веб сценарий что это
Язык JavaScript-поведение web-страниц
Примеры Web-сценариев
Для лучшего усваивания материала, давайте сами напишем несколько сценариев на языке JavaScript. И первым, самым простеньким, будет web-сценарий, выводящий на нашу страничку какую-нибудь дату.
Проверим результат нашей работы в браузере. На странице увидим абзац, с датой, написанной в «международном» формате.
Теперь мы видим дату в понятном нам формате.
Более сложный Web-сценарий
Попробуем создать что-то более сложное: пропишем пунктам полосы навигации нашей web-страницы, после наведения мышки, изменять цвет рамки. Изменение цвета подскажет пользователю, что этот элемент страницы может как-то реагировать на его манипуляции.
Вначале внесем исправления в нашей таблице стилей как показано ниже:
— Сделали для пунктов вложенного списка сплошную рамку цвета фона страницы (невидимая для пользователя).
Впишем в таблицу стилей такой стиль:
При привязывании этого стиля к пунктам любых списков, формирующих полосы навигации, он указывает новый цвет рамки. Рамка пункта «внешнего» списка становится темнее, а рамка пункта списка вложенного, которая была невидима, становится видимой.
Откроем наш файл index.htm и впишем в тег следующий тег:
А перед закрывающим тегом пропишем этот тег:
В завершение в корневой папке создадим файл main.js и пропишем в нем следующее:
Это наш новый web-сценарий, но размещенный в отдельном файле main.js. Осталось протестировать результат нашей работы в браузере.
Как Web-сценарии помещаются в Web-страницу
Как мы только что убедились, Web-сценарии, формирующие поведение Web-страницы, можно поместить как в саму Web-страницу, так и в отдельный файл. Рассмотрим подробнее, как это делается.
Для вставки Web-сценария в HTML-код в любом случае применяется парный тег
Внешние Web-сценарии полностью укладываются в концепцию Web 2.0. Кроме того, такие Web-сценарии можно применять сразу на нескольких Web-страницах, задавая для них единообразное поведение. Так что в дальнейшем мы будем создавать поведение именно с помощью внешних Web-сценариев.
В нашем втором Web-сценарии мы использовали библиотеку Ext Core, значительно облегчающую труд Web-программиста. Во всех языках программирования библиотекой называется набор готовых языковых конструкций (функций и объектов, о которых речь пойдет потом), написанных сторонними программистами, чтобы облегчить труд их коллег. Так вот, все библиотеки для языка JavaScript, в том числе и Ext Core, реализованы в виде внешних Web-сценариев.
И еще. Web-сценарий всегда выполняется в том месте HTML-кода Web-страницы, где присутствует. При этом не имеет значения, помещен он прямо в HTML-код или находится в отдельном файле.
Из этого следует очень важный вывод. Если Web-сценарий выполняет какие-либо манипуляции над элементами Web-страницы, его нужно поместить после HTML-кода, формирующего эти элементы. Ведь перед тем, как манипулировать этими элементами, Web-обозреватель должен их создать. Что, впрочем, логично.
Язык программирования JavaScript
Давайте рассмотрим пример еще одного Web-сценария, совсем небольшого:
Больше похоже на набор каких-то формул. Но это не формулы, а выражения языка JavaScript; каждое выражение представляет собой описание одного законченного действия, выполняемого Web-сценарием.
Разберем приведенный Web-сценарий по выражениям. Вот первое из них:
Здесь мы видим число 4. В языке JavaScript такие числа, а также строки и прочие величины, значения которых никогда не изменяются, называются константами. В самом деле, значение числа 4 всегда равно четырем!
О, это весьма примечательная вещь! Это переменная, которую можно описать как участок памяти компьютера, имеющий уникальное имя и предназначенный для хранения какой-либо величины — константы или результата вычисления. Наша переменная имеет имя x.
Осталось выяснить, что делает символ равенства (=), поставленный между переменной и константой. А он здесь стоит не просто так! (Вообще, в коде любой программы, в том числе и Web-сценария, каждый символ что-то да значит.) Это оператор — команда, выполняющая определенные действия над данными Web-сценария. А если точнее, то символом = обозначается оператор присваивания. Он помещает значение, расположенное справа (операнд), в переменную, расположенную слева, в нашем случае — значение 4 в переменную x. Если же такой переменной еще нет, она будет создана.
Каждое выражение языка JavaScript должно оканчиваться символом точки с запятой (;), обозначающим конец выражения; его отсутствие вызывает ошибку обработки Web-сценария.
Рассмотрим следующее выражение:
Третье выражение стоит несколько особняком:
Здесь мы видим все тот же оператор присваивания, присваивающий что-то переменной z. Но что? Результат вычисления произведения значений, хранящихся в переменных x и y. Вычисление произведения выполняет оператор умножения, который в языке JavaScript (и во многих других языках программирования) обозначается символом звездочки (*). Это арифметический оператор.
