бэкэнд что это такое
Что нужно уметь бэкенд-разработчику
Веб-разработка, если упростить, состоит из двух частей — фронтенда и бэкенда. Фронтенд — видимая пользователю часть сайта, картинки, тексты и кнопки. Бэкенд — код, который работает на серверах и обрабатывает запросы пользователей после нажатия на эти кнопки.
То есть фронтендеры пишут код, который работает в браузере у пользователя, а бэкендеры — тот, что выполняется на серверах. И если про фронтенд более-менее понятно: он оживляет интерфейсы, добавляет анимации и всю другую красоту, то давайте разбираться, зачем вообще нужен серверный код.
Что такое бэкенд
Серверного кода не видно — это самое главное, что нужно понять. Если фронтендер может положить в портфолио сайт и будет виден результат его работы, то результат работы бэкендера в том, что сайт вообще работает и откликается на запросы.
Серверный код выполняет основную работу — даёт пользователям ту информацию, за которой пришли и попросили. Чаще всего бэкендеры пишут код, который связывает фронтенд и базу данных.
Фронтенд — это продавец-консультант в Икее, к которому вы пришли и попросили шкаф, а бэкенд — кладовщик, который принесёт ваш шкаф со склада.
Взять даже эту статью: откуда сайт знает, какого числа была опубликована эта статья, сколько у неё просмотров, какие заголовки и откуда брать картинки? Вся эта информация хранится на сервере. Бэкенд-разработчики Академии сделали так, чтобы всю эту информацию можно было сохранить и получить в нужный момент, а фронтендеры — чтобы вы увидели эту страницу такой, как я задумал.
Что делает бэкендер
Если совсем коротко: пишет серверный код, работает с базами данных, пишет API, создаёт библиотеки. Работает с компонентами системы, у которых нет интерфейсов.
Решает задачи. И чем лучше он это делает, тем больше его зарплата и ценность для компании.Код — только один из способов решения. В этом разработчику помогают язык программирования, веб-стандарты, шаблоны проектирования и лучшие практики, наработанные годами опыта других программистов.
Пишет код. Это основная задача бэкенд-разработчика, которая занимает больше всего рабочего времени. При этом есть достаточно большой выбор, на каком языке писать. Например, Python — очень лёгкий для освоения, а PHP — самый популярный серверный язык. Можно писать бэкенд даже на JavaScript в связке с Node.js, Perl или Ruby. Но это не самый простой путь.
Код, чаще всего, обрабатывает разные запросы. Звучит скучно, но запросов может быть тьма.
Что нужно знать бэкенд-разработчику
Новичку нужны не все эти знания и навыки, но чем больше вы знаете, тем больше шансы найти хорошую работу.
Программирование. Нужно знать синтаксис языка и основные конструкции, понимать логику работы. Знать, как применять шаблоны проектирования, алгоритмы и структуры данных.
Базы данных. Как писать запросы и организовывать базы в MySQL, Postgres или NoSQL. Ну или в других системах управления базами данных — тут зависит от конкретной компании. Важно знать, что основные принципы всё равно похожи.
Как работает веб. Два самых важных слова — HTTP и HTTPS.
Веб-серверы. Как настроить Apache или Nginx.
API. Как устроены JSON, REST и XML и как с их помощью эффективнее передавать информацию.
Аутентификация. Как организовать сессии, хранить куки, заводить токены и ключи. Как работает Oauth.
Безопасность. Как избежать CSRF, XSS, SQL-инъекций.
Масштабирование. Как устроены асинхронные запросы и кэширование.
Серверное администрирование. Как настроить Windows, Linux, Unix, OS X. В больших компаниях этим занимаются отдельные администраторы, но в небольших студиях бывает нужно хотя бы представлять, как это сделать.
Бэкенд — большая и интересная часть веба, которую не видно снаружи, потому что всё внимание пользователей приковано к фронтенду — красивым интерфейсам, анимациям и современной вёрстке. Но работа бэкендеров важная, сложная и интересная, за это так много людей выбирают именно это направление, а не фронтенд.
Приходите на профессию «Бэкенд-разработчик»
Мы перезвоним и всё расскажем — вам даже не придётся ничего делать. Только форму заполнить, но куда без этого в 2021.
Нажатие на кнопку — согласие на обработку персональных данных
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Авторизуйтесь
Простыми словами о «фронтенде» и «бэкенде»: что это такое и как они взаимодействуют
Вы наверняка уже слышали эти модные в сфере программирования слова «фронтенд» и «бэкенд», но что за ними стоит? Предлагаю в этом разобраться.
Давайте начнем с определений.
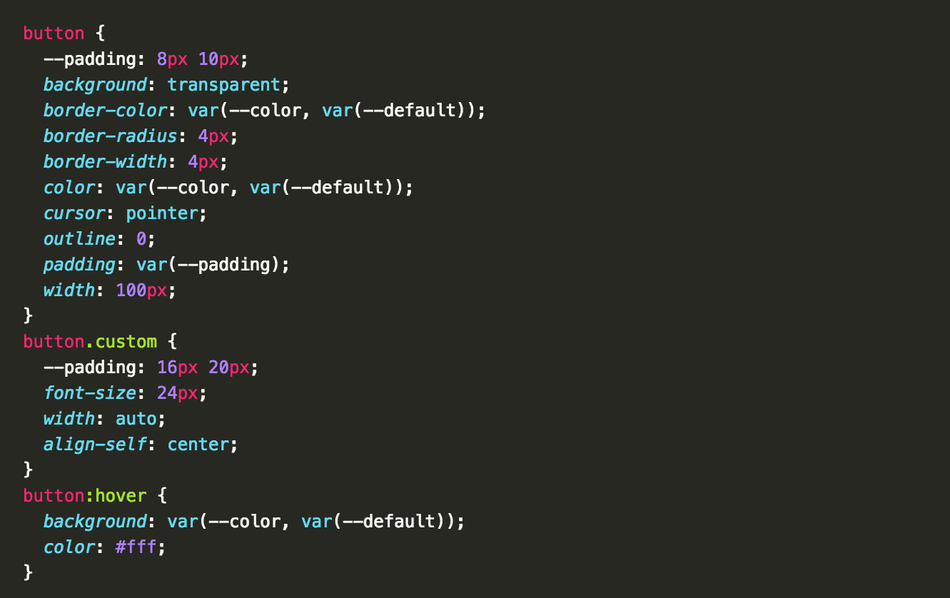
Фронтенд — все, что браузер может читать, выводить на экран и / или запускать. То есть это HTML, CSS и JavaScript.
HTML (HyperText Markup Language) говорит браузеру, каково содержание страницы, например, «заголовок», «параграф», «список», «элемент списка».
CSS (Cascading Style Sheets) говорит браузеру, как отображать элементы, например, «после первого параграфа отступ в 20 пикселей» или «весь текст в элементе body должен быть темно-серым и написан шрифтом Verdana».
4–5 декабря, Онлайн, Беcплатно
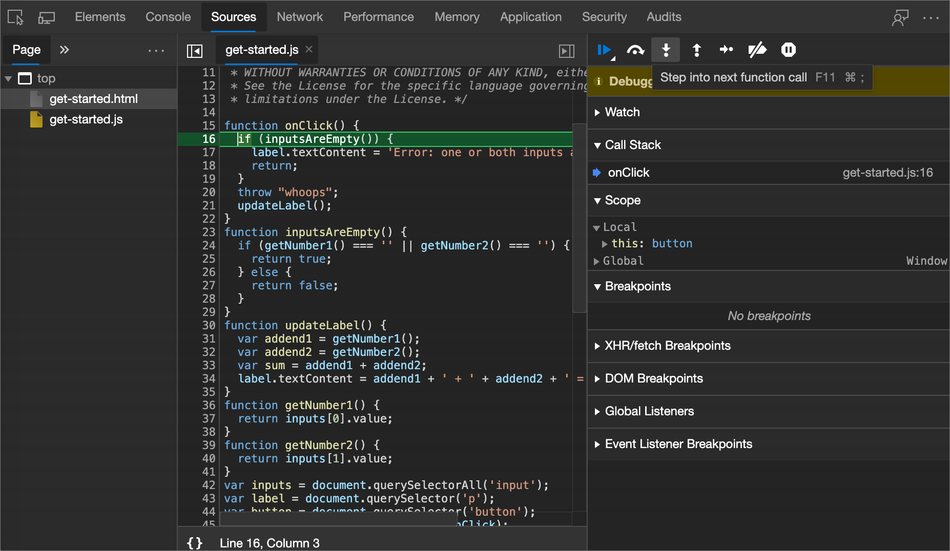
JavaScript говорит браузеру, как реагировать на некоторые взаимодействия, используя легкий язык программирования. Большинство сайтов на самом деле не используют много JavaScript, но если вы нажмете на что-то и содержимое страницы поменяется без белого мигания экрана, значит, где-то использовался JavaScript.
Бэкенд — все, что работает на сервере, то есть «не в браузере» или «на компьютере, подсоединенном к сети (обычно к Интернету), который отвечает на сообщения от других компьютеров».
Для бэкенда вы можете использовать любые инструменты, доступные на вашем сервере (который, по сути, является просто компьютером, настроенным для ответов на сообщения). Это означает, что вы можете использовать любой универсальный язык программирования: Ruby, PHP, Python, Java, JavaScript / Node, bash. Это также означает, что вы можете использовать системы управления базами данных, такие как MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Структура взаимодействия бэкенда и фронтенда
Сегодня существует несколько основных архитектур, определяющих, как будут взаимодействовать ваши бэкенд и фронтенд.
Серверные приложения
В этом случае HTTP-запросы отправляются напрямую на сервер приложения, а сервер отвечает HTML-страницей.
Между получением запроса и ответом сервер обычно ищет по запросу информацию в базе данных и встраивает ее в шаблон (ERB, Blade, EJS, Handlebars).
Когда страница загружена в браузере, HTML определяет, что будет показано, CSS — как это будет выглядеть, а JS — всякие особые взаимодействия.
Связь с использованием AJAX
Другой тип архитектуры использует для связи AJAX (Asynchronous JavaScript and XML). Это означает, что JavaScript, загруженный в браузере, отправляет HTTP-запрос (XHR, XML HTTP Request) изнутри страницы и (так сложилось исторически) получает XML-ответ. Сейчас для ответов также можно использовать формат JSON.
Это значит, что у вашего сервера должна быть конечная точка, которая отвечает на запросы JSON- или XML-кодом. Два примера протоколов, используемых для этого — REST и SOAP.
Клиентские (одностраничные) приложения
AJAX позволяет вам загружать данные без обновления страницы. Больше всего это используется в таких фреймворках, как Angular и Ember. После сборки такие приложения отправляются в браузер, и любой последующий рендеринг выполняется на стороне клиента (в браузере).
Такой фронтенд общается с бэкендом через HTTP, используя JSON- или XML-ответы.
Универсальные/изоморфные приложения
Некоторые библиотеки и фреймворки, например, React и Ember, позволяют вам исполнять приложения как на сервере, так и в клиенте.
В этом случае для связи фронтенда с бэкендом приложение использует и AJAX, и обрабатываемый на сервере HTML.
Вне фронтенда и бэкенда
Автономный фронтенд
Веб-приложениям, которые вы собираетесь создавать, подключение к Сети будет требоваться всё меньше и меньше.
Прогрессивные веб-приложения загружаются лишь один раз и работают (почти) всегда. Вы можете хранить базу данных в браузере. В некоторых случаях вашим приложениям нужен бэкенд только при первой загрузке, а затем лишь для синхронизации / защиты данных. Такой уровень постоянства означает, что большая часть логики приложения находится непосредственно в клиенте.
Легкий бэкенд
Бэкенд, в свою очередь, становится легче и легче. Такие технологии, как хранилища документов и графовые базы данных, приводят к сокращению количества обращений к бэкенду для повторного агрегирования данных. Задача клиента — уточнить, какие данные ему нужны (базы данных графов), или извлечь все различные фрагменты данных, которые ему нужны (REST API).
Сейчас можно создавать бэкенд-сервисы, которые работают не постоянно, а только тогда, когда они нужны, благодаря бессерверным архитектурам, таким как AWS Lambda.
Размытые границы
Вычислительные задачи теперь можно перемещать между фронтендом и бэкендом. В зависимости от вида приложения можно сделать так, чтобы вычисления производились либо в клиенте, либо на сервере.
Каждый из вариантов имеет свои плюсы и минусы. Сервер — среда более стабильная, имеет меньше неизвестных, но ему постоянно нужно подключение к Сети. Некоторые пользователи используют последние версии браузеров, и им выгоднее использовать клиентские приложения, которые и делают большую часть работы, и могут похвастаться красивым интерфейсом, но тогда вы оттолкнёте пользователей, которые не используют новейшие браузеры и высокоскоростное подключение к Интернету.
В любом случае, хорошо, что есть, из чего выбирать. Главное — выбирать именно то, что лучше всего подходит для конкретной задачи. Надеюсь, у вас появилось больше понимания о том, в каком состоянии сегодня находится веб-разработка.
Выбираем профессию frontend- и backend-разработчика: принципы и отличия
Статья о том, что такое frontend- и backend-разработка, чем отличаются и как взаимодействуют между собой. Разбираемся и выбираем себе направление.
Традиционно эти две сферы разработки разделяют на сцену и закулисье. Во frontend вы работаете на глаза пользователя, в backend же — на его опыт и ощущения. В Skillbox мы учим и frontend, и backend. Остается только выбрать направление своей будущей профессии. А теперь подробнее.
Что такое
frontend-разработка?
Frontend — это разработка пользовательского интерфейса и функций, которые работают на клиентской стороне веб-сайта или приложения. Это всё, что видит пользователь, открывая веб-страницу, и с чем он взаимодействует.
Пишет про дизайн и маркетинг в Skillbox. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».
Frontend-разработчик сотрудничает с дизайнерами, программистами
и UX-аналитиками, чтобы создавать удобный и востребованный продукт.
Чтобы наглядно понять frontend-разработку, откройте страницу любого сайта — перед собой вы увидите интерфейс. Щёлкнув правой кнопкой мыши, откроете код страницы в браузере.
Это и есть пример работы frontend-разработчика, он скачивается в браузер пользователя, и его можно увидеть своими глазами. Код страницы описывает цвета, вёрстку, шрифты, расположение графических элементов и так далее.
Компоненты frontend-разработки
Что такое
backend-разработка?
Backend-разработка — это набор аппаратно-программных средств, при помощи которых реализована логика работы сайта. Попросту говоря, это то, что скрыто от глаз пользователя и происходит вне его браузера и компьютера.
Например, когда вы вводите запрос на странице поисковика и жмёте клавишу Enter, frontend заканчивается и начинается backend. Ваш запрос отправляется на сервер Google или «Яндекса», где расположены алгоритмы поиска. Именно там случается всё «волшебство». Как только на мониторе появилась информация, которую вы искали, — вновь происходит возвращение в зону frontend.
По большому счёту, сервер — это тот же компьютер, только более мощный. Он хранит данные и отвечает на запросы пользователей.
Backend — это процесс объединения сервера с пользователем.
Компоненты backend-разработки
Backend-разработчик применяет те инструменты, что доступны на его сервере. Он вправе выбрать любой из универсальных языков программирования, например, Ruby, PHP, Python, Java. Всё зависит от конкретного проекта и задачи заказчика.
Также для backend-разработки используются системы управления базами данных:
В зависимости от продукта обязанности backend-разработчика сильно меняются. Такой специалист может создавать и интегрировать базы данных, обеспечивать безопасность или настраивать технологии резервного копирования и восстановления.
Как взаимодействуют frontend и backend?
Взаимодействие frontend и backend происходит по кругу:
Этими работами занимаются разные специалисты, но каждому из них желательно понимать принципы, по которым работают коллеги. Даже дизайнеру интерфейсов важно хотя бы в общих чертах знать, что представляет собой backend проекта, которым он занимается. Это поможет адекватно оценить, какие технические возможности есть у сайта или приложения.
Существует несколько вариантов взаимодействия frontend и backend:
Обязанности frontend- и backend-разработчиков, как правило, разделены, но бывают моменты, когда программист решает проблемы как на стороне сервера, так и в клиентской части. Оба вида разработки подразумевают и технические, и творческие компоненты. Нередко на рынке встречаются специалисты, которые уверенно чувствуют себя как во frontend, так и в backend и могут совмещать их.
Заключение
Начать свой путь в обеих отраслях можно с 12-месячного курса Skillbox «Профессия веб-разработчик». Он подходит для новичков и программистов с небольшим опытом. За год вы на практике изучите основные языки программирования и создадите портфолио, которое поможет найти перспективную и хорошо оплачиваемую работу.
Frontend и backend: различия, особенности и требования к специалистам
Frontend- и backend-разработка тесно связаны между собой и не могут существовать по отдельности. Однако это совершенно разные направления программирования как по типу выполняемых задач, так и по общему предназначению.
В этом материале речь пойдет о различиях этих направлений, их особенностях и требованиям к разработчикам.
Понятие Frontend-разработки
Под понятием Frontend подразумевается разработка видимого для пользователя интерфейса и всех функций, с которыми он может взаимодействовать. По сути, когда вы переходите на любой сайт, то видите там кнопки, текст, различную анимацию и другие составляющие – все это реализовано при помощи фронтенда. Для создания этих элементов используются три разных языка – HTML, CSS и JavaScript.
Посмотрите на структуру страницы прямо сейчас – для этого на любом сайте вызовите консоль разработчика, нажав клавишу F12. Вы увидите набор строчек кода, которые и формируют внешний вид данной страницы.
Код страницы используется для описания всего видимого: шрифтов, картинок, размеров элементов, анимаций, всплывающих окон, звуков при нажатиях и всего другого, с чем может взаимодействовать пользователь. За каждую из частей интерфейса отвечают разные языки. Как раз те, что и должен выучить frontend-разработчик.
Основной инструмент в этой сфере – язык гипертекстовой разметки HTML. Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента.
Если разработчик учит HTML, он обязательно осваивает и CSS (Cascading Style Sheets). Этот язык отвечает за внешний вид страницы. С его помощью вы работаете с цветами, шрифтами и расположением различных блоков. Если простыми словами, то CSS используется для красивого оформления страницы и настройки ее внешнего вида уже после того, как основная структура была написана при помощи HTML.
JavaScript
С помощью JavaScript реализуется выполнение различных действий на странице, то есть добавляется анимация и отклик на запросы пользователя. Например, страница реагирует на перемещение курсора и клики мышкой, изменяя поведение элементов в соответствии с действиями пользователя. Благодаря JS осуществляется отправка и получение данных с сервера без необходимости перезагрузки страницы, а значит, некоторые задачи реализуются более просто, например, когда речь идет об отправке и получении сообщений.
Фронтенд – это сфера, в которой разработчик создает видимые для пользователя элементы интерфейса и все функции для взаимодействия с сайтами и приложениями. Все это тесно связывается с бэкендом, о котором пойдет речь далее.
Backend-разработка
Считается, что backend-разработка сложнее фронтенда, поскольку программист обходится без видимых элементов интерфейса, ведь он работает над логикой сайта. Пользователь не видит эту сферу, потому что все действия осуществляются вне его браузера и даже компьютера. Как только поступает запрос (например, когда вы нажали Enter при запросе в поисковике), сигнал сразу же отправляется на сервер, где и обрабатывается для дальнейшего вывода информации на экран. Это и есть логика сайта, заключающаяся в трех простых шагах:
отправка информации от пользователя,
ее обработка на сервере,
получение информации и форматирование кода в читаемый вид.
Используемые языки программирования в бэкенде
Если в случае с фронтендом нет никакой вариативности, так как разработчики всегда используют описанные языки программирования для достижения желаемого результата, то вот с backend все обстоит немного иначе. Выбор языка и инструментов зависит от сервера. Зачастую ограничений нет, и разработчик выбирает практически любой универсальный ЯП. К таким относятся:
В большинстве случаев бэкенд-разработчику понадобятся знания по управлению базами данных, которых тоже существует немало. Популярнее всего MySQL, но есть еще и PostgreSQL, SQLite, MongoDB. От выбранной системы управления базами данных меняются и обязанности разработчика, поскольку действия выполняются разными путями.
Приведенное выше описание дает ответ на вопрос «что такое backend».
Варианты взаимодействия frontend и backend
В завершение рассмотрим несколько примеров того, как взаимодействуют между собой две эти сферы разработки. О принципах работы уже шла речь выше, поэтому остается только разобраться во взаимосвязи этих сфер. Разделим принципы работы на четыре популярных варианта:
Первый тип подразумевает отправку HTTP-запроса на сервер, где она ищется, встраивается в шаблон и возвращается пользователю в читаемом виде HTML-страницы.
Есть еще инструментарий под названием AJAX. В таком случае запрос отправляется при помощи JavaScript, который подключен в веб-обозревателе. Ответ возвращается в XML или JSON, а с чтением этих форматов отлично справляется JS.
Существуют одностраничные сайты, загружающие данные без предварительного обновления страницы. Осуществляется данная операция при помощи AJAX или фреймворков Angular и Ember.
Подключаемые библиотеки Ember или React предназначены для использования приложения одновременно на сервере и в клиентской части. Две рассматриваемые сферы связываются через AJAX и HTML-код с обработкой на сервере.
Подводя итоги, хочется отметить, что требования к специалистам в backend и frontend разные, обычно каждый занимается своим делом, но есть и fullstack-разработчики, одновременно программирующие как логику сайта/приложения, так и его внешний вид. Вам понадобится ознакомиться с приведенными схемами и языками программирования, чтобы понять, что вам ближе.
Профессия: бэкенд-разработчик
Для остановки нет причин —
Иду, скользя.
И в мире нет таких вершин,
Что взять нельзя.
В. Высоцкий
Если бы эта статья вышла не на Хабре, а в образовательном журнале, я бы начал её так: «Вспомните сайты, которые вам нравятся, на которых удобная навигация и приятный интерфейс. А знаете ли вы, что это только верхушка айсберга…». Но на Хабре это знают, пожалуй все, поэтому никакой лирики. Бэкенд любого веб-проекта — это сложная система, которая позволяет приложению быстро работать, качественно искать, шустро отдавать информацию пользователю, надёжно и безопасно хранить данные и при необходимости работать с другими внешними системами. Это как швейцарские часы: покупают их за стиль и шильдик, но ценители знают, что под сдержанным циферблатом кроется волшебный мир часового механизма. И бэкенд-разработчики — это маги механизмов, организмов, кишочек, внутренностей или как вы ещё это называете у веб-приложений. Эх, без лирики не удалось!
Короче, сегодня разбираем очередную профессию в серии «Профессия…». Итак, а что, если пойти в бэкенд-разработчики?
Кто это?
Если говорить академично, то бэкенд-разработчик — это программист, который отвечает за внутреннюю и вычислительную логику веб-сайта или веб-приложения, а также иного программного обеспечения и информационных систем. Строго говоря, бэкенд бывает не только у веб-решений, он есть и у десктопа, и у мобильных приложений, т.к. по сути бэкенд — это всё, что относится к программно-аппаратной части сервиса. Но исторически так сложилось, что бэкенд и фронтенд начали особенно явно выделять именно в веб-разработке. А поскольку это ещё и самая популярная на данный момент сфера, то и мы будем говорить именно о вебе (для десктопа многие тезисы тоже будут справедливы, а про мобильных разработчиков мы с вами поговорим в одном из выпусков отдельно).
Бэкенд-разработчик создаёт компоненты и функции, которые доступны пользователю приложения или сайта через интерфейс. Проще говоря, бэкендеры — это программисты, которые разрабатывают всё то, что не видит и напрямую не трогает пользователь. То есть красивая форма ввода данных или корзина интернет-магазина — это фронтенд, а хранение данных в СУБД, связка полей формы регистрации и корзины, интеграция с платёжным шлюзом, автоматические письма, подгрузка и обновление контента — это всё бэкенд. Поэтому, если форма регистрации стала отдавать ошибку базы, виноват… тестировщик 🙂 (почему— мы тоже расскажем в очередной серии).
За что отвечает бэкенд-разработчик:
Фронтэнд-разработчики красят лампу в жёлтый цвет и втирают бэкенду, что лампочка работает, но только в дневное время.
Бэкенд-разработчики удивляются, откуда у всех взялись проблемы с этими лампочками, вспоминает, что забыл задеплоить свет в базу данных, успокаивается и валит вину на фронтэнд.
Где нужен?
Как и в случае с фронтенд-разработкой, абсолютно везде, где есть сайт или приложение, которое в вебе взаимодействует с пользователем. Другое дело, что всем нужны бэкендеры разного уровня: в офисе условной социальной сети или крупного сайта объявлений бэкенд-разработчик обязан не просто иметь базовые навыки, но и работать с высокими нагрузками, микросервисной архитектурой и контейнеризацией (Docker, Kubernetes), знать системы мониторинга (типа Zabbix, Grafana), иметь навыки Scrum (опционально для конкретных компаний). А для небольшого интернет-магазина вполне достаточно связки PHP-Ajax-нужная СУБД-немного HTML, иногда и того меньше. Понятно, что и оплата труда, и требования к опыту также совершенно разные.
Традиционно на «Хабр Карьере» мы нашли 444 вакансии бэкенд-разработчика, что без малого в 2 раза больше, чем во фронтенде. На hh.ru — около 1800. В общем, на рабочих местах вас уже ждут фронтендеры, у которых поиск по сайту отрабатывает два часа 🙂 А если серьёзно, в компании может быть 2-3 бэкенд-разработчика на одного фронтенда, особенно если речь идёт о приложениях со сложной внутренней логикой и бизнес-логикой (интернет-магазин, CRM-ERP, корпоративный портал и т.д.).
Средняя заработная плата
| Уровень специалиста | Средняя заработная плата |
|---|---|
| Стажёр (Intern) | 35 345 руб. |
| Младший (Junior) | 55 241 руб. |
| Средний (Middle) | 105 048 руб. |
| Старший (Senior) | 168 350 руб. |
| Ведущий (Lead) | 185 335 руб. |
Если сравнить с заработной платой фронтендеров, то рост незначительный, от нескольких сотен рублей до 6000 руб. (у мидлов). Но это реально очень средние значения, многое зависит именно от стека программирования, дополнительных навыков, опыта и основного языка разработки. Кстати, для всех уровней бэкенд-разработчика на первом месте стоит PHP, и мы о нём ещё поговорим.
Базовые требования к профессионалу
Требования к бэкендеру ещё более чувствительны к особенностям компании и её бизнес-процессам, чем у фронтендера. Иногда это могут быть весьма странные на первый взгляд вещи такие как «понимание принципов работы рыбного холодильника как предприятия», «знание основ продаж или опыт в продажах», «блестящее знание JavaScript, CSS и HTML». Но это выглядит безумно и отталкивающе только при первом подходе. На самом деле, бэкенд-разработчик действительно больше погружён в бизнес-процессы, должен не только разрабатывать код в соответствие с ними, но и подстраивать какие-то вещи под конкретные задачи, понимать, как оно работает изнутри. Если вы никогда не видели воронку продаж и не понимаете, чё это за фигня, вы никогда не сможете разработать её логику вместе с фильтрами, срезами и переходами (даже если у вас будет отличное ТЗ, разобраться сложно). Ну а в примере с «блестящее знание JavaScript, CSS и HTML» всё просто: вероятно, руководитель не очень-то доверяет своему другому разработчику и готов пересмотреть подход к разработке. Такое нередко случается в небольших компаниях.
Но есть и базовый набор требований, который бэкенд-разработчик увидит практически в любой вакансии.
Кстати сказать, среди бэкендеров много хороших, крепких математиков, потому что бэкенд-разработка — наука точная, и качество результата сильно зависит от того, насколько выверены будут выбранные вами и применённые алгоритмы, паттерны, циклы, функции и т.д.
Топ-5 востребованных технологий у специалистов по данным «Хабр Карьера», 2 полугодие 2019 года, нижняя строка — «дополнительные» скиллы.
Принцип формирования списка: пользователи, внося данные о заработной плате, указывают скиллы, которые у них в приоритете (что они умеют делать!). То есть это не требования работодателя, а навыки специалистов каждой категории.
Как видите, компании готовы брать стажёров с базовыми вузовскими C, C++ и C#, но в дальнейшем предпочитают специалистов с «рабочим набором» бэкендера. Обратите внимание на интерес к контейнеризации и высоконагруженным системам.
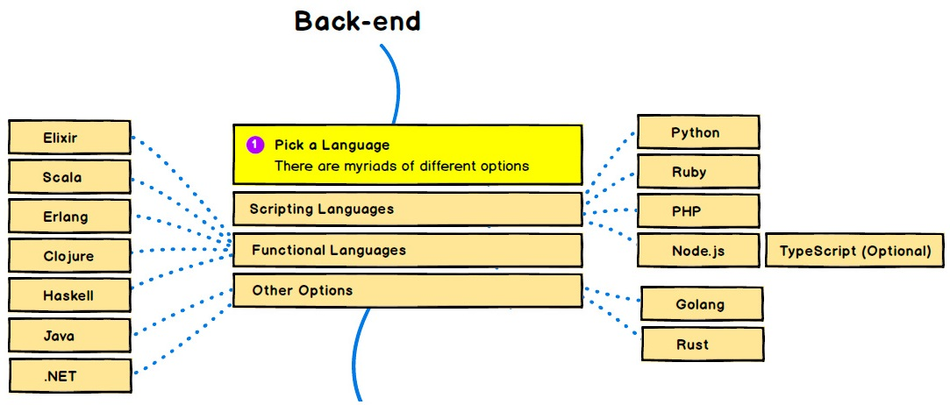
Кстати, вот вам очередной роадмап, но уже для бэкенд разработчика (остальные тоже есть на сайте — по-моему, это одно из лучшего и системного, что мне приходилось видеть по этой теме). Разглядывайте, распечатывайте и вперёд, к вершинам бэкенда.
Важные личные качества
Бэкендеру хорошо, он может быть интровертом 🙂 Его зона работы с пользователями сведена до минимума, в основном, все рабочие контакты с менеджерами или коллегами. Эти ребята нередко работают по ТЗ и делают всё так, как это прописано в документе либо так, чтобы получить состояние, максимально близкое к целевому (ТЗ, знаете ли, тоже бывают несовершенны, а то и совершенно не…).
Однако есть набор качеств, без которых о направлении бэкенда думать не стоит. Они вам могут показаться чем-то вроде качеств сотрудника, который нужен «молодой динамически развивающейся команде», но нет, речь именно о внутренних императивах, которые помогут не просто хорошо выполнять работу, но и делать это с внутренним комфортом (а не на «отвяжись»).
Необходимость знания иностранных языков
Вот что было написано для фронтенд-разработчика.
Для любого программиста крайне желателен английский язык не ниже upper-intermediate с уклоном в технический английский. Так вы сможете читать в оригинале многочисленные рекомендации Google и других компаний для оптимальной разработки (очень много полезной документации!), самообучаться с помощью зарубежных лекций, общаться с коллегами на форумах, задавать вопросы, а также читать книги по юзабилити и дизайну, среди которых очень много крутых англоязычных и пока не переведённых изданий.
Это же справедливо и для бэкендера, даже в большей мере. В комментариях к предыдущей статье заметили, что уровень upper-intermediate великоват для айтишника, достаточно и ниже. Я сужу по себе и по уровню учебников. Скажем так, от intermediate до upper-intermediate шаг не выглядит пропастью и уровень «на поболтать» берётся легко. А вот от upper до advanced — пропасть и по сложности, и по лексике. Впрочем, если вам норм читать и понимать, что читаете при другом уровне, никто вас экзамен сдавать не заставит, пользуйтесь.
Где учиться
В принципе, те же технические вузы, курсы, самообразование и корпоративные университеты. Но есть важные нюансы.
Лучшие книги и средства обучения
Выбирать средства обучения необходимо исходя из выбранного языка программирования и актуального в конкретный момент стека. Общие рекомендации такие.
Будущее бэкендера
Будущее бэкендера прорисовывается довольно чётко и перспективно.
Главное, что у вас не выйдет — это быть плохим разработчиком и при этом рассчитывать на что-то интересное. Дело в том, что каждая компания ждёт от бэкендера ответственности (представьте себе ошибки в коде банковского приложения, какой-нибудь критически важной ГИС или системы онлайн-мониторинга — сразу поседеть можно) и здравого подхода к работе. Филонить или говорить «так задумано» вряд ли получится — при всей внешней незаметности работы бэкенда сбой в ней заметнее всего.
Мифы профессии
▍Бэкенд — это очень сложно
Спорный вопрос. Часть разработчиков утверждают, что он проще благодаря средствам разработки, бесчисленным библиотекам и низкому уровню динамичности, другая часть боится подойти к бэкенду в принципе. Правда, как всегда, посередине: скорее, стэк бэкенд-разработчика многообразен и имеет разнородные компоненты, но, во-первых, не всё нужно в проекте, во-вторых, стоит понять что-то одно, и вот уже все взаимосвязи очевидны, знания нанизываются на единый стержень. В любом случае попробовать себя в бэкенде нужно — даже если вы развернётесь и выберете другой тип разработки, полученные знания помогут вам в работе.
▍Бэкенд-разработчик получает миллионы
Это вообще общий миф про программирование. Самая большая реальная заработная плата у российского разработчика, которую мне приходилось видеть своими глазами — это 540 тыс. руб. в месяц (С/С++, зарубежный проект, системы компьютерного зрения, кандидат наук, удалёнка), вторая от него — 400 тыс. руб. (Delphi, удалёнка, зарубежный энтерпрайз, немецкий язык как нативный). Остальные очень похожи на те цифры, которые я взял с «Хабр Карьеры» для своих табличек. Миллионы получать вы будете только в том случае, если сойдётся: блестящее знание языка + талант + опыт и уникальные навыки в узкой сфере + проект, готовый столько платить. Таких ребят единицы и я не скажу, что их участь прекрасна: 99% их жизни работа, 1% — сон. Поэтому важно осознать другой тезис: бэкенд-разработчики востребованы и хорошо зарабатывают, лучше многих специалистов. Значит, стоит постараться.
▍PHP — г@вно, PHP мёртв, PHP must die
Обожаю этот холивар! Но при этом знаю, как его пугаются новички и стремятся обойти этот мощный и во многом удобный язык и его фреймворки. Дело в том, что в начале 2000-х-2010-х PHP был крайне популярным языком программирования у фрилансеров и прочих джентльменов удачи от ИТ. На нём написано море плохих дилетантских сайтов и приложений — но не потому что язык плохой, а потому что эти ребята не были способны использовать его изящно и грамотно. Оттуда и пошли эти мифы про «плохость».
Конечно же, PHP прост в изучении, живее всех живых, на нём написаны и поддерживаются сотни тысяч проектов, проектищ и проектиков и жить ему ещё довольно долго. Согласно Stackoverflow PHP выбирают 25.8% профессиональных разработчиков. Да и по Octoverse GitHub язык довольно стабилен по количеству проектов:
К слову, по-настоящему хорошие программисты PHP высоко ценятся во всех смыслах этого слова.
Главный совет
Нет лучшего языка для бэкенда, более того я вам скажу, что нет лучшего языка программирования для ни для чего. Изучайте тот язык, который необходим вам или вашему будущему возможному работодателю (это можно узнать заранее), тогда вы сможете быстро и элегантно решать поставленные перед вами задачи. Не стоит изучать какую-то технологию из принципа «все побежали и я побежал».Тогда вы сможете стать действительно уникальным, думающим и зарабатывающим специалистом. Который будет диктовать свои условия, конечно, лучшие.
Ну что, есть среди читателей опытные бэкендеры? Как оно? Почему выбрали именно эту сторону разработки?