веб дизайнер и графический дизайнер в чем разница
Графический, веб- или UX-дизайн: как выбрать своё направление
Рассказываем, как выбрать направление и где учат дизайну, если вы новичок и не совсем понимаете, что больше нравится: графика, веб или UX.
Смыслы, образы и типографика
Если вы любите работать с ассоциациями, визуальными образами, смыслами, культурным кодом — попробуйте силы в графическом дизайне, иллюстрации или типографике. Это, пожалуй, самое старое, но не стареющее направление дизайна.
Его основная задача — создавать эффективную визуальную коммуникацию между бизнесом и его клиентами. Ни один предприниматель или стартап не могут обойтись без логотипа и фирменного стиля. Учитывая развитие рынка и рост борьбы за внимание клиентов, у бизнеса всегда есть запрос на свежие идеи и визуальные решения.
Графический дизайнер — это человек с богатой визуальной культурой и чувством прекрасного. Работа с графикой требует высокой концентрации, умения слушать других и передавать информацию с помощью конкретных образов. Узнали себя?
Пишет про дизайн в Skillbox. Редактор и арт-директор собственного дизайн-бюро. Ведет рассылку о текстах, типографике и дизайне.
В графическом дизайне множество направлений: типографика, леттеринг, разработка логотипов и айдентики, оформление книг, плакатов и упаковки товаров, проектирование навигации на сайтах и в помещениях. Чтобы определиться, задайте себе следующие вопросы:
У Skillbox есть курс «Графический дизайнер с нуля до PRO» для иллюстраторов и графических дизайнеров. Вы научитесь разрабатывать фирменный стиль для компаний и продуктов, создавать айдентику — логотипы, брендбуки и полиграфию. Узнаете, как выстраивать правильную коммуникацию с клиентом, и сформируете качественное портфолио для интересных заказов.
Графический дизайнер
с нуля до PRO
Станьте графическим дизайнером за 8 месяцев. Вас ждут 24 обучающих модуля, содержащие личный опыт, фишки и актуальные лайфхаки. Научитесь создавать логотипы и айдентику и начните работать с клиентами со всего мира.
Процессы, сценарии и поведенческие модели
Если вам нравится анализировать поведение пользователей и прорабатывать сценарии взаимодействия с сайтами, присмотритесь к UX-дизайну.
UX (англ. user experience) — это про опыт пользователя, который он получает, работая с сайтом или приложением.
Около двух-трёх лет назад UX-дизайн сформировался как отдельное направление: стали появляться специализированные образовательные курсы и воркшопы, а компании начали искать в штат UX-дизайнеров.
Популярность UX-дизайна можно объяснить двумя причинами. Во-первых, огромное количество образовательной литературы, бесплатных лекций и вебинаров сделали профессию более доступной. Высокая конкуренция мотивирует повышать качество услуг и специализироваться на отдельных аспектах дизайна. Во-вторых, клиенты стали более образованными, осознанными. Сегодня клиент понимает, зачем ему сайт, кто его клиенты и что он хочет получить в итоге.
Так как пользовательский опыт и проектирование интерфейсов нераздельны, почти всегда этим занимается один человек — UX-дизайнер. Он интервьюирует заказчика и будущих пользователей продукта, собирает и анализирует информацию о целевой аудитории, составляет CJM (англ. Customer Journey Map), карту путешествия потребителя от первого контакта с продуктом до целевого действия. Интересно?
В России не так много мест, где можно получить образование в сфере UX. Этому не учат в вузах, но у Skillbox есть курс по UX-дизайну от компании AIC.
Там вы научитесь проектировать удобные, функциональные интерфейсы сайтов и приложений, узнаете, как разрабатывать визуально привлекательные проекты, создавать новый положительный опыт пользователей и менять мышление бизнеса об интерфейсах.
Чтобы стать настоящим
UX-дизайнером, нужно освоить несколько основополагающих навыков. Мы подробно расскажем обо всем, что знаем сами, — а вы под руководством личного наставника научитесь создавать эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как не только делать визуально привлекательные проекты, но и кардинально менять мышление бизнеса.
Красота, продажи и решение бизнес-задач
Тем, кто обожает разрабатывать визуальные и цветовые решения для сайтов, продумывать поведение элементов на странице, мы советуем развиваться в веб-дизайне.
