валидный код что это
Валидность сайта и её проверка
Страницы всех сайтов в интернете оформляются специальным кодом, прописанным по стандартизированным правилам HTML.
Что такое валидность?
Валидация — это проверка на соблюдение установленных норм, а в контексте, применяемом вебмастерами — корректности кода страниц: синтаксических ошибок, вложенности тэгов и т. п. Если все делать «правильно», код страницы не должен содержать неверные атрибуты, конструкции и ошибки. Валидация сайта позволяет выявить недостатки, которые следует исправить.
Выяснить, есть ли замечания или ошибки в коде веб-страницы, можно как онлайн, так и не имея доступа к Сети и пользуясь оффлайн-программами.
Что такое валидаторы кода
Валидатор кода — это программа, используя которую можно проверить HTML-код страниц и CSS-код на соответствие современным нормам. Она находит и фиксирует некорректные элементы, указывая на их местонахождение и формулируя, что именно оформлено неверно.
Основные «приметы» валидной верстки
Валидная вёрстка содержит код, полностью соответствующий требованиям W3C (World Wide Web Consortium), занимающейся разработкой технологических стандартов для всего Интернета.
Если код на страницах сайта верный, то во всех браузерах сайт отображается корректно (а не криво).
Отсутствуют подозрения о несправедливом «понижении» в выдаче и нет страниц, выкинутых из индекса.
Пример. Если, предположим, неправильно стоят теги
, (в частности, отсутствует закрывающий элемент), то поисковик не будет ничего исправлять — он будет интерпретировать так, как написано черным по белому в коде. В итоге могут возникнуть последствия, связанные уже с продвижением сайта.
Важна ли валидная верстка в продвижении сайта
В теории да, но на практике оказывается, что в топе висит множество сайтов с ошибками валидации, да и сайты с ошибками двигаются в общем неплохо. Проблемы с продвижением могут быть только если ваш сайт некорректно отображается на каком-то типе устройств или в каком-то браузере. Если же он выглядит отлично, но ошибки в валидации есть — на продвижение это не окажет никакого влияния.
Некоторые вебмастера целенаправленно исследовали этот вопрос, пытаясь выяснить, зависят ли результаты ранжирования от результатов валидации. Вебмастер Марк Даост отметил, что валидность кода не принципиальна. А Шаун Андерсон, напротив, пришел к выводу, что валидность как бальзам на душу сайту в плане позиций выдачи.
Еще один специалист, Майк Дэвидсон, также провел подобный эксперимент и пришел к выводу, что Google классифицирует страницы по качеству их написания. Например, незакрытый тег может привести к восприятию части контента как значение этого тега.
Этот вебмастер сделал очень важный вывод:
Зачем нужен валидный код
Валидный код позволяет правильно отображать страницы в браузерах (и стили для сайта CSS могут быть отображены неверно).
Причем вполне возможна ситуация, когда в одном браузере ваш сайт отображается так, как вы его настроили, а в другом — совершенно иначе. Изображение может быть перекошено, а контент может стать совершенно нечитабельным.
В итоге вы теряете трафик из этого браузера. К тому же, поведенческий фактор, являющийся одним из трёх самых важных факторов в SEO, значительно влияет на результаты выдачи.
Представьте, что на ваш сайт заходят посетители и тут же его закрывают из-за невозможности воспринять информацию — спасибо ошибкам в коде. Или они вообще возвращаются обратно в поисковик, потому что решение не найдено. Это всё сослужит плохую службу, ибо в итоге поведенческий фактор изменит позиции сайта в худшую сторону.
Как проверить сайт на валидность
Здесь перед Вами три варианта валидации:
Сервис указывает не только на ошибки html кода и их расположение, но и даёт советы по исправлению. Если код уже имеется в Сети, то можно произвести валидацию путём введения её URL-адреса в форму «Validate by URL» и нажатия кнопки Check. Валидатор HTML включит считывание кода и сообщит об итогах.
В этом видео наглядно объяснён процесс проверки с помощью валидатора:
Проверка локальных файлов
По этому же адресу http://validator.w3.org можно проверить код, выбрав вкладку «Validate by File Upload» и загрузив документ с прописанным код.
Выбираем путь к необходимому файлу и жмём Check. Далее всё происходит аналогично.
