верстальщик сайтов что нужно знать
Что нужно уметь верстальщику
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Новая профессия не за горами
Мы перезвоним и расскажем всё о том, как стать верстальщиком.
Нажатие на кнопку — согласие на обработку персональных данных
Что должен уметь верстальщик, чтобы его все хотели
В иерархии фронтенд-разработки верстальщики располагаются где-то здесь:
Фронтенд-разработка в 2020, холст, масло
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная оптимизированная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
Git — система контроля версий, чтобы не делать Макет_2_Финальный_СПравками_final_наревью.html. Айтишники любят Git и написали про него много статей.
Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами. Но по макету, чтобы дорого-богато.
Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
jQuery — популярное нечто решение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко.
Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Люстра, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
Что об этом всём думают ребята из индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть psd и померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.
Чтобы собрать своё добро, нужно знать, где скачать Node.js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер 😀
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Вот и сказочке конец. Поделитесь в комментариях, что, по-вашему, должен знать хороший верстальщик, и что вы бы убрали из списка выше. А если вы нанимаете в IT-компании, расскажите, какие у вас требования, нужна ли вёрстка под IE11, и пора ли перелезать на Фигму.
Верстальщик — кто он и чем занимается?
Верстальщик – это специалист, который кодит страницы web-сайтов, разбивает текст на отдельные страницы, компонует его с иллюстрациями. Он умеет создавать HTML-шаблоны для веб-сайтов и писать HTML-код, знает, как графически оформить страницу и правильно расположить на ней элемент, и знаком со стилями

Суть его деятельности
Верстка – это описание программным кодом визуальной части веб-сайта. Процесс происходит на основании разработанного макета.
Верстку сайтов можно разбить на следующие этапы:
Изучение и ознакомление с ТЗ
Разработка дизайна (при условии, что работает дизайнер-верстальщик)
Тщательный подбор графических объектов
Курирование проекта до его согласования с заказчиком
Специалисту дается шаблон сайта, и он анализирует расположение графических элементов на нем. Затем он подбирает подходящий шаблон для реализации идеи, нарезает графические спрайты и в результате собирает HTML-шаблон.
Обязанности верстальщика
В круг его обязанностей входят такие задачи как:
Верстка шаблонов под стационарные мониторы и мобильные устройства (на основе готовых psd-макетов).
Верстка е-мейл рассылок и промо-страниц.
Интеграция шаблонов в CMS.
Программирование на JavaScript и AJAX.
В некоторых компаниях верстальщику приходится отвечать на вопросы клиентов и заниматься поисковым продвижением, что довольно редкое явление. Нередко специалисты для повышения заработной платы выполняют множество задач, одновременно занимаясь версткой, веб-дизайном и фронтенд-программированием.
Необходимые навыки и качества
Чтобы стать верстальщиком, вам потребуются следующие знания и навыки
язык разметки. HTML, HTML5, дополнительно желательно знать HTML-фреймворки: Twitter Bootstrap или Semantic UI;
CSS (каскадную таблицу стилей). При помощи нее задается стилистика страниц;
основы JavaScript, jQuery. При помощи них задается динамика;
принципы работы визуальных редакторов;
инструменты проверки правильности, валидности кода.
Часто в вакансиях на должность верстальщика «светятся» требования, которые нельзя относить к этой должности. Пример: доскональное знание JavaScript. Верстальщик должен знать, как это работает, но максимум его компетенции распространяется на знание типовых решений, которые позволят решить простые задачи, заложенные в макете. Тогда как Frontend-разработчик должен глубоко знать JavaScript, включая фреймворки, а также ему присущи навыки, которые позволяют расширять их возможности.
Завышенные требования к верстальщикам обусловлены тем, что работодатель хочет получить максимум за минимальные деньги. Поэтому он ищет именно верстальщика, который будет выполнять работу Frontend-а разработчика.
Сколько зарабатывает верстальщик
Средний месячный заработок HTML-верстальщика в России составляет 40-80 тысяч рублей. В Москве и Санкт-Петербурге специалист по верстке может рассчитывать на 100-150 тысяч рублей. Заработок верстальщика зависит от его опыта. Час работы может оплачиваться от 10$ до 40$, за проект легко можно получить от 70$ до 150$. Конечно, профессионалы получают намного больше за почасовую и проектную работу.

Фрилансеры работают по оплате за каждый проект: средняя цена на не сложный заказ составляет примерно пять-семь тысяч рублей. В месяц можно спокойно зарабатывать до 50-60 тыс. рублей.
