веб маяки что это такое
За нами следят веб-камеры: как уберечься от чужих глаз
За ними наблюдают. В этом уверены почти 90% россиян. В этом они подозревают спецслужбы, крупные корпорации и мошенников. Особенно люди опасаются слежки через камеры компьютеров и смартфонов.
Специалисты рекомендуют заклеивать камеру на компьютере. От профессионального киберпреступника это, конечно, не спасет, но, как минимум, вам так будет спокойнее.
— Каждый раз, когда начинаю снова работать за компьютером, всегда меняю скотч, чтобы, на всякий случай, он не отклеился.
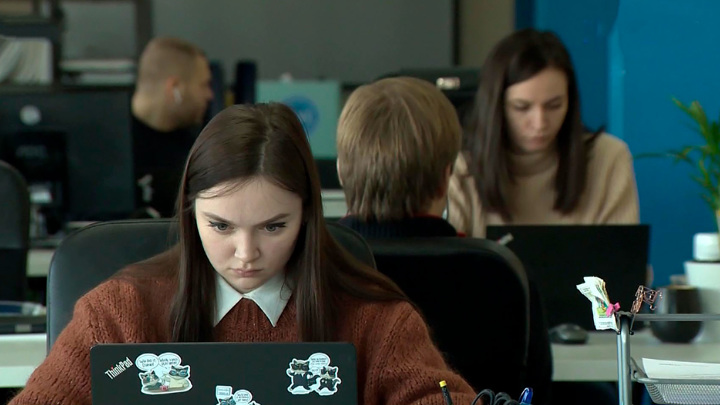
Этот нехитрый ритуал – первое, что делает житель Сочи Артур Магомедов, как только открывает крышку ноутбука. Уж слишком не хотелось бы молодому человеку оказаться под наблюдением чужих любопытных глаз.
«Когда ты сидишь, вроде бы, сохраняется такая твоя интимная домашняя обстановка, где ты можешь расслабиться, и что за тобой постоянно кто-то наблюдает. Это все равно сковывает немного», – отмечает Артур Магомедов.
Кстати, в том, что Большой брат следит за ними, уверены почти 90% россиян. Причем значительная часть соотечественников считает, что делают это крупные корпорации, чтобы атаковать их таргетированной рекламой. Но эксперты уверяют: ваши хоум-видео, в отличие от разговоров, коммерческим компаниям не слишком интересны.
«Нужно понимать, что функционал камеры намного шире, в том числе смартфоновской камеры, – подчеркивает исполняющий обязанности декана факультета рекламы и связей с общественностью РГГУ Алан Абаев. – И, в первую очередь, важно не видеонаблюдение, а аудионаблюдение. В основном, это работают механизмы, роботы. И они оценивают слова».
Когда следят роботы – это не так страшно. Гораздо хуже, когда за вами наблюдают мошенники. Правда, делать это они будут только при условии, что вы не рядовой гражданин, а, например, звезда шоу-бизнеса. Иначе, уверяет Дмитрий, ради вас никто не будет, что называется, заморачиваться. А словам бывшего хакера, наверное, можно верить.
«Если вы никакая не известная медийная личность, не политик – человек, на которого может быть интересен компромат, вам переживать определенно нечего. За вами, вряд ли, кто-то следит», – утешает сограждан специалист по информационной безопасности, бывший хакер Дмитрий Буравцов.
Но чисто теоретически это все-таки возможно. Чтобы кто-то не наблюдал за вами, на всякий случай наблюдайте сами. Не за другими людьми, конечно, а за своими гаджетами.
«Можно проследить за общими признаками заражения устройства – это странное поведение: зависание, это появление новых файлов, это перезагрузки», – перечисляет признаки, который могут свидетельствовать о пояснение киберугроз замглавы лаборатории компьютерной криминалистики по обучению Анастасия Баринова.
Чтобы не допустить заражения компьютера или телефона вредоносными программами, которые могут получить доступ к камере, специалисты советуют посещать только официальные сайты и пользоваться антивирусом. А, скачивая даже лицензионное приложение, давать ему минимальный доступ к своим ресурсам.
И заклеивать камеру. От профессионального киберпреступника это, конечно, не спасет, но, как минимум, вам так будет спокойнее.
Как рекламодатели используют веб-маяки для отслеживания вас в Интернете и в электронных письмах
Можно подумать, что такая зрелая технология, как куки, будет хорошо понятна, но в эпоху блокировщиков рекламы компании находят хитрые способы избежать игры по правилам
Файлы cookie являются одним из многих аспектов, которые составляют основу интернет-браузера. Они позволяют вам оставаться на веб-сайтах во время сеансов, и они могут хранить настройки для каждого пользователя. Для обеспечения конфиденциальности, блокирования и очистки файлов cookie — это широко распространенный совет для минимизации онлайн-отслеживания.
Тем не менее, наряду с появлением «supercookie», в онлайн-игре отслеживания есть еще один игрок: веб-маяки.
Что такое веб-маяки?
Веб-маяки — это небольшие объекты, которые обычно незаметно встраиваются в веб-страницу. Наиболее распространенной формой веб-маяка является GIF 1 × 1 (его не следует путать с анимированными GIF-файлами, которые вы знаете по мемам ). Формат тот же, но GIF-файлы используются в качестве маяков, потому что формат общепризнан в каждом современном веб-браузере.
Почему такой маленький размер графики? Потому что это минимизирует размер файла, что минимизирует время, необходимое для его загрузки, что сводит к минимуму влияние, которое он оказывает на скорость загрузки веб-страницы. Таким образом, даже соединения с низкой пропускной способностью и данными могут обрабатывать веб-маяки.
Когда ваш браузер подключается к веб-странице, и веб-страница содержит изображение веб-маяка, ваш браузер отправляет веб-серверу запрос на загрузку этого изображения — и с этим запросом сервер регистрирует определенные данные, такие как ваш IP-адрес, дату и время и многое другое.
Затем владелец сайта может использовать эти журналы для отслеживания того, сколько раз был получен доступ к веб-странице, а также время, когда к ней обращались, и местоположения пользователей, которые обращались к ней. Запрос также может ссылаться на наличие любых файлов cookie, которые ранее были установлены на компьютере веб-сервером.
Веб-маяки также стали полезным инструментом для рекламодателей, которые хотят создать профили просмотра, чтобы определить, какую рекламу показывать на данной веб-странице. Наряду с альтернативными именами, такими как веб-ошибка и тег страницы, веб-маяки также называются прозрачными GIF-файлами или пикселями отслеживания в отношении вставленного GIF 1 × 1.
Маяки в электронных письмах
Когда ваш почтовый клиент пытается загрузить изображение, маяк предупреждает сервер о том, что был получен доступ к уникальному идентификатору, что позволяет серверу пометить эту конкретную электронную почту как открытую. Это важный показатель для маркетологов электронной почты, наряду с которыми нажимаются ссылки.
Маяки также могут быть встроены в ссылки, как правило, в качестве идентификатора реферала в конце URL-адреса. При нажатии на ссылку уникальный идентификатор позволяет MailChimp определять, какие ссылки были открыты и когда.
Маяки в Фейсбуке
Однако большая проблема заключалась в том, что Facebook публиковал эту информацию в профилях, предварительно не спросив пользователей, хотят ли они, чтобы эта информация была опубликована.

Как вы можете остановить эти маяки?
Большинство онлайн-рекламодателей и аналитических компаний стараются соблюдать конфиденциальность пользователей, собирая только неидентифицируемые агрегированные данные. Тем не менее, многие защитники конфиденциальности утверждают, что необоснованное и нежелательное отслеживание все еще является инвазивным и должно быть предотвращено.
Пользователи Gmail были хорошо знакомы с оповещениями в каждом письме, спрашивая, хотите ли вы, чтобы изображения отображались в этих письмах. Это должно было предотвратить загрузку вредоносного контента без ведома или согласия пользователя.
Затем в 2013 году Google внес важное изменение в Gmail : все изображения электронной почты теперь будут загружаться по умолчанию, за исключением тех изображений, которые сначала загружались и кэшировались Google на собственных серверах Google. Это предотвратило загрузку вредоносного контента и ускорило и улучшило работу с электронной почтой.
Но такой подход к отображению изображений в электронных письмах усложняет работу почтовых маяков. Поскольку изображения теперь загружаются Google, издатели теряют информацию о том, кто первоначально открыл электронную почту. Все, что они получают, — это IP-адрес Google. Этот метод также предотвращает чтение маяками любых файлов cookie на вашем компьютере.
Такие расширения, как Privacy Badger от Electronic Frontier Foundation (EFF), могут блокировать некоторые веб-маяки. Они также могут блокировать другие формы онлайн-отслеживания, которые собирают данные о вас в Интернете, но не всегда. К сожалению, веб-маяки спроектированы так, чтобы быть невидимыми и не всегда могут быть уловлены расширениями конфиденциальности.
Стоит ли останавливать эти маяки?
Хотя веб-маяки обычно называют онлайн-трекерами, информация, которую они собирают, не может быть идентифицирована лично.
Например, пиксель Facebook может видеть только те веб-сайты, которые вы посещаете с включенным пикселем. Когда вы посещаете сайт с поддержкой Pixel, они смогут видеть только время и дату вместе с некоторой информацией браузера, а не всю историю посещенных страниц.
Как вы относитесь к веб-маякам? Является ли технология полезной или вы думаете, что это просто еще одна схема заработка рекламодателями? Вы используете веб-маяки или почтовые маяки на своем веб-сайте? Дайте нам знать в комментариях ниже!
Концепция Physical web. Bluetooth маячки. Сравнение стандартов iBeacon, AltBeacon и Eddystone
Последние несколько лет я занимаюсь R&D в области интернета вещей и распределенных систем, а так же являюсь Google developer expert IoT. В этой статье я хочу поделиться своим опытом и рассказать про новую концепцию Physical Web. Так же расскажу про разные маячки (англ. Beacon — маяк) и сравню основные стандарты iBeacon, Altbeacon и Eddystone.
В интернете вещей одним из мегатрендов сейчас являются умные дома, а точнее устройства для дома. Недавно была статья на Geektimes с обзором прогнозов в области интернета вещей от разных компаний. А в конце уходящего 2015 года свой прогонз представили Vision Mobile.
У нас уже есть умные термостаты, весы, камеры, телевизоры, холодильники, датчики, замки и тд. С каждыми днём на рынке появляется всё больше и больше умных устройств от самых разных производителей, притом некоторые из них действительно хороши и полезны. Но как сегодня выглядит наше взаимодействие с такими устройствами, например, первоначальная настройка и мониторинг? В подавляющем большинстве случаев, у каждого производителя есть приложение, с помощью которого мы и можем взаимодействовать с его продуктами. На первый взгляд выглядит нормально, так ведь?
Но ведь умные устройства могут нас окружать не только дома. У многих из нас есть приложения для общественного транспорта, оплаты парковок, аренды автомобилей или велосипедов. Но если вы оказываетесь в другой стране по работе или в отпуске, вам скорей всего нужно будет установить еще несколько приложений.
Если мы верим в закон Мура, то маленькие, недорогие, подключенные устройства скоро ворвутся в нашу жизнь, наполняя наши дома, рабочие и общественные места. В настоящее время большинство умных устройств для интернета вещей требует установки специального приложения. Такое узкое решение просто не масштабируется до взаимодействия со всем множеством умных устройств. Я не имею ничего против приложений, приложения это здорово! Но их много и то взаимодействие, которое они нам предлагают не всегда удобно.
Концепция Physical Web
Physical Web — это попытка построить мост между цифровым и физическим миром, который позволяет нам расширить суперсилу web — URL — для повседневного использования. В своей основе, Physical Web является службой обнаружения: умный объект передает соответствующий URL-адрес, который могут принимать любые устройства поблизости, например ваш смартфон или планшет. Эта простая возможность транслировать обычный URL открывает новые, захватывающие способы взаимодействия.
Представьте, что вы можете легко взаимодействовать со всеми умными устройствами в вашем доме, без труда их настроить или получить диагностические данные. Подойдя к остановке вы можете узнать когда прибудет ближайший автобус, сев в него, вы узнаете информацию по маршруту, время до следующей остановки. В торговом центре вы узнаете об акциях и скидках. Подойдя к торговому автомату, вы сможете купить и получать товар, не уговаривая его принять ваши деньги и даже не прикасаясь к нему. Вы можете купить билет в музей или кино, а подойдя к постеру или предмету экспозиции получить о нем дополнительную информацию. Можно арендовать машину или велосипед, оплатить парковку, совершив меньше ненужных действий. Или занять очередь. Занять очередь, Карл! Мы же в России так любим очереди. Даже если вы окажетесь в другом городе, для вас ничего не изменится.