Использование формы для ввода кода
Иногда удобней вставить сразу код страницы и проверить его онлайн: выбираем вкладку «Validate by Direct Input» и отправляем весь код на сервер.
Проверка валидности кода CSS может быть пройдена также онлайн валидатором: https://jigsaw.w3.org/css-validator/
Здесь все на русском языке, для многих это действительно приятный сюрприз.
Снова можно выбрать — указать URL, загрузить свой файл или вставить код.
Осуществляется проверка сайта на ошибки, как и в случае с HTML, и — получаем ответ от сервера. Настроек проверки не имеется, однако можно изучить предлагаемый сгенерированный валидный код, расположенный после списка недостатков кода.
Изучаем полученный код и приводим исходный к нужному виду.
Расширения для браузеров
Для браузеров существуют всевозможные расширения для проверки валидации. Для Google Chrome есть проверяющий валидность кода плагин HTML Tidy Browser Extension, для Opera — расширение Validator, для Safari — Zappatic, для Firefor — HTML Validator.
Остановимся на последнем более детально. Он осуществляет ту же проверку, что и validator, только оффлайн. Взять его можно здесь http://users.skynet.be/mgueury/mozilla/
Подробное видео об установке HTML Validator и его использовании:
При загрузке любого URL расширение автоматически включается и считывает код. Результат виден в правом верхнем углу.
Выглядит результат как небольшая картинка с итогом валидации:
Щёлкнув по результату, можно открыть:
— исходный код;
— ошибки — в левом нижнем блоке (или сообщение о валидности);
— подсказки по исправлению ошибок — в правом нижнем.
Как исправить наиболее частые ошибки
Каким бы способом ни была проведена проверка кода, ошибки выходят списком. Также обязательно указана строка с недочётом.
В расширении для Firefox при нажатии на название ошибки в открытом окошке расширения вас автоматически перебрасывает на строку с невалидным кодом.
К этим же ошибкам указаны подсказки по их исправлению.
Приведу пару примеров.
1. No space between attributes.
…rel=»shortcut icon» href=»http://arbero.ru/favicon.ico» type=»image/x-icon»
Здесь исправления убираем «точку с запятой».
2. End tag for element «div» which is not open
Закрывающий тег div лишний. Убираем его.
Хотя, если честно, я бы не тратил много усилий на ошибки в коде. Лучше просто позаботьтесь о том, чтобы сайт корректно выглядел на всех устройствах и браузерах.
Как проверить правильность (валидность) готового HTML-кода
Берём валидатор, подключаем хинтер и запасаемся терпением… Главное, не перепутать последовательность!
Если вдруг вы задавались вопросом: «Как проверить, правильный (валидный) ли у меня HTML-код?» — эта статья для вас. Разберёмся, зачем вообще нужен валидный код, на что он влияет и почему это важно.
Зачем нужна валидация кода
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети.
При написании кода стоит придерживаться этих правил. Они в целом довольно похожи на правила обычного, привычного нам русского языка. Например, если вы не закроете тег (в русском языке — не закончите правильно абзац текста) — будет нарушена структура и смысловая составляющая. Проверка кода на валидность позволяет увидеть все подобные ошибки и исправить их.
