виджеты в инстаграм что это
Виджет Инстаграма для сайта: инструкция по установке + 3 лучших онлайн-сервиса
Повышаем шансы на получение от потенциальных покупателей контактов для обратной связи
Из этого материала вы узнаете:
О том, что такое виджет Инстаграма для сайта и как его установить правильно, полезно знать всем, кто занимается бизнесом в интернете. Так уж сложилось, что готового способа установки от официальных создателей приложения нет, поэтому нужно искать другие варианты. Зачем это вообще необходимо?
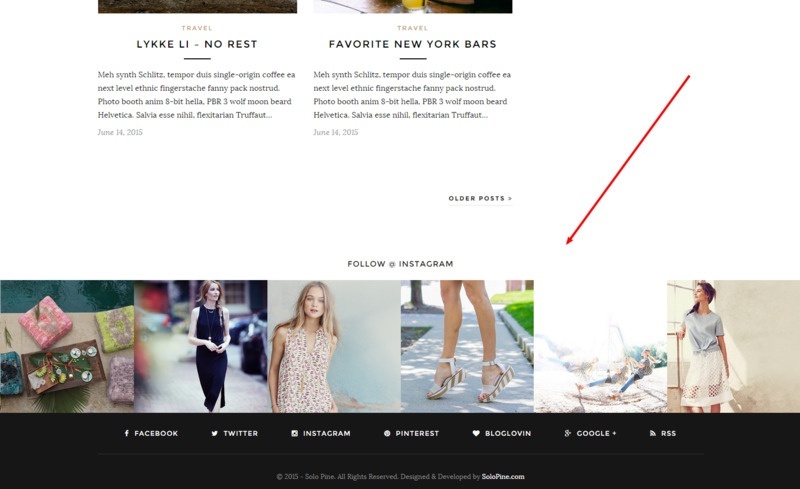
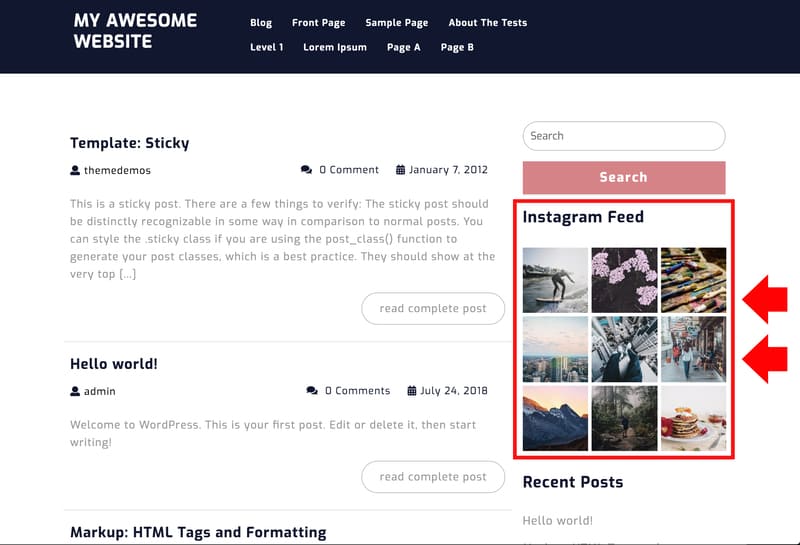
Вы, наверное, замечали, как определенные интернет-ресурсы эффектно предлагают внизу страницы свой инстаграм-профиль с красивыми фотографиями, которые так и манят посмотреть их. Если вы хотите добиться того же эффекта и корректно разместить виджет инстаграма на свой сайт, читайте далее нашу статью.
Что такое виджет Инстаграма для сайта
Создавая сайт, предприниматели стараются привлечь внимание аудитории к своему продукту. Чтобы добиться от ресурса максимальной эффективности, они применяют различные способы, помогающие как можно дольше удерживать посетителя на страницах сайта. Размещение виджетов повышает шансы на получение от потенциальных покупателей контактов для обратной связи.
Английское слово widget переводится как «приспособление», «штуковина», но современными пользователями оно применяется для обозначения небольшого приложения, выполняющего на сайте некую вспомогательную функцию.
