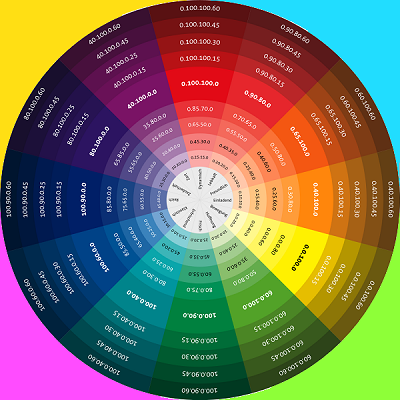
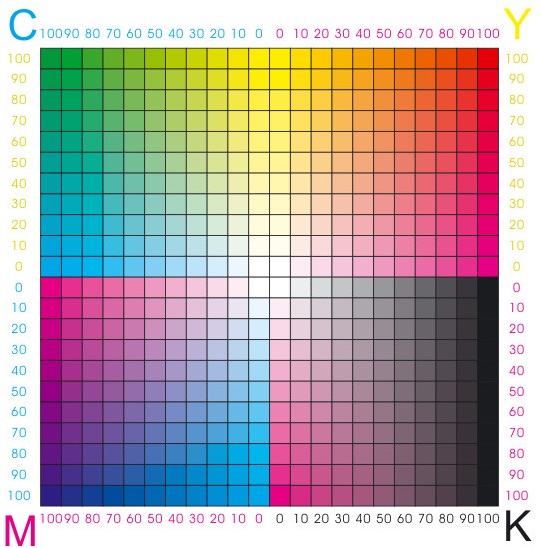
таблица цветов смик с номерами
Палитра цветов по CMYK

Цветовая палитра CMYK расшифровывается следующим образом:
Данная аббревиатура не только отражает сами цвета, но и способна выразить в процентном соотношении любой оттенок. За 100% принимается объем краски, который выдаёт машина при печати одного из основных цветов этой системы. Палитра CMYK при подборе цветов имеет несколько правил:
Важно! Значение K в черном должно быть 100%.
Обратите внимание, что возможно расхождений цветов, в пределах которых результат считается допустимым, но при выходе из заданных пределов – браком.
CMYK обеспечивает точную имитацию цветов, получаемых путем наложения друг на друга точками основных цветов: желтых, голубых, пурпурных и черных.
Формулы подбора цветов по CMYK:
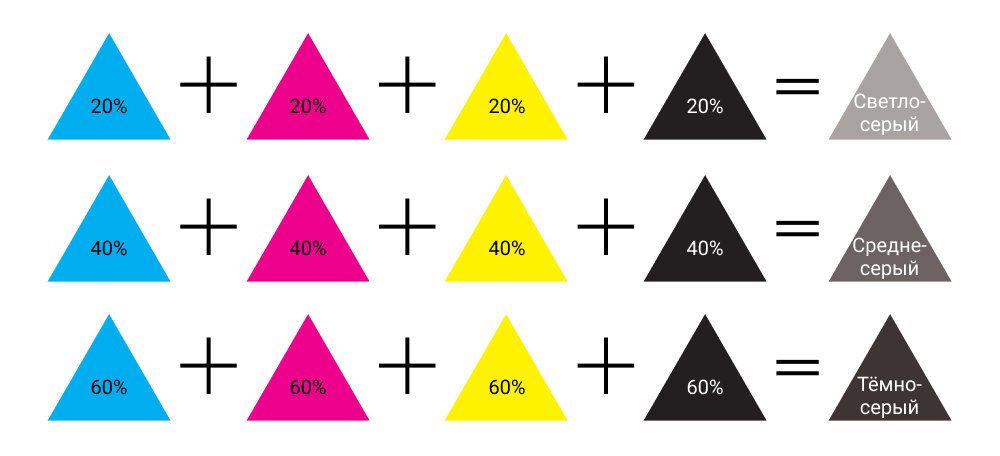
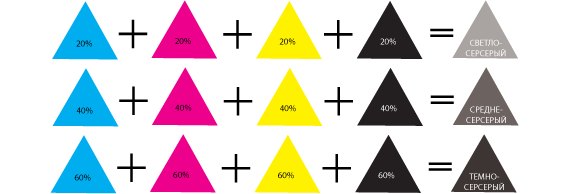
Серый CMYK:
С(20%); М(20%); Y (20%); K (20%) = светло-серый
С(40%); М(40%); Y (40%); K (40%) = средне-серый
С(60%); М(60%); Y (60%); K (60%) = темно-серый
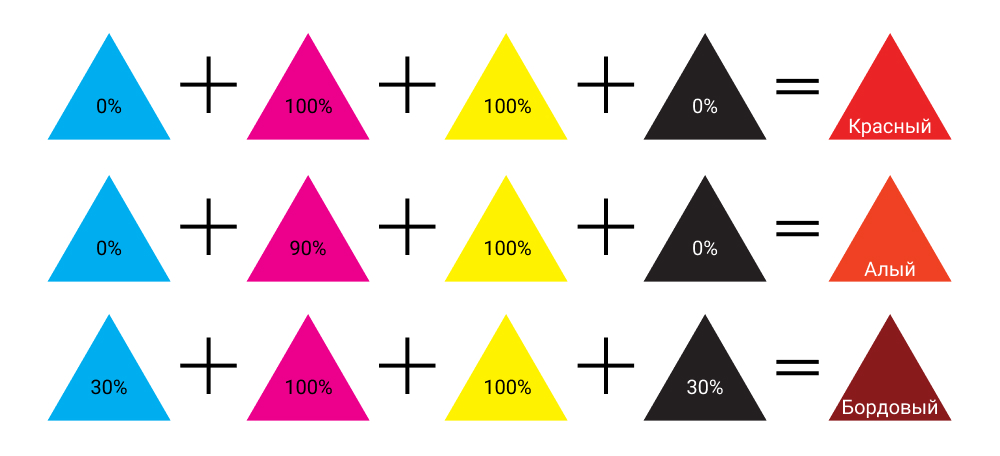
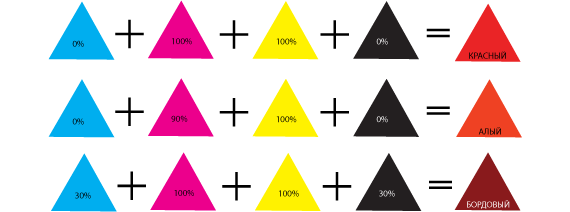
Красный CMYK:
Самый яркий цвет получается при смешивании 100% оттенка M (magenta) и 100%Y (yellow). Другие цвета получаются с добавлением черного и синего.
С(0%); М(100%); Y (100%); K (0%) = красный
С(0%); М(90%); Y (100%); K (0%) = алый
С(30%); М(100%); Y (100%); K (30%) = бордовый
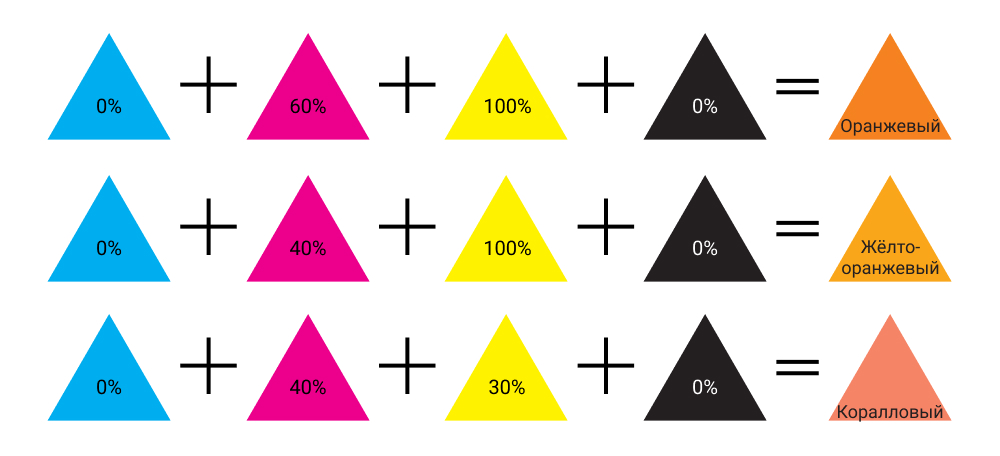
Оранжевый CMYK:
Оранжевый оттенок получают при 100% добавлении желтого. Однако, коралловый оттенок получить с использованием палитры CMYK достаточно сложно. Этот цвет получается невыразительным и бледным.
С(0%); М(60%); Y (100%); K (0%) = оранжевый
С(0%); М(40%); Y (100%); K (0%) = желто-оранжевый
С(0%); М(40%); Y (30%); K (0%) = коралловый
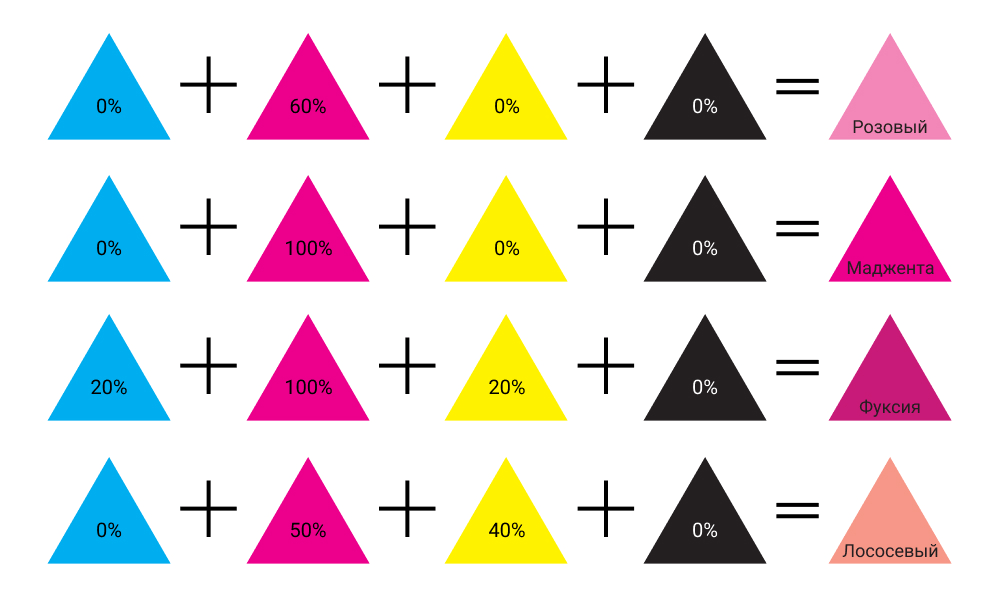
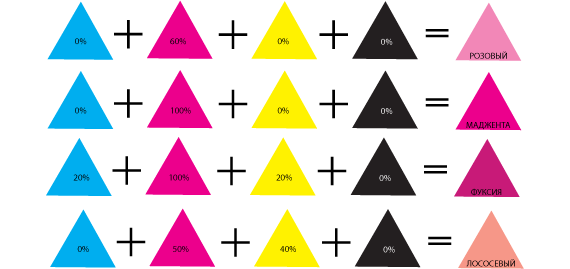
Розовый CMYK:
Среди оттенков этого спектра наиболее насыщенными будут «маджента» и «фуксия». Другие цвета будут более бледными.
С(0%); М(60%); Y (0%); K (0%) = розовый
С(0%); М (100%); Y (0%); K (0%) = маджента
С(20%); М (100%); Y (20%); K (0%) = фуксия
С(0%); М(50%); Y (40%); K (0%) = лососевый
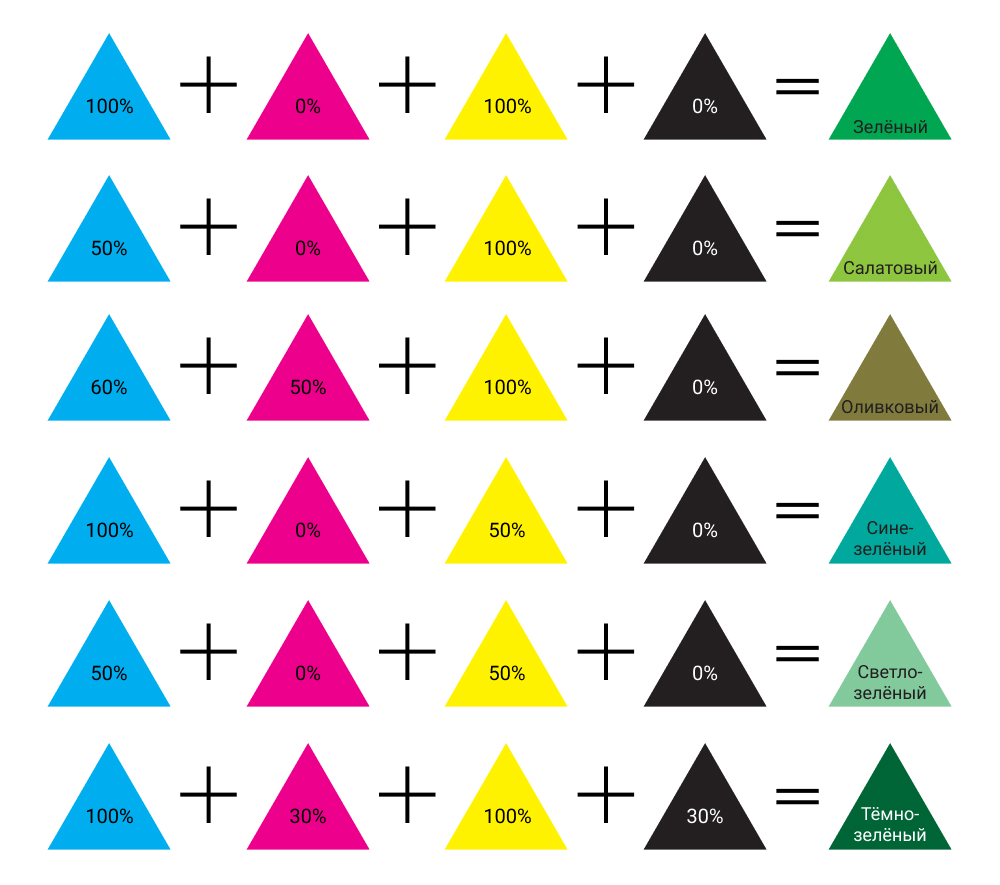
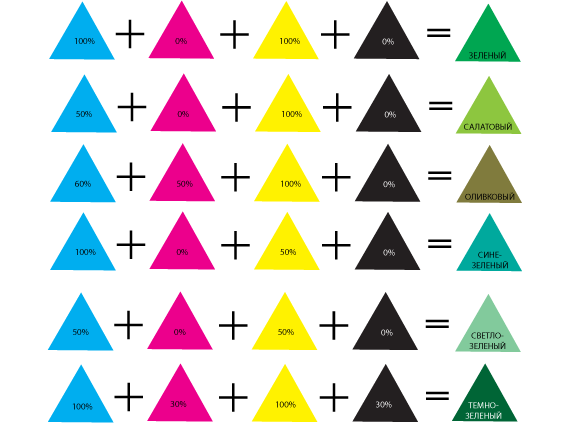
Зеленый CMYK:
Наиболее насыщенным зеленый цвет получается при 100% соотношении синего и желтого цветов. Другие цвета этого спектра с добавлением 100% желтого также получаются достаточно насыщенными и яркими.