Как же стать верстальщиком
Верстальщик – не самая сложная профессия в IT-сфере, поэтому ее легко можно освоить и самостоятельно. Такая специальность идеально подойдет для тех, кто хочет работать удаленно, однако при официальном трудоустройстве работодатель может потребовать соответствующий диплом.
Чтобы стать верстальщиком, можно закончить такие онлайн-курсы:
“Профессия Frontend-разработчик PRO” от Skillbox. Длительность обучения – 2 года. Формат: вебинары, видеоуроки с домашними заданиями. По окончании курса гарантировано трудоустройство. Стоимость обучения ежемесячно составляет 2925 рублей (первые полгода бесплатно).
“Веб-разработчик” от ЯндексПрактикум. Обучение рассчитано на 10 месяцев. За 10 месяцев обучения в среднем по 15 часов в неделю вы освоите востребованные навыки веб-разработчика и соберёте портфолио проектов. Ежемесячно за обучение необходимо платить 12000 рублей или 100000 рублей разовым платежом.
“Веб-верстальщик: начало” от WayUP. Обучение рассчитано на 2 недели. В курс входит 7 занятий по основам профессии, которые будут проверять проверенные наставники. В конце обучения вы получите сертификат, который может положительно сказаться при приеме на работу. Обучение на данном портале совершенно бесплатно, за исключением нескольких курсов.Многие верстальщики начинают с малого, а потом дорастают до уровня веб-мастеров, когда они сочетают в себе трех технических специалистов (дизайнер, верстальщик и программист). В общем, работа верстальщиком – это ступень, с которой вы можете стартовать в различные направления Digital. Главное начать, дорога строится под ногами идущего, так что вперед. Я уверен, что у вас получится!
Многие верстальщики начинают с малого, а потом дорастают до уровня веб-мастеров, когда они сочетают в себе трех технических специалистов (дизайнер, верстальщик и программист). В общем, работа верстальщиком – это ступень, с которой вы можете стартовать в различные направления Digital. Главное начать, дорога строится под ногами идущего, так что вперед. Я уверен, что у вас получится!
Что должен уметь верстальщик и как прокачать скиллы: инструкция для новичков
