что необходимо учитывать при разработке дизайна сайта
Разработка дизайна сайта: основные термины и этапы
Благодарим за материал сервис сквозной аналитики, коллтрекинга и коллбэка Ньютон.
Создание нового сайта или редизайн старого — это всегда длительный процесс в несколько этапов с активным участием и исполнителя, и заказчика. В этой статье мы расскажем, с какими этапами и терминами вы столкнетесь в ходе этой работы.
Переговоры
Первый этап работы над проектом нового сайта — переговоры клиента с командой веб-студии или веб-дизайнером. На данном этапе важно определить цели и задачи работы, и вот с какими этапами вы столкнетесь.
Бриф — это нечто вроде опросника или анкеты, который заполняет клиент. В нём он рассказывает о задачах проекта, раскрывает позиционирование бренда, высказывает пожелания к конечному результату. В рамках брифа клиента могут попросить указать референсы — образцы сайтов, которые нравятся или не нравятся. При этом не существует универсального шаблона брифа, у каждой веб-студии или у каждого дизайнера он свой и иногда даже разрабатывается индивидуально под клиента. При этом суть у такого опросника одна: собрать по-максимуму информации с заказчика, которая потом пригодится в работе.
Брифинг
Брифинг — это встреча или совещание заказчика и исполнителя. Если в брифе цели и задачи проекта озвучиваются, то во время брифинга они детально обсуждаются. Личная встреча — важный этап взаимодействия с клиентом, который помогает уточнить детали и раскрыть нюансы предстоящей работы. Качественный брифинг всегда позволяет узнать проект глубже, посвятить клиента в тонкости работы, а также установить живой доверительный контакт.
Референс
Референсы — это примеры того, на что следует ориентироваться при создании новой концепции дизайна. Например, через референсы клиент может показать то, что ему нравится. Дизайнер будет учитывать стилистику, настроение или технические фишки образцов при создании нового сайта. Кроме того, референсы можно использовать как способ дистанцироваться от конкурентов. Например, можно выявить, что среди конкурентов преобладают определённый стиль или цвета. Можно сыграть на том, что вы будете абсолютно не похожими на них, уникальными и от этого — узнаваемыми.
Целевая аудитория
Целевая аудитория — это аудитория, для которой работает бизнес. От того, насколько хорошо вы понимаете характер и потребности вашей ЦА, зависит успех продвижения бренда. Знания о целевой аудитории нужны в том числе при создании визуального позиционирования и при проектировании интерфейсов.
Важная черта любой ЦА — её неоднородность. Люди разные и это нужно помнить, даже если ваш продукт или услуга решает одну задачу. Поэтому существуют портреты целевой аудитории — так называемые сегменты, в которые вы объединяете людей с общими чертами. Чем лучше у вас проработаны такие портреты, тем более точечно вы можете взаимодействовать с целевой аудиторией, говоря на одном языке с каждым её представителем.
Способов разработки портретов целевой аудитории несколько:
Аналитика существующих клиентов: их социально-демографические признаки, предпочтения по продуктам/услугам, опросы по интересам.
Исследования и опросы клиентов конкурентов.
Работа с фокус-группами.
Массовые опросы и исследования потенциальной целевой аудитории.
Примеры того, как могут выглядеть готовые портреты ЦА.
Покупательница хенд-мейд украшений с индивидуальным дизайном:
Место проживания: Москва.
Семейное положение: замужем, детей нет
Сфера занятости и уровень зарплаты: бухгалтер, 50 тысяч рублей.
Получает юридическое образование заочно.
Потребности, желания, страхи: Светлане хочется выделяться, иметь красивые украшения и вещи. Но вместе с тем она не желает терять индивидуальность, поэтому приобретает бижутерию ручной работы, сделанную на заказ. Ей нравится то, что изделия существуют только в одном экземпляре.
Студентка онлайн-курса по интернет-маркетингу:
Место проживания: Екатеринбург.
Семейное положение: не замужем, без детей.
Кем работает, уровень зарплаты: учитель английского, 35 тысяч рублей.
Потребности, желания, страхи: Екатерина хочет сменить сферу деятельности, мечтает о работе интернет-маркетологом. Екатерина обеспечивает себя сама, вынуждена совмещать работу и обучение новой профессии и очень ценит возможность проходить курс дистанционно с гибким графиком.
Уникальное торговое предложение
УТП — это неповторимая ценность, которую вы дарите своим клиентам. Это та выгода, которую они могут получить только у вас и ни у кого больше. В создании убойного УТП помогает отличное знание целевой аудитории, анализ конкурентов, SWOT-анализ бизнеса и другие исследования.
Пример неудачного УТП, например, для интернет-магазина ювелирных изделий: «бесплатная доставка при заказе от 5000 рублей». Казалось бы, есть выгода: бесплатная доставка. Однако покупатели ниже указанного ценника чувствуют себя обделёнными.
Пример удачного УТП Domino`s Pizza: «получите свежую горячую пиццу в течение 30 минут или бесплатно».
Проектирование
Следующий этап после переговоров — проектирования будущего сайта. Разберёмся в основных понятиях.
Предпроектный анализ
Анализ посетителей сайта (пол, возраст, технические характеристики: устройства, размеры экранов, ОС, браузреы и т.д.);
Анализ текущего сайта компании (ошибки структуры и логики);
Выводы и рекомендации при разработке нового сайта
Пользовательские сценарии
У каждого сайта есть вполне понятные цели: заставить пользователя позвонить по номеру, оставить заявку или оформить заказ. Проработка пользовательских сценариев или customer journey map помогает в этом и буквально «за руку» ведёт посетителя сайта по его страницам так, что он так или иначе достигнет нужных целей. При создании пользовательских сценариев учитывается типы пользователей, которые будут посещать сайт, их цели и интересы. Например, пользовательский сценарий человека, который нацелен купить конкретный товар будет отличаться от сценария пользователя, который только узнал о том, что такой товар существует.
Структура сайта
Информационная структура сайта — это то, из каких разделов и страниц будет состоять новый ресурс. Иногда для её создания может потребоваться помощь сео-специалиста, который на основании данных семантического ядра помогает выстроить максимально эффективную структуру, которая будет понятна и пользователям, и поисковым роботам.
