веб инспектор safari что это
Веб-инспектор Safari
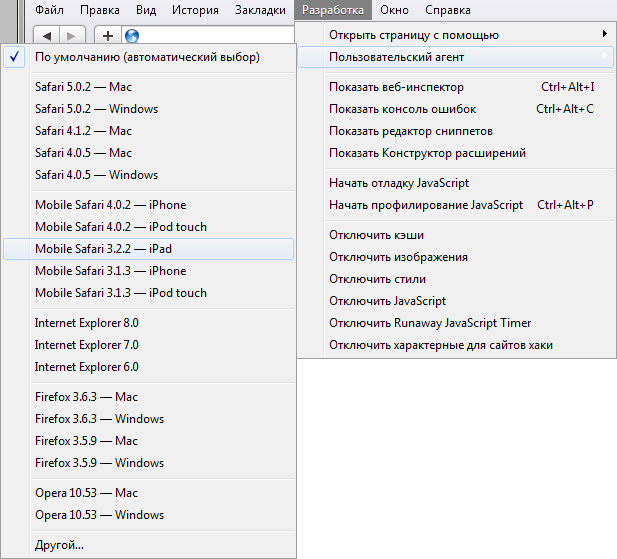
В браузер Safari включено несколько средств для разработчика, позволяющих упростить создание и отладку сайта. К примеру, через Safari можно просматривать, как сайт будет выглядеть на iPhone и iPad. Для этого всего лишь требуется указать соответствующий пользовательский агент через меню Разработка (рис. 7.51).
Рис. 7.51. Выбор пользовательского агента
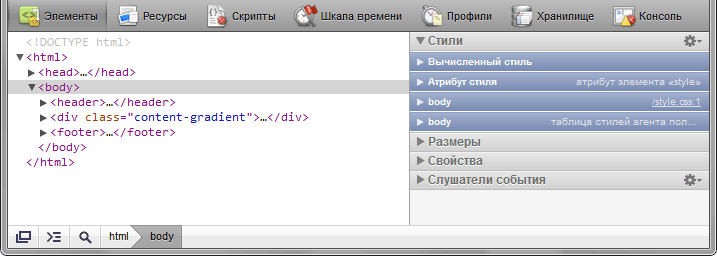
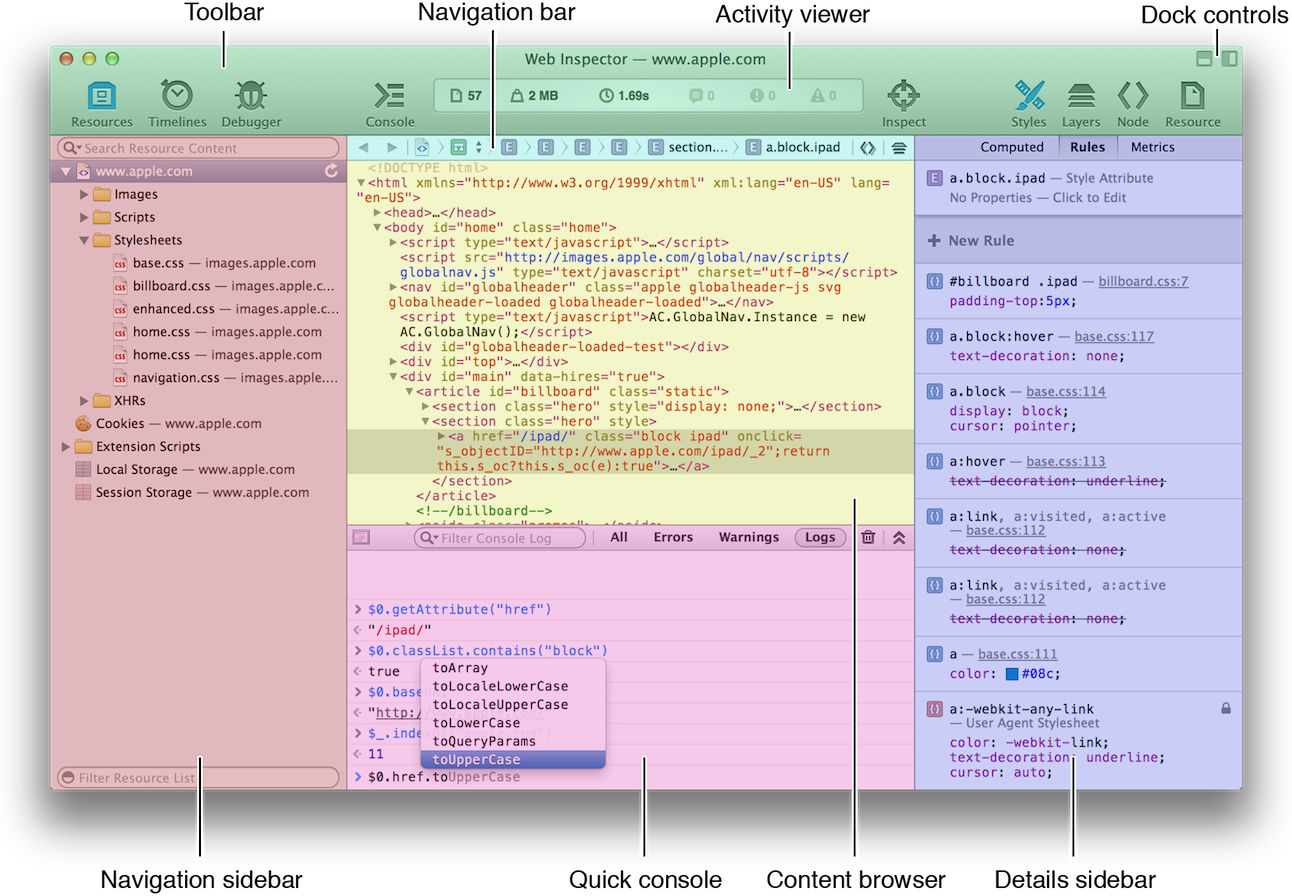
Веб-инспектор выводит список ресурсов, найденных на веб-странице — документы, таблицы стилей, изображения и скрипты. Позволяет увидеть и найти код веб-страницы и стилевые свойства элементов. Интерфейс веб-инспектора продемонстрирован на рис. 7.52. Из всего богатства возможностей программы для вёрстки нас интересует только меню Элементы.
Рис. 7.52. Веб-инспектор
По своему интерфейсу веб-инспектор напоминает Firebug — в левой панели показан HTML-код текущего документа, в правой панели — стиль выбранного элемента. Любой элемент на странице можно выбирать не только через код, но и с помощью инструмента 
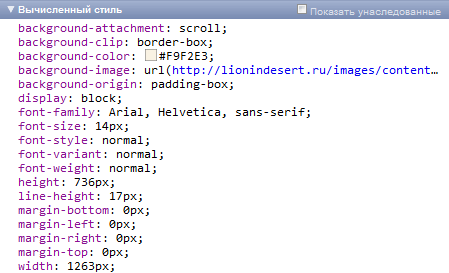
Набор стилей в инспекторе представлен в виде раскрывающегося списка, это позволяет компактно включить большой объём информации. Первый пункт «Вычисленный стиль» (рис. 7.53) содержит стиль элемента, который устанавливает браузер на основе собственного стиля, учёта наследования и добавленных свойств.
Рис. 7.53. Вычисленный стиль
Эти стили приведены для информации, менять что-либо в этом пункте нельзя. По цвету, если он представлен, можно щёлкнуть и изменить его формат представления на шестнадцатеричный, RGB или HSL.
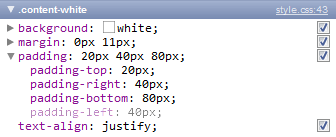
Нижележащая группа пунктов показывает стиль текущего элемента и взаимосвязанных с ним элементов (рис. 7.54).
Рис. 7.54. Стиль элемента
Рис. 7.55. Меню для добавления новых правил
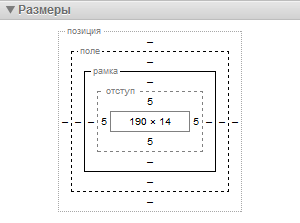
Пункт «Размеры» демонстрирует блочную модель элемента — ширину и высоту элементов, а также значения отступов, границ, полей и позиционирования (рис. 7.56).
Рис. 7.56. Размеры элемента
Данный пункт можно применять не только для определения нужных значений, но и для их установки. Достаточно дважды щёлкнуть по нужному значению и ввести число. Указывать единицы измерения не нужно, по умолчанию принимаются пикселы.
Веб-инспектор Safari руководство
О веб-инспекторе Safari
Примечание: Этот документ был раньше названным Руководством по Инструментам Разработчика Safari. Это было обновлено для поддержки Safari 6.1.
Веб-Инспектор является инструментом веб-разработки с открытым исходным кодом, встроенным в Safari, упрощающий моделировать, оптимизировать и отлаживать Ваш веб-контент на iOS и OS X.
Считайте это руководство, чтобы начать использовать веб-Инспектора.
Сразу
Этот документ организован областями веб-интерфейса Inspector.
Начать
Изучите, как включить и настроить появление веб-Инспектора.
Соответствующая глава: быть ориентированным
Проверьте DOM и ресурсы