Каким должен быть идеальный верстальщик в неидеальном мире? Преподаватель онлайн-школы Hexlet Никита Михайлов рассказал, что учить и к чему стремиться.
Colowgee для Skillbox Media
Преподаватель в Hexlet, автор Telegram-канала LayoutCoder. В Twitter — @n__mikhaylov.
Стать верстальщиком можно меньше чем за год — но для этого придётся регулярно учиться, хотя бы полчаса в день. Расскажу, какие hard и soft skills нужно развивать и где брать информацию.
Hard skills верстальщика
Расстрою ленивых — одними HTML и CSS вы не обойдётесь. Полезных технологий и инструментов много, однако есть must have для любого верстальщика. Перечислю всё необходимое.
Основы дизайна. Верстальщик должен владеть базовыми концепциями UX/UI. Например, понимать, почему 12-й размер шрифта слишком маленький, а светло-серый цвет на белом фоне смотрится так себе. Для начала можно прочитать книгу Стива Круга про веб-юзабилити «Не заставляйте меня думать». Это бессмертная классика для всех, кто работает с вебом.
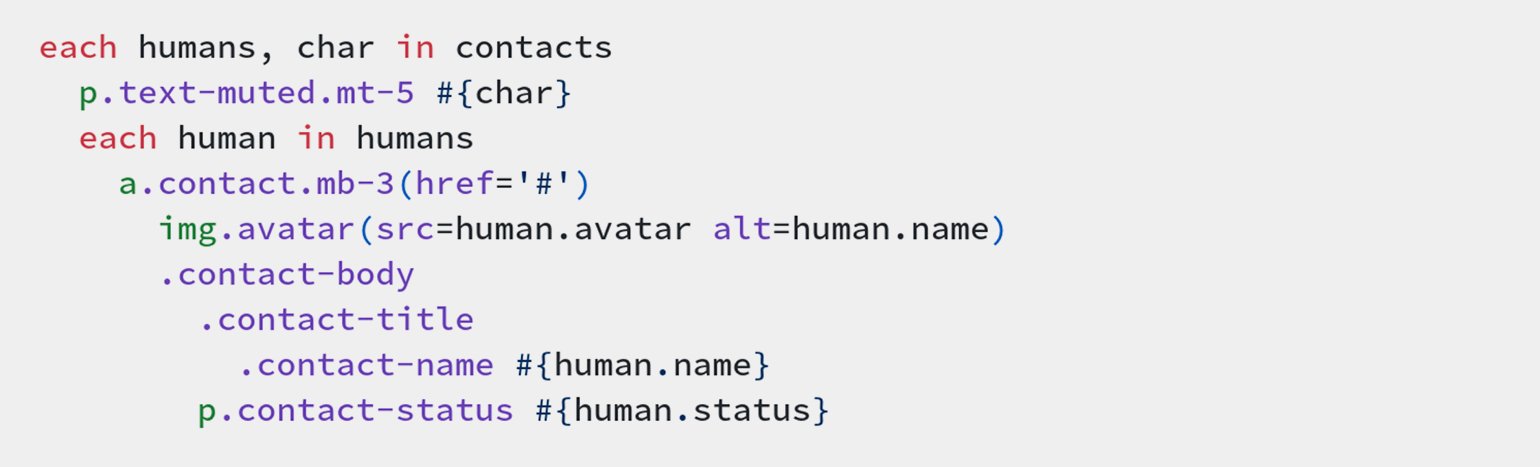
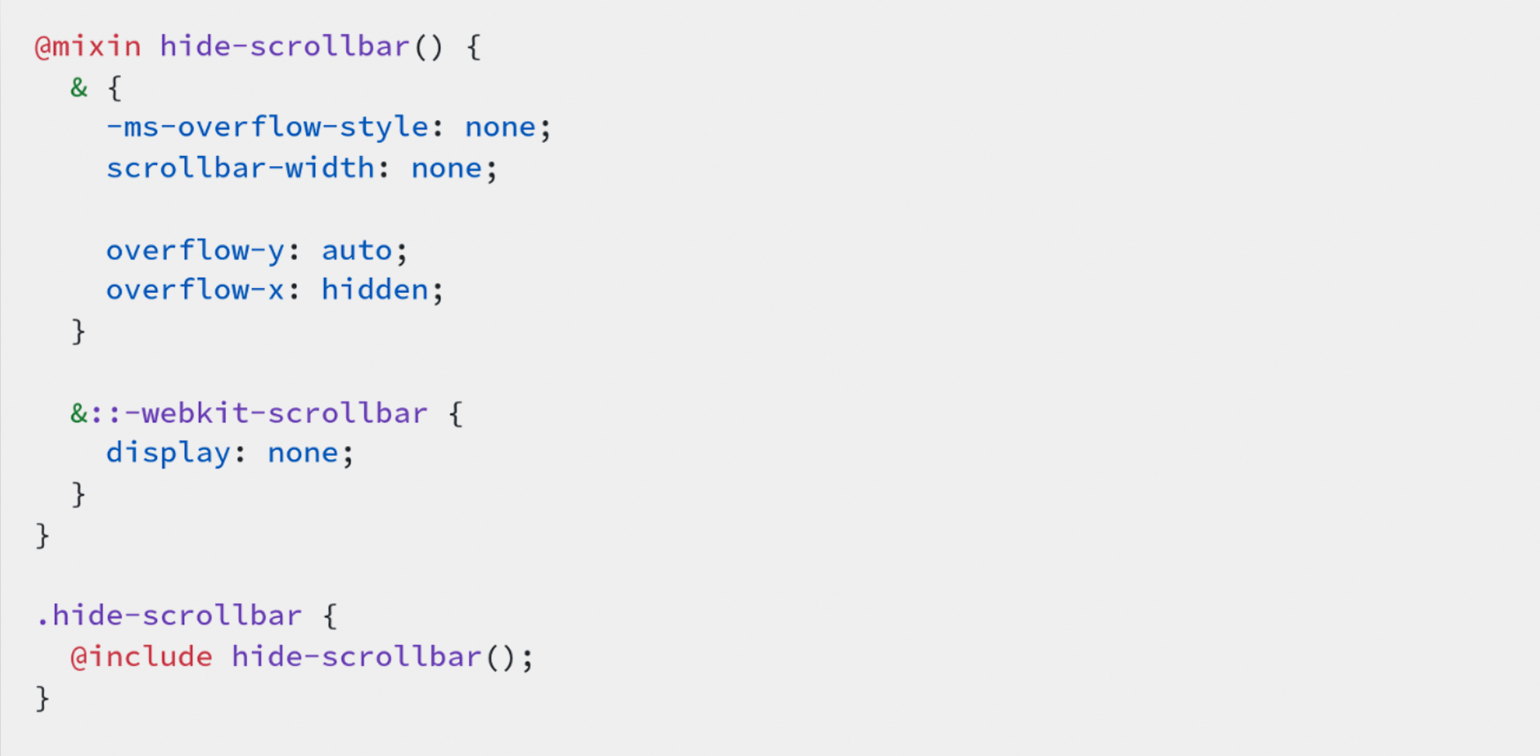
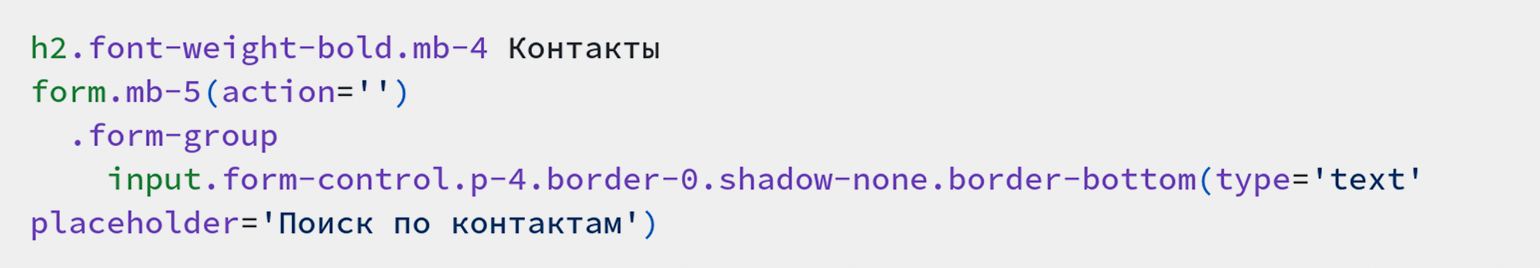
Препроцессоры. С препроцессорами вёрстка идёт удобнее и быстрее. Например, c SASS можно использовать переменные и функции в CSS, а с Pug — то же самое, только в HTML. Кроме того, с Pug можно создавать вложенные конструкции без скобок и даже взаимодействовать с JavaScript-кодом.
Pug не расширяет язык, но позволяет использовать фишки, которых нет в HTML, например циклы. Представим, что нужно вывести 5 карточек товаров на статичном сайте. Способ в лоб: сверстать на HTML одну карточку, скопировать её 5 раз и в каждой копии изменить данные. А если карточек не 5, а 100? В Pug можно создать шаблон карточки, чтобы не пришлось выполнять одну и ту же работу много раз.
SASS решает аналогичные задачи. Например, у нас есть шаблон кнопки — он представляет собой набор стилей, который наследуют другие элементы button на странице. Без препроцессора нам пришлось бы копировать все стили и создавать отдельный класс для каждой кнопки. А с SASS мы лишь переопределим некоторые свойства класса. Можно даже сделать миксин — такой шаблон, который мы назовём button и будем вызывать каждый раз, когда понадобится очередная кнопка.
