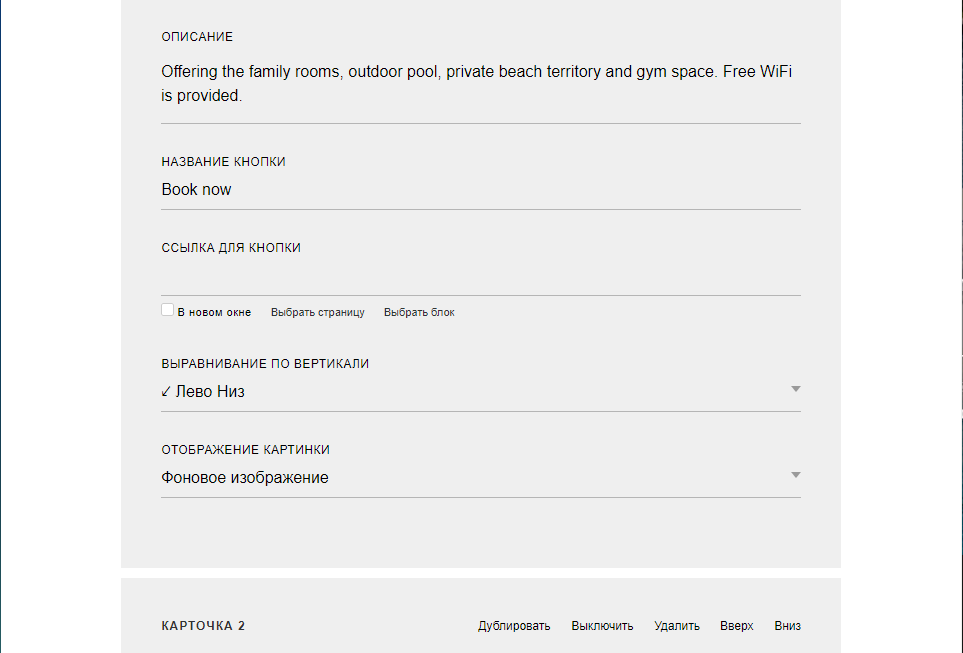
Давайте теперь перейдем к Контенту блока и посмотрим, что нам доступно.

Итак, видим, что здесь мы можем управлять контентом с помощью карточек. Их можно добавлять, дублировать, выключать, удалять, перемещать вверх или вниз.
В карточках нам доступны следующие элементы:
Неоднократно встречался вопрос о том, как изменить левый отступ в блоке GL27 Тильды.
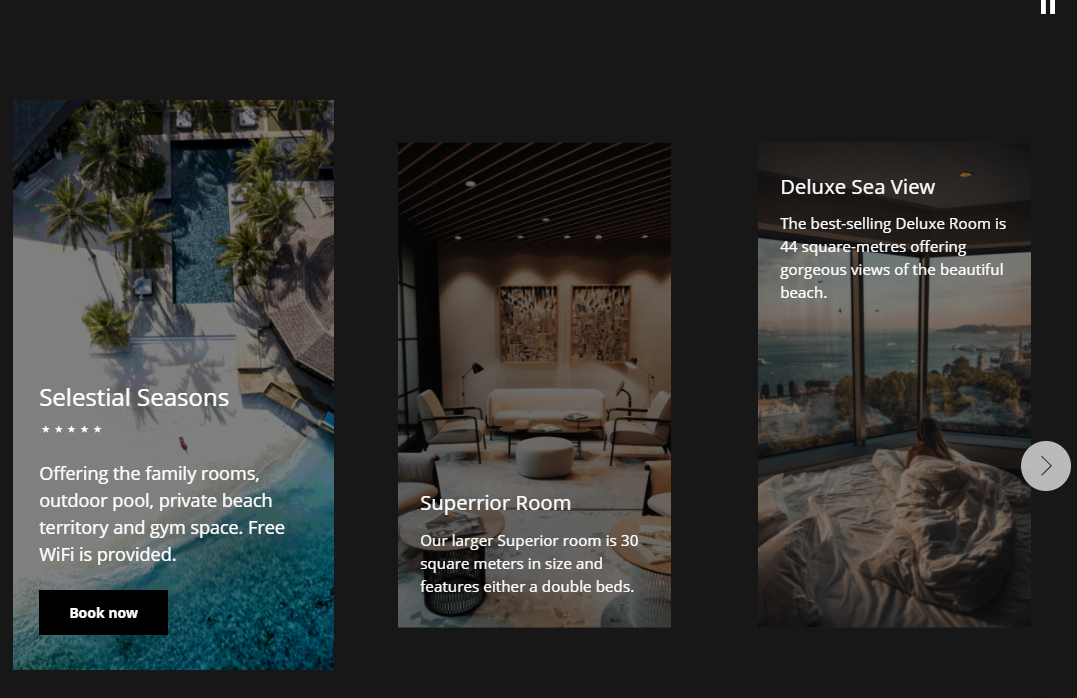
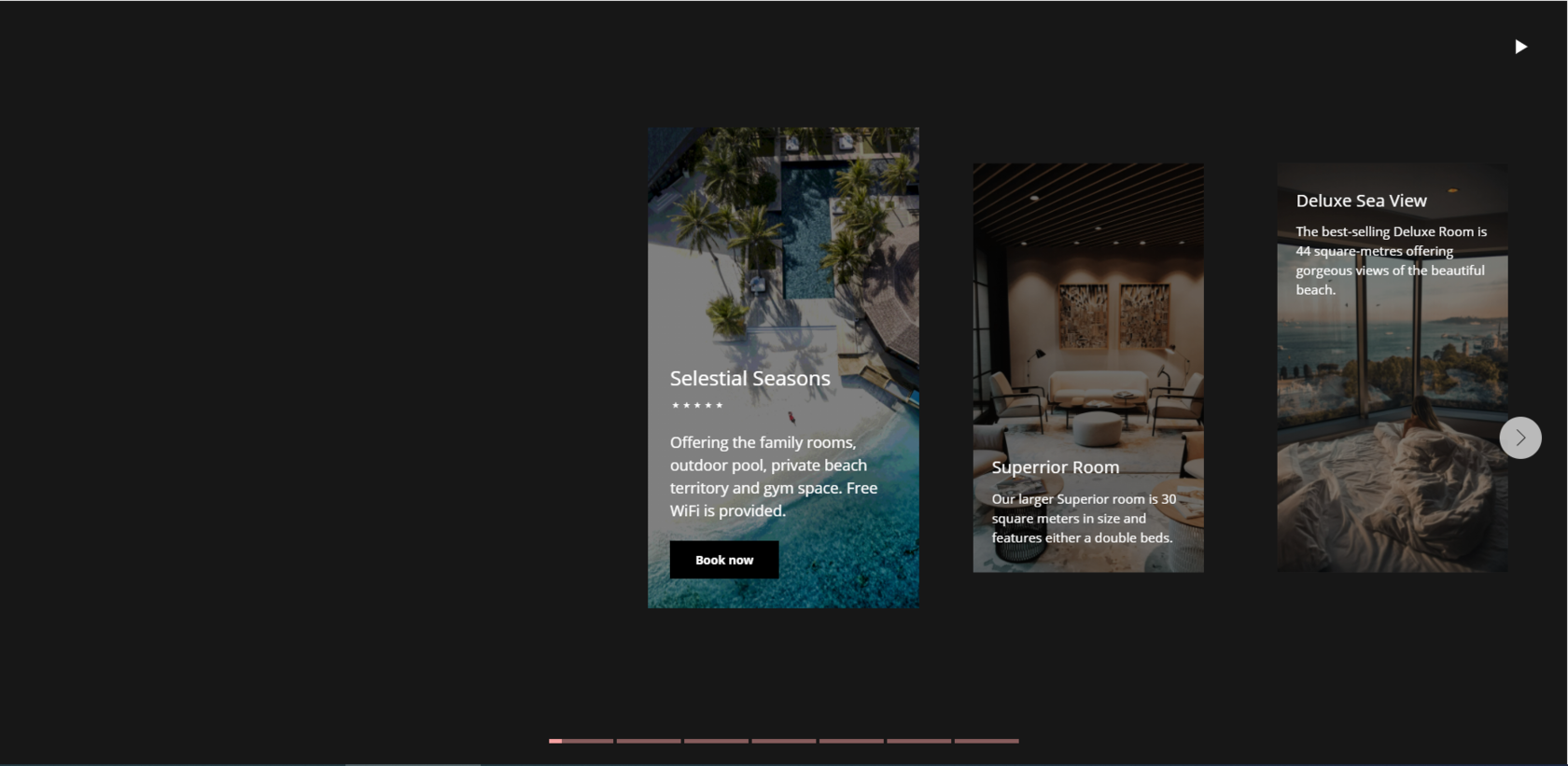
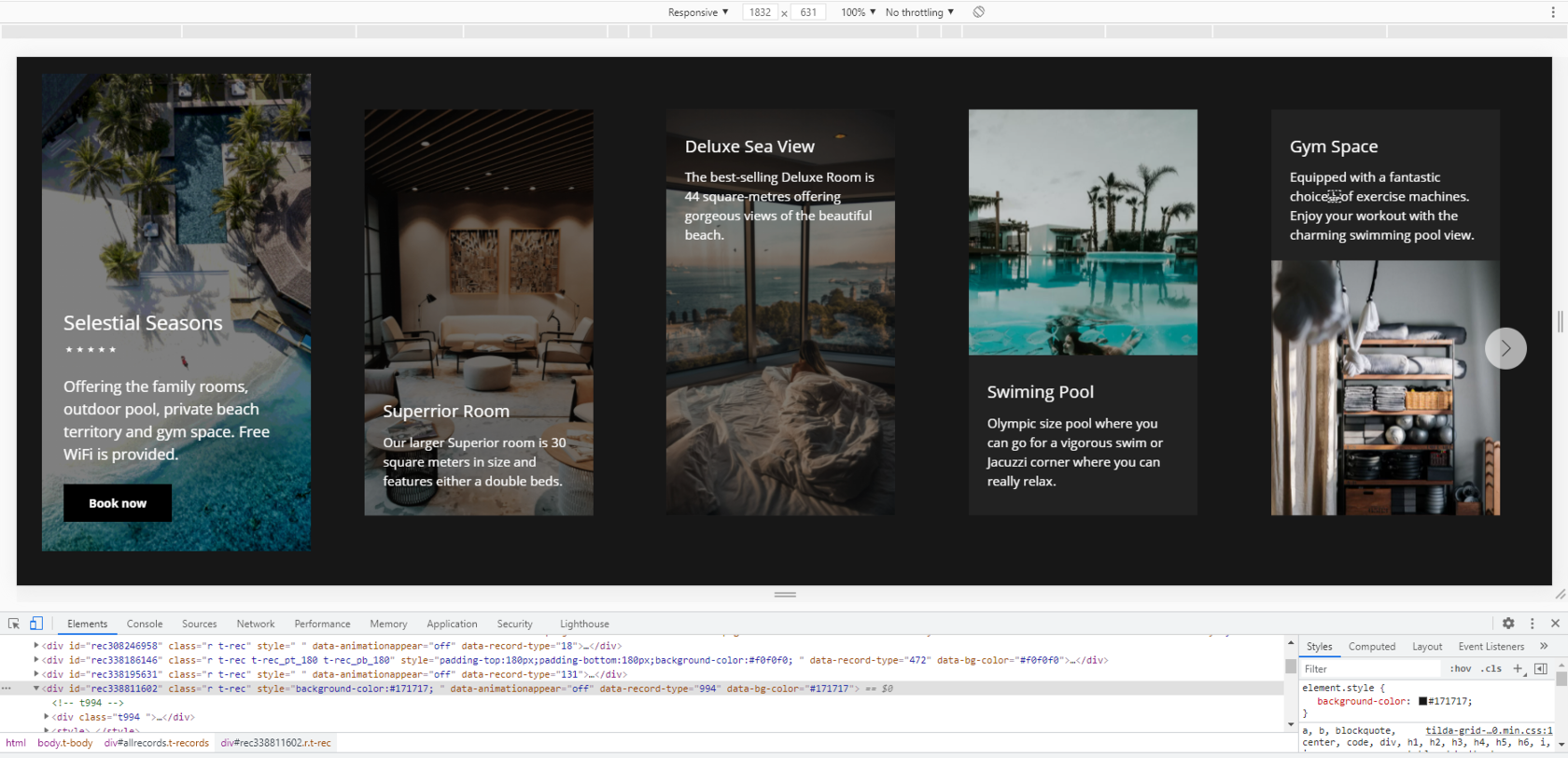
Не совсем понятно, о чем именно идет речь. Но полагаю, что не всем нравится первоначальное положение активной карточки блока, находящейся в центре, в тот же момент слева в блоке царит пустота, справа расположены неактивные карточки:
С помощью добавления пользовательского кода можно изменить этот отступ и расположить карточки на всю ширину блока.
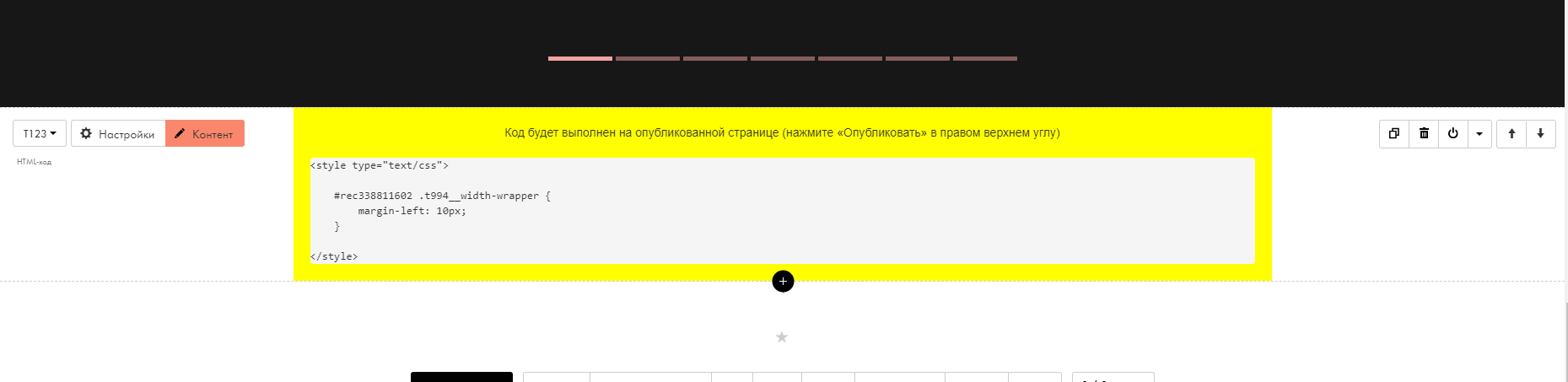
Для этого нужно добавить на страницу блок T123 HTML-код и написать в нем:
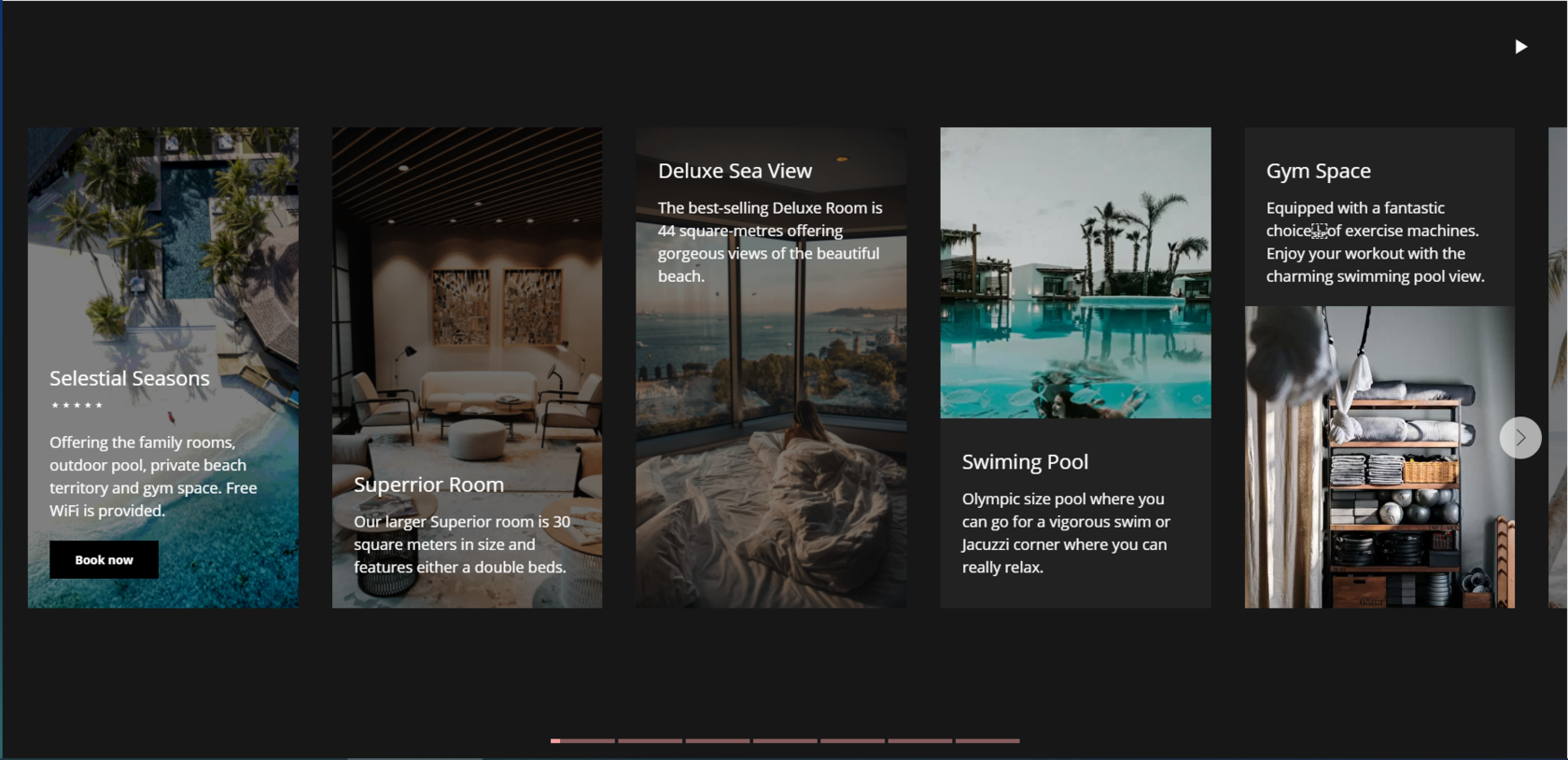
Получим в результате отсутствие такого большого отступа слева в блоке GL27.
Но в данном случае считаю, что все карточки должны быть одинаковыми по размеру и степени прозрачности между собой, чтобы не было выделения активной и неактивных карточек.
Ведь согласитесь, красиво было, если активная карточка расположена по центру, выделялась на фоне неактивных и акцентировала внимание лишь на себя, не рассеивая внимание пользователя. А в нашем случае активная карточка сдвигается влево.
В плане юзабилити это неудобно для пользователя.