Прототип
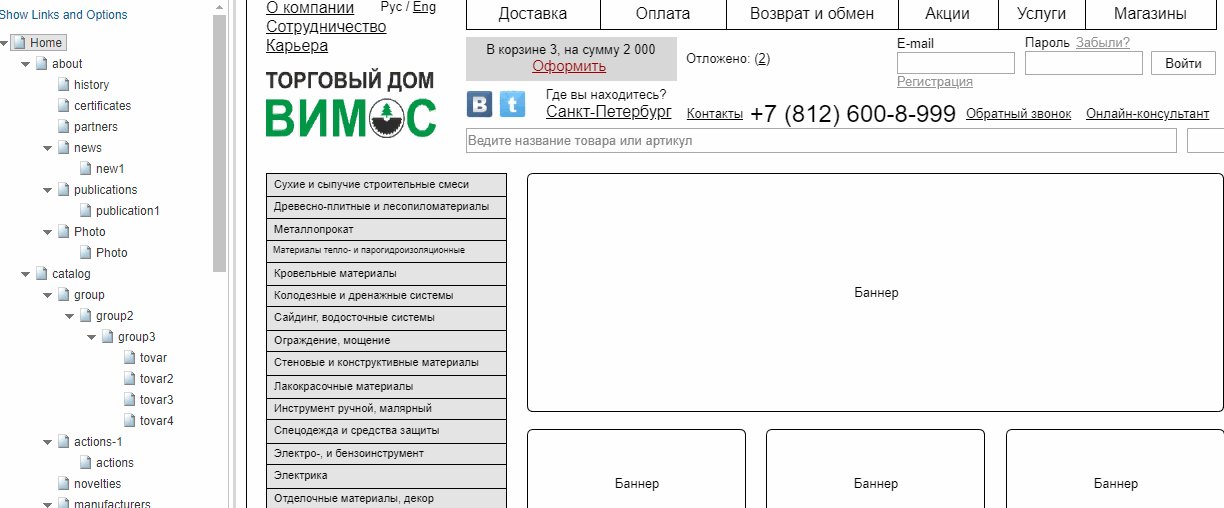
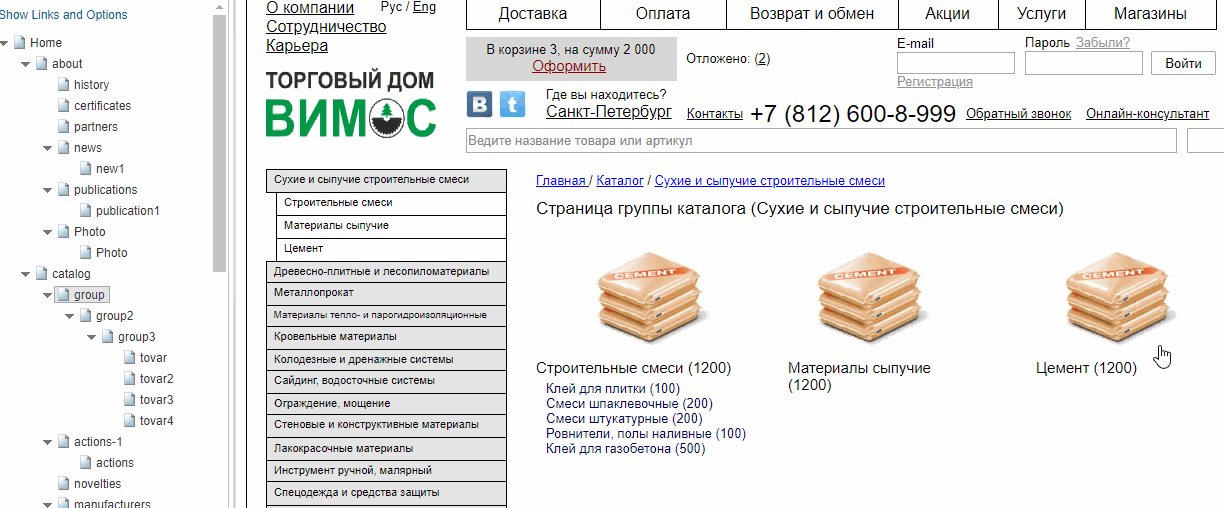
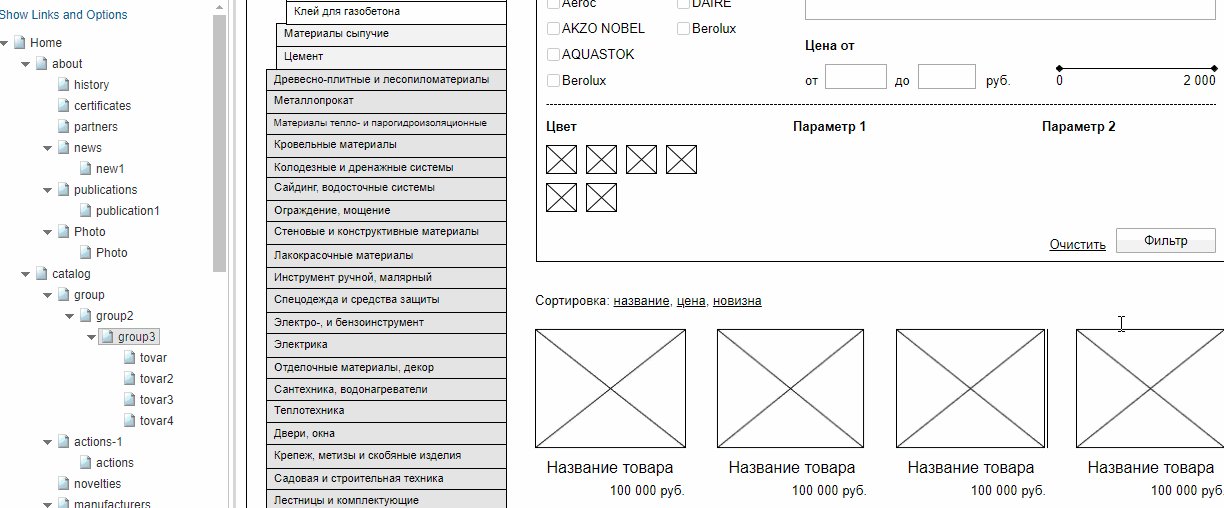
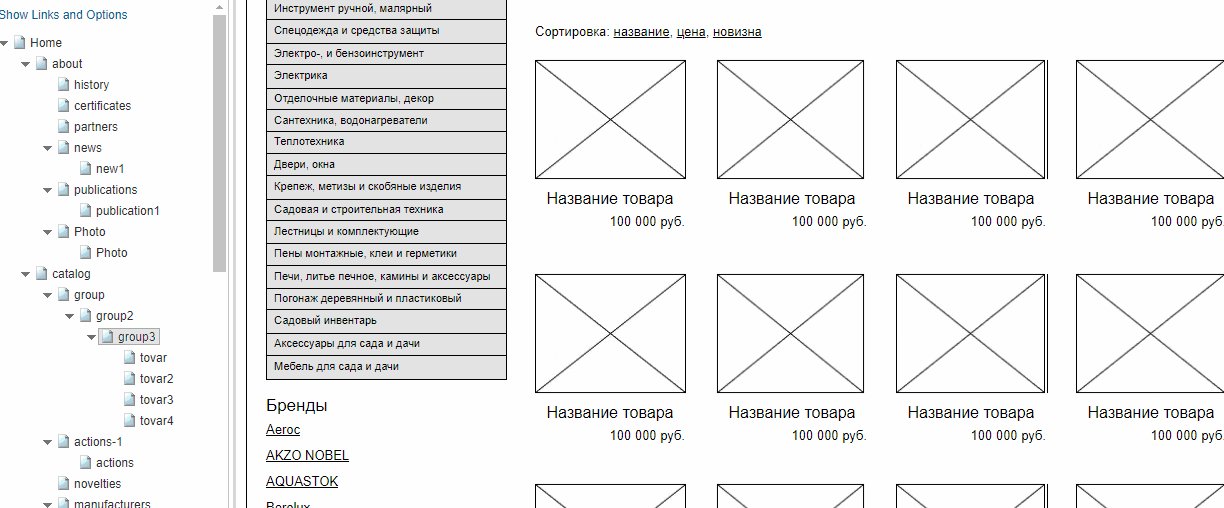
Прототип — это схема будущего сайта и его отдельных страниц. Обратите внимание, что это не дизайн! Здесь нет никаких стилистических решений. На данном этапе решается то, какое наполнение будет у каждой страницы сайта, какую задачу они должны решать, как будут располагаться элементы. Это конечный результат UX-дизайна, в котором учитывается то, как именно пользователь будет взаимодействовать с сайтом, на какие кнопки нажимать и в каком порядке получать информацию.
Прототипы бывают двух видов:
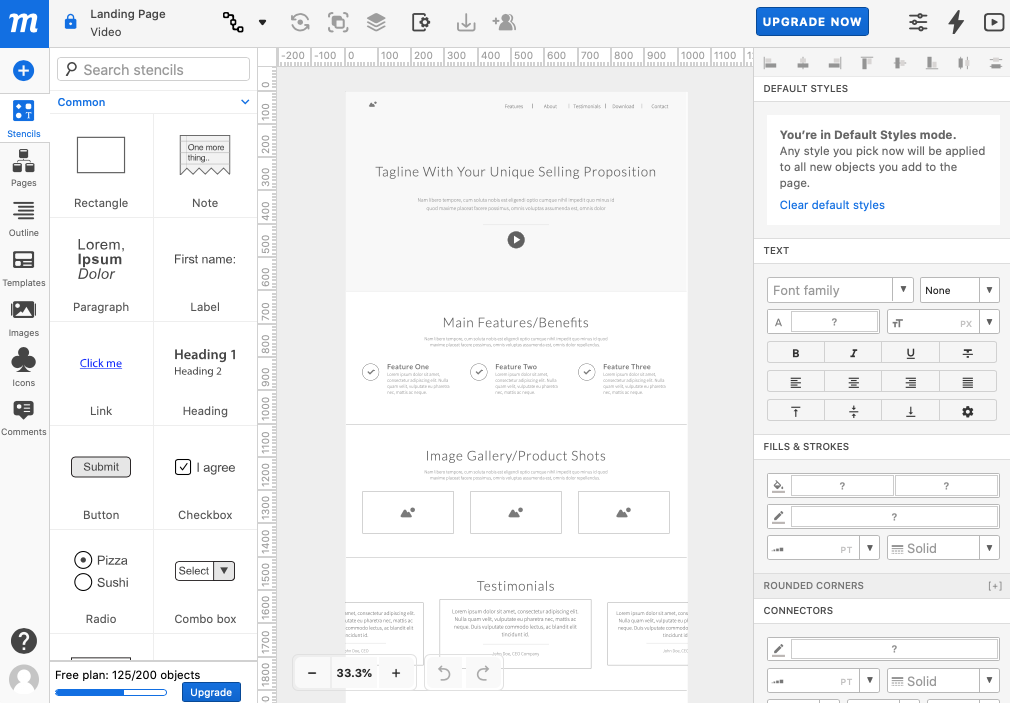
статичные (их ещё называют вайрфреймы);
В интерактивных макетах элементы «живые»: они меняются, двигаются, на них можно нажимать, листать, раскрывать или сворачивать. Словом, прототипы — это «репетиция» вашего будущего сайта, выполненная в формате схемы.
Подготовка контента
Копирайтинг
Подготовка текстового контента начинается параллельно с разработкой структуры сайта. Тексты и визуальная составляющая должны дополнять и усиливать друг друга. Профессиональный копирайтер действует, как маркетолог: он продаёт, работая с любыми форматами текста; прямо или нативно продвигает продукт или услуги клиента.
UX копирайтинг
UX копирайтинг — это разновидность копирайтинга, который используется при создании мобильных приложений и онлайн-сервисов (например, онлайн-школ, интернет-магазинов). Такой вид копирайтинга помогает пользователям легко ориентироваться в интерфейсе, быстро выполнять задачи (например, покупка товара или загрузка домашнего задания) и не испытывать при этом трудностей. К UX-копирайтингу также относится разработка текстов для всплывающих подсказок, короткие инструкции по использованию сервиса и подготовка справочной информации.
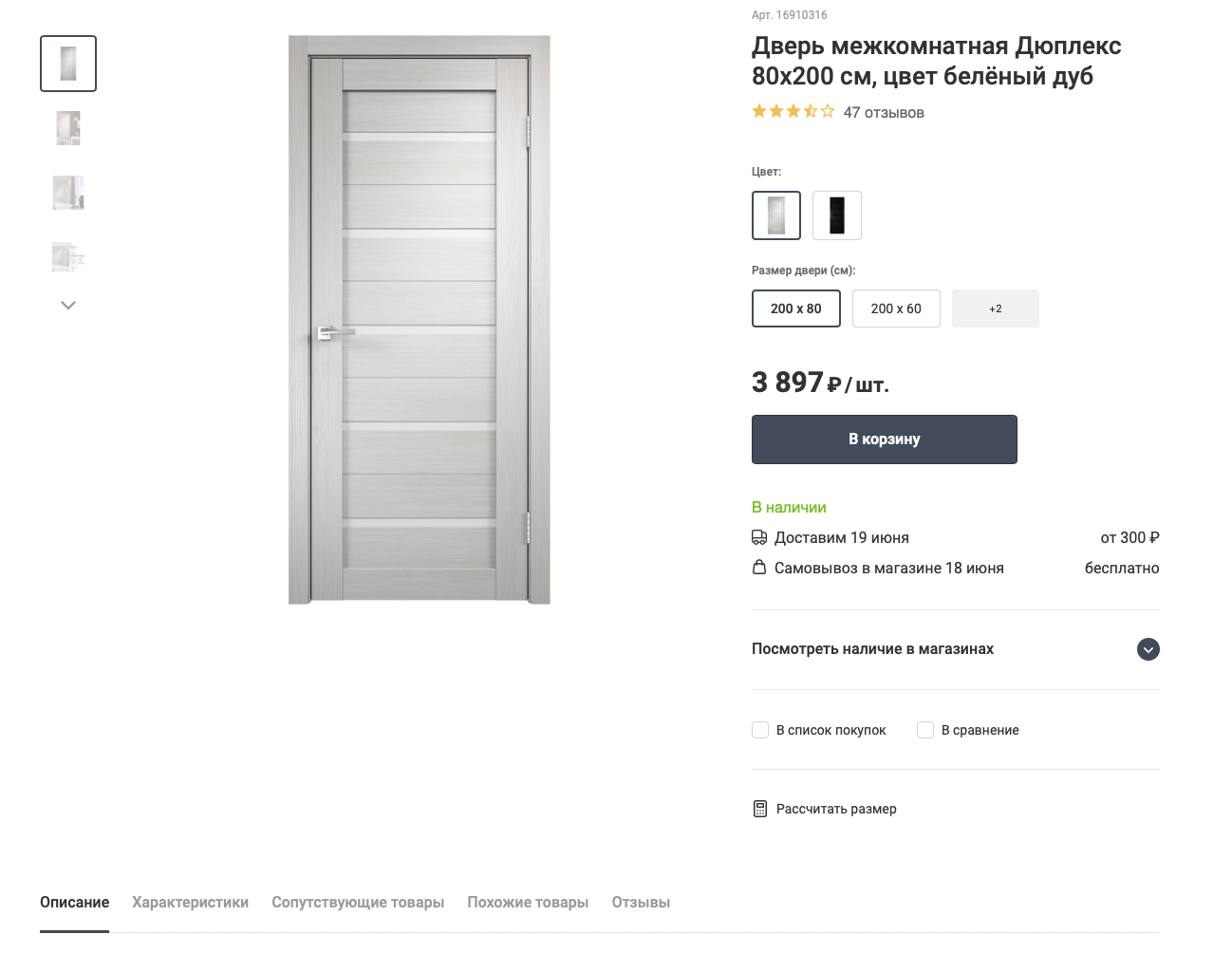
Пример, в котором решили обойтись без текста на кнопке заказа товара. Не самая лучшая идея.
Удачный пример того, что присутствует призыв к заказу товара, а сама кнопка не случайно выделена контрастным цветом.
Дизайн
Теперь давайте разберёмся в понятиях, непосредственно связанных с веб-дизайном.
Мудборд
«Доска настроения», если переводить дословно. Мудборд — это визуальная концепция будущего проекта, которая передаётся на согласование клиенту. По мудборду можно понять стиль и общее настроение будущего сайта, какие ассоциации он будет вызывать у пользователей, какая палитра цветов будет использоваться, какие шрифты, иконки и прочие визуальные паттерны будут взяты в работу. Это желательный этап перед стартом самого дизайна, потому как с его помощью можно задать общий стиль и настроение сайта, который будет устраивать заказчика. Источник
Концепция дизайна
После создания прототипа и согласования мудборда желательно разработать предварительную концепцию дизайна. Как правило, это дизайн одной или нескольких страниц, которые транслируют общую визуальную идею будущего сайта, без деталей. Такая концепция будущего проекта помогает верно скорректировать направление дизайна с заказчиком и сэкономить время на правках, когда будет готов дизайн всего сайта. Источник
Макет
Макет — это финальный результат дизайна, который показывается клиенту. При необходимости вносятся правки. Согласованные макеты передаются в работу программистам для вёрстки и дальнейшей работы, после которого новый сайт «оживает».
UI дизайн
Мы уже выяснили, что UX дизайн — это дизайн интерфейсов или схематичная логика того, как пользователи будут взаимодействовать с новым сайтом или сервисом. UI дизайн — это стиль и визуальная составляющая проекта, в который входят иллюстрации, анимация, цветовое решение, шрифты и фотографии. Ошибочно полагать, что UI дизайн — это чистое творчество. На самом деле, даже здесь используется психология продаж и взаимодействия с будущими покупателями.
UI гайд или гайдлайн
UI гайд — это правила фирменного стиля бренда. Это книга, как правило, в электронном формате, которая наглядно показывает, какое настроение должен транслировать дизайн, какие цвета и шрифты необходимо использовать, как правильно размещать логотип и прочие правила работы с элементами. Гайдлайн показывает, как нужно работать с элементами не только на сайте, но и на баннерах, визитках, полиграфии. Такие инструкции выдаются дизайнерам, которые только начинают работать с проектом, и помогают им сориентироваться в стилистике. Вы можете заказать разработку гайдлайна в студии, которая разрабатывает вам новый сайт.
UI-кит
Это набор визуальных элементов для каждого конкретного проекта. В него входят кнопки, иконки, формы регистрации и прочие элементы. UI-кит решает важную задачу: он упрощает работу frontend-разработчикам, а также другим дизайнерам, которые могут работать над проектом, если мы говорим о больших командах. UI-кит можно использовать и как базу знаний для новичков, и как способ ускорить работу остальных участников проекта.
Как разработать дизайн сайта
10 минут на чтение
В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими.
Дизайн сайта: подготовка
Давайте сразу договоримся — мы будем рассматривать дизайн сайта в первую очередь как функциональный инструмент, и только потом как внешний вид. При разработке дизайна сайта вы должны отталкиваться именно от задач ресурса и того, как людям будет удобнее его использовать. Тогда вы не накрутите лишнего и сделаете юзер-френдли сайт, который будет приносить трафик и конверсии.