С(100%); М(0%); Y (100%); K (0%) = зеленый
С(50%); М(0%); Y (100%); K (0%) = салатовый
С(60%); М(50%); Y (100%); K (0%) = оливковый
С(100%); М(0%); Y (50%); K (0%) = сине-зеленый
С(50%); М(0%); Y (50%); K (0%) = светло-зеленый
С(100%); М(30%); Y (100%); K (30%) = темно-зеленый
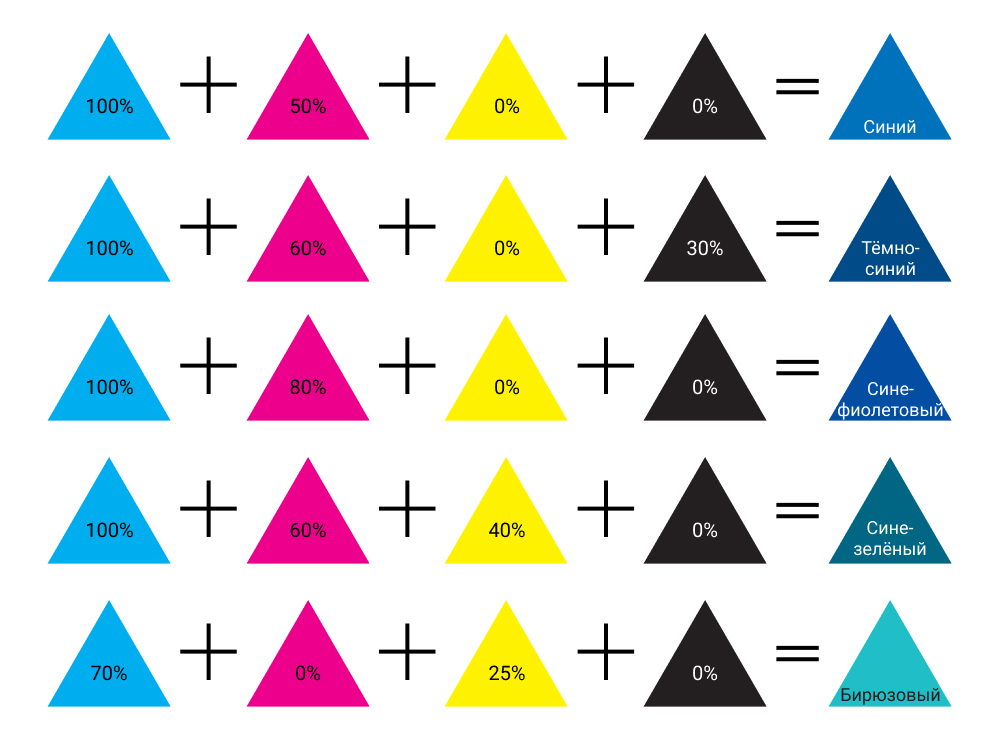
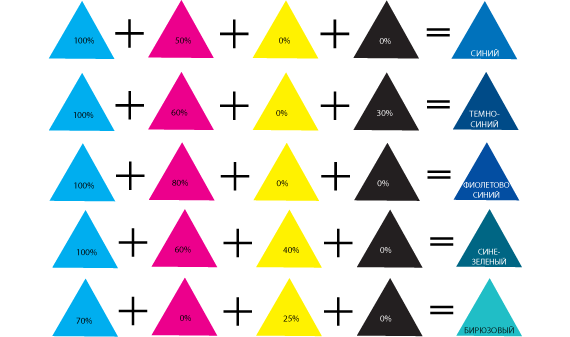
Синий CMYK:
Хотя этот цвет присутствует в основном спектре, он редко используется в чистом виде. Чаще используются оттенки с добавлением других цветов.
C (100%); M (50%); Y (0%); K (0%) = синий
C (100%); M (60%); Y (0%); K (30%) = темно-синий
C ( 100%); M (80%); Y (0%); K (0%) = фиолетово-синий
C (100%); M (60%); Y (40%); K (0%) = сине-зеленый
C (70%); M ( 0%); Y (25%); K (0%) = бирюзовый
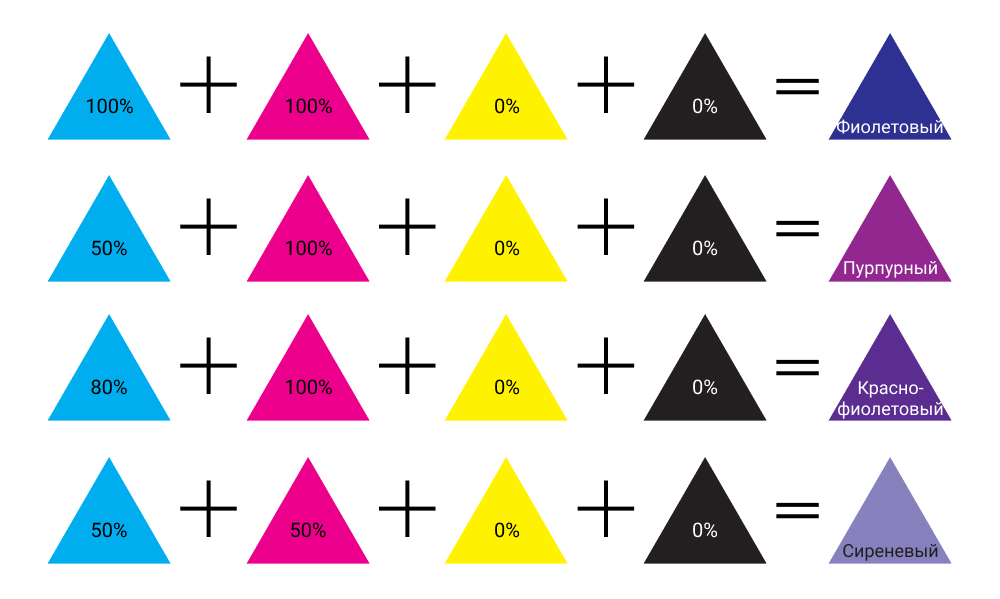
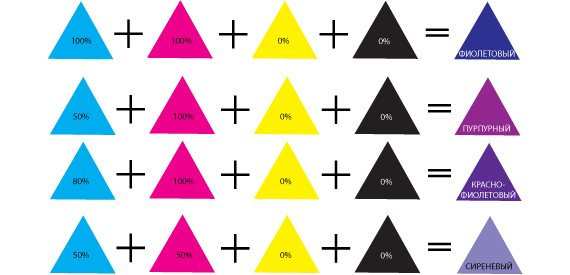
Фиолетовый CMYK:
C ( 100%); M (100%); Y (0%); K (0%) = фиолетовый
C ( 50%); M ( 100%); Y ( 0%); K (0%) = пурпурный
C ( 80%); M (100%); Y ( 0%); K ( 0%) = красно-фиолетовый
C ( 50%); M ( 50%); Y (0%); K (0%) = сиреневый
Коричневый, золотой, бежевый, телесный CMYK:
Данные оттенки получить достаточно сложно. Необходимо знать подбор цветов основной палитры CMYK. Основные соотношения для получения коричневого, золотого, телесного, бежевого цвета следующие:
C (30%); M ( 30%); Y ( 100%); K ( 5%) = золотой
C (50%); M ( 70%); Y ( 100%); K ( 30%) = коричневый
C (6%); M ( 30%); Y ( 50%); K ( 0%) = телесный
C (20%); M ( 35%); Y ( 44%); K ( 0%) = бежевый
Лазерная печать: цветовая схема CMYK
Таблица 1 – Образование аббревиатуры «CMYK»
| Сокращения | Названия цветов | |
|---|---|---|
| англоязычные | русскоязычные | |
| C | Cyan | Голубой |
| M | Magenta | Пурпурный |
| Y | Yellow | Жёлтый |
| K | Key color, Kontur, BlacK | Чёрный |
Чёрный цвет не стали обозначать буквой «В» (black), чтобы не путать с английским blue – голубой. Поэтому для обозначения чёрного цвета взяли последнюю букву слова «black».

Введение чёрного цвета в цветовой спектр CMYK экономически оправдано, так как при его производстве используется сажа, себестоимость которой в несколько раз меньше себестоимости сырья для производства цветных красителей.
В цветной лазерной печати для получения всевозможных цветов и оттенков при помощи CMYK используются цифровые обозначения. Так, например, для получения морковного цвета требуется смешать следующие краски: 4 % голубой (C), 50 % пурпурной (M), 100 % жёлтой (Y) и 0 % чёрной (K). В цифровом выражении морковный цвет выглядит следующим образом: C4-M50-Y100-K0.
В таблице 2 представлены формулы образования некоторых распространённых цветов по цветовой схеме CMYK.
Таблица 2 – Формулы образования некоторых распространённых цветов по цветовой схеме CMYK
| Название цвета | C | M | Y | K |
|---|---|---|---|---|
| Баклажановый | 0 | 100 | 33 | 40 |
| Бронзовый | 12 | 58 | 88 | 6 |
| Бургундский | 0 | 97 | 100 | 50 |
| Васильковый | 58 | 37 | 0 | 7 |
| Горчичный | 1 | 12 | 77 | 0 |
| Золотой | 0 | 20 | 60 | 20 |
| Индиго | 50 | 100 | 0 | 62 |
| Каштановый | 0 | 55 | 55 | 20 |
| Коралловый | 0 | 50 | 69 | 0 |
| Кукурузный | 4 | 1 | 77 | 0 |
| Лайм | 20 | 0 | 100 | 0 |
| Лиловый | 0 | 49 | 33 | 14 |
| Лимонный | 0 | 8 | 94 | 1 |
| Морковный | 4 | 50 | 100 | 0 |
| Нефритовый | 100 | 0 | 36 | 34 |
| Оливковый | 0 | 0 | 100 | 50 |
| Оранжевый | 0 | 35 | 100 | 0 |
| Серый | 0 | 0 | 0 | 50 |
| Тёмно-мандариновый | 0 | 39 | 99 | 0 |
| Фуксия | 7 | 95 | 0 | 0 |
| Хаки | 55 | 35 | 62 | 10 |
| Чертополох | 18 | 27 | 2 | 1 |
| Яблочно зелёный | 23 | 0 | 100 | 29 |

Так при лазерной печати формируются различные цвета и оттенки. Растрирование может быть амплитудным, частотным или стохастическим.
При амплитудном растрировании общее количество точек остаётся неизменным, меняется лишь их размер. При частотном растрировании неизменным остаётся размер точек, а вот их количество меняется. При стохастическом растрировании регулярной структуры расположения точек не наблюдается.
Таблица 3 – Виды растрирования в цветной печати
| Виды растрирования | Количество точек | Размер точек |
|---|---|---|
| Амплитудное | Стабильное | Меняется |
| Частотное | Меняется | Стабильное |
| Стохастическое | Меняется | Меняется |
Растрирование используется для получения полутонов и всевозможных цветовых оттенков схемы CMYK.
CMYK цвета
CMYK цвета – это основные цвета, с помощью которых создаются все печатные оттенки. Они были разработаны для минимизации количества красок и если художественные красители обязательно содержат белый цвет, то в печати его заменяет белая поверхность материала. Так же отличием является замена красного цвета на ярко-розовый, а синий на ярко-голубой.
