номер учетной записи google analytics
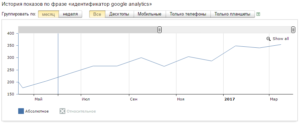
Где найти идентификатор отслеживания аккаунта Google Analytics
Никогда бы не подумал, что придется писать на такие тривиальные темы… Но статистика запросов говорит о том, что такая статья нужна.
Итак, что же такое идентификатор отслеживания Google Analytics и зачем он нужен?
При создании счетчика Google Analytics генерируется специальный JS код, который запускается каждый раз, когда пользователь посещает какую-либо страницу вашего сайта и отправляет данные на сервера Google.
Код практически одинаков для большинства сайтов, единственное отличие — это тот самый идентификатор отслеживания который представляет собой строку вида UA-000000-3 (первая группа цифр обозначает номер аккаунта, вторая номер вашего ресурса связанного с аккаунтом). Это обязательный элемент кода отслеживания, по которому Google Analytics определяет, в какой аккаунт и ресурс передавать данные.
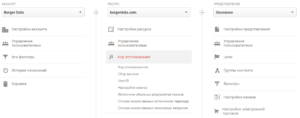
Чтобы его найти, выполните следующие действия:
После этого вы попадете на страницу содержащую идентификатор отслеживания, а также код счетчика Google Analytics для установки на сайт.
Когда вам может понадобиться идентификатор Google Analytics?
Как Добавить Идентификатор Отслеживания Google Analytics в WordPress
Введение
Если вы хотите запустить успешный сайт, важно знать свою аудиторию и что они ожидают от вашего сайта. Лучшим вариантом для достижения этой задачи — станет анализ вашего трафика. Это именно то, чем занимается Google Analytics. Это бесплатное приложение от Google, позволяющее вам отслеживать посетителей вашего сайта, анализировать их привычки, источники трафика, социальные показатели и много других различных данных. Анализируя статистику вашего сайта вы сможете создавать нужный для ваших посетителей контент. В этом руководстве вы узнаете, как зарегистрироваться и добавить идентификатор отслеживания Google Analytics в WordPress.
Зачем необходим Google Analytics в WordPress?
Наверное, все становится гораздо проще когда вы знаете, что ваши посетители хотят от вас и вашего сайта? Чтобы они возвращались на ваш сайт вновь и вновь, необходимо предоставлять им то, чего они хотят. Именно этим и занимается Google Analytics. Вот всего несколько причин добавить Google Analytics на ваш сайт и почему каждый сайт на WordPress обязан его иметь:
Хотя существует и несколько других аналитических сервисов, которыми вы можете воспользоваться, Google Analytics предоставляет широкий выбор эксклюзивных функций. Давайте кратко рассмотрим каждую из них:
Это всего лишь несколько функций Google Analytics, которые делают процесс работы с WordPress легкой задачей!
Как работает Google Analytics?
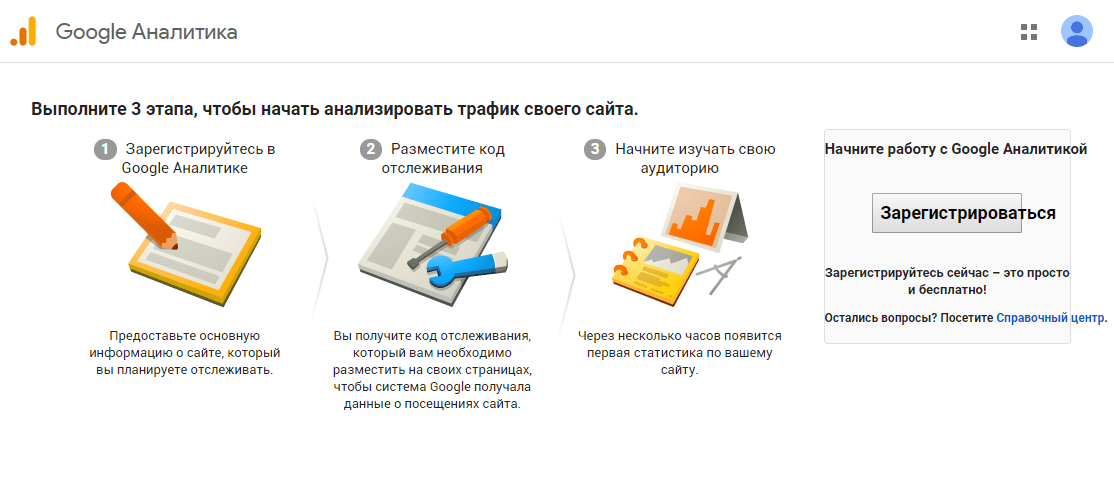
Вы наверное подумали, что данные которые предоставляет Google Analytics просто невероятны. Но, как он это все делает? Чтож, базовые знания о работе программного обеспечения помогают в его более эффективном использовании. Процесс работы Google Analytics можно описать в три этапа:
Именно так это и работает. Весь процесс может показаться весьма легким, однако, большая часть сложных процессов сбора и формирования информации скрыта от глаз.
Надеюсь, это только усилило ваше желание добавить сайт в Google Analytics. Вот краткое руководство, которое покажет вам, как зарегистрироваться и добавить сайт в Google Analytics на WordPress.
Что вам понадобится
Перед тем, как вы начнете это руководство, вам понадобится следующее:
Шаг 1 — Создание учетной записи Google Analytics
Первое, что вам необходимо сделать, это создать учетную запись Google Analytics и получить отслеживающий код. Этапы ниже подскажут, как зарегистрироваться в Google Analytics:
Заполните все необходимые данные и нажмите кнопку Получить идентификатор отслеживания. На следующей странице вас попросят принять Лицензионное соглашение, нажмите кнопку Принять.
Вот и все! Вы успешно создали аккаунт Google Analytics. Теперь вы должны увидеть отслеживающий код Google Analytics Universal:
Этот код одинаков для всех сайтов. Отличается лишь только уникальный идентификатор (UA-00000000-1). Ваш должен быть на той же странице. Идентификатор отслеживания Google Analytics начинается с UA, что означает Universal Analytics, первый набор чисел отображает номер аккаунта (00000000), а последнее число означает идентификатор собственности Google Analytics (1).
Шаг 2 — Добавление кода с идентификатором отслеживания Google Analytics в WordPress
Существует несколько способов добавить идентификатор отслеживания Google Analytics в WordPress: используя плагин, добавив отслеживающий скрипт напрямую в файл header.php или создав новую функцию в файле functions.php.
Вариант 1 — Использование плагина
Если вы не знакомы со структурой файлов WordPress и PHP, рекомендуется использовать данный вариант. Одним из лучших плагинов для этого является Analytics Code Integration. Этот плагин добавит отслеживающий код Universal Analytics автоматически — вам необходимо лишь ввести ваш идентификатор отслеживания аккаунта Google Analytics.
Этапы ниже покажут, как установить плагин и добавить идентификатор отслеживания аккаунта Google Analytics:
Примите к сведению, что для обновления и начала показа первых результатов Google Analytics требуется от 12 до 24 часов. После этого, во вкладке Отчеты Google Analytics будет представлена статистика о вашей аудитории.
Вариант 2 — Добавление кода в header.php
Как было написано ранее, существует несколько путей для добавления кода Google Analytics на сайт WordPress. К примеру, код может быть добавлен в файл header.php вашей темы:
ЗАМЕТКА! Идентификатор отслеживания Google Analytics должен быть добавлен в вашу активную тему. При смене темы вам необходимо добавить его повторно.
Вариант 3 — Создание новой функции в файле functions.php
Этот метод требует базовых знаний в программировании и мы рекомендуем его использование только при полном понимании своих действий. Кроме того, строго рекомендуется создать резервную копию файла functions.php или даже всего вашего сайта:
ЗАМЕТКА! Идентификатор отслеживания Google Analytics должен быть добавлен в вашу активную тему. При смене темы вам необходимо добавить его повторно.
Заключение
Нет необходимости говорить, что Google Analytics имеет важно значение для понимания аудитории на вашем сайте WordPress. Закончив данное руководство вы научились, как добавить идентификатор отслеживания Google Analytics в WordPress.
Установка и настройка Google Analytics
Хотите знать больше о посетителях вашего сайта? Откуда они пришли, какие страницы им интересны и почему некоторые уходят, не совершив покупки? Найти ответы на эти вопросы помогает Google Analytics. Система аналитики анонимно собирает данные о всех визитах и строит отчеты, помогающие в решении маркетинговых задач.
Для этого нужно поставить на сайт код отслеживания, который передает данные обо всех действиях пользователя и относящихся к нему данных (например, тип устройства или операционной системы) на сервер Google, там данные обрабатываются и поступают в Google Analytics. Обработанные данные уже не изменить, поэтому очень важно правильно выполнить настройку Аналитики. Как установить код и настроить Google Analytics, расскажем шаг за шагом в этой статье.
Заходим на сайт сервиса и авторизуемся: вход в аккаунт Google Analytics по ссылке https://analytics.google.com. Для работы с Google Analytics можно использовать почту на google.com или любом другом домене — в любом случае при первой авторизации появится возможность создать аккаунт Google, если его еще нет. Эту учетную запись можно использовать в любых сервисах Google.
Начало работы: аккаунт Google Analytics
При первом входе вам будет предложено авторизоваться и создать счетчик Google Analytics.

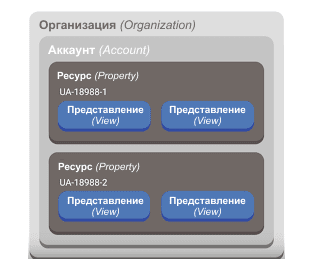
На одной учетной записи Google может находиться до 100 аккаунтов Google Analytics. Аккаунт помогает систематизировать и организовать данные, поступающие в аналитику с ресурсов: сайтов, мобильных приложений, цифровых устройств (например, кассовых терминалов). Крупному бизнесу может понадобиться несколько аккаунтов для разных проектов или подразделений, но обычным компаниям достаточно одного.
Перед тем как приступить к настройке и размещению кода Аналитики на сайте, продумайте структуру своего аккаунта.
Аккаунт Google Analytics — это верхний уровень иерархии доступа. В одном аккаунте находится, минимум, один ресурс, который собирает данные с помощью кода отслеживания. Каждому ресурсу соответствует по крайней мере одно представление данных.

На каждом аккаунте можно создать до 50 ресурсов. Ресурсу соответствует свой собственный код отслеживания — именно он будет передавать данные в систему аналитики. Таким образом, на едином аккаунте можно собирать данные со всех своих сайтов независимо друг от друга. В качестве ресурсов для отслеживания можно выделить отдельные бренды или разные регионы. Но минус такого подхода в том, что эти данные нельзя будет просматривать в отчетах одновременно. Если вы хотите обрабатывать статистику по всем направлениям в совокупности, то вам нужен один ресурс с одним кодом отслеживания.
Представления ресурсов — максимум 25 для одного — служат для организации показа отслеживаемых данных. О настройке представлений мы расскажем тут.
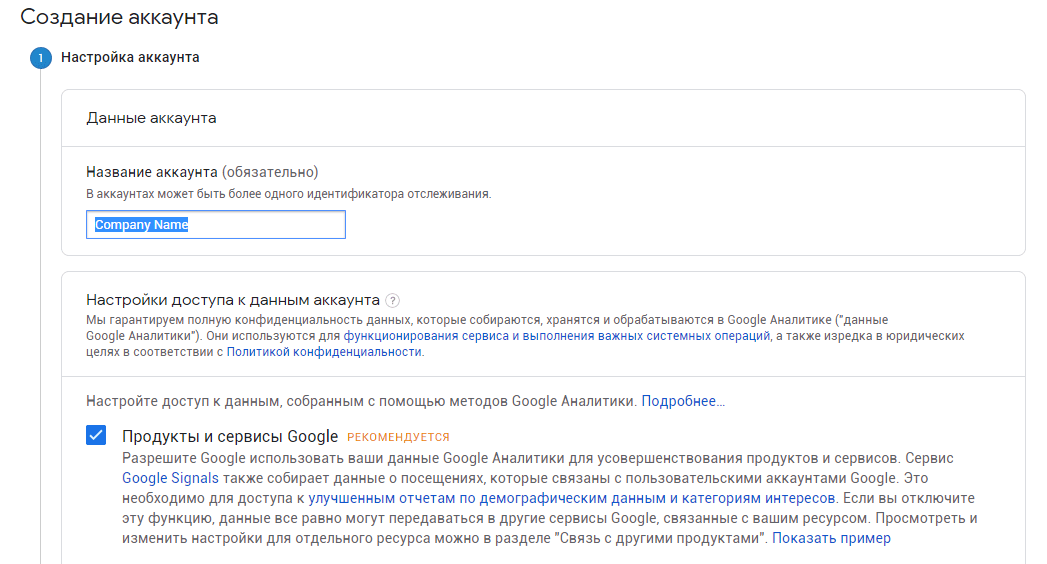
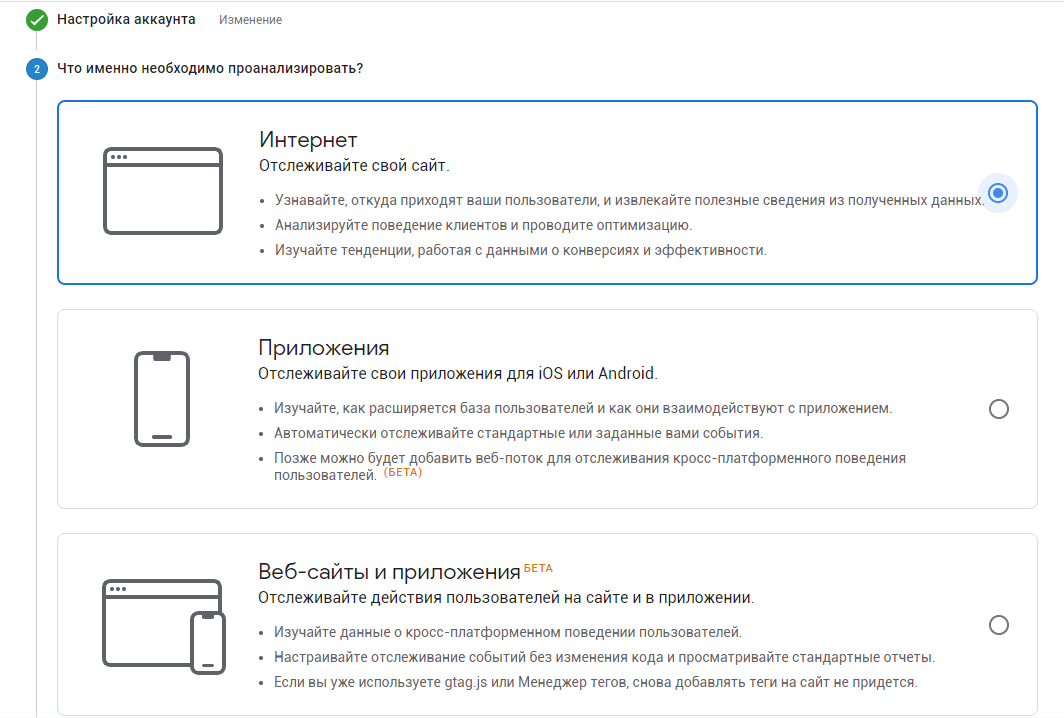
Авторизовавшись в сервисе Google Analytics, на следующем шаге вводим название для аккаунта, тип отслеживаемых данных и создаем первый ресурс.