«ВКонтакте» и Facebook предлагают всем собственникам интернет-площадок воспользоваться официальными плагинами для установки виджетов на свои ресурсы. Инстаграм не последовал примеру этих соцсетей, поэтому готовый код найти не удастся. Чтобы установить его виджет, придется воспользоваться плагинами других разработчиков.
Настройка виджета Инстаграм выполняется владельцем сайта исходя из его требований к внешнему виду приложения. Можно регулировать ширину блока, формат отображения фотографий, их количество, выбирать цвета графических элементов. По желанию шапку снабжают названием, в ней же размещают краткие сведения об аккаунте.
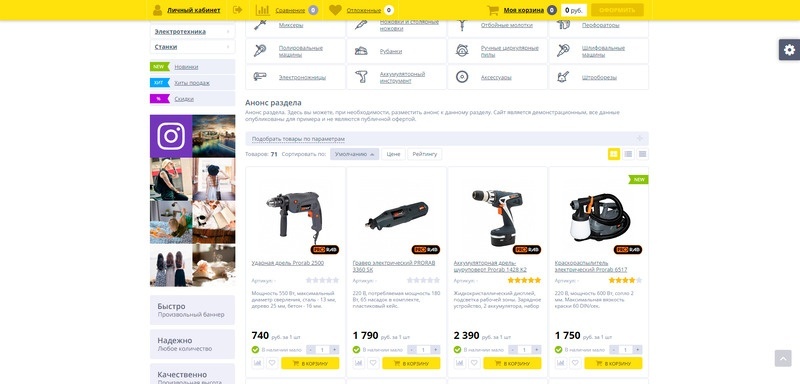
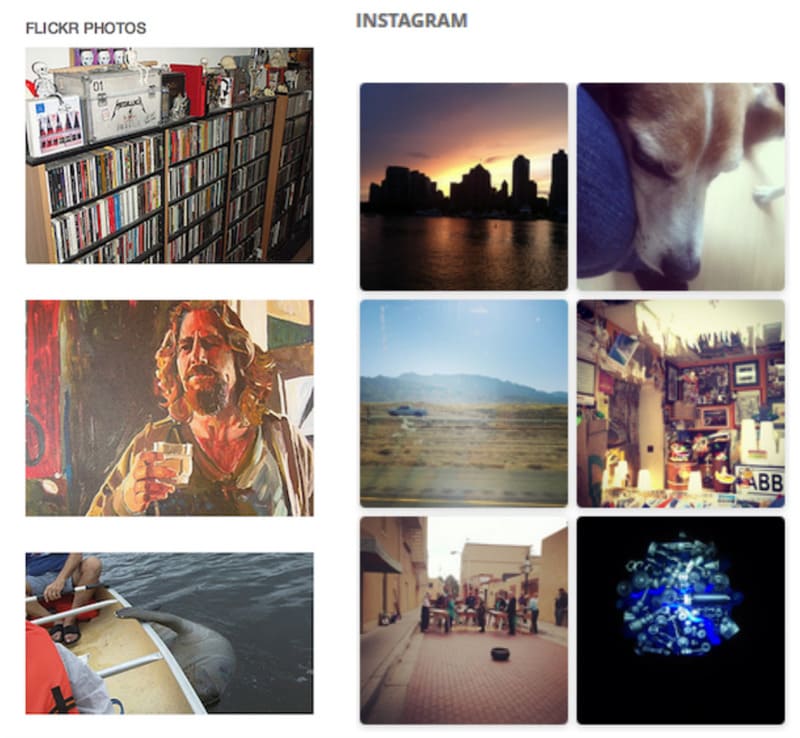
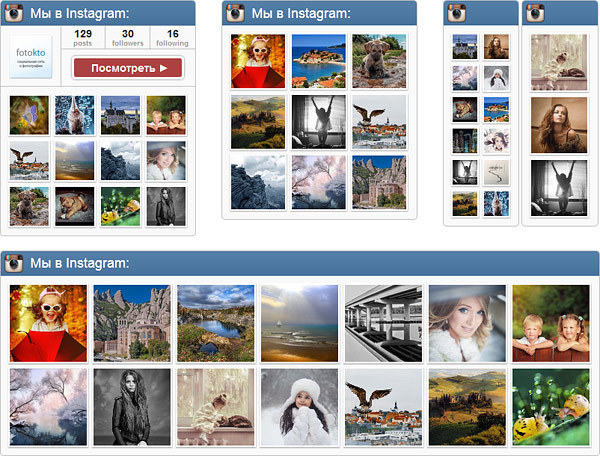
Вот как выглядит виджет Инстаграма на сайт:
[art-slider ids=»6469, 6466, 5175, 7143, 6844″ ttl=»Читайте другие статьи по теме виджеты для сайта»]
Подробная инструкция, как создать и добавить виджет Инстаграма на сайт
1. Требования к виджету
Обязательные элементы приложения:
Для вставки виджета в HTML применяется следующая команда:
Топ 6 полезных статей для руководителя:
2. Регистрация сайта в Инстаграм
Документация к API размещена на сайте Instagram, найти ее можно по ссылке:
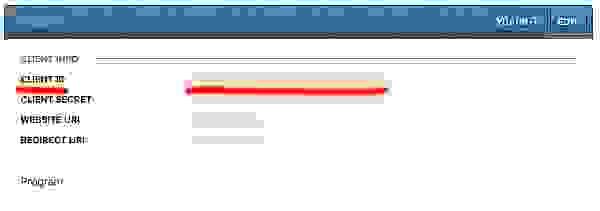
Первым делом находим раздел «Управлять программами», где происходит регистрация сайта, чтобы Инстаграм разрешил установить свой виджет на вашей веб-площадке. Заполняем форму, которая появляется после нажатия кнопки «Регистрация новой программы»:
Завершаем эту процедуру нажатием кнопки «Register».
