в чем заключается медиатехнология vrml
wiki.vspu.ru
портал образовательных ресурсов
Содержание
Описание языка VRML
1. Введение
Язык VRML (Virtual Reality Modeling Language) предназначен для описания интерактивных 3D объектов и миров. Он был разработан для применения в сетях INTERNET и INTRANET. На сегодняшний день этот язык является сетевым стандартом и поддерживается ведущими мировыми производителями программного обеспечения.
VRML дает разработчику возможность создавать статические и динамические 3D модели а также позволяет включать и обрабатывать в моделях гиперссылки на звуковые, видео, html файлы, другие VRML объекты.
По своей структуре язык является объектно-ориентированным. Ему присущи такие характеристики объектного языка, как инкапсуляция и наследование. Полиморфизм в привычном понимании этого слова отсутствует.
2. Что необходимо для работы с VRML
Для описания простых VRML объектов подходит любой текстовый редактор, имеющий возможность сохранять файлы в обычном текстовом формате. Описание VRML-объектов (мира) хранится в текстовом файле с расширением wrl.
Для воспроизведения VRML объектов необходим VRML браузер, поддерживающий язык VRML в спецификации 2.0 К популярным VRML-браузерам, поддерживающим Microsoft Internet Explorer, Opera и Mozila Firefox, относятся blaxxun Contact (www.blaxxun.com), Cortona3D Viewer (www.cortona3d.com), BS Contact VRML/X3D (www.bitmanagement.de), Octaga Player (www.octaga.com) и др.
3. Структура VRML файла
В общем виде, простейшая VRML-программа состоит из следующих частей:
#VRML V2.0 utf8
Эта строка является первой для любого файла, содержащего описание VRML объектов. Строка является обязательной и не содержит отступы.
Виртуальный мир в терминологии языка называется сценой, которая представляется в виде графа из отдельных объектов, называемых узлами (node). В этой части описываются объекты, которые необходимы для построения для сцены (мира) задуманного пользователем.
4. Примитивы (Формы)
Стандартные примитивные геометрические узлы следующие:
В полях примитивных геометрических узлов указываются их размеры.
Единицы измерения обычно метры, но могут быть и другие. Если размеры не указаны, то принимаются значения по умолчанию, которые для каждого типа узла свои.
Существует возможность объединения узлов различных типов в группы с помощью группирующих узлов. Одним из таких узлов является Group. Он имеет поле children, значением которого является список узлов, которые объеденяет данный узел.
Group применяется, обычно, для обьединения нескольких узлов под одним именем и не придает никаких особых свойств своим дочерним узлам в отличии от других группирующих узлов.
Простая примитивная форма:
5. Трансформация форм
По умолчанию все формы строятся в «центре VRML мира». Трансформация (Transform) позволяет перемещать, вращать и масштабировать формы в VRML мире.
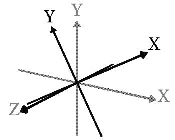
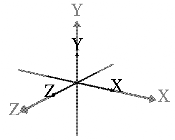
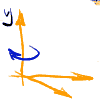
В VRML мирах система координат трехмерная и имеет следующую ориентацию:
Трансформация форм происходит путем трансформации системы координат, в которой строятся эти формы. Трансформация системы координат определяется с помощью группирующего узла Transform, создающего систему координат, которая может быть сдвинута, повернута или масштабирована относительно родительской. Формы, построенные в новой системе координат сдвигаются, поворачиваются и масштабируются в месте с ней.
Определение узла Transform:
Поле children определяет список форм, которые будут строиться в новой системе координат. Поле translation определяет сдвиг системы координат относительно родительской системы координат. Сдвиг происходит по осям X,Y и Z.
Поле rotation определяет ориентацию системы координат, т.е. поворот системы координат вокруг оси вращения на заданный угол. Угол измеряется в радианах.
Ось вращения определяет вектор вокруг которого осуществляется поворот. Обычно поворот осуществляется вокруг осей X,Y или Z:
Поворот осуществляется по правилу «правой руки».
Поле scale определяет увеличение или уменьшение размерности системы координат на коэффициент масштабирования по осям X,Y и Z.
