в чем измеряется насыщенность
Основные характеристики цвета: чистота, насыщенность



Насыщенность – степень выраженности цветового тона. Насыщенность является показателем силы и чистоты цвета. Наиболее насыщенные цвета как правило используются для выделения акцентов.
Насыщенность любого тона уменьшается от добавления к нему ахроматического цвета – белого, черного или серого. При добавлении белого и более светлого серого уменьшается насыщенность и увеличивается светлота, при добавлении черного и более темного серого уменьшается насыщенность и светлота, при добавлении равного серого уменьшается насыщенность. При смешивании двух хроматических цветов в большинстве случаев насыщенность получившегося цвета меньше насыщенности исходных тонов. Поэтому чем больше ваш набор красок, тем большими возможностями к воспроизведению сильных тонов вы обладаете.
Насыщенность не следует путать с интенсивностью. Наиболее интенсивны тона с насыщенностью 100% (100% цветового пигмента в красочной смеси) и средней светлотой. Очень светлые и темные тона выглядят не слишком интенсивными даже при 100% насыщенности.
Под чистотой цвета в цветоведении понимают отсутствие в том или ином цвете примесей других цветов или их оттенков. Чистыми цветами в спектре считаются только три: красный, жёлтый, синий. Эти цвета называются первичными или основными. Чистота цвета – это скорее психологическое понятие, нежели физическое: «не чистый» оранжевый тоже может быть представлен в спектре волнами определённой длины.
Чистота цвета — одна из используемых характеристик цвета; восприятие кажущейся концентрации цветового тона. В «общепринятых» системах цветовосприятия чистота является субъективной, неформализованной величиной.
Чистота цвета стимула определяет степень приближения этого цвета к цвету той части спектра, которая обозначается доминирующей длиной волны рассматриваемого стимула.
Восприятие чистоты цвета
Проявляется при рассмотрении двух изолированных лучей света с одинаковыми по ощущению цветовым тоном и яркостью, но разной чистотой. Таким примером могут служить красный и розовый цвета. Можно считать, что каждое ощущение содержит хроматическую и ахроматическую составляющие. В ощущении розового содержится малая доля хроматической составляющей (цветового тона); отсюда следует, что у розового цвета низкая воспринимаемая чистота. Могут восприниматься цвета, имеющие воспринимаемую чистоту 100%; это означает, что они содержат только хроматическую компоненту. Многие из таких цветов воспроизводятся монохроматическим светом.
Цвет: тон, насыщенность, светлота
Продолжение темы про контраст
Прежде чем перейти к последнему виду контраста (контраст по площади) давайте поговорим о математике цвета.
Создано несколько моделей цветовых пространств: RGB, HSL, Lab. Сегодня рассмотрим HSL как наиболее простое для понимания. Данная цветовая модель характеризуется 3-мя
— Тон (Hue). Выражаясь простым языком это и есть «сам цвет» (красный, зеленый, синий и т.д.)
— Насыщенность (saturation). интенсивность определённого тона, то есть степень визуального отличия хроматического цвета от равного по светлоте ахроматического (серого) цвета. Уменьшение насыщенности разных тонов будет приводить к разным ахроматическим цветам.
— Светлота (lightness). Субъективная яркость участка изображения, отнесённая к субъективной яркости поверхности, воспринимаемой человеком как белая. Каждый тон в максимальной насыщенности будет иметь разную яркость
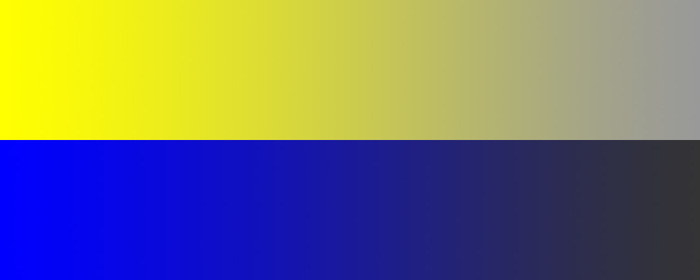
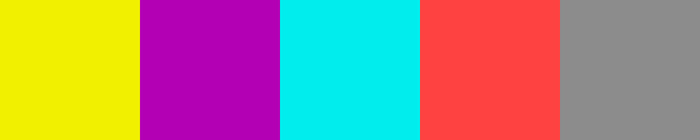
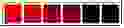
Для примера. Все цвета в этом ряду имеют одинаковую яркость. (насыщенность цветов различается)
Про цвет все. Следующим постом закончу тему с контрастом.
Если интересно могу рассказать про модели цветового пространства, +/-, где используются, история создания.
Графический и Веб-дизайн
606 постов 11.6K подписчика
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
1. Публиковать сообщения, картинки, не соответствующие тематике;
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
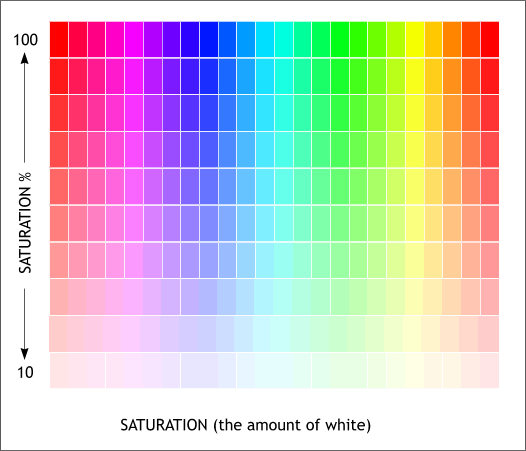
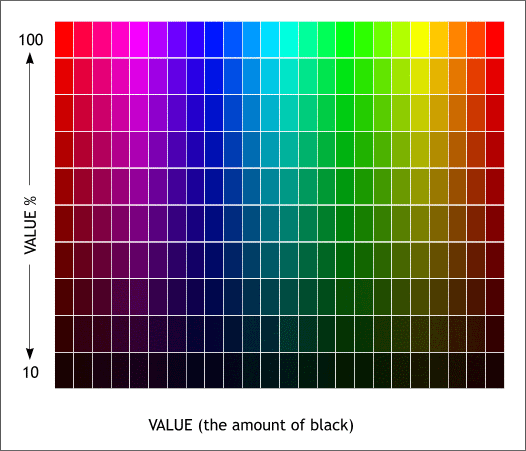
А можете поподробней про третью картинку рассказать?
Как ее трактовать?
По горизонтали тон, по вертикали насыщенность, но вот именно такой картинки не видел.
Там показана субъективная яркость цветов?
