где хранятся и для чего используются названия каскадных стилей css
Где хранятся и для чего используются названия каскадных стилей css
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта

Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Комментарии к статьям
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса.
HTML Стили
CSS (Cascading Style Sheets), или каскадные таблицы стилей, используются для описания внешнего вида веб-документа, написанного языком разметки. CSS устанавливает стилевые правила, которые изменяют внешний вид элементов, размещенных на веб-страницах, выполняют тонкую настройку их деталей, таких как цвет, шрифт, размер, границы, фон и местоположение в документе.
Вы можете встроить CSS-код непосредственно в элемент разметки в виде значения атрибута style. Этот атрибут доступен для всех элементов HTML. С помощью CSS можно указать ряд свойств стиля для данного HTML-элемента. Каждое свойство имеет имя и значение, разделенные двоеточием (:). Каждое объявленное свойство отделяется точкой с запятой (;).
Вот как это выглядит для элемента
Пример: применение стилей к элементу
Способы добавления CSS стилей
Стандарт CSS предлагает три варианта применения таблицы стилей к веб-странице:
Пример: Внутренняя таблица стилей
В данном примере мы с помощью CSS установили цвет фона для элемента : background-color:palegreen, цвет и тип шрифта для заголовков
: color: blue; font-family:verdana, а также размер шрифта, цвет и выравнивание текста по центру для параграфов
: font-size:20px; color:red; text-align:center.
Встроенный стиль
Когда необходимо отформатировать отдельный элемент HTML-страницы, описание стиля можно расположить непосредственно внутри открывающего тега при помощи уже специализированного атрибута style. Например:
Такие стили называют встроенными (inline), или внедренными. Правила, определенные непосредственно внутри открывающего тега элемента перекрывают правила, определенные во внешнем файле CSS, а также правила, определенные в элементе
Каскадные таблицы стилей¶
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, оформленного языком разметки.
Преимущественно используется как средство оформления веб-страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG и XUL.
Каскадные таблицы стилей используются создателями веб-страниц для задания цветов, шрифтов, расположения и других аспектов представления веб-документа. Основной целью разработки CSS являлось разделение содержимого (написанного на HTML или другом языке разметки) и оформления документа (написанного на CSS). Это разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печать, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля.
Что такое CSS?¶
Каскадные таблицы стилей (Cascading Style Sheets, CSS) — это стандарт, определяющий представление данных в браузере. Если HTML предоставляет информацию о структуре документа, то таблицы стилей сообщают как он должен выглядеть.
Стиль — это совокупность правил, применяемых к элементу гипертекста и определяющих способ его отображения. Стиль включает все типы элементов дизайна: шрифт, фон, текст, цвета ссылок, поля и расположение объектов на странице.
Таблица стилей — это совокупность стилей, применимых к гипертекстовому документу.
Каскадирование — это порядок применения различных стилей к веб-странице. Браузер, поддерживающий таблицы стилей, будет последовательно применять их в соответствии с приоритетом: сначала связанные, затем внедренные и, наконец, встроенные стили. Другой аспект каскадирования — наследование (inheritance), — означает, что если не указано иное, то конкретный стиль будет применен ко всем дочерним элементами гипертекстового документа. Например, если вы примените определенный цвет текста в теге
Использование каскадных таблиц дает возможность разделить содержимое и его представление и гибко управлять отображением гипертекстовых документов путем изменения стилей.
Официальная информация о спецификации Cascading Style Sheets всегда доступна по адресу http://www.w3.org/Style/CSS/
Общий синтаксис таблиц стилей¶
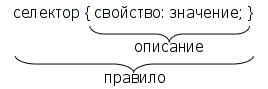
Таблицы стилей строятся в соответствии с определенным порядком (синтаксисом), в противном случае они не могут нормально работать. Таблицы стилей составляются из определенных частей (рис. 1):
Рис. 1. Синтаксис описания стиля CSS
Таким образом, таблица стилей — это набор правил, задающих значения свойств селекторов, перечисленных в этой таблице. Общий синтаксис описания правила выглядит так:
Регистр символов значения не имеет, порядок перечисления селекторов в таблице и свойств в определении не регламентирован.
Правила CSS¶
Итак, каскадная таблица стилей — это набор правил форматирования тегов HTML. Приведем несколько примеров написания таких правил:
Это правило будет применено ко всем тегам
Классы¶
Стандарт CSS представляет возможности создания именованных стилей — стилевых классов. Это позволяет ответить на такой, например, вопрос: Как применить разные стили к одному и тому же селектору?
Предположим, что в документе вам нужны два различных вида основного текста — один без отступа, второй — с левым отступом и шрифтом красного цвета. Для этого нужно создать правила для каждого из них, например так:
Для применения созданного класса его имя нужно указать в атрибуте class для выбранных абзацев:
Общий синтаксис описания класса:
При создании класса селектор можно не указывать, тогда это правило можно применять к любому селектору, поддерживающему тот же набор свойств.
Вот несколько примеров:
Идентификаторы¶
В качестве селектора может выступать идентификатор элемента гипертекста, указанный в атрибуте id. Для назначения стилей таким элементам используется синтаксис, аналогичный описанию классов, но вместо точки ставится знак # (“решетка”). Например:
Следует помнить, что идентификаторы элементов должны быть уникальны в пределах документа.
Группировка свойств¶
Группировка (grouping) состоит в объединении значений родственных свойств. При этом таблица стилей становится более компактной, но предъявляются более жесткие требования к описанию правил. Ниже приведен пример обычного стиля, задающего отступы:
Это же правило можно переписать с группировкой в следующем виде:
Оба стиля будут отображаться одинаково.
Группировка может применяться для таких свойств, как padding, font, border, background и еще некоторых (см. документацию CSS)
Использование в веб-страницах¶
Существует три способа применения таблицы стилей к документу HTML:
Встроенные стили¶
Встраивание стилей предоставляет максимальный контроль над всеми элементами веб-страницы. Встроенный стиль применяется к любому тегу HTML с помощью атрибута style следующим образом:
Встроенные стили полезны, когда необходима тонкая настройка отображения некоторого элемента страницы или небольшой веб-страницы.
Внедренные стили¶
Внедренные стили используют тег
| Имя | Значения | Описание |
|---|---|---|
| background | [background-color || background-image || background-repeat || background-attachment || background-position] | inherit | Управление фоном элемента |
| background-color | | transparent | inherit | Цвет фона |
| background-image | | none | inherit | Фоновое изображение |
| background-position | [ [ | ] <1,2>| [ [top | center | bottom] || [left | center | right] ] ] | inherit | Положение фоновой картинки |
| background-repeat | repeat | repeat-x | repeat-y | no-repeat | inherit | Повторение фоновой картинки |
| border | [ border-width || border-style || ] | inherit | Границы элемента |
| border-collapse | collapse | separate | inherit | Объединение/разделение смежных границ |
| border-color | <1,4>| transparent | inherit | Цвет границы |
| border-style | <1,4>| inherit | Стиль линии границы |
| border-top border-right border-bottom border-left | [ border-top-width || border-style || ] | inherit | Управление стилем заданной границы |
| border-width | <1,4>| inherit | Толщина линии границы |
| bottom | | | inherit | Кегль |
| font-style | normal | italic | oblique | inherit | Стиль шрифта |
| font-variant | normal | small-caps | inherit | Варианты отображения шрифта |
| font-weight | normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit | Толщина шрифта |
| height | | | auto | inherit | Ширина элемента |
| left | | | auto | inherit | Положение левой границы элемента |
| line-height | normal | | | | inherit | Высота строки |
| list-style | [ list-style-type || list-style-position || list-style-image ] | inherit | Стиль списка |
| margin | <1,4>| inherit | Внешний отступ |
| margin-top margin-right margin-bottom margin-left | | inherit | Внешний отступ по заданной стороне |
| padding | Внутренний отступ | |
| padding-top padding-right padding-bottom padding-left | Внутренний отступ по заданной стороне | |
| position | static | relative | absolute | fixed | inherit | Позиционирование элемента |
| right | | | auto | inherit | Положение правой границы |
| text-align | left | right | center | justify | | inherit | Выравнивание текстового блока |
| text-decoration | none | [ underline || overline || line-through || blink ] | inherit | Текстовые эффекты |
| text-indent | | | inherit | Абзацный отступ |
| text-transform | capitalize | uppercase | lowercase | none | inherit | Начертание текста |
| top | | | auto | inherit | Положение верхней границы элемента |
| vertical-align | baseline | sub | super | top | text-top | middle | bottom | text-bottom | | | inherit | Вертикальное выравнивание в пределах блока |
| visibility | visible | hidden | collapse | inherit | Управление видимостью элемента |
| white-space | normal | pre | nowrap | inherit | Управление пробелами между словами |
| width | | | auto | inherit | Ширина элемента |
| z-index | auto | | inherit | Порядок перехода по клавише Tab |
Позиционирование элементов¶
Рассмотрим пример, приведенный в Листинге 4 из ЛР №1. В этом примере фрагменты содержимого размещены в блочных элементах
Рис. 2. Вид страницы с отключенными стилями
Такое влияние на внешний вид оказывает свойство position. Это свойство в сочетании со свойствами left, top, right, bottom, display, clear и ряда других позволяет управлять положением элементов на странице и порядком их вывода. Свойство position может принимать такие значения:
static — нормальное положение Данный блок является обычным блоком, он отображается согласно общим правилам. Свойства ‘left’ и ‘top’ не применяются. relative — относительное позиционирование Положение блока рассчитывается в соответствии с нормальным потоком вывода. Затем блок смещается относительно своего нормального (static) положения. absolute — абсолютное позиционирование Положение блока (возможно и размер) указывается с помощью свойств ‘left’, ‘right’, ‘top’ и ‘bottom’. Они указывают величину смещения относительно контейнера блока. Абсолютно позиционируемые блоки изымаются из нормального потока. Это значит, что они не влияют на размещение последующих элементов того же уровня. fixed — фиксированное положение Положение блока рассчитывается в соответствии с моделью абсолютного позиционирования, а затем он фиксируется относительно области просмотра или страницы. Два объявления могут быть отделены друг от друга с помощью правила @media, как это показано в примере:
Управляя позиционированием, можно различным образом размещать блоки информации на странице, вплоть до создания эффектов наложения, перетекания, градиента и т.п.
Глава 7. Использование каскадных таблиц стилей и тем
Аннотация: В данной главе сделана попытка собрать воедино множество материала по выбранной теме, которого достаточно и в книгах и на сети, провести его систематизацию и, по возможности, изложить в максимально доступном виде.
Параграф 1. Каскадные таблицы стилей
В Visual Studio Net предусмотрено использование CSS и не только в применении к элементам HTML разметки. Для демонстрации возможностей использования CSS создадим простое решение Web сайта (меню File/New/Web Site). В Solution Explorer для узла проекта выбираем в контекстном меню строку «Add New Item» и из набора «Templates» окна «Add New Item» выбираем «Style Sheet». После нажатия кнопки «Add» в проект решения сайта будет добавлен файл «StyleSheet.css», содержимое которого имеет при создании только одну заготовку правила. Таблица стилей, как правило, содержит набор правил форматирования, которые можно будет подключать к различным элементам страницы.
Каждое правило должно иметь описательное имя, которое может состоять из одной или двух частей, разделенных точкой. Слева от точки может быть дескриптор элемента, к которому будет применено правило. Если дескриптор отсутствует, то правило может быть применено к любому элементу. Справа от точки записывается имя класса идентификации правила. Внутри фигурных скобок правила располагаются элементы форматирования для данного правила. Элементы форматирования разделяются точкой с запятой. Пример набора правил показан ниже:
В первом случае, достаточно расположить курсор мыши внутри фигурных скобок правила и нажать «Ctrl» плюс «Пробел». В подсказке (Рис.1.) будут высвечены все возможные элементы форматирования для правила. После выбора элемента форматирования он помещается в правило, а вслед за вводом двоеточия появляется подсказка о возможных типах и значениях параметра.
Рис.1. Использование контекстного редактора
Во втором случае курсор мыши также помещается внутри фигурных скобок правила и в контекстном меню выбирается пункт Build Style. Далее в мастере Style Builder выполняется формирование сразу нескольких элементов форматирования для правила.
Рис.2. Использование мастера Style Builder
Рис.3. Добавление таблицы стилей
В приведенном выше примере файла стилей правило body применяется ко всем дескрипторам элементов автоматически (по умолчанию). Для тех элементов, вид которых мы хотим видеть отличным от вида определенного стилем по умолчанию, необходимо явно указать правило в свойстве CssClass (Рис.4.)
Рис.4. Использование правил таблицы стилей
Рис.5. Использование правил таблицы стилей
Параграф 2. Темы
2.1. Понятие темы. Локально определенные темы
Темы (theme) впервые введены в Visual Studio 2005. Темы, как и каскадные таблицы стилей, позволяют задавать форматирование и внешний вид элементов Web страниц. В отличие от CSS, темы предоставляют гораздо больше возможностей по форматированию и управлению параметрами, определяющими вид элементов. Кроме того, они позволяют управлять рядом свойств контролов, которые влияют на поведение элемента и недоступны для концепции использования CSS. В отличие от CSS (исполняются браузером на стороне клиента), темы реализуются сервером.
Для последующей демонстрации примеров создадим простое решение сайта и поместим на форму два контрола Label. Далее, приступим к созданию тем и начнем с папки «App_Themes».
В Visual Studio создать папку «App_Themes» и тему можно двумя путями:
Рис.6. Создание директории «App_Themes» и темы
Каждая папка в директории App_Themes считается отдельной темой. Вложение тем не допускается. Каждая тема может состоять из одного или нескольких файлов с расширением «.skin». Кроме того, в директории «App_Themes» могут присутствовать файлы каскадных таблиц стилей, рисунков и другие типы файлов, которые используются для оформления элементов («.skin» файлы и файлы таблиц стилей обычно располагаются в корневой папке темы, а рисунки принято располагать в поддиректории «images»). Для страницы сайта может быть задано множество тем, но активной, в конкретный момент, только одна, и, в силу этого, на один тип элемента управления целесообразно создавать только один «.skin» файл. Каждый «.skin» файл может содержать декларацию оформлений для множества элементов управления. Эта декларация оформлений (набора шаблонов оформлений или набора скинов) содержит свойства, которые могут быть применены к контролу, и будут определять внешний вид элемента управления, реализуемого данным контролом на этапе выполнения решения.
Рассмотрим содержимое созданного мастером «Labels.skin» файла:
Предлагаемые шаблоны оформления элементов управления выглядит почти как и декларация соответствующих контролов в файле «.aspx». Обратим внимание на наличие атрибута runat=»server» и отсутствие атрибута «ID». Кроме того, шаблон оформления может содержать атрибут «SkinId». Для уяснения его назначения создадим в нашем «.skin» файле шаблон оформления для элемента Label (пока без атрибута «SkinId»):
В файле Default.aspx выполним подключение темы для страницы сайта (директива «Page», атрибут «Theme» или «StylesheetTheme»):
Отметим, что в файле Default.aspx контролы Label определены как:
Выполним решение сайта и обратим внимание на результат (Рис.7, слева).
Рис.7. Использование темы
Введем атрибут «SkinId» в описание элемента (файл «Labels.skin»):
Для контрола Label1 (Default.aspx) свойство SkinID (только для Label1) установим в значение, определенное в теме (SkinID=»label1″) :
Выполним решение сайта и обратим внимание на результат (Рис.7, в центре).
Добавим еще одну реализацию темы для Label c атрибутом SkinId=»label2″ и с декларацией BackColor=»Red» в описании (файл «Labels.skin»):
Для контрола Label2 (Default.aspx) свойство «SkinID» установим в значение, определенное в теме (SkinID=»label2″) :
Выполним решение сайта и обратим внимание на результат (Рис.7, справа). Сравнив результаты, сделаем вывод, что если не используется атрибут «SkinID», то на всех страницах сайта элементы Label будут выводиться так, как это задано скином в файле подключенной темы («Labels.skin»), тип элемента которого совпадает с типом элемента на Web странице. Использование свойства «SkinID» позволяет привязать определение оформления к конкретному контролу.
Отметим, что в Visual Studio 2008 для формирования оформлений (скинов), добавления ссылок на тему и скины, широко используется контекстный редактор. К сожалению, в Visual Studio 2005 большую часть работы приходится выполнять ручками.
2.2. Глобальный каталог тем
Введем преднамеренную ошибку в файле Default.aspx, заменив имя темы Theme=»Labels» на Theme=»Labels1″ и попытаемся выполнить решение сайта. Компилятор выдаст сообщение:
Из этого следует, что тема ищется не только в директории решения, но и в глобальных каталогах тем. Одним из таких каталогов является каталог:
Для помещения темы в каталог требуется создать папку Themes в данной директории. Далее можно помещать темы в папку, как мы это делали и при использовании директории «App_Themes».
Исправим нашу преднамеренную ошибку и перенесем (именно перенесем) директорию Labels из «App_Themes» в C:\WINDOWS\Microsoft.NET\Framework\ВЕРСИЯ\ASP.NETClientFiles\Themes. Вновь выполним решение. Результат будет тот же, что и показанный на Рис.7.
2.3. Задание приоритета на использование темы
Обратим также внимание, что использование тем может быть, как разрешено, так и запрещено. Для этого используется свойство контрола EnableTheming.
2.4. Установка темы для всех сайтов сервера или всего сайта
Обратим внимание на то, что темы, определенные для страницы, имеют преимущество перед определением тем в файле web.config.
2.5. Использование CSS в темах
Каскадные таблицы стилей могут быть использованы как часть тем. Если определять в теме только специфические для серверных элементов свойства, которые не могут быть заданы через CSS, а все остальные свойства задавать в таблицах стилей, то это, в ряде случаев, позволяет значительно сократить трафик сервер-клиент за счет сокращения объема генерирования кода на стороне сервера.
Добавим в наше решение сайта два файла стилей StyleSheet1.css и StyleSheet2.css (контекстное меню узла темы Labels, пункт «Add New Item», выбрать «Style Sheet», задать имя и нажать кнопку «Add»). Вид решения показан на (Рис.8.).
Рис.8. Решение сайта с включенными темой и CSS
В файл StyleSheet1.css и StyleSheet2.css добавим соответствующий текст правил форматирования:
Выполним решение. Результат представлен на Рис.9.
Рис.9. Выполнение решения
Если мы посмотрим код источника (меню браузера Вид/Источник), то увидим, что оба файла стилей Visual Studio добавила в страницу, так же, как мы это делали в параграфе № 1, а элементы Label содержат явное указание на класс CSS, как и в обычных HTML страницах:
2.6. Динамическая загрузка тем
Asp.Net загружает темы сразу после генерации события PreInit. Таким образом, для того, чтобы иметь возможность изменять темы программно, необходимо выполнять это в событии Page_PreInit.
Задание темы выполняется просто. В предыдущем примере уберем в директиве «Page» атрибут Theme = «Labels»; и поместим его в качестве кода в обработчик события PreInit. Результат будет тем же, что мы видели на Рис.9.
Для отключения темы, как и ранее, будем использовать присвоение значению темы пустого значения:
Напомним, что сеанс или сессия начинается, когда пользователь в первый раз запрашивает страницу в приложении (страницу сайта), и заканчивается, когда приложение (сайт) явно закрывает сеанс или когда превышено заданное время ожидания. Это дает возможность хранить в объектах Session необходимую информацию на протяжении активности сайта и иметь доступ к ней с различных страниц сайта.
Рис.10. Решение сайта
В коде, приведенном ниже, для вызова страницей самой себя используется метод Server.Transfer. Можно использовать для перехода на другую страницу вместо метода Server.Transfer метод Response.Redirect, но это не является целесообразным. При использовании Server.Transfer сервер заканчивает выполнение текущей страницы и сразу начинает выполнение новой для текущего запроса. При выполнении же Response.Redirect, заголовок переадресации посылается клиенту и браузер выполняет переход на новую страницу. Как результат, между сервером и клиентом выполняется лишний обмен данными, который не является необходимым.
Результат работы кода показан на Рис.11.
Рис.11. Выполнение решение сайта
2.7. Использование рисунков в темах
Для того, чтобы рисунки могли быть использованы в темах, они должны быть добавлены в решение или доступны по URL. Принято рисунки помещать в отдельную папку директории темы. Добавим такую папку (контекстное меню узла темы Labels, пункт «Add Folder», задаем имя папки «Images»). Поместим в нее какие либо рисунки (например cat.gif и dog.gif).
Добавим в предыдущее решение два контрола Image:
Выполним решение. Результат представлен на Рис.10.
Рис.10. Выполнение решения
Таким образом можно включать рисунки в ImageButton, TreeView, Menu и другие элементы Web страниц.
Следующий пример демонстрирует, как можно динамически менять рисунок, заданный в теме (смена происходит при Refresh страницы и зависит от показаний таймера):
Следующий код показывает, как можно управлять отображением элементов, используя ViewState (картинки меняются при каждом нажатии кнопки):
Литература
Дино Эспозито. Знакомство с Microsoft ASP.NET 2.0. Питер, Русская Редакция, 2005 г.
Дино Эспозито. Microsoft ASP.NET 2.0. Базовый курс. Питер, Русская Редакция, 2007 г.
Молчанов Владислав 30.10.2007г.