бэкэнд сайта что это
Что нужно уметь бэкенд-разработчику
Веб-разработка, если упростить, состоит из двух частей — фронтенда и бэкенда. Фронтенд — видимая пользователю часть сайта, картинки, тексты и кнопки. Бэкенд — код, который работает на серверах и обрабатывает запросы пользователей после нажатия на эти кнопки.
То есть фронтендеры пишут код, который работает в браузере у пользователя, а бэкендеры — тот, что выполняется на серверах. И если про фронтенд более-менее понятно: он оживляет интерфейсы, добавляет анимации и всю другую красоту, то давайте разбираться, зачем вообще нужен серверный код.
Что такое бэкенд
Серверного кода не видно — это самое главное, что нужно понять. Если фронтендер может положить в портфолио сайт и будет виден результат его работы, то результат работы бэкендера в том, что сайт вообще работает и откликается на запросы.
Серверный код выполняет основную работу — даёт пользователям ту информацию, за которой пришли и попросили. Чаще всего бэкендеры пишут код, который связывает фронтенд и базу данных.
Фронтенд — это продавец-консультант в Икее, к которому вы пришли и попросили шкаф, а бэкенд — кладовщик, который принесёт ваш шкаф со склада.
Взять даже эту статью: откуда сайт знает, какого числа была опубликована эта статья, сколько у неё просмотров, какие заголовки и откуда брать картинки? Вся эта информация хранится на сервере. Бэкенд-разработчики Академии сделали так, чтобы всю эту информацию можно было сохранить и получить в нужный момент, а фронтендеры — чтобы вы увидели эту страницу такой, как я задумал.
Что делает бэкендер
Если совсем коротко: пишет серверный код, работает с базами данных, пишет API, создаёт библиотеки. Работает с компонентами системы, у которых нет интерфейсов.
Решает задачи. И чем лучше он это делает, тем больше его зарплата и ценность для компании.Код — только один из способов решения. В этом разработчику помогают язык программирования, веб-стандарты, шаблоны проектирования и лучшие практики, наработанные годами опыта других программистов.
Пишет код. Это основная задача бэкенд-разработчика, которая занимает больше всего рабочего времени. При этом есть достаточно большой выбор, на каком языке писать. Например, Python — очень лёгкий для освоения, а PHP — самый популярный серверный язык. Можно писать бэкенд даже на JavaScript в связке с Node.js, Perl или Ruby. Но это не самый простой путь.
Код, чаще всего, обрабатывает разные запросы. Звучит скучно, но запросов может быть тьма.
Что нужно знать бэкенд-разработчику
Новичку нужны не все эти знания и навыки, но чем больше вы знаете, тем больше шансы найти хорошую работу.
Программирование. Нужно знать синтаксис языка и основные конструкции, понимать логику работы. Знать, как применять шаблоны проектирования, алгоритмы и структуры данных.
Базы данных. Как писать запросы и организовывать базы в MySQL, Postgres или NoSQL. Ну или в других системах управления базами данных — тут зависит от конкретной компании. Важно знать, что основные принципы всё равно похожи.
Как работает веб. Два самых важных слова — HTTP и HTTPS.
Веб-серверы. Как настроить Apache или Nginx.
API. Как устроены JSON, REST и XML и как с их помощью эффективнее передавать информацию.
Аутентификация. Как организовать сессии, хранить куки, заводить токены и ключи. Как работает Oauth.
Безопасность. Как избежать CSRF, XSS, SQL-инъекций.
Масштабирование. Как устроены асинхронные запросы и кэширование.
Серверное администрирование. Как настроить Windows, Linux, Unix, OS X. В больших компаниях этим занимаются отдельные администраторы, но в небольших студиях бывает нужно хотя бы представлять, как это сделать.
Бэкенд — большая и интересная часть веба, которую не видно снаружи, потому что всё внимание пользователей приковано к фронтенду — красивым интерфейсам, анимациям и современной вёрстке. Но работа бэкендеров важная, сложная и интересная, за это так много людей выбирают именно это направление, а не фронтенд.
Приходите на профессию «Бэкенд-разработчик»
Мы перезвоним и всё расскажем — вам даже не придётся ничего делать. Только форму заполнить, но куда без этого в 2021.
Нажатие на кнопку — согласие на обработку персональных данных
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Авторизуйтесь
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
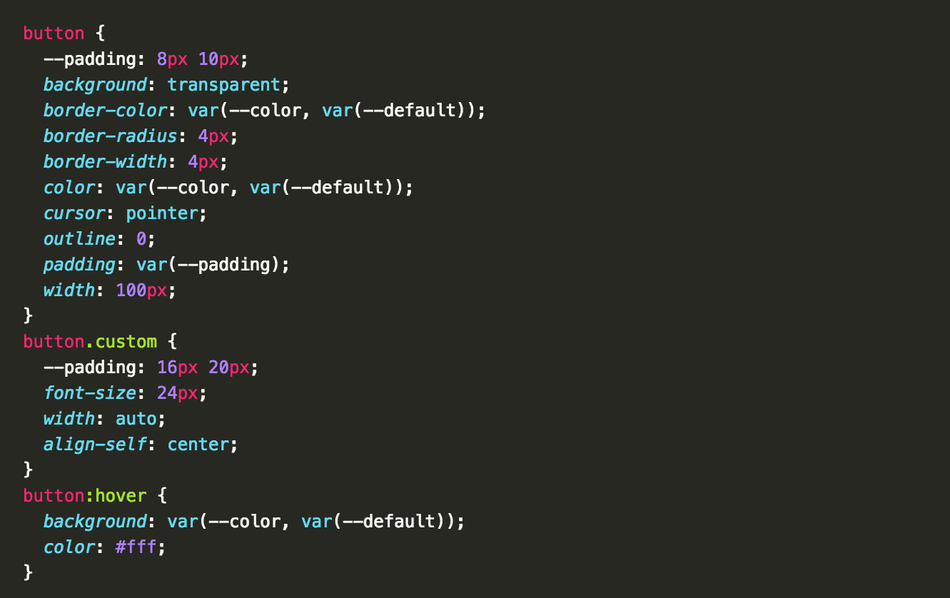
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
4–5 декабря, Онлайн, Беcплатно
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Frontend и backend: различия, особенности и требования к специалистам
Frontend- и backend-разработка тесно связаны между собой и не могут существовать по отдельности. Однако это совершенно разные направления программирования как по типу выполняемых задач, так и по общему предназначению.
В этом материале речь пойдет о различиях этих направлений, их особенностях и требованиям к разработчикам.
Понятие Frontend-разработки
Под понятием Frontend подразумевается разработка видимого для пользователя интерфейса и всех функций, с которыми он может взаимодействовать. По сути, когда вы переходите на любой сайт, то видите там кнопки, текст, различную анимацию и другие составляющие – все это реализовано при помощи фронтенда. Для создания этих элементов используются три разных языка – HTML, CSS и JavaScript.
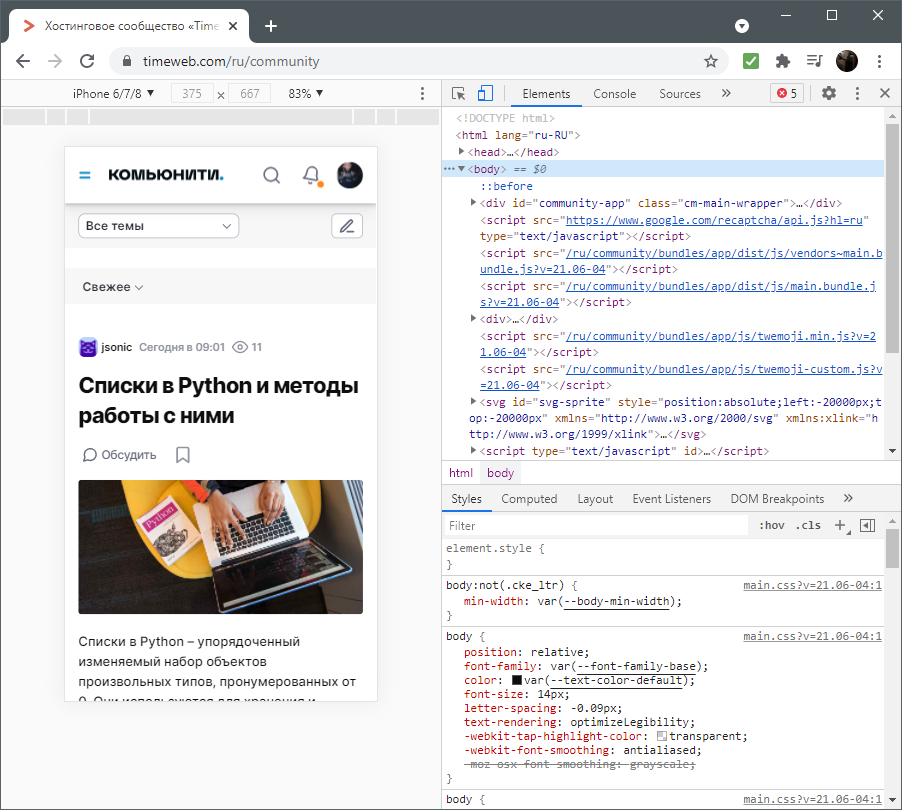
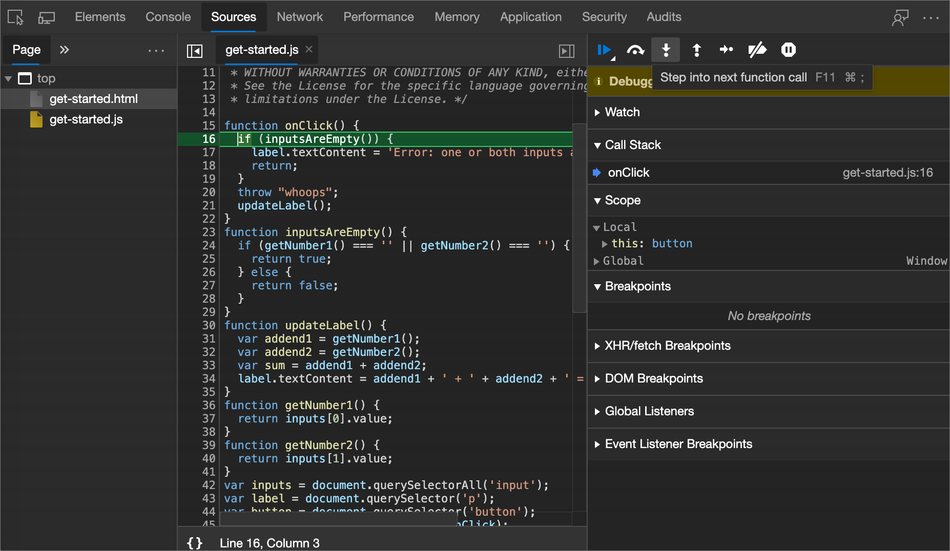
Посмотрите на структуру страницы прямо сейчас – для этого на любом сайте вызовите консоль разработчика, нажав клавишу F12. Вы увидите набор строчек кода, которые и формируют внешний вид данной страницы.
Код страницы используется для описания всего видимого: шрифтов, картинок, размеров элементов, анимаций, всплывающих окон, звуков при нажатиях и всего другого, с чем может взаимодействовать пользователь. За каждую из частей интерфейса отвечают разные языки. Как раз те, что и должен выучить frontend-разработчик.
Основной инструмент в этой сфере – язык гипертекстовой разметки HTML. Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента.
Если разработчик учит HTML, он обязательно осваивает и CSS (Cascading Style Sheets). Этот язык отвечает за внешний вид страницы. С его помощью вы работаете с цветами, шрифтами и расположением различных блоков. Если простыми словами, то CSS используется для красивого оформления страницы и настройки ее внешнего вида уже после того, как основная структура была написана при помощи HTML.
JavaScript
С помощью JavaScript реализуется выполнение различных действий на странице, то есть добавляется анимация и отклик на запросы пользователя. Например, страница реагирует на перемещение курсора и клики мышкой, изменяя поведение элементов в соответствии с действиями пользователя. Благодаря JS осуществляется отправка и получение данных с сервера без необходимости перезагрузки страницы, а значит, некоторые задачи реализуются более просто, например, когда речь идет об отправке и получении сообщений.
Фронтенд – это сфера, в которой разработчик создает видимые для пользователя элементы интерфейса и все функции для взаимодействия с сайтами и приложениями. Все это тесно связывается с бэкендом, о котором пойдет речь далее.
Backend-разработка
Считается, что backend-разработка сложнее фронтенда, поскольку программист обходится без видимых элементов интерфейса, ведь он работает над логикой сайта. Пользователь не видит эту сферу, потому что все действия осуществляются вне его браузера и даже компьютера. Как только поступает запрос (например, когда вы нажали Enter при запросе в поисковике), сигнал сразу же отправляется на сервер, где и обрабатывается для дальнейшего вывода информации на экран. Это и есть логика сайта, заключающаяся в трех простых шагах:
отправка информации от пользователя,
ее обработка на сервере,
получение информации и форматирование кода в читаемый вид.
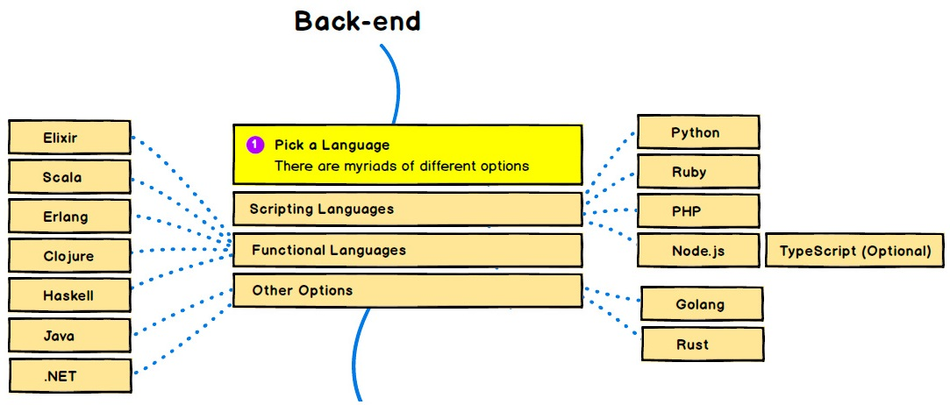
Используемые языки программирования в бэкенде
Если в случае с фронтендом нет никакой вариативности, так как разработчики всегда используют описанные языки программирования для достижения желаемого результата, то вот с backend все обстоит немного иначе. Выбор языка и инструментов зависит от сервера. Зачастую ограничений нет, и разработчик выбирает практически любой универсальный ЯП. К таким относятся:
В большинстве случаев бэкенд-разработчику понадобятся знания по управлению базами данных, которых тоже существует немало. Популярнее всего MySQL, но есть еще и PostgreSQL, SQLite, MongoDB. От выбранной системы управления базами данных меняются и обязанности разработчика, поскольку действия выполняются разными путями.
Приведенное выше описание дает ответ на вопрос «что такое backend».
Варианты взаимодействия frontend и backend
В завершение рассмотрим несколько примеров того, как взаимодействуют между собой две эти сферы разработки. О принципах работы уже шла речь выше, поэтому остается только разобраться во взаимосвязи этих сфер. Разделим принципы работы на четыре популярных варианта:
Первый тип подразумевает отправку HTTP-запроса на сервер, где она ищется, встраивается в шаблон и возвращается пользователю в читаемом виде HTML-страницы.
Есть еще инструментарий под названием AJAX. В таком случае запрос отправляется при помощи JavaScript, который подключен в веб-обозревателе. Ответ возвращается в XML или JSON, а с чтением этих форматов отлично справляется JS.
Существуют одностраничные сайты, загружающие данные без предварительного обновления страницы. Осуществляется данная операция при помощи AJAX или фреймворков Angular и Ember.
Подключаемые библиотеки Ember или React предназначены для использования приложения одновременно на сервере и в клиентской части. Две рассматриваемые сферы связываются через AJAX и HTML-код с обработкой на сервере.
Подводя итоги, хочется отметить, что требования к специалистам в backend и frontend разные, обычно каждый занимается своим делом, но есть и fullstack-разработчики, одновременно программирующие как логику сайта/приложения, так и его внешний вид. Вам понадобится ознакомиться с приведенными схемами и языками программирования, чтобы понять, что вам ближе.
Что выбрать — frontend или backend
В веб-разработке два пути — frontend и backend. Есть ещё «срединный», объединяющих их — fullstack, но всё равно надо с чего-то начинать. В этом году, как и всегда, лучше выбирать то, что нравится. Эта статья поможет определиться.
Содержание:
В чём разница
Фронтенд
Фронтенд-разработчик отвечает за то, что видно пользователю. На примере вышивки — он делает её лицевую, переднюю часть. Только если вышивка неподвижна, то фронтенд-разработчик оживляет статичный макет дизайна, превращая в удобный интерфейс. То есть создаёт функциональную страницу, где можно нажимать кнопки, вводить данные и так далее. При этом он заботится, чтобы её корректно отображали устройства и браузеры.
Бэкенд
Бэкенд-разработчик отвечает за то, чего пользователю не видно — всё, что спрятано «под капотом», то есть работает на сервере. Например, когда заказывая Uber, вы вводите адрес, выбираете тип машины и оплачиваете поездку, то за «магию», которая срабатывает на другой стороне, отвечает backend. В интернет-магазинах бэк отвечает за невидимую пользователем связь отправки товара в корзину, покупки и оплаты.
Типичные задачи
Фронтенд
Вёрстка и создание динамических интерфейсов. Этот тип задач доминирует в сотрудничестве со студиями и на фрилансе. Там одно из самых востребованных направлений — разработка типовых интернет-магазинов (не на движке, если речь о фронте). Небольшие студии могут нагружать фронта задачами верстальщика — вплоть до создания рассылок.
Работа с SPA (Single Page Application). Разработка SPA и реализация отдельных фич зачастую требуются в продуктовой разработке. Например, для банковского приложения это может быть создание калькулятора, изменяемых графиков, конвертеров валют.
Бэкенд
Создание CRUD (акроним от англ. create, read, update, delete). Самая простая задача. Например, если на сайте создаётся профиль пользователя, то бэку нужно написать код, который позволит сохранять изменения, возвращать профиль, а также его удалять.
Структурирование, обработка данных и оптимизация доступа к ним. Данные, которые получаются с фронта, нужно правильно сохранять и обрабатывать, они должны быть в правильной и согласованной структуре. Это и организовывает бэк, работая с базами данных, кэшами, поисковой индексацией.
Внешняя интеграция. Подключение внешних ресурсов, партнёрских API и так далее. Здесь много исследовательской работы: почитать документацию, спроектировать так, чтоб если партнёр упал, то это не ломало приложения.
Необходимый минимум знаний
Фронтенд
База. Для создания простых посадочных страниц достаточно изучить:
Фреймворки. Чтобы разрабатывать динамичные страницы и более сложные SPA, нужно освоить хотя бы один JS-фреймворк. Сейчас наиболее актуальны:
Бэкенд
База. Необходимый минимум для джуна:
Фреймворки. При использовании Go во фреймворках нет необходимости, для остальных языков сейчас актуальны такие:
Где брать знания
Фронтенд
Бэкенд
Зарплаты
В целом фронт и бэк не сильно отличаются по зарплате, если мы говорим именно о фронтэнде, а не о вёрстке. Но всё-таки бэк немного выигрывает по деньгам.
Фронтенд
В среднем по данным hh.ru на рынке труда здесь такие цифры:
Бэкенд
Среди самого бэка у PHP-разработчиков статистически чуть-чуть ниже зарплата. Но в целом цифры такие:
Конечно, зарплата зависят от необходимых языков и технологий. Кроме того, важно понимать, что на неё влияет тип проекта. Так, работа в студиях — зачастую простые задачи и небольшие деньги. Но без дополнительных усилий по самообразованию такая работа не особо способствует карьерному росту. В то время как продуктовая разработка зачастую интереснее по деньгам, задачам и стеку технологий.
Что же выбрать
Фронтенд
Идеальный выбор, если:
Анна Русяева, преподаватель по фронтенду:
«Я выбрала фронт, потому что он проще и динамичнее, чем бэк. Это работа с интерфейсами, поэтому ты делаешь и практически сразу видишь результат. Я работала на C++, знаю C#, Java пробовала, и мне не очень понравилось — сложно и скучно».
Бэкенд
Это ваш выбор, если:
Илья Зобенько, преподаватель по бэкенду:
«Я писал на PHP и всё по классике шло в fullstack, но вёрстка меня просто вымораживала. Именно вёрстка, ведь фронтовые штуки (React, Vue) классные. Но всё равно больше удовольствия я получал, когда прорабатывал бэк, поэтому постепенно смещался туда и благо успешно.
Кстати, ни разу не встречал фронта без бэковского бэкграунда, который бы дорос до технического директора или техлида (не тимлида, которым фронт тоже легко станет). Бэк даёт знания другого формата, позволяя активнее расти в управленческие должности. Поэтому, если есть желание уйти в техлида, который должен спроектировать решение, архитектуру накидать, то у бэка больше перспектив».
Ещё не определились? Вас может заинтересовать программа «Разработчик», которая даёт базу для максимально осознанного выбора направления в IT и позволяет открыть свой бизнес в этой сфере.
В веб-разработке два пути — frontend и backend. Есть ещё «срединный», объединяющих их — fullstack, но всё равно надо с чего-то начинать. В этом году, как и всегда, лучше выбирать то, что нравится. Эта статья поможет определиться.
Содержание:
В чём разница
Фронтенд
Фронтенд-разработчик отвечает за то, что видно пользователю. На примере вышивки — он делает её лицевую, переднюю часть. Только если вышивка неподвижна, то фронтенд-разработчик оживляет статичный макет дизайна, превращая в удобный интерфейс. То есть создаёт функциональную страницу, где можно нажимать кнопки, вводить данные и так далее. При этом он заботится, чтобы её корректно отображали устройства и браузеры.
Бэкенд
Бэкенд-разработчик отвечает за то, чего пользователю не видно — всё, что спрятано «под капотом», то есть работает на сервере. Например, когда заказывая Uber, вы вводите адрес, выбираете тип машины и оплачиваете поездку, то за «магию», которая срабатывает на другой стороне, отвечает backend. В интернет-магазинах бэк отвечает за невидимую пользователем связь отправки товара в корзину, покупки и оплаты.
Типичные задачи
Фронтенд
Вёрстка и создание динамических интерфейсов. Этот тип задач доминирует в сотрудничестве со студиями и на фрилансе. Там одно из самых востребованных направлений — разработка типовых интернет-магазинов (не на движке, если речь о фронте). Небольшие студии могут нагружать фронта задачами верстальщика — вплоть до создания рассылок.
Работа с SPA (Single Page Application). Разработка SPA и реализация отдельных фич зачастую требуются в продуктовой разработке. Например, для банковского приложения это может быть создание калькулятора, изменяемых графиков, конвертеров валют.
Бэкенд
Создание CRUD (акроним от англ. create, read, update, delete). Самая простая задача. Например, если на сайте создаётся профиль пользователя, то бэку нужно написать код, который позволит сохранять изменения, возвращать профиль, а также его удалять.
Структурирование, обработка данных и оптимизация доступа к ним. Данные, которые получаются с фронта, нужно правильно сохранять и обрабатывать, они должны быть в правильной и согласованной структуре. Это и организовывает бэк, работая с базами данных, кэшами, поисковой индексацией.
Внешняя интеграция. Подключение внешних ресурсов, партнёрских API и так далее. Здесь много исследовательской работы: почитать документацию, спроектировать так, чтоб если партнёр упал, то это не ломало приложения.
Необходимый минимум знаний
Фронтенд
База. Для создания простых посадочных страниц достаточно изучить:
Фреймворки. Чтобы разрабатывать динамичные страницы и более сложные SPA, нужно освоить хотя бы один JS-фреймворк. Сейчас наиболее актуальны:
Бэкенд
База. Необходимый минимум для джуна:
Фреймворки. При использовании Go во фреймворках нет необходимости, для остальных языков сейчас актуальны такие:
Где брать знания
Фронтенд
Бэкенд
Зарплаты
В целом фронт и бэк не сильно отличаются по зарплате, если мы говорим именно о фронтэнде, а не о вёрстке. Но всё-таки бэк немного выигрывает по деньгам.
Фронтенд
В среднем по данным hh.ru на рынке труда здесь такие цифры:
Бэкенд
Среди самого бэка у PHP-разработчиков статистически чуть-чуть ниже зарплата. Но в целом цифры такие:
Конечно, зарплата зависят от необходимых языков и технологий. Кроме того, важно понимать, что на неё влияет тип проекта. Так, работа в студиях — зачастую простые задачи и небольшие деньги. Но без дополнительных усилий по самообразованию такая работа не особо способствует карьерному росту. В то время как продуктовая разработка зачастую интереснее по деньгам, задачам и стеку технологий.
Что же выбрать
Фронтенд
Идеальный выбор, если:
Анна Русяева, преподаватель по фронтенду:
«Я выбрала фронт, потому что он проще и динамичнее, чем бэк. Это работа с интерфейсами, поэтому ты делаешь и практически сразу видишь результат. Я работала на C++, знаю C#, Java пробовала, и мне не очень понравилось — сложно и скучно».
Бэкенд
Это ваш выбор, если:
Илья Зобенько, преподаватель по бэкенду:
«Я писал на PHP и всё по классике шло в fullstack, но вёрстка меня просто вымораживала. Именно вёрстка, ведь фронтовые штуки (React, Vue) классные. Но всё равно больше удовольствия я получал, когда прорабатывал бэк, поэтому постепенно смещался туда и благо успешно.
Кстати, ни разу не встречал фронта без бэковского бэкграунда, который бы дорос до технического директора или техлида (не тимлида, которым фронт тоже легко станет). Бэк даёт знания другого формата, позволяя активнее расти в управленческие должности. Поэтому, если есть желание уйти в техлида, который должен спроектировать решение, архитектуру накидать, то у бэка больше перспектив».
Ещё не определились? Вас может заинтересовать программа «Разработчик», которая даёт базу для максимально осознанного выбора направления в IT и позволяет открыть свой бизнес в этой сфере.