верстка что это в дизайне
Блог издательства Delibri
Для чего нужна вёрстка
Все издательства говорят, что книгу надо верстать, но не всем авторам понятно — зачем. Разбираемся, почему нельзя документ «Ворд» просто превратить в книгу.
Текст в «Ворде» — это просто текст, набор слов. Его можно распечатать на принтере, но книгой он от этого не станет.
Что такое вёрстка и зачем она нужна
Вёрстка — это оформление текста, иллюстраций, таблиц и других визуальных элементов в связанный формат. Без вёрстки книга будет выглядеть неаккуратно, и это повлияет как на её продажи, так и на имидж издательства.
Читать текст, набранный разными шрифтами или супермелким кеглем, очень тяжело, а некрасивые картинки вызывают негативные эмоции. О такой книге вряд ли расскажешь друзьям, напишешь положительный отзыв или снова возьмёшь её в руки, даже несмотря на великолепное содержимое.
Требования к вёрстке
Чтобы вся работа вышла красивой и аккуратной, нужно соблюдать требования к вёрстке. Они делятся на композиционные, гигиенические и стилистические.
Композиционные — техническая и информационная совместимость. Нужны для того, чтобы все элементы хорошо читались. Например, у всех заголовков должна быть одинаковая высота, они не могут быть меньше основного текста. Переносы не должны висеть, полосы имеют только прямоугольную форму.
Стилистические. Это вопрос гармоничного образа и художественной завершённости — одинаковые или в похожем стиле компоненты, наличие дополнительных, поясняющих сносок, иллюстрации и подписи к ним.
Гигиенические — защита зрения. Применение шрифтов, которые легко читаются, соблюдение интервалов между частями текста, нужная ширина полей. При чтении хорошо сверстанной книги глаза не должны уставать.
Основная терминология
Кегль — размер шрифта.
Авторский лист — единица измерения объема рукописи, 40 000 знаков с пробелами. Опираясь на эту величину, издатель рассчитывает параметры книги и её стоимость. Это примерно 24 печатных страницы 10 кеглем с интервалом 1,5.
Полоса — одна страница в блоке книги. Например, фраза «брошюра блок 48 полос + обложка 4 полосы» будет означать, что в брошюре есть блок, состоящий из 48 страниц (24 листа) и двусторонняя обложка спереди и сзади.
Макет — набор определённых правил, согласно которым текст и остальные элементы будут располагаться на странице.
Колонтитул — повторяющийся на каждой странице документа текст. Обычно содержит заголовок, имя автора, название произведения, части, главы, параграфа и т. д. Колонцифра — номер страницы.
Мастер-страницы — веб-шаблоны, которые содержат общие для всех форм элементы и специальные элементы (хотя бы один).
Что надо знать
Вёрстка бывает разных видов.
По виду издания: акцидентная (афиши, объявления, листовки), газетная и книжно-журнальная. Нас интересует сейчас только последняя.
По конфигурации: ломаная — когда все колонки разные по высоте и всё выглядит ступенчатым (используется в неделовых газетах и журналах). И прямая, когда колонки одинаковые и каждая из них — прямоугольник. Она используется в журналах, учебниках, художественной литературе.
По расположению относительно центра полосы: симметричная, когда части логически уравниваются по смыслу, и асимметричная — тут графически выявляется главный элемент.
По ширине колонок: постоянная, когда колонок одинаковое количество, и переменная, когда оно разное.
По способу размещения объектов:
Самостоятельная вёрстка и программы
Итак, вёрстка в «ворде» — не вёрстка, потому что это текстовый редактор, а не специализированная программа.
Например, при внесении исправлений в документ может слететь значительная часть макета: появятся огромные пробелы, переносы возникнут посреди строки, собьётся нумерация страниц, нарушится последовательность колонтитулов, переедут иллюстрации. Ухудшается качество последних — оно будет терпимое, но не лучшее, не используются цвета, которые необходимы для качественной печати. Часто типографиям приходится доделывать макет, так как красные щёки Снегурочки становятся ядрёно-малиновыми или фиолетовыми.
Сверстать книгу самостоятельно можно в одной из специальных программ.
Как формируется цена
Чтобы сберечь нервы и время, вёрстку всё же стоит доверить профессионалам. На неё у каждого издательства и фрилансера свои расценки. Одни назначают начальную цену за полосу, другие — за авторские листы. Всё зависит от целей, которые преследует клиент, а также от объёма работ и степеней сложности. В среднем это выглядит так:
Первая степень — самая простая и дешёвая, пятая — сложная и дорогая. Также надо учитывать разные мелочи: например, понадобится ли подготовка указателей? Подойдёт ли здесь классическое решение или верстальщику придётся покреативить?
Диапазон цен можно назвать только приблизительный, так как каждый случай индивидуален. Обычно это 20–50 ₽ за страницу. Но за вёрстку страницы альманаха, энциклопедии, подарочного или корпоративного издания могут запросить и все 500 ₽.
Перед вёрсткой
Но определиться с ценой — не самое главное. Рассказываем, что нужно сделать.
Чек-лист «Перед вёрсткой»:
После этого нужно отдать верстальщику исходники текста и статей, описаний и характеристик, графических элементов, иллюстрации и рисунки, схемы и таблицы, чтобы он посмотрел и прикинул макет.
Сначала он сделает предварительные наброски в электронном виде: определит формат издания, ориентировочное количество полос, оформит выбранные виды шрифтов для текста и заголовков. От того, как именно будут размещены текст, заголовки, сноски, таблицы, формулы, иллюстрации зависит качество оформления книги. Перед этим нужно определить её структуру и содержание, затем подготовить и выверить все тексты, подобрать иллюстрации, фотографии и остальные элементы.
Верстальщик построит макет на основе дизайн-концепции, предполагая, что определённые блоки будут повторяться на всех страницах. Тогда верстальщик создаст единый шаблон (или шаблоны), который заполнит текстом или иллюстрациями.
Вёрстка иногда даже важнее разработки дизайн-макета, потому что может оттолкнуть потенциального читателя. В реальный оригинал-макет войдут дизайнерские и художественные разработки, но верстать можно и без дизайнера-разработчика.
Помимо текста верстальщик разместит иллюстрации так, чтобы облегчить восприятие книги как единого целого. Здесь потребуются насмотренность и художественный вкус — нужно не допустить стилистического разнобоя и сделать грамотную цветокоррекцию, чтобы изображения были в одной цветовой гамме и качестве и соблюдались нормы качественной офсетной печати.
Что в итоге
Результат вёрстки — макет книги: электронный образ будущего печатного издания, полностью подготовленного для печати. Как правило, это PDF-файл. Перед типографией макет обязательно вычитывает корректор, проверяя правку, оглавление, подписи под иллюстрациями, правильность переносов, отсутствие висячих строк — техническую грамотность сверстанного макета. Кроме макета книги необходим ещё и макет обложки.
В заключение при верстке книги проводится окончательная вычитка текстов и проверка каждой из полос книги с редактором и корректором, чтобы найти ошибки и недочеты. Когда вёрстка книги закончена и проведена её корректура, файлы готовятся к офсетной печати.
HTML-верстка: что это такое и какие основные правила процесса
Правила процесса верстки
В разработке сайта версткой называется процесс перевода дизайн-макета сайта в цифровой вид, читаемый браузерами, с учетом приведенных выше требований. Верстальщику нужно позаботиться о том, чтобы сайт не только выглядел красиво и в соответствии с макетом, но и был правильно реализован с технической точки зрения. В противном случае дальнейшие улучшения сайта и его продвижение будут затруднены.
Валидность верстки
Чтобы разработчикам было проще верстать были разработаны специальные стандарты валидности написанного кода. На данный момент актуален стандарт WC3. Страницы, использующие данный стандарт, обычно лучше индексируются поисковыми системами, их проще продвигать, они более удобные для пользователей, плюс, их проще улучшать при необходимости.
Валидность страницы определяется:
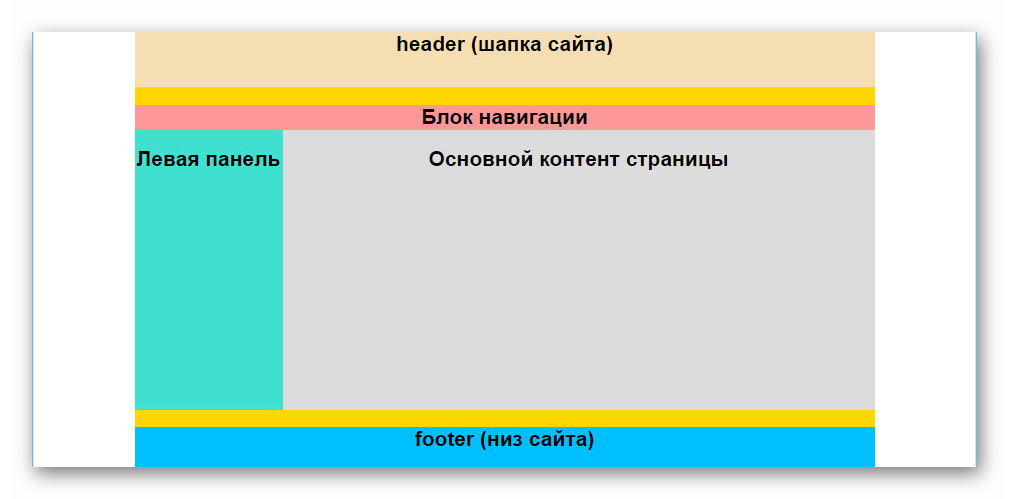
Стандартный шаблон расположения элементов в верстке
Для определения валидности верстки можно использовать специальные сервисы, однако ее можно проверить и в браузере, перейдя в режим разработчика. В нем настраивается размер и формат страницы, что позволяет посмотреть, как будет вести себя верстка на разных устройствах и размерах экрана.
Правила валидности верстки
Среди веб-разработчиков есть общепринятые стандарты, которым должна соответствовать HTML-верстка. Некоторые из них уже упоминались выше. Вот полный список общепринятых правил с пояснениями:
В идеале ваша верстка должна соответствовать всем указанным условиям.