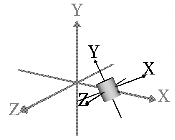
Поворот, сдвиг и масштабирование системы координат:
Примитивные формы по умолчанию имеют белый цвет поверхности. Но есть возможность управлять цветом поверхности форм, а также управлять прозрачностью и другими характеристиками, описывающими внешний вид форм.
Вспомним, что узел Shape описывает:
Значением поля appereance является узел Appereance, который описывает визуальные свойства форм (material, texture) через описание материала и текстуры форм.
Значения полей могут быть не определены, но если какое-либо поле определено, то его значением должен быть узел определенного типа. Поле material описывает свойства материала поверхности форм. Значением поля является узел Material:
Поля узла Material описывают:
Цвет в VRML задается с помощью трех составляющих:
Цвет Красный Синий Зеленый Белый 1.0 1.0 1.0 Желтый 1.0 1.0 0.0 Черный 0.0 0.0 0.0 Коричневый 0.5 0.2 0.0
Пример 1
Построим шар зеленого цвета, с центром, находящимся в точке пространства с координатами (1,1,1). Радиус шара равен 3. Для этого откроим блокнот и напишем следующий код:
Сохраним полученный файл с расширением *.wrl.
Откроем полученный файл в браузере и посмотрим что получилось.
Задание 1
Самостоятельно создайте такие примитивы как Параллелепипед, Конус и Цилиндр различных цветов.
Пример 2
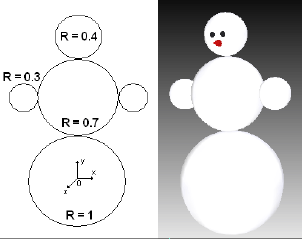
Попробуем создать более сложный объемный объект. Поскольку данные строки пишутся в канун Нового года, тема нашлась сразу — это снеговик. Симпатичный и вместе с тем простой с геометрической точки зрения объект.
Размеры основных (сферических) частей снеговика и его итоговый вид представлены на рисунке. Посмотрим, как это выглядит на VRML.
Нетрудно видеть, что снеговик состоит из 5 сфер. В соответствии с этим в листинге 5 из 8 фрагментов очень похожи. Мы рассмотрим только один из них; поскольку первая (нижняя) сфера не является типичной (она имеет центр в начале координат и единичный радиус — см. рисунок), мы обратимся ко второй. Ее описание легко найти в тексте по комментарию middle.
Фрагмент, описывающий “средний” ком снеговика, начинается с узла типа Transform. Его назначение состоит в задании геометрических характеристик изображения объекта-потомка, в частности, наиболее часто используется его поле translation. В нашем случае это поле содержит тройку чисел 0 1.7 0, что является набором координат для центра рассматриваемой сферы. Таким способом обеспечивается позиционирование нашей сферы в виртуальном пространстве.
К описанному выше узлу через поле children подсоединяется стандартный узел типа Shape, описывающий уже знакомым нам образом сферу. Отметим только, что, кроме диффузного белого цвета снеговика, мы добавили ему еще некоторую “подсветку изнутри” с помощью поля emissiveColor. Желающие могут проверить, насколько хуже будет выглядеть снеговик без этой в общем-то не очень логичной меры.
Все остальные четыре сферических комка виртуального снега строятся аналогично. Разумеется, меняется их радиус и положение, которое нетрудно вычислить, используя имеющиеся на чертеже размеры.
Гораздо больший интерес представляют конический красный (VRML-цвет 1 0 0) нос, имитирующий традиционную морковку, и цилиндрические глаза.
Обратимся к описанию носа. Поскольку по умолчанию конус строится вершиной вверх, а нос снеговика требуется по понятным причинам направить “вперед”, необходимо произвести поворот конуса. Поле rotation обеспечивает это. Как мы уже видели в примере 6.1.5, поворот характеризуется набором из четырех чисел: тройка 1 0 0 описывает поворот вокруг оси X на 1.57 радиан, т.е. на 90°.
С аналогичным поворотом строятся и оба цилиндрических глаза черного (0.1 0.1 0.1) цвета.
Задание 2
Самостоятельно создайте сложные фигуры, состоящие из нескольких примитивов. Например, стол, дом и др.
Как оказалось, браузеры тех времен (Internet Explorer и Netscape Navigator третьих версий) были слишком неподготовленными к такому «интернет-буму» и упорно отказывались признавать VRML своим родным форматом.
