веб дизайнер что учить
Как стать веб дизайнером с нуля самостоятельно и бесплатно — 5 шагов
Веб дизайн — это весьма востребованное направление в цифровой индустрии. Хорошим специалистам готовы платить неплохие зарплаты, а на рынке фриланса веб дизайн входит в ТОП популярных услуг. И как вы понимаете хороший веб дизайнер — это далеко НЕ бедный человек. В этой статье я расскажу, как стать веб дизайнером с нуля самостоятельно, исходя из сегодняшних реалий, и занять свое место «под солнцем».
Эта статья будет вам полезна, потому что она позволит структурно подойти к решению данного вопроса. После прочтения у вас будет четкий алгоритм действий, по которому вы сможете двигаться вперед.
Как сказал великий философ Конфуций: «Путь в тысячу миль начинается с первого шага»… И я вас поздравляю, первый шаг вы уже сделали, открыв данную статью. Сейчас вам нужно ее прочитать, вникнуть в суть того, о чем я буду рассказывать и начать применять мои рекомендации в жизни. Только в этом случае вы получите результат и приблизитесь к своей цели.
Базовая подготовка
Если вы совсем новичок и не имеете представления кто такой веб дизайнер, чем он занимается и какие у него обязанности, то первым делом я рекомендую вам углубиться именно в суть профессии. Для этого можете прочитать мою подробную стать на эту тему:
Далее если вы не имеете представления что такое сайты, как они функционируют, что из себя представляют и в чем их отличия, то я рекомендую вам почитать про сайты, поскольку веб дизайнер работает именно с сайтами.
Чтобы немного упростить вам эту задачу можете прочитать еще одну мою статью, в которой я рассказываю про один из типов сайтов — это лендинги. Переходите, читайте, думаю вам будет это полезно.
Как стать веб дизайнером с нуля самостоятельно — 5 шагов
После того, как вы разобрались кто такой веб дизайнер и что такое сайты, самое время переходить непосредственно к стратегии вашего старта в новую для вас профессию. Здесь сделаю небольшое уточнения.
Самое важное — это как можно БЫСТРЕЕ начать, потому что чем дольше вы будете откладывать, тем вероятнее всего вы перегорите этой затеей и забросите начатое дело. Поэтому все следующие рекомендации будут базироваться на том, чтобы как можно быстрее начать действовать.
Шаг 1 — Изучите основную теорию веб дизайна
Я рекомендую начинать обучение именно с теории, а не с изучения программ, как многие советуют это делать. Объясню свою позицию. Освоить графический редактор можно за 2-3 дня, максимум за неделю. Но какой в этом смысл, если вы еще не знаете, что и как там нужно делать. Это все равно что начинать играть в настольную игру, без знания правил. То есть получится ерунда.
К тому же, если вы начнете именно с теории, то уже на первых этапах вы сможете для себя понять, нравится ли вам то, что вы изучаете или нет.
Ваша задача изучить лишь 20% всей ОСНОВНОЙ теории дизайна, которая в итоге даст вам 80% результата.
Это правило Паретта и суть его в том, чтобы сконцентрироваться на самом главном и в перспективе получить максимальный результат.
Что входит в основу теории дизайна, которую вам нужно в первую очередь изучить:
1. Композиция. Это в большей степени о том, как работать с модульной сеткой и направляющими, чтобы композиция вашего дизайн выглядела хорошо.
2. Компоновка. Это о том, как взаимодействовать с элементами дизайна и компоновать их таким образом, чтобы это было удобно и понятно для пользователей.
3. Типографика. Умение работать с текстами — это важный навык, который должен присутствовать у каждого веб дизайнера, потому что на любом сайте есть текстовый контент.
4. Принципы иерархии и контраста. Это одни из самых важных элементов дизайна, потому что с их помощью можно отделять главное от второстепенного и тем самым упрощать восприятие дизайна для пользователей.
5. Цвет. Сочетание цветов и умение грамотно их применять также является важным навыком веб дизайнера.
Я оставлю ссылку на свою статью, в которой рассказываю об основах веб дизайна. Туда как раз входит часть из того, о чем я писал выше. Настоятельно рекомендую вам прочитать, потому что это весьма полезная информация для новичков.