Структура проекта
Помимо соблюдения основных правил валидной верстки важно соблюдать иерархию файлов и папок в проекте. Здесь можно выделить несколько рекомендаций:
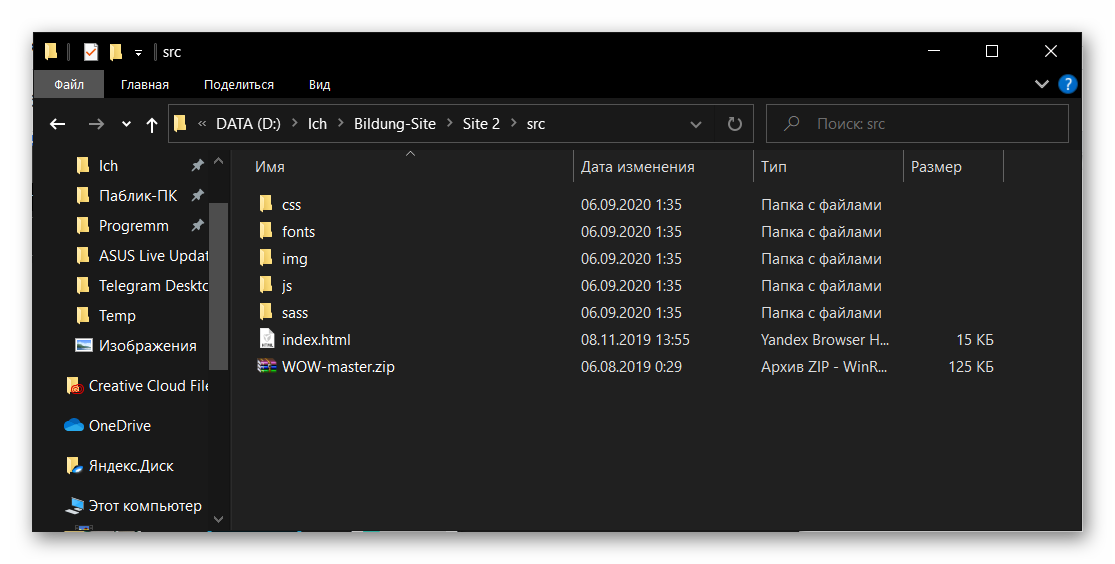
Пример структуры файлов и папок в небольшом проекте
Подходы и типы верстки
Подходы к верстке определяют общее поведение сайта. Их существует несколько:
Пример фиксированной верстки
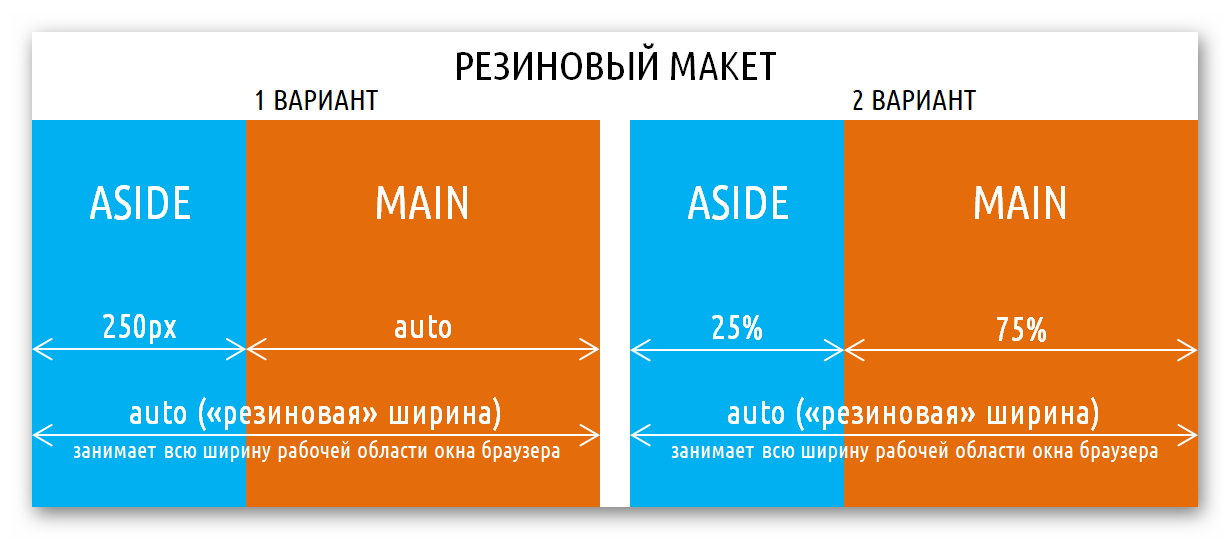
Пример резинового макета
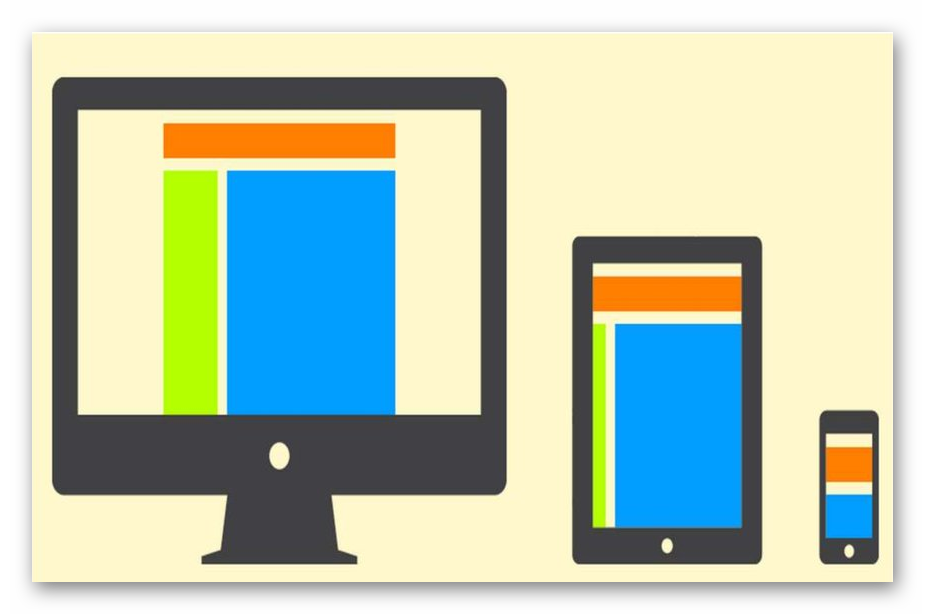
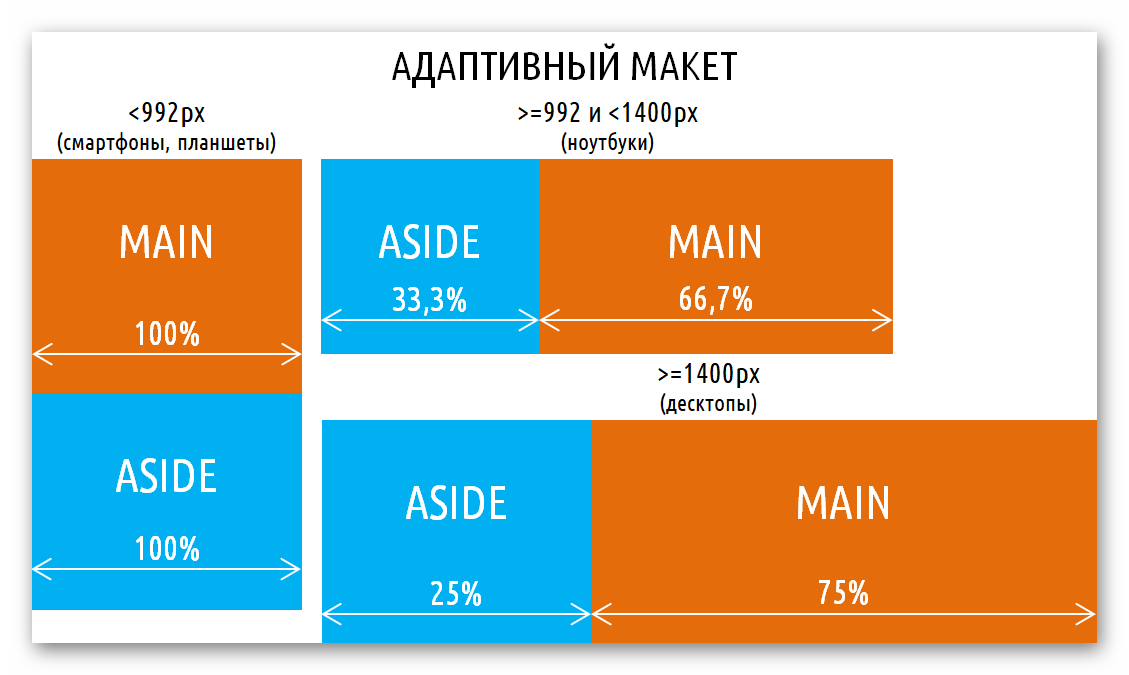
Пример адаптивного макета
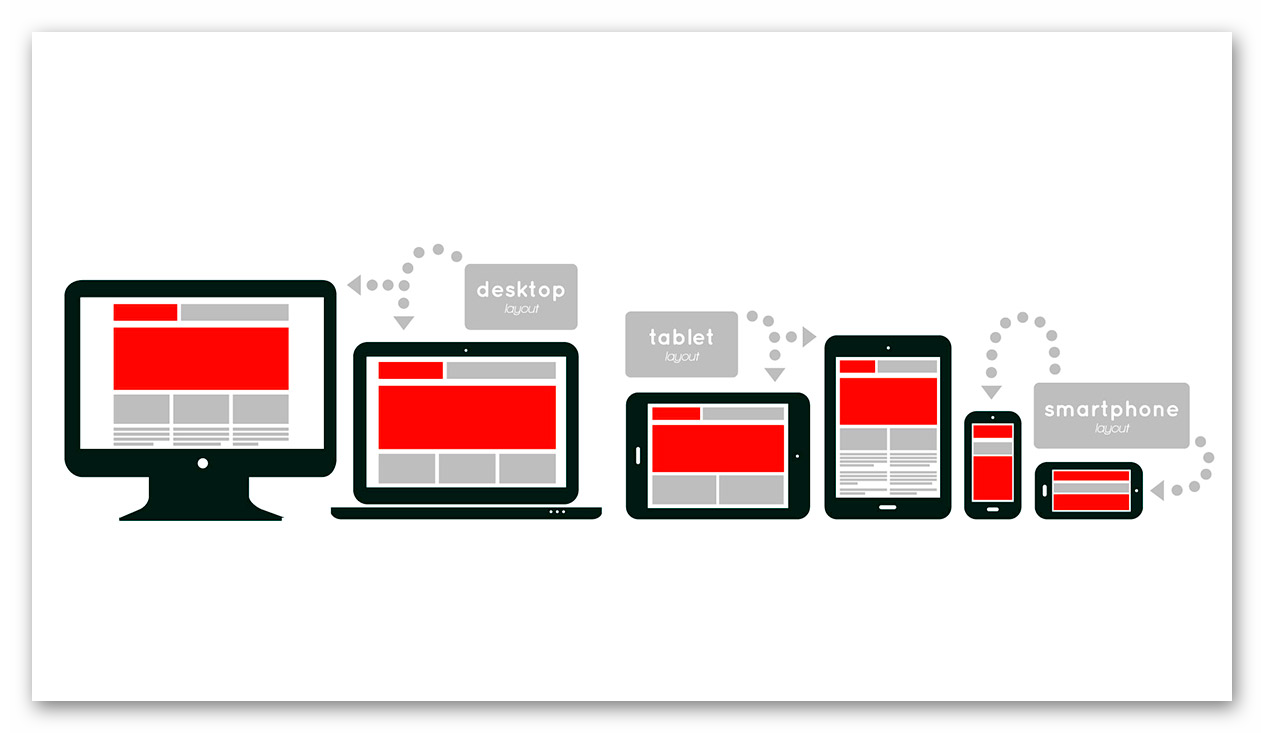
Пример поведения отзывчивой верстки
Типы же верстки стоит рассмотреть более подробно. Их выделяют всего три.
Табличный тип
По аналогии с фиксированной версткой является уже устаревшим решением. Суть заключается в том, что страница разбивается на таблицу с невидимыми границами. Ячейки этой таблицы заполняются контентом, создавая имитацию дизайна. Несмотря на то, что этот тип верстки уже устарел, ему все же обучают, плюс, некоторые заказчики могут требовать верстать сайт таблицами.
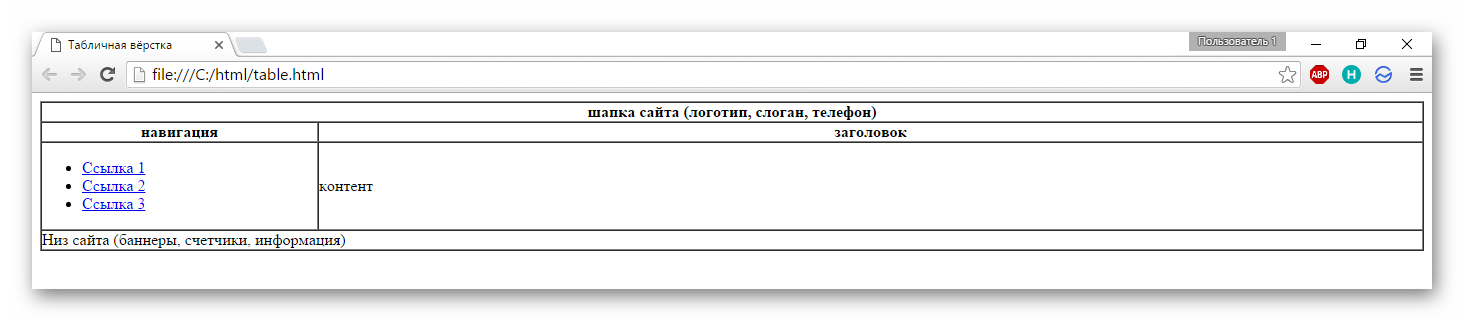
Пример табличной верстки
Свои позиции этот тип верстки сохраняется по следующим причинам:
Однако, если бы все было так хорошо, то от табличной верстки никто не отказывался бы до сих пор:
Сейчас не рекомендуется верстать сайт полностью, основываясь только на табличной верстке. Однако в верстке некоторых элементов вполне может быть использован подобный подход.
Блочный тип
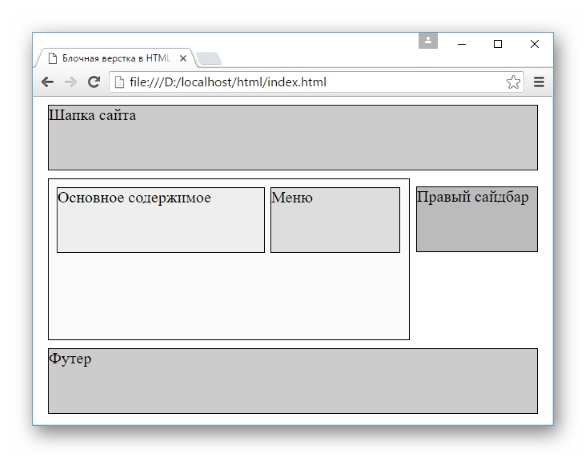
Пример блочной верстки
У блочного типа верстки выделяют следующие весомые преимущества:
Благодаря своим преимуществам блочная верстка является стандартом HTML-верстки. Конечно, у нее есть некоторые минусы, но они незначительны:
Рекомендуется уделить как можно больше внимание обучению этому типу верстки, так как он является самым популярным и вряд ли будет вытеснен в ближайшее время.