Но решать в конечном итоге Вам, как это должно выглядеть. Можете использовать описанный способ для уменьшения отступа слева в рассматриваемом блоке.
На этом я заканчиваю данный пост. Получился он очень длинный.
Надеюсь, статья была полезна и Вы нашли решение для своих задач.
Желаю Вам творческих успехов!
Zero Block: пошаговая анимация
Внутри Zero Block есть два режима анимации:
1) Basic Animation — простая анимация. Это готовые, самые часто используемые эффекты, например, эффект появления (через прозрачность, снизу вверх, справа налево и т.д.), параллакс и фиксация. Их достаточно в 90% случаев.
2) Step-by-step Animation — пошаговая анимация. Позволяет реализовать яркие, креативные идеи по вашему сценарию.
Как автоматически импортировать макет из Figma в Zero Block
Нажмите «Редактировать блок» в левом верхнем углу блока, чтобы перейти в режим редактирования.
Добавьте новый элемент, выделите его, откройте настройки, пролистайте до раздела Step by Step Animation и нажмите кнопку Add.
У начала анимации есть дополнительные опции Start Trigger, Loop и Trigger Offset.
Первый шаг, задан по умолчанию — это Start. Далее нужно добавлять шаги и на каждом шаге менять свойства элемента. Так элемент будет меняться.
Чтобы добавить шаг, нажмите на кнопку Add Step.
У каждого шага есть набор свойств: Duration, Move, Scale, Opacity, Rotate, Easing и Delay.
Duration — длина анимации в секундах;
Move — координаты, куда передвигается элемент относительно начального расположения. Их можно задать как значениями, так и передвинуть элемент;
Scale — процент увеличения или уменьшения элемента к концу этого шага;