Шаг 2 — Изучите программу Figma для веб дизайна
На этом этапе вам нет смысла изучать все графические редакторы, которыми пользуются дизайнеры. Вам будет достаточно изучить всего одну программу — Figma. Это та программа, которая покроит большинство ваших потребностей в разработке дизайна. Она бесплатная и достаточно проста в освоение.
Не пытайтесь начать свое обучение с изучение фотошопа. Это достаточно сложный графический редактор и вам на первых этапах она уж точно ни к чему. Сконцентрируйтесь на фигме.
Шаг 3 — Начните практиковаться в веб дизайне
Любые знания бесполезны без практики, поэтому важно как можно быстрее начинать практиковаться и набивать руку. Поскольку вы новичок, то у вас вероятнее всего нет никаких заказов, на которых вы могли бы тренироваться.
Поэтому у вас есть 2 способа, как исправить эту ситуацию:
1. Придумывать себе задания. Станьте сами себе заказчиком и придумайте себе задания на разработку дизайна. Например, разработать дизайн для лендинга по аренде строительной техники.
2. Делать редизайн уже существующих сайтов. В рунете огромное количество сайтов с отвратительным дизайном и этим можно пользоваться. Заходите в Яндекс, ищите сайты компаний или небольших организаций и начинаете их перерисовывать и делать свою, улучшенную версию дизайна.
Оба этих способа идеально подходят для начинающих дизайнеров и именно с помощью них я в свое время практиковался сам.
В процессе практики развивайте в себе НАСМОТРЕННОСТЬ.
Ваша задача — создать СВОЙ вариант дизайна, основываясь на ЧУЖОМ ОПЫТЕ, а НЕ придумывать дизайн с нуля.
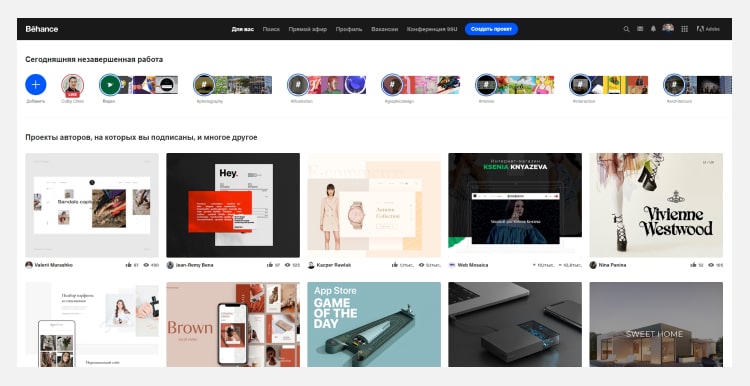
Для этого смотрите и анализируйте работы других дизайнеров. В этом вам поможет сервис behance — это площадка, на которой собрано огромное количество дизайнерских работ, на любой вкус и цвет.
Почему важна насмотренность? Потому что если вы будете пытаться выдумывать что-то свое, то скорее всего вы сделаете нечто далекое от реальности, поскольку у вас еще очень мало практического опыта.
Дело в том, что у пользователей в интернете есть определенные паттерны поведения и их нужно учитывать. И лучший способ это сделать — смотреть на работы более опытных дизайнеров, анализировать и применять их дизайн решения в своих работах.
Здесь хочу заметить, что насмотренность это НЕ копипаст. То есть да, вы должны смотреть на чужие работы, но вы НЕ должны слепо их копировать. Перерабатывайте чужие решения, адаптируя их под свои задачи, и тогда у вас будет получаться уникальный дизайн, который будет работать на реальных проектах.
Шаг 4 — Составьте портфолио веб дизайнера
Портфолио для дизайнера — это архиважная вещь, поскольку без него вас не существует как дизайнера. Если у вас нет портфолио, то для новичков это приговор, потому что в этом случае вам никто не предложит работу.
Отбирайте самые удавшиеся на ваш взгляд работы и формируйте из них портфолио.
Пусть оно у вас будет «так себе», но это лучше, чем ничего.
Как должны выглядеть работы в портфолио? Здесь опять же я рекомендую вам зайти на behance и посмотреть, как другие дизайнеры оформляют свои работы.
Если вкратце, то каждая ваша работа должна представлять из себя кейс. То есть вам нужно описать весь процесс работы над дизайном: о чем проект, какие были задачи, какие были проблемы, как вы их решили, показать различные артефакты вроде прототипов, показать готовый дизайн и так далее. То есть не просто выложить макет одной страницы сайта (это будет плохо работать), а продемонстрировать процесс вашей работы.