Шаг вперед сделала, конечно же, могущественная Microsoft. Мелко-мягкие снабдили свой «Исследователь интернета» модулем поддержки VRML, и необходимость в сторонних разработках сразу отпала.
Так что же такое VRML? В чем его преимущество перед стандартными средствами веб-дизайна? Нужен ли он веб-путешественнику?
Появилось множество ресурсов, представляющих собой интернет-города, в которых пользователь как бы ведет свою виртуальную жизнь, создает свое «второе я», обитающее в трехмерном виртуальном пространстве. Ярким примером такого мегаполиса может служить Cybertown (www.cybertown.com). На сайтах появились полностью трехмерные «виртуальные помощники», бодро шагающие по страницам веб-ресурсов. Модными стали различные «интернет-животные», которых можно создать самостоятельно, а потом следить за их развитием. в 3D, разумеется. Этакие «тамагоччи» для взрослых.
70% этих ресурсов обязаны своим появлением на свет VRML-стандарту, команды которого позволяют в он-лайне реализовывать практически все «навороты» современного 3D. Рендеринг трехмерных объектов, свет/тень/отражение, прорисовка ландшафтов. Все это слишком красиво, чтобы быть реальностью. И в то же время это реальность, пускай и виртуальная. Но кто знает, что ждет нас через несколько лет?
 |
| Еще один пример использования VRML для моделирования трехмерного виртуального пространства. Все спецэффекты (свет, тень), а также наложение текстур происходит в реальном времени, но на весьма высокой скорости. |
Думается, технология VRML в будущем послужит не только для создания «интернет-мегаполисов», но и для куда более серьезных вещей. Может, со временем HTML и VRML превратятся в единое целое, и наши внуки или правнуки, увидев сохранившуюся в каком-нибудь архиве старую страничку, будут долго говорить о серости и однообразности современного для нас сейчас интернета.
Игорь ИСАЧЕНКО aka Shmel Zhora
Технология виртуальной реальности VRML
Понятие VRML
VRML, Virtual Reality Modeling Language — язык моделирования виртуальной реальности, стандартный формат файлов для демонстрации трёхмерной интерактивной векторной графики, чаще всего используется в веб-технологиях.
VRML предназначен для описания трехмерных изображений и оперирует объектами, описывающими геометрические фигуры и их расположение в пространстве.
Как и в случае с HTML, один и тот же vrml-документ может выглядеть по-разному в разных VRML-браузерах. Кроме того, многие разработчики VRML-браузеров добавляют нестандартные расширения VRML в свой браузер.
Существует немало VRML-редакторов, делающих удобней и быстрее процесс создания Vrml-документов, однако несложные модели, рассматриваемые в данной статье, можно создать при помощи самого простого текстового редактора.
Формат VRML
VRML — это текстовый формат файлов, где, например, вершины и грани многогранников могут указываться вместе с цветом поверхности, текстурами, блеском, прозрачностью и так далее. URL могут быть связаны с графическими компонентами, таким образом, что веб-браузер может получать веб-страницу или новый VRML-файл из сети Интернет тогда, когда пользователь щёлкает по какому-либо графическому компоненту. Движение, звуки, освещение и другие аспекты виртуального мира могут появляться как реакция на действия пользователя или же на другие внешние события, например таймеры. Особый компонент Script Node позволяет добавлять программный код (например, Java или JavaScript (ECMAScript)) к VRML-файлу.
Стандарты VRML
Для дальнейшей коллективной разработки формата был создан консорциум Web3D.
Первая версия VRML была выпущена в ноябре 1994 года. Эта версия была основана на API и файловом формате программной компоненты Open Inventor, изначально разработанной в SGI. Текущая и функционально завершенная версия — VRML97 (ISO/IEC 14772-1:1997). Сейчас VRML вытесняется форматом X3D (ISO/IEC 19775-1).
Появление, популярность и упадок
Понятие VRML было введено Дэйвом Раджеттом (Dave Raggett) в документе представленом на Первой Международной Конференции по Всемирной Паутине (1994 год) и впервые обсуждалось на WWW94 VRML BOF, учреждённой Тимом Бернерсом-Ли где Марк Песке (Mark Pesce) представил демо-программу Labirinth (“Лабиринт”), разработанную им совместно с Тони Паризи (Tony Parisi) и Питером Кеннардом (Peter Kennard).
VRML достиг вершины популярности после выхода VRML 2.0 в 1997 году, когда он стал использоваться на некоторых персональных страницах и сайтах, в основном для 3D-чатов. Формат поддерживался SGI Cosmo Software (основной костяк программистов этого подразделения находился в Москве и сейчас это компания Parallel Graphics). Когда в 1998 году SGI была реструктурирована это подразделение было продано Platinum Technologies, которое было затем куплено Computer Associates. Последняя не стала развивать и распространять программы для VRML. Пустота была заполнена различными недолговечными коммерческими 3D-web форматами, появившимися за последние несколько лет, включая Microsoft Chrome, Adobe Atmosphere и Shockwave 3D, ни один из этих форматов не поддерживается сегодня. Возможности VRML оставались прежними, тогда как возможности трёхмерной компьютерной графики, работающей в реальном времени росли. VRML Consortium сменил своё название на Web3D Consortium и начал работать над потомком VRML — X3D.
Хотя VRML ещё продолжает использоваться в некоторых областях, особенно в образовательной и исследовательской сфере, где наиболее ценятся открытые спецификации, можно сказать, что он вытеснен форматом X3D. MPEG-4 Interactive Profile (ISO/IEC 14496) был основан на VRML (теперь на X3D) и X3D, по большей части, обратно-совместим с ним. VRML также продолжает использоваться в качестве файлового формата для обмена 3D-моделями, особенно в САПР.
Альтернативы
3DMLW — Язык 3D-разметки для веб (англ. 3D Markup Language for Web)
COLLADA — управляется Khronos Group
O3D — разработан Google
U3D — стандарт Ecma International ECMA-363
Единицы измерения
Заголовок VRML-файла
Как уже говорилось, Vrml-документ представляет собой обычный тестовый файл.
Такой заголовок обязательно должен находиться в первой строке файла, кроме того, перед знаком диеза не должно быть пробелов.
Примитивы VRML
В VRML определены четыре базовые фигуры: куб (верней не куб, а прямоугольный параллепипед), сфера, цилиндр и конус.
Эти фигуры называются примитивами (primitives). Набор примитивов невелик, однако комбинируя их, можно строить достаточно сложные трехмерные изображения. Например, вот такие:
Рассмотрим поподробней каждый из примитивов.
Сфера
Параметр у сферы только один, это radius. 
Конус
Цилиндр
Для цилиндра можно задать параметры radius и height. Кроме того, с помощью параметра parts для цилиндра можно определить будут ли отображаться основания цилиндра и его боковая поверхность. Параметр parts может принимать значения ALL, SIDES, BOTTOM или TOP. 
Цвет и текстура
Цвет фигуры, определяется с помощью объекта Material.
К примеру, синий кубик, может быть описан следующим образом:
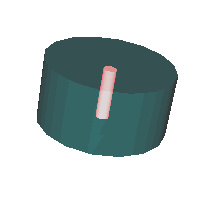
Параметр transparency может принимать значения от 0 до1 и определяет степень прозрачности, причем максимальная прозрачность достигается при transparency равном единице. В приведенном примере описано два цилиндра разных размеров, меньший из которых просвечивает сквозь другой.
Для имитирования различных поверхностей в VRML существует объект Texture2.
В качестве текстуры легче всего использовать обычный графический файл, например, в GIF-формате. В таком случае для «натягивания» текстуры на трехмерное изображение нужно только указать путь к файлу в параметре filename объекта Texture2.
Параметры wrapS и wrapT могут принимать значения REPEAT или CLAMP, и управляют натягиванием текстуры по соответственно горизонтальной и вертикальной осям.
Положение объектов в пространстве
Изменение координат
По умолчанию любой описанный нами объект будет располагаться точно по центру окна браузера. По этой причине, если мы опишем к примеру два одинаковых цилиндра, они сольются друг с другом. Для того, чтобы изменить положение второго цилиндра, применим узел Translation.
Узел Translation определяет координаты объекта:
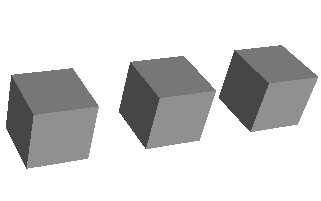
Вообще говоря, координаты указываемые в Translation не являются абсолютными. Фактически это координаты относительно предыдущего узла Translation. Чтобы прояснить это вопрос, рассмотрим пример:
Как видите, третий кубик вовсе не совпадает с первым, хотя в в узле Translation указаны те же координаты.
В VRML 1.0 принято следующее правило: узлы, модифицирующие свойства фигур (Translation, Material и т.п.), действуют на все далее описанные фигуры.
Чтобы ограничить область действия модифицирующих узлов, фигуры необходимо сгруппировать с помощью узла Separator.
Узел Separator работает как контейнер, он может содержать любые другие узлы, и основным его предназначением является именно ограничение области действия узлов типа Translation и Material.
Сравните следующий пример с предыдущим:
Хотя в примере описано три кубика, мы видим только два, так как второй и третий совпадают.
Вообще говоря рекомендуется всегда и везде использовать узел Separator. Он не только избавит от ошибок, связанных с относительностью координат, но и сделает VRML-код более простым и понятным.
Вращение
Для вращения фигур вокруг осей координат применяется узел Rotation.
Первые три цифры определяет будет ли осуществлен поворот вокруг соответственно осей x, y и z, а четвертая задает угол вращения в радианах. В приведенном выше листинге поворот осуществляется вокруг оси y на 90 градусов.
| Углы в градусах | Радианы |
| 30 | 0.52 |
| 45 | 0.78 |
| 60 | 1.04 |
| 90 | 1.57 |
| 180 | 3.14 |
| 270 | 4.71 |
Составим букву T из двух цилиндров. По умолчанию цилиндр ориентирован вертикально (см. рисунок). Поэтому для успешного выполнения задачи повернем его вокруг оси z на 90 градусов.
Масштабирование
Узел Scale масштабирует фигуры по одному или нескольким измерениям. Три цифры, стоящие после параметра scaleFactor определяют коэффициенты масштабирования относительно осей x,y и z.
В следующем примере, узел Scale сжимает сферу по оси x, и из сферы получается эллипсоид.
Определение собственных объектов
VRML предоставляет прекрасную возможность сократить и сделать более понятным исходный код VRML-файла путем описания собственных объектов. Это значит, что если в изображении несколько раз повторяется одна и та же фигура, то ее можно описать всего лишь один раз и в дальнейшем только ссылаться на нее.
Объект описывается одним из способов:
Для того, чтобы вставить в VRML-файл ранее определенную фигуру, используется команда USE
Создадим VRML-файл, описывающий стул, при этом ножку стула опишем как объект LEG:
Это позволяет делать узел WWWInline:
Вместо заключения
дают совершенно разный результат.
Ссылки
Реальная Виртуальность
Блуждая по просторам интернета, постоянно рискуешь напороться на некий объект, способный легко уничтожить уйму столь дефицитного личного и, пока еще, столь дорогого сетевого времени. Подобные «Черные Дыры» виртуальных закоулков без сомнения известны любому пользователю, сделавшему хотя бы несколько ходок, не говоря уже о профессиональных серферах и сталкерах сети. Странные существа люди — они даже составляют специальные хит-парады, посвященные подобным местам периодического времяубийства. Да, Вы и сами хорошо знаете всяческих Рэмблеров и прочие Топ 1000. С другой стороны, еще никто не пытается создать хит-парад интернет технологий, способных качественно и масштабно уничтожать личное время. HTML, mp3 и … и запишите VRML в первую пятерку!
Справка
VRML: аббревиатура от Virtual Reality Modeling Language (по отечественному ЯМВР, Язык Моделирования Виртуальной Реальности). Стандарт языка описания трехмерных сцен, содержащих объекты, а также возможных взаимодействий между объектами и наблюдателем. Основное назначение — описание набора объектов (сцены) в системах виртуальной реальности. Основное на данный момент применение — представление статической и интерактивной информации в сети интернет, в виде виртуальной трехмерной среды содержащей различные объекты. Существует три распространенных версии языка: VRML 1.0, 2.0 и VRML 97. На данный момент самой широко поддерживаемой версией является VRML 2.0. Развитие языка координируется VRML Architecture (по другим источникам Advisory) Group (перевод — Группа Архитектуры VRML), известной под аббревиатурой VAG.
История
Все началось 27 октября 1969 года, с первого TCP пакета. Затем были «telnet 1.0.0.2» и «ftp 1.0.0.2». Еще позже появился «ftp.cc.mil» и прочие DNS. В 1989 году начал развиваться WWW. Впрочем, все это события глубоко довиртуальной эры. В январе 1994 года, Mark Pesce и Tony Parisi придумывают концепцию трехмерного HTML, своеобразного языка описания трехмерных сцен с поддержкой гиперссылок, и создают пакет программ и экспериментальный формат, названные ими Labyrinth — первый прообраз VRML. В апреле 1994 года их проект участвует в First International Conference on the World Wide Web (Первой Интернациональной Конференции по WWW), где и звучит впервые термин VRML. Кстати, тогда он расшифровывался как Virtual Reality Markup Language, и лишь позже «markup» был заменен на более научно-звучное «modeling». В июне 1994 года известный журнал WIRED создает список рассылки, посвященной проблеме создания VRML, в течение недели на него подписываются около 1000 специалистов, что в 1994 году было крайне серьезным числом. Они и определяют направление развития концепции, придавая ей, в ходе многочисленных письменных обсуждений, первые очертания. До сих пор соблюдается хорошая традиция совершенствования языка: постоянный поиск решений удовлетворяющих большинство участвующих в обсуждении добровольцев, т.е. столь любимый первым президентом нашей родины консенсус. Практически сразу решено не заниматься изобретением велосипеда, а взять за основу какой либо существующий язык описания трехмерных сцен. Коим становится разработанный в Silicon Graphics Incorporation формат файлов программной библиотеки Open Inventor. Gavin Bell, инженер SGI модифицировал формат Open Inventor, создав первый вариант языка VRML, который был анонсирован в октябре 1994 года на «Второй Всемирной Конференции по WWW» и 5 ноября превратился в официальный проект стандарта VRML 1.0. Его коллега, Paul Strauss, написал первый VRML 1.0 клиент, назвав его трудно произносимым именем QvLib. Клиент был впервые представлен для платформы SGI, в январе 1995 года.
В ходе обсуждений выявляется лидер — Moving Worlds. Вскоре, благородная Apple отказывается от своего проекта в пользу Moving Worlds, остальные гиганты продолжают настаивать на своих вариантах. Некоторое время Moving Worlds шлифуется, постепенно становясь проектом стандарта VRML 2.0. В июне 1996 представители VAG договариваются, подписывая окончательное соглашение, считать работы над VRML 2.0 завершенными. Кстати, несмотря на поиск консенсуса, работа по созданию и принятию стандарта продвигается невероятно быстро. В декабре 1996 стандарт ISO/IEC DIS 14772-1 (VRML 2.0) принят окончательно. А в октябре 1997 года был завершен проект стандарта новой, расширенной версии языка, названной, в соответствии с последними веяниями, VRML 97. Следует отметить, что VRML абсолютный рекордсмен по скорости разработки и принятия официального стандарта, среди всех компьютерных языков. Развитие VRML продолжается, хоть и не столь бурно, по сей день. За сим прошу откланяться.
Из чего сделаны мальчики?
* С точки зрения функционального подхода правильнее говорить описание сцены или мир, но, когда мы займемся программированием на языке VRML, мы будем использовать процессуальное название программа.
Структура есть, предположим, что основные типы узлов, событий и полей также определены. Но, пока, это лишь на бумаге и в мыслях, нам же необходимо создать синтаксис языка — формальное описание возможного содержимого файла, в рамках которого наш мир будет формулироваться человеком или редактором. А затем, возможно, он будет интерпретироваться и демонстрироваться программой клиентом (так «успешно» обозванной мною обозревателем). Разумеется, обозревателя также необходимо разработать и написать, хотя, формально, рамки стандарта заканчиваются уже на этапе формулировки синтаксиса и описания функционирования определенных заранее узлов. Конкретная реализация программы, то, как она будет представлять информацию пользователю и то, как она будет обеспечивать его взаимодействие с виртуальным миром, остаются на совести разработчиков. Впрочем, этот факт совершенно не спасает от стойкого ощущения дежавю во время работы с большинством распространенных на данный момент клиентов. Достаточное ограничение в простор реализации вносят четкие правила относительно генерации событий и строго фиксированный набор параметров, определяющих визуальное (геометрия, материал и освещение) описание объектов. Подводя итоги, составим следующую табличку:
VRML технология
| Стратегия | Описание трехмерного виртуального мира, возможность взаимодействия с объектами. |
| Понятийный уровень | Понятие узла, набора, поля, события. |
| Событийный уровень | Правила генерации событий. |
| Структурный уровень | Конкретные типы полей и событий (точка, число, цвет, URL,…). Конкретные типы узлов, их структура (источник,…). |
| Языковой уровень | Синтаксис описания структур ([], <>, ROUTE, DEF,…). Синтаксис описания узлов (Field, EventIn,…). Имена предопределенных типов полей (SFColor, SFBool,…). Имена предопределенных типов событий (addChildren,…). Имена предопределенных типов узлов (Anchor, Material,…). |
| Клиентский уровень | Среда распространения VRML описаний (файлы, HTTP,…). Среда визуализации (OpenGL устройства, принтер,…). Интерфейс навигации и взаимодействия (мышь, вид из глаз,…). |
Типы, странные и не очень
Разберемся с первичными типами, основными строительными кирпичиками языка VRML. Все типы полей делятся на два класса, содержащие одно значение (так называемые SF типы) и наборы (MF). Для пущей простоты, имена первых всегда начинаются с букв SF, а вторых, как Вы, наверное, уже догадались, с MF. Для записи элементов набора используются квадратные скобки. Например, если у нас есть поле, набор целого типа MFInt32, под названием MyIntegerSet, мы можем описать его следующим образом:
MFInt32 MyIntegerSet
Кстати, VRML болезненно чувствителен к разнице между заглавными и строчными буквами. Поэтому, sfint32 и SFInt32 — два различных идентификатора. Это к слову, а теперь, попробуем заполнить наш набор значениями:
MyIntegerSet [ 1, 0, 0, 1 ]
В одной очень известной трехмерной игре, помнится, как раз подобной комбинацией и открывалась крайне важная дверь. Разумеется, еще мы можем оставить набор пустым или записать в него лишь одно значение:
MyIntegerSet [ ]
MyIntegerSet [ 1 ] или MyIntegerSet 0
И, даже, поступить так:
MyIntegerSet [ 0, ]
Некоторые первичные типы имеют как SF так и MF разновидность, например, если тип называется Color то соответствующие имена записываются как SFColor и MFColor,. Следующая таблица претендует на некоторую долю информативности:
Первичные типы данных
20 30 2 0x1200 0x1300 0x00ff…
Засим, первичные типы успешно закончились.
Узлы, связи и все все все…
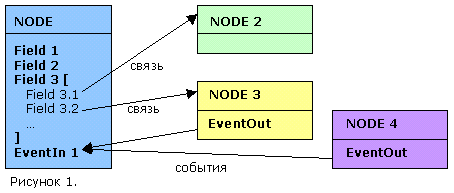
А теперь посмотрим все остальное. Основной объект языка — узел. VRML файл (программа) состоит из некоторого количества прототипов (определений новых типов узлов), некоторого количества узлов, заполненных конкретной информацией, и не менее некоторого количества событийных связей между узлами. Все эти элементы могут быть расположены в произвольном порядке.
Экземпляры узлов описываются и заполняются так:
Где специальное слово ROUTE позволяет установить автоматическую отправку конкретного исходящего события одного узла в конкретное входящее событие другого. Также, можно создавать именованyые экземпляры узлов, с возможностью их одновременного использования в нескольких местах программы:
Подобный именованный узел может быть далее использован с помощью другого ключевого слова:
Заполним, для примера, узел предопределенного типа Anchor, попутно продемонстрировав использование неразлучной парочки DEF/USE:
Определяет ссылку на сайт всеми любимой компании, которая (ссылка, не компания) содержит объект, содержащий, в свою очередь, геометрическую информацию (сфера единичного радиуса) и описание материала имеющего красный цвет в рассеянном свете. Уф… Вот такая вложенная структура данных понадобилась ради одного маленького красненького шарика, неправда ли, это эффективное средство убийства времени набирающего подобные программы человека? Шутки в сторону, вернемся к примеру. Поле children является стандартным для всех узлов, содержащих подчиненные узлы (так называемые «дети») и представляет собою набор типа MFNode. Как правило, узел каким то образом влияет на всех своих детей, например, перемещая их в пространстве, масштабируя, или придавая им какие либо общие свойства. В действительности, узел типа Material имеет множество других параметров, но, в данном примере, мы полагаемся на их значения по умолчанию, определенные где-то в недрах языка. Обратите внимание на комментарий, который обозначается символом # и продолжается до конца строки включительно. Кстати, если добавить в предыдущий пример такую вот первую строчку:
#VRML V2.0 utf8
обязательную для всех VRML 2.0 программ, мы получим полноценный файл, который можно назвать «КакВамУгодно.wrl«, открыть в соответствующем обозревателе и даже кликнуть (по красному шарику). До сих пор, мы имели дело с заранее определенными, в языке, типами узлов Anchor, Shape, Sphere и Material. Но, если мы того пожелаем, можно легко определить новый тип узла. Делается это следующим образом:
Классификатор определяет каждый конкретный член нового типа узла. Возможны следующие классификаторы:
| field | Обычное поле данных |
| exposedField | Поле данных, реагирующее на события |
| eventIn | Входящее событие |
| eventOut | Исходящее событие |
Вот пример использования ROUTE — столь любимый мною красный шарик, издающий звук, когда с ним сталкивается наблюдатель: DEF SphereWithSound Collision < children [ Shape < geometry Sphere < >appearance Appearance < material USE SimplyRedMaterial >> Sound < source DEF BoomSound AudioClip < url "boom.wav" >> ] > ROUTE SphereWithSound.collideTime TO BoomSound.startTime
Который позволяет связывать параметры и сообщения узлов, из которых состоит реализация создаваемого нами типа, с его интерфейсными параметрами и сообщениями.
Здесь, мы определяем новый узел XForm типа Transform, который кроме уже описанной нами табуретки (синего цвета с зелеными ножками, рисунок 2) содержит датчик прикосновений TouchSensor, порождающий событие, когда в обозревателе по нашей табуретке щелкают мышкой (т.е. касаются) и таймер TimeSensor. Таймер настроен таким образом, что постоянно генерирует событие fraction_changed значение которого пробегает значение от 0 до 1 за две секунды. Также используется узел OrientationInterpolator, интерполирующий значение типа SFRotation по таблице в зависимости от значения поля fraction. Затем соответствующим образом построено взаимодействие между датчиком прикосновений, таймером, интерполятором и трансформатором позиции табуретки (три ROUTE). В итоге мы получили объект (в нашем случае табуретку, но на ее месте может быть узел любого заранее определенного типа) способный повернуться вокруг себя за две секунды, если к нему прикоснулись. Избушка, избушка, встань к монитору… Последняя строчка переводит обозреватель перейти в режим изучения объекта, в котором наблюдатель не двигается, а просто рассматривает и трогает предмет.
Небольшое продолжение к нашему примеру демонстрирует возможность использования Java Script (если быть корректным — ECMA Script) в VRML программах:
Вот так, с помощью предопределенного узла Script мы получаем практически безграничные возможности в определении правил, по которым будет жить наш мир. В данном примере мы заставляем нашу табуретку циклически менять размер (дышать), пока над ней находится курсор обозревателя, вне зависимости от того, прикоснулись мы к ней или нет. Для этого используется событие isOver узла TouchSenser, реагирующее на описанную выше ситуацию с мышиным курсором, таймер генерирующий 20 раз в секунду событие cycleTime и небольшой скрипт, создающий масштабирование, которое затем применяется к объекту.
Дополнения
Все, что было написано ранее, ни в коем случае не претендует на роль руководства или описания. Это лишь попытка показать, что же в действительности стоит за весьма претенциозным термином VRML. Любители формальных грамматик и полных описаний, а также просто заинтересованные читатели могут заглянуть сюда. Где можно найти исчерпывающее описание синтаксиса и концепций VRML 2.0. И множество прокомментированных примеров от SGI, послуживших отличной основой для написания приведенных выше VRML программ. Впрочем, будьте внимательны: в доступных по этому адресу примерах, к моему искреннему удивлению, практически сразу обнаружилось несколько грубых ошибок. Которые, разумеется, убили некое сверхплановое количество свободного времени, но были успешно опознаны и уничтожены. Предвидя возможные недостаток желания или нехватку сетевого времени, приведу список некоторых предопределенных узлов VRML 2.0, отметив, где и как их можно использовать: