все что связано с дизайном
Дизайн — увлекательный процесс художественного проектирования
Дизайн (от английского — design — «проектировать») — это совокупность действий человека или группы людей по художественному конструированию всевозможных изделий. Дизайном также называют результат процесса проектирования предметов или объектов (например — дизайн самолета или книги).
Дизайн играет огромную роль в современном мире, особенно — в промышленном производстве. Дизайнеры в процессе разработки проекта не только стремятся создать максимально функциональное изделие, но и учитывают его ценность с точки зрения эстетики.
Виды дизайна
Дизайн — это очень объемное понятие, которое включает огромное количество разнообразных процессов деятельности, направленных на создание того или иного продукта. В зависимости от сферы применения (назначения) различают следующие виды дизайна:
Процесс разработки дизайна нельзя назвать однообразной работой. Напротив, дизайнерам-художникам постоянно приходится творить — придумывать и воплощать в своих проектах революционные идеи в самых разных сферах жизни человека.
История дизайна
История дизайна неразрывно связана с развитием промышленного производства. Но даже в первобытном обществе наши далекие предки при изготовлении элементарных орудий труда учитывали их функциональность и эстетические свойства.
Слово «дизайн» появилось в повседневном обиходе людей в XVI веке сначала в Италии, а затем и в остальных странах Европы. В те времена в него вкладывали иной смысл, словосочетание disegno intero означало первый набросок будущего произведения искусства или оригинальную идею, возникшую в голове художника.
В середине XIX века на фоне бурного промышленного роста и усиления конкуренции возникла потребность в новаторских методах разработки продукции. Промышленники начали больше внимания уделять проектированию новых образцов, чтобы завоевать внимание покупателей.
В конце XIX века в Англии возникло арт-движение «Искусства и ремесла» (Arts & Crafts). Его главными вдохновителями были Джон Рёскин (John Ruskin) и Уильям Моррис (William Morris). Они выступали против безликого индустриального производства и призывали разрабатывать продукцию с учетом ее эстетической и художественной ценности. Рёскин и Моррис впервые в мировой истории сформировали главные принципы теории дизайна, которые в будущем нашли широкое применение в промышленности.
В начале ХХ века в составе руководства многих крупных предприятий появились художники. Они помогали владельцам фирм вырабатывать собственный корпоративный стиль и принимали участие в разработке новых образцов продукции.
В 1920-х годах возникли первые школы преподавания дизайна (ВХУТЕМАС в СССР и Баухауз в Германии). Тогда же появились дипломированные специалисты-дизайнеры в разных сферах промышленного производства.
С начала 30-х годов ХХ века на рынке труда капиталистических стран становится востребованной профессия дизайнера. С этого времени спрос на хороших специалистов в этой сфере деятельности постоянно держится на высоком уровне.
В послевоенные годы даже в странах социалистического лагеря важность промышленного дизайна становится очевидной. Основы проектно-художественной деятельности включают в программы обучения многих высших учебных заведений технической направленности. В США и Западной Европе печатаются фундаментальные научные труды теоретиков искусства по дизайну, ведутся активные дискуссии на эту тему, возникают многочисленные объединения художников-дизайнеров.
В наши дни дизайнерским объектом можно по праву назвать практически любое новое готовое изделие промышленности во всех сферах деятельности человеческого общества. Дизайнеры активно участвуют во всех этапах создания новых продуктов: от разработки оригинальной идеи до оценки результатов их продаж на рынке.
На портале Very Important Lot посетители имеют прекрасную возможность принять участие в арт-аукционах и приобрести шедевры антиквариата, созданными выдающимися дизайнерами прошлого. Здесь же можно напрямую купить картины у современных художников для интерьера или для пополнения своей коллекции достойными экземплярами.
Термины графического дизайна для не дизайнера
Айдентика
Стрижка, стиль одежды, мимика, голос делают вас особенным человеком — так же и айдентика выделяет один бренд среди других.
Айдентику часто путают с фирменным стилем, но между ними есть разница.
Айдентика — это образ компании: ее фирменный стиль, корпоративные ценности, сайт, рекламные материалы и многое другое. Фирменный стиль можно поменять, но айдентика чаще всего не меняется на протяжении истории бренда.
Айдентика, формирует отношение к компании, впечатление от нее. Например, Эппл стал узнаваемым и успешным брендом во многом благодаря айдентике: компания создает впечатление, что ее продукты — уникальные, инновационные и статусные.
Фирменный стиль
Фирменный стиль — это графическая часть айдентики: логотип, фирменные цвета, шрифты, визитки, упаковка и другое.Фирменный стиль единообразен — он помогает компании запоминаться и производить впечатление. Если бренд оформлен в едином стиле, то его проще узнать и запомнить.
Часть фирменного стиля, который мы разработали для конференции тестировщиков
Логотип
Логотип — это не просто красивая картинка. Это фирменный знак, с которым клиенты ассоциируют бренд. Логотип не обязан описывать сферу деятельности: Apple не продает яблоки, а Starbucks — русалок, и тем не менее эти бренды известны каждому.
Логотип не может быть узнаваемым сам по себе — чем чаще люди видят логотип на разных носителях, тем быстрее запоминают.. Поэтому иметь хороший лого мало, важно еще и грамотно его использовать. Кроме того, логотип должен хорошо читаться, не теряя детали, — и на небольшой визитке, и на рекламном баннере.