Заводить портфолио я рекомендую тоже на behance. Это и удобно, и бесплатно.
Шаг 5 — Найти первую работу по веб дизайну
Когда у вас уже есть теоретическая база, немного «набита рука» и собрано портфолио, то самое время начинать искать свою первую работу. На старте я рекомендую вам попытаться устроиться в компанию или веб студию, а не идти во фриланс.
В компании вы гораздо быстрее сможете вырасти как специалист, особенно если над вами будет хороший арт-директор, который будет давать вам правильный вектор развития. К тому же в компании вы будете работать с другими дизайнерами и перенимать их опыт.
Потом вы всегда сможете уйти на фриланс, если вам близка философия фриланса, либо же совмещать основную работу с подработками.
Как получить первую работу? Нужно понимать, что никаких секретов здесь нет и прежде всего у вас должно быть огромное желание и упорство. Идете на hh.ru и начинаете отправлять отклики на все дизайнерские вакансии. В отклике пишите сопроводительное письмо с ссылкой на ваше портфолио и небольшой текст о себе. Это хоть немного, но выделит вас среди других кандидатов.
Запаситесь терпением и будьте готовы к огромному количеству отказов. Это морально сложно, и я это прекрасно понимаю, потому что сам через это прошел. Но здесь главное не опускать руки, продолжать искать и верить в свои силы. Параллельно с поиском работы продолжайте практиковаться и улучшать свои навыки.
Это нелегкий путь, но дорогу осилит идущий. В какой-то степени это хорошо, что есть такой фильтр на новичков, потому что в итоге в профессию попадают действительно замотивированные специалисты, которые горят дизайном. Но, с другой стороны, это морально сложно.
Заключение
В этой статье я рассказал вам о том, как стать веб дизайнером с нуля самостоятельно и получить свою первую работу. Спасибо за внимание и успехов вам!
Не забудьте подписаться на мой YouTube и Telegram. Там еще больше полезного материала про дизайн интерфейсов.
Веб-дизайнер: кто это, чем занимается и как им стать
Кто такой веб-дизайнер
Веб-дизайнер — это человек, который работает над внешним видом сайта. Он выбирает, какие элементы будут представлены на странице и в каком порядке они будут отражаться на мониторах пользователей. Например, он решает, что будет, если навести курсор мыши на определенный блок и в какой последовательности будет отображаться информация при прокрутке страницы вниз. В отличие от дизайнера одежды или интерьера, к работе веб-дизайнера нельзя физически прикоснуться, она существует исключительно в интернет-пространстве. И если дизайнер мебели должен уделять внимание тканям и материалам, из которых создается предмет, то веб-дизайнер думает о цветах, композиции и простоте использования сайта для пользователя.
Веб-дизайн зародился с распространением интернета, когда люди стали активно посещать сайты. Популярность профессии начала расти в 2007 году вместе с распространением смартфонов. В этот период компании стали заботиться о том, чтобы их сайты органично смотрелись как с компьютера, так и с экрана телефона. Нужны были люди, которые продумали бы новую структуру и сделали опыт пользования сайтом приятным для всех людей, вне зависимости от того, с какого устройства они заходят. Сейчас веб-дизайнеры востребованы во всех сферах бизнеса, поскольку сайты фактически стали лицом компании в интернете. На одном HeadHunter можно найти около тысячи открытых вакансий по всей России.
Чем занимается веб-дизайнер
Такие специалисты отвечают за внешний вид и верстку сайта. Это может быть как совершенно новая страница, которая создается с нуля, так и редизайн ранее существующего портала. Дизайнеры решают, как разные части сайта будут сочетаться между собой и какая между ними будет работать логика. В отличие от веб-разработчиков, которые занимаются программированием и написанием кодов, веб-дизайнер уделяет больше внимания именно визуалу. Но в некоторых случаях эти профессии могут и пересекаться.
В первую очередь задача веб-дизайнера — сделать так, чтобы портал был красивым и привлекал внимание пользователей. Здесь важны художественные навыки и чувство вкуса. В то же время если на старте зарождения профессии основной целью было создание именно красивой картинки, то сейчас к задачам прибавилось еще и удобство. Дизайнер должен сделать так, чтобы даже при первом посещении пользователь не растерялся и сразу нашел интересующий его раздел. Получается, что дизайнер выстраивает баланс между внешним отображением сайта и удобством его использования.
