веб дизайн что нужно знать и уметь
Web-дизайнер — кто он, сколько зарабатывает и как же на него выучиться?
Удаленный формат работы стал привлекательным способом заработка для многих, кто на протяжении многих лет трудился в маленьком офисе. Интернет-профессия веб-дизайнер стала престижной и доступной для большинства пользователей. Она не только интересна, но и прибыльна. Да еще и спрос со стороны работодателей на нее огромный.
Порой даже человек не имеющего малейшего представления о данной профессии может спокойно отучится на нее буквально за пару недель и спокойно выйти на заработок свыше 30 тысяч рублей. Но не стоит рассчитывать на то, что после освоения новой сферы деятельности, вы не будете отвечать за качество проделанной работы. Онлайн-профессия веб-дизайнер требует максимум ответственности и квалификации. Обязательства перед заказчиками еще никто не отменял…
Кто такой web-дизайнер?
Если сказать простыми и обыденными словами, то веб-дизайнер – это специалист, который умеет красочно оформить любой веб-проект. Ответ на данный вопрос, этим не ограничивается, говорить о том, кто же такой веб-дизайнер можно долго.
В первую очередь, он аналитик, который путем детального мониторинга пользовательского спроса, определяет, будет ли создаваемая интернет-площадка интересна для потенциальных посетителей и если это не так, то как сделать ее популярной. Он должен спроектировать логическую структуру веб-сайта, продумать удобные решения подачи информации и многое другое.
Направления web-дизайна
Формально, специалист работает в одном или двух одновременно направлениях, а именно:
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
Сколько зарабатывает web-дизайнер?
По данным онлайн-университета Skillbox начинающий дизайнер в России может спокойно зарабатывать порядка 20000-40000 руб. но для этого так же следует иметь за плечами несколько проектов, а иногда и опыт в команде. Дизайнер с опытом работы за плечами и хорошим портфолио зарабатывает уже от 60000 руб. Ведущий специалист или арт-директор зарабатывают уже от 150000 руб. но не стоит забывать, что это все стоит не малых усилий. Главное помнить, что чем сложнее работа, тем больше денег вы получаете и тем интереснее сама работа. Отдельно хочется сказать о UX-дизайнере, стоит лишь мельком пробежаться по вакансиям, и вы сразу понимаете, насколько выгодно работать специалистом в этой сфере, UX-дизайнер зарабатывает от 90000-250000 руб. спокойно.

Сколько web-дизайнер зарабатывает на фрилансе?
Не буду врать если вы не готовы тратить время на поиск клиентов, то на много денег на фрилансе вы точно не заработаете. Знайте, что в день желательно отправлять от 25 и больше заявок, чтобы вас заметили. Понимайте, что на каждое интересное предложение подают заявки десятки, а порой и сотни дизайнеров. Бюджет этих проектов не всегда адекватен и равнозначен сложности самого проекта.

Где же выучиться?
Современные методы получения образования, профессии постепенно начинают доминировать над «классическими». Молодежь активно постигает азы новых сфер деятельности через интернет. ВУЗы и курсы по обучению веб-дизайну – это еще не гарантия трудоустройства по новой специальности. Как и в других сферах деятельности придется нарабатывать опыт, чтобы стать конкурентоспособным на рынке труда. С начала придется рассчитывать на небольшую зарплату, но самое главное не сдаваться на начальном этапе, а постепенно прокладывать себе пусть к вершине этой профессии.
Выучиться на веб-дизайнера можно во многих вузах страны, но также можно отучиться и в онлайн школах, университетах. Для примера можно привести такие сайты как:
https://skillbox.ru/ — это университет, который позволяет обучаться профессии в дистанционном формате. Skillbox предлагает освоить такие специализации за 1-2 года обучения, что довольно быстро. На первый доход от веб-дизайна абитуриенты могут рассчитывать уже спустя 4 месяца после обучения.
https://geekbrains.ru/ — это образовательная экосистема, в которой любой человек может получить всё для успешного профессионального будущего.
https://wayup.in/ — это образовательная онлайн-платформа, основанная Андреем Гавриловым в 2014 году, на которой можно получить перспективную digital-профессию с гарантией.
Как устроиться на работу и как ее найти?
Для начинающих веб-дизайнеров существует два варианта заработать деньги с использованием полученных навыков. Один из них – это трудоустройство в компанию, второй – индивидуальная деятельность по оказанию услуг веб-дизайна. Необходимо регулярно мониторить объявления о вакансиях на специализированных сайтах: «hh.ru», «Rabota.ru», «Zarplata.ru», «Vakant.ru». Будьте готовы к тому, что работодатель будет предъявлять достаточно объемный перечень требований к соискателю: знание программ “Photoshop”, “CorelDraw”, знание “HTML & CSS”, умение разработки иллюстраций, иконок, умение создания графики, flesh-анимации.
Достаточно зарегистрироваться на биржах фриланса (FL.ru, Freelance.ru, Kwork.ru и др.) и выполнять предлагаемые задания. Но и на указанных сервисах начинающему веб-дизайнеру не доверят дорогостоящий заказ. Нужно наработать определенный рейтинг и зарекомендовать себя как ответственного исполнителя, чтобы получить более или менее высокое вознаграждение за свой труд.
Можно с уверенностью сказать, что стать веб-дизайнером довольно таки не сложно, главное иметь желание и достойную мотивацию. По моему личному примеру, могу с уверенностью сказать, что достаточно пройти всего лишь 1-2 курса по веб-дизайну, сделать порядка 5 работ в портфолио и можно спокойно выходить на заработную плату равную 50000 руб.
Особенности профессии и ключевые обязанности веб-дизайнера
Дата публикации: 2016-07-19
От автора: здравствуйте, дорогие друзья! Вы относитесь к числу людей, которые в ближайшем будущем планируют развиваться в карьере веб-дизайнера? В первую очередь, необходимо изучить все азы этой профессии. Ведь она заключается не только в том, чтобы создать красивые кнопочки для сайта. Давайте подробно разберем обязанности веб-дизайнера и выделим наиболее важные знания и навыки, которыми он должен обладать.
Чтобы было легче понять основные задачи представителя данного ремесла, для начала стоит рассмотреть его базовое определение. Профессия «web-дизайнер» подразумевает дело, связанное с разработкой внешнего вида сайтов, созданием их макетов, а также версткой (зависит от требований заказчика или работодателя).
Представитель этого дела должен обладать художественным вкусом и, конечно же, образованием на соответствующем уровне, чтобы четко понимать, каким путем решать поставленные перед ним задачи.
Если говорить в общем о том, что делает веб-дизайнер, следует отметить, что к его ключевой компетенции относится работа над внешним видом сайта и универсальное отображение созданной веб-страницы на различных устройствах (телефоне, планшете, стандартном или широкоформатном мониторе).
Веб-дизайнер должен уметь найти золотую середину между «удобно», «красиво» и «то, как видит это заказчик». А это довольно-таки непростая задача.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Сегодня эта профессия популярна не только благодаря большому количеству веб-страниц в интернете, но и за счет возможности работать удаленно. Представьте, что вы попиваете кофеек в каком-нибудь лондонском ресторане, одновременно реализуя проект для Валерия Леонидовича из Красноярска, а завтра вас уже ждет заказ из какой-нибудь Алматы, который можно выполнить на отдыхе в Берлине. Круто, не правда ли?
Именно таким образом и работают некоторые профессиональные веб-дизайнеры, объединяющие свое ремесло с путешествиями. Благодаря такому преимуществу престиж профессии за последние годы существенно вырос, сделав ее на порядок привлекательней прочих альтернативных вариантов для молодых студентов, желающих максимальной свободы и финансовой независимости.
Правда, в определенный момент веб-дизайнеров на рынке стало слишком много, при этом, хороших из них — единицы. Несмотря на быстрое развитие интернет-технологий, в отрасли кризис, поэтому ни в коем случае нельзя раньше времени надевать на голову корону.
Будьте всегда начеку. Развивайтесь. Только те, кто упорно трудятся и совершенствуют свои навыки, добиваются реальных успехов в веб-дизайне.
Что входит в обязанности веб-дизайнера?
Основные принципы того, чем занимается веб-дизайнер, мы разобрали, теперь давайте перейдем к изучению его обязанностей. Опять же, их общее количество зависит от вашего формата работы в этом направлении, выбора стратегии, по которой хотите работать, и прочих факторов. Из базового набора обязанностей веб-дизайнера стоит выделить следующие:
разработка дизайна сайтов и отдельных веб-страниц, решающих конкретные задачи клиентов;
проектирование макетов будущих веб-сайтов либо отдельных веб-страниц;
создание всевозможных иконок и прочих графических изображений для сайтов.
Среди прочих обязанностей веб-дизайнера, которые увеличивают его востребованность и уровень оплаты, можно отметить такие:
разработка дизайна для продукции полиграфического характера (визитки, каталоги и т. п.);
создание логотипов, фирменного стиля брендов и компаний;
выполнение верстки сайтов;
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
настройка и персонализация CMS.
Верстка и программирование, конечно, не имеют непосредственной связи с веб-дизайном, однако, большинство заказчиков и работодателей приветствуют такой универсализм в навыках исполнителей и сотрудников, поэтому лишними они точно не будут. Плюс, оплата труда в этом случае на порядок возрастает, ведь людям проще заказать у вас сразу все комплексом, если уровень доверия уже высокий, нежели тратить время на поиск дополнительных специалистов.
Какие существуют требования к веб-дизайнеру?
Требования к представителю этой профессии могут быть разные. Все зависит от того, будет человек заниматься ею, работая на себя (собственная студия, фриланс), либо же это наемная деятельность в компании.
Но существуют и базовые навыки, без наличия которых вашей квалификации в этой сфере хватит лишь на то, чтобы уточнять, сколько сахара положить в кофе коллегам по цеху. Профессиональный веб-дизайнер должен уметь разрабатывать всевозможные графические элементы, разбираться в создании различных вариаций, связанных с навигацией, продумывать оптимальное расположение информационных блоков на веб-странице и т. д.
Заниматься всем этим нужно с учетом того, что каждое ваше действие отражается на скорости загрузки сайта, которую нужно свести к минимально возможным показателям.
Безусловно, в этой сфере большую роль играют знания — чем шире спектр информации, которой владеет специалист, тем выше уровень его возможностей. Однако важно помнить, что суперсекретные знания, пройденные учебные курсы, дипломы и прочая инфодискотека не имеют никакого веса, если вы не можете применить их на практике.
Огромную роль в этом вопросе играет портфолио. С его помощью можно оценить практическую деятельность специалиста, а не красивые слова. Благодаря портфолио заказчик сам примерно поймет, сколько лет исполнитель работает в соответствующем направлении, и каков уровень его навыков.
Следовательно, можно сделать вывод о том, что самый короткий путь к мастеру веб-дизайна состоит в постоянной практике и изучении новой информации, необходимой для выполнения конкретных задач, а не для «общей осведомленности».
Что должен знать веб-дизайнер?
Напоследок рассмотрим информацию о том, что нужно знать веб-дизайнеру для выполнения успешных, эффективных проектов. В базовый список входят:
высокий уровень знаний графических редакторов Photoshop, CorelDraw, Illustrator (чем шире спектр, тем больше возможностей);
умение работать с Flash-анимацией;
владение программами для верстки, а также HTML и CSS на базовом уровне.
Также поделюсь с вами тем, что должен знать веб-дизайнер и что уметь, чтобы его проекты продавались дороже:
знать основные принципы юзабилити сайтов;
уметь разрабатывать и визуализировать различные пользовательские интерфейсы;
понимать особенности функционирования Android и iOS;
иметь навыки работы с инфографикой.
Теперь вы более широко осведомлены о том, в чем заключается работа веб-дизайнера, и узнали ключевые направления, в которых необходимо развиваться дальше. В следующем выпуске мы разберем не менее интересную тему, относящуюся к этой профессии, поэтому советую подписаться на блог, чтобы не пропустить выход новой статьи.
Рекомендуйте блог друзьям, возможно, кто-то из них также найдет себя в этом интереснейшем направлении. Желаю всем нынешним и будущим представителям профессии веб-дизайнер удачи в реализации своих проектов. До новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Веб-дизайнер: кто это, чем занимается и как им стать
Кто такой веб-дизайнер
Веб-дизайнер — это человек, который работает над внешним видом сайта. Он выбирает, какие элементы будут представлены на странице и в каком порядке они будут отражаться на мониторах пользователей. Например, он решает, что будет, если навести курсор мыши на определенный блок и в какой последовательности будет отображаться информация при прокрутке страницы вниз. В отличие от дизайнера одежды или интерьера, к работе веб-дизайнера нельзя физически прикоснуться, она существует исключительно в интернет-пространстве. И если дизайнер мебели должен уделять внимание тканям и материалам, из которых создается предмет, то веб-дизайнер думает о цветах, композиции и простоте использования сайта для пользователя.
Веб-дизайн зародился с распространением интернета, когда люди стали активно посещать сайты. Популярность профессии начала расти в 2007 году вместе с распространением смартфонов. В этот период компании стали заботиться о том, чтобы их сайты органично смотрелись как с компьютера, так и с экрана телефона. Нужны были люди, которые продумали бы новую структуру и сделали опыт пользования сайтом приятным для всех людей, вне зависимости от того, с какого устройства они заходят. Сейчас веб-дизайнеры востребованы во всех сферах бизнеса, поскольку сайты фактически стали лицом компании в интернете. На одном HeadHunter можно найти около тысячи открытых вакансий по всей России.
Чем занимается веб-дизайнер
Такие специалисты отвечают за внешний вид и верстку сайта. Это может быть как совершенно новая страница, которая создается с нуля, так и редизайн ранее существующего портала. Дизайнеры решают, как разные части сайта будут сочетаться между собой и какая между ними будет работать логика. В отличие от веб-разработчиков, которые занимаются программированием и написанием кодов, веб-дизайнер уделяет больше внимания именно визуалу. Но в некоторых случаях эти профессии могут и пересекаться.
В первую очередь задача веб-дизайнера — сделать так, чтобы портал был красивым и привлекал внимание пользователей. Здесь важны художественные навыки и чувство вкуса. В то же время если на старте зарождения профессии основной целью было создание именно красивой картинки, то сейчас к задачам прибавилось еще и удобство. Дизайнер должен сделать так, чтобы даже при первом посещении пользователь не растерялся и сразу нашел интересующий его раздел. Получается, что дизайнер выстраивает баланс между внешним отображением сайта и удобством его использования.
Основные обязанности веб-дизайнера:
Сколько получают веб-дизайнеры
Как и во многих других профессиях, зарплата веб-дизайнера зависит от его стажа. Если смотреть на объявления с сервисов по поиску работы, то в России начинающие специалисты или стажеры могут рассчитывать на зарплату от ₽40 тыс. Профессионалы среднего уровня, со стажем от года, получают от ₽60 тыс., а старшим специалистам с многолетним опытом обещают от ₽100 тыс. и выше. При этом на уровень зарплаты влияет не только опыт, но и знания, навыки, репутация и количество клиентов.
Что должен знать и уметь веб-дизайнер
Чтобы стать таким специалистом потребуется широкий спектр навыков. Важно не только быть творческим человеком, но и уметь работать с рядом программ и обладать определенной базой знаний. В то же время важны и soft skills, поскольку работа веб-дизайнера неразрывно связана с общением с клиентами.
Что может потребоваться веб-дизайнеру:
Необходимые soft skills:
Как стать веб-дизайнером
Чтобы стать веб-дизайнером не обязательно заканчивать университет по специальности. Диплом в этой профессии не так важен, как набор навыков, которыми обладает специалист. Можно обучаться и самостоятельно, но специализированные курсы предоставят более структурированную и полноценную программу и помогут не упустить из обучения важные детали.
Где учат на веб-дизайнера:
Что дополнительно почитать:
9 направлений, в которых веб-дизайнеру нужно развить себя
Хороший дизайнер разбирается в типографике и верстке, теории цвета, знает, чем отличается лендинг от интернет-магазина. мы собрали большой список инструментов и навыков, которые нужно развивать.
Простой способ стать хорошим дизайнером — начать с копирования чужих работ. Но не просто перерисовывать макет, а анализировать и думать, почему автор выбрал тот или иной шрифт, зачем на странице несколько крупных заголовков и почему сайт хочется листать дальше. За такими дизайнерскими решениями чаще всего стоит хорошее знание теории.
Разберем те знания и навыки, которые помогут начинающему дизайнеру стать первоклассными специалистом.
Верстка
Дизайнер располагает элементы на сайте так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создает контраст, старается уменьшить беспорядок на странице и улучшить ее структуру.
Важно!
Пользователь легко ориентируется на сайте с хорошей версткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приемами:
Страницу, сверстанную с помощью таких базовых приемов, удобно и интересно читать, на ней видны логические связи между разными объектами и понятно, какую информацию изучать в первую очередь.
Ресурсы
Книги
Сетка
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
Сетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Ресурсы
Книги
Типографика
Знание типографики — один из основных навыков любого дизайнера, и не важно, создает ли он интерфейсы, делает макеты печатных газет или верстает плакаты.
Важно!
Типографика на странице тесно связана с другими элементами интерфейса, поэтому нужно правильно ей пользоваться.
Делать так, чтобы написанный текст хотелось прочитать. Искать хорошие шрифты, чтобы передать нужное настроение. Знать, чем отличаются кавычки-лапки от кавычек-елочек, что такое швейцарская красная строка.
Дизайнер, который разбирается в типографике:
Ресурсы
Книги
С помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
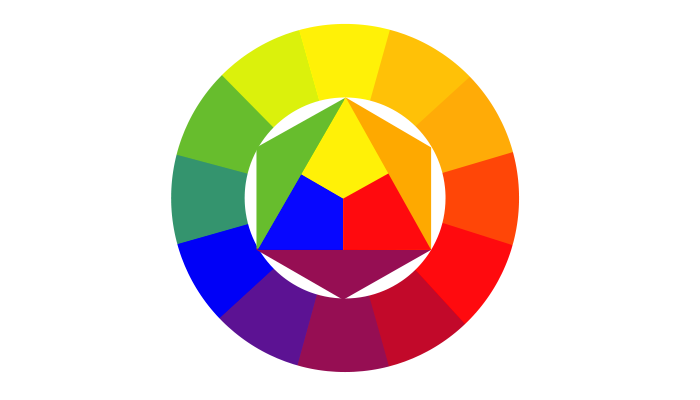
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
Цветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
Ресурсы
Книга
На протяжении долгого времени сайты рисовали в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веб: Sketch, Figma или Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо работают даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся веб-дизайнеру:
Помните, что программы — это один из инструментов дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, которая вам больше нравится.
Текст и редактура
Текст для дизайнера — это такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать текст, чтобы создавать сайты, в которых есть смысл.
Полезное действие сайта или веб-приложения — привлечь, заинтересовать клиента или что-то продать.
Полезное действие будет выполняться, если и текст, и дизайн взаимосвязаны и дополняют друг друга.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом Lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять свое полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Проверить, выполняет ли сайт полезное действие, можно с помощью простого приема. Закройте логотип компании и уберите фирменные цвета. Дизайн выполнен хорошо, если на основе текста и изображений можно понять, о чем этот сайт и чем занимается компания.
Ресурсы
Книга
Интернет-маркетинг
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Важно!
На основе этих знаний дизайнер поймет, как сделать продукт удобным и понятным для целевой аудитории.
Начинающим веб-дизайнерам нужно знать:
Ресурсы
Книги
Технические навыки
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
Простой способ узнать, как работает верстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
Ресурсы
Психология и переговоры
До этого мы говорили про навыки, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Идеальный дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, четко планирует свое время и сдает работу в срок.
Ресурсы
Книги
Заключение
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Ресурсы
Книга
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания. Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.