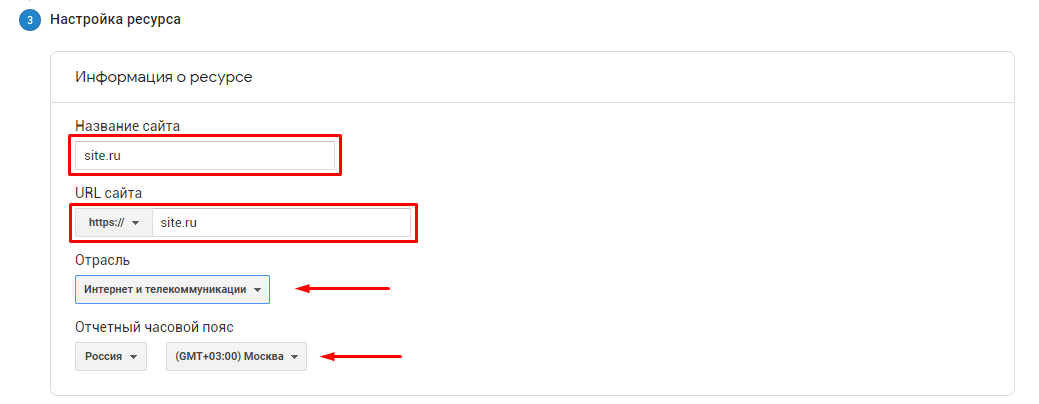
При начальной настройке ресурса обязательными полями являются Название сайта (для удобства используйте название домена) и URL сайта (если сайт работает на HTTPS-протоколе, укажите его в настройках). Заполните Отрасль и Отчетный часовой пояс, чтобы получать корректные данные в отчетах Google Analytics.
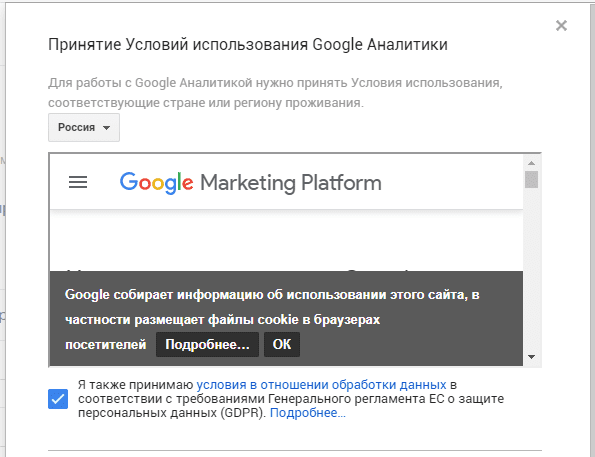
Принимаем все соглашения об обработке данных и соглашаемся на условия Google.

Готово! Первые аккаунт и ресурс созданы.
Настройки ресурса
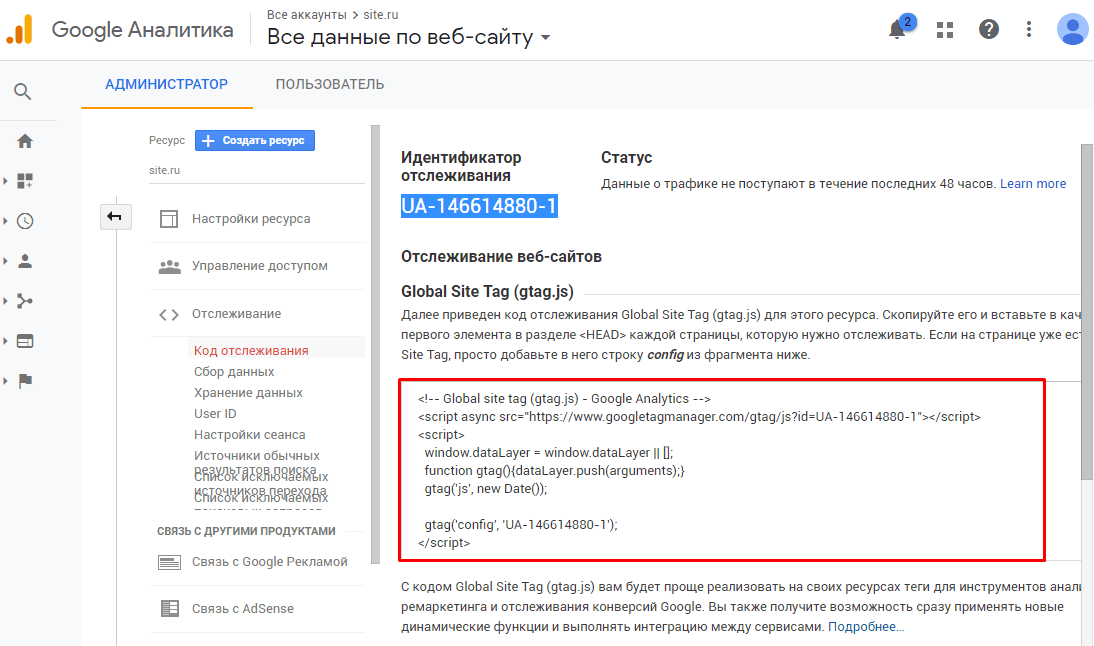
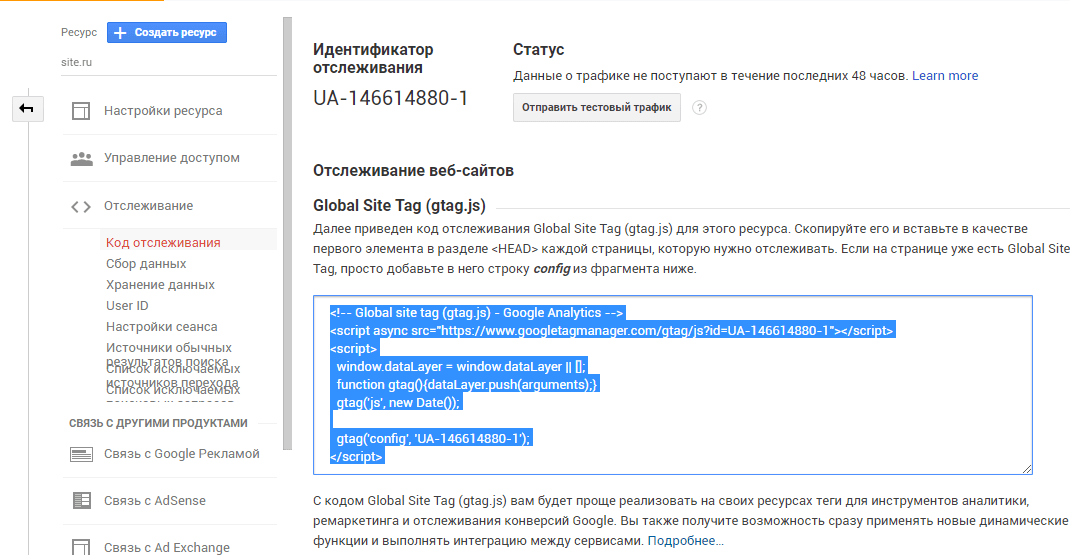
Сразу после создания аккаунта, попадаем на вкладку Администратор. Здесь указаны идентификатор отслеживания в формате
UA-ххххх(id аккаунта)-x(номер ресурса на аккаунте)
и собственно код скрипта для отслеживания gtag.js.

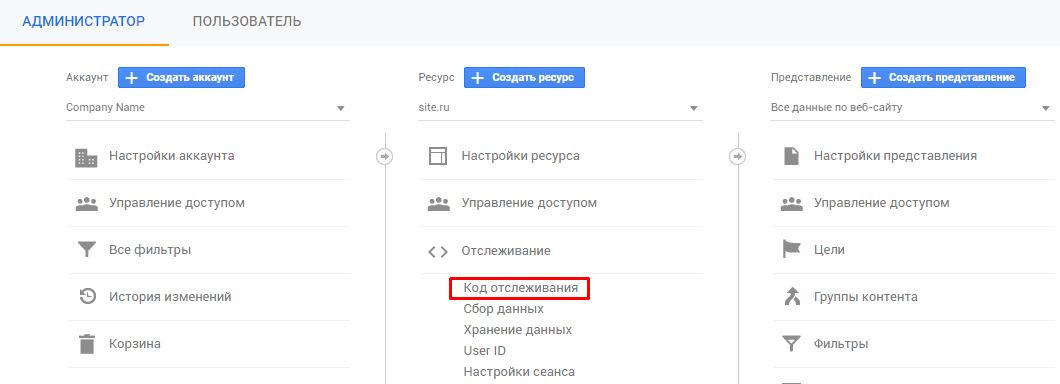
Чтобы найти, где находится код счетчика Гугл Аналитикс, необходимо зайти в панель Администратор — Ресурс — Отслеживание — Код отслеживания.
Но перед размещением кода отслеживания на сайте, сначала сделаем еще несколько настроек ресурса.
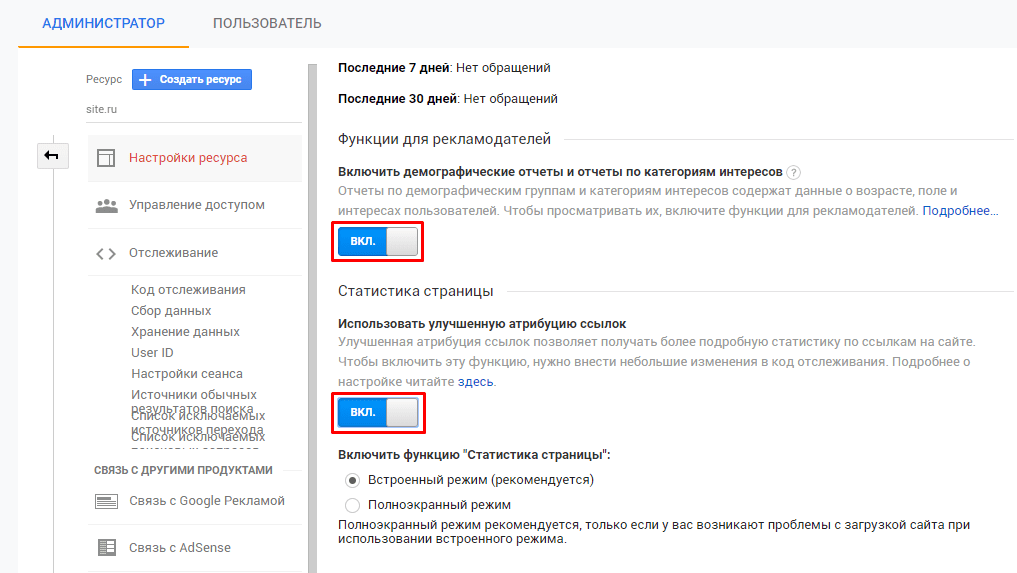
В Настройках ресурса включаем демографические отчеты и улучшенную атрибуцию ссылок для более полных данных в отчетах.

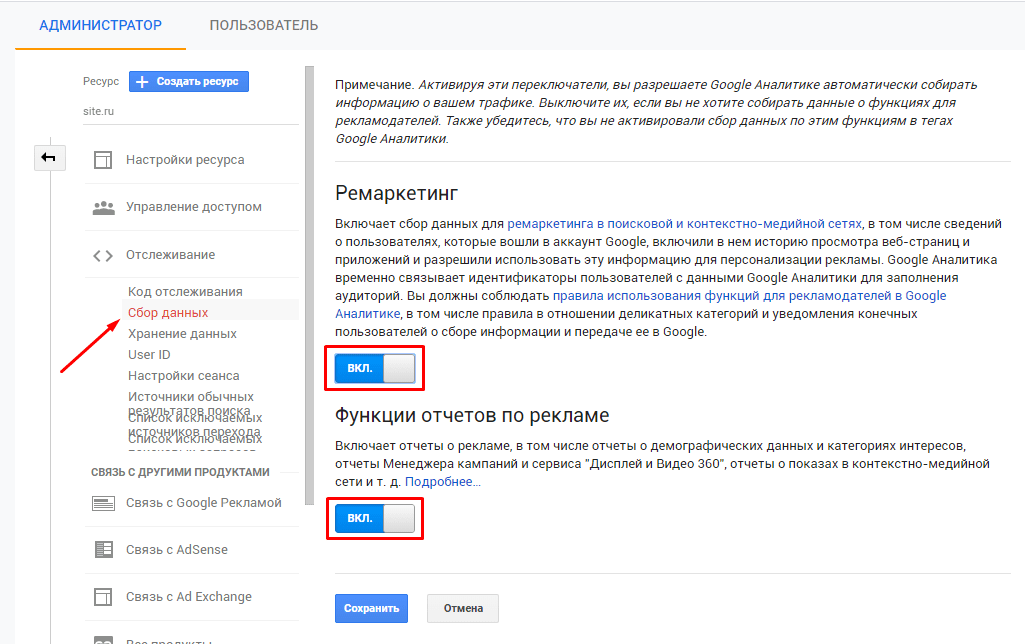
На вкладке Сбор данных активируем функции для рекламодателей:

Ремаркетинг включает сбор данных для составления списков ремаркетинга.
Функции отчетов по рекламе делают доступной в Google Analytics группу специальных отчетов по аудитории, демографии, категориям интересов пользователей.
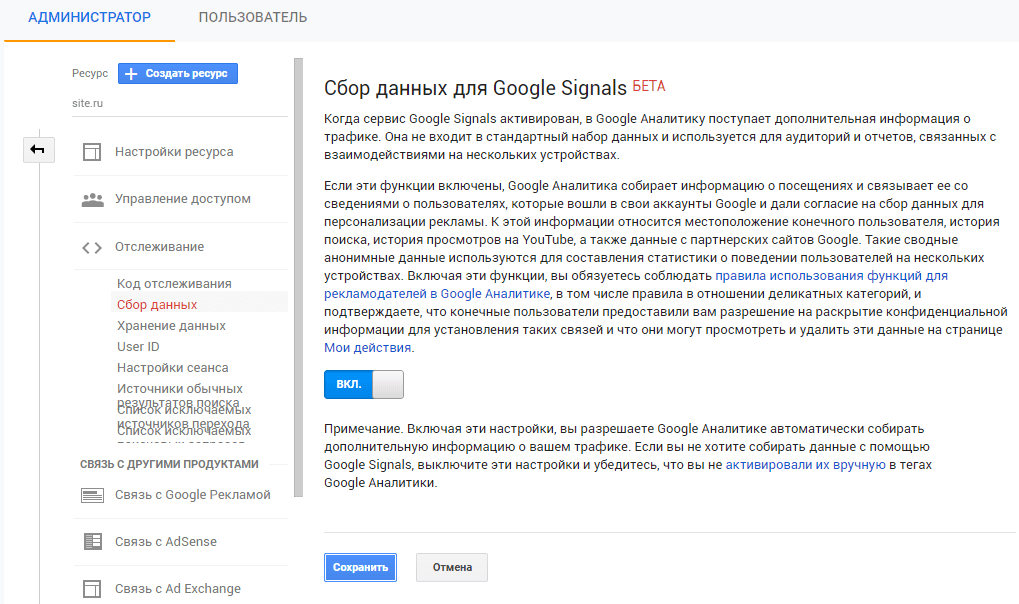
Можно активировать Google Signals (на текущий момент в бета-тесте) — функция осуществляет сбор данных о взаимодействиях на нескольких устройствах. В случае ее активации она заменит Ремаркетинг и Функции отчетов по рекламе в настройках сбора данных.

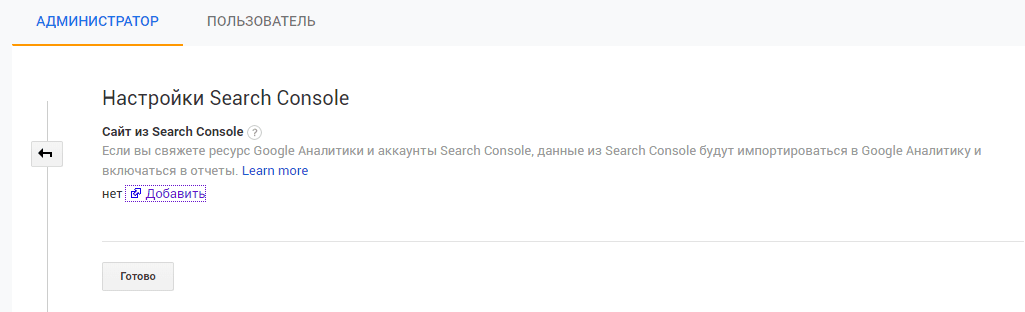
Если вы пользуетесь Search Console, то также на вкладке Администратор привяжите основное зеркало сайта к Google Analytics (Связь с другими продуктами — Все продукты — Search Console), чтобы видеть в отчетах более полные данные по поисковым запросам пользователей.

Установка кода Google Analytics
В Google Analytics есть 2 распространенных способа установки кода отслеживания на сайт:
Установка скрипта gtag.js
Первый способ — это привычная установка кода Гугл Аналитики в шаблоны сайта.
Находим код Analytics, который нужно добавить, на вкладке Администратор.

Размещаем код отслеживания в секцию HEAD каждой страницы:

Google Analytics поддерживает несколько версий скриптов для передачи данных в систему. По умолчанию, в настройках ресурса предлагается последняя версия — gtag.js, глобальный тег отслеживания с самыми широкими возможностями.
Настройка показателя отказов Google Analytics
Если за сеанс была просмотрена только одна страница, на которой пользователь нашел нужную информацию и ознакомился с ней, а после этого закрыл сайт, то по умолчанию в это посещение будет зафиксирован отказ. В Яндексе же отказом считается визит, который продлился меньше 15 секунд, и это более точная оценка действий пользователя с точки зрения конверсии.
Отказ Google Analytics — сеанс с посещением только одной страницы, во время которого не было зафиксировано ни одного события. Длительность этого посещения не имеет значения.
Чтобы видеть в отчетах Гугл Аналитики такой же точный показатель отказов, необходимо внести дополнение в стандартный код отслеживания, добавив в скрипт строку:
Код Google Analytics будет выглядеть так:
Код Гугл Аналитикс со строкой точного показателя отказов
Установка Google Tag Manager
Второй способ — передача кода отслеживания при помощи Google Tag Manager. Диспетчер тегов от Google упрощает использование и настройку кодов Аналитики и сторонних служб.
Если вы используете (или планируете использовать) несколько систем статистики, call-tracking, онлайн-чаты, пиксели социальных сетей и другие сервисы, то рекомендуем выбрать именно способ GTM.
Плюсы GTM
1. Работа с любыми сервисами и установка скриптов отслеживания на сайт без необходимости вмешательства в код — физически на сайте код устанавливается только один раз, это код вызова Google Tag Manager. Настройку отслеживания, создание новых целей и добавление новых тегов может производить непосредственно маркетолог без помощи программиста.
2. Система хранения версий позволяет откатывать контейнер к нужным настройкам, отслеживать историю изменений и их авторство.
3. Можно производить отладку в тестовом режиме.
Минусы GTM
На начальную настройку и установку контейнера понадобится больше времени, чем на установку стандартного кода gtag.js. Необходимо оценить, какие возможности отслеживания вы планируете использовать, действительно ли при этом будет задействован функционал Менеджера тегов.
Создание аккаунта Google Tag Manager
Для использования Google Tag Manager необходимо разместить на всех страницах сайта скрипт вызова контейнера GTM.
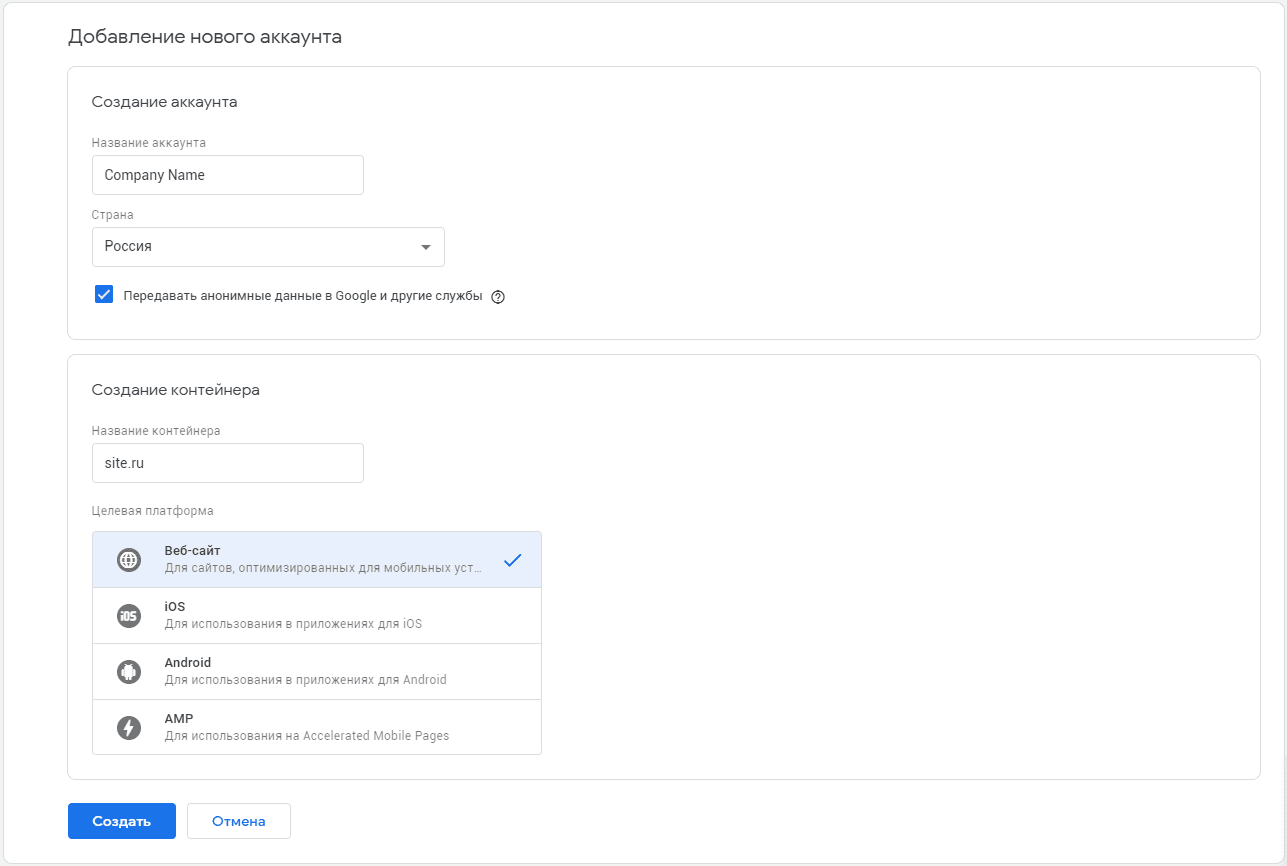
Авторизуемся в сервисе Гугл Тег Менеджер — лучше сделать это с помощью того же аккаунта Google, что вы использовали для входа в Analytics, тогда все сервисы будут на одной учетной записи. Нажимаем кнопку Создать Аккаунт.

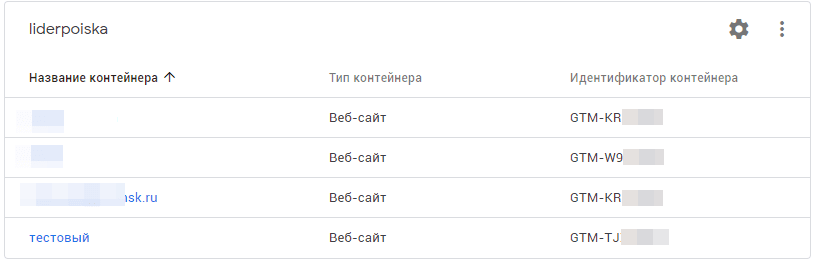
Заполняем поля для создания первых аккаунта и контейнера: название аккаунта (компании), страна, название контейнера (домен сайта) и целевая платформа. Существует несколько типов контейнеров, в зависимости от того, где мы планируем его установить — выбираем тип Веб-сайт.
В одном аккаунте может быть несколько контейнеров. Если у компании несколько разных по структуре сайтов или нужно отслеживать сайт и мобильное приложение отдельно, то понадобится создать свой контейнер для каждого ресурса.

Настройки контейнера применяются независимо от домена, так что если может возникнуть необходимость изменить их на одном домене из нескольких, лучше использовать для этого разные контейнеры.
Также можно создать дополнительные аккаунты, но как правило, для одной компании достаточно одного аккаунта.
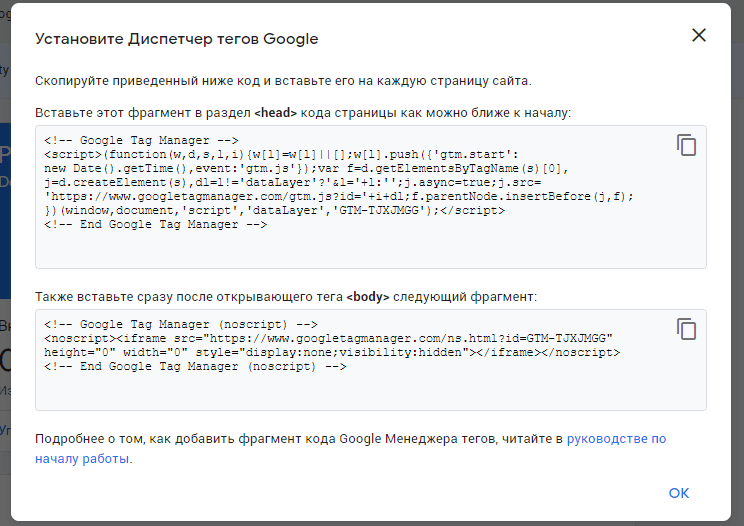
После создания контейнера становится доступен код отслеживания Google Tag Manager, который надо разместить на сайт в секциях HEAD и BODY.

Настройка и публикация контейнера GTM
Просто разместить код GTM недостаточно, необходимо провести настройку контейнера, чтобы он собирал данные о посещениях.
В контейнер входят:
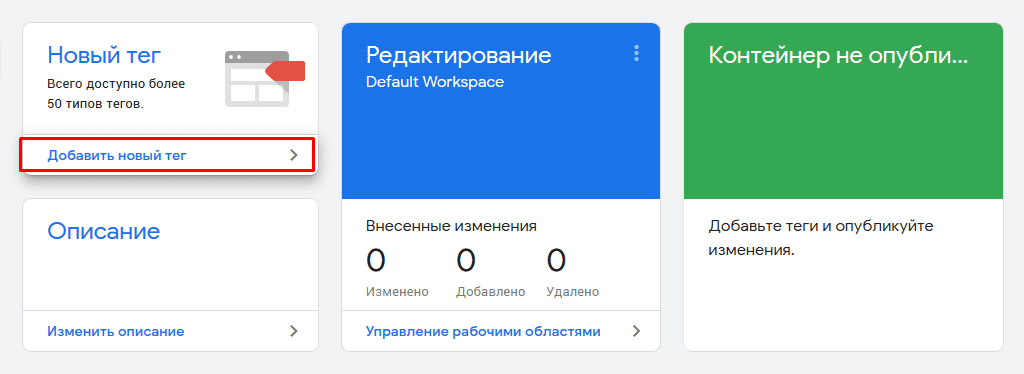
Создадим первый тег, который будет передавать данные о сеансах в аналитику. Для этого в рабочей области выбираем Добавить новый тег.

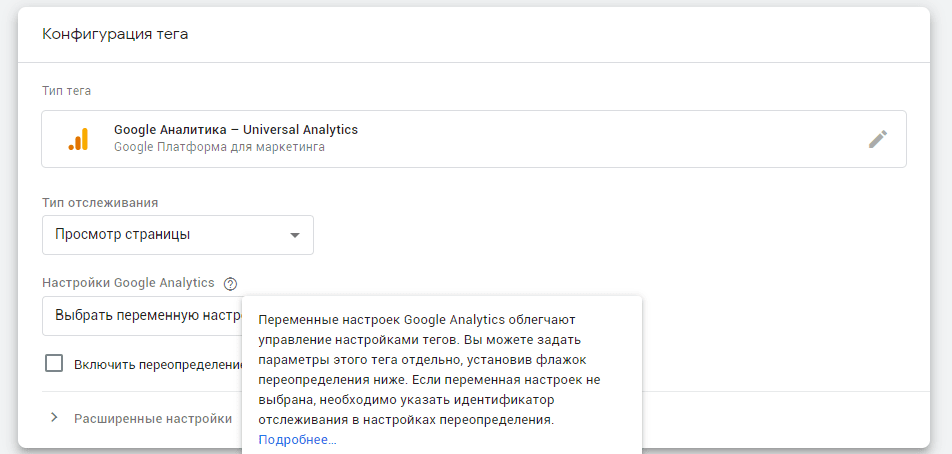
Приступаем к настройке конфигурации
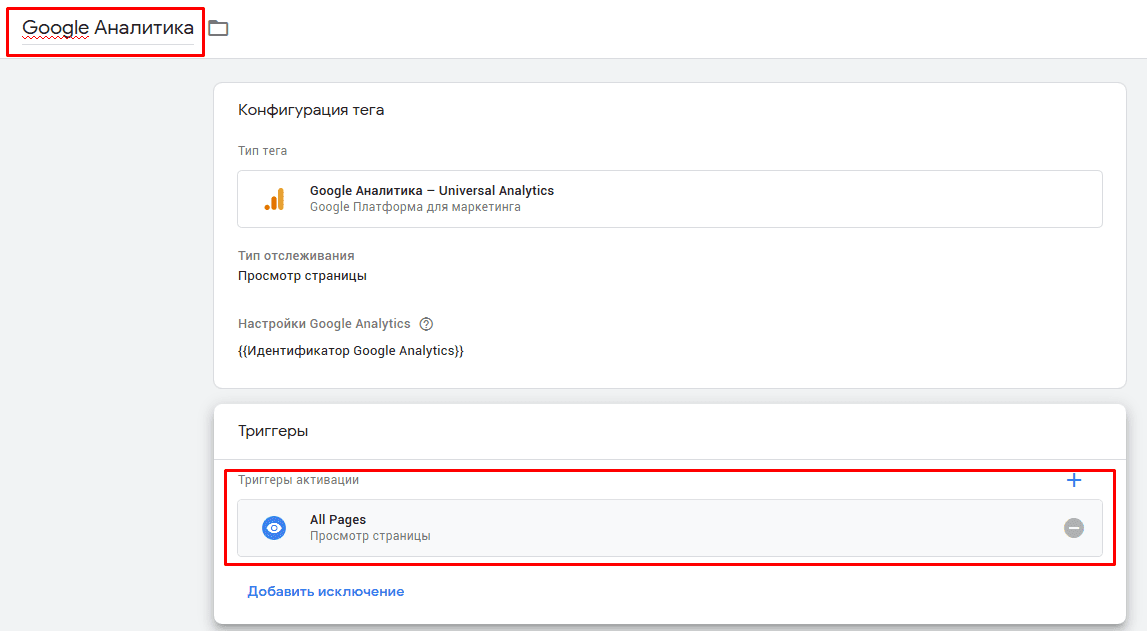
Для стандартного сайта выбираем тип тега — Universal Analytics, в открывшемся окне указываем Тип отслеживания — Просмотр страницы.

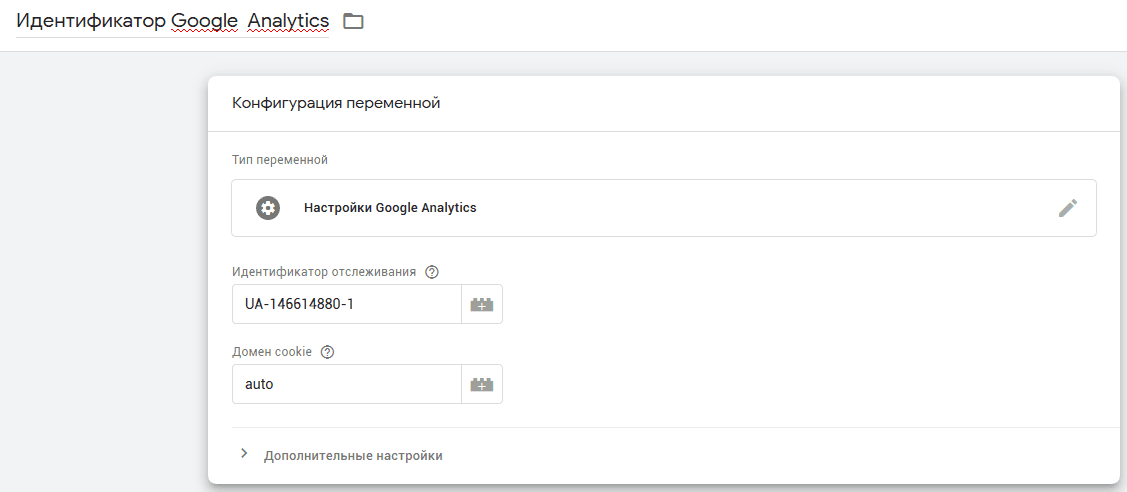
Чтобы связать тег с кодом отслеживания Аналитики, создадим переменную и назовем ее Идентификатор Google Analytics (название, конечно же, не обязательно должно быть таким) — в переменной будет храниться номер ресурса Аналитики в формате UA-XXXXX-X.
Идентификатор также можно задать вручную, включив переопределение настроек в самом теге. Но если вы планируете использовать много тегов, связанных с кодом Аналитики, гораздо удобнее будет настраивать их через переменную.

После этого даем название тегу — например, Google Аналитика — и указываем триггер активации Все страницы. Это означает, что тег будет срабатывать при просмотре всех страниц сайта. Сохраняем тег.

Настроим показатель отказов
Как и в случае со скриптом gtag.js с помощью Tag Manager можно настроить точный показатель отказов для получения корректной статистики.
Для этого создадим тег, которое будет отправлять данные о событии в Аналитику, спустя 15 секунд от начала посещения страницы. Добавляем новый тег по аналогии с предыдущим тегом и назовем его, например, Google Аналитика 15 сек. Но настройку начнем с создания триггера.

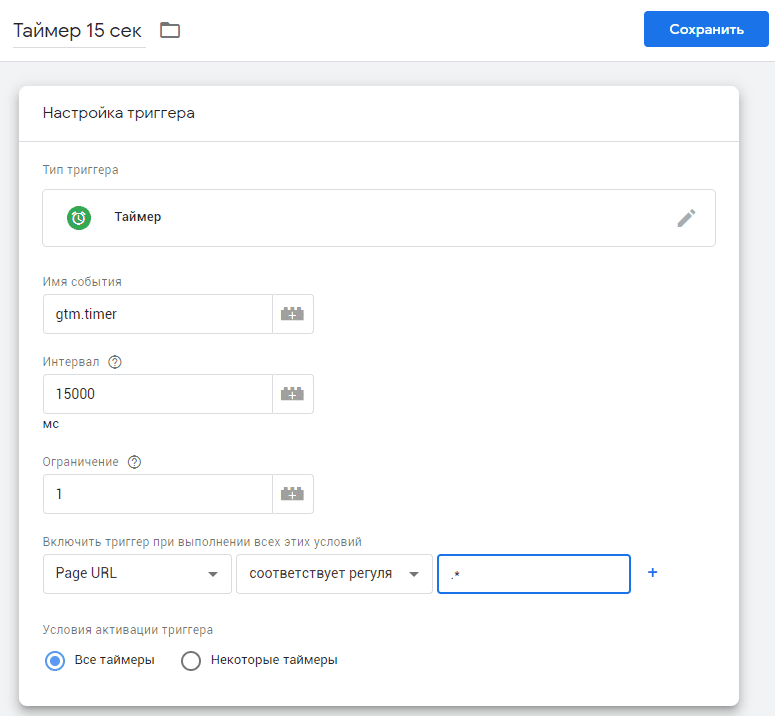
Выбираем тип триггера Таймер. Указываем в настройках интервал 15 000 миллисекунд (т.е. 15 секунд).
Добавляем ограничение на число срабатываний — триггер должен отправлять событие только 1 раз за посещение страницы.
Сохраняем созданный триггер.

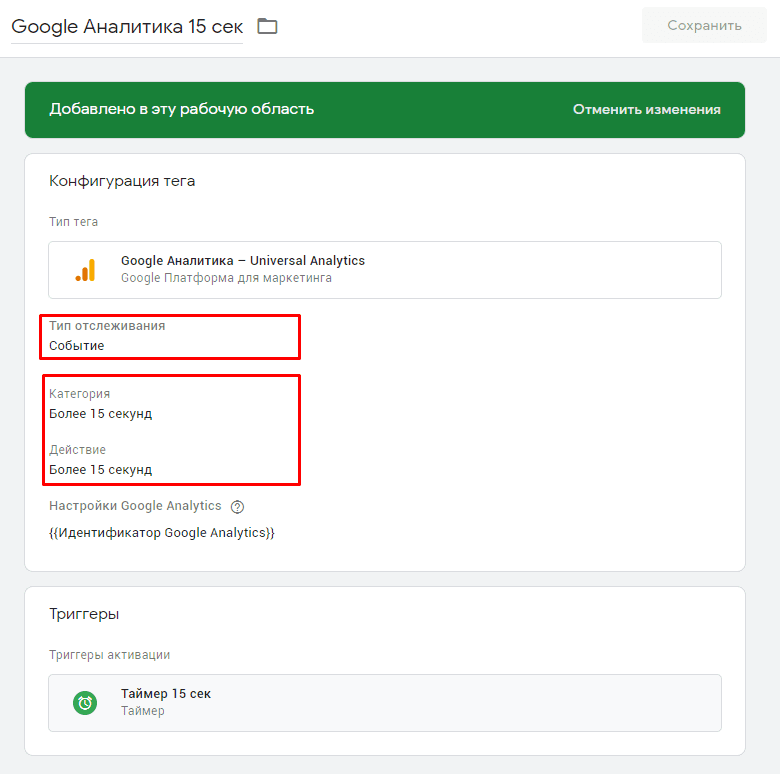
После этого вернемся к настройкам конфигурации тега Google Аналитика 15 сек.
Тип тега стандартная Google Аналитика, в настройках та же переменная <<Идентификатор Google Analytics>>.
Меняем Тип отслеживания на Событие и настраиваем компоненты этого события Категория и Действие, назовем их Более 15 секунд. Данные по ним можно будет увидеть в отчетах Гугл Аналитикс.
Триггер для его активации тега уже выбран.

Отладка и публикация контейнера
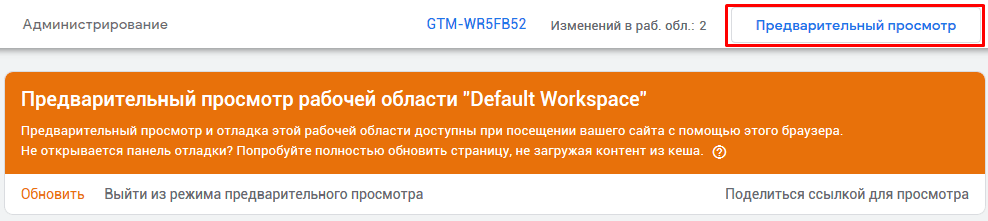
Проверить правильно ли вы выполнили настройку можно в режиме предварительного просмотра. Активируйте его в верхней части рабочей области.

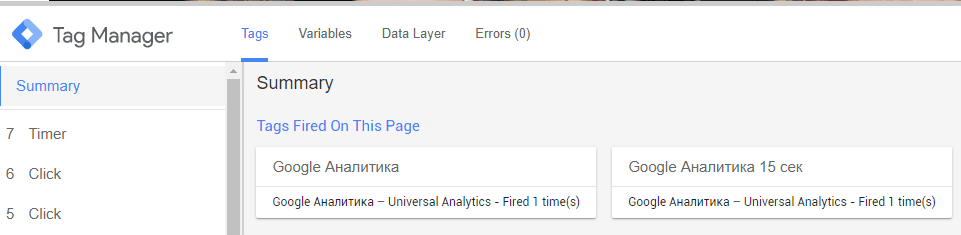
Теперь при посещении сайта в этом же браузере будет появляться панель, где отобразятся 2 созданных тега. Google Аналитика сразу, а Google Аналитика 15 сек — спустя 15 секунд. Чтобы панель Тег менеджера перестала появляться, выйдите из режима предварительного просмотра.

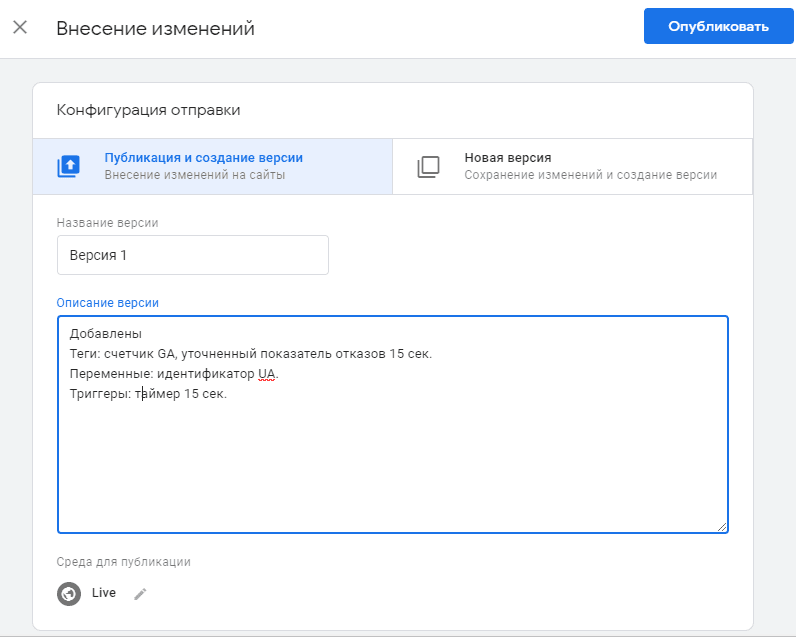
Контейнер нужно опубликовать, тогда все выполненные настройки активизируются и можно будет увидеть зафиксированные данные в Аналитике.

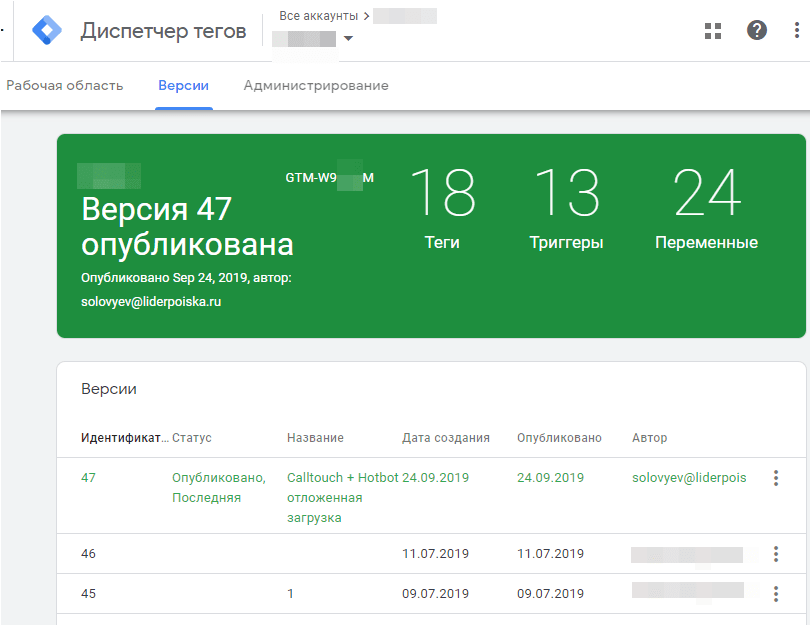
Придумайте понятное название для версии и добавьте описания для себя и разработчиков. Это не обязательно, т.к. история изменений версий сохранится в любом случае, но может быть полезно, когда над сайтом работает несколько человек.
Изменения в контейнере можно также сохранить в виде отдельной версии без публикации данных на сайте, чтобы использовать ее для дальнейшей отладки.
История версий вместе с датами и авторами доступна на вкладке Версии.

Переносим код Яндекс.Метрики в Tag Manager.
Как мы уже говорили, одним из важных плюсов использования Тег Менеджера, является возможность подключения сторонних скриптов. Учитывая особенности работы сервисов, уточняйте детали интеграции в каждом отдельном случае.
Если маркетологу понадобится добавить на сайт любой виджет или код отслеживания, достаточно создать новый тег и опубликовать изменения.
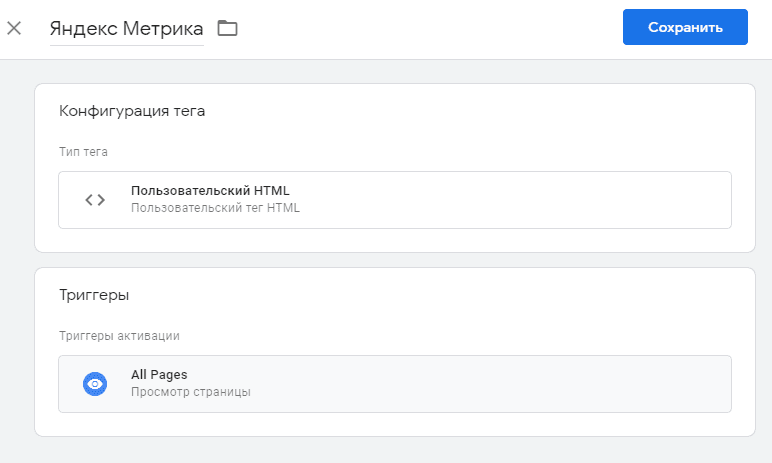
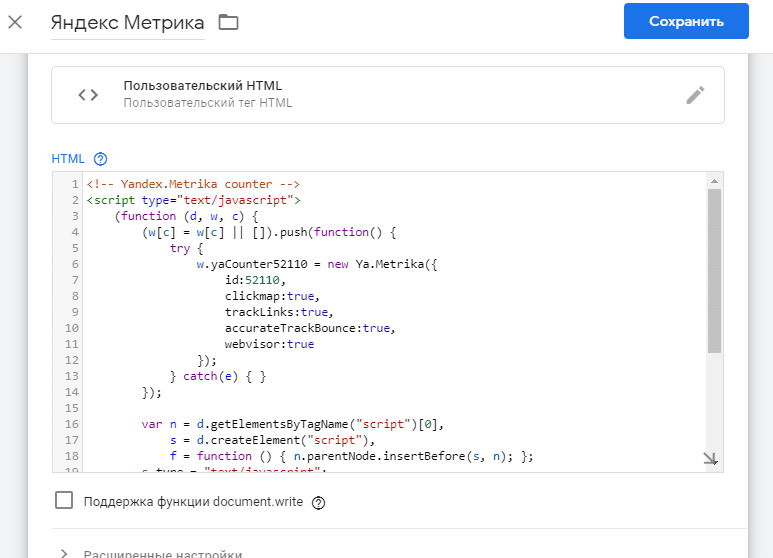
Рассмотрим добавление кода счетчика на примере Яндекс.Метрики. Создаем новый тег с типом Пользовательский HTML и выбираем триггер активации Все страницы, как и в случае с Аналитикой.

Скопируйте актуальный код счетчика из настроек Метрики и вставьте его полностью в поле HTML. Сохраните тег.

После добавления нового тега надо опубликовать контейнер еще раз, применив настройки к текущей версии или создав новую. Не забудьте проверить счетчик в интерфейсе Метрики.

Настройки представления Google Analytics
Настало время настроить необходимые представления для того, чтобы перейти к работе с отчетами Аналитики. О структуре аккаунта Google Analytics мы говорили и в начале статьи, отчеты строятся именно на уровне представлений. Поэтому чтобы обеспечить корректный сбор и полноту данных, надо отнестись к настройке представлений со всей внимательностью.
Мы рекомендуем создать 3 обязательных представления на начальном этапе.
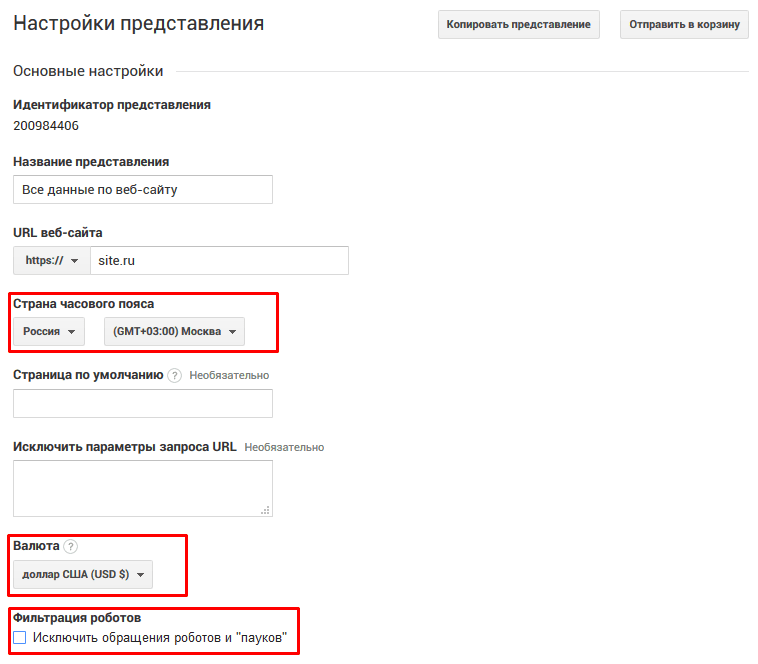
Представление «Все данные по веб-сайту»
Первое представление создается по умолчанию при создании ресурса. Оставьте его в исходном виде и не применяйте к нему никаких фильтров. В этом представлении будут храниться данные обо всех визитах в полном объеме.
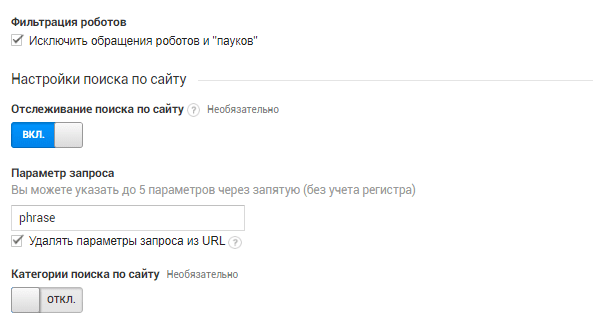
Проверьте настройки часового пояса, валюты, задайте свое название для представления при необходимости. Если вы снимете галочку Фильтрация роботов, то в представление будут попадать и данные о визитах роботов и краулеров, что может быть интересно для аналитики.

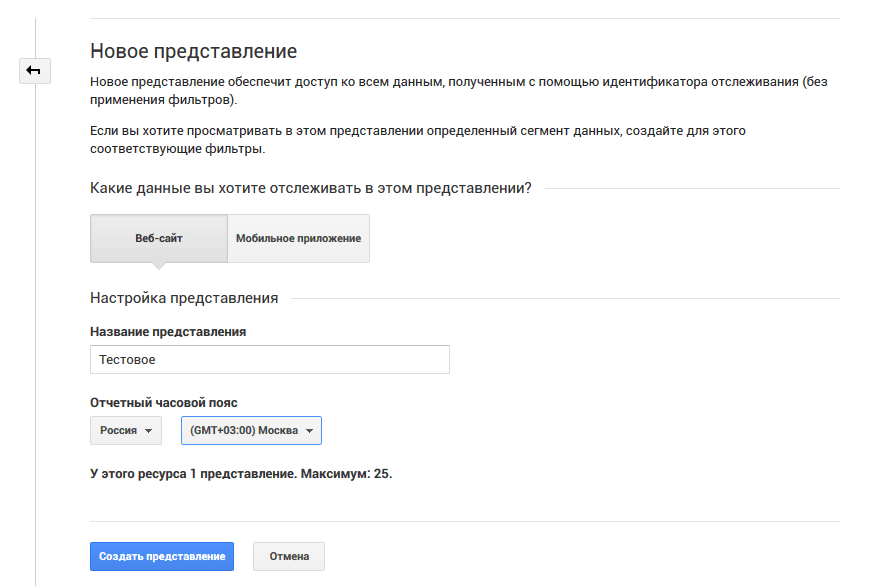
Представление «Тестовое»
Его используют для проверки настроек, фильтров и т.д. — для того, чтобы убедиться в их корректности. Данные, попавшие в представление, уже невозможно изменить. Поэтому чтобы не портить основную статистику Гугл Аналитикс, важно внедрять все изменения сначала в тестовом представлении и только после того, как вы убедитесь, что все работает верно, можно переносить настройки в основное представление.
Нажмите кнопку Создать представление, для этого есть несколько возможностей.


Заполните поля при создании нового представления.

Если у вас на сайте есть поиск, то включите его отслеживание уже в тестовом представлении.

Здесь и в других представлениях галочка «Исключить обращения роботов и „пауков“» должна стоять уже обязательно.
Представление «Главное»
Его мы будем использовать для создания отчетов, анализа эффективности маркетинговых кампаний и т.д. Таким образом это будет основное представление.
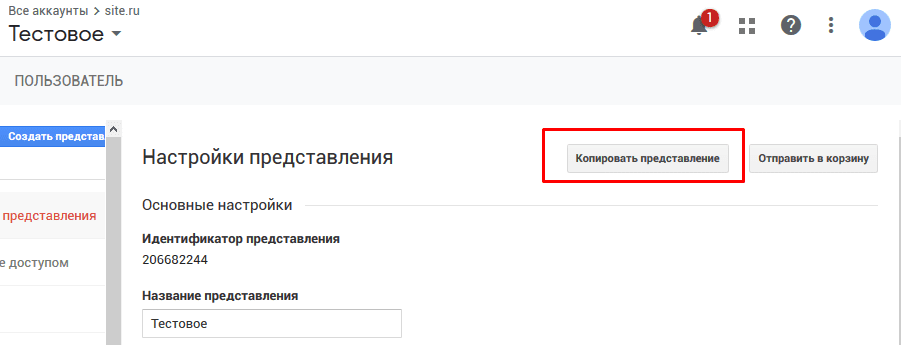
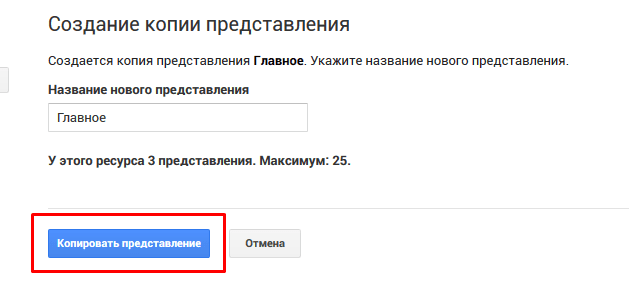
Выберите Копировать представление, находясь в настройках Тестового — это еще один способ создать представление.

Задайте новому представлению другое название и сохраните.

Сейчас настройки Главного и Тестового полностью идентичны, а значит и данные в них тоже. Но по мере более глубокого погружения в возможности Аналитики и с внедрением различных фильтров вы увидите, как данные в отчетах этих представлений станут различаться.
Настройка фильтров в Google Analytics
Фильтр в Аналитике — это способ настраивать и менять входящие данные под свои задачи, возможность получать более наглядные отчеты за счет специфичных настроек.
Фильтры применяются для входящих данных ДО их обработки, поэтому очень важно настроить фильтры правильно — уже измененные на входе данные откатить к изначальному виду невозможно.
Приведем несколько обязательных фильтров, которые должны быть настроены.
Создание и отладку фильтров всегда производим сначала в тестовом представлении, затем переносим в Главное. Чтобы фильтры Google Analytics начали работать, требуется некоторое время после их активации.
Фильтр на корпоративный трафик
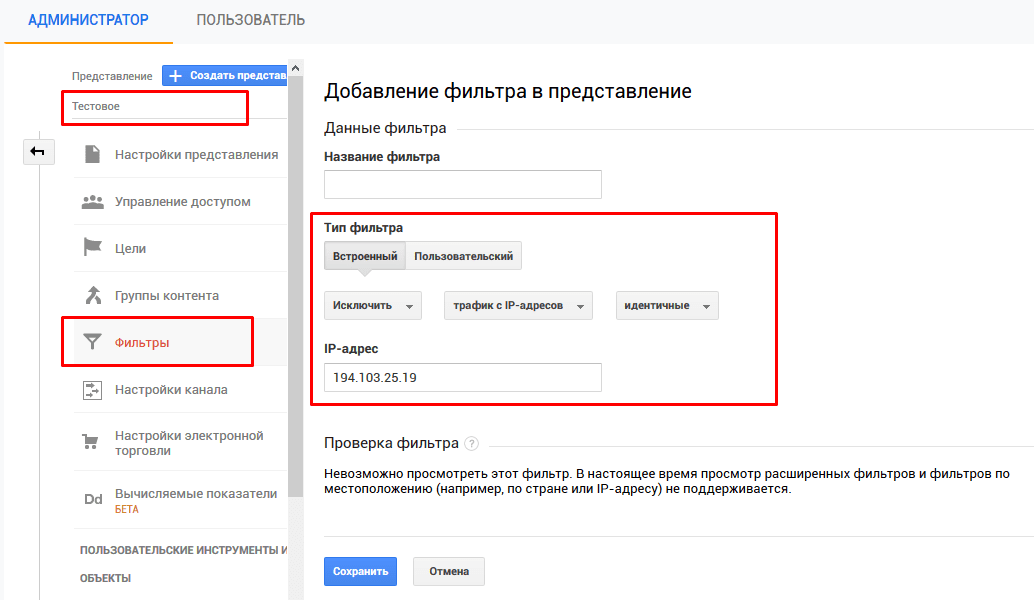
Фильтр бывает двух видов: встроенный и пользовательский. Встроенный фильтр Аналитики позволяет легко исключить (или включить) определенный тип трафика. Самое популярное его применение — исключение внутреннего трафика компании.
Чтобы визиты сотрудников не размывали данные отчетов, исключаем трафик внутренней сети из представления (подходит только для статических адресов). Для этого переходим в Тестовое представление и задаем настройки:
Тип фильтра: Встроенный
Исключить > трафик с IP-адресов > идентичные
IP-адрес: IP адрес вашей корпоративной сети (узнать свой IP можно, например, с помощью Интернетометра Яндекса)
Название задавайте любое понятное, например, Внутренний трафик [ip-адрес].

Теперь Гугл Аналитика будет проверять IP-адрес посетителя сайта, и если он совпадает с указанным в настройках фильтра, исключать данные о его сеансах из отчетов представления.
Фильтр для поддоменов
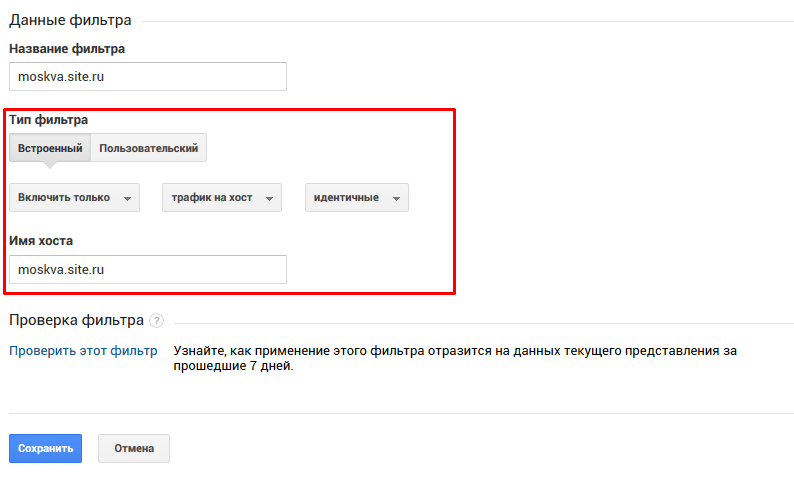
По умолчанию Аналитика собирает данные со всех поддоменов сразу. Если на вашем сайте есть поддомены, то их трафик можно для удобства вынести в отдельные представления. Для этого создаем еще один фильтр:
Тип фильтра: Встроенный
Включить только > трафик на хост > идентичные
Имя хоста: ваш поддомен без протокола (хост)

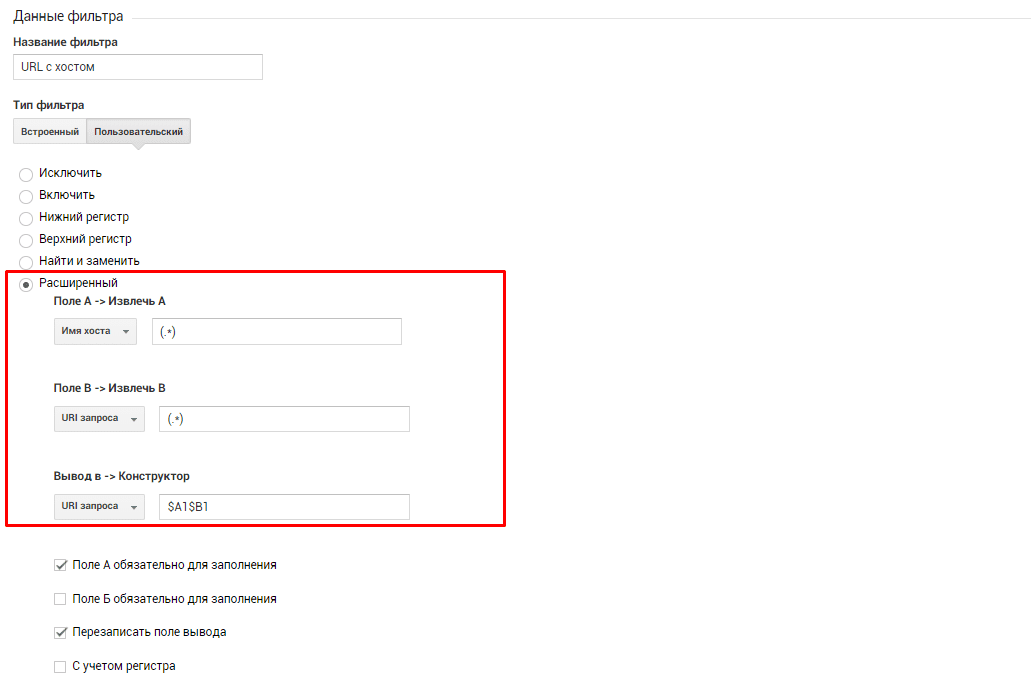
Фильтр для полных URL страниц сайта (с доменом)
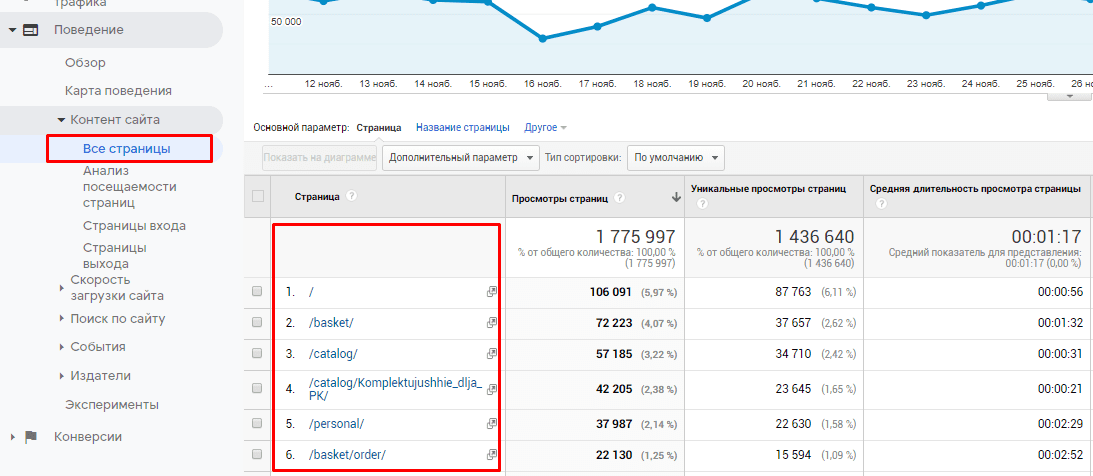
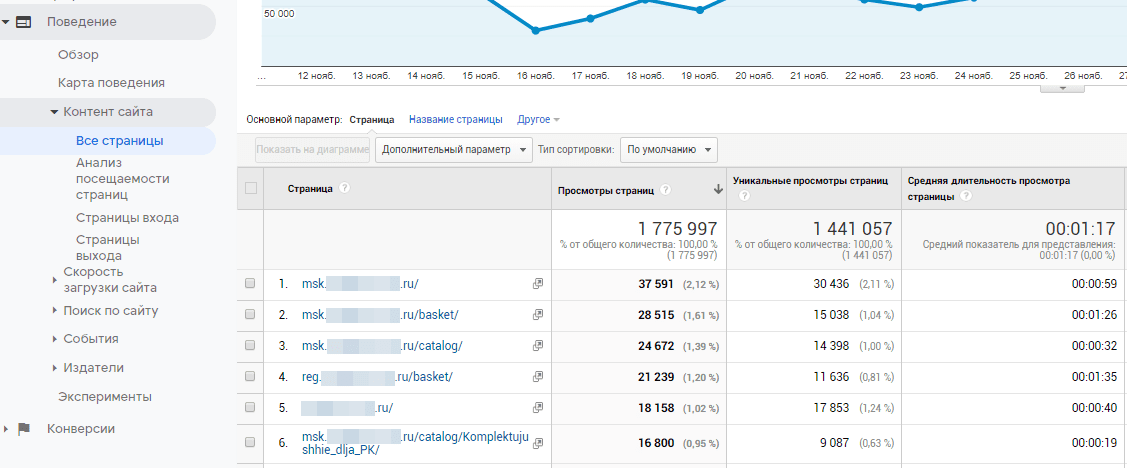
Теперь перейдем к пользовательским фильтрам. Все URL-адреса попадают в Аналитику в относительном виде: и источники перехода, и вашего сайта. А нам, конечно же, хочется видеть еще и адреса доменов. Для этого настраиваем пользовательские фильтры.
Создаем новый фильтр с настройками:

Теперь во всех отчетах (например, Поведение > Контент сайта) будут отображаться полные внутренние адреса с хостом, в том числе поддомены.


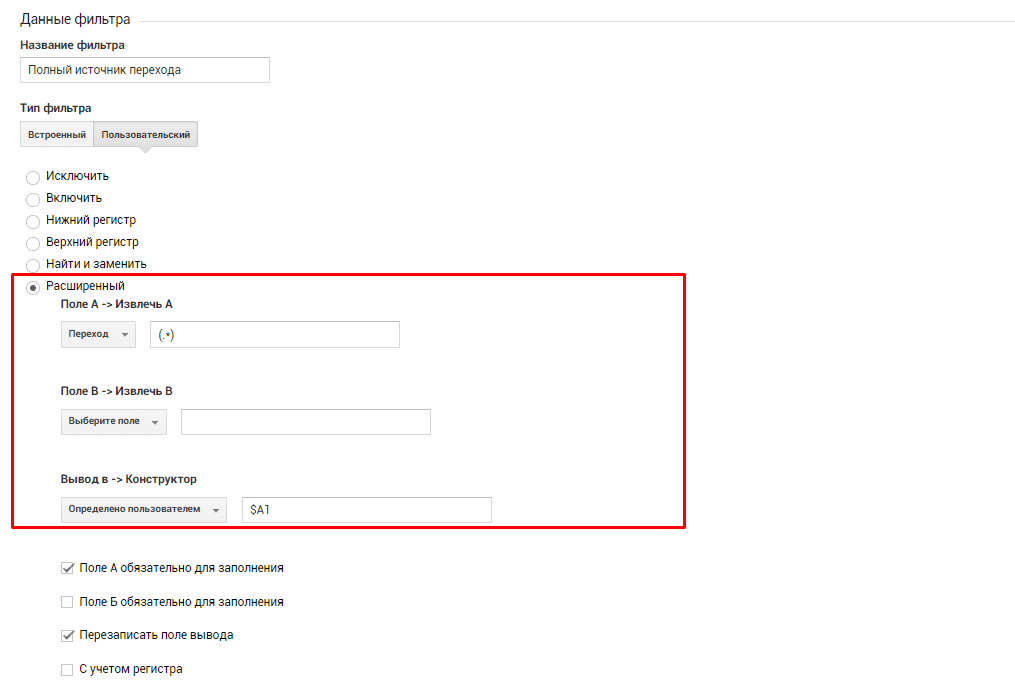
Фильтр Полный источник перехода
Этот фильтр поможет лучше отслеживать переходы с других сайтов, позволив увидеть полные адреса страниц в пути перехода.
Создаем новый фильтр с настройками:

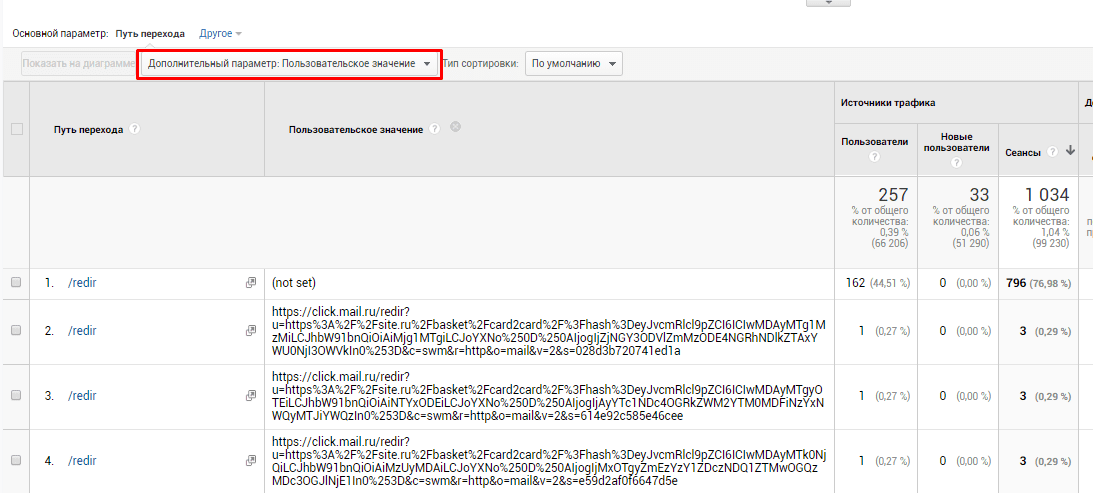
В отчете по источнику перехода (Источники трафика > Весь трафик > Каналы), выбрав определенный источник и дополнительный параметр Пользовательское значение, теперь можно увидеть полный путь перехода.

Фильтры для поискового трафика Яндекса и других источников
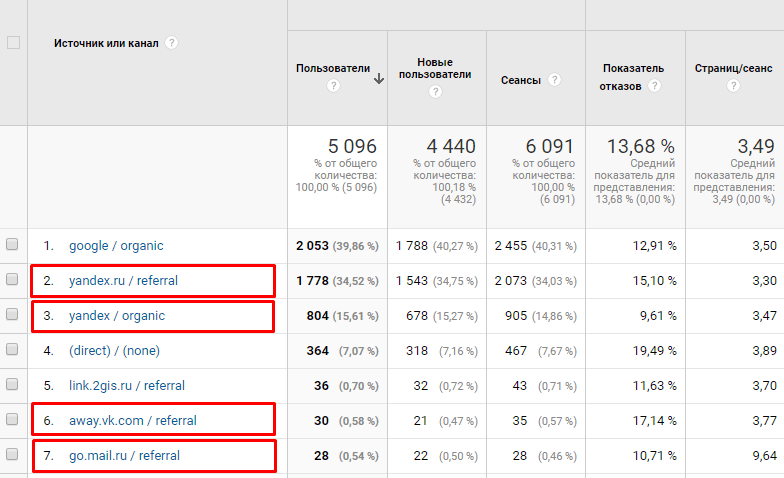
К сожалению, у Google Analytics имеются определенные проблемы с корректным определением канала трафика. Это происходит из-за особенностей работы сайтов-источников. Например, Яндекс начал еще в 2017 году обрезать реферер сначала у переходов на мобильных устройствах, а после и на большинстве запросов с десктопов. Из-за этого Аналитика не может верно определить канал и трафик «раздваивается»:

Аналогичные проблемы есть у поисков Mail.ru, DuckDuckGo. Вконтакте и Facebook также часто попадают в реферальный трафик вместо социальных сетей.
Чтобы это исправить создадим собственные фильтры. Они будут применяться к данным с момента создания фильтров.
Яндекс
Создадим 2 фильтра.
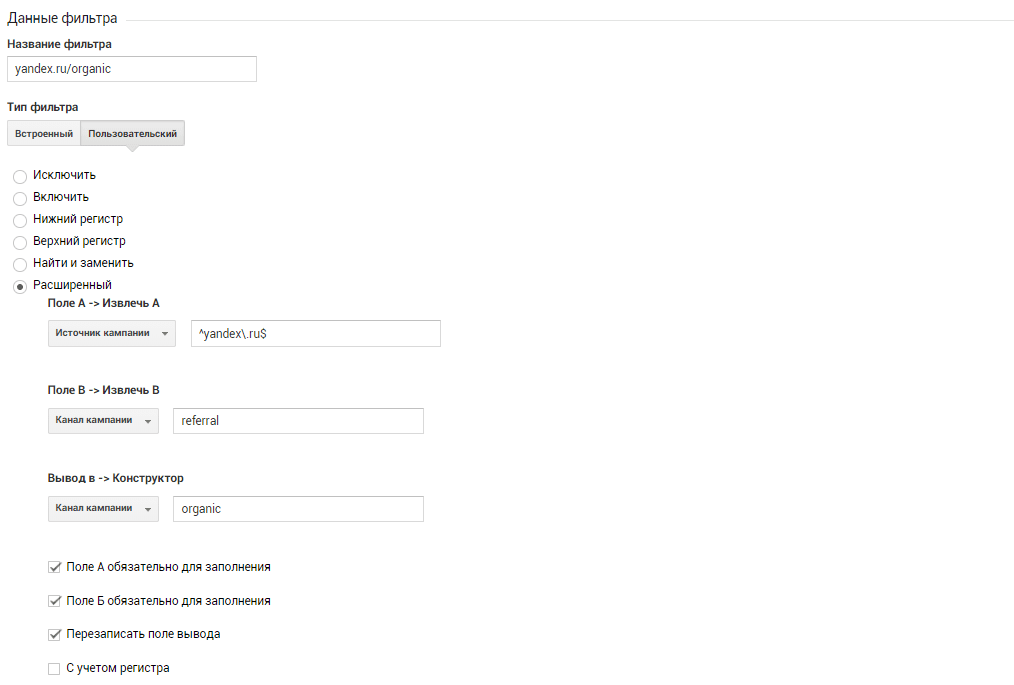
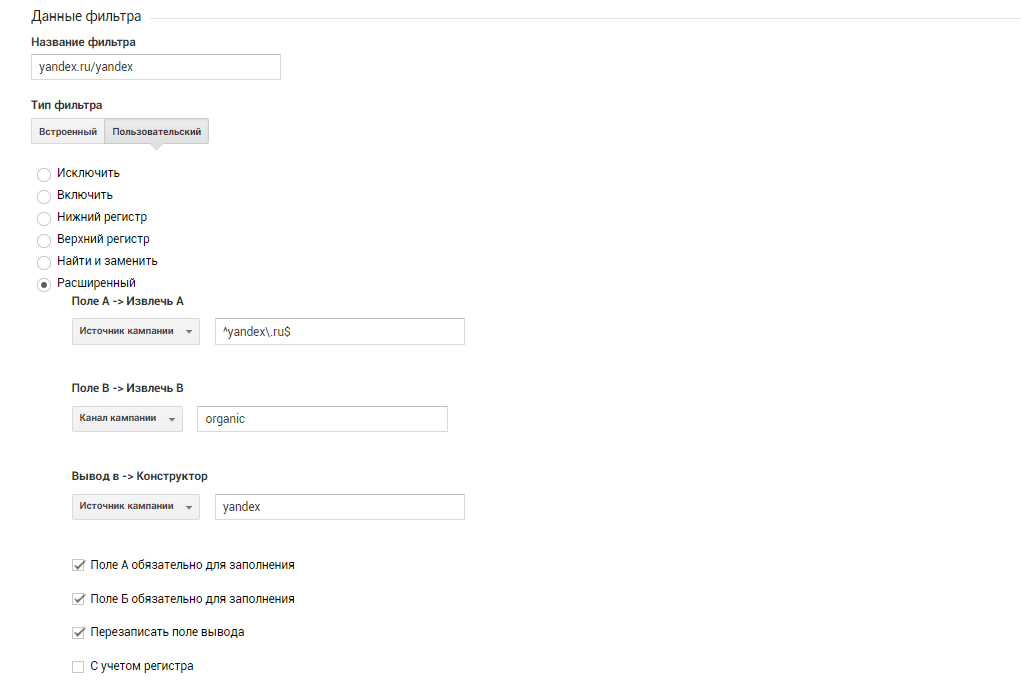
Фильтр 1: перевод из yandex/referral в yandex.ru/organic.

Тип фильтра: Пользовательский фильтр > Расширенный
Поле A: Источник кампании
Извлечь A: ^yandex.ru$
Поле B: Канал кампании
Извлечь B: referral
Вывод в: Канал кампании
Конструктор: organic
Поле А обязательно для заполнения
Поле Б обязательно для заполнения
Перезаписать поле вывода
Фильтр 2: перевод из yandex.ru / organic в yandex / organic.

Тип фильтра: Пользовательский фильтр > Расширенный
Поле A: Источник кампании
Извлечь A: ^yandex.ru$
Поле B: Канал кампании
Извлечь B: organic
Вывод в: Источник кампании
Конструктор: yandex
Поле А обязательно для заполнения
Поле Б обязательно для заполнения
Перезаписать поле вывода
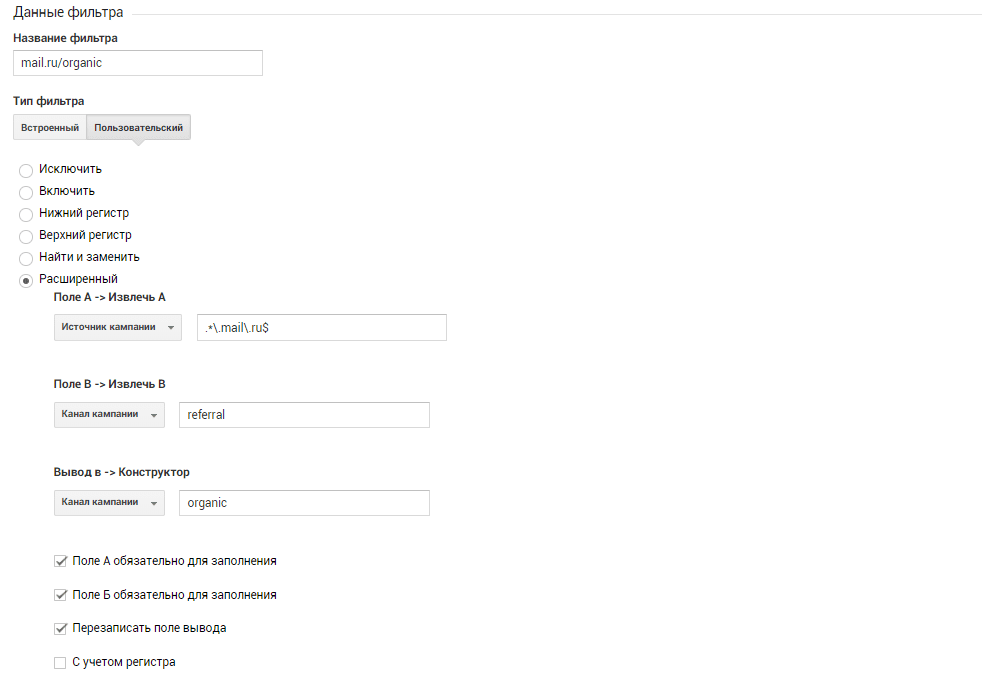
Mail.ru
По аналогии с Яндексом создаем фильтр, в результате применения которого трафик будет перемещен из реферального канала в органику.

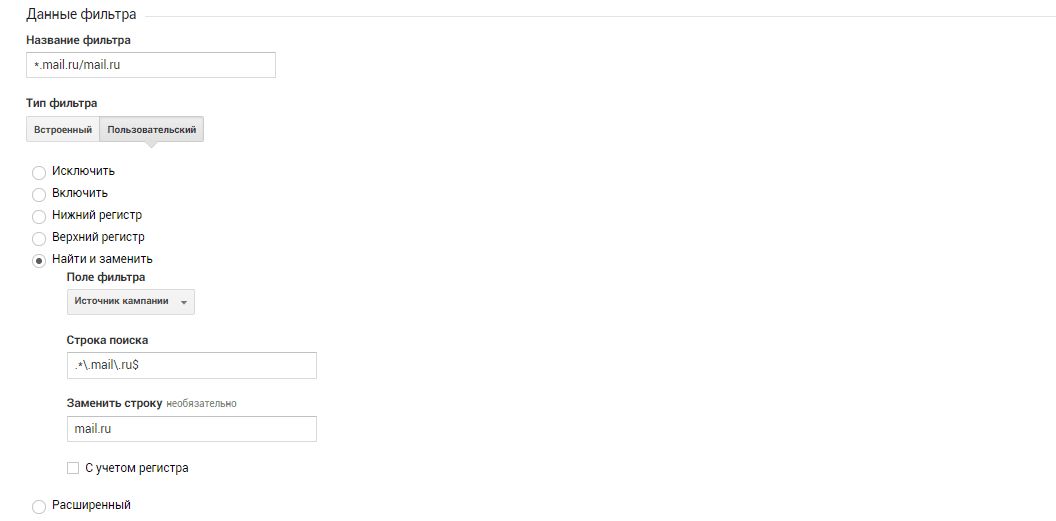
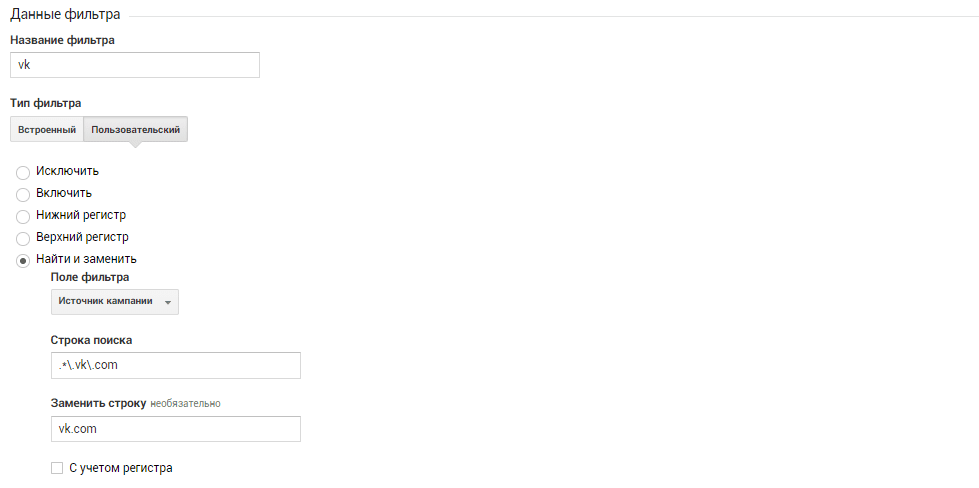
Объединить весь трафик с mail.ru в одном канале можно также с помощью фильтра Найти и заменить.

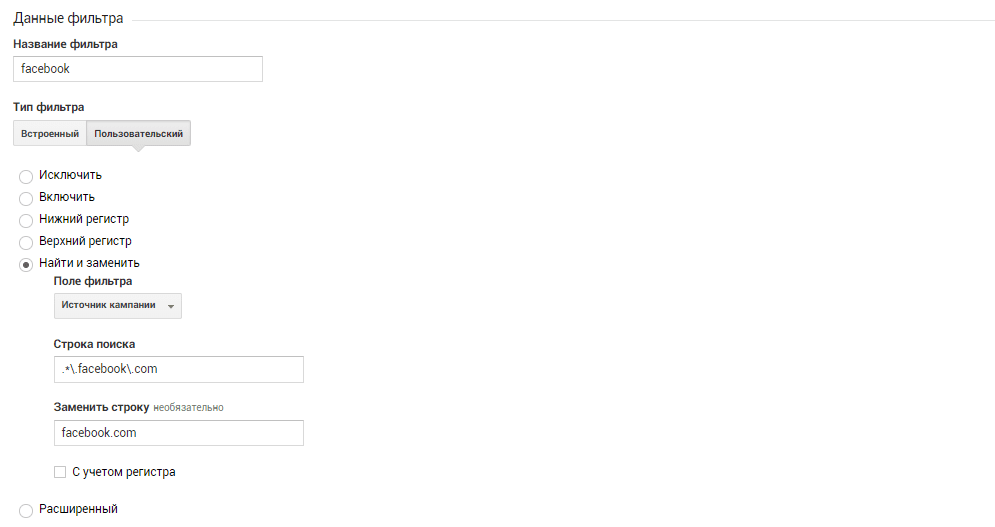
Facebook и Вконтакте
Для соц.сетей достаточно создать фильтр, который заменит все префиксы на один источник.

И аналогично для ВКонтакте.

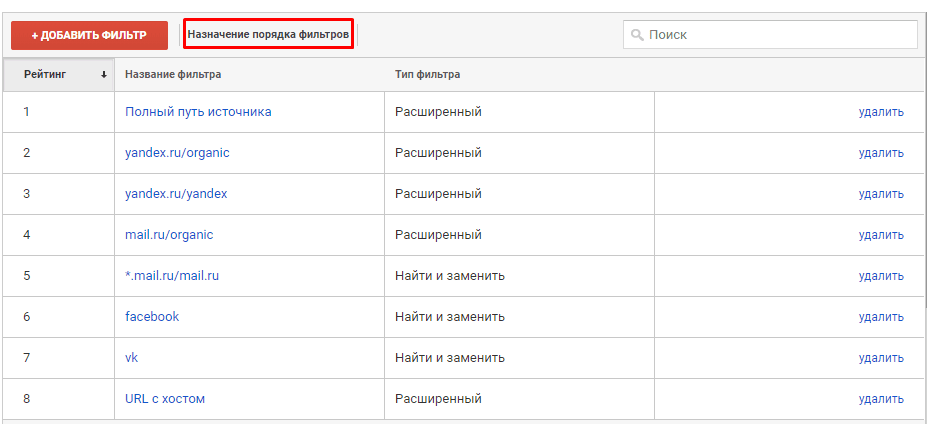
Фильтры в представлении применяются в порядке их следования. Чтобы изменить порядок, воспользуйтесь кнопкой Назначение порядка фильтров.

Предоставление доступов
Доступы Google Analytics
Для совместной работы и анализа данных в аналитике существуют несколько уровней доступа. Разрешение на просмотр и изменение данных можно предоставить на уровне аккаунта, ресурса или представления. При этом сохраняется иерархия: права, полученные на уровне аккаунта, распространяются и на ресурсы с представлениями, но не наоборот.

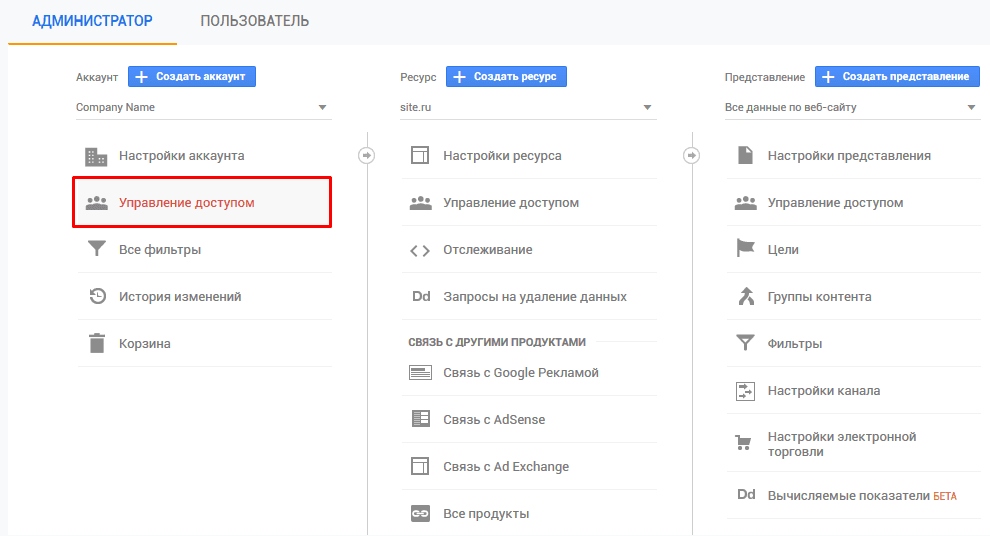
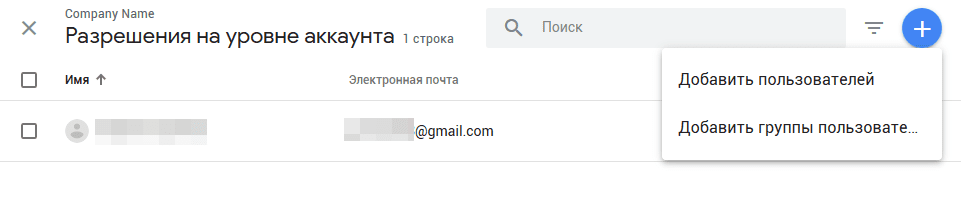
Чтобы добавить нового пользователя, выберите пункт Управление доступом нужного уровня на вкладке Администратор. Затем нажмите значок + и выберите Добавить пользователей.

Для больших компаний есть возможность добавления групп пользователей с одинаковыми правами — это упрощает процесс предоставления и настройки доступа. Чтобы использовать эту возможность, аккаунт Аналитики должен быть привязан к Организации.
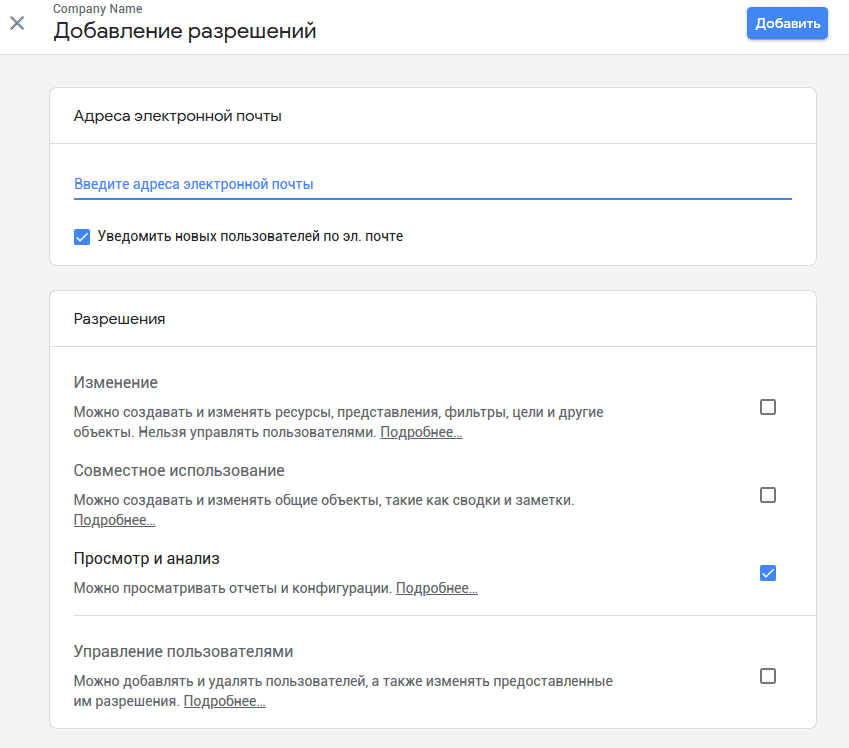
На панели добавления нового пользователя надо ввести его e-mail и выбрать нужные параметры разрешения.

Просмотр и анализ позволяет пользователям просматривать данные, анализировать отчеты и создавать информационные панели, но не позволяет им вносить изменения в настройки или добавлять новых пользователей.
Совместное использование позволяет обмениваться такими вещами, как информационные панели или определенные параметры измерений.
Доступ на изменение позволяет пользователям вносить изменения в параметры конфигурации.
Управление пользователями позволяет пользователям также добавлять или удалять доступ пользователей к учетной записи, свойству или представлению — этот доступ выдавать стоит иметь только владельцам сайта.
Предоставление доступа к Google Tag Manager
Если вам необходимо предоставить доступ — например, разработчикам — к настройкам диспетчера тегов, то сделать это можно из интерфейса Tag Manager.
Необходимо зайти в настройки аккаунта:

Здесь выбираем пункт Управление доступом:
Управление доступом на панели аккаунта назначает права доступа к аккаунту диспетчера тегов
Доступ к аккаунту Tag Manager бывает 2 типов: Администратор и Пользователь. Пользователь может лишь просматривать основные сведения аккаунта, тогда как Администратор может изменять права других пользователей и контейнеров.
Доступ к аккаунту предоставляется в 2х вариантах: Администратор и Пользователь
Доступ может быть выдан не ко всему аккаунту, а лишь к конкретному контейнеру. Эти права имеют схожую структуру с доступами в Google Analytics.
4 уровня доступа к контейнеру Google Tag Manager
Дополнительные настройки
Настройки сеанса
Время ожидания сеанса — это время, спустя которое сеанс начинается заново. По умолчанию оно равно 30 минутам. Это значит, что все посещения сайта в течение 30 минут от начала первого сеанса будут засчитаны как один сеанс. Если пользователь вернется на сайт, например, через 31 минуту, то это посещение будет считаться новым сеансом. В Яндекс Метрике этот показатель называется Тайм-аут визита и также равен по умолчанию 30 минутам.
Увеличивать и уменьшать дефолтное время сеанса есть смысл для определенных типов контента, например, сайтов с большим количеством видео (продолжительностью более 30 минут). В этом случае число визитов будет считаться более корректно.
Второй настраиваемый параметр — время ожидания кампании. Это время, в течение которого Analytics хранит данные о посетителе, пришедшем из рекламной кампании. Этот параметр поможет оценивать эффективность рекламы.
Если на решение о приобретении вашего продукта обычно требуется много времени (как правило, это дорогие вещи: квартиры, машины и т.д.), то время ожидания может быть увеличено со стандартных 6 месяцев до необходимого срока.
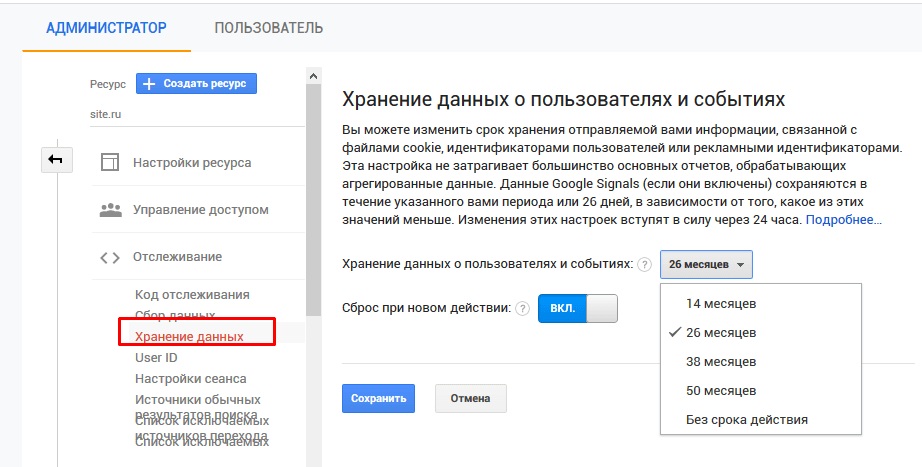
Хранение данных
В 2018 году Google обновил Политику конфиденциальности и Условия использования в соответствии с постановлением Евросоюза о защите персональных данных (General Data Protection Regulation). Новый регламент касается информации, идентифицирующей пользователей: файлы куки, идентификаторы и т.п.
Согласно этой политике, начиная с 25 мая 2018 года, в Analytics автоматически удаляются данные старше 26 месяцев. Изменить это срок можно в настройках ресурса в пункте Хранение данных. Здесь же можно деактивировать Сброс при новом действии — эта опция запускает отсчет срока хранения заново при каждом новом действии пользователя.

Как видите, Google Analytics — аналитический инструмент с очень широкими возможностями настройки. Многим ее интерфейс кажется поначалу сложным, но вместе с нами вы узнали, как установить Аналитику на сайт и правильно подготовиться к работе с ней.
Надеемся, что теперь вы поняли — в настройке Google Analytics нет ничего невыполнимого? В скором времени мы перейдем непосредственно к анализу данных и разберем структуру отчетов, научимся добавлять сводки, выделять свои сегменты.