веб уведомления что это
Web PUSH Notifications быстро и просто
Добрый день. В этой небольшой заметке я хочу рассказать как быстро и просто настроить push-уведомления на вашем сайте. Эта статья ни в коем случае не претендует на звание исчерпывающего руководства, но, я надеюсь, что она даст точку старта для дальнейшего изучения.
Информации по этой теме в интернете полно, но она фрагментирована, разбросана по разным ресурсам и перемешена с уведомлениями для мобильных устройств с примерами на Java, C++ и Python. Нас же, как веб-разработчиков, интересует JavaScript. В этой статье я постараюсь саккумулировать всю необходимую и полезную информацию.
Я думаю, вы уже знаете что такое push-уведомления, но я всё же напишу коротко о главном.
Пользователь, заходя на сайт, вытягивает (pull) с него данные. Это удобно и безопасно, но с развитием интернет ресурсов, появилась необходимость оперативно доставлять информацию пользователям не дожидаясь пока те сами сделают запрос. Так и появилась технология принудительной доставки (push) данных с сервера клиенту.
Push-уведомления работают только если у вас на сайте есть HTTPS.
Без валидного SSL сертификата запустить не получится. Так что если у вас еще нет поддержки HTTPS, то пришло время её сделать. Рекомендую воспользоваться Let’s Encrypt.
Для запуска на localhost нужно прибегать к хитростям. Я же тестировал скрипты на Github Pages.
Оглавление
Хорошие уведомления
Сразу хочу оговориться, что push-уведомления не для рекламных рассылок. Отправлять нужно только то, что действительно нужно конкретному пользователю и на что он действительно должен оперативно отреагировать.
Плохие примеры тоже требуют уведомления, но на них не нужно реагировать оперативно. Эти уведомления можно отправить на почту. Вообще, все важные уведомления рекомендуется дублировать на почту, так-как push-уведомления могут не дойти до пользователя по разным, не зависящих от вас, причинам. Также важным фактором является актуальность события. Об этом я еще поговорю чуть позже. Рекомендую к прочтению:
Вернемся к нашим баранам. Так как же всё это работает? Для начала немного теории.
Теория
Среди непосвященных бытует мнение что push-уведомления это простая технология, не требующая для реализации особых ресурсов. В действительности же это целый пул технологий.
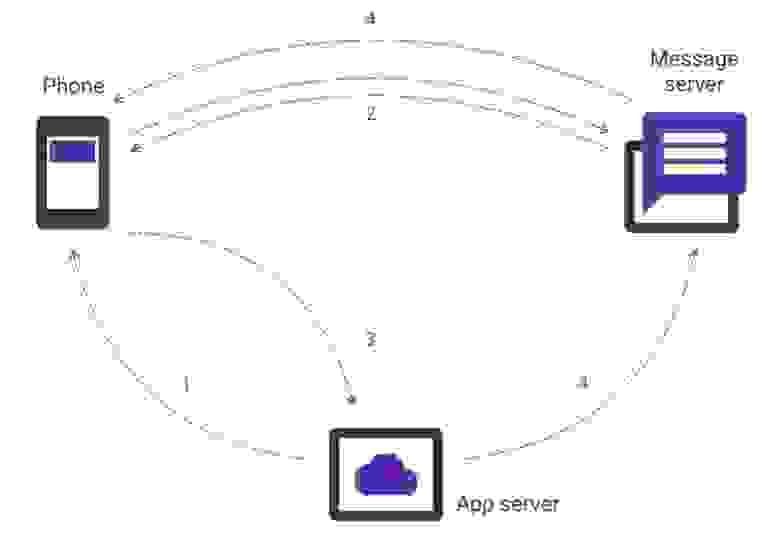
Для начала небольшая схема того как все это работает (анимированная схема):
К сожалению, мне не удалось выяснить кто и как создает ID устройства и как сервер сообщений привязывается к конкретному устройству. Я использовал сервер сообщений Firebase Cloud Messaging от Google и его библиотеку. К сожалению, я не смог выяснить можно ли его заменить на свой сервер и как это сделать.
Изначально для отправки сообщений использовали:
Cloud to Device Messaging
Потом его заменили на:
Google Cloud Messaging
А потом еще раз поменяли на:
Firebase Cloud Messaging
Интересно, что дальше.
