в чем разница векторного и растрового изображения
Растровые и векторные изображения
От вида графики зависит выбор возможной технологии печати.
Давайте начнем с более распространенного типа графики – с растровых изображений.
Понятие растрового изображения
У каждого пикселя есть свое место на рисунке и свой собственный цвет.
Каждое изображение имеет фиксированное количество пикселов. Их вы можете видеть на экране монитора, большинство из которых отображают примерно от 70 до 100 пикселей на 1 дюйм (2,54 см) фактическое количество зависит от вашего монитора и настройки самого экрана.
Размер изображения и его разрешение
Растровые изображения зависят от разрешения. Разрешение изображения это число пикселей в изображении на единицу длины. Оно является мерой четкости деталей растрового изображения и обычно обозначается как dpi (точек на дюйм) или ppi (пикселей на дюйм). Эти термины в некотором смысле синонимы, только ppi относится к изображениям, а dpi — к устройствам вывода. Именно поэтому dpi вы можете встретить в описании мониторов, цифровых фотоаппаратов и т. д.
Чем больше разрешение, тем меньше размер пикселя и тем больше их приходится на 1 дюйм, и соответственно, тем лучше качество картинки.
Разрешение каждого изображения подбирается в зависимости от того, где вы планируете его использовать:
Так выглядит фото с интернета после нескольких пересохранений:
Так выглядит картинка пригодная для полноцветной печати:
Форматы растровых изображений
К самым распространенным форматам растровых изображений относятся:
Самые популярные программы для работы с растровой графикой это Adobe Photoshop, Gimp, Corel Photo-Paint, Corel Paint Shop Pro.
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Изображение цветка в векторном формате. Увеличить его можно до любого размера
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения так как векторные объекты описываются математическими уравнениями. Поэтому при масштабировании они пересчитываются и не теряют в качестве. Исходя из этого, вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким. Это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования (трассировки) в программах вроде Adobe Illustrator или Corel Draw.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор.
Векторные форматы
К самым распространенным форматам вектора относятся:
Самые популярные программы для работы с векторами: Adobe Illustrator, CorelDRAW и Inkscape.
Так чем же отличаются векторные и растровые изображения?
Подводя итоги статьи о растровых и векторных изображениях, можно с уверенностью сказать, что векторные изображение имеет смысл использовать везде, где только возможно, если только не требуется фотореалистичность.
Подробное сравнение растровых и векторных изображений:
РАСТР
ВЕКТОР
Растровая и векторная графика
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.


Применение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.


Преимущества
Недостатки
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.


Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Преимущества
Недостатки
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Нажатие на кнопку — согласие на обработку персональных данных
Отличие векторной графики от растровой.

И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Отличие растровой графики.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
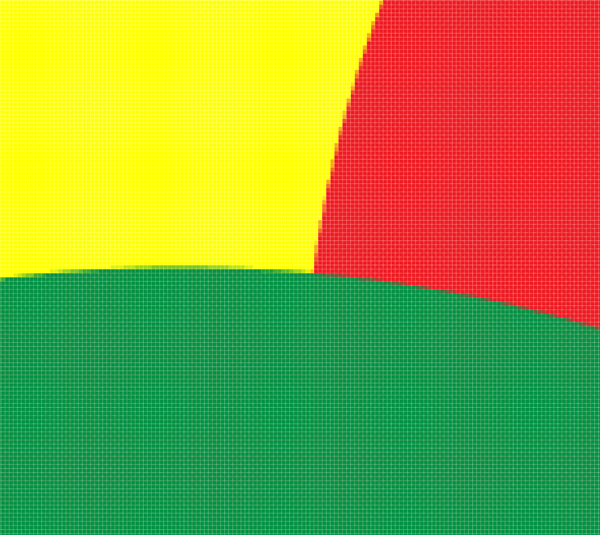
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Отличие векторной графики.
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Растровые и векторные изображения

Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя ( ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
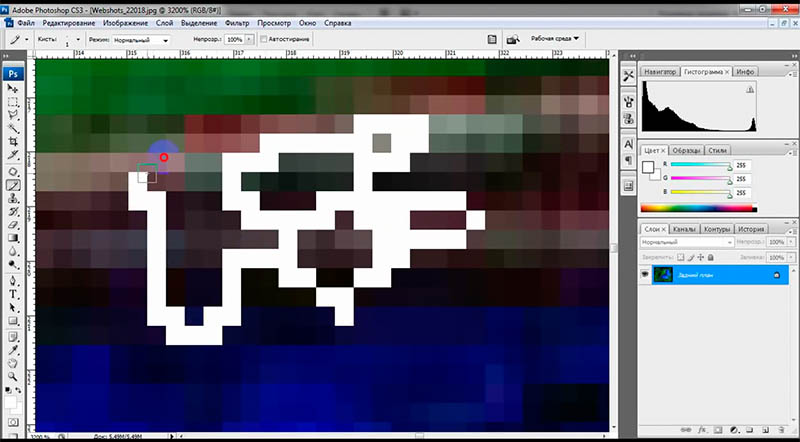
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Что такое векторное изображение?
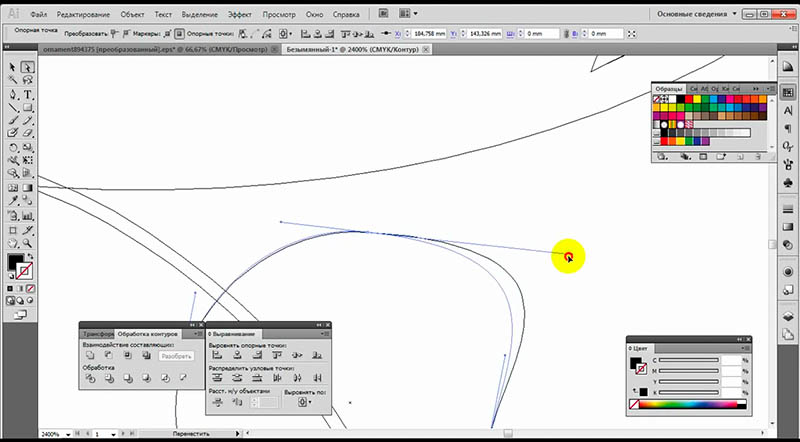
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«. Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4). В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.

В чем отличия растровой и векторной графики?
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в веб-дизайне это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Итак, мы с вами познакомились с понятием растрового и векторного изображения. Как я говорил, основное отличие: векторное изображение описывается математическими формулами и его можно увеличивать сколько угодно без потери качества, что не скажешь уже про растровое.
Хотя, не смотря на это, многие веб-дизайнеры, да и не только они часто используют на своих сайтах растровую графику. Оно и понятно, ведь такая графика смотрится куда привлекательнее. Однако есть классные примеры и векторной графики. К тому же такие работы весят намного меньше. В общем, изучайте и внедряйте!
Чем отличается векторная графика от растровой?
Вектор и растр хорошо знакомы верстальщикам и дизайнерам. И даже если вы не имеете отношения к компьютерной графике, готовы поспорить, что вы про них уже слышали. Чтобы понимать, с чего начинаются любые изображения, которые вы видите на экране компьютера или листке бумаги, мы рассмотрим два вида форматов: векторная графика и растровая графика, в чем главные отличия между ними, их особенности и применение — об этом мы поговорим в статье.
Знакомьтесь: растр
В переводе с латыни rastrum — это решётка. Растровое изображение — это набор цветных точек — или пикселей, — одинакового размера и формы, что в конечной форме напоминает решётку. Точки эти чрезвычайно малого размера, и человеческий глаз воспринимает их не по отдельности, а единым рисунком. Самые популярные форматы для хранения растровых изображений — GIF, JPEG, PNG.
Если на компьютере сильно увеличить пиксельный рисунок, мы увидим размытые границы, и сразу вспомним мозаику: как раз в этом и состоит особенность растровой графики. Качество изображения зависит от количества пикселей: чем их больше, тем больше оттенков цвета возможно воспроизвести. Например, фотография для печати формата А4 состоит примерно из 8 миллионов пикселей.
Знакомьтесь: вектор
Векторная (от латинского vector — «несущий») графика не описывает картинку миллионами разноцветных пикселей, как растровая. Она оперирует математическими формулами. Допустим, компьютер получает команду: нарисовать треугольник определенных размеров. Задается местоположение треугольника, и вот он нарисован. Таким же образом рисуются линии, кривые, окружности, текстовые блоки: всё это можно описать формулой и изобразить. Каждому объекту присваивают атрибуты — толщина линий, цвет. Если нужно поменять размер, то компьютер пересчитывает формулу, и картинка тут же меняется.
И вот в этом как раз кроется главное преимущество векторной графики: вы можете менять размер как угодно — границы изображения останутся такими же чёткими.
Итак, основные различия:
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать — решать вам, это всегда зависит от конечной задачи.
Векторные линии и обводки, которые должны уверенно считываться в готовой продукции, должны иметь толщину не менее 0,2 пункта (0,07 мм).
Для растровых полутоновых изображений (Contone) мы рекомендуем использовать разрешение не ниже 150 ppi, в идеале — 300 ppi. Для растровых однобитных изображений (Bitmap) разрешение должно быть не ниже 300 ppi, но в идеале — 600 ppi. При выборе типа сжатия растровой графики предлагаем остановиться на ZIP, но если вы используете алгоритм JPEG, то рекомендуем показатель качества зафиксировать на максимальном уровне.
Насколько публикация полезна?
Средняя оценка 4.3 / 5. Количество оценок: 3