В результате выполнения приведенного ранее Web-сценария в переменной z окажется произведение значений 4 и 5 — 20.
Вот еще один пример математического выражения, на этот раз более сложного:
Оно вычисляется в следующем порядке:
1. Значение переменной y1 умножается на значение переменной y2.
2. Перемножаются значения переменных x1 и x2.
3. Полученные на шагах 1 и 2 произведения складываются (оператор сложения обозначается привычным нам знаком +).
4. Полученная сумма присваивается переменной y.
Но почему на шаге 2 выполняется умножение x1 на x2, а не сложение произведения y1 и y2 с x1. Дело в том, что каждый оператор имеет приоритет — своего рода номер в очереди их выполнения. Так вот, оператор умножения имеет более высокий приоритет, чем оператор сложения, поэтому умножение всегда выполняется перед сложением.
А вот еще одно выражение:
Оно абсолютно правильно с точки зрения языка JavaScript, хоть и выглядит нелепым. В нем сначала выполняется сложение значения переменной x и числа 3, после чего результат сложения снова присваивается переменной x. Такие выражения встречаются в Web-сценариях довольно часто.
Сценарии для сайтов и приложений
Как написать пользовательский сценарий?
Во-первых, стоит сказать, что интерфейс – не для заказчика, и не для вас. Интерфейс для человека, который будет им пользоваться и иногда бывает так, что сделанная вами работа нравится только вам и через пару часов или дней и это ощущение проходит. То есть картинки по началу нравились, потому что вы влюблены в проект, но ощущение пропадает, потому что вы спустя какое-то время начинаете уже менее влюбленно на него смотреть и понимаете, что за ним нет никакого смысла, пользы, а проста пустота, картинки и ничего больше.
Сценарий–это сжатое описание способов применения интерфейса для достижения цели. Сценарий нужен, чтобы сформулировать тот стержень, который будет в вашем продукте.
Из чего состоит сценарий:
Не буду рассказывать теорию, я об этом рассказываю в курсе. Сейчас просто на конкретном примере я поясню и расскажу как пишется сценарий.
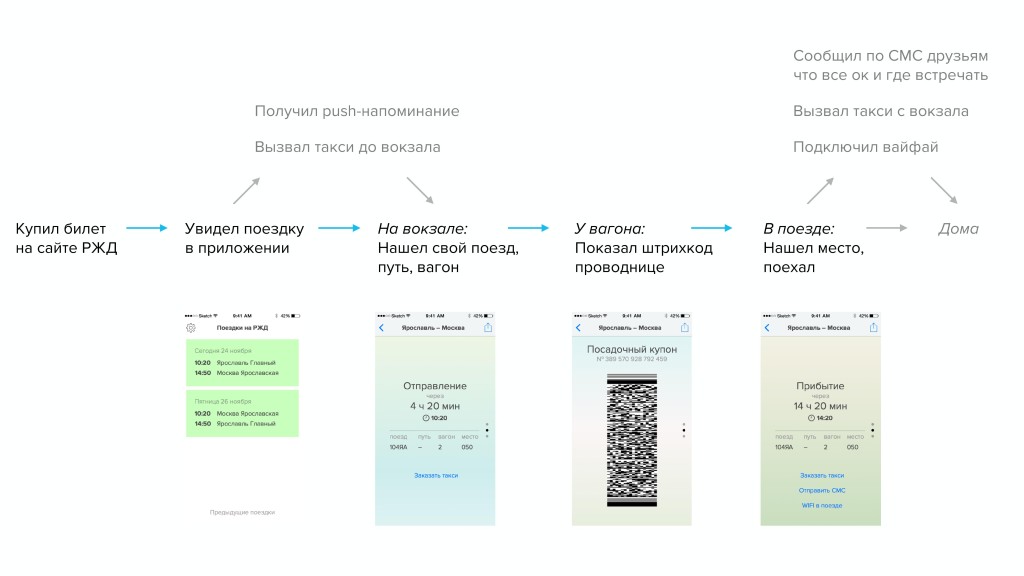
Во-первых, на примере приложения для РЖД(рис.1)
Цель этого приложения — попасть на поезд без бумажного билета.
