верстка баннера что это
Как сделать баннер для сайта
Реклама — нужная вещь для любого сайта. Только стоимость инструментов для рекламы бывает выше дохода от нее. Вот тогда многие начинают мудрить, чтоб хоть немного сэкономить. Для таких « мудреных » мы и поведаем, как сделать баннер.
Что такое баннеры
Под баннером в интернете подразумевается прямоугольное рекламное изображение со статическим или динамическим ( анимированным ) содержимым. Баннер может включать в себя как текст, так и графический рисунок. Баннер, как правило, снабжен ссылкой, активирующейся после щелчка по нему кнопкой мыши.
Современный рост эффективности баннерной рекламы связан с использованием контекстного таргетинга. При этом на баннерах сайта рекламируют только те товары и услуги, которые « созвучны » с тематикой ресурса:
Хорошо бы узнать, как можно сделать баннер для сайта. Но для начала нужно разобраться с существующими типами баннеров. Различают следующие их типы:
Интерактивное содержимое может быть представлено в форме игры или анкеты с добавлением звука. Рисунки для анимации создаются с помощью векторной графики.
Существует много различных размеров баннеров для сайта. Но самыми популярными из них являются:
Признаки эффективного рекламного баннера
Эффективность рекламного баннера, размещенного на сайте, зависит не только от популярности площадки. В большей мере его эффективность зависит от уровня выполнения самой рекламы. Качественный баннер должен отвечать нескольким основным критериям:
Закономерности, которые стоит учитывать перед тем, как размещать баннер на сайте:
Создание и размещение рекламного баннера
Перед тем, как вставить баннер на сайт, нужно определиться с местом его размещения. При этом нужно учитывать размеры баннера и имеющиеся свободные места на страницах. Определившись с местом расположения рекламного блока, можно вставлять код баннера в html страницы.
Код большинства баннеров соответствует шаблону:
Но не обязательно разрабатывать баннер самостоятельно. Для этого можно воспользоваться специальными онлайн-генераторами. Чтобы сгенерировать код баннера на таком сервисе, нужно заполнить несколько полей и нажать на кнопку:
Или можно заказать создание баннера в профессиональной студии. Тогда это обойдется дороже… Вот примерные расценки:
Но если немного помудрить, то можно сотворить простенький баннер самостоятельно. Вот какое чудо получается после десяти минут манипуляций с кодом html и изображением в Coreldraw :
Если еще немного помудрить с кодом и добавить пару обработчиков событий, то получиться баннер с меняющейся картинкой. Изображение в баннере меняется во время наведения на него курсора.
Вот что получилось:
Создание анимированных и видео баннеров
В меню « Файл » выбираем пункт « Мастер анимации ». В появившемся окне задаем размер будущего баннера. На следующем шаге загружаем подготовленные изображения:
Затем задается скорость смены картинок в анимации. В маленьком окне эта скорость демонстрируется с помощью меняющихся цифр:
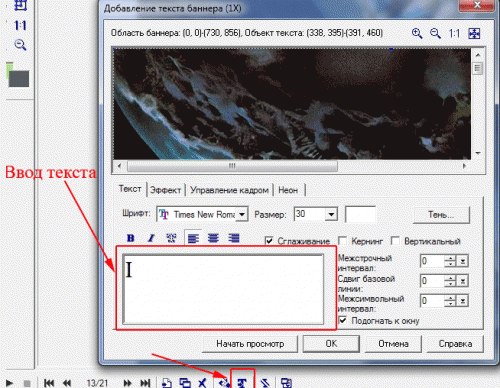
При желании к анимированной картинке можно добавить движущийся текст. В специальном окне набирается текст и настраивается его анимация ( задается скорость и направление движения ):
Примерно также в этой программе можно создать и видео баннер. Тогда в первом шаге вместо изображений загружается видео или отдельные кадры ролика.