Верстка слоями
Такое решение появилось недавно и пока еще не сильно распространено. Помимо знаний HTML и CSS здесь потребуются углубленные познания в JavaScript, поэтому данный тип верстки не подойдет новичкам. Он позволяет быстро реализовывать самые разнообразные дизайн-идеи и эффекты. Пока технология только обрабатывается.
У верстки с помощью слоев выделяют такие преимущества:
Так как верстка слоями это пока еще новое направление, у него имеются свои недостатки:
Пока верстка слоями используется в крупных и/или нестандартных проектах. Вероятно, в ближайшем будущем этот тип верстки станет более распространенным, но общим стандартом, как блочная верстка, вряд ли станет.
Заключение
Задача HTML-верстальщика перенести разработанный дизайн-макет в понятный для браузера интерактивный вид. Помимо знаний самого HTML верстальщику будет не выжить без знаний CSS. Также очень желать освоить JavaScript хотя бы на самом базовом уровне.
Выбор технологий верстки может лежать полностью на верстальщике, если в ТЗ от заказчика не сказано иначе. Необходимо придерживаться общепринятых правил в верстке и, желательно, использовать наиболее популярные современные подходы к верстке. Анализируйте свои возможности, техническое задание и другие условиям, чтобы выбрать наиболее оптимальный путь для реализации поставленной задачи.
Что такое верстка элементов сайта: что она значит и как правильно верстать страницы
Все, кто хоть раз сталкивался с веб-разработкой, наверняка имеет представление об этом процессе. Тем же, кто сейчас совершает свои первые шаги в этой сфере, или просто отличается любопытством от природы, мы расскажем, что же это такое — верстка сайта.
Если seo-специалисты провели аудит вашего интернет-ресурса и уже выставили на вас задачи по исправлению вёрстки сайта, но вы не знаете с какой стороны к ним подойти и у вас некому эти задачи реализовывать, вы можете обратиться к специалистам “Студии 17”. Мы занимаемся не только разработкой, но и оказываем качественную техническую поддержку.
Создание web-страниц
Предполагает собой визуальное наполнение ресурса, прописанное специальным кодом программы. Иначе выражаясь, это рациональное и грамотное распределение и стыковка всех элементов. В роли составляющих стандартно используются: текстовые блоки с заголовками, всевозможные изображения и таблицы.
Изначально продумывается и создается в граф-редакторе сам дизайн. Что-то вроде обложки-представления, позволяющей понять, как будет смотреться идея после реализации. А потом на базе разработанного оформления уже создается полноценная html-страница.
Для лучшего понимания представьте себе, что редактору литературного печатного издания автор принес очередную главу своего произведения на 5 страниц. Писатель, конечно, очень спешил сдать работу в срок, о читабельности второпях напечатанного текста он и не задумывался.
О том, как наилучшим образом расположить текстовые блоки, сделав их доступными для восприятия, соответствующие иллюстрации и уместить все это на пяти полосах журнала размышляет уже дизайнер. Он оформляет надлежащим образом шапку, размещает текст, отмечает заслуживающие моменты отличным от основного шрифтом. Потом подбирает и вставляет картинки. В итоге получается общая картина того, как будет смотреться и читаться глава в напечатанной форме. Все, дизайнер сделал свое дело, теперь очередь за наборщиком. Он создает страницу и пускает ее в печать.
Как и тот, кто осуществляет набор, html-верстальщик задействует в своей работе специальное оборудование. Для верстки web-страниц ему необходимо знать все о таких графических редакторах, как: «Фотошоп», «Джимп», «Крита», и уметь ими пользоваться. Навыки использования HTML, CSS, Java Script также обязаны присутствовать.
В итоге все выглядит следующим образом (чтобы все увидеть, достаточно сделать правый щелчок мышки в окне браузера и выбрать опцию «просмотр кода»):
Разновидности
Создавать любой сайт приходится с учетом двух типов разработки:
Верстка, как несложно догадаться, имеет отношение ко второму виду. Она не контролирует непосредственно функционал ресурса. Так, она не может отвечать за процесс регистрации юзеров в сообществе, количество товаров в корзине интернет-магазина и т.д. Вычислительные действия, входящая и исходящая информация, загрузка и хранение данных не в ее компетенции. Ее задача — надлежащим образом расположить все нужные составляющие на странице, давая возможность работать с ними пользователям.
Разбираясь с вопросом, что значит веб-верстка, следует знать, что она представлена несколькими видами.
Валидная
Это довольно обширное понятие, которое означает, что прописанные коды HTML и CSS обязаны соответствовать установленному стандарту W3C. Веб-страница при этом должна правильно отображаться на устройствах, используемых юзерами при выходе в сеть.
Валидность играет немаловажную роль для SEO-оптимизации, только неосведомленный в программировании человек может не знать об этом. Сформированный по всем правилам код оказывает положительное влияние на поведение роботов-поисковиков. Кроме этого, валидная комбинация гарантирует отсутствие ошибок со стороны верстальщика при программировании. Наличие даже несущественных погрешностей приведет к тому, что ресурс не пройдет через валидатор, который в подавляющем большинстве случаев представлен браузером, отвечающим за восприятие информации юзером.
Табличная
Верстание сайтов с помощью данного типа верстки до недавнего времени было широко распространено. Основывается она на использовании сетки таблиц, границы которых не видны, а располагать в них всевозможные элементы очень удобно. Этот вид характеризуется рядом ощутимых плюсов.
Нельзя не отметить и некоторые недостатки:
Блочная
Слои, созданные тегами div, весьма подходящие детали. Оформляются они при задействовании CSS-таблиц.
Из плюсов такой верстки стоит отметить:
Думая, как сверстать веб-страницу блоками, стоит помнить и об имеющихся у нее недостатках:
Верстка слоями
Это поэтапное наложение деталей кода html. Параметры можно менять, используя JS и VBS. Это дает мастеру своего рода простор и позволяет задействовать разнообразные эффекты. Плюсы здесь следующие:
Из минусов нельзя не отметить:
Да, такой тип позволяет дизайнерам воплотить в жизнь свои самые смелые фантазии. Но при этом следует быть готовым к возникновению определенного рода технических сложностей. Для начинающих мастеров браться за подобную работу — не лучшая идея. Чтобы гарантировать заказчику хороший результат, необходимо обладать опытом и большим багажом знаний в программировании.
На самом деле каких-либо строгих правил, которые надлежит соблюдать при любой ситуации — нет. Существуют лишь основные, придерживаться которых желательно, дабы избежать многочисленных ошибок и не переделывать многократно одно и то же.
Базовые правила верстки сайта
Среди них нужно перечислить самые основные, которых довольно много. Но следовать им все-таки нужно, иначе не удастся достичь желаемого результата.
Что это такое — верстка веб-страниц на сайте: с чего начинать
Первоочередное условие для верстальщика — наличие макета, его нужно детально рассмотреть и представить объем будущей работы.Дальнейшие действия следует производить в установленном порядке:
Можно считать на вопрос: что значит сверстать сайт, мы ответили.
Признаки правильной верстки
Эта глава подытожит рекомендации, данные выше. Верстальщик все сделал правильно, если видит следующие результаты своей деятельности:
Основные подходы
Разобравшись, что означает верстка элементов сайта, следует узнать, какие подходы осуществляют к ее созданию.
Инструменты верстальщика
Когда веб-мастер считает, что сверстать страницу — это плевое дело и делает все абы как, привлекательность, функциональность ресурса и его место в рейтинге находятся под угрозой. К сожалению, мельтешащие по монитору элементы и запутанная навигация — не редкость. О популярности ресурса при таком раскладе не может быть и речи.
Специалист обязан хорошо разбираться в этом и задействовать на практике инструменты:
Редактируем дизайном: базовые правила вёрстки журналов и сайтов
Для чего вам может понадобиться сетка, в каких случаях её стоит игнорировать и как правильно оформлять иллюстрации.
Иллюстрация: OlyaSnow для Skillbox Media
Вёрстка любого журнала — это результат взаимодействия редактора и дизайнера. Вместе они придумывают, как заинтересовать читателя, что он должен ощутить и понять из материала.
В книге «Редактируем дизайном» Ян Уайт делится простыми приёмами вёрстки и доказывает: дизайн — это не просто красивая упаковка, а инструмент, который помогает сложное сделать простым для восприятия.
Ян Уайт — арт-директор, дизайнер и консультант, который с 1951 года занимался оформлением печатных продуктов. За свою карьеру он провёл более 1800 семинаров в 27 странах и помог многим изданиям улучшить вёрстку своих журналов.
Рассказываем, как система вёрстки помогает сделать удобнее чтение журнала или сайта, как с помощью иллюстраций создать интригу и о чём нужно помнить при работе над заголовками и выносками.
Из материала вы узнаете:
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Вёрстка
Единообразие — очень важная вещь в вёрстке журнала или сайта. Оно помогает быстрее доводить материалы до публикации и не тратить на это много ресурсов. Поэтому Ян Уайт советует вводить правила вёрстки как можно раньше:
Если вы разрабатываете структуру, которая визуально отражает и раскрывает каждый материал, издание от этого только выиграет — эффективнее донесёт до читателя нужный смысл.
Сетка — самый простой и надёжный способ добиться единообразия. При её создании Ян Уайт советует использовать четыре, пять или семь колонок, так как они помогают наиболее вариативно компоновать статьи.
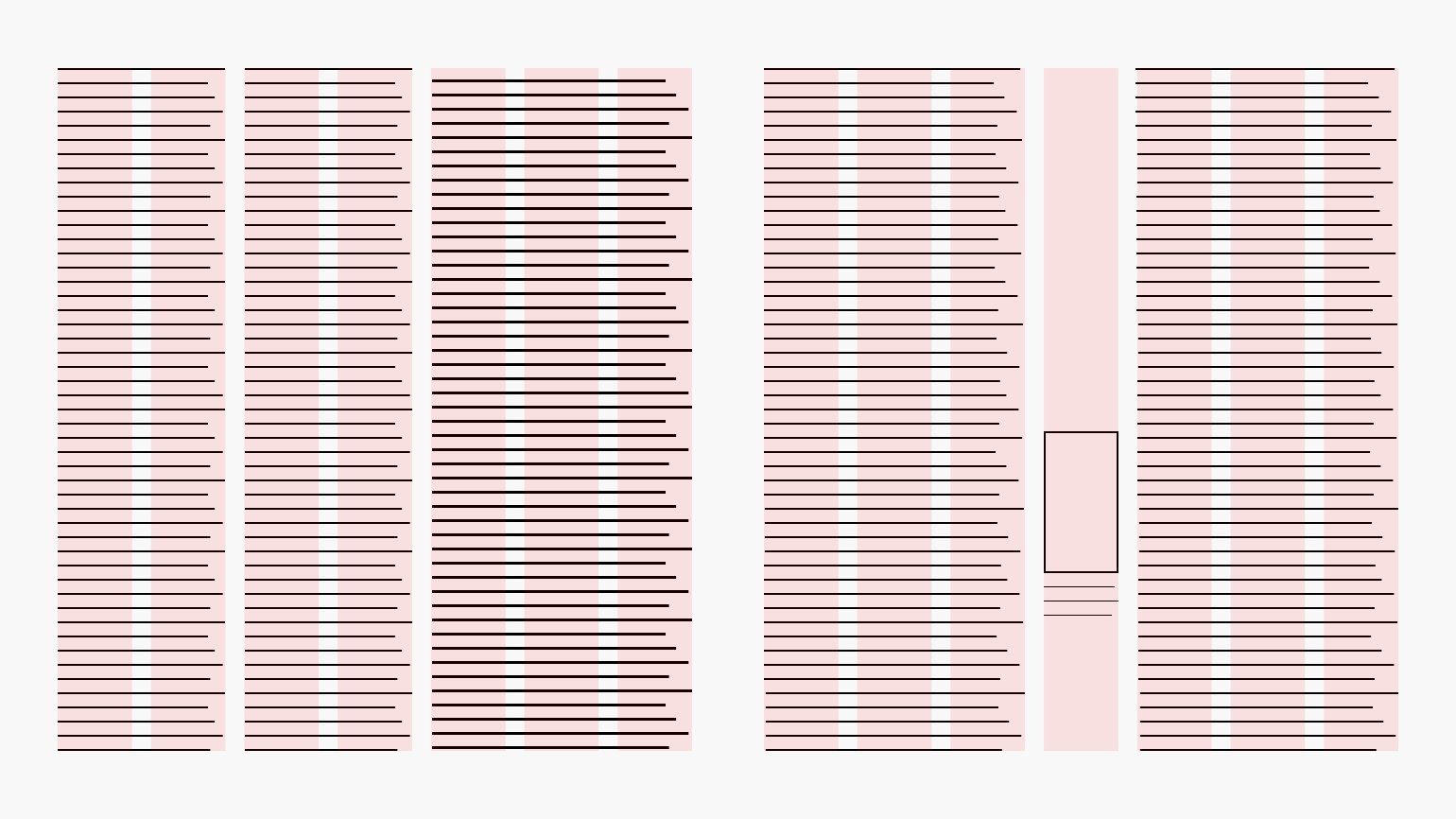
Четыре колонки дают большую свободу макетирования. Они не требуют мелкого шрифта, но при этом позволяют добавлять сноски, выделять важные цитаты и делать иллюстрации достаточно большими:
Пять колонок требуют шрифта поменьше, если заполнять каждую. Но, объединяя несколько колонок в одну, можно придумать неограниченное количество вариантов компоновки материала:
Семь колонок в чистом виде не подходят для вёрстки текста, так как строки в них получатся слишком узкими. Но это очень удобный инструмент для различных комбинаций:
В веб-дизайне обычно используют сетку из 12 колонок, так как она позволяет ещё сильнее разнообразить вёрстку страниц.
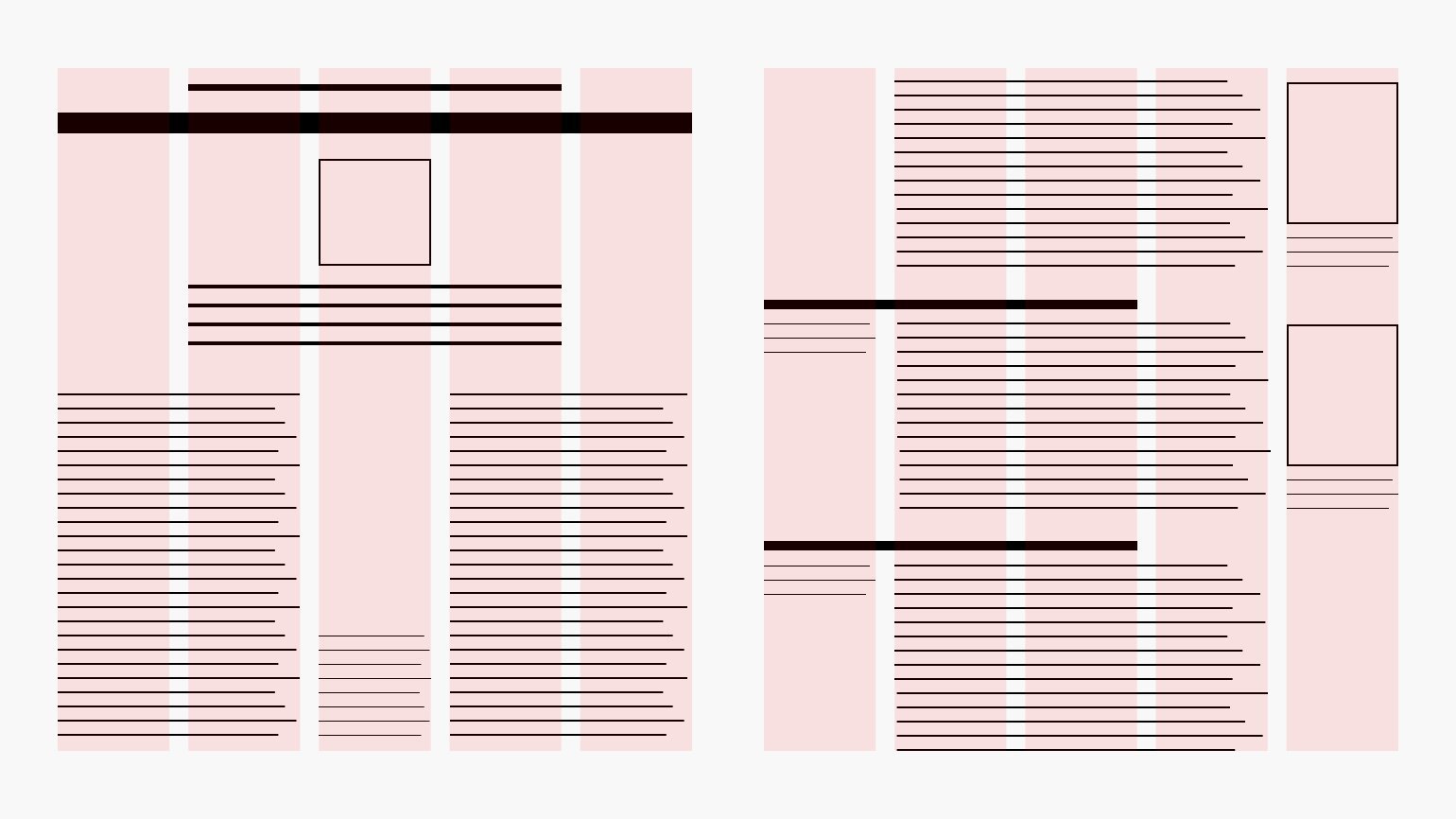
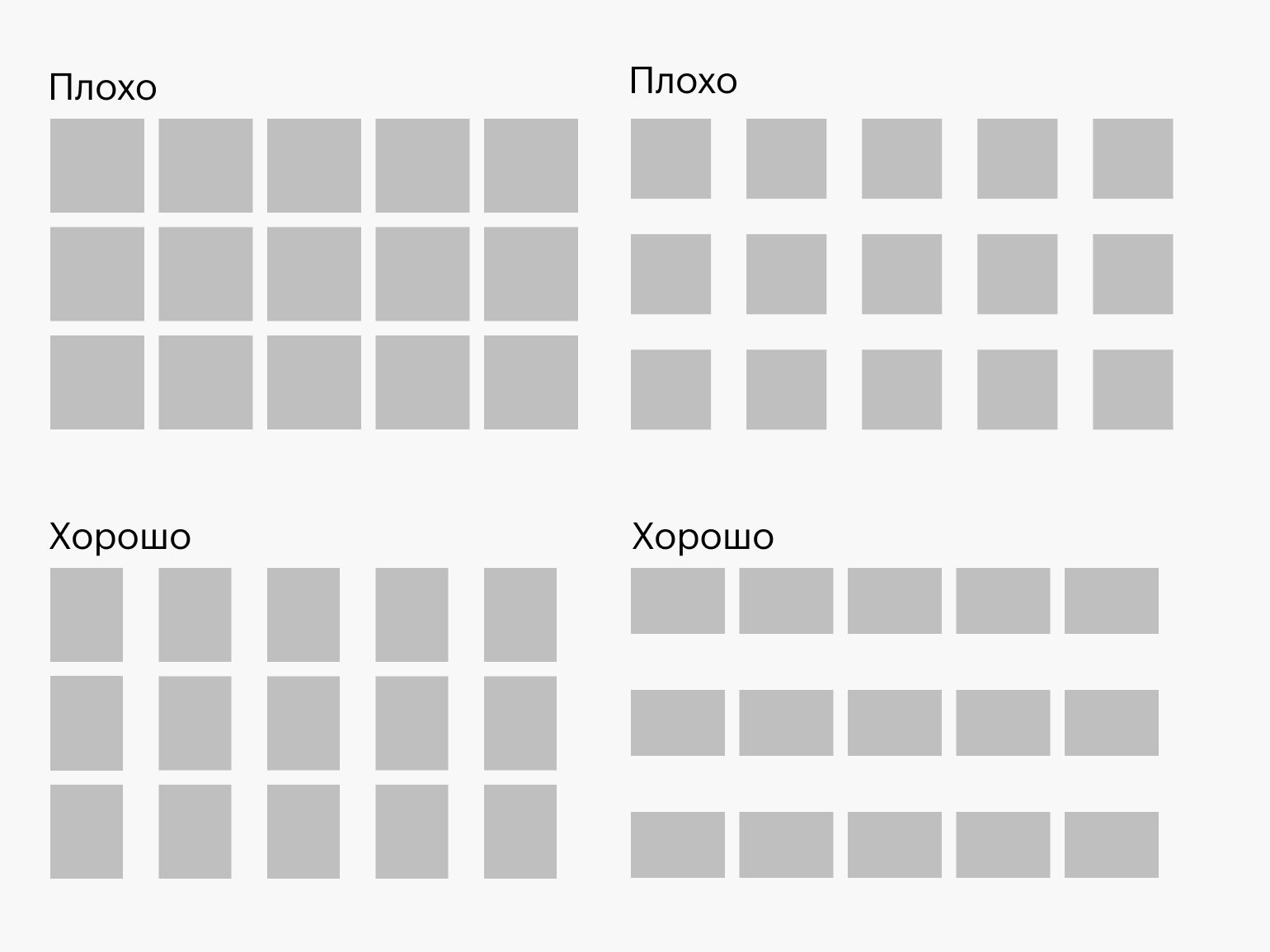
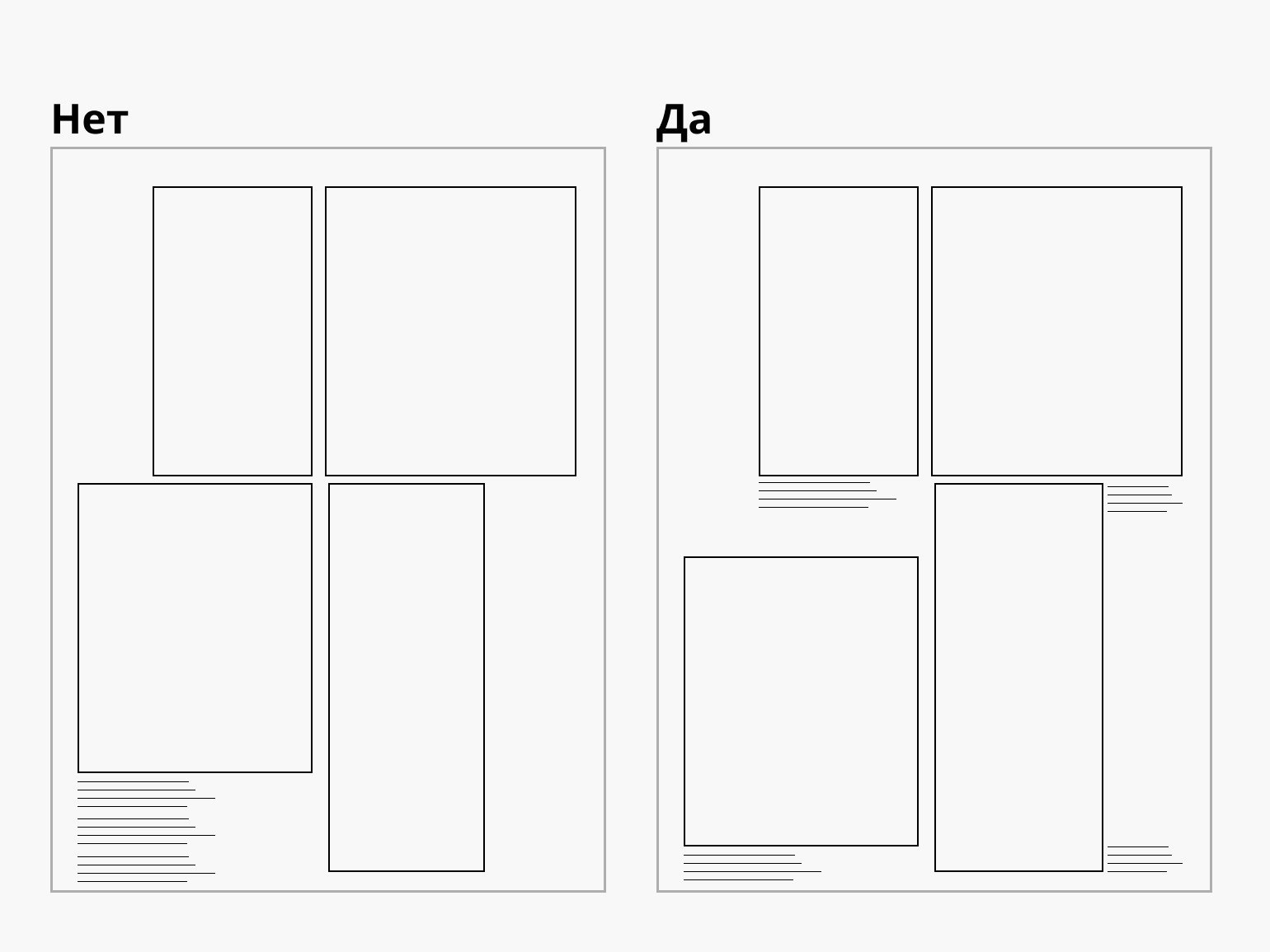
Также важна и система отступов. Важно следить, чтобы они не были одинаковыми всегда и везде, иначе читателю будет очень тяжело отличить один смысловой модуль от другого. Например, несколько модулей с одинаковыми отступами кажутся единым целым, из-за чего становится сложно понять, какой из них первый, а какой последний:
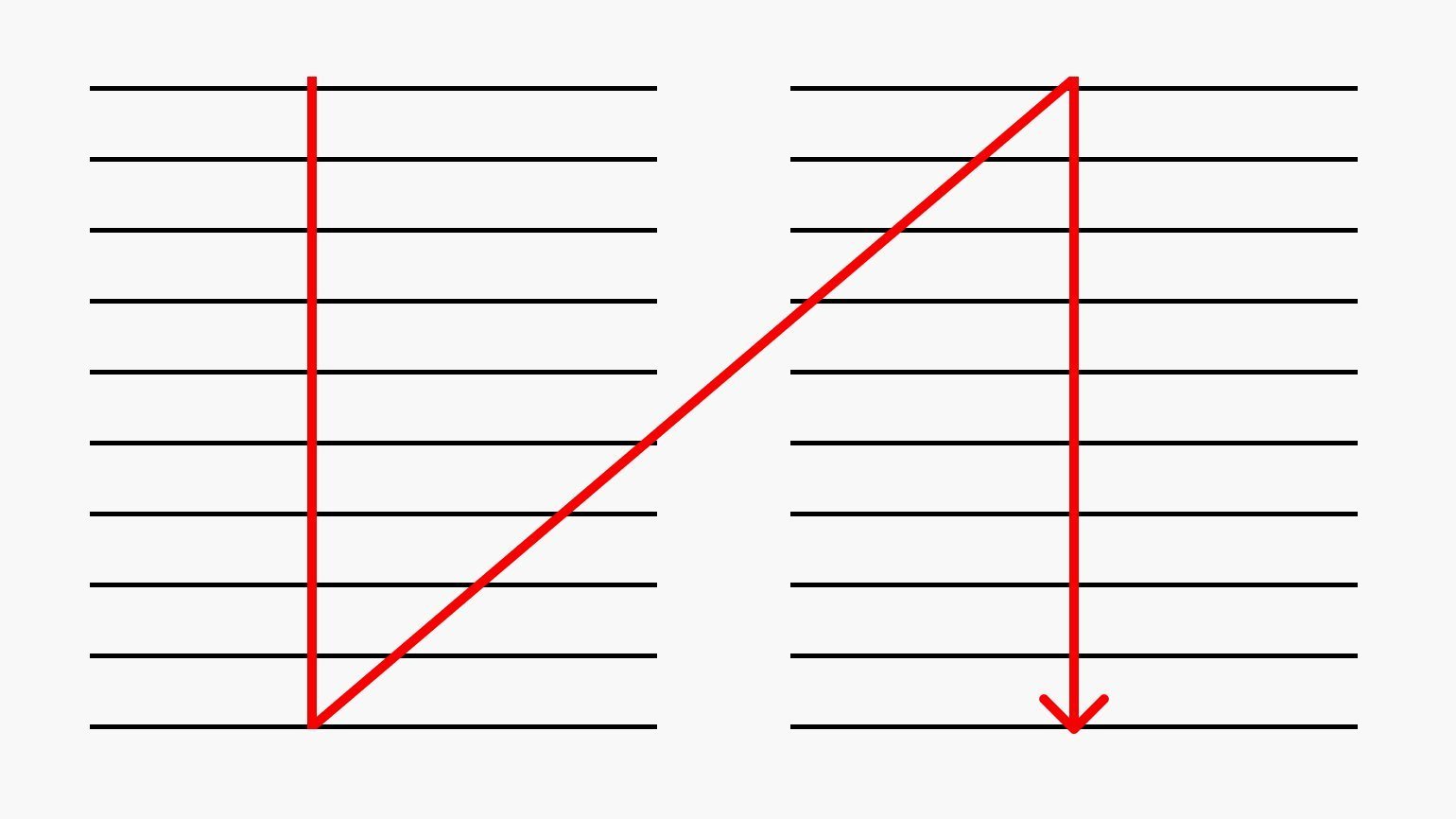
Чтобы человек легче вовлекался в статьи и понимал их структуру, важно сделать чтение максимально удобным. В большинстве языков принято писать направо и сверху вниз, поэтому и текстовые блоки нужно верстать так же:
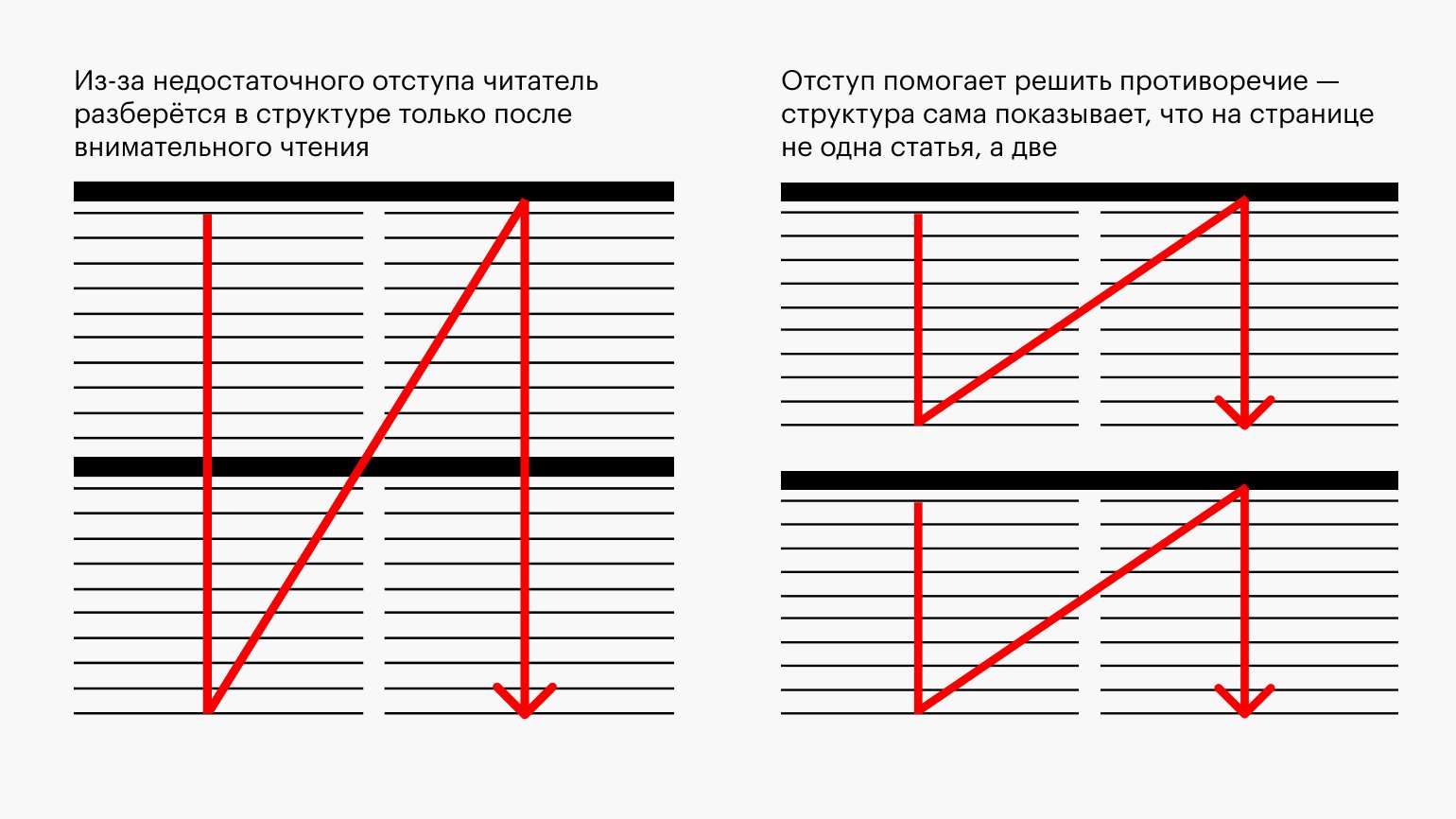
Если эту особенность игнорировать, читатель не сможет сразу разобраться, как читать текст на странице. Например, здесь из-за недостаточного вертикального отступа заголовок кажется выносом, две статьи кажутся одной:
Использовать правила вёрстки всегда и везде необязательно. Иначе из-за однообразной композиции каждой страницы читатель заскучает и пойдёт заниматься чем-то другим:
В идеале нужно всегда сопротивляться попыткам втиснуть ваше мышление в стандартный формат, если вам его навязывают. Лучше рассматривайте каждую статью как отдельную, самостоятельную, многообразную структуру. Продукт остаётся целостным, если сохранится его однородность в шрифтах, их размерах и интерлиньяже.
Иллюстрации
Иллюстрация — первое, что сразу бросается в глаза на странице и формирует ожидания читателя от дальнейшего текста. Подбирать картинки по принципу «красиво — некрасиво» — неправильно:
Иллюстрации открывают читателю информацию. Использовать их нужно осознанно, а не просто чтобы разбить текст или оживить страницу. Не нужно относиться к ним как ко второстепенному элементу, которым они не являются.
При вёрстке иллюстраций важно учитывать направление чтения и помнить об отношениях между элементами на странице. Чтобы результат этой работы был эффективнее, воспользуйтесь некоторыми советами Яна Уайта.
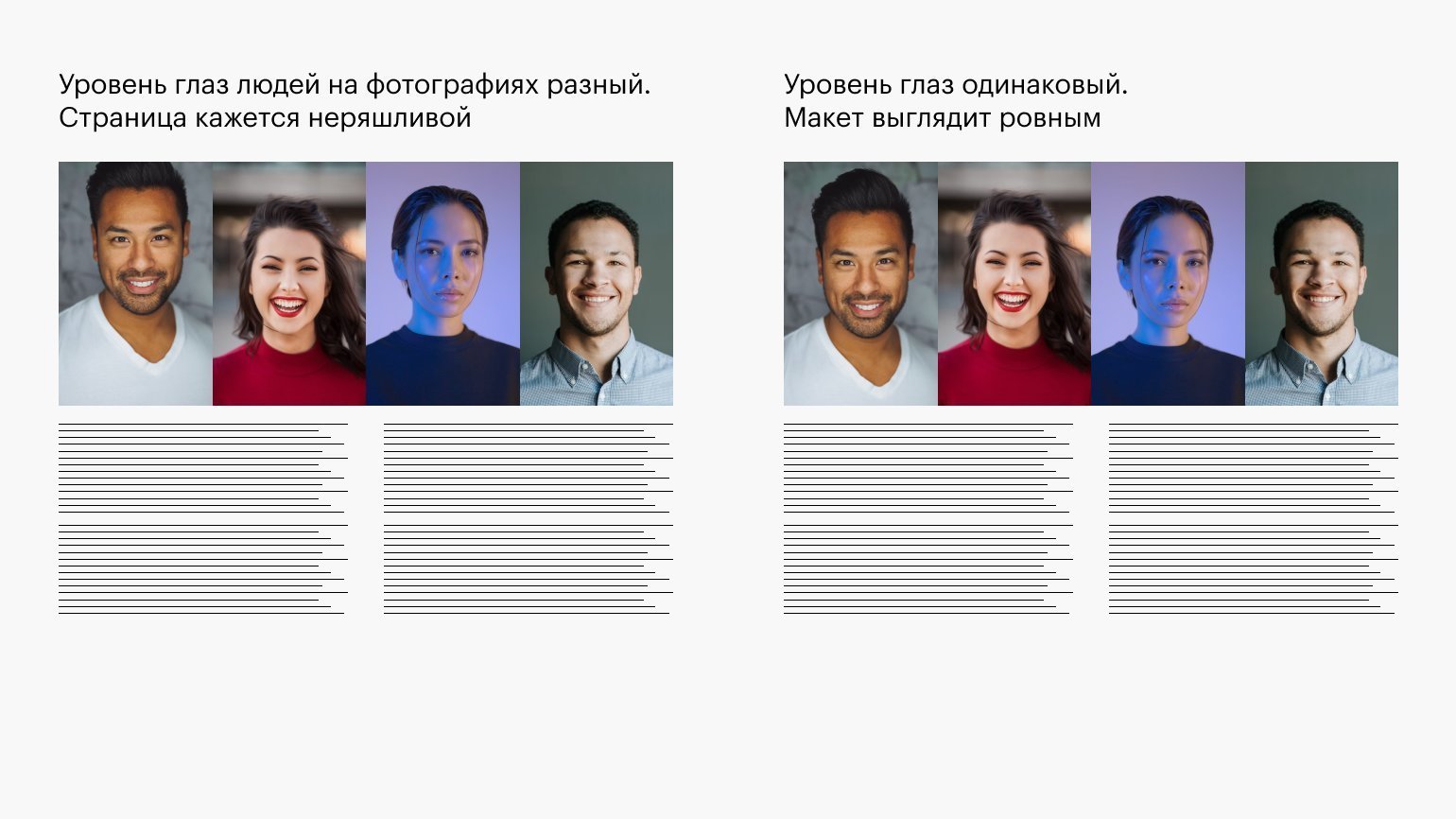
Выравнивайте фотографии людей по уровню их глаз. Для людей линия горизонта — очень важная точка отсчёта. А когда на странице есть фотографии, роль этой линии выполняет уровень глаз.
Драматургия широкой панорамы. Если разбить пространство на две части и поставить рядом панораму с её увеличенной частью, их смысловое притяжение вырастет. Например, здесь кажется, что нижняя часть иллюстрации имитирует приближение, как в фотоаппарате:
Смысловые цвета. Объекты одинаковых цветов воспринимаются связанно независимо от того, есть ли в этом смысл. Эту бессознательную реакцию можно использовать с пользой для читателя, чтобы явно показать связь между двумя иллюстрациями.
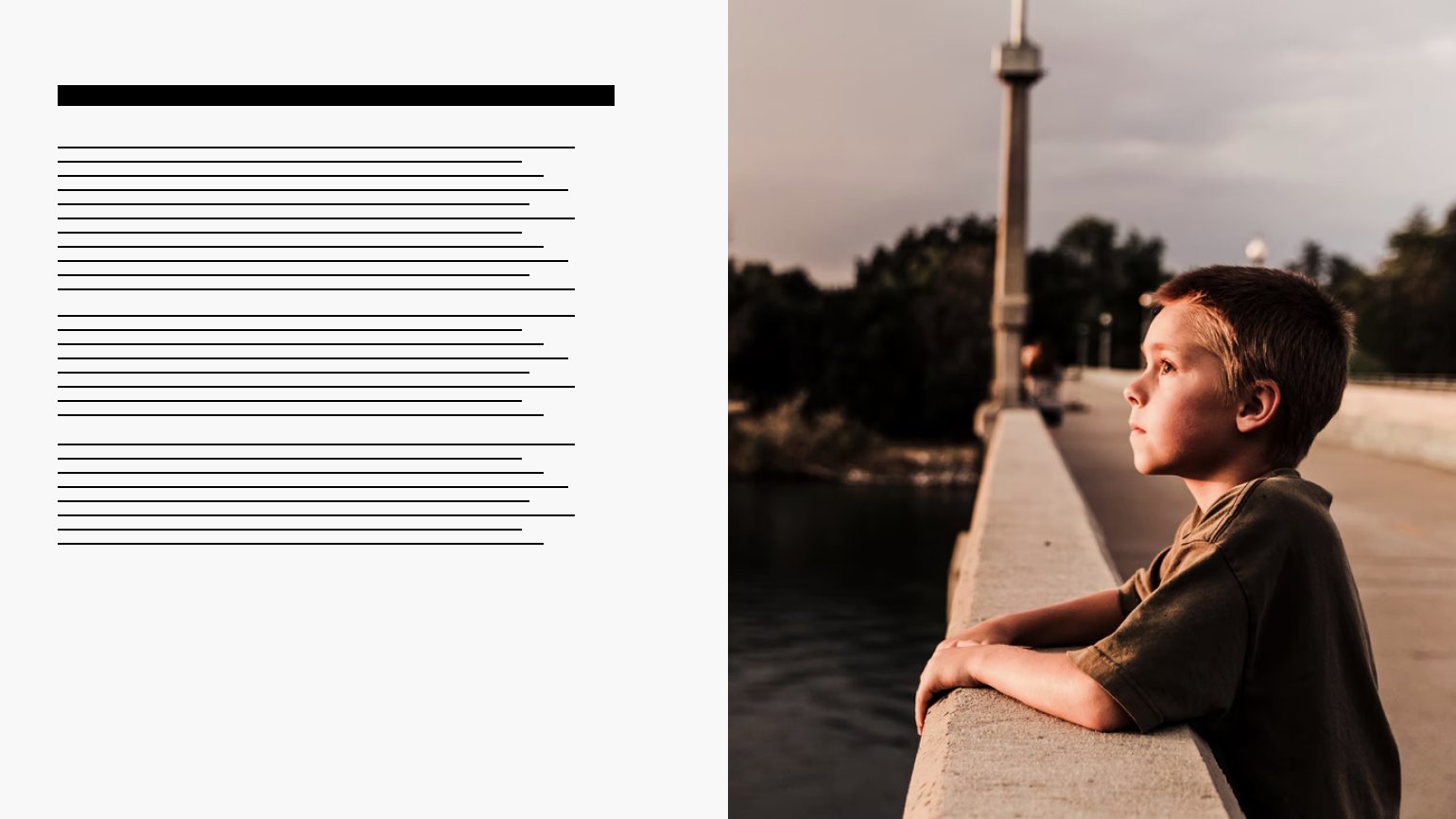
Любопытство. Всем людям интересно, куда именно смотрит человек рядом, — это же касается и фотографий. Ваш взгляд моментально переключится на текст, если человек на фотографии рядом смотрит на него.
Например, здесь мальчик смотрит на текст — благодаря этому возникает интерес и мотивация его прочитать. Если поменять текст и фотографию местами, композиция сработает хуже.
Эффект можно усилить, если сделать выносные элементы:
В натуральную величину. Обычно фотографии стараются показать целиком. Но иногда лучше показать предметы в натуральную величину, даже если придётся обрезать часть иллюстрации. Например, композиция с маленькой чашкой выглядит куда слабее, чем с большой, — даже несмотря на то, что фотография поместилась не полностью.
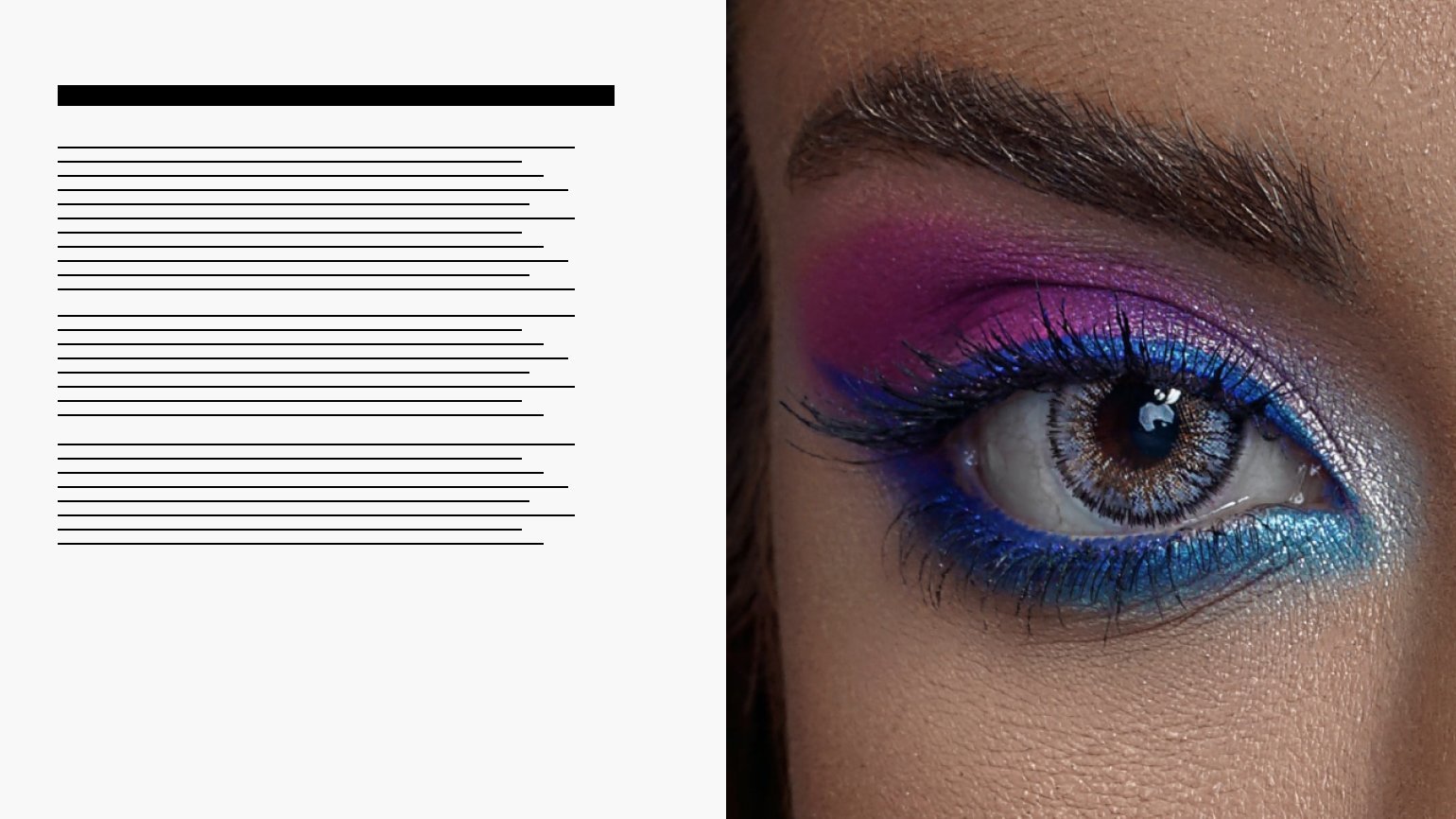
Крупнее натуральной величины. Преувеличенный масштаб работает ещё сильнее натурального. Этот приём можно использовать в неожиданных контекстах, чтобы добиться ощущения интриги. В журналах о моде этим приёмом пользуются чаще всего — с помощью него можно и подробно продемонстрировать технику макияжа, и сделать вёрстку эффектнее.
Подписи. Если у вас на странице несколько картинок требуют пояснения — подпишите каждую отдельно, а не складируйте текст где-то в углу. Если читателя заинтересовала только одна картинка, то искать пояснение к ней в куче текста — дополнительный труд. Поэтому не стоит заставлять читателя прилагать усилия, даже если ради этого придётся жертвовать эстетикой.
Заголовки и текст
Если иллюстрация привлекла внимание читателя, то заголовок поможет принять решение, стоит ли дальше читать текст. Довольно часто дизайнеры пытаются его как-то интересно оформить, чтобы «читатель не заскучал»:
Трудно сопротивляться искушению поиграть оформлением заголовков, чтобы «стало интереснее», но удержите себя от нововведений, продиктованных только модой или желанием разнообразия. Если издатель пытается быть «интересным», клепая причудливые заголовки, то у него большие проблемы.
Ян выделяет несколько правил, которым стоит следовать дизайнерам при вёрстке заголовков и текстовых блоков.
Никогда не пишите все слова с прописных. Попробуйте прочитать этот текст и оцените, насколько это сложно сделать:
В Таком Типе Заголовка Столько Же Смысла
Сколько вОТ в эТОМ аБСОЛЮТНОМ иДИОТИЗМЕ — тО жЕ сАМОЕ, пРОСТО вЫВЕРНУТО нАИЗНАНКУ. Но Мы Так Привыкли К Этому Оформлению, Что Верим, Будто Именно Так И Должны Выглядеть Заголовки. Я Утверждаю, Что Это Похоже На Визуальную Икоту.
В основном это касается англоязычных изданий, где такое написание уже считается традиционным. Однако подобное написание заголовков уже встречается и в русскоязычных журналах, газетах и на сайтах. Такие заголовки читать очень неудобно, поэтому если вы так делаете, то лучше не стоит.
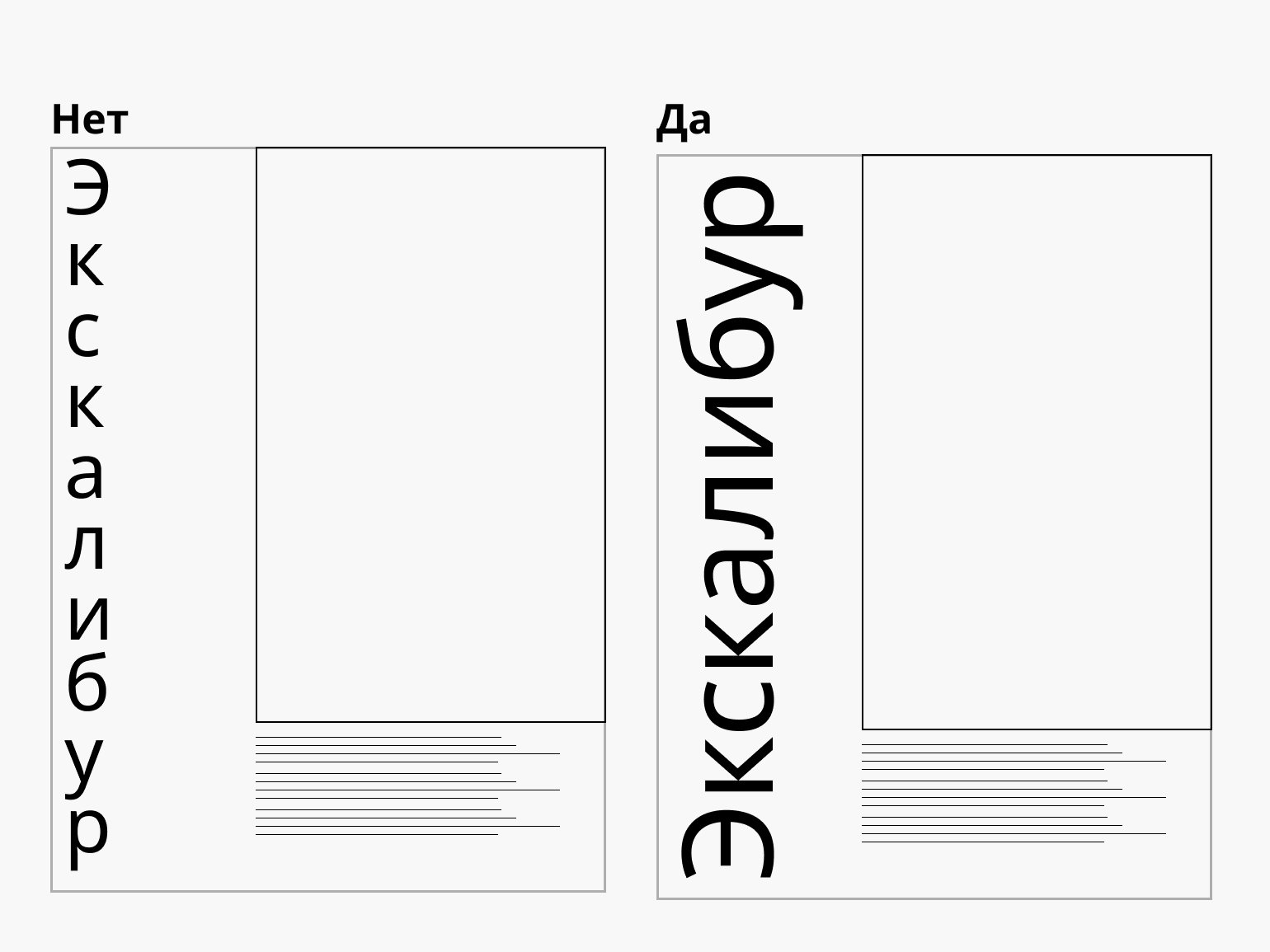
Не пишите текст вертикально. Текст прочитать очень трудно, если у всех букв базовая линия находится на разной высоте. Если вам нужно написать текст вертикально, лучше всю надпись развернуть на 90 градусов:
Учтите, что даже повёрнутую надпись прочитать сложнее, чем обычную горизонтальную, особенно если она большого размера.
Злоупотреблять такими вещами опасно. Огромный заголовок заставляет читателя сосредоточиваться на странице дважды: один раз на расстоянии, чтобы прочитать большие буквы, второй — вблизи, чтобы прочитать мелкий шрифт. И хорошо, если этот заголовок вообще стоит дальнейших усилий.
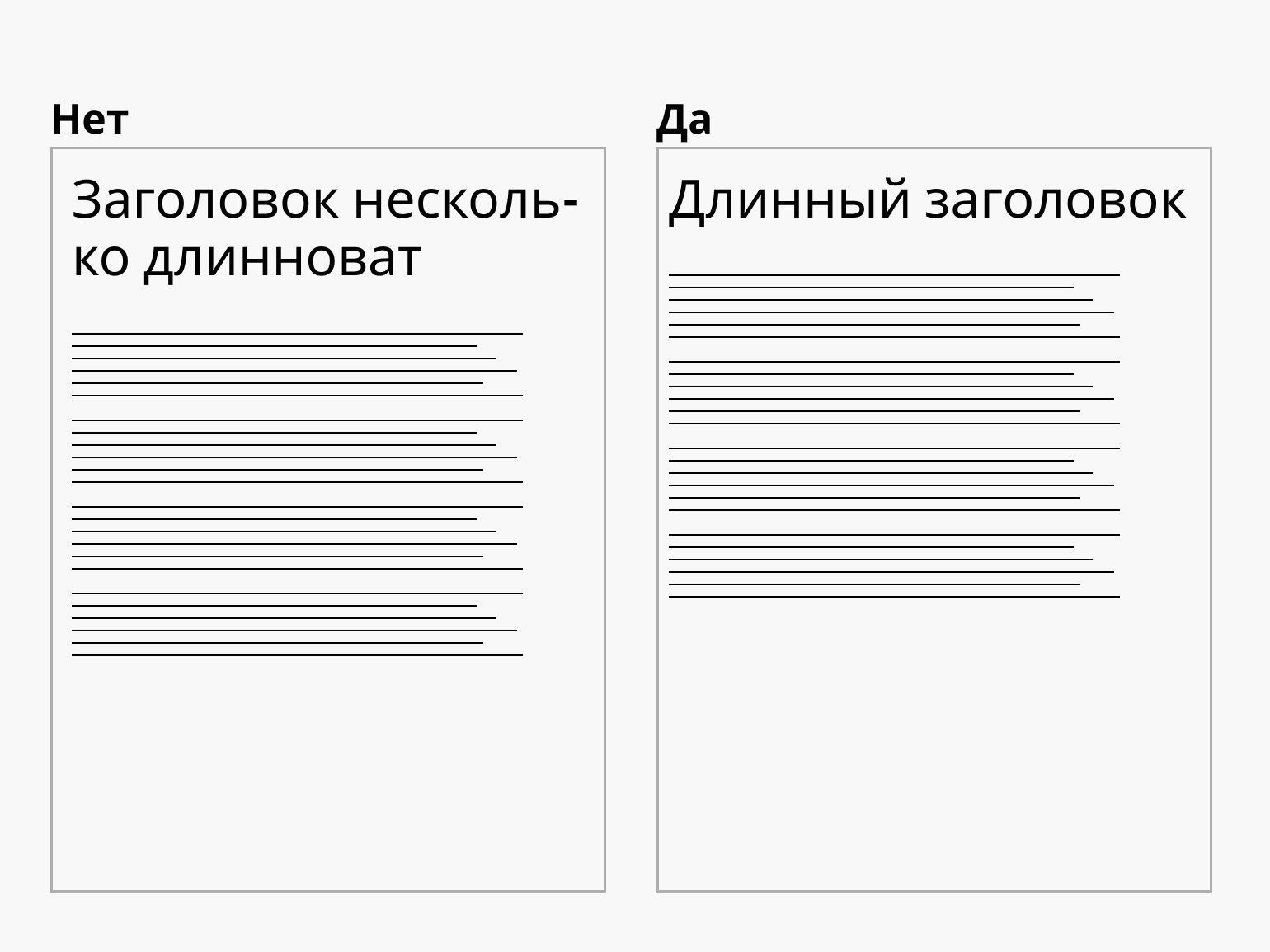
Не разбивайте заголовок искусственно, если он никак не влезает в колонку. Не переносите его по слогам, не оставляйте висячие предлоги и не отрывайте существительные от своих прилагательных. Если никак не получается перенести слова, то лучшее решение в этой ситуации — придумать с редактором, как заголовок можно сократить или переформулировать.
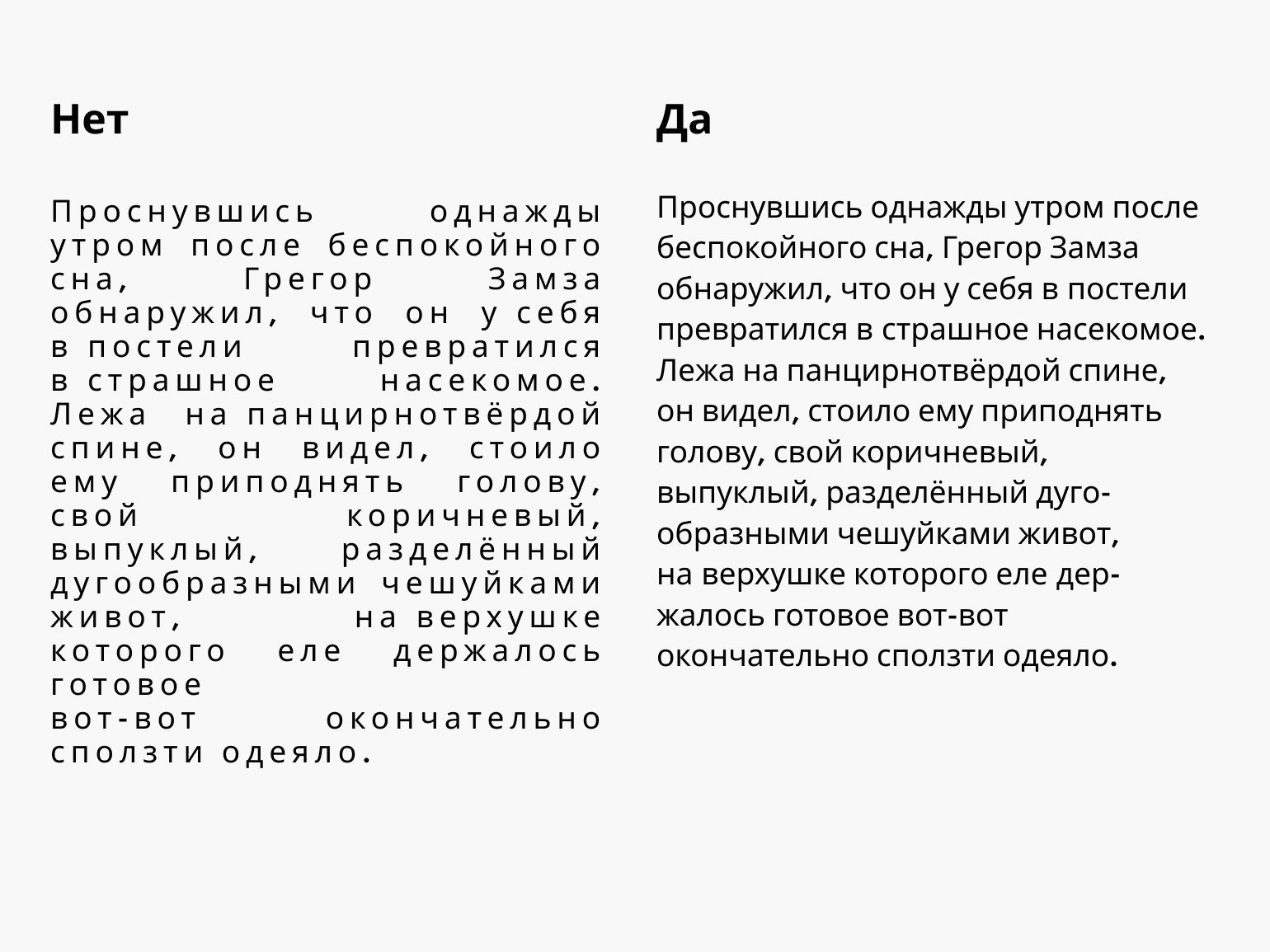
Избегайте разрядки и выравнивания по ширине. В современных шрифтах уже есть достаточная разрядка, и зачастую трогать её не нужно, если вы не хотите добиться особого эффекта.
Выравнивание по ширине только подкидывает вам лишней работы: выверить размер пробела между всеми словами, расставить переносы и убедиться, что текст при этом выглядит хорошо. Если выравнивать текст левым флагом, то он не станет неудобнее, а вы избавитесь от лишней работы.
Контраст
В любом журнале или на сайте встречаются модули, которые хочется отделить от остальных: цепляющая цитата, рекламный баннер, важная информация. Чтобы читатель их точно заметил, дизайнеры используют контраст.
На странице ничто не существует в вакууме. Читатель смотрит на неё и видит всё вместе: саму страницу, логотип, шрифт, картинки, пустые места, их взаимоотношения. Во всём этом массиве ему необходимо разобраться — БЫСТРО!
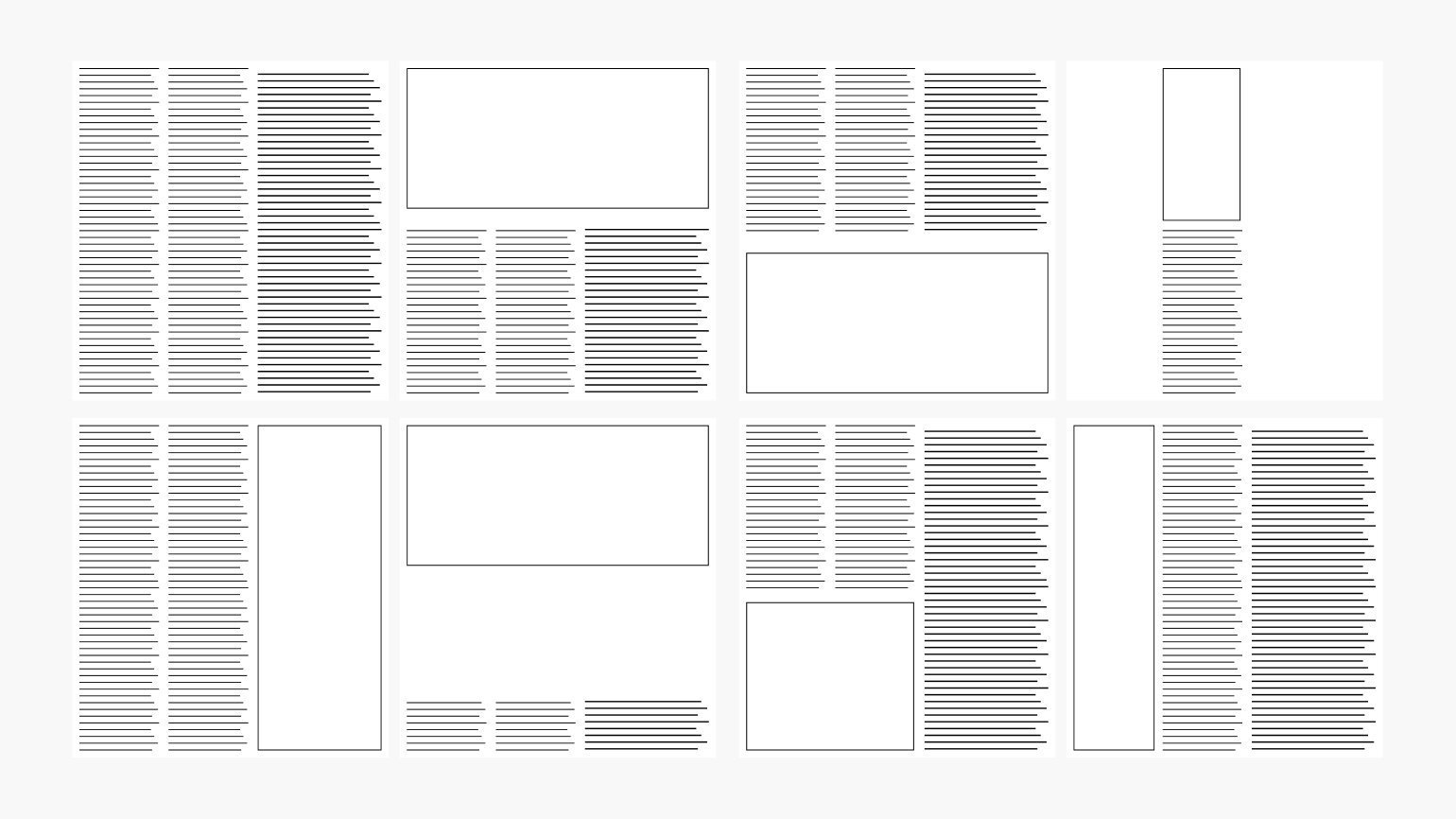
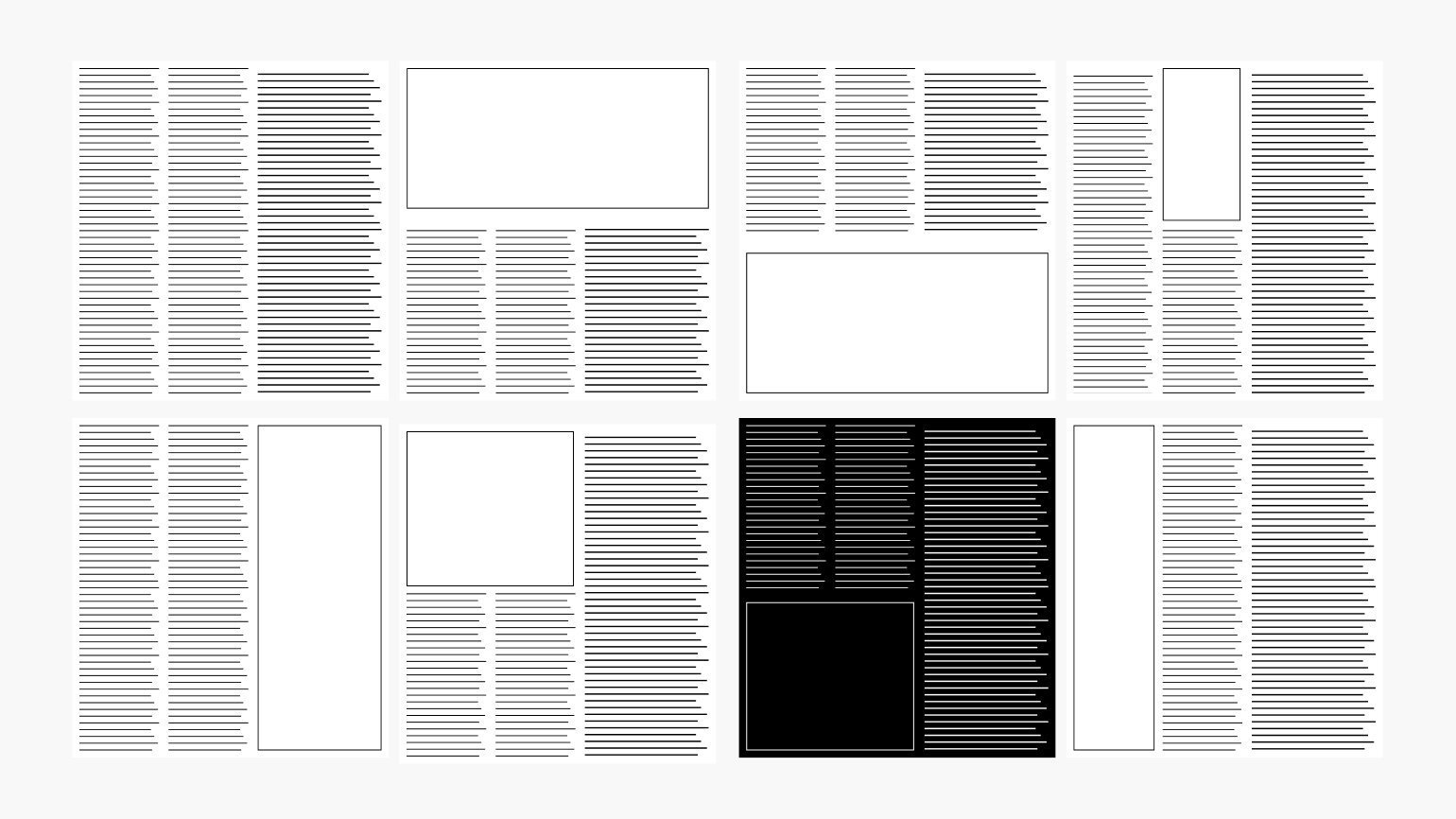
Контраст полей. Если сделать вертикальные и горизонтальные поля сильно отличающимися от стандартных, можно добиться эффекта выделенной страницы. Читатель наверняка не раз вспомнит такую страницу спустя много времени после посещения сайта или прочтения журнала. Например, среди этих макетов вы сразу приметите два отличающихся:
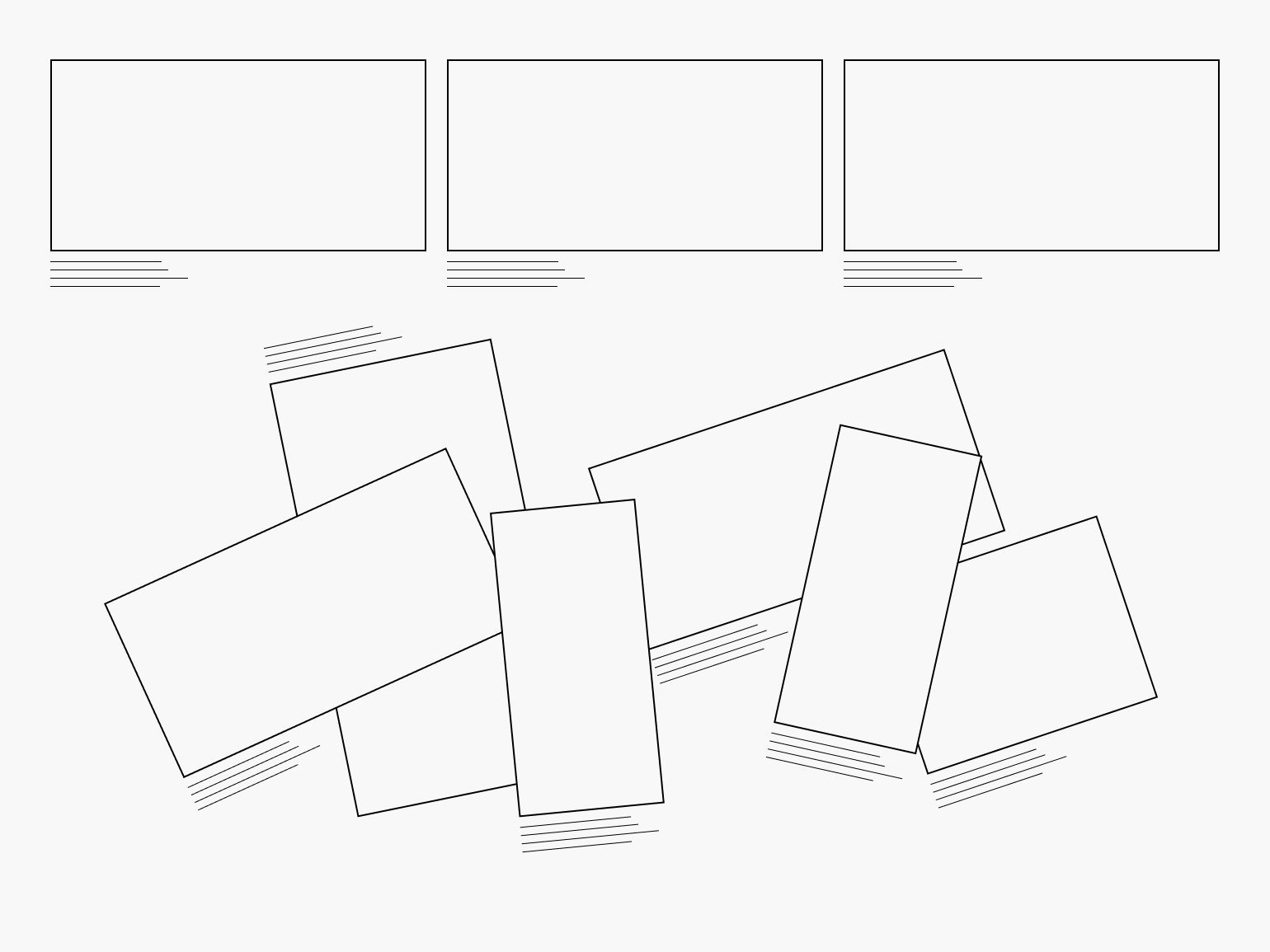
Контраст горизонталей. Наклонённые блоки сразу бросаются в глаза, их хочется поскорее изучить. Но будьте осторожны — если в такой модуль попадёт много текста, никто не будет в нём разбираться.
Контраст цветов. Если поставить одну чёрно-белую фотографию среди 20 цветных, она будет выделяться, даже несмотря на менее привлекательный вид. То же работает с вывороткой — чёрная страница привлекает больше внимания.
Контраст размеров. Так как ничего на странице не существует само по себе, вы можете выделить нужные модули просто за счёт размера. При этом отношения элементов должны оставаться понятными, чтобы читатель сразу отличил основное от второстепенного.