Что же происходит на стороне клиента?
Google рекомендует использовать переключатель для подписки и отписки от уведомлений. Таким образом, инициация процедуры подписки на уведомления исходит от пользователя, а не от сайта.
Принудительно подписывать на уведомления каждого приходящего пользователя, это плохая практика. Не делайте так.
Это все выглядит очень сложно, но на сервере все не проще.
Сложности на серверной стороне
Практика
Наконец-то, мы перешли к самому главному. Как я уже говорил ранее, в качестве сервера сообщений мы будем использовать Firebase Cloud Messaging, поэтому мы начинаем с регистрации и создания проекта на Firebase.
Можно еще покопаться в настройках и поиграться с разделением прав доступа, но, в общем-то, работа с сайтом Firebase закончена.
Приступаем к написанию клиента
Начнем с того что создадим Service Worker для получения push-уведомлений.
Создаем файл firebase-messaging-sw.js с следующим содержимым.
Файл Service Worker-а должен называться именно firebase-messaging-sw.js и обязательно должен находиться в корне проекта, то есть доступен по адресу https://example.com/firebase-messaging-sw.js. Путь к этому файлу жестко прописан в библиотеке Firebase.
Написанного кода достаточно для того чтобы показывать уведомления. О дополнительных возможностях поговорим чуть позже. Теперь добавим библиотеку Firebase и скрипт подписки в наш шаблон страницы.
Добавляем на страницу кнопку для подписки на уведомления
Подписка на уведомления
Вот и все. Это весь код который требуется для получения push-уведомлений.
Отправка уведомлений с сервера
В общем виде отправка уведомления выглядит так:
Все поля по порядку:
Это пример отправки одного уведомления одному получателю. Можно отправить одно уведомление сразу нескольким получателям. Вплоть до 1000 получателей за раз.
Пример ответов от сервера сообщений:
Мы не привязаны к какому-то конкретному языку программирования и для простоты примера будем использовать PHP с расширением cURL. Скрипт отправки уведомления нужно запускать из консоли.
messaging.onMessage
Обработчик messaging.onMessage стоит отдельного упоминания, так как он относится как раз к категории подводных камней. В примерах от Firebase я не видел примера использование этого обработчика. О нем мне рассказал FluorescentHallucinogen, за что ему отдельное спасибо, но он не упомянул о некоторых особенностях его использования.
Что же это за обработчик и как он работает. Из документации мы знаем, что этот обработчик вызывается если мы получаем push-уведомление и находимся в этот момент на странице сайта с которого отправлено уведомление (желающие использовать нативное решение могут посмотреть пример реализации). Эта функциональность очень полезна тем, что мы можем отобразить уведомление на странице сделав красивую модалку или еще что-то. У меня такой необходимости нет, потому я просто отображу стандартное уведомление.
Вроде все просто, но есть подводный камень. Дело все в том что на мобильных устройствах запрещено использовать конструктор Notification. И для решения этой проблемы нужно использовать ServiceWorkerRegistration.showNotification() и обработчик в этом случае будет иметь виде:
Теперь уведомления работают и на мобильных устройствах. Казалось бы уже все, но нет. Не смотря на заверения некоторых, ServiceWorker не должен быть пустым. Мы же хотим, что бы по клику пользователь переходил на нужную нам страницу. Для этого нам нужно добавить обработчик клика по уведомлению в ServiceWorker.
Сохраняем параметры уведомления для доступа свойству click_action в ServiceWorker-е.
Обрабатываем клик по уведомлению в ServiceWorker-е.
TTL и дополнительный контроль над уведомлением
Важным свойством для уведомления может является время его актуальности. Это зависит от ваших бизнес процессов. По умолчанию время жизни уведомлений 4 недели. Это очень много для уведомлений такого характера. Например, уведомление «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут. После этого сообщение уже не актуально и показываться не должно. За контроль над временем жизни отвечает свойство time_to_live со значением от 0 до 2419200 секунд. Подробней читать в документации. Сообщение с указанным TTL будет иметь вид:
Сообщение вида «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут, но уже через минуту после отправки оно станет не корректным. Потому что передача начнется не через 15 минут, а уже через 14. Контролировать такие ситуации нужно на стороне клиента.
