что нужно знать чтобы делать сайты с нуля
Что нужно знать чтобы делать сайты с нуля
«Нулевой уровень». Основы HTML
Для создания подобных страниц вполне можно обойтись обычным блокнотом. Некоторые «ленивые» пользователи используют для создания подобных веб-страниц специальные визуальные редакторы или даже Microsoft Word (на мой взгляд, это тупиковый путь!).
Второй уровень. Освоение «табличной» верстки
Колонки страницы вписаны в ячейки таблицы, границы этих ячеек, как правило, бесцветные. Вот одна из боле поздних версия моего сайта, выполненная с использованием табличной верстки:
Третий уровень. Композиция, колористика
Наверняка, не каждый начинающий веб-дизайнер может на глаз подобрать сочетающиеся друг с другом цвета. В этом случае очень полезным может оказаться следующий сервис: http://colorscheme.ru
Четвертый уровень. Знакомство с CMS.
Пятый уровень. Изучение CSS, «ковыряние» шаблона
Шестой уровень. Блочная верстка, основы адаптивности.
Блочная верстка при помощи тегов
Практически все современные шаблоны для CMS построены с использованием блочной верстки и почти всегда адаптивные. Чтобы как-то уникализировать дизайн сайта нужно хотя бы немного разбираться, как эта блочная верстка работает.
Седьмой уровень. Javascript и jQuery.
На этом уровне вебмастер начинает потихоньку переквалифицироваться в веб-программиста. Как правило, знакомство с веб-программированием начинается с языка Javascript.
Как показала практика, научиться работать с JQuery может даже тот, кто никогда не писал на «чистом» Javascript.
Восьмой уровень. PHP и MySQL.
В отличие от Javascript PHP-сценарий не может непосредственно управлять браузером, так как он выполняется на стороне сервера. Однако, можно организовать взаимодействие между скриптами Javascript и PHP при помощи технологии AJAX.
Девятый уровень. AJAX.
AJAX имеет массу преимуществ перед построением форм на «обычном» PHP, поскольку, во-первых, экономит трафик (не нужно каждый раз перезагружать страницу, новая информация подгружается по мере надобности), во-вторых это удобно для пользователя.
Десятый уровень. PHP и JS фреймворки.
Не стоит тешить себя надеждой, что пройдя перечисленные вышу уровни, вы достигнете «просветления». Технологии веб-программирования развиваются, и то что было актуально сейчас, через год уже может оказаться устаревшим.
$user = \App\User::select(‘id’, ‘name’)->where(‘role_id’, 1)->get() ;
. не вызывают паники и вы легко пишете подобный код по памяти, не прибегая помощи Гугла и буфера обмена. Тогда да, действительно легко. Но до этого надо дорасти.
В общем и целом можно сказать, что после того как вы поработаете с фреймворками, желания возвращаться к программированию «по-старинке» у вас уже не возникнет никогда. Ну разве что, при работе с небольшими и несложными проектами без перспектив развития можно использовать «обычный» html, php и js 🙂
И что интересно, чем больше я погружаюсь в веб-программирование, тем яснее понимаю насколько мало я пока знаю! До пресловутого «80 level’а» еще ой как далеко.
Что дальше?
Тут уже сложно выделить основные направления дальнейшего развития, все зависит от решаемых прикладных задач. Наверно уместно будет акцентировать внимание на технологиях и протоколах межсерверного взаимодействия. На этом этапе приходит осознание, что веб-программирование не ограничивается разработкой какого-то одного сервиса, пусть даже сложного и многофункционального.
Почти всегда эти задачи подразумевают глубокое изучение протоколов межсетевого взаимодействия (http, smtp, soap и т.п.), с чем раньше мы работали на уровне пользователей и даже не задумывались о том, какая информация действительно передается между клиентским приложением и сервером, чтобы отобразить на экране фразу «Hello, World». До этого я пока не дошел. Когда дойду, обязательно поделюсь впечатлениями 🙂
Итоги
Что нужно для создания сайта с нуля: инструкция + личный опыт
Здравствуйте, друзья! Рад новой встречи с вами. Я подготовил для вас очередную статью, в которой подробно расскажу, что нужно для создания сайта с нуля. Это будет своеобразная инструкция, пошаговое выполнение всех этапов. Благо, у меня есть свой личный опыт. Когда-то я начинал изучать данную тему, собирая знания по крупицам, чтобы создать свой сайт. Месяц за месяцем, год за годом я накапливал знания и теперь разбираюсь в теме едва ли не досконально. А потому в один прекрасный день принял решение делиться накопленным опытом. В результате – мною был создан курс, как сделать сайт своими руками. Это бесплатный тренинг. Он длится в режиме онлайн всего 4 дня. Каждый его участник, если будет следовать моим рекомендациям, через 4 дня получит свой сайт. Во время обучения я расскажу много полезного:
После окончания обучения у вас будет готовый сайт. На нем опубликованные статьи, первые посетители. Проект полностью будет готовым к развитию и в перспективе станет вашим источником заработка. Пока же расскажу, подробнее, что нужно знать для создания сайта и как подготовиться к данному процессу. Если же хотите записаться на тренинг и получить доступ к практическим советам и рекомендациям, зарегистрируйтесь на обучения прямо сегодня.
Что нужно знать для создания сайта: теория
Начнем с того, что нужно знать для создания сайта, то есть – остановимся на теории. Без нее не обойтись.
Итак, для разработки личного проекта вам понадобятся:
Вот и все – как видите, ничего сложного. Просто немного постараться и вы достигнете нужного результата.
Делаем сайт своими руками: самый простой метод
Есть специализированные сервисы, в которых предусмотрены отдельные, уже сконструированные блоки. Это так называемые конструкторы. На них собрать свой сайт сможет каждый буквально за полдня. Выбирая нужные блоки. Казалось бы, почему не воспользоваться такой возможностью?
Однако у конструкторов есть ряд недостатков:
Кроме того, не все конструкторы – качественные. Не все обеспечивают квалифицированную техническую поддержку.
Что нужно для создания сайта с нуля: описание всех этапов
1. Выбор движка
Оптимальный вариант разработки – сделать сайт на платформе WordPress. Это универсальная разработка, которая идеально подходит для проектов всех типов:
Изначально платформа создавалась для блогов, но очень быстро стала настолько популярной, что ее разработчики стали развивать и улучшать предоставляемые сервисы. Сегодня движок обладает массой преимуществ. У него множество функциональных возможностей – плагины и расширения устанавливаются буквально одним кликом. Именно на WordPress созданы мои личные сайты. И свой курс я также построил на особенностях создания ресурсов на основе этой платформы. Более простого, но, в тоже время, богатого функциональными возможностями движка нет. После того, как определились с платформой, переходим к следующим этапам. Рассказываю дальше, что нужно знать для создания сайта с нуля.
