что нужно для наполнения сайта
Что значит наполнение сайта контентом
7 ноября 2017 Опубликовано в разделах: Азбука терминов. 19010
Это сродни торговли в магазине. Вам нужно постоянно обновлять ассортимент, привозить новые и полезные товары, лучше и быстрее конкурентов. Тогда вы привлечете покупателей. А они расскажут о вашем магазине своим друзьям. Ваша популярность будет расти.
Контент — это тот же товар. Если вы хотите привлечь заинтересованную аудиторию, нужно публиковать те материалы, которые удовлетворят ее потребности.
Наполнение сайта информацией
Вы можете публиковать разные материалы. Статьи, видеоролики, картинки. Нельзя бездумно набивать сайт контентом.
Вы же не хотите делать публикации просто ради постов на сайте? Вам нужно выяснить, какая у вас аудитория. Какие вопросы ее волнуют, какие ответы она ждет. Отталкиваясь от этого, нужно составить контент-план. Он поможет распланировать график публикаций, составить список тем, которые нужно осветить.
Выбор ЦА
Опишите аудиторию своего ресурса. Выясните, каков портрет идеального посетителя. И какого целевого действия вы от него ждете — подписки, заказа, комментария.
Изучение конкурентов и трендов
Посмотрите, что публикуют ваши конкуренты. Какой контент заходит аудитории, какие отзывы, реакция. Примите это во внимание.
Обратите внимание на:
Ваша задача – понять преимущества и недостатки сайта, чтобы сделать лучший в выдаче ресурс. Побродите по интернету, узнайте, какие тенденции преобладают в других странах, что происходит в социальных сетях. Используйте популярные приемы, адаптируя их для своей компании. Конечно, если вы не знаете смысл какой-то идеи или она никак не соотносится с вашей фирмой, гнаться за модой не стоит. Важна уместность.
Подбор тем для публикаций
Если вы заказываете наполнение у специалиста-фрилансера или частной студии, они сами подберут ключевые запросы, то есть те фразы, по которым пользователи ищут товар или сведения по вашей тематике. Самостоятельно это можно сделать с помощью Вордстата или аналогичного гугл-сервиса. Это бесплатные инструменты. С ними вы узнаете:
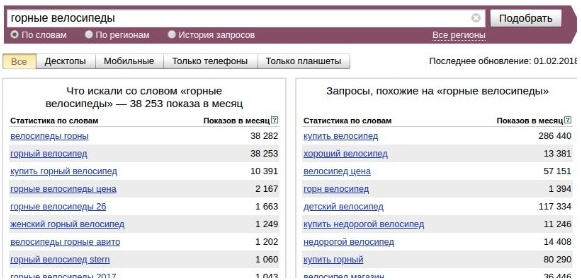
Выглядит это так. Допустим, вы продаете горные велосипеды. На скриншоте ниже представлена общая статистика за месяц по всем регионам и устройствам. Это то, что интересует потенциальных клиентов. На основании этих ключей можно писать статьи и оптимизировать их. Когда ресурс поднимется в выдаче, люди зайдут к вам на сайт и, если предложение будет выгодным, станут вашими покупателями.
Контент может быть продающим или информационным. Лучше всего сочетать и тот и другой вид. Полезные инструкции по товару помогут привлечь тех пользователей, которые пока еще не заинтересованы в приобретении вещи. Они только задумались о ней и находятся в поиске обзоров, статей о разных моделях. Если вы поможете решить их вопросы, есть большая вероятность, что они сделают заказ именно у вас. Такой способ продвижения называется тематический трафик. О нем мы уже писали в нашем блоге.
Ключи бывают высокочастотными, среднечастотными и низкочастотными. Они отличаются количеством показов за месяц. В окончательный список необходимо включить все три типа.
Помимо Вордстата существуют другие инструменты для составления семантического ядра. Один из них – Key Collector. Это платная программа с большим функционалом и приложениями. Собрать целевые запросы можно с конкурирующих площадок. Есть три сервиса, которые позволяют это сделать:
Наполнение сайта текстом
Лучший вариант — писать статьи самому. Только вы в точности знаете особенности вашей тематики. Если у вас магазин, то только вы можете рассказать о товаре в самом выгодном свете. Это долго, сложно.
И если времени нет, можно воспользоваться другими источниками статей.
Есть биржи копирайтинга, где вы можете заказать написание статей. Однако далеко не всегда копирайтеры могут написать хороший текст. В любом случае, его придется дорабатывать и редактировать.
Нельзя копировать на сайт информацию из другого источника без указания авторства. Поисковые системы накладывают санкции на ресурсы с неуникальным, скопированным контентом.
Материалы на сайте должны быть разнообразны. Чередуйте статьи с видеороликами, изображениями, инфографикой. Люди любят разнообразие.
Наполнение сайта товарами
Если у вас маленький интернет-магазин, самостоятельно отснять фотографии, прописать характеристики и описание продукции не составит труда. Но в случае ассортимента более тысячи наименований возникают сложности. Позиции, у которых есть определенные стандарты (запчасти, техника), можно добавить на вашу площадку из других каталогов. Есть несколько способов сделать это:
Помимо карточек товаров в интернет-магазине должны быть обычные страницы: о вас (название, рег. номер), режим работы, адреса самовывоза, правила возврата, контакты, раздел о гарантиях. Также вы можете создать блог с содержательной информацией и привлекать тематический трафик.
Требования к оформлению карточек товаров
Сколько стоит наполнение сайта
Зависит от типа контента, от частоты публикаций, сложности темы. Продумана ли уже структура площадки или она пока еще только в планах? Необходимо ли создавать статьи, изображения или они уже готовы? Если речь идет об интернет-магазине, то важно какой способ внесения данных в каталог будет использован: ручной, автоматический или оба сразу.
Требования к наполнению сайта
Наполнение сайтов – это важный этап в их продвижении и организации онлайн-продаж. Именно качественный контент отвечает за привлечение трафика (посетителей). Чем лучше оформлен и заполнен ваш ресурс, тем больше на него заходит людей. Чем быстрее он решает их проблему, тем чаще они покупают.
Как наполнить сайт хорошим контентом
Как наполнить сайт хорошим контентом: 6 способов
Что бы писать лучшие статьи в интернете — посмотрите видео всего 15 минут
1. Заказать у копирайтера
Данный способ – проверен временем. И довольно эффективен. Поскольку копирайтер пишет статьи с нуля, а не просто рерайтит их. Конечно, необходимо будет вложиться финансово, оплачивая работу копирайтера, но конечный результат порадует вас.
Вы получите хорошую, качественную статью, которую нужно будет только добавить на сайт и разбавить иллюстрациями.
2. Синонимизация чужого текста
Этот способ заведомо проигрывает первому. Суть его состоит в том, чтобы взять чужую статью, вставить в специальную программу, которая выполнит замену слов на их синонимы. После такой обработки вы получите уникальный материал.
Но у синонимизации есть ряд недостатков:
Обратите внимание! Ошибки и не точности вы можете исправить вручную. Однако все равно качество статьи будет не слишком высоким. Лучше уж самому написать ее с нуля.
Поэтому способ синонимизации я не рекомендую. Вы же хотите наполнять сайт качественные контентом, верно?
3. Перевод иностранных материалов
Если вы неплохо знаете другой язык, переводите статьи. Получится уникальный материал. Особенно, если эту статью ранее никто не переводил и не использовал в русскоязычном сегменте.
Обратите внимание! Для перевода можно воспользоваться он-лайн переводчиком. Но общее качество текста будет низким – его придется дорабатывать. А некоторые термины перепроверять и искать их точное, правильное название.
Оптимальный вариант – попросить перевести статью профессионального переводчика. Или, если вы не уверены в своих силах, обратиться за помощью к знакомым, которые неплохо знают язык.
4. Актуальные и дискуссионные темы
Едва ли не каждый день появляются статьи, вызывающие дискуссии среди пользователей. Ваша задача – найти наиболее дискуссионную тему, отвечающую тематике сайта, и написать свое мнение.
Совет! Добавьте к статье опрос – это повысит вовлеченность пользователей. К тому же, его результаты можно будет использовать для написания еще одной статьи по теме, но в которой вы будете анализировать мнение общества.
5. Копирование чужих статей
Существуют специальные программы, которые автоматически копируют статьи с чужих сайтов и самостоятельно публикуют на вашем ресурсе.
Это удобно – сайт быстро наполнится материалами. Но! Статьи будут неуникальными и вряд ли привлекут аудиторию на молодой, малоизвестный ресурс. К тому же, они – неуникальные, что плохо отразится на продвижении сайта в поисковых системах.
6. Публикация материалов других проектов
Суть метода состоит в том, чтобы на своем сайте размещать статьи ресурса, который работает в той же тематики. Вам будут предоставлять для публикации уникальные материалы, однако в них будет обязательно стоят ссылка на другой сайт.
Такой метод рекомендован только для тех ресурсов, которые уже хотя бы немного раскрутились и изначально создавались под рекламу.
Как наполнить сайт: актуальность всех материалов
Под актуальностью контента подразумевается следующее:
Обратите внимание! В идеале новые статьи должны появляться на страницах сайта ежедневно. Только так вы можете быть уверены в его развитии, росте позиций и эффективном продвижении.
А где брать контент?
Давайте сразу разберемся, что весь контент разделяется на три категории:
Наиболее важным среди всего контента для продвижения является текст. О том, как писать качественные статьи, мы уже разбирали с вами в статье «Требования к статьям: как писать, чтобы контент приносил пользу«.
Получить хороший текст можно одним из следующих методов:
А вот с картинками несколько проще, поскольку можно использовать неуникальные изображения и низкого качества (если, конечно, такое качество удовлетворит вас). Получить изображения можно также четырьмя способами:
Не будет проблем и с видео, ведь его можно брать с любого видеохостинга, будь-то YouTube или любой другой. Если есть желание, попробуйте снять ролик самостоятельно.
Обратите внимание! В целом, к картинкам и видеороликам поисковые системы каких-то требований не предъявляют. Но их наличие положительно сказывается на «мнении» «поисковиков» о вашем ресурсе и позитивно влияет на поведенческий фактор.
Как видите, ничего сложного в наполнении сайта нет. Однако помните о том, что наиболее важным контентом является текст, поэтому уделяйте ему повышенное внимание, публикуйте только интересные и уникальные статьи.
Как наполнить сайт: чем конкретно заполнять сайт
При создании материалов – самостоятельном написании или заказе их у профессиональных копирайтеров – важно придерживаться определенных правил.
1. Статьи пишутся под ключевые, тщательно подобранные слова.
2. Каждый текст обязан быть связан с тематикой вашего сайта.
3. Перед публикацией статьи ее нужно проверить на ошибки и уникальность.
4. При публикации грамотно прописываются теги.
Достаточно четко соблюдать четыре правила, чтобы выполнять внутреннюю оптимизацию.
В завершение отмечу, что идеальный вариант – это комбинировать все перечисленные выше методы получения контента. Например, часть статей будут написаны копирайтерами, часть переведены с иностранных источников, а часть взяты с других сайтов.
Важно, чтобы ваш ресурс был наполнен разнообразными и полезными, интересными для потенциальных посетителей материалами. Тогда вы сможете – через определенное время – достичь хороших результатов и посещаемость будет достигать даже нескольких тысяч человек в день.
А вы еще не учитесь у нас? Запишитесь на бесплатный 4-х дневный курс по созданию сайтов с нуля прямо сейчас!
Как наполнить сайт контентом: методы создания уникального контента для сайта, которые стоит попробовать сегодня
Все хотят поехать на море, но почему-то никак не могут выбрать страну. А еще многие хотят заказать пиццу ночью, но еще не решили где. Кто-то хочет сменить фамилию, но не знает какие документы нужны. А кто-то не может определиться с тем, какая порода собак лучше всего подходит для города. Иными словами, пользователь ищет в интернете решение своей проблемы, почему бы вам не стать этим решением?
Я расскажу вам, как создать уникальный контент и сделать сайт интересным и популярным. А в конце статьи вас ждет приятный сюрприз.
Определяемся с направлением контента веб-сайта
Прежде чем начать тотальное погружение в вопрос где взять контент для сайта, определитесь с направлением и спецификой будущих публикаций. Если ваш ресурс создан с целью прямых продаж — вам нужен один тип контента, если вы заполняете развлекательный портал — совершенно другой.
Каждое направление сайта имеет собственную стратегию развития и по-разному представляет информацию. Концепция должна разрабатываться индивидуально и определять структуру сайта и его функции.
Также вы должны определиться с целевой аудиторией (ЦА). Необходимо выяснить, кто они, ваши потенциальные пользователи. Подумайте, что им может быть интересно. Продаете косметику? Разбавьте контент полезными статьями о макияже и уходе — девочки будут в восторге.
Анализируем конкурентов и черпаем идеи для контента
Вы определились с направленностью контента. Молодцы! Теперь настало время мониторинга тематических статей на сайтах-конкурентах. На что стоит обратить внимание:
Ваша задача — выявить минусы конкурентов и преобразовать их в свои плюсы.
Где взять контент для сайта: следим за модой
Что сейчас волнует мир? Какие мемы гуляют по интернету? Какие модные тенденции диктуют ваши зарубежные коллеги? Все это вы должны учесть прежде, чем перейти к следующему шагу.
Вот вам идея для контента: совсем недавно в соцсетях популярность обрела новая хипстерская забава “Я 5 лет назад”: человек выкладывает свою фотографию в сеть с соответствующей подписью и хэштегом, а потом… ничего не происходит, просто все почему-то лайкают и комментируют.
Не стоит отставать, даже если вас, мягко говоря, тошнит от всех этих новомодных утех. Разместите у себя на сайте фото “Моя компания 5 лет назад” или “Так выглядел наш магазин 5 лет назад”. Не подходит? Тогда пишем статью “Маникюр, который был популярен 5 лет назад” (для продвижения сайта салона красоты) или “Как мы делали сайты 5 лет назад” (для веб-студии).
Создание и наполнение сайта контентом: статейный план
Перед тем как вы приступите к созданию контента для сайта, составьте план статей, которые в дальнейшем будут размещены на сайте. Причем выбранные темы должны определяться не только вашим “Я думаю, что статья про Гарри Поттера будет интересна моим клиентам на сайте юридических услуг. Ведь все любят старину Гарри.”, а конкретными поисковыми запросами пользователей.
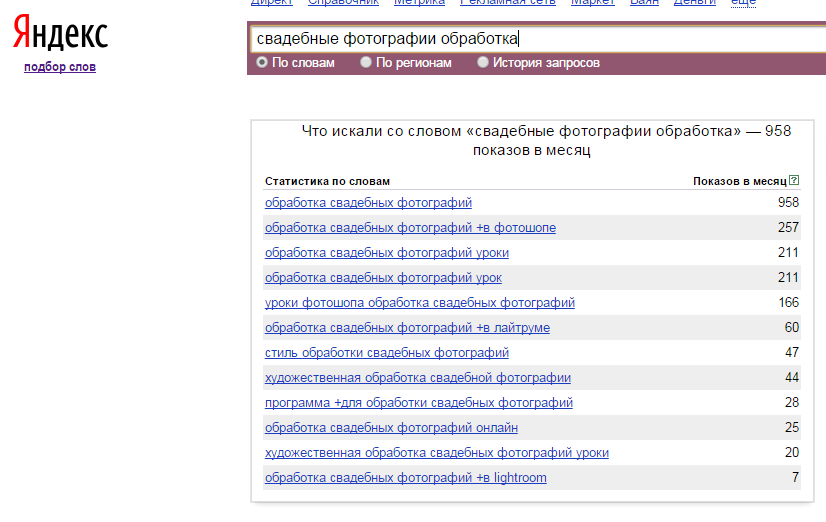
Например: если вы наполняете контентом сайт, посвященный свадебной фотографии, достаточно вбить это фразу в форму Вордстата и получить большое количество тем для статей.
Залог хорошего уникального контента для сайта— подробное ТЗ
Не думайте, что копирайтер, получив от вас задание “написать классную статью про интерьер квартиры”, сразу вас поймет и напишет именно то, что вы хотели видеть на своем сайте. И дело не в его глупости и бесталанности. Просто он не обязан вас понимать. Вы что, хотите, чтобы человек сам зашел на ваш сайт, выявил его специфику, сформировал уникальное предложение, проанализировал конкурентов, собрал семантическое ядро и написал вам текст? Какие хитренькие! Копирайтер — рядовой исполнитель, который просто должен написать текст в соответствии со всеми вашими требованиями. Какими? Давайте разбираться:
Ко всему вышеперечисленному неплохо было бы дописать требования по уникальности и объему текста.
Где взять копирайтера?
Вариантов у вас несколько:
Обратиться на биржу. Учтите, там зачастую сидят школьники, которые хотят подзаработать. Хороших авторов очень сложно найти, но, по крайней мере, вы сможете получить уникальный контент для сайта почти бесплатно. Примеры таких бирж eTXT и Advego.
Если вы хотите разбавить контент сайта новостями, то можно довериться сервисам, которые будут публиковать информацию на вашем сайте автоматически, согласно установленным настройкам.
Каким должен быть контент для заполнения сайта?
Уникальным. Про то, что воровать не хорошо, я уже молчу. И про то, что поисковикам до омерзения неприятны дубли, — тоже. Давайте подумаем о пользователях. Вот вам нравится в поисках нужной информации 20 раз натыкаться на один и тот же текст? Думаю, нет.
Качественным. Представим, что вы опубликовали статью, доказывающую существование единорогов, и проиллюстрировали ее фотографиями, где парочка мифических коней сидят на опушке в обнимку с Иисусом. Конечно, популярность гарантирована, но если в статье есть опчатки, ашибки и качество фотографий оставляет желать лучшего, то эффекта от вашей сенсации и не ждите. Дело в том, что неправильно построенные предложения, ошибки в фактах, орфографические ошибки и явная небрежность в лице опечаток отрицательно влияют на впечатление как от самого сайта, так и от вашей организации. Ведь если компания плохо проверяет содержание публикаций на своем сайте, то она может допускать ошибки и в своей работе. Наполнение же сайта качественным контентом помогает в решении некоторых бизнес-задач. Например, повышает лояльность и создает «экспертный» имидж.
Ни в коем случае не используйте следующие источники при наполнении сайта контентом:
Как наполнить сайт контентом с помощью пользователей?
Многие хитрюги используют именно этот способ наполнения сайта контентом. Редакторы или владельцы подобных сайтов как бы разрешают добавить свою новость/публикацию на сайт. Почему этот прием так полезен:
Также здесь огромную роль играет тщеславие. Представьте, вы написали какую-то статью на каком-то сайте, она успешно прошла модерацию и ее опубликовали! Конечно, вы обрадуетесь. И тут же расшарите статью где только можно, чтобы показать друзьям, какой вы классный. Друзья получат новый повод для зависти, а сайт — уникальных посетителей.
Достойное сопровождение для текста
Хорошо, если в тексте будет хотя бы одна уникальная картинка. Отлично, если в тексте две картинки. И просто замечательно, если в тексте две картинки и видео.
Где взять картинки для сайта?
pdpics.com — все фотки делают фотографы ресурса, обязательно указывайте авторство.
morguefile.com — автора указывать необязательно, размер картинок можно редактировать прямо на сайте.
freeimages.com — пожалуй, самое большое бесплатное хранилище.
nos.twnsnd.co — идеально для исторических постов, много бесплатных винтажных картинок.
stockvault.net — много добротных изображений.
superfamous.com — впечатляющие фото в большом разрешении.
unsplash.com — регистрируйтесь и получайте по 10 бесплатных фото ежедневно.
images.google.com — если вы еще не знали, то здесь хранятся миллионы фотографий исторических личностей (только для некоммерческих проектов).
pixabay.com — еще один хороший фотосток с бесплатными изображениями.
Хочу предупредить, что фотостоками (особенно бесплатными) пользуются огромное количество людей, посему есть риск повторить чей-то контент. Что делать? Прежде чем вы разместите скачанную картинку, проверьте ее в Google. Если таких картинок уже много, ищите другую.
Также не забывайте про видеоматериалы. Они нужны не только для красоты и большей информативности, но и для улучшения поведенческих факторов. Спорим, вы задержитесь, чтобы посмотреть на этих собак, которым стыдно?
С какой периодичностью публиковать контент на сайте?
Наполняем контентом сайт интернет-магазина цветов
Для наглядности и убедительности вот вам кейс:)
Дано: новенький еще тепленький интернет-магазин цветов “Розовые розы ООО”
Задача: заполнить сайт уникальным интересным контентом.
Шаг 1.
ЦА, конечно, довольно широкая. Цветы может дарить кто угодно и кому угодно, поэтому давайте сузим круг. Мы будем позиционировать себя как магазин цветов, который помогает мужчинам удивить женщину. Радиус уменьшился. Игра началась.
Шаг 2.
Делаем вывод: Конкуренция не особо сильная. Все делают ставки на яркость самих фотографий и на статьи типа “Дарить цветы — это круто, купите цветы у нас”, “Мы просто феи, купите у нас букет, постараемся сделать стильно”.
Шаг 3.
Теперь подумаем над модными фишками. Сейчас повсюду открываются барбершопы (парикмахерские, в которых стригут только мужчин), повсюду усы и продукты с маркировкой “Для настоящих мужиков”. Мужчинам наконец-то стали уделять внимание. Мы с нашим позиционированием явно в тренде.
Шаг 4.
Настало время статейного плана. В интернет-магазине довольно глупо писать множество статей (а цветочный этикет уже есть у наших конкурентов). Мы поступим иначе: напишем настоящее мужское руководство в виде серии статей о том, как выбирать цветы к случаю. Нет, это не должна быть справка из Википедии. Пишем ярко и предельно просто, пишем для мужиков. Каждую статью можно сопроводить предложениями уже готовых букетов из магазина. И не надо этих вот “продающих статей”, никто их читать не будет.
Шаг 5.
ТЗ для копирайтеров я пропускаю, сделайте сами хоть что-нибудь:)
Привлекаем пользователей. Создайте что-то типа форума. Или что-то вроде “Подслушано”, где дамы будут постить истории о том, как им необычно дарили цветы или какой букет запомнился им на всю жизнь. Естественно, за самый интересное откровение полагается подарок. Так вы помогаете парням постичь женские желания и увеличиваете трафик своего сайта. Круто?
Еще запилите какой-нибудь шутошный тестик, результат которого будет показывать, какие цветы подойдут вашей женщине по характеру. Тест по-любому расшарят. Этого мы и добиваемся.
Шаг 6.
Достойное сопровождение. Помните отмеченные фотки конкурентов? Делаем лучше. Нанимаем фотографа и делаем хипстерские снимки — такого не будет ни у кого, обещаю.
А еще снимите видео, где флорист вашего магазина покажет, как собрать миленький букетик самому. Это мужчин обязательно порадует.
Надеюсь, вам помогут мои советы, и я вас не слишком утомила. Скажу еще вот что: уникальный и классный контент привлекает не только пользователей, но и поисковики. Поэтому постарайтесь как следует.
Кстати, у нас полно статей-инструкций, в которых много практических советов с историей многолетней практики. Чтобы получать все это богатство как можно быстрее и надежнее, советую подписаться на нашу группу, куда мы сразу расшариваем новые статьи, как только они появляются в блоге.
– Создание контента.
– Адаптация уже имеющихся на сайте материалов.
– Проверка информации на актуальность.
Создание веб-сайта. Курс молодого бойца
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Планирование
Данный этап можно разделить на несколько подэтапов:
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
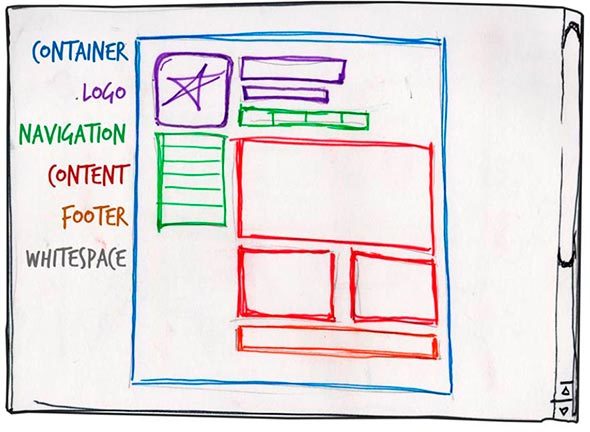
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).
Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Нижний колонтитул (footer)
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.
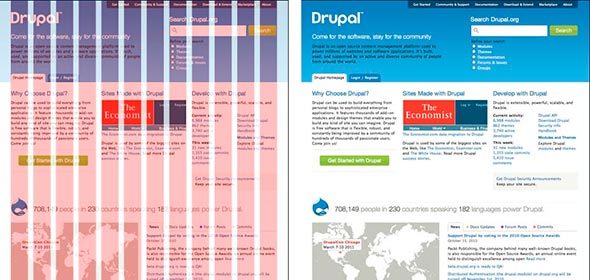
На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
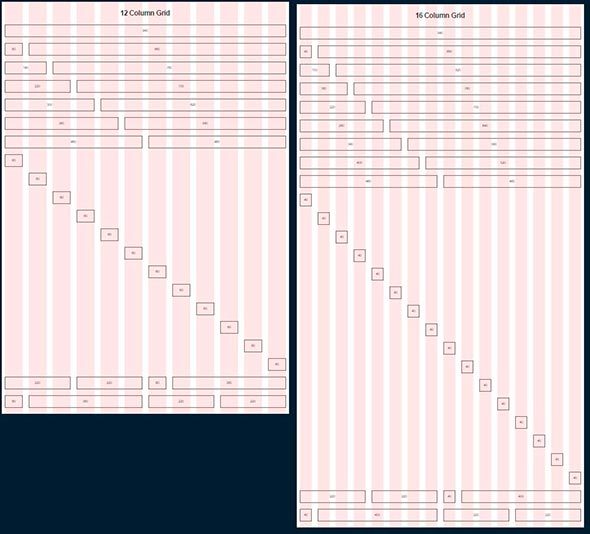
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
Дизайн
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.
Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
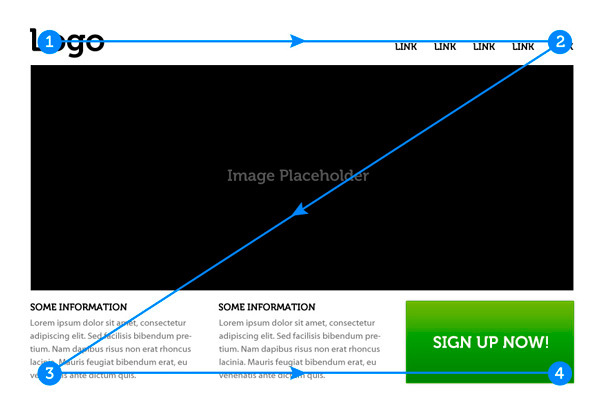
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.
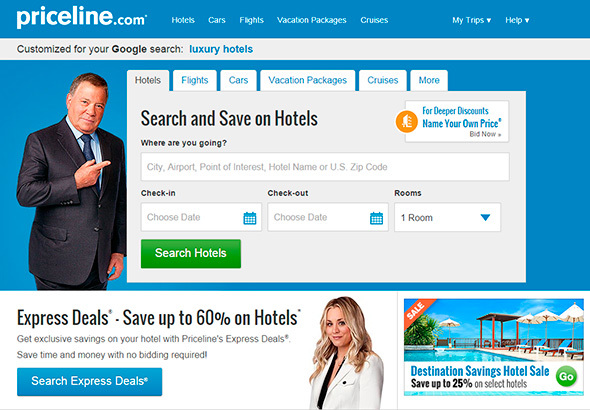
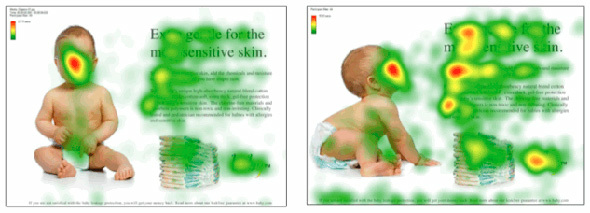
Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
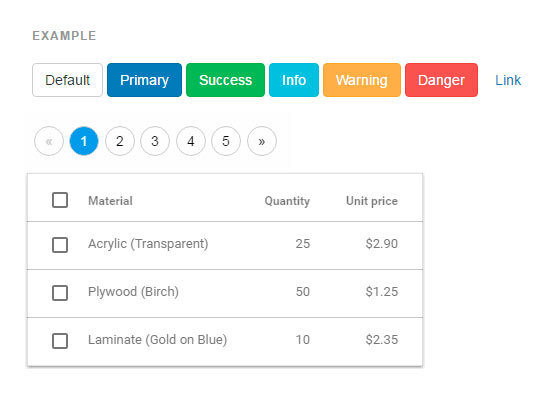
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.

Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
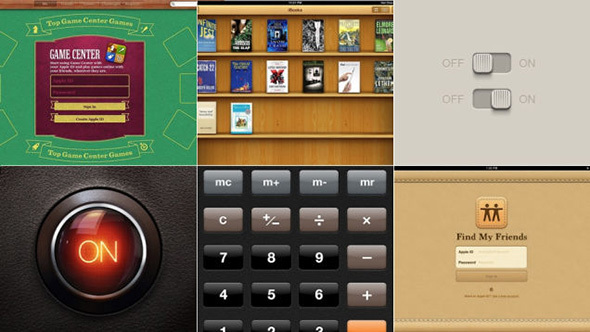
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.
Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Разработка
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства
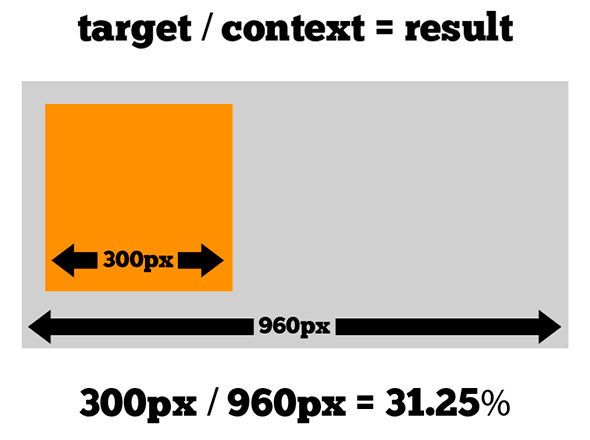
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.
Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
Статьи с рекомендациями по написанию JS, HTML и CSS:
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.info/gulp-grunt-whatever/
Так же многие сервисы вроде autoprefixer (автоматическая простановка браузерных префиксов), jshint (проверка JS кода на валидность) могут быть установлены как сторонние плагины в текстовом редакторе (Sumblime Text, Atom, Brackets) и инициализированы при нажатии определённого сочетания клавиш.
Bootrstrap, Foundation, Material Design Lite
Данные фрэймворки уже упоминались в разделе про дизайн. Но стоит опять вспомнить о них, так как они, в определённой степени, помогают автоматизировать процесс разметки веб-страницы и работы с ней.
При подключении файлов фрэймворков в проекте мы можем использовать определённые в них классы и сниппеты разметки, которые будут работать по уже описанным правилам и иметь установленный внешний вид (например, кнопки, поля ввода, таблицы и пр.). Таким образом мы экономим время, например, на описание расположения блоков дизайна, их размеров в зависимости от разрешения, внешний вид полей формы, кнопок и их состояния.
Со всеми возможностями и примерами можно ознакомиться на соответствующих сайтах:
Надеюсь, что все описанные вещи будут полезны вам в изучении темы веб-дизайна и фронтенд разработки.