в чем суть параллакс эффекта в веб дизайне
10 потрясающих примеров параллакс скроллинга
Параллакс эффект на вашем сайте — это прекрасный способ удивить посетителей и улучшить поведенческий фактор. Такой сайт выглядит привлекательно и ваш посетитель как минимум потратит время на то, чтобы рассмотреть его.

Параллакс эффект наиболее часто использовался в играх. И в последнее время приобрел второе дыхание на веб ресурсах, которые хотели добавить себе индивидуальности. Создать такой эффект не очень сложно, у нас есть подробная инструкция
как сделать параллакс на js.
Мы подобрали для вас 10 самых впечатляющих сайтов с примерами параллакса, чтобы вы могли вдохновиться на свой собственный дизайн. Но прежде, чем перейти к ним, давайте разберем что же это за эффект и почему он так привлекает внимание пользователей.
Что такое параллакс скроллинг?
Давайте отделим два слова друг от друга и разберем каждый по отдельности.
Параллакс — это зрительная разница в расстоянии между объектами на переднем и заднем плане. Скроллинг — это прокрутка экрана, то есть перемещение графики и текста в двухмерном пространстве.
Ну а параллакс скроллинг — это техника в веб дизайне, когда элементы фона на переднем и заднем плане двигаются с разной скоростью при прокрутке окна браузера. Это создает эффект трехмерного пространства.
10 примеров, которые взорвут ваших посетителей!
Если правильно и гармонично использовать эффект параллакса, то можно создать уникальный пользовательский опыт. Но если сделать плохо, то это отпугнет ваших посетителей или будет отвлекать от основной цели сайта. Будьте особенно осторожны с мобильной версией, там перебор с параллаксом может настолько замедлить работу браузера, что посетитель вашего сайта может сильно расстроиться. Рекомендуем тестировать поведение пользователей, чтобы добиться хороших результатов.
1 История Джесс и Расс
Два крутых американских дизайнера создали сайт, где рассказывают историю своих отношений и используют при этом параллакс скроллинг. В результате получился романтический рассказ, дополненный классной графикой.
10 потрясающих примеров параллакс скроллинга
2 Webflow
На этом сайте вы можете посмотреть всю историю интернета. Это довольно увлекательно, а параллакс эффект добавляет динамики истории.
3 Ресторан Koox
Этот ресторан расскажет вам о своем заведении, меню и поворах с помощью приятных иллюстраций дополненных параллакс эффектом. Только, пожалуйста, не открывайте этот сайт, если вы голодный.
4 Make Your Money Matter
Хоть тема финансов считается довольно сухой и скучной, этот сайт умудрился сделать из этого увлекательную историю, по просмотру которой вы побежите открывать себе счет.
5 Волкодав
Очень аккуратное и не навязчивое применение параллакс эффекта вы можете увидеть на сайте, посвященном волкодаву по имени Ворон. На этом сайте есть как текстовые параллакс эффекты, так и анимации Ворона, подкрадывающегося к своей жертве.
6 Epicurrence
Epicurrence — это конференция для творческих людей, которая проводится в Америке, штате Колорадо. Срезу на главном экране нас встречает параллакс эффект с использованием надписи и гор. В меру и со вкусом.
7 Гуччи гэнг.
Сюрреалистичные иллюстрации в сочетании с параллаксом дают незабываемый пользовательский опыт, проверьте сами!
8 Lopesce
Пожалуй, самый яркий промо сайт в этой подборке! На нем вы во всей красе увидите замороженные итальянские морепродукты.
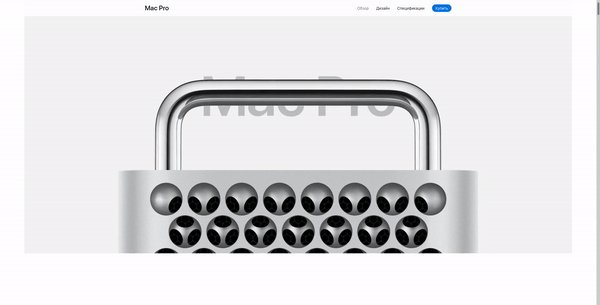
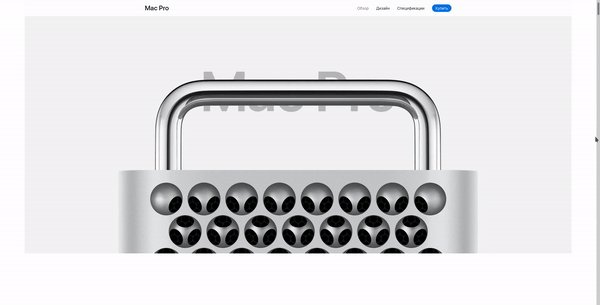
9 Apple iPad Pro
На сайте эпл реализована горизонтальная прокрутка. За счет параллакс эффекта можно покрутить и повертеть Ipad как только вы захотите. Как всегда минималистичное и стильное решение.
10 Игра Firewatch
Возможно вы уже встречали ранее этот сайт как пример параллакса. Но нужно признать, сделан он фантастически. Яркая иллюстрация заката и множество слоев параллакса покоряют с первого раза.
Чтобы повторить это у себя на сайте, можете посмотреть наш туториал по параллаксу на js библиотеке SimpleParallax. Вы нашли больше интересных примеров? Оставляйте их в комментариях, лучшие мы добавим в наш топ.
Параллакс-эффект на сайте
Параллакс(Parallax, греч. смена, чередование) – это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя. Первостепенно этот термин употреблялся для природных явлений, в астрономии и геодезии. Например, вот такое смещение солнца относительно столба при отражении в воде и есть параллакс в природе.
В веб-дизайне параллакс-эффект или параллакс-скроллинг – это специальная техника, когда фоновое изображение в перспективе двигается медленнее, чем элементы переднего плана. Эта технология применяется все чаще, так как выглядит действительно эффектно и круто.
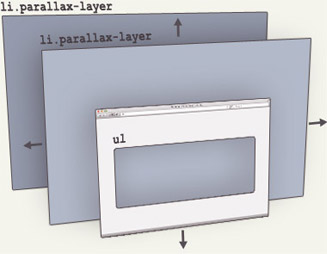
Достигается такой эффект трехмерного пространства с помощью нескольких слоев, которые накладываются друг на друга и при прокручивании движутся с различной скоростью. С помощью такой технологии можно создать не только искусственный трехмерный эффект, можно применять ее к иконкам, изображениям и другим элементам страницы.
Недостатки параллакс-эффекта
Альтернативное решение
С появлением CSS 3 задача немного упростилась. С его помощью можно создать очень похожий эффект, который будет намного экономичнее в плане ресурсозатрат. Суть в том, что контент сайта размещается на одной странице, а перемещение по подстраницам происходит методом CSS 3-перехода. Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS 3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Вывод
Эффект параллакса хоть и популярен, но далеко не все спешат его использовать при создании сайта по причине вышеозвученных проблем. Видимо, пока просто необходимо время, чтобы технологии смогли преодолеть возникшие трудности. А пока такой вариант можно использовать на сайтах-одностраничниках: так он точно запомнится и сумеет удержать пользователя.
Знакомство с Parallax Scrolling
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.
Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
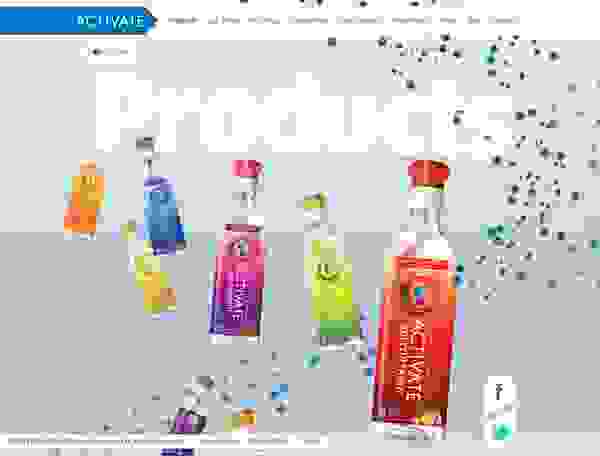
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.
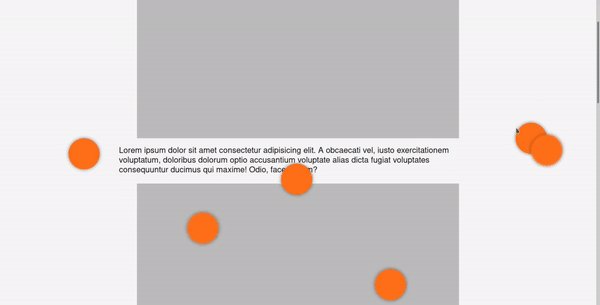
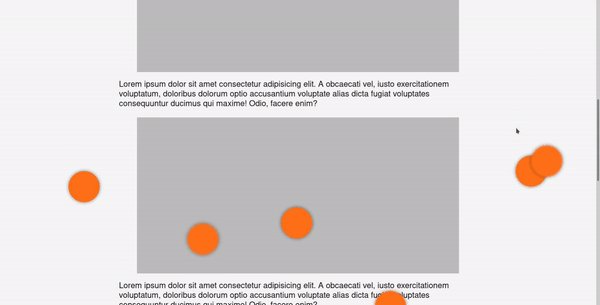
Наверное, вы заметили, что во время прокрутки страницы сайта вниз несколько различных элементов, находящихся на этой странице, двигаются с разной скоростью. Давайте для примера возьмем страницу, отображенную на картинке сверху. По мере прокрутки страницы вниз вы увидите, что голубые точки в фоне (те, которые немного размыты), двигаются с той же скоростью, что и скроллбар. Также, вы увидите, что группа голубых точек, которые более сфокусированы и лежат на переднем плане, двигаются с немного большей скоростью, чем скроллбар. Быстрее этих точек двигается текст “0 SUGAR | 0 CALORIES | NATURALLY SWEETENED” и главный заголовок страницы “Products”. И, наконец, есть изображения самого продукта, как маленькие и расфокусированные в фоне, так и большие, сфокусированные и лежащие на переднем плане. Фоновые изображения продуктов двигаются с той же скоростью, что и текст, в то время как изображения продуктов на переднем плане двигаются быстрее этого текста. Это все и является идеальной демонстрацией параллакс-скроллинга, когда разные слои изображений накладываются друг на друга и все движутся с разной скоростью при прокрутке страницы, создавая эффект трехмерности.
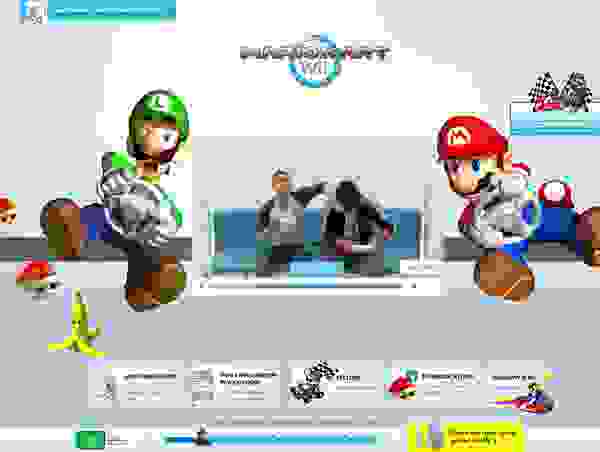
Параллакс-скроллинг не ограничивается только вертикальным скроллом страницы или скроллингом по прямой линии. Отдадим право Nintendo для демонстрации идеального примера, подтверждающего это утверждение. Вспомните ранние игры Nintendo, где наши герои обычно двигались горизонтально слева направо вдоль экрана, а не вертикально вниз, как мы видели это на сайте Activate выше. Прокатитесь на MarkioKart Wii и давайте поговорим о некоторых клевых штуках, которые мы там можно увидеть.
Первую вещь, которую вы заметите, это направление скроллинга страницы — оно не вертикальное, а как сказано выше, а изначально горизонтальное. Конечно, это круто, но это также не новый концепт. Также, вы заметите параллакс-эффект с динозавром Йоши и панцирями на фоне, Марио и Луиджи на переднем плане и основным контентом, которые смещаются с разной скоростью при прокрутке. Но как только вы доедете до страниц #highlights и #attack, траектория смещения перестанет быть идеально горизонтальной. То же самое касается перехода между страницами #rediscover и #snes. Изображения не только сохраняют свою разную скорость смещения, но и меняют общее направление с горизонтального на вертикальное.
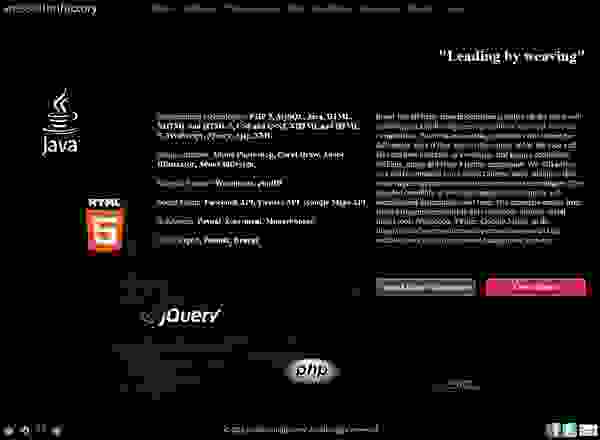
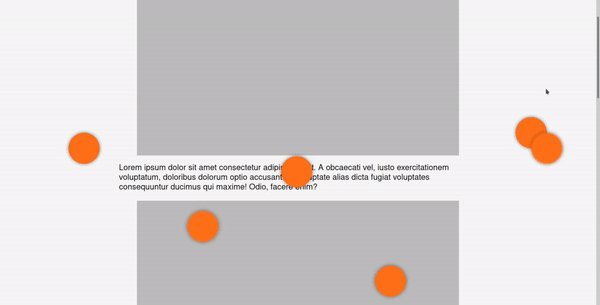
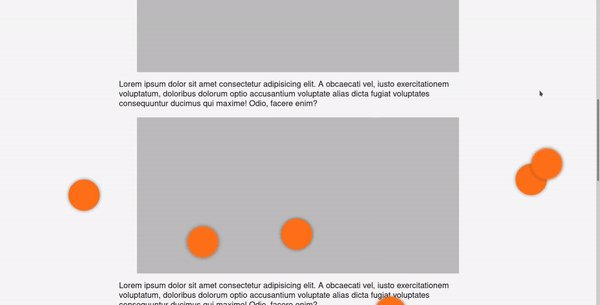
Стоит также отметить, что использование эффекта параллакса на вашем сайте не должно быть ограничено лишь возможностью создания искусственного 3D-эффекта. Сайт немецкой студии веб-дизайна Webseitenfactory является примером того, как можно использовать параллакс для добавления различных эффектов на страницу сайта, например движение иконок по разным траекториям, их увеличение и уменьшение по мере скроллинга сайта.
Моим первым впечатлением было “О, этот сайт выглядит симпатично”. Но когда я начал его скролить, впечатление сразу же стало “Вау, этот сайт крут!”. Добавление простого параллакс-эффекта как раз делает разницу между неплохим и запоминающимся.
Параллакс-скроллинг — это хороший трюк, который можно держать в рукаве. И его всегда можно применить независимо от того, делаете ли вы сложный мультистраничный сайт, или же простой одностраничный сайт-визитку.
Как сделать параллакс-эффект с помощью JavaScript
JavaScript добавляет на страницы сайта очень интересные эффекты. Один из них — параллакс. Разбираемся, что это и как его создать самостоятельно.
Параллакс — это иллюзия движения объекта относительно фона, которая появляется, если движется наблюдатель. Такой эффект легко увидеть, если поднести к лицу палец и посмотреть на него сперва одним глазом, а потом вторым.
В этой статье мы рассмотрим, как создать движущиеся фон и другие элементы для сайта на JavaScript.
Исходный код вы найдёте на GitHub.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Параллакс-эффект фона
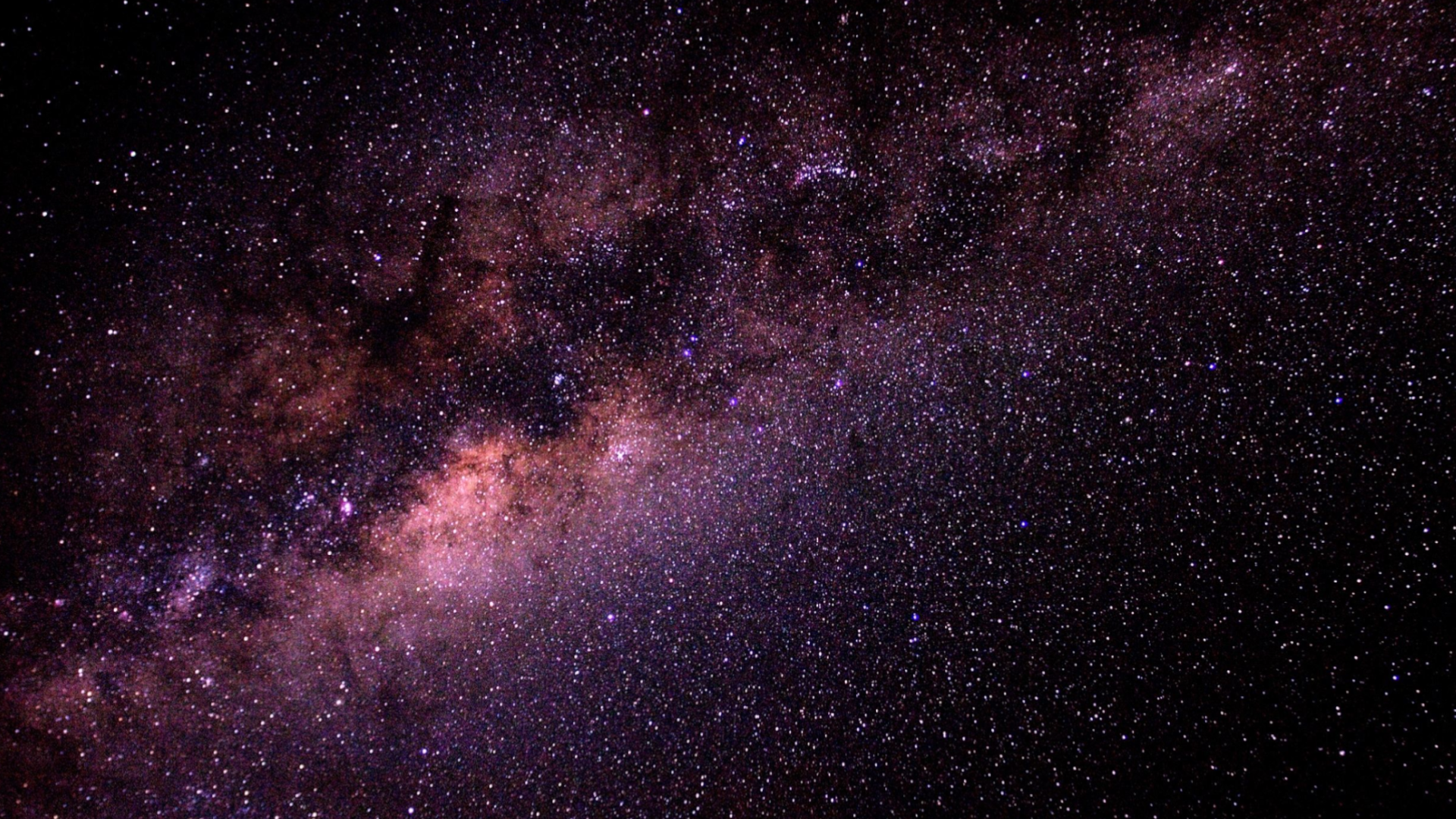
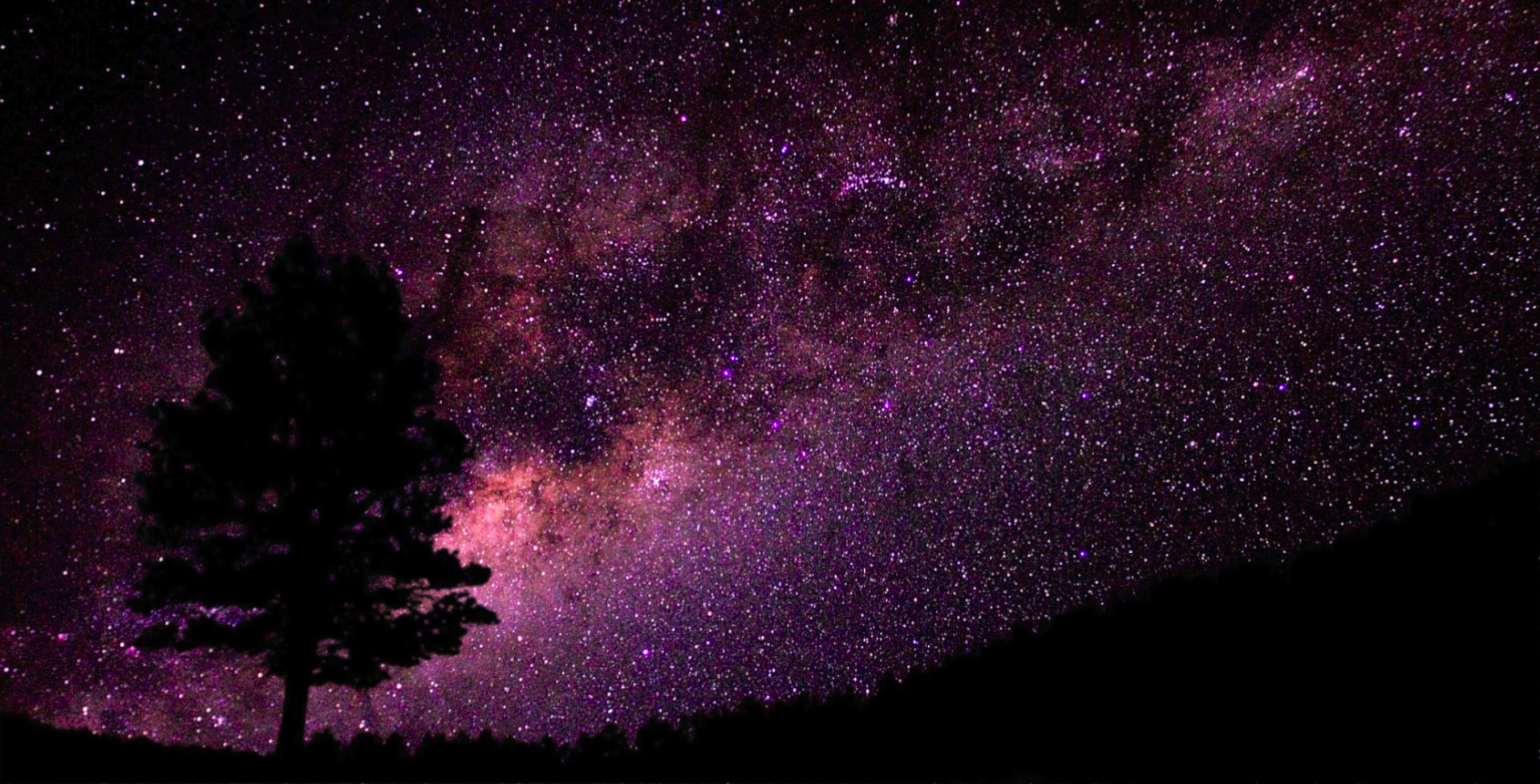
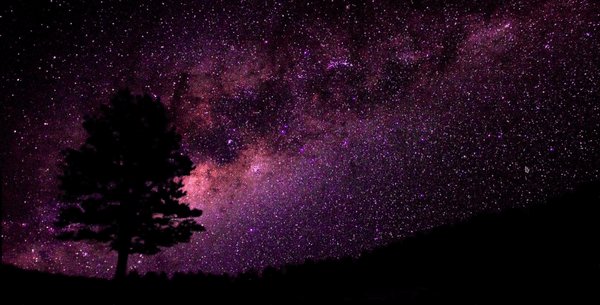
Для начала подготовим два изображения, которые нам нужны, — передний и задний планы. Для заднего плана я взял фотографию космоса:
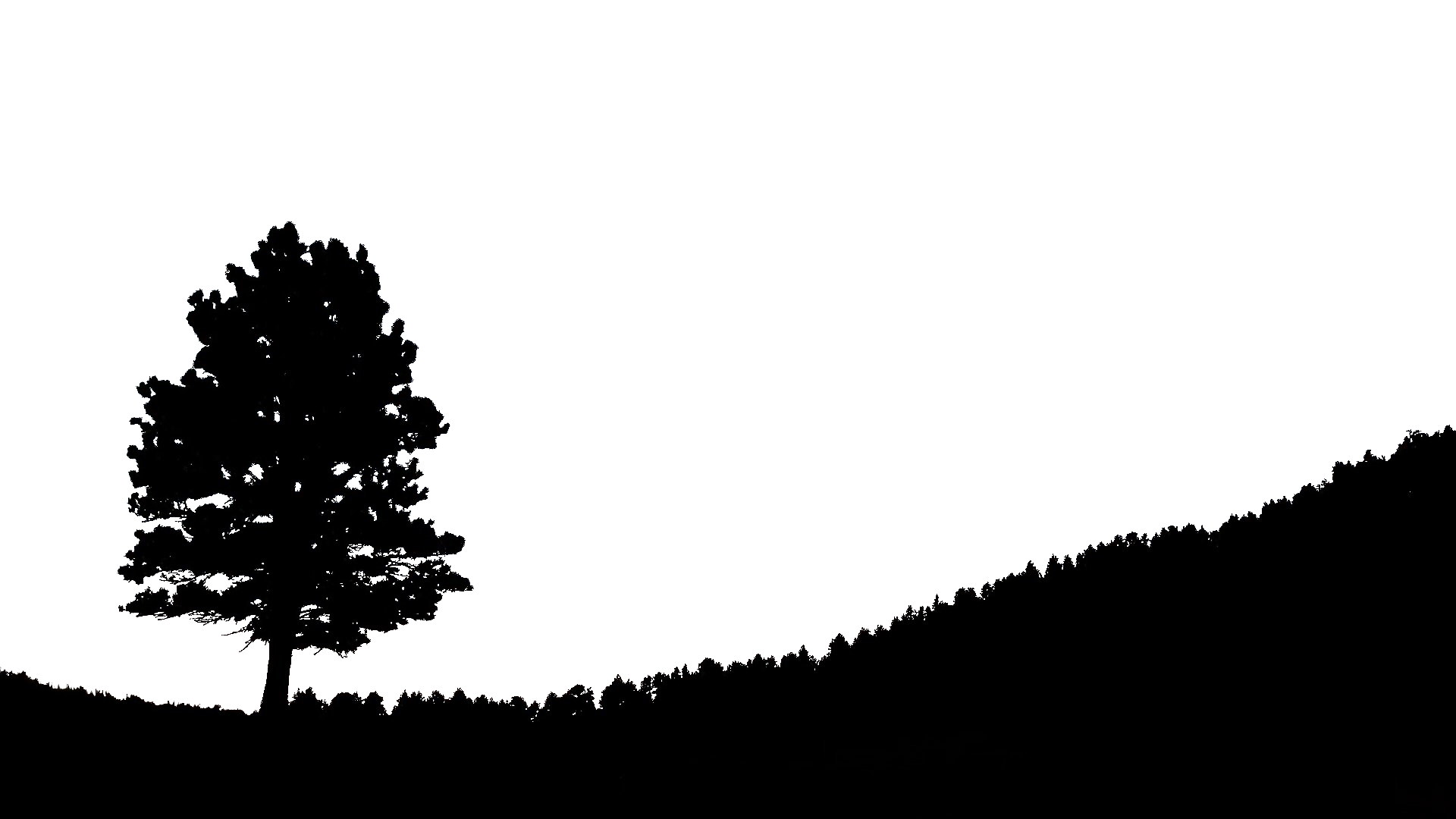
Для переднего плана вырезал простой пейзаж с другой фотографии:
Теперь нужно сверстать элементы, в которых выводятся изображения:
Альтернативный вариант: установить один из фонов для body, а второй для wrapper — адаптируйте код под свой проект. Далее добавляем стили:
У элементов фиксированная позиция на странице — один элемент (дерево) расположен поверх другого (космос). Также мы добавили фильтр размытости для дерева, чтобы скрыть неровности и создать ощущение расфокуса.
Остаётся написать скрипт:
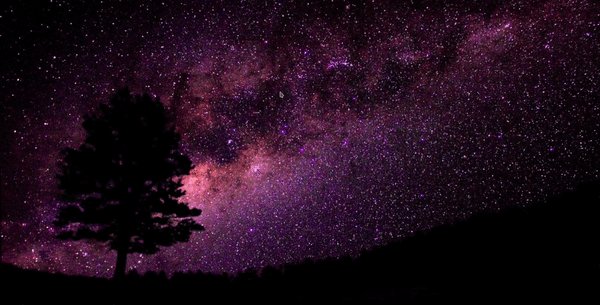
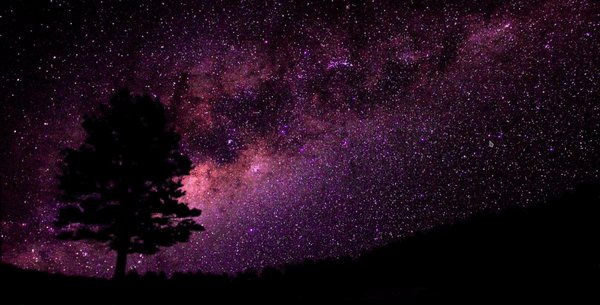
Теперь посмотрим на результат:
Вы можете использовать столько слоёв, сколько вам необходимо. При этом более дальние слои должны двигаться медленнее, как в нашем случае: если зритель пройдёт несколько шагов, то на положение звёзд это никак не повлияет. А вот дерево находится близко к смотрящему, поэтому оно двигается быстрее.
Параллакс-эффект для частиц
Параллакс работает не только для фона, но и для передних планов.
Что-то подобное любят использовать в Apple на своих лендингах.
Мы добавим на страницу частицы, которые окажутся над основным контентом и будут двигаться вместе с прокруткой страницы.
Для начала нужен блок, куда мы поместим частицы:
Сам блок не виден пользователю — он нужен нам как контейнер. Теперь подготовим стили:
Основные свойства частицам задаём с помощью скрипта.
Теперь можно посмотреть, как это работает:
Конечно, тут ещё многое можно улучшить: изменить размер и форму частиц на разных слоях, поработать с перспективой и размытием. Найти подходящие значения можно только перебором.
Заключение
Параллакс чаще всего используют на лендингах, и это всё ещё достаточно модный эффект. Вы можете модифицировать представленный в статье код или использовать формулы, чтобы создать какой-нибудь новый эффект на основе параллакса.
Конечно, для этого нужно хорошо разбираться в JavaScript, знать о событиях и свойствах страниц и ООП. Всему этому можно научиться на нашем курсе по frontend-разработке. Кроме того, вы изучите популярные фреймворки для более сложных задач и соберёте портфолио.
Пять Умопомрачительных Эффектов Параллакса В Веб-Дизайне
Эффект параллакса весьма непрост и может быть использован в веб-дизайне в самых разных вариантах. Как это делают веб-дизайнеры? Какие идеи находят и чем вдохновляются? Об этом и не только рассказываем в этом материале.
Сколько лет уже прошло, а эффекты параллакса являются не просто самыми популярными тенденциями в веб-дизайне, а даже востребованными и зачастую необходимыми. Напомним, что параллакс представляет собой анимацию, когда фон и передний план перемещаются с разной скоростью, хотя пользователь прокручивает колесико мышки со своей постоянной, обычно, скоростью. Видит же он на экране анимацию того, как два слоя (а иногда и больше) движутся независимо друг от друга с разными скоростями.
Подробно мы рассказывали о параллаксе отдельно, и даже приводили практические примеры по созданию в Photoshop, и как можно самостоятельно испытать на себе магию параллакса с помощью монитора, стены в своей комнате и обычной гелиевой ручки или карандаша.
Но сегодня мы решили еще немного поговорить об эффекте параллакса и рассмотреть некоторые инверсные и потрясающие вариации его использования веб-мастерами в тех или иных проектах. Тем более, что сейчас уже начались долгие майские праздники и заряд позитива и отличного настроения такие эффекты придадут 100%.
Особое значение параллакса
Эффект отлично подходит для любого типа сайта, будь то интернет-магазин или сайт компании недвижимости благодаря тому, что создается интересное взаимодействие с пользователем. Ему становится интересно смотреть на длинную и информативную, красивую страницу, а владелец ресурса получает конверсию, возможную заинтересованность в услугах и прочее, и прочее. Хорошая вещь параллакса состоит и в том, что его не нужно использовать на каждой странице одного сайта. Обычно, достаточно только на домашней его применить, с тем, чтобы привлечь внимание посетителей и убедить их в просмотре и изучении внутренних страниц и основного контента.
Если рассматривать эффект параллакса с точки зрения влияния дизайна на пользователя, то именно он создает глубину и чувство расстояния между элементами, позволяя чувствовать, что блоки буквально парят в трехмерном измерении, а значит, и сам пользователь находится в их окружении, где-то внутри дизайна. Иными словами, создается на экране нечто магическое и невероятно красивое и пользователь становится частью все этого волшебства.
Единственный минус, о котором мы говорили неоднократно – параллакс не работает (работает плохо) на мобильных устройствах. Да обходные пути для этого есть, но о них расскажем чуть ниже. Теперь же давайте рассмотрим эффекты параллакса и его стили, которые применяются разными веб-дизайнерами, и которые придают сайту сногсшибательный вид.
Анимация для изменения
Если контент и дизайн в целом предполагают исторический рассказ, об истории изменения чего-либо, то параллакс найдет себе применение. С помощью него можно создать движение слоев во времени, пространстве или местоположении.
Вторым отличным примером является sonance-audition, дизайн которого работает с изменением расположения элементов. То есть параллакс был применен для навигации по сайту и при этом еще можно увидеть небольшую подсказку о том, в каком месте изучения находится посетитель в данный момент.
Прокрути меня
Хороший контент, аккуратный дизайн, читабельная типографика еще не залог того, что посетитель захочет изучить сайт или, как минимум, долистать первую страницу до конца. Поэтому необходимо поощрить данное действие, поддерживать постоянно взаимодействие с пользователем в течение очень продолжительного периода времени. Иными словами, посетитель должен чувствовать, что ему нужно прокручивать страницу и понимать, зачем ему это нужно.
Обычно для этого веб-дизайнеры размещают в нижней части экрана небольшую иконку с надписью (прокрутка) или ссылки меню, мигающие стрелочки вниз, вверх, вправо, влево и прочие интересные элементы микровзаимодействия. Если открыть сайт cabletv, то уже на титульной станице можно видеть небольшую стрелочку с надписью «scroll» и согласитесь, но многое становится ясным и понятным. Но сам эффект параллакса проявляет себя именно после начала прокрутки, когда элементы и блоки начинают двигаться в разные стороны.
Впрочем, эффект анимации комикса делает даже больше, чем обычный параллакс для привлечения внимания, ибо пока пользователь крутит колесико мышки, на экране происходят действия и развитие сюжета. Хотя, это все тот же параллакс, только не сразу осознается этот факт.
Движение цветов
Цвета могут меняться и двигаться и это уже не будет обычным градиентным смешиванием. Одним из самых интересных способов использования параллакса является вариант, когда во время движения слоев происходит смена цвета фона или цвета элементов на данном слое или ином. При этом смена цветов может происходить как «для красоты», так и для обозначения начала чего-то нового, перехода в раздел, категорию. Смена цветов влияет на людей и человек подсознательно начинает интересоваться анимацией и тем, что скрывается за ней. Соответственно, опять-таки, происходит привлечение внимания.
Отличным примером является проект loisjeans, где сначала цвет фона страницы белый, затем светло-розовый, затем более насыщенный, переходит в зеленоватый и ярко-голубой и так далее. При этом у каждого цвета своя цель – акцент на части рекламной компании (джинсовая одежда ассоциируется на моделях со стихиями огня, воды, воздуха и земли).
Если же рассматривать сайт werkstatt., то веб-дизайнеры использовали только два цвета: белый и серый. Но эффект параллакса увидеть можно между элементами и текстовыми блоками. Более того, если на блоки навести курсор, то они также изменят свой цвет. Такое сочетание разных эффектов хорошо работает, потому как, в целом, дизайн сайта очень прост. А эти эффекты как раз и призывают пользователей листать страницу и изучать контент. То есть, нет какого-либо подавления эффектов, затерянности, аляповатости. Они словно бы на переднем плане, а все прочее – не более чем окружение.
Упрощение информации
Эффект параллакса способен также упростить сложный контент, сделать чуть компактнее насыщенные текстовые блоки, облегчить чтение материала, его сознания и понимание. Весьма интересный способ реализации, поскольку веб-дизайнерам предстоит не просто по отдельности перемещать слои и блоки контента, а заниматься анимацией контейнеров по типу.
Если посмотреть на сайт ресторана Le Duc, то можно увидеть, что для разных разделов меню используются отдельные блоки с текстом. Появляются же они в зависимости от того, что именно пользователь читает, заказывает и когда прокручивает страницу. В реалии анимация параллакса весьма скромна и проста. Обычный фон из рыбок, на котором перемещаются текстовые блоки, повествующие о меню ресторана и некоторые советы. Вот только выглядит это обилие текста настолько простым для визуального усвоения, что полностью исчезает чувство: «Как многа букв! Читать лениваааа!».
Визуализация реальности
Самым впечатляющим применением параллакса в веб-дизайне является визуализация контента, визуализация того, о чем читают пользователи. Например, параллакс может сочетаться с 3D-объектами и создавать чувство, будто бы пользователь находится в иной реальности. Да, такие проекты могут обладать неким мультяшным стилем, но могут подарить и возможность использования VR при наличии устройства, и не только.
Самым популярным сайтом и примером сочетания трехмерного эффекта и параллакса уже в течение многих лет является Seattle Space Needle. Задача пользователя прокручивать колесико мышки снизу вверх и наблюдать, как лифт доставит зрителя на самый верх башни в ресторан SkyCity и дальше, на самую вершину.
Одновременно с этим параллакс-прокрутка представит информация о высоте над уровнем моря в данный момент, навигационную панель и некоторые сообщения с описанием объектов. Также можно будет увидеть и редкую фоновую анимацию окружающего мира, которая подчеркивает тот факт, что башня в действительности существует в окружении реальных рабочих зданий.
В целом же дизайн является образовательным и наглядно демонстрирует все то, что рассказать обычным способом с помощью фотографий и текстовок было бы сложнее. Реально и возможно, но сложнее.
Другим примером может послужить сайт madwell, где как раз и сочетаются трехмерные объекты и эффект анимации параллакса. Здесь уже нет необходимости в прокручивании колесика мышки, достаточно просто двигать сам курсор по области страницы и наблюдать, как движутся объекты. При этом активен только передний слой, а дальний, серый, – нет, и получить к нему доступ тоже нельзя. Это не более чем просто фон. Тем не менее, выглядит весьма красиво.
Создание параллакса
Если возникает желание и необходимость «уложить в голове» все, что известно о параллаксе и начать его использование в своих проектах, то, наверное, самым интересным ресурсом может стать Parallax Scrolling Demo, где демонстрируются все возможные эффекты параллакса. Также небольшую техническую статью о создании параллакса в CSS можно найти w3schools. Пример создания сам по себе простой, но с небольшой толикой знаний в создании анимации, можно доработать код.
Завершение
Несмотря на то, что эффект параллакса моден, интересен, необычен по своей визуальной составляющей подходит он не для каждого сайта. С одной стороны, все зависит от целевой аудитории и от типа контента. Если сайт ставит целью привлечение большего числа посетителей и доля пользователей смартфонов будет равной или большей, то от параллакса лучше отказаться сразу и не создавать несколько вариантов сайта.
Если же даже заказчик/клиент не знает некоторых нюансов, а сайт он хочет весьма и весьма красивый, то можно для начала использовать эффект в каком-то одном месте, уголочке, заголовке и посмотреть, насколько он «приживется». Можно даже прописать отдельно кусочек кода для того, чтобы на мобильных устройствах параллакс будет заменяться обычным изображением. Тогда останется только наблюдать, как долго пользователи станут проводить время на данной странице. Если произойдет увеличение, то они с большой вероятностью рассматривают параллакс.
Но также необходимо помнить, что параллакс должен подходить под контент и информацию в целом, под тематику. Он должен помогать изучать сайт, взаимодействовать с пользователями. Например, для небесконечной домашней страницы интернет-магазина можно вполне применить параллакс, но помнить, что для мобильных устройств либо приложение должно быть, либо упрощенная версия сайта.
Идей много, вариантов тоже, другой вопрос в том, что востребовано и необходимо конкретному проекту. Посему веб-дизайнерам предстоит всегда непростая творческая задача – продумать визуальную красоту.