Рис.1 Приложение РЖД
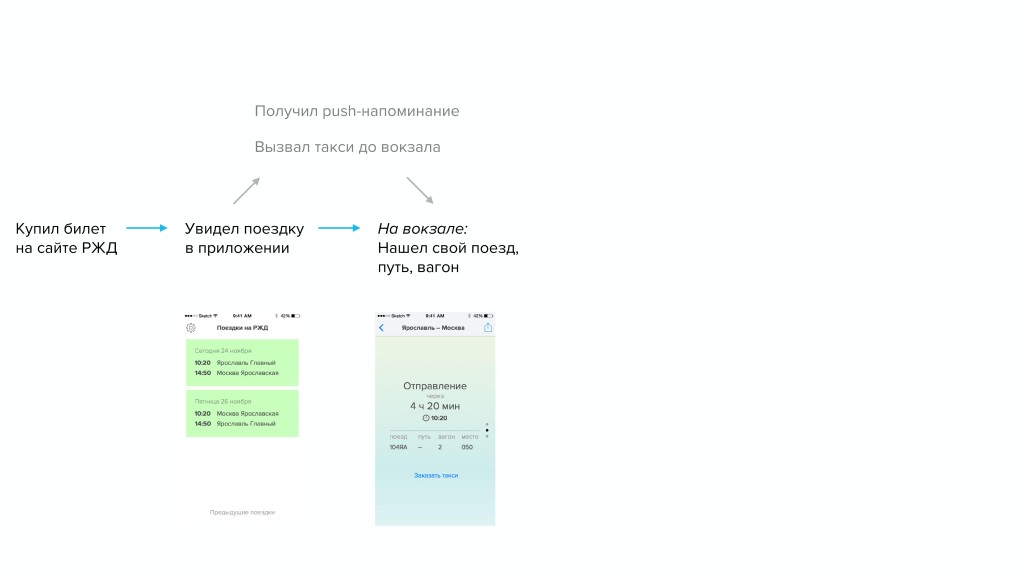
Все начинается с того, что человек просто покупает билет на сайте РЖД (рис.2).
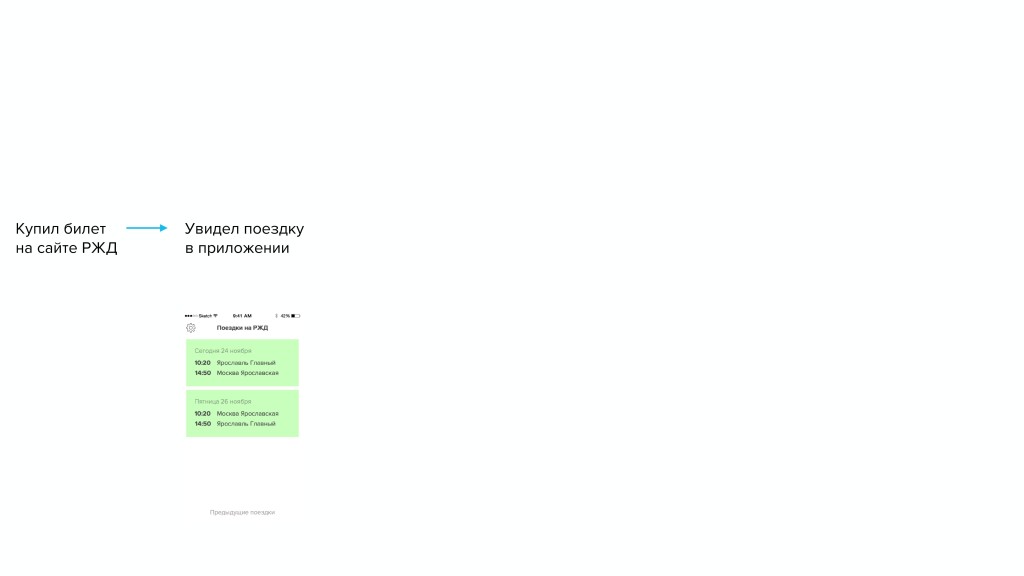
Следующим шагом пользователь должен увидеть эту поездку в приложении (рис.3). Он видит активные элементы, с датами, городом и временем.
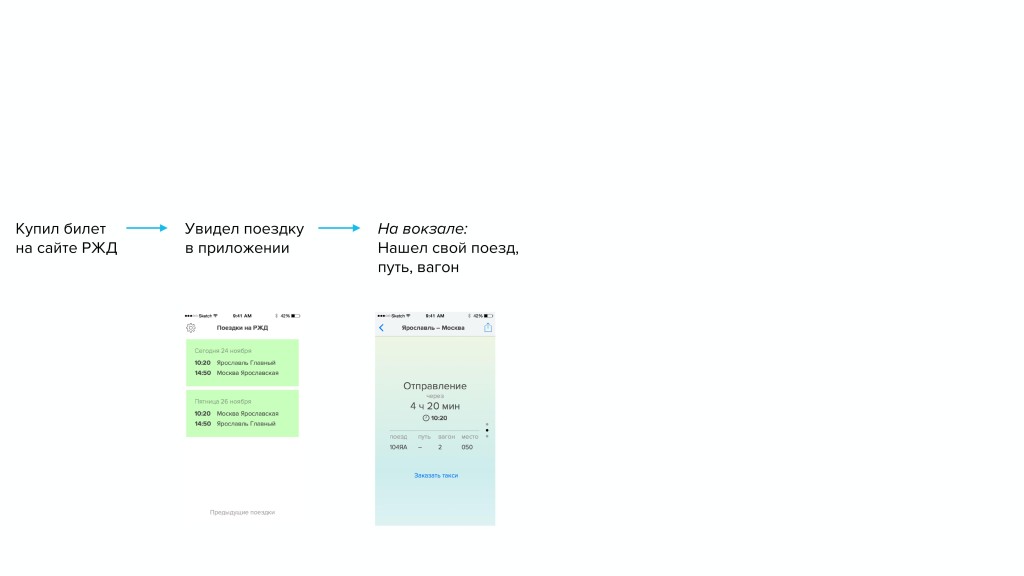
Дальше на человек на вокзале должен найти свой поезд, путь и вагон (рис.4). Видно поезд, время, путь (определяется непосредственно на вокзале), вагон, место. То есть человеку не нужно распечатывать и доставать бумажные билеты и вся информация, которая ему нужна в данной ситуации видна на экране.