В России виды логотипов никак не различают, однако в англоязычных странах разделяют непосредственно сам логотип (logo), его шрифтовую (logotype) и символическую (logomark) части. Шрифтовая часть — стилизованное название компании — может выступать как самостоятельный лого. Например, Кока-кола отлично ассоциируется со своим лого и в символе не нуждается:
Такой же автономией и узнаваемостью может обладать и просто символ:
Лого, несмотря на распространенное мнение, не самое главное в образе компании. Куда важнее фирменный стиль в целом: если у компании есть не только логотип, но и единый стиль, который прослеживается на сайте, на фирменных носителях и в соцсетях, клиент станет узнавать эту компанию чаще.
Брендбук
Наш опыт показывает, что часто клиенты просят сделать брендбук, хотя на самом деле им нужен гайдлайн.
Термин «брендбук» относится скорее к области маркетинга. Он описывает концепцию продвижения бренда, его отличительные черты, философию, целевую аудиторию и т.д.
Брендбук — «библия» бренда, в которой расположена полная информация о компании.
Гайдлайн
Гайдлайн — это инструкция по использованию фирменного стиля. Он содержит правила использования логотипа, цветов, шрифтов и т.д. С помощью гайдлайна оформляется рекламная продукция, деловые документы и другие носители.
Например, гайдлайн можно показать разработчикам сайта — это поможет оформить сайт в соответствии с фирменным стилем.
Мокап
Фирменный стиль должен хорошо смотреться на любых носителях — кружках, блокнотах, вывесках.
Чтобы понять, как фирменный стиль будет работать в жизни, дизайнер использует мокап — шаблон, на который «примеряет» готовый логотип и стиль.
С помощью мокапа можно легко представить, как дизайн будет выглядеть в реальности и протестировать несколько вариантов дизайна — не потратив ни рубля на типографию.
Примерили упаковку для вок-кафе
Паттерн
Паттерн в дизайне — это узор из повторяющихся элементов. Паттерны, на самом деле, везде: на обложках книг, тканях, сайтах. Фирменный узор — еще один способ сделать компанию узнаваемой. Они часто служат фоновым рисунком на упаковках, баннерах, форме сотрудников и дополняют основной дизайн. Чтобы дизайн не выглядел скучно, используют один паттерн в нескольких цветовых решениях.

Негативное пространство
В детстве многие вырезали снежинки из бумаги. Каждая снежинка получалась неповторимой из-за вырезанных фигур, которые образовывали пустое пространство. Это и есть негативное пространство, когда пустота превращается в полноценный объект.
Этот прием часто используется при создании логотипов. Известный пример — логотип компании FedEx и стрелка между буквами E и X. Один раз увидишь — никогда не развидишь.
Еще пример — логотип для студии интерьеров:
Фавикон
Фавикон — значок сайта, который отображается во вкладке браузера и на панели закладок. Фавикон — важная часть фирменного стиля, он помогает найти сайт среди других закладок.
Чем меньше деталей в фавиконе — тем лучше. Так, его форма не будет теряться в маленьком размере.
Фавикон для видеоблога Геннадия Орлова
Шрифт
Шрифт — это набор букв, цифр, знаков препинания и других символов. Он определяет начертание знаков (например полужирный и курсив), их насыщенность, ширину и другие параметры.
Разные шрифты применяются в разных ситуациях: шрифт, который хорошо смотрится в детской книге, будет нелепо смотреться при оформлении научного издания, поэтому к выбору шрифта нужно подходить тщательно.
Если подбираете шрифт для своего проекта, попробуйте поискать в нашей статье: «11 бесплатных шрифтов с кириллицей».
Гарнитура
Шрифты объединяются в гарнитуры. Проще объяснить значение этого термина при помощи его английского аналога — font family — семейство шрифтов.
Гарнитура включает в себя несколько шрифтов, объединенных одними стилистическими особенностями, например наличием засечек.
Times New Roman, Gotham, Helvetica — это гарнитуры, т.е. наборы шрифтов, а не сами шрифты.
Леттеринг
Даже если вы тысячу раз напечатаете букву «А» одним и тем же шрифтом, она все равно будет выглядеть одинаково, потому что шрифты предназначены для многократного использования.
Леттеринг — дело другое: это ручная работа, в отличие от гарнитурных шрифтов. Рукописный стиль часто используют при создании логотипов, но он подходит не всем.
Леттеринг — это настоящий хендмейд, поэтому на вывеске арт-кафе он будет смотреться гармонично, а на логотипе компании по бурению нефтяных скважин — неуместно.
Леттеринг для кофе-бара
Каллиграфия
Каллиграфию и леттеринг часто путают. На самом же деле каллиграфия — это искусство письма, буквы пишут пером и тушью.
Если в леттеринге буквы можно подправить и дорисовать, то каллиграфию не исправляют: чтобы надпись получилась идеально, ее переписывают много раз даже признанные мастера.
Кёрнинг
Кёрнинг — это изменение расстояния между двумя буквами. Если вы укажете одинаковые настройки кёрнинга между всеми буквами, текст будет нечитабелен, так как из-за индивидуальной формы букв будет казаться, что между ними разное расстояние:
В большинстве шрифтов используется автоматический кёрнинг, который решает эту проблему, но лучше настраивать его вручную.
Кёрнинг удачен только тогда, когда читатель его не замечает; если допустить ошибку в расположении букв, то даже самый интересный текст будет сложно воспринять.
Трекинг
Трекинг определяет расстояние между буквами в целом слове, фразе или предложении.
