вы уверены что хотите обновить эту страницу
Как обновить страницу браузера

Разумеется, если вы не первый день используете компьютер и интернет, то вы наверняка имеете представление о том, как обновить страницу браузера, однако далеко не все пользователи знают, что сделать это можно разными способами, и результат их применения также будет разным.
Именно о том, как просто обновить страницу браузера и обновить страницу полностью (с очисткой кэша) мы и расскажем в этой небольшой статье.
Как мы уже упомянули выше, есть несколько основных способов обновления открытой страницы, а точнее их два:
Рассмотрим каждый из них и возможные случаи их применения подробнее ниже. Если браузер пишет вам обновить страницу, то используйте один из следующих вариантов в зависимости от того, что вы хотите получить.
Как просто обновить страницу
Находится она рядом (или внутри) с адресной строкой и везде выглядит примерно одинаково.
Однако, для многих будет быстрее и удобнее воспользоваться клавиатурой, чем тянуться курсором в адресную строку, и для них есть специальная горячая клавиша «Обновить страницу». Так что если при загрузке страницы произошла ошибка, обновить её поможет клавиша F5, расположенная в верхней части любой клавиатуры.
Но иногда функциональные клавиши F1-F12 могут быть переназначены производителем компьютера на другие функции (изменение яркости экрана, громкости звука и т.д.), и в таком случае для обновления страницы используйте сочетание двух клавиш Fn+F5.
Для большинства пользователей этих способов обновить страницу будет достаточно.
Как обновить страницу с очисткой кэша
На самом деле, более 95% случаев, когда требуется обновление страницы, решаются способом выше. Однако иногда все же возникает необходимость обновить кэш страницы, т.е. заново загрузить изображения, стили и прочее, которые обычно загружаются браузером для каждого сайта один раз, и при следующем открытии страницы подгружаются из памяти компьютера, что значительно увеличивает скорость загрузки сайта за счет снижения передаваемых данных.
Если у вас именно такая ситуация, тогда просто обновите страницу с очисткой кэша. Для этого используйте сочетание клавиш Ctrl+F5. Таким образом страница и все её файлы будут принудительно загружены с удаленного сервера заново. Именно в этом и заключается разница между F5 и Ctrl+F5.
Кстати, вам также может быть интересно узнать, как автоматически обновлять страницу в браузере, и об этом мы тоже уже рассказывали на примере всех популярных на сегодня интернет-обозревателей.
Как показать «вы уверены, что хотите уйти с этой страницы?- когда произошли изменения?
здесь, в stackoverflow, если вы начали вносить изменения, то вы пытаетесь перейти от страницы, появляется кнопка подтверждения javascript и спрашивает: «Вы уверены, что хотите перейти от этой страницы?»бли бла кровь.
кто-нибудь реализовал это раньше, как я могу отслеживать, что изменения были зафиксированы? Я считаю, что я мог бы сделать это сам, я пытаюсь узнать хорошие практики от Вас, экспертов.
Я пробовал следующее, но до сих пор не работа:
может ли кто-нибудь опубликовать пример?
17 ответов
обновление (2017)
современные браузеры теперь рассматривают отображение пользовательского сообщения как угрозу безопасности, и поэтому это было удалены из всех из них. Браузеры теперь отображают только общие сообщения. Поскольку нам больше не нужно беспокоиться о настройке сообщения, это так же просто, как:
читайте ниже для поддержки устаревших браузеров.
обновление (2013)
на window.onbeforeunload не обрабатывается последовательно всеми браузерами. Это должна быть ссылка на функцию, а не строка (как указано в исходном ответе), но это будет работать в старых браузерах, потому что проверка для большинства из них, похоже, является ли что-либо назначено onbeforeunload (включая функцию, которая возвращает null ).
установить window.onbeforeunload для ссылки на функцию, но в старых браузерах вы должны установить returnValue события вместо того, чтобы просто возвращать строку:
ты не можешь этого допустить confirmOnPageExit выполните проверку и верните null, если вы хотите, чтобы пользователь продолжал без сообщения. Вам все равно нужно удалить событие, чтобы надежно включить и выключить его:
оригинальный ответ (работал в 2009 году)
, чтобы включить его on:
чтобы отключить его:
для проверки значений? Это зависит от вашей структуры проверки.
в jQuery это может быть что-то вроде (очень простой пример):
на onbeforeunload Microsoft-ism-это самое близкое к стандартному решению, но имейте в виду, что поддержка браузера неравномерна; например, для Opera он работает только в версии 12 и позже (все еще в бета-версии на момент написания этой статьи).
кроме того, для максимальный, вам нужно сделать больше, чем просто вернуть строку, как объяснено на Сеть Разработчиков Mozilla.