Ulead GIF Animator позволяет сохранить созданный баннер в разных форматах. В том числе и как видео:
Главное не реализация, а идея!
Технология создания баннера не главное. Куда сложнее разработать его основную концепцию и идею. Так что перед тем, как сделать видео баннер, постарайтесь до конца продумать его дизайн и концепцию. А реализация – дело наживное!
Адаптивные баннеры на HTML5 и CSS3
Адаптивный веб-дизайн — значительное достижение для всего Интернета. Мы больше не скованы давно устаревшей моделью «печатной страницы» со статическим содержимым, разбитым на области фиксированного размера. Сегодня Интернет способен жить, дышать и приспосабливаться, заполняя всё пространство, доступное на экранах различных устройств, начиная от мобильных телефонов — и вплоть до огромных видеодисплеев. Это то, какой и предполагалась Глобальная сеть.
Но есть небольшая проблема. Веб-сайты зачастую содержат баннерную рекламу и традиционные баннеры, не обладающие особой гибкостью. Как flash-, так и GIF-баннеры имеют фиксированные размеры, из-за чего несовместимы с современной адаптивной вёрсткой. Нам необходим новый метод создания баннерной рекламы. Нам нужны «адаптивные» баннеры.
Новый формат баннеров
Как же этого достичь?
Во-первых, баннер создается как резиновая HTML5-страница. Мы наполняем её текстом, изображениями, ссылками на требуемую страницу, украшая всё это при помощи CSS3. Во-вторых, такой баннер может быть размещен на любом веб-сайте посредством плавающего фрейма iframe. Есть одна хитрость, задействующая CSS3 медиа-запросы чтобы сделать динамическими размерности iframe’а, и вскоре я расскажу о ней… Однако, по большому счёту, это всё!
Время небольшой демонстрации
Вот пример HTML5-баннера популярного формата 125 x 125 px («квадратная кнопка»). А вот пример того же баннера с измененной шириной. Обратите внимание, как этот баннер ведет себя при изменении размеров окна браузера. Изящно, не правда ли? 🙂
Новое соглашение о размерах баннеров
Адаптивная вёрстка требует, чтобы элементы страницы имели переменную ширину, поэтому баннеры тоже должны придерживаться этого соглашения. Высота в адаптивной разметке не столь важна, т.е. мы может выбрать любое необходимое нам значение высоты. Но это не значит, что наш баннер «завязнет» на этом значении — мы можем определить множество значений для любого баннера!
Для сохранения обратной совместимости адаптивные баннеры должны иметь те же значения высоты, что и традиционные. Теоретически мы можем создать баннеры, работающие с любой шириной/высотой, но их слишком сложно конструировать или тестировать. Я предлагаю отталкиваться от минимальной ширины в 88 px и придерживаться следующего набора стандартных высот:
Самым замечательным является тот факт, что 14 общепринятых форматов баннеров сводятся всего к семи, причём все они могут быть представлены всего одним HTML5-баннером! В добавок, мой демо-баннер занимает менее 25k вместе со всеми составляющими (HTML, CSS и JPG-изображение).
Опробуйте эти новые форматы в моём приложении для проверки адаптивных баннеров — с его помощью вы можете тестировать и свои собственные баннеры. Измените размер окна браузера чтобы увидеть, как все они «приспосабливаются».
Изменение размера iframe’а при помощи CSS медиа-запросов
Иногда может потребоваться, чтобы ваш баннер адаптировался ещё и по высоте — достичь этого можно путем изменения размера iframe’а при помощи CSS медиа-запросов. Я обнаружил, что лучший способ сделать это — назначить высоте и ширине iframe’а значение 100% и обернуть его div’ом со специальным набором размеров в CSS. Вот как это выглядит:
Откройте CSS-файл моего адаптивного баннера, чтобы рассмотреть рабочий пример.
