что нужно знать для фронтенда
Профессия: фронтенд-разработчик
ххх: на чём пишешь фронтенд?
yyy: на костылях и велосипедах
ххх: ммм, хороший фреймворк!
Bash.im
Когда приходит мысль стать программистом, ты вдохновенно открываешь справочник Шилдта по С, заказываешь толстую книгу Страуструпа по С++ и учишься шутить про указатель на указатель на указатель и про рекурсию. Жёсткая романтика первого времени… Но всё меняется, когда в твою жизнь случайно приходит JavaScript. «Какой он простой, понятный, какой классный синтаксис! Всё, решено, буду писать сайты», — думает начинающий программист и решает стать гуру всея веба. Но потом выбранный стек меняет своё дружелюбное лицо, и чем дальше, тем больше. Но ты уже не можешь остановиться, потому что ты один из них — фронтенд-разработчиков. Тех самых, которые «смотрящие за мордой сайта». Ну что, захотелось присоединиться? Тогда для вас 2 серия нашего спецраздела «Профессия:…»
Кто это?
Сперва немного лирики и отступления от темы.
На пороге третьего десятилетия XXI века кажется, что интерес пользователей и разработчиков сместился c веб-интерфейсов в сторону мобильных приложений и IoT. Но это только кажется. Проведём простой мысленный эксперимент. Подумайте, сколько сайтов вы посещаете со всех своих гаджетов в неделю и проанализируйте, какие мобильные приложения у вас установлены. Скорее всего, получится, что все информационные и новостные ресурсы вы просматриваете на полных и мобильных версиях сайтов (в браузере), а мобильные приложения выполняют «специфические» задачи: социальные сети, мессенджеры, планировщики, хобби и т.д. То есть о вымирании веба говорить слишком рано.
Более того, одним из трендов 2019-2020 года (а мне думается, что и до года 2025) стали так называемые PWA (Progressive Web Apps), которые называют будущим мобильного веба. Если говорить максимально просто, то PWA — это не что иное как мобильный сайт здорового человека такой, каким он должен быть. Лучше всего PWA определил один из создателей этой концепции и автор самого термина Алекс Рассел: «Progressive Web Apps are just websites that took all the right vitamins.» («PWA это всего лишь сайт, который принимает все необходимые витамины»).
PWA даёт пользователю набор возможностей, который обычно ассоциирован с нативным мобильным приложением. Например, можно получить мгновенную загрузку при втором заходе, устанавливать значок сайта на экране гаджета для быстрого входа, получать настроенные уведомления, отказаться от навигации браузера и работать в удобном полноэкранном режиме и т.д.
Кстати, если вам интересно познакомиться с PWA поближе, есть классная страница о нём и, конечно, рекомендации Гугла.
Так что, друзья мои, очевидно, что вне зависимости от роста мобильных приложений и технологий, веб ещё долго останется открытым стандартом для взаимодействия пользователей и любых наборов информации (сайтов, блогов, социальных сетей, интернет-магазинов и всего остального).
Что-то меня в бэкенд унесло. Не суть. Суть в том, что при любом бэкенде любого сайта должна быть «морда» сайта и он должен как-то работать. И всё происходит, когда приходят они — фронтенд-разработчики. Они отвечают за разработку внешнего интерфейса сайта, то есть того, как бэкенд и дизайн сайта взаимодействуют с пользователем (если вдруг вы на Хабре случайно, поясню — за каждым сайтом скрывается куча всего: дизайн, различные прослойки и огромный бэкенд, то есть вся логика работы, СУБД и проч). В общем, когда-то истина крылась вот в этой картинке:
Эта эпичная и знакомая всем картинка уже сегодня трансформировалась и действительно, профессия фронтенд-разработчика стала несравнимо сложнее и многокомпонентнее, чем каких-то 7-10 лет назад. Теперь это выглядит так, и 2028 по ощущениям гораздо ближе 🙂
Фронтендеры отвечают за логичную работу всех компонентов сайта, включая контент, кнопки, изображения, навигацию и внутренние ссылки. Нередко именно они проектируют первичную структуру сайта, работают с требованиями пользователей (заказчиков), то есть отвечают за клиентскую сторону пользовательского интерфейса. И если бэкендеры отвечают за программно-аппаратную часть и им скорее важно, как софт взаимодействует с железом, то фронтендеры взаимодействуют с гораздо более сложной «аппаратной частью» — органами зрения, слуха и иногда осязания обычных людей. Задача сделать так, чтобы было удобно, быстро, прозрачно, ожидаемо и т.д. В общем, если косячит фронтендер, это заметят все и сразу.
Вы ещё не напугались от таких перспектив? Тогда едем дальше.
Где нужен?
Если коротко, то везде, где есть веб-разработка, а именно:
Средняя заработная плата
| Уровень специалиста | Средняя заработная плата |
|---|---|
| Младший (Junior) | 53 404 руб. |
| Средний (Middle) | 99 396 руб. |
| Старший (Senior) | 170 535 руб. |
| Ведущий (Lead) | 185 533 руб. |
Разница между уровнями довольно ощутимая, а стек внутри вакансий довольно обширный — так что с одними онлайн-курсами JavaScript делать карьеру фронтендера вряд ли получится.
Базовые требования к профессионалу
В описаниях вакансий фронтенд-разработчика можно встретить различные требования, от базового знания HTML до полного знания всего на свете и PHP в придачу. Мы выделим основные требования.
Наиболее популярные веб-фреймворки по версии отчёта StackOverflow. Очень рекомендую перейти на страницу отчёта и просмотреть его весь, хотя бы по графикам, попереключать вкладки, — так вы получите целостную картину происходящего в мировом IT. Много инсайтов даже для продвинутого, опытного айтишника.
Важные личные качества
Я не сторонник оценивать специалистов по их личностным качествам и требовать сострадания от фронтендера или интроверсии от бэкендера. Однако, имея определённые личностные черты, фронтенд-разработчик справится с работой несколько лучше, чем его конкуренты и коллеги.
Необходимость знания иностранных языков
Для любого программиста крайне желателен английский язык не ниже upper-intermediate с уклоном в технический английский. Так вы сможете читать в оригинале многочисленные рекомендации Google и других компаний для оптимальной разработки (очень много полезной документации!), самообучаться с помощью зарубежных лекций, общаться с коллегами на форумах, задавать вопросы, а также читать книги по юзабилити и дизайну, среди которых очень много крутых англоязычных и пока не переведённых изданий.
Развиваться именно в программировании без знания английского языка крайне затруднительно, особенно в веб-технологиях.
Где учиться
В российских реалиях, как мы уже говорили в первой статье про сисадминов, высшее образование необходимо для успешного трудоустройства. Поэтому желательно иметь хорошую образовательную базу (политех, университет, на край — техническая специальность в каком-нибудь базовом вузе). В принципе, при навыках логического мышления и умении работать с алгоритмами подойдёт любое высшее образование — был бы человек толковый. Сегодня уже есть специальности и направления в вузах, где студенты осваивают основы фронтенд и бэкенд-разработки, это очень хорошо. Но этого категорически мало.
Конечно, первое, с чем вы столкнётесь, выбирая профессию фронтенд-разработчика, это онлайн-школы. Пока я писал эту статью, я погуглил несколько картинок и отчёты площадок по теме фронтенда. У меня весь яндекс и гугл теперь в объявлениях, которые обещают меня сделать гуру JavaScript за 2-3-6-12 месяцев. Соблазнился бы, если бы не знал, что такое JavaScript и как его выучить за 21 день.Брать курс для старта или систематизации знаний или не брать — дело вашего желания, времени и дохода. В любом случае, просто прослушать не получится — придётся сидеть и бить по клавишам, делать тестовые сайты или пилить свой пет-сервис (включая бэкенд, кстати).
Впрочем, к этому обучение фронтенд-разработке и сводится: вы берёте именно проект и на нём учитесь. Если хочется денег, можно попытаться сделать сайт для небольшой компании или устроиться на стажировку (но для этого у вас уже должны быть хоть какие-то навыки разработки или тестирования). Только ежедневный кодинг, поиск оптимальных решений, тщательный анализ работы кода помогут вам прокачаться как разработчику.
Лучшие книги и средства обучения
Список книг и ресурсов зависит от того, какой стек вы выберете. Но есть несколько, которые нужны абсолютно любому фронтендеру (а то и любому программисту в принципе). Сделаю сумбурный список — по мере силы собственных впечатлений.
Будущее фронтендера
У фронтендера три основных пути развития.
Мифы профессии
▍Фронтенд умирает
Главный миф — это то что профессия фронтенд-разработчика умирает. Конечно, нет. Более того, интерфейсы год от года становится всё сложнее, и ИТ-сфера будет нуждаться в продвинутых специалистах, способных разобраться в этих усложнениях. Фронтенд-разработка будет нужна ещё довольно долго, и никакие шаблоны, визивиги, CMS и прочие средства её не заменят. О важности и нужности профессии можно судить по ряду графиков — думаю, всё наглядно и не нужно ещё раз повторяться о том, что не может умереть профессия, которая обеспечивает самое главное — взаимодействие пользователя и интерфейса.
Просто посмотрите на 10 самых популярных языков программирования в проектах GitHub и оцените положение JavaScript на этом графике. В данном случае прямая линия не означает умирание, она означает стабильность и востребованность.
Наиболее популярные языки программирования из отчёта StackOverflow. Кстати, JavaScript здесь удерживает лидерство уже седьмой год.
А вот и тренды Гугла.
Динамика запроса «frontend developer» в мире, 5 лет
Динамика запроса «frontend» (красным) и «фронтенд» (синим) в России, 5 лет
▍Работодатели не очень понимают в видах программистов
А вот второй миф нифига не миф, а чистая правда. Работодатели часто не понимают, кого они нанимают на работу и ищут не того, кто готов решать конкретные задачи и брать на себя ответственность за их решение, а того, кто «должен знать» какой-то им одним ведомый стек технологий. Именно поэтому нужно быть готовым к тому, что вакансия фронтендера будет один раз похожа на вакансию верстальщика, а второй — на вакансию фулстека. Если работодатель выучил аббревиатуру TDD (test driven development), то вакансию можно найти и среди тестировщиков 🙂 На самом деле, такой дичи, как в требованиях к фронтенд-программистам не встречается практически нигде (хуже дела обстоят только у пиарщиков и маркетологов, те вообще должны быть МФУ). Если вам очень хочется в компанию и вы понимаете, что собеседование идёт не туда, постарайтесь перевести разговор на задачи и рассказать, как конкретно вы собираетесь их решать и с помощью какого стека. Впрочем, если не туда пошло уже на собеседовании, может, вы слишком хорошо думаете о компании?
Главный совет
Весь веб меняется очень быстро — появляются новые технологии, новые паттерны взаимодействия, выходят новые утилиты и обновления фреймворков и библиотек. Однако если вы упустите что-то из новинок, завтра сайт, за который вы будете отвечать, не станет более медленным, страшным и не превратится в тыкву. При выборе технологий, смене стека, изменении логики работы интерфейса думайте о своих пользователях, о том, к чему они привыкли, смотрите аналитику, тепловые карты и вносите только действительно необходимые и полезные изменения. Тем временем изучая новое и пробуя его на пет-проектах, потому что опыт приходит только с практикой, а понимание лучших решений — на живых примерах.
А как и почему вы решили стать фронтенд-разработчиком? Что в профессии хорошо, а что нет? Рассказывайте в комментариях, поможем тем, кто стоит на распутье.
Как стать фронтенд-разработчиком: детальный роадмап для начинающих
Рассказываю о том, с чего начать изучение программирования, чтобы стать фронтенд-разработчиком, пишущим сайты и приложения на JavaScript.
Предисловие
Обычно подобные инструкции и роадмапы начинаются с такого обширного понятия, как интернет, а от него отходят в разные стороны ветви с вопросами: «Что такое HTTP?», «Как работает интернет?», «Что такое доменное имя?», «Что такое браузер и как он работает?».
Но давайте начистоту: если вы задумываетесь о том, чтобы стать фронтенд-разработчиком, то вы 100% имеете представление о браузерах и их назначении, а вникать в технические особенности DNS-серверов на ранних этапах необязательно. Поэтому в этом роадмапе будет меньше теории и больше практики.
И еще момент. В этой статье предполагается, что вы умеете создавать файлы в текстовом редакторе и знаете английский на уровне B2. Придется много читать на иностранных ресурсах и работать с программами в духе Sublime Text или VS Code.
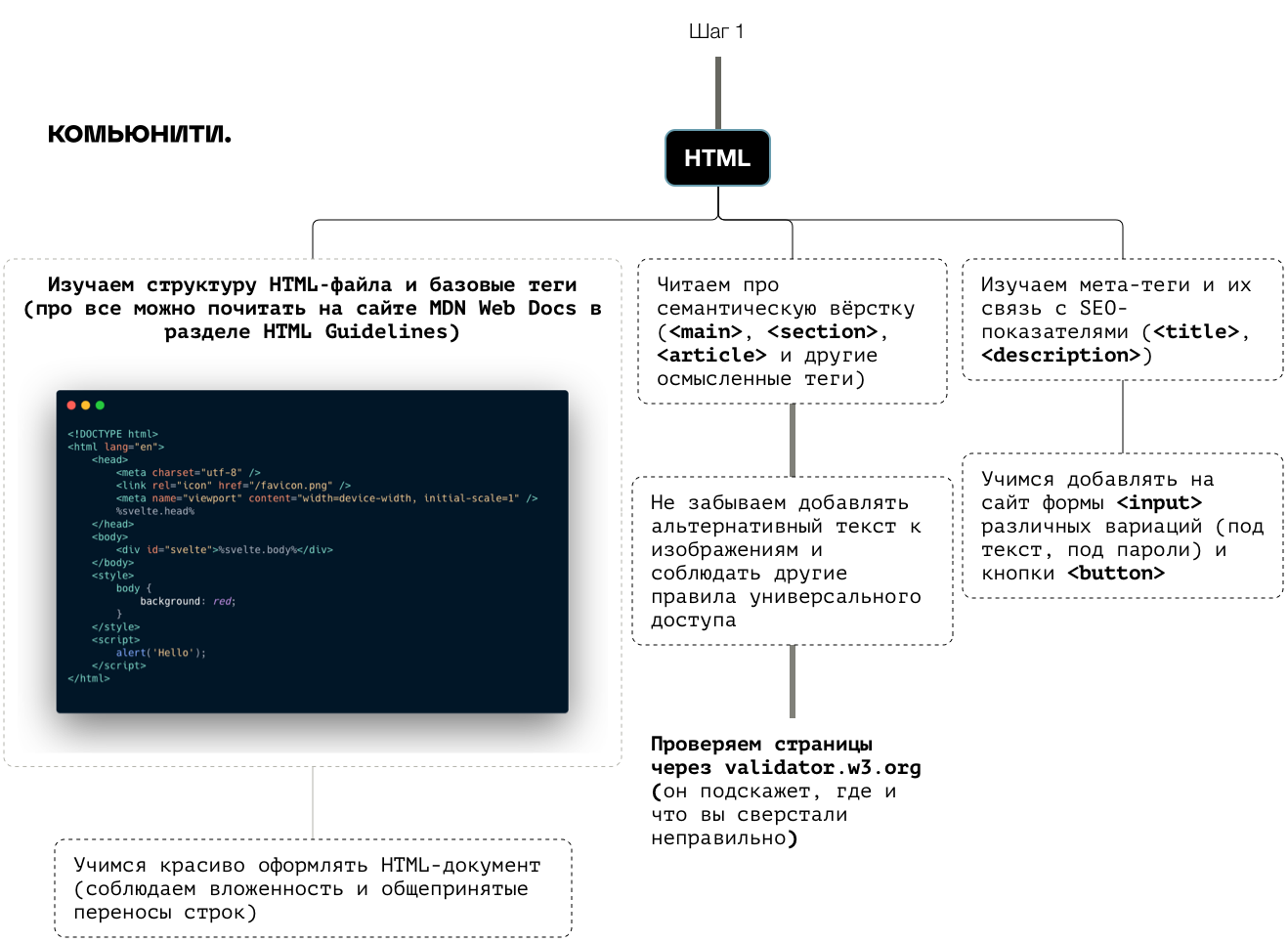
Этап 1: Верстка HTML
Начинать будем с верстки, то есть создания структуры страницы. Некоего скелета для будущего приложения или веб-ресурса.
Перед тем как лезть в изучение JavaScript, нужно сделать пару статичных страничек и придумать юзкейсы для будущего программного кода. Это важно, потому что, начав с JavaScript (или любого другого языка), многие разработчики теряются из-за тотального погружения в логические задачки и нехватки фантазии. Потенциальные фронтендеры попросту не осознают, как применить полученные знания на практике.
Наличие сверстанной страницы частично решает эту проблему, позволяя работать с «реальными» объектами разработки, а не просто решать логические задачки и общаться с голой математикой (оставьте это бэкендерам).
Заодно вы освоите навыки по созданию классов и правильному оформлению HTML в соответствии с правилами валидаторов. Это будет полезно и при стилизации сайта, и при добавлении логики в приложение.
Так что учим семантику HTML, запоминаем базовые теги и принципы оформления блоков с текстом, изображениями и другим контентом. Учимся подключать внешние документы (с программным кодом и стилями) и т.п.
Используемые технологии:
Ссылки:
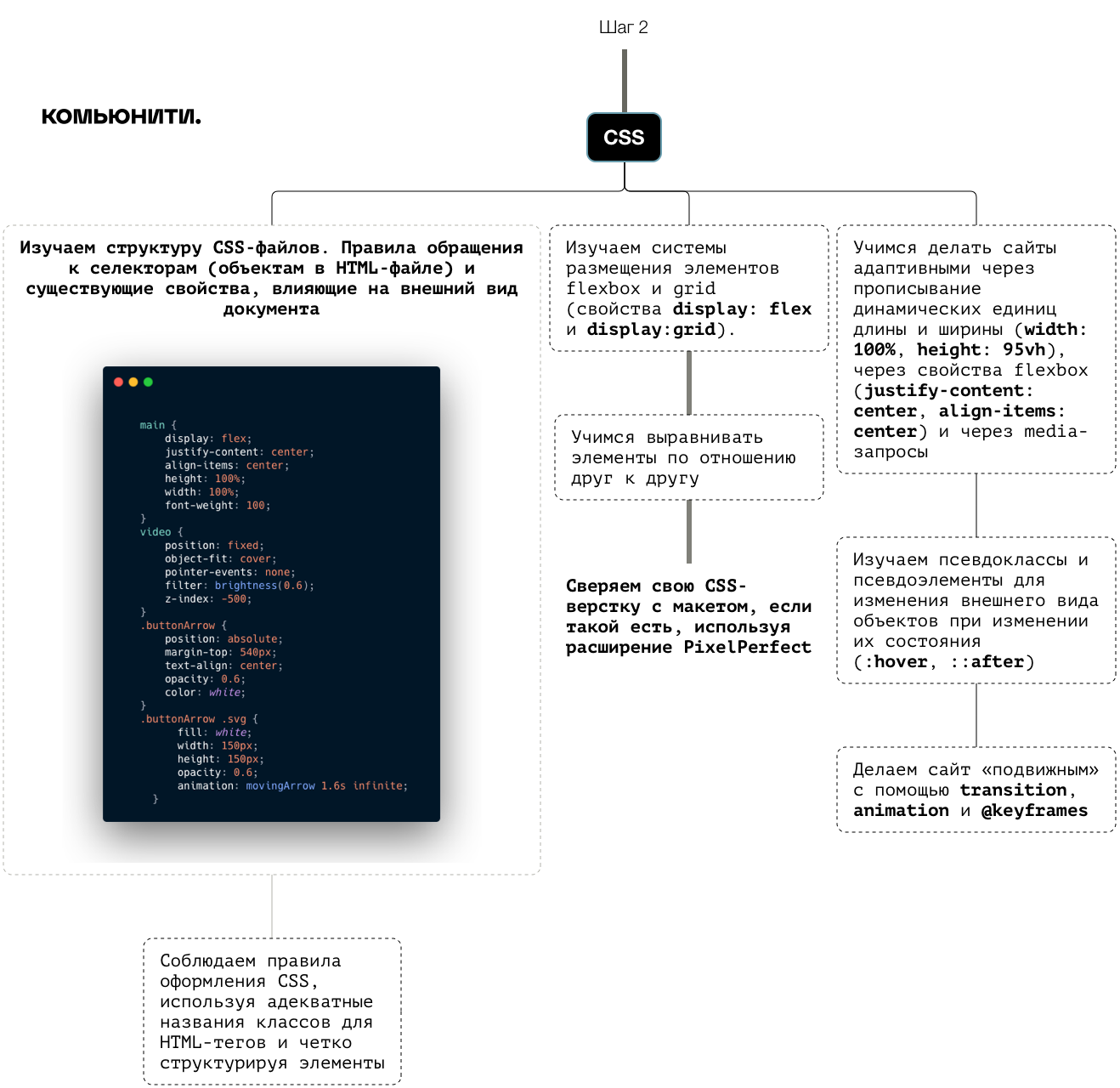
Этап 2: Стилизация при помощи CSS
Следующим этапом станет освоение CSS – каскадной таблицы стилей, отвечающей за расположение объектов на странице и их внешнее оформление.
Суть в том, что в пределах HTML все файлы и блоки текста следуют друг за другом сверху вниз, а шрифты и цвета соответствуют тем, что по умолчанию выставлены в браузере. Если применить CSS, то расположение и внешний вид элементов на странице можно изменить.
Нужно выучить основы оформления стилей и применить их к элементам в HTML-файле, научиться корректно располагать их по отношению друг к другу и сделать так, чтобы сайт был адаптивным для всех разрешений экрана.
Используемые технологии:
HTML с классами и ID
Полезные ссылки:
Подробный гайд по Flexbox и лучший гайд по Grid
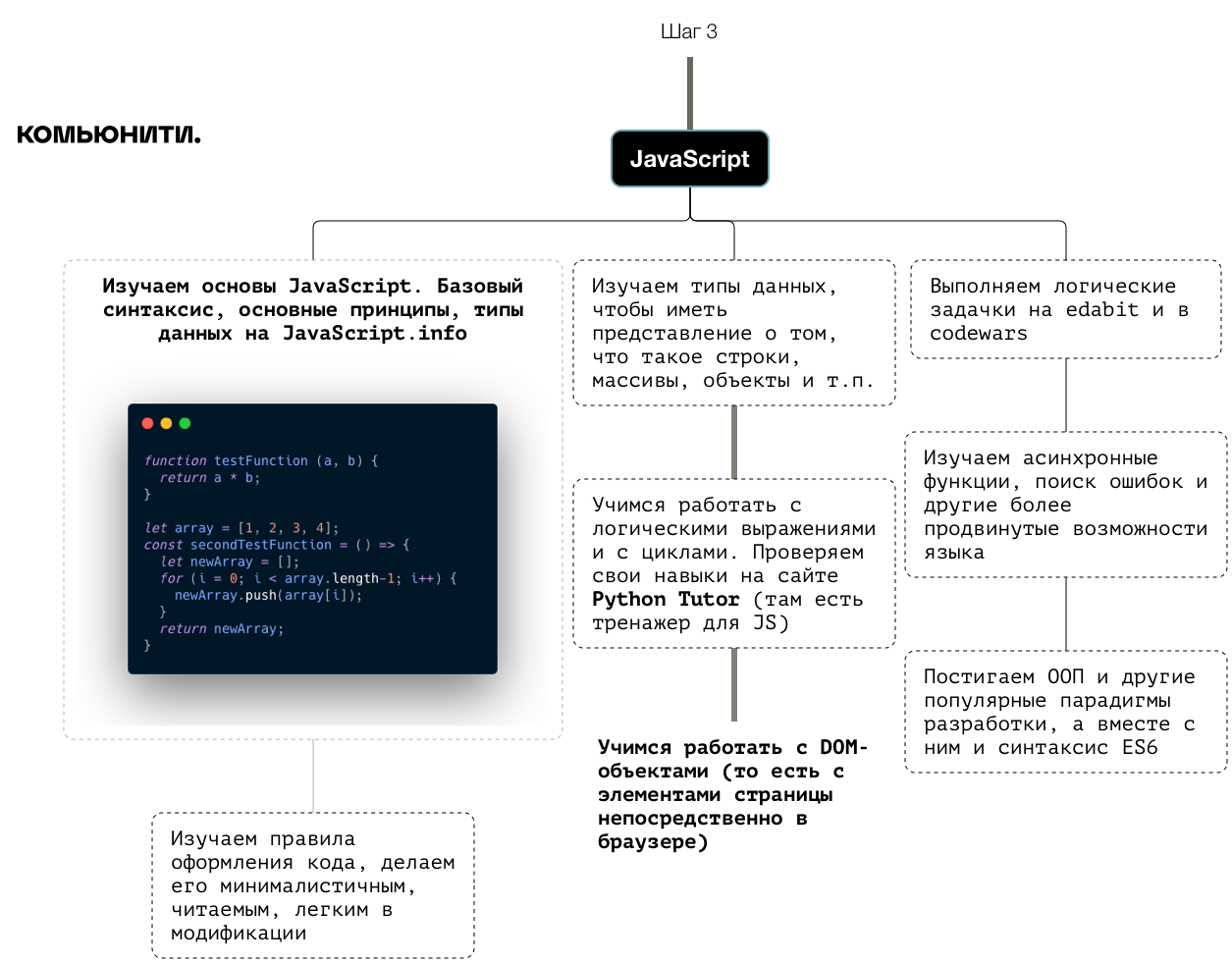
Этап 3: Базовые аспекты JavaScript
Теперь перейдем к настоящему языку программирования (до этого были языки разметки). У нас на руках уже есть статичные стилизованные страницы, теперь мы можем придумать, что с этими страницами сделать (добавить интерактива, кнопок и т.п.).
Сначала придется учить JavaScript в отрыве от HTML и CSS, чтобы понять, как работает программирование в целом и JavaScript в частности. Надо ознакомиться с типами данных, понять, что такое консоль, редакторы кода, переменные, операторы и т.д.
Обучение может проходить параллельно в двух направлениях:
Чтение учебников, изучение алгоритмов и проверка своих навыков в сервисах наподобие Codewars. Тут вам поможет ресурс Javascript.info и куча полезных книжек в духе «Грокаем алгоритмы».
Работа над собственным сайтом. Надо придумать какой-нибудь алгоритм. Пусть это будет даже простенький калькулятор, главное, чтобы это было нечто свое, что можно «пилить» по ходу самообразования. Тут вам поможет Google и Stack Overflow.
Используемые технологии:
Полезные ссылки:
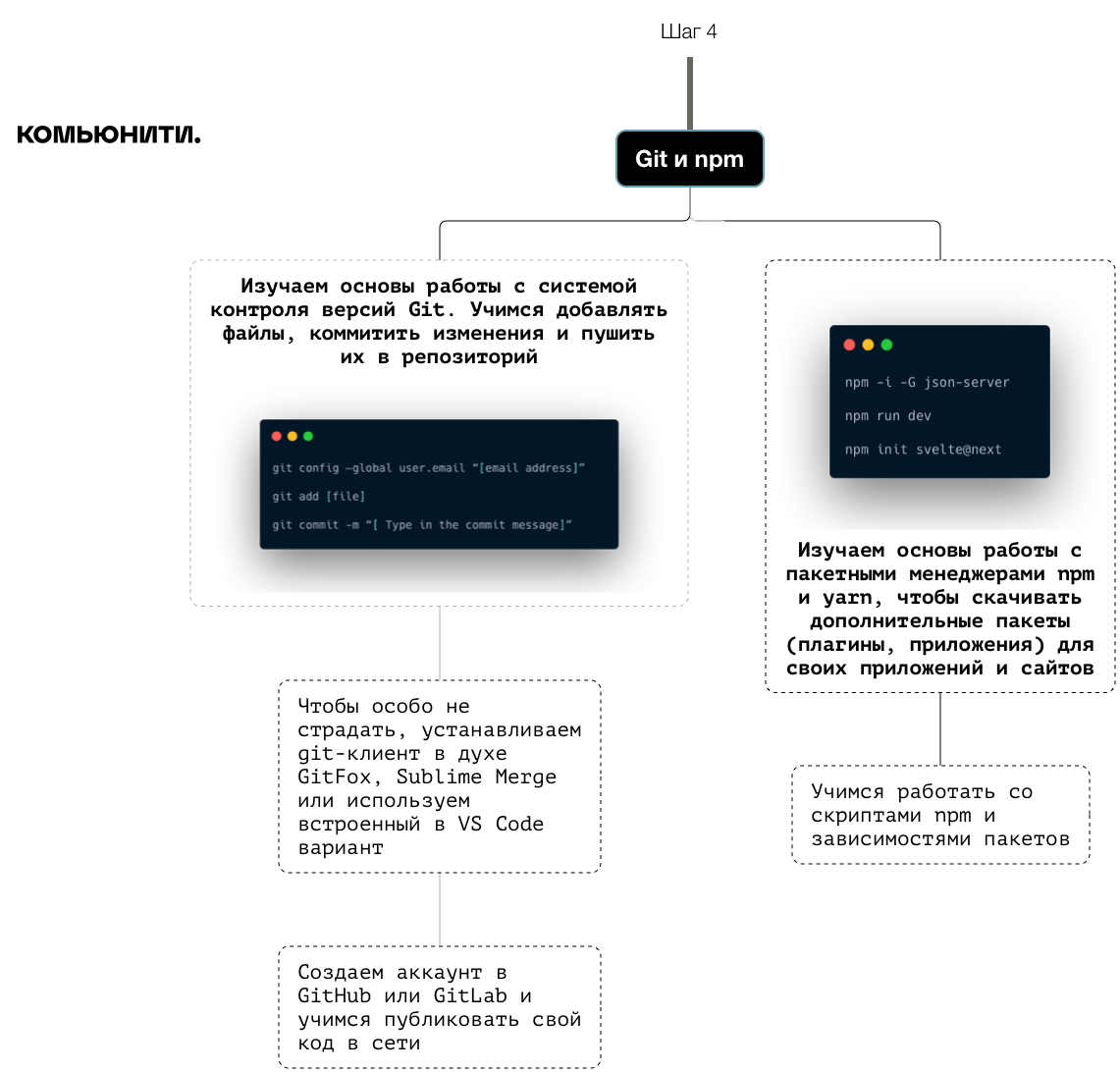
Этап 4: GitHub и пакетные менеджеры
Во многих школах по изучению JavaScript и программирования в целом этот этап становится первым. Но на онлайн-курсах в этом есть необходимость (нужно проверять задания и где-то хранить код). Я же решил перенести этот этап сюда, потому что работать с git трудно. Он запутанный, и пока в нем не освоишься, все дико раздражает. Если начать с git, то может и вовсе пропасть желание работать с кодом.
Но совсем без git нельзя. Важно где-то хранить код и контролировать версии приложения, чтобы каждый этап разработки был «задокументирован».
А еще нужно научиться работать с менеджерами пакетов, потому что мы начнем скачивать уже готовые модули для ускорения разработки или для добавления новых функций, которые слишком сложны для самостоятельной реализации.
Так что наберитесь терпения и вперед читать git-how-to.
Используемые технологии:
Менеджер пакетов npm (или yarn)
Полезные ссылки:
Этап 5: Вспомогательные инструменты
Я в одну главу объединил несколько очень полезных, но необязательных вещей, которые понадобятся для работы с JavaScript, CSS и HTML. Эти инструменты сделают код в разы качественнее и надежнее.
Бандлер – это программа, собирающая несколько частей программы в единый проект, попутно обрабатывая код, добавляя в него какие-то свойства и минимизируя его.
Prettier – утилита, которая автоматически корректирует форматирование страницы, чтобы код выглядел симпатично и аккуратно.
ESLint – плагин, заставляющий программиста писать код в соответствии с определенными правилами (например, используя только современный синтаксис).
TypeScript – позволяет обозначать тип используемых в коде данных, чтобы избегать ошибок типизации и сделать код гораздо более надежным.
DevTools – браузерные инструменты, которые упростят верстку и позволят проверять гипотезы в отношении CSS, не покидая браузер.
Как достичь успеха в сфере IT: интервью с фронтенд-разработчиком
Мы заинтересовались подробностями IT-специализации и решили провести серию интервью со специалистами разных направлений. Помогли нам в этом ребята из онлайн-школы SkillFactory, разработавшие и запустившие 25 курсов и специализаций. Как ты уже понял, сейчас мы поговорим с фронтенд-разработчиком.
Сперва расскажите, чем вообще занимается фронтенд-разработчик?
Фронтенд-разработчик — это программист, который отвечает за создание внешней части сайта, то есть той, с которой будут взаимодействовать пользователи. В принципе это объясняется этимологией слова: front-end — лицевая сторона, back-end — внутренняя, или программно-аппаратная.
Откройте любой сайт, будь то интернет-магазин, социальная сеть или банковский сервис, — всё, что вы увидите, и есть результат работы фронтенд-разработчика, а чаще команды из нескольких фронтов. Одним из важнейших отличий фронтенд-разработчика является его универсальность: он должен уметь верстать, программировать и иметь хороший вкус, ведь именно он вместе с дизайнером будет отвечать за интерфейс сайта или приложения.
Занимаюсь конкретно фронтенд-разработкой последние 3 года. До этого я также работал в сфере IT, но по другим направлениям. Так или иначе весь мой карьерный путь пролегает через веб-разработку и создание прикладных программных продуктов. Благодаря этому опыту, мне было сравнительно легко специализироваться на новом направлении. Хотя, буду честен, пришлось изучить много нового, чтобы соответствовать всем современным критериям.
А где вы обучались этой профессии?
Я окончил университет по специальности математик-программист, а после продолжил самообучение и закрепление знаний уже на практике, в процессе работы. В этом плане мне повезло, так как не пришлось начинать всё с нуля, но разница между этими направлениями всё же была. Уже в то время стали появляться разные курсы по подготовке фронтенд-разработчиков, но я решил попробовать освоить профессию самостоятельно.
Возможно ли сейчас получить образование фронтенд-разработчика в классическом университете?
В большинстве классических университетов устаревшие программы обучения. Они остаются в стороне от того технологического бума, который случается практически каждый день. Если взять даже технологии двух-трехгодичной давности, то многим из них уже нашли более удобную и функциональную замену. В университете же преподают по методичкам, которые не меняются десятилетиями. Поэтому вряд ли найдётся хоть один вуз, который выпускает профпригодных фронтенд-разработчиков, да и вообще любых разработчиков (смеётся).
В отличие от государственных университетов, онлайн-школа SkillFactory отслеживает все нововведения в IT-области, чтобы давать своим ученикам самые актуальные знания и навыки. Более того, обучение в таком формате занимает гораздо меньше времени. Средняя длительность курса — 6 месяцев, в то время как в вузе ты потратишь 4–6 лет, а вместе с этим и намного больше денег, сил и нервов.
Что было самым сложным в обучении?
В обучении нет чего-то сверхсложного, если область тебе интересна. Нужно смотреть на задачи как на головоломки и хотеть их решить. К слову, именно такой подход используется в большинстве курсов и онлайн-школ. Вместо того чтобы объяснять сложные вещи и IT-лексику, преподаватели находят способ подобрать более лёгкую и понятную ассоциацию. Таким образом они геймифицируют процесс обучения, что одновременно упрощает восприятие и затягивает в сам процесс.
Также большую роль играет наличие и опыт наставника, который сможет давать советы и помогать с трудными вопросами. В этом плане особенно хорошо студентам онлайн-школ: там это реализуется через менторскую систему. Проще говоря, за каждым студентом закрепляется отдельный преподаватель, который дает оперативную обратную связь и не позволяет подопечному застопориться на каком-то вопросе или процессе.
Что должен уметь «профпригодный» фронтенд-разработчик?
В первую очередь он должен уверенно владеть JavaScript, HTML и CSS. В JavaScript фронтенд-разработчик разрабатывает и проектирует пользовательский интерфейс. HTML — язык гипертекстовой разметки документов для создания структуры страницы — заголовков, абзацев, списков. CSS — язык описания внешнего вида страницы, отвечающий за цвета, шрифты и так далее.
Большим плюсом для фронтенд-разработчика будет изучение бэкенд-основ, то есть той самой внутренней программно-аппаратной части. Так он сможет стать full stack developer, который занимается сведением фронтенд- и бэкенд-частей. Обладая нужными знаниями, вы сможете заниматься фронтенд-разработкой и проводить консультации по фулстак-разработке.
Так, например, в онлайн-школе SkillFactory обучение строится на отработке практических навыков. Специально для этого были разработаны тренажеры по HTML, CSS и JavaScript. Таким образом ученики получают не просто теорию, а умение работать в выбранной области. Под конец обучения они с легкостью смогут разрабатывать сайты, оптимизировать их под мобильные устройства, понимать принципы проработки архитектурных решений, работать с базами данных. Проще говоря, будут владеть всеми навыками, необходимыми для полного перехода в новую профессию.
Насколько востребованы фронтенд-разработчики?
Очень востребованы. В первую очередь, конечно, опытные специалисты. Сейчас же всё переходит в цифру. Если раньше делали красивые ремонты в офисах или магазинах, то сейчас делают красивые и удобные сайты. Без этого компании будут уступать в конкурентной борьбе, поэтому их руководство готово вкладывать крупные суммы. Обостряется спрос и тем, что направление фронтенд-разработки еще очень молодое (во всяком случае, в России). Нет достаточного количества квалифицированных кадров, поэтому каждый специалист на вес золота.
Что нужно знать о трудоустройстве на должность фронтенд-разработчика? Как нашли работу вы?
Как я уже сказал, здесь важны навыки и опыт. Получить их на раннем этапе довольно трудно, поэтому не стоит сразу засматриваться на вакансии с высокой заработной платой. Во-первых, там гораздо больше опытных претендентов на должность. Во-вторых, нужно быть уверенным, что вы справитесь со всеми требованиями работодателя. Также большим плюсом будет наличие портфолио, которое подтвердит, что вы что-то умеете. В этом, кстати, студентам тоже везет, так как многие школы помогают собрать портфолио на основе выполненных заданий и проектов, чтобы использовать их при трудоустройстве.
Сколько в среднем зарабатывает фронтенд-разработчик?
Точную цифру я не назову. Всё зависит от опыта, формата работы, региона и компании. Рискну озвучить средний диапазон: 80–120 тысяч рублей.
На момент написания статьи на hh.ru опубликовано всего 1 633 вакансии фронтенд-разработчиков. 461 вакансия с заработной платой от 115 тысяч рублей, 249 вакансий — от 175 тысяч рублей, 109 вакансий — от 230 тысяч рублей (прим. ред.).
Чуть больше полутора тысяч вакансий на страну с огромным потребительским рынком, миллионами юридических и частных компаний. Пока высшее образование неспособно подготавливать специалистов в этом направлении, будет сохраняться дефицит кадров. Это значит, что сейчас самый подходящий момент для получения новой профессии. Поможет в этом онлайн-школа SkillFactory. Они проводят обучение по 25 направлениям IT-специальностей, в том числе и обучение фронтенд-разработке. Курс длится всего 6 месяцев и проходит в формате онлайн-уроков, так что его могут пройти люди из любого уголка мира.