Но конечно, дело не только в структуре. Ваш код могут смотреть как другие разработчики, так и браузер, а также поисковые машины. И чтобы страница быстрее загружалась, правильнее обрабатывалась, а поисковые машины верно понимали смысл всех тегов, важно писать валидный код.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Валидатор
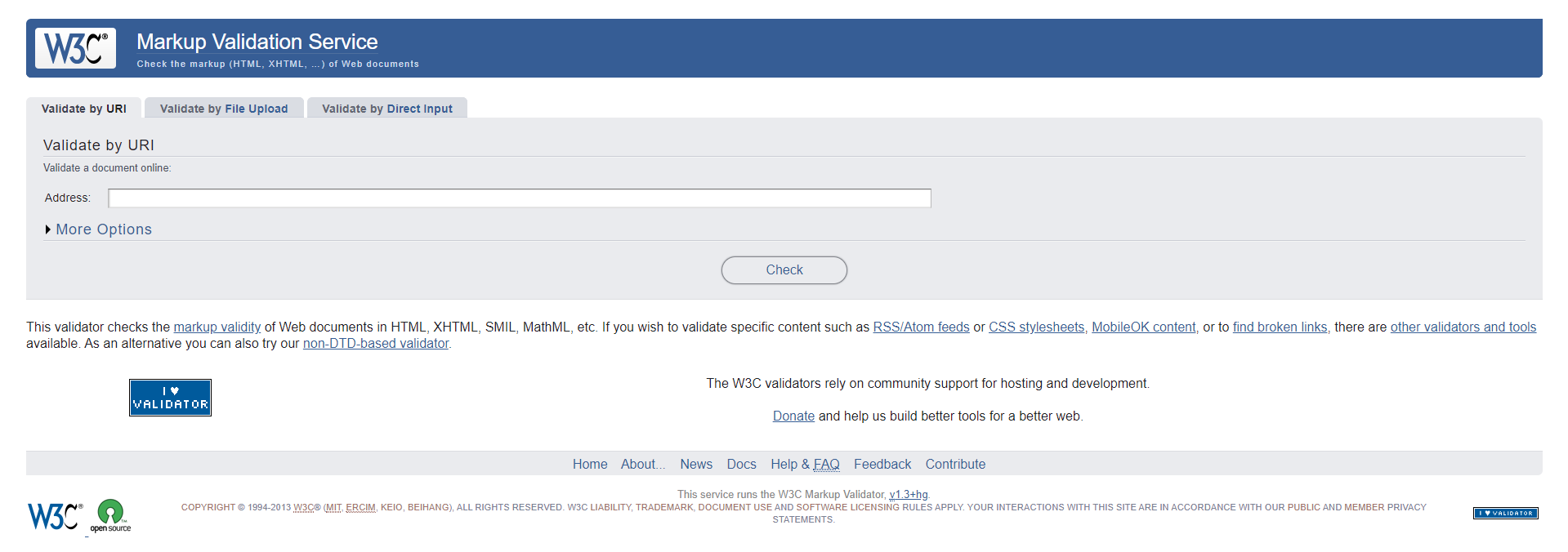
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как им пользоваться? Давайте посмотрим на примере простого HTML-фрагмента.
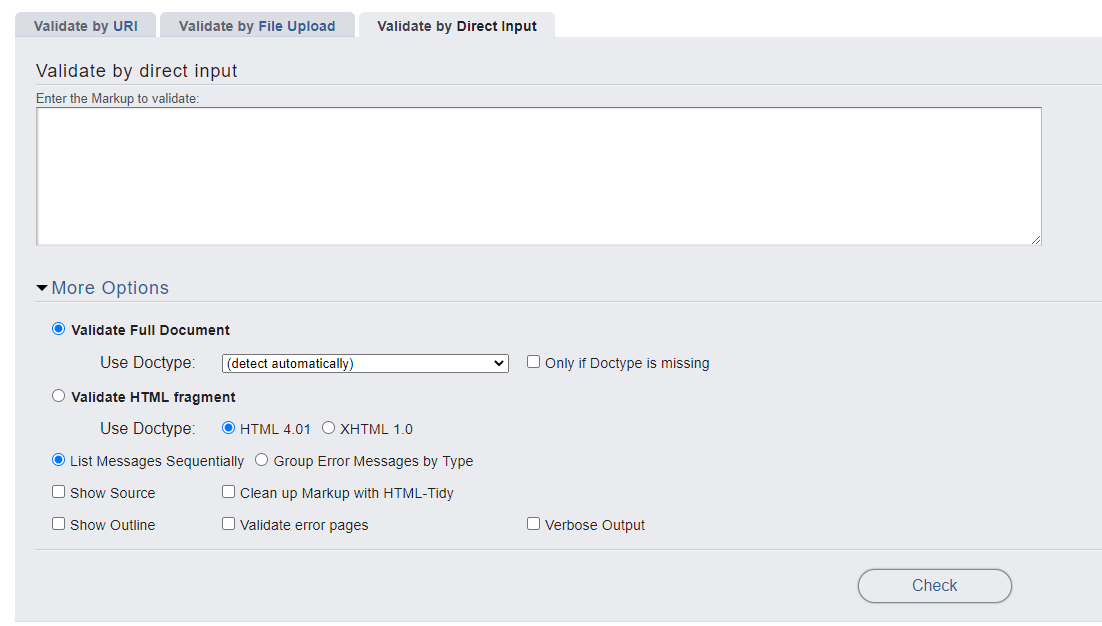
Валидатор позволяет выбрать, в каком именно виде вы передадите ему информацию: по ссылке на сайт из интернета, загрузите файл или же просто скопируете и вставите код в специальное поле.
