в чем создавать svg
🎨 Руководство для начинающих по созданию и анимации изображений SVG
Denver 83
Использование SVG для стилизации веб-сайтов открывает целый мир новых возможностей. Это отличный способ сделать дизайн уникальным и удобным для пользователей. Одно из самых больших преимуществ SVG – его гибкость и возможность изменять внутренние элементы изображения при помощи CSS. Вы можете создавать многоцветные значки и иллюстрации, а также анимировать их с помощью JavaScript или все того же CSS. SVG – векторный формат. Он масштабируется без потери качества, а правильно оптимизированная картинка мало весит. На примере небольшой иконки мы рассмотрим, как нужно работать с такими изображениями.
Создание SVG
Самый простой способ создать SVG – написать код:
Мы возьмем Illustrator. Как в любом приложении для работы с векторной графикой, большинство клиентских логотипов или иллюстраций представлены здесь в виде файлов AI, поэтому их можно легко открыть и экспортировать в SVG.
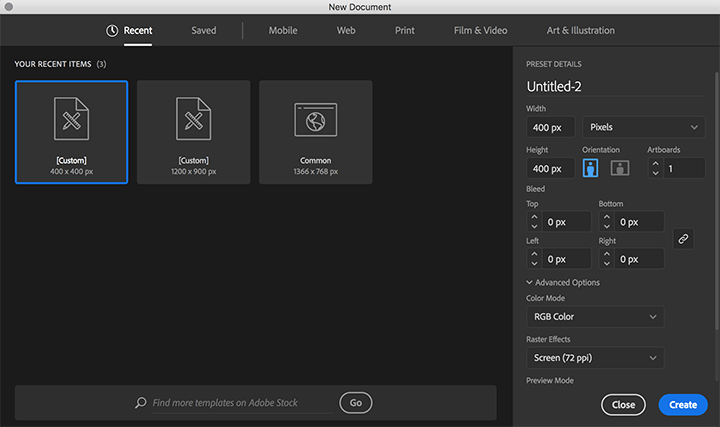
Для начала нужно создать новый веб-документ:
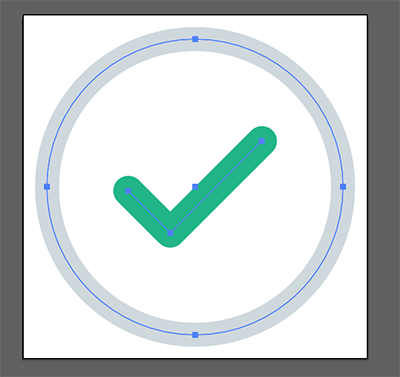
Размер холста – 400х400 пикселей. Размер на самом деле не имеет значения, потому что это вектор, но лучше оставить его в пределах, которые вы ожидаете увидеть в браузере. Будет легче поддерживать размер штриха и менять его, по сравнению с базовым. Далее создадим значок:
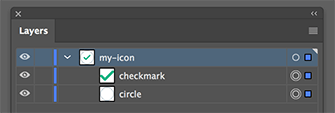
При построении изображения можно использовать штрихи, различные цвета и даже градиенты. Все это будет экспортировано в SVG. Если вы планируете анимировать отдельные элементы значка, необходимо назвать слои и группы:
Экспорт и оптимизация SVG-файлов
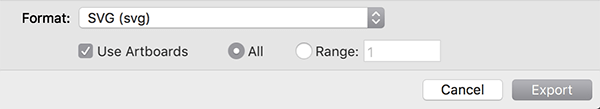
Если вы хотите, чтобы холст SVG был того же же размера, что и монтажная область, или если вы экспортируете несколько значков из одного документа, установите флажок «Использовать монтажные области». В противном случае Illustrator обрежет холст до размера содержимого. Лучше всегда использовать размер артборда. Изображение будет легче поддерживать, если оно имеет определенный размер, особенно если нужно изменить или обновить иконку. Вы можете экспортировать его снова с тем же размером монтажной области.
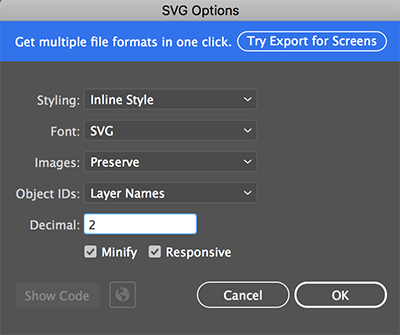
Затем перед вами появится окно с параметрами для кода SVG:
В первом раскрывающемся списке необходимо выбрать способ создания CSS. Если у вас всего несколько элементов, лучше поставить «Inline style». Для более сложных иллюстраций есть «Internal CSS». Если вы не хотите использовать имена слоев и групп в качестве идентификаторов, измените раскрывающееся меню «Object IDs» на «Minimal». Это нужно для минимизации кода SVG перед отправкой в production. Если вы работаете над анимацией и хотите иметь более чистый код, снимите этот флажок.
После выбора опций экспортированный код значка выглядит примерно так:
Теперь необходимо изменить идентификаторы внутренних элементов на классы и добавить некоторые атрибуты для лучшей доступности:
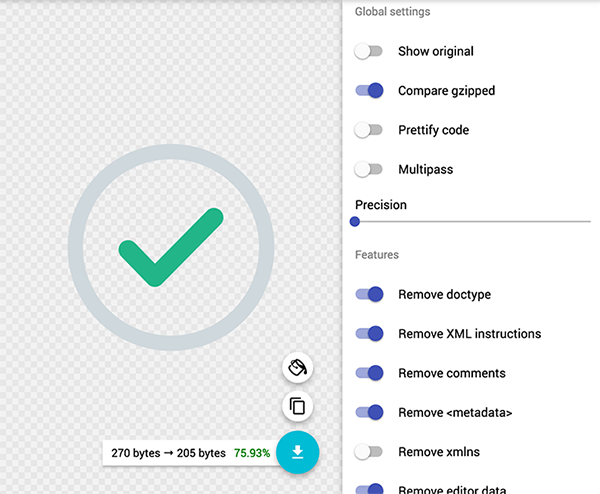
Вы можете загрузить в него файл SVG и получить множество дополнительных опций его тонкой настройки. Будьте осторожны: если вы зайдете слишком далеко в настройке изображения, нарушите дизайн. Если у вас уже есть стили или анимация, убедитесь, что не потеряете после оптимизации классы и элементы.
Анимация и манипуляции с CSS
После добавления кода SVG на страницу, необходимо стилизовать его как и любой другой элемент HTML. Например так:
Вы без труда найдете множество библиотек JavaScript (Svg.js, SnapSVG) для создания сложных анимаций, однако в большинстве случаев добиться интересного эффекта можно, используя только свойства opacity, scale, translate и colors.
Далее создадим простую анимацию для круга:
Это простая масштабная анимация в сочетании с непрозрачностью. Если у вас есть несколько значков с похожим кругом, вы можете повторно использовать тот же код, что сэкономит много времени и усилий. Именно поэтому использование классов для отдельных элементов предпочтительнее уникальных идентификаторов.
Теперь посмотрим на анимацию значка галочки:
Удачи вам в обучении и в создании красивых сайтов!
Как верстальщику работать с SVG
Узнаём про векторную графику, добавляем svg-картинки к HTML и творим всякое-разное с их цветом.
Помимо привычных растровых форматов (JPG, PNG, GIF), в веб-разработке широко применяют векторный — SVG.
Что такое SVG
SVG (сокращение от Scalable Vector Graphics — «масштабируемая векторная графика») — это вид графики, которую создают с помощью математического описания геометрических примитивов (линий, кругов, эллипсов, прямоугольников, кривых и так далее), которые и образуют все детали будущего изображения.
То есть в этом формате хранится не сама картинка, а инструкции для её построения по точкам и кривым. Они написаны на языке разметки SVG, расширяющем XML.
Достоинства SVG
Прелесть SVG раскрывает масштабирование. Если увеличить растровое изображение сверх 100%-ного размера — проявляется пикселизация: отдельные точки превращаются в одноцветные блоки пикселей, границы областей становятся ступенчатыми, и в целом картинка выглядит негладко, некрасиво.
Если же увеличить векторное изображение — все его детали останутся чёткими, то есть их видимое разрешение не уменьшится. Поэтому svg-картинки отображаются на самых больших разрешениях без потери качества — и просто идеальны для адаптивных сайтов.
У svg-графики есть ещё одно достоинство. Её можно открывать как HTML или CSS и менять в любом редакторе кода, и даже на лету. Подробнее об этом ниже.
И наконец, при прочих равных SVG весит намного меньше растровых изображений.
Недостатки SVG
Их мало. Во-первых, SVG не поддерживается очень старыми браузерами, а во-вторых, не используется для фотографий.
Автор статей по программированию. Преподаватель, ментор, выпускник Skillbox. Фрилансер, веб-разработчик
Как подключить SVG к html-странице
Есть три варианта добавления векторной графики. У каждого свои показания к применению.
Через тег
Здесь всё так же, как и с растровой графикой:
Минус этого способа в том, что взаимодействовать с внутренними элементами SVG не получится. Файл будет как за стеклом: смотреть можно, а вот трогать нельзя.
Через background
Как и в случае с растровой графикой, SVG можно подключать через css-свойство background:
Минус тут тот же самый, что и у предыдущего способа. Этот случай подходит для декоративных изображений (фоны, иконки и прочая мелочь), которые тоже внешне менять не нужно.
Вставка svg-кода напрямую
Вставлять svg-код прямо в html-файл — это третий способ. И для нас самый интересный. Он позволяет не просто отображать готовую графику, но и менять её (толщину элементов, заливку, обводку и так далее).
Такая вставка выручает, когда при взаимодействии с картинкой нужно её визуально модифицировать — например, перекрасить svg-иконку при наведении на неё курсора.
Напрямую на html-страницу (в теге ) вставляют как контентные, так и декоративные изображения, а минус тут в том, что такие картинки не кешируются отдельно от страницы.
Как менять цвет svg-иконки через CSS
Верстальщику часто приходится обыгрывать реакцию иконки при наведении на неё мышки. В случае с svg-картинками можно просто менять их цвет.
Научимся это делать на примере иконки «ВКонтакте»:
Как работать с форматом SVG: руководство для начинающих веб-разработчиков
Файлы в формате SVG «лёгкие» и масштабируемые, а также их можно модифицировать через код. Они обеспечивают высокое качество изображений независимо от размера экрана. С ними можно работать как с обычными изображениями, а также использовать инлайн в HTML. Подробнее о преимуществах формата в статье.
Зачем использовать SVG
Если вам нужны чёткие, адаптивные или анимированные элементы интерфейса, иконки, логотипы, векторные изображения, стоит подумать об использовании формата SVG. Ниже перечислены его основные возможности и преимущества.
Масштабирование изображения с сохранением качества pixel perfect
При использовании формата PNG или растровых изображений разработчики ограничены пикселями. Масштабирование картинки снижает её качество. Поэтому приходится использовать несколько разных фото для девайсов с разным разрешением экрана.
Изображения в формате SVG сохраняют качество при масштабировании, так как они нарисованы с помощью кода, а не с помощью пикселей.
Сравнение качества растровых и векторных изображений
Возможность модификации
Изображения в формате SVG можно анимировать или стилизовать с помощью CSS. Вы можете изменить цвета, размеры элементов, шрифты и так далее. Элементы векторных изображений можно делать адаптивными.
Небольшой «вес» файлов
Изображения в формате PNG становятся очень «тяжёлыми», когда вы используете высокое разрешение. Это негативно влияет на скорость загрузки страницы, что в свою очередь может ухудшить результаты сайта в поисковой выдаче.
Файлы в формате JPG чуть «легче» картинок в PNG, но всё равно они слишком «тяжёлые». А изображения SVG представляют собой код, поэтому они «весят» очень мало. Поэтому смело используйте этот формат для создания иконок, логотипов и других элементов интерфейса.
Доступность
Если SVG-изображения содержат текст, поисковики могут их индексировать и выдавать в ответ на запросы пользователей. Скринридеры, которые используют слабовидящие и слепые пользователи, тоже поддерживают SVG. Это обеспечивает доступность файлов этого формата для всех посетителей сайта.
Использование SVG: распространённые практики
Векторные изображения долго были непопулярными, так как не все браузеры их поддерживали. В настоящее время эта проблема решена. Поэтому формат активно применяется для решения задач веб-разработки. Наиболее популярные кейсы использования представлены ниже.
Логотипы и иконки в SVG
Логотипы и иконки должны сохранять качество на экранах с любым разрешением. Чёткость нужна всем элементам интерфейса сайта: от маленькой кнопки до экранной заставки.
Использование SVG обеспечивает разработчикам контроль над каждой линией, формой и элементом изображения. Также формат облегчает позиционирование элемента и позволяет манипулировать его элементами.
Инфографика
Элементы SVG можно динамически обновлять в зависимости от действий пользователей или изменений данных. Поэтому SVG — идеальный вариант для создания интерактивных карт и инфографики.
Визуальные эффекты
С помощью SVG удобно делать разные визуальные эффекты, например, изменения формы элемента или превращение одного элемента в другой. К примеру, можно менять форму букв или трансформировать один логотип в другой.
Анимация
SVG можно использовать для создания CSS-анимации, поэтому фронтенд-разработчикам не придётся изучать дополнительные техники. Также можно воспользоваться SMIL SVG — инструментом анимации векторных изображений. SMIL обеспечивает разработчикам даже больше возможностей, чем обычная CSS-анимация.
Иллюстрации и рисунки
Обычные рисунки и иллюстрации, если они не слишком сложные, легко трансформировать в SVG. Также это практически идеальный формат для скетчей, схем, например, для иллюстраций, схематически показывающих принцип работы какого-то механизма.
Интерфейсы и приложения
SVG используются для создания сложных интерфейсов, которые интегрируются с насыщенными интернет-приложениями (RIA, rich internet application). Благодаря свойствам формата элементы интерфейса получаются лёгкими, при необходимости анимированными и привлекательными.
Далее речь пойдёт о том, как правильно добавлять файлы SVG на сайт.
Изучайте вёрстку на Хекслете В рамках профессии «Верстальщик» вы изучите HTML5 и CSS3, научитесь пользоваться Flex, Grid, Sass, Bootstrap. В процессе обучения сверстаете несколько полноценных лендингов и добавите их в портфолио. Базовые курсы в профессии доступны бесплатно.
Использование SVG в HTML и CSS
Файлы в формате SVG можно добавлять на страницы сайта средствами HTML и CSS.
Тег img
Первый способ — URL изображения можно указать в атрибуте src тега img. В этом случае вы работает с форматом так же, как с картинками jpg, png и так далее.
Если вы добавляете изображение через тег img, его можно стилизовать с помощью CSS. Но вы не можете манипулировать элементами изображения с помощью JavaScript и внешних стилей. При этом можно использовать CSS инлайн для изменения кода SVG.
Использование SVG в CSS
Изображения в формате SVG можно указывать в свойстве background-image, как фото в других форматах. Ниже пример кода.
Этот способ сохраняет все преимущества векторных изображений, включая высокую четкость на экранах с любым разрешением. Также этот способ позволяет масштабировать, повторять и позиционировать изображения.
Инлайн SVG в HTML
Файл SVG можно открыть в любом текстовом редакторе, скопировать код и добавить его в HTML-разметку страницы. Это называется использованием SVG инлайн. Пример ниже.
Такой подход уменьшает количество http-запросов и сокращает время загрузки страницы. В тегах можно указывать классы и id и использовать их для изменения стилей элемента с помощью CSS.
Использование SVG в формате кода
В SVG-файлах используется основанный на XML язык, который описывает векторные изображения. Как и HTML, это язык разметки. Но код SVG позволяет манипулировать элементами, например, применять к ним эффекты.
Код SVG можно добавлять в HTML-разметку страницы или писать его в отдельных файлах. Ниже пример создания окружности и прямоугольника с помощью SVG.
Подробнее о работе с простыми фигурами ниже.
Рисуем с помощью SVG: круг
Чтобы нарисовать круг, необходимо указать три атрибута:
Код, с помощью которого можно нарисовать круг, можно посмотреть ниже. Цвет линии и фона можно указывать инлайн или отдельно.
Круг нарисован с использованием обсуждаемого формата
Рисуем с помощью SVG: прямоугольник
Создание прямоугольников с помощью SVG похоже на рисование окружностей. Достаточно указать координаты центра по осям x и y, а также высоту и ширину для определения размера. Пример кода ниже.
Прямоугольник нарисован с помощью SVG
Рисуем с помощью SVG: линия
Чтобы нарисовать линию, нужно указать координаты по осям x и y двух точек. Также можно указать цвет и толщину линии. Код ниже наверняка выглядит понятнее объяснения словами.
Рисуем с помощью SVG: звезда
С помощью SVG можно рисовать звёзды и другие многоугольники. Для этого достаточно указать координаты точек углов фигуры. Пример кода ниже.
Сложный многоугольник в формате SVG
Рисуем с помощью SVG: пути
С помощью элемента можно рисовать ломаные кривые. Они позволяют создавать объекты разной формы. С помощью атрибута d определяется путь или координаты ломаной линии. Команда M используется для абсолютного позиционирования, а m — для относительного. С помощью команды L определяются координаты новой точки.
Вот пример использования path:
А это пример нескольких линий, созданных с помощью path:
Рисуем с помощью SVG: кривые
Для рисования кривой линии используется команда C. В примере ниже определяются начало кривой, точки смещения и конец кривой.
С помощью команды S можно объединять кривые и создавать сложные формы.
Читайте также Когда роботы заменят верстальщиков на рынке труда: большая обзорная статья о профессии с комментариями экспертов.
Как работать с текстом с помощью SVG
Формат SVG позволяет работать с текстом. Для этого применяется тег
Обычный текст создан с помощью SVG
С помощью свойства stroke можно задать цвет шрифта. Позиция текста на странице определяется координатами x и y. В свойствах stroke и fill можно использовать градиенты.
Как управлять свойствами шрифта с помощью svg
SVG позволяет управлять следующими свойствами шрифта:
С помощью тега можно выбрать одно или несколько слов в тексте и изменить их свойства.
Также SVG позволяет переворачивать текст, менять цвет линии и заполнения букв и выполнять другие трансформации. Ниже пример создания контура текста, написанного справа налево. Последнее определено с помощью свойств direction и unicode-bidi.
можно связывать текст с путями. Это делается с помощью атрибута xlink:href. Пример кода ниже.
Как использовать CSS в SVG
Код CSS можно указывать инлайн в коде SVG. Смотрите пример.
Также можно писать CSS в отдельных файлах и применять стили к элементам SVG. Например, в SVG можно указать класс.
В CSS можно работать с этим классом.
Вместо заключения: как дела с SVG 2.0
SVG 2.0 активно разрабатывается. Продукт находится в стадии предварительной версии (Candidate Recommendation). Браузеры не полностью поддерживают SVG 2.0. В новой версии добавлены некоторые возможности HTML 5 и WOFF (web open font format). Следить за стадиями разработки SVG 2.0 можно на сайте W3C.
Адаптированный перевод статьи All you need to know about SVG on the web by Richard Mattka. Мнение автора оригинальной публикации может не совпадать с мнением администрации «Хекслета».
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Как проектировать, создавать и анимировать SVG
Вы можете считать Масштабируемую Векторную Графику (Scalable Vector Graphics — SVG) отзывчивой графикой. SVG основан на формате XML, который позволяет создавать изображение, используя определённые теги и атрибуты. Ваш код сгенерирует изображение, которое можно изменять прямо в текстовом редакторе.

Но более интересное использование заключается в том, что мы можем вставлять SVG напрямую в
SVG бесконечно масштабируем, отзывчив, имеет очень маленький размер файла, перспективен для следующего поколения экранов с неисчислимой плотностью пикселей и может быть стилизован, анимирован и оживлён при помощи известных веб-технологий — CSS и JavaScript.
Все эти вещи ранее были возможны только с использованием Flash, для которого требовался flash-плеер и много сложной работы. К тому же сейчас никто не любит использовать Flash.
Векторные картинки против растровых
Растровые картинки состоят из пикселей, создающих целостное изображение. JPEG, GIF и PNG — самые распространённые типы растровых изображений.
Растровые изображения состоят из фиксированного числа пикселей, поэтому изменение размера картинки невозможно без влияния на её качество. Вы наверняка замечали, что изменение размера таких изображений делает их зернистыми и размытыми. Всё это происходит из-за фиксированного количества пикселей.
Вот что происходит при увеличении растрового изображения:

С другой стороны, векторное изображение является гибким и не зависит от разрешения устройства. Они построены на использовании геометрических фигур — линий, прямоугольников, кривых или последовательности команд. Вы можете изменять их атрибуты, такие как цвет, заливка и рамка.
Один из самых распространённых вариантов использования векторных изображений — это иконки и анимация маленьких иконок. Они всегда будут чёткими даже на дисплеях с самой высокой плотностью пикселей, таких как новые 4K смартфоны.
Вот что происходит при увеличении векторного изображения:

SVG-теги
Тег внедряет SVG-документ внутрь текущего документа, например, HTML. Тег имеет свои координаты X и Y, высоту и ширину, и свой уникальный id.
Вот как он может выглядеть:
Элемент представляет собой базовую фигуру SVG — прямоугольник. Он может иметь различные атрибуты, такие как координаты, высота, ширина, цвет заливки, цвет обводки и острые или закруглённые углы.
определяет путь, состоящий из координат точек для формирования фигуры. Код с использованием
может казаться магией, но не пугайтесь! В примере ниже код можно прочесть как:
Вам, скорее всего, не потребуется учить этот код, так как он может быть сгенерирован любым SVG-редактором, но будет здорово, если вы будете его понимать.
Создаём SVG
Есть множество доступных SVG-редакторов, например, Adobe Illustrator или Inkscape. Последний бесплатен и с открытым исходным кодом. Поскольку SVG-файлы это XML-код, то в крайнем случае вы можете написать его вручную.
Для этого примера я буду использовать простой онлайн-редактор. В нём вы можете создавать SVG без необходимости устанавливать что-либо ещё.
CSS3-анимация
SVG может быть анимирован с помощью добавления атрибута id или class SVG-тегам, и последующей стилизации их в CSS. Так же, как и любой другой документ. Ниже приведён пример того, как может быть анимирован SVG.
CSS-анимация предлагает множество типов анимации, которые вы можете выбрать. Линейная анимация — это ещё один крутой атрибут SVG.
Для следующего примера я написала текст «Hi, I am Surbhi», используя инструмент «Pen» в редакторе. Затем я использовала ключевые кадры из CSS3 для создания анимации.
Обратите внимание, что каждый тег path имеет уникальный идентификатор. Это связано с тем, что нам важна задержка при создании анимации для нескольких слов.
Анимационный тег
Основные элементы, которые анимируются этим тегом: цвет, движение и трансформация.
Вот пример анимации SVG с помощью тега :
Анимация и интерактивность, основанная на JavaScript
Поскольку SVG — это просто документ с тегами, то мы можем использовать JavaScript для взаимодействия с отдельными элементами SVG, получая их при помощи селекторов ( id или class ).
Помимо стандартного JavaScript, есть множество JS-библиотек для анимации и взаимодействий с SVG: Vivus.js, Snap.svg, RaphaelJS и Velocity.js.
В следующем примере я использовала библиотеку Vivus.js вместе с jQuery, чтобы получить анимацию линий:
Почему нельзя использовать SVG для всех изображений?
SVG больше всего подходит для изображений, которые могут быть построены с помощью нескольких геометрических фигур и формул. Хотя, в принципе, вы можете конвертировать ваши фотографии в SVG, но размер изображения будет несколько мегабайт, что нарушит цель SVG — экономить место. SVG лучше использовать для иконок, логотипов и небольшой анимации.