Для этого мы поменяем отправляемое с сервера сообщение:
Вот таким незамысловатым образом мы получили полный контроль над уведомлением. Что самое интересное, пользователю мы показываем время уведомления в его часовом поясе. Это актуально для сервисов который работают по всему миру или регионах с широким разбросом часовых поясов как у матушки-России.
Заключение
А теперь поговорим о грустном. Не смотря на все прелести технологии, у неё есть ряд недостатков:
Библиотека Firebase скрывает в себе много тайн и её исследование могло бы дать ответы на некоторые вопросы, но это уже выходит за рамки этой статьи.
Поиграться
Проект на GitHub Pages
Так как для запуска Service Worker-а нужен HTTPS, то самым простым решением было разместить проект на GitHub Pages, что я и сделал.
Проект представляет из себя полноценное приложение для отправки и получения уведомлений. Для того что бы получить уведомление надо:
Можно отправить уведомление через любой инструмент для отправки HTTP запросов. Можно использовать сURL, я предпочитаю приложение Postman для Chrome.
Запрос такой же как и описанный ранее:
Вот и все. Получаем уведомление и радуемся жизни.
Ссылки
Updated at 2018-06-09
Обнаружились некоторые «особенности» в работе уведомлений.
Дубликаты уведомлений
Ко мне несколько раз обращались с вопросом: «Как исправить дублирующиеся уведомления?»
Проявляется эта проблема если открыть сайт отправляющий уведомления одновременно в нескольких вкладках. В этом случае Service Worker отправляет уведомление в обе вкладки и в обоих вкладках срабатывает метод messaging.onMessage. Наблюдать эту проблему можно на моем Demo проекте.
Могу порекомендовать для этих целей библиотеку pamelafox/lscache.
Если у вас есть другой метод решения проблемы, напишите в комментариях.
Картинки в уведомлениях
Сегодня ко мне обратился пользователь CTterorist, заметивший, что не отображаются картинки (image) в уведомлениях.
То есть, если вы отправите сообщение в таком виде, то Firebase потеряет картинку.
Обработчики показа уведомления такие же как в примерах выше.
Что такое WEB-PUSH?
Web Push Уведомления – это короткие сообщения, всплывающие на экране мобильного устройства или компьютера.
Пуши можно рассылать в любое время, при этом получателю не обязательно быть в момент отправки онлайн, в определенном приложении или использовать свой гаджет. Уведомление в любом случае будет доставлено.
Если речь идет о мобильных оповещениях, то у каждой мобильной платформы для приема таких уведомлений есть собственные сервисы.
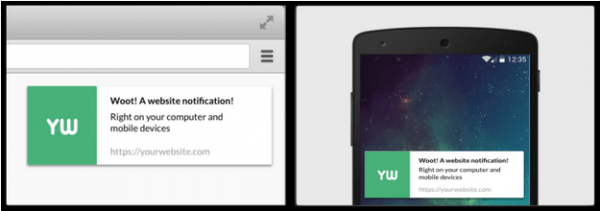
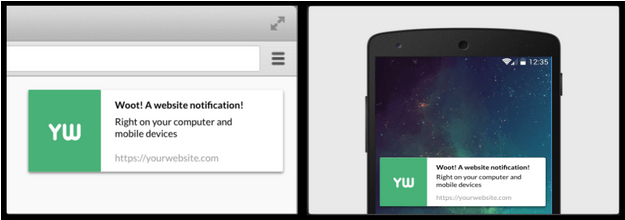
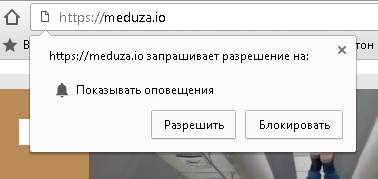
Чтобы получать браузерные сообщения, пользователю достаточно дать согласие на их прием. Запрос на разрешение отправки пушей посетителю сайта может выглядеть так на мобильном устройстве:
И вот так уведомление будет выглядеть на десктопе
Немного истории
Пуш-уведомления – сравнительно новый канал коммуникации. Первый сервис для отправки таких сообщений – Apple Push Notification Service (APNs) – появился в июне 2009.