Всё это возможно без установки кучи ненужных приложений, вам понадобиться одно единственное приложение, для Android это — Physical Web Browser, а на iOS — данный функционал встроен в Google Chrome. Google Chrome с поддержкой Physical web для Android сейчас находится в стадии beta. Так же поддержку Physical Web в скором времени получит Opera c переходом на кодовую базу Chrome 49.
Physical Web является естественным решением, предлагающим взаимодействие по требованию без дополнительных усилий и накладных расходов в виде установки приложений. Это совершенно новый User eXperience, предлагающий взаимодействие по требованию, только тогда когда это действительно нужно пользователю. Вы просто нажимаете на ссылку и получаете то, что вам нужно. Никаких Push уведомлений, вибраций или чего то подобного.
Physical Web экономит силы, средства и время на разработку приложений, т.к. не нужно писать приложение под каждую платформу, достаточно сделать одно, адаптивное Web приложение.
Physical Web еще не готов до конца и не является продуктом Google. Это экспериментальный проект, находящийся на ранней стадии и разрабатываемый Google в открытом виде, как и все вещи, связанные с интернетом.
Устройство маячков
Как вы уже могли легко догадаться, источником так нужного нам URL являются маячки (англ. Beacon — маяк). Маячки представляют собой простейшее устройство, которое с заданной частотой транслирует какие-то данные, так называемый advertisement packet, с помощью технологии Bluetooth v4 или Bluetooth Low Eenergy(BLE).
Для тех, кто переживает за приватность: маячки принципиально не могут вас отслеживать, они умеет только транслировать сообщения и ничего о вас не знают. Им всё равно, один человек получает от них пакеты или 30.
Ниже, как пример, представлен маячок от компании Estimote в разобранном виде:
Производителей устройств сейчас достаточно, поэтому на рынке представлены самые различные реализации как по размеру, форм-фактору, так и по назначению. Есть, например, и промышленные реализации, способные работать на улице и питаться от постоянного источника энергии. Цены на готовые устройства также варьируются.
В чем же концептуальная разница между маячками, если не брать в расчет цену и исполнение? Разница заключается в формате транслируемых сообщений.
Сейчас есть три основных стандарта:
Большинство устройств сейчас умеют транслировать сообщения в любом из этих трех форматов, а некоторые даже одновременно в нескольких. Давайте рассмотрим их чуть подробнее чтобы понять, в чем между ними разница.
iBeacon

Стандарт iBeacon предполагает трансляцию только 1 типа advertisment packet, который состоит из следующих частей:
Устройство или iOS сами по себе эти пакеты ничего не значат, их должно обрабатывать приложение. В каждом отдельном случае, для каждого сценария использования пользователю придется ставить отдельное приложение. Количество UUID с которым может работать приложение ограничено. Среди недостатков стандарта стоит отметить его проприетарность, отсутствие нативной поддержки на платформе Android и то, что он умеет транслировать только один тип advertisment packet.
AltBeacon

Из 28 байт Advertisment packet, нам доступны 25 байт которые состоят из:
Eddystone

В 2015 году компанией Google был представлен новый и полностью открытый стандарт Eddystone, который эволюционировал из проекта URIbeacon. Как и 2 других стандарта, Eddystone — это спецификация протокола, которая определяет формат сообщений BLE. Eddystone включает весь опыт других стандартов и призван быть более гибким и устранить недостатки присущие ibeacon и AltBeacon
В отличие от них, он умеет рассылать уже 3 типа пакетов:
Eddystone-URL является основой Physical Web и позволяет легко обнаруживать и взаимодействовать с окружающим нас веб-содержимым. Так как он транслирует обычный URL нам не нужно ничего кроме браузера. Никаких специальных приложений, библиотек или SDK!
Для случаев когда нужно сделать не публичное, обычное приложение для внутреннего или специального использования, Eddystone-URL не подходит, мы должны использовать Eddystone-UID.
Как я уже писал выше, есть маячки, которые позволяют одновременно транслировать несколько видов пакетов, например iBeacon и Eddystone-URL или Eddystone-UID и Eddystone-URL. Как и для чего это можно использовать я расскажу дальше.
Работа с маячками и реализация Physical Web
В самом простом случае, для реализации Physical Web, достаточно ble-маячка с поддержкой Eddystone. Разные модели маячков инициализириуется и конфигурируютсятся по разному. Можно легко развернуть 5, 10, или, скажем 100 маячков. Вы просто назначаете им URL, потом, если это необходимо, меняете только сам контент. Но если вам нужно развернуть большое количество разных устройств, от разных производителей на достаточно большой площади (торговый центр, аэропорт, район города или даже целый город), при том что часть маячков могут быть в постоянном движении, например в транспорте. В таком случае у вас возникают некоторые проблемы, но решения есть. Некоторые производители предоставляют свои облачные решения и CMS для управления маячками, например Estimote, Kontakt.io, Blesh, Phy.net и LightCurb. Estimote и Kontakt.io так же предоставляют на github свои SDK.
На мой взгляд, наиболее универсальным и простым инструментом для решения подобных задач является (Google’s beacon platform)[https://developers.google.com/beacons/]. Google’s beacon platform позволяет легко мониторить и управлять сразу всеми устройствами. Платформа позволяет работать с разными маячками от разных производителей, предоставляй разработчикам единый, простой и гибкий инструмент, о котором я подробно расскажу в отдельной статье.
Мы можем добавить в уже имеющееся, популярное у пользователей приложение возможность работы с маячками, например для навигации или получения каких то дополнительных данных. Понятно что в этом случае Eddystone-URL не подходит, нам нужно использовать Eddystone-UID. Но благодаря тому что некоторые маячки умеют рассылать сразу два типа пакетов одновременно, например Eddystone-URL или Eddystone-UID, мы можем обеспечить пользователей с приложением дополнительными данными, а пользователей без приложения, самим приложением.
В случае когда необходимо сделать не публичное приложение для специального или внутреннего использования, мы просто используем Eddystone-UID.
Маячки могут использоваться для навигации, при том не только внутри помещений(indoor). На первый взгляд эта задача выглядит на такой уж сложной, ведь мы можем определять расстояние до маячка с помощью RSSI. Но даже в идеальных условиях значение сигнала скачет. Связанно это с особенностями антенны, распространения волн, зашумленностью и преградами. В целом, приблизительно, вы можете определить расстояние и кому то этого достаточно. Но если вам нужны более точные показания, то придётся применять триангуляцию сигнала, фильтр Калмана и т.д. В целом, на хабре было написано достаточно про особенности indoor навигации, вот неплохие статьи:
Русские Блоги
Что такое маяки-приложения в веб-аналитике (маяк веб-аналитики)
Я всегда хотел написать статью о маяке. Когда я искал информацию сегодня, я случайно нашел хорошую статью на английском языке. обучения. (Спасите меня, чтобы написать снова! Хахаха! Заставляет вас смеяться!)
Английский оригинальный адрес:
[url]http://www.seolion.com/how-web-beacons-work/[/url]
Веб-маяки обычно представляют собой прозрачные изображения размером 1 * 1 пиксель, которые включаются в веб-страницы или электронные письма. Это мост для обмена данными между клиентом и сервером сбора данных Web Analytics.
Давайте посмотрим, как веб-маяки передают данные на сервер.
[b] Веб-маяки реализованы через теги javascript. [/ b]
(Оригинал: веб-маяки через теги javascript)
Как правило, методы сбора данных Web Analytics реализуются с помощью тегов javascript. Каждая веб-страница, которая должна быть проанализирована или отслежена, будет содержать некоторый код JavaScript. Например, вот код для инструмента анализа statcounter (это бесплатно, что важно):
> (После работы завтра будет Праздник середины осени, сначала идите домой. Вернитесь из отпуска и продолжайте писать. Сначала будут скопированы другие непереведенные части.) (Извините всех.)
[b] Веб-маяки используются в качестве носителей передачи данных для отслеживаемых веб-страниц. [/ b]
(Оригинал: веб-маяки как часть определенной веб-страницы для мобильных устройств)
Дискриминация котов: веб-трекинг через невидимые картинки
Вы когда-нибудь задумывались над тем, по какому принципу вам показывают таргетированную рекламу? Почему, даже не лайкая ничего во время сёрфинга вы, возвращаясь на Facebook, видите рекламу, связанную с посещёнными вами сайтами? И кто заинтересован в том, чтобы отслеживать пользователей? В рамках моего учебного проекта, мне предстояло выяснить, какие компании стоят за трекингом посещений сайтов, и что они используют, чтобы делать это, не привлекая особого внимания.
Почему дискриминация
Что понимать под дискриминацией пользователей в интернете? Это когда цены на товары в онлайн магазинах меняются в зависимости от того, какие устройства используются для просмотра каталога. А нарушение приватности начинается тогда, когда сайты показывают вам рекламу средств от бессонницы, потому что вы засиживаетесь допоздна, так как это указывает на то, что данные о времени вашего пребывания в интернете передаются сторонним компаниям.
Что такое веб маяки
Веб маяк (в английском варианте «web beacon», или «1×1 pixel image») — это крошечная или прозрачная картинка, которая встраивается в страницу и используется для отслеживания действий пользователей.
Такие невидимые маяки могут использоваться не только для веб аналитики, но и для сбора агрегированной информации с целью продажи её сторонним сайтам, для построения социальных графов. Ещё одним из способов применения веб маяка это проверка, что электронное письмо прочитано. Отправитель узнает об этом, как только по определенной ссылке картинку запросили, а адресат может и не заметить, что она была в теле письма.
Сбор данных и статистика
В качестве начальных данных у меня было несколько JSON файлов со ссылками на картинки (как статически, так и динамически подгружаемых) с топ 800 доменов (по версии ALEXA). Оставалось разработать скрипт, который парсит эти файлы, проходит по ссылкам, закачивает картинки и сохраняет информацию о них в базе данных SQLite.
Эти JSON файлы содержали все ссылки на картинки, как 1st party (картинки находятся на том же сайте, где размещена ссылка на них) так и 3rd party (картинки хранятся на сторонних сайтах). И если в первом случае, маяки могут использоваться вполне в безобидных целях (для веб аналитики в пределах сайта), то во втором случае задействовано несколько сторон, и это уже межсайтовый трекинг. Так как интересовал именно последний случай, я использовала библиотеку tld, чтобы извлекать домен верхнего уровня.
Скрипт работает так, как если бы все cookies очищались перед каждым запросом, поэтому в первоначальных запросах к серверам поле Cookies пустое. Если в ответе от сервера есть заполненное поле set-cookie, это значение заносится в базу данных.
Есть два способа вычисления маяка: проверка размера и проверка поля в HTTP заголовке content size. Но не все ответы на запросы содержат поля content length и content type, так как они опциональные и даже могут содержать неправильные данные. Также встречаются маяки, которые при размере 1×1, возвращаются в пакете с content length > 100, так как картинка PNG формата. Поэтому при построении графиков я не учитывала значение content length.
Что делать, если в ответе нет картинки? Бывает, что сервер возвращает статус 204. Это означает, что контента нет, но, тем не менее, прохождение по ссылке зафиксировано. Поэтому если статус 204 и content type в HTTP заголовке содержит «image/», скрипт предполагает, что это веб маяк и помещает в базу значения width = 0 и height = 0. Таких маяков встретилось 37 294 (1.53%).
Всего было проверено 8 586 314 ссылок на картинки, в базе содержатся данные о 5 873 372 3rd party картинках, из них 2 431 277 маяка (41% от количества сторонних картинок это веб маяки!).
И еще немного статистики
В таблице image_domains хранится информация о провайдерах картинок (то есть это не те 800 топ сайтов со ссылками на картинки, а сервера, непосредственно хранящие эти картинки).
Количество доменов: 800
Количество доменов, где встретился хотя бы один маяк: 760
Количество страниц: 124 214
Количество страниц, где встретился хотя бы один маяк: 111 442
Количество провайдеров картинок: 4 348
Количество провайдеров картинок-маяков: 1 325
И то, что есть 40 доменов, на которых не встретился ни один маяк, не говорит о том, что они их не используют. Возможно, они используют маяки нестандартного размера (1×2, 3×1), которые тоже встречались при выборочной проверке ссылок.
Топ игроки на рынке веб трекинга
Итак, в базе 2 431 277 маяков. Интересно узнать, маяки каких из 1 325 провайдеров чаще всего встречались на страницах топ 800 доменов.