пример: определите следующие две функции для включение / выключение навигационной подсказки (ср. пример MDN):
затем определите такую форму:
таким образом, пользователь будет предупрежден только о навигации, если он изменил текстовую область, и не будет предложено, когда он фактически отправляет форму.
чтобы сделать эту работу в Chrome и Safari, вам придется сделать это так
Как справиться с вопросом «Вы уверены, что хотите уйти с этой страницы» при закрытии страницы?
У меня есть веб-приложение, которое генерирует сообщение JS «вы уверены, что хотите перейти с этой страницы?», когда вы пытаетесь открыть новую страницу. Я знаю, что смогу справиться с этим сообщением.
(или какая-то его модификация, я еще не пробовал)
Но моя главная проблема заключается в том, что это сообщение генерируется только тогда, когда я покидаю эту страницу. В selenium я могу оставить страницу, используя
Поэтому я использую такой код
Но проблема в том, что Selenium.open не завершается и не переходит к следующей строке кода в программе до тех пор, пока новая страница не будет полностью загружена, но страница не может быть загружена до тех пор, пока программа не перейдет к следующей строке кода и не обработает это предупреждение. Так что это тупиковая ситуация, и я не знаю, как с ней справиться.
3 ответа
Мы следуем процедуре в нашей работе при разработке веб-страницы, заключающейся в привязке страницы к одной или нескольким переменным сеанса, эти переменные сеанса используются только для этой страницы, чтобы удерживать текущие объекты обработки, поэтому при закрытии страницы в них нет.
У меня есть страница, где я открываю modal window. На самом деле это просто DIV, с IFRAME внутри, где я загружаю другую страницу. Когда я хочу обновить страницу, браузер выскакивает окно со словами: вы уверены, что хотите уйти с этой страницы? Перезагрузка этой страницы приведет к исчезновению.
Может быть, этот другой вопрос SO поможет вам.
Я не знаю, сработает ли это, но это идея. Вы могли бы попробовать что-то вроде:
Похожие вопросы:
Что такое JavaScript code/event(s), который используется такими сайтами, как stackoverflow и Gmail, чтобы проверить, выходит ли пользователь со страницы после того, как он начал редактирование и.
У меня есть веб-страница, которая содержит textbox и кнопку отправки. Когда пользователь редактирует текст в textbox и нажимает другую ссылку (Не кнопку отправки), как мне отобразить всплывающее.
Когда я пытаюсь закрыть вкладку Google docs с несохраненными изменениями, это то, что я получаю в своем браузере (FF 3.5). Вы уверены, что хотите уйти с этой страницы? У вас есть несохраненные.
Мы следуем процедуре в нашей работе при разработке веб-страницы, заключающейся в привязке страницы к одной или нескольким переменным сеанса, эти переменные сеанса используются только для этой.
У меня есть страница, где я открываю modal window. На самом деле это просто DIV, с IFRAME внутри, где я загружаю другую страницу. Когда я хочу обновить страницу, браузер выскакивает окно со словами.
я использую GWT. при закрытии окна мы получаем сообщение браузера: вы уверены, что хотите уйти с этой страницы?. я хочу заменить сообщение своим собственным сообщением. пожалуйста, помогите мне.
при закрытии окна мы получаем ниже СообщениеВы уверены, что хотите перейти с этой страницы?. есть ли какой-нибудь способ заменить это сообщение моим собственным сообщением? Пожалуйста, помогите мне.
Я использую следующий onbeforeunload для вызова при закрытии браузера. Я получаю предупреждение правильно, а также я получаю сообщение: вы уверены, что хотите уйти от этой страницы? окно сообщения.
Проблема: в IE11 отображается диалоговое предупреждение Are you sure you want to leave this page? с двумя вариантами: покинуть эту страницу или остаться на этой странице. В object spy это то, что.
Исправлено: «Вы уверены, что хотите покинуть эту страницу?»
Исправлено: «Вы уверены, что хотите покинуть эту страницу?»
Иногда, когда вы пользуетесь интернетом, вы можете увидеть , уверены ли вы, что хотите покинуть эту страницу? сообщение Это сообщение обычно появляется, если вы не сохранили свои данные на определенном веб-сайте и в большинстве случаев работает как напоминание. С другой стороны, некоторые сайты используют это сообщение для рекламы определенных продуктов, поэтому сегодня мы собираемся показать вам, как бороться с этой дешевой тактикой.
Как исправить сообщение «Вы уверены, что хотите покинуть эту страницу?»?
Решение 1 — отключить JavaScript
Имейте в виду, что этот метод отключит JavaScript для всех веб-сайтов, которые вы открываете в Firefox.
Решение 2 — Отключить надстройки
По словам пользователей, вы можете решить эту проблему в Internet Explorer, отключив надстройки. Для этого выполните следующие действия:
Internet Explorer теперь запускается со всеми отключенными надстройками. Если вы уверены, что хотите покинуть эту страницу, сообщение больше не появляется, это означает, что одна из ваших надстроек вызывает эту проблему. Чтобы определить, какая надстройка является проблемой, вам нужно сделать следующее:
Чтобы отключить надстройки в Google Chrome, выполните следующие действия.
Если вы используете Firefox, вы можете отключить надстройки, выполнив следующие действия:
Немногие пользователи сообщили о проблемах с надстройкой Smiley Central в Firefox. Если вы используете это дополнение, обязательно удалите его и проверьте, решает ли это проблему.
Решение 3 — Сбросить Internet Explorer
Если предыдущее решение не устранило вашу проблему, вы можете решить ее, сбросив Internet Explorer по умолчанию. Для этого выполните следующие действия:
После сброса Internet Explorer по умолчанию проверьте, решена ли проблема. Если вы используете другой браузер, обязательно сбросьте его и проверьте, решает ли это вашу проблему.
Решение 4 — Очистить историю просмотров
Если вы постоянно получаете Вы уверены, что хотите покинуть эту страницу? сообщение, вы можете исправить это, просто очистив историю просмотров. Чтобы очистить историю просмотров в Chrome, вам необходимо сделать следующее:
Если вы используете другой браузер, вы можете очистить историю посещений, выполнив аналогичные шаги.
Решение 5 — Отключить фильтр смешанного содержимого / XSS
Некоторые пользователи также предлагают включить смешанный контент для решения этой проблемы. Если смешанный контент уже включен, отключите его и включите снова. Несколько пользователей сообщили, что они исправили проблему, просто отключив фильтр XSS. Для этого просто сделайте следующее:
Решение 6 — Используйте инструменты разработчика
Это простой обходной путь, который может помочь с. Вы уверены, что хотите покинуть эту страницу? сообщение. По словам пользователей, в некоторых случаях вы можете решить эту проблему в Internet Explorer, просто используя Инструменты разработчика. Чтобы решить эту проблему, вам просто нужно открыть Инструменты разработчика и переключиться на старую версию Internet Explorer. Для этого выполните следующие действия:
После этого вы будете эмулировать старую версию Internet Explorer. Это не постоянное решение, и вам придется повторять это решение на каждом веб-сайте, который предоставляет вам это сообщение.
Решение 7. Отключите функцию beforeunlead в Firefox
Если вы используете Firefox в качестве веб-браузера по умолчанию, вы можете легко решить эту проблему с помощью этого метода. Это сообщение появляется из-за функции JavaScript до загрузки. Чтобы остановить Вы уверены, что хотите покинуть эту страницу? сообщение должно появиться, вы должны предотвратить запуск вышеупомянутой функции. Чтобы сделать это в Firefox, выполните следующие действия:
После выполнения этих шагов проблема должна быть полностью решена. Стоит отметить, что отключив эту функцию, вы можете изменить работу определенных веб-сайтов на вашем компьютере. Многие веб-сайты используют эту функцию, и если вы заметили, что некоторые веб-сайты ведут себя странно, обязательно верните этот параметр к его первоначальному значению.
Исправлено — «Вы уверены, что хотите покинуть эту страницу» Chrome
Решение 1 — Сбой вкладки в Chrome
Это еще один обходной путь, который может помочь вам. Вы уверены, что хотите покинуть эту страницу? сообщение. Следует отметить, что это решение работает только в Chrome, поэтому его нельзя использовать в других браузерах. По словам пользователей, вы можете избежать этого сообщения, просто сломав вкладку, которую вы хотите закрыть. Для этого в Google Chrome просто введите chrome: // crash в адресную строку. Это должно привести к сбою вкладки, и вы сможете закрыть ее без каких-либо проблем.
Кроме того, вы также можете попробовать ввести chrome: // повесить в адресной строке. Таким образом вы заблокируете вкладку и все ее сценарии, поэтому сможете без проблем закрыть ее. Еще раз отметим, что это всего лишь обходной путь, а не постоянное решение. Если это решение работает для вас, вам придется использовать его каждый раз, когда вы хотите закрыть веб-сайт, сообщающий вам об этом.
Решение 2 — Использовать пользовательский скрипт
Решение 3 — Загрузите и используйте расширение Let Me Out
Если у вас возникли проблемы с Вы уверены, что хотите покинуть эту страницу? сообщение, вы можете исправить их, загрузив расширение Let Me Out.
Решение 4 — Обновите ваш браузер
Появится новая вкладка, показывающая текущую версию Chrome. В то же время Chrome проверит наличие доступных обновлений и установит их автоматически. После обновления браузера проверьте, решена ли проблема.
Решение 5 — Перезапустите Chrome
Это еще один обходной путь, который может временно решить эту проблему. По словам пользователей, вы можете временно остановить появление этого сообщения, просто перезапустив Chrome. Это довольно простое решение, но имейте в виду, что это не навсегда. Даже если вы перезапустите Chrome, проблема появится через некоторое время, поэтому вам придется перезапустить ее снова.
Вы уверены, что хотите покинуть эту страницу? Сообщение может быть довольно раздражающим, но мы надеемся, что наши решения помогли вам решить его.
Как решить проблему с обновлением страницы браузера
Современный интернет-серфинг редко обходится без одной из самых важных функций любого браузера – обновления страницы.
Зачастую бывает так, что даже после изменения веб-страницы (загрузка фото, аудио или каких-либо документов, добавление комментариев и пр.) визуально сайт остается прежним.
Все эти изменения все же происходят, но дело в том, что пользователю показывается старая, сохраненная в кэше браузера версия интернет-страницы. И именно для корректного отображения всех добавлений, нововведений и правок сайта служит функция обновления страницы.
«И как обновить страницу браузера?», спросите вы. Существует несколько способов перезагрузить сайт в браузере с обновленной информацией – как уникальные для каждого веб-обозревателя, так и универсальные, которыми можно воспользоваться вне зависимости от того, какой браузер у вас установлен.
Ниже речь пойдет о каждом способе.
Универсальные варианты:
1) Самый, пожалуй, известный – это нажатие клавиши F5 на клавиатуре, которая с одинаковым успехом обновит не только содержимое сайта, но и, к примеру, содержимое папки в Проводнике операционной системы Windows.
Хоть способ и самый легкий, но порой бывает так, что простого обновления через F5 оказывается недостаточно.
2) И тогда рекомендуется прибегнуть к так называемому полному обновлению, которое можно устроить при нажатии комбинации клавиш Ctrl+F5.
Принципиальное отличие от предыдущего способа налицо – если после нажатия F5 браузер лишь сверяет новую версию веб-страницы с той, что сохранена у него в кэш-памяти и просто подгружает изменения, то команда Ctrl+F5 заставляет его стереть сайт из кэша и загрузить его целиком по новой.
В большинстве случаев необходимый результат достигается именно этим способом как раз за счет принудительной загрузки интернет-страницы.
Варианты, отдельные для каждого браузера:
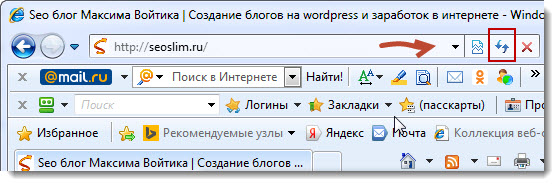
1) Начнем, пожалуй, с обозревателя, на заре эпохи появления интернета бывшего самым популярным. Итак, как обновить страницу браузера Internet Explorer?
Все очень просто – справа от адресной строки находится специальная кнопка с изображенными на ней двумя синими стрелочками, одна из которых направлена вниз, а вторая вверх. Нажатие на нее перезагрузит нужный сайт;
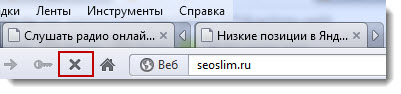
2) Не менее легко данная операция проделывается и в другом браузере – в Opera.
И там существует особая кнопка, которая равносильная по функциям клавише F5, с той лишь разницей, что располагается она немного в другом месте – среди нескольких полезных кнопок («Домашняя страница», «Вперед», «Назад») слева от адресной строки.
Выглядит она, как круглая стрелка – с чем-либо спутать ее не выйдет. К слову, в браузере Opera для обновления сайта существует также комбинация клавиш Ctrl+R;
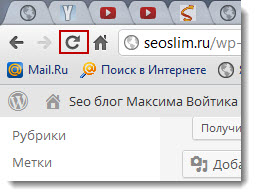
3) В интернет-обозревателе Google Chrome кнопка, отвечающая за обновление страниц находится примерно там же, где и у браузера Opera – прямо перед адресной строкой слева, и выглядит почти точно так же – круглая стрелка;
4) Практичный дизайн браузера Mozilla Firefox тоже позволяет сразу найти нужную кнопку – находится она на видном месте, сразу за адресной строкой справа. Как и в прочих браузерах, сделана она в виде округлой стрелочки;
5) И, наконец, Yandex-браузер. Кнопка обновления здесь расположилась буквально перед самой адресной строкой и выполнена она, как все та же круглая стрелка, только по сравнению с другими браузерами нарисована она чуть тоньше.
Таким образом, вы сами могли убедиться, что на вопрос «Как обновить страницу браузера?» можно дать как минимум несколько ответов, и все они будут верными.
Здесь все зависит от того, какой из вариантов вы сочтете самым простым, а самое главное – какой из них вам будет удобней всего использовать.