Расшифровка CMYK
Аббревиатура CMYK расшифровывается как:
С – циан (Cyan) – ярко-голубой;
М – маджента (Magenta) – ярко-розовая;
Y – желтый (Yellow) – ярко-желтая;
K – черный (BlacK) – черная краска, где в аббревиатуру вошла не первая, а последняя буква, что бы не путать с цветом Blue (синим), который используется в цветовой модели RGB.
Модель CMYK
CMYK – это не только основные тона для печати, но и цветовая модель, которая может в процентах описать любой оттенок. Такое свойство очень важно для того чтобы объяснить печатной машине уже внутри изображения: какими красками печатать и в какой пропорции.
Так изображение можно выразить в числовом виде, где приделом будет 100% для каждого из цветов CMYK.
Например, сине-зеленый будет иметь следующую формулу:
С – 100%; М – 25%; Y – 25%; K – 10%;
100% считается объем краски, который выдает машина при печати одного из основных цветов в этой системе. Этот объем настраивается через профиль (программного обеспечения) печатной машины. Проверка корректной настройки печати проходит через воспроизведение тонов CMYK.
CMYK черный
Что же представляет из себя формула: С – 100%; М – 100%; Y – 100%; K – 100%?
В специфике печати, 100% хотя бы одной из основных красок дает наиболее яркий тон в палитре. Однако, в общей процентовки красителя более 300% (в среднем) — в печати не допускается. Цвет, состоящий из 100% краски всех тонов (то есть 400%) – глубокий черный, который с большой вероятностью нарушит четкие контуры объекта на любой печатной поверхности.
Часто при печати очень важен глубокий черный цвет, но чистая черная краска (С – 0%; М – 0%; Y –0%; K – 100%) – не отвечает этим требованиям. Поэтому при подготовке изображения к печати чистый черный заменяют на составной, который должен отвечать требованиям типографии (их вы всегда имеете право запросить). В среднем (цифра будет варьироваться от настроек машины) это С – 40%; М – 40%; Y – 40%; K – 100%, максимально С – 70%; М – 60%; Y – 60%; K – 100%.
ВАЖНО! Значение K в черном должно быть 100%.
Часто при переводе из RGB модели в CMYK черный цвет приобретает хаотичное значение, например: С – 75%; М – 68%; Y – 67%; K – 90%. В сумме это дает 300%, однако на печати оттенок может повести себя не предсказуема: например, выдать темно-серый цвет с синим отливом (в зависимости от настроек машины).
Палитра CMYK
Основной задачей печатной промышленности – давать сочные, яркие изображения. И если художник может потратить много времени на подбор нужного тона, то печать не имеет права на ошибку, так как речь идет не о штучном изделии, а о массовом продукте. Поэтому в системе CMYK есть набор самых выгодных цветов, которые не подведут при печати.
Опираться стоит на правила:
1) Самый сочный цвет получается в том случае, если какого либо основного цвета 100%.
2) Составные цвета имеют преимущество перед одной краской.
3) Синий цвет как правило интенсивней других красителей.
Серый CMYK
Серый необходимо сделать составным. В его создании учувствуют все цвета:
С(20%); М(20%); Y (20%); K (20%) = светло-серый
С(40%); М(40%); Y (40%); K (40%) = средне-серый
С(60%); М(60%); Y (60%); K (60%) = темно-серый
Красный CMYK
Красный – один из основных цветов полиграфии. Его яркость очень важна. В классическом варианте самый яркий оттенок является результатом смешивания 100% розового и 100% желтого. Любые затемнения его можно добиться с добавлением синего и черного.
С(0%); М(100%); Y (100%); K (0%) = красный
С(0%); М(90%); Y (100%); K (0%) = алый
С(30%); М(100%); Y (100%); K (30%) = бордовый
Оранжевый CMYK
Оранжевый так же относится к часто используемым цветам. Следите, чтобы у него всегда желтый был в 100%. Коралловый оттенок – не оправдает надежд: он будет не выразительно бледным.
С(0%); М(60%); Y (100%); K (0%) = оранжевый
С(0%); М(40%); Y (100%); K (0%) = желто-оранжевый
С(0%); М(40%); Y (30%); K (0%) = коралловый
Розовый CMYK
Вообще весь этот сыр бор с основными цветами для печати результат отсутствия метода получения яркой розовой краски. Учитывая тот нюанс, что у нас нет белого красителя, но есть белая поверхность.
Конечно самым ярким будет маждента и фуксия, более «разведенные» варианты не будут столь эффектны.
С(0%); М(60%); Y (0%); K (0%) = розовый
С(0%); М (100%); Y (0%); K (0%) = маджента
С(20%); М (100%); Y (20%); K (0%) = фуксия
С(0%); М(50%); Y (40%); K (0%) = лососевый
Зеленый CMYK
Зеленых оттенков огромное множество, но самый яркий состоит из 100% синего и 100% желтого. Все производные с сохранением одного из этих тонов в полном виде – будут достаточно яркими.
С(100%); М(0%); Y (100%); K (0%) = зеленый
С(50%); М(0%); Y (100%); K (0%) = салатовый
С(60%); М(50%); Y (100%); K (0%) = оливковый
С(100%); М(0%); Y (50%); K (0%) = сине-зеленый
С(50%); М(0%); Y (50%); K (0%) = светло-зеленый
С(100%); М(30%); Y (100%); K (30%) = темно-зеленый
Синий CMYK
Хоть в основных тонах есть синий цвет – в таком виде его мало кто использует. Популярностью пользуется классический оттенок синего и темные его проявления. Ниже, самые эффективные процентовки оттенков.
C (100%); M (50%); Y (0%); K (0%) = синий
C (100%); M (60%); Y (0%); K (30%) = темно-синий
C ( 100%); M (80%); Y (0%); K (0%) = фиолетово-синий
C (100%); M (60%); Y (40%); K (0%) = сине-зеленый
C (70%); M ( 0%); Y (25%); K (0%) = бирюзовый
Фиолетовый CMYK
Коричневый, бежевый, золотой, телесный CMYK
Сложные цвета, такие как золотой, коричневый, бежевый так же весьма востребованы, но составление удачного баланса компонентов требует времени и опыта, поэтому мы подобрали для вас уже готовые варианты.
C (30%); M ( 30%); Y ( 100%); K ( 5%) = золотой
C (50%); M ( 70%); Y ( 100%); K ( 30%) = коричневый
C (6%); M ( 30%); Y ( 50%); K ( 0%) = телесный
C (20%); M ( 35%); Y ( 44%); K ( 0%) = бежевый
RGB CMYK
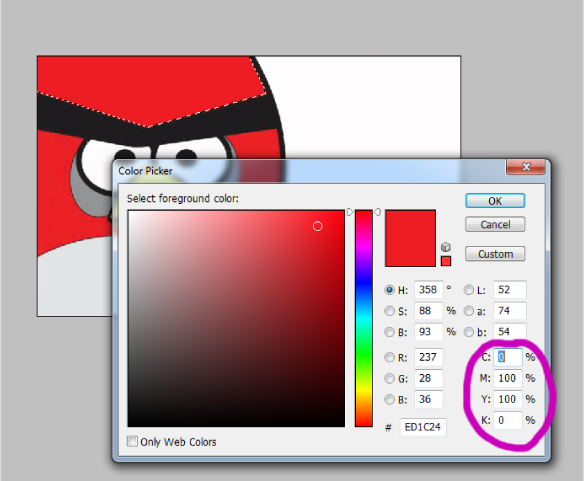
Если вы решите воспользоваться готовыми оттенками просто перетащив цвет на нужный элемент пипеткой, то вас ждет разочарование. Все картинки в интернете находятся в системе RGB. Для того, что бы работать в системе CMYK, нужно перевести весь файл в данный формат. Для каждой графической программы – свое меню. Затем нужный фрагмент нужно выделить и залить цветом, который будет иметь нужную процентовку. Например:
Для более глубокого улучшения для печати изображения есть специальная наука, которая называется цветокорекция.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Цвета RAL
RAL — международная система соответствия цветов, востребованная сегодня практически во всех отраслях. Стандарт занял доминирующее положение в промышленности, торговле, архитектуре и дизайне. Ведущие российские и западные компании используют цвета по RAL в своём производстве.
Цветовой стандарт RAL начинает свою историю с 1927 года, когда специалистами из «Управления по торговым стандартам» Германии была впервые разработана коллекция, состоящая на тот момент из 40 цветов. С тех пор палитра RAL постоянно расширяется. Компания выпускает каталоги цветов, веера, содержащие примеры красок по RAL, разрабатывает и добавляет новые образцы.
На нашем сайте имеются все три современные цветовые шкалы, таблицы RAL с раскладкой по CMYK и RGB.
Выберите каталог цветов RAL:
Каталог цветов RAL CLASSIC
Каталог RAL CLASSIC в настоящее время содержит 213 цветов, в том числе 15 перламутровых, 5 люминесцентных, и 2 железных.
Имя цвета в таблице RAL CLASSIC состоит из четырёхзначного числа в сочетании с префиксом «RAL» (например, RAL 1037). Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
Цветовые пространства: большой разбор
Всё, что нужно знать о CMYK, RGB, HSL, HSB, LAB и чистых градиентах.
Для работы с цветом необходимо хорошо понимать, как он устроен. Есть системы представления цвета, с которыми дизайнер сталкивается каждый день. Но есть и другие, не столь популярные модели. Разберёмся, как они устроены, чем отличаются и как эти знания можно применить на практике.
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ»
Воспроизводимые представления цвета
Цветовые модели RGB и CMYK соответствуют физическому представлению цвета на носителе. RGB отвечает за то, с какой интенсивностью светятся диоды красного, зелёного и синего цветов внутри пикселя монитора. CMYK задает пропорции смешиваемой краски на листе бумаги.
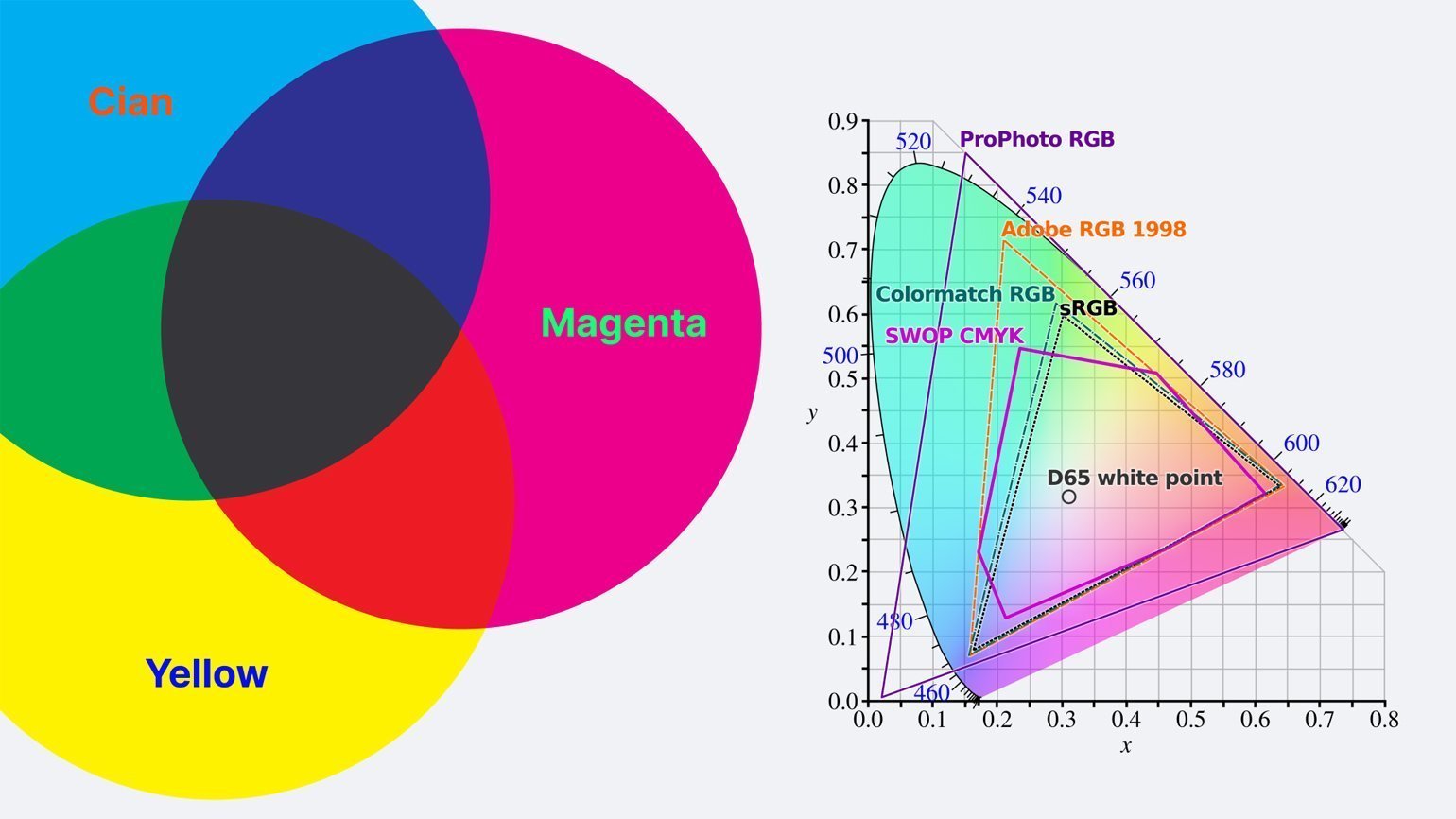
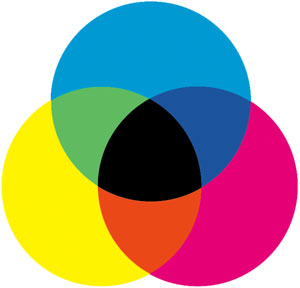
Цветовое пространство CMYK — субтрактивное: если сложить все цветовые компоненты, то итоговый цвет будет чёрным. По этому же принципу работают обычные краски, а потому пространство CMYK используется в полиграфии. Через процентные соотношения в нём записаны пропорции смешения четырёх красок: бирюзовой ( Cian), пурпурной ( Magenta), жёлтой ( Yellow) и чёрной ( Key color, blac K). Интенсивность каждого цвета задаётся в процентах от 0 до 100.
Дизайнеры, работающие с печатью, знают, что не все видимые на экране цвета возможно воспроизвести в CMYK. Связано это с тем, что модель RGB ― с ней работает монитор ― построена на излучении света, а CMYK ― на поглощении.
Для более точного отображения цветов при печати требуется допечатная подготовка. Во время неё экранные цвета пространства RGB переводятся в CMYK, чтобы получаемые оттенки на экране и бумаге были максимально приближены друг к другу.
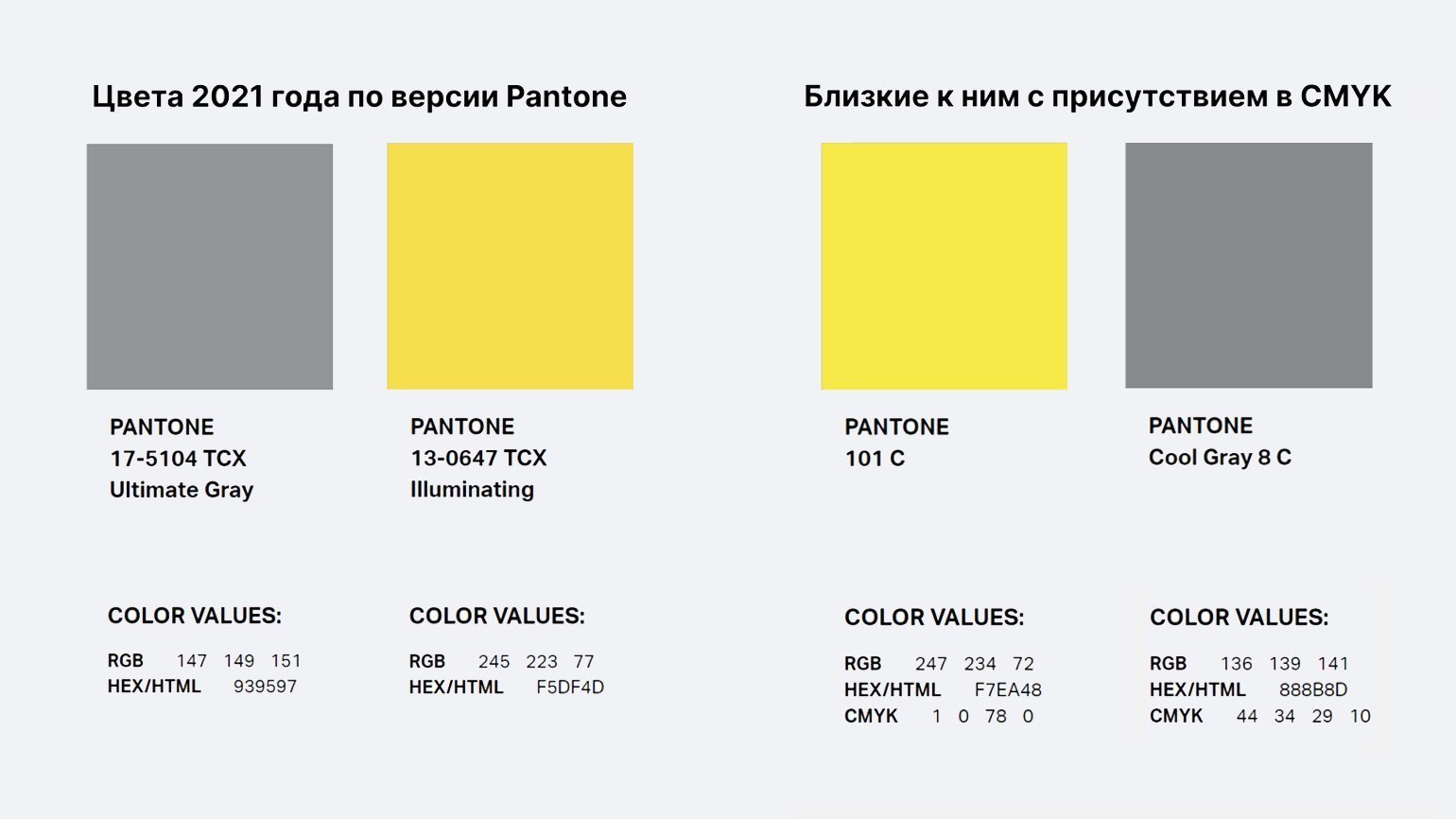
Pantone — американская компания, основанная в 50-е годы в Нью-Йорке и занимающаяся производством пигментов и продажей чернил. Компания разработала систему стандартизации цветов Pantone Matching System (PMS), в которой каждому цвету присваивается специальный код.
Поскольку не все цвета можно воспроизвести в CMYK наложением четырёх стандартных красок во время печати, в полиграфии существует дополнительная палитра Pantone. Например, серый и жёлтый, которые Pantone выбрала в качестве цветов 2021 года, получить наложением палитры CMYK на листе невозможно.
Выбор цветов Pantone шире, потому что его на бумагу наносят одной краской, тон которой получен смешением пигментов ещё на фабрике. Также цвета Pantone используют при печати больших тиражей в один-три цвета.
PMS — Pantone Matching System — система подбора цвета, но не цветовое пространство, так как у цветов есть код, но нет значений цветовых координат.
CMYK используется в полиграфии для печати фотографий и цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах.
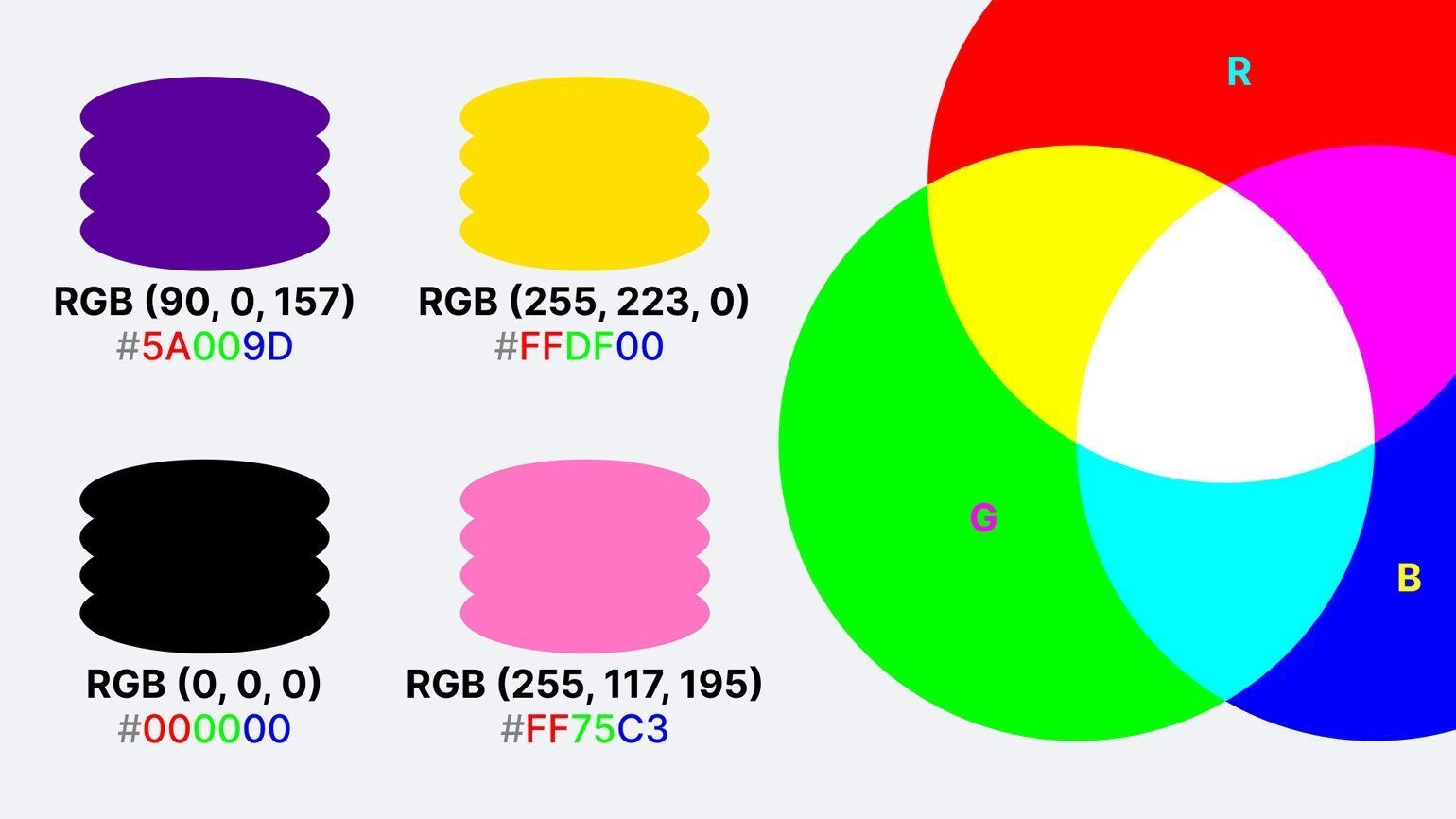
RGB ― это цветовое пространство, здесь каждый цвет задаётся в виде трёх координат. Смешение цвета происходит по аддитивному принципу ― если сложить все три основных цвета, то результат будет не чёрным, а белым. Поэтому RGB используется в системах, построенных на излучении света, что делает её самой распространённой ― с ней работают все экраны.
Цветовой оттенок в RGB создаётся смешиванием красного ( Red), зелёного ( Green) и синего ( Blue) каналов с разной интенсивностью излучения. Яркость каждого из трёх основных цветов закодирована числом от 0 до 255, то есть занимает 256 бит или 32 байта.
Например, RGB (90, 0, 157) соответствует фиолетовому, а RGB (255, 223, 0) — жёлтому.
Для удобства записи придуманы HEX-коды обозначения цветов, в которых интенсивность каждого из трёх цветов задаётся через двузначное число в шестнадцатеричной системе, что даёт те же 256 комбинаций или 32 байта, ведь
16 × 16 = 256.
В шестнадцатеричной системе цифры обозначаются от 0 до F, в результате
HEX-коды выглядят вот так: #5A009D — фиолетовый, #FFDF00 — жёлтый. Преимущество такой записи ― стандартизация и удобство копирования короткого цветового значения.
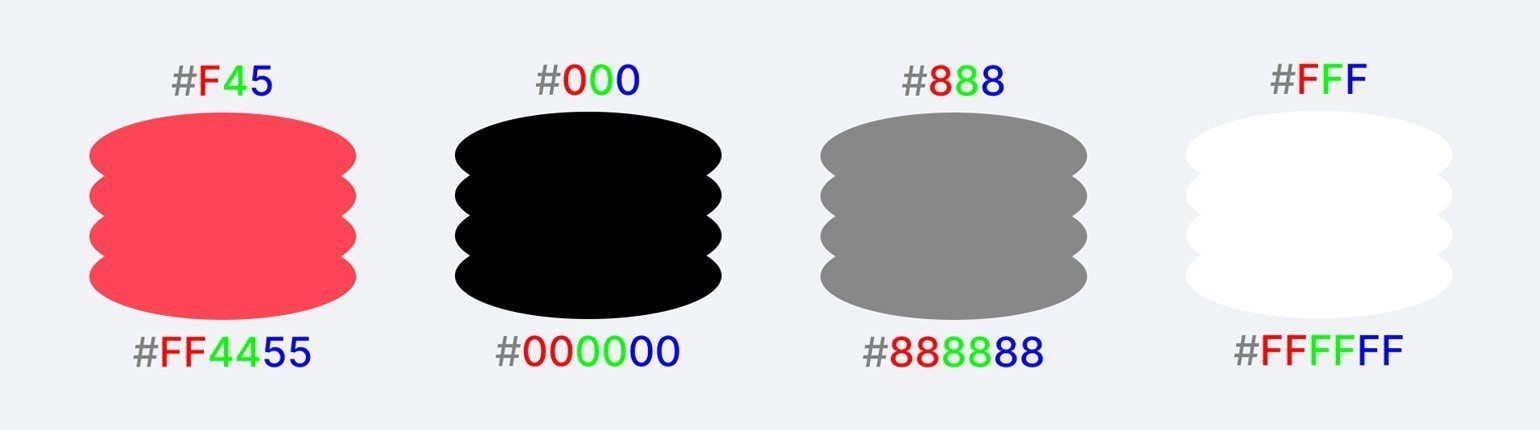
Иногда HEX-код в CSS или графических редакторах содержит только три знака, в таком случае каждый второй символ в записи с овпадает с первым. То есть #F45 интерпретируется как #FF4455, #000 — #00000.