2. Выбор доменного имени
Доменное имя – это зона, в которой будет зарегистрирован сайт. При его выборе следует ориентироваться на то, в какой именно стране вы находитесь, на кого ориентирован сайт и какова его цель. Например, есть домены с географической привязкой:
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Чтобы получить доменное имя, необходимо его «купить» и зарегистрировать. Почему слово «купить» взял в кавычки? Потому что на самом деле вы только приобретаете право на использование имени на 1 год, а потом нужно его продлевать. То есть, вы как будто арендуете название своего сайта. Есть ряд сервисов, предоставляющих подобные услуги. Стоимость доменного имени на год колеблется от 2 до 15 долларов и выше. Но не следует сильно экономить. На самом деле, учитывая, что вы оплачиваете сразу год использования имени, разница не столь существенна. Поэтому доверяйте только хорошо зарекомендовавшим себя регистраторам.
3. Хостинг
Продолжаю свой рассказ, что нужно для самостоятельного создания сайта. И теперь остановимся на выборе хостинга. Под этим словом скрывается место, на котором сайт будет храниться. Хостинг должен быть максимально надежным. Чтобы ваш проект работал без сбоев и был доступен пользователям круглосуточно и без перерывов. Это очень важно. Ведь если пользователи хотя бы раз не смогут попасть на сайт, вряд ли они на него вернуться.
Вот основные требования к хостингам:
Лично я рекомендуют хостинг от Timeweb. Пользуюсь услугами этой компании много лет и для всех своих сайтов. Полностью доволен. Среди основных преимуществ выделю следующие положительные характеристики:
А еще тут проводится регулярные акции, есть партнерская программа. То есть, Timeweb – это не просто хостинг, а дом родной для любого сайта.
4. Установка движка/платформы
Постепенно подхожу к окончанию своего рассказа, что нужно знать для создания сайта. На самом первом этапе мы определились с платформой. Это будет WordPress. Ведь, как я уже говорил, у него множество преимуществ, среди которых:
Его нужно установить на хостинг. Ничего сложного в этом нет. Обычно специалисты технической поддержки хостинга помогают в этом или предоставляют пошаговую инструкцию. На весь процесс нужно буквально несколько минут. Когда движок установлен, сайт уже практически готов. Вам нужно будет выбрать шаблон, его оформление, определиться с некоторыми отдельными параметрами.
Обратите внимание! Шаблоны для WordPress в основном распространяются бесплатно. Хотя есть и платные версии. Но в любом случае скачивать его нужно с официального хранилища системы. Если загрузить версию с неизвестных сайтов, велика вероятность, что он не будет нормально работать, в нем могут оказаться вирусы.
В административной панели WordPress легко работать. Она понятная на интуитивном уровне, поэтому зачастую не возникает вопросов с такими моментами, как:
5. Дополнительные задачи или что будет потом
Ваш сайт уже готов. Теперь вам нужно только регулярно публиковать на нем свои материалы и заниматься продвижением. Благо, WordPress имеет ряд плагинов и дополнений, гарантирующих успешную оптимизацию сайта.
Кстати! Еще одним важным моментом является то, что платформа изначально адаптирована под мобильные устройства. То есть, ваш сайт будет корректно отображаться на смартфонах и планшетах, а вам для этого не придется ничего делать дополнительно!
Если вы будете упорно трудиться, развивать свой сайт, то он вскоре начнет приносить прибыль. А в недалеком будущем станет источником вашего пассивного и довольно высокого заработка.
Кстати! Вы так же можете смело создать и интернет магазин на движке ВордПресс и я научу вас этому. Все что нужно — это всего лишь записаться на мой курс по созданию и продвижению интернет магазина с нуля!
Что нужно для создания сайта с нуля: совет
Теперь вы знаете, что нужно для создания сайта с нуля. Однако более подробную практическую информацию я предоставляю на своем авторском тренинге Как создать сайт с нуля. Просто повторяя за мной, вы спустя 4 дня получите свой сайт, работоспособный, с первыми статьями и посетителями. А еще узнаете много нового, ценного и полезного в области сайтостроения, оптимизации интернет-ресурсов, подготовки и публикации статей, привлечения аудитории. Поэтому, если вы хотите изменить свою жизнь, стремитесь получать высокий пассивный доход, регистрируйтесь на тренинг прямо сейчас! Уверен, вы останетесь довольны участием в нем и конечным результатом!
Как научиться делать сайты с нуля и зарабатывать на этом деньги: моя схема, личные рекомендации и курсы для обучения
С чего можно начать фрилансерствовать я уже писал. Сегодня же коснусь самой близкой для себя темы (и крайне полезной для читателей), а именно: как научиться создавать сайты с нуля и зарабатывать на этом деньги.
Ибо, так уж сложилось, что именно о сайтах и их создании мне очень часто задают вопросы как на вебинарах, так и в личку. Что ж, будем раскрывать карты.
Что нужно знать для создания сайтов, с чего начать?
Вообще, веб-строительство (или веб-мастеринг, как его называю я) — достаточно обширная ниша, куда входят специалисты самого разного уровня: от тех, кто педалит простые одностраничники в lpgenerator до могущественных фронт-энд разработчиков Ruby on Rails и Python. Я, как обычно, остановлюсь посередине и расскажу о том, какие делаю сайты я и что для этого необходимо знать.
В данное время я занимаюсь разработкой WordPress-сайтов под ключ.
Для их создания необходимо следующее:
Для ленивых — обратите внимание на бесплатную книгу Миши Русакова. Доходчиво и простыми словами о процессе создания сайта:
Понятие «писать сайты» осталось актуальным только для систем, в которых крайне важна разработка с нуля и где предъявляются самые крутые требования к безопасности, скорости и чистоте кода. Хотя, есть такие фанаты, которые даже простые сайты-визитки предпочитают писать ручками.
Чуть позже в статье я расскажу, где можно научиться создавать хорошие сайты без глубокого знания программирования.
А пока о структуре работы.
Как происходит создание сайта?
Веб-разработка — это всегда процесс творческий, однако и он (в целях удобства) подвергается достаточно жесткой структуризации. Ранее, этот этап мне казался лишним. Мол, чего тратить время?
Сейчас же я понимаю, что более скрупулезное внимание к процессу разработки сайта на каждом из этапов круто сокращает время во время его завершения и исправления ошибок.
Поэтому, не важно: будете ли Вы создавать свой сайт с нуля самостоятельно или заказывать его у фрилансеров — всегда в этом процессе должен быть этап прототипирования.
Разработка прототипа будущего сайта.
Тщательно продумайте последовательность блоков и размещение графически-текстовых элементов на странице. Старайтесь по-максимуму работать с задачей. Выявляйте на этом этапе все функциональные блоки, которые должны присутствовать на сайте: где расположить форму, где буллеты, где галерею товаров.
Если уж творить, то только так
Если Вы фрилансер, то приступайте к следующему этапу разработки только после принятия заказчиком прототипа! Если есть тексты и изображения — разместите их в макете. Если нет — вставляйте «текст-рыбу» и произвольные картинки.
Что можно использовать для создания прототипа:
Создание дизайна проекта по готовому макету
После того, как реализовали макет — приступайте к дизайну. Рисуйте, камлайте, придумывайте цветовую гамму и художественные приемы. Именно на этом этапе Вам крайне необходимо знание основ веб-дизайна. Если на воображение Вам, как на ухо, наступил медведь, отдавайте макет веб-дизайнеру с тем уговором, что готовый макет дизайна сайта верстать будете Вы.
Веб-дизайнерское камлание выглядит примерно так
У меня, к примеру, нет художественного образования или образования дизайнера. Я выезжаю на выработанном с детства хорошем художественном вкусе и куче изученной самостоятельно литературы. Однако, если моим заказчикам нужен совсем уж изощренный вариант, я прибегаю к услугам супер-профи в рисовании и photoshop.
Верстка дизайна
Верстка — это перенос дизайна из картинки в код HTML, чтобы браузер понял, как этот самый сайт отображать. Самый интересный этап, который отпугивает большинство новичков, ибо именно здесь, как нигде, знания html, css и jquery становятся актуальными.
И если исторически раньше верстальщик весь код писал ручками и ненавидел свою работу чуть больше, чем полностью, то сейчас его адский труд круто облегчили готовые фреймворки и целые системы для визуального проектирования сайтов.
В последних всю работу по верстку Вы производите путем расстановки блоков на экране, без написания кода.
Казалось бы, халява, но знать принципы использования блочной верстки — крайне желательно, чтобы процесс работы оставался осмысленным и ничего никуда не разъезжалось.
Настройка CMS и наполнение
После того, как Ваш первоначальный макет был сверстан, необходимо к нему подключить WordPress (или любую другую систему управления контентом, она же CMS). Для этого в готовый сверстанный шаблон вставляются команды уже самой CMS, чтобы показать ей, что вот это — шапка сайта, а вот это — логотип.
На самом деле, этот этап используется далеко не всегда. И часто бывает, что заказчик требует только html-версию. Однако же, если вы хотите на создании сайтов зарабатывать хорошие деньги, учитесь работать с CMS. Как раз дальше я расскажу, где этому научиться.
Если хотите научиться заниматься сайтостроительством под wordpress, посмотрите статью по ссылке.
Где научиться делать сайты быстро?
И вот теперь самое интересное! Времена, когда для создания сайтов с нуля Вам требовались глубокие знания программирования, прошли. Если вы хотите обучиться разработке профессионально, учиться надо тоже у профи.
Все дальнейшие сервисы и курсы — платные. И если Вы ищете что-то совсем уж бесплатное, обратитесь лучше в гугл и на сайт htmlbook.ru.
Мы так устроены, что бесплатное нами не цениться, поэтому я продолжаю всячески призывать людей не бояться вкладывать деньги в себя. Потому что в противном случае Вам придется вкладывать время, которое в отличие от денег, никогда не восполняется.
Да и вообще, обучение у профессионалов — это самой прямой, самый быстрый и самый эффективный путь. Без долгих прогулок по полям с граблями и скрупулезных изобретений трехколесных велосипедов (с бибикалкой, ага).
Самому, безусловно, можно тоже обучаться. Но не проще ли отдать какую-то сумму, чтобы профессионал провел Вас мимо заблуждений и откровенных ям на пути? Рецепт — стар как мир: учимся и развиваемся.
Школа Михаила Русакова
Выше я писал о книге Михаила. Он обучает не только разработке. но и как на ней можно зарабатывать. На мой взгляд, подобный подход сразу дает Вам два крыла: техническую базу специалиста и маркетинговую база продавца. Без последней во фрилансе очень грустно.
БЕСПЛАТНАЯ ИНСТРУКЦИЯ по заработку на веб-строительстве
Вообще, я противник шоковой терапии. И всерьез считаю, что развитие должно идти не рывками, а поступательно, без нарушения законов гармонии.
Конечно, всеми описанными выше курсами обучение созданию сайтов не ограничивается. Сейчас вообще каждый третий в интернете начинает запускать свои псевдо-курсы, поэтому насыщенность рынка — просто жуткая. И разобраться в многообразии предложений бывает порой совершенно невозможно. Именно поэтому я и выступаю в роли некоего санитара, стараясь отделять котлет от мух и рекомендовать только то, что опробовал сам.
Как зарабатывать на создании сайтов?
Следующий шаг после обучения ремеслу — заработок на нем. Это хорошая мотивация, когда за интересное хобби ты начинаешь получать деньги. Именно так это вышло у меня.
Делается это в двух словах так:
6 очевидных шагов, которые иногда очень тяжело даются.
Сколько времени нужно для того, чтобы научиться делать сайты?
Иногда мне задают вопросы: сколько нужно времени чтобы освоить создание сайтов. Ответить на него тяжело, ибо не совсем понятен «пункт прибытия». Т.е. какой момент будет считаться точкой, где ты «уже умеешь». У меня этот процесс длится уже 8 лет и чем дальше, тем я кажусь себе все менее компетентным:)
Однако, за 2-3 месяца можно неплохо поднатаскаться, чтобы уверенно делать что-то несложное на заказ. Когда я начал осваивать более продвинутую верстку, взял заказ через 2 недели после начала обучения. Наделал кучу ошибок, но свои первые фрилансерские 900 рублей заработал. Радости предела не было)
Поэтому, скажу так: учитесь и как почувствуете под ногами опору сделать что-то простое — беритесь! И не бойтесь допустить ошибку.
Часто задаваемые вопросы по разработке сайтов с нуля
Можно ли делать сайты без программирования?
Можно, но Ваши возможности в разработке будут очень ограничены. А следовательно — и заработки тоже
Можно ли научиться этому бесплатно?
Можно. Но путь к заработку будет дольше. Придется вволю поизобретать велосипеды.
Как быстро можно научиться писать сайты?
Все зависит от сложности проекта. Если это 1-2 странички, вы их можете склепать в простом конструкторе за несколько часов. Если же это навороченный и дорогой корпоративный многоязычный сайт, который надо оптимизировать по скорости и юзабилити — такому за месяц вряд ли можно научиться с нуля.
Замечание для матерых веб-программистов
Предвижу вполне обоснованные возражения от акул кодинга и веб-девелопмента.
«Мол, зачем дискредитировать науку создания сайтов? Ибо дилетантов уже и так полно на рынке. Пользы от них мало, а вот убытков они приносят много. Заказчикам — ибо совершенно не умеют работать ни как специалисты, ни как продажники; коллегам по цеху, ибо откровенно демпингуют на рынке»
Постараюсь Вас успокоить: путь во фриланс — длинен. И пока зеленые новички доростут до Вашего уровня, может пройти не один год. А в своем сегменте, где заказчикам не требуются крутые навороченные кишки сайтов, именно начинающие — отличное подспорье для решения задач.
Профессионалы и адекватные специалисты всегда были и остаются в цене.
Не бойтесь конкуренции, ее на самом деле не существует. Будьте человечны по отношению к заказчикам, выстраивайте с ними дружеские и гармоничные отношения и никакой новичок Вас никогда не сдвинет.
Жаль, что мало кто придерживается одних и тех же принципов в повседневной жизни и в работе. Большинство пытается урвать кусок пожирней, и сделать это как можно быстрее, совершенно не заботясь о собственной совести и дальнейшем взаимодействии с заказчиками. И фриланс тут просто еще одна точка приложения. Об этом я уже писал в статье о своих принципах работы.
Все просто: «живи сам и дай жить другим», — как говорят на Шри Ланке!
На этом все, друзья! Думаю, ваш голод по теме «хочу научиться делать сайты» мне утолить удалось. Поделитесь в комментариях, пожалуйста: кем бы Вы хотели работать удаленно? А то мне часто пишут вопросы именно по профессиям в онлайн-заработке, поэтому эту нишу я решил потихоньку заполнять.
Добавляйтесь в друзья, подписывайтесь на обновления блога и будьте счастливы. А если статья Вам показалась интересной, поделитесь ею, пожалуйста, в соцсетях с друзьями.
Красивых Вам сайтов и платежеспособных заказчиков!
Создание сайта в 2021 году: полный гайд с примерами
Запуск сайта – один из самых важных шагов для современного бизнеса. Особенно это касается тех, кто начал работать / перешел в онлайн совсем недавно. Увы, создать сайт один раз и навсегда тоже нельзя: тем, кто представлен в интернете уже давно, тоже нужно подстраиваться под тренды и изменения. Вместе разберем, что нужно любому сайту для успеха в 2021 году, и поделимся примерами из практики «Текстерры».
Найти УТП
Первое, что нужно сделать в подготовке сайта, – найти свою особенность. Это не значит, что у вас должны быть уникальные картинки и 80 % + по «Адвего» (хотя и это, безусловно, тоже). Уникальность в 2021 году – это необычная черта бизнеса, которая отличает его от остальных. Акцентируйте на этом внимание, иначе рискуете затеряться в информационном шуме.
К примеру, коммерческое предложение СОИК — производство полезной профилактической продукции из фитосырья. Их уникальность состоит в том, что они не просто продают травяные и фиточаи, но и подсказывают клиентам, для чего нужен каждый ингредиент в сборнике.
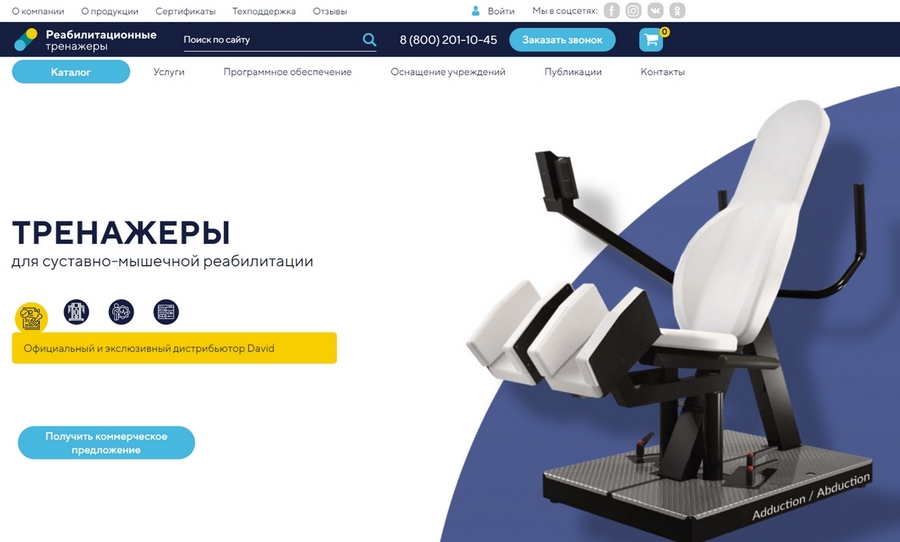
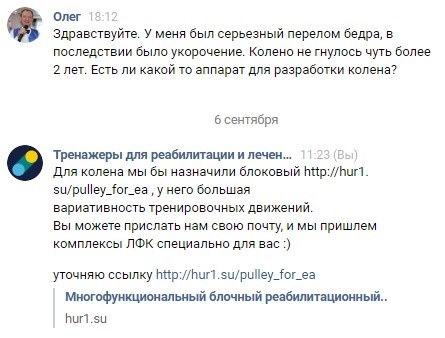
Еще один пример того, как уникальность помогает в продажах – SMM-продвижение тренажеров для реабилитации (здесь и далее ссылки ведут на кейсы «Текстерры» – прим. ред.). Из-за специфики этой тематики конкуренты просто боятся заходить в соцсети, так как считают: «Раз здесь сложно достучаться до тех, кто принимает решение о покупке, зачем тратить время и нервы?» И это большая ошибка!
Мы решили сделать смелый и в своем роде уникальный подход к делу – начали продвигать тренажеры конечному потребителю (тем, кто занимается в этих центрах).
Специалисты «Текстерры» решили создать магазину образ друга-эксперта, благодаря чему люди начали доверять бренду. Это значит, что многие люди с ограниченными возможностями передвижения рассмотрят приобретение тренажера домой или порекомендуют тренерам конкретного поставщика.
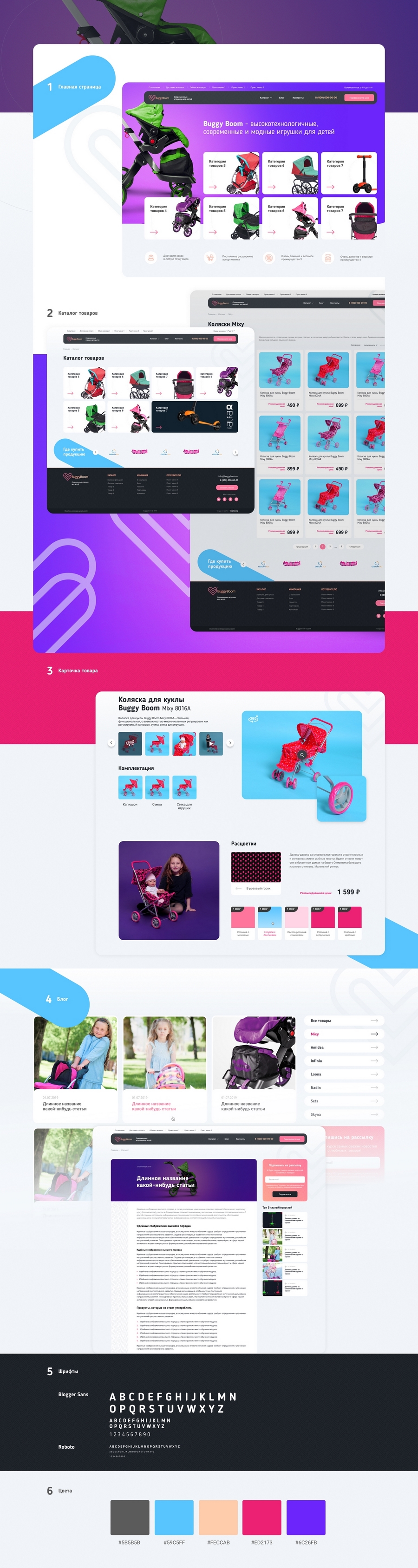
Если вернуться к сайтам, можно обратить внимание на магазин игрушек и колясок для кукол Buggy Boom. Обычно сайты с продукцией для детей делаются невероятно яркими, прямо как карандаши в наборе «12 цветов». Мы решили отойти от стандартного шаблона, сделав портал в насыщенных, но при этом сложных оттенках.
Выбирать товары здесь будет приятно как чадам, так и их родителям. Яркие картинки привлекут младшее поколение, а взрослым «зайдет» подбор благородных цветов.
Материалы, которые помогут найти и сформулировать особенность бизнеса:
Подготовительные работы
Подготовка – самая важная часть разработки. Даже опытные специалисты не создадут Сайт Мечты, пока не составят четкое ТЗ, что возможно только после проведения всех подготовительных работ в полном объеме.
Анализ ниши и конкурентов
Вы должны понять, с кем придется соперничать за внимание и кошелек пользователя. Проведите конкурентную разведку в своей нише. Обратите внимание на то, как устроены сайты конкурентов, их УТП, качество и манеру ведения соцсетей.
Статьи, которые помогут провести грамотный анализ и не совершить ошибок:
SWOT-анализ бизнеса
Определите сильные и слабые стороны компании, возможности и угрозы, которые есть на ее горизонте. Поймите, как будет выглядеть то УТП, которое вы будете продвигать через интернет, в глазах потребителя и конкурента.
К примеру, дружественные консультанты в магазине – это офлайн-УТП, которое будет побуждать клиентов пользоваться вашими услугами вне интернета. Каким будет УТП для тех, кто пользуется вашими услугами в интернете? Решайте сами, анализируя конкурентов. Это может быть мгновенная доставка «под дверь», предоставление десятков тестеров / семплов по первому щелчку и т. д.
Продумайте посыл, ядро и приблизительный «скелет» сайта
Вы проанализировали конкурентов и нашли веб-УТП? Поздравляем, теперь это нужно красиво оформить. Продумайте посыл и миссию сайта.
Решите, как будет выглядеть сайт. Создайте примерную структуру, стиль и манеру подачи. После этого шага у вас на руках будет «план» сайта в голове Пора искать команду, которая поможет достичь желаемого.
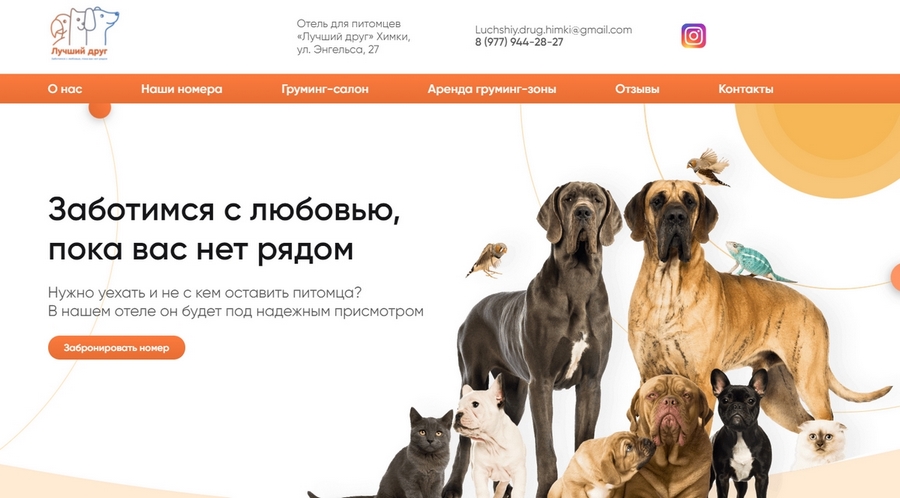
Это касается любого бизнеса, от большого интернет-магазина до лендинга зоогостиницы. Везде должна быть заранее продуманная структура, иначе пользователь не поймет ваше предложение и сбежит к конкурентам.
Выбор стратегии + ключевые слова
Сформировали стратегию сайта и его карту? Можно собирать ключи. Необязательно сразу делать «большое дерево». Иногда, при работе с ключами вы будете замечать, что какие-то запросы неинтересны ЦА. При этом «деревянная» структура обязательна: не нужно продвигать на одной странице доставку суши в Москве и в Новосибирске.
Создайте раздел «Доставка суши», а уже от него выстраивайте «ветки» в те города, где будете работать. С такой структурой и продвигать будет проще, и в будущем легче масштабироваться.
Если что-то «не зайдет», будет легко это удалить, не зацепив при этом остальные страницы сайта. Лучше «инвестировать» время и внимание в те части проекта, которые точно дадут отдачу. Или где хотя бы чувствуется перспектива 🙂
Выбор CMS
CMS (система управления контентом) – одна из важнейших вещей в сайтостроении. Верно подобранная «админка» поможет реализовать все задумки, быстро масштабироваться и работать без критических багов. Для текста идеально подойдет WordPress, хорошо будет работать Tilda. Магазинам лучше присматриваться к «Битриксу» и Shoptet.
Изучайте, какие админки больше всего подойдут под вашу специализацию и выбирайте ту, которая подойдет вам как по скорости, так и по удобству работы:
Подготовительная работа с Google и «Яндексом»
После того, как вы приобрели веб-адрес, нашли хостинг, продумали УТП и структуру сайта, можно переходить к подготовительной работе в поисковиках.
Работа с ядром и структурой сайта
Первое, что нужно сделать после покупки хостинга – проработать основу сайта (можно это делать еще раньше, никто не запрещает). Дальше на нее, как на скелет, будут наслаиваться остальные части, пока вы не получите готовый к сдаче портал.
Создание семантического ядра
Здесь вступают в дело SEO-специалисты. Они должны найти ключи на каждую из страниц, не забывая о низкочастотных и больших запросах. Если вы начинающий бизнес, у которого нет больших денег на рекламу, они будут вашим спасением.
Если нужно жестко экономить, собирать семантическое ядро придется самостоятельно. В этом помогут наши материалы:
В высокочастотных запросах нереальная конкуренция, и, если сфера уже сформирована, там точно есть свои «мастодонты», до которых еще нужно расти / вливать огромные средства в рекламу. Запросы «средней частоты» универсальны – по ним довольно часто переходят, хотя конкуренция еще не такая большая.
Если видите, что семантическое ядро и «эскизная» структура сайта отличаются, не бойтесь менять структуру. В будущем ее всегда можно расширить / уменьшить, а сейчас вам нужно откликаться на как можно большее количество релевантных запросов.
Удаление «мусорных» запросов
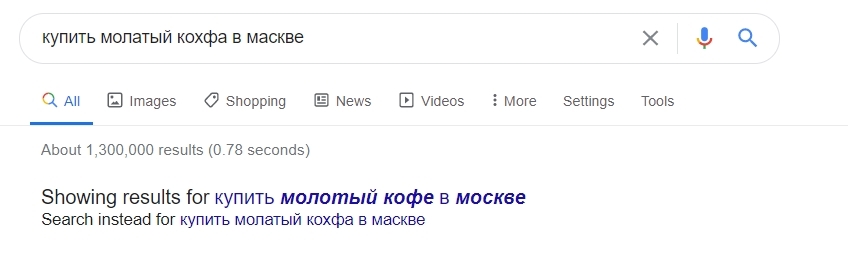
Мусорные запросы – те, которые идут по вашей теме, но при этом не соответствуют тематике сайта. Используйте отсев по стоп-словам, специфической лексике, географии и путем проверки орфографии.
К примеру, у вас есть 2 запроса: «купить молотый кофе в москве» и «купить молатый кохфа в маскве». Удаляйте второй с чистым сердцем: поисковик все равно исправит на первый и покажет в выдаче именно его.
Минимизация слов с высокими Keyword Difficulties
Keyword Difficulty – индекс, который показывает, насколько сложно будет обогнать своих конкурентов в поисковике Google. Всего оценки группируются по 3 большим блокам:
Продумайте линкбилдинг-стратегию
Подумайте, где можете себя рекламировать, как именно будете наращивать ссылочную массу на сторонних сайтах. Внутренние перелинки важны и нужны, но без сторонних ссылок никуда. Вам нужно как самим ссылаться на сторонние сайты (с хорошим рейтингом и ТИЦ), так и получать цитирование от таких порталов. Подумайте, как достичь этого в вашем случае.
Дизайн сайта
Первое, что будет видеть юзер на портале – его внешний вид. Нужно идти в ногу со временем и внедрять фишки 2021 года. Необязательно пытаться соответствовать всему и сразу, иначе через год снова придется все переделывать. Берите только то, что сочетается с фирменным стилем и будет одинаково хорошо смотреться и сейчас, и через несколько лет.
Трехмерность
Кажется, этот тренд выработал стабильные «качели»: объемность возвращается раз в 2-3 года, после чего исчезает в угоду 2D и снова возвращается. В 2021 году в тренде будут реалистичные 3D-элементы (главное, чтобы они были без эффекта «зловещей долины»).
Объемность
Пользователи MacOS Big Sur уже успели заценить «объемные иконки». Этот тренд постепенно заходит и в веб-дизайн, так что следует ожидать объемности и даже внедрять ее у себя.
Слои, плавающие элементы
Если Форрест Гамп говорит, что «жизнь – это коробка конфет», то мы говорим, что сайты в 2021 году – настоящий слоеный пирог. За несколько лет моды на скролл-эффекты пользователям поднадоели. Современный юзер хочет видеть максимальную легкость.
Проще всего этого достичь через работу со слоями. Тогда можно создать иллюзию того, что часть контента буквально парит в «воздухе». Это именно то, что нужно уставшему от жизненных перипетий пользователю.
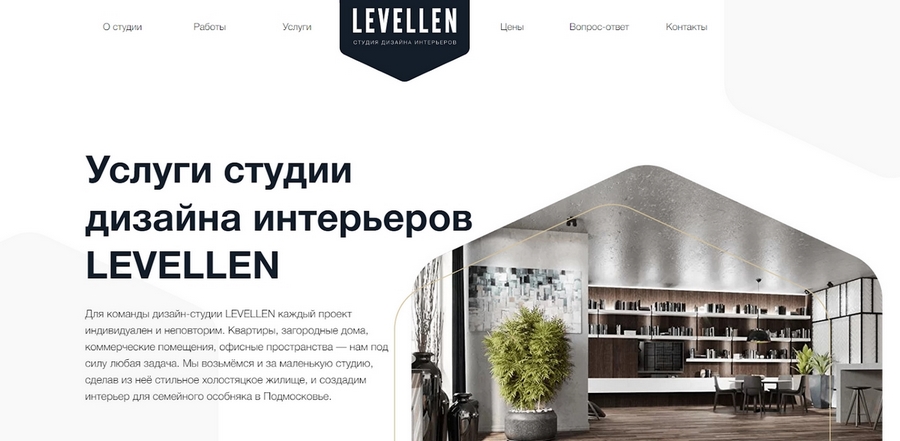
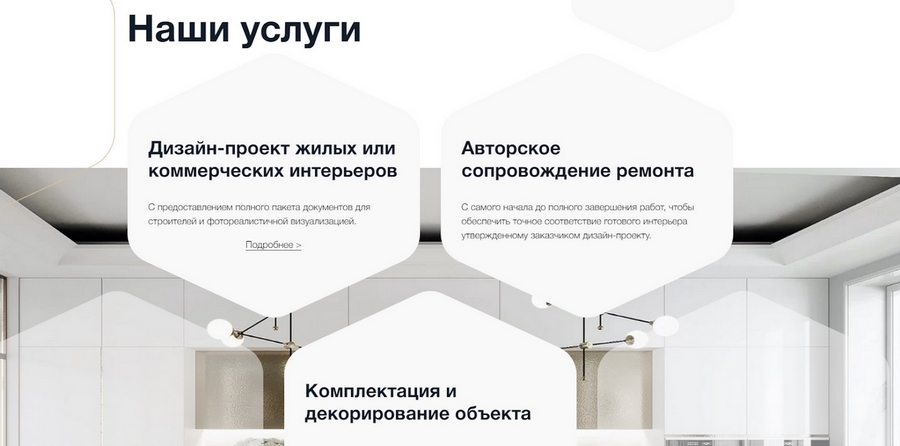
Отличный пример такой «легкости» – сайт дизайн-студии LEVELLEN. Работа с пустым пространством дали ему нужную воздушность.
Когда вы смотрите на рекламу автомобиля, ваш глаз не выцепляет отдельные детали. Лучик света, отражающийся от зеркально чистого седана не «продает» вам автомобиль, но помогает погрузиться в атмосферу снимка и представить себя за рулем этого автомобиля. На подобных фото редко бывают продуманные графические элементы, подписи или подсказки в духе «Суперуютный и удобный седан», и все-таки они работают. Также я воспринимаю проработку деталей на сайте. Здесь важно не то, насколько много графики вы используете, а то, поможет ли это пользователю вообразить себя обладателем товара. Спойлер: скорее всего, нет.
Хороший дизайн как картина или тот снимок из рекламы автомобиля – несет в себе задачу сконцентрировать внимание на основном. Если в дизайне появляются дополнительные элементы, которые не несут информации, они помешают сконцентрировать внимание на продукте.
Какие детали использовать можно?
Во-первых, это действительно важная (!) информация: характеристики продукта, условия его приобретения. Текст должен быть четко структурирован, тут требуется работа со стилями текста, акцентными шрифтами, размерами. Допустимы фотоматериалы. Графические элементы должны делать акцент на свойствах продукта или дополнять текстовую информацию.
Поэтому старайтесь писать контент коротко и ясно, а графику использовать только там, где без нее действительно не обойтись. В итоге структура и информативность являются главным козырем в детализации дизайна, а не количество графики или текста, которое вы могли бы создать.
Микс графики и фото
Тренд на сочетание графических элементов с фотографиями начался где-то в середине 2018 и пока что не думает сбавлять обороты. Возьмите его на вооружение: это простой и быстрый способ вдохнуть «жизнь» в графическую составляющую сайта и связать фото в одну композицию.
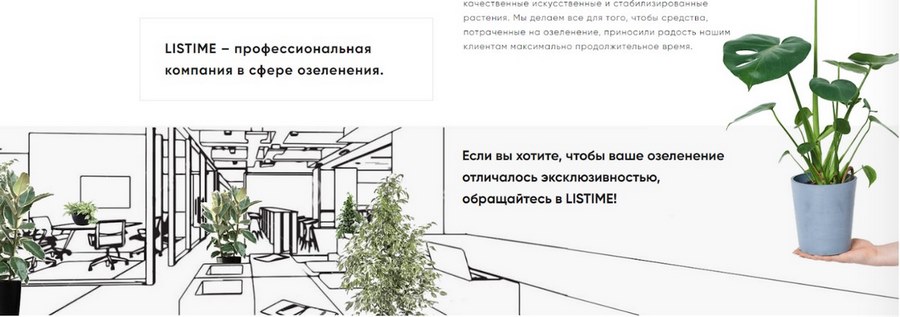
Это правило отлично иллюстрирует сайт компании LISTME. Благодаря необычной анимации сразу видно, как индивидуально подобранное озеленение оживит даже серый офис.
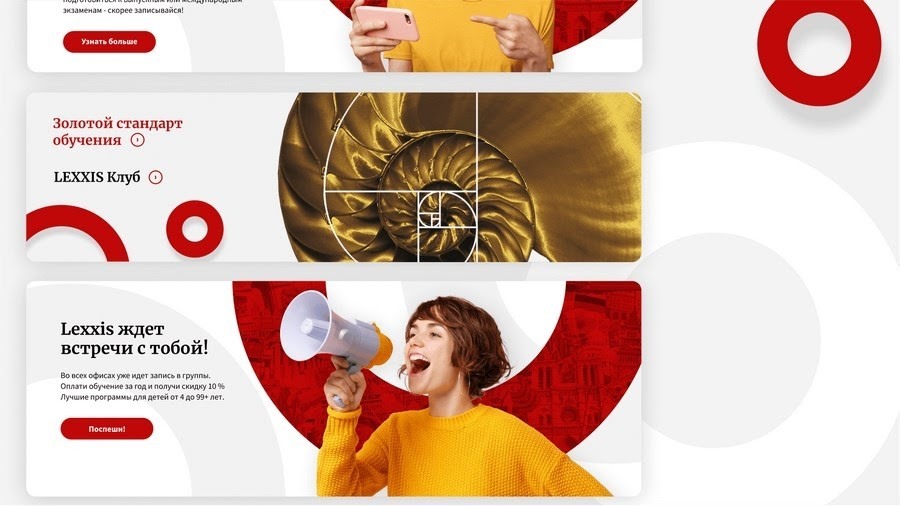
Этот прием также использует языковая школа LEXXIS. Благодаря этому сайт смотрится более «живым» и современным.
Мы в работе часто миксуем фото и графику, чтобы разнообразить визуал. Можно просто поставить квадратное фото, и получится скучная статичная композиция. А можно это фото закруглить, поставить тень, создав эффект полета, геометрические формы – это добавит динамики. И вот уже из скучного шаблонного решения мы получаем уникальную работу.
Так было и в проекте lexxis. Мы столкнулись с тем, что тематика весьма объемная по количеству контента. Убрать или сократить его нельзя. Остается только разнообразить и добавить воздуха, для чего мы взяли фирменный красно-бордовый цвет, который бы частично разгружал страницу, немного перетягивая внимание на себя. Заключили его в форму круга с обводкой и различными способами обыграли в дизайне. Добавили на них легкую анимацию, и вот, казалось бы, строгий, лаконичный сайт с типографикой и засечками становится легком для восприятия разными возрастными группами.
Векторная графика
Нужно подстраиваться под мобильного юзера. Но как это сделать, если один сидит с «тапка» с диагональю 3,5 дюйма, у второго – iPhone 11 Pro Max, а третий меняет телефоны на Android, как перчатки? Только через векторную графику! У нее нет привязки к пикселям, она легко масштабируется и адаптируется к любой диагонали, от умных часов до 4К-телевизора.
Именно так мы и сделали при создании сайта доставки «Имеретинская лавка». Основные элементы выполнены в векторе, поэтому легко масштабируются для просмотра с любого девайса.
Больше цифр, данных и исследований
За 2020-й среднестатистический юзер так насмотрелся на Fake News, что теперь дует на холодное. Если хотите взрастить любовь к своему бизнесу с самого начала, делитесь цифрами, учите их интересному. Продумайте, как правильно подать всю эту аналитику.
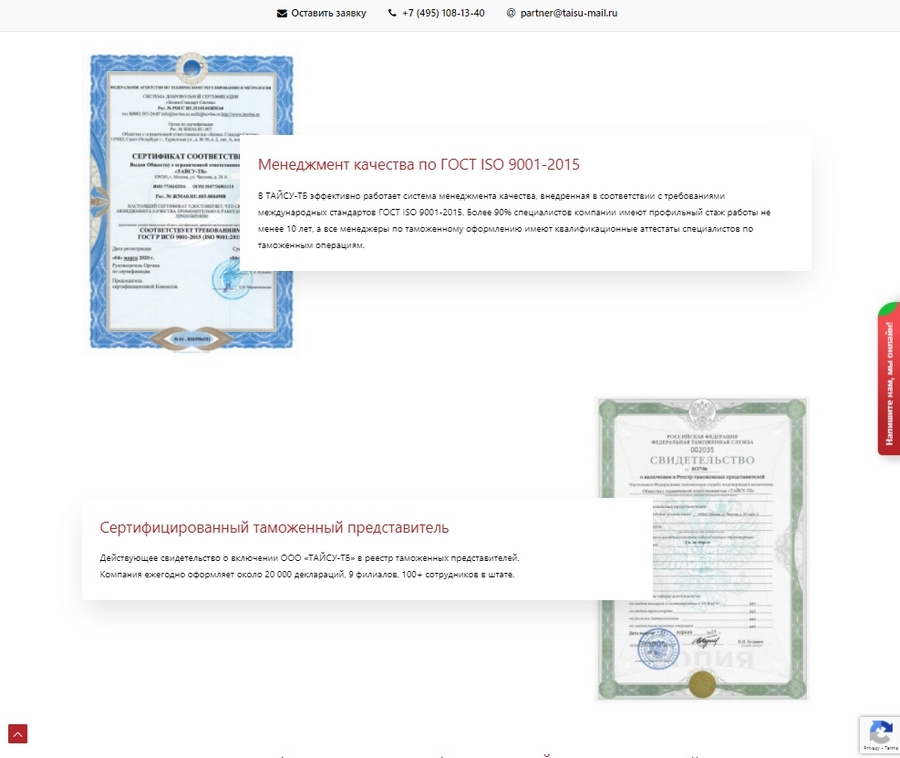
Например, общероссийский таможенный представитель TAISU-ТБ прямо на титульной странице сайта предоставил сертификаты качества и список довольных клиентов.
Темные цвета
После появления темных тем в 2019 году, эта особенность дизайна и не думает сдавать обороты. Темный фон смотрится элегантно и не «выжигает глаз» как темный текст на белоснежном фоне. Более того, такие темы способствуют экономии энергии и увеличивают срок службы OLED-экранов.
Именно таким мы сделали сайт для видеостудии «Видеозаяц.РФ». Он умело сочетает темную тему, векторную графику и работу со слоями.
При выборе цветов для интерфейса отталкивайтесь не сколько от трендов, но и от самого бренда, сервиса и продукта. Темная «тема» далеко не для всех, но никто не запрещает «играться» с оттенками серого 😉
Уже почти год дизайнеры активно используют в работе темные темы. Увы, масштабировать их опыт на всех не удастся: есть тематики, которые этого просто не предусматривают. В Рунете темные цвета обычно ассоциируются с люксовым сегментом или геймингом – здесь это будет максимально органично и гармонично.
В рамках проекта «ВидеоЗаяц» мы решили немного отклониться от негласных правил и разработать дизайн под конкретный запрос – отстроиться от конкурентов и показать премиальность продукта. С помощью выбранных цветов мы подчеркнули, что компания работает на рынке motion-анимации и других сложных механик.
SEO-оптимизация сайта
SEO-оптимизация – ключ к вершине выдачи. Выделяем основные этапы работы, которые помогут достичь желаемого.
Базовая оптимизация
Как уже говорилось выше, нужно продумать структуру. Чем больше у нее разветвлений, тем лучше. Следующие базовые требования будут поданы списком, чтобы вы могли быстро проверить свой сайт по этим параметрам.
Если это интернет-магазин с карточками товаров, отзывы должны быть всегда.
Во-первых, их можно использовать для SEO. Например, сделав Н2-заголовком и подставлением туда информации из H1. Пример: страница «Акустика FENDER CD-60 DREAD V3 DS BLK WN» – «Мой отзыв о товаре Акустика FENDER CD-60 DREAD V3 DS BLK WN». Это позволит продвинуть запрос со словом «отзыв».
Во-вторых, само по себе поле для отзывов уже вызывает доверие пользователей. Да, даже если отзывов там нет: человек хотя бы поймет, что отзыв может добавить любой покупатель, система прозрачна.
Если на сайте больше 1 тыс. товаров, очевидно, что на какие-то товары отзывов не будет. В таких карточках стоит написать что-нибудь в духе «Ищем героя, который сделает 1 шаг в оценке товара».
Оставляйте на сайте и негативные, и позитивные отзывы. Негативные нужно отработать, чтобы расположить к себе пользователя, показать свою честность потенциальному покупателю и помочь сделать выбор (многие принимают решение именно на основе таких отзывов).
Кстати, отзывы размечайте с помощью микроразметки Schema.org.
В видео рассказали о самых частых ошибках в продвижении сайта. Многие из них связаны с SEO.
Скорость работы и загрузки сайта
Чем выше скорость работы, тем меньше людей будет «бесить» долгая загрузка. Это означает то, что они дольше будут сидеть на сайте. В 2021 году стремиться нужно к следующим показателям:
Для ускорения сайта делается следующее.
Работа с контентом
Приступаем к самому волнующему моменту – наполнению сайта информацией. Настроение 2021 года следующее.
«Русский Арболит» – вообще очень интересный и особенный проект. Например, в дизайне мы используем белые и голубые тона. Они нехарактерны для этой ниши: конкуренты в основном используют коричневый и зеленый, ориентируясь на ассоциации с теплом и натуральностью. Мы сознательно выбрали необычную палитру.
Во-первых, для нас было важно подчеркнуть, что в производстве используется чистая вода (это принципиально для технологии, и мы везде говорим об этом).
Во-вторых, компания достаточно крупная и работает в разных направлениях: производство блоков, строительство домов, продажа франшизы. Крупные корпорации обычно охотно используют белые, голубые, синие тона.
С контентом тоже вышла интересная история: мы отрабатывали преимущественно ВЧ-запросы, но «с хвостами». Не просто «чем утеплить дом», а «чем утеплить дом из арболита», не просто «как рассчитать количество строительных материалов», а «как рассчитать количество строительных материалов для дома из арболита». Конечно, писали исчерпывающие лонгриды по теме основного запроса, делая поправку на арболит.
Благодаря такой работе SEO-специалиста, инженера и технолога у нас получались крепкие материалы, интересные и небольшой части людей, которые уже решились на покупку именно арболита, и широкой аудитории в целом. Последних мы тоже ненавязчиво «конвертили» из блога и экспертизой, и тем, что по ходу дела постоянно рассказывали о преимуществах арболита.
Проверка на санкции поисковиков
После проработки основной части сайта, стоит выяснить, нормально ли к нему относятся поисковики, не занесли ли портал под фильтр. Для этого нужно проверить, не нарушает ли он основные «правила» честной работы.
Самые частые причины «фильтрации»:
Это только вершина айсберга, который с каждым годом только растет. Самые актуальные списки можно найти у самого «Яндекса» и Google.
Работа с локальностью
Вот мы уже практически на финишной прямой. Осталось показать поисковой системе, на какой регион работает сайт. Делается это следующим образом:
Usability: пользователь во главе угла
Закончить стоит проверкой «удобности» сайта.
Дополнительная проверка: закрепляем пройденное
Вы думали, что это все? Ну уж нет, если взялись за работу с сайтом, лучше прямо перед самым запуском перепроверить следующее.
Удачи в продвижении сайта!
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров