в чем разница между ux и ui дизайном
UX- и UI-дизайн: в чем разница и что их объединяет
Подробнее о терминах
UX – опыт пользователя (User Experience). Термин подразумевает ощущения, получаемые пользователем при взаимодействии с интерфейсом: насколько легко/трудно выполнить действие для достижения нужной цели.
UI – пользовательский интерфейс (User Interface). Понятие определяет внешние характеристики продукта: цвета дизайна, удобство обращения, читабельность текста и прочие визуальные элементы.
Design – дизайн. Это конструирование/проектирование, при котором создают конструкцию объекта и представляют его в определенной форме.
UX/UI Design – создание различных интерфейсов, где одинаково важны внешнее представление и удобство пользования.
Чем отличаются UX и UI
UX-дизайн отвечает за функционал продукта и эмоции, возникающие у пользователей. Чем интерфейс проще, тем легче получить результат и совершить целевое действие.
UI-дизайн предполагает визуализацию прототипа, разработанного на основании опыта целевой аудитории. Это работа над графическим представлением интерфейса: иллюстрациями, меню, кнопками, шрифтами и прочим.
Разница между UX и UI состоит в отличии задач. Поскольку впечатления пользователей отличаются, в UX-дизайне надлежит анализировать действия посетителей, создавать прототипы поведения, проводить тестирования, что и осуществляет UX-дизайнер. Основная цель UI-дизайнера – объяснить пользователю, как воспользоваться продуктом.
Но на практике UX и UI тесно связаны, и не всегда можно определить их границы.
Что объединяет UX с UI
Несмотря на то что UI и UX – различные понятия, для общей цели их нужно использовать вместе. При разделении UI/UX на две самостоятельные задачи получится, что UX-дизайнер разработает навигацию по сайту, а UI-дизайнер просто отрисует кнопки, не особо задумываясь об их функциональности. Даже при качественной работе каждого отдельного специалиста интерфейс может получиться неработоспособным.
Также следует понимать, что UX/UI специалист – это не только про веб-дизайн, но и про иные интерфейсы, в том числе и офлайн. Потому важно уточнять область компетенции специалиста.
Сочетание UX и UI определяет юзабилити (usability – удобство пользования), то есть простоту и комфорт работы с сайтом.
Чем выше уровень юзабилити сайта, тем он удобнее для посетителей. Пользователь должен легко находить нужную информацию, не путаться в функционале и структуре, и при этом получать эстетическое удовольствие от взаимодействия с ресурсом. При неудобстве использования веб-ресурса, посетители быстро его покинут и уйдут к конкурентам.
Пример хорошего UX/UI – сайт компании Zara. Интернет-магазин имеет интуитивно-понятную структуру, привлекательный, но не перегруженный дизайн с минимумом элементов.
И тут же приведем пример еще одного интернет-магазина с обширным ассортиментом. Вероятно, даже не стоит объяснять почему здесь плохо все. Как клиенты находят что-то полезное среди этой беспорядочной массы – остается лишь догадываться.
В то же время юзабилити сайта объединяет много факторов. Помимо хорошего внешнего вида и понятного функционала значение имеет удобство восприятия текстов: информативность, структура, оформление, отсутствие ошибок, SEO-оптимизация.
При разработке и реализации UX/UI-дизайна сайта необходимо учесть совокупность всех элементов: визуальное и графическое оформление не «режет» глаз, структура сайта понятна с первого взгляда, пользователь может быстро найти нужную информацию, тексты оформлены в едином формате представления.
Как пример прекрасного сочетания UX и UI с отличным юзабилити – сайт компании Strava. Здесь в принципе отсутствуют лишние элементы: есть изображение продукта, есть кнопки для регистрации и меню в «подвале» страницы.
Для создания качественного интерфейса UX и UI одинаково важны. Дизайнер UX планирует порядок взаимодействия с продуктом и действия, которые нужно совершить для достижения цели. Дизайнер UI придумывает внешнее представление действий и пути к цели. По отдельности направления отвечают за разные области интерфейса, а вместе позволяют создать по-настоящему качественный сайт – с великолепным дизайном, хорошим юзабилити и правильным SEO.
Понравилась статья? Получайте похожие на вашу почту еженедельно.
В чем отличие UI от UX? Подробный разбор
Сегодня терминами UI и UX переполнены все ресурсы, относящиеся к дизайну. Начинающие дизайнеры (и не только!) зачастую смешивают эти понятия и используют их как одно целое. Но это не так.
Неверно используя эти термины, можно не только ввести в заблуждение собеседника, но и разочаровать работодателя. Именно поэтому разобраться с ними надо раз и навсегда. В этой статье расскажем об отличиях UI и UX и о том, почему разбираться в них важно для дизайнера.
Что такое пользовательский опыт, или UX
Аббревиатура UX расшифровывается как User Experience (пользовательский опыт) — это ощущения пользователя, возникающие при взаимодействии с продуктом, сервисом или услугой.
А UX-дизайн — это создание полезных, простых и приятных в использовании продуктов.
Цель UX-дизайнера — сделать так, чтобы пользователь легко и быстро получил от сайта (приложения, программы) то, за чем пришел. UX-дизайнер обязан обладать хорошими аналитическими способностями — это главное требование к такому специалисту.
Как можно улучшить пользовательский опыт? Для этого у UX-дизайнера есть ряд обязанностей — рассмотрим их.
UX дизайн — это про удобство использования. На улицах и в парках вы наверняка видели тропинки, пересекающие газоны, хотя рядом проложены тротуары и мощеные аллеи. Не задумывались, почему люди сходят с них, срезая путь? Все очень просто: потому что так удобнее и быстрее. UX-дизайнер должен обратить на это внимание и на месте тропинки сделать дорогу, по которой люди будут с удовольствием ходить, не пачкая ног и сохраняя газон.
Что такое пользовательский интерфейс, или UI
User Interface (пользовательский интерфейс) — это способ взаимодействия пользователя с продуктом, сервисом или услугой. UI-дизайнеры фокусируются на том, как выглядит интерфейс: меню, поиск, фильтрация на сайте и другие элементы. Цель UI-дизайнера — создать эстетичный дизайн интерфейса продукта.
UX-дизайн похож на науку, где все решения отталкиваются от цифр и закономерностей, в отличии от UI-дизайна — это искусство, где дизайнер фокусируется на притягательности и эстетике всех элементов — от шрифта и цветов до анимации элементов.
Посмотрим, каковы обязанности UI-дизайнера.
Вспомним пример про тропинку, которую люди предпочитают тротуару. Здесь UI-дизайнер решает, как сделать ее эстетически привлекательной: посадить вдоль цветы, оформить плиткой. Чтобы по тропинке было не только удобно, но и приятно ходить.
Зачем придумали это различие UI от UX?
Технологии появились в нашей жизни сравнительно недавно. Еще 20 лет назад никто не стал бы искать расписание электричек в интернете — пошли бы на вокзал покупать брошюру.
Раньше дизайнер делал буквально все — от копирайтинга до продвижения сайта. Он должен был и Photoshop знать, и иллюстрации красивые рисовать, и с типографиями города быть на «ты», желательно еще уметь верстать и быть отличным маркетологом.
Со временем цифровые продукты, которыми мы пользуется, стали усложняться. Сначала появился сайт с расписанием электричек, потом и приложение, стали добавляться функции «любимый маршрут», личный кабинет, бонусные программы. В каждый этап создания продукта потребовалось погружаться гораздо глубже.
Стало понятно, что компании выгоднее нанять двух специалистов, один из которых может все правильно выстроить, а другой — красиво нарисовать. Сегодня пользователей не заманишь кешбэком или скидками. Люди выбирают то, чем удобно и приятно пользоваться. И общие тенденции говорят, что со временем это не изменится. Поэтому просто «дизайнера» сегодня уже не ищут — нужны продуктовые дизайнеры, дизайнеры коммуникаций, графические дизайнеры, дизайнеры мобильных приложений, UI/UX-дизайнеры.
Кто он — UI/UX-дизайнер?
Несмотря на различие этих терминов, на практике они используются чаще вместе, чем по отдельности. Кто же такой этот загадочный UI/UX-дизайнер и можно ли вообще так говорить?
User Interface является инструментом User Experience. Так что эти понятия по факту зависят друг от друга и отдельно в принципе не работают — это не эффективно.
Позволить себе нанять одного спеца по UX, второго — по UI и еще десяток профильных дизайнеров могут только крупные компании. При этом конкуренция на рынке просто обязывает дизайнеров знать как можно больше. Поэтому появилась ниша универсалов, которые обладают средними навыками в нескольких направлениях — это и есть UI/UX-дизайнеры.
Можно ставить эти понятия рядом, но ни в коем случае не объединять: UI- и UX-дизайнеры фокусируются на разном. И зачастую желание «быть универсальным» может на деле означать «быть везде бесполезным».
Кратко
UI- и UX-дизайнеры занимаются разными аспектами одного продукта. UX-дизайнер создает систему, организовывает и структурирует информацию, а дизайнер интерфейса придает системе форму и цвет — так получается продукт. UX-дизайнер фокусируется на том, как продукт работает, а UI-дизайнер — как выглядит. Сделать продукт красивым и удобным непросто, поэтому UI- и UX-специалисты востребованы на рынке.
Несмотря на разницу, эти понятия тесно связаны: UI является частью UX, поэтому UX-дизайнеры в разработке продукта играют более важную роль. Продуманный интерфейс может быть не очень красивым, но прекрасно работающим (например, Facebook) — а вот неэффективный пользовательский опыт красивым интерфейсом не спасешь.
Советуем сфокусироваться на чем-то одном, а не пытаться изучить все и сразу. Если вам больше нравится творческий аспект профессии, устремитесь в UI-дизайн. А если вы любитель аналитики и готовы оставаться в тени, но делать вещи удобнее и проще, то стоит учиться на UX-дизайнера.
Курсы GeekBrains по самым востребованным профессиям в дизайне:
«Дизайн — это не только то, как предмет выглядит и ощущается. Дизайн — это то, как он работает». Стив Джобс
Стали ли понятнее различия терминов UI и UX? Как вы воспринимали их до прочтения статьи? Делитесь в комментариях!
Сегодня терминами UI и UX переполнены все ресурсы, относящиеся к дизайну. Начинающие дизайнеры (и не только!) зачастую смешивают эти понятия и используют их как одно целое. Но это не так.
Неверно используя эти термины, можно не только ввести в заблуждение собеседника, но и разочаровать работодателя. Именно поэтому разобраться с ними надо раз и навсегда. В этой статье расскажем об отличиях UI и UX и о том, почему разбираться в них важно для дизайнера.
Что такое пользовательский опыт, или UX
Аббревиатура UX расшифровывается как User Experience (пользовательский опыт) — это ощущения пользователя, возникающие при взаимодействии с продуктом, сервисом или услугой.
А UX-дизайн — это создание полезных, простых и приятных в использовании продуктов.
Цель UX-дизайнера — сделать так, чтобы пользователь легко и быстро получил от сайта (приложения, программы) то, за чем пришел. UX-дизайнер обязан обладать хорошими аналитическими способностями — это главное требование к такому специалисту.
Как можно улучшить пользовательский опыт? Для этого у UX-дизайнера есть ряд обязанностей — рассмотрим их.
UX дизайн — это про удобство использования. На улицах и в парках вы наверняка видели тропинки, пересекающие газоны, хотя рядом проложены тротуары и мощеные аллеи. Не задумывались, почему люди сходят с них, срезая путь? Все очень просто: потому что так удобнее и быстрее. UX-дизайнер должен обратить на это внимание и на месте тропинки сделать дорогу, по которой люди будут с удовольствием ходить, не пачкая ног и сохраняя газон.
Что такое пользовательский интерфейс, или UI
User Interface (пользовательский интерфейс) — это способ взаимодействия пользователя с продуктом, сервисом или услугой. UI-дизайнеры фокусируются на том, как выглядит интерфейс: меню, поиск, фильтрация на сайте и другие элементы. Цель UI-дизайнера — создать эстетичный дизайн интерфейса продукта.
UX-дизайн похож на науку, где все решения отталкиваются от цифр и закономерностей, в отличии от UI-дизайна — это искусство, где дизайнер фокусируется на притягательности и эстетике всех элементов — от шрифта и цветов до анимации элементов.
Посмотрим, каковы обязанности UI-дизайнера.
Вспомним пример про тропинку, которую люди предпочитают тротуару. Здесь UI-дизайнер решает, как сделать ее эстетически привлекательной: посадить вдоль цветы, оформить плиткой. Чтобы по тропинке было не только удобно, но и приятно ходить.
Зачем придумали это различие UI от UX?
Технологии появились в нашей жизни сравнительно недавно. Еще 20 лет назад никто не стал бы искать расписание электричек в интернете — пошли бы на вокзал покупать брошюру.
Раньше дизайнер делал буквально все — от копирайтинга до продвижения сайта. Он должен был и Photoshop знать, и иллюстрации красивые рисовать, и с типографиями города быть на «ты», желательно еще уметь верстать и быть отличным маркетологом.
Со временем цифровые продукты, которыми мы пользуется, стали усложняться. Сначала появился сайт с расписанием электричек, потом и приложение, стали добавляться функции «любимый маршрут», личный кабинет, бонусные программы. В каждый этап создания продукта потребовалось погружаться гораздо глубже.
Стало понятно, что компании выгоднее нанять двух специалистов, один из которых может все правильно выстроить, а другой — красиво нарисовать. Сегодня пользователей не заманишь кешбэком или скидками. Люди выбирают то, чем удобно и приятно пользоваться. И общие тенденции говорят, что со временем это не изменится. Поэтому просто «дизайнера» сегодня уже не ищут — нужны продуктовые дизайнеры, дизайнеры коммуникаций, графические дизайнеры, дизайнеры мобильных приложений, UI/UX-дизайнеры.
Кто он — UI/UX-дизайнер?
Несмотря на различие этих терминов, на практике они используются чаще вместе, чем по отдельности. Кто же такой этот загадочный UI/UX-дизайнер и можно ли вообще так говорить?
User Interface является инструментом User Experience. Так что эти понятия по факту зависят друг от друга и отдельно в принципе не работают — это не эффективно.
Позволить себе нанять одного спеца по UX, второго — по UI и еще десяток профильных дизайнеров могут только крупные компании. При этом конкуренция на рынке просто обязывает дизайнеров знать как можно больше. Поэтому появилась ниша универсалов, которые обладают средними навыками в нескольких направлениях — это и есть UI/UX-дизайнеры.
Можно ставить эти понятия рядом, но ни в коем случае не объединять: UI- и UX-дизайнеры фокусируются на разном. И зачастую желание «быть универсальным» может на деле означать «быть везде бесполезным».
Кратко
UI- и UX-дизайнеры занимаются разными аспектами одного продукта. UX-дизайнер создает систему, организовывает и структурирует информацию, а дизайнер интерфейса придает системе форму и цвет — так получается продукт. UX-дизайнер фокусируется на том, как продукт работает, а UI-дизайнер — как выглядит. Сделать продукт красивым и удобным непросто, поэтому UI- и UX-специалисты востребованы на рынке.
Несмотря на разницу, эти понятия тесно связаны: UI является частью UX, поэтому UX-дизайнеры в разработке продукта играют более важную роль. Продуманный интерфейс может быть не очень красивым, но прекрасно работающим (например, Facebook) — а вот неэффективный пользовательский опыт красивым интерфейсом не спасешь.
Советуем сфокусироваться на чем-то одном, а не пытаться изучить все и сразу. Если вам больше нравится творческий аспект профессии, устремитесь в UI-дизайн. А если вы любитель аналитики и готовы оставаться в тени, но делать вещи удобнее и проще, то стоит учиться на UX-дизайнера.
Курсы GeekBrains по самым востребованным профессиям в дизайне:
«Дизайн — это не только то, как предмет выглядит и ощущается. Дизайн — это то, как он работает». Стив Джобс
Стали ли понятнее различия терминов UI и UX? Как вы воспринимали их до прочтения статьи? Делитесь в комментариях!
Чем отличается WEB-дизайнер от UI-дизайнера и UX-дизайнера
Разберем разницу между веб-дизайнерами, UX-дизайнерами и UI-дизайнерами. Пригодится всем, кто интересуется карьерой в этом направлении. 🌿👇
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Янв 22 · 6 мин читать
Разница между Веб, UX и UI — в том, что это разные уровни дизайна в одном диджитал-бренде.
Веб-дизайнер развивает промо (сайт, соцсети и рекламу), UI-дизайнер развивает интерфейсы продукта, а UX-дизайнер прокачивает пользовательский опыт по всему фронту (развивает модель доставки ценности клиентам). Давайте разберем на всех уровнях, что все это значит.
Содержание:
Что это, Веб- UX- и UI- дизайн простыми словами
WEB (англ. World Wide Web — интернет, всемирная паутина), а веб-дизайнер — это архитектор комфортных, функциональных и выразительных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей и рекламы. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, что в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.
WEB-дизайн — это организация и подача информации о бренде в интернет-пространстве таким образом, чтобы пользователи быстрее получали желаемое. Например, находили и покупали нужные товары, черпали свежие статьи для работы или приятно проводили время за просмотром новостей.
UI (англ. user interface) переводится как «пользовательский интерфейс». UI – охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
UI-дизайн — это процесс воплощения в визуальных деталях пользовательского опыта, который разработали на основании изучения мира клиента, исследования целевой аудитории.
UX (англ. user experience — пользовательский опыт). UX-дизайнер в первую очередь архитектор и исследователь пользовательского опыта: он изучает реальность пользователей и их цели, подмечает барьеры и добивается их устранения с помощью технологий (в том числе приложений). Результаты исследований помогают ему спроектировать и собрать прототип решения, которое в результате тестирования может оказаться эффективнее, чем-то, что уже есть у клиентов на руках.
UX-дизайн — это дизайн и проектирование цифровых продуктов на основе UX-исследований и непосредственного изучения пользовательского опыта и поведения. UX-дизайн – это схожая с инженерной работа по прокачке качества жизни клиентов.
Кто такой веб-дизайнер и чем он занимается?
Веб-дизайнер — работает на пересечения творчества и коммерции. Он архитектор комфортных, функциональных, выразительных и коммерчески эффективных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей и рекламы.
Задача веб-дизайнера
Основная задача веб-дизайнера — развивать сайт и каналы привлечения клиентов на сайт (соцсети, реклама). Сайт — основной источник продаж в интернете. Веб-сайт — это центр управления диджитал-брендом в интернете. На сайт ежедневно залетают потоки пользователей из поисковых машин, соцсетей, рекламы и множества других рекламных троп в интернете.
В небольших компаниях веб-дизайнер также развивает фирменный стиль, создает промо-материалы для различных форматов и в команде с диджитал-маркетологами ежедневно повышает коммерческую эффективность этой системы. Например, увеличивает количество покупок и регистраций.
Что нужно уметь делать Веб-дизайнеру
Основные инструменты:
Зарплата:
Как стать веб-дизайнером:
Хочешь прокачаться в веб-дизайне? Собрала в 10 шагов все, что помогло мне прокачать навыки веб-дизайна, сделать проекты и собрать портфолио. Читать статью →
Кто такой UI-дизайнер (дизайнер интерфейсов) и чем он занимается?
UI-дизайнер — это спец, который помогает превратить рабочие функциональные решения в грациозные интерактивные системы, которыми хочется обладать и которые хочется применять. Здесь речь в первую очередь идет о культуре потребления с наслаждением.
Что нужно уметь делать UI-дизайнеру
Задача UI-дизайнера:
UI-дизайнер создает компоненты управления, прорабатывает адаптивность и доступность в многоэкранном мире и обеспечивает плавный поток взаимодействия с интерфейсом с помощью интерактивностей и анимаций.
Основные инструменты:
Зарплата:
Как стать UI-дизайнером:
Хочешь прокачаться в UI-дизайне? Упаковала в 10 шагов все, что помогло мне освоить навыки UI-дизайна, выполнить проекты и собрать портфолио. Читать статью →
Кто такой UX-дизайнер и чем он занимается?
UX-дизайнер — это инженер-конструктор, который изучает опыт пользователей прямо в поле: вникает в аналитику, проектирует схемы потоков, прототипирует варианты лучших способов достижения целей и создает техническое задание для UI-дизайнера.

Что нужно уметь делать UX-дизайнеру:
Задача UX-дизайнера:
UX-дизайнер — исследователь, аналитик и архитектор пользовательского опыта. Задача UX-дизайнера — сделать взаимодействие с брендом легким и интуитивным, чтобы клиенты с комфортом достигали своих целей, а бизнес при этом выигрывал.
Для этого UX-дизайнер проводит различные исследования моделей как потребителей, так и программных продуктов.
Что это за модели? У каждого интерфейса под капотом находится определенная модель системы, которая призвана помогать пользователю достигать определенных целей. И у самих пользователей тоже есть определенная модель того, как должна работать системы.
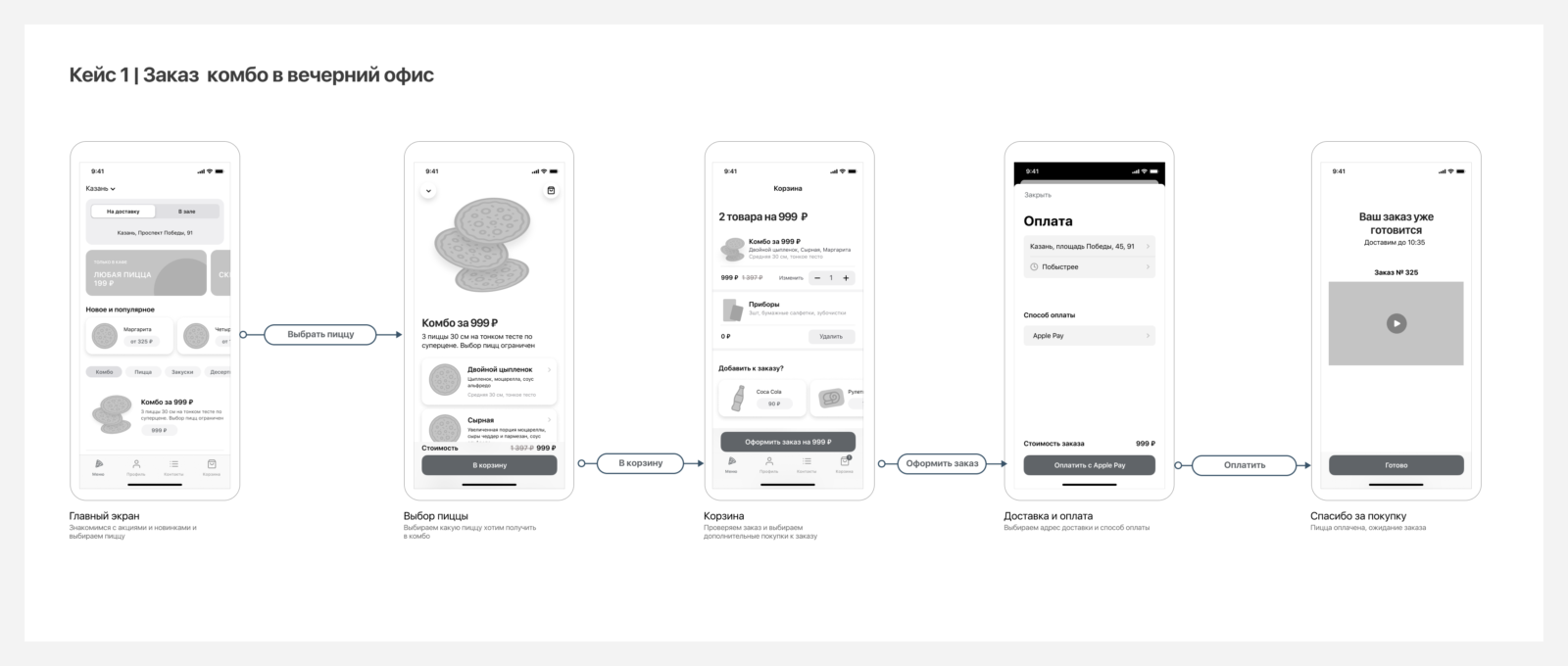
Например, модель покупки дорогих автомобилей для постоянных клиентов автосалона в мобильном приложении может включать 4 шага: наполнить корзину, оформить заказ, подтвердить заказ, внести оплату.
Модель и Интерфейс тесно взаимосвязаны. Чтобы понять разницу между Моделью и Интерфейсом, задайте вопрос: откуда вообще взялась корзина? Разве клиенты добавляют автомобили в тележку пачками, как в супермаркете? Или все-таки нужна модель не корзины/тележки из супермаркета, а тест-драйва в автосалоне?
То есть мы в приложении можем вместо корзины сразу при выборе автомобиля предлагать записаться на тест-драйв или начать оформление покупки (в том числе в кредит). А теперь задайте вопрос: как часто покупатели дорогого автомобиля готовы менять авто и вписывается ли мобильное приложение в их жизненный контекст?
Выходит, что за любым объектом в реальном мире стоит модель, которая находится в нашем сознании — это наши представления о том, как эта штуковина перед нами должна работать. И эти представления возникают еще до того, как мы дотронулись до нее.
Основные инструменты:
Figma, InVision Studio, Miro, Amplitude/Google Analytics 360, Google Docs/Notion, Screen/Audio/Video Recorder
Зарплата:
Как стать UX-дизайнером:
Хочешь прокачаться в UX-дизайне? Упаковала в 10 шагов все, что помогло мне освоить навыки UX-дизайна, выполнить проекты и собрать портфолио. Читать статью →
Вывод и рекомендация
Если вы еще думаете с чего начать, то совет здесь простой: попробуйте себя в каждой из ролей на практике как можно раньше, а затем двигайтесь в ритме в год по профессии, пробуйте новое, развивайтесь и растите.
В каждое из направлений рекомендую заходить через небольшие онлайн-курсы с высокой плотностью разнообразных проектов. К примеру, на курсах по дизайну от Breezzly, вы сможете попробовать себя в дизайне сайтов с характером, мобильных приложений с уникальной графикой, в дизайне приложений для умных часов с уникальным фирменным стилем и веб-приложений c мягкими и эффектными анимациями.