довольно сухо, будто вики читаеш
про модели цветового пространства, +/-, где используются
Международная Церковь Конопли в США (Денвер, штат Колорадо)
В целом неплохо, но есть замечания
Дизайнерские игры для работы с цветом
Веб-дизайнер постоянно учится, чтобы прокачивать свои навыки и быть в тренде. Здесь собраны игры для работы с цветом, чтобы обучение проходило веселее.
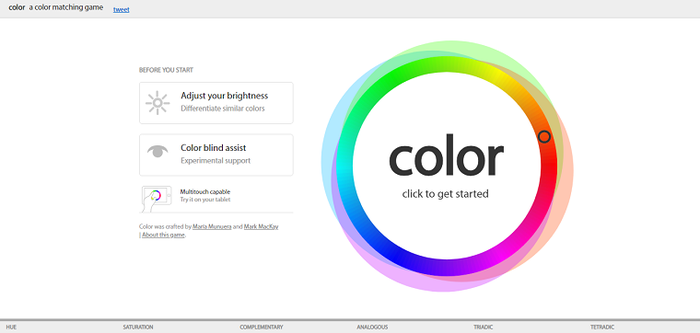
Развитие цветового восприятия
Найди заданный оттенок на цветовой палитре. После каждого уровня палитра будет становиться больше. Смотри не растеряйся
Научит лучше различать оттенки. Следи за цветом большой полосы и ищи соответствие на палитре. Просто? Не тут то было.
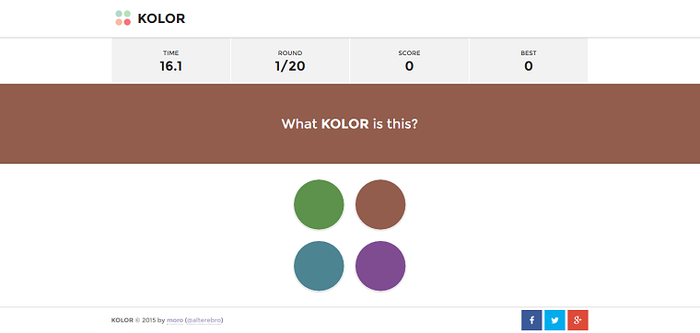
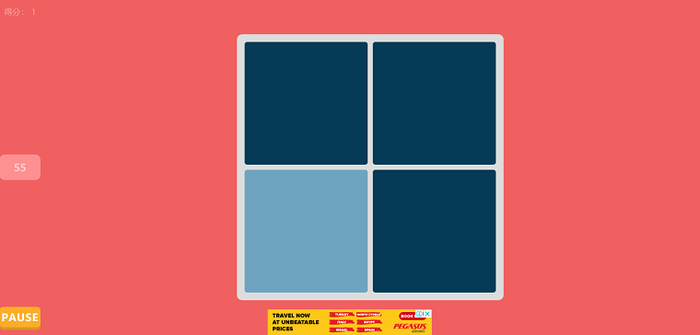
Внимательность и восприятие
Найди среди всех плиток одну, что выбивается. С повышением уровня плитка растет, диапазон тонов уменьшается. Проверь зрение.
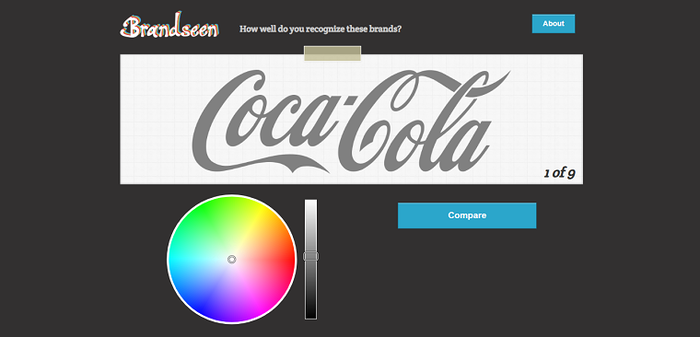
Прокачать зрительную память
Попробуй вернуть логотипу его узнаваемый оттенок, если еще помнишь, как это делать.
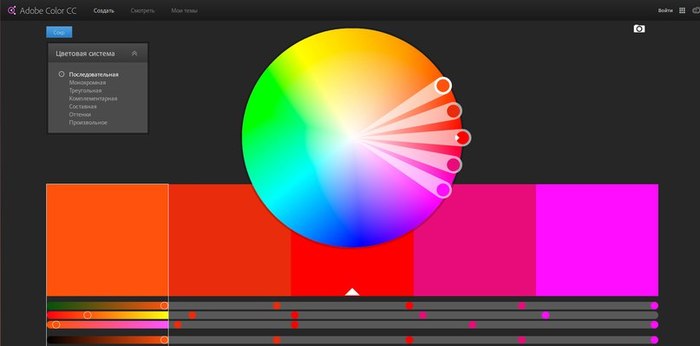
6 сервисов для игры с цветом
6 онлайн-сервисов для работы с колористикой. Цвета можно подбирать самому или воспользоваться готовой палитрой.
Сервис от компании Adobe для создания цветовых схем. Можно создать свою схему или посмотреть работы других дизайнеров.
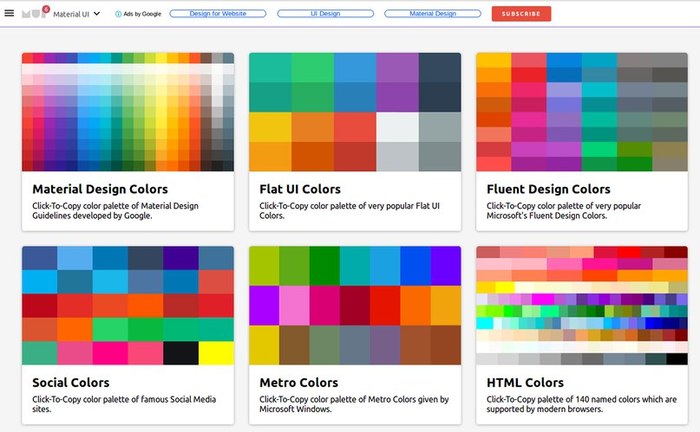
На сайте собраны палитры Flat и Material-дизайна, Metro-интерфейса и цвета популярных соц.сетей. У сервиса есть аналог: flatuicolors.com
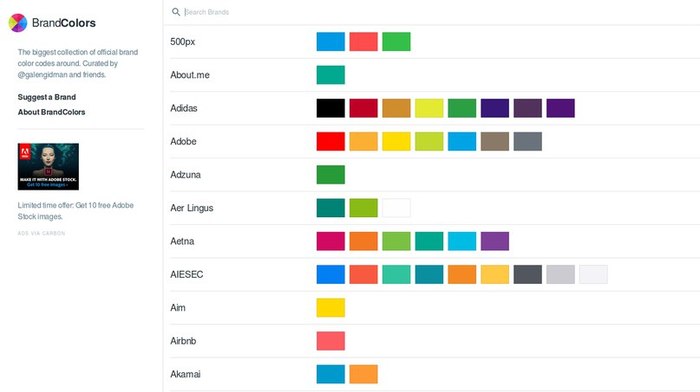
Большая коллекция фирменных цветов известных брендов, популярных сайтов и социальных сетей.