Веб-дизайн — проектирование и визуализация веб-сайтов и приложений: макетов, прототипов и правил анимации. Сегодня веб считается одним из востребованных направлений дизайна.
В отличие от UX и UI, веб-дизайнер работает уже с обработанными данными. Его задача — предложить наиболее эффективное и подходящее решение на основе информации, которую подготовил UX-дизайнер.
Веб-дизайнера можно сравнить с портным, который шьёт одежду по готовым меркам или выкройке. Он создаёт графическую оболочку сайта или приложения, конечный интерфейс, прорабатывает правила анимации и поведения отдельных элементов.
На курсе «Веб-дизайн с нуля до PRO» вы научитесь создавать эффективные дизайн-решения для продуктов и брендов, работать с типографикой и сеткой. Также вы соберёте и оформите убедительное портфолио на Behance или собственном сайте. Обучение длится 12 месяцев и состоит из двух блоков — «Веб-дизайн с нуля» и «Веб-дизайн PRO».
Графический, веб- или UX-дизайн: как выбрать своё направление
Рассказываю, как выбрать направление и где учат дизайну, если вы новичок и не совсем понимаете, что больше нравится: графика, веб или UX.
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Авг 30, 2020 · 8 мин читать
В чём разница между UX, веб- и графическим дизайном
Разница между UX, UI и графическим дизайном в том, что это разные фронты работ в едином диджитал-бренде. UX – больше про повышение эффективности людей с помощью диджитал-инструментов, Веб – про дизайн комфортных и функциональных интерфейсов, а Графический дизайн – про уникальную притягательную графику бренда.
Кстати, если чувствуете, что вам нужно больше практики по UX, то загляните в свежую подборку курсов по дизайну интерфейсов.
На старте в веб-дизайне мне казалось, что все три направления принципиально разные. Но занимаясь каждым из них уже 10 лет, кажется, я уже могу описать разницу между ними и даже выделить общие моменты. Сейчас попробую разложить по полочкам лаконично и кратко, чтобы вы могли скорее определиться с чего начать.
В 2009 году я работала над проектами по 3D моделированию, училась на инженера-программиста и задавалась вопросом: “почему сайты не такие классные как игры”. Даже сайт Apple в 2009 году был крайне странным.
Однажды преподаватель в ВУЗе порекомендовал книжку “Веб-юзабилити и здравый смысл” Стива Круга и мое восприятие изменилось. Я почувствовала, что в интернете пошла свежая волна, новый виток дизайна, и то, что открыли международные исследователи по психологии восприятия и поведенческой психологии в диджитал сейчас начнет распространяться по миру. Ну и как всегда бывает, подвернулся и проект по разработке сайта, дизайн там уже был готов, но пока я разрабатывала сайт по готовому дизайну я решила, что так жить больше нельзя. Нужно взяться за дизайн! Так и начался мой путь в веб-дизайне, дизайне интерфейсов (UI-дизайне), продуктовой дизайне (UX-дизайне), графическом и бренд-дизайне и даже в продуктовых исследованиях. В результате которого я и пришла к выводам в этой статье.
Графический дизайн и бренд-дизайн одним словом – упаковка (физическая)
Графический дизайн и бренд-дизайн одним словом – упаковка. Товар в упаковке ставят на витрину, упаковку используют в рекламе или на сайте, крутят на билбордах. Задача упаковки привлекать внимание, рассказывать историю, создавать атмосферу доверия и вызывать желание обладать.
Кстати, если вы планируете развиваться в сфере графического дизайна, то поглядите наш свежий обзор курсов графического дизайна.
Т.е делать так, чтобы клиент взял товар быстрее в руки, повертел-поизучал и подумал: “дельно, это то, что нужно”. А еще упаковка должна хорошо запоминаться и узнаваться, чтобы клиенты могли быстро находить любимый товар на прилавке среди других.

Графический дизайнер — это спец с развитой визуальной культурой и прокачанным чувством прекрасного. Он легко сожмет текстовое сообщение в графический образ и захватит внимание аудитории. Графический дизайнер проникает в суть задачи и предлагает свежее визуальное решение. Легко подаст нечто заурядное необычным способом. Он свободен в средствах выражения как художник и помогает достигать бизнес-целей графическими средствами.