В следующем году состоялся релиз Google Cloud to Device Messaging.
В упрощенном варианте схема доставки пуш уведомлений выглядит следующим образом:
В дальнейшем функционал этих сервисов расширялся и углублялся. Уже в мае 2013 Google предоставил возможность дополнять сообщения изображениями и CTA кнопками.
В приложении, созданном компанией Apple, интерактивные кнопки появились в сентябре того же года, что позволило отправителям моментально получать отклик.
На сегодняшний день пуши обладают практически таким же функционалом, как и SMS сообщения. Их можно делать наглядными и понятными для получателя с помощью добавления визуального контента и кнопок, планировать рассылку заранее и сегментировать получателей.
Зачем нужны пуш уведомления?
В первую очередь, этот канал коммуникации обладает явными преимуществами для пользователя:
он удобен и полезен для пользователей, поскольку дает возможность всегда быть в курсе обновлений на интересующем их сайте. Например, появления новых публикаций, проведения акций, обновления ассортимента;
информация предоставляется в сжатом виде, так как существует ограничение по количеству символов в пуш-сообщении, поэтому получателю не нужно тратить много времени и усилий, чтобы прочитать его и вникнуть в суть;
к данной информации получатели лояльны, так как они сами дали согласие на ее принятие.
Чем вам полезны web push уведомления как отправителю?
Ответ очевиден. Они не попадают под действие спам фильтров, получатели не оставят их непрочитанными во входящих. Такое положение дел обеспечивает высокий показатель CTR при использовании данного канала.
Пуши хороши для реактивации клиентов, кроме того, с их помощью можно подтолкнуть представителей вашей аудитории к совершению целевых действий.
В частности, этот инструмент эффективен для решения следующих задач:
Cross-sell и Up-sell;
улучшение имиджа компании;
перевод клиентов из одной категории в другую;
моментальная отправка транзакционных уведомлений;
привлечение внимания пользователей к другим каналам коммуникации, например, соцсетям.
Стратегия использования Push-уведомлений
Чтобы пуши хорошо выполняли свою роль эффективного канала коммуникации, они должны быть полезны получателю. Ценность в данном случае означает, что информация в уведомлении должна быть релевантной, актуальной и своевременной. Вот как описывают “правильные” пуш уведомления специалисты компании Google:
Поэтому следует улучшать качество предлагаемого контента. В противном случае, получатели быстро потеряют интерес к таким сообщениям, и будут их просто закрывать, не читая.
Стоит продумать и частоту отправки пушей. Слишком частые рассылки могут раздражать, а если они будут нерегулярными, то подписчики попросту забудут о самом факте подписки на такие уведомления.
Принцип действия
Уведомления запускаются с помощью внешних скриптов, которые срабатывают, даже если веб-страница в данный момент не используется. Потенциальному получателю уведомление придет, как только его мобильное устройство или компьютер подключится к сети.
При подписке на пуши пользователю присваивается token, выступающий идентификатором браузера, в котором посетитель вашего сайта подписался на сообщения. Одному и тому же браузеру на разных сайтах присваиваются разные токены, поэтому база подписчиков уникальна, так что переносу на другой ресурс или передачи третьим лицам она не подлежит, что по сути является еще одним преимуществом данного канала коммуникации.
Пуш уведомления могут состоять из нескольких полей: кнопки, заголовка, изображения, чисел, текста, ссылки и звукового контента. Обязательными являются только заголовок, текст и ссылка, использование дополнительных вариантов позволяет сделать оповещение более выразительным и привлекающим внимание.
С чего начать отправку пуш-уведомлений?
В системе eSputnik Push сообщения постоянно совершенствуются. Преимуществом данного инструмента является простота его использования.
Анатомия пуша
Создать сообщение можно без специальной подготовки. Ниже представлены два варианта создания пуша:
1) Базовое пуш уведомление для всех пользователей
Чтобы сделать самый простой пуш, достаточно придумать заголовок, краткий текст (до 79 символов), загрузить логотип вашей компании или тематическую картинку небольшого размера, а также добавить ссылку, по которой получатели смогут перейти на сайт и ознакомиться с информацией детальнее. В правой части экрана вы увидите варианты отображения сообщения в разных браузерах: Chrome, Firefox и на «яблочных» гаджетах:
Сообщение увидят все, кто дал согласие на получение уведомлений с вашего сайта. Чтобы убедиться, что пуш отображается корректно, протестируйте его перед отправкой. Для этого нажмите кнопку TEST:.