На сайте можно подобрать цветовую схему, нажимая нравится/не нравится. Цвет можно редактировать вручную. Каждый следующий цвет подбирается так, чтобы он сочетался с предыдущими.
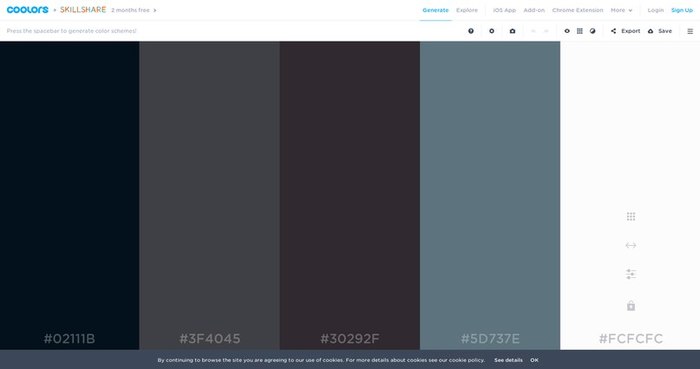
Сервис автоматически генерирует цветовую палитру, которую затем можно редактировать. Полезные функции сервиса: генерация палитры из изображения и показ оттенков выбранного цвета.
Использование черного и белого в дизайне. МиниСоветы
Рубрика Мини советы.
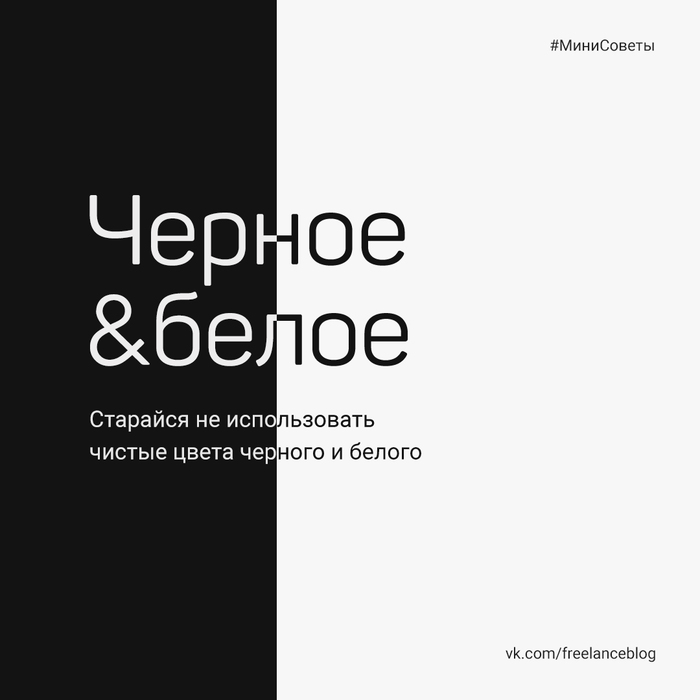
Сегодня поговорим про использование белого и черного цвета в дизайне. Замечаю, что многие начинающие и не только дизайнеры, при использовании черного и белого цвета, не парясь выкручивают цвет в палитре на полную катушку. Получая #000000 и #FFFFFF
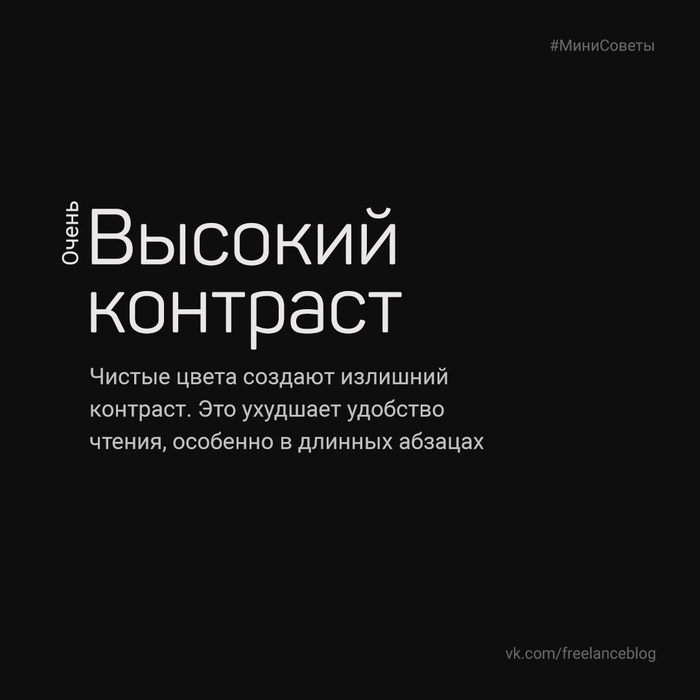
Я не советую делать так. Особенно на сайтах. В некоторых случаях можно выкрутить чисто фон, либо текст, но когда оба показателях наМаксимум текст становится сложно считывать. Он буквально ударяет по глазам своим контрастом.
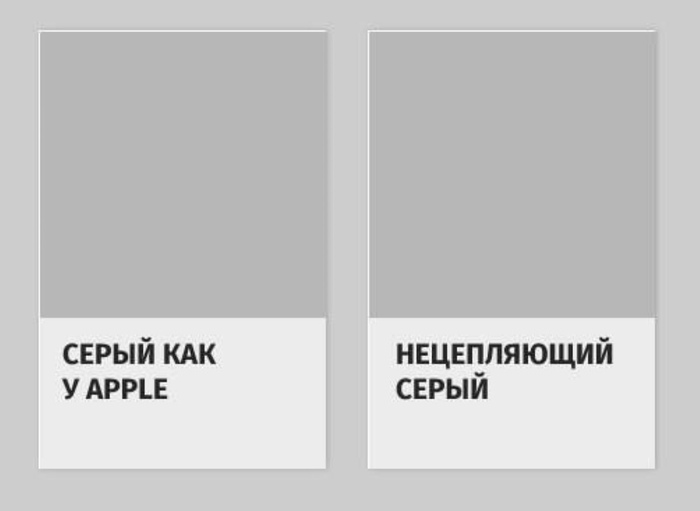
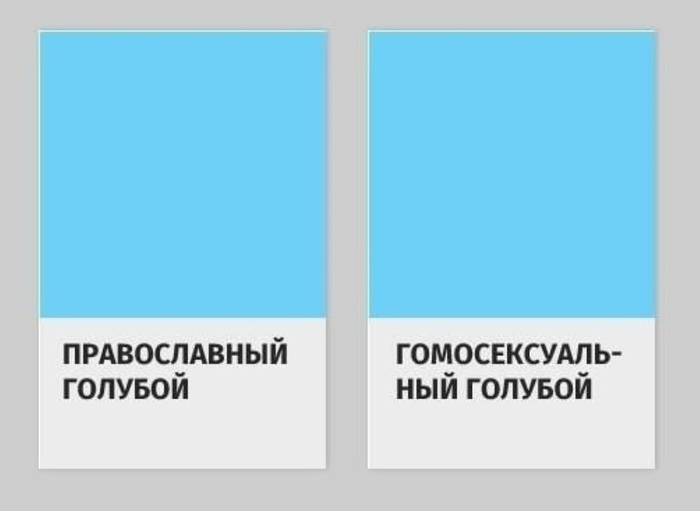
Вместо это попробуйте сделать текст темно-серым, при использовании на белом фоне и светло-серым на черном. С фоном ситуация та же.
