что нужно уметь веб дизайнеру
Профессия веб-дизайнер: плюсы и минусы
4 комментария 13.08.2020 обновлено 7 минут назад
Это полный обзор и руководство по профессии веб-дизайнер в 2022. После прочтения вы точно будете на шаг ближе к понимаю этой отрасли.
Кто такой
веб-дизайнер?
Подход 1. Веб-дизайнер — это человек, который отрисовывает внешний вид будущего сайта. Максимум – переносит дизайн на HTML/CSS. Такой подход чаще распространен в крупных компаниях. С веб дизайнером в связке работают верстальщики, программисты, проектировщики, тестировщики.
Подход 2. Веб-дизайнер — это специалист с большим набором навыков, который анализирует бизнес-задачу заказчика и предоставляет в качестве решения готовый сайт. Такой подход характерен для фриланса, некрупных проектов с небольшим бюджетом.
Далее мы будем опираться на подход 2.
Что делает веб-дизайнер?
Примеры работы веб-дизайнера
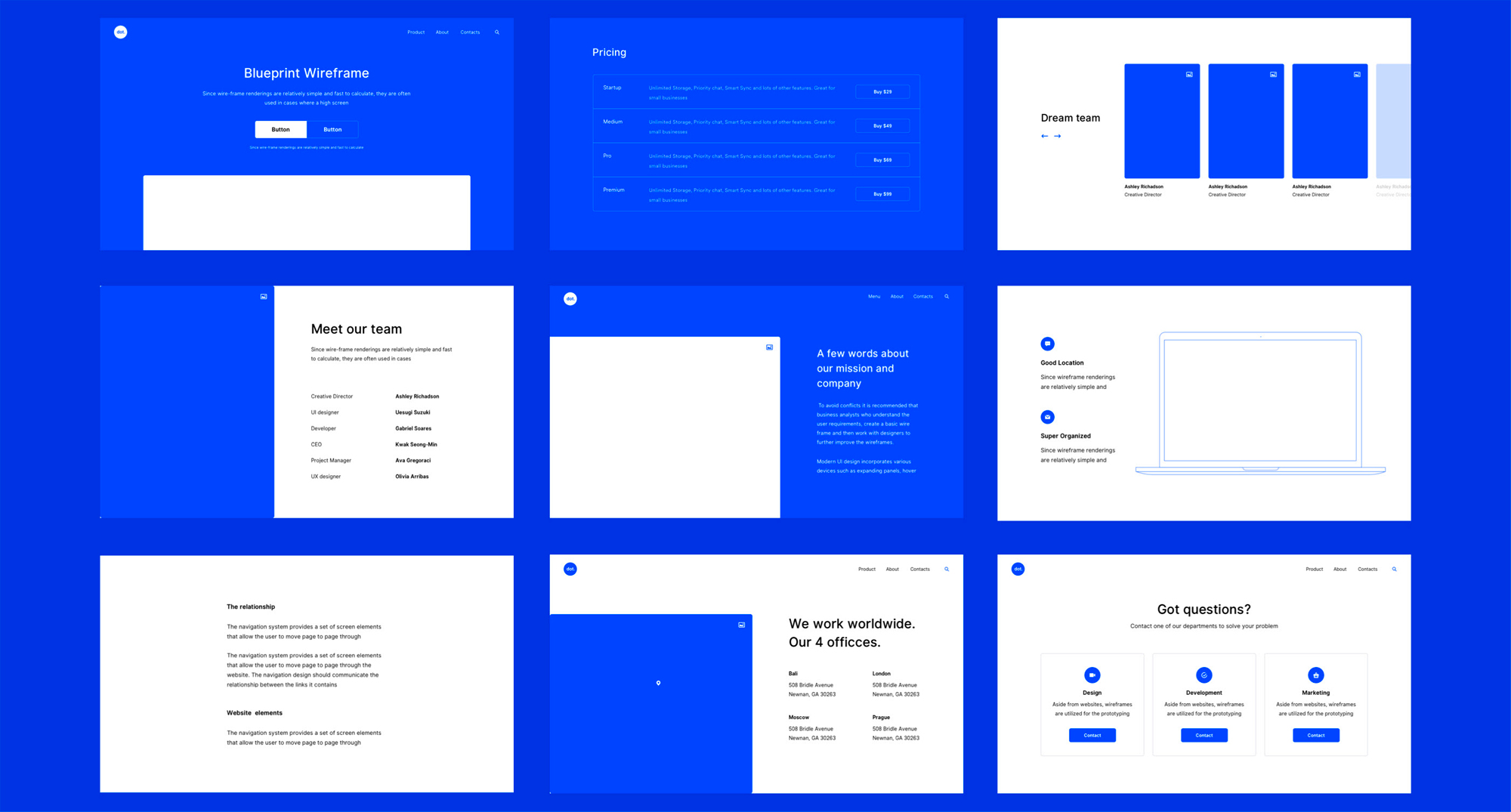
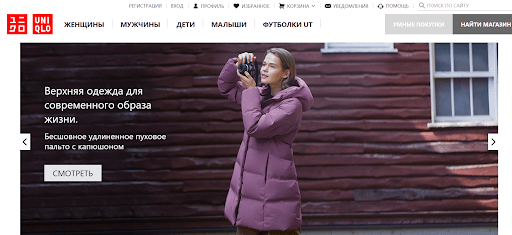
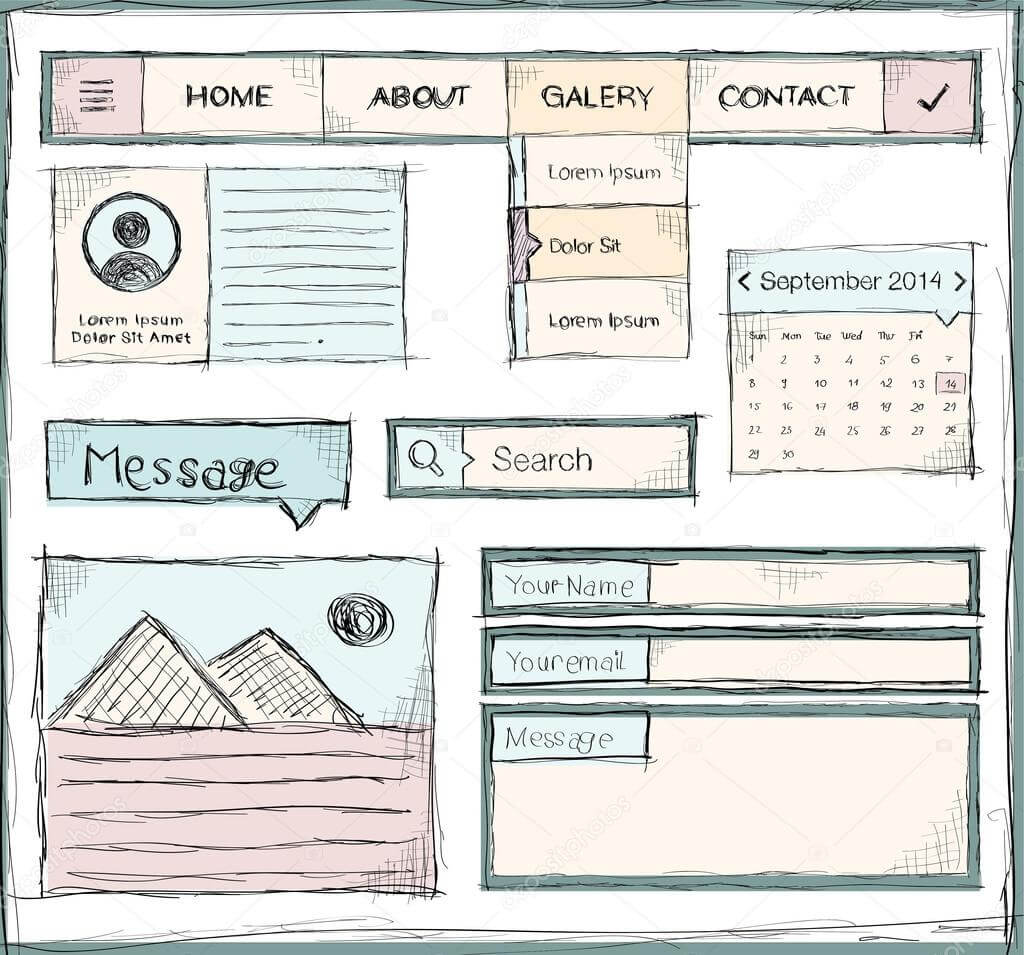
Чтобы показать этапы работы веб-дизайнера наглядно мы подготовили несколько примеров. Сначала идет вайрфрейм, визуальный план будущей страницы. После согласования создается детальный вариант в цвете – это мокап. Продукт следующего этапа работы – интерактивный прототип. И в конце – готовый сайт.
Сколько зарабатывает
веб-дизайнер?
Портал uxpapa приводит такие цифры:
Фриланс тоже бывает разным. Дешевые заказы на бирже по 5-10к рублей за лендинг или небольшой сайт. За них придется конкурировать первые полгода-год.
Где учиться
на веб-дизайнера?
По мнению ряда экспертов, чтобы стать успешным веб-дизайнером не обязательно иметь диплом о высшем образовании.
К примеру, онлайн курсы по веб-дизайну длятся от 1 месяца до 2 лет. Преподаватели на курсах – практикующие дизайнеры, могут рассказать, как все на самом деле в коммерческих проектах. Программа обновляется по мере изменений в технологиях. Зачастую есть блок о портфолио, карьере, резюме, поиске заказов.
Вполне реально освоить эту профессию самостоятельно и бесплатно, тут нужно будет порядком времени, 80lvl самоорганизации и умение структурировать информацию.
Обучение в ВУЗах — это 4-6 лет. Кроме предметов, которые непосредственно нужны – дисциплины общего толка, например, философия, охрана труда и т.п. Изменения в программу внедряются дольше. Диплом о высшем образовании позволит занимать должности в государственных структурах.
Онлайн курсы
Курсы структурированы, информация запоминается легко. Дают только нужные в практической деятельности знания, поэтому занимают минимум времени. Этого будет достаточно, чтобы уже через 2-3 месяца учебы брать первые заказы.
Если хочется не просто ставить кнопку, а понимать, почему именно здесь; понимать как зависят имения динамики продаж от изменения цвета кнопки на странице – выбирайте более длительные курсы с элементами маркетинга, психологии.
ВУЗы для
обучения веб-дизайну
Обучения чистому веб-дизайну в ВУЗах нет. Он может изучается как отдельный предмет в рамках таких специальностей как «Графический дизайн», «Информационные технологии в дизайне» и т.п.
Диплом ВУЗа в сфере веб-дизайна спрашивают редко, больше ценится портфолио и знание реальных производственных процессов. А обучение в университете долгое, дорогое и далекое от практики. Плюс нужно сдавать экзамены. В зависимости от выбранной специальности это может быть математика или живопись, композиция и т.п.
| Название факультета или профиль | Стоимость в год | Длительность | ВУЗ |
| Художник анимации и компьютерной графики | от 239 880 руб. | 6 лет | Институт кино и телевидения (ГИТР) |
| Информационные технологии в дизайне | от 223 200 руб. | 4 года | РГУ им. А.Н. Косыгина |
| Графический дизайн | от 335 000 руб. | 4 года | СПбПУ Петра Великого |
| Прикладная информатика в дизайне | от 209 000 руб. | 4 года | НИТУ «МИСиС» |
| Дизайн | 212 400 руб. | 4 года | УрФУ |
| Компьютерные технологии в дизайне | от 236 000 руб | 4 года | Университете ИТМО |
информация актуальна на время выпуска статьи.
Дополнительные
источники обучения
Курсы и учеба в ВУЗе не дают эстетического вкуса. Но его можно натренировать. Изучайте работы специалистов, которые нравятся, не только в веб-дизайнеров, а и представителей любых видов визуального искусства. Анализируйте, что именно вас цепляет, что есть общего у лучших, форму, цвет, композицию. Где это можно делать? На Behance, Awwwards, Dribbble. Этого достаточно для начала.
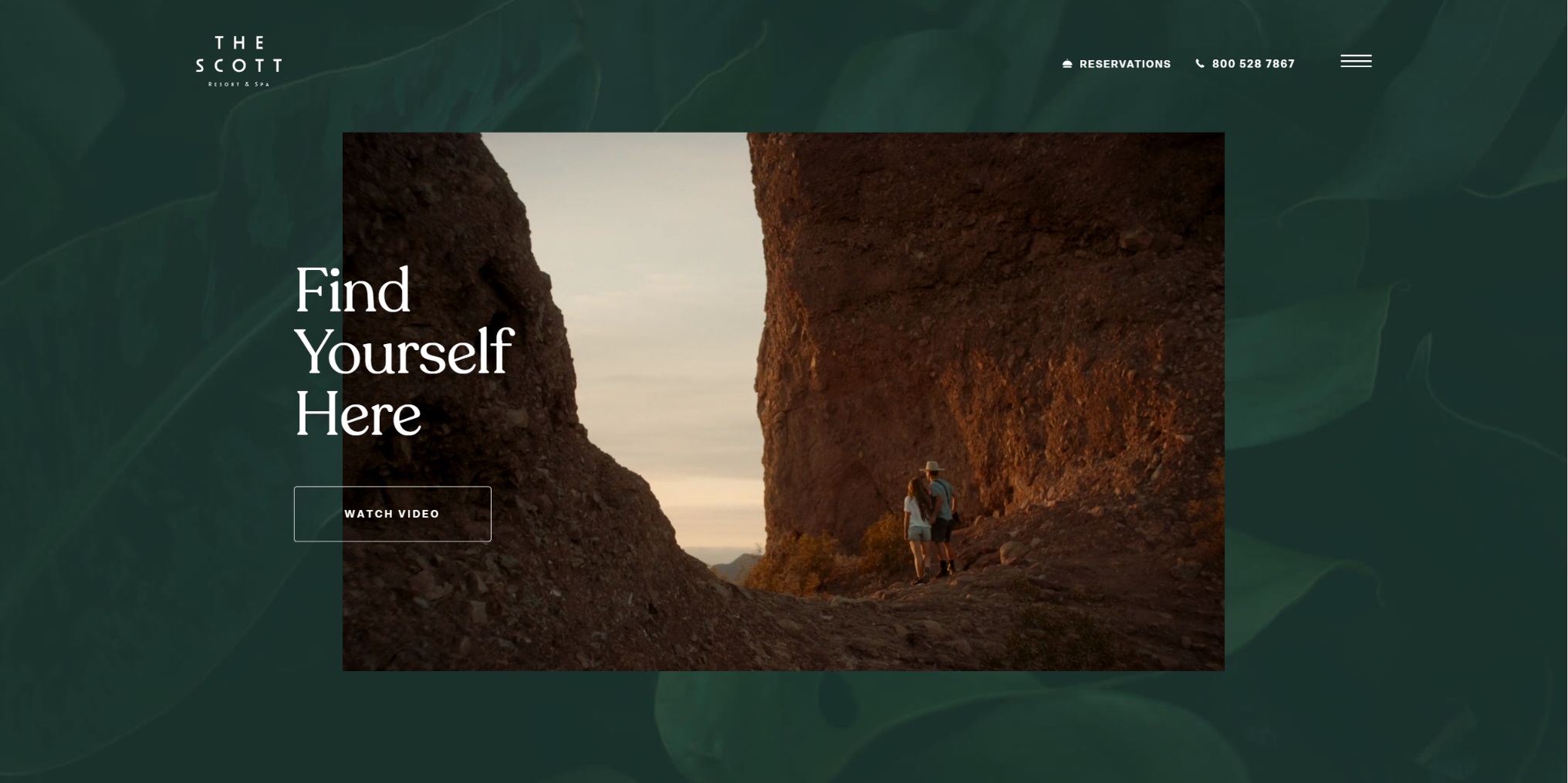
Следите за трендами не только в профессиональных сообществах и конкурсах. Решения, которые там представляют, могут быть эстетичными, интересными, но не продавать, не доносить смысл до целевой аудитории. Изучайте сайты и рекламу мировых брендов (Apple, Pepsi, Adidas и др.), реальные проекты, которые имеют коммерческий успех.
Чтобы быть в курсе трендов рекомендуем следить за англоязычными источниками. Там больше полезной информации. да и самих источников больше. Если вы ещё не знаете язык, у нас есть список сайтов для изучении английского онлайн.
Каналы YouTube:
Телеграмм каналы:
Полезные сайты:
Кому подойдет
профессия веб-дизайнер?
Веб-дизайнером может стать практически любой человек. Здесь важнее softskills (личные качества) и готовность к lifetime learning, чем уже имеющиеся навыки. Для изучения HTML/CSS или Photoshop есть уроки, курсы, учебные программы, а быстрого способа стать дружелюбным, креативным или стрессоустойчивым – нет.
Профессия веб-дизайнер подойдет человеку, который умеет мыслить аналитически, выдерживает сидячую, монотонную работу и не теряет концентрацию, а еще может посмотреть на задачу под другим углом.
Художественный вкус — не обязателен, но приветствуется. Уметь рисовать не обязательно.
Где и как можно
попрактиковаться?
Если вы учитесь веб-дизайну на курсах, то будете выполнять практические работы, готовить дипломные проекты.
Хотите развиваться быстрее и учиться эффективнее — практику придется организовать самостоятельно. Например, копировать, анализировать и разбирать по элементам проекты, которые найдете у гуру и агенств на Behance, Awwwards и т.п.
Можно проходить бесплатные пошаговые уроки с YouTube, участвовать в марафонах и хаккатонах, подавать работы на конкурсы, брать первые коммерческие заказы «за дешево» или бесплатно, наняться к кому-то опытному в подмастерье.
Где работает веб-дизайнер?
Студия дизайна/агентство
Может быть большой и именитой, с хорошо налаженными процессами. Например, Студия Артемия Лебедева, AGIMA, AIC, Дизайн-бюро Горбунова. В таких требования к кандидату очень высокие, условия могут быть жесткими, но вы приобретете бесценный опыт.
Студия может быть менее именитой, но процессы будут налажены отлично. Попасть туда в качестве Junior специалиста будет не так сложно.
Но большую часть рынка занимают студии имени себя, микро-агентства из 3-5 человек. В таком веб-дизайнер может стать человеком-оркестром с невысокой зарплатой.
Компании, в которых есть отдел дизайна
Предлагают услуги по маркетингу (SEO, SMM), разработке, созданию фото и видео контента. Дизайнер в такой команде может заниматься и отрисовкой сайтов, и решать другие задачи, как дизайн айдентики, продуктовый дизайн, графический дизайн.
Примеры крупных игроков: Promodo, Red Keds. Но есть и хорошая новость: в компаниях чаще можно встретить разделение труда: верстать, натягивать дизайн на движок, общаться с клиентом – будут другие.
Фриланс
Чаще всего заниматься исключительно UX/UI или веб-дизайном на фрилансе могут уже состоявшиеся специалисты, которые наработали опыт, портфолио и профессиональное признание.
Начинающему специалисту, как правило, приходится браться за небольшие заказы. Такие заказчики не готовы дробить процесс разработки сайта на дизайн, верстку, программирование, поэтому придется выполнять очень широкий круг обязанностей.
И еще важный момент фриланса: самостоятельный поиск заказчика и коммуникация с ним. Примеры: fl.ru, weblancer, фриланс биржа от habr. Обязательно учите язык, на англоязычных фриланс-ресурсах работы больше и оплачивают её лучше. Например: Upwork, Fiverr, Freelancer.
Веб-дизайнер:
плюсы и минусы
Доходы зависят от усилий. Даже если вы работаете в студии, уровень зарплаты зачастую привязан к объему работ. Про фриланс и говорить не стоит. Соответственно финансовый поток и усилия можно регулировать, в зависимости от того, что сейчас важнее для вас: больше заработать или высвободить время.
Низкий порог входа. Чтобы заработать первые деньги не нужно учиться 4 года в университете. Все необходимые знания можно получить с минимальными вложениями за несколько месяцев.
Удаленка. Можно работать на фрилансе, можно быть сотрудником компании и все равно работать удаленно. Как показала эпидемия COVID-19, представители профессий, которые могли работать из дома меньше всего ощутили экономические последствия карантина.
Творческая профессия. С одной стороны, работа монотонная и иногда даже однотипная. С другой – вы постоянно будете сталкиваться с новыми сферами бизнеса, находить и внедрять идеи, управлять поведением людей с помощью дизайна.
Сидячая работа. Работа связанна с высоким напряжением для спины, глаз, повышенными требованиями к концентрации внимания. Для здоровья это вредно, с другой стороны, эта работа наносит меньший вред здоровью, чем тяжелый физический труд и занятость на вредном производстве.
Высокая конкуренция среди новичков. Порог входа в профессию невысокий, поэтому многие люди пробуют себя в веб-дизайне. Отсюда очень высокая конкуренция на фрилансе и невысокие зарплаты junior специалистов. Зато веб-дизайнеры с опытом – востребованы и получают хорошую опыту, так как многие новички «сливаются» в первый год работы.
Быстрое устаревание знаний. В этой профессии нельзя выучиться однажды, а далее только работать. Нужно успевать и практиковать, и изучать рынок, его тенденции, опыт коллег. Даже за полгода в отрасли могут поменяться не только визуальные тенденции, но и технологии.
Художественный вкус. Не всегда виденье дизайнера совпадает с виденьем заказчика. Брифование, подробное тех. задание может улучшить ситуацию, но не гарантирует полное отсутствие правок и не страхует от «сделайте красный покраснее».
Из чего состоит рабочий
день веб-дизайнера?
Коммуникации: общение с клиентами, обсуждение проектов с коллегами. Рабочий день, как и у многих представителей IT-профессий начинается с просмотра почты и мессенджеров и ответа на текущие вопросы. Далее зависит от загруженности и количества клиентов. Можно работать весь день над одним проектом. А можно переключаться.
В обязанности веб-дизайнера входит обработка брифа, подготовка и создание вайрфрейма, мокапа, иногда прототипа. Согласование с заказчиком, внесение правок.
Есть пласт работы, связанный с клиентогенерацией: подготовка портфолио, описание кейсов. Даже если вы работаете в дизайн агентстве или крупной компании и у вас есть менеджеры, которые занимаются этим вопросом, они могут попросить у вас комментарии по проекту или какие-то материалы для публикации.
Для развития обязательно нужно выделять время на чтение и изучение нового материала.
Если вы — дизайнер-единорог, делаете сайты под ключ и немного работаете за программиста, то придется также разбираться и с хостингом, иногда вносить правки в верстку.
С чего начать и как стать
веб-дизайнером?
Что должен знать
и уметь веб-дизайнер?
Уметь работать в специальном софте. Для веб-дизайна все чаще используют не Photoshop, а Figma или Sketch. Но, если вы делаете сайт с нуля и под ключ самостоятельно, уметь рисовать векторные иллюстрации, обрабатывать фото, то есть владеть всеми графическими редакторами – будет плюсом.
Разбираться в верстке. Если веб-дизайнер делает сайт под ключ, то нужно разбираться не только в HTML/CSS, но и в принципах работы основных систем управления контентом (CMS). Понимание принципов верстки всегда будет плюсом, чтобы вы создавали такие прототипы, которые будет не сложно верстать. Смотрите список лучших курсов по программированию.
Типографика, цвет, композиция, модульные сетки + эстетическое чутье. Чтобы сайт получился красивым, нужно грамотно подобрать цвета, собрать шрифтовые пары, расположить элементы на странице.
Аналитические навыки. При создании дизайна сайта или приложения важно понять логику бизнес-процесса и отобразить её в структуре сайта. Кратко и емко выделить главные мысли для кнопок и элементов сайта (UX-копиратинг).
Психология и маркетинг. Хорошо, когда веб-дизайнер понимает, как вызвать эмоцию и подтолкнуть к нужному целевому действию.
Возможности
карьерного роста
Вертикальный рост. Первые полгода-год придется проработать на позиции junior-а или помощника веб-дизайнера. Нужно уметь работать в Photoshop, иметь базовые знания о UI/UX, готовность учиться и воспринимать критику. Джуном в небольшой компании можно стать без опыта, иногда после предварительной стажировки. Для того, чтобы попасть на эту должность в именитое агентство потребуется не просто опыт работы, а солидное портфолио и креативный подход к делу.
Высшая точка карьеры – senior designer, специалист, который умеет разрабатывать сложные интерфейсы, общаться с клиентами, доносить мысли до джунов.
По данным ресурса onjee заработные платы в Москве распределены следующим образом:
Для фрилансеров карьерный рост обычно выражается в повышении уровня зарплаты и сложности проектов.
Ещё один вариант карьерных перспектив: расширение компетенций. Если вы рисуете сайты в Photoshop на основе ТЗ и схемы-концепции будущего сайта, то есть занимаетесь UI-дизайном – начните осваивать UX-дизайн, проектирование интерфейсов. Углубляйтесь в digital-маркетинг, учитесь проводить А/Б тесты и улучшать свой дизайн на основе данных о конверсии.
Если вы умеете, а главное любите, общаться с другими людьми, описывать и внедрять бизнес-процессы, анализировать и руководить – со временем можно будет открыть свое авторское дизайн-агентство.
Работа веб-дизайнером: особенности профессии 👩🎨🖥
Содержание
Сегодня стать веб-дизайнером престижно. Данная специальность находится в ТОП популярных и востребованных профессий. Люди, которые решили связать свою жизнь с ней, имеют большое количество заказов и предложений по трудоустройству. При этом они могут работать дистанционно, выполняя одновременно не один заказ. Важно, что учиться этому мастерству может каждый, так как школы онлайн-образования предлагают множество эффективных программ обучения.
В данной статье мы раскроем все особенности профессии веб-дизайнер по порядку. Акцентируем внимание на том, чем занимаются люди данной специальности, где они работают, какая у них зарплата. Также обратим внимание на варианты обучения с нуля и возможности повышения квалификации.
📊 Востребованность профессии
Быстрое развитие цифровых технологий ведет к появлению на просторах интернета новых сайтов. Все они требуют стилевого оформления и наполнения контентом. Вопрос внешнего вида сайтов – компетенция веб-дизайнеров. Чтобы обеспечить привлекательный и функциональный дизайн при разработке сайта и привлекаются такие специалисты.
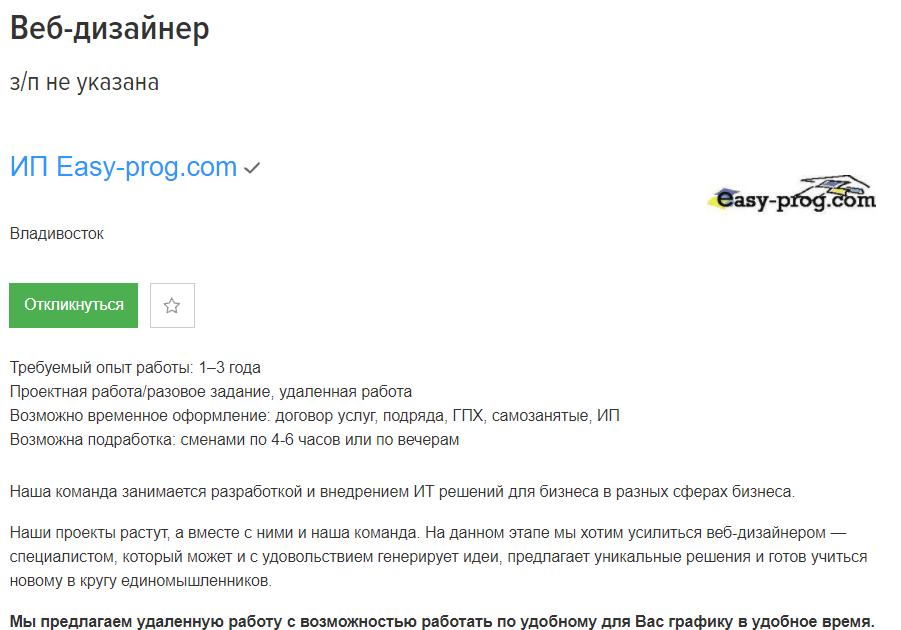
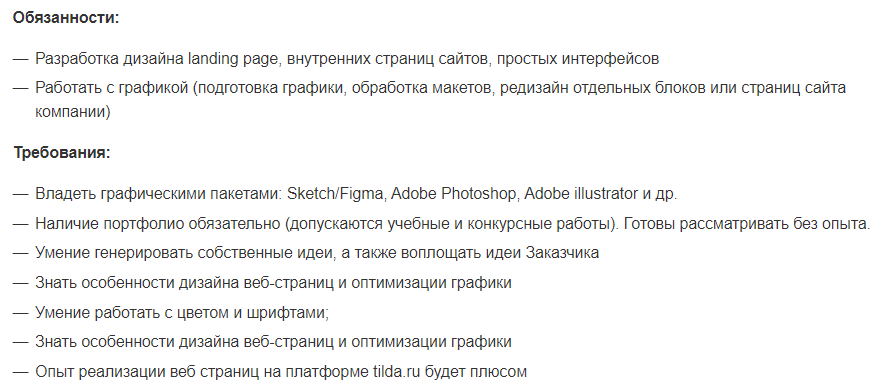
В качестве примера можно рассмотреть предложения по работе с сайта hh.ru. Также в услугах веб-дизайнера заинтересованы веб-студии и агентства с предложением удаленной работы. Интернет-ресурсы сегодня являются не только средством информирования, но и эффективным инструментом бизнесменов, виртуальным офисом. Каждый из сервисов требует оформления с нуля или улучшения имеющегося внешнего вида. По этой причине специалисты по дизайну становятся все более востребованными.
💁♀️ Что представляет собой профессия
Необычность профессии веб-дизайнер связана с необходимостью совмещения в одном специалисте множества навыков, знаний, компетенций. Он должен владеть основами юзабилити, маркетинга, аналитики, быть грамотным, иметь хороший вкус и быть коммуникативным.
Обобщив все вышесказанное, заключим, что в компетенции специалиста данного направления входит создание макетов страниц, имеющих логическую структуру, удобство использования и возможность реализации всех необходимых задач. При этом он может быть универсальным веб-дизайнером или узкопрофильным специалистом, например:
Также многие сегодня выделяют актуальный скилл дизайнера айдентики, но на данный момент его еще не считают отдельной специализацией.
🗓 Что входит в обязанности специалиста
Как уже было отмечено в статье, одна из специализаций мастера по дизайну сайтов – создание макетов. Они могут разрабатываться для самых разных по типу и значению веб-ресурсов: интернет-магазинов, корпоративных сайтов, одностраничников. Кроме этого, такой специалист создает наполнение для рекламных баннеров, цифровых буклетов и многих других средств рекламы, предусматривающих участие дизайнера.
Старт работы предусматривает заполнение брифа. Это важно, так как при работе необходимо учитывать множество факторов, понимать цель и задачу, чтобы в итоге выполнения работы получить нужный результат и не тратить время на многочисленные доработки. По этой причине особенности по заказу не следует узнавать в спешке, на заполнение нужно выделить время, прежде всего, заказчику.
Второй этап работы – рисование прототипов, визуализация сайта. Их может быть несколько. Данная работа выполняется в целях предоставления заказчику вариантов отображения блоков, в которых будет размещаться контент. Не следует пренебрегать этим этапом, так как он позволяет сэкономить время впоследствии. Лучше уточнить все вопросы еще в начале работы.
После согласования прототипа разрабатывается макет. В нем должен присутствовать текст, анимация, а также цветовое оформление. На этом этапе также важны согласования, по результатам которых подготовленный дизайн-макет идет в разработку.
Подготовленный шаблон переходит в работу верстальщикам и программистам. Дальнейшее продолжение работы ведется уже вместе с ними. При необходимости в ходе процесса вносятся требуемые корректировки. Если же веб-дизайнер владеет языками программирования и верстки, он может самостоятельно завершить свою работу в виде готового продукта.
🧠 Обязательные знания и умения
Хороший мастер должен уметь сделать функциональный сайт, которым будет удобно пользоваться посетителям. По этой причине важно, чтобы он владел следующими навыками и знаниями:
Следить за новыми направлениями в веб-дизайне, учиться новому, развиваться, отрабатывать свои знания и умения на практике.
🤓 Индивидуальные качества
Помимо обязательных навыков выполнения определенных видов работ, веб-дизайнер должен обладать важными для его профессии качествами. Перечислим базовые из них:
Самым главным в работе веб-дизайнера следует считать чувство вкуса. Без него в данном направлении не обойтись. При этом не следует думать, что вкус – это врожденное качество. Он вырабатывается постепенно, в чем большую роль играет саморазвитие. По этой причине важна работа над собой.
💼 Уровни и карьерный рост
Занятость веб-дизайнера может быть разной, на это часто влияет опыт специалиста и уровень его знаний. В этой связи можно провести следующее разделение:
Следует заметить, что любой специалист при наличии опыта работы веб-дизайнером, может выполнять свои функции как в офисе, так и дистанционно.
👍 Преимущества профессии
Любая работа, выполняемая представителями различных профессий, имеет свои положительные и отрицательные качества. Они могут повлиять на выбор конкретного человека. Рассмотрим, на что необходимо обратить внимание.
Плюсы работы веб-дизайнером:
👎 Недостатки профессии
Минусы работы веб-дизайнером:
Указанные критерии можно назвать условными, для одного человека они существенны, для другого нет. Несмотря на это, данную профессию относят к популярной и востребованной.
💵 Зарплата
Суммы, которые платят веб-дизайнерам, самые разные. Так, начинающий сотрудник (junior), работая удаленно, может получать от 20 тысяч рублей, при этом он может одновременно выполнять даже несколько заказов, работать над разными проектами. Опытный специалист получает от 40-60 тысяч, планка доходит до 100-120 тысяч, но и это не предел.
При желании получать больше, необходимо работать в офисе, так как при такой занятости платят больше. Следует понимать, что повышение оклада обязывает расширять опыт, творческий потенциал, иметь кейсы решения сложных задач. Есть специалисты, которые получают 300 тысяч рублей в месяц.
В общем, специальность считается очень прибыльной, так как наряду с другими техническими профессиями, веб-дизайнеру значительно легче достичь высокого уровня.
🎓 Чем воспользоваться для обучения веб-дизайну с нуля
Чтобы начать процесс обучения можно самостоятельно изучать информацию по данной теме, изучать специализированные программы, постепенно отрабатывать практические навыки. Для более эффективного обучения по этому направлению следует воспользоваться сторонней помощью профессионалов. Примером являются курсы, которые доступны для дистанционного прохождения. Рассмотрим примеры от Skillbox:
Есть и другие предложения в сфере образования:
С полным списком обучающих программ вы можете ознакомиться в каталоге онлайн-курсов по веб-дизайну. На странице вы можете прочитать отзывы о курсах, отсортировать их по рейтингу, популярности, новизне и другим критериям.
Каждый из курсов имеет свои особенности, длится разное время, нацелен на свою целевую аудиторию. Чтобы начать, следует просто подобрать «свой» вариант и приступить к занятиям.
🤷♀️ Становиться веб-дизайнером или нет?
В заключение данной статьи следует сказать, что веб-дизайнеры будут востребованными еще не одно десятилетие. Профессия веб-дизайнер нужная, популярная и интересная. В процессе эволюции направления будут появляться новые специализации и инструменты работы. Возможность работать удаленно стирает ограничения по уровню оплаты: даже проживая в небольшом городе, человек может получать зарплату столичного сотрудника.
Не стоит забывать о свободе личного времени, ведь «удаленка» позволяет планировать свой день. Для заказчика не важно, где вы работаете. Важен результат и соблюдение сроков. Посвящать свою жизнь этому направлению или нет, решать вам. Надеюсь, что предложенный материал поможет определиться и начать обучение.
Как стать веб-дизайнером?
Senior Product Designer в OZON Tech
Без веб-дизайнеров сайты, на которые мы заходим каждый день, не были бы такими удобными и красивыми. Вместе с Антоном Илларионовым, Senior Product Designer в OZON, объясняем, как стать веб-дизайнером, с чего лучше начинать, какие программы стоит изучить и куда развиваться дальше.
Кто такой веб-дизайнер?
Веб-дизайнер — это архитектор удобных и красивых веб-страниц: лендингов, сайтов, блогов, интернет-магазинов, форумов. Первое впечатление от страницы, читаемость текста, дизайн меню и кнопок, расположение элементов — над этим работает веб-дизайнер. Еще он думает о цветах и композиции, отличиях от конкурентов, логике работы и скорости загрузки сайта, его комфортности и привлекательности для пользователей. Поэтому это одновременно и творческая, и техническая работа.

Вот что следует уметь веб-дизайнеру:
«Наша работа повинуется циклу дизайн-процесса. Если вкратце: нам поступает задача от менеджеров. В ней нужно разобраться: задать уточняющие вопросы и оценить, сколько времени потребуется на ее выполнение. Затем переходим к работе — создаем прототип новой фичи или вносим доработки в уже существующие процессы. На следующем этапе согласовываем работу с заказчиками и передаем прототип в разработку. На этом работа не заканчивается, так как от разработчиков тоже могут быть вопросы, на которые отвечать будет также дизайнер. Затем готовый проект презентуем заказчику».
— Антон Илларионов, Senior Product Designer в OZON
Что нужно, чтобы стать веб-дизайнером?
Научитесь создавать уникальные сайты с эффектным дизайном и продуманным UX
Работать в программах
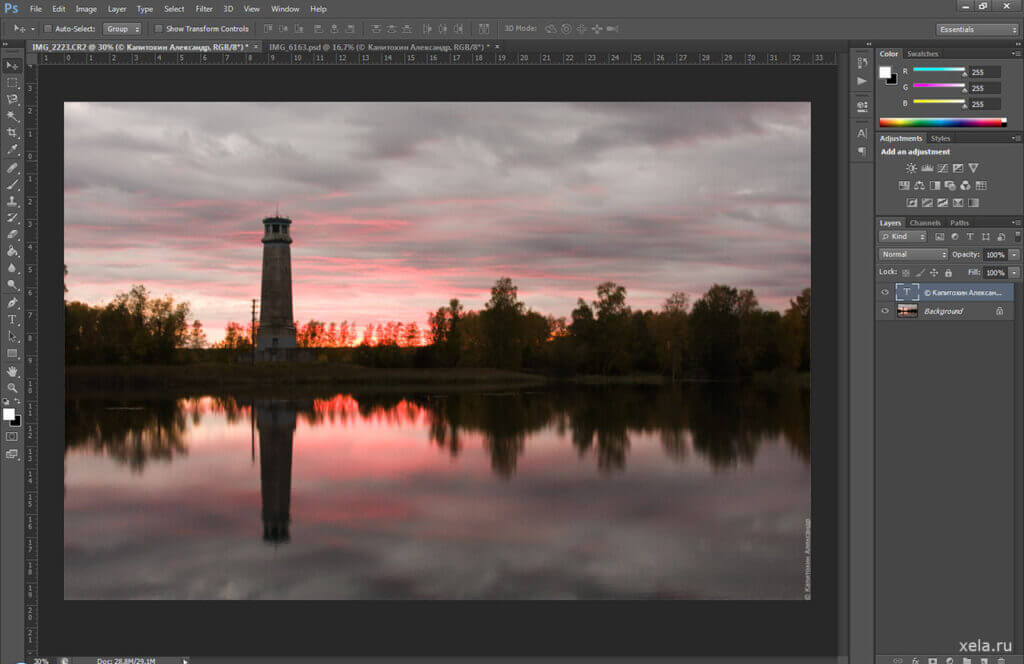
Adobe Photoshop
Если вы умеете работать в Adobe Photoshop, то можно создавать первые работы здесь. У сервиса огромное количество функций, стилей и шаблонов. Кроме того, все проекты сохраняются в формате PSD, к которому привыкли заказчики и верстальщики.

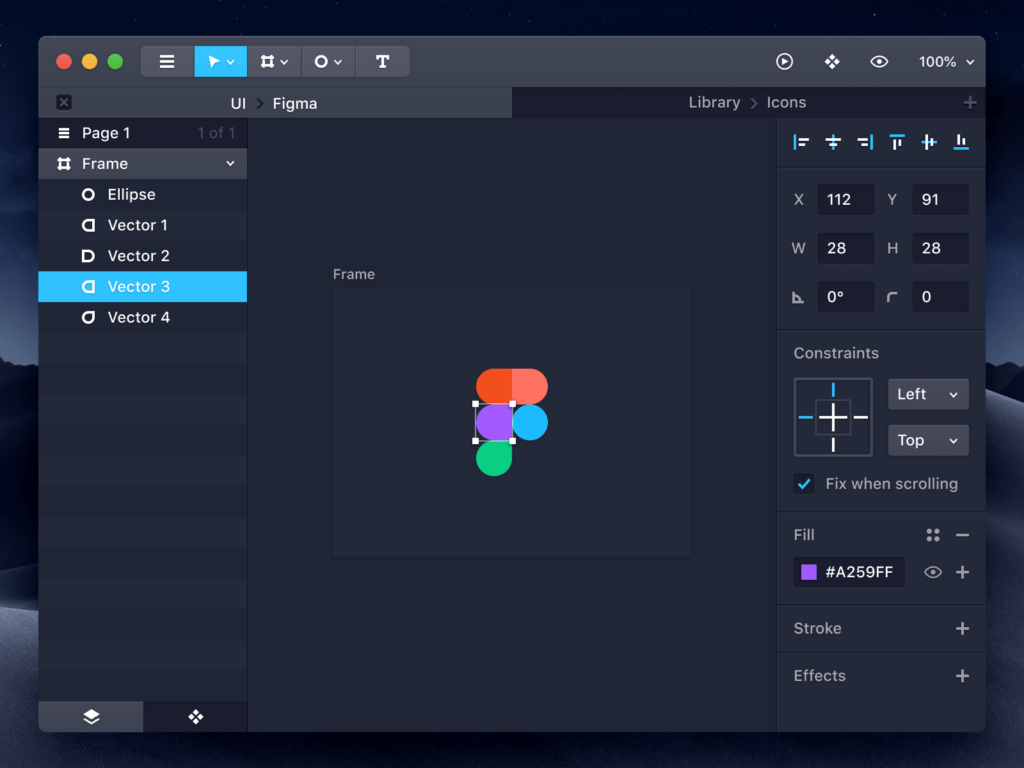
Figma
В этом онлайн-сервисе создают дизайн страниц. Это универсальный инструмент, который постоянно обновляется. В Figma есть режим совместной работы — можно работать над задачей вместе с командой. Еще в этом редакторе дружелюбный и понятный интерфейс:

Антон Илларионов дополняет:
«За последние несколько лет Figma стала почти однозначным выбором для дизайна интерфейсов. Это простой и универсальный в освоении инструмент с постоянно растущими возможностями».
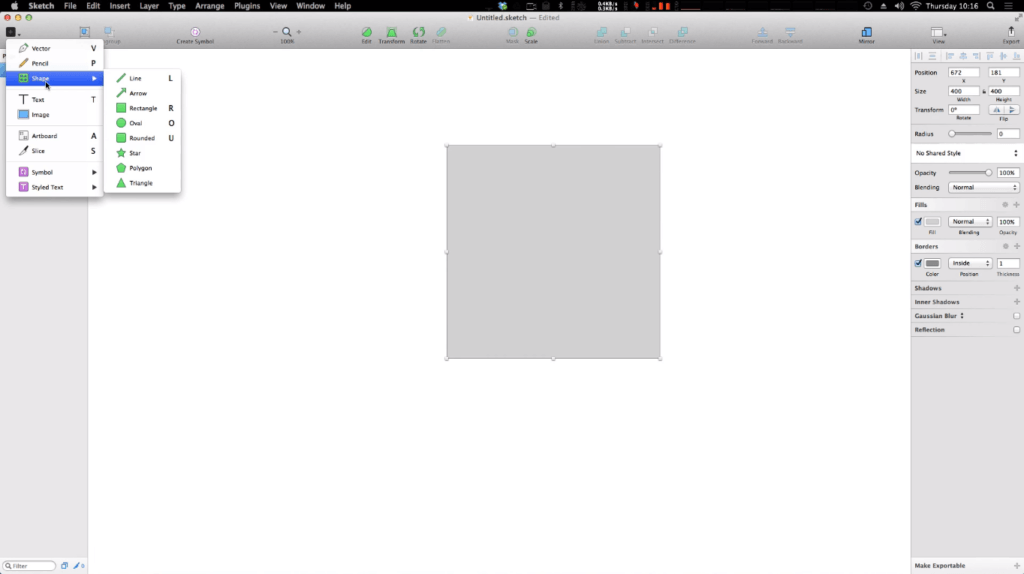
Sketch
Для пользователей устройств на MacOS есть Sketch: здесь тоже можно создавать прототипы будущих сайтов и совместно редактировать векторные изображения. Интерфейс минималистичный, как любят в Apple:

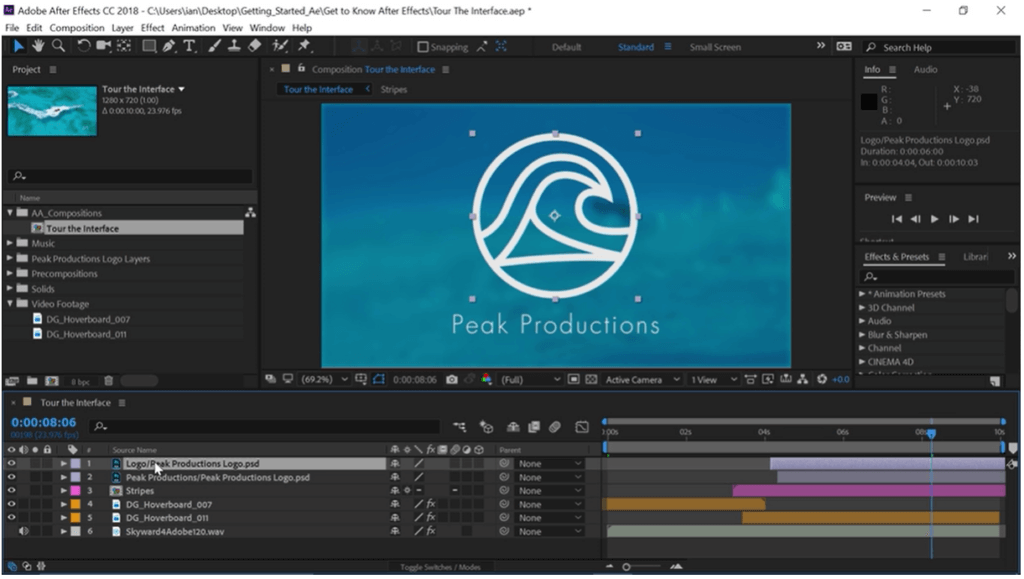
Adobe After Effects
Редактор для анимации интерфейсов. Здесь можно настроить плавные переходы между элементами интерфейса, фиксацию на интересующем пользователя объекте или изменение масштаба. Интерфейс After Effects похож на другие программы Adobe:

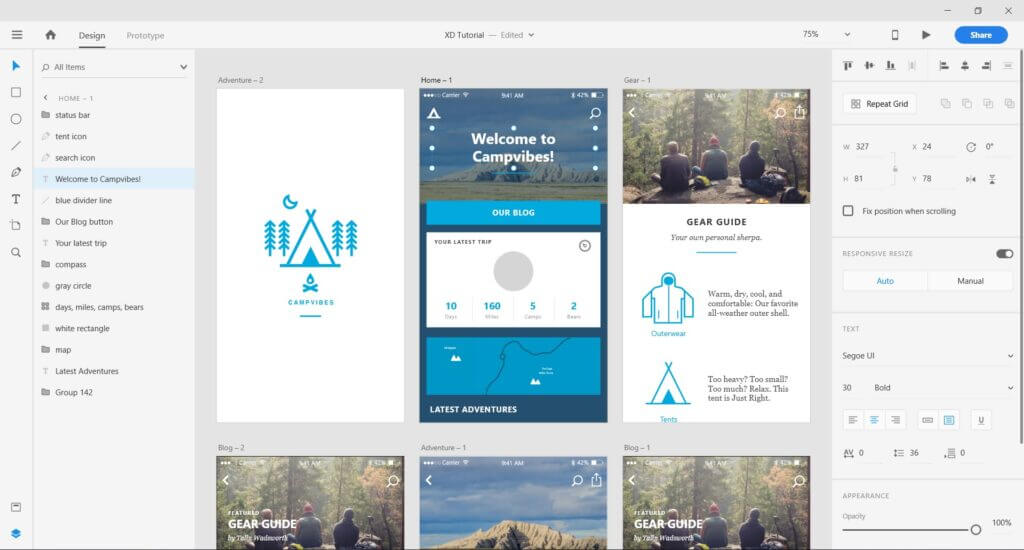
Adobe XD
Здесь можно создавать вайрфреймы и мокапы — наброски будущего продукта. В Adobe XD меньше функций, чем в предыдущих инструментах, зато его возможно использовать на любой операционной системе.

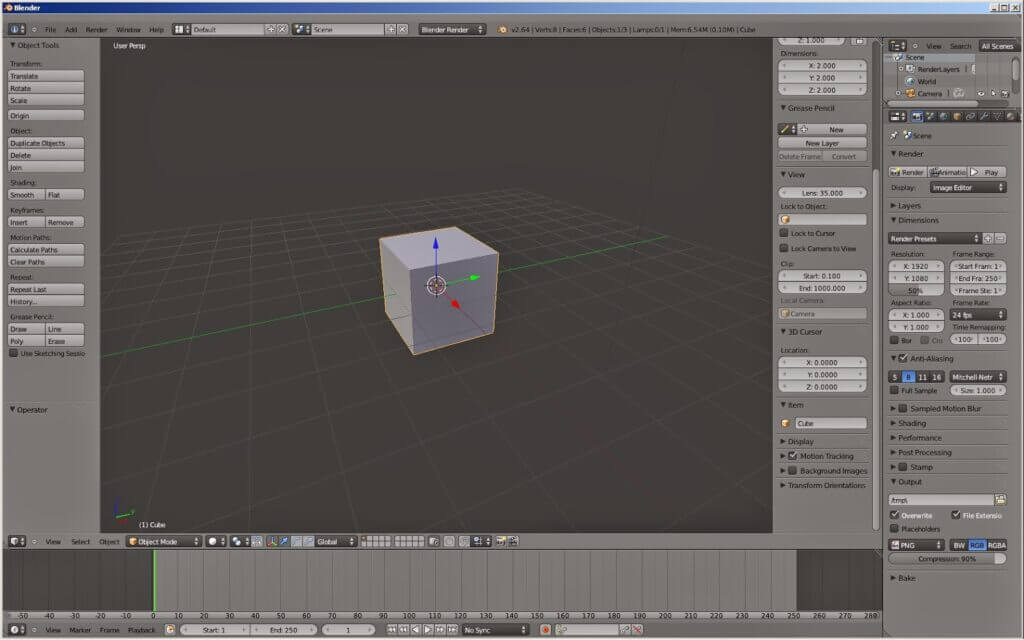
Blender
В нем веб-дизайнеры создают 3D-графику. Этот фреймворк разработан российской компанией «Триумф». Трехмерная графика на сайте заменяет, например, дорогостоящую съемку или помогает показать продукт со всех сторон.

Tilda
Если вы только учитесь основам веб-дизайна, попробуйте готовые конструкторы сайтов, например Tilda. Здесь есть готовые шаблоны, которые помогают быстро создать сайт. Так вы сможете натренировать умение сочетать блоки, цвета и шрифты.

Знать теорию веб-дизайна
Многие недооценивают важность этого этапа. Без понимания основ композиции и сочетания цветов трудно добиться приятной картинки. Осваивать теорию лучше в такой последовательности:
1. Композиция
В этом разделе нужно изучить, как создавать визуальный порядок при помощи сетки и как сверстать макет в сайт. Понимание композиции помогает правильно расположить элементы на странице в целом и относительно друг друга.

2. Типографика
Типографика нужна для оформления текстовых блоков, иерархии заголовков и работы со списками.
3. Цвет
Сочетания цветов, ассоциативные ряды, оттенки и градиенты — важный момент для восприятия сайта. Зеленый цвет ассоциируется с природой и экологией, синий часто используют IT-компании, а красный — сильные и агрессивные бренды.

Уметь управлять проектами
Во-первых, всегда полезно уметь управлять временем. В этом помогают системы планирования, например Trello. С их помощью можно контролировать каждый этап работы, особенно если вы работаете в команде.
Во-вторых, ключевой этап — это брифинг заказчиков, когда вы обсуждаете цели, задачи, особенности проекта и узнаете пожелания. Нужно понимать, какие вводные нужны, чтобы начать работу над проектом, и как эти данные правильно от заказчика получить. Также это защитит вас от постоянных правок.
Знать основы веб-программирования
Понимать, как разрабатывается сайт — преимущество для веб-дизайнера. Для этого достаточно базовых знаний HTML и CSS и понимания особенностей работы сайта в разных браузерах и на разных устройствах. Еще это поможет найти общий язык с верстальщиком или фронтенд-разработчиком и донести до него свои идеи.
Научитесь создавать удобные пользователю веб-сайты с применением 3D и анимации всего за 5 месяцев
8 шагов новичка в веб-дизайне
1. Посещайте популярные веб-страницы
Не будем приводить конкретные примеры, потому что нужно отталкиваться от задач, которые сайт решает. Поэтому сначала определитесь, какова цель продукта. Затем зарегистрируйтесь на популярном ресурсе из вашей сферы.
Возьмем, к примеру, интернет-магазин одежды: попробуйте добавить товары в корзину, где это возможно, и обратите внимание на поиск информации на сайте. Спрашивайте себя: «Насколько этот раздел удобно расположен? Какие есть подсказки?» Запоминайте, что вам понравилось и не понравилось.

2. Развивайте насмотренность
Изучайте работы других дизайнеров. В этом помогают популярные ресурсы: Behance, deadsign, Awwwards, CSSDesignAwards, Pinterest. Можно подписаться на экспертов, работы которых вас привлекают, и вдохновляться их творчеством. Советую агентство ARTKAI, Tomasz Król, Evgeny Uprock.
«Следить можно за всеми этими ресурсами. Тренды найдут путь во все модные подборки. Мне больше всех нравится Pinterest. Если нужны кейсы с аналитикой, то лучше искать их самостоятельно: в профильных комьюнити в FB, например, или на сайтах дизайн-студий», — советует Антон.
Из интересных страниц на Facebook рекомендуем Smashing People — здесь много интересных статей и кейсов от веб-дизайнеров и разработчиков.
Если у вас уже есть навыки в Photoshop, то разберите понравившуюся работу на части: поменяйте блоки местами, предложите другую композицию, поиграйте с оттенками. Это поможет набраться опыта и понять, насколько вам интересно развиваться в этой сфере.
3. Перенесите идеи на бумагу
Если вы не знакомы с Photoshop, но все равно хотите разобрать сайт по деталям — попробуйте упражняться на бумаге. Здесь не нужны навыки рисования. Ваша задача — внимательно изучить понравившуюся страницу, запомнить его и воспроизвести на листе. Затем дополните цветами, добавьте недостающие детали или уберите лишние, на ваш взгляд, элементы.
Если будете уделять этим тренировкам хотя бы 30 минут каждый день, то станете смелее в рисовании и будете лучше разбираться в композиции сайта.

4. Изучите портфолио топовых агентств и студий
Чтобы лучше понимать, из каких этапов состоит работа веб-дизайнера, следите за агентствами в этой сфере. Они показывают кейсы и рассказывают, какие задачи смогли решить. Это тоже часть насмотренности: вы сможете погрузиться не только в визуальную часть, но и в аналитическую, и техническую.
5. Изучите теорию
Начинающему специалисту рекомендуем эти книги:
Кроме основ веб-дизайна полезно будет также разобраться в цветах и композиции. Для этого тоже есть книги, подходящие для новичка:
6. Разберитесь в редакторах
Установите пробную версию Adobe Photoshop, чтобы попробовать все функции, которые там есть. Во время обучения веб-дизайну вам понадобится только треть из них. Но знание контекста поможет в работе.
Совет: в Photoshop всегда ставьте горизонтальную и вертикальную сетки. Они помогают в работе с разными размерами экрана пользовательского устройства и другими элементами масштабирования страницы.
7. Выберите курс
Вы самостоятельно изучили теорию, применили на практике, но брать проекты пока не решаетесь? Тогда лучше обратиться к профессионалам.
Сейчас обучающего материала достаточно для специалистов любого уровня. Можно найти качественные бесплатные курсы. Например, дизайнер Максим Солдаткин подготовил 12 видеоуроков на YouTube для начинающих. Здесь есть как текстовые материалы, так и практика.
8. Собирите портфолио
Со временем навыки будут улучшаться, и вы сможете создавать полноценные проекты. Самые удачные лучше сразу вкладывать в портфолио: так вы сможете показать будущему работодателю, что умеете и какие кейсы у вас уже есть.
У Антона есть несколько советов, которые пригодятся в оформлении портфолио и в работе:
В кейсах делайте фокус на вашей роли в проекте, хвастайтесь нестандартными решениями, но и не забывайте про оформление (вы же дизайнер 😉).
Можно ли стать веб-дизайнером без образования?
«Совсем без образования в этой сфере никак, — считает Антон — Сейчас назвать себя дизайнером может любой, кто хоть раз что-то мастерил в Tilda. Но если говорить про ценного, востребованного и эффективного специалиста, то нужны и базовые знания, и опыт, и насмотренность».
Сегодня есть доступная профессиональная литература и курсы, не говоря про Pinterest, Behance и Dribbble, в которых бесконечное количество примеров.
Когда Антон начал свой путь в дизайне четыре года назад, все было скуднее. Сегодняшним студентам в этом плане сильно повезло.
Где учиться веб-дизайну?
YouTube
Можем порекомендовать следующие каналы:
Тут есть минус: самообучение с нуля требует очень много сил и времени. Придется самостоятельно выстраивать программу обучения, проверять свои работы, искать ответы на вопросы, исправлять ошибки.
«Хорошее редко бывает бесплатным. На YouTube могут научить простым вещам. Но без практики и обратной связи от живого ментора уроки не будут эффективными. Хороший курс — это инвестиция», — считает Антон.
Онлайн-школы
Некоторые курсы — полноценная подготовка специалистов в сфере веб-дизайна. Обучение длится несколько месяцев под руководством профессионалов.
Мастер-классы, практикумы, воркшопы
Вариант, если хочется сразу в бой. Хорошо подойдет тем, кто имеет опыт и хочет набить руку. Теорию объяснять не будут — дадут только информацию, которая нужна в конкретном проекте. Искать мастер-классы и практикумы можно на сайтах школ дизайна.
Работа с куратором
Подходит в тех случаях, когда нужна практика, особенно если вы боитесь браться за проекты. Тогда куратор будет помогать вам в работе: давать обратную связь и обозначать вектор развития.
Если вы устраиваетесь на стажировку в агентство или в штат, вам поможет старший специалист. Он будет курировать работу и исправлять ошибки. Если вы работаете на себя, то куратором может быть ваш друг или знакомый, у которого есть опыт в дизайне.
Как выбрать образование?
Полностью самостоятельно освоить профессию возможно, но будет сложно. В дизайне нужен взгляд со стороны: более опытный специалист должен оценивать ваши работы на начальном этапе. Поэтому хороший вариант — выбрать курс под ваш уровень и потребности.
Вот несколько советов, которые помогут выбрать курс по веб-дизайну.
1. Обратите внимание на продолжительность курса
В освоении новой профессии не стоит торопиться. Обучение должно быть последовательным и включать в себя разбор программ, которые необходимы дизайнеру. Поэтому курсы продолжительностью месяц лучше не брать. Вряд ли специалисты смогут обучить вас за такой короткий срок всему необходимому: теории композиции и цвета, типографике и верстке.
То же самое касается бесплатных уроков. Там могут дать вводную часть: кто такой веб-дизайнер, что именно он делает и сколько зарабатывает. Но учить работать в Photoshop не будут, проверять домашнюю работу — тем более.
2. Узнайте программу курса
Минимальный список современного курса по веб-дизайну включает в себя:
3. Посмотрите на портфолио преподавателей
Здесь отражается опыт того, кто будет оценивать вашу работу и давать обратную связь. К тому же на примере преподавателя вы сможете посмотреть, какой максимальный уровень развития навыков вас ждет, если вы будете продолжать обучение. Профессионалы не стесняются всего опыта: они умеют подробно рассказать, какие проекты вели и что сделали.
4. Почитайте отзывы
Это полезно не только, чтобы познакомиться с преподавателями. Отзывы дают взгляд со стороны — насколько полезный курс, чему научили и какие недостатки отметили те, кто его уже прошел. Можно даже написать выпускнику и задать все волнующие вопросы.
5. Узнайте про обратную связь и трудоустройство
Это самый важный момент: вашу работу должен оценить профессионал. Только так вы сможете понять, в правильном ли направлении двигаетесь. Преподаватель или куратор укажет на ошибки, поможет их исправить и похвалит сильные стороны каждой вашей работы. Это будет честное мнение опытного специалиста, который искренне хочет, чтобы у вас все получилось.
В онлайн-школе Contented на курсе веб-дизайна преподают специалисты, в портфолио которых работы для СБЕРа, Макдональдса, ВТБ, Яндекса и Билайна. Портфолио каждого можно посмотреть на сайте. Во время обучения наставники будут давать обратную связь. В конце курса у вас будет пять работ в портфолио — этого достаточно, чтобы предлагать свои услуги работодателям.
Что изучать после основ?
Хороший веб-дизайнер — мастер на все руки. Чтобы вы могли приносить как можно больше пользы работодателю, изучите смежные с дизайном дисциплины:
Графический дизайн
Эта сфера связана с графикой продукта: фирменным стилем, рекламными постерами, презентациями или упаковкой. Если научитесь разрабатывать крутые логотипы, сможете продавать их как дополнительную услугу клиентам, для которых разрабатываете веб-ресурс.
Брендинг
Брендинг — это про идею, философию бизнеса и особую связь с клиентами.
Чтобы веб-дизайнеру лучше понимать, как его работа влияет на компанию, стоит разобраться в создании сильного и эффективного бренда. Классический пример — Apple. Их продукты и ресурсы не только привлекают красотой с точки зрения дизайна, но и заставляют клиентов чувствовать себя особенными.
UX/UI-дизайн
Если на курсе с основами веб-дизайна вам было недостаточно информации про пользовательский опыт, то пройдите дополнительный курс на эту тему.

Курс по работе с клиентами
Изучение основ коммуникации будет полезно тем, кто сталкивается с трудностями в общении. Если волнуетесь перед важным созвоном с клиентом, теряетесь в мыслях и не знаете, как фиксировать договоренности, то подобные уроки должны с этим помочь.
Создание иллюстраций
Так вы сможете разнообразить вашу работу с веб-страницами. Правда, придется учиться рисовать от руки. Обучаться с нуля проще на специальных графических планшетах, чем на бумаге.
Вот, например, сайт лондонской фирмы Pitch, которая сдает палатки напрокат. Все кнопки оформлены в едином стиле, а иллюстрации умиляют:

Копирайтинг
Текст — инструмент, который делает сайт привлекательным для клиента. Если вы работаете над проектом как дизайнер-фрилансер, то вам нужно знать, каким контентом его наполнить. Текст и дизайн должны дополнять друг друга, тогда работа точно понравится заказчику.
Как найти работу в веб-дизайне
Как и во многих digital-профессиях, у веб-дизайнеров есть разные способы реализовать себя. Давайте разберемся, чем отличается работа на себя, на агентство и в штате.
Агентство
Главное преимущество — работа поставлена на поток. Здесь не нужно переживать по поводу клиентов и документов, для этого в команде есть специальные люди. Плюс вы окружены профессионалами, это помогает развиваться и решать проблемы в работе мозговыми штурмами.
Но при этом вы ограничены в проектах. В агентстве у веб-дизайнера не всегда получится выбирать то, что интересно. Иногда придется работать с тем, что не нравится. А если ваше агентство только начало работать, то вряд ли сразу получится посотрудничать с крупными брендами.
Штат
В этом случае, как и с агентством, работу не нужно будет искать самому. Веб-дизайнеры в штате работают над ключевыми проектами компании. Если у бренда несколько хороших специалистов, то каждый из них курирует конкретный сайт или его раздел. Дизайнер в штате особенно нужен, когда сайт используется как основное место для привлечения клиентов. В этом случае нужно быть немного маркетологом, чтобы понимать, как продавать продукты или услуги бизнеса.
Фриланс
Плюс работы на себя в том, что сам выбираешь проекты и сам устанавливаешь цены за дизайн. К тому же можно работать из любой точки мира. Искать проекты можно на Freelancer, Upwork, Weblancer, FL.
Но минусы тоже есть. Один из них — поиск клиентов. Если вы только освоили профессию, придется много работать, чтобы о вас узнали. Еще нужно самостоятельно общаться с заказчиками, вести всю документацию и контролировать себя, чтобы вовремя выполнять задачи.


В заключении хотелось бы дать краткую шпаргалку с ответом на вопрос «Как стать веб-дизайнером?»:
Научитесь создавать удобные пользователю веб-сайты с применением 3D и анимации всего за 5 месяцев