видео smaa t2x что это
SMAA: улучшенное субпиксельное морфологическое сглаживание
Данная статья основана на журнале Хорхе Хименеса, Хосе Эчеварриа, Тиаго Соуса и Диего Гутьерреса.
Старые способы сглаживания (антиалиасинга)
Современные способы сглаживания
Существует множество современных основанных на фильтрации методов, которые хорошо справляются со своей работой, несмотря на то, что уступают двум перечисленным выше. FXAA, DEAA, GPAA, GBAA, CSAA, EQAA, DLAA… В этой статье мы поговорим о SMAA, и о его предшественнике — MLAA. Эти современные основанные на фильтрации методы имеют собственные проблемы:
Морфологическое сглаживание (Morphological Antialiasing, MLAA)
MLAA пытается оценить покрытие исходной геометрии. Для точной растеризации сглаженного треугольника необходимо вычислить площадь покрытия каждого пикселя внутри треугольника, чтобы правильным образом смешать его с фоном. MLAA начинает с изображения без сглаживания, а затем обращает процесс вспять, векторизируя силуэты, чтобы вычислить покрываемые ими площади. Поскольку фон после растеризации узнать нельзя, MLAA затем смешивает его с соседом, предполагая, что его значение близко к значению исходного фона. Другими словами, алгоритм распознаёт границы (с помощью информации о цвете или глубине), а затем обнаруживает в них конкретные паттерны. Сглаживание обеспечивается интеллектуальным смешиванием пикселей в границах. MLAA имеет реализации на DirectX 10 и Mono Game (XNA). Он честно реализован в таких играх, как Fable II. Создатели MLAA позже создали SMAA, или Enhanced Subpixel Morphological Antialiasing (усовершенствованное субпиксельное морфологическое сглаживание), которое является основной темой данной статьи.
Enhanced Subpixel Morphological Antialiasing (SMAA)
Сравнение SMAA и других методов в Crysis 2
SMAA обеспечивает надёжное распознавание краёв, а также простой и эффективный способ обработки острых геометрических элементов и диагональных линий. Кроме того, SMAA не изменяет форму геометрии, как это делают многие другие методы.
Вверху — AA нет; в середине — MLAA; внизу — SMAA
SMAA построен на конвейере MLAA, и улучшает или переосмысливает каждый его этап. В частности, распознавание краёв улучшено благодаря использованию информации о цвете вместе с адаптацией локального контраста для создания более чётких краёв. Метод расширяет количество паттернов, используемых для сохранения резких геометрических элементов и диагоналей. Наконец, он показывает, как морфологическое сглаживание можно точно скомбинировать с мультисемплингом или суперсемплингом и временной репроекцией.
Распознавание краёв
Распознавание краёв — важнейший этап, потому что нераспознанные края остаются искажёнными. С другой стороны, слишком большое количество краёв с фильтрацией снижает качество сглаженного изображения. Для распознавания края может использоваться различная информация: цветность, яркость, глубина, нормаль поверхности и их сочетание. SMAA по четырём причинам использует яркость (luma):
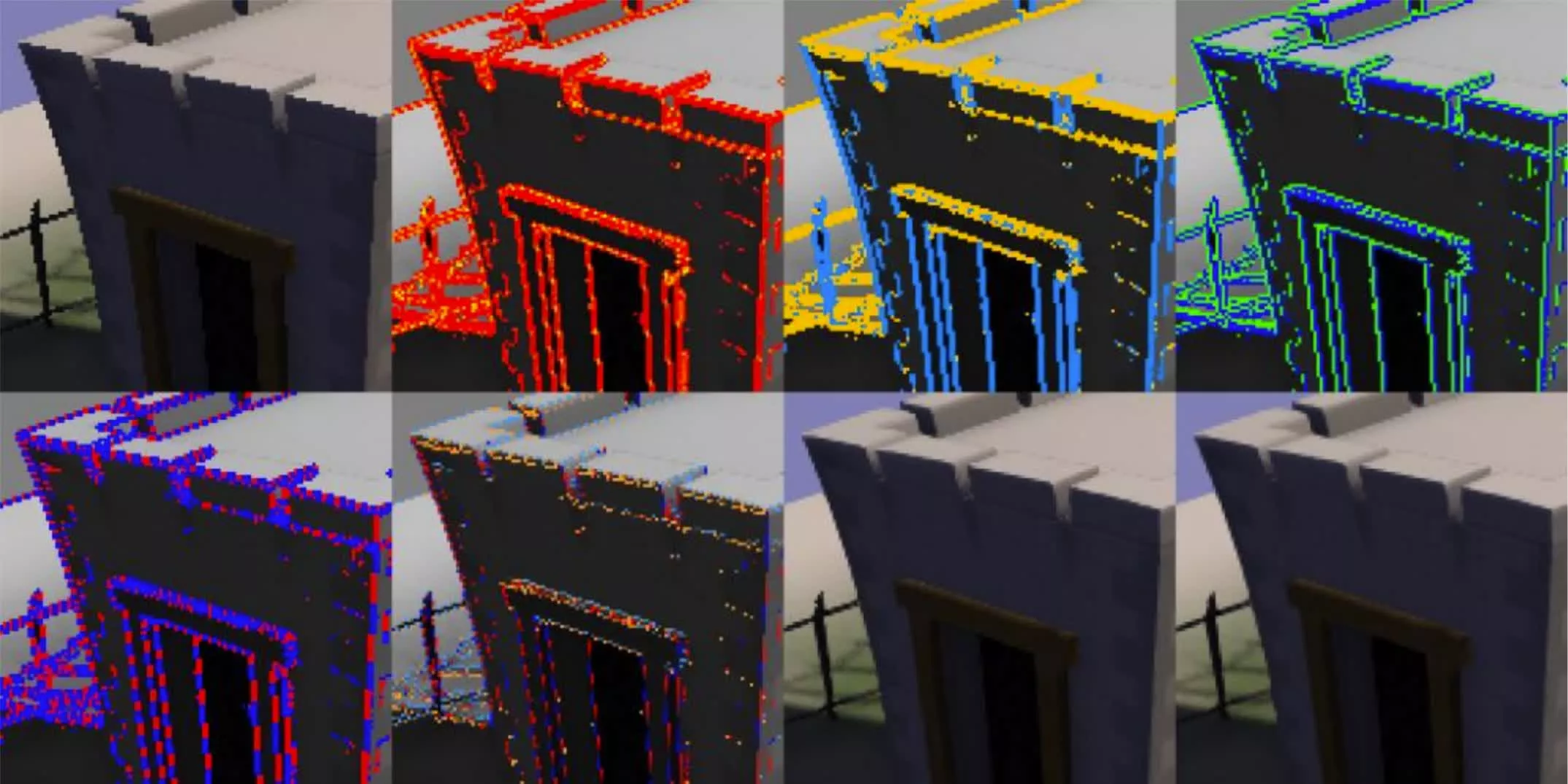
Слева и в центре: другие методы распознавания краёв, приводящие к появлению красных пересечений и артефактов; справа: совершенно чёткие края SMAA
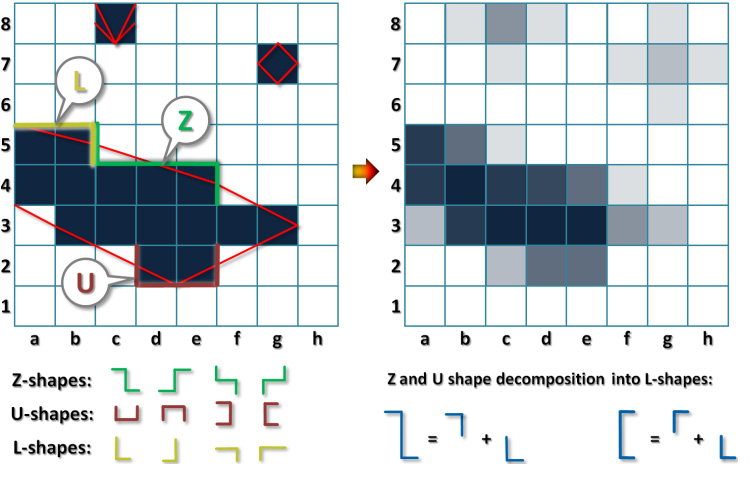
Запомните это изображение. Вот как работает распознавание краёв: окончательное вычисленное значение — это булево значение, называемое граница левого края. Аналогичным образом вычисляются булевы значения для верхнего края. Формула:
0.5.c_
Все значения c называются дельтами контраста.
Обработка паттернов
Распознавание паттернов SMAA позволяет сохранять резкие геометрические элементы, например, углы, обрабатывает диагонали и обеспечивает точный поиск расстояний.
Острые геометрические элементы: ревекторизация силуэтов в MLAA склонна к скруглению углов. Чтобы избежать этого, SMAA использует наблюдение о том, что пересечение краёв в линиях контуров имеет максимальный размер один пиксель, а для острых углов эта длина скорее всего будет больше. Поэтому SMAA берёт пересекающиеся края длиной в два пикселя, что позволяет выполнять менее агрессивную обработку углов.
Диагональные паттерны: мы добавили совершенно новый способ распознавания диагональных паттернов. Он состоит из двух следующих этапов:
Точный поиск расстояний: ключом к распознаванию и классификации паттернов является получение точного расстояния края (длины до обоих концов линии). Для ускорения этого процесса MLAA активно применяет аппаратную интерполяцию. Аппаратную билинейную фильтрацию можно использовать для получения и кодирования до четырёх различных значений за одну операцию доступа к памяти. Эта линейная интерполяция двух двоичных значений (то есть билинейная), создающая одно значение с плавающей запятой, описываемое следующей формулой:
Где и
— это два двоичных значения (0 или 1), а
— значение интерполяции.
Результаты
MLAA работает с одним сэмплом на пиксель. Что приводится к субсемплированию, из-за которого реальные субпиксельные элементы воссоздать невозможно.
Сравнение MLAA с SMAA и отсутствием AA
Однако SMAA работает на субпиксельном уровне. Это приводит к следующему:
Типы сглаживания в играх
Начнем с определения:
Сгла́живание (англ. anti-aliasing) — технология, используемая для устранения эффекта «зубчатости», возникающего на краях одновременно выводимого на экран множества отдельных друг от друга плоских или объёмных изображений.
Почему возникает «зубчатость»? Проблема в том, что мониторы современных ПК состоят из квадратных пикселей, а значит на них действительно прямыми будут только горизонтальные и вертикальные линии. Все линии, находящиеся под углом, будут строиться из пикселей, находящихся по диагонали друг к другу, что и вызывает «зубчатость». К примеру, справа на картинке — вроде бы ровная линия. Однако стоит ее увеличить, как сразу становится видно, что никакая она не прямая: 
Чем это грозит в играх? Тем, что, во-первых, при движении будет возникать эффект «мельтешения» — такие неровные линии будут постоянно перестраиваться, что будет и отвлекать от игры, и делать картинку неестественной. Во-вторых — далекие объекты будут выглядеть нечетко.
Сразу же возникает вопрос — а как убрать эти неприятные эффекты? Самый простой способ — сделать пиксели меньше при том же размере экрана (иными словами — сделать разрешение больше и поднять плотность пикселей). Тогда «зубчатость» будет проявляться слабее, и картинка будет выглядеть естественнее. Но увы — способ хоть и простой, но дорогой, да и для видеокарты это достаточно сильная дополнительная нагрузка. И тогда, дабы улучшить картинку не меняя монитора, было придумано сглаживание.
SSAA (Supersample anti-aliasing) — самое тяжелое сглаживание, потому что оно, по сути, описывает способ убирания лесенок, который я привел выше: при четырехкратном (4х) сглаживании видеокарта готовит картинку в разрешении вчетверо выше, чем выводит на экран, потом происходит усреднение цвета соседних пикселей и вывод на экран в исходном разрешении. Получается, что виртуальная плотность пикселей вдвое выше, чем у экрана, и лесенки практически перестают быть заметными. Очень сильно сказывается на производительности: к примеру, если разрешение в игре 1920х1080, то видеокарта вынуждена готовить картинку в 4К — 3840х2160. Однако результат получается великолепным — картинка выглядит как живая, никакого мельтешения нет:
MSAA (Multisample anti-aliasing) — улучшенная версия SSAA, которая потребляет гораздо меньше ресурсов. К примеру — зачем сглаживать то, что находится внутри текстуры, если лесенки есть только на краях? Если текстура представляет собой прямую линию под углом к игроку, то можно сгладить лишь один участок и продолжить эффект на весь край текстуры. В результате нагрузка на видеокарту становится ощутимо меньше, и по тяжести даже 8х MSAA оказывается ощутимо легче 4х SSAA при сравнимом качестве картинки.
CSAA и CFAA (Coverage Sampling anti-aliasing и Custom-filter anti-aliasing) — по сути несколько улучшенный MSAA от Nvidia и AMD (позволяют выбирать дополнительные отсчёты «перекрытия» пикселя, по которым можно уточнять итоговое значение цвета попадающего на край треугольника экранного пикселя). 8x CSAA/CFAA дает сравнимое с 8x MSAA качество картинки, однако потребляет примерно столько же ресурсов, столько и 4х MSAA. На сегодняшний момент оба сглаживания не используются — разработчики игр решили использовать унифицированные для всех видеокарт сглаживания.
FXAA (Fast approXimate anti-aliasing) — нетребовательное быстрое сглаживание. Алгоритм прост — совершается один проход по всем пикселям изображения и усредняются цвета соседних пикселей. Это слабо нагружает видеокарту, однако сильно мылит картинку (обратите внимание на четкость текстуры камня), делая далекие объекты вообще неузнаваемыми:
Такое сглаживание имеет смысл включать только если лесенки терпеть не можете, а видеокарта не тянет лучшее сглаживание. По сути тут идет выбор между замыливанием изображения и лесенками.
Из особенностей — это единственное сглаживание, работающее полностью на процессоре, поэтому практически не влияет на fps в играх при мощном процессоре. Из-за более сложного алгоритма изображение получается более качественным, чем с FXAA, однако до 2x MSAA все еще далеко.
SMAA (Subpixel Morphological anti-aliasing) — смесь FXAA и MLAA. По сути несколько улучшенный MLAA, но работающий на видеокарте (так как процессор для сглаживания подходит гораздо хуже). Дает картинку, сравнимую с MLAA, лучше, чем FXAA (обратите внимание на бочки), однако потребляет больше ресурсов:
Такое сглаживание является хорошей заменой FXAA, и по уровню нагрузки на видеокарту находится между отсутствием сглаживания и 2x MSAA, так что есть надежда, что в будущем игр с ним будет все больше.
TXAA(Temporal antialiasing) — новая технология сглаживания от Nvidia. В отличии от других типов сглаживания, которые работают только с одним кадром (то есть с неподвижной картинкой), это умеет работать с движущимися объектами и хорошо убирает «мельтешение» картинки. По сути является смесью MSAA и SMAA, дает очень качественную картинку, однако немного ее мылит и очень требовательно к ресурсам.
В итоге — какое сглаживание выбрать? Если видеокарта совсем плохо тянет игру, то или оставаться без сглаживания и смотреть на лесенки, или же выбрать FXAA и любоваться на мыло. Если же система по-мощнее, но MSAA все еще не тянет — стоит выбрать MLAA или SMAA. Если видеокарта играючи справилась с 8х MSAA — стоит смотреть на SSAA или TXAA.
Как работает рендеринг 3D-игр: сглаживание с помощью SSAA, MSAA, FXAA, TAA и других методик
3D-игры состоят из тысяч, если не миллионов разноцветных прямых линий и других рёбер. А из-за того, как происходит их обработка для вывода на экран, эти линии иногда могут выглядеть изломанными и искажёнными. В пятой части нашего исследования рендеринга в 3D-играх мы расскажем, какие методики используются для сглаживания рёбер миров, в которые мы играем. Хорошие новости — на этот раз математики будет не так много!
Часть 1: обработка вершин
Кто виноват
С математической точки зрения, искажение возникает при преобразовании непрерывного «сигнала» в дискретный набор значений при помощи сэмплирования. Растеризация прямых или искривлённых линий вызывает пространственные искажения — эти геометрические формы, по сути, состоят из бесконечного количества точек между двумя точками пространства, и их отображение при помощи фиксированного количества пикселей всегда приводит к аппроксимации этой линии вне зависимости от количества используемых пикселей.
Так как пикселизированная версия линии больше не является истинной линией, её перемещение или размещение рядом с другими фигурами создаёт множество визуальных артефактов, которые мы и называем «искажениями» (aliasing).
Можно задаться вопросом, действительно ли нужен этот процесс, но он возник из необходимости: отрендеренное изображение должно отображаться на экране. Из чего бы он ни был собран, будь то электронно-лучевая трубка, жидкокристаллический дисплей, или плазменная панель, этот экран отрисовывает изображение при помощи массива разноцветных элементов.
Разрешения 10 x 7 пикселей не совсем хватает для отображения этого треугольника без искажений
Некоторые сигналы меняются не в пространстве, а во времени, и здесь мы тоже получаем искажения при сэмплировании с заданными интервалами. Например, для преобразования аналоговой аудиодорожки в цифровую требуется измерять уровень звука через определённые доли секунды (допустим, в случае CD audio это каждые 0,02 миллисекунды).