Созданное по такому алгоритму сообщение будет иметь следующий вид:
2) Расширенный, для пользователей Chrome
Примените полученные знания!
Чтобы сделать более эффектный пуш можно добавить большую картинку и кнопку CTA:
Пользователи OS Windows и браузера Chrome получат это сообщение в таком виде:
Кроме показанного выше функционала, Push сообщения на сайте можно использовать:
Как видите, настроить Web PUSH уведомления для отображения в браузере несложно, поэтому не стоит пренебрегать этой новой возможностью коммуникации с вашими подписчиками. Уже сегодня наши клиенты используют отправку транзакционных пуш-уведомлений и более сложные сценарии. Как настроить сценарий с использованием push, описано здесь.
На сегодняшний день эта услуга предоставляется абсолютно бесплатно при заказе email и sms рассылок.
Браузерные push-уведомления: часто задаваемые вопросы
Что такое браузерные push уведомления?
Это уведомления, которые владельцы web-сайтов могут рассылать своим пользователям через браузер. Подробнее: Что такое web push-уведомления
В каких целях лучше всего использовать браузерные push-уведомления?
Браузерные push-уведомления целесообразно использовать для:
Браузерные push-уведомления будут интересны, в первую очередь:
Какие сообщения можно рассылать пользователям сайта используя push?
В браузерных push-уведомлениях вы можете рассылать абсолютно любые сообщения, за исключением спама и прочих запрещенных законами материалов.
Информацию в каком формате можно отправлять в браузерном push-уведомлении?
При составлении уведомления вы сами определяете всю информацию, которая будет отображаться в сообщении.
Каким типам пользователей можно рассылать браузерные push-уведомления?
Браузерные push-уведмления могут получать все, без исключения, пользователи Apple Safari на OS X и Google Chrome версии 42+ (на любой операционной системе).
Как происходит подписка пользователей на браузерные push-уведомления?
Как получить разрешение от пользователя сайта на отправку ему push-уведомлений?
Пользователь должен подтвердить подписку на уведомления от вашего сайта: в стандартном диалоговом окне в своем браузере. Данное диалоговое окно может быть вызвано на любой странице вашего сайта.
Пользователь всегда имеет один и тот же Token?
Нет. По сути, Token — это уникальный идентификатор браузера, в котором пользователь открывает ваш сайт. Разные сайты получают разные токены для одного и того же браузера: перенести или передать базу рассылки на другой ресурс не получится.
Пользователь может отписаться от моей рассылки, отказаться от получения push-уведомлений?
Какие есть инструменты для анализа эффективности рассылки уведомлений?
Для сбора статистики по доставке уведомлений нужно использовать специальные программные решения.
Для отслеживания общей эффективности рассылок достаточно добавлять UTM метки в ссылки, которые вы задаете при составлении push-уведомлений. Таким образом можно анализировать поведение пользователей на сайте после получения ими уведомлений — через стандартные средства аналитики web-сайтов.
Как быстро доставляются браузерные push-уведомления?
В идеале, уведомление доставляется через несколько секунд после отправки. На практике, время доставки зависит от используемого для рассылки программного обеспечения, мощности используемого сервера, объемов базы рассылки и других параметров.
Что нужно для рассылки браузерных push-уведомлений с моего сайта?
Я хочу сам или при помощи своих программистов организовать рассылку push уведомлений со своего сайта, как мне это сделать?
Чем же все-таки уникальны браузерные push-уведомления, почему о них так лестно отзываются?
Во-первых, это новый канал взаимодействия с клиентами, через который намного легче до них достучаться. Во-вторых, push-уведомления на компьютерах значительно ускоряют взаимодействие компании с клиентами: сообщения приходят в нужное время, сразу же замечаются пользователями и показывают информацию в сокращенном виде. Соответствуя высокому темпу работы пользователей Интернета с информацией, push-уведомления оказываются в разы эффективнее привычных каналов общения с клиентами.
Web Push уведомления. Что это и зачем?
В этой небольшой заметке постараемся рассказать вам о новом способе удерживать аудиторию благодаря технологии Web Push и попытаемся понять, чем это может быть полезно для редакций сайтов и прочих интернет-сервисов.
Пуш уведомления — это способ передачи информации пользователю, путем отправки коротких сообщений в телефон или в браузер, даже когда он покинул сайт. Вероятнее всего, вы уже встречались с таким способом в мобильных телефонах, когда приложение на экран блокировки показывает сообщение, будь то приглашение в игру или уведомление о новом сообщении в Whatsup.
Все это отлично работает на телефонах уже не первый год, но для Web’a такая возможность была недоступна, точнее была доступна очень узкой аудитории.
Но в апреле 2015 года все изменилось, ведь разработчики Chrome добавили технологию Push в браузер Chrome и тем самым сделали охват сразу более 55% аудитории интернета для desktop (данные statCounter).
Следом поспевает и Firefox, который включил поддержку пушей только в январе 2016 года и имеет охват около 17%. Yandex.Browser аналогично с хромом поддерживает эту возможность на десктопах.
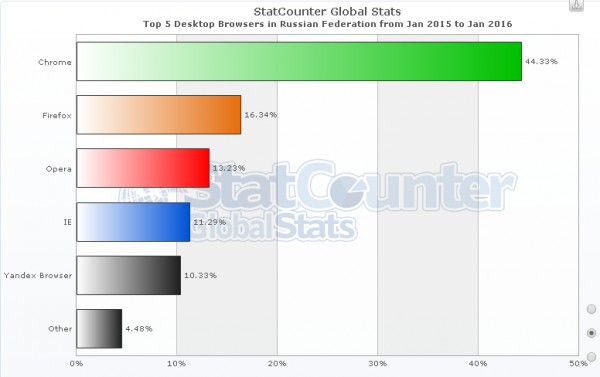
Для России диаграмма охвата по топовым браузерам выглядит следующим образом и составляет более 70% по данным StatCounter:
Это означает, что более 70% аудитории вашего сайта могут получать уведомления в браузер.
Более того, Chrome на Android так же поддерживает эту замечательную функцию, тем самым посетители вашего сайта с мобильных телефонов на базе Android аналогично могут получать уведомления.
Так чем это может быть полезно?
Push уведомления работают даже тогда, когда пользователь ушел с сайта.
Это означает, что вы можете доставлять сообщения о новых материалах, новых событиях и прочих ситуациях, когда нужно уведомить пользователя.
Например, несколько вариантов применения
РБК предлагает подписаться о новых материалах через модальное окно сразу при входе на сайт
Но применений гораздо больше:
В каком-то роде Push уведомления для веба могут заменить смс и почту, а поскольку информация доставляется сразу то и реакция во много быстрее.
По данным компании push уведомлений Panaur.com процент реакции на подписку достигает 65%.
Пользователи хотят попробовать новый способ, тем более затрат никаких: 1 или 2 клика и не нужно вводить почту, телефон и прочее.
Реальный пример
Интернет сервис Publer, который сотрудничает с нами, на этой неделе праздновал первый год работы и сделал акцию для своих клиентов о распродаже доступов. Процент откликов (переходов) составил 21% и пуш-уведомления помогли распродать всю акцию за сутки.
Небольшая статистика
По нашим данным процент доставок уведомлений достигает сразу 65-70% и добирает еще около 10% в течении суток.
Переходов по доставленным — 20-25%
Это означает, что при наличии, например, 50.000 подписчиков можно ожидать около 6.000 переходов по рассылке.
Для целевых и персональных рассылках процент отклика может достигать 100%, если речь идет про уведомления группы целевых пользователей.
Тем самым push уведомления это старый и, одновременно, новый способ взаимодействия с аудиторией, который позволяет не только привлекать, но и удерживать посетителей ваших проектов, который удобен для пользователя и выгоден для владельцев.
Предлагаю не терять времени, а как можно скорее внедрять данный вид взаимодействия в свои проекты, а мы, команда Panaur, с радостью поможем вам в интеграции и технической помощи.