В основе веб-Инспектора возможность проверить Объектную модель документа (DOM). Веб-Инспектор показывает Вам структуру Вашего DOM, как воспринято механизмом рендеринга Safari, WebKit. Но DOM не все, что можно проверить. Внешние ресурсы и локально хранившие данные — такие как сценарии, таблицы стилей и автономное хранение — могут быть проверены, обеспечив понимание для доступных данных к Вашему веб-контенту.
Соответствующая глава: ресурсы и DOM
Измерьте и улучшите производительность страницы
Веб-Инспектор обеспечивает комплект инструментов, которые можно использовать для определения количества скорости веб-страниц. Можно контролировать сетевые запросы, как они загружают, наблюдают вычисления макета страницы, выполняемые WebKit, представляющим механизм, и профилируют эффективность функций JavaScript и селекторов CSS.
Соответствующая глава: временные шкалы
Отладка JavaScript
Повернитесь к веб-Инспектору, когда спутается Ваша логика фронтэнда. Веб-Инспектор предлагает среду отладки, позволяющую Вам выполнение сценария паузы, и наблюдайте значения своих переменных, поскольку они определяются.
Соответствующая глава: отладчик
Взаимодействуйте с консолью
Поднимите капот своих веб-страниц и взаимодействуйте непосредственно с Вашим веб-контентом в консоли.
Соответствующая глава: консоль
Как использовать этот документ
При чтении этого документа следуйте вместе с веб-Инспектором, открытым в Safari. В то время как Вы читаете о ее функциях практического опыта обучения, рекомендуется активно использовать веб-Инспектора на этой странице.
См. также
WWDC 2013: Узнавание веб-Инспектора обеспечивает сквозной контроль веб-Инспектора UI.
WWDC 2013: Получающий все возможное веб-Инспектор описывает усовершенствованные понятия использования питания веб-Инспектора в ваших интересах.
Руководство по Разработке Расширений Safari поставляет поэтапные направления для создания расширений Safari с помощью Дополнительного Разработчика.
Списки ссылок Расширений Safari классы JavaScript, методы и свойства можно получить доступ с расширениями Safari.
Руководство по веб-контенту Safari предлагает руководство для разработки веб-контента для iOS.
Отладка в мобильном Safari
Есть несколько способов потестировать и подебажить сайт или веб-приложение в мобильном Safari:
Во всех трех случаях понадобится Mac и десктопный Safari со включённым Web Inspector.
Как включить Web Inspector в Safari
Если в воем Safari на Mac вы не можете найти веб-инспектор, значит его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню). В меню появится пункт Develop (Разработка), а в контекстном меню Safari, пункт для вызова веб-инспектора Inspect Element (Исследовать Элемент).
Горячие клавиши для вызова веб-инспектора: Opt + Cmd + I
Используя команды меню Develop, можно просматривать код веб-страниц, менять юзер агент, включать и отключать различные элементы страниц, чистить кэш и другое.
Отладка мобильного Safari с помощью User Agent и Web Inspector
Самый простой способ заглянуть «под капот» мобильного сайта – использовать веб-инспектор десктопного Safari, эмулируя необходимое iOS устройство. Способ не заменит честного тестирования на физических устройствах, так как не учитывает всех их особенностей, однако будет полезен при верстке или быстрой диагностики проблемы, когда реального устройства нет под рукой.
Чтобы эмулировать работу сайта на мобильном Safari, перейдите на сайт, включите режим адаптивного дизайна Develop – Enter Responsive Design Mode (Разработка – Войти в режим адаптивного дизайна), затем выберите устройство и при необходимости юзер агент (версию мобильного браузера).
Для отладки используйте веб-инспектор. Доступны те же инструменты инспектора, что и для десктопной версии сайтов, включая консоль.
Отладка мобильного Safari с помощью iPhone или iPad
Часто ошибка может воспроизводится на определенной версии браузера, операционной системе или устройстве. Поэтому способ тестирования и отладки на реальных iPhone или iPad самый «честный» из перечисленных. Однако он же самый неудобный и затратный: множество устройств надо иметь при себе, заряжать, поддерживать.
Чтобы провести отладку, подключите кабелем iPhone или iPad к Mac. Если появится сообщение Доверять этому компьютеру?, выберите Да, тем самым разрешив доступ к устройству.
В настройках мобильного Safari: Settings – Safari – Advanced (Настройки – Safari – Дополнения) включите Web Inspector (Веб-инспектор).
На устройстве в мобильном Safari перейдите на сайт, отладку которого хотите провести. Затем откройте Safari на Mac. Если устройство корректно подключилось, то в меню Develop (Разработка) появится пункт с названием вашего устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и вы сможете провести отладку.
Отладка мобильного Safari с помощью симулятора iOS в Xcode
Удобный способ для разработки и тестирования адаптивных сайтов и веб-приложений на устройствах максимально приближенных к реальным.
Симулятор все же не реальное устройство, за то не требуется держать «зоопарк» различных девайсов, а переключение между ними происходит в несколько кликов мыши.
Откройте Xcode. В меню выберите Xcode – Open Developer Tool – Simulator (Xcode – Открыть инструменты разработчика – Симулятор). Когда симулятор запустится, рекомендую сразу закрепить его в Dock, чтобы каждый раз не запускать Xcode.
Выберите устройство для эмуляции в меню Hardware – Device.
В устройстве на эмуляторе откройте Safari и перейдите на сайт. Затем откройте Safari на Mac. В меню Develop (Разработка) появится пункт с Simulator – Модель выбранного устройства, а в подменю будет пункт с названием открытого на устройстве сайта. Клик по нему запустит веб-инспектор и можно будет провести отладку.
Полезные ссылки
На этом всё. Но вы можете поддержать проект. Даже небольшая сумма поможет нам писать больше полезных статей.
Если статья помогла или понравилась, пожалуйста поделитесь ей в соцсетях.
Быстрый совет: отладка Mobile Safari с помощью Web Inspector
Russian (Pусский) translation by Yuri Yuriev (you can also view the original English article)
С недавним выпуском Safari 6 и iOS 6 теперь можно использовать веб-инспектор для создания и отладки веб-сайтов на рабочем столе и на мобильном Safari. Как? Процесс настройки простой. Следуйте этому руководству, и у вас под рукой появятся очень мощные средства отладки для мобильных устройств практически мгновенно.
Современные инструменты для разработчиков браузеров оказали огромную помощь в создании веб-сайтов и веб-приложений. Chrome имеет инструменты для разработчиков. Fire Fox? Firebug. Сафари? Веб-инспектор. Все чрезвычайно мощные инструменты в веб-разработке.

Как бы то ни было, до этого момента отладка веб-сайтов и веб-приложений на мобильных устройствах была трудной задачей. Поскольку Safari и Chrome работают на движке webkit, есть много общего в том, как рабочий стол и мобильный браузер отображают веб-макет. Таким образом, большинство дизайнеров/разработчиков создают и настраивают свои веб-сайты на рабочем столе, используя один из этих браузеров, предполагая, что в результате действия движка webkit страница будет одинаково выглядеть и на мобильном устройстве.
Однако мобильные и настольные платформы на самом деле совершенно разные. Они имеют различную ёмкость памяти, потенциал производительности, устройства ввода и сетевое подключение. Поэтому стало крайне важно, чтобы отладочные инструменты дизайнера для мобильных устройств стали более эффективными и соответствовали аналогам на рабочем столе.
Новые программные версии Apple для iOS 6 и Safari 6 привнесли множество функций инструментов отладки для настольных компьютеров, которые мы все знаем и любим по мобильным устройствам. Этот урок покажет простой процесс получения настроек для отладки мобильных сайтов с помощью веб-инспектора Safari.
Вначале обратите внимание на совместимость: для пользователей Windows есть несколько плохих новостей. Вы можете отлаживать только удалённый веб-инспектор на Mac. Safari 6 для Windows недоступен. Кроме того, Safari 6 доступен только для компьютеров Mac с OSX Lion и выше.
Методы использования веб-инспекторов
Существует два метода использования веб-инспектора в мобильном Safari:
Мы рассмотрим оба этих метода и выберем наиболее подходящий для вашей ситуации.
Шаг 1. Убедитесь, что вы в курсе
Реальный метод устройства: чтобы использовать веб-инспектор в тандеме с реальным iDevice, вам понадобится следующее:
Метод виртуального устройства: чтобы использовать веб-инспектор в тандеме с симулятором iOS, вам понадобится следующее:
Проверка версий программного обеспечения: чтобы проверить, используете ли вы iOS 6 на вашем iDevice, перейдите в «Settings > General > About» на вашем устройстве.

Чтобы проверить, используете ли вы Safari 6, откройте панель инструментов Safari и нажмите «Safari> About Safari».
Чтобы убедиться, что вы используете Lion, нажмите на логотип Apple в строке меню и выберите «About this Mac»

Чтобы убедиться, что вы используете правильную версию Xcode, откройте Xcode и выберите «Xcode> About Xcode»

Шаг 2. Включение инструментов разработчика
Вы должны включить инструменты разработчика и веб-инспектора в настольных и мобильных версиях Safari.
Метод реального устройства: если вы собираетесь использовать реальное устройство, подключите его к своему Mac через USB.
Метод виртуального устройства: если вы собираетесь использовать имитатор iOS, откройте Xcode, затем щёлкните правой кнопкой мыши значок док-станции и выберите «Open Developer Tool > iOS Simulator».

Mobile Safari: на вашем реальном iDevice или в симуляторе iOS перейдите в «Settings > Safari > Advanced» и включите «Web Inspector».

Desktop Safari: если вы этого ещё не сделали, убедитесь, что ваши инструменты разработчика в Safari включены. Вы сможете в этом убедиться, открыв «Develop» в строке меню.

Если вы не видите «Develop» в строке меню, перейдите в панель меню и нажмите «Safari > Preferences > Advanced» и установите флажок «Show develop menu in menu bar».

Шаг 3. Проверьте свой веб-сайт
Теперь, когда у вас открыт iOS Simulator или ваш iDevice подключен к Mac через USB (или оба!), вы готовы начать использовать веб-инспектор на своем сайте.

Чтобы начать проверку веб-сайта, у вас должно быть мобильное Safari, запущенное на устройстве и имеющее одну из вкладок, открытую для веб-сайта. Если у вас нет мобильного Safari, вы увидите сообщение «No Inspectable Applications».

Чтобы начать проверку, просто введите URL-адрес страницы, которую вы хотите проверить в мобильном Safari, а затем выберите этот сайт в меню «Develop». Вы можете начать проверку сайтов на своем реальном iDevice или с симулятора iOS. Когда вы выберете страницу, на странице появится синее наложение, указывающее ваш выбор.


Выбрав сайт, веб-инспектор Safari откроется и позволит вам начать проверку вашего веб-сайта. Вот оно!

Заключение
Теперь, когда в ваших руках есть веб-инспектор Safari, у вас гораздо больше контроля при создании и отладке веб-сайтов и веб-приложений.
Ниже примеры некоторых вещей, которые вы можете теперь делать, когда отлаживаете мобильные сайты:
Как включить ОТЛАДКУ ПО USB если её нет в меню mobileremont FAQ (Декабрь 2021).
Table of Contents:
До iOS 6 веб-браузер Safari iPhone имел встроенную консоль отладки, которая может быть использована разработчиками для отслеживания дефектов веб-страницы. Если у вас есть iPhone с ранней версией iOS, вы можете получить доступ к консоли Debug черезнастройки > Сафари > разработчик > Отладочная консоль, Всякий раз, когда Safari на iPhone обнаруживает ошибки CSS, HTML и JavaScript, данные каждого из них отображаются в отладчике.
Все последние версии iOS используют Web Inspector. Вы активируете его в настройках Safari на iPhone или другом устройстве iOS, но для использования Web Inspector вы подключаете iPhone к компьютеру Mac с помощью кабеля и открываете Safari Mac, где вы включаете меню «Разработка» в «Расширенных настройках Safari». Web Inspector совместим только с компьютерами Mac.
Активировать веб-инспектор на iPhone
Веб-инспектор отключен по умолчанию, поскольку большинство пользователей iPhone не используют его. Однако его можно активировать всего за несколько коротких шагов. Вот как:
Подключите iPhone к Safari на Mac
Чтобы использовать веб-инспектор, вы подключаете свой iPhone или другое устройство iOS к Mac, на котором запущен веб-браузер Safari. Подключите устройство к компьютеру с помощью кабеля и откройте Safari на своем компьютере.
Открыв Safari, сделайте следующее:
Веб-фотография: получение больших фотографий для веб-сайтов
Очень важно делать фотографии для вашего сайта. Убедитесь, что ваши фотографии говорят, что вы хотите, чтобы они сказали.
Должен ли я стать веб-разработчиком или веб-программистом?
Решение стать веб-разработчиком или программистом может быть трудным решением, но есть вопросы, которые помогут выбрать правильный для вас.
Включение функции отладки дисковой утилиты
Дисковая утилита имеет скрытое меню отладки, которое может отображать скрытые тома на дисках, подключенных к вашему Mac. Используйте эту команду терминала, чтобы включить меню отладки.