В результате регистрации вам доступны два ключа, но для дальнейшей работы вам потребуется CLIENT ID.
3. Получение данных через API
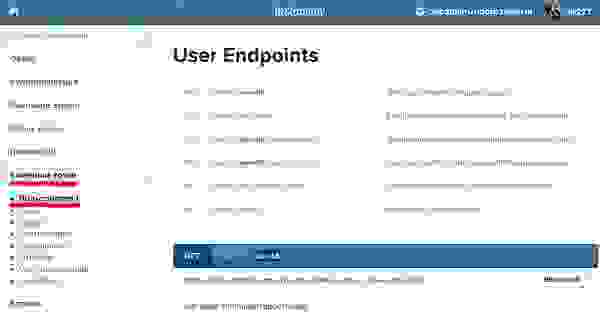
Для получения данных через API задействуются «Конечные точки», описание которых дано в документации. Они представляют собой перечень URL-адресов, каждый из которых курирует выдачу данных определен
ного типа в формате JSON. Чтобы обеспечить трансляцию фотографий и статистики профиля, можно, минуя авторизацию, перейти в подраздел «Пользователи».
На этом этапе вас ожидает небольшая сложность: чтобы получать сведения об аккаунте, необходим его идентификатор. Однако ничего кроме собственного логина пользователям неизвестно. Как решить эту проблему?
Идентификатор содержится в HTML-коде страницы профиля, и его можно скопировать оттуда. Второй вариант – отправить запрос на следующий URL:
Вместо LOGIN подставляем логин в Инстаграм, а вместо CLIENT_ID – ключ, выданный вам при регистрации приложения. Полученный в итоге JSON массив включает идентификатор и URL аватарку пользователя.
Идем дальше. Чтобы получить список свежих фотографий из вашего профиля, посылаем GET запрос на этот URL:
USER_ID заменяем идентификатор, полученный после предыдущего запроса. На этом этапе вами могут быть добавлены дополнительные аргументы из списка, расположенного на странице документации.
Получать статистику профиля вы сможете после отправки еще одного запроса:
Как получать данные, теперь понятно. Следующий этап – реализация.
4. Реализация widget
Для начала придется вас расстроить: API Инстаграма создан для полноценных приложений, а мы собираемся всего лишь установить на сайт простой виджет.
