вариативный товар что это
Создаем вариативный товар в WooCommerce магазине

Делать под каждый из параметров отдельную страницу не особо эффективно — это запутает и посетителей, и поисковые системы.К счастью, в модуле магазина имеется отличная реализации данной функции. Также разработчики придумали несколько полезных хаков для вариаций дабы улучшить базовые возможности.
Алгоритм создания вариативного товара в WooCommerce:
Новые атрибуты для товаров
Первым делом добавляем новые (вариативные) атрибуты товаров — это те самые «цвета», «размеры», если говорить об одежде. В других сферах они, разумеется, могут быть иными. Данные параметры вы потом сможете выбирать и заполнять при создании/редактировании товаров магазина (помимо базовых опций).
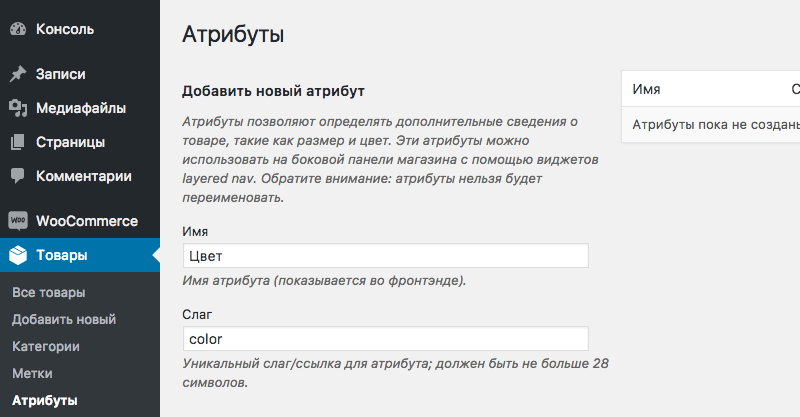
Итак, переходим в раздел «Товары» — пункт «Атрибуты». Эта страница админки визуально и функционально похожа на процесс создания категорий.
В левой колонке пишете название атрибута, например, «Вес», а также определяете для него ярлык (slug), пусть будет — weight. Ниже есть 2 типа атрибутов:
Дальше ждем кнопку «Добавить атрибут». В принципе, на странице есть подробное описание каждой настройки на русском языке — внимательно прочитайте пояснения, если что-то не понятно.
Добавление значений для атрибутов
Теперь для новых атрибутов задаем значения, которые можно в дальнейшем выбирать в описании продукции. Именно с их помощью мы и будем создавать в WooCommerce вариативные товары.
Элементы управления на странице аналогичны предыдущему шагу.
Указываете название значений и ярлыки для них. Допустим, для параметра «Вес» это может быть: 100, 200, 500 грамм. Если у вас есть опция «Цвет», вводите свойства: «белый», «синий», «черный» и т.п.
Создание вариативных товаров в WooCommerce
Данный этап состоит из двух шагов. Сначала заходим на страницу создания/редактирования товара, где стандартно указываете заголовок, текст, категорию, миниатюру и т.п. После этого:
Кликаем по кнопке «Сохранить атрибуты».
На втором шаге переходим в закладку «Вариации». где в выпадающем меню выбираем «Создать вариации из всех атрибутов».
После нажатия на кнопку «Применить» под каждое значение параметра атрибута будет добавлен отдельный блок настроек.
Здесь задается разная цена вариативного товара в WooCommerce, его артикул, наличие на складе и т.п. Можно даже загрузить свою картинку (если продукция визуально отличается) и выбрать класс доставки. Не забудьте сохранить изменения с помощью соответствующей кнопки внизу блока настроек.
После завершения работы проверяете работоспособность переключения значений атрибутов на сайте магазина. Визуальное оформление данной фишки, в принципе, зависит от установленного шаблона магазина. Как правило, все должно заработать автоматически.