Ещё один пример. Допустим, дизайнер создал 50 иконок с пятью размерами — и для каждой нужно создать отдельный класс. Можно действовать прямолинейно: 50 раз скопировать селектор и во всех копиях поменять название. А можно создать массив в SASS и в нём сделать 50 иконок. В общем, гораздо проще запрограммировать препроцессор, чем писать всё вручную.
Bootstrap и другие фреймворки. В Bootstrap все настройки находятся в одном файле _variables.scss, что значительно упрощает код и его понимание. В этом же файле указаны все цвета, параметры закругления кнопок и элементов, шрифты и отступы — их легко установить с помощью одной переменной.
Рекомендую изучить хотя бы один популярный фреймворк — ведь в коммерческой разработке вы неизбежно с ними столкнётесь. А зная один фреймворк, вы уже относительно быстро разберётесь с другими — как с документацией, так и с кодом. Учтите, что в документации Bootstrap описаны только основные моменты, освоить его по-настоящему можно только в процессе разработки.
JavaScript. Как минимум, нужно умение подключать сторонние библиотеки или настраивать слайдер. Верстальщик не только работает со стилем, но и создаёт базовые функциональные элементы, проверяет, как ведут себя кнопки и отправляются данные. В проектах я часто пишу что-то несложное на JavaScript: слайдеры, переключатели и простенькую анимацию. Всё это собирается на ванильном JS — и это must have. А если в команде пишут на React, то и его придётся освоить на базовом уровне.
Сборщики (например, Webpack). Если научитесь запускать их по инструкции, этого будет достаточно. Начинающему верстальщику не нужно глубоко понимать сборщики, потому что на проекте с ними, как правило, работают фронтендеры.
Виртуальные окружения. Хватит умения разворачивать и настраивать их, прокидывать пакеты, переустанавливать переменные.
Кроме того, вам наверняка пригодятся и дополнительные инструменты:
Остальное зависит от того, какие технологии используют в конкретной компании. Где-то пишут на PHP, а где-то на Ruby или Python. Например, у нас в Hexlet верстальщики даже иногда копаются в Ruby и строят бизнес-логику под компоненты, которые верстают. Но это скорее исключение, чем правило.
Но даже когда вы всё это освоите, вам придётся постоянно учиться новому. Вёрстка — не статичный предмет, спецификации постоянно меняются, и нужно следить за тем, что происходит в индустрии.
Эмпатия — главный soft skill верстальщика
Верстальщик должен быть эмпатичным. Что бы ни говорили дизайнеры и разработчики, важнее всего то, что увидит пользователь — именно эту мысль нужно доносить до руководства.
Ещё важнее понимать, что такое доступность. Удобно ли пользоваться сайтом слабовидящему или человеку с нарушениями опорно-двигательного аппарата, который работает только с клавиатурой? Таким сегментам пользователей нужно упростить взаимодействие с сайтом — продумать, каким будет input и максимально описать label. Бывает, визуально сайт хорош, а скринридер не может объяснить, для чего нужно текстовое поле.
Хороший способ — открыть популярный сайт, отключить экран, включить скринридер и выполнить какой-то сценарий. Например, заказать билет. И в этот момент может оказаться, что на самом деле и в книжках что-то не то пишут, и в статьях не всё рассказывают. В общем, чтобы понять тонкости работы с такими пользователями, нужно встать на их место.
Совет кажется очевидным, но многие верстальщики об этом не задумываются. Хотя их задача в том, чтобы сайт работал — в том числе и с программой для чтения с экрана.
Как учиться новичку?
Учебных материалов и ресурсов по вёрстке сейчас море. У меня есть несколько любимчиков, которых я рекомендую всем начинающим.
Книги. Тут советую быть осторожнее, потому что значительная часть книг про HTML и CSS — на английском языке. И пока их переведут, стандарты уже поменяются. Но есть хорошие книги — сборники рецептов. Например, «CSS для профи» Кита Гранта или «Секреты CSS. Идеальные решения ежедневных задач» Леа Веру. Лучше проверять примеры, потому что стандарты меняются часто и некоторые рецепты уже могут устареть.
Сайты. Есть прекрасный портал CSS-Tricks, на котором выкладывают сборники рецептов и примеры кода. Также можно посмотреть авторов на CodePen — там публикуют код и примеры вёрстки, решения задач, организовывают конкурсы по вёрстке.
На YouTube есть классный канал keyframers со стримами по анимации. Мы тоже проводим вебинары и публикуем видеоуроки у себя на канале. Некоторые из них веду я. Ещё советую сайт и подкаст Вадима Макеева и CSS-LIVE с переводами актуальных статей.
Если не знаете, как самостоятельно организовать процесс обучения и хватаетесь хаотично за все темы подряд, то курсы — это неплохой выход. Если же вы уже сумели освоить несколько технологий самостоятельно, пишете на серверном языке и понимаете, как правильно двигаться по материалу, то и с вёрсткой справитесь.
Однако надо помнить, что курсов недостаточно, чтобы войти в новую профессию. Ни одна школа не даст достаточного количества практики, поэтому ещё во время обучения постарайтесь придумать для себя интересные проекты или набирайтесь опыта на фрилансе. Худшая стратегия — ограничить себя задачам с курсов, учебными проектами и тренажёрами.
Практика — это ключевая часть обучения. Даже если вы прочитаете тонну самых лучших книг, вы не сможете сразу всему научиться. Теорию нужно постоянно закреплять на практике: начните с вёрстки текста и постепенно двигайтесь к более сложным темам.
Вырасти с нуля до уровня «могу сверстать лендинг» можно за месяц. Нужна лишь практика — и не только дома, но и в коммерческой разработке. Здорово, если после нескольких учебных проектов вы устроитесь на работу и будете набивать шишки в продакшне.
Учебный материал лучше разбивать на небольшие темы, а сразу же после изучения каждой темы надо выполнять практические задания. И делать это лучше ежедневно, регулярно, а не раз в неделю по десять часов подряд.
И наконец, развею один большой миф. Некоторые ребята говорят, что верстать — это просто. Я соглашусь с этим утверждением, но только если речь о начальном уровне. Чем дальше, тем сложнее. Я в IT больше десяти лет и не могу сказать, что идеально знаю вёрстку. До сих пор, читая статьи и переводы, я узнаю что-то новое. Так что процесс обучения бесконечен.
Голосовой интерфейс, который описывает элементы страницы: заголовки, ссылки, картинки и так далее. Скринридер работает с кодом, html-метками и текстом.
Grid — двумерная сетка CSS, в которой можно размещать основные области страницы и небольшие элементы интерфейса.