В связи с этим предстоит обойти две проблемы:
Просить посетителей авторизоваться только для того, чтобы просмотреть виджет, как минимум, странно: чтобы отправить или получить запрос, нужно время, при этом число просмотров сайта вечером может достигать 90 тысяч в час и 800 тысяч в день. Следовательно, необходимо кэширование данных.
При отрисовке widget Инстаграм сервером реализация будет на PHP+HTML+CSS.
Для подключения можно использовать iframe.
Для хранения кэша задействуется формат JSON. Для проверки актуальности смотрят на дату последней модификации файла. При устаревании кэша и необходимости получить свежие данные направляется запрос к API.
При обнаружении ошибки в ходе отправки запроса она сохраняется в кэше в виде обычного текста и сопровождается пояснением. В этом случае вместо виджета пользователь видит просто текст. Только когда кэш снова потеряет актуальность, к API будет направлен новый запрос, то есть в случае возможных проблем сервер не будет перегружен постоянными запросами к API. Это позволит установить причину, по которой виджет не работает.
После отправки запросов с URL записываем в кэш полученные данные, для отрисовки виджета применяем HTML+CSS, затем составляем детальную инструкцию и тратим еще некоторое время, пока результат нас полностью не устроит.
Наибольший интерес представляет файл inwidget.php.
За настройки отвечает config.php, за верстку – template.php.
5. Подключение widget к сайту
Подробная инструкция, как вставить виджет Инстаграм на сайт:
Параметры вставки могут быть заданы исходя из ваших представлений о том, как должен выглядеть идеальный виджет.
При обращении к скрипту они передаются как GET параметры:
Изменяя ширину или количество снимков, важно внести коррективы в размер iframe.
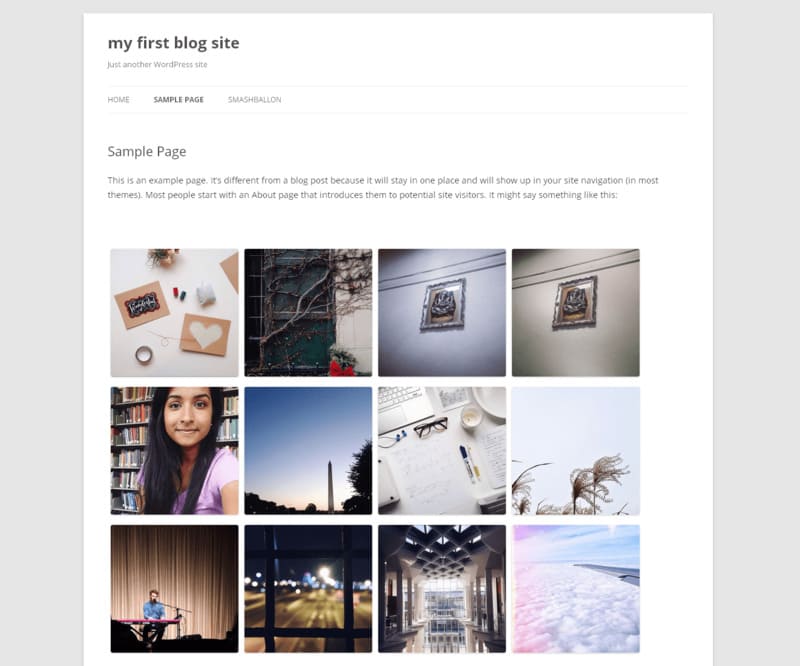
Как легко и быстро установить виджет Инстаграма для сайта на WordPress
Процедура установки на WordPress очень проста, благодаря нашей инструкции с этим справится любой желающий.
На этом процесс установки виджета Инстаграм на WordPress завершен.
Как видите, все предельно просто. В результате несложных действий у вас на сайте появляется привлекательный виджет, в котором есть миниатюрные снимки, ссылка на ваш аккаунт в этой соцсети, счетчик подписчиков и другие полезные элементы. Позаботьтесь о том, чтобы его оформление гармонировало с дизайном вашей веб-площадки, и можете смело рассчитывать на рост пользовательского интереса.
Пишем Instagram виджет для сайта. Инструкция для любопытных. Готовое решение для всех остальных

Тут же выяснилось, что официального виджета у Instagram нет. Более того, с Instagram можно взаимодействовать исключительно через запросы к API. Никаких тебе JavaScript библиотек, генераторов кода и дизайна. Всё нужно делать руками.
Сразу нашлось множество сторонних сервисов разной степени платности и бесплатности. Объединяло их одно – клиент получает лишь код вызова виджета, всё остальное тянется с сервиса. Меня лично это не устраивало. Почему нет бесплатного standalone решения с открытым исходным кодом? Может быть я плохо искал? В общем, я решил внести свои пять копеек.
Инструкция по созданию виджета и готовое решение под катом.
Небольшое примечание. С момента написания этой статьи прошло уже семь месяцев. За это время виджет был установлен на около 80 ресурсах, создан репозиторий на GitHub, добрый человек подарил мне инвайт, виджет сменил механизм кэширования, обзавёлся собственным сайтом, добрые люди на его основе сделали плагин для CMS Битрикс, а я так и не нашёл аналогов в сети.
1. Требования к виджету:
Для начала сформулирую, что за виджет я хотел сделать.
Итак, виджет должен иметь:
Пример в картинках:
А вот так вставляется в HTML:
Если заинтересовались, то приглашаю ознакомится с деталями реализации.
2. Регистрация сайта в Instagram:
На сайте Instagram есть документация к API. Вот прямая ссылка:
http://instagram.com/developer/
Сначала нас интересует раздел «Управлять программами». В нём на требуется зарегистрировать новое приложение (наш сайт), от лица которого и будет работать виджет. Так что переходим в этот раздел. Нажимаем кнопку «Регистрация новой программы» и заполняем форму:
После регистрации мы получаем два ключа. Нас интересует CLIENT ID. С ним мы будем работать в дальнейшем.
3. Получение данных через API:
Для того, чтобы получать данные через API нужно использовать т.н. «Конечные точки» описанные в документации. Это просто список URL адресов. Каждый адрес отвечает за выдачу определённых данных. Данные отдаются в формате JSON. Поскольку я хотел транслировать фотографии и статистику профиля, то я сразу пошёл в подраздел «пользователи». Авторизация для этого ненужна.
Тут выясняется, что для получения каких-либо данных по аккаунту, нужно знать идентификатор этого аккаунта. Пользователи знают только свой логин, но не ID. Где же его взять?
Идентификатор можно подсмотреть в HTML-коде страницы профиля, а можно отправить запрос на вот этот URL:
Где LOGIN – это искомый логин в Instagram, а CLIENT_ID – это ключ, которые мы получили на этапе регистрация приложения. В результате мы получим JSON массив, который по мимо идентификатора также будет содержать URL аватарку пользователя.
Далее, для получения списка новых фотографий из нашего профиля, нужно отправить GET запрос на вот этот URL:
Где USER_ID – это идентификатор который мы получили из предыдущего запроса. Также в запрос можно добавить дополнительные аргументы. Перечень вы найдёте на странице документации.
Ну и последний запрос на получение статистики профиля:
С получением данных разобрались. Приступаем к реализации.
4. Реализация виджета
Начну с неприятной новости. API Instagram явно ориентирован на полноценные приложения, а не простенькие виджеты для сайтов. От сюда вытекает две проблемы:
В результате я решил, что виджет должен отрисовываться сервером. Поэтому релизация будет на PHP+HTML+CSS.
Подключать виджет будем через iframe.
4.1 Кэширование:
Первая версия виджета записывала кэш в БД MySQL, но затем я одумался и перенёс кэш в файл.
Как итог — выше скорость работы, меньше телодвижений с настройками, и не у всех есть MySQL.
Кэш хранится в формате JSON. Актуальность проверяется по дате последней модификации файла. Если кэш устарел, то происходит запрос к API на получение актуальных данных.
Если при отправке запроса происходит ошибка, то она с пояснением записывается в кэш как обычный текст. Если в кэше обычный текст, то он выводится вместо виджета. Запросы к API не будут отправляться пока кэш снова не устареет. Тем самым виджет не будет нагружать сервер регулярными запросами к API, если что-то пойдёт не так. И можно будет понять, почему виджет перестал работать.
4.2 Исходный код:
Отправляем запросы cURL, записываем данные в кэш, рисуем виджет с помощью HTML+CSS, пишем подробную инструкцию и занимаемся перфекционизмом ещё несколько бессонных ночей. В результате получилось вот это:
Самое интересное происходит в файле inwidget.php
config.php – отвечает за настройки, а template.php за вёрстку.
И, конечно, всё бесплатно. Всё для народа.
4.3 Как подключить виджет к сайту?:
Инструкция по шагам:
По своему вкусу можете настроить параметры вставки, которые передаются как GET параметры при обращении к скрипту:
Вот, собственно, и всё.
P.S.: Буду рад отзывам, комментариям и обратной связи.
Это мой кот. Каждая строчка виджета написана под его неусыпным контролем. Несколько раз котэ вносил корректировки в процесс пробегая по клавиатуре. Уделяйте больше времени своим питомцам! Ловите смешные моменты с ними. Фотографируйте больше!
Как установить виджет Инстаграм на сайт
Добавить виджет Инстаграм на сайт — эта нетривиальная задача будет темой сегодняшней статьи.
Предположим, на одну и ту же тематику у вас есть и сайт, и аккаунт Инстаграм. В данной ситуации логично использовать схему взаимного пиара между этими ресурсами, под которой я понимаю следующую ситуацию: в аккаунте Инстаграм размещается ссылка на сайт, а на сайте размещается специальный виджет Инстаграм, позволяющий отображать на сайте фрагменты вашего профиля в данной социальной сети.
Именно про то, как установить виджет Инстаграм на сайт, и пойдет речь в данном уроке.
Виджет Instagram для сайта
Для реализации поставленной задачи воспользуемся сервисом Snapwidget.
Идем по ссылке на данный сервис и на главной странице нажимаем кнопку GET STARTED TODAY:
В появившемся окне нужно ввести данные для регистрации на данном сайте.
Вводим имя, email, пароль и его подтверждение, после чего нажимаем кнопку SIGN UP:
Следует добавить, что кроме указанного способа авторизации имеется возможность войти на сайт через аккаунт Facebook, для чего нажмите кнопку SIGN UP WITH FACEBOOK.
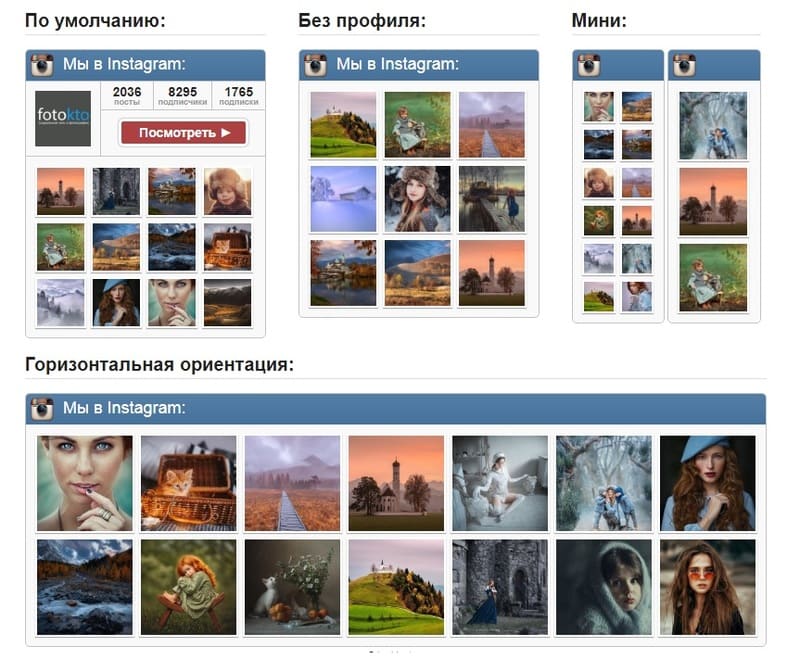
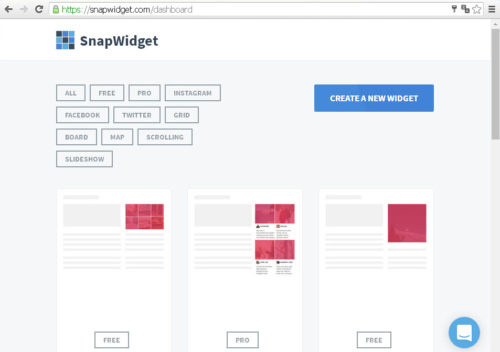
Далее нужно выбрать тип виджета, или другими словами стиль отображения контента вашего Инстаграм-аккаунта на вашем сайте:
Здесь стоит сакцентировать внимание на том, что сервис предлагает как бесплатные виджеты, так и платные. Бесплатные виджеты можно найти по отметке FREE. Выбираем подходящий и нажимаем кнопку CREATE YOUR FREE WIDGET, расположенную под ним:
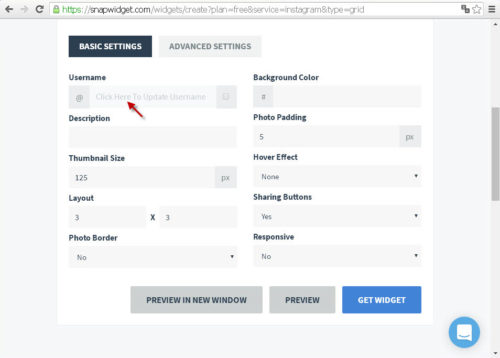
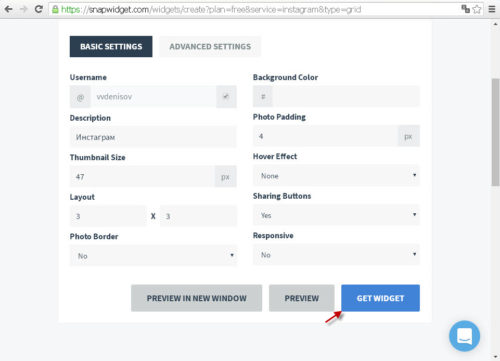
Попадаем в окно настроек виджета. В верхней части окна доступен предварительный просмотр виджета:
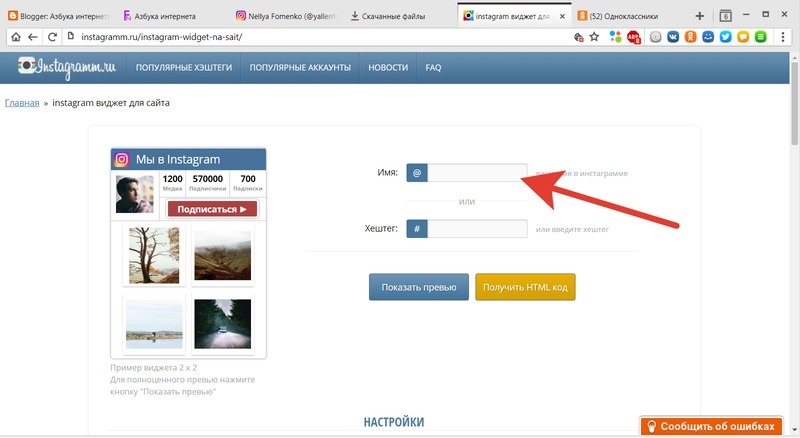
Спускаемся чуть ниже и преступаем к настройке виджета. Первым делом подключаем свой профиль Инстаграм, для чего щелкаем по полю Username:
В открывшемся окне задаем данные для аутентификации и нажимаем кнопку Войти:
Далее жмем Authorize:
Аккаунт подключен. Продолжаем настраивать виджет.
Обратите внимание на следующие основные позиции настроек:
— Description — присваиваем название виджету;
— Thumbnail Size — задаем размер миниатюр фотографий в пикселах;
— Layout — определяем количество отображаемых фото;
— Photo Border — выбираем окантовку фото;
— Background Color — выбираем цвет фона;
— Photo Padding — задаем ширину промежутков между фото в пикселах
Когда настройки произведены, нажимаем GET WIDGET:
И получаем html-код виджета, который нужно скопировать в буфер обмена:
Теперь я расскажу о том, как добавить виджет инстаграм на сайт WordPress, а точнее в боковую колонку (сайдбар) сайта.
Для этого идем в админку сайта и нажимаем Внешний вид → Виджеты:
Перетаскиваем в боковую колонку новый виджет под названием HTML-код, заполняем его содержимое скопированным ранее кодом виджета Инстаграм и нажимаем Сохранить:
Готово! Проверяем результат на сайте:
Отлично! Таким образом, в сегодняшней статье мы с вами разобрались как сделать виджет Instagram для сайта.
Размещение виджета Instagram с помощью SnapWidget
Виджет для Instagram позволяет транслировать фотографии из Instagram.com на Ваш сайт. Посетители смогут увидеть статистику и фотографии Вашего профиля по прямым ссылкам на ресурсы популярной социальной сети. Кроме того, существует возможность трансляции произвольных фотографий на заданную тематику.
Для отображения фотографий из Вашего профиля и корректной работы виджета с ними, необходимо, чтобы профиль был открыт.
Общий вид виджета для Instagram
Шаг 1
Для настройки виджета в первую очередь необходимо пройти процедуру авторизации на сайте Instagram.com
Форма авторизации на Instagram.com
Шаг 2
Для того чтобы настроить виджет и получить его код, необходимо перейти на сайт http://snapwidget.com/#getstarted
Общий вид сайта для настройки виджета
Шаг 3
Для настройки виджета необходимо определить следующие параметры:
Настройка параметров виджета
Если в поле “Username” указать свой логин Instagram, виджет будет показывать только фотографии из Вашего профиля. В противном случае необходимо установить хэш-теги (метки) по которым система будет подбирать изображения (п. 2).
В поле “Hashtag” следует указать хэш-тег (метку), по которому Вы желаете искать фотографии определённого жанра и тематики. Виджет будет выводить случайные фотографии, помеченные соответствующим хэш-тегом.
В поле “Widget Type” необходимо выбрать тип виджета из предложенных
В поле “Thumbnail Size” можно выбрать предпочтительный размер отображения фотографий.
Поле “Layout” позволяет “разметить” Ваш виджет, указав необходимое количество строк и столбцов.
В поле “Photo Border” устанавливается параметр отображения рамки на фото.
Поле “Background Color” позволяет определить цвет для заднего фона виджета.
В поле “Photo Padding” задается отступ между фотографиями.
В поле “Hover Effect” выберите, нужно ли выделять фотографию, на которую наведена мышь.
В поле “Sharing Button” можно указать, нужна ли кнопки “Поделиться” в социальных сетях “Facebook” и “Twitter”.
В поле “Responsive” указывается, будет ли виджет масштабироваться в зависимости от разрешения экрана.
Шаг 4
Чтобы ознакомиться с полученным результатом перед размещением на сайте, нажмите на кнопку “Preview”.
Ссылка на окно предварительного просмотра
Шаг 5
Определив наиболее оптимальные настройки, нажмите на кнопку “Get Widget”. Система сгенерирует код Вашего будущего виджета. Необходимо выделить и скопировать сгенерированный код
Окно отображения сгенерированного кода виджета
Шаг 6
Для того чтобы виджет размещался на всех страницах сайта, его необходимо разместить в блок информеров. Для этого в системе управления кликните по любой из страниц левой кнопкой мыши и из контекстного меню, выберите пункт «Редактировать содержимое».
Выбор меню «Редактировать содержимое»
Шаг 7
В открывшемся окне на вкладке «Общие блоки» перейдите к редактированию нужного блока, кликнув по ссылке «Информеры».
(Обратите внимание! Названия блоков, может отличаться (это может быть, например, «Код счетчиков»). В некоторых случаях данные блоки могут отсутствовать, т.к. не были предусмотрены дизайном сайта. В этом случае виджет можно разместить в коде страницы или в шаблонах сайта).
Шаг 8
Вставьте скопированный ранее код в текстовую область и сохраните изменения.