Рис. 5 Альтернативный сценарий
Во-вторых, может быть альтернативный сценарий (рис.5). Человек может захотеть вызвать такси до вокзала и здесь есть ссылка на такси. И может получить push-уведомление, чтобы не пропустить поезд за какое-то время.
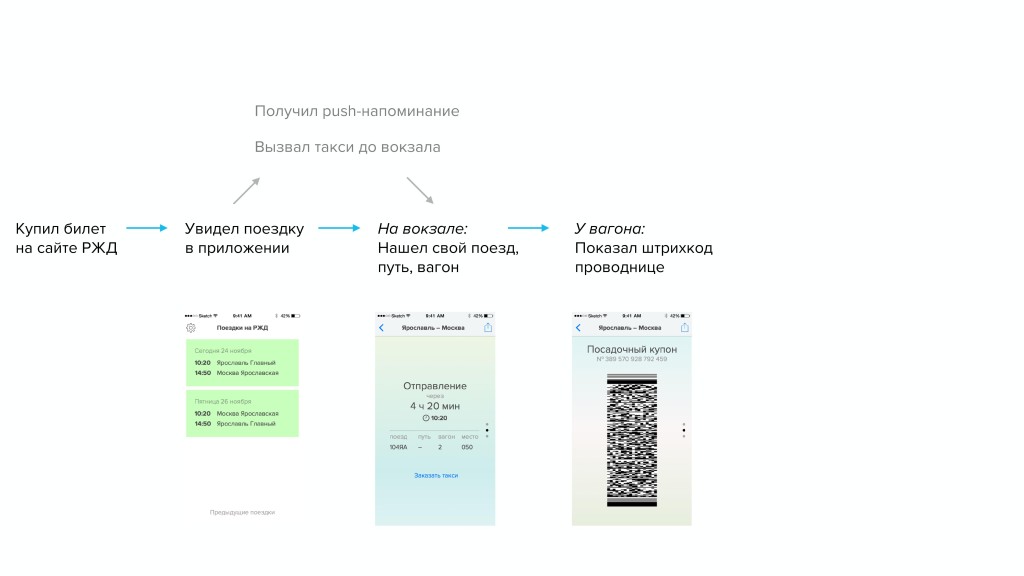
Рис.6 Шаг четвертый
Дальше, следующий шаг по основному сценарию. Человек у вагона может показать проводнице штрих-код, чтобы проводница прямо с экрана телефона может считать этот штрих-код, провести идентификацию и пропустить человека дальше в поезд.
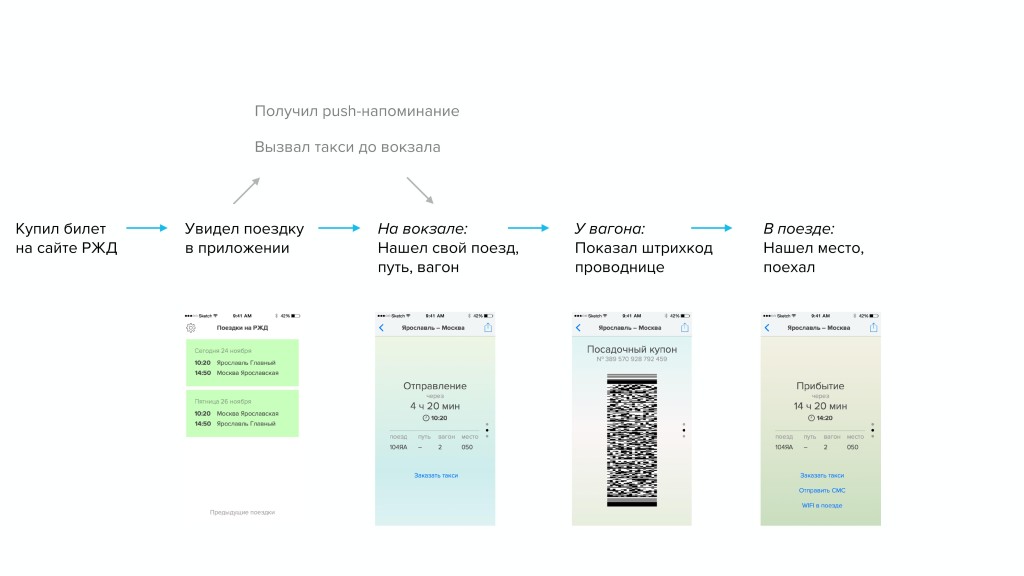
Дальше мы уже в поезде. Человек может найти свое место в поезде.На последнем экране, что важно (рис.7).
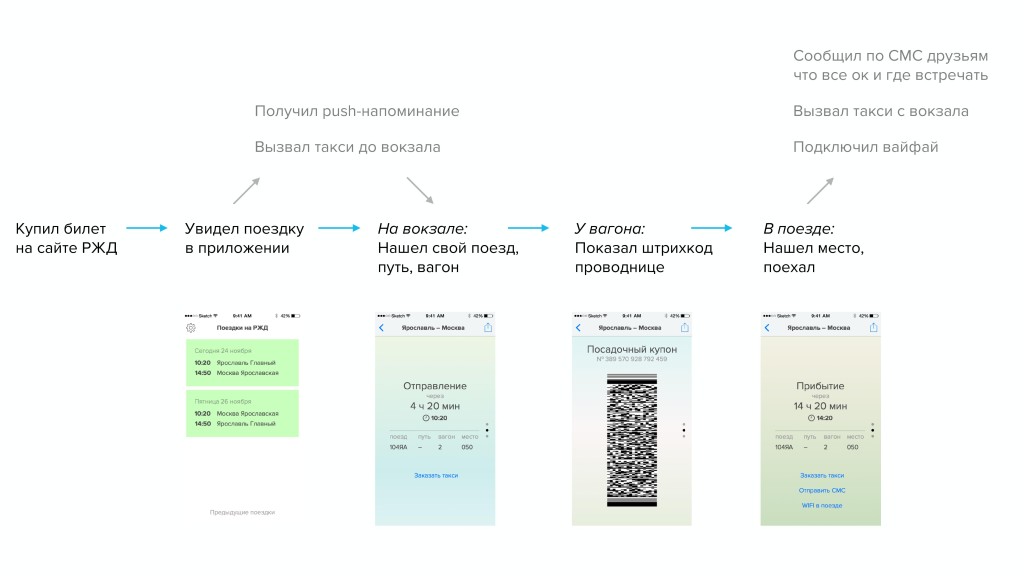
Есть альтернативный сценарий (рис.8). То есть мы заботимся о человеке больше и думаем не только о том, как ему добраться до дома, т.к. это его конечная цель, в свою квартиру, отель и т.д. И мы даем альтернативный сценарий: сообщить по смс друзьям,родственникам, что все ок и где, во сколько будет встреча. Можно вызвать такси с вокзала. И подключить вайфай. То есть заботимся о человеке чуть больше, делая следующий шаг. И даем ему с комфортном добраться домой (рис.9).
Здесь (рис.9) немного деталей, некоторый вещи можно еще глубже детализировать (каждый альтернативный сценарий,например). Сценарий не должен быть громадным и подробным, необходимо помнить про ключевые точки. Помнить о контексте, откуда человек попадает в приложение, где она находится в данный момент, в какой ситуации. Наше приложение не кончается на поиске места в вагоне, а помнит о следующем шаге.
Сценарий –стратегия. Описывайте ключевые точки процесса глобально, от начала до конца.
Для отправки комментария вам необходимо авторизоваться.
Во-первых, стоит сказать, что интерфейс – не для заказчика, и не для вас. Интерфейс для человека, который будет им пользоваться и иногда бывает так, что сделанная вами работа нравится только вам и через пару часов или дней и это ощущение проходит. То есть картинки по началу нравились, потому что вы влюблены в проект, но ощущение пропадает, потому что вы спустя какое-то время начинаете уже менее влюбленно на него смотреть и понимаете, что за ним нет никакого смысла, пользы, а проста пустота, картинки и ничего больше.
Сценарий–это сжатое описание способов применения интерфейса для достижения цели. Сценарий нужен, чтобы сформулировать тот стержень, который будет в вашем продукте.
Из чего состоит сценарий:
Не буду рассказывать теорию, я об этом рассказываю в курсе. Сейчас просто на конкретном примере я поясню и расскажу как пишется сценарий.
Во-первых, на примере приложения для РЖД(рис.1)
Цель этого приложения — попасть на поезд без бумажного билета.
Рис.1 Приложение РЖД
Все начинается с того, что человек просто покупает билет на сайте РЖД (рис.2).
Следующим шагом пользователь должен увидеть эту поездку в приложении (рис.3). Он видит активные элементы, с датами, городом и временем.
Дальше на человек на вокзале должен найти свой поезд, путь и вагон (рис.4). Видно поезд, время, путь (определяется непосредственно на вокзале), вагон, место. То есть человеку не нужно распечатывать и доставать бумажные билеты и вся информация, которая ему нужна в данной ситуации видна на экране.
Рис. 5 Альтернативный сценарий
Во-вторых, может быть альтернативный сценарий (рис.5). Человек может захотеть вызвать такси до вокзала и здесь есть ссылка на такси. И может получить push-уведомление, чтобы не пропустить поезд за какое-то время.
Рис.6 Шаг четвертый
Дальше, следующий шаг по основному сценарию. Человек у вагона может показать проводнице штрих-код, чтобы проводница прямо с экрана телефона может считать этот штрих-код, провести идентификацию и пропустить человека дальше в поезд.
Дальше мы уже в поезде. Человек может найти свое место в поезде.На последнем экране, что важно (рис.7).
Есть альтернативный сценарий (рис.8). То есть мы заботимся о человеке больше и думаем не только о том, как ему добраться до дома, т.к. это его конечная цель, в свою квартиру, отель и т.д. И мы даем альтернативный сценарий: сообщить по смс друзьям,родственникам, что все ок и где, во сколько будет встреча. Можно вызвать такси с вокзала. И подключить вайфай. То есть заботимся о человеке чуть больше, делая следующий шаг. И даем ему с комфортном добраться домой (рис.9).
Здесь (рис.9) немного деталей, некоторый вещи можно еще глубже детализировать (каждый альтернативный сценарий,например). Сценарий не должен быть громадным и подробным, необходимо помнить про ключевые точки. Помнить о контексте, откуда человек попадает в приложение, где она находится в данный момент, в какой ситуации. Наше приложение не кончается на поиске места в вагоне, а помнит о следующем шаге.
Сценарий –стратегия. Описывайте ключевые точки процесса глобально, от начала до конца.
Управление сценариями просмотра Web-страниц
Современные гипертекстовые информационные системы условно можно представить в виде совокупности нескольких компонентов: систем хранения гипертекстовых объектов, систем отображения гипертекстовых объектов, систем подготовки гипертекстовых объектов и систем программирования просмотра совокупности гипертекстовых объектов. С этой точки зрения, технология World Wide Web только к 1996 году получила законченный, функционально полный вид. Первыми были разработаны системы хранения и просмотра (1989-1991), которые продолжают развиваться и в настоящее время. После 1990 года стали появляться первые системы подготовки документов. Наконец, в 1995 году были предложены первые языки управления сценариями просмотра. В данной статье речь пойдет как раз об одном из них — JavaScript.
Программирование процедуры просмотра гипертекстовой базы данных не является изобретением Netscape, Microsoft или Sun. Практически все локальные гипертекстовые системы в той или иной степени имеют программные средства манипулирования гипертекстовыми объектами.
В ряде случаев вся гипертекстовая база данных может быть представлена как одна большая программа, в которой гипертекстовые узлы — это программные модули, а связи между ними — это передача управления от одного модуля другому.
Преимущества такого подхода перед традиционной статической разметкой очевидны: гибкость построения гипертекстовой сети, возможность создания программ прокрутки фрагментов базы данных, генерация составных гипертекстовых объектов из существующих элементарных компонентов. Динамические объекты могут быть легко получены из статических, так как в случае существования браузера система может быть переведена из интерактивного режима просмотра гипертекстовой базы данных в пакетный, когда действия оператора будут заменяться командами программы.
Браузеры гипертекстовых страниц традиционно называют скриптами (scripts), по аналогии с исполняемыми файлами, написанными для командных интерпретаторов типа sh. Собственно, как это было и раньше в локальных системах, в программировании просмотра гипертекстовых документов World Wide Web существуют два подхода: создание интерпретируемых браузером скриптов или компиляция байт-кода. Первый подход не выходит за рамки традиции World Wide Web, согласно которой для разработки гипертекстовой страницы нужен только обычный текстовый редактор, и сам гипертекстовый документ должен легко читаться человеком-оператором. Второй подход позволяет повысить эффективность исполнения программы и защищенность кода от несанкционированных модификаций. Как первый, так и второй способы опираются на объектно-ориентированный подход к программированию. По поводу байт-кодов, или, как их еще называют, мобильных кодов, написано в контексте технологии программирования Java достаточно много, поэтому сосредоточим свое внимание на скриптах, а точнее, на скриптах, написанных на языке JavaScript.
Основы подхода к программированию на JavaScript
Идея JavaScript очень проста. Все операции, которые можно исполнять в программе на JavaScript, описывают действия над хорошо известными и понятными объектами, которыми являются элементы рабочей области программы Netscape Navigator и контейнеры языка HTML. Собственно объектная ориентированность JavaScript на этом и кончается. Никаких классов объектов, а тем более, наследования в JavaScript нет. Есть только объекты с набором свойств и набор функций над объектами, которые называются методами. Кроме методов существуют и другие функции, больше похожие на функции из традиционных языков программирования, которые позволяют работать со стандартными математическими типами или управлять процессом выполнения программы. Еще в JavaScript есть события — аналог программных прерываний. Эти события также ориентированы на работу в World Wide Web, например загрузка страницы в рабочую область Navigator или выбор гипертекстовой ссылки. Используя события, автор гипертекстовой страницы и программы, ее отображающей, может организовать просмотр динамических объектов, например бегущей строки, или управление многооконным интерфейсом.
