в чем заключается гипертекстовый способ представления информации
Гипертекстовое представление информации.
Гипертекст (нелинейный текст) – это организация текстовой информации, при которой текст представляет множество фрагментов с явно указанными связями между этими фрагментами.
В компьютерной терминологии, гипертекст – текст, сформированный с помощью языка разметки (например, HTML), потенциально содержащий в себе ссылки.
Гипертекстовый документ ‑ это файл, содержащий различные виды информации и имеющий в своей структуре ссылки (гиперссылки) на другие файлы или сам являющийся документом, на который есть ссылка в другом файле, расположенном на некотором сервере в любой точке планеты.
Гипертекстовая структура является основной в построении web-сайтов, где web-страницы связаны между собой смысловыми связями.
Гипертекстовая структура может быть как между элементами текста в одном документе, так и между элементами текста в разных документах. Использование гипертекстовых технологий облегчает переход от одного блока материалов к другому.
Гипертекст широко используется в различного рода справочных системах, обучающих программах, электронных учебниках. В приложениях MS Office (Word, Excel, PowerPoint, Access) можно разработать гипертекстовые документы.
Первым и наиболее популярным языком разметки гипертекста является HTML. Разработанный еще в 1986—1991 годах Тимом Бернерсом-Ли, он до сих пор широко используется при создании web-страниц. Конечно, HTML со временем усовершенствовался и расширялся. В частности, была добавлена поддержка мультимедиа.
Создание электронных таблиц средствами МS Exсel. Назначение и возможности электронной таблицы.
Microsoft Excel — программа, обладающая эффективными средствами обработки числовой информации, представленной в виде электронных таблиц. Она позволяет выполнять математические, финансовые и статистические вычисления, оформлять отчеты, построенные на базе таблиц, выводить числовую информацию в виде графиков и диаграмм.
Документ приложения Excel называется рабочей книгой или просто книгой Excel. Такая книга состоит из листов, которые представляют собой большие таблицы ячеек с числами и текстовой информацией. Таблицы Excel похожи на базы данных, но предназначены не столько для хранения информации, сколько для проведения математических и статистических расчетов.
Назначение и возможности электронной таблицы
На сегодняшний день электронные таблицы являются мощным средством обработки больших массивов числовых данных. При этом электронные таблицы обеспечивают проведение динамических вычислений, т. е. пересчет по формулам при введении новых чисел. Появилась возможность наглядного представления данных и выявления между ними определенных зависимостей с помощью графиков и диаграмм.
Электронные таблицы — это работающее в диалоговом режиме приложение, хранящее и обрабатывающее данные в прямоугольных таблицах.
По умолчанию файлы в электронных таблицах называются Книгами. Книги состоят из рабочих листов, с которыми можно производить действия копирования, вставки новых листов, удаления, переименования.
На пересечении столбца и строки находится ячейка, которая имеет индивидуальный адрес. Адрес ячейки составляется из заголовка столбца и заголовка строки, например A1, В5, ЕЗ. Ячейка, с которой производятся какие-то действия, выделяется рамкой и называется активной.
В работе с электронными таблицами можно выделить три основных типа данных: числа, текст и формулы.
Для представления чисел могут использоваться несколько различных форматов (числовой, экспоненциальный, дробный и процентный). Существуют специальные форматы для представления дат и времени, а также финансовый и денежный форматы.
Текстом в электронных таблицах является последовательность, состоящая из букв, цифр, пробелов и других символов.
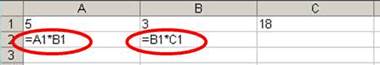
Формула должна начинаться со знака равенства. В процессе ввода формулы она отображается как в самой ячейке, так и в строке формул. После окончания ввода — только в строке формул, а в ячейке — ее результат.
В формулах могут использоваться ссылки на адреса ячеек или диапазоны ячеек. Существуют два основных типа ссылок: относительные и абсолютные.
При копировании формулы из активной ячейки относительные ссылки автоматически изменяются в зависимости от положения ячейки, в которую скопирована формула. Например, если скопировать формулу в соседнюю ячейку вправо, то и адреса в формуле «передвинутся» соответствующим образом.
Формулы могут включать в себя функции. Электронные таблицы имеют несколько сотен встроенных функций, которые подразделяются на категории: Математические, Статистические, Финансовые, Дата и время, Текстовые, Логические и другие. Кроме того, есть возможность добавлять и использовать пользовательские функции.
Тема слишком обширная, чтобы ее кратко изложить. Лучше прочитать какую-нибудь книгу по Excel.
Дата добавления: 2019-01-14 ; просмотров: 6166 ; Мы поможем в написании вашей работы!
Урок № 19. гипертекстовые способы хранения и представления информации
УРОК № 19. ГИПЕРТЕКСТОВЫЕ СПОСОБЫ ХРАНЕНИЯ И ПРЕДСТАВЛЕНИЯ ИНФОРМАЦИИ
1. Понятие и основные элементы гипертекстовой технологии
Гипертекстовая технология – это технология преобразования текста из линейной формы в иерархическую, поэтому использование гипертекстовой технологии (по сравнению с представлением информации в обычной книге) позволяет кардинально изменить способ просмотра и восприятия информации. Так, читая текст в книге, мы просматриваем его последовательно, страница за страницей. И если в процессе чтения мы встретим термин, значение которого объяснялось раньше, то в этом случае нам придется листать страницы книги в обратном порядке до тех пор, пока не найдём нужное нам определение непонятного термина. Использование же гипертекстовой технологии позволяет значительно упростить работу с текстом и найти нужное определение за считанные секунды.
В настоящее время гипертекстовая технология широко используется для построения подсистем помощи пользователям при работе с диалоговыми компьютерными программами, а также для построения различных справочников, энциклопедий.
С развитием компьютерных средств мультимедиа гипертекст начал превращаться в более наглядную информационную форму, получившую название гипермедиа – эта информационная форма содержит не только текст, но и графику, видеоинформацию и звуки.
Этапы технологии построения гипертекста:
· разделение текста на отдельные главы или темы;
· выбор основного маршрута чтения гипертекста и расстановка ссылок, ведущих пользователя по темам последовательно, в соответствии с основным маршрутом;
· определение дополнительных маршрутов чтения, которые могут оказаться удобными читателю, и расстановка ссылок, позволяющих осуществить логичный переход от основного маршрута к дополнительным;
· выявление и написание недостающих частей текста, которые требуются для логичного следования по маршрутам чтения;
· связь ссылок с существующими темами.
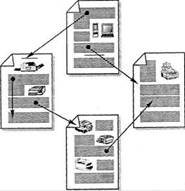
Гипертекстовая форма представления информации позволяет не только сделать текст структурированным, но и организовать моментальный переход читателя к интересующим его разделам с помощью ссылок (рис. 1). В результате с помощью гипертекста читателю предоставляется возможность самостоятельно выбирать порядок работы с материалом, изменять маршрут непосредственно в процессе чтения.
Простота концепции гипертекста обусловливает и формальную простоту общепринятой технологии создания гипертекстов. Имея простейшую систему построения гипертекстов, можно быстро собрать из нескольких текстовых фрагментов гипертекст и формально получить самостоятельную гипертекстовую информационную систему, программный продукт или подсистему подсказки. Однако в силу видимой простоты гипертекстовой технологии легко создать гипертекстовую информационную систему с низким качеством.
Гипертексты обладают определённой семантической (смысловой) сетевой структурой. При многократном просмотре, если гипертекст используется как учебник, эта структура будет сильно влиять на структуру знаний пользователя по изучаемому вопросу. Поэтому при построении гипертекстовых систем следует уделять внимание не только тому, как разбить исходный текст на части, но и тому, насколько пользователю будет понятно, легко и удобно работать с этими частями текста.
Основные элементы гипертекстовой технологии:
Информационный фрагмент гипертекста может представлять собой линейную последовательность строк текста, рисунок, видеофрагмент, аудиофрагмент.
Тема содержит краткое название информационного фрагмента. Информационный фрагмент может состоять целиком из множества тем либо включать в себя одну или несколько тем наряду с прочей информацией.
Рис. 1. Гипертекстовая форма представления информации
Узлом в гипертексте называется информационный фрагмент, из которого возможен переход к другим информационным фрагментам гипертекста.
Ссылка представляет собой слово, фразу или набор фраз, с помощью которых осуществляется переход от одного узла к другому. Ссылки могут быть референтными или организационными.
Референтные ссылки – это наиболее типичный вид ссылок в гипертекстах. Они, как правило, имеют два конца, обычно это направленные связи, хотя большинство гипертекстовых информационных систем поддерживает и обратное движение по ссылке. Исходный конец референтной ссылки называется «источник». Логически это отдельная точка или область в тексте. Другой конец называется «назначением» – это определённая точка или область в гипертексте. С источником ссылки связывается некоторая пометка, указывающая наличие ссылки, – она показывает имя ссылки, обычно изображается в виде последовательности символов и высвечивается как отдельная единица текста. Например, при щелчке по термину появится информационный фрагмент, разъясняющий значение этого термина.
Организационные ссылки устанавливают явные связи между двумя точками гипертекста и отличаются от референтных тем, что поддерживают иерархическую структуру в гипертексте. Организационные ссылки связывают узел-родитель с узлами-сыновьями и, таким образом, формируют древовидный подграф в рамках общего гипертекстового сетевого подграфа. Такие ссылки часто соответствуют отношению «быть частным случаем», и по этой причине операции над этими ссылками (при построении гипертекста) отличаются от операций над референтными ссылками.
Кроме явных референтных и организационных ссылок, в некоторых гипертекстовых системах имеется возможность устанавливать неявные ссылки через использование ключевых слов. Для этого гипертекстовая система должна иметь возможность сквозного поиска заданной подстроки среди всех узлов гипертекста (в некотором порядке), а в самом гипертексте должны активно использоваться ключевые слова. Примером использования неявных ссылок может служить поиск в Интернет-каталогах, таких, как Yandex, Rambler, Yahoo и т. д. (рис. 2).
Рис. 2. Использование ключевых слов в качестве неявных ссылок
С функциональной точки зрения следование по ссылкам и поиск подстроки близки: каждая операция – это способ получить доступ к интересующему узлу. Ссылки приводят к единственному узлу, а поиск по ключевому слову – к множеству узлов. В настоящее время основными группами приложений, использующих гипертекстовую технологию, являются:
• глобальная информационная система WWW (World Wide Web – всемирная паутина);
• справочные системы прикладных программ и операционных систем (например, в ОС Windows используется два вида справочных систем: традиционная система справки, обрабатывающая файлы с расширением *.hlp и более современная справочная система HTML Help, использующая скомпилированные HTML-файлы, имеющие расширение *.chm);
• компьютерные справочно-правовые системы (например, ГАРАНТ, КОНСУЛЬТАНТ ПЛЮС и т. д.).
Глобальная информационная система World Wide Web в настоящее время представляет собой наиболее распространённую, популярную и динамично развивающуюся информационную службу Интернет. Ввиду такой популярности World Wide Web нередко отождествляют с сетью Интернет вообще, хотя это всего лишь одна из её информационных служб. Благодаря использованию гипертекстовой технологии World Wide Web представляет собой единую базу данных, позволяющую легко получить доступ к электронным документам, расположенным на серверах в любой точке земного шара.
В основе создания web-документов лежит язык разметки гипертекста HTML. Аббревиатура HTML расшифровывается как HyperText Markup Language, т. е. язык разметки гипертекста. Несмотря на то, что слово «язык» присутствует в этой аббревиатуре, HTML не является языком программирования – он предназначен для разметки текстовых документов (т. е. для форматирования текста).
По формату файлы HTML представляют собой текстовые файлы, содержащие только ASCII-символы. Следовательно, для создания HTML-страниц любой сложности в принципе не требуется ничего, кроме простейшего текстового редактора (например, Блокнот). Несмотря на это, в настоящее время существует большое количество визуальных HTML-редакторов, значительно облегчающих и ускоряющих процесс создания web-страниц (MS Front Page 2003, Home Site и др.).
Различают открывающие и закрывающие тэги. Признаком закрывающего тэга служит знак деления в его начале (например, – открывающий тэг, a – закрывающий). Текст, находящийся между открывающим и закрывающим тэгами, форматируется в соответствии с этим тэгом, например, фрагмент HTML-кода: Пример текста в браузере будет выглядеть как: Пример текста (тэг предписывает выводить текст полужирным шрифтом).
Подавляющее большинство тэгов в языке HTML позволяют задавать определённые атрибуты. Например, тэг может иметь такие атрибуты, как color (определяет цвет текста), size (определяет размер шрифта) и т. д. Атрибуты прописываются внутри открывающего тэга и разделяются пробелами.
Синтаксис записи атрибутов в языке HTML выглядит следующим образом:
Например, фрагмент HTML-кода: Пример текстa в браузере будет выглядеть следующим образом: Пример текста
Все документы HTML имеют одну и ту же структуру, которая выглядит следующим образом:
Тэги ограничивают раздел заголовка документа. Этот раздел не включает собственно содержания документа. В него входят только тэги, относящиеся к документу в целом: описание документа, ключевые слова для использования поисковыми системами и т. д. То есть информация, указанная в этом разделе, обычно предназначена не для читателей, а для роботов поисковых систем.
Вышеперечисленные тэги являются обязательными и должны присутствовать в любом HTML-документе.
Файлы HTML-документов обычно имеют расширения *.html или *.htm. Встречаются также файлы с расширениями shtml, phtml, php, cgi и т. д. Файлы с такими расширениями динамически формируются web-сервером. Кириллица в именах web-документов не используется, поскольку кодировка кириллических символов различается в операционных системах Windows, где web-страницы обычно создаются и просматриваются, и в ОС семейства UNIX (Free BSD, Linux), под управлением которых работает более 70 % web-серверов. Кроме того, использование кириллических символов в адресах URL может затруднить формирование HTTP-запроса к web-серверу.
Современные редакторы позволяют создавать полноценные HTML-страницы и целые web-узлы и без знания HTML. Наиболее популярными из них являются Microsoft SharePoint Designer, входящий в расширенные выпуски пакетов Microsoft Office, и Macromedia Dreamweaver.
3. Информационные технологии для работы с гипертекстовой информацией
MS SharePoint Designer – это гибкая программа с широкими возможностями, позволяющая создавать и сопровождать надёжные web-узлы. В настоящее время широкое распространение получила версия MS SharePoint Designer 2007, которая предоставляет возможности создания динамических комплексных web-узлов с помощью профессиональных средств разработки и проектирования, подготовки и публикации данных и обеспечивает работу в следующих основных областях:
• разработка – использование профессиональных средств дизайна и инструментов работы с макетами и графикой, позволяющих создавать web-узлы в соответствии с требованиями заказчиков;
• кодирование – применение средств генерации кода, профессиональных средств кодирования и встроенных возможностей написания сценариев для создания интерактивных web-узлов и повышения скорости и качества кодирования (эти средства имеют также немаловажное значение для обучения);
• расширение – применение редактора интерактивных web-узлов для развития и дополнения их новыми возможностями (такими, как средства диалога и доступа к данным), а также расширенных средств публикации web-страниц, позволяющих быстро размещать их в сети;
Заметим, что MS SharePoint Designer обеспечивает не только удобные средства создания новых web-узлов, но и инструменты для расширения возможностей уже существующих web-страниц. При этом активно используются средства, позволяющие ускорить разработку и расширить возможности создания web-узлов, такие, как средства работы с макетами и графикой:
• улучшенная поддержка графики упрощает работу с графическими изображениями из других приложений, улучшая управление отображением и сохранением рисунков;
• динамические web-шаблоны позволяют определять разделы web-узла, доступные для редактирования. При обновлении файла главного шаблона внесенные изменения автоматически распространяются на все страницы, связанные с этим шаблоном;
• согласование обозревателя и разрешения экрана позволяет ориентироваться на определённый обозреватель или экранные разрешения или просматривать web-узел при разных сочетаниях обозревателя и разрешения экрана;
• средства разработки макета облегчают процесс создания таблиц и работу с ними при разработке макета, а также обеспечивают управление макетом с пиксельной точностью;
• средства работы со слоями упрощают операции с множеством изображений и отдельными частями информационного наполнения, расположенными в одном месте макета, и позволяют создавать визуальные эффекты, например раскрывающиеся меню.
Средства разработки и кодирования в MS SharePoint Designer позволяют не только проводить генерацию чистого HTML-кода, но и расширять возможности по управлению кодом. Кроме того, существует возможность использования собственных заготовок или средств написания сценариев, которые позволяют реализовать интерактивное взаимодействие с пользователями web-узла.
Несмотря на то, что указанные инструменты являются профессиональными средствами разработки, они обладают достаточной простотой для того, чтобы их можно было использовать для изучения HTML:
• разделённое окно состоит из областей «Конструктор» и «Код», которые автоматически обновляются при внесении изменений в макет;
• быстрый выбор и изменение тэгов обеспечивают простой выбор, редактирование и перемещение тэгов;
• чистый HTML-код не содержит избыточного кода, генерируемого, например, Microsoft Word или другими программами подготовки кода web-узла;
• фрагменты кода содержат блоки, которые можно вставлять в другие документы из библиотеки фрагментов кода;
• средства создания сценариев позволяют создавать интерактивные web-страницы;
• разработчик JScript позволяет добавлять функцию интерактивности без написания строк кода;
• поддержка редактирования сценариев включает технологию IntelliSense и средства написания сценариев на языках JScript и VBScript.