Основные обязанности веб-дизайнера:
Сколько получают веб-дизайнеры
Как и во многих других профессиях, зарплата веб-дизайнера зависит от его стажа. Если смотреть на объявления с сервисов по поиску работы, то в России начинающие специалисты или стажеры могут рассчитывать на зарплату от ₽40 тыс. Профессионалы среднего уровня, со стажем от года, получают от ₽60 тыс., а старшим специалистам с многолетним опытом обещают от ₽100 тыс. и выше. При этом на уровень зарплаты влияет не только опыт, но и знания, навыки, репутация и количество клиентов.
Что должен знать и уметь веб-дизайнер
Чтобы стать таким специалистом потребуется широкий спектр навыков. Важно не только быть творческим человеком, но и уметь работать с рядом программ и обладать определенной базой знаний. В то же время важны и soft skills, поскольку работа веб-дизайнера неразрывно связана с общением с клиентами.
Что может потребоваться веб-дизайнеру:
Необходимые soft skills:
Как стать веб-дизайнером
Чтобы стать веб-дизайнером не обязательно заканчивать университет по специальности. Диплом в этой профессии не так важен, как набор навыков, которыми обладает специалист. Можно обучаться и самостоятельно, но специализированные курсы предоставят более структурированную и полноценную программу и помогут не упустить из обучения важные детали.
Где учат на веб-дизайнера:
Что дополнительно почитать:
Краткое руководство, как стать веб-дизайнером с нуля
Часто ли вы задумываетесь о том, что могли бы улучшить дизайн посещаемых вами сайтов?
Или, возможно, у вас уже есть личный блог, который вы активно ведете и заметили, что процесс проектирования и создания сайта вам очень импонирует.
Если это так, и вы хорошо разбираетесь в деталях, обладаете талантом к креативу и творчеству, не боитесь технических терминов, тогда веб-дизайн может стать для вас идеальным стартом карьеры.
Возможно, вы уже решили, что хотите узнать, как стать веб-дизайнером сайтов, но чувствуете себя неуверенно и не знаете, с чего начать. Или вы только размышляете о том, действительно ли веб-дизайн является правильным выбором, и в этом случае у вас, вероятно, возникает множество вопросов:
В любом случае помощь всегда под рукой! Начать заниматься веб-дизайном проще, чем вы думаете. Читайте далее и вы узнаете о том, как стать веб-дизайнером с полного нуля.
Есть ли спрос на веб-дизайнеров?
Билл Гейтс однажды сказал:
«Если ваш бизнес не в интернете, у вас нет бизнеса».
В настоящее время в интернете более 644 миллионов активных сайтов, и эта цифра увеличивается с каждым днем. Как вы понимаете веб-дизайнеры занимаются тем, что создают интерфейсы для этих сайтов и делают их визуально привлекательными.
Чем конкретно занимается веб-дизайнер?
Задача дизайнера — создавать оригинальные, вдохновляющие, простые в навигации сайты, которые отвечают потребностям целевой аудитории. Основная роль веб-дизайнера — создавать визуальные элементы интерфейса, контролируя все, от шрифтов, структуры сайта до цветовой гаммы и визуальных эффектов.
Сколько зарабатывает веб-дизайнер?
Заработная плата веб-дизайнеров растет вместе со спросом, и сейчас средняя зарплата составляет около 1000$/мес. Веб-дизайнеры начального уровня могут рассчитывать начать с более скромной зарплаты около 300-400$/мес.
В чем разница между веб-дизайнером и веб-разработчиком?
Многие люди путают эти термины, поскольку на самом деле многие веб-дизайнеры также являются разработчиками, и наоборот. Хотя эти роли чаще всего взаимозаменяемы, они также могут быть разделены, поэтому некоторые люди предпочитают специализироваться на том или другом.
В случаях, когда роли разделены, веб-дизайнер обычно отвечает за стилистические элементы (то есть за внешний вид интерфейса сайта), в то время как веб-разработчик занимается его функциональностью, что достигается за счет Front End и Back End программирования.
Чтобы вас причислили не просто к классу графического дизайнера, а именно к веб-дизайнеру, необходимо иметь хотя бы базовое понимание языка разметки HTML и CSS. Даже когда клиент заказывает у вас только дизайн, после вашей работы он будет передавать макет в верстку, чтобы сверстать его в HTML-код, а это значит, что ваш дизайн-макет должен быть адаптирован под веб-верстку.
Профессиональные навыки и личные качества веб-дизайнера
Изучение веб-дизайна может привести к интересной работе, но есть некоторые профессиональные навыки и личные качества, которые понадобятся вам для старта успешной карьеры:
Веб-дизайнеру необходимо иметь острый взгляд на эстетику и понимание творческих методов дизайна, а также изучать постоянно развивающиеся интернет-технологии.
Хороший веб-дизайнер может представить себе, как будет выглядеть сайт, и при этом эффективно донести это видение до клиента, подобрав конкретные примеры реализации. Лучшие веб-дизайнеры знают, что хороший веб-дизайн почти незаметен и интуитивно понятен пользователю. К такому дизайну применяется выражение «Дизайн без дизайна».
Внимание к деталям
Внимание к деталям — важный навык для любого специалиста. В дизайне сайта задействовано так много мелких элементов, и важно развить острый глаз, который с легкостью улавливает мелкие ошибки и несоответствия.
Творческое решение проблем
И дизайн, и технические проблемы следует рассматривать как возможность узнать больше о своей профессии. Действительно, вы никогда не перестанете учиться в этой профессии, и многих это привлекает.
Терпение и гибкость
Требования клиентов к дизайну могут меняться по мере продвижения проекта, а также важно быть гибким, иногда откладывать проект на некоторое время, а потом спустя некоторое время возвращаться в рабочему месту. Веб-дизайнеры также должны быть готовы к созданию дизайн-макета в 2-3 вариантах, чтобы у клиента был выбор.
Коммуникативные навыки
Эффективные навыки коммуникаций при работе с людьми также необходимы для успешных проектов, особенно при работе с самыми требовательными клиентами. Вам необходимо четко излагать и передавать свои идеи, и вы также должны будете держать клиентов в курсе о том, как движется их проект.
Если необходимо создавать или редактировать контент для сайта клиента, вам потребуются очень хорошие навыки письменного общения и презентации. Помимо клиентов, веб-дизайнеры должны иметь возможность эффективно общаться с разработчиками, интернет-маркетологами и другими специалистами.
Работаете вы в большом дизайнерском отделе или в небольшой веб-студии разработки сайтов, командная работа неизбежна. Независимо от того, как вы реализуете проекты, в качестве сотрудника в штате или фрилансера, понимание бизнес-целей и бюджетных ограничений вашего заказчика поможет вам составлять индивидуальное предложение для клиента, исходя из его временных и денежных ресурсов.
Технические навыки веб-дизайнера
В первую очередь, новичкам имеет смысл сосредоточиться на основах рисования и базовых теоретических знаниях веб-дизайна. Так как веб-дизайн — это обширная дисциплина, дизайнеры должны быть знакомы с различными аспектами, такими как графический дизайн, создание прототипов и принципы визуальной иерархии.
Также вам необходимо приобрести технические навыки работы с популярными приложениями (Figma, Adobe Photoshop, InVisionApp и др.).
Графический и визуальный дизайн
Дизайн сайта определяет его внешний вид и включает типографику, систему сеток и пространство. Эти стилистические элементы помогают элементам сайта — шрифтам, цветовой палитре — дополнять друг друга.
Веб-дизайнерам важно уметь пользоваться графическими редакторами. Самая распространенная задача, которую веб-дизайнеры выполняют в графических редакторах — это редактирование изображений:
Базовые навыки рисования
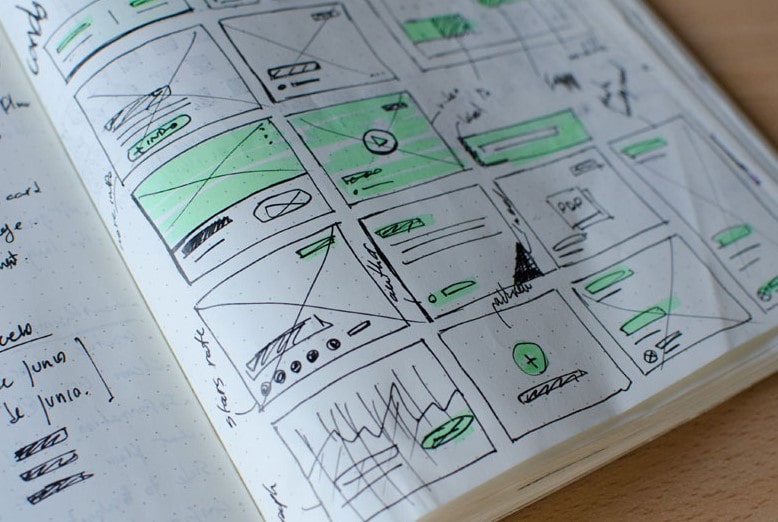
Умение хорошо рисовать не является важным, но базовые навыки будут преимуществом, так как вам придется рисовать графики и сетки. Дизайнер должен хорошо разбираться в основных концепциях рисования, таких как: наброски и черновое прототипирование.
Программирование
Легче найти работу веб-дизайнеру со знаниями языков программирования. Конечно, можно создать сайт с помощью конструкторов, таких как Tilda, PlatformaLP, Wix, но они очень ограничены в своих возможностях. Знание того, как программировать, откроет огромный спектр возможностей для дизайна, а также позволит вам понять, является ли ваш дизайн технически реализуемым.
Основными языками программирования для являются HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей).
HTML устанавливает структуру и содержимое страницы, а CSS определяет стилистику сайта. Изучение этих двух языков позволит вам создавать собственный код и редактировать существующий.
Также желательно изучить JavaScript для создания продвинутых интерактивных сайтов.
Кроме того, существует ряд других серверных языков программирования, которые используются в разработке. Некоторые из них включают PHP, ASP, Python и Java. Сложные сайты могут использовать более одного языка программирования для управления.
И, наконец, веб-дизайнерам и разработчикам рекомендуется изучить MySQL, которая является широко используемой базой данных в интернете.
Вот краткое описание конкретных функций, которые выполняет каждый язык:
Программное обеспечение CMS
Веб-дизайнерам необходимо знать популярные CMS (Content Management System), используемыми для создания управления наполнением контента на сайте.
Заказчики часто предпочитают CMS, поскольку она позволяет им быстро и легко обновлять свои сайты самостоятельно, а не полагаться на разработчика. Тремя ведущими стандартными CMS на рынке СНГ являются WordPress, Bitrix и MODx. Важно иметь практический опыт работы хотя бы с одной из них.
Метрики и аналитика
Вы должны быть в состоянии критиковать свою собственную работу и улучшать ее с каждым разом. Ваши клиенты должны иметь возможность видеть рентабельность инвестиций при создании сайта.
Узнав, как использовать ключевые показатели и измерять результаты, вы обоснуете, на сколько успешными были определенные области разработки уникального дизайна сайта. Эти показатели помогут вам улучшить результаты, меняя стратегию разработки.
Для бизнеса важны следующие показатели:
Изучение пользовательского опыта (UX)
UX (User Experience или «опыт пользователя») — это популярный термин, используемый для описания того, что люди чувствуют, когда они посещают сайт и пользуются им, является ли сайт удобным для пользователя:
Если не соблюдать UX-требования, то это может запутать или разозлить пользователя и заставить его покинуть сайт в течение нескольких секунд.
Поэтому веб-дизайнер всегда держит в голове один вопрос: «Что именно нужно пользователю, и как этот сайт может решить его задачи?»
Чтобы лучше понять UX, начинающим веб-дизайнерам рекомендуется изучить:
Реализация грамотного UX зависит от четкого понимания макета и структуры сайта. На пути достижения цели пользователями должно быть как можно меньше препятствий, поэтому дизайн должен быть удобным на мобильных устройствах. Призывы к действию можно легко выполнить максимум в 2-3 клика; и эта навигация интуитивно понятна, что упрощает решение задач пользователя.
Шрифты должны быть удобночитаемыми и соответствовать брендбуку компании. Важная информация, например призыв к действию должен привлекать внимание пользователей, не нарушая общую концепцию дизайна.
Цвета должны быть совместимыми. Для этого существует цветовая палитра сочетания цветов.
Еще один очень важный аспект UX — безопасность. Пользователи должны быть уверены в том, что их личная информация в безопасности от хакеров при посещении страниц сайта. С помощью дизайна можно повышать градус доверия к компании.
Веб-дизайнеры также должны помнить, что сайт будет постоянно развиваться и дополняться новыми страницами. По мере того, как меняется бизнес и меняются ожидания пользователей, сайт должен будет адаптироваться под изменения рынка и настроения потребителя. При реализации этих изменений пользовательский опыт всегда должен оставаться в голове у веб-дизайнеров.
Мы для вас подготовили подарок — бесплатный вебинар «UX / UI дизайн для чайников»↓↓↓
Инструменты и ресурсы, которые вам понадобятся
В работе вам придется разобраться в популярном программном обеспечении, которые используются для создания макетов, разработки логотипов и других задач.
Adobe Photoshop
Считается в отрасли лучшей программой в отрасли для редактирования изображений и изменения форматов файлов. Photoshop предлагает больший функционал, чем многие другие графические редакторы, особенно при редактировании изображений с пикселями (например, фотографий).
Adobe Illustrator
Очень хорошо работает со шрифтами и векторными изображениями (графика, не содержащая пикселей).
Например, если вы хотите использовать определенный шрифт на сайте, вы создаете изображение, которое размещаете в качестве графики в дизайне. Это гарантирует одинаковое видение шрифта, независимо от того, загружен ли определенный шрифт на компьютере или другом устройстве пользователя.
Новички, которые не могут раскошелиться на Illustrator, найдут Inkscape хорошей бесплатной альтернативой.
Figma
Популярный онлайн-сервис, в котором можно создавать как простые прототипы и дизайн-макеты, так и сложные:
Сервисы для поиска вдохновения
В интернете существуют крупные площадки и сообщества, где топовые специалисты (и не только) делятся своими работами, что позволяет изучать новые идеи и черпать вдохновение.
Dribbble
Этот сайт позволяет веб-дизайнерам познакомиться с последними тенденциями визуального дизайна.
Behance
Отличный ресурс для подробных тематических исследований по веб-дизайну.
Упаковка себя и портфолио
Итак, вы много учились, знакомились с теорией веб-дизайна, концепциями, языками программирования и инструментами, которые вам понадобятся. Пришло время применить полученные знания на практике, и что может быть лучше, чем создать свой собственный сайт с нуля.
В первые дни, пока вы еще учитесь, ваш сайт можно использовать в качестве испытательного проекта для экспериментов. Позже используйте его для размещения вашего портфолио.
Помните, что перед публичным запуском ваш сайт должен быть очень тщательно протестирован на наличие ошибок и багов — как технических, так и грамматических. Время загрузки проверяйте на регулярной основе, и не забудьте убедиться, что сайт адаптивный на различных устройствах и размерах экрана.
Независимо от того, планируете ли работать на кого-то либо станете дизайнером-фрилансером, важно, создать свою интернет-упаковку, чтобы продавать свои способности и навыки.
Представить себя в интернете можно через социальные сети, например в Инстаграм:
Наличие собственного профессионального интернет-ресурса гарантирует, что потенциальные клиенты смогут связаться с вами по поводу заказа услуг, а потенциальные работодатели смогут увидеть кейсы ваших работ и получить представление о ваших способностях при принятии решения о включении вас в потенциального аутсорс-подрядчика.
Недостаточно знать теорию веб-дизайна. Вы должны доказать, что умеете применять теорию на практике. Создав высококачественное портфолио на своем собственном сайте или в социальных сетях, вы сможете продемонстрировать свои навыки.
При составлении страницы портфолио лучше всего включать проекты, демонстрирующие широкий спектр ваших возможностей.
Если вы только начинаете и вели 1-2 проекта, попробуйте добровольно предложить свои услуги местным благотворительным организациям или небольшим организациям — многие ищут базовый веб-дизайн, и они будут чрезвычайно благодарны за вашу помощь.
В своих портфолио постарайтесь продемонстрировать как можно более широкий спектр навыков, включая знание различных стилистических подходов и приемов. Убедитесь, что ваш дизайн настолько уникален, насколько это возможно, и работайте над развитием своего личного стиля и бренда.
Какая квалификация нужна, чтобы стать веб-дизайнером
Стать веб-дизайнером можно без ученой степени. В отличие от других профессий, таких как юрист, врач и преподаватель, в отрасли нет требований к определенной квалификации, и вам не потребуется степень и формальное обучение в области веб-дизайна, чтобы строить карьеру.
В то время, как некоторые люди предпочитают посещать курсы повышения квалификации по веб-дизайну, многие веб-дизайнеры решают учиться самостоятельно.
Лучший способ изучить веб-дизайн зависит от ваших обстоятельств и личности. Можно использовать бесплатные и недорогие курсы, доступные в интернете. Онлайн-обучение позволяет учиться в удобное время, практикуясь до тех пор, пока вы не станете достаточно способными, чтобы предложить свои услуги заказчикам.
Помните! В первую очередь заказчиков беспокоят ваши практические навыки, которые вы можете продемонстрировать, независимо от того, где и как вы их приобрели.
Онлайн-курсы и изучение веб-дизайна дома
Существуют буквально сотни, если не тысячи, онлайн-курсов по веб-дизайну, позволяющих каждому научиться профессии с нуля.
Не все из них предлагают квалификацию веб-дизайна, но лучше найти хороший курс без какой-либо квалификации, чем ужасный курс, который приведет к бесполезной квалификации и не поможет вам получить хорошие результаты при работе над проектами.
Вместо того, чтобы соглашаться на первый курс, который вы найдете с большой скидкой, изучите программу и ценный конечный продукт — что вы получите по итогу прохождения программы.
Лучшие онлайн-школы предлагают высококачественный контент, образовательную онлайн-платформу, отличную поддержку и возможность самостоятельного автоматизированного обучения.
Сколько времени нужно, чтобы стать веб-дизайнером?
Ответ на данный вопрос напрямую зависит от:
Все зависит от человека. Для одного изучить основы в течение нескольких месяцев будет вполне легким делом, а для другого понадобится целый год. Но, настоящие профессионалы никогда не перестают учиться.
Работа веб-дизайнером
Компании и организации всегда ищут веб-дизайнеров, которые смогут эффективно представить свой бренд с помощью уникального и продающего сайта.
Большинство клиентов ожидают окупаемости своего сайта, а это означает, что дизайнеры должны хорошо осознавать цели и задачи клиентов при создании прототипа и макета. Чтобы будущие посетители взаимодействовали с созданными сайтами, рекомендуется исследовать целевую аудиторию бизнеса и создавать «аватары» воображаемых клиентов.
Фриланс или работа по найму?
Агентство веб-дизайна может взять на себя поток клиентов для того, чтобы у вас были проекты, платить регулярную заработную плату, что избавляет вас от предпринимательского стресса и вы спокойно занимаетесь творчеством. Работа на фрилансе часто может привести к более высоким заработкам в удаленном формате, но при этом вам придется взять на себя ответственность за продажу своих услуг и построением отношений с заказчиком.
Если вы хотите узнать, как стать веб-дизайнером и работать удаленно, возможно, стоит отточить свои навыки, работая на работодателя. Многие веб-дизайнеры вначале предпочитают работать в агентствах, а в свободное время берутся за проекты на фрилансе.
И так постепенно уходят в свободное поле, осознавая, что сидеть на одном месте бесперспективно.
Помните, что когда вы только начинаете работать веб-дизайнером, самое важное — это получить опыт, контакты и рекомендации. Конечно, деньги важны, и низкий доход может вызывать разочарование, если вы знаете, что обладаете отличными навыками и способностями.
Но, как и в большинстве других профессий, веб-дизайнеры должны начинать свою карьеру снизу вверх.
Будьте уверены, если у вас есть талант и сильная трудовая этика, вскоре ситуация начнет улучшаться.
Продажа услуг через личный бренд
Если вы решили пойти по пути фрилансера, необходимо знать, как продавать себя и свои услуги потенциальным клиентам.
Важно определить ваше УТП (уникальное торговое предложение) — то, что отличает вас от всех других специалистов, борющихся за внимание клиента. Маркетинг является постоянной необходимостью для любого малого бизнеса, и вы не можете игнорировать саморекламу, когда дело касается саморекламы.
Если вы чувствуете, что вам не хватает уверенности, и ничего не знаете о поиске и привлечении клиентов, подумайте о том, чтобы пройти короткий онлайн-курс по маркетингу или заказать услуги по продвижению в интернете.
Есть много ресурсов и методов, которые вы можете использовать для продвижения себя как веб-дизайнера. Вот несколько идей:
Заключение
Веб-дизайн продолжает оставаться очень востребованной профессией, поскольку использование интернета во всем мире продолжает расти. Изучение того, как стать веб-дизайнером — это не ракетостроение, но это требует времени, усилий и пытливого технического ума.
Проявив достаточный энтузиазм, упорный труд, терпение и постоянно практикуясь, вы можете начать свою карьеру, создавая первоклассные сайты, которыми будете гордиться, и в результате получать приличный доход.