Различия между сигналом, созданным из сэмпла, и оригинальным сигналом создают временные искажения, с которыми обычно справляются благодаря повышению частоты сэмплирования. Но что если сигнал на самом деле является последовательностью движений? Когда мы следим за реальным миром, окружающие нас предметы движутся без дискретности, поэтому когда это движение преобразуется в поток «снимков», получаются искажения.
В мире кинематографа это приводит к странно выглядящим движениям, например, колёса автомобиля как будто вращаются в обратном направлении. Это проявляется и в 3D-графике, когда частота кадров рендеринга сцены недостаточна для полной передачи движения объектов и персонажей, из-за чего края выглядят размытыми или зазубренными; последний дефект усугубляется пространственным искажением.
Хотя методики, используемые для решения этих проблем, имеют общее название anti-aliasing (AA), способы их решения в фильмах совершенно отличаются от способов в 3D-игре. В последних применяется множество методик, имеющих всевозможные названия. Но прежде чем мы приступим к общему обзору самых популярных алгоритмов, давайте поговорим о разрешении кадра и частоте кадров.
Зачем? Потому, что если бы и то, и другое было чрезвычайно велико, то искажение не представляло бы проблемы. Если взять старый бенчмарк, например 3DMark03, и запустить его на современной системе, то мы сможем сфокусироваться исключительно на пространственных искажениях.
Показанное выше изображение, взятое из первого теста Wings of Fury, сделано с разрешением 1280 x 720 пикселей. Четырнадцать лет назад, когда лучшими графическими картами были ATI Radeon 9800 XT и Nvidia GeForce FX 5900 Ultra, самые большие мониторы имели разрешение примерно 1600 x 1200, поэтому разрешение теста можно считать примерно низким или средним разрешением (сродни современному 1080p).
Но взглянув на крылья самолётов, можно чётко увидеть искажения, и особенно заметны они в движении. Большой контраст между цветом пикселей крыла и фона из неба и облаков создаёт мерцание при перемещении самолёта.
В этом следует винить относительно низкую степень сэмплирования, поэтому логичнее всего будет её увеличить; давайте теперь рассмотрим ту же сцену в 4K (3840 x 2160 пикселей).
Края крыльев стали заметно плавнее, но если увеличить изображение, то мы увидим, что искажения всё равно присутствуют. Можно продолжать увеличивать разрешение вплоть до того, что искажения невозможно будет разглядеть, но это имеет свою цену.
Если в коде не написано иное, обычно обработке должен подвергаться каждый пиксель растра: для вычисления окончательного цвета накладывается множество текстур и выполняется вычисление кучи шейдеров. В большинстве игр это является узким местом, поэтому частота кадров имеет обратную зависимость от разрешения растра.
В случае такой старой программы, как 3DMark03, на современном PC переход от 1280 x 768 к 3840 x 2160 снизил среднюю частоту кадров с 1670 до 1274 FPS, то есть увеличение количества пикселей на 740% снизило производительность всего на 24%. Однако в более новых программах ситуация будет иной.
Это легко продемонстрировать, запустив современный 3DMark при различных разрешениях; на графике ниже показана средняя частота кадров первого теста графики в бенчмарке Time Spy.
Переход с 720p на 4K — это повышение разрешения на 800%, но частота кадров упала на 81%. Хотя игры могут и не демонстрировать этот паттерн в точности, но современные AAA-игры не очень от него отличаются. Это говорит нам, что если мы хотим максимально снизить влияние искажений, нам нужен способ получше, чем повышение разрешения растра — чем ниже частота кадров, тем хуже становятся временные искажения.
К сожалению, первый алгоритм, разработанный для устранения пространственного искажения, делал именно это, но прежде чем мы приступим к его рассмотрению, надо указать на его особенности, о которых мы поговорим в этой статье. Техники устранения искажений многие годы разрабатывались независимыми научными исследователями, а также разработчиками систем в компаниях наподобие ATi, Intel и Nvidia.
Из-за отсутствия центральной организации, определяющей терминологию, существует большое разнообразие названий. Поэтому мы будем использовать самые общие названия алгоритмов, а также расскажем, как работают лежащие в их основе техники. У каждой из них есть множество модифицированных и расширенных версий со своими названиями.
Supersampling anti-aliasing (SSAA)
Этот способ, часто называемый также full scene anti-aliasing — самый старый и простой из всех. Он заключается в рендеринге сцены с повышенным разрешением, с последующим сэмплированием и смешением результата в меньшее количество пикселей. Например, монитор может иметь максимальное разрешение 1920 x 1080, но игра рендерится с разрешением 3840 x 2160, а затем картинка масштабируется и передаётся на экран.
В качестве паттерна сэмплирования обычно используются ближайшие соседние пиксели (по сути, окружающий пиксель квадрат), а математика смешивания заключается в простом арифметическом усреднении сэмплов.
Разумеется, мощности современных GPU позволяют использовать более сложные алгоритмы сэмплирования и смешения. Но давайте вкратце рассмотрим, как это работает. На изображении ниже показано действие классического 4x SSAA. «4x» означает, что вычислением арифметического среднего смешивается вместе 4 сэмпла (также называемых taps) для получения окончательного цвета. Для этого растровое разрешение увеличивается по каждой из осей в два раза.
Заметили, что сэмплы в этом примере расположены точно в центрах пикселей? Так как сами пиксели имеют дискретную площадь, позиции сэмплов можно установить в любой точке этой области. Много лет назад AMD и Nvidia экспериментировали со всевозможными паттернами сэмплирования для обеспечения наилучшего сглаживания.
Описанный выше паттерн и способ смешения называется box filter, однако существует его популярное улучшение с использованием повёрнутой сетки позиций сэмплов (RGSS). Проблема SSAA заключается в том, что все эти дополнительные пиксели необходимо обрабатывать, и как мы видели из тестов 3DMark, повышение разрешения растра запросто может сильно снизить частоту кадров.
По большей части суперсэмплирование можно заменить более эффективными алгоритмами, однако оно обрело новую жизнь в качестве параметра драйверов графических карт AMD и Nvidia. AMD называет свою технологию Virtual Super Resolution (VSR), а Nvidia — Dynamic Super Resolution (DSR).
Их можно использовать для включения сглаживания в некоторых старых играх без встроенных систем сглаживания, или для улучшения уже имеющейся в игре системы.
Multisample anti-aliasing (MSAA)
Этот способ возник как результат работы исследовательских лабораторий Silicon Graphics в начале 90-х. По сути, это SSAA, но применённая только там, где это на самом деле нужно. Ну, на самом деле, внутри технологии есть не только это, но такое объяснение поможет вам понять, как работает алгоритм.
Основное преимущество суперсэмплирования одновременно является и проблемой, потому что сглаживается всё: края примитивов, плоские текстурированные поверхности, прозрачные полигоны, всё сразу. Учитывая то, что фильтрация текстур уже обработала то, что находится внутри треугольников рендеринга, нам нужна система, применяемая только к рёбрам, потому что они создают наиболее заметную проблему искажений.
Но как это сделать? Оказывается, что необходимая для этого информация уже есть. Когда 3D-мир вершины преобразуется в 2D-плоскость растра, пиксели, создающие форму всевозможных разных примитивов в сцене, содержат не только информацию о цвете и текстурах, но и глубину.
Эту информацию можно сохранить в z-буфер (иногда называемый буфером глубин), а затем использовать для определения видимости рёбер. В приведённом выше примере простой примитив расположен передней поверхностью к камере, поэтому значения глубин центров соответствующих пикселей определить легко: белый — это фон, чёрный — примитив.
Так как GPU могут получать дополнительные сэмплы внутри пикселя, можно создать версию чёрно-белой сетки из квадратиков в более высоком разрешении. Мы снова просто фиксируем глубину примитива в позициях сэмплов, а готовый результат будет выглядеть примерно так:
Обратите внимание, как множественные сэмплы (multiple samples, вот отсюда и взялось название технологии) дают нам более точную карту глубин примитива. А теперь начинается хитрость. Сохранив эту подробную карту глубин, мы возвращаемся к кадру с исходным разрешением и выполняем все нужные шейдеры для получения окончательного цвета.
Потом мы возвращаемся к детализированному буферу глубин и каждому пикселю, находящемуся внутри примитива (т.е. чёрному), назначаем выходной цвет шейдера. Очевидно, что его нужно где-то хранить, поэтому необходимо создать ещё один буфер высокого разрешения, или же отдельный, но относительно малый буфер для каждой точки сэмпла в пикселе.
Затем, как и в случае с SSAA, мы сэмплируем и смешиваем детализированный буфер, приводя его к требуемому разрешению, и всё! Мы получили кадр без искажений. С точки зрения производительности, мы выполняли пиксельные шейдеры только для относительно малого количества точек, но для этого нам понадобилось создать и хранить пару буферов высокого разрешения.
Поэтому для multisample anti-aliasing требуется много видеопамяти и широкий канал передачи данных (плюс возможность быстрого считывания/записи в z-буферы), зато эта методика не требует большой вычислительной нагрузки на шейдеры. Давайте воспользуемся старым примером кода AMD, чтобы посмотреть, как она выглядит и чем отличается от SSAA.
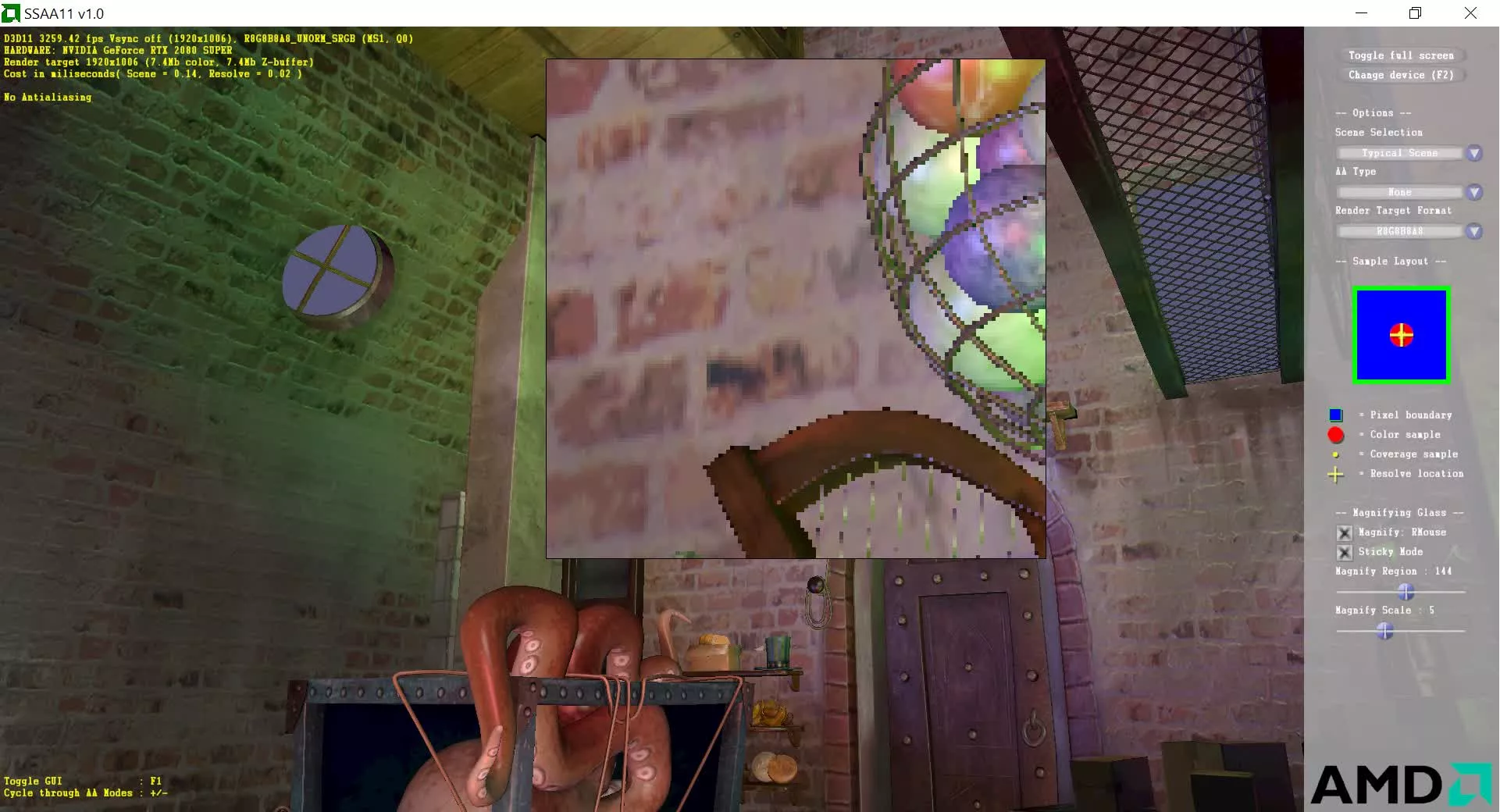
Код запускает сцену с простыми текстурами и освещением, но со множеством геометрии, поэтому искажения на её рёбрах бросаются в глаза намного сильнее. В верхнем левом углу есть любопытная информация — для рендеринга каждого кадра в среднем требуется 0,18 миллисекунд, а для смешивания в окончательный результат — всего 0,02 мс. Буфер цвета (тот, который мы видим) занимает 7,4 МБ, как и буфер глубин.
Также можно приблизить отдельные области картинки, чтобы увидеть всю ужасность искажений. Не забывайте, что мы могли бы отрендерить всё это в более высоком разрешении, но это просто увеличит время рендеринга. Но если мы применим к сцене 4x SSAA, то именно это и произойдёт.
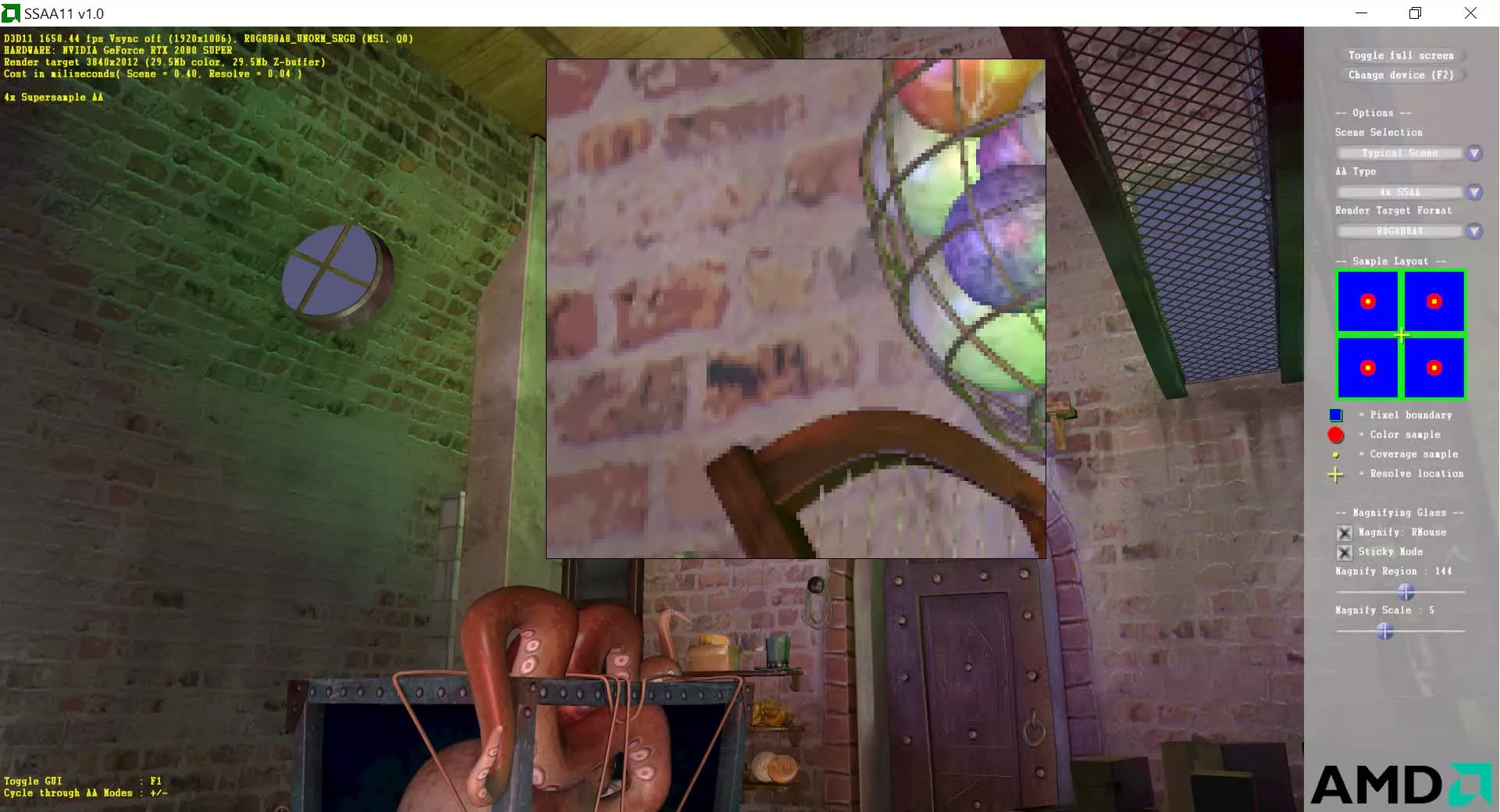
Обратите внимание, что в представленном выше изображении время рендеринга увеличилось до 0,4 мс (рост на 122%), а время смешивания (под названием «Resolve») удвоилось. Кроме того, размер буферов цвета и глубин увеличился в четыре раза. Такова цена использования SSAA, и хотя любой современный GPU с лёгкостью справится с этой сценой, в новых 3D-играх ситуация окажется ужасной.
Однако посмотрите на увеличенную часть изображения. Заметили, насколько более гладкими стали линии? Да, в изображении ещё довольно много искажений, но оно заметно лучше. Вот если бы эта техника была не такой затратной! Ну, несколькими нажатиями мы можем переключиться на MSAA, и посмотреть, что изменится.
Показатели времени рендеринга сцены почти вернулись к тем, когда не применялось сглаживание, что хорошо, однако ещё больше стало время смешивания. Общий занятый объём памяти тоже находится примерно посередине между отсутствием AA и 4xSSAA, поэтому, похоже, что MSAA определённо стоит использовать.
Даже искажения на рёбрах примитивов кажутся меньшими, однако это больше связано с использованным паттерном сэмплирования, а не с самим принципом работы MSAA. На самом деле, если посмотреть на текстуру стены в увеличенной области, становится очевидным один недостаток multisample AA.
SSAA улучшает всё, а MSAA влияет только на рёбра полигонов, и хотя для статических изображений это не так важно, движение обычно делает разницу между сглаженными линиями и размытыми текстурами чуть более заметной. Ещё одна проблема заключается в том, что алгоритм плохо сочетается с отложенным рендерингом и хотя эту проблему можно обойти, все способы её решения имеют свою цену с точки зрения производительности.
Что же делать, если методики supersampling и multisampling anti-aliasing неидеальны?
Fast approximate anti-aliasing (FXAA)
В 2009 году Nvidia представила другой способ улучшения изломанных краёв фигур в 3D-сцене. SSAA пользуется исключительно «грубой силой», MSAA — аппаратными функциями и трюками в коде. FXAA спроектирована так, чтобы выполняться исключительно через шейдеры. После появления этой методики её несколько раз совершенствовали и сегодня она активно применяется в играх.
Код выполняется как этап постобработки (т.е. после завершения большинства операций рендеринга, но до наложения элементов наподобие интерфейса), обычно в виде единственного пиксельного шейдера. Первоначальная версия алгоритма работала так: сначала сэмплируем буфер, содержащий отображаемое изображение, и преобразуем sRGB в линейную оценку яркости этого пикселя (это величина количества света, проходящего через заданную площадь в указанном направлении).
Эта часть шейдера состоит всего из нескольких строк, она даже может использовать зелёный канал для вычисления уровня освещения. Зачем ему это нужно? На следующем этапе шейдера выполняется проверка относительного контраста пикселей, окружающих сэмплируемый пиксель — если разница велика, то это место с большой вероятностью является ребром.
Последовательность выполнения FXAA: нахождение пикселей на рёбрах, определение ориентации, их сдвиг, размытие готового изображения.
Пиксели, прошедшие тест, проходят ещё одну проверку для определения ориентации ребра. После его вычисления пара пикселей (под углом 90° к ребру), имеющая максимальную разность яркости, используется для сканирования вдоль ребра для поиска его концов. Они определяются по достаточно большому изменению средней яркости этой пары пикселей.
После того, как будут полностью определены все рёбра, все позиции пикселей вдоль этих рёбер сдвигаются: вверх или вниз в случае горизонтальных рёбер, или в стороны для вертикальных. Они сдвигаются на крошечную величину, настолько малую, что новая позиция находится в пределах площади исходного пикселя. После такого незначительного размазывания на основании новых точек сэмплируется исходный буфер кадров — пиксели внутри примитивов останутся на прежнем месте, а те, которые задают ребро, будут изменены, способствуя снижению влияния искажений.
FXAA имеет серьёзные преимущества по сравнению с SSAA и MSAA. Во-первых, это настолько простой фрагмент кода, что его способен выполнить практически любой GPU; даже дешёвые модели способны выполнить эту процедуру всего за несколько миллисекунд.
Во-вторых, она сглаживает все рёбра, а не только периметры фигур. Например, текстуры с прозрачностью (часто используемые для дыма, мусора и листвы) будут сглажены, на что MSAA не способна.
Без AA (слева) и FXAA (справа) — обратите внимание, что деревья и элероны крыла выглядят намного плавнее
А какие недостатки есть у этой методики? Если в кадре есть множество областей с высокой контрастностью, например, с яркими пикселями на тёмной фоне, они смешиваются, вне зависимости от необходимости.
Точность этого способа не так высока, как у SSAA или MSAA, потому что он не может передавать субпиксельные детали — по сути, это просто хитрый фильтр, который может создавать довольно бесформенно выглядящие текстуры. Но благодаря своей малозатратности и создаю достаточно эффективных результатов, FXAA по-прежнему используется спустя 12 лет, хотя и в переработанном виде.
Существуют и другие полноэкранные алгоритмы поиска рёбер. Источником вдохновения для разработчиков FXAA стало созданная Intel Morphological anti-aliasing (MLAA); эта методика была усовершенствована разработчиком игр Crytek и испанским Университетом Сарагосы, которые дали ей название Enhanced Sub-pixel MLAA (сокращённо SMAA).
Лучше всего во всех этих методиках то, что, в отличие от SSAA и MSAA, их можно постоянно обновлять и модифицировать, подстраивая под конкретные приложения или игры.
Temporal anti-aliasing (TAA)
Пока мы рассматривали только методики для устранения визуального влияния пространственных искажений. Для борьбы с временными искажениями (temporal aliasing), возникающими из-за того, что 3D-игры генерируют дискретные сэмплы непрерывного движения, чаще всего используется следующий алгоритм.
Мы начинаем с рендеринга кадра и его отображения; однако также мы сохраняем значения пикселей в блок памяти, называемый буфером истории (history buffer). Затем рендерер переходит к следующему кадру последовательности и обрабатывает его, но перед его отображением сэмплирует буфер истории, а результаты сэмплирования смешиваются с текущим кадром. Затем в буфер истории сохраняется этот результат, скопированный для создания окончательного изображения, а готовый буфер помечается как готовый для отображения на мониторе.
Общая схема временного сглаживания.
Все последующие кадры подвергаются тому же паттерну: рендеринг, сэмплирование буфера истории, смешивание, обновление и отображение. Накопление идущих по порядку кадров обеспечивает сглаживание всей сцены в движении от кадра к кадру, и мы получаем красивое изображение без временных искажений.
Однако если бы он делал только это, то алгоритм был довольно бесполезным — например, если между кадрами отсутствуют изменения, то смешивание ничего не исправит. Чтобы обойти эту проблему, каждый кадр изначально рендерится со случайным смещением камеры на крошечную величину (называемую субпиксельными колебаниями). Затем чуть смещённые позиции пикселей используются для сэмплирования буфера истории, после чего колебания устраняются для завершения обработки кадра.
Следовательно, когда дело доходит до смешивания значений из буфера истории с текущими, мы почти всегда получаем слегка отличающиеся сэмплируемые субпиксельные позиции, что повышает степень сглаживания.
Самый популярный алгоритм TAA.
Временное сглаживание (Temporal AA) может создавать избыточное размытие, а также проблему под названием ghosting, при которой края движущихся объектов выглядят размазанными, а не смягчёнными.
Для решения этой проблемы используется методика с вычислительным шейдером, рассчитывающим движение векторов объектов, сохраняющим информацию в память (буфер скоростей), а затем сравнивающим относительные скорости текущих пикселей с сэмплированными — если они сильно различаются, то сэмпл истории не используется.
Кроме использования значений скоростей, большинство реализаций алгоритма TAA выполняют ещё один процесс проверки сэмплов истории; это не позволяет использовать значения из предыдущих кадров, не относящиеся к текущему кадру (например, они могут оказаться скрытыми за сдвинувшимся объектом). В этой методике обычно используется ограничивающий параллелепипед, выровненный по координатным осям (axis-aligned bounding box, AABB), в котором по осям отложена хроматичность буфера истории; она отсекает все пиксели, имеющие цвет за пределами этих границ.
В окончательное смешивание истории и текущих пикселей тоже можно добавить веса, используя сравнительные значения цвета, яркости или скорости; наконец, во время последнего копирования обновлённого буфера истории для отображения можно применять различные фильтры размытия, ещё больше снижающие ghosting.
Без AA (слева) и TAA (справа) — обратите внимание на размытие деталей на крыле
Для разработчиков кодировать всё это значительно сложнее, чем добавить в игру SSAA или MSAA. Но современные GPU способны быстро вычислять все необходимые шейдеры; в то время как алгоритмы supersampling и multisampling для каждого кадра требуют множества сэмплов, TAA, по сути, распределяет эти сэмплы на несколько кадров. Это означает, что в играх, не сильно ограниченных объёмом вычисляемых шейдеров, TAA можно реализовать ценой относительно малого снижения производительности.
Кроме того, TAA хорошо работает с отложенным освещением и может использоваться с аналогами FXAA и SMAA, что приводит к ещё большему улучшению графики. К сожалению, эта методика подвержена чрезмерному размытию и возникновению артефактов мерцания вдоль рёбер с высокой контрастностью. Однако вычислительная мощь GPU, похоже, ещё долго не выйдет на плато, и подобные техники можно совершенствовать, используя более сложные методы определения способа сэмплирования и проверки буфера истории.
И это ещё не всё!
Четыре описанные выше методики, особенно FXAA и TAA, активно используются в играх для PC и консолей. Но есть и множество других алгоритмов.
Например, когда Nvidia выпустила серию графических карт GeForce 9, то объявила и о создании модифицированной версии MSAA под названием Multi-Frame Sampled Anti-aliasing (MFAA). По сути, GPU изменяет паттерн сэмплирования с каждым последующим кадром, то есть на кадр приходится меньшее количество создаваемых и смешиваемых сэмплов.
Среднее от нескольких кадров и создаваемый эффект практически такие же, как при обычном MSAA, но с меньшим снижением производительности. К сожалению, этот алгоритм можно реализовать в играх, разрабатываемых под руководством Nvidia, и он недоступен во всех проектах. Однако он всё равно существует и его можно включить в панели управления драйвером GeForce.
Позже этот разработчик GPU вложил значительные ресурсы в разработку алгоритма сглаживания с использованием искусственного интеллекта под названием Deep Learning Super Sampling (DLSS), впервые появившегося в 2018 году вместе с выпуском чипов Turing.
В первой версии DLSS компания Nvidia должна была обучать нейросеть глубокого обучения (DNN) на конкретных играх сравнением кадров низкого разрешения с кадрами в высоком разрешении со включенным SSAA. Современная версия использует более обобщённую сеть и получает дополнительную информацию в виде векторов движения для определения того, как должен выглядеть кадр, как если бы он рендерился с более высоким разрешением.
Хотя основное преимущество DLSS заключается в повышении производительности (например, рендеринг выполняется при 1080p, но нейросеть повышает разрешение до 1440p), система, по сути, применяет AA, потому что её целевыми данными является изображение.
AMD сейчас работает над собственной версией такой системы и после её выпуска мы можем наконец увидеть, как алгоритмы AA с глубоким обучением постепенно заменяют традиционные, но пока этого не случилось. Такие системы реализовать не проще, чем, допустим, TAA, а визуальные результаты не всегда идеальны.
Исследования более совершенных техник сглаживания продолжаются, но мы и так уже проделали длинный путь со времён Riva TNT и Half-Life, когда нам приходилось мириться с зазубренными полигонами, потому что на их устранение не хватало производительности.
Итак, когда в следующий раз вы будете настраивать параметры графики в новой игре и увидите различные варианты доступных способов AA, поблагодарите про себя инженеров и программистов, придумавших всё это.