Пол Рэнд однажды сказал, что хороший дизайн — это лаконичное и упрощенное визуальное выражение идеи, и в высшем своем проявлении оно выводит самые обыденные предметы и явления на качественно новый уровень.
Веб-дизайн тремя словами – упаковка для интернета (виртуальная)
Веб-дизайн тремя словами – упаковка для интернета. По-сути это та же упаковка, только в диджитал-мире. В случае живой упаковки все умещается на одной банке, коробке, бутылке, их можно сжать руками, покрутить и уже почувствовать обладание. А в диджитал все также, но умещается на сайте, только повертеть сайт в руках не получится – зато можно кликать и скроллить.

В чем специфика веб-дизайна? В диджитал мире все товары с точки зрения чувственного опыта безлики – все показываются с одного и того же экрана, на каждый нажимаешь одной и той же клавишей – на ощупь они выходят все одинаковые. А быть заметным и вызывать доверие все еще нужно! Поэтому бренды в диджитал о себе говорят очень много: создают сайты с множеством страниц и превращают их в СМИ. Но задача у сайта такая же как у упаковки – привлекать внимание, создавать атмосферу доверия и вызывать желание обладать.
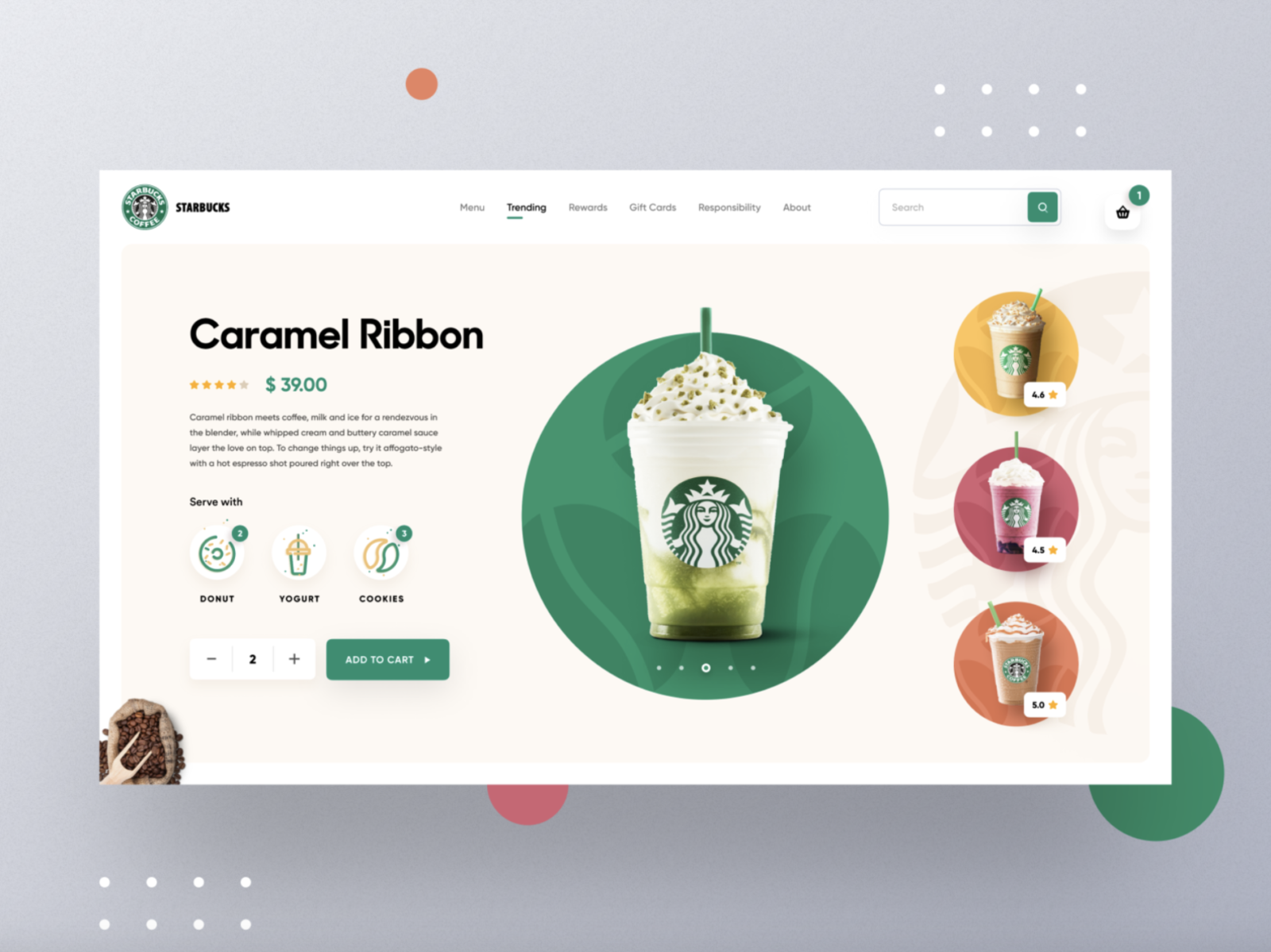
Веб-дизайнер — это архитектор комфортных, функциональных и выразительных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, что в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.