Главное не перестарайся, иначе цвет станет грязным, что даже тайд с кипячением не поможет.
Это не так хорошо видно в баннерах ниже. Но поверь на сайтах при использовании большого количества текста разница ощутима.
Эта история подходит не для всех случаев) к примеру в информативных и черное на белом не режет глаз. А вот в промо сайте или баннерах вполне совет сгодится.
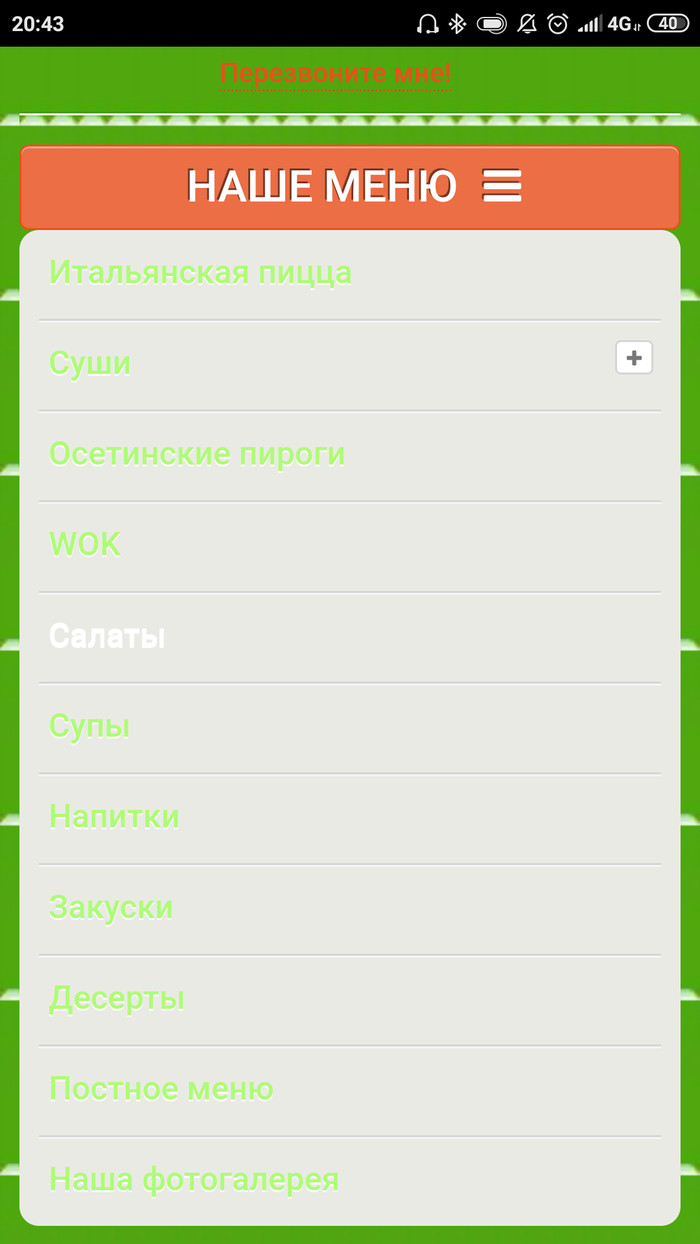
Дизайн вырвиглаз
Захотелось роллов пожевать. Посмотрел что есть поблизости. Наткнулся на такой вот сайт. Написать им что ли в отзывах чтобы сменили дизайн сайта )
Большой список сайтов, по получению основных цветов из картинки или просто подбору подходящей палитры
Как-то в интернете я увидел картинку, на которой была фотография и рядом прямоугольники с основными, ключевыми цветами фотографии. Мне очень понравился такой «эффект», уж очень гармонично выглядят сочетающиеся цвета. Там в посте была ссылка на один сервис, который позволяет получить такие прямоугольники из фотографии. Я предположил, что нет какого-то общего алгоритма, по извлечению «ключевых» цветов или оттенков из картинки и поэтому должны быть еще сервисы, которые могут разложить картинку на палитру, начал искать и понеслось. Результат вы видите ниже.
Я много гуглил и собрал воедино ссылки на сервисы, которые позволяют получить палитру «основных» цветов картинки, сервисы с палитрами, сервисы с подборками гармоничных цветов и т.д. Ниже будут заголовки категорий, по которым я сгруппировал сервисы, а потом уже ссылки.
Естественно все сайты я нашел не напрямую из поисковой выдачи, а из других статей в которых тоже делались сборки подобных сервисов. Внизу я оставил ссылки на источники, там вы можете найти описание и, возможно, сравнение и скриншоты некоторых из перечисленных здесь сервисов.
Есть еще приложения для разных ОС, в том числе и на смартфоны, которые тоже позволяют создавать палитру основных цветов по фотографии или просто подбирать гамму цветов, но приложения это не универсальное решение, т.к. не все могут получить к ним доступ ввиду возможного отсутствия нужной ОС.
Список сайтов получился очень внушительный, некоторые сайты совмещают в себе несколько категорий, поэтому имена некоторых доменов вы можете увидеть здесь несколько раз. Тем не менее я не считаю этот список самым полным, скорее всего есть еще сайты (или появятся в будущем) о которых я ничего не знаю и которые подпадают под представленные категории.
Сайты для генерации палитры основных цветов по картинке
Сайты по поиску картинок определенного оттенка или цвета
Сайты для генерации палитры основных цветов определенного сайта
Сайты с палитрами для выбора цвета в RGB, CMYK, HSL, HEX и т.д.
