в чем заключается принцип цветового кодирования информационных знаков
В чем заключается принцип цветового кодирования информационных знаков
§ 27. Информационно-указательные знаки
Эта, пожалуй, самая многочисленная группа дорожных знаков служит для информации участников дорожного движения об особенностях режима движения или о расположении на пути следования различных объектов и населенных пунктов. Информационно-указательные знаки имеют прямоугольную форму и в большинстве случаев голубой фон.
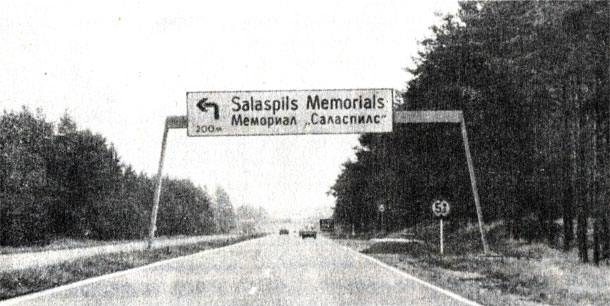
Рис. 46. Современная автомагистраль на выезде из г. Риги
Для улучшения информации в последние годы получают все более широкое распространение указательные знаки, устанавливаемые над дорогой на специальных рамах или консолях (рис. 46), Такое размещение знаков обеспечивает наилучшие условия для их восприятия водителями с большого расстояния, поскольку устанавливаемые справа знаки могут быть закрыты грузовыми автомобилями, движущимися по крайней правой полосе.
Рис. 47. Знак и разметка ‘зебра’ хорошо видны и водителям, и пешеходам
Определенных действий от водителя требует информационно-указательный знак «Пешеходный переход». Обозначая место перехода проезжей части, он предписывает водителю снизить скорость или даже остановиться, чтобы пропустить пешеходов. Водитель обязан при любых обстоятельствах вовремя заметить этот важный для безопасности движения знак. В городах чаще всего место перехода дополнительно обозначают хорошо видимой разметкой «зебра» (рис. 47).
В отличие от этого знака знак «Подземный (или надземный) пешеходный переход» никаких определенных ограничений на движение не накладывает, а лишь информирует о том, что в данном месте имеется пешеходный туннель или мостик. Этот знак в основном «работает» на пешеходов.
Режим одностороннего движения устанавливается знаком «Одностороннее движение», который выполнен в виде голубого квадрата с белой стрелой (рис. 48). Как уже отмечалось, организация одностороннего движения существенно повышает безопасность движения, увеличивает пропускную способность улиц. Водители должны помнить, что на улицах с односторонним движением запрещены развороты (поскольку все транспортные средства движутся в одном направлении), а поворот налево возможен лишь из крайнего левого ряда Об окончании улицы одностороннего движения водителя информирует такой же знак, но с наклонной красной полосой.
Рис. 48. Улица с односторонним движением. С противоположной стороны улицы устанавливается знак ‘Въезд запрещен’
В связи с необходимостью обеспечить определенный приоритет общественному транспорту, на проезжей части иногда выделяют специальную полосу для движения маршрутных автобусов и троллейбусов. Такая полоса может размещаться как справа на улицах двустороннего движения, так и слева для организации движения автобусов или троллейбусов навстречу транспортному потоку на улицах одностороннего движения.
Непосредственно над полосой устанавливают знак «Полоса для транспортных средств общего пользования» (рис. 49, а). В случае когда такая полоса выделяется на улице одностороннего движения и движение маршрутных автобусов или троллейбусов осуществляется навстречу основному транспортному потоку, над проезжей частью устанавливается соответствующий знак (рис. 49,6, 50), а со стороны боковых проездов знаки «Выезд на дорогу с полосой для транспортных средств общего пользования» (рис. 49, в, г).
Рис. 50. Улица с односторонним движением, на которой одна полоса выделена для встречного движения троллейбусов и автобусов
Правила разрешают заезжать на полосу, расположенную справа в попутном направлении другим транспортным средствам только при въезде на улицу или выезде с нее.
В группу информационно-указательных включен знак «Рекомендуемая скорость», представляющий собой голубой квадрат, в который вписано значение рекомендуемой скорости. Такие знаки должны применяться на улицах, где движение осуществляется по «зеленой волне», а также в других случаях, когда движение с указанной скоростью не обязательно, но целесообразно. Иными словами, в зоне действия знака водитель может двигаться с любой другой разрешенной Правилами дорожного движения скоростью и это не будет рассматриваться как нарушение.
Рис. 51. Четкую ориентацию на сложном узле обеспечивают эти знаки
В городах на широких магистралях незаменимым средством информации стали знаки «Направления движения по полосам» (рис. 51). Будучи установленным над проезжей частью, знак помогает водителям в правильном выборе полосы движения три проезде перекрестка. Знак, как и соответствующая ему разметка в виде стрел, разрешает проезжать перекресток из каждой полосы только в указанных направлениях.
В Москве городские магистрали, являющиеся продолжением загородных дорог, имеют такую же нумерацию, но с добавлением буквы «М». Например, на Кутузовском проспекте, который при въезде в Москву после Московской кольцевой автомобильной дороги переходит в городскую магистраль, водители встречают голубые знаки с номером «М I».
Презентация по ПДД «Информационные знаки»
Описание презентации по отдельным слайдам:
Информационные знаки. Назначение. Общие признаки знаков. Название, назначение и место установки каждого знака.
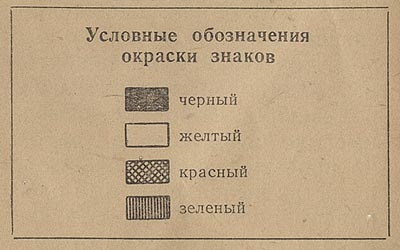
Знаки данной группы информируют водителя об особенностях режима движения или о расположении на пути следования населенных пунктов и других объектов. Знаки этой группы имеют прямоугольную форму и в большинстве случаев синий фон. Знаки, предварительно указывающие направление движения, имеют так называемое цветовое кодирование: зеленый — автомагистраль, синий — дороги вне городов, белый —дороги в городах, желтый —объезды. Возможны и сочетания цветов на одном знаке.
«Общие ограничения максимальной скорости». Общие ограничения скорости, установленные Правилами дорожного движения Российской Федерации.
«Рекомендуемая скорость». Скорость, с которой рекомендуется движение на данном участке дороги. Зона действия знака распространяется до ближайшего перекрестка, а при применении знака совместно с предупреждающим знаком определяется протяженностью опасного участка.
«Место для разворота» Поворот налево запрещается. «Зона для разворота». Протяженность зоны для разворота Поворот налево запрещается.
«Место стоянки» «Полоса аварийной остановки». Полоса аварийной остановки на крутом спуске
«Подземный пешеходный переход». «Надземный пешеходный переход»
«Тупик». Дорога, не имеющая сквозного проезда
«Предварительный указатель направлений»,
«Предварительный указатель направлений»,
«Схема движения». Маршрут движения при запрещении на перекрестке отдельных маневров или разрешенные направления движения на сложном перекрестке
Направления движения к пунктам маршрута. На знаках может быть указано расстояние (км) до обозначенных на них объектов, нанесены символы автомагистрали, аэропорта и иные пиктограммы.
Наименование иного объекта, чем населенный пункт (река, озеро, перевал, достопримечательность и т. п.).
«Указатель расстояний». Расстояние (км) до населенных пунктов, расположенных на маршруте.
«Номер маршрута». Номер маршрута (дороги) и направление маршрута (дороги)
«Километровый знак». Расстояние (км) до начала или конца дороги
«Направление движения для грузовых автомобилей». Рекомендуемое направление движения для грузовых автомобилей, тракторов и самоходных машин, если на перекрестке их движение в одном из направлений запрещено.
«Стоп-линия». Место остановки транспортных средств при запрещающем сигнале светофора (регулировщика).
«Схема объезда». Маршрут объезда участка дороги, временно закрытого для движения. «Направление объезда». Направление объезда участка дороги, временно закрытого для движения.
«Предварительный указатель перестроения на другую проезжую часть». Направление объезда закрытого для движения участка проезжей части на дороге с разделительной полосой или направление движения для возвращения на правую проезжую часть.
«Аварийный выход» «Направление движения к аварийному выходу» 6.20.1 6.20.2 6.21.1 6.21.2
Курс повышения квалификации
Дистанционное обучение как современный формат преподавания
Курс повышения квалификации
Особенности организации педагогического процесса по обеспечению безопасности детей в сфере дорожного движения в условиях реализации ФГОС общего образования
Курс профессиональной переподготовки
Методическая работа в онлайн-образовании
Ищем педагогов в команду «Инфоурок»
Номер материала: ДВ-139949
Не нашли то что искали?
Вам будут интересны эти курсы:
Оставьте свой комментарий
Авторизуйтесь, чтобы задавать вопросы.
Безлимитный доступ к занятиям с онлайн-репетиторами
Выгоднее, чем оплачивать каждое занятие отдельно
В России стартовал прием заявок на конкурс для журналистов-школьников «Медиабум»
Время чтения: 2 минуты
Учителя Кубани смогут получить миллион рублей на взнос по ипотеке
Время чтения: 1 минута
Каждый третий российский школьник хотел бы стать разработчиком игр
Время чтения: 2 минуты
Новые аккредитационные показатели для вузов вступят в силу с 1 марта
Время чтения: 1 минута
Путин поручил не считать выплаты за классное руководство в средней зарплате
Время чтения: 1 минута
Учителям предлагают 1,5 миллиона рублей за переезд в Златоуст
Время чтения: 1 минута
Подарочные сертификаты
Ответственность за разрешение любых спорных моментов, касающихся самих материалов и их содержания, берут на себя пользователи, разместившие материал на сайте. Однако администрация сайта готова оказать всяческую поддержку в решении любых вопросов, связанных с работой и содержанием сайта. Если Вы заметили, что на данном сайте незаконно используются материалы, сообщите об этом администрации сайта через форму обратной связи.