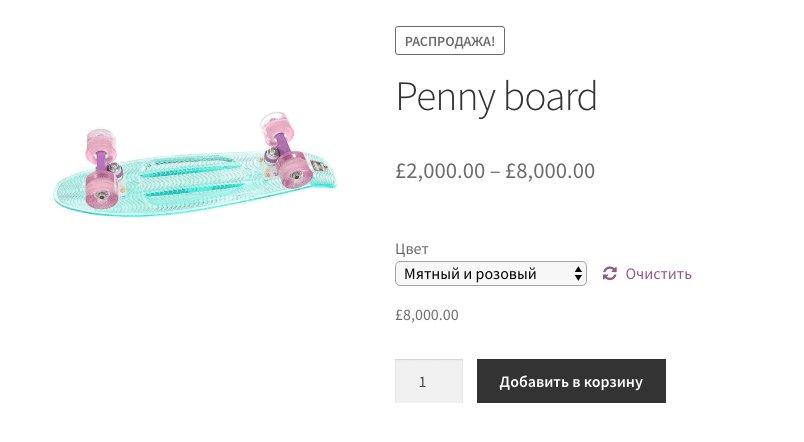
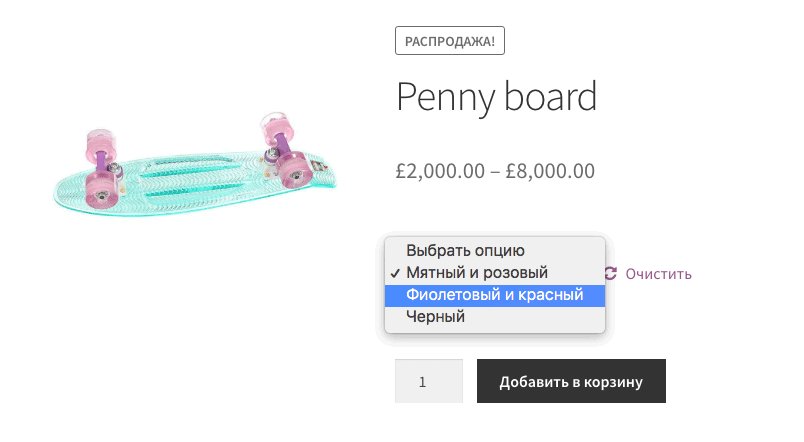
По умолчанию плагин WooCommerce выводит цену вариативного товара в виде диапазона. Также на странице отображается выпадающий список значений, после выборе которых будет дополнительно показана точная стоимость продукции.
Хотя с помощью некоторых хаков вариаций товаров WooCommerce вы можете эту фишку подправить. Второй способ показа атрибутов мне лично нравится больше.
По созданию вариативного товара в интернете есть разные обучающие материалы, в том числе и официальная документация модуля. Там найдете парочку дополнительных нюансов, но в целом, текущий пост описывает все основные шаги по внедрению функции на сайте. В 99% случаев для работы вам этого алгоритма хватит. Если есть что добавить/спросить по теме — пишите ниже.
3 шага до создания вариативного товара в WooCommerce
Когда я проводил оффлайн-семинары по WooCommerce, у многих возникали трудности при создании вариативных товаров (добавлении вариаций товаров), поэтому сейчас мы подробно с этим разберёмся.
Вариативный товар — это товар, у которого имеется возможность при покупке выбрать определённые параметры, например цвет, размер или материал.
Кстати, хочу порекомендовать вам свой видеокурс по созданию интернет-магазина WooCommerce с нуля, в нём кстати есть урок, как выводить вариации без выпадающего списка, например если выбор цвета товара, то в виде цветных кружочков 🙂
Если вы всё ещё не представляете себе, что это такое, то вот этот скриншот демонстрирует прекрасно:
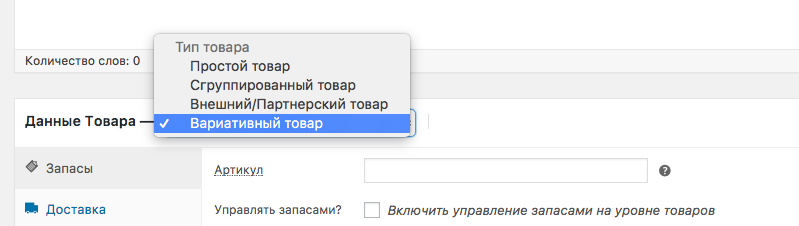
Шаг 1. Тип товара — Вариативный товар
В первую очередь нужно выбрать соответствующий тип товара. Ничего сложного — скроллим до метабокса Данные товара и выбираем Вариативный товар из выпадающего списка.