Палитры с подобранными цветами Material Design и динамическими макетами Android приложения
Мультифункциональные сайты с разными инструментами для цвета
Сайты с картинками и готовыми палитрами цветов к ним
Сайты с просто подборками гармоничных цветов
Сайты для генерации палитры основных цветов по картинке:
В чем измеряется насыщенность
Войти
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
2.10 Насыщенность. Чистота
В физическом плане насыщенность цвета определяется характером распределения излучения в спектре видимого света. Наиболее насыщенный цвет образуется при существовании пика излучения на одной длине волны, в то время как более равномерное по спектру излучение будет восприниматься как менее насыщенный цвет. В субтрактивной модели формирования цвета, например при смешении красок на бумаге, снижение насыщенности будет наблюдаться при добавлении белых, серых, чёрных красок, а также при добавлении краски дополнительного цвета. (Источник)
Хроматическую композицию можно построить, варьируя насыщенность одного цвета постоянной светлоты. Это достигается добавлением к выбранному цвету нужного количества равного ему по светлоте серого. В результате варианты выбранного цвета образуют чистый ряд по насыщенности, в которой насыщенность закономерно изменяется, светлота остается неизменной, а цветовой тон ахроматизируется. (Источник)
Когда к чистому цвету добавляется черный, то меняется его светлота:
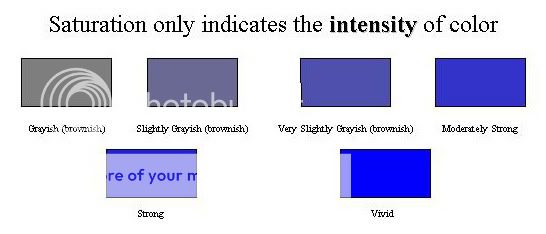
Ещё пример, как изменяется насыщенность синего при добавлении к нему серого:
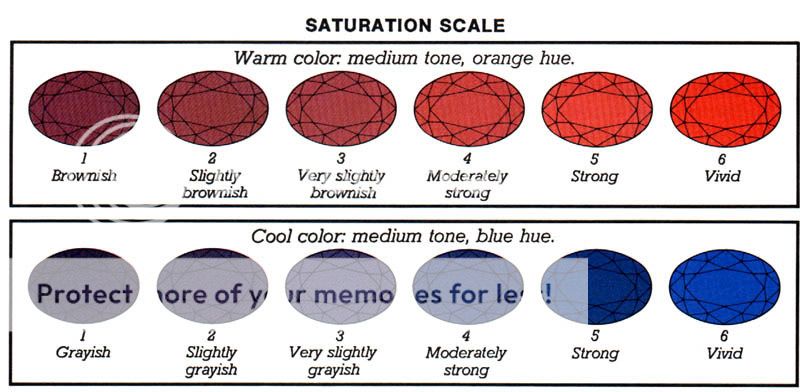
Изменение насыщенности и светлоты оттенков оранжевого и синего:
Различают несколько качественных характеристик насыщенности цвета:
— живая (vivid) насыщенность;
— сильная (strong) насыщенность;
— глубокая (deep) насыщенность.
Ненасыщенные цвета характеризуются, как тусклые (dull), слабые (weak) или вымытые.
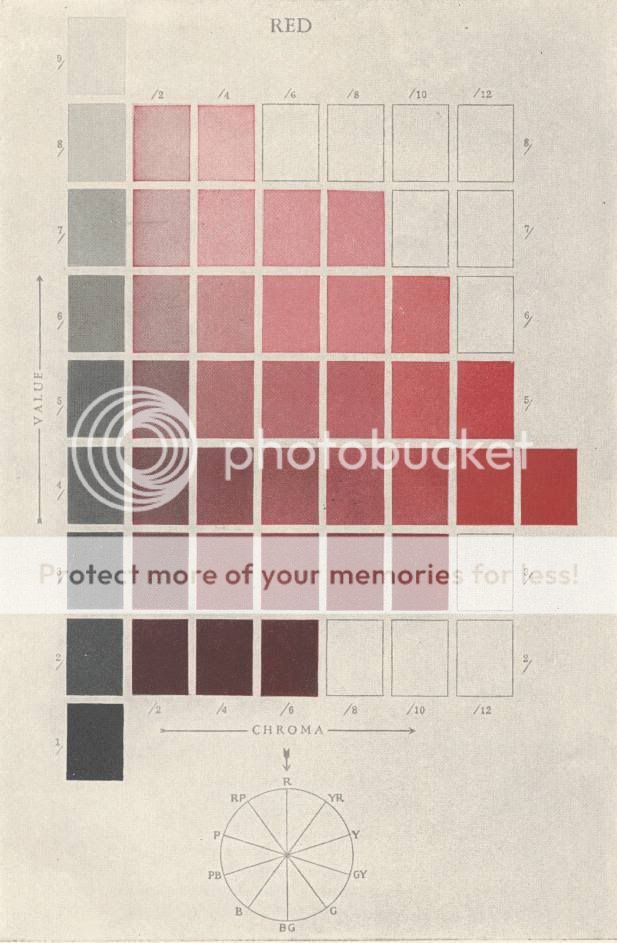
Пример изменения цвета в зависимости от его светлоты (value) и насыщенности (chroma), на примере красного цвета из книги цвeта Манселла:
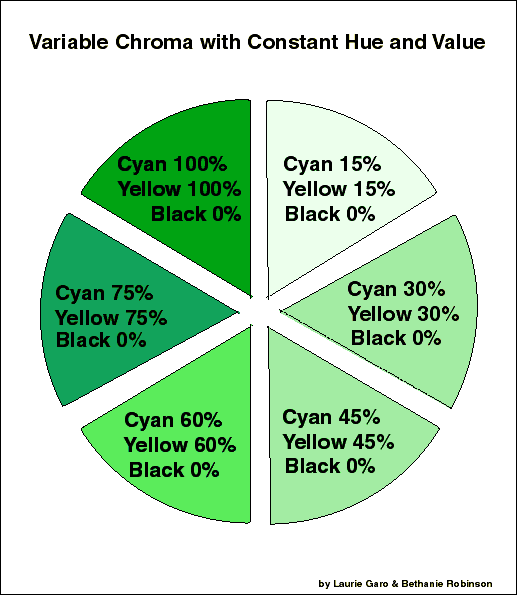
А так выглядит зеленый цвет с одинаковой светлотой, но с разной насыщенностью (даны процентные соотношения первичных цветов в системе CMYK):
Таким образом, мы рассмотрели 3 основных параметра, по которым оценивается цвет (тон, светлота, насыщенность).
Значение слова «насыщенность»
Источник (печатная версия): Словарь русского языка: В 4-х т. / РАН, Ин-т лингвистич. исследований; Под ред. А. П. Евгеньевой. — 4-е изд., стер. — М.: Рус. яз.; Полиграфресурсы, 1999; (электронная версия): Фундаментальная электронная библиотека
Насыщенность арифметическая, в арифметике, разновидность арифметики, при которой все операции ограничены в заданном диапазоне;
Насыщенность шрифта характеризуется толщиной линий шрифта по отношению к высоте знака.
НАСЫ’ЩЕННОСТЬ, и, мн. нет, ж. (спец., книжн.). Отвлеч. сущ. к насыщенный во 2 и 3 знач. Н. раствора.
Источник: «Толковый словарь русского языка» под редакцией Д. Н. Ушакова (1935-1940); (электронная версия): Фундаментальная электронная библиотека
насы́щенность
1. свойство или состояние по значению прилагательного насыщенный; количество растворённого вещества в растворе или газообразного вещества в газовой смеси
2. спец. характеристика цвета, степень отличия от серого цвета
Делаем Карту слов лучше вместе

Спасибо! Я стал чуточку лучше понимать мир эмоций.
Вопрос: плётка — это что-то нейтральное, положительное или отрицательное?
Ассоциации к слову «насыщенность»
Синонимы к слову «насыщенность»
Предложения со словом «насыщенность»
Цитаты из русской классики со словом «насыщенность»
Сочетаемость слова «насыщенность»
Какой бывает «насыщенность»
Понятия со словом «насыщенность»
Афоризмы русских писателей со словом «насыщенность»
Отправить комментарий
Дополнительно
Предложения со словом «насыщенность»
Оно лишь на йоту, но всё же отличалось насыщенностью цвета от окружающей грязи.
Игровая деятельность дошкольников, особенно старших, отличается богатством мимики, выразительностью жестов, эмоциональной насыщенностью речи, разнообразием интонаций.
Она даёт представление о степени насыщенности воздуха водяными парами и указывает на его способность принять дополнительное количество водяных паров при испарении с поверхности кожи.
Свет и цвет: основы основ
Мы окружены
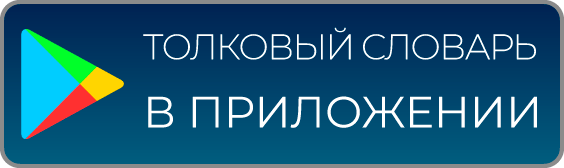
Осознаем мы этого или нет, но мы находимся в постоянном взаимодействии с окружающим миром и принимаем на себя воздействие различных факторов этого мира. Мы видим окружающее нас пространство, постоянно слышим звуки от различных источников, ощущаем тепло и холод, не замечаем, что пребываем под воздействием естественного радиационного фона, а также постоянно находимся в зоне излучения, которое исходит от огромного количества источников сигналов телеметрии, радио и электросвязи. Почти всё вокруг нас испускает электромагнитное излучение. Электромагнитное излучение — это электромагнитные волны, созданные различными излучающими объектами – заряженными частицами, атомами, молекулами. Волны характеризуются частотой следования, длинной, интенсивностью, а также рядом других характеристик. Вот вам просто ознакомительный пример. Тепло, исходящее от горящего костра – это электромагнитная волна, а точнее инфракрасное излучение, причем очень высокой интенсивности, мы его не видим, но можем почувствовать. Врачи сделали рентгеновский снимок – облучили электромагнитными волнами, обладающими высокой проникающей способностью, но мы этих волн не ощутили и не увидели. То, что электрический ток и все приборы, которые работают под его действием, являются источниками электромагнитного излучения, вы все, конечно же, знаете. Но в этой статье я не стану рассказать вам теорию электромагнитного излучения и его физическую природу, я постараюсь более мене простым языком объяснить, что же такое видимый свет и как образуется цвет объектов, которые мы с вами видим. Я начал говорить про электромагнитные волны, чтобы сказать вам самое главное: Свет – это электромагнитная волна, которая испускается нагретым или находящимся в возбужденном состоянии веществом. В роли такого вещества может выступить солнце, лампа накаливания, светодиодный фонарик, пламя костра, различного рода химические реакции. Примеров может быть достаточно много, вы и сами можете привести их в гораздо большем количестве, чем я написал. Необходимо уточнить, что под понятием свет мы будем подразумевать видимый свет. Всё выше сказанное можно представить в виде вот такой картинки (Рисунок 1).
Рисунок 1 – Место видимого излучения среди других видов электромагнитного излучения.
На Рисунке 1 видимое излучение представлено в виде шкалы, которая состоит из «смеси» различных цветов. Как вы уже догадались – это спектр. Через весь спектр (слева направо) проходит волнообразная линия (синусоидальная кривая) – это электромагнитная волна, которая отображает сущность света как электромагнитного излучения. Грубо говоря, любое излучение – есть волна. Рентгеновское, ионизирующее, радиоизлучение (радиоприемники, телевизионная связь) – не важно, все они являются электромагнитными волнами, только каждый вид излучения имеет разную длину этих волн. Синусоидальная кривая является всего лишь графическим представлением излучаемой энергии, которая изменяется во времени. Это математическое описание излучаемой энергии. На рисунке 1 вы также можете заметить, что изображенная волна как бы немного сжата в левом углу и расширена в правом. Это говорит о том, что она имеет разную длину на различных участках. Длина волны – это расстояние между двумя её соседними вершинами. Видимое излучение (видимый свет) имеет длину волны, которая изменяется в пределах от 380 до 780nm (нанометров). Видимый свет — всего лишь звено одной очень длинной электромагнитной волны.
От света к цвету и обратно
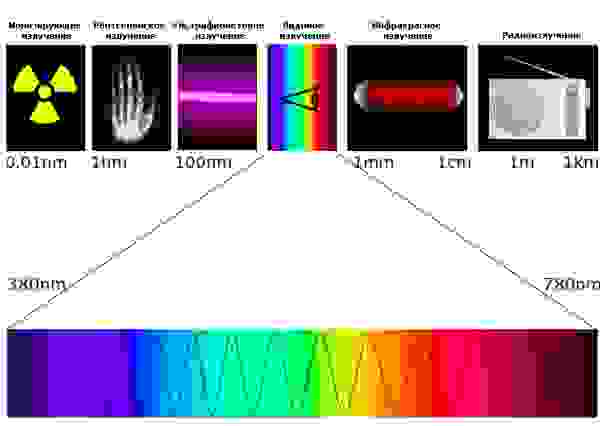
Ещё со школы вы знаете, что если на пути луча солнечного света поставить стеклянную призму, то большая часть света пройдет через стекло, и вы сможете увидеть разноцветные полосы на другой стороне призмы. То есть изначально был солнечный свет — луч белого цвета, а после прохождения через призму разделился на 7 новых цветов. Это говорит о том, что белый свет состоит из этих семи цветов. Помните, я только что говорил, что видимый свет (видимое излучение) — это электромагнитная волна, так вот, те разноцветные полосы, которые получились после прохождения солнечного луча через призму – есть отдельные электромагнитные волны. То есть получаются 7 новых электромагнитных волн. Смотрим на рисунок 2.
Рисунок 2 – Прохождение луча солнечного света через призму.
Каждая из волн имеет свою длину. Видите, вершины соседних волн не совпадают друг с другом: потому что красный цвет (красная волна) имеет длину примерно 625-740nm, оранжевый цвет (оранжевая волна) – примерно 590-625nm, синий цвет (синяя волна) – 435-500nm., не буду приводить цифры для остальных 4-х волн, суть, я думаю, вы поняли. Каждая волна – это излучаемая световая энергия, то есть красная волна излучает красный свет, оранжевая – оранжевый, зеленая – зеленый и т.д. Когда все семь волн излучаются одновременно, мы видим спектр цветов. Если математически сложить графики этих волн вместе, то мы получим исходный график электромагнитной волны видимого света – получим белый свет. Таким образом, можно сказать, что спектр электромагнитной волны видимого света – это сумма волн различной длины, которые при наложении друг на друга дают исходную электромагнитную волну. Спектр «показывает из чего состоит волна». Ну, если совсем просто сказать, то спектр видимого света – это смесь цветов, из которых состоит белый свет (цвет). Надо сказать, что и у других видов электромагнитного излучения (ионизирующего, рентгеновского, инфракрасного, ультрафиолетового и т.д.) тоже есть свои спектры.
Любое излучение можно представить в виде спектра, правда таких цветных линий в его составе не будет, потому, как человек не способен видеть другие типы излучений. Видимое излучение – это единственный вид излучений, который человек может видеть, потому-то это излучение и назвали – видимое. Однако сама по себе энергия определенной длины волны не имеет никакого цвета. Восприятие человеком электромагнитного излучения видимого диапазона спектра происходит благодаря тому, что в сетчатке глаза человека располагаются рецепторы, способные реагировать на это излучение.
Но только ли путем сложения семи основных цветов мы можем получить белый цвет? Отнюдь. В результате научных исследований и практических экспериментов было установлено, что все цвета, которые способен воспринимать человеческий глаз, можно получить смешиванием всего лишь трех основных цветов. Три основных цвета: красный, зеленый, синий. Если с помощью смешивания этих трех цветов можно получить практически любой цвет, значит можно получить и белый цвет! Посмотрите на спектр, который был приведен на рисунке 2, на спектре четко просматриваются три цвета: красный, зеленый и синий. Именно эти цвета лежат в основе цветовой модели RGB (Red Green Blue).
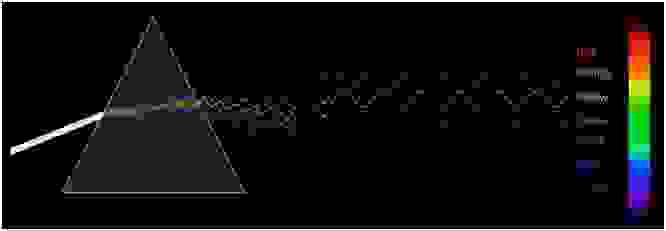
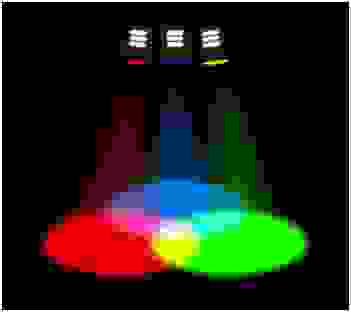
Проверим как это работает на практике. Возьмем 3 источника света (прожектора) — красный, зеленый и синий. Каждый из этих прожекторов излучает только одну электромагнитную волну определенной длины. Красный – соответствует излучению электромагнитной волны длиной примерно 625-740nm (спектр луча состоит только из красного цвета), синий излучает волну длиной 435-500nm (спектр луча состоит только из синего цвета), зеленый – 500-565nm (в спектре луча только зеленый цвет). Три разных волны и больше ничего, нет никакого разноцветного спектра и дополнительных цветов. Теперь направим прожектора так, чтобы их лучи частично перекрывали друг друга, как показано на рисунке 3.
Рисунок 3 — Результат наложения красного, зеленого и синего цветов.
Посмотрите, в местах пересечения световых лучей друг с другом образовались новые световые лучи – новые цвета. Зеленый и красный образовали желтый, зеленый и синий – голубой, синий и красный — пурпурный. Таким образом, изменяя яркость световых лучей и комбинируя цвета можно получить большое многообразие цветовых тонов и оттенков цвета. Обратите внимание на центр пересечения зеленого, красного и синего цветов: в центре вы увидите белый цвет. Тот самый, о котором мы недавно говорили. Белый цвет – это сумма всех цветов. Он является «самым сильным цветом» из всех видимых нами цветов. Противоположный белому – черный цвет. Черный цвет – это полное отсутствие света вообще. То есть там, где нет света — там мрак, там всё становится черным. Пример тому — иллюстрация 4.
Рисунок 4 – Отсутствие светового излучения
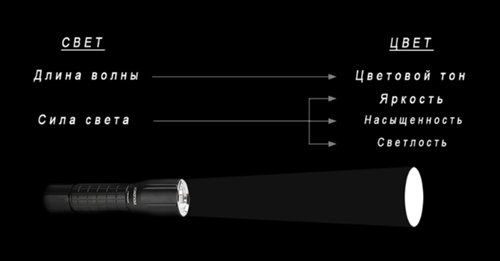
Я как-то незаметно перехожу от понятия свет к понятию цвет и вам ничего не говорю. Пора внести ясность. Мы с вами выяснили, что свет – это излучение, которое испускается нагретым телом или находящимся в возбужденном состоянии веществом. Основными параметрами источника света являются длина волны и сила света. Цвет – это качественная характеристика этого излучения, которая определяется на основании возникающего зрительного ощущения. Конечно же, восприятие цвета зависит от человека, его физического и психологического состояния. Но будем считать, что вы достаточно хорошо себя чувствуете, читаете эту статью и можете отличить 7 цветов радуги друг от друга. Отмечу, что на данный момент, речь идет именно о цвете светового излучения, а не о цвете предметов. На рисунке 5 показаны зависимые друг от друга параметры цвета и света.
Рисунки 5 и 6– Зависимость параметров цвета от источника излучения
Существуют основные характеристики цвета: цветовой тон (hue), яркость (Brightness), светлость (Lightness), насыщенность (Saturation).
