что нужно для браузерных игр
Создание браузерной игрульки в соц сети от и до
Вступление. (Это можно пропустить)
Путь до идеи полученной игры был очень долог. Всё началось с того, что я познал JQuery. Да. Это было золотое время. С помощью тупых анимаций я делал всякую хренотень вроде движения смайлика по полю в место клика мыши. Когда этот уровень достиг совершенства, мне захотелось добавить в эту «игру» онлайновости. И тут понеслась…
Первое что мне пришло в голову, это отправка каждые N секунд запроса на сервер, не сделал ли что-то второй игрок. Всё было сделано на PHP+MySQL. Данные о месте и времени клика сохранялись в базе и выдавались игрокам по запросу. Исходников чуда к сожалению не осталось, ну и ладно.
Ох уж это 3D. Тупые попытки создания в браузере 3D фигур в основном ни к чему не приводили. То есть их получалось создать на странице, даже двигаться между красными шарами и серыми кракозябрами, слепленными в блендере. На удивление, при написании статьи обнаружил что на серваке эта ночь под названием «жена в ночной смене» еще жива. Ссылка для особо любопытных. — можно даже вращать мышкой и двигаться стрелками. TreeJS показался мне очень сложным и опять гугл пришёл мне на помощь. Там я узнал о Unity3D. Вообще у меня имеется дурацкая привычка делать тупые тесты производительности. При первом запуске юнити я был удивлён на сколько удобно сделан интерфейс, и даже не имея навыков работы с такого рода программами я сумел сделать карту с горами, тропинками и водопадами. С водопадами как то не срослось, случайно добавил их на карту несколько десятков тысяч и при рендере у меня отказала видеокарта. Ну что поделать… сделал отличную кладку кирпичей.
Переломный момент.
Думаю многим известна история успеха игры «Гонки на клавиатурах»? (ссылку на статью не нашёл, буду рад вставить). Когда я узнал, сколько зарабатывают разработчики УСПЕШНЫХ приложений в социальных сетях, мне, наверное, как и другим захотелось создать свою игру для социальной сети. И я начал активную работу над этим. Узнал, что еще и юнити проект можно собрать под веб… Замысел игры был относительно простой — своя линейка с чем нибудь и куртизанками. Чтобы было чем страдать в юнити, я даже уже было начал переговоры с дизайнером, который сможет отрисовать для игры мобов, карты и т.д. Конечно, на голом энтузиазме никто работать не захотел, и я принял решение сделать что нибудь «попроще», чтобы набить карман для первоначального бюджета более серьёзного проекта. Этим «попроще» стала идея сделать онлайн гонки 2d на HTML5, только не тот онлайн, в котором нажимаешь на соперника, ждешь, и «ты выиграл!/проиграл =(», а реальный онлайн с управлением автомобиля на трассе. Чтобы еще больше облегчить себе жизнь, гонки решил делать драговыми =) Ну а что… никаких поворотов, меньше физики… Короче говоря, спустя пол года всё закончилось тестовой версией с 20 автомобилями. Я уже выдохся искать все параметры для машин, т.к. пытался сделать реалистичную (даже 2d) физику, нужны были такие параметры, как аэродинамическое сопротивление, графики крутящего момента и прочие характеристики, которые, как оказалось, не так легко найти.
Но эти гонки были для меня чем-то обучающим. Я изучал всё новые новые технологии, придумывал велосипеды из костылей, натыкался по нескольку раз на свои грабли… И зато за эти пол года сложился некоторый идеальный для меня скелет клиент-сервера. Если говорить конкретно, то на клиента canvas, на сервере nodejs+socket.io. Банально, криво, зато работало. А если работает, значит не трогай =) В основном проблемы я испытывал из-за незнания языка, и даже самые простые ф-ии, уже встроенные в JS я велосипедил сам, не зная об их существовании. Примерно так выглядел небольшой кусок серверной части:
(Кому уже не интересно читать а хочется посмотреть — ссылка в конце статьи)
Внутри swith был код, отправляющий определённый ответ пользователю. Кстати о том, что в case можно писать не только цифры я еще не знал, по этому приходилось держать в голове все типы сообщений, которых было ни много ни мало — около 50. Среди них и авторизация, и начало гонки, и конец гонки, и чат, и разные разные внутриигровые события. Я знал, что для сокета вместо использования switch конструкции можно сразу писать socket.on(‘тип сообщения’. ), но такой подход создаёт лишнюю порцию спагетти, и не сильно большое удобство написания кода, по этому непосредственно серверная часть конечной игры написана именно так. То-есть скелет такой, позже то я всё таки узнал что в case можно писать что вздумается =). На клиенте конструкция один в один, только нету массива всех игроков, есть только объект самого себя (причем глобальный), и огромный набор функций (тоже глобальных), берущих на себя роль обработчиков входящих сообщений.
Постепенно я узнавал возможности JS, NodeJS и socket.io. Помню первый успешно-провалившийся тест максимального количества подключений. При 10к +- 250 коннектов socket.io терял отзывчивость и не принимал новые подключения. После долгой возни помогла вот эта статья. Там всё подробно описано так что повторяться не буду.
Как я уже говорил, с гонками я бодался пол года, и на большее сил не хватило. Про идею с 3d игрой я уже совсем забыл, и от неё остался лишь ватман на комнатной двери со структурой БД. И вот, так как гонки оказались для меня слишком сложными, я решил еще больше упростить себе задачу, и сделать самолётики, летающие в воздухе и просто стреляющие друг в друга.
Моя игра, моя игра.
Первая версия
Логика и говнокод
И вот, в один прекрасный свободный день, сел на работе, загрузил практикантов и стал снова экспериментировать с canvas-ом. Первые эксперименты были незатейливыми — заставить квадратик двигаться хотябы прямо (после того как в гонках квадратик ехал, я уже забыл как я это сделал и решил переписать всё заново уже с новыми знаниями). Конечно, он начал двигаться спустя минут 10… потом решил добавить управление клавишами — вверх и вниз. И тут всё застопорилось. Этот канвас со своими матриксами и транслейтами, будь они неладны… расчетов было столько, что я уже не мог ориентироваться в коде. Хоть и вся «физика» основывалась на геометрии 5 класса, а точнее геометрии различных треугольников =) Тригонометрию в школе ненавидел, о чем впоследствии сильно пожалел. Расчеты треугольников были слишком масштабными и тяжелыми, но изучив основы тригонометрии я понял какой был дурак. Но даже с тригонометрией расчетыпряморукость оставляла желать лучшего. Вот так выглядит рабочий код первой версии игры на канвасе при нажатой клавише вниз:
Сам вот сейчас сижу пишу статью и доказываю своему коту что это не мой код. Я уж не говорю что в коде имеют место быть константы, подобранные методом научного тыка… Показывать остальной код считаю опасным для жизни читателей. Все проблемы были из за того, что каждый раз приходилось делать канвасу translate, из за чего уловить РЕАЛЬНЫЕ координаты (те, которые видит пользователь) самолёта было ооочень трудно для меня, а реальные координаты нужны, как минимум для просчёта попадания по самолёту (в коде например координаты для канваса это player[pid].x, player[pid].y, а реальные координаты уже real[‘red’].x и real[‘red’].y) — не спрашивайте о выборе имён переменных, сейчас открываю код, а там. (чистый копипаст своего кода, комментарии такие и были чесслово, я даже вспомнил тот момент, потому что реально не понимал как работает requestAnimationFrame)
Кстати говоря, уже тогда вся игровая логика была перенесена на сервер. В частности, покупка игровых предметов, патроны и жизни во время боя. Всё считал сервер. Расчеты минимальные, и тесты показали что домашний celeron 2.4 ГГц вполне держит 10к РАЗНЫХ сообщений в секунду, что тогда еще было далеко от реальности и меня устраивало. Так что начало защиты от кулхацкеров было положено в это время.
Говнодизайн
Всё время разработки считал, что дизайн это просто. С этой идиотской мыслю я попрощался только после 3 версии релиза. Об этом позже… В общем, чтобы было понятно, выкладываю первый вариант «дизайна» «игры»: 
Как видно, контрастные цвета, круглые уголки, отсутствие рамок немного напоминают деревню. «Как умею так и брею» — так что технари отнеситесь с пониманием, а дизайнерам интерфейсов надеюсь эта картинка музу не спугнула.
Сессия, диплом, лето… лирическое отступление
Когда пришло лето со своими бонусами вроде сессии, а точнее гос. экзаменов, защитой неначатого диплома, проблем с армией — про игру пришлось ненадолго забыть, и в течении 2 месяцев (июнь, июль) был мозговой перерыв. И вдруг меня осенило, что как то я мало зарабатываю, и стал искать новую работу. Как то не особо получалось найти что-то приемлемое… как я открыл консоль на главной странице яндекса и увидел там «Любишь заглядывать в консоль? А может и js умеешь писать? company.yandex.ru/job/vacancies/interface_dev_mail.xml». Ради интереса ответил на тестовые вопросы и благополучно забыл. Через примерно неделю пришло письмо из яндекса «а не хотите ли пройти собеседование по скайпу?» Конечно хочу! Губа то не дура =) Короче говоря, собеседование я с треском завалил. А именно, я не знал элементарно что такое this и как им пользоваться, конструктор, new etc… Решил что хорошо бы себя поднатаскать и снова стал курить мануалы по JS. И осознал, как круто что есть this, new, call, apply… научился этими штучками пользоваться так сказать… и совершил нечто. Сел переписывать игру.
Первый запуск
И снова немножко о говнодизайне
Тем летом мне посчастливилось купить жене айфон а себе забрать HTC на WP 7.5. Мне почему то жутко понравился плиточный интерфейс. Он простой и понятный. Реально простой и понятный. И захотелось мне начать «переписывать» игру с дизайна. Для себя решил, что это должно быть просто и понятно… короче плагиат с плиточками. Короче говоря, то что у меня получилось куда-то делось, так что вам посчастливилось сейчас не закрывать рукой лицо в ужасе даже не смейте думать об этом. Но поверьте на слово, это выглядело гораздо лучше, чем предыдущая версия.
Кодим, кодим, снова кодим
Взбредило же мне делать эти плитки, решил выпендриться (перед кем?) и сделать каждую плиточку на отдельном канвасе. Сделал конечно… но, простите, плохое слово, обозначающее в русском языке запятую, одни плиточки заняли у меня почему то половину всего клиентского кода.
После переписывания всего всего, пришло время припиливать VK api. Вот тут я бы зачеркнул весь текст далее но… постараюсь выразить кратко и прилично: функционала много — документации мало. В документации коды ошибок даны не все, половины параметров не описано, результат возвращается в виде ничего тогда для меня не значащего непонятного массива объектов объектов. К игре припиливал всё эти запросы к API по 1 в день, ибо опять же методом научного тыка. Дело привычки конечно. Тут больше нечего сказать. Ребят, пишите документацию как для своей бабушки. Новички теряются).
Собственно, первый запуск
Приближалась запланированная дата выпуска игры, и возникали мелкие проблемы которые необходимо было решать. Во время разработки я пользовался исключительно своим домашним сервером, но было и так понятно, что арендовать всё таки придётся. Денег у меня не было, так что идеальным на тот момент для меня решением было арендовать облачный сервер. Selectel подошел идеально.
ХХХ августа настал день первого провала игры. Приложение было одобрено спустя неделю после подачи заявки, но это даже хорошо. За это неделю я успел слить почти 10 тыс на таргет рекламу ВК — самая бесполезная моя трата денег. 10к улетели за пару часов. Но эти пара часов оказались отличным опытом. С первыми же игроками по каждой фигне начал ныть и падать NodeJS, про try. catch я еще не знал, и пока игра не попала в каталог нужно было что-то решать. Успел закрыть много дыр, но далеко не все, из-за чего этот «релиз» провалился не успев начаться. Приходилось вручную перезапускать nodejs, в круглосуточном режиме сидеть в консоли чтобы не дай бог нода лежала больше минуты. О такой вещи как bash я тоже не знал, а точнее не хотел знать.
Немножко статистики
Работа над ошибками
Пораскинув мозгами о том, что кладут в шампунь для волос не так, решил что дело в свистелках, перделках и отсутствии социального спама на стенах (законного разумеется, от имени приложения). И как вы думаете что я сделал? Не угадали. Я снова стал переписывать игру. Начал снова с дизайна.
Ошибка 1. Я думал что из меня выйдет неплохой дизайнер.
Решил упростить ещё сильнее, сделал огромные кнопки с некрасивыми надписями — это чудо я тоже не хочу показывать из религиозных соображений.
Немного пояснения к коду. players — массив всех игроков и с идентификацией по socket.id. Каждый элемент массива — это объект игрока, который создается сразу при входе в игру, методом присваивания того, что вернула MySQL. На самом деле, между каждым else if стояла отправка ошибки юзеру, но я этот код не нашёл. weapons — это массив параметров оружий и бонусов.
Просчет попадания я сделал по хитрому: просчитывает оппонент. Как бы это описать дальше… после успешного выстрела 1 игрока, 2 игрок отрисовывает у себя ракету и смотрит, не попала ли она в него (в себя). Если попала, то отправляет мэссадж на сервер с содержанием «что попало и в каком месте на экране». Сервер высчитывает урон, и отправляет обоим игрокам. При этом рисуется сказочный спецэффект и ракета исчезает. Заодно на сервере проверяется сколько там чего осталось, жизней и т.д. — и если жизней вдруг у игрока 2 стало меньше 0, то записываем всё в БД, отправляем игрокам инфу о том кто выиграл а кто проиграл и все счастливы.
Если интересно, то вот клиентский код рассчета попадания:
weapons_1 — ничто иное как массив всех выпущенных оппонентом ракет. Как видно, чтобы не грузить память, когда ракета покидает пределы канваса, она удаляется из массива.
Второй кусочек — небольшая оптимизация. Я не знаю, на сколько это полезно, но вот чтобы не считать каждый кадр гипотенузу (в треугольнике ракета — самолёт), сначала идет небольшой расчет абсолютного положения на экране. И если ракета по приблизительным меркам слишком далеко, то и гипотенузу считать незачем.
avatars[0] и avatars[1] — это объекты игроков. После прочтения этой статьи, почему-то решил назвать это аватарами, так и повелось.
«Событие» попадания на клиенте выгладит так:
Тут case ‘pop’ — ничто иное как перевод слова «попал», так что те кто не может похвастаться знанием языка может меня поймут. particles — массив частиц (спецэффектов). Тут и прокомментировать нечего. Событие выстрела происходит по аналогии, только вместо частиц используются массивы weapons_0 (мои ракеты) и weapons_1 (его ракеты), с напихиванием в них новеньких объектов.
Что происходит в игре вообще. Механика.
Да нечего тут сказать. Нажимаешь кнопку — самолёт летит вверх/вниз. Только вот лететь в нужном направлении у играющего он начинает сразу, а у соперника не сразу, ибо долго ожидание злосчастного мэссаджа о том, что оппонент уже давно нажал кнопочку вверх и летит себе… Собственно это и есть проблема с пингом. Чем больше пинг — тем быстрее картина становится разной у двух клиентов. Решил проблему гениально — каждый N промежуток времени (1.5 — 3сек) делается синхронизация о реальном положении дел. Появились конечно незначительные скачки самолётов во время этой синхронизации (в радиусе 2-3px), но это не так заметно, как то, что вот стреляешь ты в соперника, видишь как ракета пролетает его насквозь, а не попал — потому что на самом деле игрок уже может быть вообще в другом углу и палить оттуда в тебя. И так туда-сюда.
Вся система была построена в духе клиент-(сервер-проверка)-клиент(ы).
Второй запуск
Когда я позакрывал дыры, понаставил try. catch-ей, научился проверять на баше запущенность сервера (скрипт ниже), припилил VK API на уровне получения фотки соперника, и выдачи ТОП-30 игроков (тоже с фотками между прочим, и даже с именами), стал опять тратить деньги на рекламу. На этот раз более осмысленно, прямо в каталоге приложений. За умеренные 100 голосов (700р) я получал порядка 200-300 установок, ну и примерно половина из установленных сразу удалялись, так что «150 чистыми».
Скрипт проверки, запущена ли нода
Опять переделки
Делаем стимул играть
Из новых добавленных возможностей, основным достижением я считаю получение медалей и бонусов за какие-то заслуги. Сыграть 100 раз, добить пулемётом и т.д. естественно с предложением разместить красивую картинку медальки у себя на стене. Двух зайцев одним ударом. Социальная перделка была выполнена. Кстати, вот код для загрузки фотографии на сервер Вконтакте:
Выложил этот код по той причине, что нихрена готового в сети найти не мог, и это некий слепок из всего того что удалось найти. С curl пришлось работать первый раз, по этому не обошлось и без проблем с его установкой, но это не так интересно.
Расскажу про алгоритм постинга записи на стене пользователя с картинкой. Точнее и быстрее будет привести код с подробнейшими комментариями.
Такие вот спагетти получаются. Кушайте на здоровье!
Оптимизация клиента
Итак, я всё-таки решился поплотнее почитать про синусы-косинусы и впервую очередь избавиться от отдельных расчетов для отрисовки и реальных координат. Тут рассказывать особо нечего, но код стал явно получше.
Тут вроде всё понятно кроме имён переменных, расскажу про проверки на NaN. Одним из игроков был обнаружен (и позже проверен мной) неприятный баг — самоёт резко оказывается в левом верхнем углу и всё, можно выходить из игры. Всё из-за того, что при просчете некоторые переменные с небольшой долей вероятности становились === 0, а потом на них приходилось делить, и получалась такая лажа. После вкропления в код проверки на NaN баг изчез и все довольны.
if(this.opacity >= 0.5) <. >код именно отрисовки на канвасе выполняется только в случае, если самолёт не находится в режиме невидимости (да, есть и такой бонус)
Еще момент — функция принимает параметр t. Он по сути нужен для слабых компьютеров/планшетов. Тоесть в этом параметре содержится инфа о том, сколько по времени рисуется кадр, и если это больше 40мс (всё работает на скорости 25 кадров в секунду), то все передвижения самолёта необходимо пропорционально увеличить. Эти изменения сократили время отрисовки примерно на 2-3мс, что уже не плохо.
Следующим шагом стала оптимизация дыма от самолёта, т.к. больше всего памяти и процессора кушал именно он. О том как реализован дым, я писал в этой статье. Для оптимизации я сделал другую картинку — меньше в размере и которую не надо вращать (серый круглый градиент), и один раз отрисовал его на невидимом канвасе (буфер), а потом копировал с него. Ничего сложного. А, ну и ещё сделал чтобы частицы добавлялись только когда мощей устройства хватает для его отрисовки (t
Создаем многопользовательскую браузерную игру. Часть первая. Клиент-серверная архитектура
Авторизуйтесь
Создаем многопользовательскую браузерную игру. Часть первая. Клиент-серверная архитектура
Рассказывает Алвин Лин, разработчик программного обеспечения из Нью-Йорка
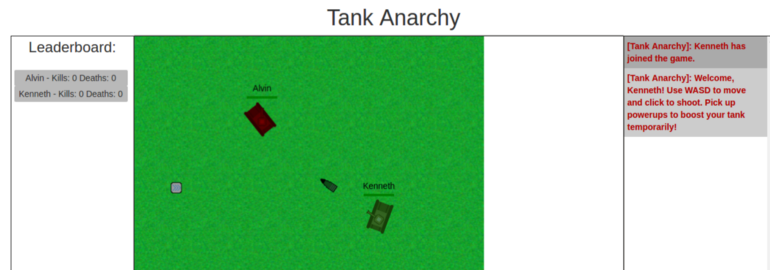
В 2014 году я впервые побывал на CodeDay в Нью-Йорке. И хотя CodeDay не совсем хакатон, это было моё первое знакомство с подобными мероприятиями. Там мы с моим другом Кеннетом Ли написали многопользовательскую игру в танчики. Так как несколько моих друзей спрашивали меня о том, как я её написал, я решил описать процесс её создания.
В этом посте я вкратце опишу ход своих рассуждений и покажу, как воссоздать архитектуру, а также дам некоторые советы, если вы захотите сделать игру сами. Этот пост рассчитан на тех, кто владеет основами JavaScript и Node.js. Если вы с ними не знакомы, то есть много замечательных онлайн-ресурсов, где можно их изучить.
Прим. перев. На нашем сайте есть много познавательных материалов как по JavaScript, так и по Node.js — обязательно найдёте что-нибудь подходящее.
Прим. перев. Если вы не знакомы с веб-сокетами, рекомендуем прочитать наш вводный материал.
Создание проекта
Для начала установите зависимости. Создайте папку проекта, перейдите в неё и запустите следующий код:
Для быстрой настройки сервера целесообразно использовать фреймворк Express, а для обработки веб-сокетов на сервере — пакет socket.io. В файл server.js поместите следующий код:
Теперь нужно настроить веб-сокеты на сервере. В конец файла server.js добавьте:
Пока что в игре нет никаких функций, поэтому в обработчик веб-сокетов ничего добавлять не нужно. Для тестирования допишите следующие строки в конец файла server.js :
Эта функция будет отправлять сообщение с именем message и содержимым hi всем подключенным веб-сокетам. Позже не забудьте удалить эту часть кода, так как она предназначена только для тестирования.
Запустите сервер командой node server.js и в любом браузере перейдите по ссылке http://localhost:5000. Если вы откроете окно разработчика (нажать правую кнопку мыши → Проверить (Inspect)), то увидите, как каждую секунду приходит новое сообщение:
Как правило, socket.emit(name, data) отправляет сообщение с заданным именем и данными серверу, если запрос идет от клиента, и наоборот, если запрос идет от сервера. Для получения сообщений по конкретному имени используется следующая команда:
С помощью socket.emit() вы можете отправить любое сообщение. Можно также передавать объекты JSON, что для нас очень удобно. Это позволяет мгновенно передавать информацию в игре от сервера к клиенту и обратно, что является основой многопользовательской игры.
Теперь пусть клиент отправляет некоторые состояния клавиатуры. Поместите следующий код в конец файла static/game.js :
Эта часть кода позволит отправлять на сервер информацию о состоянии клавиатуры клиента 60 раз в секунду. Теперь необходимо прописать эту ситуацию со стороны сервера. В конец файла server.js добавьте следующие строки:
Когда сервер получит сообщение о том, что присоединился новый игрок, он добавит новый вход в объект игроков при помощи id сокета, который будет в этом сообщении. Когда сервер получит сообщение о движении, то обновит информацию об игроке, который связан с этим сокетом, если он существует.
io.sockets.emit() — это запрос, который будет отправлять сообщение и данные ВСЕМ подключённым сокетам. Сервер будет отправлять это состояние всем подключённым клиентам 60 раз в секунду.
Этот код обращается к id Canvas ( #canvas ) и рисует там. Каждый раз, когда от сервера будет поступать сообщение о состоянии, данные в Canvas будут обнуляться, и на нём в виде зеленых кружков будут заново отображаться все игроки.
Вот и всё! Если у вас возникли проблемы, посмотрите архив с исходным кодом.
Некоторые тонкости
Когда будете разрабатывать более функциональную игру, целесообразно разделить код на несколько файлов.
Такие многопользовательские игры — отличный пример архитектуры MVC (модель-представление-контроллер). Вся логическая часть должна обрабатываться на сервере, а всё, что должен делать клиент — это отправлять входные пользовательские данные на сервер и отображать информацию, которую получает от сервера.
Однако в этом демо-проекте есть несколько недостатков. Обновление игры связано со слушателем сокета. Если бы я хотел повлиять на ход игры, то мог бы написать в консоли браузера следующее:
Теперь данные о движении будут отправляться на сервер в зависимости от характеристик компьютера более 60 раз в секунду. Это приведёт к тому, что игрок будет передвигаться невероятно быстро. Так мы переходим к концепции определения полномочного сервера.
Ни на каком этапе клиент не должен контролировать какие-либо данные на сервере. Например, никогда не нужно размещать на сервере код, который позволит клиенту определять своё положение/здоровье на основе данных, которые передаются через сокет, так как пользователь сможет легко подделать сообщение, исходящее из сокета, как показано выше.
Лучшая аналогия, которую я могу привести, заключается в том, что клиенты должны посылать на сервер только информацию о своих намерениях, которые затем будут обрабатываться и использоваться для изменения состояния игроков, если они валидны.
Кроме того, старайтесь избегать такого кода:
В этом отрезке кода обновление координаты х для игрока связано с частотой смены кадров в игре. SetInterval() не всегда гарантирует соблюдение интервала, вместо этого напишите нечто подобное:
Это не так изящно, зато обеспечит более плавную и последовательную работу. Усложните демо-проект и попробуйте сделать так, чтобы обновление осуществлялось согласно времени, а не частоте смены кадров. Если не захотите на этом останавливаться, попытайтесь создать на сервере физический движок, который будет управлять движениями игроков.
Также можно сделать так, чтобы из игры удалялись отключенные игроки. Когда сокет отключается, автоматически отправляется сообщение о разъединении. Это можно прописать так:
Также попытайтесь создать собственный физический движок. Это сложно, но весело. Если захотите попробовать, то рекомендую прочитать книгу «The Nature of Code», в которой есть много полезных идей.
Если хотите посмотреть на гораздо более продвинутый пример, вот игра, которую я сделал, а также исходный код, если вы хотите узнать, как это было написано. На этом всё. Спасибо, что прочитали!