в чем верстают журналы
Как правильно сверстать журнал: все этапы от верстки до печати
Что такое верстка журнала
Верстка журналов и другой многостраничной полиграфической продукции – это не только огромная наука, со своими правилами, накопленные целыми поколениями книгопечатников каноны, но и искусство, требующее обладанием чувства стиля, вкуса, ритма и позволяющее создавать не только содержательные, но радующие восприятию глаз произведения.
Вёрсткой обычно принято именовать процесс формирования печатной страницы изделия. Понятно, что осуществляется сей процесс посредством компьютера в специальных программах верстки, таких как QuarkXPress и Adobe InDesign. Какая лучше, зависит от личных предпочтений верстальщика.
Заметим только, что первая – QuarkXPress – имеет на сегодня меньшие функционал и удобство в работе, а также ориентирована больше на электронные издания, тогда как вторая – Adobe InDesign – на изготовление полиграфической продукции.
Использование Microsoft Word и Publisher не только не может рассматриваться как альтернатива данным приложениям, но и верстать в них просто-напросто запрещается, так как получить на выходе что-либо полностью готовое к печати представляется затруднительным.
Основные советы по верстке журнала
Графические иллюстрации и векторные изображения

Растровую графику (условно, фотографии) для публикаций редактировать придётся только в Adobe Photoshop, тут альтернатив нет и, скорее всего, не будет. Учтите, что изображения завёрстываются в 100% размер и разрешение, какие заложены в макете.
Векторная графика готовится в Adobe Illustrator (предпочтительнее) либо в CorelDRAW. Выбор, разумеется, в пользу первой, так как с файлами второй что Quark, что InDesign не работают вообще, графику из Corel придётся переводить в файлы формата *.eps (универсальный формат описания графических изображений), которые затем будут вставляться в макет.
Здесь нюанс такой: эффекты, генерируемые Corel после импорта в *.eps иногда выглядят не так, как задумывалось, что обусловлено особенностями обработки PostScript в Corel.
Ни в коем случае не используйте векторную программу в качестве растрового редактора: в некоторых случаях эффекты наложения или прозрачности для растровых изображений в векторных программах могут сыграть с вами злую шутку – от появления артефактов на растре до пропадания изображения.
Как сделать обложку журнала
Этой проблеме (именно так – проблеме) уделяем особое внимание, так как макеты, изготавливаемые для разных типов скрепления (скоба, КБС (клеевое бесшовное скрепление), твёрдый шитый переплёт) имеют свои особенности. Например, для КБС потребуется дополнительно сверстать корешок, предварительно узнав в типографии его толщину, а для твердого переплёта помимо корешка придётся продолжить изображение с обложки на загиб вокруг переплёта. Если этого не сделать сразу, потом придётся тратить лишнее время и нервы на доработку.
Как правильно подобрать шрифт и что такое сетка

Модульная сетка – это, проще говоря, разметка страницы под вёрстку: сколько отводится места на поля, на заголовки и картинки, расположение колонтитулов; само собой, принципы симметрии тоже никто не отменял, они должны обязательно учитываться.
Когда все этапы вёрстки закончены, следует передать для проверки макет профессиональному корректору, так как орфографические ошибки или глупые описки в самом неподходящем месте, например, в заголовке аршинным шрифтом (да-да, бывает и такое!), могут свести на нет все старания, затраченные выше.
Итак, макет журнала готов, в каком же формате предоставлять навёрстанное в типографию? Данный вопрос лучше обсудить там, где будет печататься журнал. Оптимально – файлы в формате pdf, главное, чтобы они были грамотно выведены (как правильно сгенерировать pdf для сдачи в производство – см. технические требования к макетам).
Сборка вёрстки журнала тоже приветствуется, главное, чтобы грамотно была собрана вёрстка (присутствовали все графические файлы, обязательно приложены шрифты и сгенерированы файлы экспорта для того, чтобы вашу вёрстку можно было открыть в ранних версиях программ, если типография использует не последние версии).
И напоследок:
Если вы не готовы взяться за верстку журнала, то можете обратиться к нам и наши верстальщики профессионально выполнят работу. Верстая журналы в нашей типографии, вы получаете скидку на печать журналов!
Редактируем дизайном: базовые правила вёрстки журналов и сайтов
Для чего вам может понадобиться сетка, в каких случаях её стоит игнорировать и как правильно оформлять иллюстрации.
Иллюстрация: OlyaSnow для Skillbox Media
Вёрстка любого журнала — это результат взаимодействия редактора и дизайнера. Вместе они придумывают, как заинтересовать читателя, что он должен ощутить и понять из материала.
В книге «Редактируем дизайном» Ян Уайт делится простыми приёмами вёрстки и доказывает: дизайн — это не просто красивая упаковка, а инструмент, который помогает сложное сделать простым для восприятия.
Ян Уайт — арт-директор, дизайнер и консультант, который с 1951 года занимался оформлением печатных продуктов. За свою карьеру он провёл более 1800 семинаров в 27 странах и помог многим изданиям улучшить вёрстку своих журналов.
Рассказываем, как система вёрстки помогает сделать удобнее чтение журнала или сайта, как с помощью иллюстраций создать интригу и о чём нужно помнить при работе над заголовками и выносками.
Из материала вы узнаете:
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Вёрстка
Единообразие — очень важная вещь в вёрстке журнала или сайта. Оно помогает быстрее доводить материалы до публикации и не тратить на это много ресурсов. Поэтому Ян Уайт советует вводить правила вёрстки как можно раньше:
Если вы разрабатываете структуру, которая визуально отражает и раскрывает каждый материал, издание от этого только выиграет — эффективнее донесёт до читателя нужный смысл.
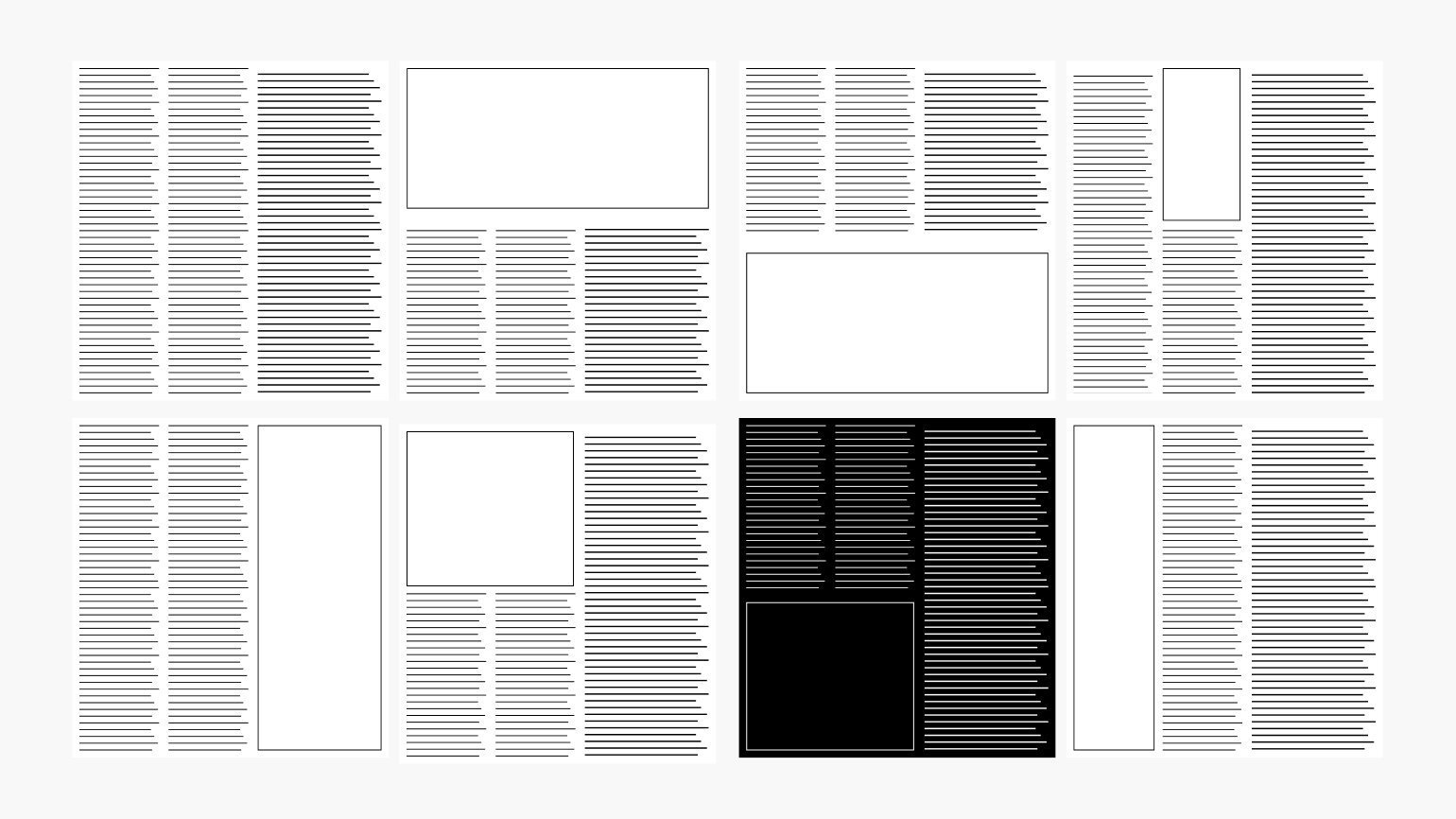
Сетка — самый простой и надёжный способ добиться единообразия. При её создании Ян Уайт советует использовать четыре, пять или семь колонок, так как они помогают наиболее вариативно компоновать статьи.
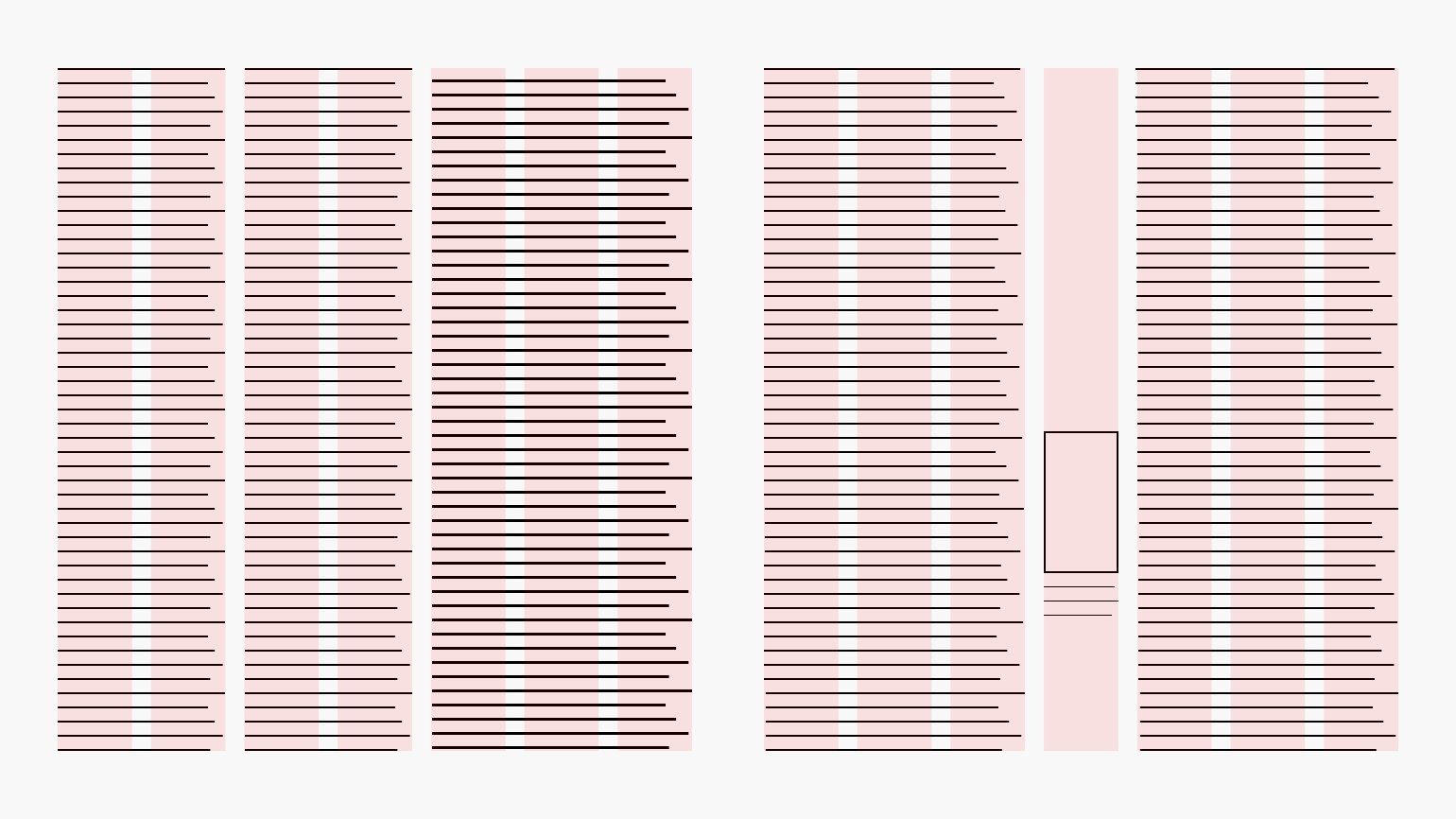
Четыре колонки дают большую свободу макетирования. Они не требуют мелкого шрифта, но при этом позволяют добавлять сноски, выделять важные цитаты и делать иллюстрации достаточно большими:
Пять колонок требуют шрифта поменьше, если заполнять каждую. Но, объединяя несколько колонок в одну, можно придумать неограниченное количество вариантов компоновки материала:
Семь колонок в чистом виде не подходят для вёрстки текста, так как строки в них получатся слишком узкими. Но это очень удобный инструмент для различных комбинаций:
В веб-дизайне обычно используют сетку из 12 колонок, так как она позволяет ещё сильнее разнообразить вёрстку страниц.
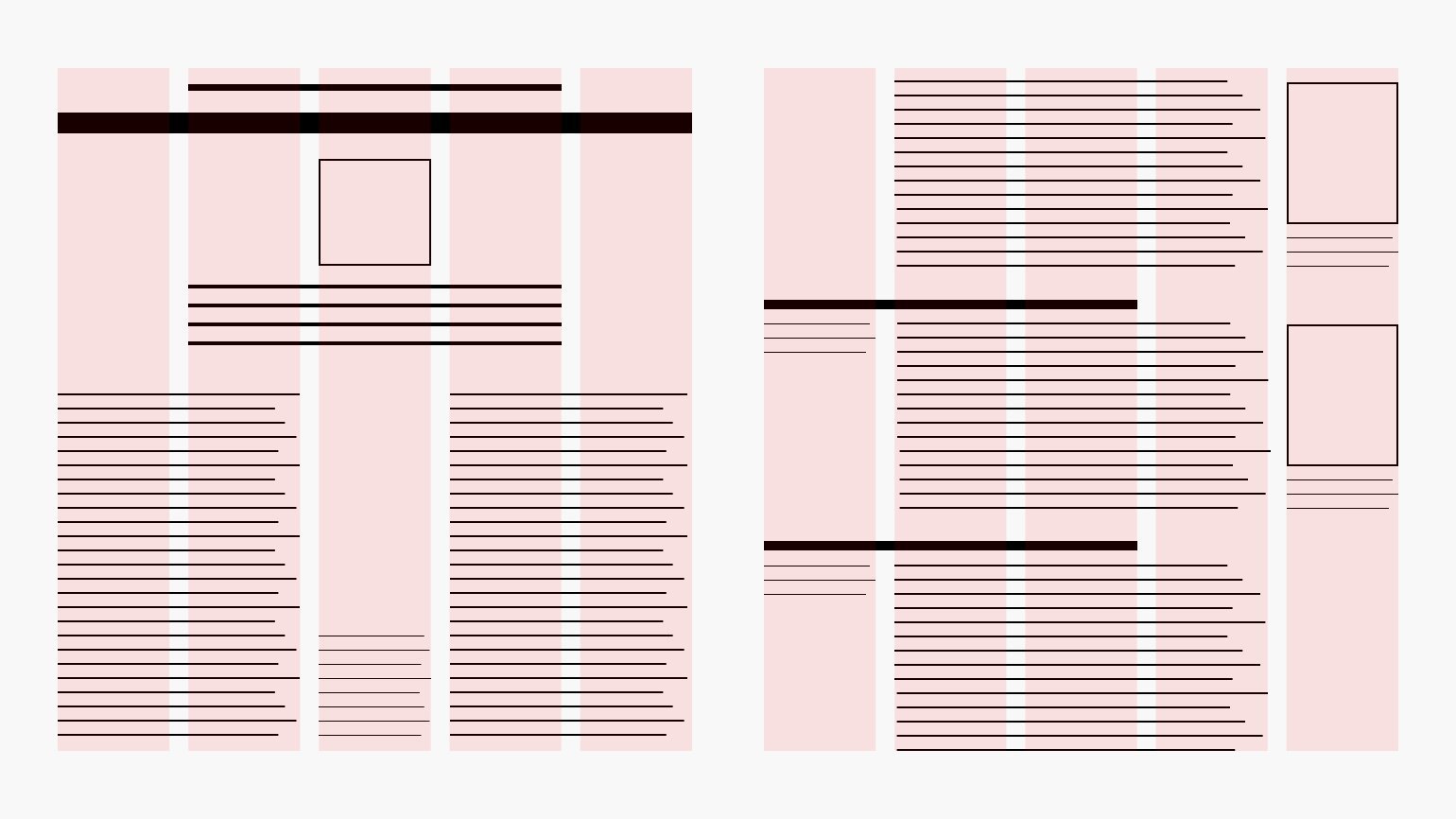
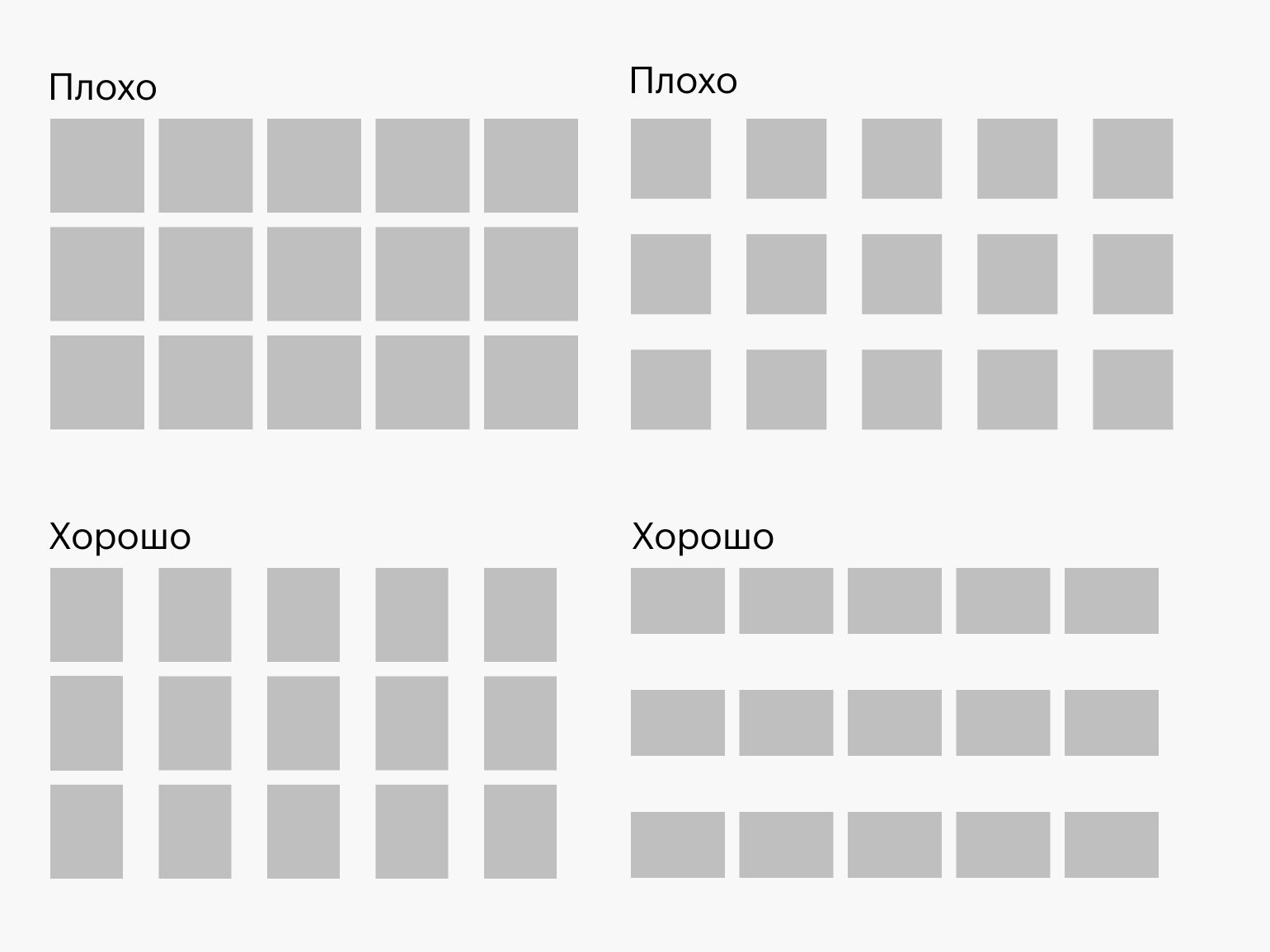
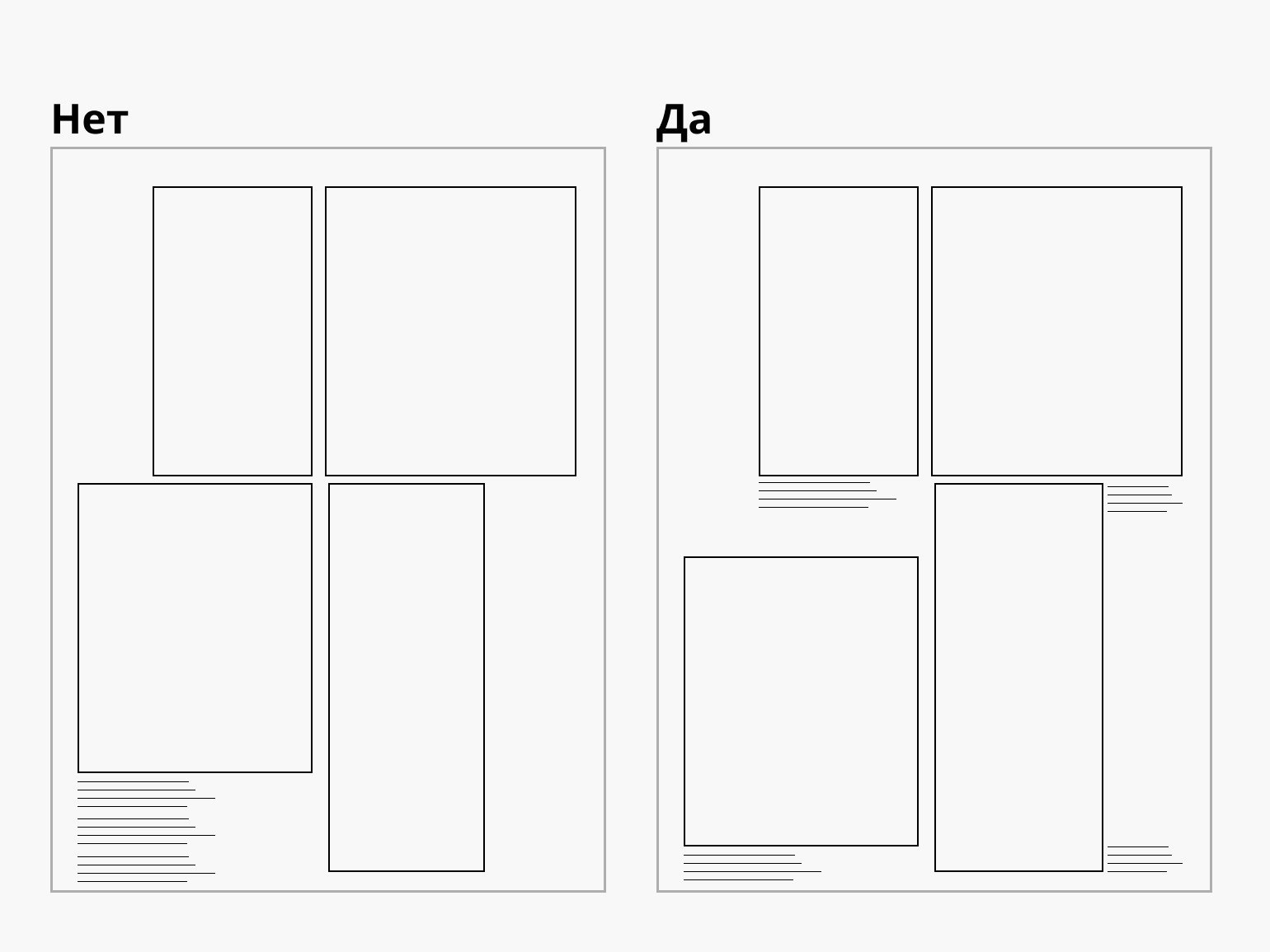
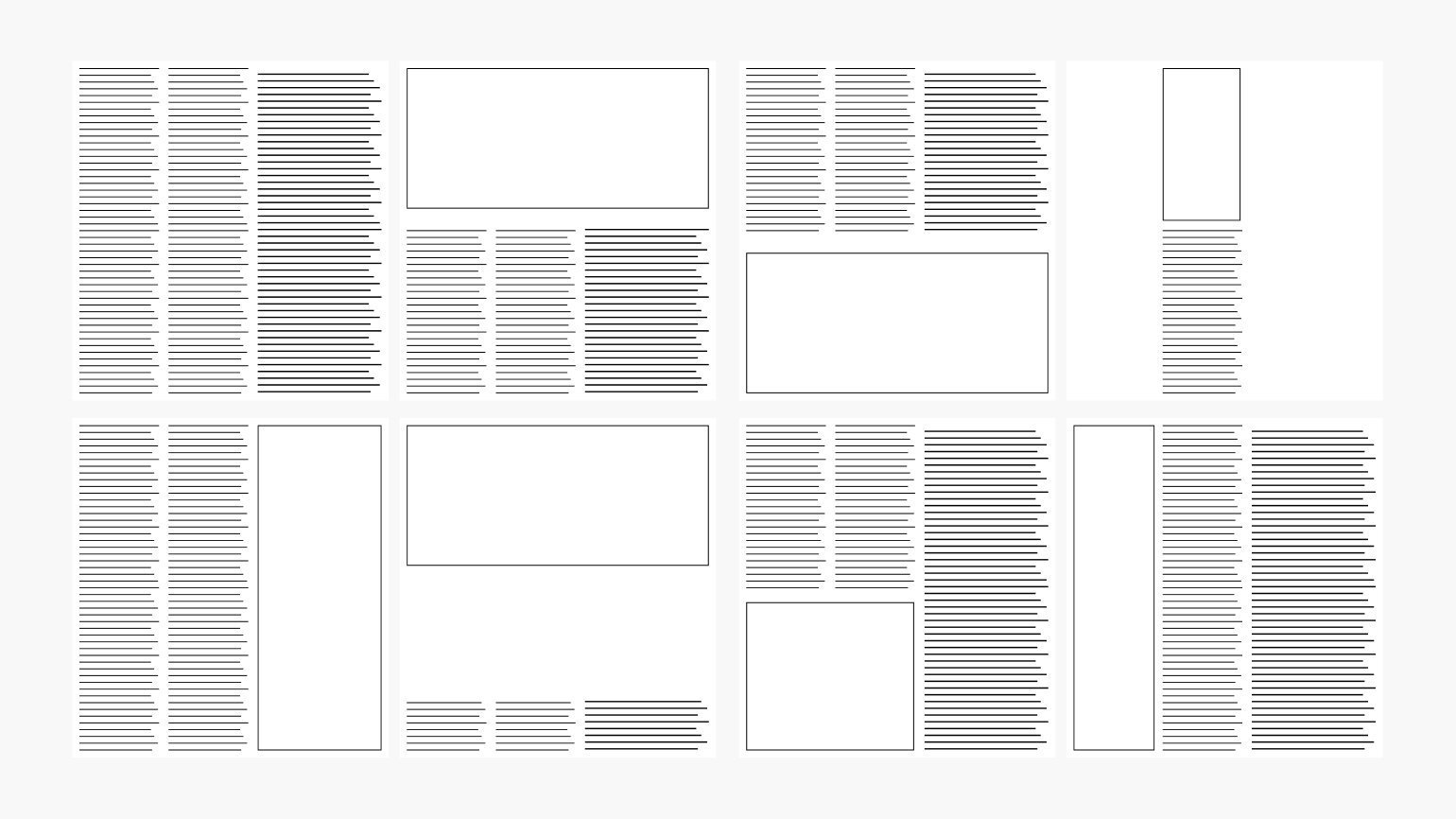
Также важна и система отступов. Важно следить, чтобы они не были одинаковыми всегда и везде, иначе читателю будет очень тяжело отличить один смысловой модуль от другого. Например, несколько модулей с одинаковыми отступами кажутся единым целым, из-за чего становится сложно понять, какой из них первый, а какой последний:
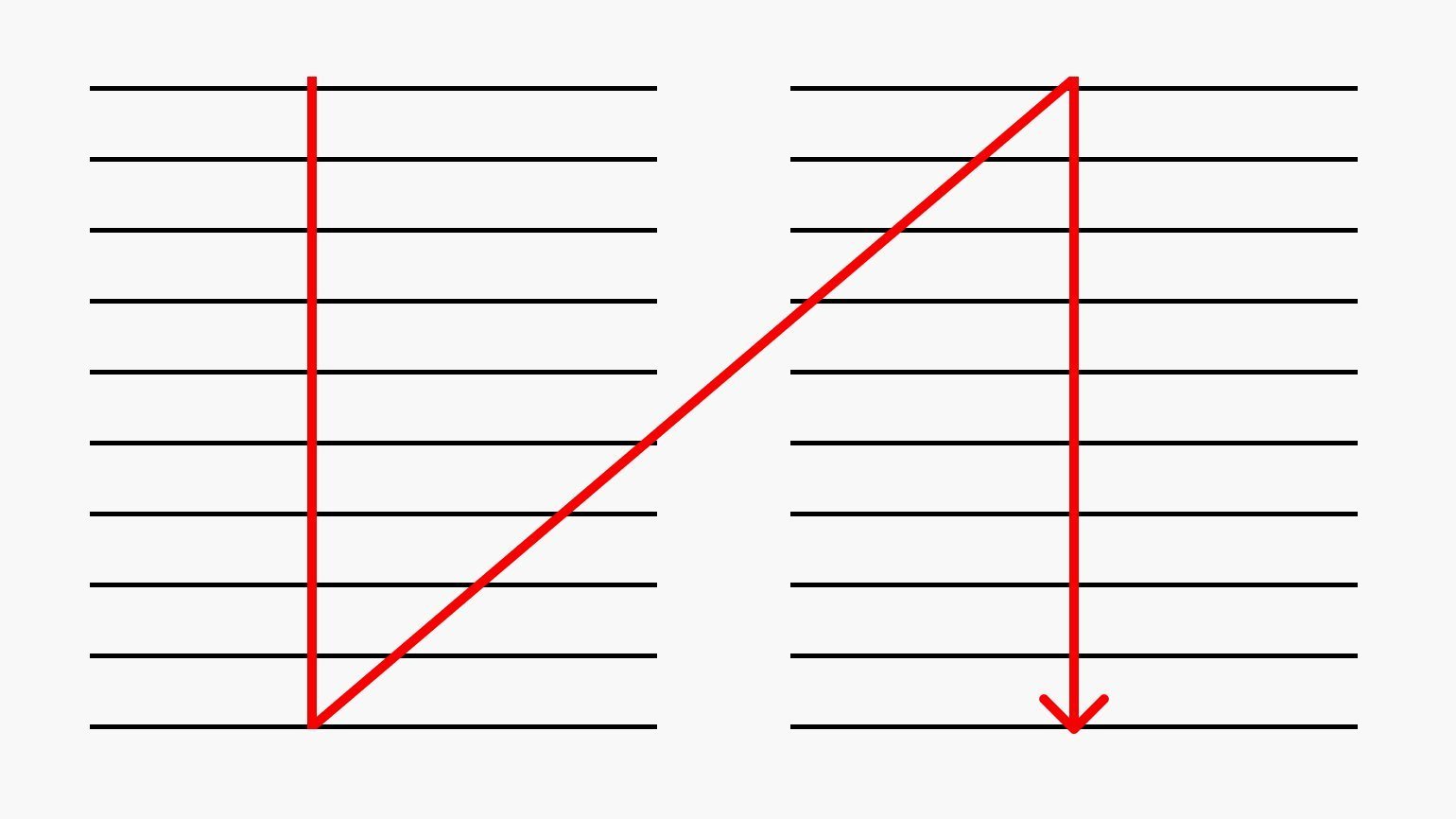
Чтобы человек легче вовлекался в статьи и понимал их структуру, важно сделать чтение максимально удобным. В большинстве языков принято писать направо и сверху вниз, поэтому и текстовые блоки нужно верстать так же:
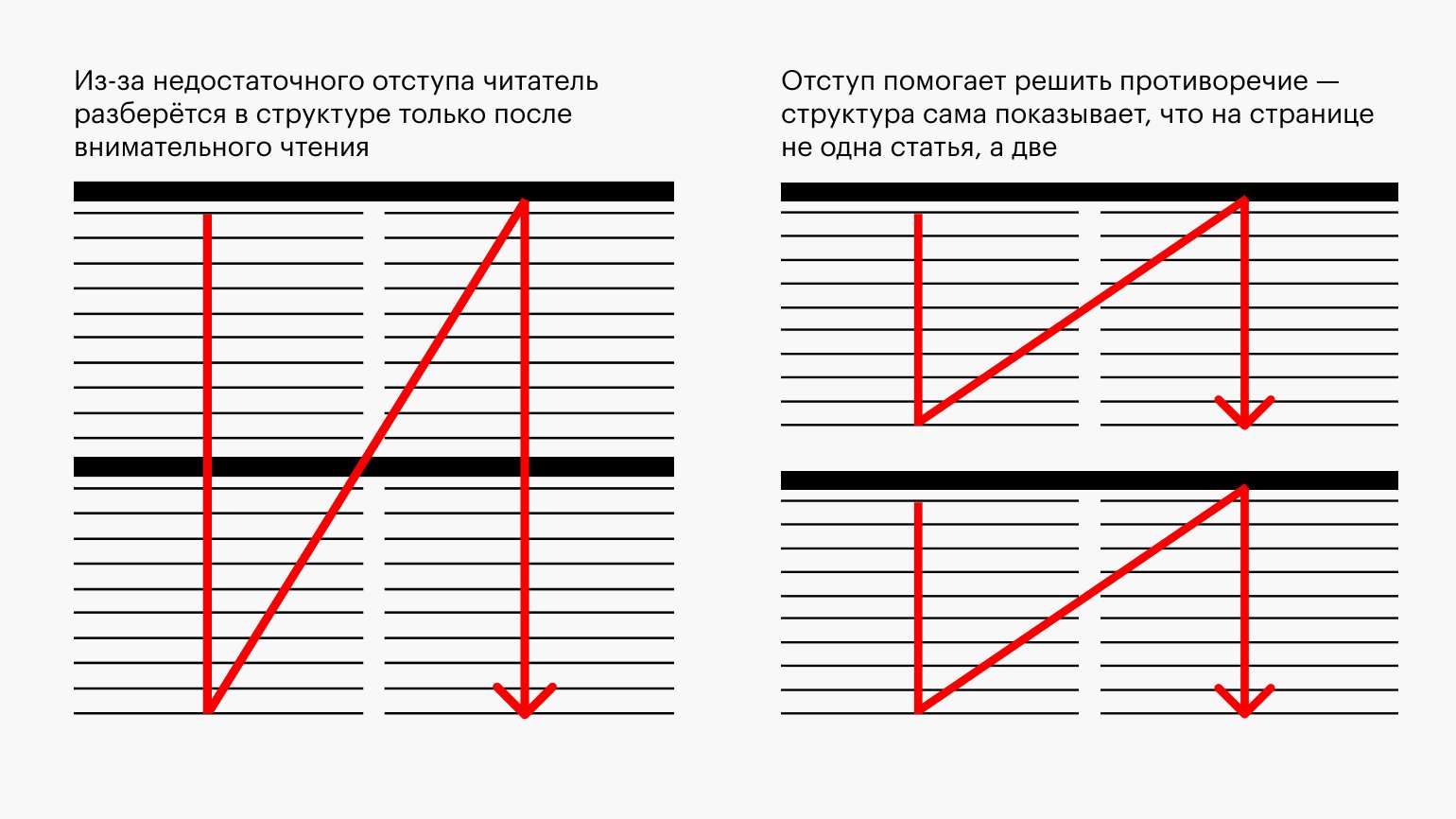
Если эту особенность игнорировать, читатель не сможет сразу разобраться, как читать текст на странице. Например, здесь из-за недостаточного вертикального отступа заголовок кажется выносом, две статьи кажутся одной:
Использовать правила вёрстки всегда и везде необязательно. Иначе из-за однообразной композиции каждой страницы читатель заскучает и пойдёт заниматься чем-то другим:
В идеале нужно всегда сопротивляться попыткам втиснуть ваше мышление в стандартный формат, если вам его навязывают. Лучше рассматривайте каждую статью как отдельную, самостоятельную, многообразную структуру. Продукт остаётся целостным, если сохранится его однородность в шрифтах, их размерах и интерлиньяже.
Иллюстрации
Иллюстрация — первое, что сразу бросается в глаза на странице и формирует ожидания читателя от дальнейшего текста. Подбирать картинки по принципу «красиво — некрасиво» — неправильно:
Иллюстрации открывают читателю информацию. Использовать их нужно осознанно, а не просто чтобы разбить текст или оживить страницу. Не нужно относиться к ним как ко второстепенному элементу, которым они не являются.
При вёрстке иллюстраций важно учитывать направление чтения и помнить об отношениях между элементами на странице. Чтобы результат этой работы был эффективнее, воспользуйтесь некоторыми советами Яна Уайта.
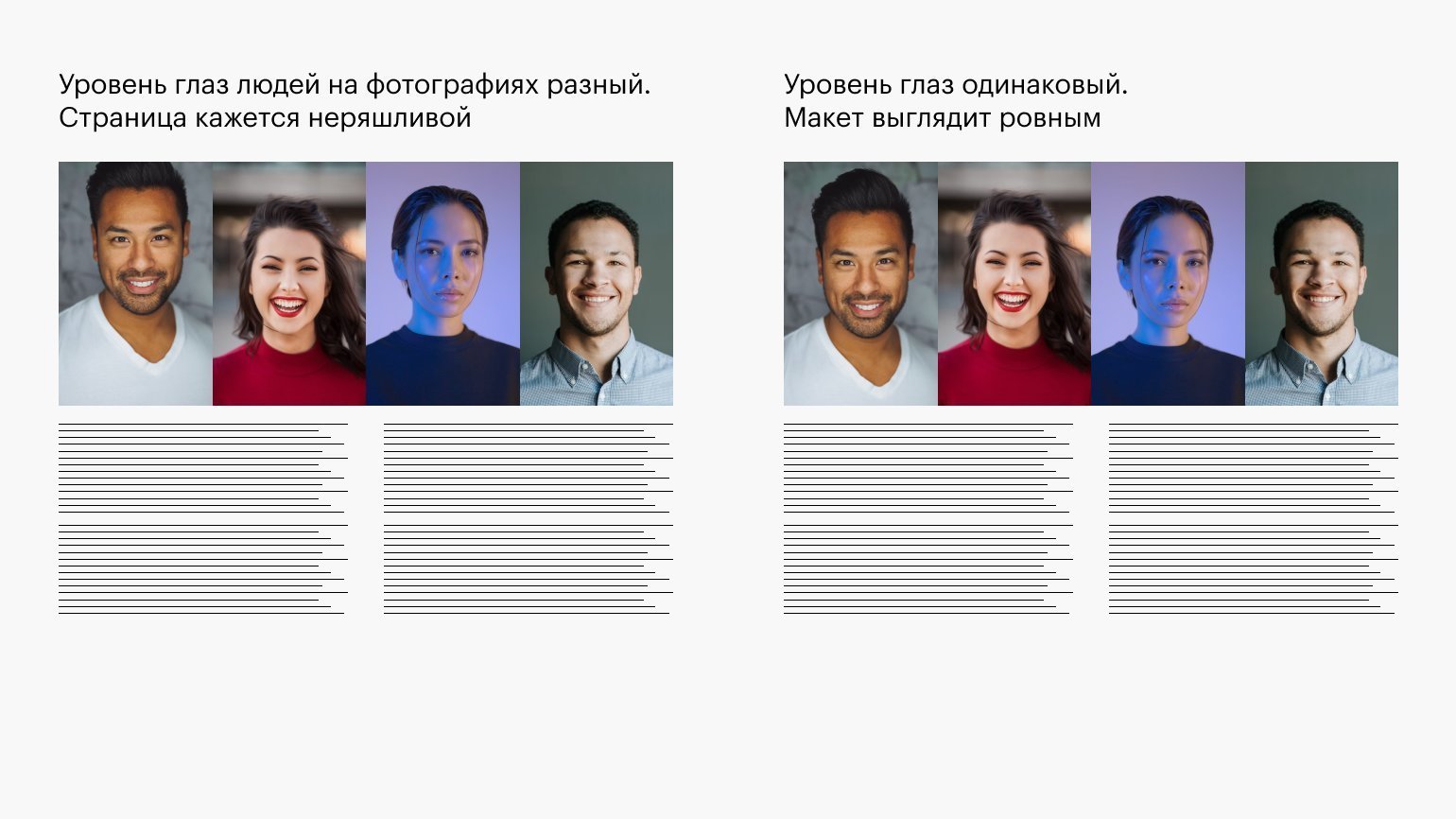
Выравнивайте фотографии людей по уровню их глаз. Для людей линия горизонта — очень важная точка отсчёта. А когда на странице есть фотографии, роль этой линии выполняет уровень глаз.
Драматургия широкой панорамы. Если разбить пространство на две части и поставить рядом панораму с её увеличенной частью, их смысловое притяжение вырастет. Например, здесь кажется, что нижняя часть иллюстрации имитирует приближение, как в фотоаппарате:
Смысловые цвета. Объекты одинаковых цветов воспринимаются связанно независимо от того, есть ли в этом смысл. Эту бессознательную реакцию можно использовать с пользой для читателя, чтобы явно показать связь между двумя иллюстрациями.
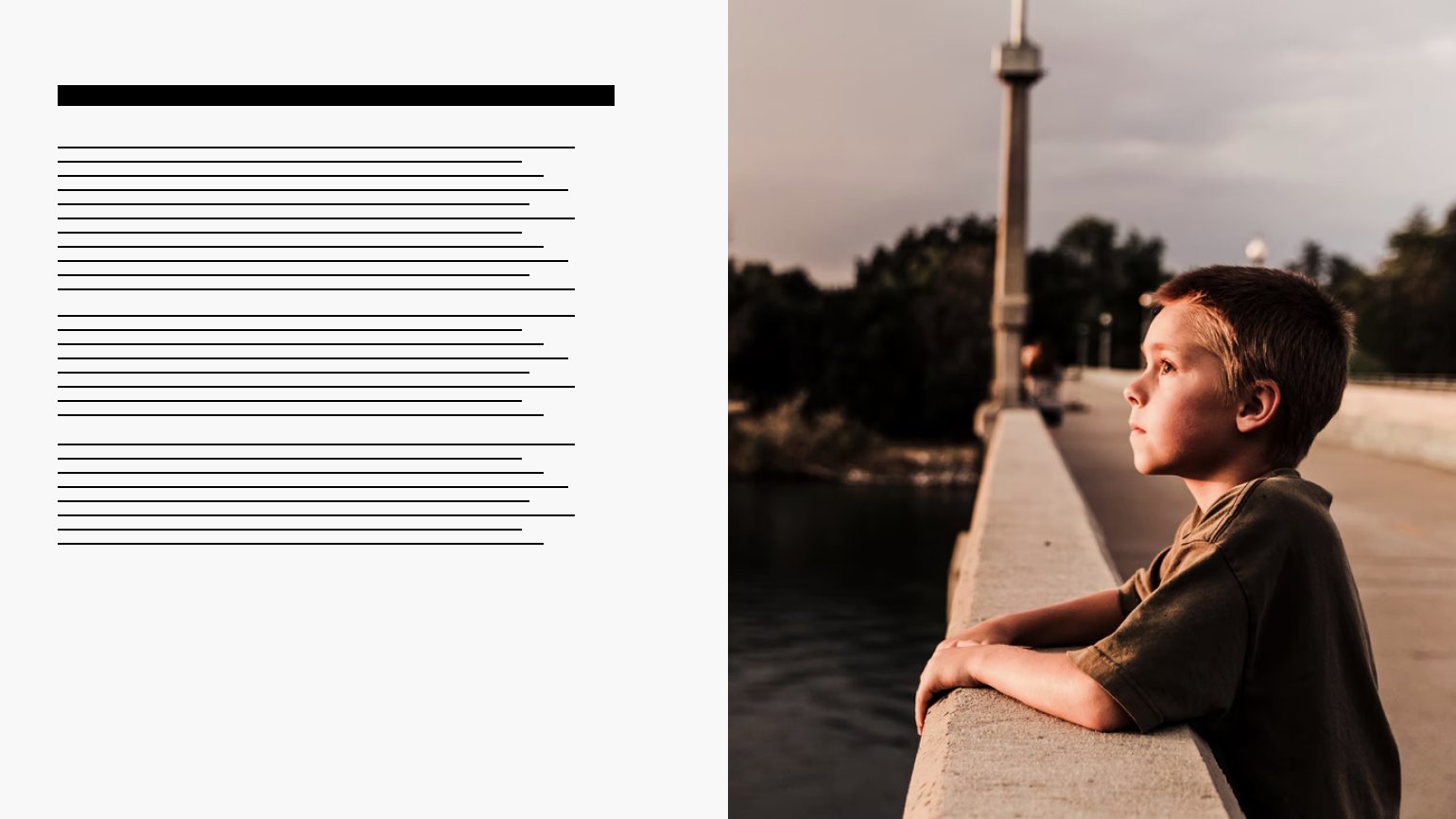
Любопытство. Всем людям интересно, куда именно смотрит человек рядом, — это же касается и фотографий. Ваш взгляд моментально переключится на текст, если человек на фотографии рядом смотрит на него.
Например, здесь мальчик смотрит на текст — благодаря этому возникает интерес и мотивация его прочитать. Если поменять текст и фотографию местами, композиция сработает хуже.
Эффект можно усилить, если сделать выносные элементы:
В натуральную величину. Обычно фотографии стараются показать целиком. Но иногда лучше показать предметы в натуральную величину, даже если придётся обрезать часть иллюстрации. Например, композиция с маленькой чашкой выглядит куда слабее, чем с большой, — даже несмотря на то, что фотография поместилась не полностью.
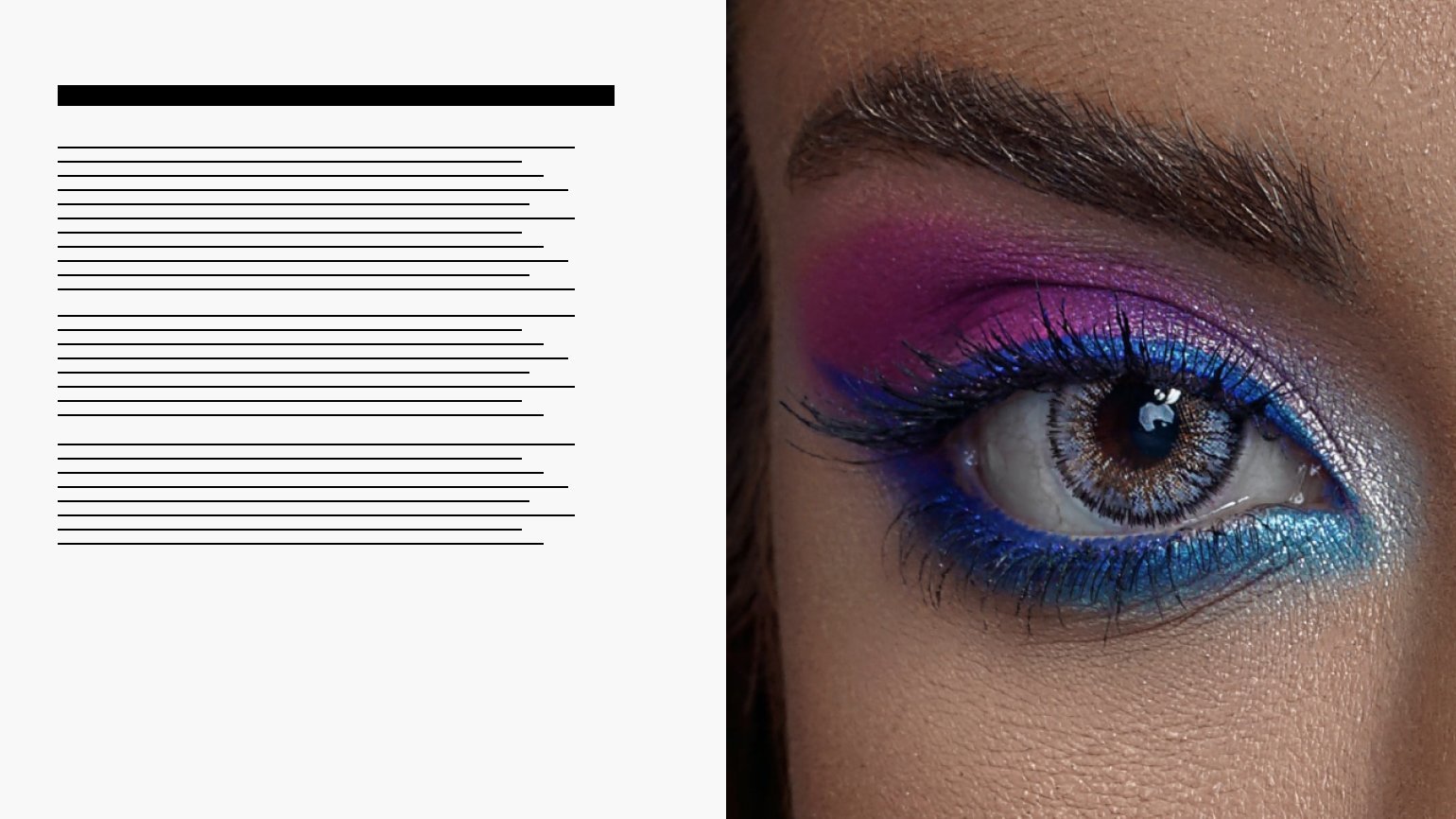
Крупнее натуральной величины. Преувеличенный масштаб работает ещё сильнее натурального. Этот приём можно использовать в неожиданных контекстах, чтобы добиться ощущения интриги. В журналах о моде этим приёмом пользуются чаще всего — с помощью него можно и подробно продемонстрировать технику макияжа, и сделать вёрстку эффектнее.
Подписи. Если у вас на странице несколько картинок требуют пояснения — подпишите каждую отдельно, а не складируйте текст где-то в углу. Если читателя заинтересовала только одна картинка, то искать пояснение к ней в куче текста — дополнительный труд. Поэтому не стоит заставлять читателя прилагать усилия, даже если ради этого придётся жертвовать эстетикой.
Заголовки и текст
Если иллюстрация привлекла внимание читателя, то заголовок поможет принять решение, стоит ли дальше читать текст. Довольно часто дизайнеры пытаются его как-то интересно оформить, чтобы «читатель не заскучал»:
Трудно сопротивляться искушению поиграть оформлением заголовков, чтобы «стало интереснее», но удержите себя от нововведений, продиктованных только модой или желанием разнообразия. Если издатель пытается быть «интересным», клепая причудливые заголовки, то у него большие проблемы.
Ян выделяет несколько правил, которым стоит следовать дизайнерам при вёрстке заголовков и текстовых блоков.
Никогда не пишите все слова с прописных. Попробуйте прочитать этот текст и оцените, насколько это сложно сделать:
В Таком Типе Заголовка Столько Же Смысла
Сколько вОТ в эТОМ аБСОЛЮТНОМ иДИОТИЗМЕ — тО жЕ сАМОЕ, пРОСТО вЫВЕРНУТО нАИЗНАНКУ. Но Мы Так Привыкли К Этому Оформлению, Что Верим, Будто Именно Так И Должны Выглядеть Заголовки. Я Утверждаю, Что Это Похоже На Визуальную Икоту.
В основном это касается англоязычных изданий, где такое написание уже считается традиционным. Однако подобное написание заголовков уже встречается и в русскоязычных журналах, газетах и на сайтах. Такие заголовки читать очень неудобно, поэтому если вы так делаете, то лучше не стоит.
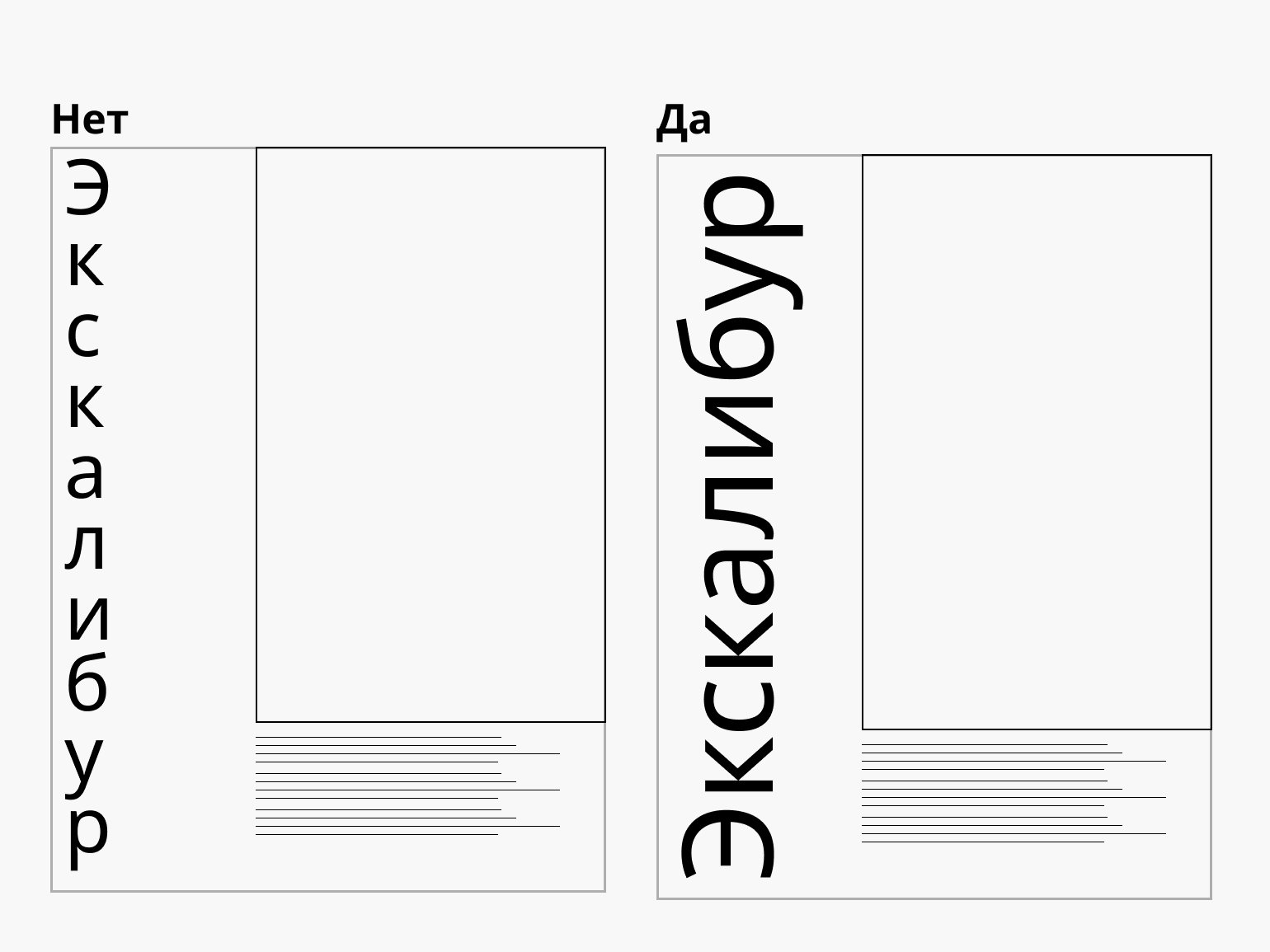
Не пишите текст вертикально. Текст прочитать очень трудно, если у всех букв базовая линия находится на разной высоте. Если вам нужно написать текст вертикально, лучше всю надпись развернуть на 90 градусов:
Учтите, что даже повёрнутую надпись прочитать сложнее, чем обычную горизонтальную, особенно если она большого размера.
Злоупотреблять такими вещами опасно. Огромный заголовок заставляет читателя сосредоточиваться на странице дважды: один раз на расстоянии, чтобы прочитать большие буквы, второй — вблизи, чтобы прочитать мелкий шрифт. И хорошо, если этот заголовок вообще стоит дальнейших усилий.
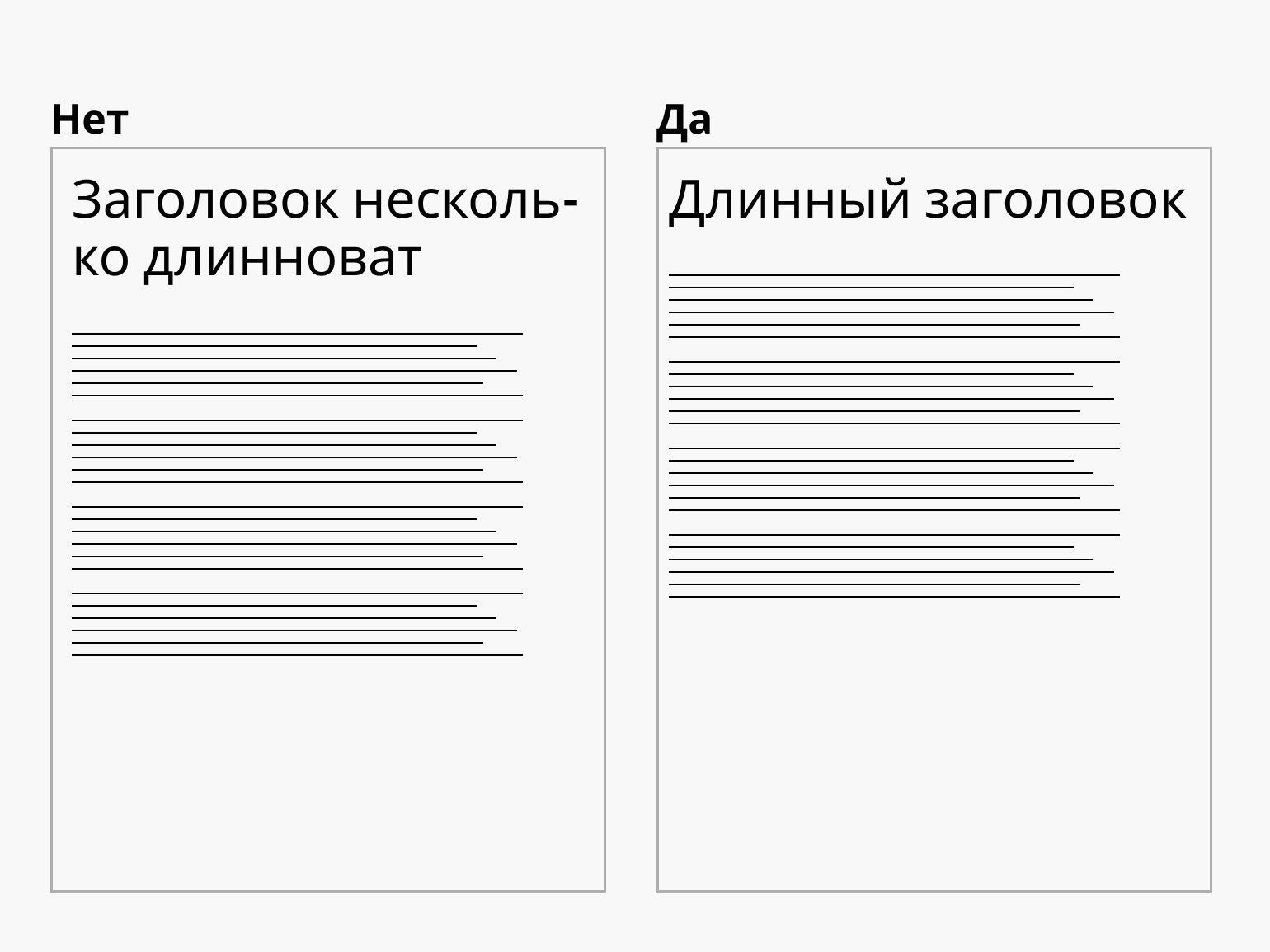
Не разбивайте заголовок искусственно, если он никак не влезает в колонку. Не переносите его по слогам, не оставляйте висячие предлоги и не отрывайте существительные от своих прилагательных. Если никак не получается перенести слова, то лучшее решение в этой ситуации — придумать с редактором, как заголовок можно сократить или переформулировать.
Избегайте разрядки и выравнивания по ширине. В современных шрифтах уже есть достаточная разрядка, и зачастую трогать её не нужно, если вы не хотите добиться особого эффекта.
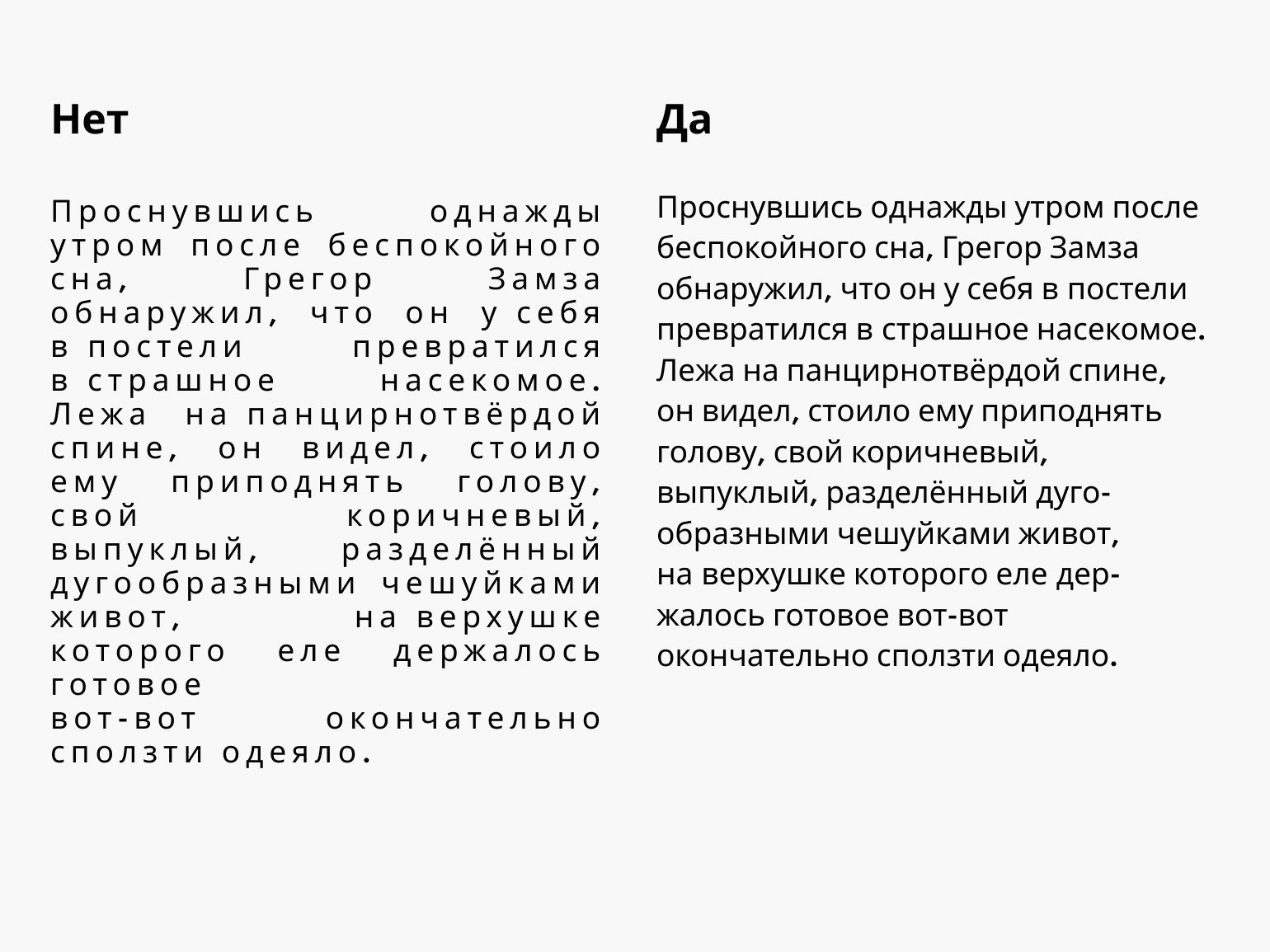
Выравнивание по ширине только подкидывает вам лишней работы: выверить размер пробела между всеми словами, расставить переносы и убедиться, что текст при этом выглядит хорошо. Если выравнивать текст левым флагом, то он не станет неудобнее, а вы избавитесь от лишней работы.
Контраст
В любом журнале или на сайте встречаются модули, которые хочется отделить от остальных: цепляющая цитата, рекламный баннер, важная информация. Чтобы читатель их точно заметил, дизайнеры используют контраст.
На странице ничто не существует в вакууме. Читатель смотрит на неё и видит всё вместе: саму страницу, логотип, шрифт, картинки, пустые места, их взаимоотношения. Во всём этом массиве ему необходимо разобраться — БЫСТРО!
Контраст полей. Если сделать вертикальные и горизонтальные поля сильно отличающимися от стандартных, можно добиться эффекта выделенной страницы. Читатель наверняка не раз вспомнит такую страницу спустя много времени после посещения сайта или прочтения журнала. Например, среди этих макетов вы сразу приметите два отличающихся:
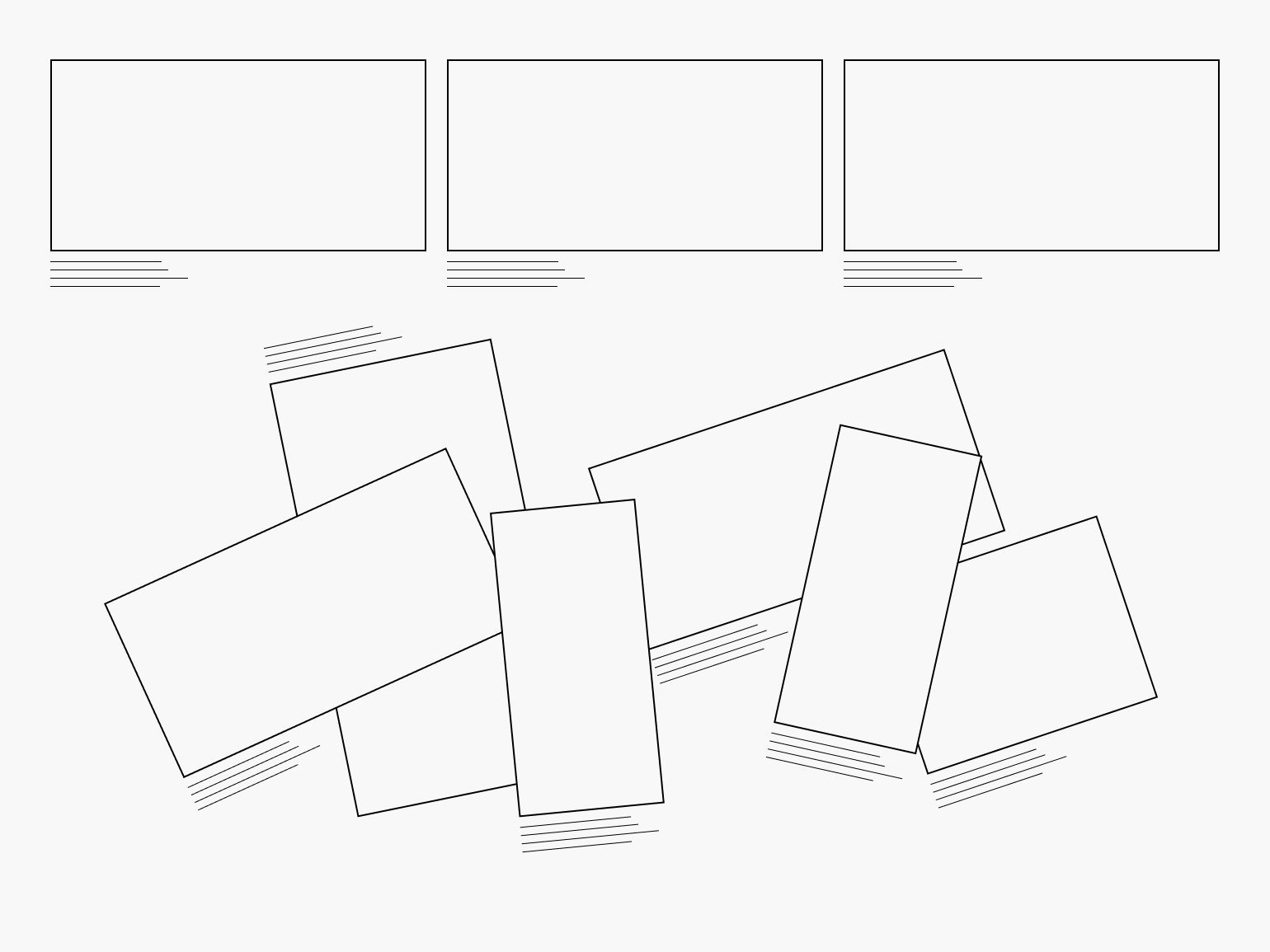
Контраст горизонталей. Наклонённые блоки сразу бросаются в глаза, их хочется поскорее изучить. Но будьте осторожны — если в такой модуль попадёт много текста, никто не будет в нём разбираться.
Контраст цветов. Если поставить одну чёрно-белую фотографию среди 20 цветных, она будет выделяться, даже несмотря на менее привлекательный вид. То же работает с вывороткой — чёрная страница привлекает больше внимания.
Контраст размеров. Так как ничего на странице не существует само по себе, вы можете выделить нужные модули просто за счёт размера. При этом отношения элементов должны оставаться понятными, чтобы читатель сразу отличил основное от второстепенного.
Программа для верстки книг: какое ПО выбрать
В статье мы расскажем:
Сегодня используются как платные, так и бесплатные версии программ для верстки книг. Первые – прерогатива крупных издательств, типографий, вторые подходят начинающим верстальщикам, небольшим компаниям. И тот, и другой продукт выполняет свои функции. Разница – в удобстве использования и богатстве функционала.
Из нашего материала вы узнаете, какая программа для верстки книг сегодня наиболее популярная, можно ли ее успешно заменить бесплатным аналогом, а также получите несколько полезных советов по подбору ПО для верстки.
Требования к верстке книги
Верстка книги начинается, когда уже есть представление о том, как издание будет выглядеть, какие разделы будет в себя включать. Прежде чем специалист приступит к работе, он должен иметь перед глазами приблизительный результат. Как правило, к нему попадает не подготовленный макет, а текстовый файл и отдельный набор изображений, в лучшем случае, рассортированных по категориям. Таким образом, перед верстальщиком встает целый ряд задач, решить которые помогут его собственный опыт и чувство меры. Работа над макетом книги должна вестись не только с учетом существующих нормативных требований, но и пожеланий заказчика.
На верстальщика ложится ответственность за размещение всех изображений, причем каждое должно найти свое единственно верное место в книге. Издание должно быть удобным для чтения, стилистически выверенным и при этом отвечать установленным стандартам верстки. В ходе работы макет может бесконечно меняться, однако важно, чтобы результат одновременно выполнял поставленные заказчиком задачи и соответствовал принятым нормативам.
Процесс расположения текста и графических элементов на страницах книги определенного формата в соответствии с канонами стиля, композиции и гигиеническими требованиями называется версткой:
Выполнение всех перечисленных требований и составляет процесс верстки.
Рекомендации по выбору программы для верстки книг
Сегодня для компьютерной верстки газет, книжно-журнальной продукции, буклетов и прочих изданий разработано огромное число программных продуктов. Приложения могут быть в свободном обращении (бесплатными) или с определенными условиями платного пользования (покупка или регулярная подписка). Выбор приложения базируется на задачах и целях верстальщика, а также его личного опыта:
Выбор за вами – можете воспользоваться Indesign или любым из приложений, перечисленных в нашем обзоре. Есть еще QuarkXPress, а для самостоятельной верстки можно взять даже Microsoft Word. Важно знать, что если в типографию вы обращаетесь только, чтобы заказать печать, то вам необходимо подготовить файлы в формате PDF, поэтому проверьте, чтобы в вашем приложении была функция экспорта в PDF. Как правило, она есть практически в каждом их них.
2 бесплатные программы для верстки книг
Как правило, верстальщик работает с комплексом приложений – InDesign или QuarkXpress для верстки, потом CorelDraw или Illustrator для работы с векторными изображениями и Photoshop для растровых. Это самые известные в России программы, и все они стоят довольно дорого. Если нет возможности купить профессиональный софт, можно рассмотреть работу с бесплатными программами. Расскажем о некоторых из них:
2 бесплатные программы для создания макетов книг
Почти все приложения для издательских целей являются коммерческими и имеют очень высокую стоимость. Тем не менее у специалиста-верстальщика остается возможность бесплатно решить конкретные задачи, возникающие перед ним при создании макета. Приведем два примера, один – это небольшое приложение, способное заменить Microsoft Publisher, а другой представляет собой довольно мощный инструмент, такой же масштабный и функциональный, как высококлассные платные конкуренты.
В Scribus можно подготовить макеты на профессиональном уровне, уже готовые к печати и не требующие дополнительной обработки. Приложение обладает большим набором функций – все самое необходимое и много дополнительных опций – цветовые профили ICC, разделители, поддержка CMYK, создание PDF и многое другое плюс возможность импорта и экспорта данных для пакета Open Office, эффективного аналога Microsoft Office. Процесс верстки в нем похож на работу в GIMP (об этом бесплатном приложении мы рассказали ранее, оно довольно широко известно).
Несмотря на свою высокую функциональность, Scribus может немного уступать коммерческим аналогам по внешним параметрам и в удобстве для пользователя, хотя приложение предусматривает несколько вариантов оболочки. Приложение активно развивается и обладает большим потенциалом. В нем основное внимание уделяется именно разнообразным опциям, оно отлично подойдет специалисту, предпочитающему различным украшательствам простой, эффективный и функциональный инструмент для разработки макетов любого уровня сложности.
Далее рассмотрим PagePlus Starter Edition (PagePlusSE) – продукт компании Serif, ранее выпустившей популярный бесплатный графический редактор PhotoPlus. PagePlusSE – это облегченный и бесплатный вариант программы PagePlus X8. Да, в бесплатной версии не представлен полный функционал коммерческого собрата, но того, что есть, вполне достаточно для создания макетов объявлений, листовок, небольших лифлетов, используемых в работе благотворительных фондов и не очень больших компаний. Относительная простота приложения является даже преимуществом, оно станет удобным и понятным инструментом для верстальщика, пока не имеющего большого опыта и выполняющего базовые задания.
PagePlusSE сопровождается подборкой шаблонов, которую всегда можно пополнить из Интернета (визитки, листовки, бланки писем и пр.), что позволяет даже новичку легко справиться с подготовкой макетов хорошего уровня. Имеющийся набор инструментов для работы с графикой, текстом и цветами вполне достаточен для решения большинства задач. Несмотря на ограниченный перечень доступных расширений/форматов для сохранения и экспорта готовых макетов, PagePlusSE остается достойной альтернативой платному издательскому софту. Недостатки приложения можно компенсировать любой программой для создания PDF, а его простота в изучении и использовании делает работу доступной любому человеку, знакомому хотя бы с Microsoft Word и смежными офисными программами.
Бесплатное приложение совсем необязательно означает некрасивое или неудобное. С другой стороны, далеко не все дорогостоящие программы отличаются дружественным интерфейсом и эффективным функционалом. Каждый продукт может полностью раскрыть себя только в настоящем деле. Кроме того, надо понимать, что броский дизайн и уникальные фишки являются обязательными для платных приложений, иначе им не удержать позиции на рынке. В любом случае, надеемся, что составленный нами обзор поможет вам подобрать лучшие программы для верстки книг, сочетающие в себе все необходимое для вашей работы.