Поскольку с цветовым пространством RGB работают все экраны, то применяется оно практически везде ― от разработки макетов для печати (цвета переводятся в CMYK в самом финале) до разработки сайтов и интерфейсов.
Свойства цвета
Перед тем как перейти к следующему разделу, нужно разобраться в некоторых определениях колористики — науки, изучающей свойства цвета.
Важные понятия
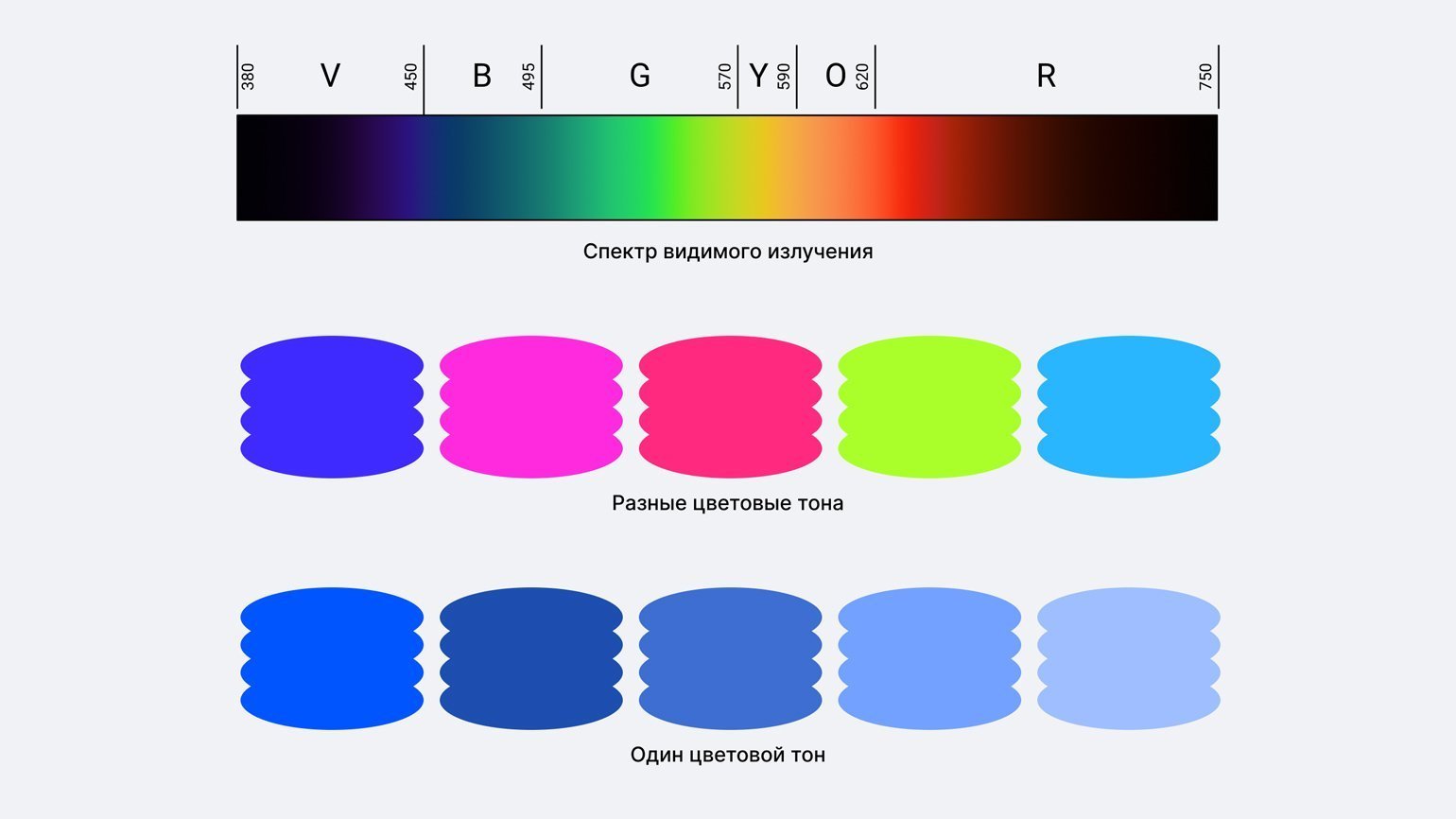
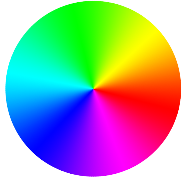
Цветовой тон (Hue) — положение цвета в видимом спектре. Человеческий глаз различает цвета от красного до фиолетового, цветовой тон ― это место цвета в спектре. Красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый — всё это цветовые тона.
Насыщенность (Saturation) — интенсивность цвета, красочность, степень отличия цвета от равного по светлоте серого. Чем ближе цвет к серому, тем он менее насыщенный.
Яркость (Brightness) — приближённость цвета к чёрному. Чем ниже яркость, тем цвет темнее. Нередко яркость путают с насыщенностью, но это разные характеристики.
Цилиндрические цветовые пространства
Модель RGB технически подходит для компьютеров и экранов, но в этом пространстве сложно работать, если нужно изменить что-то одно ― яркость, насыщенность или цветовой тон.
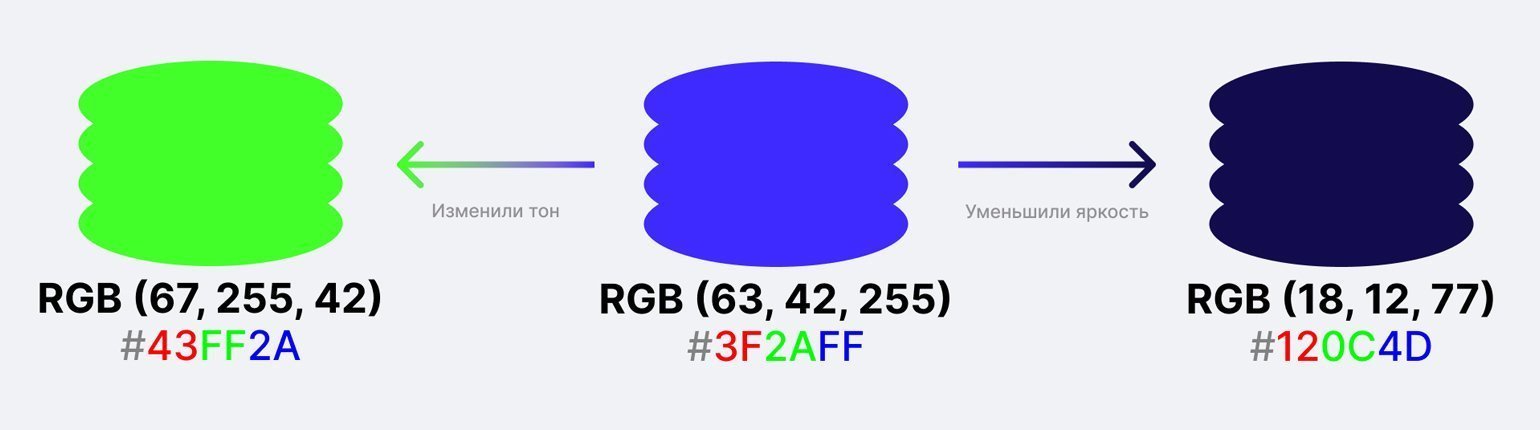
Допустим, мы используем синий цвет RGB (63, 42, 255), но для второго макета нам нужен более тёмный синий того же тона или же зелёный той же яркости и насыщенности. При изменении одной характеристики изменились сразу три параметра: синий теперь имеет значения RGB (18, 12, 77), а зелёный —
RGB (67, 255, 42).
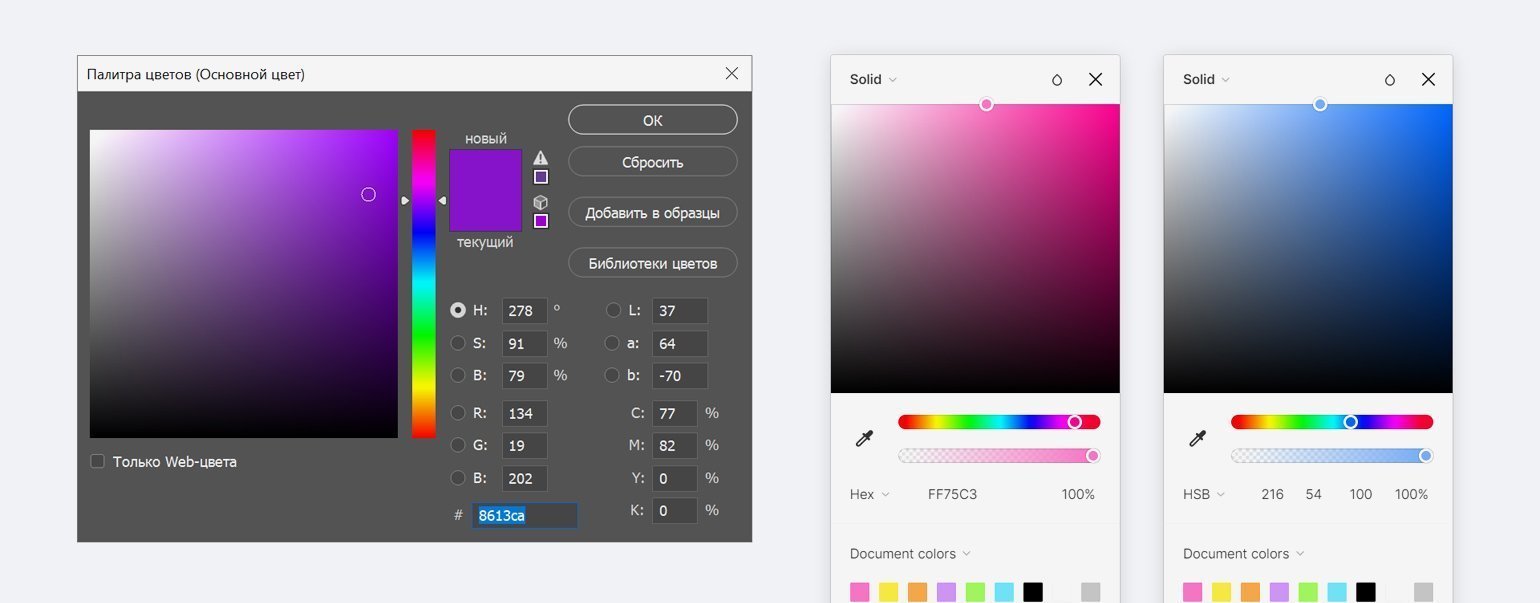
Поэтому в программах для дизайнеров цветовой тон настраивается полоской, а яркость и насыщенность ― через цветовое поле.
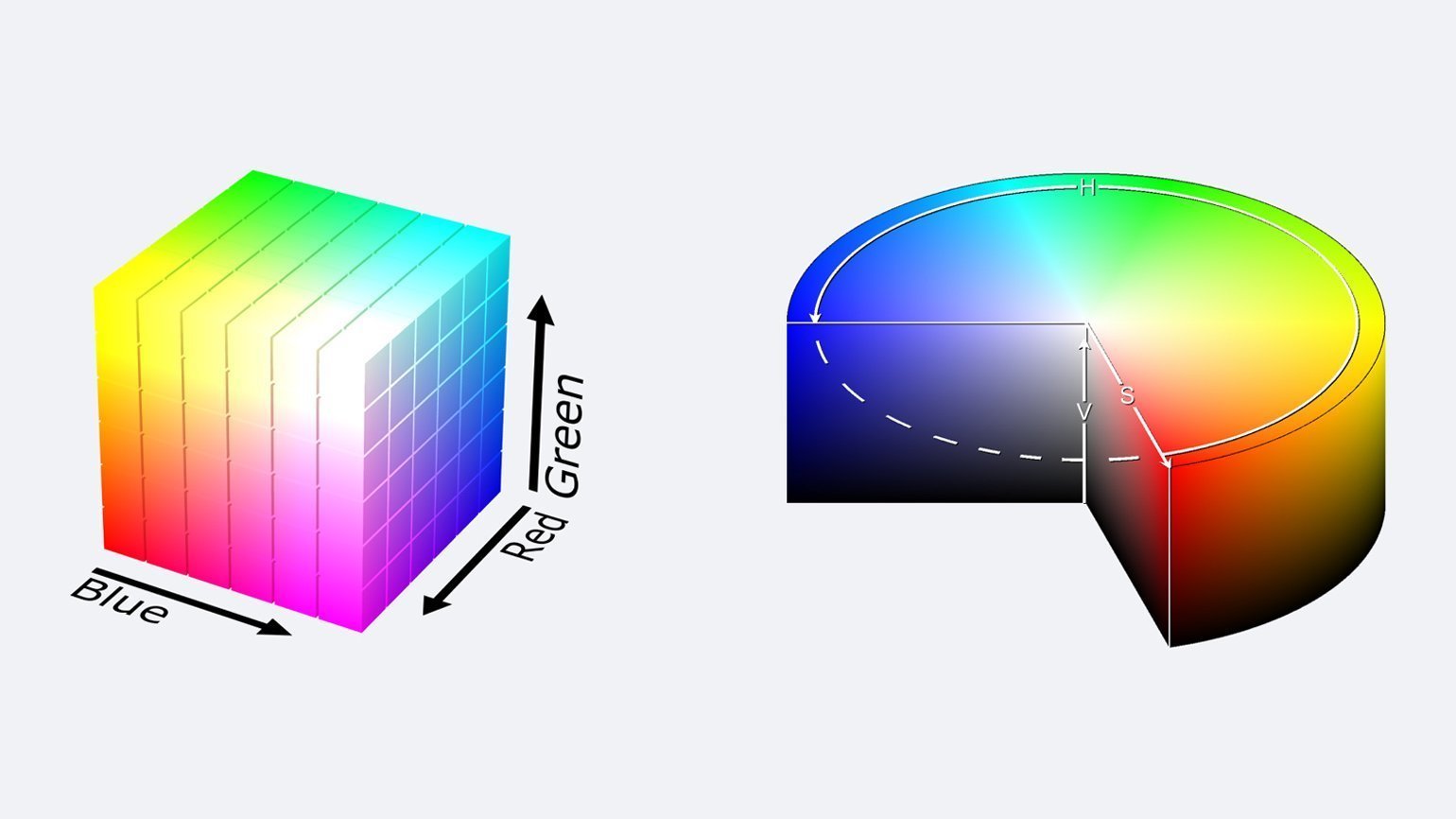
Координаты цвета существуют в кубической системе RGB, но в графических редакторах управление цветом реализовано с использованием другой модели ― цилиндрической версии RGB, которая называется HSB или HSV.