Веб-дизайнер помогает организовать и подать информацию так чтобы пользователи получили желаемое — например, нашли и купили товар, черпанули свежих статей для работы или приятно провели время за просмотром новостей. А так как сайт веб-проект – это упаковка бренда, идеально, если веб-дизайнер разбирается в графическом дизайне, чтобы смелее работать на эмоциональном слое и создавать атмосферу с помощью уникальной графики.
Страниц много, их нужно удобно располагать приходится продумывать навигацию. А навигация – это про движение к цели в цифровом мире с помощью цифровых средств, с одной целью – получить то, что нужно и стать сильнее в мире реальном. И тут на сцену и выходит UX-дизайн.
UX-дизайн – цифровые продукты, системы с бизнес-логикой под капотом комфортного интерфейса
UX-дизайн тремя словами – дизайн цифровых продуктов. Цифровой продукт создается инженерами с одной целью – делать людей эффективнее. Людей в диджитал мире называют – пользователи. И тут возникает сразу целая серия задач: исследование и описание жизни пользователей, поиск барьеров и оценка перспективности их устранения, создание прототипов, которые сделают жизнь лучше, дизайн интерфейсов для комфортной работы и конечно же программирование всего этого дела с помощью передовых технологий.

По мере развития диджитал мира цифровые продукты становились все более функциональными, они начинали все больше и больше уметь – становиться все более прокачанным, начинали обладать все большим количеством навыков. Цифровой мир перебрался с работы к нам домой, залез в наши карманы через телефоны и сел на наши запястья в смарт-часах.
Пока графические дизайнеры и бренд-дизайнеры занимались упаковкой бренда и делали бренд заметнее конкурентов в каждом сегменте, веб-дизайнеры развивали сайты, соцсети, блоги и делали их все более коммерчески эффективными!
Инженеры-программисты времени не теряли и самостоятельно изобретали программные продукты и дизайнили интерфейсы. Получалось хорошо, до тех пор пока продукты были уникальные, но как только на рынок выходил конкурент с классной упаковкой, большими бюджетами на рекламу, с аналогичными по составу функциями и более комфортным дизайном, то получалось так, что он как магнит вытягивал пользователей у конкурентов. В этот момент мир то и понял, что дизайн интерфейсов продуктов тоже имеет значение, делать интерфейсы нужно продуманными, таким же клевыми и эффективными как и сайты.
UX-дизайнер создает и развивает модель цифровой системы, которая призвана помогать пользователю достигать определенных целей. Он как тренер для цифровых продуктов, помогает делать программные продукты крепче конкурентов: исследует эффективность продукта для клиентов, наращивает новые навыки, делает существующие навыки крепче конкурентов.
Направление UX-дизайна существует уже более полвека и продолжает стремительно развиваться: все это время появляются специализированные образовательные курсы, проводятся мастер-классы и воркшопы, а компании активно ищут в штат UX-дизайнеров. Подробной разбор направления UX-дизайн я делала в отдельной статье.
Что почитать: какие книги помогли мне однажды хорошо разобраться в этом вопросе
Если вы хотите ворваться и ориентироваться в современной культуре дизайна, то я рекомендую заглянуть в мою подборку из ТОП-3 книг. Подборка сильная, от международных экспертов, в каждой глубина по исследованиям, система мышления, хороший исторический фундамент и большое обилие актуальных примеров разобранных во всех деталях.
Книга 1. Книга Томаса Хайна «Тотальная упаковка. Неизвестная история и скрытые смыслы завлекательных коробок, банок, бутылок и других емкостей»
Эта книга — увлекательная история о том, как упаковка появилась, развивалась и постепенно превращалась в силу, которая управляет поведением покупателей, манипулирует их страхами и ожиданиями, формирует облик магазинов и целиком всю культуру потребительского общества: https://www.artlebedev.ru/izdal/totalnaya-upakovka/
Книга 2. Книга Дж. Гарретта. Веб-дизайн. Элементы опыта взаимодействия
Эта книга — о культуре создания пользовательского опыта. Именно на этой системе стоят все курсы, которые вы встретите в интернете на любом языке. Книга – хорошая вводная в дизайн полезных для людей систем. Книга покрывает полную каритну разработки опыта взаимодействия в веб-продукте – от стратегии и требований к контенту до информационной архитектуры и визуального дизайна. Эта вводная информация позволит любой команде веб-разработчиков, независимо от ее размеров, спроектировать успешный опыт взаимодействия: https://www.ozon.ru/context/detail/id/3925484/
Книга 3. Интерфейс. Основы проектирования взаимодействия | Купер Алан, Рейманн Роберт М.
Алан Купер один из первых начал убеждать программистов в том, что пришла пора шагнуть навстречу пользователям и начать писать программы, которые помогут им быть эффективными.
Книга круто погружает в современную культуру создания цифровых продуктов в основе которой целеориентированный подход, при котором основное внимание проектировщиков концентрируется на целях пользователей (то есть на причинах, по которым те используют данный продукт), на их ожиданиях, мировоззрении и склонностях. В книге разбирается множество живых мощных продуктов, с которыми приятно работать: https://www.ozon.ru/context/detail/id/135305819/
Вывод и рекомендация
Если вы еще думаете с чего начать, то совет тут простой: попробуйте себя в каждой из ролей на практике как можно раньше, а затем двигайтесь в ритме в год по профессии, пробуйте новое, развивайтесь и растите. В каждое из направлений идеально заходить через очный курс обязательно с практикой в команде, чтобы еще сильнее прочувствовать весь дух профессии.
Если ждать запуска оффлайн курсов не хочется или рядом с вами нет клевых оффлайн курсов, то в онлайн рекомендую заходить через небольшие онлайн-курсы с высокой плотностью разнообразных проектов. К примеру на курсах по дизайну от Breezzly, вы сможете попробовать себя в дизайне сайтов с характером, мобильных приложений с уникальной графикой, в дизайне приложений для умных часов с уникальным фирменным стилем и веб-приложений c мягкими и эффектными анимациями.
Графический дизайн и веб-дизайн. Общее и разное

Начиная изучения графического дизайна нужно понимать, с чем имеешь дело. Здесь есть и страшная терминология и куча мелких, незаметных неопытному глазу, деталей, требующих длительного и тщательного изучения. Формообразование, композиция, колористика, типографика и прочие. Изучение всех дисциплин может тянутся всю жизнь, ведь нет предела совершенству.
Теория это конечно важно, но это ещё не все. Далее понадобятся навыки. В нашем случае нужно уметь пользоваться графическими редакторами, вроде Photoshop или CorelDraw и графисекими устройствами – планшетами.
Инструменты, используемые для выполнения заказа, могут быть разными и зависят от текущей задачи. Например, листа и карандаша вполне хватит для выполнения таких задач, как создание архитектуры сайта, протипирование страниц или разработка структуры. Для создания дизайна вполне хватит фотошопа. Сложнее дело обстоит с логотипами и созданием сложных объектов.
В чем отличия графического и веб-дизайна?
Это, в большинстве, технические моменты, хотя основы все же одинаковые. Специфика веб-дизайна в том, что существенное внимание уделяется проектированию пользовательского интерфейса. Основная задача здесь – сделать сайт максимально удобным для пользователей.
Есть множество моментов, в которых не сможет разобраться простой дизайнер. Например – подгонка интерфейса под все разрешения мониторов. Нужно учитывать множество факторов, касающихся пользователя. Нельзя все это сбросить на верстальщиков, программистов и оптимизаторов. Для того, что бы дизайнер мог выполнить работу правильно, он должен обладать базовыми навыками, все тех же, оптимизатора, верстальщика, программиста. Ну или, как минимум, разбираться в теории.