Отслеживание (трекинг) показов и кликов
Ещё одна замечательная особенность HTML5-баннеров состоит в том, что их можно отслеживать в Google Analytics — как и обычный веб-сайт. Фактически, мы получаем намного больше данных, чем от типичной системы показа рекламы. Вы можете надежно отследить не только количество показов баннера (banner impression tracking), но и рефереров, браузеры, разрешения экранов, мобильные устройства, популярные страны/города и много чего ещё!
Кроме того, задачу отслеживания количества кликов по баннеру можно легко решить, воспользовавшись одним из множества бесплатных сервисов сокращения ссылок. Лично я предпочитаю bit.ly. Если ваш баннер содержит большое количество ссылок, вы сможете отследить их по отдельности. Только не забудьте добавить target=»_top» в гиперссылки, чтобы реклама «вышла» за пределы фрейма, полностью захватив окно браузера.
Хранение размеров баннера в мета-тегах
Адаптивные баннеры можно заставить поддерживать любой набор размеров, но, чтобы не прочёсывать CSS в поисках поддерживаемых значений высоты, я предлагаю записывать их в теге META. Взгляните на пример:
Это хорошая практика, потому как тег META является машиночитаемым. В некоторых случаях для корректного отображения вашему браузеру может понадобиться узнать альтернативные размеры.
Подводя итог вышесказанному
Для адаптивной вёрстки нужна баннерная реклама с переменной шириной, я и считаю, что HTML5 подходит для этого как нельзя лучше. При помощи маленького CSS-трюка мы можем создать баннер, который один способен принимать все распространённые в настоящее время форматы. Скачайте пример моего баннера и попробуйте сами написать что-то подобное. Не забудьте протестировать ваше творение в моём приложении для проверки адаптивных баннеров. Если вы хотите разместить адаптивный баннер в своём блоге или на веб-сайте, просто скопируйте нижеприведенный код (только установите нужный размер):
Свяжитесь со мной, если у вас есть любые предложения или багфиксы. У меня не было возможности протестировать всё в IE… У меня сын, которому всего 11 дней, и 20-месячная дочь, поэтому у меня не так много свободного времени… Невероятно, но мне всё же удалось дописать эту статью!
Скромное мнение переводчика
Некоторые достаточно критично относятся к внедрению HTML5 (связки HTML5+CSS3+JavaScript) в различные области разработки: создание баннеров, игровая индустрия и проч. И я не могу не согласиться, что сегодня существует достаточно проблем, связанных с производительностью (CSS3 Transition, JavaScript), отсутствием достаточно мощных дизайнерских инструментов (Adobe Flash vs Adobe Edge) или необходимостью изучения и разработки новых технологий, приёмов и подходов. Но лично для меня очевидно, что все эти проблемы некритичны, поэтому, с учётом темпа развития всего и вся в IT, остается лишь немного подождать.
HTML5- баннеры: для чего нужны и как можно их сделать
Под баннером подразумевается рекламный блок на сайте, состоящий из красиво оформленных текста и изображения. Он должен отвечать имиджу компании, а его визуальная часть должна привлекать посетителей для ознакомления с рекламируемым продуктом. Статья про 10 правил эффективного баннера тут.
Популярные виды объявлений на сайте:
Графический — простой вид баннера для рекламы в Интернете. Состоит из изображения определенного размера и содержит ссылку на рекламный ресурс.
Флеш-баннер — имеет большие возможности для анимации, это позволяет лучше передать информацию с помощью комбинации векторной и растровой графики.
HTML5-баннер —комбинация HTML-элементов с применением анимаций и хорошего визуального оформления, адаптированных под любые устройства и браузеры.
Главные отличия HTML от других типов баннеров
По сравнению с другими методами создания баннеров, технологии HTML5 дают ряд преимуществ для привлечения аудитории на ресурс:
Существенным недостатком флеш-технологий стал постепенный отказ от них крупных компаний, таких как Apple, Mozilla и Amazon. Основным толчком для исчезновения Flash стал Google. Сначала они отключили Flash-анимацию в Google Chrome, а затем отказались от Flash-объявлений в своих сервисах поисковой рекламы, отдав предпочтение HTML5.
Способы создания HTML-баннеров
Разработка баннера начинается с создания отдельной страницы и встраивается на сайт через «iframe». Существует несколько методов разработки рекламных баннеров на сайт, мы рассмотрим самые популярные.
1. Создание фрейма с помощью CSS3 и JavaScript
Фрейм позволяет загружать в область заданных размеров любые независимые документы. Это может быть разный HTML-код с использованием стилей и скриптов для оформления.
Также возможна реализация баннера через область «canvas», в которой разрабатываются анимации, рисунки, графики и даже игры при помощи JavaScript. Для ускорения разработки разрешается воспользоваться сторонними библиотеками, например CreateJS.
See the Pen NaQEbx by Alexandr (@vinechka) on CodePen.
2. Adobe Edge Animate
Имеется более 30 встроенных эффектов, что упрощает время создания качественной анимации в несколько раз:
Основные преимущества Adobe Edge Animate:
По окончанию работы получаем все необходимые документы для размещения баннера на сайте. Images — папка с графическими элементами баннера, несколько файлов JavaScript, html и файл формата An — для последующего редактирования файла в программе.
Есть и несколько недостатков:
3. Adobe Animate CC
Animate CC — это переименованный продукт Adobe Flash Professional. В последнее время технология Flash растеряла доверие пользователей, программа нуждалась в смене названия и нескольких доработках. По сути, это та же самая программа Flash Professional, но в которой файлы дополнительно сохраняются в HTML5 и JavaScript.
Интерфейс очень схож с Flash Professional, но возможности у программ различаются.
Преимущества Animate CC:
4. Google Web Designer
Google порадовал нас бесплатным редактором, специально созданным для реализации html-баннеров. Google Web Designer полностью заточен на реализацию рекламы, основной уклон которой направлен на AdWords. Если мы посмотрим на окно создания нового файла, заметим, что в программу уже встроены размеры шаблонов рекламы.
Преимущества Google Web Designer:
Все способы, представленные выше, не новые, но они проверенные. А значит, есть гарантия, что созданные html-баннеры пройдут модерацию на большинстве рекламных площадок, так как их технические требования соответствуют общим стандартам.
Существует еще множество других программ и сервисов, способных дать качественный продукт, но мы рассмотрели 4 основных способа разработки продвинутого HTML-баннера с интересной анимацией, которые используем в своей работе.
Остались вопросы? Задавайте в комментариях. Поможем и советом и делом.
Разработаем для вас баннеры или рекламную кампанию целиком »
Как сделать баннер для сайта самостоятельно
Основная задача баннеров — обеспечить приток аудитории. Заранее позаботьтесь о том, чтобы точно измерять и анализировать эффективность рекламы с помощью нашего инструмента:
Виды баннеров
Бывает несколько основных видов баннеров:
Все эти разновидности размещаются в стандартных контейнерах определённых размеров. Их насчитывается около двух десятков и все мы приводить не будем. Для примера: 160×600, 240×400, 240×600.
Также существует множество более сложных баннеров, таких как HTML MPU — несколько HTML-креативов, Expandable — растягивающийся, Rich-media — баннер, содержащий сразу несколько медиа-форматов, и другие. Их создают и размещают профессионалы. Такие баннеры, в основном, разрабатываются отдельно для каждого проекта, в отличие от перечисленных выше, пригодных для использования в массовых рекламных сетях, также называемых баннерными.
Размещение баннеров
Есть несколько способов разместить баннер в интернете. Раньше это была процедура сугубо ручная — на сайте создавался блок, в котором администратором размещался тот или иной креатив.
Сейчас вряд ли понадобится ручное размещение — в интернете работают баннерные сети. Блок на сайте не заполняется креативом силами модераторов. Это просто пустое поле, которое принимает контент от третьей стороны — рекламной платформы. Уже там у рекламодателей есть кабинеты, с помощью которых они загружают свои баннеры.
Далее баннер адресуется не какому-то заранее определённому сайту. Работает RTB-алгоритм. Real Time Bidding — технология, с помощью которой осуществляется целевой показ рекламных объявлений. В зависимости от того, к какому потребительскому сегменту принадлежит посетитель страницы, которому будет продемонстрирован баннер, аукцион подбирает для него наиболее подходящее объявление согласно настройкам рекламодателя. Последний в рабочем кабинете определяет, какие именно сегменты пользователей будут видеть его баннеры, а площадки управления данными подбирают ту аудиторию, которая по результатам анализа подходит под описание. В результате, происходит моментальный подбор баннера — только в последние доли секунды загрузки страницы становится понятно, какой именно баннер система отобразит в блоке.
Сквозная аналитика
Площадки
В частных случаях вам может понадобиться только статичное размещение на одном или нескольких сайтах. Необходимо создать баннер подходящего формата — графический, слайдер или HTML, чтобы разместить его в блоке на сайте. В случае, если вы владелец ресурса, то вы сами решаете, какое место займёт баннер, и загружаете его в каталог. Либо вы договариваетесь с владельцем сайта о месте размещения, передавая ему исходники баннера.
Баннерные сети
Размещение баннеров в интернете обеспечивает перечень баннерных сетей, у каждой из которых свои требования к креативам.
Например, Rotaban.ru всё ещё принимает flash-баннеры, но запрещает HTML.
Более серьёзный игрок Adfox.ru предлагает широкий выбор. Рекламодатель вправе разместить графические и HTML-баннеры. В первом случае допустимы форматы png, gif, jpg, svg и файлы весом не более 300 Кб.
Сеть GinAds.com работает с разнообразными форматами, например: Топлайн, Слайдер, Видео, Боттомлайн, Fullscreen, HTML-баннеры.
Яндекс.Директ
Яндекс внедрил целый набор баннерных размещений для рекламодателей.
Google Ads
Более скромные, но вполне реальные возможности размещения баннеров предоставляет также Google. В рекламном кабинете можно обнаружить, что при создании кампании в КМС — контекстно-медийной сети — вам доступна загрузка баннеров. Тем не менее, в то время как графические объявления с анимацией и без разрешаются любому рекламодателю, HTML5 будет доступен только по запросу и при соблюдении требований:
Вместе с тем, летом 2018 Google по примеру других игроков создал формат адаптивных медийных объявлений. Эти объявления подстраиваются под пользователя с помощью динамического контента и могут быть созданы на основе фида.
Как сделать баннер для сайта и сетей
Начнём с того, что вам может понадобиться с наибольшей вероятностью.
Яндекс.Директ
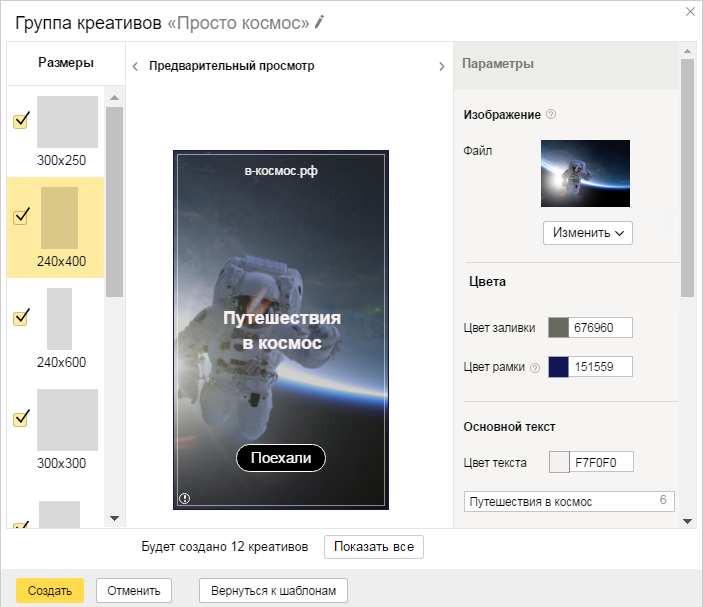
Создаётся в меню Текстово-Графических объявлений. Загрузка креатива возможна с устройства, а также предусмотрено создание баннера с помощью конструктора.
Откроется редактор. В левой колонке пользователь отмечает необходимые размеры, а в правой изменяет дизайн и элементы баннера. В частности, можно загрузить изображение, изменить цвета заливки и рамки, цвет текста и многое другое.
Предусматривает те же шаги с той разницей, что в медийной кампании используются только графические объявления. В остальном, процесс загрузки и создания баннеров идентичен.
Для HTML-баннера необходимо подготовить zip-архив с кодом и креативами.
Необходимо пройти модерацию сайта, предварительно отправив документы: лицензии и сертификаты на продажу размещаемой и рекламируемой продукции.
Далее — загрузить фид — прайс-лист, составленный по шаблону.
Креатив создаётся предварительно пользователем. Требования:
Google Ads
Можно загрузить до 15 изображений и до 5 логотипов. Требования:
Сами объявления состоят из настраиваемых элементов:
Баннер с нуля
Специалисты рекомендуют различный софт, который позволяет делать баннеры самостоятельно — в том числе, HTML-баннеры, в которых код генерируется самой программой.
Так, среди популярного программного обеспечения выделяют:
Если у вас есть навыки вёрстки, то лучше самостоятельно прописать компоненты на CSS, javascript и HTML.
А еще, размещая баннеры с переходом на ваш сайт на сторонних ресурсах, установите скрипт коллтрекинга – он помогает отслеживать эффективность.
HTML5 баннер: что такое и как создать
У нас случились HTML5-баннеры. Клиентам резко их захотелось. Мы обычно делаем в gif, так быстрее. Но если уж сильно хочется, то можно. С ними мы разобрались, заодно и вам поможем понять, что за зверь такой — этот html5 баннер и как его приручить.
Что такое HTML5 баннер?
Если кратко, html5-баннер — это динамическое рекламное изображение на сайте, которое видит пользователь. Но если привычные всем баннеры делаются на основе растровой и векторной графики, то в этом случае используются html-элементы.
В чем главный плюс баннеров в html5?
Где создавать html5 баннер?
Баннеры можно собирать на разных сервисах с шаблонами, типа Canva или Bannersnack. Есть специальные конструкторы, такие как Adobe Animate, но за подобные сервисы надо платить.
А можно сделать как ТРУ-дизайнер в Google Web Designer. И вот почему:
Нюансы при создании html5 баннеров
Собрать сам баннер html5 не так уж и сложно, если есть обывательские навыки в Photoshop (:
А вот правильно «собрать» код уже сложнее:
Лайфхаки от дизайнера
Зацикленная анимация
Если вы создали крутую анимацию, где все картинки летают, а ваша душа радуется — помните, что необходимо её зациклить, чтобы другие смогли любоваться вашей работой бесконечно.
Сделать это можно в несколько простых шагов:
Добавляем событие в завершающей части вашей анимации, кликая на рабочую зону правой кнопкой мыши:
Теперь переходим к началу временной шкалы, добавляем ярлык подобным образом и присваиваем ему имя, например, «start»:
Затем нам снова предстоит путешествие в конец шкалы времени, чтобы добавить событие к только что созданному ярлыку:
В выпадающем окне выбираем «Временная шкала» — «gotoAndPlay» — получатель: page1 — ярлык «start» и нажимаем «ОК»

Поздравляем, теперь вашими трудами можно любоваться бесконечно!
Работа с кодом для правильной выгрузки в Яндекс.Директ
Пожалуй, самый щепетильный момент в создании html баннеров — работа с кодом. Для облегчения вашей жизни мы подготовили простую инструкцию:
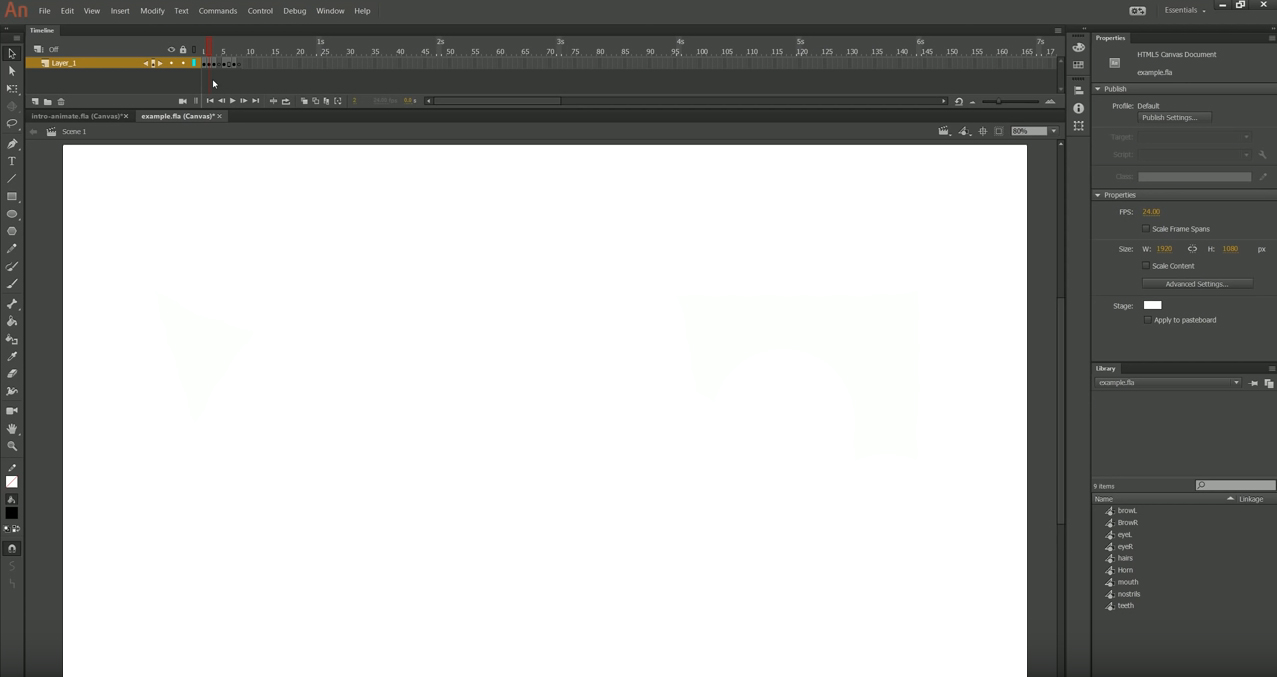
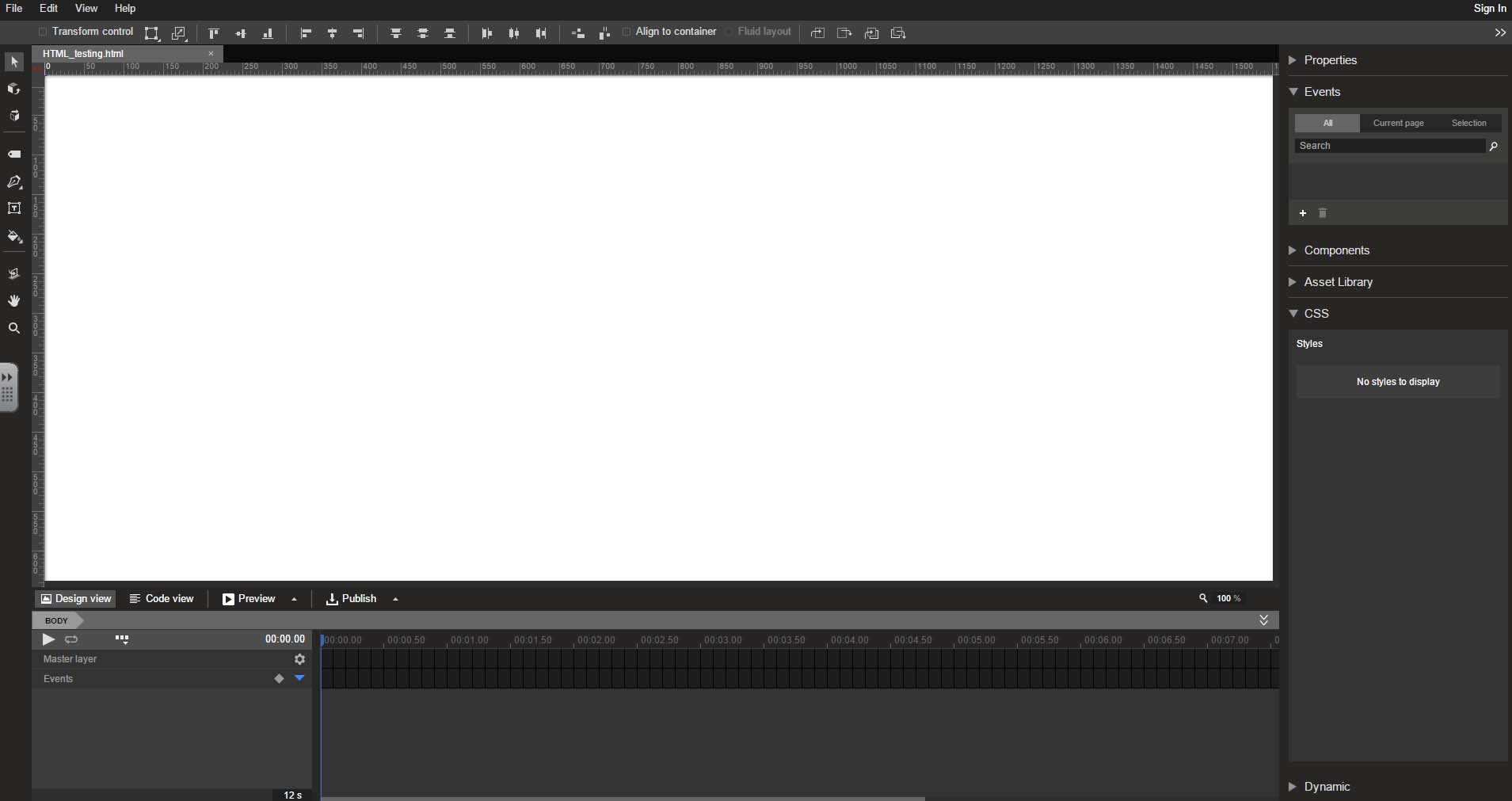
В интерфейсе Google Web Designer заходим в режим кода;
Нам нужно добавить мета-тег, указав размеры вашего баннера в соответствующих полях:
Далее нам нужно «завернуть» рабочую область в ссылку с определенным идентификатором и вызвать метод «getClickURLNum» как показано в следующих действиях:
Находим тело баннера в коде и «заворачиваем» его в ссылку, добавляя строчку сразу после
Ниже вызываем указанный на фото метод, его можно скопировать из справочной информации Яндекс.Директа в разделе «Медийная кампания» —«Требования к HTML5-баннерам»

Желаем вам приятного погружения в мир чудо-баннеров html5, где каждый может почувствовать себя классным дизайнером.
Автор: Ксения Лазарева — специалист по интернет-рекламе