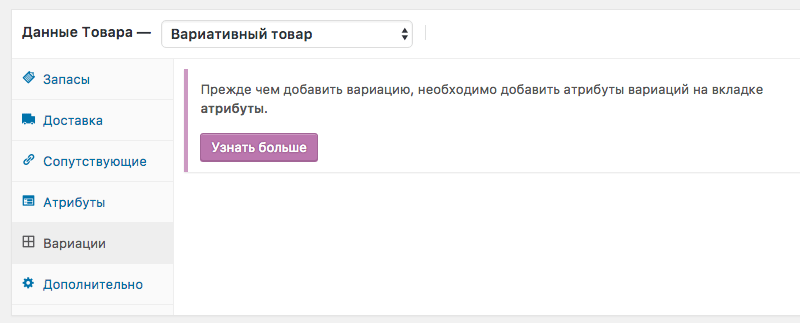
Сразу после выбора, у вас там же появится вкладка Вариации, но не спешите радоваться, если вы на неё зайдёте, ничего интересного там не будет.
Подытожу, к примеру вы хотите сделать, чтобы при выборе другого материала, у товара менялась картинка и цена — легко, это можно сделать при помощи вариаций. Но Материал ведь по сути является атрибутом товара, ведь так? Да, это так, а значит все вариации товара берутся из атрибутов.
Шаг 2. Всё начинается с атрибутов товара
Для начала вспомните метки (да-да, стандартная таксономия WordPress). Вы же умеете ими пользоваться?
Вы можете заранее насоздавать себе меток, а потом при редактировании записи просто выбирать их из выпадающего списка. У атрибутов есть одно отличие — если вы создаёте их через страницу редактирования товара, то они не будут доступны для всех остальных товаров (не случайно же там пишется — Индивидуальный атрибут).
Не имеет значения, индивидуальный это атрибут или нет, в любом случае его можно будет использовать для вариаций.
Добавляем атрибуты, которые будут использоваться для многих товаров на сайте
Переходим в Товары — Атрибуты и добавляем, всё просто. Под каждой настройкой подробно описано, что она значит, так что у вас не должно возникнуть каких-либо трудностей с этим.
После добавления атрибутов на этой странице их уже можно будет выбирать на вкладке добавления атрибутов на странице редактирования самого товара.
Добавляем атрибуты уже к конкретному товару. Индивидуальные атрибуты.