Все материалы, размещенные на сайте, созданы авторами сайта либо размещены пользователями сайта и представлены на сайте исключительно для ознакомления. Авторские права на материалы принадлежат их законным авторам. Частичное или полное копирование материалов сайта без письменного разрешения администрации сайта запрещено! Мнение администрации может не совпадать с точкой зрения авторов.
Цветовое кодирование
Термин цветовое кодирование известен уже очень и очень давно тем, кто хоть немного общается с дизайном. По факту цветовое кодирование — это один из видов представление информации, основанный на сопоставлении одного цвета одному или нескольким предметам, терминам или формам. Цветовое кодирование применяется тогда, когда представляемой информации оказывается слишком много, а ее еще нужно показать на таймлайне (изменение во времени) или же стандартные средства обозначения предмета (символьно) недействительны. Именно в таких случаях применяется цветовое кодирование — чтобы глаз мог без труда различать только необходимую информацию, которая интересует пользователя в конкретный момент.
История
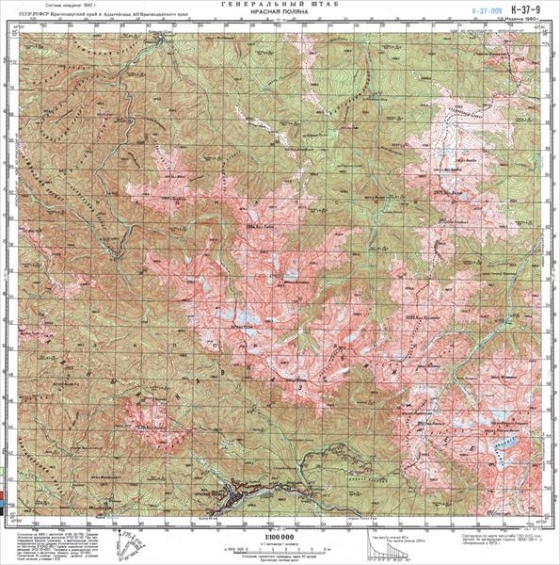
Самые первые эксперименты по цветовому кодированию были проведены при составлении старинных топографических карт, где оттенки зеленого означали различные высоты равнин, а оттенки коричневого — горы.

У большинства в школе, наверняка, была география и все прекрасно понимают о чем идет речь 🙂
В своей книге Envisioning Information Э. Тафти приводит пример карты на которой можно отчетливо увидеть все дома, промышленные зоны, важные постройки, поля, луга, леса и воду. Все это создано при помощи правильно подобранной цветовой гаммы. В этом примере автор не использовал отдельный цвет для обозначения дорог: именно поэтому карта сохранила свою легкость в прочтении, т.к. “дороги” сформированы за счет плотно стоящих рядом друг с другом зданий (см. правило 1+1=3).
Применение в инфографике
Естественно, после карт цветовое кодирование начало применяться во многих других областях, где требовалось как-то обозначать предметы или выделять важную информацию. Одной из активных областей применения цветового кодирования — инфографика, но не во всех примерах инфографики можно его встретить. Разберем несколько вариантов применения цветового кодирования.
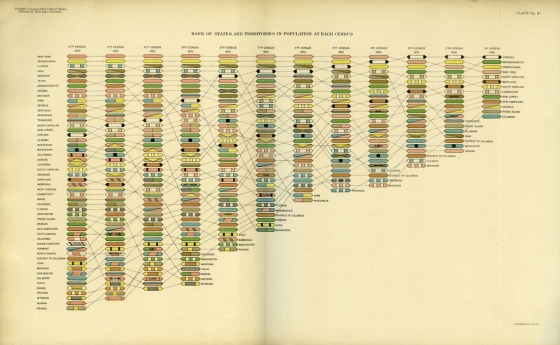
Например, рейтинг штатов по населению (по данным переписи населения):

Этот пример рассказывает нам о рейтинге каждого из штатов США по данным переписи населения с 1790 года, когда было всего 13 штатов и далее каждые 10 лет до 1900 года, когда штатов стало уже 52. Каждый штат имеет свою отличительную окраску (не говорю цвет, потому как тут применяется двух- и трехцветное кодирование). Кроме того положение каждого штата в рейтинге можно проследить по соединительным линиям, что упрощает движение глаза человека, который хочет посмотреть, например, как изменилось положение штата Мэриленд с 1790 года по 1860.
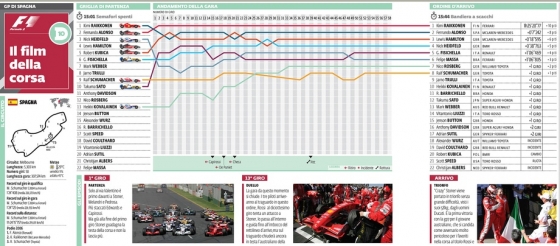
Другой пример, более современный, это статистика гонки Формула 1:

Каждому из гонщиков присвоен свой цвет, а линия показывает положение гонщика в общем списке на каждом кругу. Гонщиков не так уж и много, поэтому ничего сложного в том, чтобы проследить за их положением (показана только первая восьмерка победителей, поэтому линий и мало).
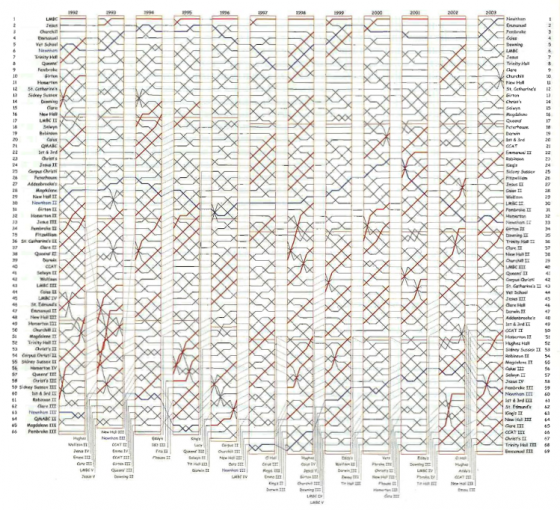
Но вот другой пример, который также использует цветовое кодирование для представления рейтинга женских сборных по гребле в Кембриджском Университете за 12 сезонов в каждом из которых отображено по 4 дня. Всего статистика включает в себя данные по более чем 66-ти командам.

В общей сумме тут более 800 спарклайнов(статья #1 и статья #2 про спарклайны), что немного усложняет задачу быстрого и правильного понимания информации. Однако, положение опять спасает цветовое кодирование. На картинке в книге все вообще видно прекрасно, даже не водя пальцем по линиям. На вылолженном же варианте цвет немного искажен из-за сканирования, поэтому качество не фонтан, да и цвета почти все одинаковые, но разобрать некоторые команды и их положение вполне реально.
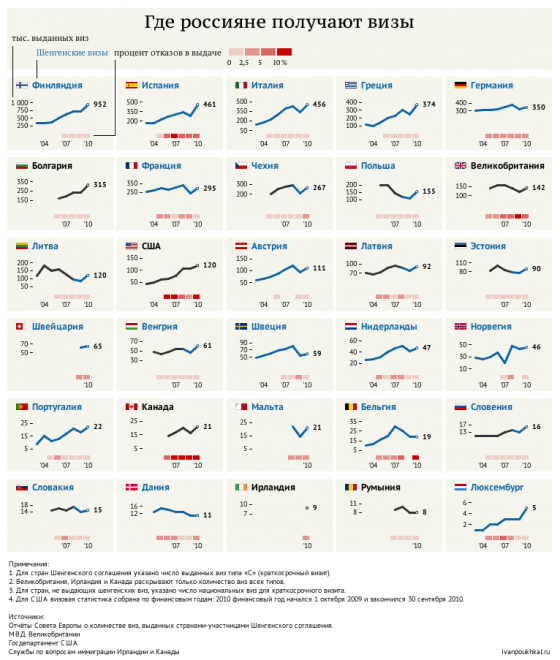
Еще один пример (из последних), где уместно применение цветового кодирования — визовая статистика.

Тут автор как нельзя лучше обозначил цветом те страны, которые выдают шенгенские визы. Кроме того по этой визуализации мы можем узнать, что Литва и Словакия только после 2008 года начали выдавать шенгенские визы, а до этого выдавали только внутренние.
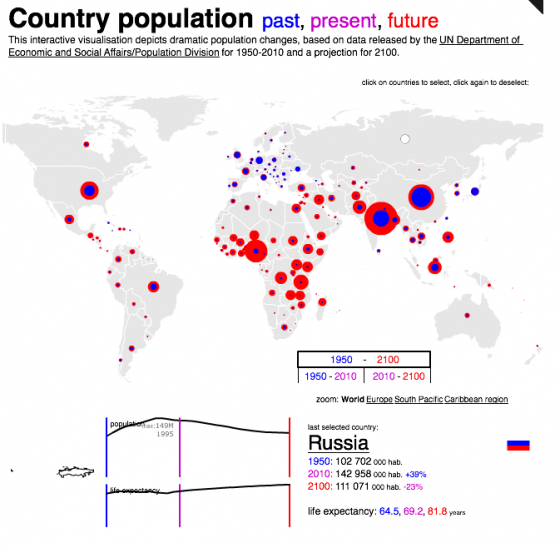
Еще одним почти удачным примером может послужить интерактивная карта населения стран “прошлое, настоящее, будущее”.

Основная проблема — это цвет. Сочетания ярко-красного и ярко-синего могут спокойно делать только ученые или исследователи, поэтому я такие сочетания и такие цвета так и назваю — “научные цвета” 🙂 Этот термин как нельзя точно определяет использованные в этом примере цвета. Однако, если не обращать внимания на кислотные красные точки, а сосредоточиться именно на представлении информации, то можно заметить неплохую картину, которую создал автор: крупный, привлекающий внимание заголовок, из которого сразу же становится понятно назначение цветов на карте. Такие заголовки выполняют сразу несколько функций: непосредственно сам заголовок + легенда, а т.к. кроме цветов на этой карте больше ничего непонятного быть не может, то решение очень удачное.
Основные правила использования
Основные правила очень просты:
Будущее цветового кодирования
В том, что этот термин и его применение никогда никуда не денутся (в обозримом будущем) я точно уверен. Сейчас вокруг появляется все большая и большая необходимость визуализировать большие массивы данных на небольших носителях информации: газетные страницы, буклеты и тд… Чем больше информации, тем ее сложнее воспринимать, структурировать и вообще понимать. Именно поэтому мы будем все чаще и чаще сталкиваться с различными проявляниями цветового кодирования
Кодирование информации — основные виды, способы и правила
Информация бывает разных видов, таких как запах, вкус, звук; символы и знаки. В различных отраслях науки, техники и культуры применяются особые формы и методики для кодирования и записи информации.
Рассмотрим, например, персональные компьютеры, которые предназначены для обработки графических изображений, воспроизведения музыки и видеофайлов, организации видео конференций, научных расчетов. Для предоставления данных в виде, понимаемом компьютерами, проводится кодирование информации путём составления специальной модели явления либо объекта. Именно процесс преобразования сообщения в комбинацию символов называется кодированием.
Системы счисления делятся на позиционные и непозиционные. Пример непозиционной системы счисления — римская: несколько чисел приняты за основные (например, I, V, X, L, C, D, M), а остальные получаются из основных путем сложения (как VI, VII) или вычитания (как IV, IX). В непозиционных системах счисления от положения цифры в записи числа не зависит величина, которую она обозначает.
Трактовка понятий
Человеческие мысли выражаются в виде текста, который состоит из слов. Подобное представление информации называется алфавитным, так как основа языка — алфавит. Он считается конечным набором различных знаков любой природы. Их используют для составления сообщений.
Вам известно что для обозначения количества мы пользуемся цифрами, для обозначения звуков на письме буквами. Можно сказать что цифры и буквы это коды. Одна и тажа информация может быть закодирована по разному. Например китайские и японские иероглифы являются символами которыми кодируется буква или слово. Основу любого языка составляет алфавит — конечный набор различных знаков (символов) любой природы, из которых складывается сообщение на данном языке. То есть символизация информации – это описание объектов или явлений с помощью символов того или иного алфавита. Под мощностью алфавита понимают количество символов, составляющий данный алфавит, что в свою очередь определяет количество возможных комбинаций (слов) которые можно составить из символов данного алфавита в соответствии с определенными правилами.
Как правило представления сообщения, подбираются так что бы его передача была как можно быстрее и надежней, а его обработка была как можно более удобной для адресата. Одно и тоже сообщение можно кодировать по разному. Одной систем кодирования является азбука. Можно кодировать и звуки одна из таких систем кодирования — ноты. Хранить можно не только текстовую и звуковую информацию, в виде кодов хранятся и изображения. Если рассмотреть рисунок через увеличительное стекло то видно что он состоит из точек. Координаты каждой точки можно запомнить в виде чисел. Цвет каждой точки можно запомнить так же в виде чисел. Такие числа могут храниться в памяти компьютера и передаваться на расстояния.
Чтобы зашифровать данные, необходимо знать правила записи кодов (условные обозначения информации). Понятие кодирование связано с преобразованием сообщений в комбинацию символов с учётом кодов. При общении люди используют русский либо другой национальный язык. В процессе разговора код передаётся звуками, а при письменном общении с помощью букв. У водителей или у пилотов обработка информации также осуществляется световыми сигналами, специальнвми символами — знаками.
Количество и графическое отображение символов в алфавитах естественных языков сложилось исторически и характеризуется особенностями языка (произносимыми звуками). Например русский алфавит имеет 33 символа, латинский – 26, китайский несколько тысяч.
К основным способам кодирования информации в информатике относятся: числовой, символьный (текстовый), графический. В первом случае используются числа, во втором — символы того алфавита, что и первоначальный текст, в третьем — картинки, рисунки, значки.