Если трекинг большой, в тексте появляется много «воздуха», если, наоборот, слишком маленький, то буквы стоят слишком плотно друг к другу — такой текст читать неудобно.
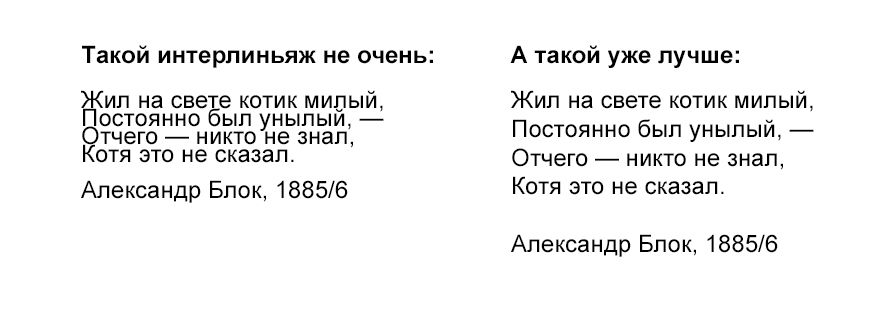
Интерлиньяж
Интерлиньяж — это расстояние между строками текста. Обычно интерлиньяж делают примерно в полтора раза больше размера самих букв — это помогает достичь баланса между текстом и «воздухом».
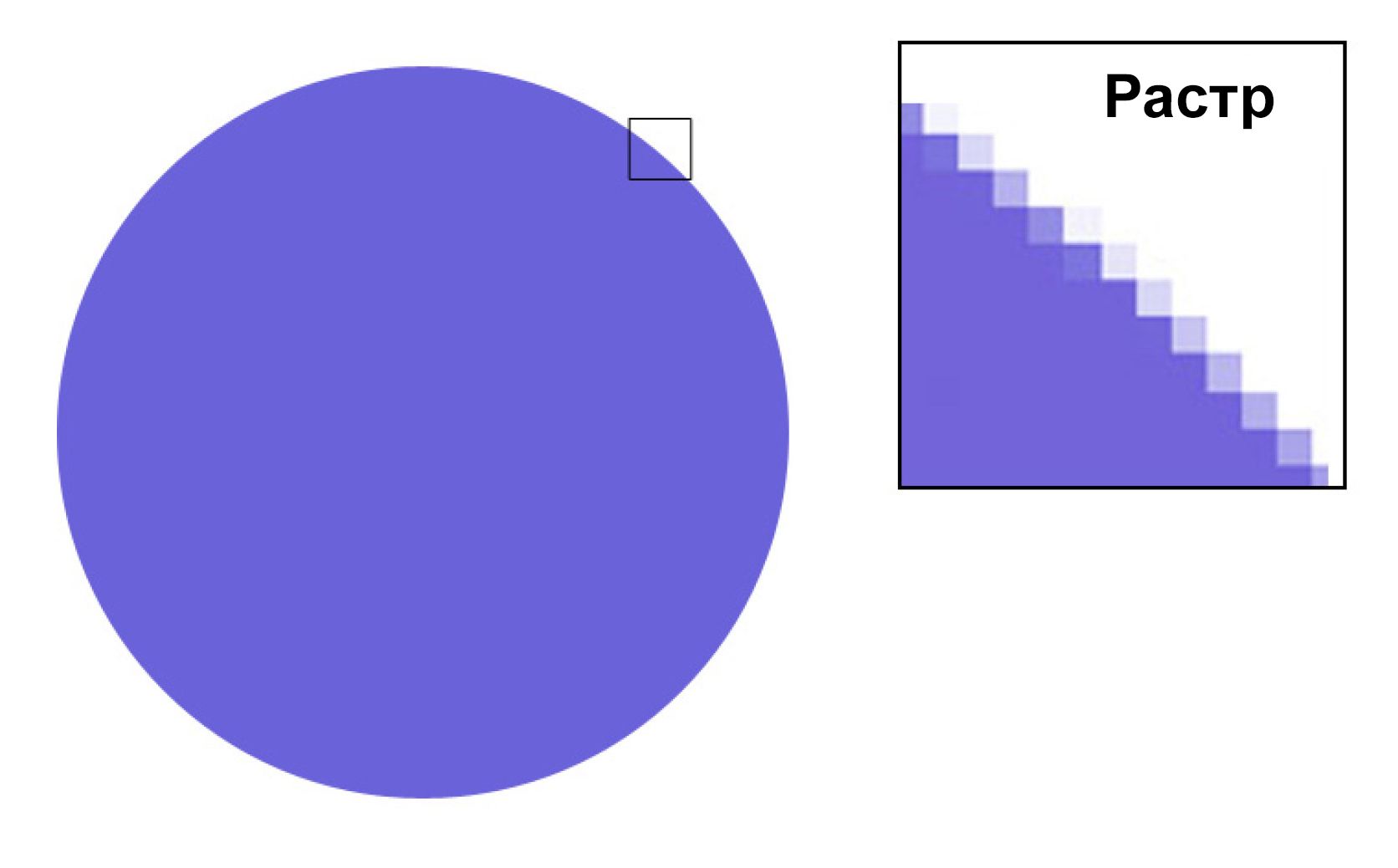
Растровые изображения (растр)
Представьте набор для вышивания крестиком. Схема вышивки — это сетка из цветных квадратов. На самом деле из такой сетки с квадратиками (пикселями) состоят многие изображения — они-то и называются растровыми.
Попробуйте увеличить фотографию или цифровой рисунок, и вы сразу увидите много квадратных ячеек. Самая известная программа, которая работает с растровыми изображениями, — Фотошоп.
Растровое изображение получается детализированным, довольно точно передает цвета, градиенты и полутона.
Главный минус таких изображений — их невозможно уменьшить или увеличить без потери качества. При увеличении становятся видны пиксели, а при уменьшении часть из них теряется.
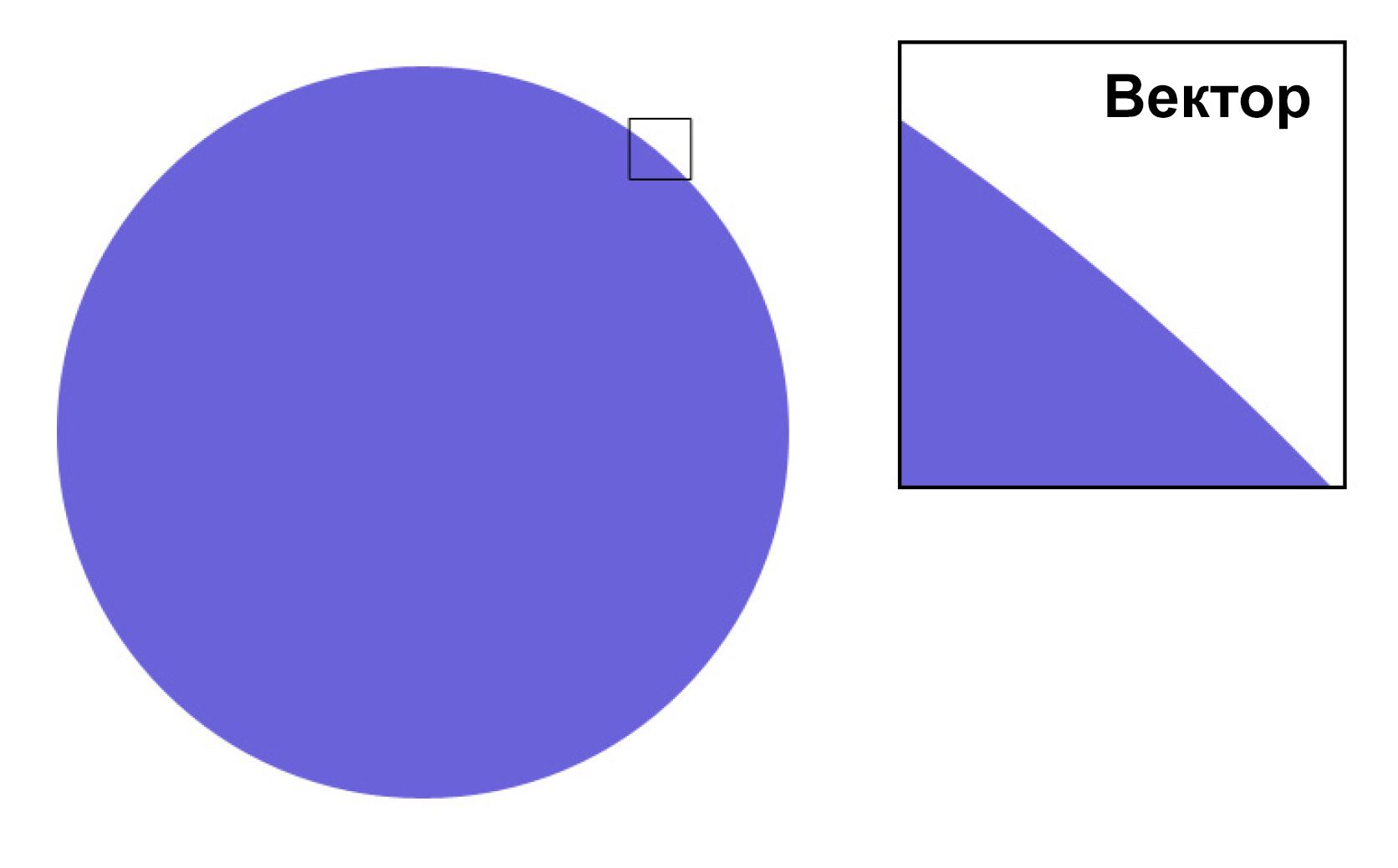
Векторные изображения (вектор)
Векторные изображения состоят из точек и линий, а не из пикселей, как растровые. По сути, каждое векторное изображение — это сочетание геометрических объектов: кривых, многоугольников, кругов и т.д.
С вектором работает, например, Адоб Иллюстратор. Векторное изображение можно увеличить и уменьшить до любого размера без потери качества. Поэтому логотипы всегда делают в векторе: их легко масштабировать и для маленькой визитки, и для огромного рекламного щита.
Однако добиться фотографической точности с помощью векторной графики почти невозможно — потребуется очень большое количество точек и кривых.
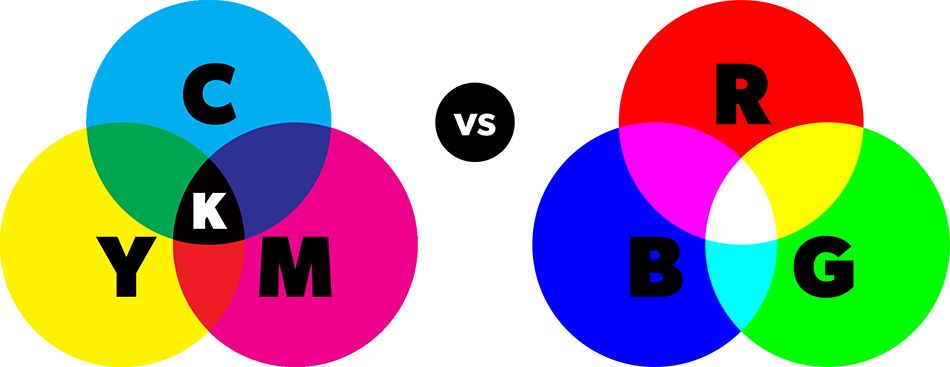
Цветовые модели: RGB, CMYK, Pantone Аббревиатура RGB расшифровывается как Red, Green, Blue (красный, зеленый, синий). В RGB из этой триады формируются оттенки цветов на экране монитора. Все изображения, которые вы просматриваете через компьютер, смартфон, телевизор, отображаются в этой цветовой модели.
Цветовая модель CMYK используется в типографии. Принтер, печатая изображение, использует и смешивает краски четырех цветов: голубого (Cyan), пурпурного (Magenta), желтого (Yellow) и черного (ключевого цвета, Key color). Многие цвета RGB не могут отобразиться в CMYK — при печати они тускнеют, и оттенки получаются совсем не те, которые ожидали.
Чтобы цвета на печатной продукции передавались без искажений, придумали цветовую модель Pantone. Для каждого оттенка Pantone указано точное процентное содержание цветов CMYK. Бумажные каталоги Pantone есть в каждой типографии. Выбрав необходимый цвет из каталога, можно быть уверенным в том, что при печати получится точно такой же цвет.
Как итог
Мы рассказали про некоторые важные термины, с которыми вы, скорее всего, столкнетесь при работе с дизайнером или дизайн-студией. Этот список, конечно, только верхушка айсберга, поэтому он будет постоянно пополняться.
Оформление
От того, как вы разместите объекты на изображении, будет зависеть восприятие информации читателем. Важно размещайте в целевых точках дизайна, остальное – не
должно отвлекать на себя много внимания.
1. Золотое сечение
Золотым сечением называют соотношение двух величин, когда в результате деления большего на меньшее получается число 1,618. Пользуясь правилом золотого сечения, вы
можете сделать ваши картинки удобными для восприятия глаза. Задать то, как зритель будет путешествовать взглядом по изображению – от более свободного пространства к
насыщенной части.
Ниже представлен пример того, как золотое сечение используется для разделения пространства между основной частью сайта и боковой панелью.
2. Правило третей
Представьте, что на вашем изображении нарисована сетка, которая своими линиями делит изображение на 3 равных части.
Чтобы картинки выглядели визуально лучше, размещайте объекты на линиях и точках их пересечения. Горизонт лучше всего размещать на одной из направляющих.
Точки сетки, в которых пересекаются направляющие, используйте как целевые места вашего дизайна.
Шрифты и отступы
Не существует обязательных правил, когда использовать тот или иной вид шрифта. Однако соблюдение ряда экспертных советов сделает текст более читабельным. основной части
текста на сайте обычно советуют использовать шрифты без засечек, а вот для заголовков больше подойдут шрифты с засечками – они цепляют взгляд читателя.
3. Шрифты с засечками (serif)
Засечки – это как бы маленький «взмах» или завитушка на буквах. Самый известный представитель – Times New Roman. Шрифты с засечками лучше использовать для
заголовков и других выделяющихся элементов. Они цепляют взгляд читателя.
4. Без засечек (sans-serif)
«Sans» означает «без», соответственно, «sans-serif» – шрифт без засечек на буквах. Типичный представитель – Arial.
Шрифты без засечек лучше подойдут для основной части текста. Ничто не будет мешать читателю воспринимать информацию.
5. Шрифты с засечками в виде пластин (slab serif)
Особенность шрифтов с засечками в виде пластин состоит в том, что они ощущаются более геометрическими и большими, чем традиционные шрифты с засечками.
Обычно стили этой категории используются в качестве дисплей-шрифтов. Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст
становится нечитаемым.
6. Рукописные стили текста
Основаны на стиле письма от руки. Они более плавные, чем традиционные типы шрифтов. Хорошо подойдет для дизайна логотипов и общего оформления бренда.
7. Моноширинный шрифт
Моноширинный шрифт (также известный как шрифт фиксированного шага, фиксированной ширины или непропорциональный шрифт) – когда буквы и остальные знаки (числа и значки
обозначений) занимают одинаковое количество горизонтального расстояния. Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив
моноширинного текста воспринимать сложно. Зато это может быть хорошим дизайнерским решением для заголовках на афишах.
8. Иерархия
Иерархия в типографике – это система организации, которая устанавливает порядок важности между данными, упрощает навигацию в контенте. Это помогает направлять взгляд
читателя от начала секции к концу, позволяет выделить необходимую информацию.
9. Кернинг
Кернинг — избирательное изменение интервала между буквами. Этот элемент определяет пространство между двумя специфическими буквами (или другими знаками: числами,
пунктуацией и тд). Таким образом, происходит регулировка пробелов, которая улучшает читаемость текста.
10. Отступы между словами
В английском языке есть понятие traking. Оно означает примерно то же, что и кернинг. Отличие состоит в том, что вместо фокусировки на пробелах между отдельными буквами
уделяется внимание пробелам между группой букв/между словами. Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
11. Пространство между строками
Определяет то, какой будет пробел в тексте между строками. Используется, чтобы создать дистанцию между нижней частью одной строки и верхней частью строки следующей для
облегчения чтения.
Большой пробел между строками позволяет разделить текст на блоки, абзацы. Небольшое разделение делает текст единым.
12. Висячие строки
Это линии текста, которые остаются «в одиночестве» наверху или внизу абзаца. Есть 2 варианта висячих строк:
На этапе верстки стараются убирать висячие строки. Неприязнь к ним объясняется эстетическими (текст лишается единообразия и своей прямоугольной формы) и техническими
причинами (висячие строки снижают читаемость текста).
13. Lorem Ipsum
Lorem Ipsum – это простой текст, классическая панграмма, используемая в дизайнерской индустрии. Обычно представляет собой бессмысленный текст, при написании которого
используются все или почти все буквы алфавита. Lorem Ipsum нужны для заполнения макета страницы. Заодно помогает рассмотреть текст в заданных параметрах.
Цвета
Подобранные цвета играют важную роль в восприятии авторского посыла. Одни цвета побуждают к действию, другие расслабляют. Отдельная сложность в подборе цвета – отличие
отображения тонов на дисплеях и бумаге.
14. RGB
RGB – цветовая модель, в которой основными являются красный, зеленый и синий цвета. Они смешиваются разными способами для воспроизведения широкого спектра цветов. В
рамках данной цветовой модели считается, что смешение цветов приводит в итоге к белому цвету. Поскольку RGB-модель используется для изображения на экране компьютеров и
другой техники, в цветах учитывается подсветка экрана.
15. HEX
Hex – модель, состоящая из 6 цветов, которую используют в HTML, CSS и в дизайне приложений программного обеспечения для репрезентации цветов.
16. CMYK
CMYK – цветовая модель, которая используется для печати. Цвета CMYK изначально более светлые, чем получаемые при смешении цвета. Чем больше смешений, тем темнее
получаемый цвет.
Основой являются желтый, пурпурный, голубой и черный, смешение которых приводит к созданию новых цветов. Зачем нужна модель CMYK? Модель RGB создана для цифровых
экранов и при печати теряется яркость. Была необходима модель, которая будет сохранять цвета при печати.
17. Цветовая модель Пантон
Стандартизированная система подбора цветов. Каждый оттенок имеет свой номер, что упрощает процесс поиска и воспроизводства необходимого цвета.
18. Теплые цвета
Теплые цвета, как красный, оранжевый, желтый или вариации из этих цветов несут дружественный, радостный, уютный настрой.
19. Холодные цвета
Холодные цвета, такие, как синий, зеленый, фиолетовый, имеют способность успокаивать.
20. Аналоги
Схемы аналоговых цветов используют цвета, которые стоят рядом друг с другом в цветовом круге. Обычно они хорошо смотрятся вместе и создают спокойный и комфортный
дизайн.
21. Комплиментарность
Комплементарными называются цвета, которые находятся друг напротив друга в цветовом круге (например, красный и зеленый). Цвета, расположенные на противоположных точках
круга позволяют «играть» с контрастностью и выделением необходимых объектов.
22. Триады
Такая цветовая схема советует использовать цвета, которые расположены на равномерном расстоянии друг от друга на цветовом круге. Если соединить цвета точками, получится
равносторонний треугольник. Как и другие способы работы с цветовым кругом, триады помогают подобрать гармонирующие друг с другом цвета.
23. Цветовая теория
Есть 3 базовых понятия в цветовой теории:
Понимание того, как использовать разные цвета для передачи мнения, – важная часть как дизайна, так и маркетинга. Ниже представлен краткий гайд о том, как цвета
действуют на восприятие мозгом.
24. Палетка
Цветовая палетка – набор цветов, которые могут быть использованы для всех иллюстраций или дизайнерских работ, что презентуют ваш бренд. Выбранные цвета должны
гармонично соотноситься с каждым другим.
25. Монохромность
Термин «монохромность» используется для описания дизайна или фотографий, которые сделаны в одном цвете или разных оттенках одного цвета. Прием часто используется для
приданию изображению эффекта старины.
26. Градиент
Градиент – это постепенное изменение цвета в другой цвет (например, зеленый плавно переходит в синий) или плавный уход цвета в прозрачность. Есть 2 типа градиента:
линейный и радиальный.
На изображениях градиент может помочь сделать объект более реалистичными. Например, создать эффект подсветки.
27. Прозрачность/непрозрачность
Это позволяет сделать некоторые элементы дизайна прозрачными. Чем меньше уровень непрозрачности, тем более прозрачным выходит элемент. Например, 100% непрозрачность
означает объект в обычном виде.
Более прозрачные объекты «весят» меньше. Можно выделять остальные предметы на изображении. С помощью прозрачности «играют» с оттенками цветов.
28. Тон
Тон – способ описания цвета. Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
29. Оттенок
Оттенок – вариант цвета. Оттенки создаются при помощи добавления белого к любому цветовому тону в цветовом круге. Осветление и уменьшение тона делают цвет менее
интенсивным.
Насыщенные тона позволяют выделить главное. Использование оттенков делает объекты визуально мягче и легче.
Брендирование
Название, логотип, брендовый символ для бизнеса – почти как имя для человека. Определенный стиль компании подчеркивает ее уникальность и позволяет отличить от других.
30. Логотип
Логотип – имя компании, которое выполнено в уникальном дизайне для использования бизнеса. Любой компании необходимо оформлять имя в виде логотипа, чтобы покупатель мог
легко и быстро идентифицировать продукцию.
31. Брендовый символ
Обычно брендовый символ не содержит имени компании. Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать
продукцию.
32. Иконка
Иконки – картинки, которые используются для репрезентации какого-либо объекта или действия. Например, изображение ручки может представлять процесс написания чего-либо
или просто саму ручку как объект.
Иконки могут быть использованы для создания брендового знака. Они не обязательно должны соотноситься с тем, что делает ваша компания, но должны давать ощущение, которое
вы хотите передать клиенту.
Иконки могут помочь сэкономить место при создании сайта компании. Вместо громоздких слов или текстов достаточно поместить одно изображение. Однако, когда используете
иконические изображения, тщательно продумайте, что именно вы хотите представить и насколько это понятно для вашей аудитории.
33. Стайл-гайды
Стайл-гайды – набор стандартов для дизайна всего, что связано с вашим брендом, не важно идет ли речь о лэндинге, или визитках, или просто напечатанных документах.
Причина для создания стайл-гайда – обеспечение полного единообразия везде, где появляется имя бренда.
Работа с дизайном
Важно учитывать, как работает каждая деталь дизайна. Яркие сопровождающие детали могут помешать восприятию главной информации. В мешанине элементов клиент не увидит
вашего суперпредложения, яркий фон отвлечет внимание от полезного текста. Эстетически грамотно оформленное пространство позволит не терять лидов и получить новых клиентов.
34. Сетка
Необходима для равномерного разделения столбцов и строк. Точки сетки помогают дизайнерам расположить элементы соответствующим образом. Сетка позволяет равномерно
распределить объекты на верстке.
35. Масштаб
В дизайне масштаб – это соотношение размера одного объекта с размерами другого. Два элемента одного размера могут выглядеть равнозначными, а вот элементы заметно разных
размеров будут выглядеть по-разному.
Когда помещаете рядом какие-либо элементы дизайна, думайте о том, как можно использовать масштаб для помощи в иллюстрации значений внутри целой картинки. Например,
большой круг будет выглядеть более влиятельно и важно, чем тот, что поменьше.
36. Соотношение сторон
Имеется в виду отношение ширины к высоте фигуры, чаще всего прямоугольника (поскольку у большинства экранов ширина больше, чем высота). Записывается через
математическое соотношение с помощью двух чисел, разделенных двоеточием (ширина:высота).
37. Текстура
Текстура – это определенный вид «поверхности» изображения. Можно сделать объект на картинке как будто выложенным из кирпича или сделанным из ткани. Текстура придает
изображению объем и реалистичность, делает картинку «вкусной» и продающей.
38. Симметричная раскладка предметов
Это раскладка вещей на картинке так, чтобы они были под углом 90 или 180 градусов друг к другу. Иными словами: предметы лежат параллельно или перпендикулярно друг
другу.
Такой прием часто используют модные издания. Он позволяет автору показать множество объектов разом, не создавая при этом визуальный перегруз. Грамотно и аккуратно
разложенные предметы делают фотографию стильной и своей эстетичностью привлекают внимание аудитории.
39. Белое пространство
Белое пространство, еще известно как negative space, – та область дизайнерского решения, которая остается пустой. Пространство между графическими элементами, образами и
всем остальным на странице. Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
Хороший пример белого пространства – домашняя страница Google. Все практически состоит из белого цвета, чтобы пользователи могли сконцентрироваться на строке поиска.
40. Разрешение
Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. В высоком разрешении изображение будет ясным и четким. В низком –
картинка будет размытой, нечеткой.
41. Контраст
Контраст возникает, когда 2 элемента на странице выглядят по-разному. Это могут быть разные цвета у текста и фона или темные и светлые тона картинок. Одна из главных
причин использования контраста в дизайне – привлечение внимания.
42. Насыщенность
Понятие насыщенности относится к интенсивности и чистоте цвета. Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.
Высокая насыщенность каких-либо элементов на изображении выделяет их, они могут привлечь больше внимания и визуально иметь больше веса, чем остальные детали. Если вы
хотите добавить текст на картинку, лучше всего использовать слабо насыщенный фон.
43. Blur
Блюр делает картинку неясной, размытой. Отличная идея – использовать эффект блюра, когда вы собираетесь наложить на изображение текстовый слой. Текст и какие-нибудь
детали картинки могут образовывать между собой конкурентные отношения, блюр избавляет от этой ситуации и сделает текст более читаемым.
44. Кадрирование
Когда вы обрезаете изображение, вы отбрасываете ненужную часть картинки. Кадрирование позволяет изменить акцент или направление изображения.
45. Реалистичная отрисовка объекта
Когда цифровой элемент выглядит как точная копия физического предмета. Например, книжные полки в приложениях для чтения выглядят и делают то, что должны предметы в
реальной жизни.
Этот вид дизайна был популярен в начале 2010-х годов и до сих пор используется на некоторых ресурсах. Когда может быть полезна реалистичная отрисовка? Например, вы
выставляете на сайте примеры своей продукции. Потенциальный клиент сможет оценить внешний вид, ему будет легче принять решение о покупке. Использование реалистичной
отрисовки кнопок на сайте облегчит посетителям поиск «кликабельных» элементов.
46. Плоский дизайн
Минималистический подход, который фокусируется на простоте и практичности. Как правило, такой дизайн характеризуется наличием большого свободного пространства на
картинке, четкими контурами, яркими цветами и двумерными иллюстрациями.
Плоский (или флэт) дизайн достаточно популярен. Он придает изображению ощущение легкости и трендовости. Подходит для привлечения молодой аудитории. Однако есть
существенный минус в использовании плоского дизайна на сайтах – не всегда очевидно, какие объекты являются кликабельными, а какие нет.
47. Растр
Растровые изображения состоят из сетки пикселей. При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо
видели, были растровыми.
48. Вектор
Векторные изображения состоят из пикселей, линий и кривых. Это означает, что изображение может масштабироваться без потери качества. В отличие от растровых векторные
изображения при масштабировании не размываются.
Лучше всего делать логотипы и различные брендовые знаки в виде векторного изображения. Тогда не придется каждый раз отрисовывать их заново при подготовке макета новой
величины.
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9B%D0%B0%D0%BD%D0%B4%D1%88%D0%B0%D1%84%D1%82%D0%BD%D1%8B%D0%B9%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D1%8D%D0%BB%D0%B8%D1%82%D0%BD%D0%BE%D0%B3%D0%BE%20%D0%B4%D0%B0%D1%87%D0%BD%D0%BE%D0%B3%D0%BE%20%D1%83%D1%87%D0%B0%D1%81%D1%82%D0%BA%D0%B0.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%90%D1%80%D1%85%D0%B8%D1%82%D0%B5%D0%BA%D1%82%D1%83%D1%80%D0%BD%D1%8B%D0%B9%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%B7%D0%B0%D0%B3%D0%BE%D1%80%D0%BE%D0%B4%D0%BD%D0%BE%D0%B3%D0%BE%20%D0%B4%D0%BE%D0%BC%D0%B0.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%B3%D0%BE%D1%80%D0%BE%D0%B4%D1%81%D0%BA%D0%BE%D0%B9%20%D1%81%D1%80%D0%B5%D0%B4%D1%8B%20-%20%D0%BF%D0%B5%D1%88%D0%B5%D1%85%D0%BE%D0%B4%D0%BD%D0%BE%D0%B3%D0%BE%20%D0%BC%D0%BE%D1%81%D1%82%D0%B0%20%D0%B2%20%D0%9B%D0%BE%D0%BD%D0%B4%D0%BE%D0%BD%D0%B5.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%BC%D0%B5%D0%B1%D0%B5%D0%BB%D0%B8%20%D0%B4%D0%BB%D1%8F%20%D0%BA%D1%83%D1%85%D0%BD%D0%B8%20%D0%B3%D0%BE%D1%80%D0%BE%D0%B4%D1%81%D0%BA%D0%BE%D0%B9%20%D0%BA%D0%B2%D0%B0%D1%80%D1%82%D0%B8%D1%80%D1%8B.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%98%D0%B3%D1%80%D0%BE%D0%B2%D0%BE%D0%B9%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%BD%D0%BE%D0%B9%20%D0%B8%D0%B3%D1%80%D1%8B.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9A%D0%BD%D0%B8%D0%B6%D0%BD%D1%8B%D0%B9%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%BD%D0%BE%D0%B2%D0%B8%D0%BD%D0%BE%D0%BA%202020%20%D0%B3%D0%BE%D0%B4%D0%B0.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9D%D0%B0%D0%B3%D0%BB%D1%8F%D0%B4%D0%BD%D0%B0%D1%8F%20%D1%81%D1%85%D0%B5%D0%BC%D0%B0%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D1%85%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%20%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B0.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9F%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%BD%D0%BE%D0%B5%20%D0%BE%D0%B1%D0%B5%D1%81%D0%BF%D0%B5%D1%87%D0%B5%D0%BD%D0%B8%D0%B5%20%D0%B4%D0%BB%D1%8F%20%D0%B7%D0%B2%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B3%D0%BE%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B0%20%D0%B2%20%D1%81%D1%82%D1%83%D0%B4%D0%B8%D0%B8.png)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%A1%D0%B2%D0%B5%D1%82%D0%BE%D0%B2%D0%BE%D0%B9%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%BF%D0%BB%D0%BE%D1%89%D0%B0%D0%B4%D0%B8%20%D0%B3%D0%BE%D1%80%D0%BE%D0%B4%D0%B0.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%98%D0%BD%D1%82%D0%B5%D1%80%D1%8C%D0%B5%D1%80%D0%BD%D1%8B%D0%B9%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%B0%D0%BF%D0%B0%D1%80%D1%82%D0%B0%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%20%D0%BF%D1%80%D0%B5%D0%BC%D0%B8%D1%83%D0%BC-%D0%BA%D0%BB%D0%B0%D1%81%D1%81%D0%B0.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%A2%D1%80%D0%B0%D0%BD%D1%81%D0%BF%D0%BE%D1%80%D1%82%D0%BD%D1%8B%D0%B9%20%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%B0%D0%B2%D1%82%D0%BE%D0%BC%D0%BE%D0%B1%D0%B8%D0%BB%D1%8F%20%D0%A1%D0%B8%D1%82%D1%80%D0%BE%D0%B5%D0%BD.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%A4%D1%83%D1%82%D1%83%D1%80%D0%BE%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%B7%D0%B0%D0%B3%D0%BE%D1%80%D0%BE%D0%B4%D0%BD%D0%BE%D0%B3%D0%BE%20%D0%B4%D0%BE%D0%BC%D0%B0.jpg)
%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%AF%D1%80%D0%BA%D0%B8%D0%B9%20%D0%B0%D1%80%D1%82-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%20%D0%BA%D0%B2%D0%B0%D1%80%D1%82%D0%B8%D1%80%D1%8B.jpg)