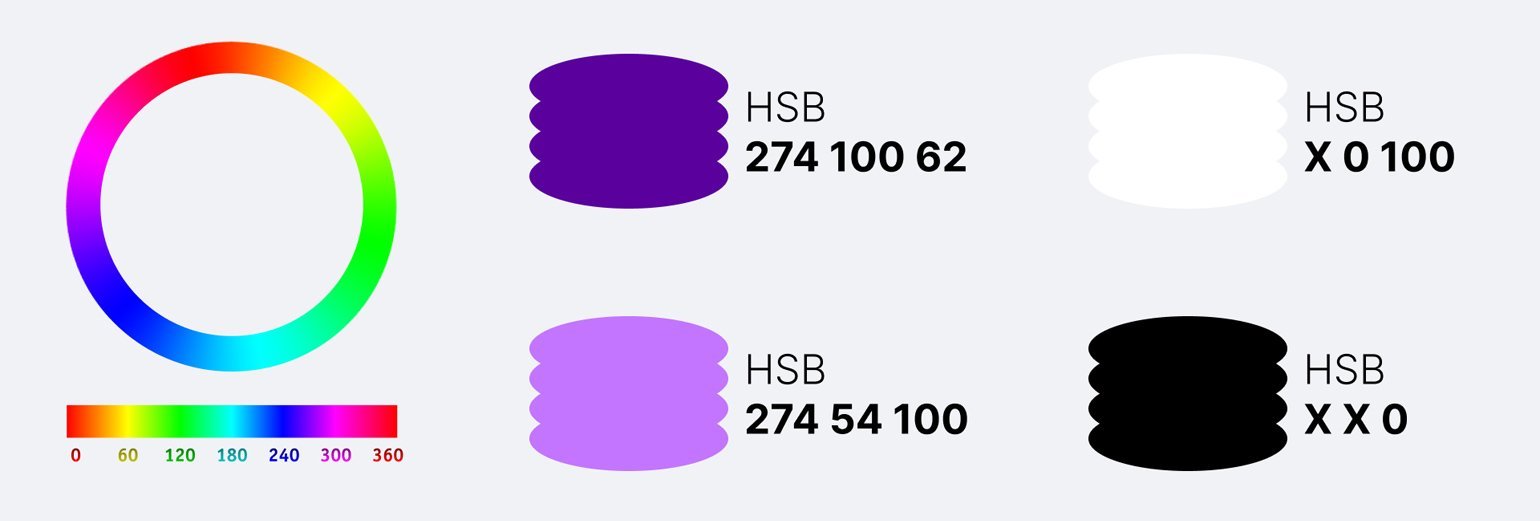
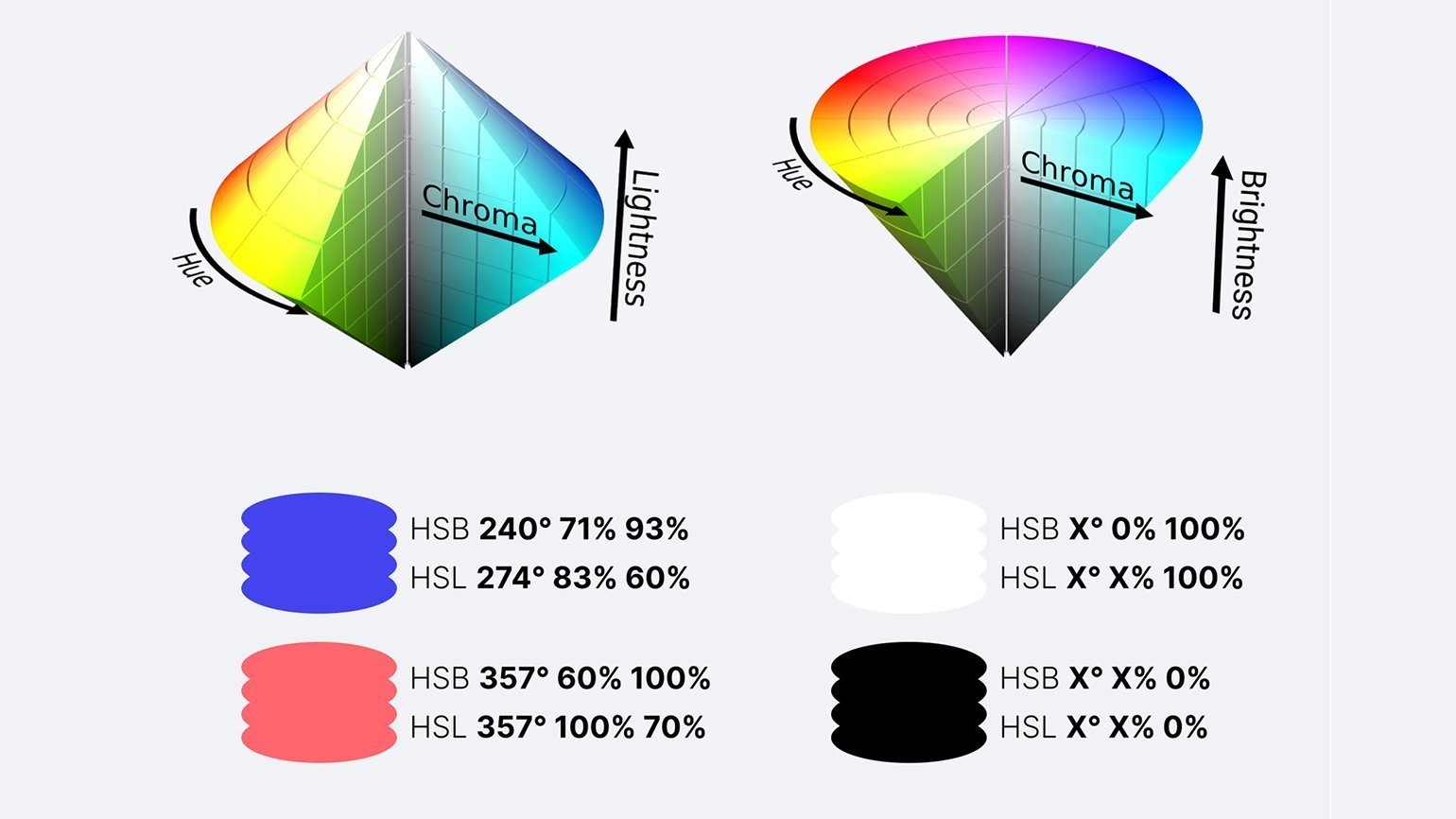
В HSB цветовой тон ( Hue) задаётся в градусах на цветовом круге от 0° до 360°, а насыщенность ( Saturation) и яркость ( Brightness) в процентах от 0% до 100%.
Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%.
Иногда цветовое пространство HSB называют HSV ( H ue — цветовой тон, S aturation — насыщенность, V alue — значение). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.
В CSS помимо HEX-кодов RGB применяют цилиндрическое цветовое пространство HSL, где вместо яркости ( Вrightness) используется светлота ( Lightness). HSB и HSL очень похожи, но не идентичны.
Главное отличие HSL в том, что при любых значениях тона и насыщенности светлота в 0% даст чёрный, а светлота в 100% — белый. В HSB 100% последнего параметра ― яркости — даёт наиболее яркий цвет, а белый возможен, только если насыщенность равна нулю.
То есть светлота в HSL отвечает за примесь чёрного или белого, освещённость. При конвертации цвета из системы HSL в HSB изменение параметра L будет влиять на два параметра сразу — S и B, неизменным сохранится только цветовой тон — H.
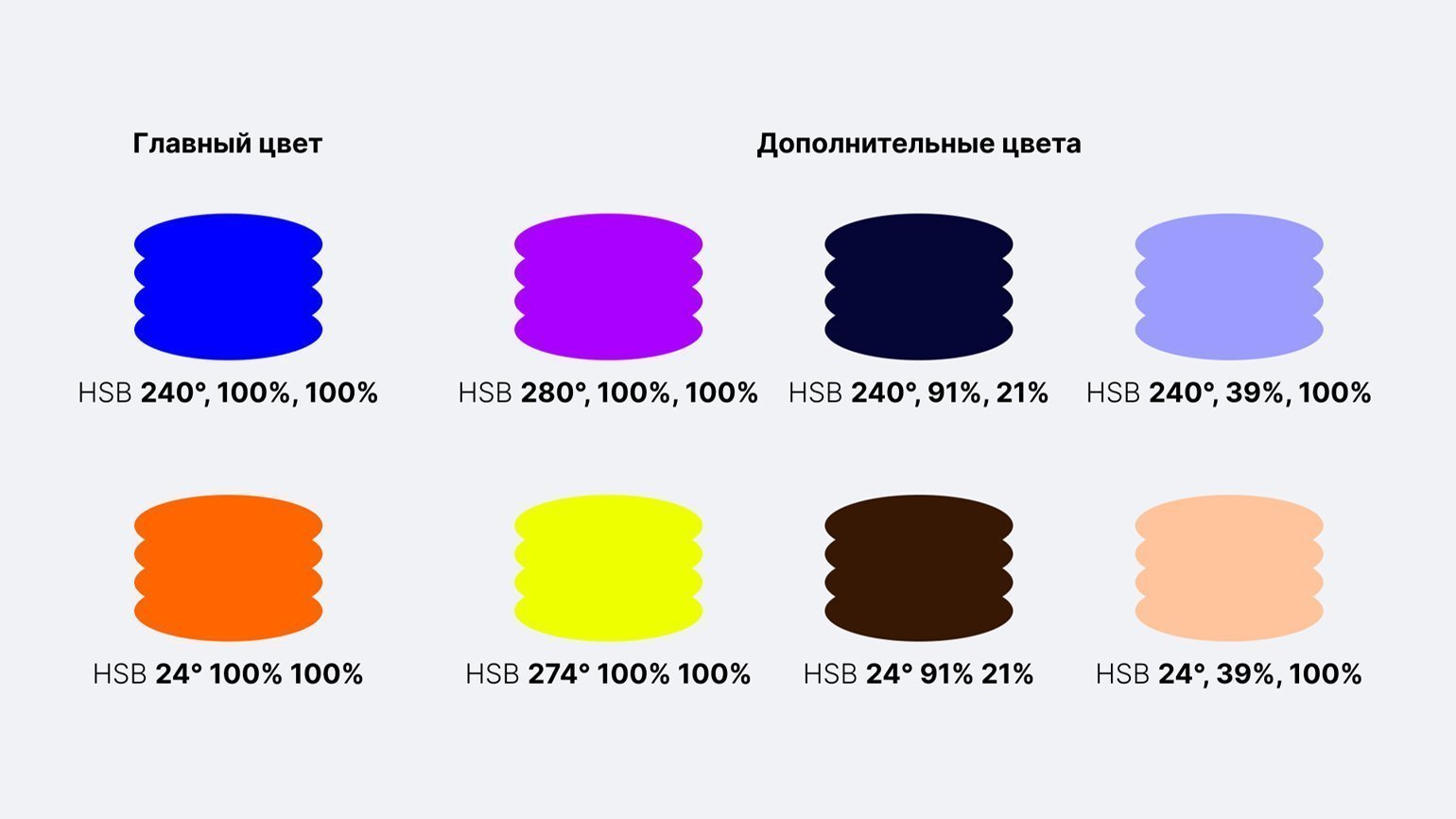
Цилиндрические цветовые пространства полезны в ситуациях, когда нужно управлять только одним из параметров цвета. Например, для создания палитры, где изменение основного цвета приводит к изменению цветового тона, насыщенности или светлоте дополнительных. В этом случае дополнительные цвета необходимо задавать через отклонения от основного в цилиндрической цветовой системе.
В новой философии дизайна Material You компании Google цвета интерфейса подстраиваются под цвет обоев рабочего стола. Вполне возможно, что для такой автоматической подстройки применяют алгоритмы, использующие цилиндрическое цветовое пространство.