Веб-дизайнер – профессия конечно интересная и многообразная. Область работы часто меняется, не приходится сидеть над сотнями однотипных проектов. Это несомненно плюс. Однако нужно помнить, как много труда и желания учиться требует эта профессия. Сильно ошибаются те, кто говорит, что веб-дизайнер – легкая профессия. Только постоянное самосовершенствование позволит получать удовольствие и стабильный доход от этой интересной работы.
Востребованные дизайн-профессии: где учат на дизайнера
Разработка коллекций одежды, создание интерфейсов сайтов и приложений, рекламные баннеры, картинки для постов, составление интерьеров — эти и другие задачи выполняют дизайнеры разных направлений. В статье расскажем, какие специализации бывают и где можно получить образование.
Еще 20 лет назад в университетах был только один факультет — графический дизайн, на котором учили и как создавать интерфейс сайта, и как делать обложку для журнала и вывеску для магазина. Сегодня же все изменилось: появилось множество направлений в дизайне, в вузах открываются разные факультеты, а на рынке труда все больше становятся востребованы дизайнеры узкой направленности.
Популярные профессии на рынке труда — это графический дизайнер, веб-дизайнер, промышленный дизайнер, дизайнер среды, дизайнер интерьера и дизайнер одежды. Рассмотрим каждую специальность подробнее.
Графический дизайнер
Графический дизайн — это базовое направление, которое стало основой для других областей. Специалист делает афиши, постеры, рекламные баннеры для социальных сетей, логотипы, брендбуки, упаковки для продуктов, отчеты и презентации. Дизайнер может стать узконаправленным специалистом, например, только разрабатывать логотипы и брендбуки, или быть универсальным профессионалом.
Веб-дизайнер
Дизайнер создает понятный, удобный и функциональный сайт. Он проводит исследования, изучает целевую аудиторию, делает карту навигации по сайту. Кроме творческих задач, специалист много времени уделяет аналитике.
Дизайнер среды
Специалист занимается преобразованием жилых и общественных пространств. Он работает с разными объектами, от квартир и выставочных залов до парков и целых кварталов. Это новая профессия, которая возникла на стыке архитектуры и искусства.
Промышленный дизайнер
Профессионал разрабатывает дизайн бытовой техники, профессионального оборудования, автомобилей, гаджетов, мебели. В работе дизайнер использует знания по маркетингу, психологии и технические навыки.
Дизайнер интерьера
Специалист продумывает интерьеры для квартир, жилых домов и любых других пространств. Он делает помещение уютным, эргономичным, безопасным и стильным, разрабатывает целый проект — от планировки, зонирования до освещения и технических систем.
Дизайнер одежды
Дизайнер может создавать как целые коллекции одежды и обуви, так и работать над одной серией вещей — верхняя одежда, платья, юбки, головные уборы, аксессуары, костюмы для артистов.
Чтобы стать специалистом, необходимо получить высшее образование, а также можно пройти дополнительные курсы. На сайте «Поступай правильно» Министерства образования размещено более 100 вузов по всей России, в которых можно обучиться профессии дизайнера. Мы отобрали 5 университетов из разных городов, в которые можно поступить после 11 класса:
| Российский государственный университет имени А.Н. Косыгина. (Технологии. Дизайн. Искусство) | Дизайн среды Графический дизайн и визуальные коммуникации |
| Санкт-Петербургский государственный университет | Графический дизайн Дизайн среды |
| Челябинский государственный институт культуры | Графический дизайн Дизайн и визуальные коммуникации в архитектурной среде |
| Уральский государственный архитектурно-художественный университет | Графический дизайн Дизайн интерьера и городской среды Транспортный дизайн |
| Новосибирский государственный университет архитектуры, дизайна и искусств имени А.Д. Крячкова | Дизайн костюма Дизайн архитектурной среды |
В сфере дизайна одним из базовых навыков является UX-дизайн, он необходим для работы в любом направлении. Пройдите прямо сейчас онлайн-тест, чтобы проверить свой уровень знаний и при необходимости прокачать слабые стороны.