Opacity — значение прозрачности элемента к концу шага;
Rotate — поворот элемента в градусах к концу шага;
Easing — выбор эффекта выполнения анимации: Linear — это линейное выполнение анимации, easeIn, easeOut, easeInOut — это замедление в начале, конце или в начале и конце анимации, bounceFin — это небольшой отскок элемента в конце анимации;
Delay — задержка перед выполнением анимации.
Zero-блок в Tilda: анимация лендинга
Рассказываем об основных принципах анимации Zero-блока, эффектах и настройках каждой функции.
Иллюстрация: Оля Ежак для Skillbox Media
Анимация — инструмент дизайнера, который помогает подчеркнуть важную деталь, добиться нужного настроения или сделать интерфейс сайта приятнее. Вы сможете воспользоваться им и в Tilda — в редакторе Zero-блока.
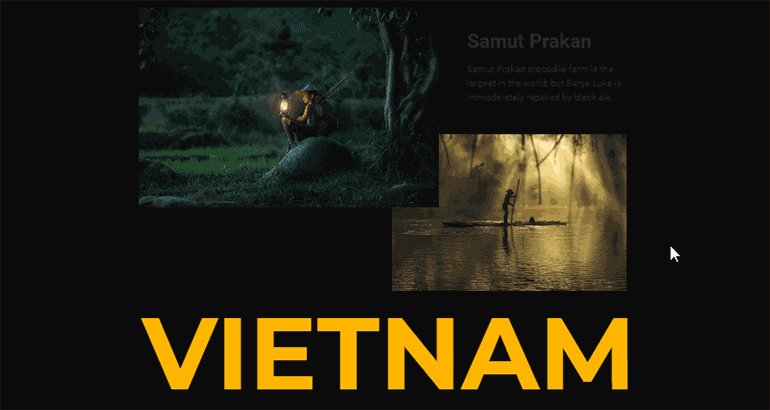
Рассказываем, как сделать анимированные элементы сайта на Tilda, и показываем, как с их помощью скопировать этот лендинг о Вьетнаме.
Это инструкция о продвинутой работе в Tilda. Если вы ещё ей не пользовались, советуем прочитать предыдущие статьи об этом конструкторе сайтов:
Перед началом работы зайдите в Tilda и создайте новую страницу с Zero-блоком. Высоту укажите 10 000 пикселей — этого достаточно, чтобы протестировать самые крутые анимационные эффекты и целиком сверстать лонгрид.
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
Структура лонгрида
Сайт состоит из пяти частей:
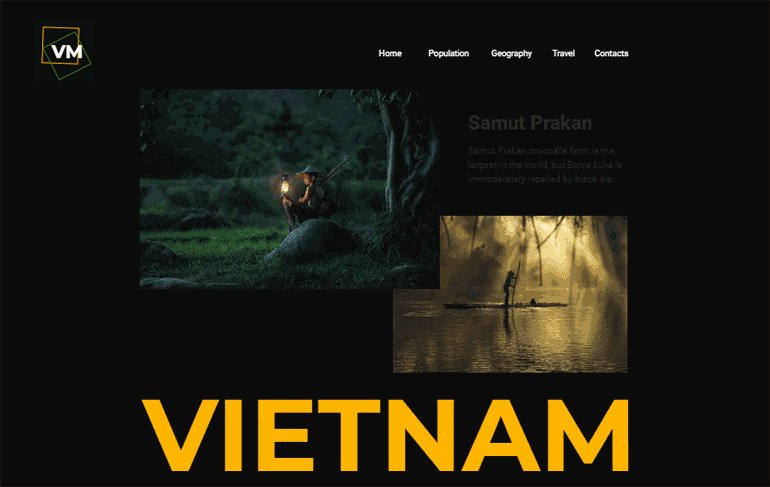
1. Главный экран. На нём используется эффект фиксированной анимации, анимация параллакса и цикличная анимация элементов логотипа в углу.
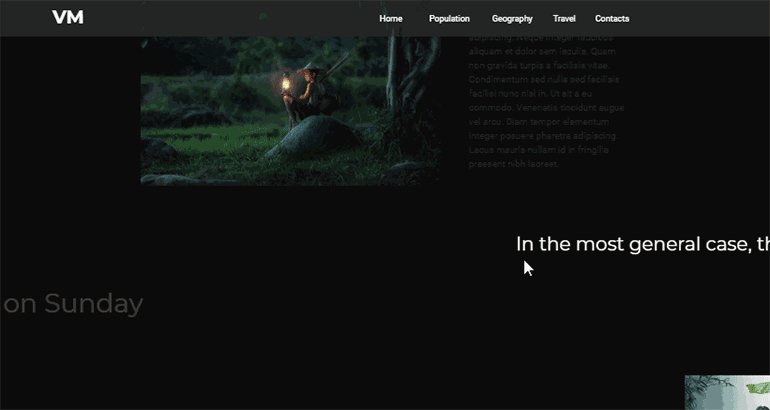
2. Экран с текстом и фотографиями, которые фиксируются во время скролла.
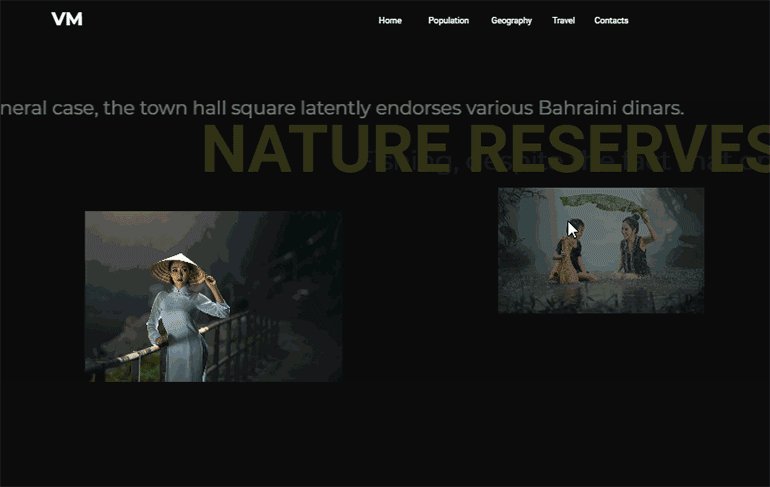
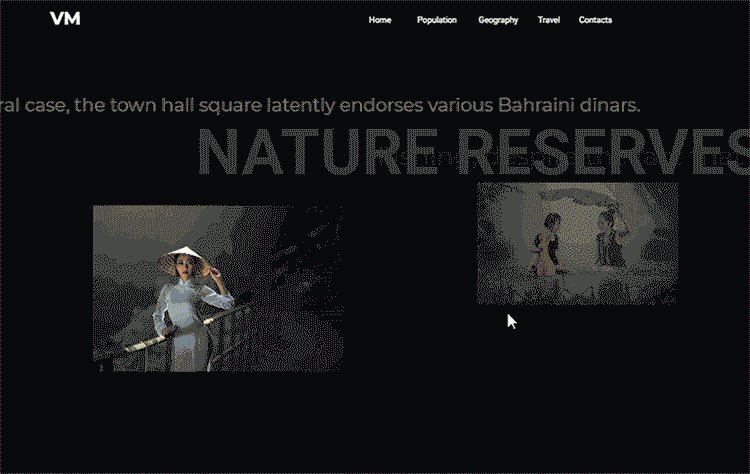
3. Экран с декоративным текстом и фотографиями. При скролле все элементы появляются с разных сторон экрана.
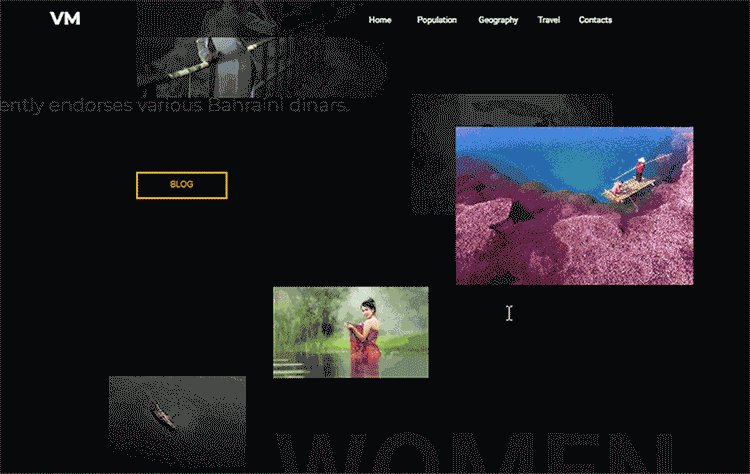
4. Блок фотографий и фонового текста.
5. Заключительный экран с блоком фотографий и эффектом параллакса.
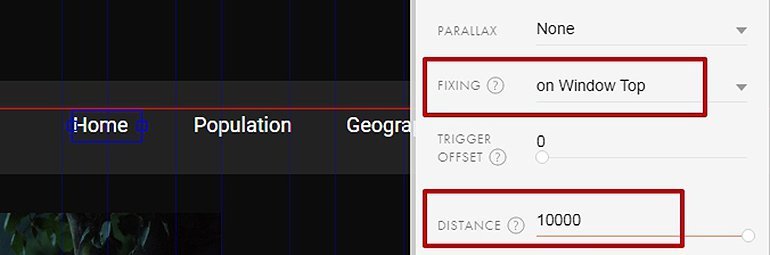
Чтобы при скролле меню было всегда доступно, нужно зафиксировать его в верхней части экрана:
Проверьте результат в предпросмотре — сохраните свою работу, закройте редактор Zero-блока и нажмите кнопку «Предпросмотр». При скролле плашка должна зафиксироваться в верхней части страницы. Текст вместе с ней пока не залипает — это нормально:
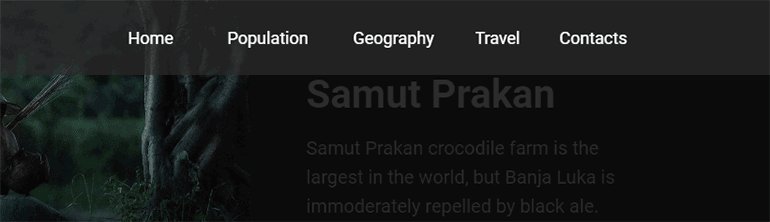
Вернитесь в редактор Zero-блока и повторите все действия с каждым пунктом меню: укажите нужную фиксацию и высоту. Для начала проверьте, как будет себя вести кнопка Home:
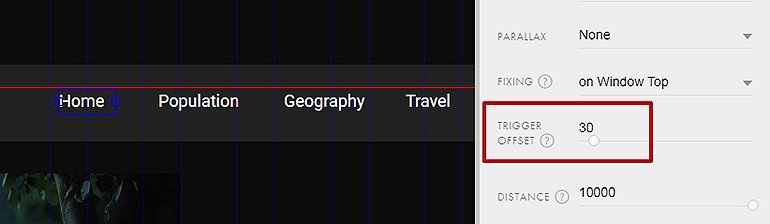
Сейчас она влипает в верхний край окна. Чтобы это исправить, в настройках базовой анимации укажите Trigger offset («Отступ») — 30 пикселей. То же самое сделайте и с логотипом, только вместо 30 укажите 10 пикселей.
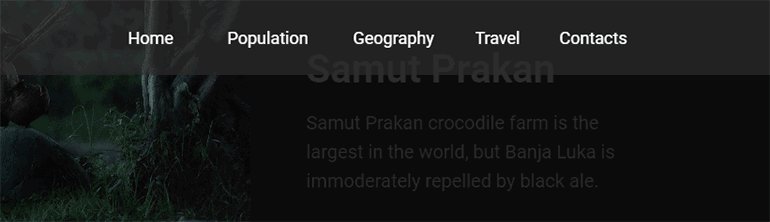
Укажите Trigger offset у всех пунктов меню, чтобы они встали где нужно:
Параллакс-анимация
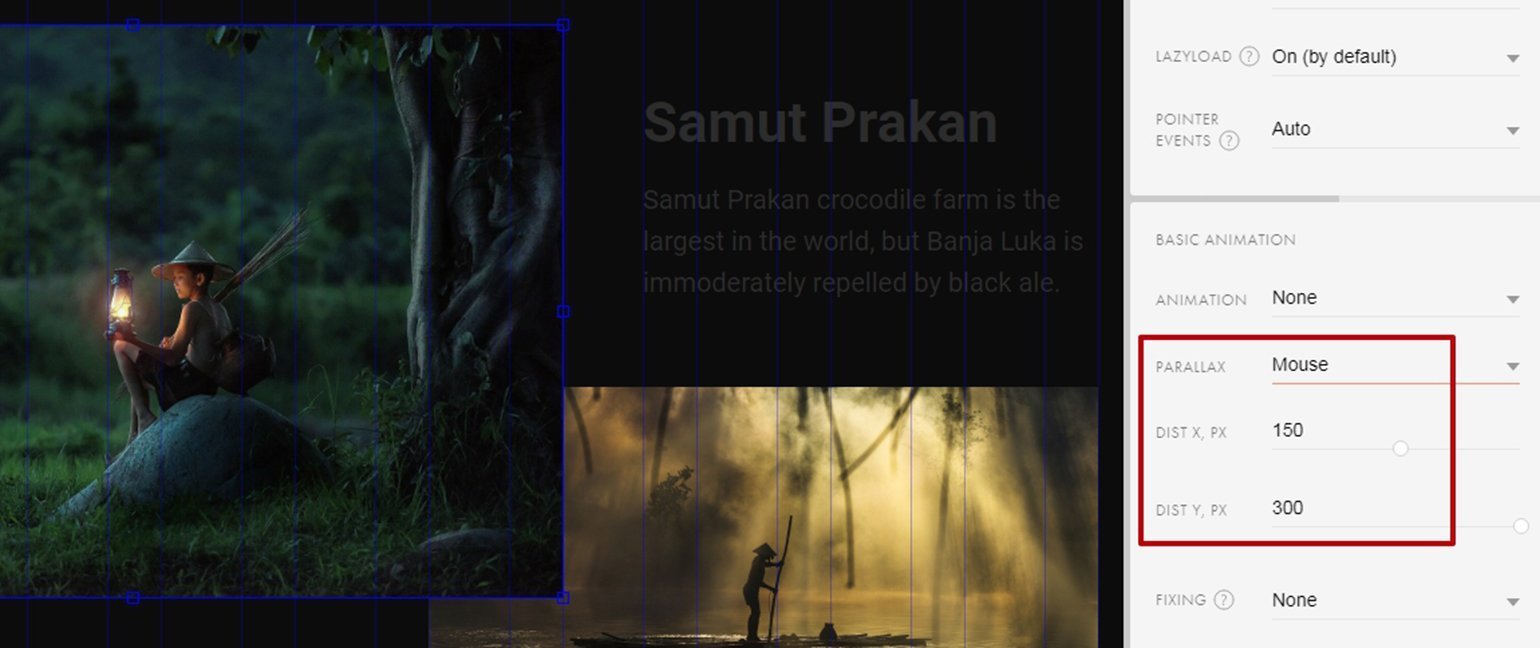
Параллакс-анимация довольно проста в настройках и имеет всего несколько параметров. Чтобы понять, как технически работает этот эффект, попробуйте сделать его с помощью свойства Mouse («Отклик на курсор»). Выберите его в пункте Basic animation и выставьте любые значения по осям X и Y:
Скорее всего, анимация у вас будет работать не так, как вы ожидали:
Координаты осей X и Y задаются относительно курсора мыши, и объекты смещаются относительно его положения.
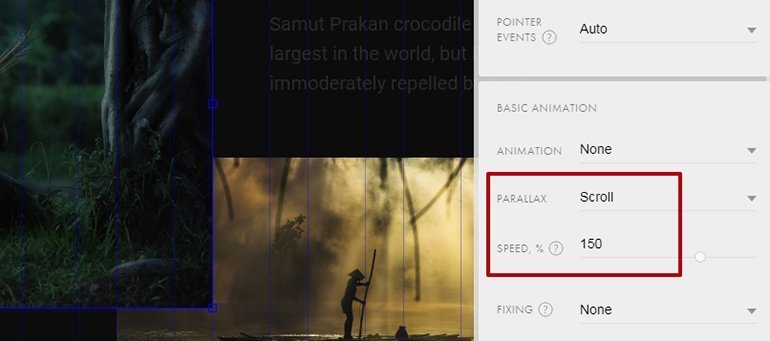
Для лонгрида больше подходит Scroll — объекты будут смещаться при скролле страницы. Настройка у Scroll всего одна — скорость, которая по умолчанию равна 100. Чем больше это значение, тем быстрее смещаются объекты. Для примера рекомендуем выбирать между 50 до 200.
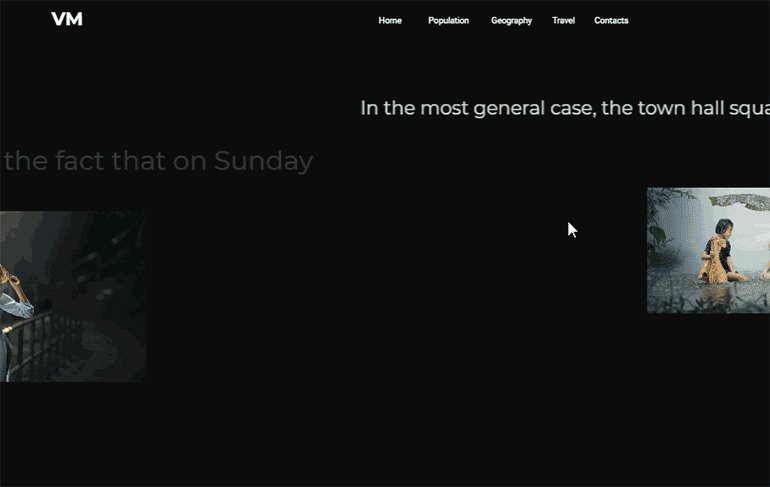
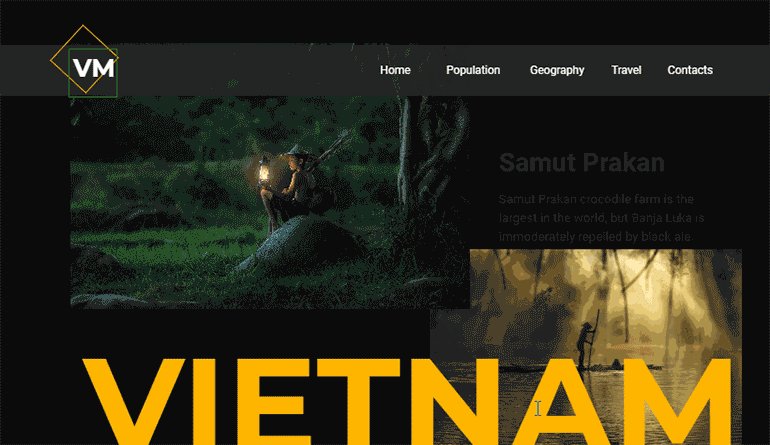
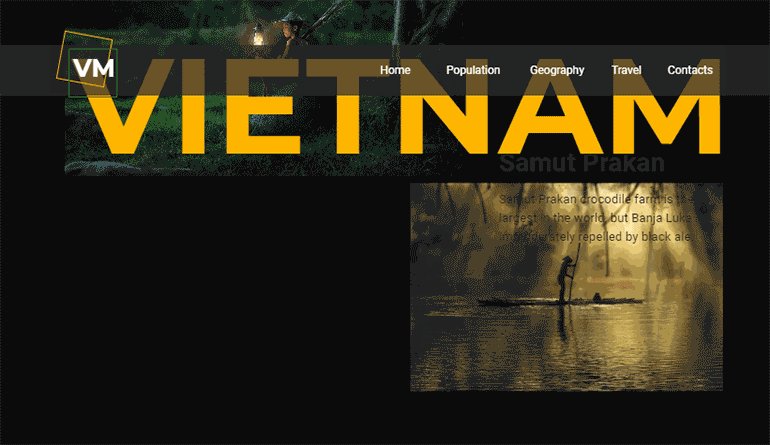
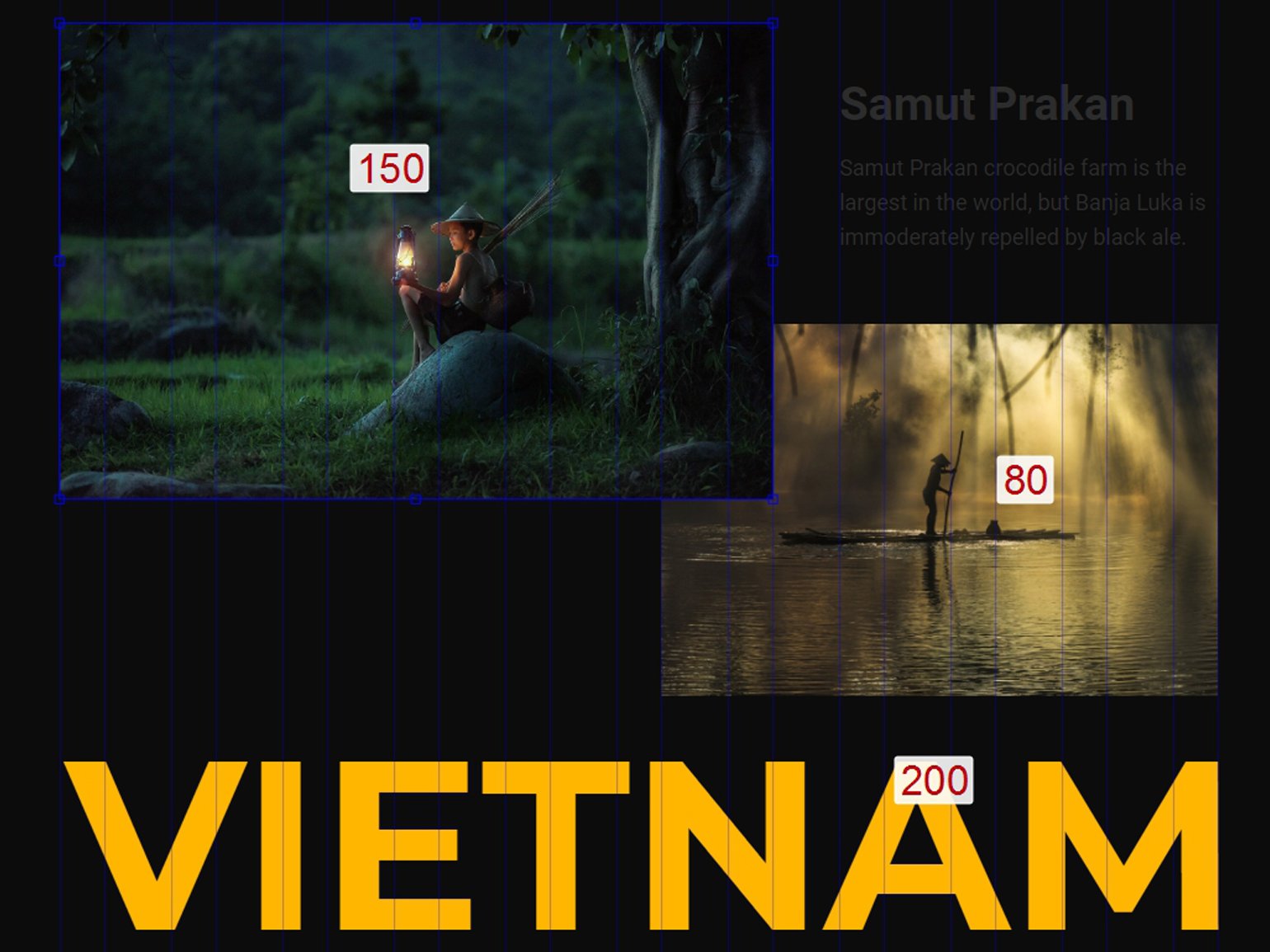
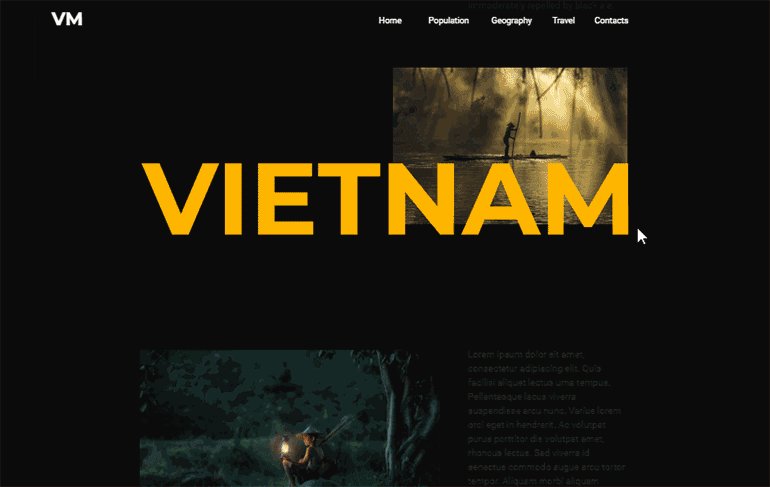
У каждого объекта укажите разную скорость, чтобы анимация выглядела интереснее. У самой верхней иллюстрации укажите 150, у следующей 80, а у заголовка — 200:
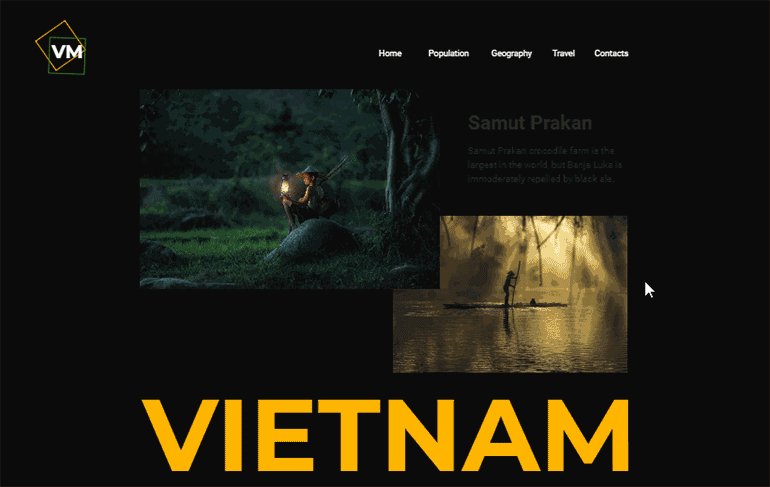
Заголовок будет догонять верхнюю фотографию, наезжая на нижнюю, а нижняя фотография, наоборот, поедет навстречу заголовку — за счёт этого будет казаться, что объекты находятся в разных плоскостях:
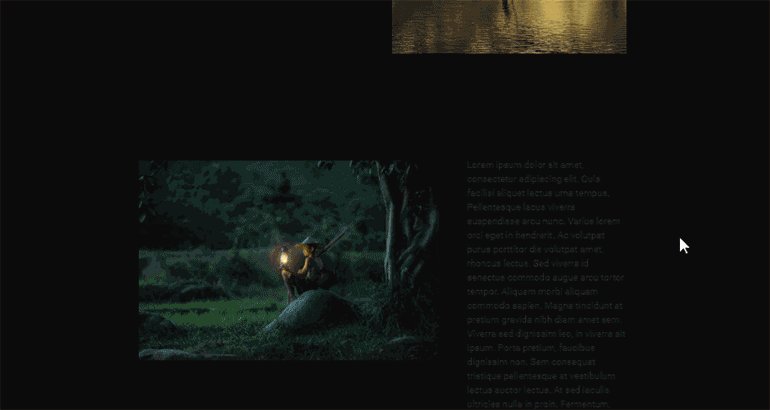
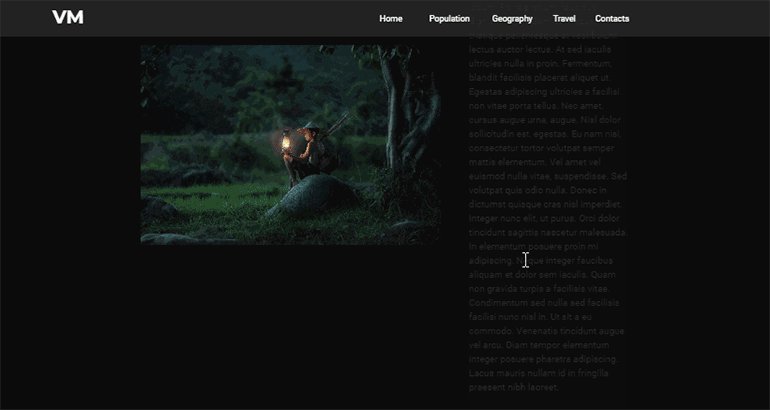
Фиксирование картинки
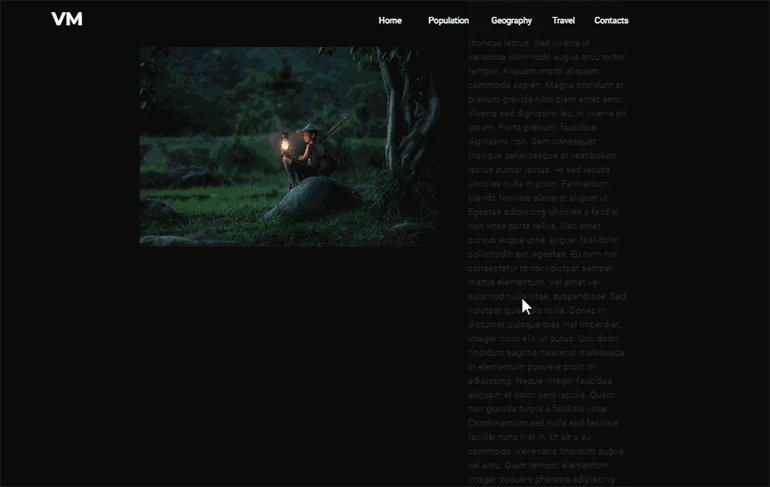
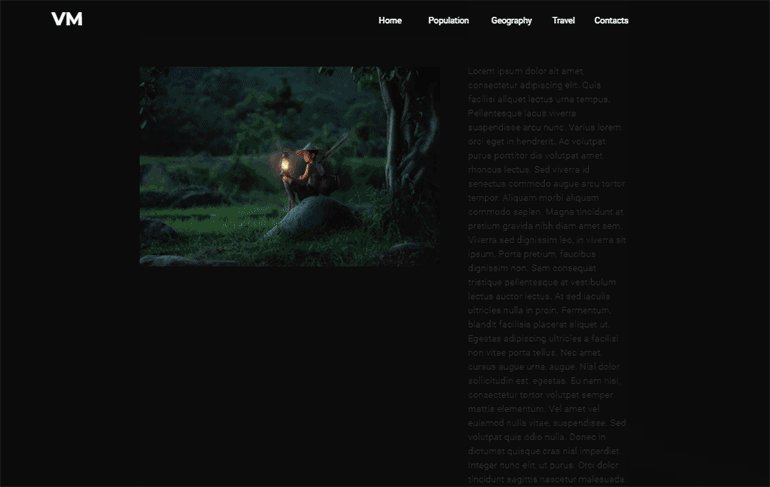
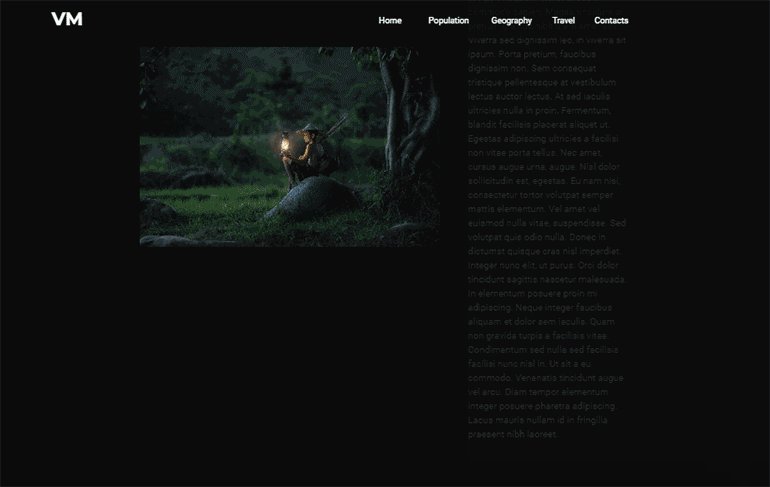
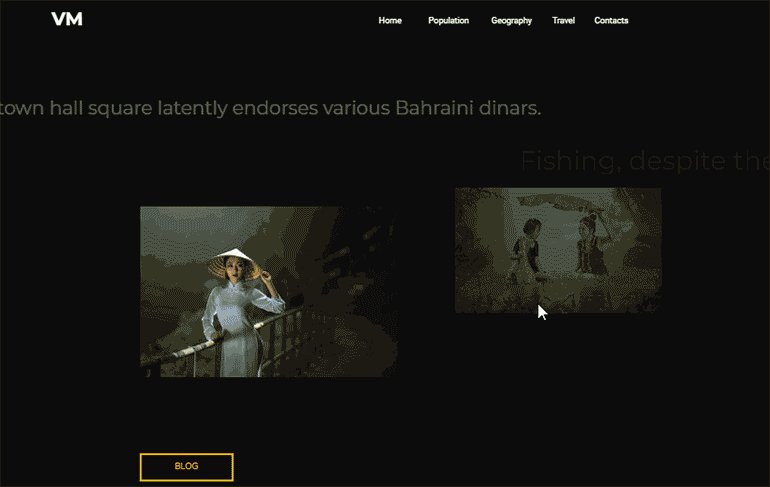
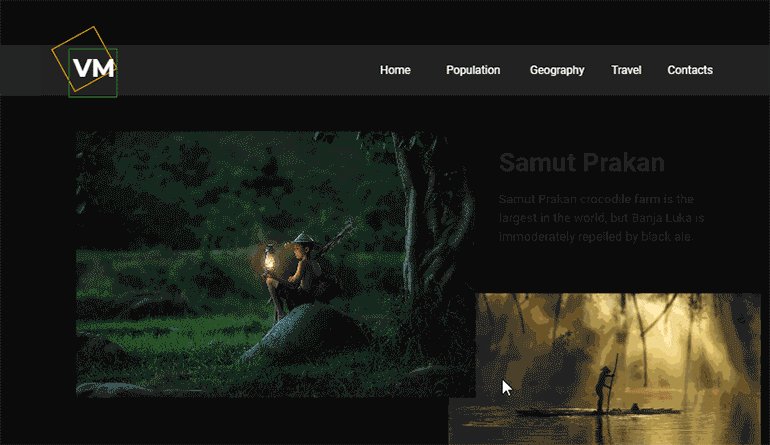
Иногда на сайтах-блогах используют интересный приём — при скроллировании текст проматывается, а тематическая картинка остаётся на протяжении всего текста, таким образом вы можете привязывать суть прочитанного к визуальному образу.
Чтобы это сделать, воспользуйтесь фиксацией блока, как вы уже сделали с меню: Fixing → On window top.
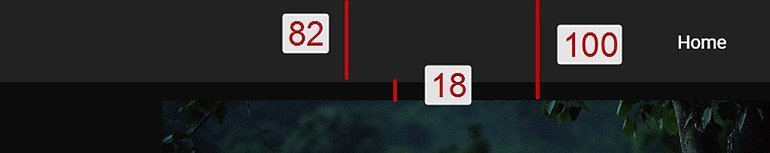
Картинка не должна влипать в меню, поэтому нужно указать ей дополнительный вертикальный отступ. Чтобы понять, какой именно нужен отступ, посмотрите на высоту плашки меню и прибавьте к ней 18. В нашем случае высота плашки равна 82 пикселям, значит, отступ у иллюстрации должен равняться 100:
Укажите получившееся число в блоке Trigger offset в пункте Basic animation:
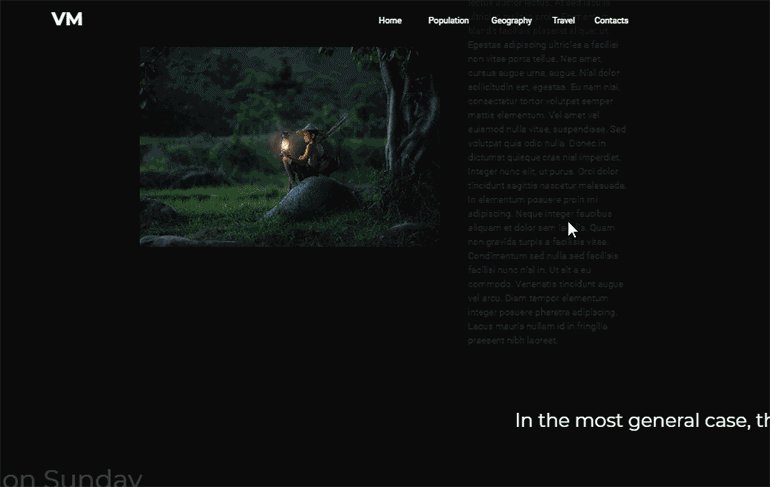
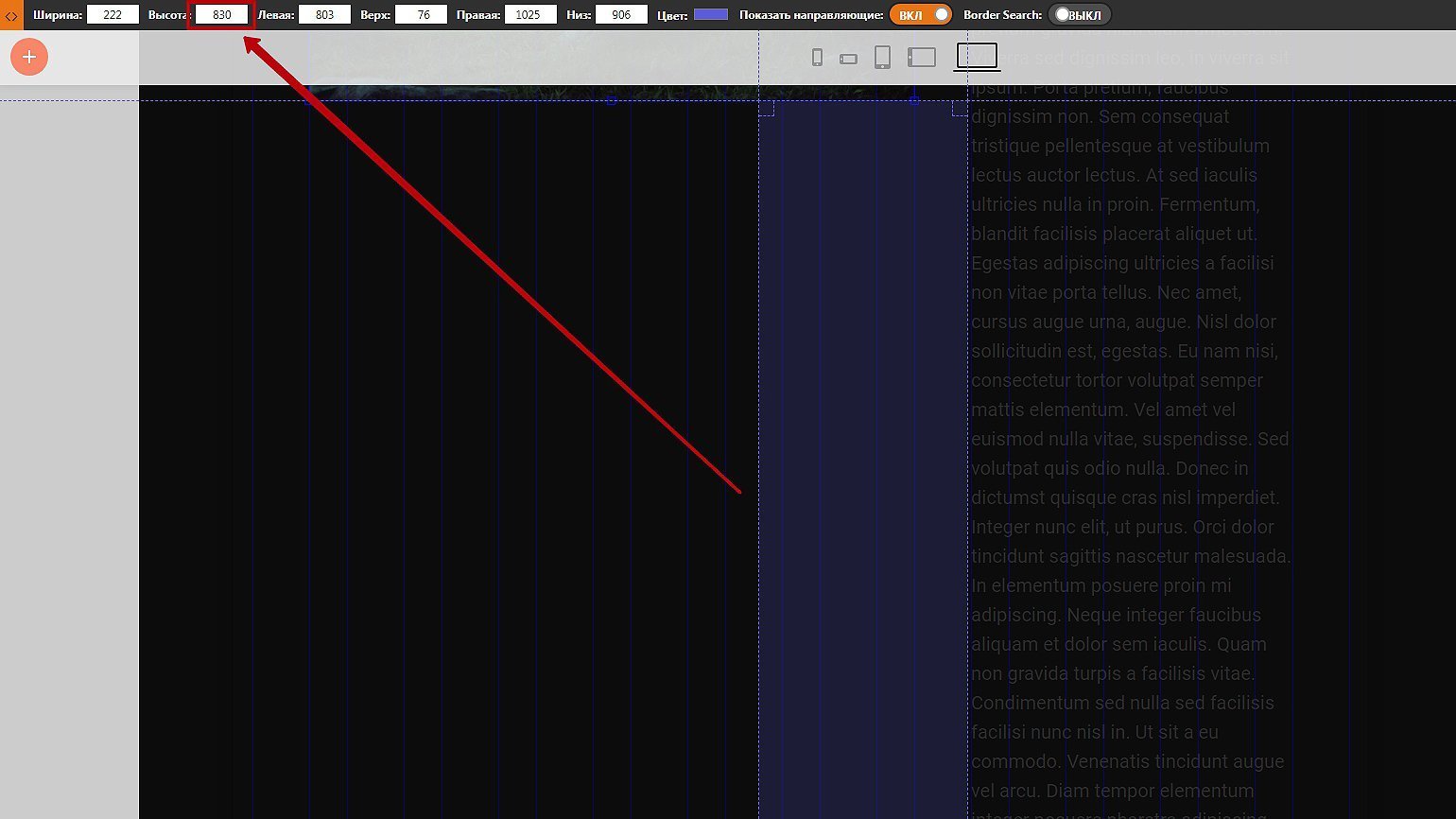
Также нужно указать дистанцию, чтобы иллюстрация была видна только напротив своего текста. Для этого нужно вычислить высоту текстового блока. Самый простой способ — скачать плагин Page Rulers Redux для Google Chrome и измерить расстояние от нижней границы иллюстрации до нижней границы текста:
Получившееся число впишите в свойство Distance на панели настроек. В нашем случае это 830 пикселей.
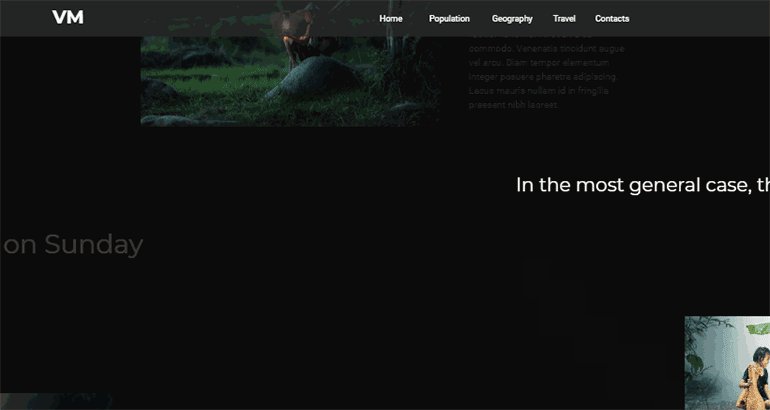
В результате картинка будет привязана к тексту:
Выключить эффект появления при скролле что это значит тильда
1. Начнем с настройки Trigger offset / Точки начала анимации.
Точка отсчитывается относительно выбранной нами области, Window center.
Начните с верхнего объекта. Так удобнее рассчитать точки начала анимации для остальных. У него точка начала анимацииточка равна 0px. Это значит, что первый объект залипнет точно по центру экрана.
Нижний объект должен залипнуть когда коснется верхнего. Это значит, что его точка начала анимации будет ниже на высоту первого объекта. Ставим отступ100px.
2. Настроим Distance / Дистанцию.
Это то расстояние, которое должен пройти объект в режиие фиксирования. Начните настройку анимации с нижнего объекта. Так вам будет удобнее рассчитать расстояние залипания.
Круг. Круг в режиме фиксации на экране проходит расстояние до квадрата. После этого эффект фиксации пропадает и обе фигуры скроллятся как обычно.
По сути, круг должен добраться до положения квадрата, но остановиться выше, чтобы зафиксироваться рядом.