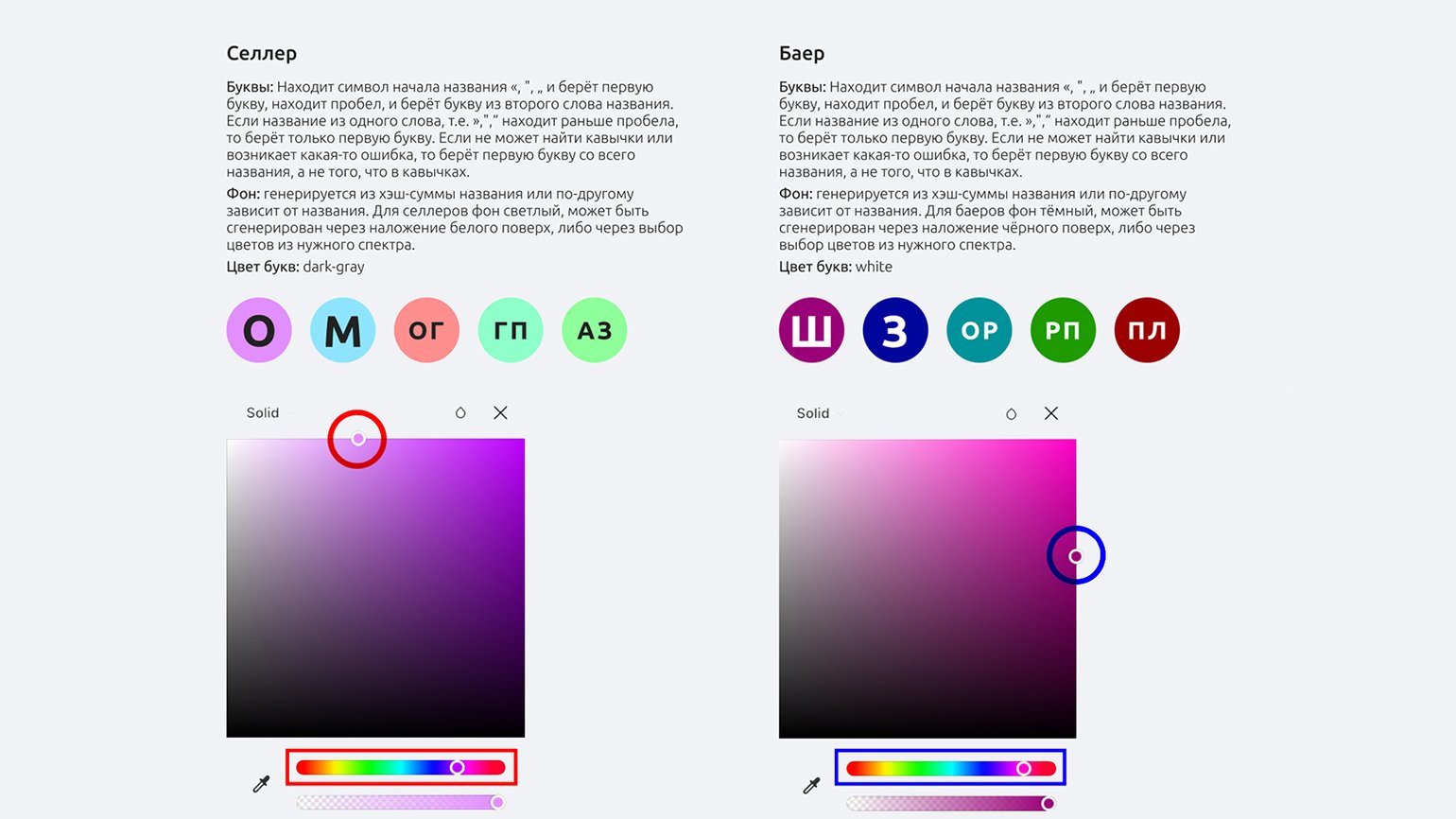
Дано: пользователи двух статусов.
Задача: автоматически создавать аватары пользователям с учётом их статуса. У одних пользователей должны быть светлые буквы на тёмном фоне, а у других — тёмные буквы на светлом.
Для изменения цветового тона необходимо изменить параметр Hue, а остальные параметры сохранить. Для светлого фона используем значения HSL: [0–360°], 100%, 78%, а для тёмного — HSL: [0–360°], 100%, 30%.
В результате цветовой тон аватарок генерируется автоматически с заданной светлотой, а буквы на них хорошо читаются.
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто
набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
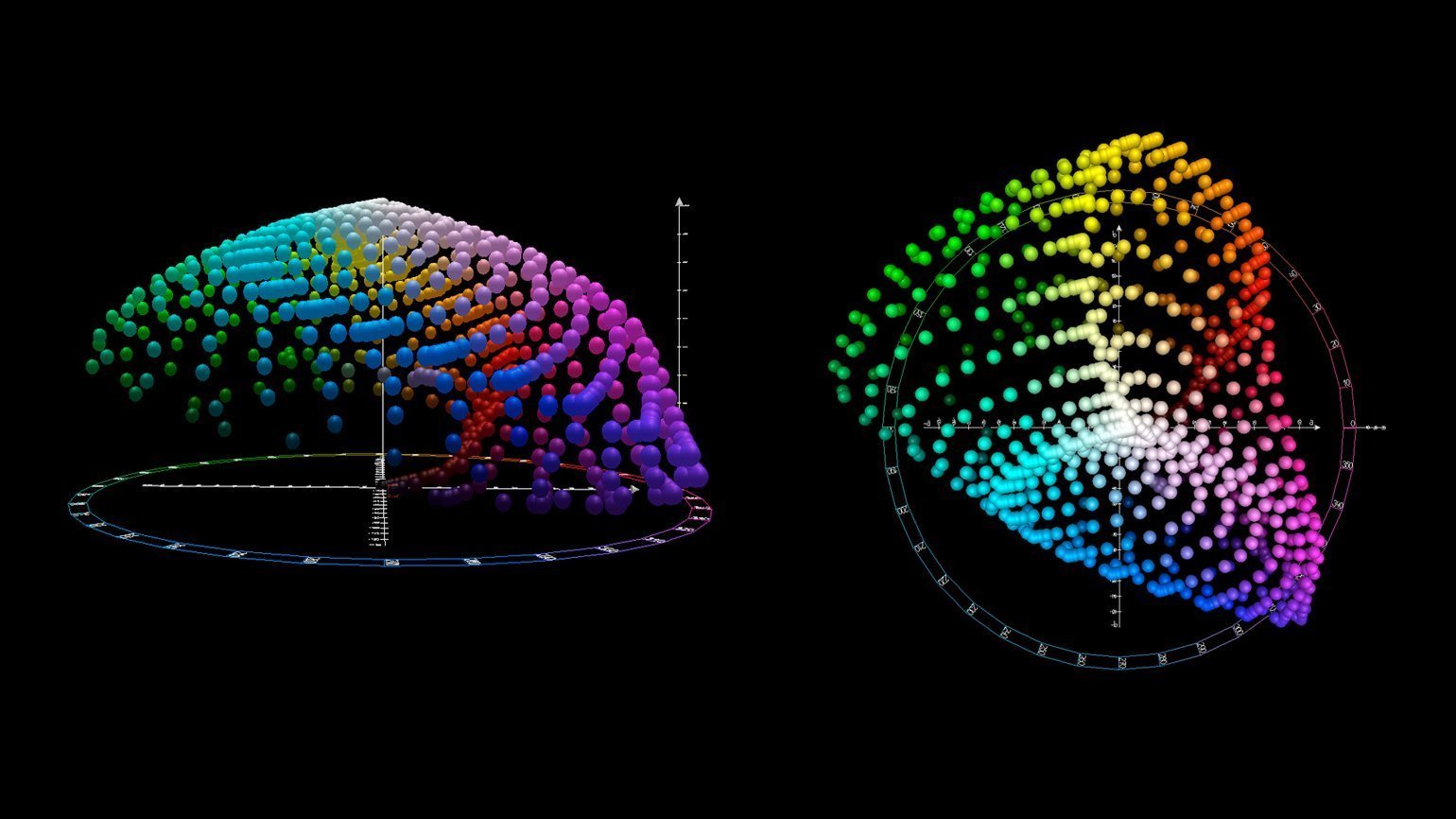
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр. Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.
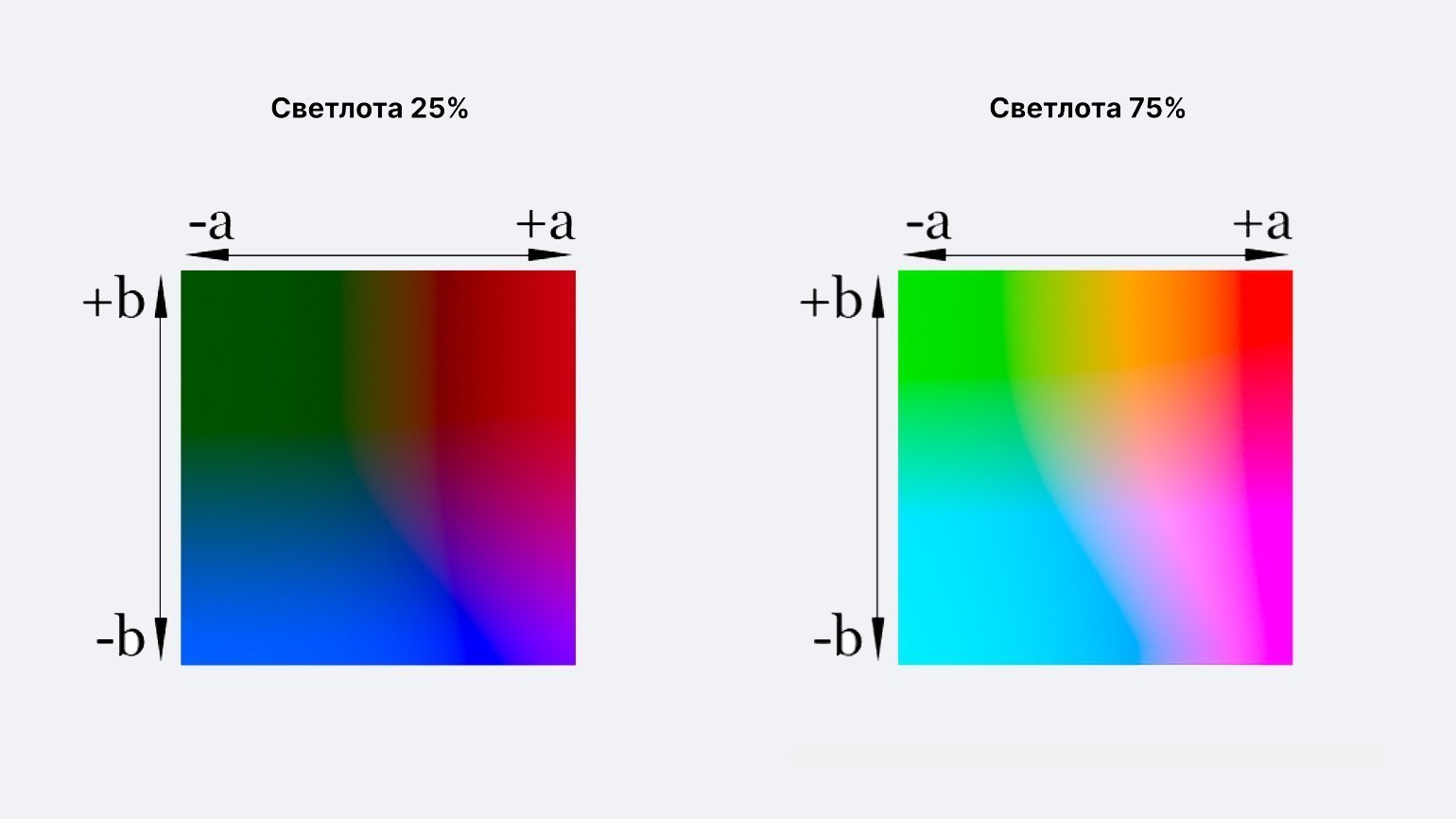
Значения цвета в LAB задаются через светлоту ( Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность.
A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый —
LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C ( Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h ( Hue) за угол поворота в градусах — то есть цветовой тон.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
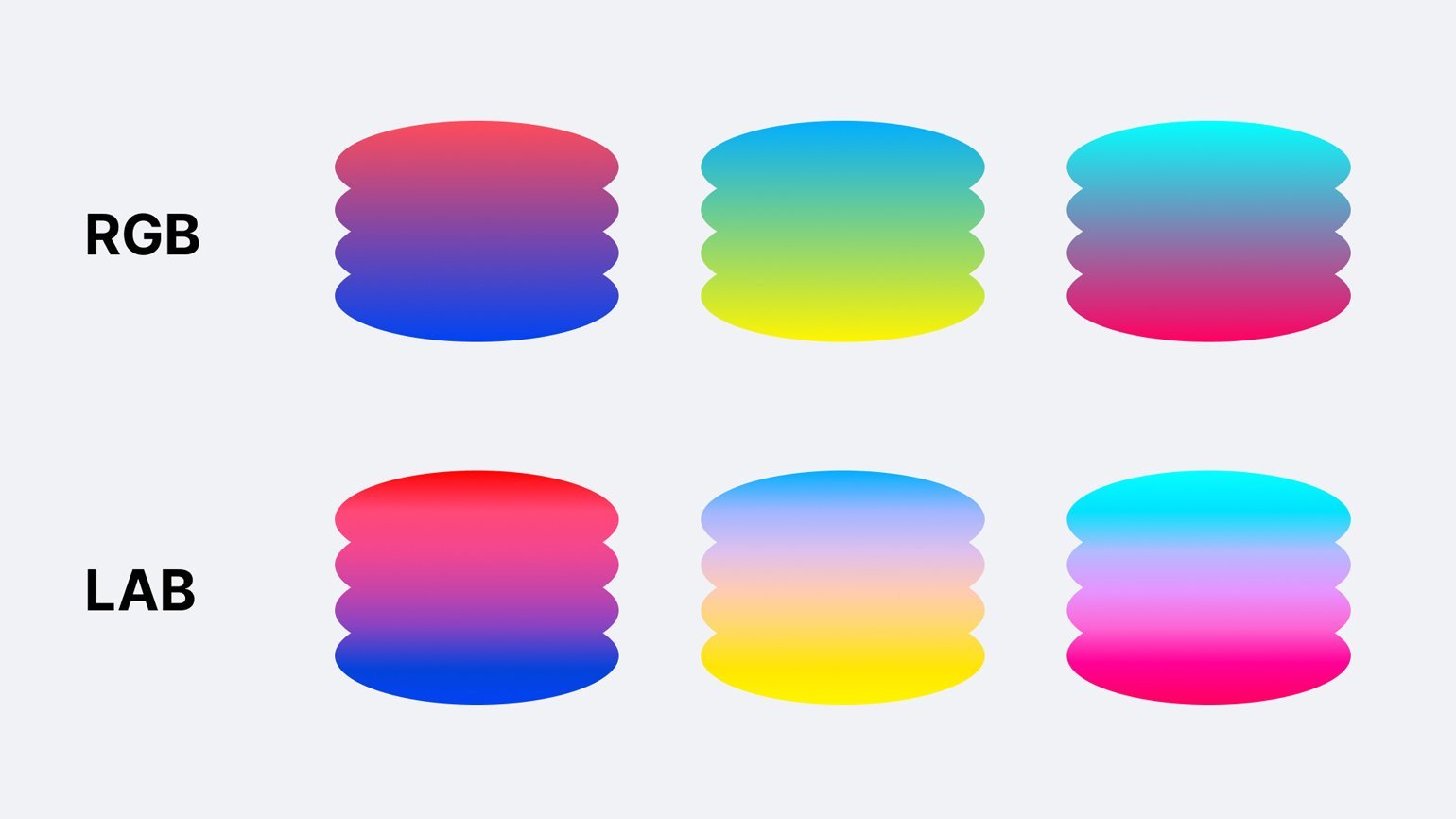
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
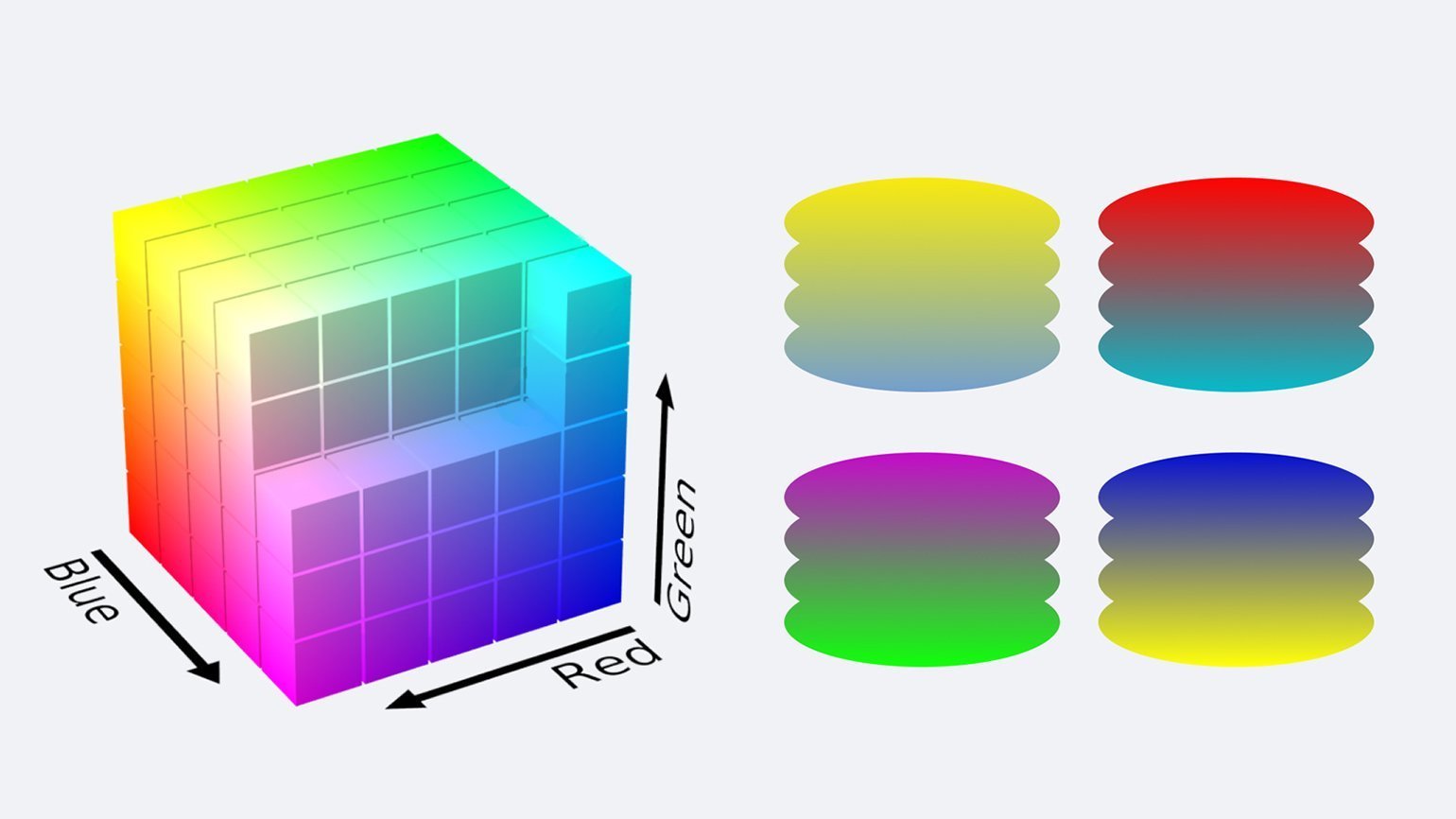
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Решение: использовать LAB-градиент.
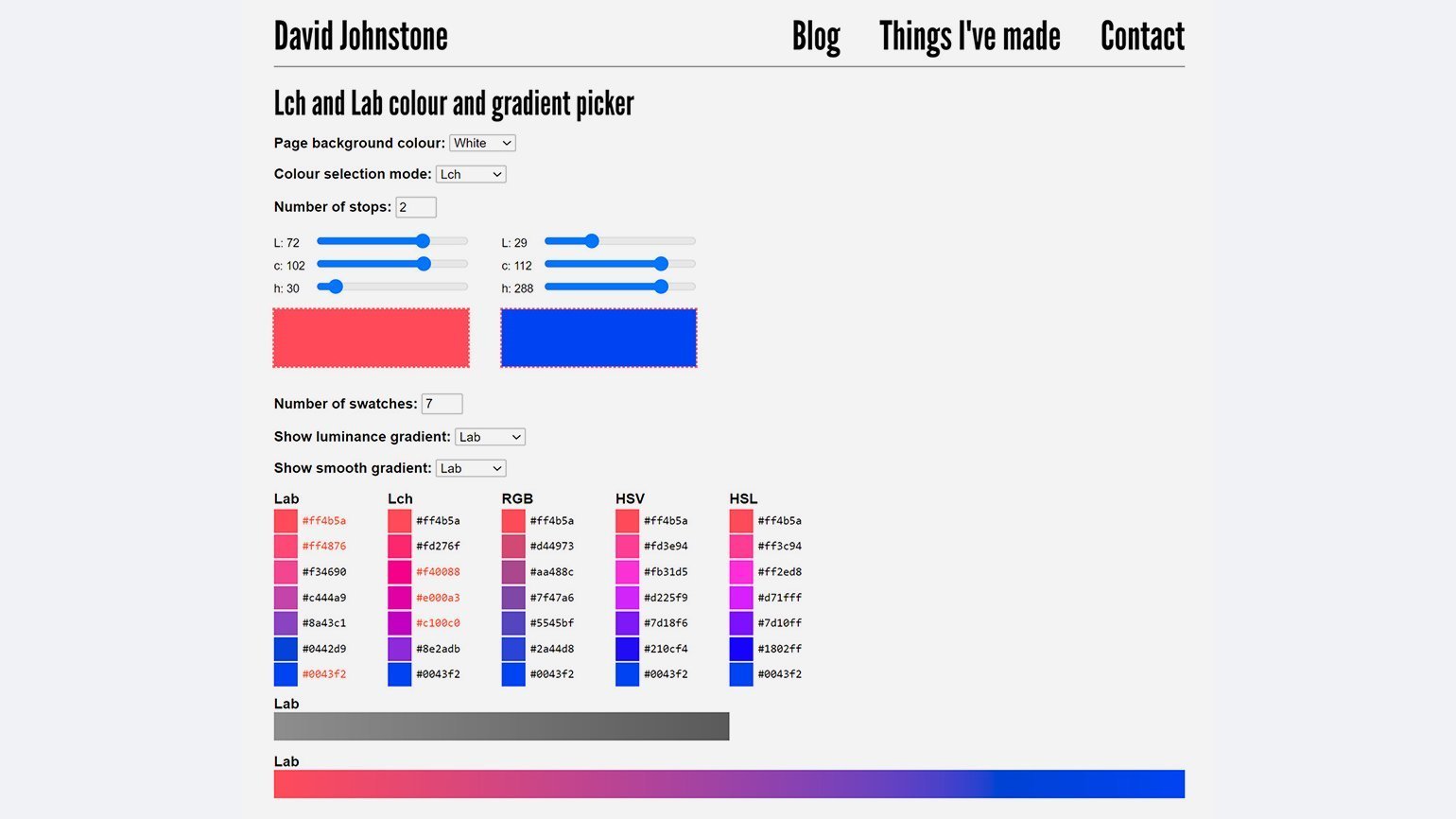
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
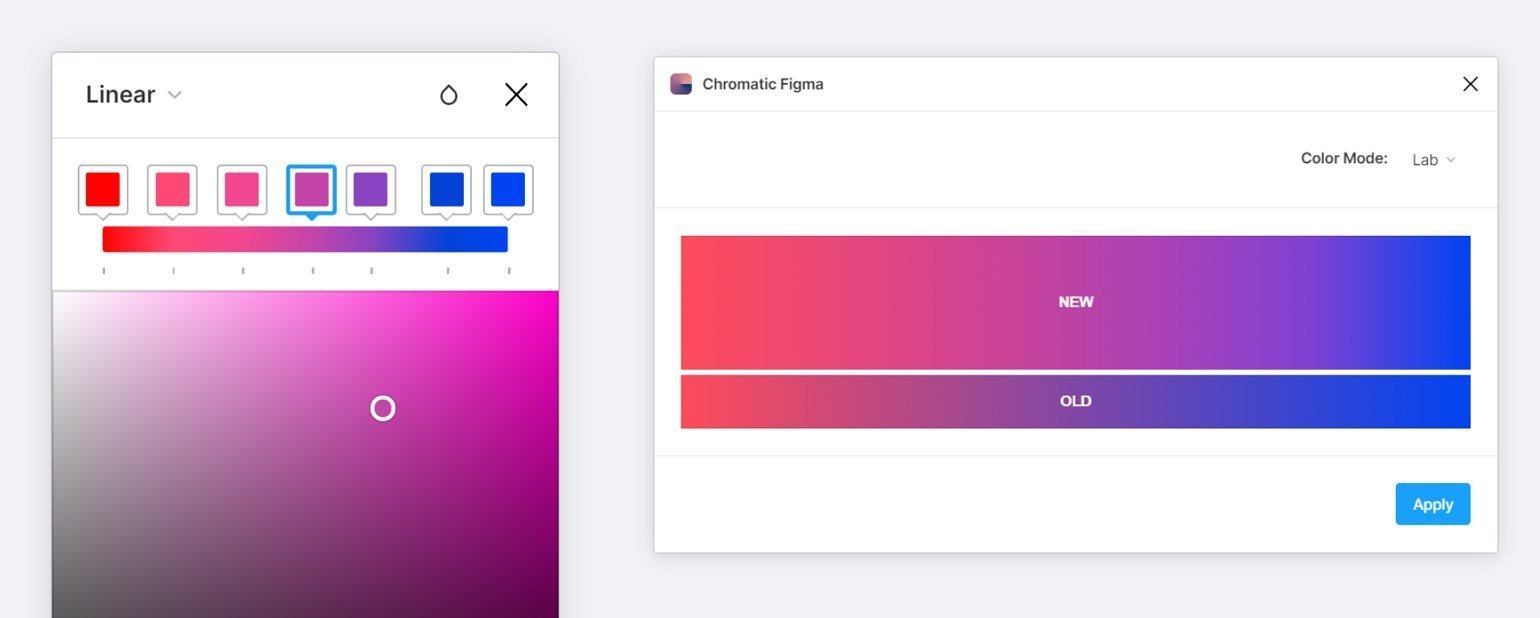
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.