Я не буду вас напрягать огромным количеством вариаций в этом посту, мы попробуем просто разные цвета, если вам этого мало, то я рассмотрю большее количество сочетаний и комбинаций уже в видео.
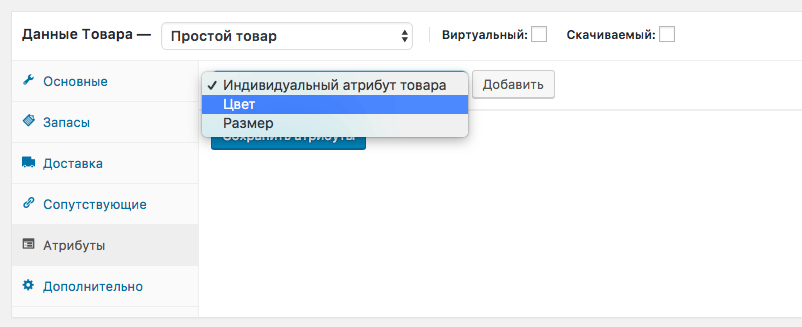
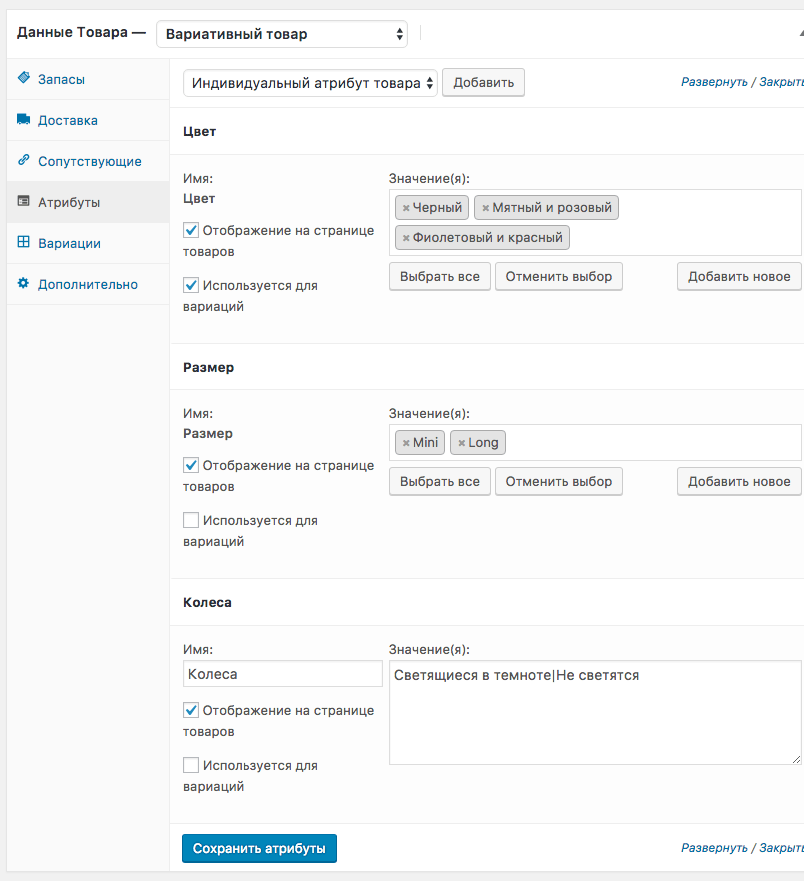
Итак, сейчас нам нужно добавить какие-либо атрибуты к товару. Для этого в метабоксе с данными товара отправляемся на вкладку Атрибуты.
И тут, как мы видим, мы можем использовать заранее созданные атрибуты либо добавить индивидуальный атрибут.
На скриншоте ниже я подсветил важные моменты, а сейчас я про них ещё и поговорю:
Также покажу вам более серьёзную настройку атрибутов, но в текстовой версии урока (тут) для вариаций я буду использовать только атрибут цвета. Подробнее покопаемся в этом в видео.
Шаг 3. Настраиваем вариации
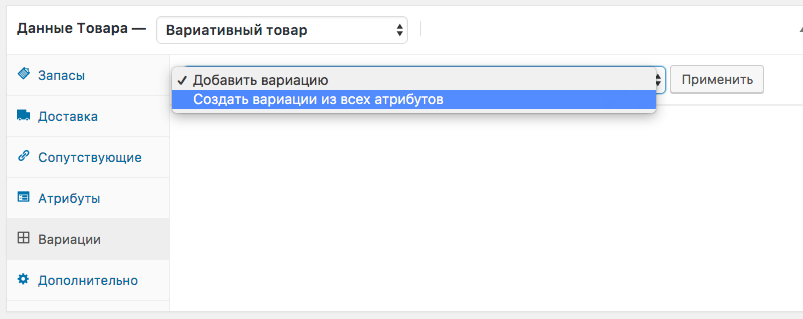
Наконец-то мы можем переключаться на вкладку Вариации! И сразу же WooCommerce ставит нас перед выбором:
Если вам нужны все комбинации атрибутов для вариаций, то можете смело использовать вторую опцию, если не все, то можете использовать первую и вручную их добавлять, либо также вторую, а потом удалить ненужные.
Понимаете, да, что означает вторая опция? Это например если у вас 3 размера и 3 цвета, то будет создано 9 вариаций.
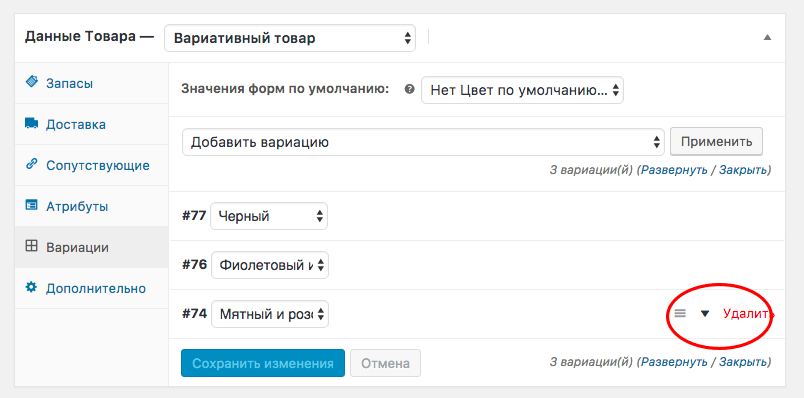
Итак, вот что получилось у меня:
Очень прошу обратить внимание на то, что я обвёл красным цветом — эти кнопки появляются при наведении на ту или иную вариацию, соответственно тут вы можете её удалить, передвинуть по порядку либо, самое главное, нажав на стрелку, подробно её настроить!
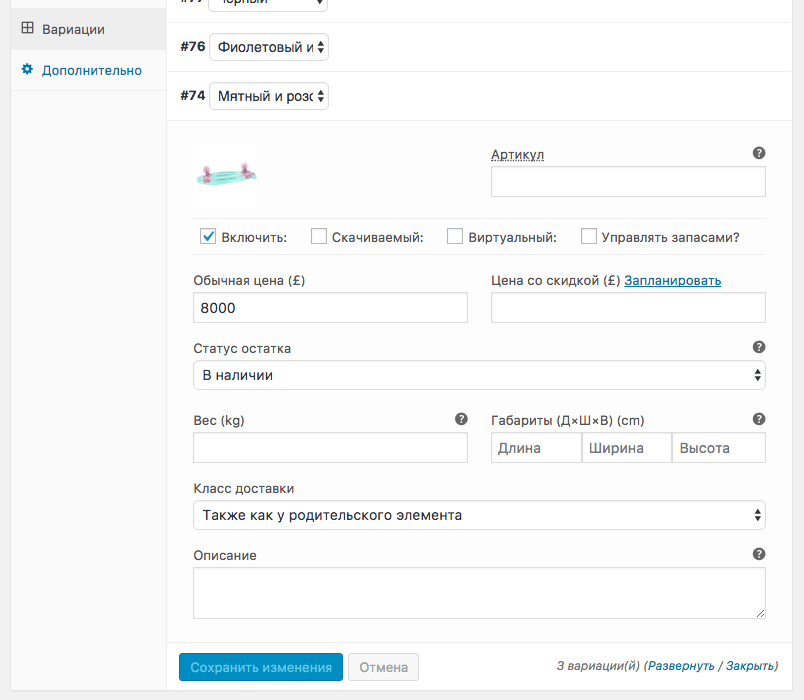
Например меня интересовала в первую очередь только цена и индивидуальная для вариации картинка товара — это я и настроил.
Иии… вот что у меня получилось:
Видеоурок по созданию вариаций товаров в WooCommerce
Если вам было лень читать всё, что было до этого, а возможно вы прочитали, но не всё поняли, тогда это видео специально для вас 😎
В качестве поддержки моего блога подписывайтесь на мой канал, добавляйтесь в друзья 🙂
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Вариативный товар в WooCommerce
Вариативный товар — тип товаров в WooCommerce, который позволяет вам предлагать товар с набором вариаций, а также вы можете контролировать цены, запасы, изображения и более для каждой вариации. Их можно использовать для да таких товаров, как например — рубашка, где вы можете предложить большой, средний и маленький размеры в разных цветах.
Добавление вариативного товара
Шаг 1. Выберите тип товара.
Чтобы добавить вариативный товар, создайте новый товар или отредактируйте существующий.
Шаг 2. Добавьте до вариативного товара атрибуты
В разделе “Атрибуты” добавьте атрибуты перед созданием вариаций — используйте общие атрибуты, которые являются узловыми или определяют индивидуальные атрибуты, специфичные для товара.
Общие атрибуты
Чтобы использовать общий атрибут, выполните следующие действия:
Добавление общих атрибутов к товарам.
Индивидуальные атрибуты товара
Если вы добавляете новые атрибуты, которые будут использоваться только для этого товара:
Добавление индивидуальных атрибутов к товару.
2. Введите имя атрибут (например, Размер).
3. Введите значение, разделенные вертикальной черточкой (например, маленький | средний | большой).
4. Активируйте чекбокс “Используется для вариаций”.
5. Сохранить атрибуты.
Шаг 3. Добавить вариации
Чтобы добавить вариацию, перейдите к разделу “Вариации” в мета-окне “Данные товара”.
Добавление вариации вручную
2. Выберите атрибуты для вашей вариации. Чтобы изменить дополнительные данные, кликните значок треугольника, чтобы раскрыть вариацию.
3. Отредактируйте любые доступные данные. Единственное обязательное поле “Обычная цена”.
4. Сохранить изменения.
Редактирование совокупности вариаций
Если у вас более 10 вариантов, используйте кнопки для перемещения вперед и назад по списку. Каждый раз, когда вы переходите к новому набору вариаций, предыдущий набор сохраняется. Это гарантирует сохранение всех данных.
Установка значений по умолчанию
Мы рекомендуем устанавливать настройки по умолчанию, которые вы предпочитаете в вариациях. В этом примере у нас нет настроек по умолчанию, поэтому пользователи могут выбирать любой цвет и размер сразу же на странице товара.
Если вы хотите, чтобы конкретная вариация уже была выбрана при посещении пользователем страницы товара, вы можете установить их. Это также позволяет кнопке “Добавить в корзину” автоматически появляться на страницах вариативных товаров.
Вы можете устанавливать значения по умолчанию только после того, как была создана хотя бы одна вариация.
Данные вариаций
Каждая вариация может иметь много параметров по аналогу к простому товару.
“Установку статуса запасов” можно применить ко всем вариациям сразу же — “Есть в наличии” или “Нет в наличии” с помощью массового обновления в разделе “Вариации”.
Если значения SKU, веса, размеров и запаса не заданы, вариация будет использовать значения, присвоенные вариативному товару. Поля цены должны быть заданы для каждой вариации.
Добавление изображения для вариации
Дублирование вариативного товара
Чтобы сэкономить время, вы можете сделать копию товара и его вариаций для создания похожих. Подробнее читайте тут: Дублирование товара.
Массовое редактирование
Вы можете массово редактировать вариации, выбирая конкретные данные из выпадающего списка. В этом примере я хочу изменить цены для всех вариаций.
Компоновка возможных вариаций
Вы можете выбрать “Создать вариации из всех атрибутов”, чтобы WooCommerce создавала все возможные комбинации вариаций.
Если ваш пример имеет два атрибута — цвет (со значениями синий и зеленый) и размер (со значениями большой и малый), он создает следующие вариации:
Если позже добавить дополнительные атрибуты, для правильной работы они могут потребовать переменные, которые будут переопределены для комбинации вариаций.
Что видят клиенты
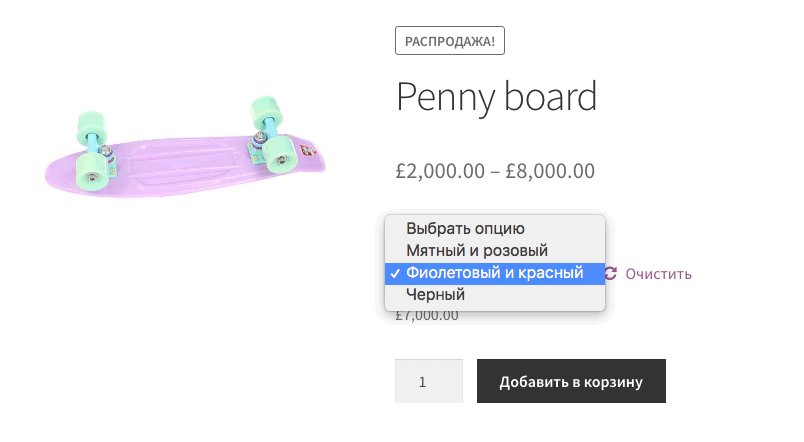
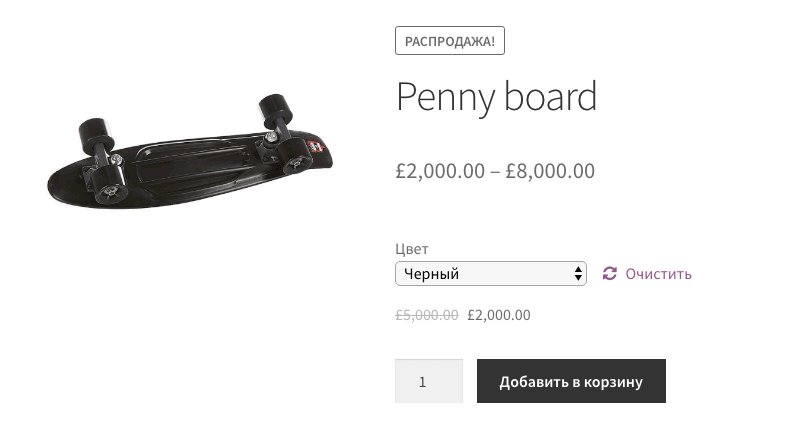
На интерфейсе, при просмотре вариативного товара, пользователю предоставляются выпадающие окна для выбора атрибутов вариаций. При выборе вариантов будет отображаться информация об вариации, включая доступный запас и цену.
На странице архива товара “Добавить в корзину” не отображается, потому что сначала необходимо выбрать вариацию, прежде чем добавлять в корзину на странице товара.
Создаём вариативный продукт в WooCommerce
Здравствуйте, дорогие читатели сего блога. В этой статье расскажу о том, как создать вариативный товар в WooCommerce. Вы получите полноценную пошаговую инструкцию со скриншотами. Жаль, видео приложить не получится. Но уверен, хватит и того, что написано в данном опусе.
Если желаете узнать про простые, сгруппированные, а также внешние и партн ё рские продукты, то пройдите сюда.
Кстати, если ищите толковый хостинг для европейских регионов, то рекомендую Fozzy. У них есть серверы в Нидерландах, что очень даже неплохо при продвижении по регионам. Промокод на скидку 10% прилагаю: 0f42e170-1599-4410-8934-83f003aa61df
И последнее, чтобы не тратить много времени на чтение, прилагаю видеоинструкцию, в которой наглядно продемонстрирую, как всё нужно сделать.
Вариативный продукт
Сложность создания вариативного товара заключается только в том, что прид ё тся генерировать множество вариаци й одного и того же предмета. Давайте на примере той же футболки. Она может иметь следующие параметры.
Цвет:
А теперь давайте сложим. У нас могут быть:
Чёрная, красная и белая футболка с длинными рукавами (3 варианта).
Чёрная, красная и белая футболка с короткими рукавами (ещё 3 варианта).
Итого: 6 вариаций, а если добавить размеры, то умножаем полученное количество вариантов на количество размеров, получаем итого. Соответственно, управлять запасами, а также ценами на каждый атрибут придется отдельно. Это несколько сложнее, чем использовать простые товары.
Но зато даёт гораздо больше динамики при выборе. Потому вариативные продукты во многих случаях предпочтительнее других типов.
Как создать вариативный товар
Про предыдущие типы товаров рассказал в здесь. А теперь перейдём непосредственно к основной части.
Чтобы создать вариативный товар в WooCommerce нужно зайти в админку сайта → раздел «Товары» ( Produsts) → выбрать «Добавить» ( Add). Перед вами предстанет такое окошко.
Красной стрелкой отмечено место, куда нужно добавить название товара, синей — выбор категории.
Добавляем всё, получаем такую картину. Название введено, категории выбраны.
Отлично, теперь листаем ниже. Рекомендую ткнуть по кнопке сохранить, чтобы настройки не слетели, если случайно закроете браузер или случится ещё что-то.
А теперь переходим в данные продукта и настраиваем:
В разделе «Основные» выбираем статус налогообложения, а также налоговый класс.
Раздел «Запасы» можно не трогать, работа будет проходить на уровне «Вариаций».
Выберите тип доставки.
Сопутствующие товары, которые могут покупать вместе с основным также можете указать.
И попадаем на вкладку «Атрибуты». Именно здесь начинается работа с вариациями.
Скорее всего, здесь у вас ничего не будет. В данном случае есть 2 пути:
Создать индивидуальные атрибуты для текущего товара.
Создать атрибуты в отдельном меню, если товаров с одинаковыми атрибутами много.
По первому пути следует идти только в том случае, если вам вариации нужны только для текущего товара и они уникальны. То бишь нигде не будут применяться. Нажимаем кнопку «Добавить», а потом вводим атрибуты.
Имя атрибута указывается в одноимённом разделе, сами вариации нужно указать в представленном на скриншоте виде. Обязательно отметьте чекбокс «Используется для вариаций». После нажмите кнопку «Сохранить атрибуты».
Готово, атрибуты для товара созданы.
Вторым путём следует пойти, если одинаковые атрибуты есть для целого ряда товаров. В моём случае:
размеры (маленький, средний, большой);
цвета (чёрный, бежевый, белый).
Практически на всех товарах будущего магазина будут использоваться именно эти атрибуты, потому давайте их создадим отдельно. Для этого перейдите в место, отмеченное стрелкой на скриншоте.
Перед вами появится такое окно.
А теперь по порядку:
Красной стрелкой отмечено имя атрибута, можно указывать любое, главное, чтобы было понятно, для чего он нужен.
Ярлык, можно сказать, адрес, отмеченный салатовой стрелкой. Если сайт использует латиницу в URL, лучше указывать на англоязычной раскладке.
Включить архивы? Если желаете выводить отдельный атрибут в качестве категории. Например, есть у вас та категория товаров, которую показал в примере на скриншоте выше. Ведь покупательницы могут искать именно «большие», «кривые» и т. д., почему бы не вывести в отдельную категорию.
Зел ё ной стрелкой отметил порядок сортировки. На выбор по имени, числовому названию, по ID.
Вводим все параметры атрибута, нажимаем кнопку «Добавить», после чего в разделе справа появится интересующий нас вариант. Теперь нужно добавить правила, для чего нужно тыкнуть в место, отмеченное на скрине.
Здесь тоже нужно будет заполнить данные.
Как видите, у меня здесь три вариации:
Теперь, когда нужные атрибуты создал, переходим снова к созданию товара. Соответственно, в разделе «Атрибуты» выбираем созданные ранее и нажимаем кнопку «Добавить», не забываем отмечать чекбокс «Используется для вариаций». В подразделе «Значения» выберите нужные правила или нажмите « Select all», чтобы выбрать все варианты, которые создали. После чего нажимаем кнопку «Сохранить атрибуты».
Отлично, теперь переходим к созданию вариаций.
Создаём вариации для товара в WooCommerce
Да, знаю, подготовка заняла много времени, но такой тип продукта один из самых сложных. Но если у вас одни и те же значения атрибутов будут применяться везде, то далее проблем не будет, большая часть работы уже выполнена.
А теперь к делу. Нам понадобится раздел «Вариации». Здесь можно добавлять их по отдельности либо сразу сгенерировать все варианты по указанным ранее значениям. Сей способ заметно проще.
У меня используется три размера:
А также три цвета. Их указывал ранее. Значит, вариантов продукта будет 9. Например, бежевый маленький, бежевый большой, ч ё рный средний, ч ё рный маленький и т. д.
Собственно, на изображении указаны все девять вариаций. Теперь каждую нужно настроить. Если у вас тема поддерживает смену изображения при смене вариации или установили предложенный мной плагин, то грузит е для вариантов изображения тех же размеров, что и для карточки.
А теперь поехали. Сейчас расскажу, что и куда вставлять, заполнять и прочие интересные вещи:
Красной стрелкой отметил место, куда нужно ткнуть для добавления изображения варианта. Тем же цветом отметил чекбокс, который нужно выбрать для управления запасами. То бишь, указать, сколько на складе товара в наличие.
Салатовым отметил «Артикул», чтобы посетители могли искать по уникальному артикулу, указывайте его.
Голубая стрелка — цена вариации. Можно указать стоимость, а также указать стоимость со скидкой и запланировать распродажу.
Фиолетовой отметил управление запасами, здесь можно указать сколько единиц варианта осталось в запасе, а также разрешить или запретить предзаказы.
Зел ё ной стрелкой отмечено управление весом и габаритами. Важно при расчёте доставки.
Серой стрелкой отмечен класс доставки, налоги, а также уникальное описание для каждой вариации.
Собственно, здесь проблем возникнуть уже не должно. Просто заполняете параметры для вашего варианта, и всё.
Теперь повторяем то же самое для каждого варианта. После чего сохраняйте работу и наслаждайтесь полученным результатом.
Всё, вариативный товар готов. Как видите, не особо сложно.
Кстати, не забудьте заполнить метатеги ( Ttile, Description ).
Тип заполнения будет зависеть от выбранного вами плагина. Мне больше всего нравится Rank Math. Инструкция по его настройке здесь.
Легче лёгкого
Как видите, создать вариативный товар в WooCommerce нетрудно. Усилий практически не требуется. Да, первый раз может показаться муторно, но потом, когда сделаете много товаров, проблем у вас не возникнет, будете щёлкать как орешки. На этой ноте желаю вам успехов, надеюсь, вашу проблему помог разрешить!