– Это основная характеристика цвета, которая определяет его положение в спектре. Вспомните наши 7 цветов радуги – это, иначе говоря, 7 цветовых тонов. Красный цветовой тон, оранжевый цветовой тон, зелёный цветовой тон, синий и т.д. Цветовых тонов может быть довольно много, 7 цветов радуги я привел просто в качестве примера. Следует отметить, что такие цвета как серый, белый, черный, а также оттенки этих цветов не относятся к понятию цветовой тон, так как являются результатом смешивания различных цветовых тонов.
– Характеристика, которая показывает, насколько сильно излучается световая энергия того или иного цветового тона (красного, желтого, фиолетового и т.п.). А если она вообще не излучается? Если не излучается – значит, её нет, а нет энергии — нет света, а там где нет света, там черный цвет. Любой цвет при максимальном снижении яркости становится черным цветом. Например, цепочка снижения яркости красного цвета: красный — алый — бордовый — бурый — черный. Максимальное увеличение яркости, к примеру, того же красного цвета даст «максимально красный цвет».
– Степень близости цвета (цветового тона) к белому. Любой цвет при максимальном увеличении светлости становится белым. Например: красный — малиновый — розовый — бледно-розовый — белый.
– Степень близости цвета к серому цвету. Серый цвет является промежуточным цветом между белым и черным. Серый цвет образуется путем смешивания в равных количествах красного, зеленого, синего цвета с понижением яркости источников излучения на 50%. Насыщенность изменяется непропорционально, то есть понижение насыщенности до минимума не означает, что яркость источника будет снижена до 50%. Если цвет уже темнее серого, при понижении насыщенности он станет ещё более темным, а при дальнейшем понижении и вовсе станет черным цветом.
Такие характеристики цвета как цветовой тон (hue), яркость (Brightness), и насыщенность (Saturation) лежат в основе цветовой модели HSB (иначе называемая HCV).
Для того чтобы разобраться в этих характеристиках цвета, рассмотрим на рисунке 7 палитру цветов графического редактора Adobe Photoshop.
Рисунок 7 – Палитра цветов Adobe Photoshop
Если вы внимательно посмотрите на рисунок, то обнаружите маленький кружочек, который расположен в самом верхнем правом углу палитры. Этот кружочек показывает, какой цвет выбран на цветовой палитре, в нашем случае это красный. Начнем разбираться. Сначала посмотрим на числа и буквы, которые расположены в правой половине рисунка. Это параметры цветовой модели HSB. Самая верхняя буква – H (hue, цветовой тон). Он определяет положение цвета в спектре. Значение 0 градусов означает, что это самая верхняя (или нижняя) точка цветового круга – то есть это красный цвет. Круг разделен на 360 градусов, т.е. получается, в нем 360 цветовых тонов. Следующая буква – S (saturation, насыщенность). У нас указано значение 100% — это значит, что цвет будет «прижат» к правому краю цветовой палитры и имеет максимально возможную насыщенность. Затем идет буква B (brightness, яркость) – она показывает, насколько высоко расположена точка на палитре цветов и характеризует интенсивность цвета. Значение 100% говорит о том, что интенсивность цвета максимальна и точка «прижата» к верхнему краю палитры. Буквы R(red), G(green), B(blue) — это три цветовых канала (красный, зеленый, синий) модели RGB. В каждом в каждом из них указывается число, которое обозначает количество цвета в канале. Вспомните пример с прожекторами на рисунке 3, тогда мы выяснили, что любой цвет может быть получен путем смешивания трех световых лучей. Записывая числовые данные в каждый из каналов, мы однозначно определяем цвет. В нашем случае 8-битный канал и числа лежат в диапазоне от 0 до 255. Числа в каналах R, G, B показывают интенсивность света (яркость цвета). У нас в канале R указано значение 255, а это значит, что это чистый красный цвет и у него максимальная яркость. В каналах G и B стоят нули, что означает полное отсутствие зеленого и синего цветов. В самой нижней графе вы можете увидеть кодовую комбинацию #ff0000 — это код цвета. У любого цвета в палитре есть свой шестнадцатиричный код, который определяет цвет. Есть замечательная статья Теория цвета в цифрах, в которой автор рассказывает как определять цвет по шестнадцатеричному коду.
На рисунке вы также можете заметить перечеркнутые поля числовых значений с буквами «lab» и «CMYK». Это 2 цветовых пространства, по которым тоже можно характеризовать цвета, о них вообще отдельный разговор и на данном этапе незачем вникать в них пока не разберетесь с RGB.
Можете открыть цветовую палитру Adobe Photoshop и поэксперовать со значением цветов в полях RGB и HSB. Вы заметите, что изменение числовых значений в каналах R, G, и B приводит к изменению числовых значений в каналах H, S, B.
Цвет объектов
Пора поговорить о том, как так получается, что окружающие нас предметы принимают свой цвет, и почему он меняется при различном освещении этих предметов.
Объект можно увидеть, только если он отражает или пропускает свет. Если же объект почти полностью поглощает падающий свет, то объект принимает черный цвет. А когда объект отражает почти весь падающий свет, он принимает белый цвет. Таким образом, можно сразу сделать вывод о том, что цвет объекта будет определяться количеством поглощенного и отраженного света, которым этот объект освещается. Способность отражать и поглощать свет определятся молекулярной структурой вещества, иначе говоря — физическими свойствами объекта. Цвет предмета «не заложен в нем от природы»! От природы в нем заложены физические свойства: отражать и поглощать.
Цвет объекта и цвет источника излучения неразрывно связаны между собой, и эта взаимосвязь описывается тремя условиями.
— Первое условие: Цвет объект может принимать только при наличии источника освещения. Если нет света, не будет и цвета! Красная краска в банке будет выглядит черной. В темной комнате мы не видим и не различаем цветов, потому что их нет. Будет черный цвет всего окружающего пространства и находящихся в нем предметов.
— Второе условие: Цвет объекта зависит от цвета источника освещения. Если источник освещения красный светодиод, то все освещаемые этим светом объекты будут иметь только красные, черные и серые цвета.
— И наконец, Третье условие: Цвет объекта зависит от молекулярной структуры вещества, из которого состоит объект.
Зеленая трава выглядит для нас зеленой, потому что при освещении белым светом она поглощает красную и синюю волну спектра и отражает зеленую волну (Рисунок 8).
Рисунок 8 – Отражение зеленой волны спектра
Бананы на рисунке 9 выглядят желтыми, потому что они отражают волны, лежащие в желтой области спектра (желтую волну спектра) и поглощает все остальные волны спектра.
Рисунок 9 – Отражение желтой волны спектра
Собачка, та что изображена на рисунке 10 – белая. Белый цвет – результат отражения всех волн спектра.
Рисунок 10 – Отражение всех волн спектра
Цвет предмета – это цвет отраженной волны спектра. Вот так предметы приобретают видимый нами цвет.
В следующей статье речь пойдет о новой характеристике цвета — цветовой температуре.