веб дизайн что делает
Web-дизайнер — кто он, сколько зарабатывает и как же на него выучиться?
Удаленный формат работы стал привлекательным способом заработка для многих, кто на протяжении многих лет трудился в маленьком офисе. Интернет-профессия веб-дизайнер стала престижной и доступной для большинства пользователей. Она не только интересна, но и прибыльна. Да еще и спрос со стороны работодателей на нее огромный.
Порой даже человек не имеющего малейшего представления о данной профессии может спокойно отучится на нее буквально за пару недель и спокойно выйти на заработок свыше 30 тысяч рублей. Но не стоит рассчитывать на то, что после освоения новой сферы деятельности, вы не будете отвечать за качество проделанной работы. Онлайн-профессия веб-дизайнер требует максимум ответственности и квалификации. Обязательства перед заказчиками еще никто не отменял…
Кто такой web-дизайнер?
Если сказать простыми и обыденными словами, то веб-дизайнер – это специалист, который умеет красочно оформить любой веб-проект. Ответ на данный вопрос, этим не ограничивается, говорить о том, кто же такой веб-дизайнер можно долго.
В первую очередь, он аналитик, который путем детального мониторинга пользовательского спроса, определяет, будет ли создаваемая интернет-площадка интересна для потенциальных посетителей и если это не так, то как сделать ее популярной. Он должен спроектировать логическую структуру веб-сайта, продумать удобные решения подачи информации и многое другое.
Направления web-дизайна
Формально, специалист работает в одном или двух одновременно направлениях, а именно:
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
Сколько зарабатывает web-дизайнер?
По данным онлайн-университета Skillbox начинающий дизайнер в России может спокойно зарабатывать порядка 20000-40000 руб. но для этого так же следует иметь за плечами несколько проектов, а иногда и опыт в команде. Дизайнер с опытом работы за плечами и хорошим портфолио зарабатывает уже от 60000 руб. Ведущий специалист или арт-директор зарабатывают уже от 150000 руб. но не стоит забывать, что это все стоит не малых усилий. Главное помнить, что чем сложнее работа, тем больше денег вы получаете и тем интереснее сама работа. Отдельно хочется сказать о UX-дизайнере, стоит лишь мельком пробежаться по вакансиям, и вы сразу понимаете, насколько выгодно работать специалистом в этой сфере, UX-дизайнер зарабатывает от 90000-250000 руб. спокойно.

Сколько web-дизайнер зарабатывает на фрилансе?
Не буду врать если вы не готовы тратить время на поиск клиентов, то на много денег на фрилансе вы точно не заработаете. Знайте, что в день желательно отправлять от 25 и больше заявок, чтобы вас заметили. Понимайте, что на каждое интересное предложение подают заявки десятки, а порой и сотни дизайнеров. Бюджет этих проектов не всегда адекватен и равнозначен сложности самого проекта.

Где же выучиться?
Современные методы получения образования, профессии постепенно начинают доминировать над «классическими». Молодежь активно постигает азы новых сфер деятельности через интернет. ВУЗы и курсы по обучению веб-дизайну – это еще не гарантия трудоустройства по новой специальности. Как и в других сферах деятельности придется нарабатывать опыт, чтобы стать конкурентоспособным на рынке труда. С начала придется рассчитывать на небольшую зарплату, но самое главное не сдаваться на начальном этапе, а постепенно прокладывать себе пусть к вершине этой профессии.
Выучиться на веб-дизайнера можно во многих вузах страны, но также можно отучиться и в онлайн школах, университетах. Для примера можно привести такие сайты как:
https://skillbox.ru/ — это университет, который позволяет обучаться профессии в дистанционном формате. Skillbox предлагает освоить такие специализации за 1-2 года обучения, что довольно быстро. На первый доход от веб-дизайна абитуриенты могут рассчитывать уже спустя 4 месяца после обучения.
https://geekbrains.ru/ — это образовательная экосистема, в которой любой человек может получить всё для успешного профессионального будущего.
https://wayup.in/ — это образовательная онлайн-платформа, основанная Андреем Гавриловым в 2014 году, на которой можно получить перспективную digital-профессию с гарантией.
Как устроиться на работу и как ее найти?
Для начинающих веб-дизайнеров существует два варианта заработать деньги с использованием полученных навыков. Один из них – это трудоустройство в компанию, второй – индивидуальная деятельность по оказанию услуг веб-дизайна. Необходимо регулярно мониторить объявления о вакансиях на специализированных сайтах: «hh.ru», «Rabota.ru», «Zarplata.ru», «Vakant.ru». Будьте готовы к тому, что работодатель будет предъявлять достаточно объемный перечень требований к соискателю: знание программ “Photoshop”, “CorelDraw”, знание “HTML & CSS”, умение разработки иллюстраций, иконок, умение создания графики, flesh-анимации.
Достаточно зарегистрироваться на биржах фриланса (FL.ru, Freelance.ru, Kwork.ru и др.) и выполнять предлагаемые задания. Но и на указанных сервисах начинающему веб-дизайнеру не доверят дорогостоящий заказ. Нужно наработать определенный рейтинг и зарекомендовать себя как ответственного исполнителя, чтобы получить более или менее высокое вознаграждение за свой труд.
Можно с уверенностью сказать, что стать веб-дизайнером довольно таки не сложно, главное иметь желание и достойную мотивацию. По моему личному примеру, могу с уверенностью сказать, что достаточно пройти всего лишь 1-2 курса по веб-дизайну, сделать порядка 5 работ в портфолио и можно спокойно выходить на заработную плату равную 50000 руб.
Кто такой веб-дизайнер: рассказываем всё о профессии
Веб-дизайнер — один из самых востребованных специалистов современности. Это профессионал, который может создать сайт с нуля: разработать дизайн, продумать функциональность ресурса, а потом реализовать свои задумки в готовом проекте.
Залог успешного создания сайта — это баланс между удобством для пользователя, техническим функционалом и эстетичностью. Специалист, владеющий навыками в дизайне и программировании, способен успешно совместить их в финальном проекте.
Кто такие веб-дизайнеры
Веб-дизайнер занимается разработкой сайтов, начиная от выбора общей концепции и цветовой гаммы и заканчивая расположением элементов на экране. Любой ресурс в интернете динамичен, поэтому дизайнер должен продумать, как будет меняться интерфейс в процессе взаимодействия с пользователем, например, при наведении, прокрутке и других действиях.
Современный сайт должен совмещать красивый интерфейс и удобство: быть интуитивно понятным, отличаться высокой скоростью загрузки, адаптивностью под любые устройства, обладать отличным юзабилити. Разработка и реализация этих решений ложится на веб-дизайнера.
Учитывая особенности проекта и современные тенденции, специалист создаёт набор графических файлов. На окончательном этапе производится вёрстка — превращение интерфейса, нарисованного в графическом редакторе, в функционирующий сайт.
Что делает веб-дизайнер: основные навыки
Современный, удобный и продуманный до мелочей дизайн — одна из ключевых составляющих продвижения в интернете. Чтобы соответствовать вызовам времени, веб-дизайнер должен обладать целым комплексом навыков:
Это позволяет расположить все элементы, оптимизировав их для восприятия, акцентировать внимание на ключевой информации, сделать страницы запоминающимися, а сайт — выделяющимся среди конкурентов.
Неудобство для пользователей, наличие отвлекающих, раздражающих элементов, сложность в поиске важной информации отталкивают потенциальных клиентов, заставляя идти на ресурсы конкурентов. Умение смотреть на интерфейс глазами посетителей позволяет избежать мест, в которых пользователь может запутаться.

Основы Adobe Photoshop
Для создания графических элементов необходимо освоить графические редакторы. Вам понадобятся как растровые, так и векторные программы: Adobe Photoshop, Adobe Illustrator, Corel Draw, Figma, Principle и другие. Свободно владея инструментами рисования, можно реализовать любые дизайнерские задумки. Для прототипирования веб-страниц часто используются дополнительные инструменты, например, InVision Studio.
Прототип превращается в готовый сайт с помощью программного кода. Для создания большинства ресурсов достаточно владеть HTML, CSS и JavaScript: используя их, можно задать структуру веб-страницы, расположение элементов, стили, создавать интерактивные элементы.
Постоянно прокачивая свои софт-скиллы, веб-дизайнер может максимально эффективно организовать рабочий процесс и успешно сдавать проекты. Особенно актуально для специалистов на фрилансе.
Навыки маркетолога сложно назвать основными, но веб-дизайнер, который разбирается в этой сфере, всегда будет востребованнее своих коллег. Даже если он не проводит анализ сам, а получает данные от других специалистов, умение быстро разбираться в полученных данных позволяет выявить наиболее успешные тенденции в конкретной нише, объединить в новом проекте лучшее и сделать дизайн сайта оригинальным.
Востребованность профессии веб-дизайнера
Веб-дизайнер нужен везде: сегодня сложно найти успешную компанию, у которой нет сайта. Времена, когда спросом пользовались простые однотипные ресурсы, созданные на основе конструкторов и шаблонов, уходят в прошлое, поэтому при необходимости создать сайт, который будет работать и приносить прибыль, без услуг веб-дизайнера не обойтись.
У веб-дизайнера есть несколько вариантов трудоустройства:
Крупные компании, имеющие внушительные онлайн-ресурсы, предпочитают иметь в штате своего веб-дизайнера. Такой вариант трудоустройства оптимален для тех, кто ищет стабильную работу у серьёзного работодателя.
Ещё одна возможность найти работу — стать сотрудником агентства, занимающегося веб-разработкой. В таком случае можно рассчитывать на стабильный поток заказов и постоянный доход.
Для желающих работать на себя всегда открыты двери фриланса. Навыки веб-дизайна широко востребованы, поэтому можно регулярно получать заказы на биржах фриланса или создать портфолио и вести страницы в соцсетях для поиска клиентов.
Веб-дизайнер может работать как в команде с коллегами, так и самостоятельно. Специалист, работающий в одиночку, реализует небольшие проекты: начинает с разработки концепции, заканчивает написанием кода и сдачей функционирующего ресурса. При командной работе одни специалисты занимаются созданием графической части, а другие — программированием. Безусловно, эти сотрудники обладают навыками в обеих сферах, что позволяет им успешно взаимодействовать.
Веб-дизайнер нужен не только при создании проектов с нуля, но и для доработки и редизайна уже функционирующих сайтов, добавления новых разделов и страниц, создания лендингов для отдельных товаров и услуг.
Сколько зарабатывает веб-дизайнер
Количество пользователей в интернете непрерывно растёт, возрастает процент использования мобильных устройств для выхода в интернет, поэтому создание новых сайтов и доработка уже существующих — востребованная услуга, за которую готовы достойно платить. Специальность открывает широкие перспективы
Работать можно на условиях полной или частичной занятости. Если вы — начинающий специалист, который хочет набраться опыта, необязательно уходить с основной работы. Можно параллельно работать над проектами, формировать портфолио и закреплять теоретические знания на практике. Проститься со своей старой профессией вы можете в любой момент, когда получите привлекательное предложение от серьёзной компании или приобретёте достаточное количество заказчиков на фрилансе.
Как стать веб-дизайнером с Нетологией
Конкуренция в сфере веб-дизайна довольно высокая: это связано с низким порогом входа в профессию. Но специалистов, которые делают действительно качественные сайты, довольно мало, поэтому хороший дизайнер никогда не останется без хорошего заработка.
Есть два пути обучения профессии:
Веб-дизайн — это творческая и динамичная сфера. Постоянный поиск новых оригинальных концепций и нестандартных решений, а также удовлетворение от полученного результата вдохновляет и заставляет двигаться вперёд. Все проекты, которыми занимается веб-дизайнер, — это уникальный опыт, а не рутина.

Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Веб дизайн что делает
Веб-дизайнер — это специалист, который проектирует структуру веб-проектов, продумывает оформление и способы подачи информации. Он опирается на пожелания клиента и потребности аудитории. Его задача создать понятный и удобный для использования продукт.
Чтобы стать веб-дизайнером, можно пройти сложный путь самостоятельного обучения. А можно получить необходимые навыки на курсе с преподавателями.
Из этой статьи вы узнаете, кто такой веб-дизайнер, чем он занимается и как им стать. Мы расскажем о карьерных и зарплатных перспективах специалиста. Вы поймёте, как собрать портфолио и где искать заказы новичку.
Кто такой веб-дизайнер
Веб-дизайнер — это человек, который занимается визуализацией интернет-проектов (обычно сайтов). Он отвечает за красоту и логику в них. Работа веб-дизайнера очень похожа на то, чем занимается UX/UI-дизайнер.
В 2018 году компания McKinsey провела исследование, посвящённое влиянию дизайна на результаты бизнеса. Консалтинговое агентство 5 лет следило за работой дизайнеров из 300 компаний.
Сотрудники McKinsey собрали общую базу из финансовых показателей и подходов к дизайну и выяснили, что на результаты работы бизнеса влияют всего 12 действий веб-дизайнера. На их основе аналитики создали индекс хорошего дизайна (MDI).
В результате в McKinsey выяснили, что дизайнеры напрямую влияют на доход бизнеса. Компании, у которых индекс MDI был выше среднего, увеличивали свою прибыль на 32% быстрее. Доход акционеров рос на 56% стремительнее.
Чем занимается веб-дизайнер
Может показаться, что основная цель работы веб-дизайнера ― «сделать красиво». Отчасти это правда, если такого подхода требует клиент. Но задача веб-дизайна не только улучшить внешний вид ресурса, но и его логику ― сделать не просто красиво, а ещё и удобно.
Что может сделать веб-дизайнер:
Работа веб-дизайнера над проектом состоит из нескольких этапов. Вот как они могут выглядеть.
Этап 1. Веб-дизайнер начинает свою работу с брифа ― специального документа, в котором собрана вся начальная информация о проекте. Во время брифинга специалист выявляет и закрепляет все пожелания заказчика.
Правильно составленный и одобренный клиентом бриф охраняет веб-дизайнера от тысячи бесплатных непрекращающихся переделок макета. Плюс он помогает дизайнеру наметить план работ. В брифе закрепляется, что должно получиться в итоге.
Этап 2. Веб-дизайнер продумывает логику и структуру проекта, готовит прототип, предлагает несколько концепций UI, после согласования приступает к дизайн-системе или непосредственной работе над макетами.
Этап 3. Клиент утверждает макет и его передают в разработку. На этом этапе веб-дизайнер может вносить в макет небольшие правки по просьбе клиента или команды разработчиков.
Веб-дизайнер может сам сверстать макет, если умеет. Такие люди, дизайнеры-верстальщики, востребованы в небольших студиях и компаниях. Ещё больше востребованы fullstack-дизайнеры. Это специалисты широкого профиля, которые, помимо дизайна и вёрстки, умеют делать анимацию и работать с 3D.
Типичный день веб-дизайнера
Наш знакомый веб-дизайнер рассказал, как проходит его обычный рабочий день на удалёнке:
10:00 — Проснулся-потянулся. Посмотрел в задачи. Увидел комментарии от клиентов и менеджеров — захотел лечь спать обратно. Но Figma запустил.
10:15 — Собрался с силами, налил кофе, распланировал порядок работы.
11:00 — Поправил типографику, сделал поярче мейн баннер, перепилил блок с NPS-опросом и отдал на согласование. Приступил к новому макету.
12:00 — Созвонился с менеджером, обсудили концепцию для нового макета (натащили референсов и радостно улюлюкали над нашими офигенными идеями) и некоторые непонятные моменты в ТЗ. Полные энтузиазма разошлись работать.
13:00 — Одной рукой допиливаю макет и отдаю в продакшон, второй рукой обедаю, третьей кофе наливаю. Макет, который правил утром, приняли, можно переходить к следующей задаче.
14:00 — Работаю, никого не трогаю, а тут оказывается в сданном макете товарная сетка при адаптации уезжает непонятно куда — пошёл править.
15:00 — Косяки поправлены, письмо завёрстано. Отправляю следующий макет на согласование.
16:00 — Созвонился с командой по новому клиенту, обсудили бриф, брендбук и материалы, которые дал клиент. Обозначили сроки начала работ и дедлайны.
17:00 — Пью кофе, начинаю накидывать некоторые макеты чтоб добить их утром, перебираю референсы.
18:00 — Прилетели комментарии от клиента — добавить CTA и принести побольше визуала, время есть начинаю править сразу, чтоб разгрузить утро.
Зарплата веб-дизайнера в Москве и России
Доход веб-дизайнера зависит от того, где работает специалист, на каких условиях и сколько проектов ведёт. Ниже мы привели среднюю зарплату по Москве и России.
Средняя зарплата веб-дизайнера в Москве по данным trud.com
Средняя зарплата веб-дизайнера в России по данным trud.com
На фрилансе
Доход веб-дизайнера на фрилансе зависит от того, сколько времени в день он готов уделять поиску новых заказчиков, как он умеет себя продать. Бюджет и масштаб проектов, к которым привлекают фрилансеров, разный. Смотрите сами.
Примеры вакансий для веб-дизайнеров на фрилансе
В студии
Чаще всего веб-дизайнеров в студии нанимают на фиксированную оплату. Давайте посмотрим, сколько в среднем получают сотрудники разного уровня.
Начинающий веб-дизайнер ― 30 000–60 000 ₽.
Чем занимается веб-дизайнер на самом деле и куда ему развиваться
Веб-дизайнер не только красиво оформляет и упаковывает продукты, но и анализирует поведение пользователей. А что ещё? Можно подробнее?
Веб-дизайнер опирается на пожелания аудитории, проектируя сайты и приложения так, чтобы помочь пользователям сделать, что они хотят — например, купить товар, узнать новости или пообщаться с друзьями. Он — самый настоящий проводник клиента в сложном мире бизнеса.
Есть несколько способов разобраться в веб-дизайне: первый — пройти путь исследователя самостоятельно, читая литературу и смотря вебинары; второй — записаться на курс «Веб-дизайн с нуля до PRO», где вся программа уже продумана за вас опытными и практикующими преподавателями.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Дизайнер — не только художник
Дизайн — это про баланс красоты, логики и возможностей. Веб-дизайнер должен сделать проект красивым, но это только одна из его задач. В первую очередь он проектировщик и аналитик, который создаёт простые и понятные продукты на основе анализа поведения пользователей.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план. Для задач бизнеса веб-дизайнер работает так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
Важные навыки
веб-дизайнера помимо дизайна
Чем занимается
веб-дизайнер
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов и приложений. Чем он ещё может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Рабочий процесс дизайнера выглядит так:
Важно! Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
В каком направлении развиваться веб-дизайнеру
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна, или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чём может специализироваться веб-дизайнер:
UX и UI — это два направления, но грань между ними постепенно стирается, поэтому специалисты всё чаще соединяют оба названия и пишут UX/UI.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом интернет-сервисов, мобильных приложений, компьютерных программ.
Некоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определённой области, а стараются узнать обо всём. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас более востребовано, какие технологии появились, а ещё разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, но и аналитик, проектировщик, тонкий психолог.
Освоить веб-дизайн с нуля: что читать и где учиться?
Рассказываем, кто такой веб-дизайнер, чем занимается и где этому учиться. Бонусом — немного истории.
Что такое веб-дизайн
В начале нулевых веб-дизайн и веб-разработка зачастую шли нераздельно. Но технически веб-дизайн — это подкатегория веб-разработки, которая в первую очередь относится к видимой части сайтов, онлайн-сервисов и приложений.
Веб-дизайн — проектирование и визуализация продуктов, их макетов и прототипов.
Сегодня веб-дизайн не связан с кодом и включает в себя несколько аспектов:
А профессиональный веб-дизайнер вдобавок знает и понимает основные принципы сайтостроения, разбирается в вёрстке и маркетинге. Научиться веб-дизайну с нуля можно за год на курсе «Веб-дизайн с нуля до PRO» онлайн-университета Skillbox.
Пишет про дизайн в Skillbox. Редактор и арт-директор собственного дизайн-бюро. Ведет рассылку о текстах, типографике и дизайне.
Чем занимается
веб-дизайнер
Веб-дизайнер всегда в курсе новейших технологий, знает, куда двигается индустрия, обладает хорошим эстетическим вкусом и постоянно его развивает.
Во-первых, веб-дизайнер — это проектировщик, инженер. Он продумывает логику сайта, проектирует рабочий прототип, тестирует его, чтобы тот получился функциональным, и лишь после этого «оживляет» графику.
Во-вторых, дизайнер применяет на практике принципы юзабилити, чтит стандарты, использует анимацию, подбирает шрифты. Он также продумывает, как пользователь будет взаимодействовать с сайтом, объясняет расположение элементов на странице и отстаивает визуальные решения перед клиентом.
В отличие от графического или UX/UI-дизайнера, веб-дизайнер совмещает функции менеджера и дизайнера. Работа веб-дизайнера состоит из нескольких этапов, о которых мы рассказали ниже. И дополнили рассказ ссылками на наши статьи.
Где учиться
на веб-дизайнера
По запросу «веб-дизайнер» на сайте hh.ru открыто около 800 вакансий, из которых бóльшая часть — в сфере IT и диджитал. Спрос есть и продолжает расти.
Веб-дизайнер — довольно молодая профессия, получить образование по этой специальности в российских вузах проблематично.
На нашем курсе вы научитесь решать задачи реального бизнеса, создавать сильные дизайн-решения для продуктов и брендов, работать с типографикой, верстать контент по сетке, а также соберёте и оформите убедительное портфолио на Behance или вашем сайте. Обучение состоит из двух блоков — «Веб-дизайн с нуля» и «Веб-дизайн PRO», длится оно 12 месяцев.
Вы окунётесь в мир веб-дизайна, освоите популярные графические редакторы, научитесь создавать макеты сайтов и мобильных приложений — и в итоге получите прибыльную и востребованную профессию, даже если раньше никогда этим не занимались. Чтобы стать настоящим веб-дизайнером, нужно освоить несколько основополагающих навыков. Мы подробно расскажем обо всём, а вы под руководством личного наставника научитесь создавать крутые сайты.
История веб-дизайна
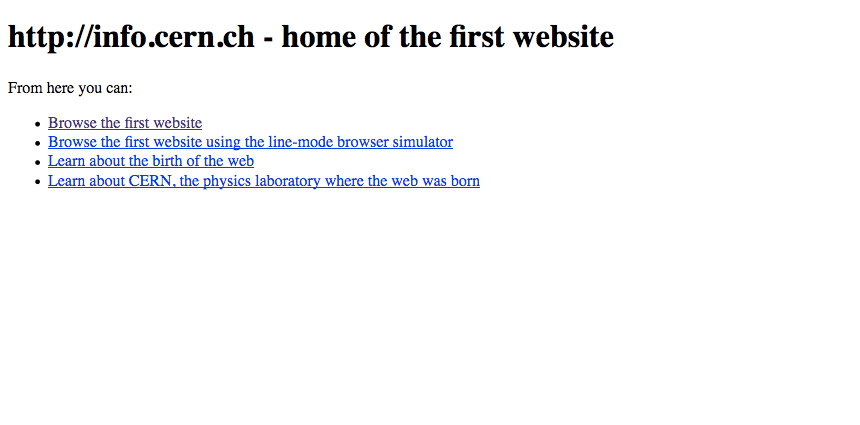
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
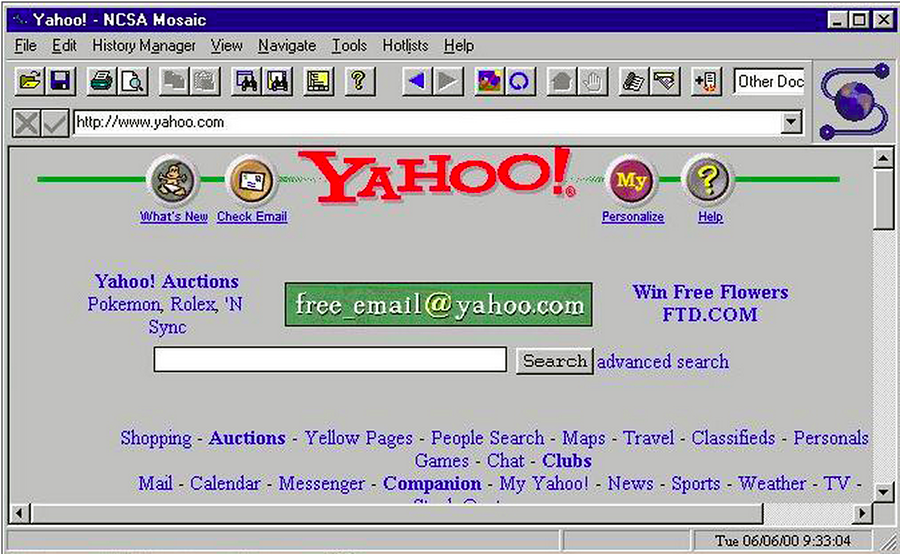
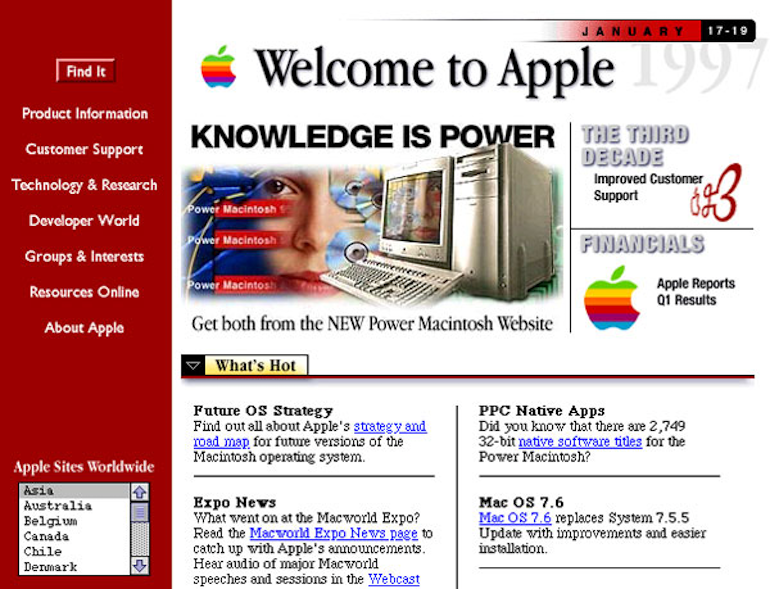
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
Первая версия браузера Opera.
Появились Internet Explorer 1, JavaScript и PHP.
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.