Для расширения возможностей web-узлов в MS SharePoint Designer применяется служба MS Windows SharePoint Services, которая позволяет создавать интерактивные web-узлы, управляемые данными. Это становится возможным за счёт получения, редактирования и представления реальных данных из множества источников, включая XML. Кроме того, здесь существует возможность создания средств отправки сообщений от пользователей в сеть с помощью простых обозревателей.
К основным web-узлам, управляемым данными и поддерживаемым службой Windows SharePoint, относятся:
· web-журналы регистрации, списки, отслеживающие публикации, web-узлы новостей и обзоров, создаваемые с помощью нескольких щелчков мыши, предоставляют возможность посылать сообщения, используя обычные обозреватели;
· каталог источников данных позволяет вставлять виды данных и настраивать их источники, включая разнообразные XML-ресурсы, сведения служб Windows SharePoint Services, web-службы и источники данных OLEDB;
· средства XML обрабатывают XML-данные и выполняют XSLT-форматирование непосредственно в MS FrontPage, используя наглядный режим конструктора с целью создания web-узлов, управляемых XML-данными;
· динамическое контекстное форматирование отображает и скрывает элементы или выполняет переформатирование в зависимости от значений данных или положения указателя в окне;
· страницы web-разделов могут создаваться с использованием зон web-разделов и путем вставки и подключения web-разделов из ресурса «Галерея web-разделов» MS Office и других источников.
Кроме средств разработки HTML-страниц, MS FrontPage может оказать существенную помощь и в создании, и размещении web-узла как в автономном режиме, так и немедленной публикации в Интернет. В качестве технологий публикации готовых web-узлов в сети выступают следующие технологии:
· представление удалённого web-узла позволяет выполнять публикацию в обоих направлениях, обеспечивая простое перемещение файлов между локальными и удаленными узлами;
· простое подключение к удалённому web-узлу с помощью диалогового окна «Web-импорт» упрощает подключения и работу с протоколом защищённых сокетов (SSL – Secure Sockets Layer);
· публикация на FTP-серверах с помощью вкладки «Remote Web Site» (удаленный web-узел).
MS SharePoint Designer состоит из двух основных блоков: редактора, предназначенного для редактирования страниц, и проводника, который используется для навигации и упорядочения файлов на сайте, создания более или менее сложных, многостраничных сайтов, и поэтому представляет небольшой интерес для начинающих пользователей.
Редактор MS SharePoint Designer предназначен для редактирования документа HTML и позволяет создавать web-страницы так же просто, как набирать и оформлять текст в текстовом процессоре MS Word. Дело в том, что интерфейс редактора в MS FrontPage схож с интерфейсами прикладных пакетов MS Office и основная масса элементов управления имеет тот же внешний вид и выполняет те же функции, что в других приложениях (рис. 3).
Рис. 3. Пример конструкции web-страницы в окне редактора MS SharePoint Designer
Редактирование производится по принципу WYSIWYG (от англ. What You See Is What You Get – что вы видите, то и получаете), обеспечивающему полное соответствие между документом в окне редактора и результатом его отображения в обозревателе. Это достигается за счет того, что практически все возможности web-дизайна вынесены в панели инструментов, и когда пользователь набирает нужный текст, вставляет в документ изображения, гиперссылки, создает нумерованный или маркированный список, задаёт параметры форматирования абзацев, редактор автоматически записывает код, т. е. оформляет объекты соответствующими HTML-тэгами.
Контрольные вопросы и задания
1. Понятие о гипертекстовой технологии. Её предназначение. 2. Этапы, включенные в технологию построения гипертекста. 3. Основные элементы гипертекстовой технологии. 4. Понятия: информационный фрагмент текста, тема, узел, ссылка. 5. Основные различия между референтными и организационными ссылками.
6. Основные группы приложений, использующих гипертекстовую технологию. 7. Характеристика системы World Wide Web. 8. Понятие об HTML и его предназначении. 9. Понятие о тэгах, их предназначение и разновидности. 10. Причина, по которой кириллица не используется в именах web-документов. 11. Назначение и основные возможности пакета MS SharePoint Designer. 12. Основные достоинства редактора MS SharePoint Designer.