Прежде чем разрабатывать дизайн сайта, нужно подготовиться: поставить цели, выбрать его тип и платформу для создания. Разберем каждый шаг подробно.
Постановка целей для будущего сайта
Определяемся с целью, например:
Чтобы дизайн сайта эффективно работал на эти цели, надо в первую очередь подумать о пользователях. Например, покупатель на сайте интернет-магазина хочет выгодно потратить деньги. Прежде чем решиться на покупку, он собирает всю информацию: смотрит характеристики, фото и видео, читает отзывы, выбирает размер и комплектацию, изучает гарантии, сравнивает товары и откладывает в избранное. Значит, в дизайне карточек товара вы должны учесть все эти действия.

Еще пример — потенциальный заказчик пришел посмотреть ваше портфолио. Он хочет видеть решение конкретных задач: небольшое количество лучших работ и их результативность для бизнеса, отзывы клиентов. У него нет времени листать бесконечную галерею всех ваших работ и читать биографию со времен школьных достижений.
При создании дизайна сайта думайте о людях, которые будут им пользоваться. Они должны плавно и удобно идти по сайту до обозначенной вами цели. Не забывайте, что ваша цель должна совпадать с потребностями ЦА. Наша статья поможет разработать функциональный дизайн сайта — сохраняйте в закладки.
Выбор типа сайта
Когда вы установили для себя цели, можно выбирать тип сайта, для которого нужно создать дизайн. Выбор небольшой: лендинг или многостраничник.
Лендинг, или посадочная страница — это такой моносайт, который посвящен одному предмету и имеет всего один CTA. Например, страница конференции с кнопкой «Зарегистрироваться». Скорее всего, в содержании будет описание конференции, список спикеров и докладов и основные тезисы, почему стоит прийти.
Пример дизайна сайта-лендинга конференции SendPulse и eLama
Лендингом можно обойтись, если у вас один продукт. Такая страница подойдет для продажи вебинаров, консультаций, курсов, одного типа товара. Лендинг также спасет, если есть потребность в сайте, а денег нет — это будет дешевле и быстрее, чем верстать многостраничник. На лендинге можно кратко описать, чем занимается компания, дать контакты или встроить заказ обратного звонка.
Мы составили полную инструкцию, как создать лендинг своими руками с нуля. Забирайте в закладки и создавайте свои лендинги с крутым дизайном.
Многостраничник — это сайт в классическом понимании, с иерархической структурой. Есть главная страница, разделы, подразделы и так далее. Многостраничник пригодится во всех остальных случаях: корпоративный сайт, интернет-магазин, сайт компании, блог, портфолио, новостной портал.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Выбор платформы для создания сайта
Теперь предстоит выбрать платформу для создания сайта. Конечно, можно заказать разработку сайта под ключ или найти программиста, скооперировать его с дизайнером, заказать самописную платформу и арендовать хостинг для размещения сайта. Тогда ресурс будет полностью управляемым — сможете воплощать любые дизайнерские идеи и делать сайт любой структуры, чего иногда нельзя сделать на готовых CMS. Но вам придется решать все проблемы самостоятельно — закончилась аренда хостинга, полег сервер, поломался код. Этот способ подходит крупным компаниям, у которых есть хорошие бюджеты на создание и поддержку сайта.
Скорее всего, вы предпочтете потратить деньги на продвижение, а не на дизайн и разработку сайта, и это нормально. Есть куча конструкторов, в которых можно создать сайт с любым дизайном, и не надо быть программистом. При этом сайт будет лежать на хостинге сервиса, а это снимает головную боль по поводу аренды и технических проблем.
Мы собрали 12 известных конструкторов, которые подойдут для создания лендингов и многостраничных сайтов. Изучили плюсы и минусы каждого и спросили читателей, каким пользуются они сами.
Как сделать дизайн сайта
Расскажу, как пошагово разработать дизайн сайта и каким правилам следовать в работе.
Как сделать макет сайта
Соберите референсы — примеры дизайна сайтов, которые вам понравились. Представьте, что делаете дизайн-проект квартиры. Наверняка вы найдете фото нужного диванчика, симпатичную вам кухню, примеры сочетания обоев и паркета и приложите к проекту, чтобы не держать все в голове. Так и с сайтом: собирайте понравившиеся примеры шрифтов, цветов и их сочетаний, элементов, интересных кнопок, форм подписки — все, за что зацепится глаз.
Референсы — это необязательно что-то привлекательное на вид. Вы можете собирать идеи функционала: структуру сайта, подсказки для пользователей, переходы между страницами, попап-формы и так далее.
Создайте карту сайта (это касается многостраничников). Карта сайта — это схема того, как связаны между собой его страницы. Например, есть главная страница, это первый уровень. Она ведет на второй уровень — к разделам, те — на третий, к подразделам, и так далее.
В основном карту сайта делают в целях SEO: продумать URL для страниц, распределить перелинковку, ключевые слова и так далее. Но для задач дизайна тоже пригодится. Во-первых, с картой легче моделировать пользовательский опыт — откуда и куда пойдет пользователь, а это первая задача любого дизайна. Во-вторых, вы увидите, какие страницы находятся на одном уровне или тесно связаны между собой, и сможете продумать для них перекликающийся дизайн.
Если от руки рисовать сложно, найдите сервис для создания структуры сайта. Можете использовать один из этого списка:
Создайте макеты страниц. Это черновики, которые помогут определиться с взаимным расположением элементов, цветовыми сочетаниями, структурой страниц в целом. Макеты можно рисовать от руки на бумаге — подойдет для первых набросков. Если умеете работать в Photoshop или Illustrator — прекрасно, используйте их.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Те, кто не умеет рисовать или работать в редакторах, могут найти онлайн-конструктор интерфейсов. Большинство из них построено по принципу drag-and-drop. Пользоваться такими просто: находите шаблон нужного элемента, перетаскиваете его на макет и редактируете под себя.

Вот несколько таких редакторов (все на английском, но интуитивно понятны):
Тут можно представить себя художником, который сначала набрасывает контуры, а затем прорисовывает детали — от общего к частному. Для начала распределите по странице крупные блоки: например, где будут хедер и футер, элементы основного содержимого, какого размера будет пустое пространство между ними. Затем начинайте работать с более мелкими блоками.
Чтобы продумать все мелкие детали и их расположение, думайте в первую очередь о том, как люди будут использовать страницу. Постарайтесь разработать дизайн сайта так, чтобы пользовательский путь был комфортным и стимулировал клиента вернуться снова. Аналогично поступайте со всеми прочими страницами: продумайте, как люди будут их использовать, и соответственно разрабатывайте дизайн.
Полезный и красивый дизайн сайта: советы
Собрала для вас восемь правил, которые помогут разработать дизайн сайта.
Задавайте ожидания. От строителей ждут точности и аккуратности, от юристов — строгости и пробивного характера, от ветеринаров — любви к животным. Дизайн сайта должен соответствовать ожиданиям клиентов.

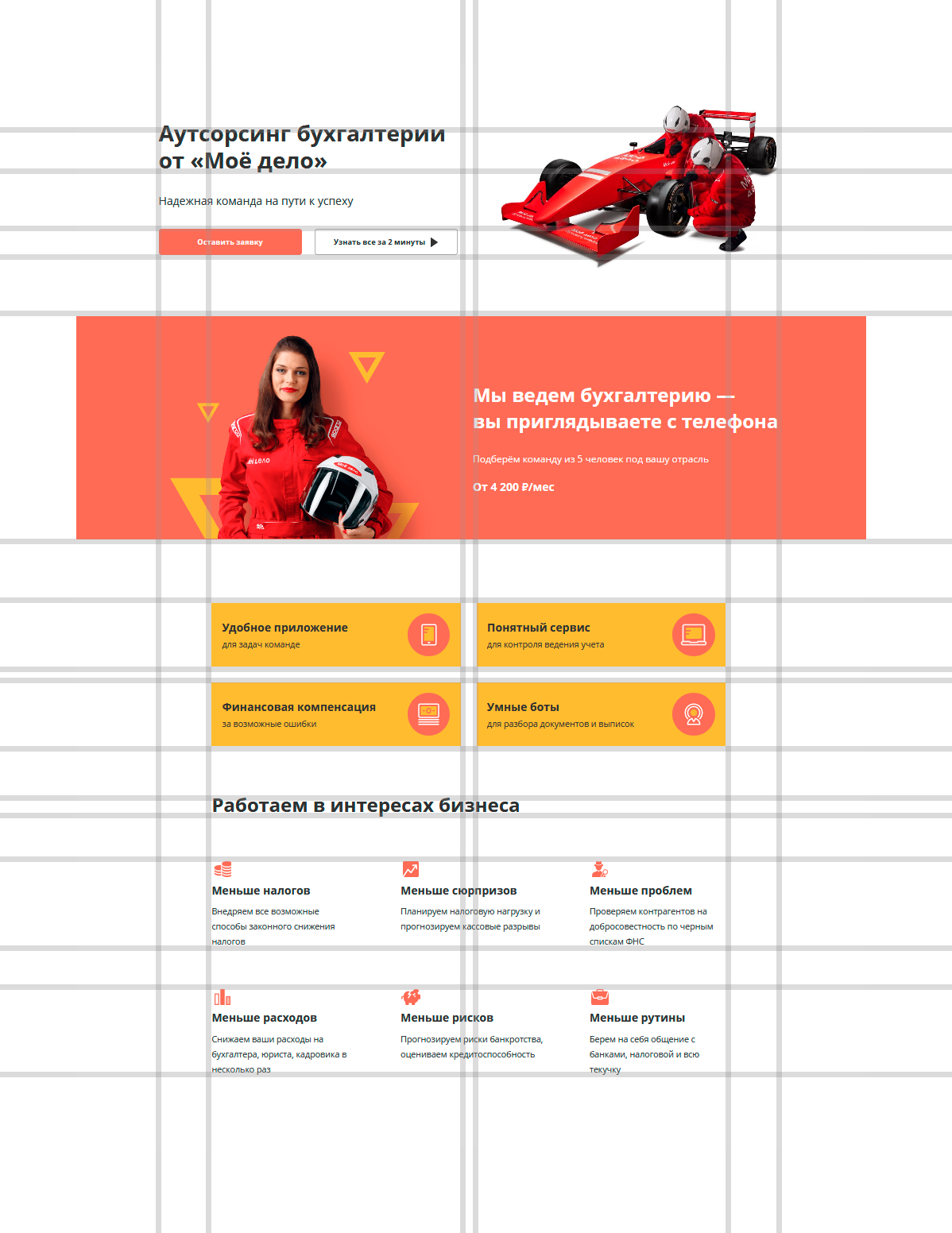
Используйте модульную сетку в дизайне сайта. Для этого нужно разбить область страницы на прямоугольники. Каждый из них будет либо элементом, либо пространством между ними.
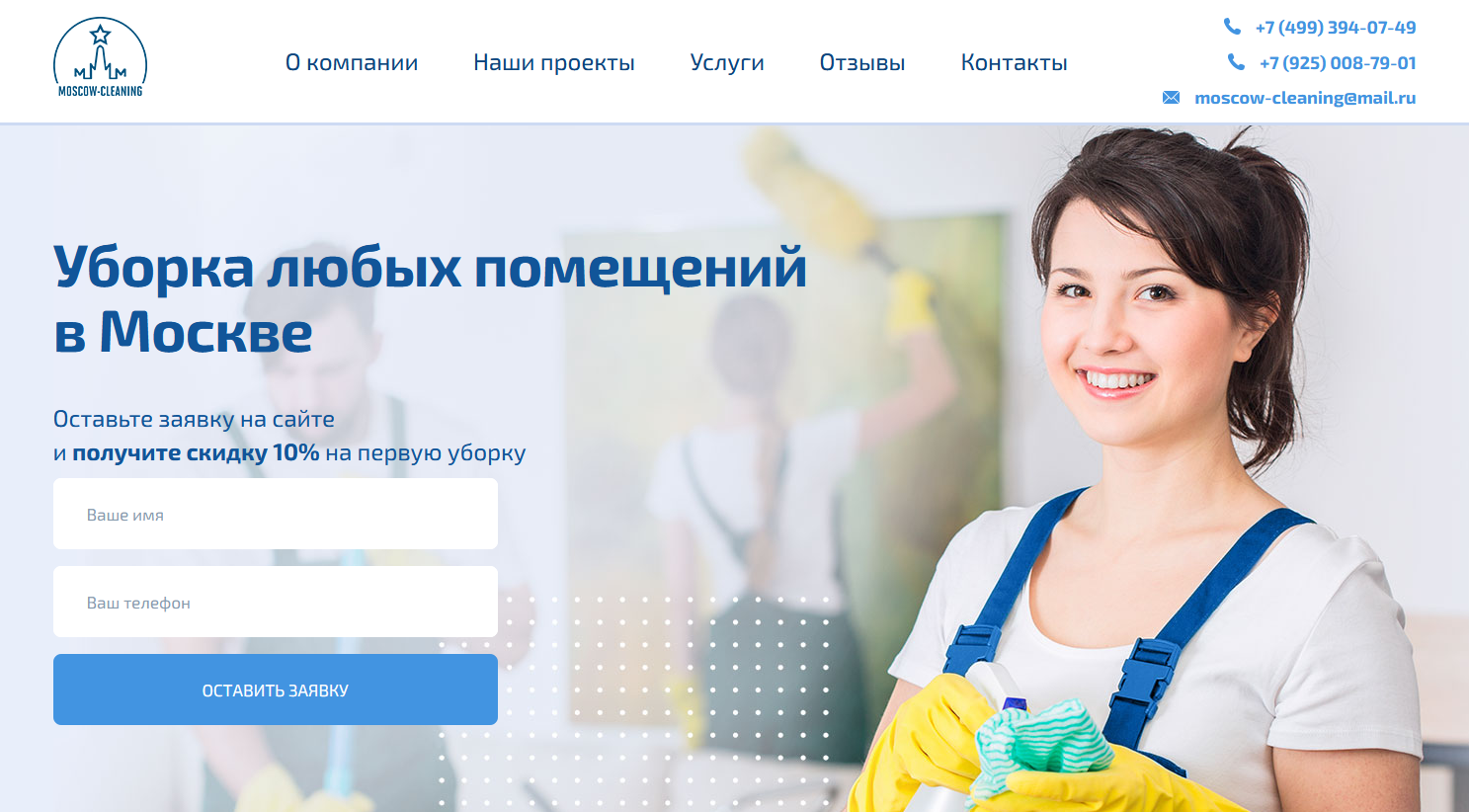
Нашла для вас реальный сайт и расчертила его модульной сеткой. Обратите внимание, как сохраняется геометрия: элементы отцентрованы, поля между ними примерно одинаковой ширины, и в целом видно, что композиция ритмичная.

Не переборщите. Избегайте обилия шрифтов, цвета, множества геометрических форм. Всегда проверяйте — а нужна ли здесь эта кнопка, линия, фон? Если элемент не несет никакого смысла, смело убирайте. Мы давно переросли нулевые годы и стиль «дорого-богато», пусть дизайн сайта будет в первую очередь функциональным.
Учитывайте адаптивность. Сайт будут смотреть на разных устройствах — компьютерах и ноутбуках, телефонах и планшетах. Важно, чтобы пользоваться сайтом было удобно на любом из этих устройств. Следите за тем, чтобы не было маленьких нечитаемых элементов, все кнопки удобно нажимались, а важные части не уезжали за края экрана.
Помните о правиле близости. Элементы, стоящие рядом, воспринимаются как связанные. Если вы будете следовать правилу близости, читателю будет проще — сравните два примера ниже. В примере справа подзаголовок легко считывается. В примере слева сложно понять, относится ли он к одному из блоков текста или вообще находится там сам по себе

Оставляйте достаточно воздуха. Это правило работает в паре с правилом близости. Соблюдайте пространство между элементами, не лепите блоки друг на друга, иначе страницу будет сложно читать.
Выделяйте CTA. Почти каждая страница на сайте ведет посетителя к определенному действию — купить товар, оставить заявку, посмотреть работу в портфолио, почитать статью на блоге. Все содержимое страницы должно подводить читателя именно к этой кнопке.

Избегайте фотостоков. Когда делаешь сайт, всегда есть соблазн пойти на фотосток и найти нейтральных изображений под главную страницу. Это опасно, потому что самые удачные картинки с первых страниц уже много раз использованы до вас, и посетители сайта наверняка увидят их не в первый раз. Стоковые иллюстрации создадут ощущение «подержанного» сайта, ненастоящего. Лучше сделайте свои фотографии — пусть будет не глянцево, зато по-настоящему.
Совет! Многие правила в дизайне можно применить к разным форматам — не только сайтам, но и к письмам, баннерам, иллюстрациям. Сохраните себе наш гайд по оформлению email рассылок и заглядывайте в него, когда нужна будет подсказка.
Примеры красивого дизайна сайтов
Подобрала десятку сайтов с хорошим дизайном из разных сфер. Смотрите, вдохновляйтесь, делайте свои.
Начнем с простого — дизайн сайта для небольшого магазина одежды. Главная страница лаконичная: слева меню с разными предметами гардероба, основные разделы дублируются в виде карточек. Карточки разбиты по несимметричной модульной сетке, смотрится интересно.
Дизайн сайта по продаже одежды
А такой дизайн сайта для себя создал дизайнер интерьеров. Простой лендинг, где можно узнать об опыте, методике работы, расценках, посмотреть портфолио. Хорошо, что специалист добавил сюда свое фото — это внушает доверие.
Сайт дизайнера интерьеров
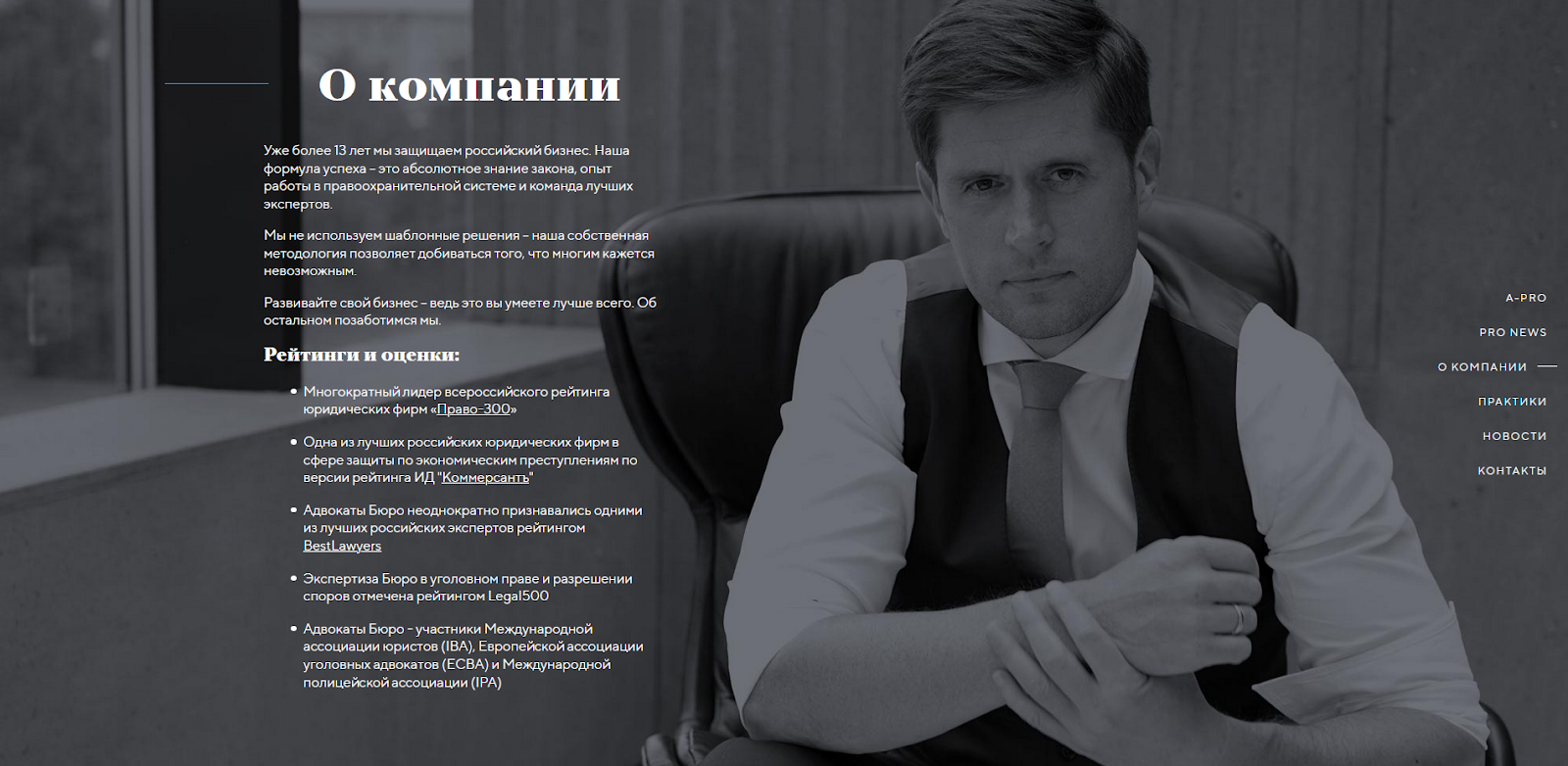
Номер три в подборке — дизайн сайта юридического сервиса. Хорошо подобрана цветовая гамма: черно-белая основа с темными малиновыми акцентами. Присмотритесь к форме кнопок — ровно срезанные углы вписываются в строгий дизайн сайта, но оживляют его. Хорошо продуман момент с CTA кнопками, они есть в каждом блоке с информацией и дублируют основной посыл блока.
Дизайн сайта юридического сервиса
Следующий дизайн — сайт косметической компании. Цвета подобраны в яркой фруктовой гамме в цвет упаковок товара и логотипа, прямоугольные блоки перемежаются с абстрактными цветовыми фигурами.
Дизайн сайта косметической компании
Следующий дизайн сайта не совсем обычный — это сайт инновационного города Иннополис в Республике Татарстан. Главная страница представлена в виде майндкарт, элементы которых оживают при наведении курсора. В подразделах — аккуратная блочная верстка с яркими фотографиями.
Дизайн сайта инновационного города в Татарстане
Застройщик в Санкт-Петербурге выбрал для продажи ЖК нестандартный сайт с горизонтальным скроллом. При создании дизайна явно вдохновлялись темой природы и сказок: яркая, но спокойная цветовая гамма, много фотографий парков и зеленых дворов. Отметьте, как здесь работает шрифт заголовков: это классическая жирная антиква, похожая на заглавные буквы книг со сказками.
Дизайн сайта для продажи квартир в ЖК Санкт-Петербурга
Магазин чая и чайных напитков подобрал яркие, летние, неоновые цвета для дизайна своего сайта. Движение элементов при скролле и покадровая анимация продуктов добавляют динамики.
Дизайн интернет-магазина по продаже чая и чайных напитков
Это сайт известного американского издания Time. В дизайне этого сайта нет ничего необычного, но он выглядит отлично. Возьмите на заметку, как можно оформить новостную ленту — прямоугольные блоки разного размера чередуются с круглыми элементами, красными и черными линиями отбивки. Благодаря такой верстке читатель не устает от долгого скролла.
Дизайн сайта издания Time
Это сайт башни Space Needle — главной достопримечательности американского города Сиэтла. Здесь круто поработали с фото: большое изображение в шапке сайта погружает в атмосферу вечернего города. Градиентный фон имитирует цвет неба на закате.
Дизайн сайта американской достопримечательности — башни Space Needle
Последний дизайн сайта в этой подборке больше похож на искусство, чем на коммерческий инструмент. Стильные анимации, плавный скролл, крутое чувство композиции, воздух, цвет — здесь все прекрасно.
Дизайн сайта креативного маркетингового агентства
Когда смотрите на такие невероятные сайты, помните две вещи. Во-первых, они очень требовательны к скорости интернета и устройства просмотра. Если со скоростью плохо — эффект теряется. Во-вторых, вы можете достичь своих KPI и без миллионных трат на сайт, просто работайте под свою ЦА и постоянно анализируйте результаты.
Дизайн сайта: где искать вдохновение
Брать чужие идеи — не стыдно, но нужно брать их с умом. Просто копаться в интернете в поисках сайтов с красивым дизайном — задача на несколько дней. Но вы можете зайти на дизайнерские сайты с подборками работ и найти примеры гораздо быстрее.
Вот сайты, на которые можно заглянуть:
Дизайн сайта: что стоит запомнить
Дизайн сайта — это не просто красивые шрифты и странички. Это создание удобного ресурса, который параллельно решает задачи и пользователей, и своего владельца.
Начните создание дизайна сайта с подготовки, она состоит из трех шагов:
Непосредственно при разработке дизайна сайта следуйте этим трем шагам:
Помните о восьми правилах в дизайне сайта:
Начните с малого — сделайте простой лендинг по нашей инструкции. Он поможет собрать базу email адресов, пригласить людей на мероприятие, собрать заявки на ваши услуги и не только. И обязательно регистрируйтесь в сервисе рассылок SendPulse — сайт в комплексе с рассылками и чат-ботами работает гораздо эффективнее.
Рассказываю, как делать по-настоящему крутые email рассылки. Помогаю найти баланс между заботой о клиенте и успешными продажами.