Для встраивания скриптов в тело HTML-документа используется контейнер SCRIPT. Не все браузеры способны распознавать и исполнять скрипты, поэтому само тело скрипта помещается в контейнер комментария. Рассмотрим пример 1.
В этом примере в заголовок документа (контейнер HEAD) включен контейнер SCRIPT. До недавнего времени атрибут LANGUAGE в этом контейнере не являлся обязательным. Но с момента выхода VBSCRIPT появился смысл в указании типа языка — Navigator не понимает скриптов на других языках. Отсутствие атрибута может привести к ошибкам при отображении гипертекстовых страниц.
Далее, в тексте страницы определен комментарий, в который включен текст скрипта. Начинается комментарий со строки:
И кончается строкой:
Внутри контейнера SCRIPT определены две функции пользователя: help_win() и main_menu(). Смысл этих функций достаточно прозрачен. Help_win() предназначена для организации контекстно зависимого help, а main_menu() осуществляет допуск пользователя к главному меню Website. Обе функции используют один и тот же метод open (встроенную в JavaScript функцию, которая определена над объектом window) для того, чтобы открыть новое окно Netscape Navigator и загрузить в него гипертекстовые документы. При этом функция main_menu порождает стандартное окно (с кнопочками, иконками и т.п.), а функция help_win() — окно без стандартных атрибутов. У этого окна имеются только линейки прокрутки (scroll bars).
Вызов функций осуществляется после нажатия на соответствующие кнопки, которые определены в HTML-форме help_call. Таким образом, функции будут выполняться только в том случае, если произойдет событие, описанное атрибутом onClick в контейнере INPUT соответствующего поля формы.
Если быть более точным, то приведенный пример — это фрагмент, реализующий регистрацию пользователя. К моменту его выполнения окно главного меню уже открыто, поэтому при выборе кнопки NEXT окно не создается, а текст загружается в уже открытое окно.
Примеры скриптов.
Теоретизировать на предмет написания скриптов на JavaScript можно долго. Но самый продуктивный способ получить представление о языке — это разбор примеров. Если посмотреть на список этих примеров, который можно найти в соответствующей директории Yahoo, легко убедиться, что больше всего там различного сорта калькуляторов. Разберем программу такого же типа, только это будет не калькулятор, а программа обучения устному счету.
Приведенный пример 2 содержит датчик случайных чисел (функции init и rand), таблицу, реализующую функции кнопок клавиатуры, и блок проверки результата вычислений. После загрузки программы пользователь должен выбрать тип вычислений (+,-), интервал вычислений (в пределах 10, 20, 100) и нажать кнопку «?» для генерации примера. После ввода числа с отображаемой клавиатуры пользователь нажимает на символ «=», что означает исполнить, и система проверяет правильность ответа. Если ответ правильный, то программа выдает «Молодец!», если нет — «Думай!». В системе Windows 3.x нет встроенного датчика случайных чисел, поэтому стандартная функция rand в этой версии JavaScript не реализована. Используемый в данной программе датчик был позаимствован из телеконференции по JavaScript. В скрипте, кроме этого, применяются объект типа «дата» и его методы, а также встроенные функции контроля вводимых данных. Как явствует из примера, обращение к полям HTML-формы представляет собой обращение к структуре, корнем которой является объект «окно», в котором определен объект «документ», внутри которого определена форма, а также ее поля и атрибуты полей. Не у всех полей можно менять значения атрибутов, так, например, атрибут VALUE в кнопке не меняет своего значения, если только не перезагрузить страницу.
Другой часто встречающийся пример — бегущая строка. Строка может бежать либо в поле статуса (низ экрана), либо внутри поля формы. Рассмотрим пример 3.1.
Здесь приведен фрагмент страницы компании «Демос», разработанный Дмитрием Алтуховым (ady@demos.su). Как видно из этого примера, прокрутка осуществляется за счет изменения содержания отображаемой переменной msg1. Запускается бегущая строка в момент загрузки страницы по событию onLoad. Из комментария к примеру следует, что автор не несет ответственности за проблемы, которые может данный скрипт породить при его отображении браузером на компьютере пользователя. Собственно проблема вызвана применением функции setTimeout. Изначально предполагалось, что браузер, который поддерживает JavaScript, будет исполняться в среде многопоточных операционных систем. В этом случае к моменту порождения нового потока старый уже завершится, и setTimeout будет, таким образом, порождать последовательно исполняемые потоки. Однако при реализации JavaScript в Netscape Navigator 2.0 не все было выполнено аккуратно, и setTimeout стала просто «пожирать» ресурсы компьютера. Системы Windows 3.x вообще не являются многопоточными, и в них просто происходит переполнение стека при выполнении данного скрипта. Весь вопрос заключается только в том, как быстро «упадет» система, а это зависит от объема исполняемой по setTimeout функции. Самое лучшее, что можно посоветовать, если вдруг на экране появляется прокрутка, — поскорее покинуть такую страницу. Справедливости ради, следует отметить, что прокрутку можно организовать и другими способами, поэтому ее появление не обязательно должно вызывать крах системы или браузера.
Прокручивать можно и вертикальные фрагменты. Достигается это за счет использования полей типа TEXTAREA (пример 3.2).
Собственно все организовано так же, как и в предыдущем примере, только прокрутка осуществляется в поле формы; для этого поля введен параметр переноса текста на новую строку, ширина поля подобрана под размер выводимых строк. Прокрутка осуществляется как по событию onLoad, так и при нажатии на кнопку Start/Stop. В этом случае не надо немедленно покидать страницу с прокруткой — достаточно просто ее остановить.
Другой, часто встречающийся пример на странице со скриптами JavaScript — идущие часы (пример 4).
В этом примере реализовано сразу три приема использования JavaScript: часы, бегущая строка и предупреждение.
Часы реализованы в строках, которые следуют за комментарием «//Clock». В них также применяется функция setTimeout и объект DATE. Прежде чем отобразить время, программа получает текущее значение времени через объект DATE. Считается, что после выполнения программы все объекты будут удалены из памяти, что реально не всегда происходит. Для отображения времени используются методы, которые определены для объекта DATE. Значения часов минут и секунд объединяются в строку при помощи операции конкатенации «+», и результат отображается в поле формы.
О бегущей строке мы уже говорили достаточно подробно, поэтому теперь предлагаю обратить внимание на функцию alert в форме kuku. Это встроенная в JavaScript функция, которая предупреждает пользователя о том, что он запускает на сервере программу.
Минимизация-максимизация окна и его удаление
Выполнение вычислений и работа с таблицами весьма популярны, но не столь значимы, как управление окнами браузера. Рассмотрим пример такого управления. Идея состоит в том, чтобы средствами JavaScript реализовать «свертывание» и «развертывание» окна браузера. Примеры 5.1 и 5.2 демонстрируют связанные друг с другом HTML-страницы.
Пример 5.1 сворачивает окно. Для этой цели сначала создается маленькое окно с иконкой, а потом текущее окно удаляется. На самом деле в данном случае надежность работы этого скрипта будет зависеть от алгоритма интерпретации и назначения текущего окна программой интерпретации. В Netscape Navigator 2.0 текущим оставалось окно, в котором исполняется скрипт, поэтому наша программа будет работать правильно. Маленькое окно становится текущим только после удаления большого окна.
Максимизация окна показана на примере 5.2. Данный фрагмент по алгоритму точно совпадает с предыдущим, но выполняет прямо противоположную функцию — разворачивает (восстанавливает) свернутое окно. При этом маленькое окно также удаляется. Собственно, первая страница — это файл iconize.htm, а вторая — test_icon.htm.
Использование окон для построения HELP
В заключение вернемся к первому примеру. В нем был описан вызов, который приводит к открытию окна контекстного help и загрузки в него HTML-страницы. На этой странице есть форма с кнопкой close, при нажатии на которую текущее окно закрывается. Так как в этом случае текущим является окно с help, то закрывается именно оно. Все это замечательно, если не используются фреймы в help. При применении фреймов текущим окном будет не главное окно, а окно фрейма. Если help состоит из нескольких фреймов, то простое выполнение функции window.close() не приведет к ожидаемому результату — закрытию всего окна. Корректнее всего будет загрузить в окно-предшественник (имя по умолчанию — _parent) пустую страницу, сделать ее текущей и после этого удалить. Вся страница, удаляющая окно _parent, состоит из контейнера SCRIPT (пример 6).
Вообще говоря, использовать такие страницы-терминаторы следует аккуратно. Ведь загрузка этой страницы может привести к завершению работы браузера, если других открытых страниц в данный момент нет.
Написание данных скриптов заставляет сожалеть о том, что в JavaScript нет наследования. Дело в том, что, даже если некоторое окно порождено из другого окна, функции, определенные в окне-родителе, в новое окно не передаются. Это означает, что автору придется их дублировать в каждом документе или прибегать к помощи включаемых файлов, что разрывает технологический процесс разработки страниц.
Единство в многообразии
Следует отметить, что JavaScript — это не единственный язык управления сценариями просмотра документов. Microsoft подготовила свою версию аналогичного языка — VBScript на основе Visual Basic. Кроме того, управлять сценарием просмотра можно и из Java-апплетов, что, конечно, сложнее, но зато более надежно и безопасно. При этом программист получает все преимущества наследования и прочие атрибуты объектно-ориентированного программирования. В конце концов, для создания фреймов и окон можно использовать атрибуты соответствующих контейнеров HTML, которые позволяют делить рабочую область экрана на фрагменты, перекрывать объекты и восстанавливать первоначальный вид страницы. Таким образом, к настоящему времени существует по меньшей мере три способа управления сценариями просмотра гипертекстовых баз данных Web, каждый из которых по-своему хорош. Какой из них выбрать — это дело автора Website.