браузерная версия что это
Что такое браузер: определение, функции
Читайте о функциях и узнайте больше о самых популярных браузерах
Браузер — это специальная программа, которая позволяет искать информацию в интернете, просматривать сайты, скачивать файлы любого формата, загружать аудио и видеофайлы. То есть, браузер является средним звеном между пользователем и интернетом.
Содержание
Как работает браузер?
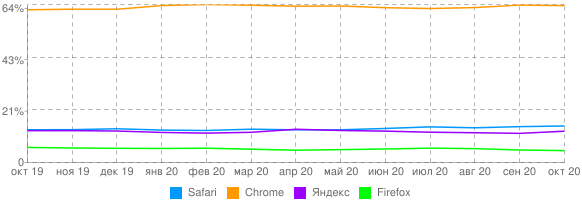
Самые популярные браузеры на сегодняшний день — это Google Chrome, Opera, Firefox, Safari, Яндекс, Internet Explorer. Согласно исследованию HotLog, самым используемым в октября 2020 года стал Chrome — 64.10% пользователей выбрали именно этот браузер. С большим отрывом далее следуют Safari (14.91%) и Яндекс (12.79%). Взгляните на график ниже.
Chrome и Firefox относятся к браузерам с открытым исходным кодом. Это значит, что код находится в публичном доступе, например, на github.com, и каждый желающий может его посмотреть и принять участие в разработке. К преимуществам таких браузеров относится открытость, независимость от больших компаний и скорость разработки. Однако, последнее может оказаться и недостатком, поскольку все зависит от команды разработчиков. В таком случае, открытый код программы становится менее стабильным.
Независимо от вида браузера, механизм работы у всех одинаковый. Ниже мы пошагово описали, как работают браузеры.
Теперь, когда мы разобрались с механизмом работы браузера, рассмотрим его функции.
Функции браузера
Помимо главной функции — открытие страниц сайтов, браузер выполняет и другие задачи. Мы кратко рассмотрели их ниже.
Самое время познакомиться с самыми известными браузерами и выбрать подходящий.
Самые популярные браузеры
В этом разделе мы познакомим вас с 6 самыми популярными браузерами. Расскажем об их преимуществах и недостатках, чтобы вы могли выбрать самый подходящий для себя.
Internet Explorer (IE)
Несмотря на то, что Google Chrome — самый скачиваемый браузер в мире, первым мы рассмотрим IE, поскольку он встроен в ОС Windows и используется всеми как минимум для того, чтобы скачать другой браузер. Был создан разработчиками Microsoft для ОС Windows в 1995 году.
Преимущества:
Недостатки:
Google Chrome
Самый используемый браузер в мире, разработанный Google. Cтабильная версия увидела мир в декабре 2008 года. Браузер работает на движке Blink, который является ответвлением от WebKit. Относится к браузерам с открытым исходным кодом.
Преимущества:
Недостатки:
Mozilla Firefox
Этот браузер с открытым исходным кодом был создан в 2004 году компанией Mozilla Corporation. Firefox использует собственный движок Gecko.
Преимущества:
Недостатки:
Opera
Этот браузер был создан компанией Opera Software в 1994 году. Работает на движке Blink.
Преимущества:
Недостатки:
Safari
Браузер, разработанный Apple, в 2003 году. Работает на движке WebKit. Есть версии и для ОС Windows.
Преимущества:
Недостатки:
Яндекс. Браузер
Браузер разработан компанией “Яндекс” в 2012 году. Работает на основе движка Blink. Является одним из самых популярных браузеров в России.
Преимущества:
Недостатки:
Теперь вы знаете, как работает браузер и какие функции выполняет. Мы рассмотрели преимущества и недостатки самых популярных браузеров, а выбор — за вами.
Также искали с «Браузер»
Оценка: 5 / 5 (17)
Браузер
У начинающих юзеров часто возникает вопрос: что такое браузер? В этой статье мы подробно расскажем о назначении этой программы, рассмотрим популярные веб-браузеры и немного коснемся их дополнительных функций.
Браузер – это обозреватель, применяемый для просмотра сайтов на персональных компьютерах, гаджетах с установленным Интернет-соединением. Страницы состоят из кода, который обрабатывается проводником и во вкладке выводится уже «готовая картинка».
Функций у программы достаточно много, но из главных выделяют три:
Браузеры поддерживают установку дополнений, расширяющих функционал программы. Пользователи могут изменить дизайн проводника, активировав понравившуюся визуальную тему, установить разнообразные информеры – курс валют, прогноз погоды и так далее.
На компьютер или гаджет допустимо загрузить любое количество браузеров, сделав один из них главной программой. То есть ссылки на сайты, сервисы по умолчанию открываются через него. Другие проводники могут использоваться одновременно с основным, главное чтобы хватило оперативки ПК.
С тем, что такое браузер, мы разобрались, теперь рассмотрим наиболее востребованные сегодня программы.
ТОП популярных браузеров






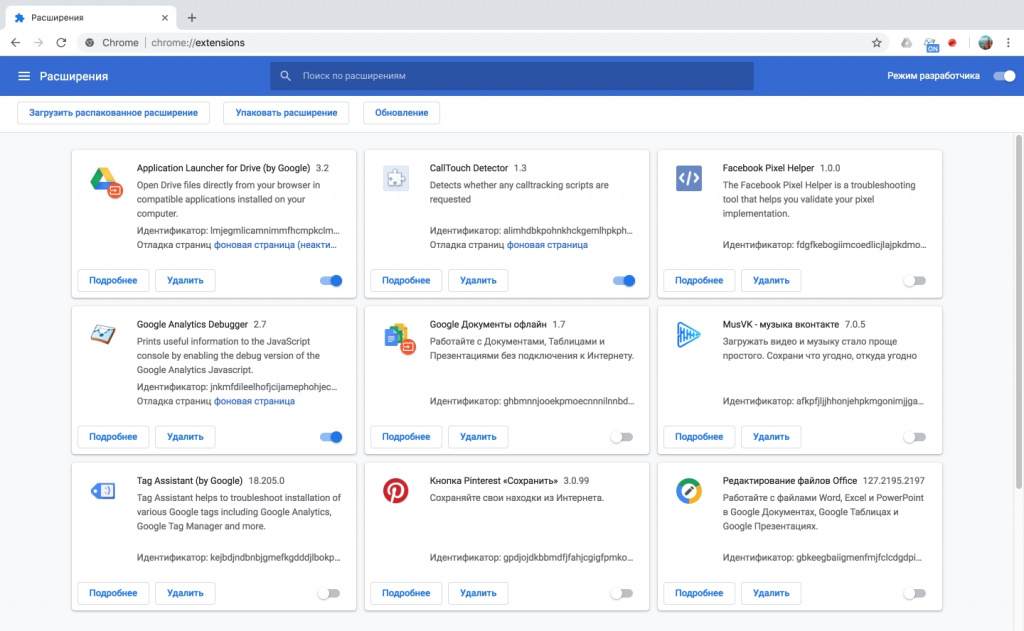
Расширения для браузеров
Базовых функций веб-обозревателей достаточно для просмотра страниц, хранения информации, скачивания файлов из интернета. Дополнения расширяют базовый функционал. Что же это такое?
Расширение (плагин, аддон) – это небольшая программа, которая после установки увеличивает возможности веб-проводника. Набор опций у них самый разный. Например, плагины для работы с изображениями, проверки почты, просмотра новостей, блокировщики рекламы и так далее.
Найти дополнение просто. Для этого необходимо в настройках обозревателя нажать вкладку «расширения», в открывшемся репозитории выбрать нужный плагин и активировать его. Если дополнение имеет свою иконку, то она появится справа возле адресной строки. Щелкнув по значку правой кнопкой мыши, откроются опции управления плагином: включить или отключить, перейти в настройки и так далее. Деактивируется аддон на панели расширений в настройках браузера.
Плагины расширяют возможности проводника, но при этом замедляют его производительность. Поэтому загружайте только необходимые дополнения.
Функции браузеров для разработчиков
Современные веб-обозреватели дополняются опциями для разработчиков сайтов. С помощью таких специнструментов изучается код загруженной страницы, проверяются скрипты, разметка. Также вычисляется время загрузки ресурса, правильность отображения на мобильных устройствах.
Панель веб-разработчика отображается в нижней части браузера, в редких случаях справа или слева. Открыть её можно тремя способами:
Инструменты для веб-разработчика используют опытные юзеры, которые знают языки программирования. Для большинства пользователей эти функции не нужны, поэтому создатели веб-обозревателей не выносят их на видное место.
Вы узнали, что такое браузер, познакомились с базовыми опциями, дополнениями. Также мы рассказали о шести популярных веб-обозревателях и инструментах для разработчиков. Надеемся, подробно ответили на все ваши вопросы.
Как работают браузеры — введение в безопасность веб-приложений
Давайте начнем серию статей по безопасности веб-приложений с объяснением того, что делают браузеры и как именно они это делают. Поскольку большинство ваших клиентов будут взаимодействовать с вашим веб-приложением через браузеры, необходимо понимать основы функционирования этих замечательных программ.

Chrome и lynx
Браузер — это движок рендеринга. Его работа заключается в том, чтобы загрузить веб-страницу и представить её в понятном для человека виде.
Хоть это и почти преступное упрощение, но пока это все, что нам нужно знать на данный момент.
Например, lynx — это легкий текстовый браузер, работающий из командной строки. В основе lynx лежат те же самые принципы, которые вы найдете в любых других «мейнстримных» браузерах. Пользователь вводит веб-адрес (URL), браузер скачивает документ и отображает его — единственное отличие состоит в том, что lynx использует не движок графического рендеринга, а текстовый интерфейс, благодаря которому такие сайты, как Google, выглядят так:
Мы в целом имеем представление, что делает браузер, но давайте подробнее рассмотрим действия, которые эти гениальные приложения выполняют для нас.
Что делает браузер?
Короче говоря, работа браузера в основном состоит из
Разрешение DNS
Этот процесс помогает браузеру узнать, к какому серверу он должен подключиться, когда пользователь вводит URL. Браузер связывается с DNS-сервером и обнаруживает, что google.com соответствует набору цифр 216.58.207.110 — IP-адресу, к которому может подключиться браузер.
HTTP-обмен
Как только браузер определит, какой сервер будет обслуживать наш запрос, он установит с ним TCP-соединение и начнет HTTP-обмен. Это не что иное, как способ общения браузера с нужным ему сервером, а для сервера — способ отвечать на запросы браузера.
HTTP — это просто название самого популярного протокола для общения в сети, и браузеры в основном выбирают HTTP при общении с серверами. HTTP-обмен подразумевает, что клиент (наш браузер) отправляет запрос, а сервер присылает ответ.
Например, после того, как браузер успешно подключится к серверу, обслуживающему google.com, он отправит запрос, который выглядит следующим образом
GET / HTTP/1.1
Host: google.com
Accept
Давайте разберем запрос построчно:
Воу, на этот раз довольно много информации, которую нужно переварить. Сервер сообщает нам, что запрос был выполнен успешно (200 OK) и добавляет к ответу несколько заголовков, из которых например, можно узнать, какой именно сервер обработал наш запрос (Server: gws), какова политика X-XSS-Protection этого ответа и так далее и тому подобное.
Прямо сейчас вам не нужно понимать каждую строку в ответе. Позже в этой серии публикации мы подробнее расскажем о протоколе HTTP, его заголовках и т. д.
На данный момент все, что вам нужно знать — это то, что клиент и сервер обмениваются информацией и что они делают это через HTTP-протокол.
Рендеринг
Последним по счёту, но не последним по значению идет процесс рендеринга. Насколько хорош браузер, если единственное, что он покажет пользователю, это список забавных символов?
В теле ответа сервер включает представление запрашиваемого документа в соответствии с заголовком Content-Type. В нашем случае тип содержимого был установлен на text/html, поэтому мы ожидаем HTML-разметку в ответе — и именно ее мы и находим в теле документа.
Это как раз тот момент, где браузер действительно проявляет свои способности. Он считывает и анализирует HTML-код, загружает дополнительные ресурсы, включенные в разметку (например, там могут быть указаны для подгрузки JavaScript-файлы или CSS-документы) и представляет их пользователю как можно скорее.
Еще раз, конечным результатом должно стать то, что доступно для восприятия среднестатистического Васи.
Если вам нужно более детально объяснение того, что действительно происходит, когда мы нажимаем клавишу ввода в адресной строке браузера, я бы предложил прочитать статью «Что происходит, когда…», очень дотошную попытку объяснить механизмы, лежащие в основе этого процесса.
Поскольку это серия посвящена безопасности, я собираюсь дать подсказку о том, что мы только что узнали: злоумышленники легко зарабатывают на жизнь уязвимостями в части HTTP-обмена и рендеринга. Уязвимости, злонамеренные пользователи и прочие фантастические твари встречаются и в других местах, но более эффективный подход к обеспечению защиты именно на упомянутых уровнях уже позволяет вам добиваться успехов в улучшении вашего состояния безопасности.
Вендоры
4 самых популярных браузера принадлежат разным вендорам:
W3C является краеугольным камнем разработки стандартов, но браузеры нередко разрабатывают свои собственные функции, которые в конечном итоге превращаются в веб-стандарты, и безопасность тут не является исключением.
Например, в Chrome 51 были введены файлы cookie SameSite — функция, которая позволила веб-приложениям избавиться от определенного типа уязвимости, известной как CSRF (подробнее об этом позже). Другие производители решили, что это хорошая идея, и последовали ее примеру, что привело к тому, что подход SameSite стал веб-стандартом: на данный момент Safari является единственным крупным браузером без поддержки файлов cookie SameSite.
Это говорит нам о двух вещах:
Ваша стратегия обеспечения безопасности в сети должна варьироваться в зависимости от того, какие возможности нам предоставляет вендор-поставщик браузера. В настоящее время большинство браузеров поддерживают один и тот же набор функций и редко отклоняются от своего общей дорожной карты, но случаи, подобные приведенному выше, все еще случаются, и это то, что мы должны учитывать при определении нашей стратегии безопасности.
В нашем случае, если мы решим, что будем нейтрализовывать атаки CSRF только с помощью файлов cookie SameSite, мы должны знать, что мы подвергаем риску наших пользователей Safari. И наши пользователи тоже должны это знать.
И последнее, но не менее важное: вы должны помнить, что вы можете решить, поддерживать ли версию браузера или нет: поддержка каждой версии браузера будет непрактичной (вспомните хпро Internet Explorer 6). Несмотря на это, уверенная поддержка нескольких последних версий основных браузеров — как правило, хорошее решение. Однако, если вы не планируете предоставлять защиту на какой-то определенной платформе, очень желательно, чтобы ваши пользователи об этом знали.
Совет для профи: вы никогда не должны поощрять своих пользователей использовать устаревшие браузеры или активно поддерживать их. Даже если вы приняли все необходимые меры предосторожности, другие веб-разработчики этого не сделали. Поощряйте пользователей использовать последнюю поддерживаемую версию одного из основных браузеров.
Вендор или стандартный баг?
Тот факт, что обычный пользователь обращается к нашему приложению благодаря помощи стороннего клиентского программного обеспечения (браузера), добавляет еще один уровень, усложняющий путь к удобному и безопасному просмотру веб-страниц: сам браузер может быть источником уязвимости безопасности.
Вендоры, как правило, предоставляют вознаграждения (также известные как баг-баунти) исследователям безопасности, которые могут искать уязвимость в самом браузере. Эти ошибки связаны не с вашим веб-приложением, а с тем, как браузер самостоятельно управляет безопасностью.
Например, программа поощрений Chrome позволяет исследователям безопасности обращаться к команде безопасности Chrome, чтобы сообщить об обнаруженных ими уязвимостях. Если факт наличия уязвимости подтвердится, будет выпущено исправление и, как правило, опубликовано уведомление о безопасности, а исследователь получит (обычно финансовое) вознаграждение от программы.
Такие компании, как Google, инвестируют достаточно солидный капитал в свои программы Bug Bounty, поскольку это позволяет компаниям привлекать множество исследователей, обещая им финансовую выгоду в случае обнаружения ими каких-либо проблем с тестируемым программным обеспечением.
В программе Bug Bounty выигрывают все: поставщику удается повысить безопасность своего программного обеспечения, а исследователям платят за их находки. Мы обсудим эти программы позже, так как я считаю, что инициативы Bug Bounty заслуживают отдельного раздела в ландшафте аспектов безопасности.
Джейк Арчибальд (Jake Archibald) — разработчик-«адвокат» в Google, который обнаружил уязвимость, затрагивающую несколько браузеров. Он задокументировал свои усилия по ее обнаружению, процесс обращения к различным вендорам, затронутым уязвимостью, и реакцию представителей вендоров в интересном блог-посте, который я рекомендую вам прочитать.
Браузер для разработчиков
К настоящему времени мы должны были понять очень простую, но довольно важную концепцию: браузеры — это всего лишь HTTP-клиенты, созданные для «усредненного» интернет-пользователя.
Браузеры определенно более мощны, чем простой HTTP-клиент для какой-либо платформы (например, вспомните, что у NodeJS есть зависимость от ‘http’), но, в конце концов, они «просто» продукт естественной эволюции более простых HTTP-клиентов.
Что до разработчиков, нашим HTTP-клиентом, вероятно, является cURL от Daniel Stenberg, одна из самых популярных программ, которую веб-разработчики используют ежедневно. Она позволяет нам осуществлять HTTP-обмен на лету, отправляя HTTP-запрос из нашей командной строки:
В приведенном выше примере мы запросили документ по адресу localhost:8080/, и локальный сервер успешно на него ответил.
Вместо того, чтобы выгружать тело ответа в командную строку, мы использовали флаг -I, который сообщает cURL, что нас интересуют только заголовки ответа. Сделав еще шаг вперед, мы можем дать команду cURL выдавать немного больше информации, включая фактический запрос, который он выполняет, чтобы мы могли лучше изучить весь этот HTTP-обмен. Опция, которую мы должны использовать: -v (verbose, подробнее):
Примерно та же информация доступна в популярных браузерах посредством их DevTools.
Как мы уже видели, браузеры представляют собой не более чем сложные HTTP-клиенты. Конечно, они добавляют огромное количество функций (например, управление учетными данными, создание закладок, история и т. Д.), Но правда в том, что они были рождены как HTTP-клиенты для людей. Это важно, так как в большинстве случаев вам не нужен браузер для проверки безопасности вашего веб-приложения, когда вы можете просто «закурлить его» и посмотреть на ответ.
И последнее, что я хотел бы отметить: браузером может быть все, что угодно. Если у вас есть мобильное приложение, которое использует API-интерфейсы по протоколу HTTP, то такое приложение является вашим браузером — оно просто настроено вами по индивидуальному заказу, которое распознает только определенный тип HTTP-ответов (из вашего собственного API).
Погружение в протокол HTTP
Как мы уже упоминали, что собираемся наиболее подробно осветить фазы HTTP-обмена и рендеринга, поскольку именно они предоставляют наибольшее количество векторов атак для злоумышленников.
В следующей статье мы более подробно рассмотрим протокол HTTP и попытаемся понять, какие меры мы должны предпринять для обеспечения безопасности HTTP-обмена.
Браузер — что это такое и для чего он нужен простыми словами. Руководство для чайников

Что такое браузер
Все действия компьютер выполняет с помощью программ.
Браузер (обозреватель) – это одна из таких программ. С помощью браузера пользователь может просматривать сайты на компьютерах, планшетах, смартфонах. Именно он обрабатывает запросы пользователей, отправляет их на сервер, по этим запросам получает данные с сервера и выдает их в виде веб-страниц.
Для посетителя веб-страница — это контент, содержащий текст, картинки, меню, кнопки, ссылки и т. д., отформатированный определенным образом.
Для сервера страница – это код, написанный с использованием языков HTML, CSS, Java-script. Браузер можно считать переводчиком, который преобразует этот код в видимую нам страницу сайта.
Если щелкнуть ПКМ по веб-странице и в открывшемся контекстном меню выбрать пункт Посмотреть код, то в открывшейся новой вкладке можно увидеть тот самый HTML-код страницы, который получает браузер с сервера.
Функции браузера
В процессе конкуренции между разработчиками браузеров их функционал постепенно расширяется. Помимо основных функций они имеют и дополнительные, которые обеспечивают более комфортное их использование:
Обработка запросов пользователя и открытие Web-страниц.
Скачивание различных файлов: документы, картинки, фильмы, музыка, программы и т. д.
Хранение данных: браузер может хранить пароли для доступа к сайтам, использовать закладки для важных ресурсов, сохранять историю посещений.
Обмен информацией: здесь и электронная почта и всевозможные чаты, форумы, общение в соцсетях.
Интернет-торговля уже стала обычным явлением.
Онлайн образование приобретает все большую популярность.
Современные браузеры имеют встроенные функции защиты от вредоносных программ, блокирующие опасные сайты или предупреждающие об угрозе.
Во всех обозревателях есть возможность расширения функционала за счет установки дополнений (плагинов). Они позволяют изменить внешний вид браузера по вашему вкусу, добавить различные информеры (погода, новости, общение …), облегчить какие-либо специализированные действия.
Немного истории
Говоря о браузерах, нельзя не сказать хотя бы немного об истории их создания и развития. В этой истории есть период, который называют «войной браузеров».

Самый первый веб-обозреватель был создан в 1990 году под руководством небезызвестного Тимоти Джона Бернерса-Ли, одного из создателей Всемирной паутины и автора многих других значительных разработок в области информационных технологий и Интернета.
Однако первым браузером, выпущенным для массового использования, стал Mosaic, созданный компанией NCSA в 1993 году. Он уже имел графический интерфейс и мог отображать текст, таблицы, списки и картинки.
Код этой программы послужил основой для браузеров Netscape Navigator и Internet Explorer, между которыми и разгорелась та самая «война браузеров», которую тогда выиграл IE за счет бесплатного внедрения в ОС Windows. Но прогресс не стоит на месте, и браузер от Microsoft был постепенно отодвинут на задний план такими конкурентами как Mozilla Firefox, Opera, Google Chrome.
В статье «Полезные расширения для браузера Google Chrome» я уже приводил в пример анимацию, которая показывает конкуренцию браузеров с 1996 по 2019 годы. Она очень наглядная, поэтому поставлю ее еще раз.
Популярные браузеры
На настоящий момент создано более 60 различных браузеров, но, что естественно, среди них есть несколько «лидеров», которыми пользуется большинство пользователей.

Обозреватель имеет высокую скорость загрузки страниц, надежную защиту, возможность синхронизации с аккаунтом в Google, режим «Инкогнито». Для него разработано множество расширений на самый разный вкус и для разных целей.




В 2012 году компанией Яндекс был создан собственный браузер, который завоевывает рынок быстрыми темпами. Происходит это по двум основным причинам. 

А какой браузер используете Вы? (Опрос)
Характеристики браузеров или как выбрать себе обозреватель
Итак, как видите, браузеров очень много, но как выбрать программу под себя.
Самый простой способ – ориентироваться на популярность. Если программу установило большое число пользователей, значит она хорошая. Однако для объективной оценки можно использовать следующие критерии:
Поддержка современных стандартов.
Был период в развитии Интернета, когда происходило активное обновление языков HTML, CSS, XML и, соответственно, программного обеспечения, их использующего (браузеры, веб-редакторы). В это время можно было довольно часто столкнуться с тем, что один браузер поддерживает какие-то новые стандарты, другой – еще нет, поэтому сайты могли отображаться в разных обозревателях по-разному. Веб-мастерам приходилось идти на какие-то ухищрения, чтобы внедренные новшества выглядели везде одинаково.
Безопасность.
Хакеры не дремлют, и у любой программы можно найти уязвимость. Однако если разработчики работают над этой проблемой и постоянно обновляют свой продукт, то его можно считать относительно безопасным.
Функциональность.
Это еще один из важнейших критериев, на которые мы смотрим при выборе браузера. Давно прошли те времена, когда он использовался только для просмотра сайтов и скачивания файлов. Сейчас мы требуем от него большего. Нам важно, чтобы он стал нашим помощником, поэтому подбираем программу с нужными именно нам функциями. Конечно, разработчики ведущих браузеров сейчас очень внимательно следят друг за другом и, если в одном обозревателе появляется новая функция, то очень скоро она будет и у конкурентов.
Удобство для пользователя. Интерфейс программы тоже играет большую роль. Именно простой и интуитивно понятный интерфейс Google Chrome во многом позволил ему занять лидирующие позиции.
Расширения (плагины)
Возможности браузера можно расширить, устанавливая в него дополнительные модули, которые называют расширениями или плагинами. Многие браузеры имеют так называемые магазины, в которых находятся проверенные расширения для данного обозревателя. Например, в статье «Расширения для браузера Google Chrome» я написал о некоторых расширениях для этого обозревателя, и о том, как их установить.
Как пользоваться браузером
Несмотря на то, что браузер – это одна из основных компьютерных программ, многие не умеют им пользоваться, точнее, не используют простые и полезные фишки, которые он им предоставляет.
Навигация
Хотя обозреватели имеют разный внешний вид, у них есть сходные элементы интерфейса.
«Адресная строка» — поле, куда вводится адрес сайта. Обратите внимание, браузер сохраняет историю посещений, и поэтому часто достаточно ввести только первые буквы, и появятся подсказки, из которых можно выбрать нужную.

Кроме того, современные браузеры имеют функцию «умной строки», то есть в адресную строку можно вводить поисковые запросы, не заходя предварительно на сайт поисковой системы.
Кнопки «Вперед» и «Назад» позволяют перемещаться на предыдущие страницы или, опять на последующую.
Кнопка «Обновить» служит для перезагрузки страницы, если она не загрузилась правильно, или, если нужно обновить информацию на ней.
Кнопка «Домой» возвращает на страницу, которая у вас установлена в качестве домашней или стартовой.
Окна и вкладки
Щелкая по ссылкам, мы переходим на новые страницы, но часто бывает удобнее, чтобы новая страница открылась, а старая тоже осталась открытой. Для этого используют вкладки. Во вкладках можно открыть сколько угодно страниц, не закрывая предыдущих.
Чтобы открыть новую вкладку, используют кнопку «+» на панели вкладок, но чаще удобнее использовать правую кнопку мыши. Если на ссылке щелкнуть ПКМ, то в контекстном меню можно выбрать команду Открыть в новой вкладке.
Новую страницу можно открыть и в новом окне. Это, например, удобно, если на экране нужно сразу видеть две страницы для сравнения. Хорошо открывать два окна, работая с двумя мониторами. Например, в одном окне редактируем веб-страницу, а в другом смотрим на результат.
Скачивание изображений и файлов
Чтобы скачать картинку, нужно щелкнуть на ней ПКМ, в открывшемся меню выбрать Сохранить как, потом указать место для сохранения и имя файла.
Для скачивания файлов обычно есть кнопка «Скачать», и после нажатия на нее файл автоматически сохраняется в папке Загрузки (Downloads). В настройках браузера можно найти расположение этой папки и изменить по своему усмотрению.
Использование закладок
Если вам нужно сохранить адрес сайта или отдельной страницы, чтобы потом посетить его еще раз, удобно использовать закладки. Все современные браузеры имеют такую функцию. Чтобы добавить сайт в закладки, нужно щелкнуть на специальном значке (обычно «Звездочка») в адресной строке или рядом с ней. Если закладок много, их можно группировать по папкам. Всегда есть возможность через меню открыть панель закладок и отредактировать их.

Сохранение истории посещений
Если вы не помните адрес ранее посещенного сайта и забыли занести его в закладки, можно воспользоваться историей просмотров. Все обозреватели хранят такую историю в течение нескольких месяцев. Кстати, эту историю можно удалить, если вам не хочется, чтобы кто-то смог определить, какие сайты вы посещали, но для таких целей лучше использовать режим «Инкогнито». Это новая функция, появившаяся в ведущих браузерах не так давно.
Хранение паролей
Это еще одна полезная функция, используемая в современных браузерах.
Сейчас очень много сервисов, требующих авторизации, и для каждого нужно запоминать пароль. Чтобы каждый раз при входе на такой сервис не вспоминать и не вводить логин и пароль, браузер предлагает сохранить их в своей памяти. Это очень удобно, но не рекомендуется таким образом сохранять важные пароли, например, для входа в платежные системы, электронные кошельки и т. д.
Такие пароли лучше хранить в специальных программах с шифрованием. Например, я использую KeePass.
P. S. Brave — браузер, который платит
Во-первых, это самый быстрый браузер, что подтверждается тестами. Впрочем, если вы установите его, то страницы сайтов, на которые вы часто заходите, открываются гораздо быстрее.
Во-вторых, Brave безопаснее других браузеров, он позволяет подключаться к сети Tor, то есть включает в себя свойства обозревателя Tor. Он блокирует отслеживание пользователей третьими лицами.
И, в-третьих, еще одно немаловажное преимущество. Браузер позволяет на нем зарабатывать. Brave платит пользователям за просмотр рекламы и имеет реферальную программу, которая выплачивает за приглашенных пользователей от 2 до 7,5 долларов.
Более подробно об этом браузере и настройке партнерской программы я напишу позже в отдельной статье, а пока можете скачать браузер, установить его и попробовать в работе.
Итак, я думаю, теперь и «чайникам» понятно, что такое браузер, как его выбрать, и как им пользоваться.