Если ваш сайт пока ещё не выложен на хостинг, оптимальным вариантом будет вставка кода. Если же уже на нём — выбирайте первый вариант, по ссылке.
Попробуем вставить некий код в поле для ввода.
Теперь, когда код вставлен, остается лишь нажать check. У валидатора есть ещё и другие настройки: выбор версии языка HTML (за который и так отвечает DOCTYPE), а также группировка ошибок по типу.
Что именно проверяет валидатор?
Валидатор оценивает синтаксическую составляющую кода: смотрит на пропущенные или ошибочные теги, проверяет, верно ли вы закрыли тот или иной блок кода.
Результаты, выданные валидатором, делятся на две категории: предупреждения и ошибки. В нашем варианте кода как раз есть и те и другие.
Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщиками\backend-разработчиками.
Как ещё можно проверять верстку
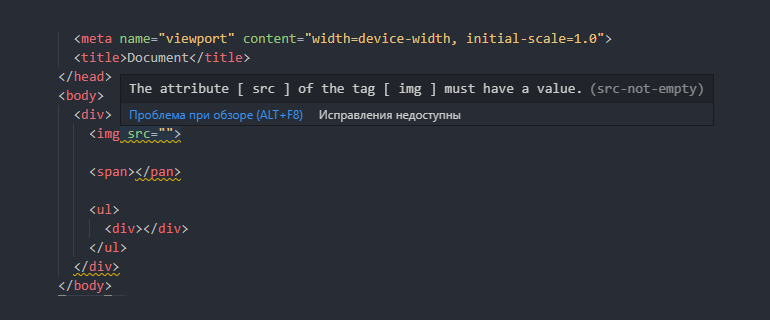
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.
Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Со списком правил хинтера можно ознакомиться по ссылке.
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать. Научиться профессионально создавать сайты и писать валидный html можно на курсе по веб-вёрстке.
html валидность кода, что такое, зачем и как проверять
В данном уроке будем разбираться, что такое валидность html, зачем нужна валидация кода, и как ее проверить онлайн и при помощи плагинов.
Что такое html валидность
Валидность HTML-верстки — это её соответствие стандартам организации W3C. Отсутствие ошибок в вёрстке документа — один из основных показателей её качества.
При этом, соблюдение стандартов не обязательно для того, чтобы сайт отображался в браузерах.
Зачем нужна валидация кода
Правильный, валидный html-код — это код, написанный по спецификации W3C, в которой собраны стандарты и рекомендации по удобству и универсальности Всемирной сети. Даже если ваш сайт отлично отображается в браузере, рекомендую проверить его валидность, как минимум потому что поисковые системы лучше относятся к валидным html страницам и лучше понимают их код.
Онлайн проверка валидности html
Для того чтобы быстро, удобно и в автоматическом режиме проверять свой код, существует помощник — валидатор W3C. Он используется повсеместно (хотя есть и другие), так как придуман и написан консорциумом W3C — теми, кто создал и поддерживает стандарт языка.
Как пользоваться валидатором W3C
По умолчанию, открыта вкладка «Validate by URI» — валидация документа по его url адресу — сюда достаточно ввеcти URL и нажать на кнопку «Check». Также есть еще 2 вкладки: «Validate by File Upload» — сюда с ПК можно загрузить html файл. И в кладка «Validate by Direct Input», куда можно вставить просто код HTML-фрагмента — давайте разберем на ее примере. Закидываем код и нажимаем кнопку «Check». В результате, если все валидно и хорошо, вы увидите надпись «Document checking completed. No errors or warnings to show.».

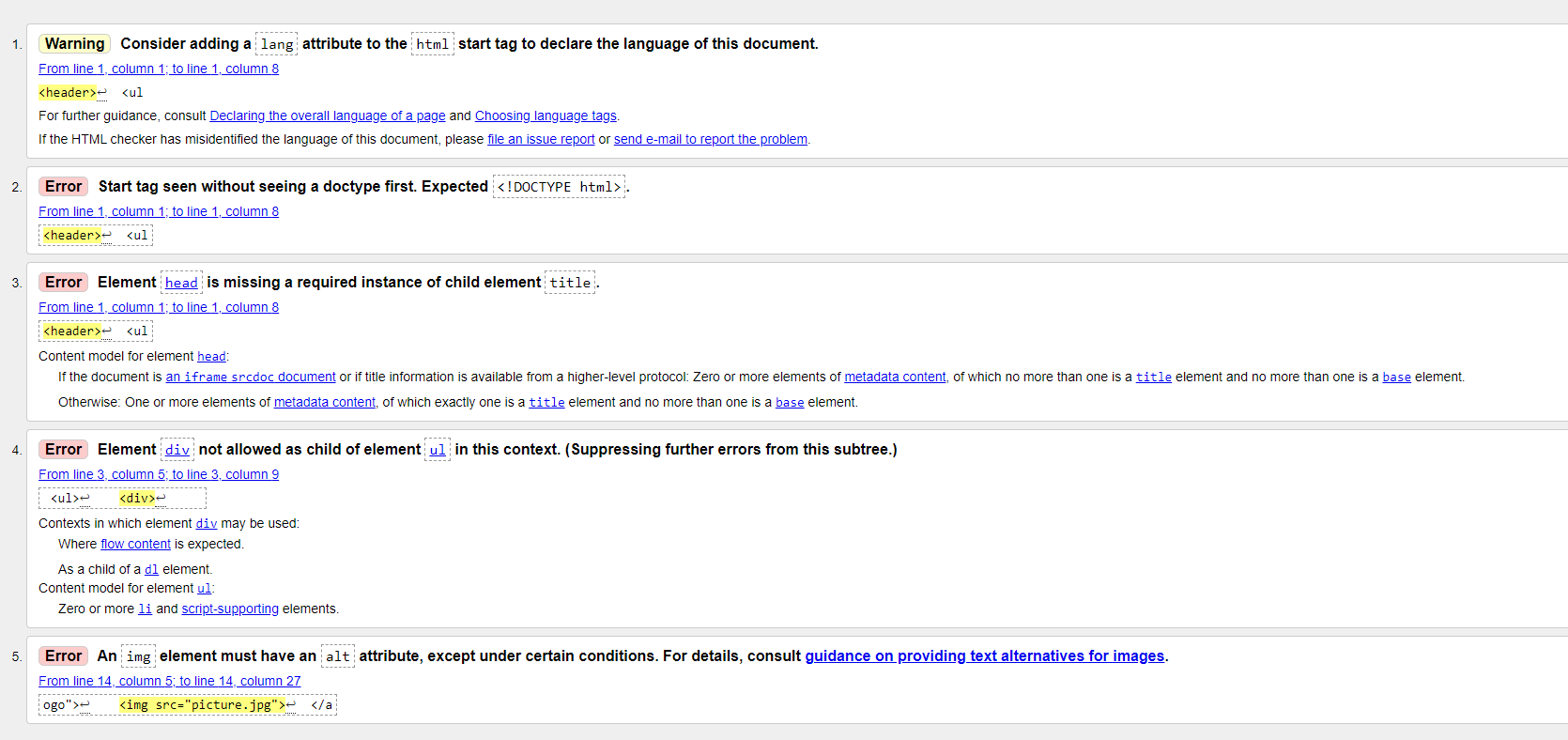
В противном случае валидатор выведет ошибки и предупреждения:

Предупреждения — это какие-то незначительные неточности в коде, которые не сломают сайт, но не соответствуют стандартам кода.
Ошибки — более серьёзные проблемы, которые могут повлиять на работу кода в целом. Это могут быть как грубые ошибки — например, неверная вставка тега в тег, неверное закрытие тега и т.д., так и менее значимые — отсутствие атрибута alt, незаполненный тег title.
Рекомендация: просто исправлять всё, что там есть, чтобы осталось лишь заветное зелёное уведомление о том, что всё правильно. Либо как минимум чтобы остались только предупреждения. Правильность кода — залог его корректной и долговечной работы, а также плюс при работе в команде с другими верстальщиками\backend-разработчиками.
Как ещё можно проверять верстку
Помимо классического валидатора есть ещё один тип инструментов — так называемые хинтеры. Как правило, это плагины для редакторов кода, которые при написании кода автоматически подчеркивают ошибки и указывают, что нужно исправить. Один из таких плагинов — HTMLHint для редактора VS Code.
Хинтер работает по определённым правилам, которые довольно схожи с правилами валидатора. Но в идеале стоит проверять верстку как хинтером, так и валидатором, чтобы точно всё исправить.
Массовая проверка html валидности страниц сайта
После чего получаем список страниц, где присутствуют ошибки, с возможностью перейти в валидатор.
Обычно если сайт на CMS то ошибки кроятся в шаблонах и поправив шаблон мы автоматически их закрываем. А иногда потому что что то не заполнили.
Заключение
Правильный HTML-код крайне важен. Стандарты языка придуманы не просто так. Даже если ошибка кажется несущественной, она может повлиять на логическую сторону кода (например, отсутствие alt — описания изображения).
Всегда проверяйте свой код, обращайте внимание на частые ошибки, чтобы в будущем их не совершать.
Что такое валидность кода сайта

Вы наверняка много раз слышали словосочетание «валидность кода». А знаете ли вы что это такое? Если да, тогда просмотрите эту статью по диагонали, может все таки что-то интересное найдете. А те кто не знает — читайте полностью. Я расскажу о том, как проверял валидность кода своего блога, как исправлял неправильные теги и многое другое.
Если у вас есть свой сайт или блог, то вы наверняка пишите на нем уникальные статьи, продвигаете его в поисковиках и т.д. Но задумывались ли вы о исходном коде своего сайта? Это так же очень важно, ведь поисковики видят именно исходный код страниц и извлекают из него тексты статей и другие элементы ресурса. Если исходный код будет неправильным и не будет соответствовать стандартам, то роботам будет трудно правильно оценить качество текста и, например, навигации по сайту.
Итак, валидность кода — это соответствие исходного кода сайта нормам и правилам, описанным Консоциумом Всемирной Паутины или сокращенно W3C. Чтобы проверить свой блог на соответствие этим нормам нужно пройти по ссылке: validator.w3.org. Ввести нужный адрес и посмотреть результаты.
Я столкнулся с ошибками в верстке своей темы а так же с ошибками, которые совершил я сам при установке счетчика от liveinternet. На самом деле я знал о них уже давно, просто не придавал этому значения. И вот совсем недавно мне было нечем заняться и я таки решил добиться валидности кода моего блога. Думаю, это не повредит =)
Для начала скажу, что ошибок было 12 штук, но 10 из них относились к одному и тому же тегу, а именно к
Набрав этот тег в гугле я понял, что на русскоязычные сайты надежды нет, ибо ни одного упоминания об этом теге в рунете нет. Ну что же, не проблема, будем искать на англоязычных, благо ничего сложного в этом нет. Итак, почитав темы на wordpress.org я понял, что не у меня одного валидность страдает от этого тега. На одном из буржуйских сайтов нашел как пофиксить, если кому надо, то вот этот код вставляем в файл functions.php:
После этого сразу 10 ошибок исчезло, но осталось еще две. Первую из них было так же легко исправить. Видите кнопки RSS подписки и Твиттера у меня в шапке блога? Они сделаны картинками, но параметр alt я задать забыл. Я писал о том как важен параметр alt у картинок в теме по внутренней оптимизации, а оказывается он вообще обязателен. Вот и его пофиксил. Осталась одна ошибка.
Когда я устанавливал счетчик на сайт, то поместил его в сайдбар (правая колонка с навигацией), так сказать на скорую руку. Предварительно я заключил его в тег center чтобы выровнять. Но, как оказалось, не по феншую это и валидатор ругался, мол убери этот тег и сделай все красиво — div’ами. ОК, дивами так дивами. Я давно хотел убрать счетчик в подвал для красоты, пусть там тусуется. А тут как раз и повод появился этим заняться. Убрал в футер и выровнял с помощью float: right по правому краю, мне даже самому понравилось, а это главное 🙂
Вот и все, теперь мой сайт полностью соответствует стандартам! Следующая цель — валидность CSS, проверить ее можно все на том же сервисе, ссылку на который я давал в начале статьи.
Комментарии:
У меня нашлось 10 ошибок. И все ошибки в теме вордпресса, которую я установил. Буду исправлять. Кстати, я выбрал все-таки WordPress, благодаря твоему блогу.
Очень рад, что мой блог тебе помог, заходи еще! Буду писать много интересного. Удачи в развитии сайта!
А вложенные страницы разве проверять не нужно?
Хм, я даже об этом и не задумывался, если честно. Вообще, т.к. я пользуюсь CMS WordPress, то страницы у меня имеют одинаковый код, т.к. все прописано в шаблоне. За исключением части с контентом (single.php). Ну вот, сейчас проверил для примера эту страницу и нашел 2 ошибки, но они в блоке addthis, поэтому мне до них не добраться к сожалению.
У меня там вообще 145 Errors, 47 warning(s)…На что это влияет? У меня статьи в блоге индексируются через час после публикации, может лучше ничего не трогать, а? 🙂
Да можете и не делать. Я сделал просто потому что скучно было 🙂 Хотя все советуют чтоб код валидный был, но я тоже минусов особых не заметил.
Я об этом и говорю.
У меня валидна лишь главная страница. До вложенных руки не доходят ((( — вроде и ничего особенного — легко поправить (кроме гуглплюс — тут я не в курсе, как трабл можно полечить), но все равно что-то никак…
Кстати, странно, что вы не упомянули в статье html validator как плагин для ФФ — очень удобная штуковина (впрочем, как и файрбаг)…
А я не пользуюсь Файрфоксом, пользуюсь Хромом и Оперой. Но спасибо за наводку, гляну аналоги этих плагинов для хрома 🙂
А по поводу валидности, у меня проблемы только с addthis, но я планирую от него отказаться и поставить кнопку твиттера, гуглоплюса и, может-быть вконтакта самостоятельно. Это очень легко, просто когда все работает, то менять все так лень)) Но сегодня себя пересилил и сделал поиск по блогу от Яндекса, а то стандартный вордпрессовский вообще ужасен был по крайней мере у меня.
У меня кнопки и так «вручную» вкинуты. Просто для гуглоплюса используется такой тег:
и валидатор считает его невалидным. И вот как это поправить я не знаю. Может, вы подскажете?
Забыла: для хрома аналоги этих плагинов есть.
А поиск стандартный неплох, так что менять есть смысл лишь если посетители им действительно часто пользуются…
Femil, код не отобразился, его вордпресс порезал) А поиск у вас действительно нормальный, а у меня он вообще ужасный был, пришлось заменить)
(использовать без пробелов).
В хедер ставится джаваскрипт — он валидный, а вот непосредственно кнопочка +1 (код выше — ставлю в сингл.пхп) вызывает у валидатора сомнения. Почему-то…
Код пропал даже в таком виде (((
напишу русскими, может поймете:
(г:плюсоне)(/г:плюсоне)
вместо круглых скобок — знаки больше-меньше (обрамление тегов)
Мне сейчас нужно отлучиться, а как приду — соберусь с силами и уберу у себя addthis и сделаю все ручками, тогда и посмотрим что там с валидностью, хорошо? 🙂
Мне не к спеху. Просто думала что вы знаете. Ну, если узнаете как решить проблему — поделить, пожалуйста =)
Дык и где ваши кнопки «поделиться» в соц.сетях? Статья очень интересная, но вы очен ькруты, если всего 12 ошибок… У меня более 121 и 94 варнинг! А как их править вообще ума не приложу. какие то строки показывает и где их искать, а саоме главное что делать? И куда, ы какое место вставлять код функшион? что такое пофиксить? Если можно чайнику на е-мейл ответьте пожалуйста или просигнальте, что ответили — я и сюда могу снова забежать. прост опотеряться боюсь 🙂
И у меня проблема! Пишет 64 Errors, 7 warning(s), а как его исправлять, не знаю. Я в основном вижу, что не нравится ему «шема», то есть тот шаблон для кулинарных рецептов, который я делала по гуглу. Подскажите, пожалуйста что делать? Я пыталась переводить в переводчике, но даже на русском не могу понять что и где убрать… Очень жду вашего ответа!
Юлия, покажите пациента, лучше на почту, она есть на странице контактов)