веб страница что это такое простыми словами
Веб-страница может содержать текст, графику и гиперссылки на другие страницы и файлы.
Как открыть веб-страницу
Если вы не знаете URL-адреса сайта, который хотите посетить, можно использовать поисковую систему, чтобы найти веб-страницу или воспользоваться поиском по сайту.
Когда была создана первая веб-страница?
В чем разница между сайтом и веб-страницей?
Сайт — это место, содержащее более одной веб-страницы. Например, наш ресурс является сайтом, который включает в себя тысячи различных веб-страниц, включая ту, которую вы сейчас читаете:
Что такое веб-страница — примеры
Какие элементы содержит веб-страница?
Ниже приведена разбивка основных элементов, чтобы веб-дизайнеры могли понять, какова логическая структура web страницы :
Что пользователи могут сделать на веб-странице?
На большинстве веб-странице есть интересные гиперссылки, по которым вы переходите, чтобы найти дополнительную информацию. Также можно слушать музыку, смотреть видео, совершать покупки, общаться и многое другое.
Дайте знать, что вы думаете по этой теме в комментариях. За комментарии, дизлайки, отклики, подписки, лайки огромное вам спасибо!
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. За комментарии, дизлайки, лайки, отклики, подписки низкий вам поклон!
Что такое веб страница
9 ноября 2017 Опубликовано в разделах: Азбука терминов. 27417
Для чего нужна веб-страница
Главное предназначение — просмотр информации. На веб странице размещается текстовый, графический, аудио- и видеоконтент. Со страницы он считывается браузером и отображается для пользователей.
Также с помощью страниц человек может совершать определенные действия на сайте: открывать вкладки, меню, заполнять формы обратной связи, оформлять заказ в интернет-магазине.
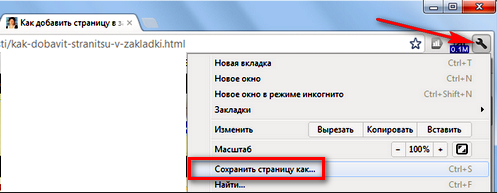
Как сохранить веб страницу
Если вы планируете часто использовать ссылку, ее можно сохранить. В будущем это позволит сразу переходить по ней, минуя запрос с поисковой системе. Рассмотрим, как легко и быстро сохранить адрес страницы:
4 формата сохранения страниц:
Можно также сохранить часть страницы. Наверняка, всем известно, что сохранить изображение можно нажав на него правой кнопкой мыши и выбрав в открывшемся окне «Сохранить как». Также легко копировать текст.
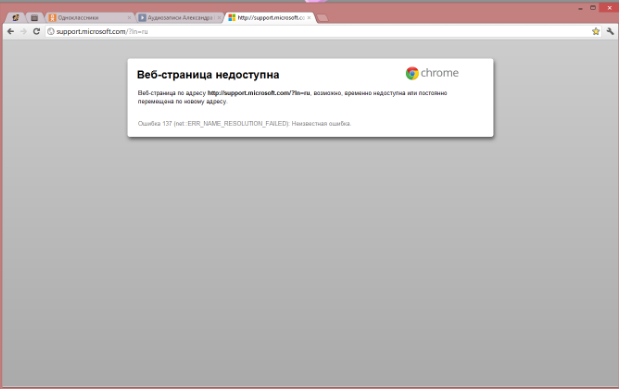
Что значит сообщение «веб-страница устарела»
Это довольно распространенная ошибка. Она означает, что локальная копия страницы устарела, в то время как веб-узел пользователя запрашивает ее загрузку. Для решения проблемы необходимо перезагрузить страницу.
Что значит сообщение «веб-страница замедляет браузер»
Часто при просмотре сайтов возникает отображается текст «Веб-страница замедляет ваш браузер». Как правило, замедление происходит из-за того, что браузер автоматически загружает много ненужных скриптов на данной странице. Чтобы решить проблему, необходимо поменять настройки веб-обозревателя с целью быстрой загрузки скриптов. Для этого заходим в меню браузера, ищем «Инструменты», затем жмем пункт «Добавить». Ищем специализированный плагин «Shockwave Flash» и устанавливаем его. Затем в настройках плагина выбираем пункт «Спрашивать перед активацией» и ставим рядом с ним галочку. Обратите внимание, что наименование пунктов может меняться в зависимости от используемого браузера, главное – уловить смысл.
После этого скрипты не будут загружаться автоматически, перед каждой загрузкой система будет спрашивать разрешение.
Веб страница не отвечает: что делать и как решить проблему
Здесь уже не все так просто, как вышеописанных случаях. Проблема может быть в чем угодно. Разберем, как решить данную проблему.
Сначала стоит обратить внимание на URL. Проверьте, чтобы в адресной строке был правильно указан адрес страницы. Далее проверьте, открывается ли ресурс на другом компьютере. Если на всех ПК страница не загружается, проверьте подключение к интернету. Если и тут все в порядке, возможно, проблема в сайте.
Второй способ — удалить cookie файлы. Это специальные файлы, которые создаются для сохранения информации о созданном профиле. Иногда cookie файлы повреждаются. Это приводит к тому, что страницы не отображаются. Чтобы их удалить, открываем настройки браузера, выбираем пункт «Дополнительно» и затем «Личные данные». Открываем настройки контента и выбираем интересующие нас файлы. Удаляем «Все файлы cookie и данные сайтов».
Следующий способ — изменить прокси-сервер. Иногда подключение через прокси-сервер может приводить к медленной загрузке веб-страниц или ошибках в их отображении. Чтобы решить проблему, зайдите в настройки, затем откройте пункт «Сеть» и укажите наименование сети. Далее откройте настройки прокси сервера и введите необходимые параметры. Если вы не знаете эти параметры, обратите к администратору вашей сети. Дале интернет-соединение прервется. Переподключитесь к сети интернет и продолжите работу.
Веб страница перемещена: что делать
Часто можно столкнуться и с данным сообщением. Скорее всего рядом будет расположен новый адрес, и браузер предложит перейти по этой ссылке. Зайдите на новый вариант страницы и получите допуск к нужной информации.
Мы разобрали, что такое веб страница, как ею пользоваться для тех или иных целей. Как вы видите, периодически в работе веб-страниц могут возникать проблемы, однако все они решаемы.
– Только качественный трафик из Яндекса и Google
– Понятная отчетность о работе и о планах работ
– Полная прозрачность работ
Что такое сайт простыми словами, для чего он нужен: что нужно знать чайнику о сайтах
Автор: Виктор Рогов · Опубликовано 09.12.2020 · Обновлено 09.12.2020
Читайте эту страницу до конца и вы узнаете, что такое сайт простыми словами, из чего он состоит и для чего нужен, что означают загадочные термины — домен, хостинг, индексация, оптимизация.
Что такое веб сайт (интернет сайт)?
Сайт — это место в интернете (от англ. site – место, позиция), где по одному адресу находятся одна или несколько веб-страниц.
Образно сайт можно сравнить с книгой, в которой под одной обложкой собрано несколько страниц. Так же, как и книги, сайты могут быть самого разного назначения: развлекательные, научные, обучающие, каталоги, справочники и т.д. В отличие от книг, сайты могут содержать не только тексты и картинки, но и музыку, видео, скрипты, игры, магазины, чаты, форумы, социальные сети и т.д.
Что такое страница сайта (web-страница)?
Веб-страница — это минимальная неделимая часть сайта, содержащая информацию — текст, изображение, видео, музыку и т.д. и имеющая уникальный веб-адрес.
Иногда сайт состоит из единственной web-страницы, которая называется главной или домашней (Home).
Все вместе страницы на одном домене образуют сайт.
Что такое браузер?
Браузер — это специальная программа на компьютере или смартфоне, которая преобразует код сайта в удобный для восприятия вид — в текст, картинки, видео, музыку и т.д., а также обеспечивает переходы по ссылкам и выполнение сценариев.
Образно браузер можно сравнить с музыкантом, которые читает непонятный для большинства код (ноты) и преобразует их в удобный для восприятия вид — в музыку.
Как будет выглядеть сайт в браузере, зависит от его вёрстки.
Что такое верстка сайта?
Вёрстка определяет, как части сайта будут выглядеть в разных браузерах и на разных устройствах.
Большая часть пользователей заходят в интернет с мобильных устройств — смартфонов и планшетов. Поэтому сайты должны иметь адаптивную вёрстку, чтобы их удобно было смотреть и на больших мониторах, и на маленьких смартфонах.
Сайты с устаревшей вёрсткой выглядят на смартфонах либо чересчур мелко, либо не помещаются на маленьком экране и их приходится скролить как по горизонтали, так и по вертикали, что очень неудобно.
Сайты с современной вёрсткой сами определяют, с какого устройства их смотрят, и отображаются так, чтобы пользователям было удобно.
Что такое домен сайта (доменное имя)?
Домен сайта — это его адрес в сети интернет. Образно его можно сравнить с адресом квартиры, который состоит из: названия страны, города, улицы, номера дома и квартиры.
Доменное имя также многоуровневое и содержит домен первого уровня, обозначающий принадлежность сайта к той или иной стране или назначение сайта.
Всем существующим странам присвоены двухбуквенные домены первого (верхнего) уровня, например:
| Домен | Страна | Домен | Страна |
| .ad | Андорра (Andorra) | .ru | Россия (Russia) |
| .by | Белоруссия (Belarus) | .se | Швеция (Sweden) |
| .cn | Китай (China) | .su | Домен СССР |
| .kz | Казахстан (Kazakhstan) | .th | Таиланд (Thailand) |
| .mm | Мьянма (Myanmar) | .ua | Украина (Ukraine) |
| .no | Норвегия (Norway) | .uk | Британия (United Kingdom) |
| .pl | Польша (Poland) | .us | США (United States) |
| .pt | Португалия (Portugal) | .uz | Узбекистан (Uzbekistan) |
| .py | Парагвай (Paraguay) | .va | Ватикан (Vatican) |
| .ro | Румыния (Romania) | .zw | Зимбабве (Zimbabwe) |
Кроме того, существует множество доменных имён верхнего уровня для общесетевых ресурсов:
| Домен | Назначение |
| .com | коммерческие ресурсы |
| .org | некоммерческие организации |
| .info | информационные узлы |
| .biz | ресурсы для бизнеса |
| .euro | европейские сайты |
| .mobi | сайты для мобильных устройств |
| .travel | индустрия путешествий |
| .auto | автомобильная индустрия |
| .museum | музейное дело |
| .xxx | индустрии для взрослых |
Левее домена первого уровня располагается домен второго уровня, который и является именем сайта. Для него подбирают короткое и звучное слово, которое точно отражает назначение сайта и легко запоминается.
Примеры доменных имён:
| Доменное имя | Назначение |
| google.com | поисковая система Гугл |
| vrogov.ru | блог Виктора Рогова |
| cpa.info | информация о CPA-сетях |
| diabet.biz | сайт о лечении диабета |
| samsung.mobi | мобильный сайт Самсунга |
| biblio.travel | сайт турагентства |
| ford.auto | сайт компании Форд |
| videodiscovery.org | видео канала Discovery |
Обычно доменные имена записываются латиницей, но существуют и национальные домены на других языках, например: перепись.рф
Что такое url сайта (адрес сайта)?
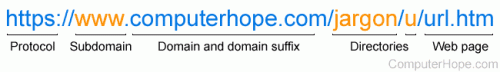
URL (от англ. Uniform Resource Locator) — это адрес страницы в сети интернет. Он состоит из доменного имени и адреса внутри сайта. Части URL разделяются слэшами (косыми чертами).
Например, URL данной страницы выглядит так:
https://vrogov.ru/business/sites/chto-takoe-sajt-prostymi-slovami/
Здесь http:// — это префикс, говорящий браузеру, что это сайт;
vrogov — доменное имя второго уровня — имя сайта;
.ru — доменное имя верхнего уровня — Россия;
business — раздел сайта, посвящённый бизнесу;
sites — подраздел сайта, посвящённый сайтам;
chto-takoe-sajt-prostymi-slovami — адрес этой страницы.
Что такое хостинг сайта?
Сайт должен быть доступен в сети интернет круглосуточно и открываться за доли секунды. Поэтому его невозможно держать на домашнем компьютере — его мощности и скорости интернет-соединения будет недостаточно.
Поэтому сайты «живут» на хостинге. Хостинг — это специализированная услуга, предоставляющая мощные серверы (высокопроизводительные компьютеры с дисками высокой ёмкости), соединённые с интернетом высокоскоростными линиями связи.
Различают хостинги по тому, сколько ресурсов они предоставляют сайту:
Крупные сайты, например, поисковые системы (Яндекс), большие интернет-магазины (Озон), системы интернет-безопасности (Касперский) имеют собственные серверы.
Арендовать хостинг лучше в той стране, где проживает большая часть аудитории сайта, чтобы он «не тормозил» из-за задержек сигнала в трансконтинентальных кабелях.
Для российских сайтов отлично подойдёт выгодный и надёжный хостинг:
Что такое индексация сайта?
Найти сайт в интернете можно тремя способами:
Поисковики (Яндекс, Гугл, Бинг и др.) получают ежедневно миллионы запросов и должны находить нужную пользователям информацию за доли секунды.
Они не могут по каждому запросу сканировать весь интернет, в котором миллиарды интернет-страниц — на это не хватит никаких ресурсов и по времени это очень долго.
Поэтому поисковые системы создают текстовые копии всех известных интернет-страниц. База этих копий называется index, а поиск и создание копий страниц — индексирование.
Индексирование — процесс постоянный, так как сайты растут, появляются всё новые страницы, изменяется содержимое старых, создаются новые сайты. Поэтому специальные поисковые боты периодически обходят известные им ресурсы, находят и индексируют новые и изменённые страницы. А также обнаруживают ссылки на неизвестные им сайты и индексируют их.
Что такое оптимизация сайта?
Это подготовка сайта для более эффективной индексации поисковыми системами. Хорошо оптимизированный сайт пользователи видят на первых строчках в результатах поиска и чаще переходят на него.
Занимаются оптимизацией СЕО-специалисты ( от англ. search engine optimization — SEO).
Теперь вы знаете, что такое сайты и для чего они нужны. Теперь вы можете смело интересоваться тем, как создать свой сайт и как на нём заработать.
Что такое веб-сайт — простыми и понятными словами
Здравствуйте, уважаемые читатели. Сегодня будем разбираться с базовыми терминами. Не думайте, что будет скучно. Пусть даже вы имеете представление о том, о чем сегодня пойдет речь, кое-какая информация будет для вас новой. Уверяю.
Веб-сайт что это такое, как выглядят его «внутренности», что необходимо, чтобы его создавать, для чего он нужен человеку и многое другое вы узнаете из этой статьи.
Как и всегда информация будет изложена простыми словами, так что даже у далекого от этой темы новичка не останется никаких вопросов. Зато появятся кое-какие знания, которыми не сможет похвастаться человек, который не уделил 5 минут изучению этого, казалось бы, элементарного вопроса.
1. Что такое — веб сайт
Итак, начнем с определения. Что же такое сайт. Это совокупность документов с гипертекстовой информацией, доступной в Интернете. Информационная система, площадка, на которой человек (администратор) выкладывает какие-то сведения, а посетитель страницы может ее воспринять. Все очень сложно. Соглашусь. Давайте как-то попроще.
Любой сайт – это папка с файлами, написанная при помощи языков программирования. Если вы откроете любой из них, то ровным счетом ничего не поймете. Благо, у нас есть браузер, который считывает информацию и предоставляет ее в готовом виде, доступном для восприятия любому пользователю. Я уже подробно описывал для чего нужны браузеры и как они работают, можете почитать эту информацию в этом блоге.
Конечно, не все программисты мастерски владеют этими языками. В работе им могут помогать программы для создания и написания кода. Это существенно облегчает жизнь разработчикам. Однако, вы должны знать, что даже если вы используете Wix и другие конструкторы для создания сайта, он все равно будет написан при помощи кода. Просто вы его не увидите.
Существуют также картотеки, базы, в которых собрана вся информация о страницах и сведениях, которые размещены на сайтах. Вы нередко сталкивались с этими штуками. Самые популярные из них – Яндекс и Гугл.
Стоит вам ввести слово «рецепт варенья», как поисковая система тут же проанализирует все документы, которые находятся в интернете и выдаст вам подходящие страницы с нужной информацией.
2. Из чего состоит сайт
Пока папка с сайтом находится на вашем компьютере, его никто не видит, для того, чтобы мир увидел ваш электронный ресурс его необходимо выложить на хостинг. В этом случае у публики будет к нему доступ. О том, что такое хостинг я тоже уже подробно рассказывал. Помимо хостинга у сайта должно быть еще и уникальное название (домен), в этом случае любой желающий сможет отыскать информацию о нем и получить доступ к нужной папке.

Давайте попробую объяснить чуть проще. У вас есть некая папка, на вашем компьютере. Никто из желающих не может получить к ней доступ, так как данные зашифрованы, а вы заботитесь о своей безопасности. Это нормально, ведь на компьютере хранится тонна приватных сведений не для посторонних глаз.
Где-то далеко-далеко у вашего «друга» есть флешка, доступ к которой может осуществить любой желающий. Этот друг предоставляет хостинг. Ваша задача передать, выложить, направить свою папку на его флешку, чтобы пользователи, как и вы, смогли бы увидеть проект. Ну, а чтобы отыскать нужный файл было элементарно, ему придумывают название, то есть используют домен.
Иногда сайты создаются прямо на этой флешке, если использовать «правильные» термины, она называется сервером. Некоторые хостинг-провайдеры предоставляют место у себя на диске бесплатно, но в этом случае они все равно будут преследовать свою выгоду. Об этом мне не хотелось бы говорить в рамках этой статьи. Полистайте этот блог и обязательно найдете всю информацию.
Мы плавно перешли к выгоде от создания сайта. Давайте лучше подробнее побеседуем об этом. Зачем создают сайты и какую пользу они приносят человечеству?
3. Какая выгода для создателя сайта
Сайт — это нематериальный актив, по сути, база, площадка, то же средство массовой информации, именно ее и продают администраторы. Некоторые занимаются распространением конкретных товаров, которые можно пощупать (телефоны, компьютеры, автомобили и так далее), другие меняют на деньги знания (книги, курсы, вебинары).
Реклама также может являться источником дохода для создателя сайта. Вы не продаете конкретный товар, а рассказываете о нем (или выставляете баннер) и получаете свой процент от продажи или нажатия на это сообщение.
4. Два инструмента для создания web-сайтов
4.1 Тильда + Видео-обзор основных функций
4.2 CMS WordPress + Видео
Если же у вас есть желание узнать чуть больше о коде, то лучшим обучающим курсом для вас может стать « WordPress 4: пример создания блога ». Все очень просто и доступно для новичка. Проблем точно не возникнет.

Для лучшего понимания, что такое CMS (попросту — движок сайта), посмотрите короткое видео:
Что такое web-страница и web-сайт: какие виды существуют и как их создают
Рад приветствовать вас дорогие читатели! Продолжаем говорить с вами об интернете и обо всем, что с ним связано. В прошлой статье мы с вами узнали о том, что всемирная паутина это виртуальная сеть, связывающая между собой веб-страницы и веб-сайты гиперссылками.
А что такое web-страница и web-сайт будем разбираться сегодня. А также узнаем, как их создают, основные виды и с помощью, каких программ их просматривают.
В общем, устраивайтесь поудобней я приступаю к обзору.
Что понимается под web-страницей и web-сайтом
Web-страница – это созданный документ в формате html, который может включать в себя видео, фото, текст, графику, гиперссылки.
Основное содержимое веб-страницы можно назвать контентом. А главной целью создания этих страниц является предоставление нам информации посредством всемирной паутины.
Вот вы сейчас читаете эту статью, которая как раз и располагается на такой странице.
А вот объединение этих самых веб-страниц между собой одной тематикой, веб-дизайном и ссылками называют web-сайтом.
Веб-сайты, как правило, объединены под одним адресом (домен) и принадлежат они частному лицу или организации.
Вот небольшой пример:
Возьмем этот блог – он принадлежит мне, а я (частное лицо) и его адресом является домен webnub.ru (имя сайта)
Но есть и такие варианты как:
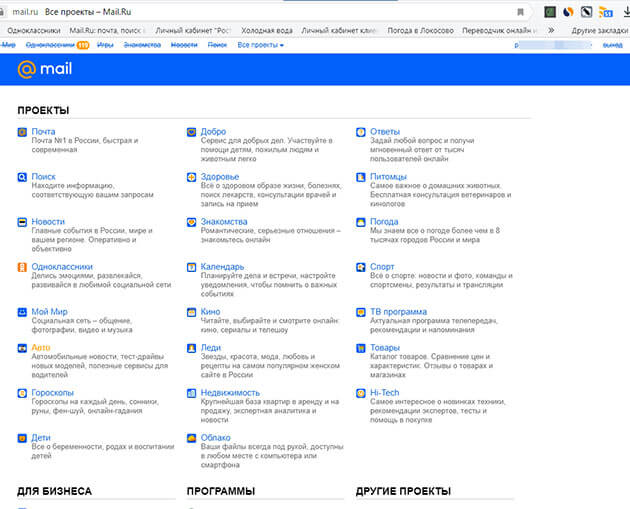
Первым вариантом, как правило, пользуются веб-порталы (большие сайты) для того чтобы удобно представлять свои услуги вот к примеру Mail.ru:
Все перечислять не буду, так как их много, но если интересно, то на главной странице этого портала перейдите по ссылке «все проекты»
Второй вариант в большинстве случаев используют бесплатные хостинги.
Для примера вот один из самых популярных Wix.com.
Внимание! Если вы когда-нибудь захотите создать свой сайт, к примеру, как у меня личный блог то рекомендую сразу воспользоваться услугами платного хостинга. Для того чтобы впоследствии избежать многих проблем с загрузкой, доступностью и с продвижением в поисковых системах.
Не будем отвлекаться и продолжим
Для того чтобы страницы или сайт были доступны для просмотра пользователям они должны быть загружены на веб-сервер ну а что это такое вы можете прочитать в этой статье здесь.
А предоставляют эти услуги хостинги, которые арендуют веб-серверы.
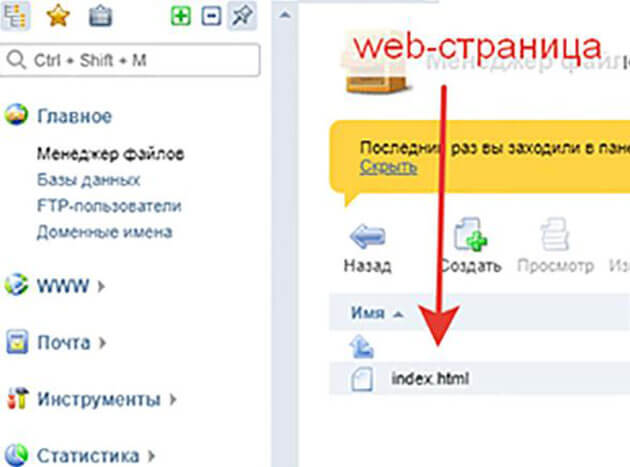
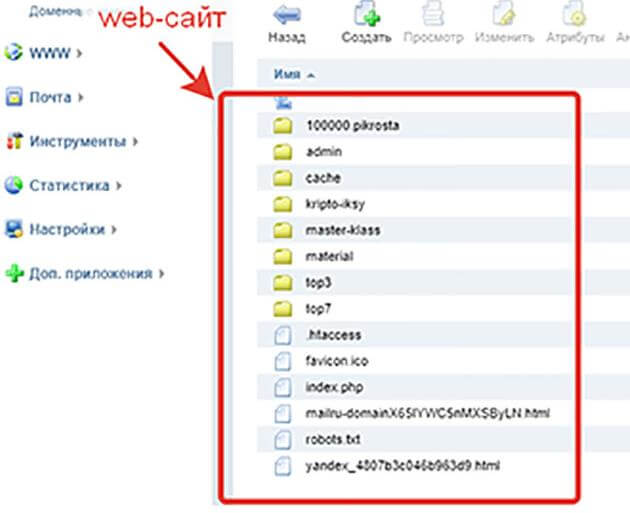
А вот так они выглядят уже загруженные страница и сайт.
Теперь я думаю, вам стало все понятно. Если нет, то пишите вопросы в комментариях. Рад буду ответить.
А также для просмотра страниц и сайтов на вашем устройстве должны быть установлены специальные программы. О них мы поговорим ниже. Так что читайте статью до конца.
И так определение разобрали, теперь давайте рассмотрим, как их создают.
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.
Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и.т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».
Сейчас существует несколько видов движков вот самые популярные:
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Виды страниц
Все страницы можно подразделить на несколько видов:
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.
Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Виды сайтов
В отличии от страниц их встречается гораздо больше, и подразделить их можно на три основных вида:
Сайты по доступности можно разделить на следующие виды:
По расположению делятся так:
По предоставлению информации сайты можно разделить на два вида:
Коммерческие
К таким сайтам можно отнести следующие виды:
1 Интернет–магазины – это площадка с каталогом товаров с возможностью заказа и оплаты, а также выбора способа доставки.
2 Сайт–визитка – это одна или несколько страниц, где кратко описывается деятельность компании ее контакты. Это удобный и самое главное дешевый способ для начинающих бизнесменов рассказать о своих услугах.
3 Корпоративные – с помощью таких сайтов владельцы бизнеса не только рассказывают о своих услугах, а также предоставляют возможность сделать заказ, так как каталог товаров и услуг находится на сайте. Рассказывают о проводимых акциях и.т.д
4 Landing Page–предназначены для продажи, как правило, конкретного товара или услуги. Используются предпринимателями отдельно от своего основного сайта. Но встречаются случаи, когда используется и совместно с основным сайтом.
Такие сайты используют СРА сети (оплата за действие) для продажи товаров (офферы)
Некоммерческие
Такие сайты еще называют информационные. В основном создаются для заработка. Хотя встречаются и исключения.
И здесь можно выделить просто огромное количество подвидов:
Новостные
На страницах этих сайтов в основном публикуются небольшие новости и по большой части привлекают они только событийный трафик. И поэтому над ними требуется ежедневная работа.
И прежде чем создавать такой ресурс нужно все взвесить ведь затрат он тоже потребует немалых. Хотя прибыль он может принести огромную.
Также эти сайты можно подразделить на региональные и общие.
В роли региональных выступают, как правило, городские порталы, которые могут нести в себе элементы блога.
Статьи, опубликованные в них способны приводить дополнительный трафик. На данный момент пробиться в этой ниши просто нереально, так как в каждом городе или регионе они уже есть.
К общим относятся сайты, в которых публикуются новости из всех сфер нашей жизни. Найти их не составляет труда. Просто наберите в любом поисковике «Новости».
Результаты, думаю, не стоит комментировать там и так все ясно.
Порталы
Это большие тематические сайты, включающие в себя огромный функционал. На нем ведется активное взаимодействие с пользователями, что способствует огромной посещаемости.
Порталы включают в себя функционал других сайтов, это могут быть блоги, форумы, новости.
На них обязательно есть возможность вставки видео, фото. Возможность отправлять сообщения пользователям. И как правило, отлично организован поиск информации.
Блоги
В них регулярно публикуются статьи на определенную тематику. Самый простой пример это этот сайт, где вы читаете эту статью.
Более подробно об этом виде сайта я писал в статье: Что такое блог и для чего он нужен
Статейники
Еще их называют контент-сайты.
Они создается только с одной целью это заработок. Как правило, это узконаправленный проект. На нем ведется обзор одной тематики.
Заработок на таких сайтах идет через контекстную рекламу, тизерные сети и партнерские программы.
Самое главное в таких проектах нужно выбрать прибыльную тематику (нишу), составить семантическое ядро и писать уникальные тексты, оптимизированные под поисковые запросы.
Кстати очень скоро все эти вопросы я буду разбирать более подробно. Так что если вас это интересует, подписывайтесь на обновления блога чтобы не пропустить выхода новых статей.
Видео-сайты
Суть заключается в том, чтобы как больше загрузить видео с оригинальным описанием.
По моему мнению, эти сайты уходят в прошлое их вытесняют поисковики и видео хостинги. К примеру, Яндекс и YouTube.
В поисковиках можно посмотреть видео сразу же через их интерфейс. Это гораздо удобнее, чем переходить на сайт искать видео еще и зарегистрироваться надо.
Социальные
Создаются в основном для общения пользователей. Но сейчас используя функционал социальных сетей, многие предприниматели продвигают свои проекты, рекламируют товары и услуги.
А некоторые вообще перенесли свои блоги на платформу соц сети и неплохо на этом зарабатывают деньги.
Такую возможность предоставляет ВКонтакте. Вы можете создать свой личный паблик и писать там полноценные статьи. Плюсом в этом способе является то, что не нужно будет покупать домен и искать хостинг.
Форумы
Такие сайты объединяют пользователей интересующихся одной или несколькими схожими тематиками. Здесь более опытные пользователи помогают советами новичкам, отвечая на их вопросы.
Справочники
Зачастую контент этих сайтов даже не уникален, так как владельцы используют копипаст. Здесь публикуются законы, различные инструкции по пользованию различными устройствами и.т.д
Веб-сервисы
Создаются для того чтобы помочь пользователям решать технические вопросы. Вот пример нескольких сервисов
Поисковые системы – после ввода запроса пользователем, система находит сайт, где наилучшим образом раскрыта тема запроса. Самыми популярными являются поисковики от Яндекса и Google
Почта Яндекса – осуществляет прием и отправку электронных писем.
JustClick – помогает собирать базу подписчиков, и организовать взаимодействие с ними.
Advego (биржа контента)– с помощью нее лично я проверяю тексты статей на уникальность, провожу Seo-анализ текстов. Здесь также можно купить статьи для ваших блогов, посетить форум и задать интересующие вопросы.
В категорию сервисов можно отнести также различные переводчики, сайты погоды, регистраторов доменов, хостинги и.т.д
Адалт и Дорвеи
Эти сайты можно отнести к отдельной категории. Они создаются для обмана поисковых систем. Но со временем их все равно вычисляют и блокируют.
Большинство владельцев таких ресурсов просто не успевают зарабатывать, так как попадают в бан.
Давайте разберемся, как именно здесь все устроено.
Адалт – это сайт с тематикой помеченной возрастным ограничением 18+ для взрослых. Заработок здесь приносят тизерные сети и различные VIP доступы к контенту и подписка на рассылку (как правило, это спам)
Дорвеи – используются для перенаправления трафика на определенный сайт всеми возможными способами:
Вот мы с вами рассмотрели основные виды сайтов, которые встречаются сейчас в интернете.
Программы для просмотра
Для просмотра веб-страниц и веб-сайтов существует специальные программы, которые нужно установить на ваше устройство будь то компьютер, телефон или планшет неважно.
И называются они браузеры.
Браузер – это программа целью, которой является поиск и отображение страниц и сайтов.
Внимание! Не путайте браузер с поисковыми системами браузер это программа, поисковая система это специальный сайт.
Путают их и за того что при запуске браузера чаще всего первое что мы видим это поисковую систему.
Так вот наиболее популярными браузерами являются:
На самом деле их гораздо больше. Но на начальном этапе освоения интернета вам вполне будет достаточно этих трех.
Если вас интересует список лучших браузеров то рекомендую прочитать статью: Виды браузеров для интернета и какой лучше выбрать для работы.
Лично у меня установлены всего два это Яндекс Браузер и Google Chrome
Но работаю я в основном в браузере от Яндекса.
Как искать
Для прямого доступа к страницам и сайтам был разработан специальный протокол для передачи данных с веб-серверов HTTP, который, по сути, является переводчиком содержимого веб-страницы. Это конечно если говорить простыми словами.
Если вы заметили, то совсем недавно появился новый протокол HTTPS. Так вот это некое расширение для защиты обычного протокола. И он защищает те данные, которые передает обычный протокол.
И теперь для всех сайтов рекомендуется именно HTTPS.
Надеюсь, объяснил понятно.
Если же вас интересует более подробное объяснение, то рекомендую обратиться в специализированные источники.
Давайте приступим непосредственно к поиску.
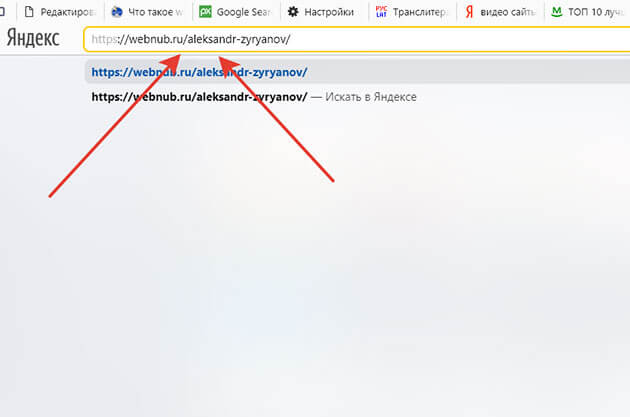
Для того чтобы найти страницу или сайт во всемирной паутине нужно в адресной строке браузера ввести уникальный URL страницы.
Для того чтобы найти сайт нужно ввести в адресную строку его домен (адрес сайта). Но для каждой страницы блога URL будет отличаться хвостом.
Вот небольшой пример на моем блоге
Адрес блога https://webnub.ru
Адрес страницы «Об авторе» имеет такой вид https://webnub.ru/ob-avtore/
Заключение
Ни че себе статья получилась. Надеюсь все доступным языком. Если что, то непонятно пишите вопросы в комментариях, будем разбираться.
Надеюсь, что данная статья принесла вам пользу. Если да не забудьте поделиться ее с вашими друзьями в социальных сетях.
Напоминаю, что на блоге проходит конкурс комментаторов. Победителей ждут денежные призы.