Двоичная методика
Современный компьютер может обрабатывать числовую, текстовую, графическую, звуковую и видео информацию. В процессе хранения, обработки и передачи информации в компьютере используется особая двоичная система кодирования, алфавит которой состоит всего из двух знаков «0» и «1». Дело в том, что компьютер способен обрабатывать и хранить только лишь один вид представления данных – цифровой. Связано это с тем, что в цифровой электронике удобнее всего представлять информацию в виде последовательности электрических импульсов: техническое устройство, безошибочно различающее 2 разных состояния сигнала, оказалось проще создать, чем то, которое бы безошибочно различало 5 или 10 различных состояний. Поэтому любую входящую в него информацию необходимо переводить в цифровой вид. Такое кодирование информации принято называть двоичным, на его основе работают все окружающие нас компьютеры, смартфоны и т.п.
На английском языке используется выражение binary digit либо сокращённо bit (бит). Через 1 бит можно выразить: да либо нет; белое или чёрное; ложь либо истина.
Двоичное кодирование информации привлекает тем, что легко реализуется технически. Электронные схемы для обработки двоичных кодов должны находиться только в одном из двух состояний: есть сигнал/нет сигнала или высокое напряжение/низкое напряжение. В результате любая информация кодируется в компьютерах с помощью последовательностей лишь двух цифр — 0 и 1.
Итак, минимальные единицы измерения информации – это бит и байт. Один бит позволяет закодировать 2 значения (0 или 1). Используя два бита, можно закодировать 4 значения: 00, 01, 10, 11. Тремя битами кодируются 8 разных значений: 000, 001, 010, 011, 100, 101, 110, 111. Из приведенных примеров видно, что добавление одного бита увеличивает в 2 раза то количество значений, которое можно закодировать. 1 байт состоит из 8 бит и способен закодировать 256 значений.
Традиционно для того чтобы закодировать один символ используют количество информации равное 1 байту. Поэтому чаще всего одному символу текста, хранимому в компьютере, соответствует один байт памяти.
Наряду с битами и байтами используют и большие единицы измерения информации.
Подробнее о информации в компьютерных системах можно прочтитать в статье Понятие информации. Информатика
Текстовое значение
Кодирование и обработка текстовой информации Уже с 60-х годов прошлого столетия, компьютеры всё больше стали использовать для обработки текстовой информации. Для кодирования текстовой информации в компьютере применяется двоичное кодирование, т.е. представление текста в виде последовательности 0 и 1. Чтобы выразить текст числом, каждая буква сопоставляется с числовым значением. Смысл кодирования: одному символу принадлежит код в пределах 0−255 либо двоичный код от 00000000 до 11111111.
Текстовая информация состоит из символов: букв, цифр, знаков препинания и др. Одного байта достаточно для хранения 256 различных значений, что позво ляет размещать в нем любой из алфавитно-цифровых символов. Первые 128 сим волов (занимающие семь младших бит) стандартизированы с помощью кодировки ASCII (American Standart Code for Information Interchange). Суть кодирования заключается в том, что каждому символу ставят в соответствие двоичный код от 0000000 до 11111111 или соответствующий ему десятичный код от 0 до 255.
В мировой практике для кодирования текста при помощи байтов используются разные стандарты. Самым распространенным, но не единственным видом кодирования является код ASCII. В соответствии с этим стандартом, знаки в пределах 0−32 соответствуют операциям, а 33−127 — символам из латинского алфавита, знакам препинания и арифметики. Для национальных кодировок применяются значения 128−255. В разных национальных кодировках одному и тому же коду соответствуют различные символы. К примеру, существует 5 кодировочных таблиц для русских букв (Windows, MS-DOS, Mac, ISO, КОИ – 8). Поэтому тексты созданные в одной кодировке не будут правильно отображаться в другой.
Первоначально в кодах ASCII было 7 бит информации. В последующем ее расширили до 8-битной (1 байт) кодировки. Обьем 7-битного кодирования по сравнению с 8-битным в 2 раза меньше. 2 7 =128 8 =256.
В настоящее время для кодирования кириллицы наибольшее распространение получила кодовая таблица СР1251, которая используется в операционных системах семейства Windows фирмы Microsoft. Во всех современных кодовых таблицах, кроме таблицы стандарта Unicode, для кодирования одного символа отводится 8 двоичных разрядов (8 бит).
В конце прошлого века появился новый международный стандарт Unicode, в котором один символ представляется двухбайтовым двоичным кодом. Применение этого стандарта – продолжение разработки универсального международного стандарта, позволяющего решить проблему совместимости национальных кодировок символов. С помощью данного стандарта можно закодировать 65536 различных символов.
Растровое изображение
Графическая информация, представленная в виде рисунков, фотографий, слайдов, подвижных изображений (анимация, видео), схем, чертежей, может создаваться и редактироваться с помощью компьютера, при этом она соответствующим образом кодируется. В настоящее время существует достаточно большое количество прикладных программ для обработки графической информации, но все они реализуют три вида компьютерной графики: растровую, векторную и фрактальную. Мы рассмотрим самую распространенный, растровый формат кодирования изображения.
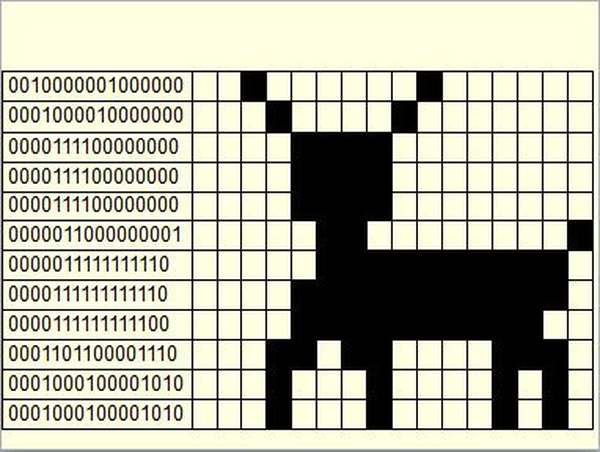
Графические данные на мониторе представляются в качестве растрового изображения. Если более пристально рассмотреть графическое изображение на экране монитора компьютера, то можно увидеть большое количество разноцветных точек (пикселов – от англ. pixel, образованного от picture element – элемент изображения), которые, будучи собраны вместе, и образуют данное графическое изображение. Каждому пикселю присвоен особый код, в котором хранится информация об оттенке пикселя. Из этого можно сделать вывод: графическое изображение в компьютере определенным образом кодируется и должно быть представлено в виде графического файла.
Файлы, созданные на основе растровой графики, предполагают хранение данных о каждой отдельной точке изображения. Для отображения растровой графики не требуется сложных математических расчетов, достаточно лишь получить данные о каждой точке изображения (ее координаты и цвет) и отобразить их на экране монитора компьютера.
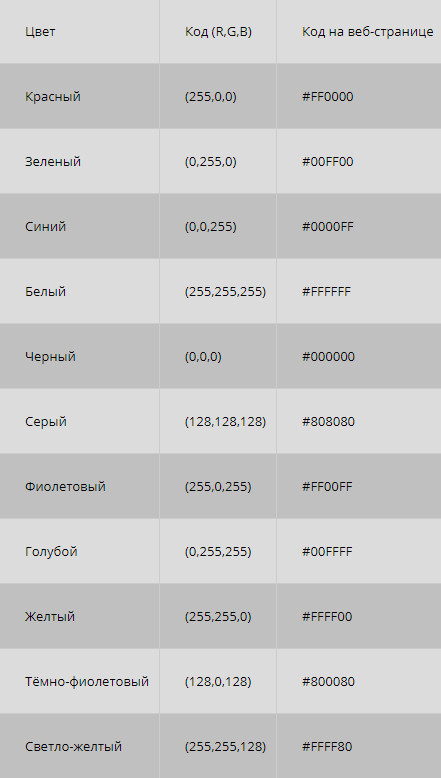
Что делать, если рисунок цветной? Формирование цветного изображения на мониторе осуществляется путём смешивания 3-х основных цветов: синего, красного и зелёного. В этом случае для кодирования цвета пикселя уже не обойтись одним битом. В системе кодирования цветных изображений RGB (R — красный, G — зеленый и B — синий) яркость каждой цветовой составляющей (или, как говорят, каждого канала) кодируется целым числом от 0 до 255. При этом код цвета — это тройка чисел (R,G,B), яркости отдельных каналов. Цвет (0,0,0) — это черный цвет, а (255,255,255) — белый. Если все составляющие имеют равную яркость, получаются оттенки серого цвета, от черного до белого. При кодировании цвета на веб-страницах также используется модель RGB, но яркости каналов записываются в шестнадцатеричной системе счисления (от 0016 до FF16), а перед кодом цвета ставится знак #. Например, код красного цвета записывается как #FF0000, а код синего — как #0000FF.
Звуки и их разрядность
Человек воспринимает звуковые волны (колебания воздуха) с помощью слуха в форме звука различных громкости и тона. Чем больше интенсивность звуковой волны, тем громче звук, чем больше частота волны, тем выше тон звука. Для того чтобы компьютер мог обрабатывать звук, непрерывный звуковой сигнал должен быть преобразован в цифровую дискретную форму с помощью временной дискретизации. Непрерывная звуковая волна разбивается на отдельные маленькие временные участки, для каждого такого участка устанавливается определенная величина интенсивности звука.
В каждом современном компьютере предусмотрена звуковая плата, колонки, микрофон. С их помощью производится запись, сохраняются и воспроизводятся звуки — волны с определённой частотой и амплитудой. Программное обеспечение для компьютеров преобразовывает звуковые сигналы в последовательность нулей и единиц. Для этого использунтся аудиоадаптер или звуковая плата. Устройство подключается к компьютеру с целью преобразования электроколебаний звуковой частоты в двоичный код. Процесс преобразования выполняется как при вводе звуков в компьютер так и при обратном их преобразовании.
Для человека звук тем громче, чем больше амплитуда сигнала, и тем выше тон, чем больше частота сигнала. Компьютер — устройство цифровое, поэтому непрерывный звуковой сигнал должен быть преобразован в последовательность электрических импульсов (нулей и единиц). Оцифровку звука выполняет специальное устройство на звуковой плате. Называется оно аналого-цифровой преобразователь (АЦП). Обратный процесс — воспроизведение закодированного звука производится с помощью цифро-аналогового преобразователя (ЦАП).
В процессе кодирования непрерывного звукового сигнала производится его дискретизация по времени, или, как говорят, «временная дискретизация».
Для записи аналогового звука и г го преобразования в цифровую форму используется микрофон, подключенный к звуковой плате. Качество полученного цифрового звука зависит от количества измерений уровня громкости звука в единицу времени, т. е. частоты дискретизации. Чем большее количество измерений производится за 1 секунду (чем больше частота дискретизации), тем точнее «лесенка» цифрового звукового сигнала повторяет кривую аналогового звукового сигнала.
Глубина кодирования звука — это количество бит, используемое для кодирования различных уровней сигнала или состояний. Современные звуковые карты обеспечивают 16-битную глубину кодирования звука, и тогда общее количество различных уровней громкомти, который сможет распознать компьютер будет: N = 2 16 = 65536.
Частота дискретизации- это количество измерений уровня звукового сигнала в единицу времени. Эта характеристика показывает качество и точность процедуры двоичного кодирования. Измеряется в герцах (Гц).
Одно измерение за одну секунду соответствует частоте 1 Гц, 1000 измерений за одну секунду — 1 килогерц (кГц). Частота дискретизации звукового сигнала может принимать значения от 8 до 196 кГц. При частоте 8 кГц качество дискретизированного звукового сигнала соответствует качеству радиотрансляции, а при частоте 48 кГц — качеству звучания аудио-CD. Достаточно высокое качество звучания достигается при частоте дискретизации 44 кГц и глубины кодирования звука, равной 16 бит.
Оцифрованный сигнал в виде набора последовательных значений амплитуды уже можно сохранить в памяти компьютера. В случае, когда записываются абсолютные значения амплитуды, такой формат записи называется PCM ( Pulse Code Modulation). Стандартный аудио компакт-диск (CD-DA), применяющийся с начала 80-х годов 20-го столетия, хранит информацию в формате PCM с частотой дискретизации 44.1 кГц и разрядностью квантования 16 бит.
Подробнее о свойствах звука можно прочитать в статье Звук
Машинные команды
В вычислительных машинах, включая компьютеры, предусмотрена программа для управления их работой. Все команды кодируются в определённой последовательности с помощью нулей и единиц. Подобные действия называются машинными командами (МК).
Машинная команда представляет собой закодированное по определенным правилам указание микропроцессору на выполнение некоторой операции или действия. Каждая команда содержит элементы, определяющие:
Структура машинной команды состоит из операционной и адресной части. В операционной части содержится код операции. Чем длиннее операционная часть, тем большее количество операций можно в ней закодировать.
В адресной части машинной команды содержится информация об адресах операндов. Это либо значения адресов ячеек памяти, в которых размещаются сами операнды (абсолютная адресация), либо информация, по которой процессор определяет значения их адресов в памяти (относительная адресация). Абсолютная адресация использовалась только в машинах 1 и 2-го поколений. Начиная с машин 3-го поколения, наряду с абсолютной используется относительная адресация.
Подробнее о поколениях компьютеров смотрите в статье История развития компьютеров
Заключение
Итак, кодирование информации — процесс преобразования сигнала из формы, удобной для непосредственного использования информации, в форму, удобную для передачи, хранения или автоматической переработки (Цифровое кодирование, аналоговое кодирование, таблично-символьное кодирование, числовое кодирование). Процесс преобразования сообщения в комбинацию символов в соответствии с кодом называется кодированием, процесс восстановления сообщения из комбинации символов называется декодированием.
Кодирование информации — процесс формирования определенного представления информации. В более узком смысле под термином «кодирование» понимают переход от одной формы представления информации к другой, более удобной для хранения, передачи или обработки.
Информацию необходимо представлять в какой — либо форме, т.е. кодировать. Для представления дискретной информации используется некоторый алфавит. Однако однозначное соответствие между информацией и алфавитом отсутствует. Другими словами, одна и та же информация может быть представлена посредством различных алфавитов. В связи с такой возможностью возникает проблема перехода от одного алфавита к другому, причём, такое преобразование не должно приводить к потере информации.